Google Chrome. В настольной версии браузера появилась возможность трансляции медиа файлов на телевизор
X
Использовать Google поиск
29.03.2018
Хорошие новости для владельцев Windows планшетов, ПК и ноутбуков, которые являются пользователями браузера иметь Google Chrome и которые хотели бы иметь возможность трансляции медиафайлов со своих устройств на большой экран телевизора не используя для этого специальные приложения.
Теперь они могут делать это без какого либо дополнительного программного обеспечения: команда разработчиков Chrome объявила о том, что в этом браузере появилась возможность трансляции на телевизор не только содержимого экрана самого браузера, но и файлов, хранящихся на вашем устройстве.
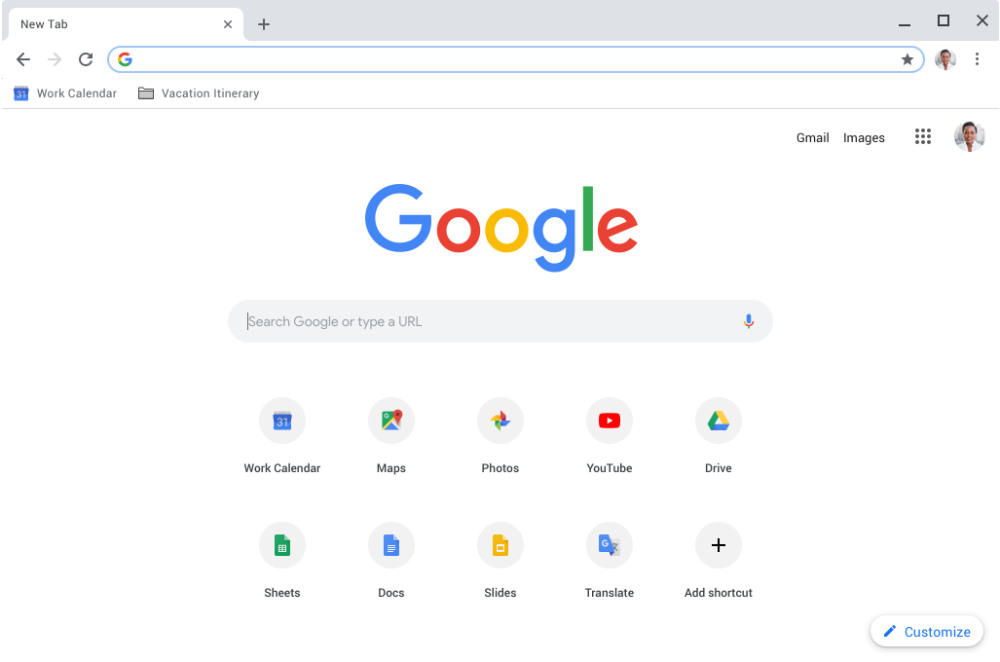
Как транслировать медиафайлы на телевизор с помощью Google Chrome
Для этого вам нужно воспользоваться последней бета версией Google Chrome в которой напротив адресной строки имеется кнопка трансляции, нажав на которую вам будет предложено выбрать медиафайл для стримминга, хранящийся у вас на устройстве.
Если этой кнопки вы не видите, то добавить её можно следующим образом:
1. Перейдите к рабочему столу
2. Найдите на нем ярлык Chrome и нажмите на неё правой клавишей мыши
3. Выберите свойства и в открывшемся окне находим вкладку «Ярлык»
4. В конец строки, находящейся в окне «Объект» и добавляем команду —enable-features=EnableCastLocalMedia
5. Перезапускаем браузер если он у вас был все это время запущен
Похожие материалы:
Microsoft Edge. Веб-браузер теперь поддерживает также Android планшеты и iPad
Как включить быструю перемотку видео двойным тапом в браузере Google Chrome
В Google Chrome для Android появится функция «Вставка без копирования»
Программы для Android. В Google Chrome можно переместить адресную строку в нижнюю часть окна браузера
Теги:
- google chrome
- советы и подсказки
Свежие материалы:
Lenovo Tab P11 5G нового поколения. Android планшет с 11-дюймовым экраном 2K разрешения, процессором Snapdragon 750G и батареей емкостью 7700 мАч за $370
Android планшет с 11-дюймовым экраном 2K разрешения, процессором Snapdragon 750G и батареей емкостью 7700 мАч за $370
TCL Tab 8 LE. Восьмидюймовый Android планшет начального уровня по цене 159 долларов США
Tecno Phantom X2 Pro 5G. Первый в мире смартфон оснащенный 50-мегапиксельной камерой с выдвижным объективом для съемки портретов
Oppo A56s 5G: Дисплей с частотой обновления 90 Гц, процессор Dimensity 810 и аккумулятор с емкостью 5000 мАч за 160 долларов
Oppo A78 5G. Смартфон с двойной 50-Мп камерой, 90-Гц дисплеем и процессором Dimensity 700 за 230 долларов США
Honor X7a. Весьма любопытный смартфон нижней ценовой категории с 90-Гц дисплеем, 50-Мп камерой и батареей емкостью 6000 мАч за 116 долларов США
Lenovo Tab M9. Недорогой девятидюймовый Android планшет всего за 140 долларов США представлен на CES 2023
Samsung Galaxy A14 5G. Очередной недорогой смартфон начального уровня с 90-Гц дисплеем, 50-мегапиксельной камерой и быстрой зарядкой 15 Вт
Отучиваем Google Chrome убивать ресурс SSD накопителя / Хабр
Предыстория
Как-то примерно год назад (в 2010 г. ) появился у меня компьютер, который можно было брать с собой на диван — ноутбук то есть. Ноутбук выбирался чисто для работы, одним из требований при выборе была неплохая производительность. Процессор Intel Core i3 показался достаточным по производительности.
