Как изменить шрифт в браузере яндекс
Масштаб, шрифт и кодировка – Браузер. Помощь

Масштаб для всех страниц
Чтобы задать общий для всех страниц масштаб:
Масштаб конкретной страницы
Чтобы изменить масштаб страницы:
В открывшемся меню нажмите кнопку:
— уменьшить масштаб,
— увеличить масштаб,
— развернуть окно во весь экран.
Также вы можете изменять масштаб страниц с помощью горячих клавиш и жестов.
Данные об измененном масштабе сохраняются в Яндекс.Браузере. При повторном открытии страница будет отображаться в выбранном вами масштабе.
Чтобы удалить настройки масштаба для отдельных страниц:
Чтобы задать общий для всех страниц шрифт:
Отключите ClearType
Отключите сглаживание шрифтов ClearType в настройках Windows.
Отключите GDIPP
Если у вас установлена программа GDIPP, отключите ее на время и проверьте, как отображаются шрифты.
Отключите FXAA
Отключите глобальную функцию сглаживания FXAA в настройках видеокарты:
Более конкретные рекомендации вы найдете в Руководстве по использованию вашей видеокарты.
Удалите шрифт Roboto
В браузерах на движке Chromium шрифты иногда становятся блеклыми. В этом случае может помочь удаление шрифта Roboto:
Если текст на странице отображается неправильно, воспользуйтесь автоматическим переопределением кодировки или попробуйте изменить кодировку страницы вручную:
Внимание. Для отображения текста на редких языках потребуется установить дополнительные шрифты на компьютер.
Была ли статья полезна?
Предыдущая
Личный профиль
Следующая
Проверка правописания
Настраиваем шрифт, кодировку и масштаб в Яндекс-браузере

На бескрайних просторах Интернет-сети собрано огромное количество информации. Многие пользователи просматривают новостные статьи и обзоры техники, проходят всевозможные курсы прямо в браузере Яндекс.
Некоторые даже читают книги в своем обозревателе, чему способствует возможность воспроизведения популярного «книжного» формата Fb2.
В данной статье представлено подробное руководство, как поменять шрифт, увеличить масштаб странички и изменить кодировку в Яндекс-браузере.
Правильно подобрать шрифт под себя очень важно. Он в значительно мере способен влиять на скорость чтения текста, удобство его восприятия и уставаемость глаз. Многие пользователи опытным путем выявили свои любимые настройки и хотели бы использовать их везде, где только можно.
Путь к настройкам
Для изменения нужных вам конфигураций существует специальная страница настроек Яндекс. Она содержит множество параметров, таких как панель закладок, внешний вид, работа с поисковыми системами, синхронизация и множество других элементов. В том числе, и управление шрифтами и кодировкой.
Здесь есть несколько конфигураций, с помощью которых можно настроить отображение текстов по вашему желанию.
Меняем шрифт
Первый пункт, с которым можно работать – это «Font size» («Размер шрифта»). Его можно быстро изменить с помощью ниспадающего списка, не затрагивая остальные настройки. Таким образом, вы адаптируете обозреватель под конкретный текущий текст. Его можно увеличить, если вы сидите далеко от монитора, или уменьшить, если вы хотите уместить большое количество текста на одной странице.
Теперь можно открыть вкладку «Customize fonts» («Настроить шрифт»). Здесь присутствует несколько различных параметров, которые позволяют изменить несколько вариаций шрифтов.
- Standart font (стандартный шрифт) – отвечает за подавляющее количество информации на страницах. Большая часть контента будет отображаться именно так. Ползунок под списком позволяет увеличить или уменьшить размер (по умолчанию установлено 16 пт).
- Serif (с засечками) – отвечает за блоки текста, которые, согласно стилю сайта, обязательно должны отображаться с засечками.
- Sans-serif (без засечек) – аналогично предыдущему пункту, только наоборот.
- Fixed-width (фиксированной ширины) – это содержимое разнообразных колонок и, иногда, подписей к изображениям.
- Minimum size (минимальный размер) – это наименьший размер символов, которые будет отображать обозреватель. Меньшие буквы будут автоматически увеличены до данного значения.
- Encoding (кодировка) – набор символов, используемых в данном языке. Без понимания дела менять ее не рекомендуется.
И, наконец, вы можете изменить масштаб всей веб-страницы с помощью «Page zoom» («Масштаб страницы»). Поставьте, к примеру, значение 125%, чтобы немного увеличить отображаемые объекты.
Однако для этого вовсе не обязательно каждый раз заходить в настройки обозревателя. Масштаб легко меняется с помощью комбинации клавиши Control и прокручивания колесика мыши. «От себя» — чтобы увеличить страницу, а «на себя» — чтобы отдалить ее.
Почему поменялся и как изменить тип, размер, цвет шрифта в Яндекс браузере?

Текст является основным содержимым практически любого веб-сайта, из него мы получаем ценные советы, подсказки и другую полезную информацию.
Процесс изучения контента может сильно усложнить плохой шрифт в браузере Яндекс, который лучше изменить, установив стандартный и легко читаемый шрифт.
В силу различных системных сбоев и ошибок в веб-обозревателе Yandex шрифт может становиться нечётким, мелким или даже непонятным для чтения. Подробнее о причинах и способах исправления проблем со шрифтами мы расскажем в данной статье.
Почему изменился шрифт в браузере Яндекс?
Многие пользователи считают, что бесполезно знать причины, по которым изменился шрифт в браузере Яндекс. Это не так.
Если в настройки вмешивается другая программа, вернуть их в первоначальное состояние окажется только половиной дела. Стороннее приложение со временем снова повредит параметры.
Этот цикл может повторяться до бесконечности. Единственный способ разорвать порочный круг – найти и изменить настройки программы.
Почему поменялся шрифт в браузере Yandex:
- Сторонний пользователь без предупреждения вручную внёс изменения в настройки;
- В процессе инсталляции приложения в систему слетели шрифты в Windows, соответственно, и в браузере Яндекс;
- Неправильно установленные шрифты привели к сбою в этом разделе;
- Неисправность появилась после вирусного заражения в системе;
- Какие-то расширения вмешались в настройки веб-обозревателя;
- Windows столкнулась со случайным сбоем системы;
- Неисправное или с ошибками установленное обновление браузера. Обычно несложно заметить, что в Яндекс браузере шрифты слетели после обновления;
- Случайно изменили настройки операционной системы.
Как поменять шрифт в веб-обозревателе от Яндекса?
Есть один простой и рабочий способ настроить шрифт в Яндекс браузере. В меню веб-обозревателя есть специальный раздел, отвечающий за настройки начертания текста. Всё что нужно сделать – установить название желаемого шрифта.
Как изменить шрифт в Yandex browser:
Стандартные настройки шрифтов:
- «Стандартный шрифт» изначально стоит Times New Roman. Снизу есть строка, в которой сразу отображается внешний вид текста с данным шрифтом;
- «Шрифт с засечками» в заводских настройках установлен такой же, как и в прошлом пункте;
- В разделе «Шрифт без засечек» обычно установлен Arial;
- В качестве «Моноширинного шрифта» по умолчанию стоит Consolas.
Как изменить размер шрифта в Yandex браузере?
Величину шрифта всегда нужно подбирать индивидуально. При выборе размера следует учитывать 3 основных фактора:
- Во-первых, диагональ экрана: чем она больше, тем меньше можно ставить шрифт, его все равно проще разглядеть на крупном устройстве;
- Во-вторых, разрешение монитора: по мере увеличения разрешения элементы рабочего стола и браузера уменьшаются. На 4k мониторах лучше ставить крупный или самый крупный шрифт, а на FullHD – средний или крупный;
- В-третьих, качество зрения. Людям с плохим зрением лучше увеличить шрифт, чтобы не приходилось присматриваться во время чтения.
Как заменить размер шрифта в Yandex browser:
Смена цвета шрифта в Яндекс веб-обозревателе
Сразу отметим, что поменять цвет шрифта во всём Яндекс браузере невозможно. Единственное исключение – если на сайте реализована смена цвета отдельно. Довольно часто форумы позволяют писать разными цветами.
Как написать сообщение другим цветом на форуме с поддержкой BB кода:
- Обрамить текст тегами color с английскими названиями цветов. Как это выглядит: [color=Red] Содержимое красного цвета [/color];
- Указать HEX-код цвета. Далеко не все цвета имеют названия, но с помощью HEX-кода легко задать абсолютно любой цвет. Пример, [color= #FF0000] Красный текст [/color]. Посмотреть коды цветов можем здесь.
Ещё BB-код позволяет устанавливать фон тексту с помощью тега [bg=gray] Серый фон текста [/bg].
На любом сайте несложно изменить цвет текста через панель разработчика, но все изменения действуют только до обновления страницы. Во время повторной загрузки сайта браузер вернёт значения по умолчанию.
Пошаговая инструкция:
Как добавить нестандартный шрифт в браузер Яндекс?
Изменение шрифта в Яндекс веб-обозревателе на нестандартный происходит практически по тому же принципу, что и установка обычного начертания. Единственная разница в том, что нам нужно заранее установить шрифт в систему.
Установка выполняется в несколько этапов:
Сама процедура замены шрифта в браузере уже описана в прошлых пунктах, нужно всего лишь найти название только что установленного начертания и применить его к веб-обозревателю.
Как убрать нечёткий шрифт в Яндекс.Браузере?
Если поменялся шрифт в Яндекс браузере на некрасивый или плохо различимый, высока вероятность, что проблема кроется в настройках системы. Кривой шрифт в веб-обозревателе от Яндекса можем исправить отключением отдельных функций системы, видеодрайвера и выключением программ.
Что делать, если испортился шрифт в браузере Yandex:
Что ещё можем сделать, если изменился шрифт в браузере Яндекс?
Напоследок опишем ещё пару «костылей» для решения проблемы со шрифтами:
- Увеличение масштаба. Если проблема только в том, что мелкое начертание и сложно разглядеть текст, причиной может послужить изменение масштаба. Для приближения зажимаем кнопку Ctrl и прокручиваем колёсико мыши вверх;
- Сброс настроек браузера. Метод помогает сбросить необычный шрифт и вернуть нормальный, но вместе с этим возвращает все настройки к заводскому состоянию. Придётся заново устанавливать расширения, и задавать настройки отображения. Если это не пугает, можем сбросить параметры через страницу «Настройки» раздел «Системные». Жмём на кнопку «Очистить все настройки», а затем – «Сбросить».
Теперь мы знаем, как заменить странный шрифт в браузере Яндекс на привычный, а также, как менять цвет, размер начертания. Дополнительно получили знания о добавлении новых шрифтов в Windows 10 и способах исправления кривых начертаний.
Как изменить шрифт в Яндекс.Браузере?

