Что делать, если камера iPhone запускается медленно
✏️ Нам пишут:
Раньше камера iPhone запускалась за пару секунд и я успевал быстро что-то сфотографировать. Сейчас от момента запуска до возможности съемки проходит 8-10 секунд. Как это исправить?
С каждым годом мобильная операционная система Apple становится более сложной и обзаводиться большим количеством фишек. Все то делает работу старых смартфонов не такой быстрой и плавной, как во время покупки. Иногда на это есть и другие причины.
Сейчас расскажем, как можно ускорить работу стандартного приложения Камера и что может приводить к её долгому запуску.
Как ускорить запуск камеры на iPhone
1. Перезагрузите смартфон. Очень часто эта процедура помогает решить некоторые проблемы или глюки в системе. Банальное выключение и включение устройства может помочь.
2. Завершите приложение Камера из панели многозадачности и запустите снова. Для этого дважды нажмите кнопку Домой
Для этого дважды нажмите кнопку Домой
3. Отключите Live-фото. При включенной опции смартфону требуется дополнительное время для захвата нескольких кадров перед началом съемки. В дальнейшем это позволяет сохранить живое фото, но на практике занимает лишние 1-2 секунды при запуске камеры. Для отключения перейдите в Настройки – Камера – Сохранение настроек и активируйте тумблер Live-фото. После этого отключите живые снимки в интерфейсе камеры.
4. Отключите сканирование QR-кодов и Онлайн-текст. Эти две фишки активно взаимодействуют с камерой и требуют загрузки определенных процессов во время открытия приложения. Если вы не пользуетесь одной или обеими опциями, можете отключить их для ускорения. Сканер кодов отключается по пути Настройки – Камера – Сканирование QR-кодов, а распознавание текста в меню Настройки – Основные – Язык и регион.
5. Выключите режим энергосбережения. После активации “желтой батарейки” смартфон снижает производительность процессора и отключает некоторые фоновые процессы. На старых моделях iPhone это может вызвать более долгий запуск некоторых приложений, в том числе и камеры.
6. Убедитесь, что на iPhone достаточно свободного места. Нехватка памяти на встроенным накопителе может приводить к различным сбоям и проблемам. Для нормальной работы системы нужно иметь минимум 2-3 ГБ свободного пространства. Узнать количество доступного места можно в меню Настройки – Основные – Хранилище iPhone, а очистить одним из доступных способов.
7. Выключите опцию VoiceOver. Одна из фишек универсального доступа может замедлять работу стандартных приложений. Она отключается по пути
8. Сбросьте iPhone до заводских настроек. Это самая крайняя мера, которая может помочь при медленной работе камеры или других стандартных приложений. Не забудьте перед сбросам сделать полную резервную копию смартфона. Сброс гаджета происходит по пути Настройки – Основные – Перенос или сброс iPhone – Сброс.
Не забудьте перед сбросам сделать полную резервную копию смартфона. Сброс гаджета происходит по пути Настройки – Основные – Перенос или сброс iPhone – Сброс.
Такие меры можно предпринять, чтобы ускорить работу стандартного приложения Камера на смартфонах Apple.
← Вернуться в раздел помощь
- До ←
Как отключить активные подписки App Store на Windows
- После →
Как изменить назначение кнопок громкости на iPad
Медленно работает или зависает online.sbis.ru
Медленно работает или зависает online.sbis.ru | СБИС Помощь УчебникЖурналМедленно работает или зависает online.sbis.ruПри входе на online.sbis.ru, переходе между разделами, открытии документов или отчетов долго загружается страница.
Причина №1. В кеше браузера хранятся устаревшие данные
Проверьте работу браузера в режиме «Инкогнито», для этого откройте его и нажмите сочетание клавиш <Ctrl+Shift+N>. Если проблема не повторяется, очистите историю браузера и cookie за все время.
Если проблема не повторяется, очистите историю браузера и cookie за все время.
Причина №2. Браузер не соответствует техническим требованиям
Проверьте, есть ли ваш браузер в списке рекомендуемых для работы со СБИС.
Причина №3. В браузере не указаны дополнительные параметры
Настройте браузер.
Причина №4. Антивирус Kaspersky блокирует работу online.sbis.ru
Рассмотрим настройку на примере антивируса Kaspersky 2016.
