Инструменты и сервисы для создания инфографики онлайн
Инфографика — это графический способ подачи информации, знаний и данных с целью демонстрации соотношения фактов. Целью инфографики является предельная наглядность и простота. Выбор формы зависит напрямую от информации, которую следует донести до аудитории. Серьезная аналитика социально-экономических процессов или обзор новинок кино за прошедший период — для инфографики выбор интерпретируемых данных не имеет значения.
Актуальность инфографики
Как показывает статистика, практически каждый пользователь социальных сетей намного охотнее делится изображением, нежели текстом. В текст нужно вчитываться, прилагать к этому усилия и время, а изображение сразу определяет основной посыл. Следовательно, для принятия решения о том, стоит ли продолжить чтение или лучше пролистать дальше, понадобится не более нескольких секунд. Да и усваивается такая информация намного проще.
Как известно, практически 90-95% пользователей социальных сетей не создают вообще никакого информационного контента, лишь определяют, какой наиболее точно отображает их мнение. И это вполне нормально, так как уникальные данные требуют значительных усилий по их нахождению, систематизации и изложению. Если вы относитесь к этим 5-10% (или собираетесь пополнить их ряды), то рано или поздно вам придется прибегнуть к применению графических инструментов для более удобного представления имеющихся данных. К тому же визуализация необходима не только для праздного выражения своих мыслей, но и для удобства работы, если необходимо просто и доступно представить какой-нибудь проект.
Создание инфографики сегодня не является проблемой. Достаточно ввести запрос в поисковике — он выдаст тысячи страниц, которые будут предлагать наиболее подходящие способы. Однако опыт показывает, что вскоре пыл утихает, так как большинство сервисов оказываются либо условно бесплатными, либо чересчур усложненными, либо имеют лишь англоязычный интерфейс, что затрудняет работу с ними для многих соотечественников. В этой статье мы расскажем о наиболее доступных и понятных рядовому пользователю сервисах по созданию простой для понимания инфографики.
Самостоятельное создание инфографики
Если вы задумались о создании инфографики, то речь явно идет не о праздном времяпрепровождении. Это значит, что у вас имеется определенная информация, и вы хотите, чтобы она была наиболее доступно изложена для вашей целевой аудитории. Обратиться к такому способу визуализации данных вас, скорее всего, надоумила его простота. Однако, если у вас нет никакого опыта по созданию инфографики, вы первым делом столкнетесь с некоторыми трудностями. Чтобы подобного не происходило, ознакомьтесь с моими советами.
- Определите, что именно вы хотите донести до аудитории и с какой целью. Выделите основные моменты в совокупности данных, которые должны стать основополагающими, — это будет «скелет» вашей инфографики.
- Максимально упростите подачу информации, разбейте ее на разделы, если массив данных слишком велик. Каждый раздел представьте отдельным графиком или изображением.
- Подберите для каждого массива данных наиболее подходящий формат для визуализации. Различия только помогут лучше закрепить у целевой аудитории предоставленную информацию. Лучшему пониманию способствует правильный выбор цветовой гаммы.
- Обязательно указывайте источники данных и свое авторство. Следует отметить, что пределов для полета фантазии нет совершенно и представить данные можно даже самым непривычным способом, однако для этого необходимо знать хотя бы основные типы, виды и направления инфографики. Все они зависят от разновидности информации, которая и определяет форму.
- После этого нужно определиться, какой тип инфографики подходит вам лучше всего.
- Статичная инфографика. Здесь представлены только факты и цифры, их взаимосвязь и зависимость относительно друг друга. Она имеет вид диаграмм, графиков и других простых форм.
- Динамичная инфографика . Она отображает динамику развития или прогресс. Наиболее часто используется для визуализации экономических и социальных показателей.
- Инфографика-инструкция. Она показывает последовательность действий с целью обучения или объяснения каких-либо процессов. Графические или символьные схемы помогают доступно изложить данные. Широко используется в инструкциях любого рода.