Обозреватель яндекс представляется одной из наиболее функциональных программ подобного рода.
Он разработан отечественной корпорацией на основе знаменитого браузера Chrome, что объясняет наличие широчайших возможностей для персонализации и настроек под нужды пользователя.
Одной из них, представляется выбор размера и вида шрифтов, а также их кодировки, что позволяет настроить вид браузера в соответствии с личными предпочтениями.
Важность выбора
Многие пользователи недооценивают важность правильного подбора шрифта, что является серьезным упущением с их стороны. Ведь от настройки данного параметра напрямую зависит уровень комфорта, которым будет сопровождаться изучение какой-либо информации. Знать, как изменить шрифт в браузере яндексважно еще и потому, что будучи некорректно подобранным, он повлечь неприятные последствия.
ВАЖНО! Если шрифт слишком мелкий и неразборчивый, во время использования браузера будут серьезно напрягаться глаза, что может привести к снижению остроты зрения.
Напротив, если шрифт будет слишком крупный, просмотр страниц будет неудобен и займет значительное время. Поскольку этот параметр является одной из основных настроек, позволяющих персонализировать обозреватель, следует научиться изменять его.
Смена размера
Для того, чтобы менять любые настройки данного обозревателя, в нем предусмотрена специальная страница. Получить доступ к подобного рода параметрам, получить очень просто, выполнив несложный алгоритм действий.
Чтобы выбрать размер шрифта, потребуется:
- Выполнить запуск программы;
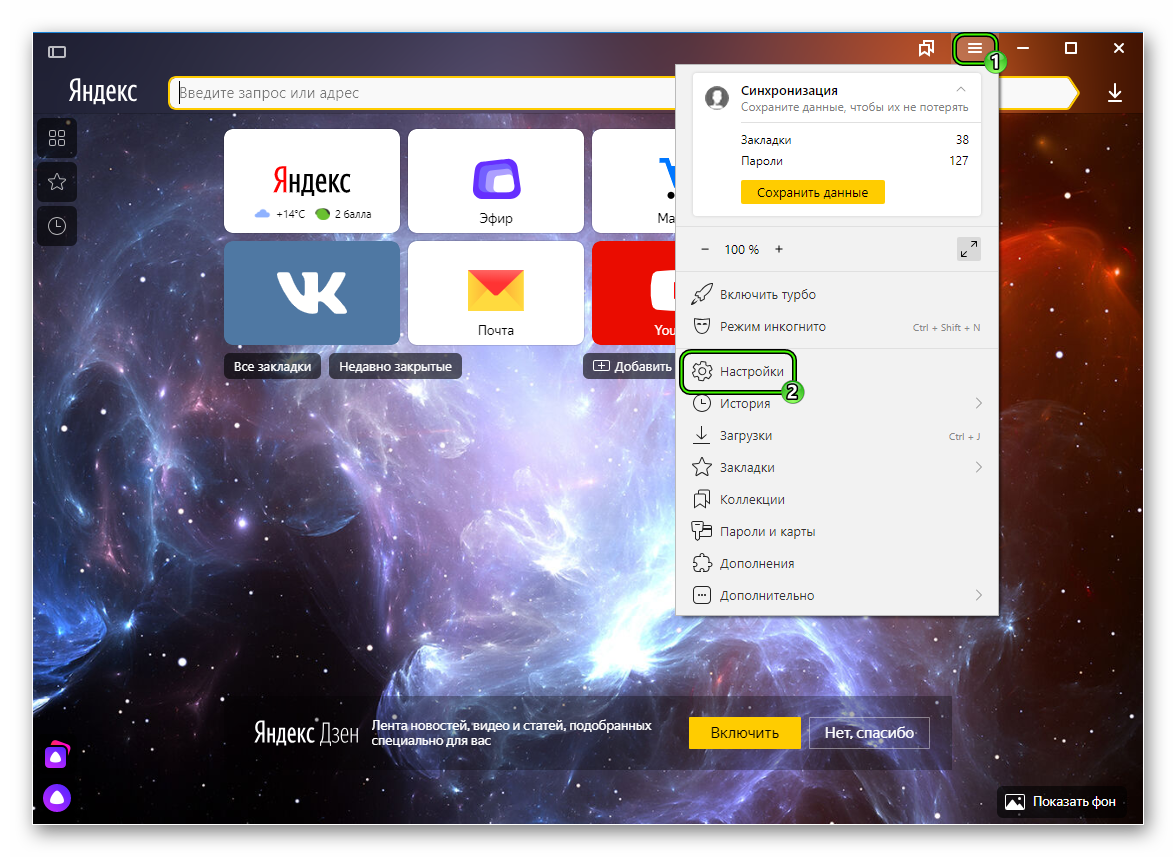
- Открыть панель настройки браузера, нажав на специальный символ трех полос в верхнем правом углу;
- В ниспадающем меню щелкнуть на пункте Настройки;
- В самом низу выбрать Дополнительные;
- Нужная пользователю категория, называется Web Content или Веб-содержимое в русской локализации.
Здесь представлена возможность выбора размера шрифта, параметры увеличения страницы, а также специальные настройки.
СОВЕТ! Экспериментируя с размером шрифта, необходимо выбрать наиболее комфортный для восприятия вариант, что позволит сохранить зрение.
Однако, для более детальной настройки шрифта, потребуется выбрать кнопку Customize Fonts, которая отвечает за дополнительные параметры.
Выбор шрифта
Браузер имеет ряд предустановленных шрифтов, которые можно без особых проблем настроить с помощью встроенного интерфейса. Прежде всего, потребуется выбрать желаемый вариант, используя кнопку Стандартный шрифт. В ниспадающем меню будут представлены все возможные вариации, а чуть ниже, регулировка его размера.
Если содержание какого-либо сайта или портала предполагает наличие текста с, так называемыми засечками, то за его внешний вид отвечает пункт, расположенный ниже настройки стандартных шрифтов. Далее, на странице размещены прочие параметры отображения, настраиваемые аналогично предыдущим пунктам.
Для опытных пользователей интерес может представлять пункт кодировка, который предполагает возможность выбора набора символов, использование которых подразумевает выбранный язык.
Обратите внимание
Очень важно избежать регулировки данного пункта при отсутствии полного понимания своих действий, так как неумелое обращение способно сделать отображение текста в программе некорректным, что повлечет неприятные последствия для пользователя.
А вот показатели минимального допустимого размера следует увеличить, что особенно полезно при частом взаимодействии со страницами и контентом, активно использующим мелкий шрифт в целях маскировки важной информации. Подобное часто встречается в рекламе различных банковских и иных продуктов, предполагающих наличие множества условий для использования или предоставления их пользователю.
Как увеличить шрифт в Яндекс.Браузере

Любой браузер после установки на ПК или мобильное устройство работает с базовыми настройками, рассчитанными на среднестатистического пользователя. Не всем людям удобно работать в браузере с настройками «по умолчанию». Одной из таких настроек является увеличение или уменьшение шрифта. В этом посте пойдет речь о том, как увеличить шрифт в яндексе несколькими способами.
Поскольку интернетом пользуются различные люди, между ними есть различия, обусловленные их возрастными особенностями и имеющимися заболеваниями. Людям с патологией зрения бывает не всегда удобно пользоваться браузером со стандартными настройками. Единственная возможность для них полноценно пользоваться функционалом браузера и возможностями сети Интернет – это увеличение шрифта.
Для пользователя очень важен фактор удобочитаемости web-страниц. В задачу web-программиста входит не только создание работоспособного сайта, как того требует заказчик, но и адаптации ресурса под любого пользователя. Программист учитывает особенности экрана на различных устройствах, цвет фона, гарнитуру шрифта – это цвет, начертание и кегль (размер символа, определяемый его высотой).
В яндексе, как и во всех других браузерах, есть возможность несколькими способами изменить параметры просмотра страниц интернета. Можно, к примеру, нажать определенную комбинацию клавиш на клавиатуре или, воспользовавшись мышкой, вручную изменить некоторые настройки браузера. Ещё есть возможность настроить «под себя» систему ПК или использовать системную программу «Экранная лупа».
Горячие клавиши
Каждый из нас знает, что одна и та же страница может нормально смотреться на ноутбуке, но при просмотре её на телефоне возникают некоторые сложности. Если на современных мобильных устройствах и планшетах увеличить картинку экрана можно простым касанием пальца, то с ноутбуком и стационарным ПК такой номер не выйдет. Здесь в помощь пользователю могут послужить горячие клавиши:
Аналогичного эффекта можно добиться, если прокрутить колесико мыши зажав при этом клавишу Ctrl. движение вперед увеличит картинку, движение назад – уменьшит её размер. В меню настроек некоторых мышек можно установить эту опцию и указать необходимый «шаг» прокрутки. Если же вы работаете без мышки, то вам придется воспользоваться кнопками клавиатуры.
Настройки браузера
Чтобы увеличить размер картинки и текстовых символов в яндексе необходимо изменить его настройки или воспользоваться кнопками мгновенного увеличения масштаба страницы.
В первом случае мышью или с помощью клавиатуры запустите свой обозреватель, затем на панели инструментов браузера отыщите значок меню настроек (символ с рисунком трех горизонтальных черточек):
Кликните на этом символе мышью, в открывшемся окне нас интересуют следующие обозначения:
Для мгновенного увеличения масштаба изображения экрана в верхней части открывшегося меню кликните несколько раз мышью символ «+» (1), посмотрите, насколько крупнее станет размер символов на странице:
Нажатие на символе «-» (2) уменьшит масштаб изображения на экране:
Пункт меню «Настройки» (3) открывает возможность изменить установки браузера «по умолчанию». На главной странице, в самом низу окна, настроек найдите и кликните «Показать дополнительные настройки»:
Далее опуститесь вниз страницы до пункта «Веб-содержимое», где у вас появится возможность «по умолчанию» установить и настроить другой шрифт и масштабирование страницы:
Нажмите на картинку, чтобы ее увеличить.
Важно
В открывшемся окне «Шрифты и кодировка» также можно изменить тип и размер шрифта «по умолчанию»:
Воспользовавшись этим способом, вы «одним махом» решите вопрос удобного отображения своих любимых страниц. Независимо от того, на каком ресурсе вы находитесь – общаетесь ли вы с друзьями в вк или играете в онлайн игру, смотрите ли видео или работаете с текстом.
Изменение этих настроек доступно в любом браузере, как на ПК, так и на планшете, ноутбуке, разве что путь к ним будет несколько отличаться. Изменения в отображении размера содержимого загружаемых страниц также можно будет увидеть на вашей электронной почте, на новостных сайтах, кино и музыкальных порталах и т.д.
Увеличиваем шрифт в Яндекс.Браузере на android
Для увеличения масштаба шрифта в браузере от Яндекса на андроиде необходимо:
Все очень просто. Главное найти эти настройки.
Заключение
Сегодня мы рассмотрели несколько способов увеличения шрифта в яндексе. Надеюсь я помог ответить на Ваш вопрос. Подписывайтесь, делитесь этим постом. Всем пока.
С уважением, Алексей Антропов.
Как изменить размер шрифта в яндексе: на компьютере и планшете