- Настройте расширение браузера:
- для Chrome включите расширение Kaspersky Protection в chrome://extensions/.
- для Яндекс.Браузера установите расширение Kaspersky Protection.
- Откройте окно настройки программы Kaspersky.
- Перейдите в раздел «Дополнительно/Сеть».
- В блоке «Проверка защищенных соединений» выберите «Всегда проверять защищенное соединение».
- Перезапустите браузер и повторите операцию на online.sbis.ru. Если зависание повторяется, в блоке «Проверка защищенных соединений» выберите «Не проверять защищенное соединение».

- Вновь перезапустите браузер и повторите операцию на online.sbis.ru.
- Зависание повторяется — в антивирусе Kaspersky верните настройку «Проверять защищенные соединения по запросу компонентов защиты». Обратитесь в техническую поддержку, подготовив полное описание проблемы и ваших действий.
- Страницы загружаются с нормальной скоростью — обратитесь к вашему системному администратору для настройки антивируса.
Причина №5. Работу блокирует другой антивирус или файервол
Добавьте домены online.sbis.ru и cdn.sbis.ru в исключения антивируса, файервол и другого ПО.
Причина №6. Работу блокирует стороннее расширение в браузере
Настройте расширения в браузере. Для этого добавьте online.sbis.ru в исключения, отключите блокировщики рекламы.
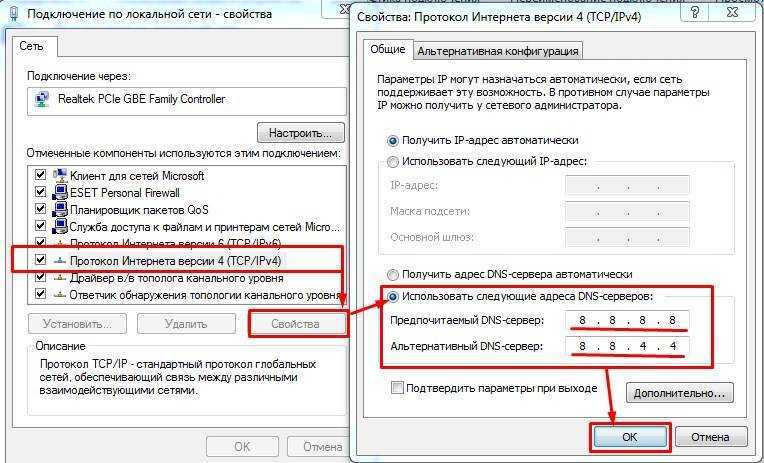
Причина №7. Не удается получить IP-адреса для stomp.sbis.ru через DNS-сервер
На странице, которая долго загружается, нажмите <Ctrl+Shift+I> и перейдите на вкладку «Console». Если отображается ошибка «
», попросите вашего системного администратора
проверить настройки или обратитесь в техническую поддержку.
Причина №8. Подменяется сертификат безопасности сайта или блокируется доступ к сервисам СБИС
Проверьте причины возникновения проблемы в статье.
Причина №9. Доступ блокируется на стороне провайдера
Проверьте работу в СБИС через мобильный интернет — подключите через usb-кабель телефон в режиме модема. Проверьте, повторяется ли проблема. Если нет, обратитесь к вашему провайдеру, чтобы устранить неполадки с доступом в интернет.
Права и роли
Нашли неточность? Выделите текст с ошибкой и нажмите ctrl + enter.
10 причин медленной загрузки веб-сайта (с решениями)
Содержание
Медленная и неуклонная работа могла бы помочь черепахе выиграть гонку, но когда дело доходит до веб-сайтов, даже секунда задержки означает потерю трафика, дохода, и достоверность.
- 47% потребителей ожидают, что веб-страница загрузится за 2 секунды или меньше.
- 40% людей покидают веб-сайт, загрузка которого занимает более 3 секунд.

- 1-секундная задержка ответа страницы может привести к снижению числа конверсий на 7%.
Каждый веб-сайт должен быть оптимизирован для максимально возможной скорости, независимо от того, к какой комбинации устройства, браузера и операционной системы он обращается. Чтобы предпринять точные усилия по оптимизации, разработчики должны понять эти 10 основных причин медленной загрузки веб-сайта и научиться устранять их для увеличения трафика, доходов и доверия.