- Видеоинфографика. Одна из последних тенденций в этом направлении, которая помогает наглядно донести до зрителя информацию, представленную в виде инфографики. Может сочетать в себе различные направления визуализации данных, закрепляя в сознании зрителя данные посредством их зачитывания. Таким образом, более 80% услышанного и увиденного запоминается с первого просмотра. Сегодня практически любая информация легко выражается посредством видеоинфографики, а подобные видеоролики стабильно приобретают статус вирусных (то есть быстро распространяются среди пользователей Интернета).
Это лишь наиболее популярные способы визуализации данных, зачастую они переплетаются между собой, что только лучше способствует запоминаемости и повышает интерес аудитории. Так, в инфографике может преобладать числовая информация или текстовая, дополняемая вспомогательными графиками, диаграммами и отдельными изображениями на обозначенную тему. Часто можно встретить и просто картинки без содержания чисел или текста.
ИНСТРУМЕНТЫ ДЛЯ СОЗДАНИЯ ИНФОГРАФИКИ
Теперь мне осталось только рассказать о сервисах, благодаря которым для создания красивой инфографики не придется часами просиживать за графическим редактором.
EASELLY [www.easel.ly]
Сервис Easelly предлагает существенно упростить создание инфографики посредством использования уже готовых шаблонов. Внести сюда статистическую информацию, которая автоматически отобразится в виде диаграммы или графика, нельзя, разве что придется вводить вручную заведомо структурированные данные, подгоняя их под выбранный шаблон.
RAW [www.raw.densitydesign.org]
Raw наилучшим образом подходит для создания графиков с интересной визуализацией, но без существенных затрат времени и сил. Способ создания крайне простой: введите имеющуюся у вас информацию в виде текста, который будет тут же сформирован в таблицу, выберите форму визуализации, а затем просто перетащите нужные вам данные в соответствующие поля для
AMCHARTS LIVE [www.live.amcharts.com]
AmCharts Live весьма прост благодаря исключительной наглядности, Сервис позволяет импортировать таблицы в форматах CSV и Excel для большего удобства. Интерфейс полностью на английском языке, но воспринимает и кириллицу при вводе данных. Разобраться в настройках будет несложно, так как после каждого действия диаграмма автоматически реагирует на изменения. Минус сервиса том, что он разрешает сохранять полученный результат только в виде HTML-кода для вставки на веб-страницу.
PIKTOCHART [www.piktochart.com]
Этот ресурс можно охарактеризовать как симбиоз Easelly и Infogram, так как он позволяет редактировать уже загруженные (либо создавать свои с нуля) макеты методом позиционирования на рабочем холсте пиктограмм и текстовых подписей, но при этом дает возможность создавать графики и диаграммы с загружаемыми табличными данными. Поскольку Pictochart разрешает не просто создавать графики, но и интересно их оформлять визуально, он является более востребованным среди пользователей по сравнению с вышеназванными конкурентами. Добавляет ему очки и возможность сохранять готовую картинку в форматах JPEG и PNG сразу на жесткий диск. Само собой, как и в случае с другими зарубежными сервисами, Pictochart является условно бесплатным, предоставляя доступ лишь к нескольким шаблонам и ограниченному числу пиктограмм и изображений. Ежемесячная плата позволит открыть доступ к сотням новых возможностей редактирования инфографики.
INFOGRAM [www.infogr.am]
Infogram можно назвать одним из наиболее дружелюбных к пользователю сервисов. Название сайта не зря напоминает всем известный Instagram, так как разработчики изначально исходили из идеи наибольшего упрощения интерфейса: «Зашел, создал, поделился». Для того чтобы создать свой график, необходимо либо завести аккаунт на сайте, либо войти через профиль Facebook или Twitter и выбрать один из шести предложенных шаблонов. Несмотря на полностью англоязычный интерфейс, Infogram воспринимает кириллический текст как родной, а разобраться с последовательностью действий можно даже методом «научного тыка».
Создавая свою инфографику, можно добавлять к шаблону необходимые вам диаграммы, загружать фотографии (или другие графические данные), видео. Все это будет располагаться на одном поле в задуманном вами порядке. Редактирование данных происходит в таблице, напоминающей Excel-документ, которая появляется после двойного щелчка на поле графика. Табличные данные можно вносить напрямую, а также копируя из открытого файла или же загрузив таблицу в формате Excel. Вся внесенная информация тут же отобразится на графике.
CACOO [www.cacoo.com]