) появился у меня компьютер, который можно было брать с собой на диван — ноутбук то есть. Ноутбук выбирался чисто для работы, одним из требований при выборе была неплохая производительность. Процессор Intel Core i3 показался достаточным по производительности.
Но, поначалу шустрый ноутбук все больше и больше начинал меня нервировать своей медлительностью. Не то чтобы он тупил, подвисал и тому подобное — нет, он просто равномерно медленно работал. Особенно это было хорошо заметно если поработаешь за «полноразмерным» компьютером с шустрым винчестером, а потом пересядешь за ноутбук. Виной тому был медленный винчестер ноутбука. Причем это проблема не конкретно моего ноутбука, это проблема всех ноутбуков, потому что в них стоят медленные винчестеры со скоростью вращения 5400 об/мин.
В один из дней это меня достало, и было решено купить SSD. Причем выбирался самый быстрый. Проанализировав занятое место на диске С: и финансы, было решено брать SSD объемом 64 GB. А учитывая что при маленьком объеме у большинства твердотельных накопителей скорость падает пропорционально с уменьшением емкости, круг выбираемых моделей быстро сузился.
 Выбор пал на Samsung 830.
Выбор пал на Samsung 830.Но как вставить SSD в ноутбук, в котором нет места под второй винчестер? Вариант с полной заменой HDD на SSD я сразу отмел. Быстрое «гугление» привело к тому, что есть все-таки способы — вместо ненужного нынче DVD поставить SSD. Я был уже не первый с такими вопросами, и быстро нашел что нужен некий переходник в который ложится винчестер и вставляется вместо привода. На ebay.com был найден нужный переходник. Назывался лот «Universal 9.5mm 2.5» SATA 2nd HDD Hard Driver Caddy For CD DVD Optical Bay». Стоил он чуть больше восьми долларов.
После почти месячного ожидания, свежекупленый SSD был вставлен в переходник, а переходник уже в ноутбук. Конечно крышка переходника не совсем как у родного привода, получилось не совсем незаметно, но достаточно терпимо.
На новенький винчестер была установлена новомодная Windows 8, всё летало и я был просто сказочно рад что ноутбук мой обрел практически вторую жизнь. Радости моей небыло предела до тех пор пока я не запустил программы мониторинга оставшейся жизни SSD. В частности, программа SSD Ready предрекала остаток жизни моему SSD в полгода. Это как-то совсем не радовало. Начал читать, и думать почему так.
В частности, программа SSD Ready предрекала остаток жизни моему SSD в полгода. Это как-то совсем не радовало. Начал читать, и думать почему так.
Оказалось, все было просто — самой основной нагрузкой на винчестер стал… Google Chrome! Никогда бы не подумал что монстр огромной корпорации будет так вредить моему винчестеру.
Хром постоянно что-то пишет в кеш. Практически беспрерывно. Вот сюда каждые 2 секундыc:\Users\User\AppData\Local\Google\Chrome\User Data\Default\Cache\
Также еще есть папка куда пишется кеш онлайн-видео которое вы смотрите. Папка эта носит название Media Cache
А еще пишутся иконки, история и все такое. В итоге я пришел к выводу, что папка User Data просто постоянно изменяется, записывая-считывая файлы и убивая мой SSD.