1. Низкая производительность сервераКогда кто-то нажимает на веб-сайт, браузер пользователя пингует сервер, что означает, что он запрашивает всю информацию и данные, необходимые для загрузки веб-сайта. Думайте об этом как о том, что происходит, когда автомобильный ключ запускает двигатель.
- Если сервер не работает на должном уровне, для ответа требуется больше времени. Даже если все остальное работает идеально, производительность сервера ниже номинала замедлит скорость веб-сайта.

- Низкая производительность сервера обычно связана с качеством веб-хоста.
- Более дешевые веб-хостинги будут предлагать общий сервер. Это означает, что веб-сайт делит пространство и ресурсы с несколькими другими веб-сайтами. В этом случае каждый сайт является низким, потому что он находится в очереди с другими сайтами.
Решение здесь простое: найдите лучший веб-хостинг.
2. Неподходящее расположение сервераМеждугородние звонки занимают больше времени, потому что информация, необходимая для создания кольца, должна передаваться на большее расстояние. Больше кабелей, больше спутников для передачи. Это ничем не отличается, когда дело доходит до веб-сайта.
- Чем больше это расстояние, тем медленнее работает сайт.
- Если пользователь из США посещает веб-сайт, используя сервер, расположенный в Дании, пинг браузера, необходимый для загрузки веб-сайта, должен пройти полмира, запросить доступ к необходимым данным и пройти полмира обратно к устройство посетителя.

Решение . Максимально настраивайте веб-сайты с локальными серверами. Это означает, что посетитель из США должен получить доступ к веб-сайту, размещенному на сервере в США. Датский посетитель должен получить доступ к одному, размещенному на датском сервере.
3. Интенсивный трафикВеб-сервер может поддерживать запросы только от определенного количества посетителей на любом заданном уровне. Как только это число будет превышено, страница будет загружаться медленнее — например, чем больше трафик на портале электронной коммерции, тем медленнее веб-сайт. При большем количестве посетителей поставщикам услуг также может потребоваться выделить дополнительные ресурсы для веб-сайта. Тем не менее, доступные сервисы не будут работать без обновления, что приведет к медленной загрузке веб-сайта и более низким коэффициентам конверсии.
4. Чрезмерное содержимое Flash Хотя Flash полезен для повышения интерактивности веб-сайта, он также может снизить скорость загрузки веб-сайта. Flash-контент, как правило, тяжелее, и большая его часть будет влиять на скорость работы веб-сайта. Если возможно, уменьшите размер файлов Flash или удалите их. Ищите альтернативы HTML5, чтобы заменить существующий Flash-контент, который, как правило, имеет более управляемые размеры файлов.
Flash-контент, как правило, тяжелее, и большая его часть будет влиять на скорость работы веб-сайта. Если возможно, уменьшите размер файлов Flash или удалите их. Ищите альтернативы HTML5, чтобы заменить существующий Flash-контент, который, как правило, имеет более управляемые размеры файлов.
Если веб-сайт содержит слишком много JavaScript, CSS и слишком много файлов изображений, это приведет к увеличению количества HTTP-запросов. В этом случае всякий раз, когда кто-то посещает веб-сайт, браузер отправляет на сервер слишком много запросов для загрузки большого количества файлов. Естественно, это приведет к медленной загрузке веб-сайта,
Чтобы исправить это , попробуйте уменьшить количество файлов, загружаемых на веб-страницу. Сократите файлы CSS и JavaScript, уменьшив количество файлов, которые пользователям придется загружать при загрузке веб-страницы.
6. Плотность кода Как поясняется выше, большие и плотные веб-элементы снижают скорость загрузки страницы. Мало что может быть плотнее, чем код, создающий веб-сайт. Например, Facebook построен примерно на 62 миллионах строк кода. У Google 2 миллиарда. Большой адронный коллайдер, который является крупнейшим в мире коллайдером частиц с самой высокой энергией, а также самой большой машиной в мире, использует 50 миллионов строк кода.
Мало что может быть плотнее, чем код, создающий веб-сайт. Например, Facebook построен примерно на 62 миллионах строк кода. У Google 2 миллиарда. Большой адронный коллайдер, который является крупнейшим в мире коллайдером частиц с самой высокой энергией, а также самой большой машиной в мире, использует 50 миллионов строк кода.