Дает возможность создавать простые диаграммы и схемы. Очень походит на Creatly благодаря поддержке русского языка, большому набору шаблонов, макетов, элементов и пиктограмм, опции работы в команде над одним проектом и многому другому. С помощью Сасоо можно, в первую очередь, быстро создать нужную схему онлайн. Как и в случае с другими подобными сервисами, нет необходимости устанавливать на компьютер программу-редактор, он является исключительно веб-приложением. Cacoo — платная платформа, однако предоставляет более широкие возможности для пользователя в некоммерческой версии, нежели Creately. Несмотря на то что сохранять на жесткий диск разрешено только в формате PNG, в других форматах (SVG, PS, РРТ, PDF) можно сохранить три пробных документа на каждый формат в отдельности. При этом в одной доступной папке способно храниться до 25 работ, а количество пользователей возрастает до 15 человек. К минусам относится невозможность импорта в таблицу видеороликов.
CREATELY [www.creately.com]
Сервис Creately предоставляет более широкие возможности для создания красивой инфографики. При этом он совершенно открыт для любого пользователя, а работу над проектом можно начать без предварительного обучения. Для того чтобы разобраться в интерфейсе, вам не потребуется много времени, тем более что он переведен на русский язык.
Удобный редактор позволяет создавать диаграммы любой сложности на очень обширном рабочем поле. Для этого в наличии более тысячи уже заготовленных шаблонов, трафаретов, пиктограмм и других элементов, которые помогут спроектировать нужную вам инфографику. Вся работа строится на банальном перетаскивании необходимого элемента на рабочее поле.
Особенностью этого сервиса является опция командной работы, что дает возможность следить за созданием инфографики онлайн всем тем, кто имеет допуск к проекту. Это существенно ускоряет работу в том случае, когда заказчик хочет быть в курсе дел или принимает непосредственное участие в разработке инфографики.
Но такая открытость ресурса не должна вас обманывать. Доступность позволяет научиться работать с Creately, однако здесь не все так просто. В бесплатной версии работает ограничение на количество участников (не более трех человек), количество проектов (всего один), количество создаваемых диаграмм (не более пяти). При этом проект будет иметь логотип Creately, а доступ к нему откроется для всех посетителей сайта. Соответственно, для снятия ограничений придется переходить на платную версию. Creately не является профессиональным сервисом, хотя и обла-дает очень богатыми возможностями. Он идеально подойдет тем, кто желает осваивать инфографику на более серьезном уровне.
TABLEAU PUBLIC [www.tableausoftware.com]
Это бесплатное приложение поможет разработать сложную инфографику на основе множества данных. При этом программа сама разделяет всю загружаемую вами информацию на категориальную и числовую, предоставляя возможность с легкостью ею управлять. Все осуществляется привычным способом drag&drop. Вы можете создавать различные графики и диаграммы, учитывая те или иные соотношения категорий между собой, при этом Tableau сама будет подсказывать наиболее подходящие способы отображения информации визуально. В итоге все созданные диаграммы легко объединить на одном листе, а после финального форматирования сохранить как готовый проект. В связи с тем, что любая бесплатная программа имеет ограничения, вам придется быть готовым, что законченному проекту будет присвоен логотип Tableau, а сам он сначала опубликуется на «родном» сайте, и только после этого вы получите HTML-код для вставки на своей странице.
Следует отметить, что для работы с Tableau Public ее необходимо будет установить на свой ПК, так как сервис не является браузерным веб-приложением. И хотя он существует лишь в английской версии, но благодаря большому количеству обучающих видео можно самостоятельно разобраться в премудростях приложения.
Инфографика в виде «облака» слов отображает их в процентном соотношении друг к другу, учитывая меру их упоминания в тексте. С помощью такого изображения легко представить информацию популярности или непопулярности чего-либо. Такие словесные «облака» интересно смотрятся, их стоит использовать как отдель¬но, так и в качестве элемента в составе другой инфографики.
WORDLE [www.wordle.net]