Быстрый анализ интернета дал ясно понять, что инженерам Хрома это абсолютно не доставляет неудобств, ибо настроек по этой части у хрома практически нет. Настройки принудительно можно применить, дописав к ярлыку параметр, и потом запускать Хром нужно обязательно через этот ярлык, иначе запустится без параметров.
Было решено отключить этот проклятый кеш Хрома чтобы он вообще не писал ничего на диск. Добавляем к ярлыку запуска Google Chrome параметр «—disk-cache-size=1 —media-cache-size=1». И о чудо! Кеш не пишется, а браузер… не летает и довольно плохо работает. Особенно заметно когда открываешь хром с 30 открытыми вкладками, когда он все подгружает заново. Ну и совсем от записей мы тоже не избавились — что-то типа иконок и истории, все равно писалось на диск.
Вторым вариантом решения проблемы был перенос папки с настройками профиля хрома User Data на HDD. Это конечно бы решило все проблемы, но спрашивается зачем я покупал SSD?
Следующий вариант по-моему скромному мнению, решил все мои проблемы. Я решил использовать RAM Drive — т.е. держать все в оперативной памяти, и только лишь при выключении писать на винчестер. Учитывая что ноутбук у меня либо включен, либо в ждущем режиме, то писаться при выключении будет очень редко.
Можно было перенести просто папку кеша, можно было и добавить к ней папку Media Cache, но я решил полностью избавиться от всяческих записей, и перенести полносью всю папку User Data.
Можно было опять же указать в параметрах ярлыка —user-data-dir=«путь к рам-диску» для перенаправления хранения профиля, можно было прописать в реестре, но при запуске без ярлыка либо обновлении, все это не работало бы. Начал думать как бы так сделать чтобы ничего не меняя перенаправить. И тут я вспомнил про символические ссылки!
Была скачана утилита Link Shell Extension, при помощи которой я фактически на месте папки User Data создал «ярлык», ссылку которая вела на мой рам-диск. Т.е. на диске ничего не лежало, заходя в папку User Data мы сразу же перенаправлялись на рам-диск. Причем в чем плюс такого решения — ни система, ни Хром никакого подвоха не видели.
Причем в чем плюс такого решения — ни система, ни Хром никакого подвоха не видели.
Хром стал работать еще быстрее чем он был на SSD. Очень быстро. Я теперь наверное даже всем порекомендую хотя-бы кеш хрома вынести на небольшой рам-диск. Лично для меня загадка почему инженеры не придают внимания проблеме того что хром очень много и часто пишет. Надежность информации это хорошо, но не ценой же убийства винчестера!
В итоге проделанных манипуляций хром у меня летает, и пишет в оперативку все свои гадости. SSD счастлив и радует долгой оставшейся жизнью.
Создание следующего поколения видеоплееров с помощью Media Chrome
Здесь, в Mux, мы тихо (или не очень тихо) работали над проектом с открытым исходным кодом под названием Media Chrome. Мы, конечно, предвзяты, но, как люди, которые создали много плееров, мы думаем, что у нас действительно есть что-то особенное. Если вы создаете веб-видеоплеер, мы будем рады вашей помощи в его тестировании, предоставлении отзывов и помощи в создании полного набора компонентов пользовательского интерфейса, которые можно использовать с любым механизмом воспроизведения видео.
Один из ключевых выводов Media Chrome заключается в том, что компоненты пользовательского интерфейса отделены от механизма воспроизведения. Это значительное разделение задач, и оно позволяет нам раскрыть огромный потенциал, когда дело доходит до создания пользовательского интерфейса видеоплеера, не беспокоясь о базовой технологии воспроизведения.
Воспроизведение само по себе непростая задача. В зависимости от того, какой формат потоковой передачи используется, вы можете быть ограничены в выборе проигрывателя. Ваше видео — это Дэш? ЗОЖ? Прямой эфир? В прямом эфире с низкой задержкой? Это HLS с малой задержкой от Apple или проприетарный формат HLS с малой задержкой?
Дело в том, что ваши пользователи, ваши дизайнеры и разработчики интерфейса не заботятся о потоковом формате вашего видео. Дизайнеры хотят создать наилучшее взаимодействие с пользователем независимо от Dash, HLS или низкой задержки. Ваш формат потоковой передачи не должен загонять вас в угол, когда дело доходит до создания проигрывателя.
Вот почему мы выделили эти проблемы для Media Chrome. Media Chrome сосредоточен исключительно на создании элементов пользовательского интерфейса, которые можно использовать с любой технологией воспроизведения.