Если у веб-сайта нет ресурсов для доставки и выполнения плотных, обширных правил, он будет работать медленнее из-за плотного, всеобъемлющего кода.
Решение ? Очистите свой код. Сократите лишние пробелы, встроенные стили, пустые новые строки и ненужные комментарии.
7. Неадекватные методы кэширования Кэширование — это метод, с помощью которого браузер сохраняет часто используемые данные в своей кэшированной памяти. Это означает, что при следующем посещении веб-сайта браузеру не нужно заново загружать все данные. Благодаря более быстрому извлечению данных это ускоряет время загрузки. Без кеширования сайту приходится каждый раз загружать все файлы. Это не нужно и будет мешать работе пользователя, когда это можно легко решить.
Это не нужно и будет мешать работе пользователя, когда это можно легко решить.
Решение : Реализуйте кэширование браузера/HTTP, а также кэширование на стороне сервера. Скорее всего, это значительно улучшит производительность сайта с точки зрения скорости.
8. Слишком много рекламыХотя реклама является отличным способом монетизации веб-сайтов с интенсивным трафиком, она также может замедлять работу веб-страниц. Больше рекламы означает дополнительные HTTP-запросы, и их влияние на скорость загрузки страницы было объяснено выше. В этом отношении мультимедийная реклама наносит значительный ущерб. Поскольку всплывающие окна и всплывающие окна, межстраничные объявления и автоматические загрузки засоряют веб-сайт, пользователям придется ждать загрузки фактического веб-контента значительно дольше.
Решение . Выберите веб-дизайн на основе CTA, который снизит ваши расходы на рекламу в обмен на естественное привлечение потенциальных клиентов.
Система управления контентом (CMS) создает, управляет и модифицирует цифровой контент. Они часто используются для управления корпоративным и веб-контентом.
- При использовании CMS, такой как WordPress или Wix, для управления веб-сайтом убедитесь, что на нем установлены последние обновления программного обеспечения и плагины для оптимизации скорости.
- Благодаря последним обновлениям программное обеспечение не содержит ошибок или проблем, особенно в отношении скорости.
Решение . В следующий раз, когда появится всплывающее окно с предложением установить новейшую версию CMS, сделайте это как можно скорее.
10. Отсутствие CDN CDN или сеть распространения контента — это распределенная сеть независимых серверов, расположенных в нескольких географических точках. Они используются для предоставления веб-контента посетителям веб-сайта с повышенной доступностью, видимостью и производительностью. Второй пункт этой статьи объясняет, почему расположение сервера влияет на скорость загрузки страницы.
Второй пункт этой статьи объясняет, почему расположение сервера влияет на скорость загрузки страницы.
- CDN выделяет локальные серверы для веб-сайта. Это означает, что веб-сайту предоставляется сервер в США для посетителей из США и сервер в Дании для посетителей из Дании. Это сводит к минимуму время прохождения веб-контента туда и обратно (RTT) и загружает веб-страницы намного быстрее.
- Чтобы устранить эти проблемы, обратитесь к этой статье о том, как ускорить работу веб-сайтов.
- Однако, как только эти методы будут реализованы, необходимо протестировать веб-сайт, чтобы проверить, улучшилась ли скорость.
- Как и во всех случаях, эта проверка должна выполняться на реальных устройствах в реальных пользовательских условиях.
Самый простой способ сделать это — использовать BrowserStack SpeedLab — бесплатный инструмент, который позволяет пользователям проверять скорость веб-сайта в нескольких реальных браузерах и устройствах одним щелчком мыши. Результаты дают представление о скорости веб-сайта на настольных и мобильных устройствах, поэтому вы можете мгновенно определить узкие места в скорости для браузера или устройства.
Результаты дают представление о скорости веб-сайта на настольных и мобильных устройствах, поэтому вы можете мгновенно определить узкие места в скорости для браузера или устройства.
- SpeedLab предлагает простой способ проверить производительность веб-сайта и уменьшить медленную загрузку веб-сайта.
- Чтобы повысить производительность, начните выяснять, загружаются ли веб-страницы медленно, и используйте рекомендации SpeedLab и важные показатели.
- После этого используйте SpeedLab, чтобы убедиться, что изменения сработали.
- Поскольку не может быть места сбоям, когда речь идет о пользовательском опыте, не может быть сбоев и при проверке производительности веб-страницы.