Приветствую вас, уважаемые читатели, в блоге start-luck.ru. Сегодня мы поговорим с вами об одной очень полезной функции браузеров, которая помогает сохранить здоровье веб-мастера и сделать его работу более комфортной.
Начиная работать в интернете, еще несколько лет назад, у меня было идеальное зрение. Не скажу, что сейчас оно село до нуля и потому приходится одевать очки с толстыми линзами, но периодически глаза начинают болеть. Особенно в начале весны и осенью.
Понятное дело, что когда работаешь на себя такие проблемы не могут стать оправданием полностью отказаться от компьютера. Приходится находить способы, которые хоть как-то облегчат положение дел.
Сегодня я расскажу вам как изменить размер шрифта в Яндексе. Вы узнаете как работать с отдельными страничками и как поменять настройки, чтобы эта проблема вас перестала волновать если не навсегда, то хотя бы надолго.
Все вы наверняка попадали на странички, которые содержат крайне неудобный небольшой шрифт. Его достаточно трудно прочитать человеку, в особенности если со зрением трудности все-таки имеются.
Создатели основной массы браузеров, подключили для пользователей возможность изменять габариты букв. Yandex никак не стал исключением. Для того чтобы уменьшить или увеличить величину текста понадобится выполнить простые действия.
Настройки для всех страниц
Для начала давайте разберемся с тем, какие действия необходимо будет выполнить, чтобы изменить настройки на всех страницах. Одно единственное действие, позволяющее пользователям настроить браузер под себя.
Откройте любую страницу, можно главную, в браузере, а затем в правом верхнем углу найдите три параллельные прямые. Кликните на них и в появившемся меню выберите «Настройки».
Далее пролистайте перечень до конца, пока не увидите «Дополнительные настройки». Нажмите на эту кнопку.
Совет
Теперь отыщите в списке «Веб-содержимое». Именно сюда и нужно будет вносить изменения. Можете просто поменять масштаб страницы, тогда все элементы на ней увеличатся. К этому моменту мы еще вернемся.
Вы можете поменять только шрифт. Со среднего на крупный или очень крупный, а также уменьшить его при помощи функции «Мелкий» и «Очень мелкий».
Либо произвести полное изменение через функцию «Настроить шрифты».
Сейчас, все тексты у вас отображаются исходя из этих настроек. Стандартные шрифты – Times New Roman, он же идет как шрифт с насечками, без них высвечивается Arial и Consolas, как моноширинный. Под основным, стандартным шрифтом есть ползунок, благодаря которому вы можете изменить размер текста.
Внизу есть точно такой же ползунок для минимальных шрифтов. Если вы потяните его вправо, то самые маленькие буквы на странице не будут показаны не меньше того размера, который вы поставите здесь.
Вот так страница внешнего аккумулятора Xiaomi на Ali выглядела до изменений. Посмотрите на картинке ниже.
Кстати, Power Bank не раз спасал меня в путешествиях и командировках. Очень советую вам приобрести эту штуку. Что это такое? Если у вас нет возможности найти розетку, то от этой штуки можно в автономном режиме зарядить телефон, фотоаппарат, MP3-плеер и любую другую технику. Даже геймпад от Playstation.
Когда я последний раз ездил в путешествие, то даже не заморачивался есть ли в номере свободные розетки и не думал сядет ли у меня экшн-камера или электронная сигарета. Как только техника переставала быть мне нужна, я подсоединял ее к Power Bank. Это была единственная штука, которую я заряжал за весь отдых от розетки.
Если у вас есть друг-путешественник или карьерист, которому вы не знаете что подарить – это то, что нужно. По-любому, оценит в первую же экстремальную ситуацию.
Обратите внимание
Но вернемся к шрифтам. Так стала страница с Power Bank (внешним аккумулятором) отражаться после того, как я внес правки.
Как изменить шрифт в браузере

Потребность изменить шрифт в том или ином браузере нельзя считать столь уж насущной. В то же время не исключено, что определенная часть пользователей хотела бы настроить по своему усмотрению отображение шрифта, например, на стартовой странице Яндекса, в почтовом ящике, в меню браузера и т. д. Поэтому рассмотрим, как можно это сделать.
Изменить шрифт в Chrome
Наиболее простой способ перейти сразу к настройкам шрифта в браузере Chrome – это ввести в поисковую строку chrome://settings/fonts и нажать Enter. После этого вы мгновенно попадете на соответствующую страницу, где можно будет изменить шрифт (уменьшить или увеличить), а также установить тип его отображения.
Если вы хотите большего погружения в настройки браузера Chrome, то имейте в виду, что доступ к ним также возможен по следующему пути:
- кликаете по значку с тремя параллельными линиями и в открывшемся меню выбираете пункт «Настройки»;
- прокручиваете страницу до конца, жмете «Показать дополнительные настройки» и в разделе «Вид страниц» активируете кнопку «Настроить шрифты»;
- изменяете требуемым образом шрифт и жмете «Готово».
Изменить шрифт в Firefox
В данном случае идем все тем же путем в меню браузера, чтобы получить необходимый доступ, то есть жмем на значок с полосками, а затем:
- выбираем пункт «Настройки»;
- в открывшемся окне – вкладка «Содержимое»;
- после этого задействуем кнопку «Дополнительно»;
- стараемся изменить то, что необходимо, и не забываем, чтобы напротив строки «Разрешить веб-сайтам использовать свои шрифты…» стояла галочка, так как в противном случае отображение сайтов в Firefox может быть серьезно нарушено.
Изменить шрифт в IE
В зависимости от версии браузера Internet Explorer переход в меню осуществляется или с помощью раздела «Сервис», или посредством клика по значку шестеренки. В любой случае нужен пункт «Свойство обозревателя».
Читать: Как извлечь изображения из кеша браузера?
Если вы его нашли, то клик по нему вызовет окно, в котором нас интересует вкладка «Общие» и кнопка «Шрифты» (внизу). Здесь вы сможете задать язык отображения текста и сделать изменения шрифта в соответствии со своими запросами.
Мы рассмотрели возможность изменения отображения текста в трех популярных браузерах. Надеемся, что все понятно и не вызвало каких-либо проблем. Настройте свой веб-обозреватель так, чтобы было комфортно его использовать!
•••
Как изменить шрифт в Яндекс браузере на компьютере