В наши дни большинство веб-приложений, содержащих видео, строятся так, что дизайнер создает все обычные функции веб-приложений. Весь UX можно специально спроектировать и настроить с помощью HTML и CSS, но дизайнер сталкивается с кирпичной стеной, когда хочет спроектировать опыт воспроизведения. Они либо ограничены тем игроком, который инженеры взяли с полки, либо им придется создавать что-то нестандартное с нуля.
Медиа Chrome обеспечивает баланс прямо посередине. Вы получаете отдельные элементы управления, которые можно перемещать и стилизовать с помощью CSS так же, как вы бы стилизовали элементы формы HTML.
Общая проблема также возникает, когда вам нужны разные элементы управления для мобильных устройств и настольных компьютеров. Большинство игроков реализуют панель управления следующим образом:
Это прекрасно работает на рабочем столе, когда у пользователя есть мышь, но что происходит, когда вы используете мобильное устройство шириной 375 пикселей? Этот пользовательский интерфейс не будет работать. Вы захотите наложить элементы управления поверх плеера, чтобы приспособиться к нехватке горизонтального пространства.
Вы захотите наложить элементы управления поверх плеера, чтобы приспособиться к нехватке горизонтального пространства.
Здесь мы собираемся сделать довольно просто:
- HTML: старый добрый язык разметки, родной для браузера
- CSS: отлично подходит для стилизации HTML
- Декларативное: нужна кнопка воспроизведения? Используйте
Преимущество этого подхода в том, что его гибкость неограничена, и дизайнер может заглянуть и фактически создать интерфейс с помощью HTML и CSS, и ему не нужно привязываться к какому-либо макету по умолчанию.
Другая сильная сторона старых простых HTML и CSS заключается в том, что они работают с собственными API-интерфейсами браузера, что означает, что они совместимы с любой инфраструктурой Javascript.
Рассмотрим пример:
html
mux.com/DS00Spx1CV902MCtPj5WknGlR102V5HFkDe/high.mp4"> <медиа-панель управления> <кнопка воспроизведения медиа> <медиа-время-диапазон> <медиа-полноэкранная-кнопка>
Это очень упрощенный пример, и просто прочитав разметку, вы можете точно сказать, как это выглядит:
- В качестве источника мультимедиа загружается видео в формате mp4
- Имеется панель управления
- Панель управления имеет следующие элементы управления: кнопка воспроизведения, кнопка отключения звука, диапазон громкости, диапазон времени, кнопка «картинка в картинке», кнопка полноэкранного режима
Вот и все! Вы можете изменить порядок кнопок, стилизовать их с помощью CSS и взаимодействовать с отдельными элементами HTML так же, как если бы вы проектировали элемент формы.
Теперь давайте рассмотрим более сложный пример, где нам нужен набор элементов управления для мобильных устройств и набор элементов управления для рабочего стола. Опять же, мы можем сделать это с помощью HTML и CSS так же, как если бы мы стилизовали что-либо.
Шаги:
- Добавьте класс для настольных компьютеров и медиазапрос, чтобы этот класс отображался только на настольных компьютерах
- Добавьте класс
для мобильных устройстви убедитесь, что этот класс отображается только на мобильных устройствах
0
0 html 9 <стиль> .рабочий { дисплей: нет; } @media (минимальная ширина: 768 пикселей) { .рабочий { дисплей: встроенный гибкий; } .мобильный { дисплей: нет; } } <медиа-контроллер> <видеослот = "медиа" src = "https://stream.mux.com/DS00Spx1CV9"02MCtPj5WknGlR102V5HFkDe/high.mp4"> <медиа-панель управления> <кнопка воспроизведения медиа>
<медиа-время-диапазон> <медиа-полноэкранная-кнопка> <медиа-панель управления> <кнопка воспроизведения медиа> <медиа-время-диапазон>
Обратите внимание на атрибут «слот» в элементе видео в приведенном выше примере: . Слоты встроены в браузер и являются функцией пользовательских элементов. Медиа Chrome использует слот, чтобы сказать, какой Медиа-элемент должен быть подключен к элементам управления (подумайте о слоте видеомагнитофона, если вы их помните). В этом простом примере механизм воспроизведения представляет собой видеоэлемент HTML5 с файлом MP4. Но суперспособность здесь заключается в том, что элемент в медиа-слот может быть любым элементом, который соответствует спецификации HTML-элемента видео. Другими словами, медиа-слот может быть:
Слоты встроены в браузер и являются функцией пользовательских элементов. Медиа Chrome использует слот, чтобы сказать, какой Медиа-элемент должен быть подключен к элементам управления (подумайте о слоте видеомагнитофона, если вы их помните). В этом простом примере механизм воспроизведения представляет собой видеоэлемент HTML5 с файлом MP4. Но суперспособность здесь заключается в том, что элемент в медиа-слот может быть любым элементом, который соответствует спецификации HTML-элемента видео. Другими словами, медиа-слот может быть:
- Элемент
с src, изначально поддерживаемым браузером - Элемент
на основе HLS.js или Dash.js muxinc/elements и сообщение в блоге) - Любой пользовательский элемент, который вы создаете. Если вы являетесь разработчиком плеера и создаете собственную технологию потоковой передачи, вы можете создать элемент мультимедиа, который работает с Media Chrome.