Сервис существует уже около пяти лет, однако все еще остается популярным, и это несмотря на то, что подобные функции включают в себя многие другие проекты по созданию инфографики. Не совсем ясно, что же помогает Wordle оставаться на плаву, так как он существенно проигрывает по возможностям конкурентам. Сервис предоставляет несколько вариантов расположения слов в «облаке» и ряд кириллических шрифтов на выбор. Основным минусом является то, что готовый результат сохраняется на удаленном сервере и пользователю предоставляется лишь код для вставки на сайт.
TAGXEDO [www.tagxedo.com]
Именно потому лучше воспользоваться сервисом Tagxedo, который подкупает своей простотой и большим выбором возможностей. Достаточно просто ввести текст (либо вставить ссылку на него), выбрать одну из 114 форм расположения слов, подобрать цветовую гамму и шрифт, и — вуаля! — можно сохранять полученный результат в любом предпочитаемом формате и в любом размере. Недостаток в том, что кириллический шрифт всего один, в то время как латиница представлена двадцатью двумя. Но это придирки, не более.
Свобода творчества
Предложенные вашему вниманию сервисы — не единственные в своем роде: на просторах Интернета можно отыскать множество других. Однако вышеперечисленные решения являются понятными и доступными большинству людей, так как практически не требуют навыков графического дизайна. Необходимо лишь уметь правильно размещать графики, диаграммы, картинки, пиктограммы, текст и прочие элементы на рабочем поле для наилучшей визуализации. При этом можно пользоваться не одним конкретным сервисом, а несколькими, так как, несмотря на свою схожесть, они имеют различные условия по их использованию. Так, созданные элементы на нескольких разных сервисах легко объединить в более подходящем для этого приложении.
Если вы новичок в деле создания инфографики, то смело используйте предоставляемые различными сервисами бесплатные шаблоны для обучения, прежде чем оплачивать право на расширенные возможности. Научитесь заблаговременно определять, как наилучшим образом визуализировать имеющуюся у вас информацию, какие графики и диаграммы использовать, как отобразить текстовые данные. Инфографика имеет широкое поле для применения и помогает не только разнообразить методы подачи информации, но и создавать новые направления в этой области. Она доступна людям любых возрастов и с любой степенью образования. В XXI веке важно не столько владеть информацией, сколько уметь ее правильно подавать.
Как создать инфографику для своего блога: инструменты и советы
Инфографика — это замечательный способ подачи информации. Особенно для современного пользователя, который с неохотой тратит время на чтение, но отлично воспринимает визуальную информацию. Вот несколько онлайн-ресурсов, которые помогут вам быстро сделать инфографику для своего блога или проекта, и несколько советов по ее созданию.
Если бы у вас был выбор — прочитать статью или посмотреть инфографику на ту же тему, — что бы вы предпочли? И чем поделились бы с друзьями в социальных сетях — картинкой с информацией или ссылкой на статью, которую еще надо открыть на стороннем сайте и прочитать?
Конечно, инфографика воспринимается гораздо легче, поэтому на ваш пост обратят внимание больше пользователей. Кроме того, не обязательно заменять текст инфографикой, можно просто дополнить его, чтобы нагляднее представить информацию.
Чуть позже я приведу список онлайн-ресурсов для создания инфографики. Но для начала немного расскажу о том, как мы воспринимаем информативные картинки и схемы, а также как сделать свои творения более заметными и удобными для восприятия.
Инфографика и периферическое зрение
Зачастую достаточно одного взгляда на картинку, чтобы определить, интересна ли информация и стоит ли рассмотреть инфографику подробнее. Именно в этом первом и определяющем взгляде на изображение важную роль играет периферическое зрение.
Доктор Рут Розенхольц, главный научный сотрудник кафедры когнитивных наук в Массачусетском институте, исследовала периферическое зрение и его влияние на восприятие информации на картинке. Вот несколько выводов, которые были получены в результате экспериментов, а также примеры инфографик и их восприятия периферическим зрением.
1. Монохромные элементы
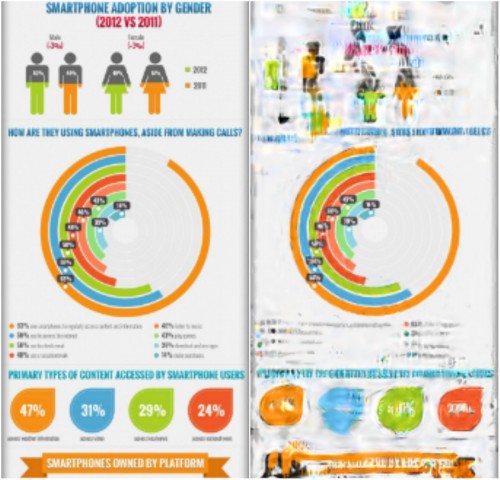
Когда вы бросаете один взгляд на картинку (см. фрагмент инфографики ниже), не вся она воспринимается четко. Например, если вы смотрите на кленовый листочек в центре, некоторые элементы дизайна видны достаточно хорошо: коричневые окна, зеленый текст (прочитать не получается, но, по крайней мере, вы знаете, что он там есть), маленькие оранжевые окошки.