Для людей, что хотят постоянно совершенствоваться, чему-то обучаться и постоянно изучать что-то новое, мы специально сделали эту категорию. В ней исключительно образовательный, полезный контент, который, безусловно, придется Вам по вкусу.
Большое количество видео, пожалуй, могут посоревноваться даже с образованием, которое нам дают в школе, в колледже или университете. Самым большим достоинством обучающих видео является то, что они стараются давать самую свежую, самую актуальную информацию.
Мир вокруг нас в эру технологий постоянно меняется, и печатные обучающие издания просто не успевают выдавать свежую информацию.
Среди роликов также можно найти и обучающие видео для детей дошкольного возраста. Там Вашего ребенка обучат буквам, цифрам, счету, чтению и т.д. Согласитесь, очень даже неплохая альтернатива мультикам.
Для учеников начальных классов также можно найти обучения английскому языку, помощь в изучении школьных предметов. Для более старших учеников созданы обучающие ролики, которые помогут подготовиться к контрольным, к экзаменам либо же просто углубить свои познания в каком-то определенном предмете.
Приобретенные знания могут качественным образом сказаться на их умственном потенциале, а также Вас порадовать отличными оценками.
Для молодых людей, что уже окончили школу, учатся или не учатся в университете, есть множество увлекательных образовательных видео. Они им могут помочь в углублении знаний по профессии, на которую учатся.
Важно
Или же получить профессию, например программиста, веб-дизайнера, SEO-оптимизатора и прочее.
Таким профессия пока в университетах не учат, поэтому специалистом в этой продвинутой и актуальной сфере можно стать только занимаясь самообразованием, в чем мы и стараемся помочь, собирая самые полезные ролики.
Для взрослых людей эта тема тоже актуальна, так как очень часто бывает, что проработав по профессии годы, приходит понимание, что это не твое и хочется освоить что-то более подходящее для себя и одновременно прибыльное.
Также среди данной категории людей часто становятся ролики по типу самосовершенствования, экономии времени и денег, оптимизации своей жизни, в которых они находят способы жить гораздо качественнее и счастливее.
Еще для взрослых людей очень хорошо подойдет тема создания и развития собственного бизнеса.
Также среди образовательных роликов есть видео с общей направленностью, которые подойдут для практически любого возраста, в них можно узнать о том, как зарождалась жизнь, какие теории эволюции существуют, факты из истории и т.д.
Они отлично расширяют кругозор человека, делают его гораздо более эрудированным и приятным интеллектуальным собеседником. Такие познавательные видео, действительно, полезно смотреть всем без исключения, так как знание – это сила.
Желаем Вам приятного и полезного просмотра!
В наше время просто необходимо быть, что называется «на волне». Имеется в виду не только новости, но и развитие собственного ума. Если Вы хотите развиваться, познавать мир, быть востребованным в обществе и интересным, то этот раздел именно для Вас.
Устраняем нечеткие и размытые шрифты в Windows 7.
Согласитесь, трудно работать, когда на мониторе все расплывчато и нечетко. С такой проблемой я столкнулся, когда недавно перешел с Windows XP на Windows 7. Перелопатив множество страниц в интернете, я НЕ нашел универсального способа добиться тотальной четкости, однако нашел одно вполне рабочее для себя решение, которое лично меня устроило.
Проблема нечетких шрифтов кроется в «кривом» сглаживании шрифтов ClearType, которое применяется Windows 7 по поводу и без в отличии от Windows XP. Поэтому банальное отключение ClearType не всегда дает нужный эффект и во многих программах шрифты остаются размытыми и нечеткими.
Кардинальное решение я нашел только одно: не использовать новые шрифты вроде Segoe UI, Calibri, Cambria и поменять их на более традиционные Tahoma или Verdana.
Итак, что я сделал:
1Отключил сглаживание ClearType в Windows 7
Правой кнопкой на рабочем столе и выбрать «Персонализация»
Затем найти и выбрать слева внизу «Экран»
Потом выбрать слева вверху «Настройка текста ClearType»
2Установил флажок «Масштабы в стиле XP»
Это делается тут же: выбирается пункт слева «Другой размер шрифта (точек на дюйм)»
Внутри выбирается размер 100% и флажок «Использовать масштабы в стиле Windows XP»
3Вместо новых шрифтов используем старые.
Для этого нужно внести изменения в реестр. Вот код:
Windows Registry Editor Version 5.00
00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«IconFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,00,\
00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«MenuFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,00,\
00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«MessageFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,\
00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«SmCaptionFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,bc,02,00,\
00,00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«StatusFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,\
00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
Чтобы добавить проще всего создать обычный текстовый файл с расширением .reg, скопировать и вставить в него этот код и запустить. Кстати, можете и не заморачиваться с созданием файла, ниже в бонусе можно скачать уже готовый файл win7-font.reg и просто запустить его на своем компьютере.
Перед изменениями рекомендую создать резервную копию (экспортировать) ветки реестра HKEY_CURRENT_USER\Control Panel\Desktop\WindowMetrics на всякий случай, чтобы можно было восстановить прежние значения.
После успешного внесения значений в реестр — перезагрузите компьютер. И посмотрите шрифты на рабочем столе и приложениях — с большой вероятностью они станут четкими. Если это так, то поздравляю, можно больше ничего не делать!
Однако, у меня в некоторых программах, вроде пакета Office или TheBat почему-то шрифты продолжали мылиться. И я нашел одну программу, которая помогла сделать остальные используемые шрифты в Windows 7 такими же четкими, как и в XP.
Чтобы воспользоваться этой программой — вот, что нужно сделать:
4Нужно зайти на сайт проекта GDIPP (http://code.google.com/p/gdipp/) и скачать установщик.
Мне подошла только версия gdipp_x64_0.9.1.msi, предыдущая конфликтовала с другими приложениями.
5Запустить и установить скаченную программу.
Убедиться что предыдущие пункты 1-3 выполнены.
6В папку с установленным приложением GDIPP (у меня это C:\Program Files (x86)\gdipp) нужно поместить модицифированный файл конфигурации, заменив тот который был в ней по умолчанию после установки программы. Ссылка на скачивание файла конфигурации, а также файла реестра с изменениями шрифтов .reg появится после клика на любой значок социальной сети. Это просто и бесплатно.
Бонус!
Прямо сейчас вы можете скачать тот конфигурационный файл, который нужно будет поместить в каталог с программой и который лично мне помог побороть нечеткие шрифты в TheBat и тому подобных приложениях. Плюс тут же есть файл реестра из пункта 3, его вы тоже сможете скачать бесплатно.
7Далее нужно перезагрузить компьютер.
У меня во всех системных программах, включая Microsoft Word, Excel, TheBat и так далее шрифты стали четкими. Надеюсь, что и у вас тоже все получится.
Нечеткие шрифты в браузерах Chrome, Firefox и Opera
Но даже после всех этих манипуляций, в некоторых браузерах шрифты упорно продолжали быть размытыми. Ну что ж ты будешь делать!
Пришлось вручную отключать аппаратное сглаживание шрифтов в каждом браузере:
Устранение нечетких шрифтов в Chrome:
- в адресную строку ввести: chrome://flags/
- найти Отключить DirectWrite Windows
- изменить значение и перезагрузить браузер
Устранение нечетких шрифтов в Firefox:
- в настройках открыть «Дополнительно», затем «Общие» и снять флажок «По возможности использовать аппаратное ускорение»
- в адресную строку ввести: about:config
- найти параметр gfx.content.azure (добавить в строку поиска)
- изменить значение с True на False (кликнуть 2 раза и поменять), после чего перезагрузить браузер.
- если не поможет, удалите обновление Windows под номером KB2670838
Устранение нечетких шрифтов в Opera:
- в адресную строку ввести: opera://flags/
- найти параметр Disable DirectWrite (проще поиском по CTRL + F)
- изменить значение, после чего перезагрузить браузер.
Таким образом у меня получилось сделать шрифты нормальными примерно в 95% приложений. В некоторых еще нет-нет, но увы, проскакивают мыльные шрифты.
Однако работать стало вполне возможно, особенно в моих основных программах: Рабочий стол Windows, Firefox, Opera, TheBat и т.п.
Если вдруг узнаю какой-то более простой способ решить проблему нечетких шрифтов, сразу сообщу. Или может у вас есть свое уже проверенное решение? Тогда напишите в комментариях.
Расплывчатый шрифт в яндекс браузере. Как решить проблему нечеткого размытого шрифта в новых версиях Google Chrome
Браузер Google Chrome победоносно шагает по всему миру. Много миллионов пользователей скачивают и устанавливают этот популярный обозреватель.
И каждый хочет и, главное, может настроить его под себя, сделать более удобным. К примеру, можно шрифты, установленные по умолчанию и неустраивающие пользователя по различным причинам, поменять на другие. Сделать это можно быстро и элементарно, следуя нижеприведенным инструкциям.
Настройка шрифтов
Для начала нужно открыть браузер и зайти в настройки в Хроме, нажав на три точки в правом углу монитора (в старых версиях – три горизонтальные линии или гаечный ключ).
В появившемся меню выбрать раздел «Настройки».
Далее нужно кликнуть на «Показать дополнительные настройки» в самом низу.
Затем откроется диалоговое окно, где потребуется выбрать строку «Вид страниц» и подраздел «Настроить шрифты».
Здесь можно подобрать как размер и вид шрифта, так и кодировку, которая может быть настроена неправильно, последствием чего бывает некорректное отображение страниц некоторых сайтов.
Решаем проблему размытого и нечеткого шрифта
К сожалению, при обновлении браузера Google Chrome, часто всплывают баги разработчиков. Один из таких багов – проблемы с правильным отображением шрифтов: они после установки поздней версии становятся мутными и неконтрастными. Но это, к большому счастью фанатов Гугл, решаемо.
Начиная с 52-й версии, программисты, почему-то взяли и убрали функцию индивидуальной настройки шрифта с помощью полезной опции «DirectWrite Windows», которая отлично решала проблему размытости и неясности шрифтов одним нажатием кнопки. Теперь этой опции, увы, нет. И хоть множество юзеров требовало восстановить данный параметр, разработчики не вняли им, и в 53-й версии функции «DirectWrite Windows» тоже нет. Ну, что ж, программистам Гугл виднее, а мы будем приспосабливаться к создавшимся условиям.
Проблемы в браузере
В браузере они могут заявить о себе по-разному. На некоторых ОС шрифт просто плывет, на других появляются тени, а в популярных соцсетях (ВКонтакт, например) вообще могут быть неразличимым и довольно сильно напрягающими зрение. У кого-то буквы выглядят как не пропечатанные, и к тому же еще кривыми и косыми. Все это делает серфинг в интернете неприятным и раздражающим.
Для решения возникшей проблемы следует проверить текущую версию Хрома. В поисковик нужно вбить «chrome://help/» и нажать «Enter». Появится окно со справкой о версии обозревателя.
Если версия 52 и выше, то советы по устранению проблем ниже. Существуют только два решения проблемы:
- сменить браузер, например, на Firefox. В Opera, кстати, тот же движок и похожие проблемы;
- откатить Google Chrome на версию ниже 52-й и включить опцию «DirectWrite».
Но здесь встает проблема, где старую версию взять. Ведь на официальном сайте загрузить можно только новейший Хром.
Откат на старую версию
Придется выполнить следующие шаги:

Перед деинсталляцией Google Chrome, потребуется синхронизировать (если еще не сделано) с аккаунтом Google, чтобы сохранить все свои данные. Для этого входим в «Настройки», жмем на кнопку «Войти в аккаунт» и в появившемся окне кликаем «Другие опции» – «Создать новый аккаунт».
И следуя всем подсказкам, создаем аккаунт Google и настраиваем синхронизацию, выбрав нужные параметры, как на скриншоте внизу.
При первом запуске в адресной строке надо набрать «chrome://flags/» и в открывшемся окошке выбрать четвертую сверху строку со значением «Отключить DirectWrite Windows» и щелкнуть кнопку «Включить». Затем потребуется перезапуск Хрома. После установки старой версии, не забудьте отключить обновление в браузере, а то все пойдет насмарку.
Отключаем обновление
Для того чтобы сделать это, нужно открыть папку с программой, по умолчанию это c:\Program Files\Google\Update\ и удаляем вот этот файл:
Теперь никакое обновление Google Chrome не грозит. Некоторые советуют удалять значения реестра и т. д. Но ничего этого не нужно, удаления GoogleUpdate вполне достаточно.
Выбор языка в браузере Хром
При первом запуске Google Chrome может потребоваться и смена языка. Это нужно для правильного отображения веб-страниц обозревателя. Для корректировки настроек следует войти в меню «Настройки» – «Показать другие настройки» – «Языки» – «Изменить языковые настройки».
Появится диалоговое окно, в котором можно выбрать возможность перевода страниц и опцию проверки правописания. Нужно найти язык из списка, которым будут пользоваться, а если его нет, то добавить (кнопка внизу слева).
В окне справа щелкните на рамке «Отображать Google Chrome на этом языке» и для вступления всех изменений в силу перезагрузите обозреватель.
Как настроить шрифт в Яндекс.Браузере — подробная инструкция
Каждый человек индивидуален, поэтому и программы должны подстраиваться под предпочтения каждого индивида. Для этого разработчики используют набор системных настроек, которые бы персонализировали сырой программный продукт. Так что сегодня мы поговорим о том, как изменить шрифт в браузере Яндекс, также рассмотрим несколько интересных особенностей.
Руководство
Набор шрифтов обязательно присутствует в любой программе, так как это упрощает усвоение информации и ее представления для машины и человеческого глаза. К примеру, некоторые лучше отображают особенности программного кода (Courier), другие подходят для чтения. Поэтому важно настроить пользовательский интерфейс наиболее удобным образом.
А как раз этим мы сейчас и займемся. Для удобства восприятия разобьем дальнейшее повествование на несколько логических блоков.
Переход к настройкам
Для начала давайте посмотрим, что нам предлагают разработчики. Для этого достаточно:
- Открыть браузер и кликнуть ЛКМ по главной кнопке в правой части пользовательского окна.
- Выбрать вкладку «Настройки».

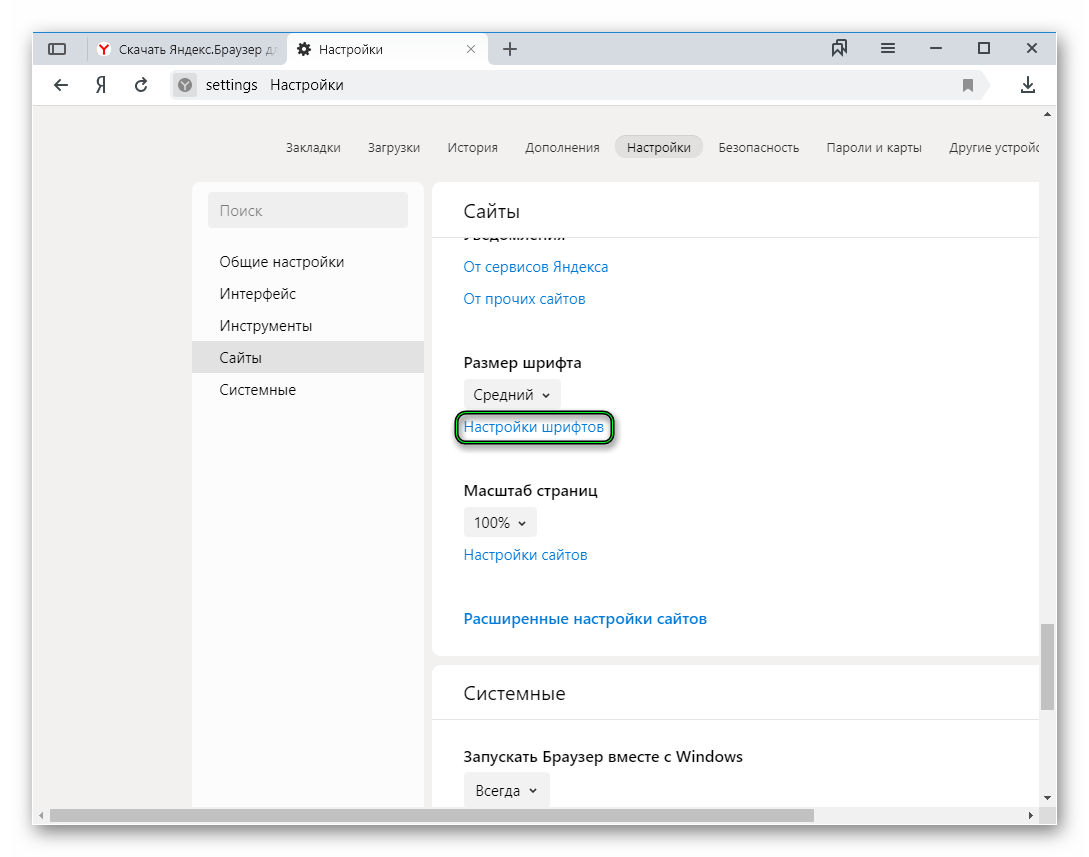
- Слева (блок навигации) кликнуть на «Сайты».
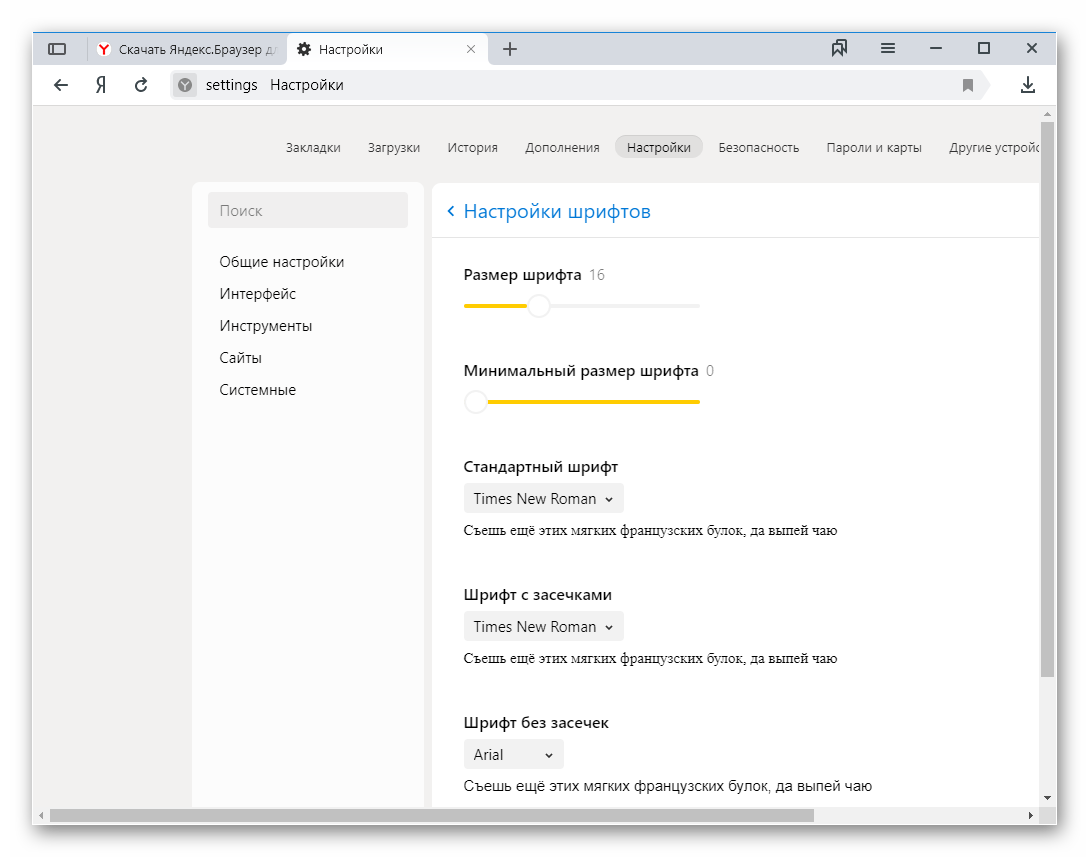
- Выбрать блок «Настройки шрифтов», после чего нас автоматически перекинет на новую страничку.