Попробуйте SpeedLab бесплатно
10 причин медленной загрузки веб-сайта (с решениями) задержки означает потерю трафика, доходов и доверия.
- 47% потребителей ожидают, что веб-страница загрузится за 2 секунды или меньше.

- 40% людей покидают веб-сайт, загрузка которого занимает более 3 секунд.
- 1-секундная задержка ответа страницы может привести к снижению числа конверсий на 7%.
Каждый веб-сайт должен быть оптимизирован для максимально возможной скорости, независимо от того, к какой комбинации устройства, браузера и операционной системы он обращается. Чтобы предпринять точные усилия по оптимизации, разработчики должны понять эти 10 основных причин медленной загрузки веб-сайта и научиться устранять их для увеличения трафика, доходов и доверия.
1. Низкая производительность сервераКогда кто-то нажимает на веб-сайт, браузер пользователя пингует сервер, что означает, что он запрашивает всю информацию и данные, необходимые для загрузки веб-сайта. Думайте об этом как о том, что происходит, когда автомобильный ключ запускает двигатель.
- Если сервер не работает на должном уровне, для ответа требуется больше времени. Даже если все остальное работает идеально, производительность сервера ниже номинала замедлит скорость веб-сайта.

- Низкая производительность сервера обычно связана с качеством веб-хоста.
- Более дешевые веб-хостинги будут предлагать общий сервер. Это означает, что веб-сайт делит пространство и ресурсы с несколькими другими веб-сайтами. В этом случае каждый сайт является низким, потому что он находится в очереди с другими сайтами.
Решение здесь простое: найдите лучший веб-хостинг.
2. Неподходящее расположение сервераМеждугородние звонки занимают больше времени, потому что информация, необходимая для создания кольца, должна передаваться на большее расстояние. Больше кабелей, больше спутников для передачи. Это ничем не отличается, когда дело доходит до веб-сайта.
- Чем больше это расстояние, тем медленнее работает сайт.
- Если пользователь из США посещает веб-сайт, используя сервер, расположенный в Дании, пинг браузера, необходимый для загрузки веб-сайта, должен пройти полмира, запросить доступ к необходимым данным и пройти полмира обратно к устройство посетителя.

Решение — Максимально настройте веб-сайты с локальными серверами. Это означает, что посетитель из США должен получить доступ к веб-сайту, размещенному на сервере в США. Датский посетитель должен получить доступ к одному, размещенному на датском сервере.
3. Интенсивный трафикВеб-сервер может поддерживать запросы только от определенного количества посетителей на любом заданном уровне. Как только это число будет превышено, страница будет загружаться медленнее — например, чем больше трафик на портале электронной коммерции, тем медленнее веб-сайт. При большем количестве посетителей поставщикам услуг также может потребоваться выделить дополнительные ресурсы для веб-сайта. Тем не менее, доступные сервисы не будут работать без обновления, что приведет к медленной загрузке веб-сайта и более низким коэффициентам конверсии.
4. Чрезмерное содержимое Flash Хотя Flash полезен для повышения интерактивности веб-сайта, он также может снизить скорость загрузки веб-сайта. Flash-контент, как правило, тяжелее, и большая его часть будет влиять на скорость работы веб-сайта. Если возможно, уменьшите размер файлов Flash или удалите их. Ищите альтернативы HTML5, чтобы заменить существующий Flash-контент, который, как правило, имеет более управляемые размеры файлов.
Flash-контент, как правило, тяжелее, и большая его часть будет влиять на скорость работы веб-сайта. Если возможно, уменьшите размер файлов Flash или удалите их. Ищите альтернативы HTML5, чтобы заменить существующий Flash-контент, который, как правило, имеет более управляемые размеры файлов.
Если веб-сайт содержит слишком много JavaScript, CSS и слишком много файлов изображений, это приведет к увеличению количества HTTP-запросов. В этом случае всякий раз, когда кто-то посещает веб-сайт, браузер отправляет на сервер слишком много запросов для загрузки большого количества файлов. Естественно, это приведет к медленной загрузке веб-сайта,
Чтобы исправить это , попробуйте уменьшить количество файлов, загружаемых на веб-страницу. Сократите файлы CSS и JavaScript, уменьшив количество файлов, которые пользователям придется загружать при загрузке веб-страницы.