Другие элементы, например украшения в виде осенних листочков, расплываются и совершенно теряются. На рисунке ниже представлена примерная картина того, как мы воспринимаем инфоргафику при первом взгляде на нее. Как видите, здесь нельзя разобрать ни одного кленового листочка, кроме того, на который мы смотрим.

Делаем вывод: монохромные постоянные конструкции, вроде коричневых окон, хорошо просматриваются периферическим зрением, а небольшие украшения совершенно не видны.
2. Связанные графические элементы
На рисунке ниже видно, как воспринимаются графические элементы. Если обратить внимание на концентрические круги, все они просматриваются четко. Не менее четко видны четыре цветных элемента в виде листочков с процентами и оранжевый баннер под ними.

Человеческие фигуры расположены ближе к точке концентрации, но они просматриваются хуже, чем оранжевый баннер. Это происходит потому, что баннер более простой формы и одного цвета.
Таким образом, четкие и простые фигуры, расположенные близко друг к другу, просматриваются гораздо лучше.
3. Эффект квадратного логотипа
Если смотреть на цифру 50 000 в центре графики, все остальные прямоугольные графические элементы просматриваются отлично, как и размеры зарплаты над ними.

Видны и желтый и зеленый шрифты, правда, трудно разобрать, что там написано. Количество нулей также просматривается не слишком хорошо. Возможно, если убрать зеленые рожицы, будет понятнее.
Исходя из этих выводов, можно выделить пять способов сделать свою инфографику более читаемой и понятной с первого взгляда.
- В инфографике должны преобладать цельные, большие и однотонные элементы.
- Если элемент необязателен и служит только для украшения, лучше его убрать, потому что он может ввести в заблуждение.
- Создайте «якорь» — часть элемента инфографики, которая делает его заметным и понятным.
- Ограничьте свою палитру: обилие цветов сбивает с толку и не позволяет глазу сосредоточиться на чем-то одном.
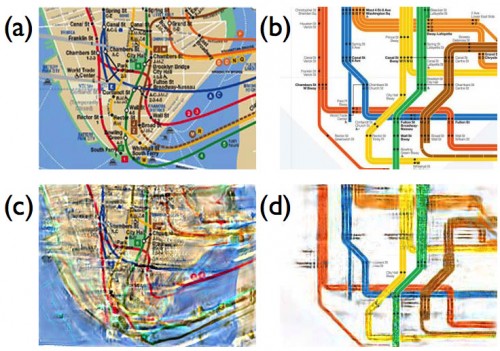
- Не бойтесь абстракции. Почему во всем мире предпочитают абстракный формат карт (B), а не более достоверный в географическом плане формат (A)? Потому что на первом много лишней информации, в которой теряются нужные данные. А второй формат позволяет четко видеть маршруты даже при одном взгляде.