Примечательно: если не хочется сильно заморачиваться с персональной наладкой, в выпадающем списке можно сразу же выбрать размер отображаемой информации: «Очень мелкий», «Мелкий», «Средний», «Крупный» и «Очень крупный».
Но давайте все-таки посмотрим на более продвинутые параметры для настройки:
- Размер шрифта – установлено значение, соответствующее заданному размеру на главной страничке. При помощи ползунка можно тут же его регулировать в большую или меньшую сторону.
- Минимальный размер шрифта – все тем же ползунком выставляется min-значение, которое может принимать отображаемый текст.
- Стандартный шрифт – в выпадающем списке выбирается один из стандартных пакетов с начертанием букв и цифр.
 Аналогичная ситуация и для настроек моноширности, шрифтов с засечками и без. Видоизменять стандартные настройки можно при помощи того же выпадающего списка и левой кнопки мыши.
Аналогичная ситуация и для настроек моноширности, шрифтов с засечками и без. Видоизменять стандартные настройки можно при помощи того же выпадающего списка и левой кнопки мыши.
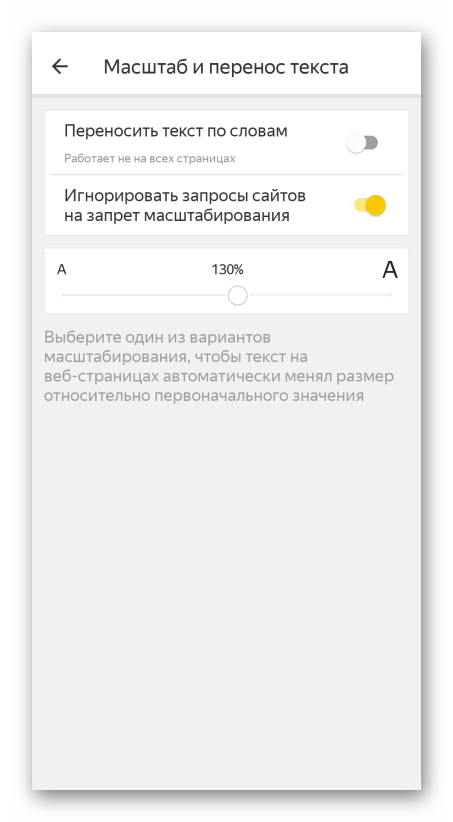
Инструкция для мобильных устройств
Для пользователей устройств с Android OS разработчики приготовили удобный инструмент масштабирования. То есть, шрифт и другие блоки открытой странички будут увеличиваться пропорционально растущему процентному соотношению.
Для наладки удобного отображения информации нам нужно:
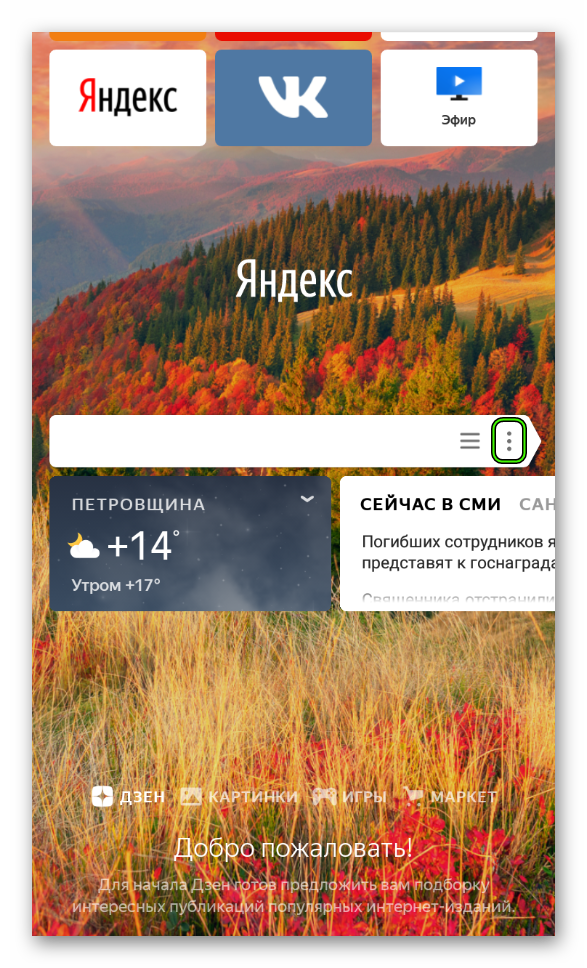
- Тапом открыть браузер и перейти в пользовательские настройки (выбрать системную кнопку и соответствующий пункт меню).

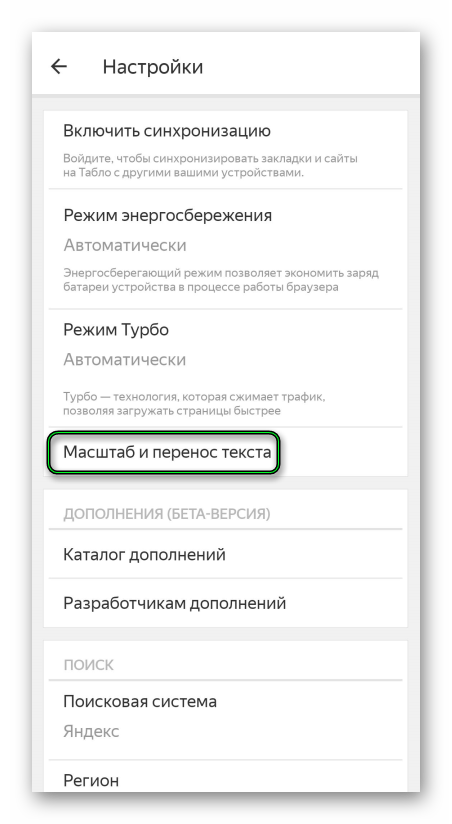
- Активировать вкладку «Масштаб и перенос текста».

- Нам нужно опустить взгляд чуть ниже, где видим процентную шкалу и небольшое текстовое поле, которые покажет, как будет меняться начертание и размер с ростом задаваемых значений.
- Простыми движениями пальцев регулируем величину до удобоваримой формы, после чего система автоматически сохранит внесенные изменения.

Примечательно: сообщение в верхней части окна нам подсказывает, что измененные параметры масштаба будут применяться не для всех сайтов. Это зависит от верстки сервиса и встроенных алгоритмов. Если увеличить текст таким способом не удалось, рекомендуем воспользоваться режимом чтения, об особенностях которого мы уже рассказывали.
Подведем итоги
Для изменения шрифта в Яндекс.Браузере достаточно выбрать один из встроенных параметров отображения букв и цифр либо использовать расширенные настройки и функциональные ползунки для более тщательного регулирования.
Настройка чёткости шрифтов в Windows
 Друзья, поговорим о не менее важной теме – удобство пользования компьютером, а именно чёткость шрифтов, отображаемых на мониторе.
Друзья, поговорим о не менее важной теме – удобство пользования компьютером, а именно чёткость шрифтов, отображаемых на мониторе.
Многие из нас целыми днями работают за компьютером. И конечно же знают, как сильно устают глаза. Но разве многие из нас делают специальные упражнения каждый день, чтобы глазки расслаблялись, думаю, нет.
Давайте же поможем нашему здоровью хотя бы немного и определим необходимую чёткость шрифтов.
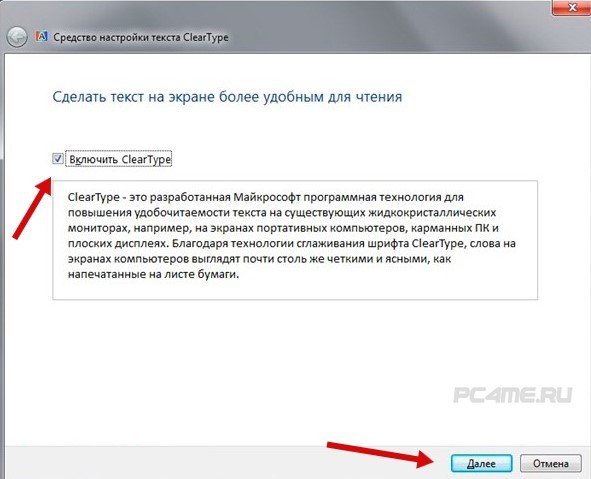
Компания Microsoft уже подумала о наших глазках и предлагает нам свою технологию ClearType. Данная технология разработана специально для ЖК-мониторов и обеспечивает сглаживание шрифтов, повышая тем самым удобочитаемость. ClearType отображает слова на экране монитора такими же четким и ясными, как будто они напечатаны на листе бумаге.
А теперь настроим чёткость шрифтов
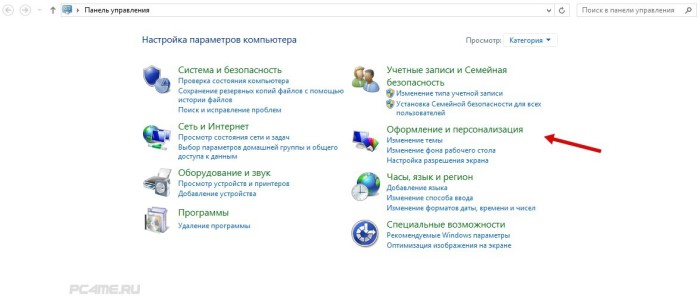
- 1. Перейдем в меню “Пуск”, далее в раздел “Панель управления”, далее выбираем “Оформление и персонализация” (можно воспользоваться поиском windows для других ОС, см. ниже)

- 2. В открывшемся окошке находим раздел “Шрифты” и ниже кликаем по ссылке “Настройка текста ClearType”. Откроется новое окно.

На windows 10 будет находится в том же разделе.

- 3. Поставьте галочку в пункте “Включить ClearType”, кликаем по кнопке внизу “Далее”. В новом окошке будет предложено установить оптимальное разрешение для экрана. После проведения соответствующей настройки опять нажмите “Далее”.
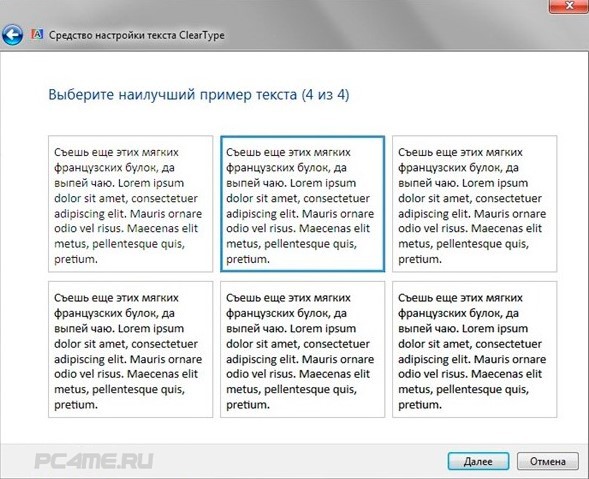
- 4. Вам будет предложено последовательно в 4-х примерах выбрать наилучший вариант отображения текста. После проведения соответствующих настроек нажмите кнопку “Готово”.