6. Плотность кода Как поясняется выше, большие и плотные веб-элементы снижают скорость загрузки страницы. Мало что может быть плотнее, чем код, создающий веб-сайт. Например, Facebook построен примерно на 62 миллионах строк кода. У Google 2 миллиарда. Большой адронный коллайдер, который является крупнейшим в мире коллайдером частиц с самой высокой энергией, а также самой большой машиной в мире, использует 50 миллионов строк кода.
Мало что может быть плотнее, чем код, создающий веб-сайт. Например, Facebook построен примерно на 62 миллионах строк кода. У Google 2 миллиарда. Большой адронный коллайдер, который является крупнейшим в мире коллайдером частиц с самой высокой энергией, а также самой большой машиной в мире, использует 50 миллионов строк кода.
Если у веб-сайта нет ресурсов для доставки и выполнения плотных, обширных правил, он будет работать медленнее из-за плотного, всеобъемлющего кода.
Решение ? Очистите свой код. Сократите лишние пробелы, встроенные стили, пустые новые строки и ненужные комментарии.
7. Неадекватные методы кэширования Кэширование — это метод, с помощью которого браузер сохраняет часто используемые данные в своей кэшированной памяти. Это означает, что при следующем посещении веб-сайта браузеру не нужно заново загружать все данные. Благодаря более быстрому извлечению данных это ускоряет время загрузки. Без кеширования сайту приходится каждый раз загружать все файлы. Это не нужно и будет мешать работе пользователя, когда это можно легко решить.
Это не нужно и будет мешать работе пользователя, когда это можно легко решить.
Решение : Реализуйте кэширование браузера/HTTP, а также кэширование на стороне сервера. Скорее всего, это значительно улучшит производительность сайта с точки зрения скорости.
8. Слишком много рекламыХотя реклама является отличным способом монетизации веб-сайтов с интенсивным трафиком, она также может замедлять работу веб-страниц. Больше рекламы означает дополнительные HTTP-запросы, и их влияние на скорость загрузки страницы было объяснено выше. В этом отношении мультимедийная реклама наносит значительный ущерб. Поскольку всплывающие окна и всплывающие окна, межстраничные объявления и автоматические загрузки засоряют веб-сайт, пользователям придется ждать загрузки фактического веб-контента значительно дольше.
Решение . Выберите веб-дизайн на основе CTA, который снизит ваши расходы на рекламу в обмен на естественное привлечение потенциальных клиентов.
Система управления контентом (CMS) создает, управляет и модифицирует цифровой контент. Они часто используются для управления корпоративным и веб-контентом.
- При использовании CMS, такой как WordPress или Wix, для управления веб-сайтом убедитесь, что на нем установлены последние обновления программного обеспечения и плагины для оптимизации скорости.
- Благодаря последним обновлениям программное обеспечение не содержит ошибок или проблем, особенно в отношении скорости.
Решение . В следующий раз, когда появится всплывающее окно с предложением установить новейшую версию CMS, сделайте это как можно скорее.
10. Отсутствие CDN CDN или сеть распространения контента — это распределенная сеть независимых серверов, расположенных в нескольких географических точках. Они используются для предоставления веб-контента посетителям веб-сайта с повышенной доступностью, видимостью и производительностью. Второй пункт этой статьи объясняет, почему расположение сервера влияет на скорость загрузки страницы.
Второй пункт этой статьи объясняет, почему расположение сервера влияет на скорость загрузки страницы.
- CDN выделяет локальные серверы для веб-сайта. Это означает, что веб-сайту предоставляется сервер в США для посетителей из США и сервер в Дании для посетителей из Дании. Это сводит к минимуму время прохождения веб-контента туда и обратно (RTT) и загружает веб-страницы намного быстрее.
- Чтобы устранить эти проблемы, обратитесь к этой статье о том, как ускорить работу веб-сайтов.
- Однако, как только эти методы будут реализованы, необходимо протестировать веб-сайт, чтобы проверить, улучшилась ли скорость.
- Как и во всех случаях, эта проверка должна выполняться на реальных устройствах в реальных пользовательских условиях.
Самый простой способ сделать это — использовать BrowserStack SpeedLab — бесплатный инструмент, который позволяет пользователям проверять скорость веб-сайта в нескольких реальных браузерах и устройствах одним щелчком мыши.