Панель управления — это основной компонент пользовательского интерфейса видеоплеера. Большинство игроков по умолчанию помещают все элементы управления на панель управления, прикрепленную к нижней части плеера. Это прекрасно работает, но когда вы начинаете разрабатывать плееры для мобильных устройств, обычно элементы накладываются поверх плеера.
Большинство игроков по умолчанию помещают все элементы управления на панель управления, прикрепленную к нижней части плеера. Это прекрасно работает, но когда вы начинаете разрабатывать плееры для мобильных устройств, обычно элементы накладываются поверх плеера.
См. YouTube, например:
Мобильный проигрыватель Netflix имеет 2 панели управления, расположенные вертикально друг над другом, а затем в верхних углах есть кнопка «Назад» и значок «флажок» в правом верхнем углу.
Media Chrome делает это возможным с несколькими другими слотами. Вы можете контролировать, где отображается любая произвольная разметка, указав атрибут «slot» в элементе HTML. Встроенные наиболее распространенные слоты:
- slot=»top-chrome»: отображаются в верхней части медиа-элемента. Полезно для таких вещей, как логотип, название видео или
- slot=»centered-chrome» : центрировано по горизонтали и вертикали по всему медиа-элементу.
 Полезно для таких вещей, как большая кнопка воспроизведения или такие вещи, как
Полезно для таких вещей, как большая кнопка воспроизведения или такие вещи, как
Комбинация слотов и Пользовательский CSS дает вам суперспособности для создания пользовательских макетов для мобильных и настольных компьютеров.
HTML
<стиль>
.рабочий {
дисплей: нет;
}
@media (минимальная ширина: 768 пикселей) {
.рабочий {
дисплей: встроенный гибкий;
}
.мобильный {
дисплей: нет;
}
}
<медиа-контроллер>
Название видео
Медиа Chrome имеет простой API для переопределения значков по умолчанию с помощью слотов.
Давайте посмотрим на :
html
Это даст вам «воспроизведение» по умолчанию значок, когда видео приостановлено, и значок «пауза» по умолчанию, когда видео воспроизводится:
Если у вас есть собственные значки, которые вы хотите использовать вместо них, укажите их с помощью slot="play" и slot=”pause”
html
<кнопка воспроизведения мультимедиа>
Слоты также не обязательно должны быть в формате svgs; это может быть любой тег HTML:
html
играть пауза
В этом 2021 году мы использовали Media Chrome, чтобы улучшить взаимодействие с плеером для конференции Demuxed. Это было первое «производственное» использование проекта. Мы многому научились и применили большую часть наших знаний в проекте.
Это было первое «производственное» использование проекта. Мы многому научились и применили большую часть наших знаний в проекте.
Сегодня Media Chrome предназначен для разработчиков и дизайнеров, создающих возможности воспроизведения в Интернете. Если вы когда-либо использовали видеоплеер и чувствовали себя ограниченными его дизайном, Media Chrome предоставляет отдельные строительные блоки более низкого уровня для разработки собственного плеера.
Если вы UX-дизайнер и у вас есть идеи о том, как создать отличный опыт воспроизведения, но вы не смогли этого сделать, потому что ни один из проигрывателей не может поддержать ваше видение, тогда Media Chrome предназначен для вас. .
Если вы разработчик плееров и работаете над созданием плееров и технологий потоковой передачи на стороне клиента, мы будем рады, если вы опробуете Media Chrome. Посмотрите, может ли это быть уровнем пользовательского интерфейса для вашего плеера, пока вы сосредоточены на поддержке технологии потоковой передачи. Или, что еще лучше, вы можете создать собственный элемент, совместимый с медиаслотом для Media Chrome. Это означает, что любой, кто использует вашу потоковую технологию, сможет использовать Media Chrome для создания собственного пользовательского интерфейса.
Или, что еще лучше, вы можете создать собственный элемент, совместимый с медиаслотом для Media Chrome. Это означает, что любой, кто использует вашу потоковую технологию, сможет использовать Media Chrome для создания собственного пользовательского интерфейса.