Настройка размера шрифта
Если Вам кажется, что отображаемый в приложениях шрифт маловат, и Вы постоянно напрягаетесь, чтобы прочитать что-нибудь на экране, то Вам просто обязательно необходимо увеличить размер шрифта по-умолчанию.
Для этого Переходим снова в “Панель управления” –> “Оформление и персонализация” –> кликаем по пункту “Шрифты” –> далее в правой части окна управления выбираем “Изменение размера шрифта” и подбираем наиболее удобный вариант.
А теперь радуемся полученному результату. Наши глазки точно теперь скажут нам спасибо.
Размытый шрифт в Хроме? Решаем проблему за минуту
Как-то раз я загрузил компьютер, открыл Google Chrome, зашел на какой-то сайт и увидел, что шрифты в окне браузера стали какими-то не такими: нерезкими, нечеткими, размытыми что ли… Первое, что я подумал – что-то случилось с драйверами видеокарты. Однако в других браузерах (Opera, IE, Mozilla) шрифты были четкие. Значит проблема была однозначно в Google Chrome. Но что могло произойти?
Я посмотрел директорию, где установлен Хром (по умолчанию это c:/Program Files/Google/Chrome/Application/) и заметил, что за день до того, как начались проблемы, Хром обновился в автоматическом режиме – он это любит делать без уведомлений. Дату обновления легко установить в Total Commander: для каждой версии Google Chrome создает отдельную папку:

На всякий случай я запустил предыдущую версию (файл old_chrome.exe) и БИНГО – в ней шрифты были четкими!
Значит Хром обновил свою версию как-то криво. Поискав в интернет описание аналогичной проблемы, я нашел, что у многих с завидной периодичностью после обновления шрифты становились нечеткими и размытыми. Лечится это оказывается очень просто (запоминайте, а лучше занесите эту страничку в закладки – обязательно рано или поздно пригодится).
Другие часто встречающиеся проблемы с Хромом (выбор пользователей):
1. В адресной строке браузера наберите chrome://flags и нажмите ввод. Вы попадете на страницу экспериментальных функций Google Chrome
2. Найдите параметр «Отключить DirectWrite Windows» (он будет четвертым в списке) и нажмите «Включить»