Сегодня Media Chrome предлагает отдельные блоки LEGO для сборки плеера. Мы хотели бы расширить это и предложить еще несколько готовых решений. Мы работаем над концепцией тем, чтобы вы могли добавить готовую тему с макетом, набором цветов и значками в соответствии с вашим стилем.
- Репозиторий GitHub: muxinc/Media Chrome
- Хефф рассказывает об использовании веб-компонентов для создания видеоплееров на Demuxed в 2015 году и снова на Demuxed в 2020 году
- media-chrome.org
Мы строим все это открыто, поэтому будем рады вашим отзывам, если вы попробуете. Это только начало, и если у вас есть твердое мнение по этому поводу, пожалуйста, забронируйте время со мной на Calendly, чтобы мы могли поговорить об этом один на один.
23 лучших расширения Chrome для маркетологов в социальных сетях
Для повышения производительности
Todoist
Todoist — одно из самых простых, но практичных расширений для Chrome, которое поможет вам организовать свои проекты и задачи. С Todoist вы можете легко превратить веб-страницу в задачу и сохранить ее на потом. Вы можете в любой момент проверить свой список и добавить в него задачу, не беспокоясь об открытии новой вкладки или приложения. Добавьте Todoist в Chrome.
StayFocusd
С помощью StayFocusd вы можете заранее решить, сколько времени вы хотите проводить на конкретном веб-сайте, будь то Twitter, YouTube или Facebook. Интернет-пользователь проводит в среднем 2 часа 22 минуты в день в социальных сетях.
Ограничив это время, заблокировав весь веб-сайт или веб-страницу, вы можете закончить свою важную задачу. Как только вы достигнете лимита времени, StayFocusd не позволит вам получить доступ к странице, пока вы не выполните одно из ее заданий. Добавьте StayFocusd в Chrome.
Добавьте StayFocusd в Chrome.
TimeCamp
Если вы ищете лучшее расширение Chrome для отслеживания рабочего времени, обратите внимание на TimeCamp. Помимо нативных интеграций, предлагаемых инструментом, плагин TimeCamp Chrome работает для Более 70 инструментов для управления проектами, продаж, бухгалтерского учета, совместной работы, ИТ и многого другого.
После установки вы увидите знакомую зеленую кнопку — создайте новую учетную запись или войдите в систему, если она у вас уже есть, и наслаждайтесь функцией отслеживания времени в один клик в своем любимом браузере. Все записи о времени, зарегистрированные с помощью расширения, будут беспрепятственно синхронизироваться и отображаться в вашем расписании .
Для безопасности
HTTPS везде
«HTTPS» — это протокол веб-сайта , отвечающий за защиту вашего посещения сайта . Как менеджер социальных сетей безопасность всегда должна быть вашим главным приоритетом. Когда вы добавляете «HTTPS Everywhere» в свой Chrome, будьте уверены, что каждый сайт, который вы посещаете, защищен, сохраняя вашу личную информацию в безопасности. Добавьте HTTPS везде в Chrome.
Когда вы добавляете «HTTPS Everywhere» в свой Chrome, будьте уверены, что каждый сайт, который вы посещаете, защищен, сохраняя вашу личную информацию в безопасности. Добавьте HTTPS везде в Chrome.
Click&Clean
Создание и управление вашим веб-сайтом и социальными сетями требует поиска и загрузки большого количества контента в Интернете. С Click&Clean, очистка вашего браузера и файлов cookie всего одним щелчком мыши . Вы даже можете обнаружить вирусы на своем компьютере и очистить жесткий диск от любых ненужных приложений. Добавьте Click&Clean в Chrome.
LastPass
Использование одного и того же пароля для каждой учетной записи — глупая затея. Теперь, когда у вас есть разные пароли для каждой учетной записи, запомнить их все и управлять ими может быть сложно. Здесь вам понадобится LastPass, который сохраняет и автоматически заполняет ваши учетные данные при посещении веб-сайта . Один мастер-пароль — это все, что вам нужно запомнить. Добавьте LastPass в Chrome.
Один мастер-пароль — это все, что вам нужно запомнить. Добавьте LastPass в Chrome.
Для управления социальными сетями
Приложение для Instagram
Приложениедля Instagram — замечательное расширение для Chrome с удобным интерфейсом. Расширение помогает просматривать мобильную версию ваших учетных записей Instagram для бизнеса на компьютере. Таким образом, вы можете публиковать сообщения в своей ленте или истории Instagram прямо со своего рабочего стола . Добавьте приложение для Instagram в Chrome.