3. Закройте браузер и откройте его заново. Шрифты вновь станут четкими и резкими!
Оказывается при обновлении версии Хрома зачастую параметр DirectWrite Windows из состояния «включено» сбрасывается в состояние «выключено» и собственно из-за этого и возникает проблема с отображением шрифтов.
Внимание (обновлено 06.08.2016)! Способ, описанный в данной статье работает лишь на версиях Google Chrome 51 и ниже. В новых версиях браузера, начиная с 52-ой, параметр DirectWrite отсутствует в настройках. Решение проблемы для таких случаев описано здесь: https://webtous.ru/poleznye-sovety/kak-reshit-problemu-nechetkogo-razmytogo-shrifta-v-novyx-versiyax-google-chrome.html
Похожие публикации:
Автор статьи: Сергей Сандаков, 39 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
 Загрузка…
Загрузка…Понравилось? Поделитесь с друзьями!
Шрифт Яндекса — Yandex Sans / Яндекс corporate blog / Habr
23 апреля 2016 на Я.Субботнике для дизайнеров мы анонсировали наш собственный шрифт Yandex Sans. Мы работали над ним два с половиной года и очень счастливы наконец поделиться результатом. В этом посте я расскажу о том, зачем мы всё это задумали, как происходила работа, что получилось в результате и что будет дальше. Пост написан по мотивам нашего рассказа на Субботнике.
Зачем вообще думать о шрифте?
Сразу попрошу прощения у читающих этот пост дизайнеров, так как местами буду говорить об очевидных для нас вещах. Среди читателей немало недизайнеров, так что начну издалека.
Шрифт — это один из базовых «голосов» графического дизайна наравне с цветом, формой и т. д. Шрифт влияет на то, как воспринимается информация, им набранная. У Джона Маэды в его лекции на TED я подсмотрел очень наглядный способ это продемонстрировать. Это история о форме и содержании. Давайте возьмем некоторое содержание и попробуем, зафиксировав его, менять форму. Пусть нашим содержанием будет хорошо известный девиз Яндекса — «найдётся всё».
Вот как он выглядит, набранный Букварной гарнитурой — шрифтом, который мы используем для коммуникаций:
Так обычно и говорит Яндекс. Это наше сообщение, произнесенное нашим же голосом.
* * *
А что, если бы мы использовали для этого же содержания вот такой шрифт?
Согласитесь, выглядит неубедительно. Едва читается. Слишком по-дизайнерски. Найдутся дизайнеры, хипстеры и смузи. Но совсем не всё.
* * *
Вот это уже серьёзное заявление. Такое могло бы подойти для распродажи в «Ашане» или в «Из рук в руки». Налетай, покупай!
* * *
А если так?
Это уже какое-то луркоморье, а может даже и вовсе днище интернета. Найдутся все приколы, бесплатно, без смс.
* * *
Этот вариант больше похож на свадебное приглашение. А может быть, на меню в дорогом ресторане. Найдутся все устрицы, трюфели и шампанское.
* * *
А ведь можно и вот так:
Мне кажется, это что-то вроде автозаправки с магазином. Найдётся всё: омывайка, ключи с домкратами, да и перекусить можно недорого.
Получается, что одно и то же содержание, заключенное в разную форму, может передавать совсем разный смысл. Вот почему задача выбора подходящего шрифта очень важна. Шрифт должен правильно подчеркнуть содержание, помочь ему раскрыться, не исказившись.
А что и как сейчас говорит Яндекс?
Тарас Шаров, руководитель группы прототипирования новых продуктов и один из авторов программы нашей Школы дизайна, в течение месяца записывал фразы, которые чем-то цепляли его в наших продуктах и коммуникациях. Получилась очень наглядная подборка именно нашего языка, нашего стиля и нашего голоса. Вот, например, типичные представители наших интерфейсных фраз, набранные Ариалом:
Кстати, Влад Головач рассказал, что, по его мнению, по-русски правильно называть этот шрифт Ариэль, так как изначально он был назван созвучно с персонажем «Бури» Шекспира. Но я пока, с вашего позволения, продолжу писать «Ариал».
Вообще, Ариал должен быть хорошо знаком читателю. И да, именно этот шрифт мы используем в наших веб-интерфейсах сегодня:
Почему именно Ариал? Дизайнерам должна быть хорошо известна его история. Ариал базируется на пропорциях и рисунке букв Гельветики, одного из самых знаменитых и даже культовых шрифтов XX века. Гельветика появилась в 1957 году под именем Neue Haas Grotesk. Если по какой-то причине вы пропустили фильм Helvetica, обязательно посмотрите хотя бы этот трейлер (а лучше фильм целиком, конечно):
Это гарнитура, которую можно увидеть почти в любой момент почти в любой точке мира. На ней основан визуальный язык бесчисленного количества брендов. Одним словом, живая классика.
Когда Microsoft в 80-х выбирали шрифт для своей операционной системы Windows, они по какой-то причине решили не платить за лицензию на Гельветику, а вместо этого попросили компанию Monotype сделать для них собственную версию этой гарнитуры. Так появился Ариал — «гельветика для бедных» по меткому выражению кого-то из наших шрифтовых дизайнеров. Не буду здесь углубляться в сравнение Ариала и Гельветики. Любой желающий без труда убедится, что они действительно очень близки:
Слайд Кристиана Шварца показывает наложение Ариала и Гельветики
Неоспоримыми достоинством Ариала являются ареал его распространения — он предустановлен почти в каждом компьютере — и огромный набор символов, содержащий буквы всех мыслимых алфавитов и вообще почти всё, что только можно придумать: например, знак рубля. В остальном у дизайнеров всегда было много вопросов к Ариалу:
- Пропорции и рисунок букв местами вызывают вопросы — особенно в кириллице, многие буквы которой выглядят откровенно странно.
- Нет вариаций насыщенности (то есть толщины линий букв). Только обычный и жирный (отдельно существует еще Arial Black). Для современных интерфейсов этого уже не хватает, нужны разные степени насыщенности, легкие тонкие начертания, полужирные и т. д.
- Плохая читаемость в мелких кеглях. Из-за закрытого рисунка букв в размерах ниже 12px символы начинают «слипаться» и читаемость страдает. В веб-интерфейсах Яндекса самые мелкие надписи мы набираем открытой Верданой, лишенной этого недостатка.
Кроме веб-интерфейсов есть интерфейсы мобильные. Приложения Яндекса работают на разных платформах, а значит в части шрифта мы наследуем визуальный язык платформы:
На Андроиде нашим «голосом» оказывается довольно холодно-технологично-инженерный шрифт Roboto, в iOS — максимально нейтральный San Francisco, в Windows — характерный Segoe, к кириллице которого есть много вопросов.
* * *
А как звучат рекламные коммуникации Яндекса? Подборка Тараса снова показывает характерное:
Это Textbook New, он же гарнитура Букварная, впервые разработанная в СССР в 1958 году Еленой Царегородцевой в НПО «Полиграфмаш» для набора — действительно — букварей и школьных учебников. Добрый шрифт, знакомый каждому, чьё детство проходило на советском (и немножко постсоветском) пространстве. Свой, родной. Но несколько странный для современной высокотехнологичной компании в XXI веке.
С этим набором шрифтов мы жили до текущего момента, однако давно ощущали его ограничения. Мы чувствовали, что нам:
- недостаточно выразительных и технических возможностей Ариала и Текстбука;
- хочется иметь свой голос в мире чужих платформ.
Всё это привело к размышлениям о том, каким должен быть шрифт Яндекса.
Каким должен быть шрифт Яндекса
Мы сформулировали требования к нашему шрифту:
1. Шрифт должен иметь своё лицо, отличаться от конкурентов
Конкуренты — это, в первую очередь, Roboto, San Francisco, Segoe — шрифты интерфейсов Google, Apple и Microsoft соответственно.
2. И в то же время быть спокойным, нейтральным, не слишком характерным
Расскажу про нейтральность чуть подробнее. Помимо упоминавшихся выше интерфейсных и коммуникационных текстов, основное применение шрифта в продуктах Яндекса — передавать информацию, новости, данные. Вот яркие примеры текстов из этой категории:
Одной из важнейших наших ценностей всегда было отсутствие редакционной политики. Новости отбираются алгоритмами, без участия человека. Мы — зеркало интернета, мы отражаем то, что происходит, без добавления собственной оценки, позиции и какого бы то ни было искажения. С этой точки зрения очень важно, чтобы шрифт тоже не добавлял никаких дополнительных смыслов, был предельно нейтральным.
Любопытно, что это требование в некотором смысле противоречит предыдущему. Нам предстояло найти баланс между максимальной выразительностью и максимальной нейтральностью.
3. Выражающим наши ценности
Нейтральность нейтральностью, но какое-то лицо у шрифта всё-таки должно быть. Если попытаться описать, какие эмоции могут быть заложены в шрифте, мы обычно формулируем примерно такой список:
- открытый,
- современный,
- умный,
- нейтральный,
- локальный,
- технологичный, но с человеческим лицом.
Мне особенно близок последний пункт. Хотя мы — современная высокотехнологичная компания, нашим продуктам всегда была свойственна теплота и человечность. Мы точно не бездушный робот-андроид.
4. Сделанным в первую очередь для кириллического набора
Как известно, большинство шрифтов сначала создаются для латиницы, и лишь позже им дорисовывают кириллическую версию. Иногда это получается сделать более удачно, иногда — менее. Для нас сразу было очень важно, чтобы Яндекс говорил по-русски без акцента. Применительно к шрифту это означает, что кириллица должна создаваться одновременно с латиницей или даже раньше.
Ну и конечно шрифт должен иметь все необходимые нам символы и буквы, использующиеся в странах, где мы работаем: России, Украине, Беларуси, Казахстане, Турции и др., знак рубля и т. д.
5. Очень хорошо читаемым, разборчивым и применимым во всех современных средах
Интерфейсы и коммуникации Яндекса встречаются в самых разных средах. Вот, например, некоторые среды, в которых типографика встречается у Яндекс.Такси (это далеко не полная подборка):
6. Совпадающим по основным метрикам и пропорциям с Ариалом
Это техническое требование, важное для веб-интерфейсов. При замене шрифта с Ариала на наш, верстка страницы не должна разъезжаться. Важно также, чтобы шрифт не проигрывал Ариалу по ёмкости (то есть количеству символов в строке средней ширины), чтобы информации в блоке текста заданного размера (например, в результатах поиска) помещалось не меньше.
7. Имеющим несколько степеней насыщенности
То есть толщины линий:
Сейчас даже для веб-интерфейсов уже не хватает просто «жирного» и «нежирного», нужны градации.
Можно было поискать готовый шрифт, который удовлетворял бы всем этим требованиям. Но тогда голос нашего бренда не был бы уникальным. А еще нам пришлось бы немало платить за лицензии, учитывая размер аудитории наших продуктов и спектр применения. Мы решили заказать свой собственный шрифт.
Команда
Нам был нужен шрифтовой дизайнер с опытом работы над большими системами начертаний. Он должен был быть русскоговорящим либо плотно сотрудничать с русскоговорящим дизайнером.
Ира Волошина, которая начинала проект в Яндексе, обратилась к Илье Рудерману, который, в свою очередь, порекомендовал подключить Кристиана Шварца.
В итоге нам очень повезло работать над шрифтом с Ильёй и Кристианом с его студией Commercial Type.
* * *
Кристиан Шварц в мире шрифтового дизайна — настоящая суперзвезда мирового уровня. Он сотрудничал с Font Bureau (у них вообще звездный состав, включая, например, Мэтью Картера, автора шрифтов Verdana и Georgia), работал с Эриком Шпикерманном. Среди его работ — шрифты для американского Esquire, Deutsche Bahn и огромная система начертаний для британской газеты The Guardian, получившая международные награды. Кристиан удостоен премии лондонского Design Museum и был включен журналом Wallpaper в список «40 наиболее влиятельных дизайнеров до 40 лет».
* * *
Илья Рудерман — один из самых известных российских дизайнеров шрифтов, преподаватель Британской высшей школы дизайна. Илья учился дизайну шрифтов в Королевской Академии Искусств в Гааге, а позже у него самого учились многие российские шрифтовые дизайнеры. Работал над системами начертаний для Афиши и многих других заказчиков. Что очень важно, Илья давно сотрудничает со Шварцем, вместе они сделали уже не один шрифт.
* * *
В команде с Кристианом и Ильёй в роли ведущего дизайнера работал Мигель Рейес, дизайнер нью-йоркского офиса Commercial Type, который как и Илья обучался дизайну шрифтов в Голландии.
Хинтингом и сборкой шрифтов занимался Марк Рекорд.
Нам очень повезло, что удалось собрать для проекта такую звездную команду.
Со стороны Яндекса над шрифтом работало на разных этапах много замечательных людей. Проект начинала Ирина Волошина. Более чем активно участвовали Тарас Шаров, которого я уже упоминал в этом посте, Данил kovchiy Ковчий и Сергей Фёдоров, Стас plkv Поляков, Иван Semus Семенов, Андрей karmatsky Кармацкий, Миша Мильников, Рома Искандаров, Андрей Лось, Настя Ларкина, Сережа 3apa3a Томилов, Никита Бровиков, Дима Середа, Саша Володин и очень-очень многие другие. Бесконечное количество раз бесконечное количество дизайнеров присылали правки, замечания и пожелания. Мне бы очень хотелось поблагодарить всех, и я очень боюсь кого-то забыть, поэтому не буду перечислять каждого.
Как работали над шрифтом
Расскажу здесь очень-очень кратко и только об основных вехах работы. За два с половиной года было много всякого, а пост, кажется, и так уже получается чересчур длинным. Илья и Кристиан в ближайшее время собираются написать свои посты, в которых наверняка будет больше деталей про процесс.
Изучив бриф и большое количество макетов наших интерфейсов и коммуникаций, дизайнеры предложили два направления с условными названиями Flat и Round.
Flat — более контрастный и более острый, характерный:
Round — более дружелюбный и мягкий:
После примерки в макеты интерфейсов и коммуникаций, а также после сравнительных тестов безоговорочным победителем оказался Round.
Шрифт, правда, всё равно выглядел довольно «колючим», поэтому в следующих версиях окончания штрихов смягчили:
<img src=«cdn-images-1.medium.com/max/800/1*XWqkkUy888GRSMI2NsgD_Q.png» alt=«image»/>
С самого начала у нас было в работе две версии шрифта: Text и Display:
Увидев слово Display, можно подумать, что эта версия предназначена для экранов, но это не так. В типографике Text используется для основного набора, мелких кеглей, а Display — для крупного, например, для заголовков. Можно увидеть, что буквы Display более характерные, вычурные.
В курсиве мы перебрали большое количество вариаций отдельных знаков. Долго не могли выбрать форму букв г, д, е, и, й, т, ц, ч, ш, щ, f. В конце концов после бесчисленных проб остановились на таком варианте:
Шрифт снова и снова тестировался, но все еще казался нам недостаточно мягким и добрым. Он, безусловно, выглядел современно, но ему не хватало теплоты и человечности, присущей, например, Букварной. Перепробовав большое количество вариаций пропорций и окончаний штрихов, мы получили более добрую версию, которая и была взята за основу:
Параллельно всё время происходило бесконечное количество технической работы, подбора кернинговых пар, хинтинга, работы над несколькими начертаниями:
Что получилось в результате
Финальная (на сегодняшний день) версия шрифта Yandex Sans выглядит так:
Мне кажется, нам удалось решить главную задачу — сделать современный нейтральный шрифт, отличающийся от основных конкурентов и довольно точно передающий образ Яндекса и «голос» нашего бренда.
А вот как выглядит примерка шрифта в естественной среде:
Yandex Sans в макете результатов поиска. Автор — Даня Ковчий
Концепт интерфейса Яндекс.Музыки с новым шрифтом. Автор — Даня Ковчий
Концепт главной страницы Яндекса с новым шрифтом. Автор — Даня Ковчий
Прямо сейчас мы уже используем новый шрифт в интерфейсе нашего Лончера на Андроиде и на странице О компании:
Теперь миссию Яндекса и историю компании можно прочитать нашим «голосом» — нашим новым шрифтом.
А вот как выглядят примеры фраз из начала поста, набранные Yandex Sans:
Здесь тоже видно, что шрифту удается быть достаточно узнаваемым и самобытным, оставаясь одновременно нейтральным и не добавляя дополнительного смысла тексту, не искажая исходный материал.
Что дальше
Многие спрашивают, планируем ли мы выложить новый шрифт в открытый доступ. Сейчас мы этого не планируем. Yandex Sans — голос нашего бренда, такой же как логотип Яндекса. Поэтому и использоваться он будет только в наших продуктах и коммуникациях. Apple и Google раздают свои шрифты открыто для того, чтобы разработчики приложений под iOS и Android могли ими воспользоваться. У нас такой задачи прямо сейчас нет, поэтому и отдавать наружу шрифт не планируется.
Впереди у нас самое интересное. Как известно, с запуском продукта работа над ним только начинается. Нам еще только предстоит по-настоящему тестировать Yandex Sans в продуктах. И если в коммуникациях он совсем скоро начнет появляться, то на главной странице Яндекса или в результатах поиска Yandex Sans точно не стоит ждать в ближайшее время. Впрочем, начало положено, и это, как мне кажется, самое главное.