Социальный пилот
При поиске идей по продвижению или планированию вашего контента на различных платформах социальных сетей не заходите дальше SocialPilot. Используйте этот инструмент автоматизации, чтобы анализировать свою деятельность и стать экспертом по социальным сетям.
Подключите все свои учетные записи социальных сетей одновременно и добавьте до 10 членов команды, предварительно определив их конкретные роли. Кроме того, отвечайте на каждое сообщение и комментируйте в режиме реального времени благодаря удобному интерфейсу. Добавьте SocialPilot в Chrome.
Кроме того, отвечайте на каждое сообщение и комментируйте в режиме реального времени благодаря удобному интерфейсу. Добавьте SocialPilot в Chrome.
Баззсумо
Если вы хотите просмотреть показатели производительности контента и вовлеченности веб-страницы , выберите BuzzSumo. Такие показатели, как социальные сети и обратные ссылки, полезны для определения популярности веб-сайта.
Кроме того, вы можете провести анализ конкурентов с помощью этого расширения Chrome, тем самым обнаружив стратегии, которые они используют для того, чтобы сделать свой контент интересным и достойным внимания. Добавьте BuzzSumo в Chrome.
RiteTag
Вы изо всех сил пытаетесь найти правильный набор хэштегов для своих постов в социальных сетях? Используйте Ritetag для создания хэштегов для любого изображения и фрагмента текста. Мало того, вы даже можете оценить силу хэштега.
Теги, выделенные зеленым цветом, обеспечивают мгновенную видимость, а теги синего цвета — охват с течением времени, а хэштегов красного и серого цвета следует избегать. Скопируйте/вставьте хэштеги сразу и сравните всю статистику хэштегов с расширением RiteTag для Chrome. Добавьте Ritetag в Chrome.
Скопируйте/вставьте хэштеги сразу и сравните всю статистику хэштегов с расширением RiteTag для Chrome. Добавьте Ritetag в Chrome.
Для защиты от ошибок и отчетности
Grammarly
Ошибки неизбежны, когда у вас есть несколько задач, таких как отправка электронных писем потенциальным клиентам и клиентам, создание контента веб-сайта и ведение блога. Тем не менее, звучит профессионально при публикации в Интернете.
Здесь Grammarly может сыграть свою роль. Grammarly поможет вам устранить любые опечатки или грамматические ошибки перед публикацией вашего контента. Если вам интересно, стоит ли того Премиум-план, попробуйте прочитать этот обзор. Добавьте грамматику в Chrome.
КолорЗилла
Изучение цветовой палитры веб-сайта становится проще, если у вас есть расширение ColorZilla Chrome. Это расширение позволяет вам управлять социальными сетями нескольких предприятий с помощью чтения цветов и создания градиента .
Это поможет вам прочитать рекомендации каждого бренда, чтобы мгновенно создать для них графику. Вы можете выбрать любой цвет из встроенного браузера палитр и сохранить общие цвета в пользовательской палитре. Добавьте ColorZilla в Chrome.
Флаунт
Все мы знаем, как изнурительно доказывать ценность всех своих усилий. Делать скриншоты из разных аккаунтов в социальных сетях, изучать аналитику и еще много чего! Потребуется вечность, чтобы сообщить обо всем этом. Но с Flaunt управляет каждым скриншотом по клиенту, социальной платформе и дате. Подготовьте отчет, который будет точным и профессиональным одновременно. Добавьте Flaunt в Chrome.
Для SEO
MozBar
MozBar — одно из лучших расширений для SEO. MozBar предоставляет вам широкий выбор инструментов SEO для сравнения метрик ссылок, выделения ключевых слов и создания пользовательских поисков. Получите представление о веб-сайтах, которые вы посещаете, а также информацию о ранжировании результатов поиска Google. Добавьте MozBar в Chrome.
Добавьте MozBar в Chrome.
Проверить мои ссылки
Check My Links — полезный инструмент для поиска неработающих ссылок на веб-странице. Он в основном предназначен для разработчиков, дизайнеров и редакторов. При просмотре веб-страницы вам может потребоваться быстро проверить имеющиеся на ней ссылки.
Просто нажмите на значок этого расширения и найдите неработающие ссылки, выделенные красным цветом, проблемные — желтым, а правильно работающие ссылки — зеленым.
Это гарантирует, что ваш сайт работает правильно. Кроме того, вы можете проверить, есть ли у вас неработающая обратная ссылка на вашем веб-сайте , чтобы исправить ее и повысить авторитет домена. Добавьте Check My Links в Chrome.
Для ведения блога
Минимальный текстовый редактор
Ведение блога требует тренировки вашего ума по заданной теме и полной концентрации на том, что вы пишете. Тем не менее, Интернет полон отвлекающих факторов, особенно с таким количеством социальных платформ, заполненных видео, фотографиями и другими вещами. Поэтому вам нужен инструмент, который поможет вам писать без перерывов. Минимальный текстовый редактор — это именно тот инструмент. Это открывает для вас чистый текстовый редактор на новой вкладке, предоставляя вам место для написания заново.
Поэтому вам нужен инструмент, который поможет вам писать без перерывов. Минимальный текстовый редактор — это именно тот инструмент. Это открывает для вас чистый текстовый редактор на новой вкладке, предоставляя вам место для написания заново.
Minimal Text Editor имеет простой в использовании и отзывчивый интерфейс , который работает в вашем браузере и полностью настраивается. Ваши документы сохраняются автоматически, поэтому вам не нужно беспокоиться о потере содержимого в случае отключения электроэнергии или сбоя сервера. Добавьте минимальный текстовый редактор в Chrome.
Словарь Google
С этим расширением вам не нужно беспокоиться о поиске каждого нового слова, которое вы встречаете на новой вкладке. Словарь Google делает быстрые вещи быстрее. Просто выберите слово и щелкните значок расширения на панели инструментов, чтобы найти его значение. Другой способ — щелкнуть значок словаря и выполнить поиск. Добавьте словарь Google в Chrome.
Добавьте словарь Google в Chrome.
Для управления командой
Hitask
Управление командами — самая большая и кропотливая задача для менеджеров. Но с Hitask управление упрощается, поскольку вы можете организовать всю свою работу и поделиться ею с членами вашей команды.
Hitask позволяет вам отслеживать время, затраченное на каждую задачу, и создавать табель учета рабочего времени. Вы можете прикреплять файлы к задачам или проектам и делать обзор командных событий в календаре. Добавьте Hitask в Chrome.
Осадка
Draftback позволяет просматривать изменения, внесенные в документ, и помогает в совместной работе при написании части контента. Он воспроизводит изменения , внесенные в документ, в хронологическом порядке и создает графики истории изменений.
Создает графиков и данных по этим версиям. Ваша информация хранится в безопасности и никогда не покидает ваш браузер. Если вы сканируете очень длинный документ, будьте терпеливы, потому что его рендеринг займет некоторое время. Добавьте черновик в Chrome.
Если вы сканируете очень длинный документ, будьте терпеливы, потому что его рендеринг займет некоторое время. Добавьте черновик в Chrome.
Для подбора контента
Evernote Web Clipper
Evernote популярен благодаря своей способности сохранять почти что угодно . Если вам попадется интересная статья, вы можете сохранить ее в Evernote Web Clipper, чтобы прочитать ее позже. Evernote позволяет вам добавьте теги и примечания к добавленному документу , которые вы можете найти в вырезках статей после входа в систему. Добавьте Evernote в Chrome.
Сохранить в кармане
Подобно Evernote Web Clipper, Pocket также является одним из известных расширений Google Chrome, которое помогает вам сохранять важные статьи и веб-сайты . Ссылки, файлы или изображения, которые вы сохраняете, впоследствии могут быть доступны с любого устройства.
Вы можете их проверять, даже сортировать и добавлять теги для правильного разделения. Вам необходимо обновить свой план для настройки шрифтов, неограниченного выделения, постоянной библиотеки и других подобных функций. Добавьте Pocket в Chrome.
Вам необходимо обновить свой план для настройки шрифтов, неограниченного выделения, постоянной библиотеки и других подобных функций. Добавьте Pocket в Chrome.
Похожие сайты
SimilarSites поможет вам найти веб-сайты, похожие на понравившийся веб-сайт , тем самым сэкономив много вашего времени.
SimilarSites анализирует веб-сайт, который вы просматриваете в данный момент, а затем находит похожие веб-сайты на основе структуры исследуемого веб-сайта, рейтинга, содержания и поведения пользователей. Добавьте похожие сайты в Chrome.
Герой разметки
Markup Hero — отличное расширение для Chrome, позволяющее фиксировать идеи и делиться ими. Делайте снимки экрана вкладок и прокручиваемых веб-сайтов, а затем добавляйте комментарии со стрелками, прямоугольниками, выделением, текстом, выносками и т. д.
Ваши пометки «вечно редактируются» и автоматически сохраняются в истории.


 Полезно для таких вещей, как большая кнопка воспроизведения или такие вещи, как
Полезно для таких вещей, как большая кнопка воспроизведения или такие вещи, как