Онлайн-ресурсы для создания инфографики
Вот 7 онлайн-ресурсов, которые помогут создать инфографику для разных целей. Некоторые из них требуют регистрации, другие позволяют пропустить этот момент. Есть сервисы с платной версией pro или полностью бесплатные варианты. Выбирайте, тестируйте и создавайте свою инфографику.
Vizualize.me

Этот ресурс подойдет тем, кто хочет создать оригинальное резюме в формате инфографики на LinkedIn.
vizualize.me
Piktochart

На этом ресурсе вы можете сделать инфографику, используя разные шаблоны. Выбираем подходящую инфографику, меняем текст, графические элементы, добавляем рисунки, иконки и экспортируем в нужном формате для своего блога.

piktochart.com
easel.ly

При помощи этого сервиса создавать инфографику просто и удобно. Перетаскивайте подходящие графические элементы на основное поле, меняйте текст и блоки. Вы можете сделать понятную и красивую инфографику, не особо заморачиваясь, выбрать уже готовую тему или начать с «чистого листа».
easel.ly
Visual.ly

Этот сервис поможет вам создать инфографику, даже если вы не обладаете навыками дизайнера или аналитика. Кроме того, здесь можно смотреть и оценивать инфографику других пользователей.
create.visual.ly
Infogr.am

Здесь достаточно просто сделать как статичную, так и интерактивную инфографику. Загружаете свою информацию, используете онлайн-инструменты и создаете привлекательную, полностью готовую инфографику за несколько минут.
infogr.am
Venngage

На этом сайте вы можете создавать классные инфографики, включая интерактивные, с кнопками, ссылками и другими элементами.
venngage.com
iCharts

Этот сервис позволяет создавать красивые диаграммы, закачивать информацию из Excele и Google Drive, сохранять в формате PDF и размещать готовые диаграммы на разных ресурсах.
icharts.net
Если у вас есть свои любимые инструменты для создания инфографики, просьба поделиться в комментариях.
10 советов по созданию инфографики и подборка инструментов
Как прорваться через информационный хаос, чтобы донести важное сообщение своей целевой аудитории? Выход есть — воспользуйтесь таким инструментом, как инфографика!
Что же такое инфографика? Это способ представления различной информации в визуальном виде, который идеально подходит для сведения различных данных в единое целое с целью упрощения их восприятия для конечного пользователя.
Это визуально привлекательное средство коммуникации, которое к тому же обладает виральным эффектом. Как показывает опыт компаний, которые активно ее используют, такими материалами гораздо чаще делятся в социальных сетях по сравнению с другими типами контента. Судя по данным Google Trends, интерес к такому формату подачи информации резко вырос в последние годы:

Неудивительно, ведь инфографика является эффективным способом объединить в единое целое текст, изображения и элементы дизайна для представления сложных данных в формате последовательной истории. Вот несколько примеров качественной инфографики по разным темам (нажмите для увеличения):



Фактически эту технику можно применять по отношению к любым данным, главное — ориентироваться при этом на интересы потенциальной аудитории. Нет смысла тратить время на создание инфографики, которая показывает расход топлива в различных моделях автомобилей, если тематика вашего сайта — здоровое питание. Убедитесь, что вы делаете именно то, что будет интересно именно вашим читателям и клиентам.
Преимущества инфографики: 5 причин, почему ее стоит использовать!
Информация всегда была мощным средством для привлечения внимания людей. Факты, цифры и экспертный анализ имеют большую силу убеждения. Дайте своей аудитории возможность знать и видеть то, что им интересно, и вы получите шанс влиять на их убеждения и решения.
Вот 5 причин, почему вам стоит задуматься над ее использованием для продвижения своего бизнеса.
- Легкость восприятия человеком. Люди склонны воспринимать информацию визуальным способом. Они любят цифры, факты и статистику. А хорошо продуманная комбинация текста, изображений и других визуальных элементов позволяет сосредоточить внимание читателей на самых важных моментах.
- Эффективность подачи информации. Наверное, каждый из вас согласится с утверждением, что современные интернет-пользователи редко читают содержание страницы в полном объеме. Посетители страницы пытаются извлечь максимальное количество информации за как можно более короткий период времени. Структурирование данных в формате инфографики является хорошим способом «упаковать» максимально много полезной информации в компактном виде, обеспечив возможность ее быстрого обзора своей аудиторией.
- «Вирусный» потенциал. Под этим термином понимают склонность аудитории делиться на своих страницах в соцсетях определенными типами контента. Инфографика как раз и принадлежит к такому типу материалов. Ею легко делиться в Facebook, ВКонтакте, Twitter и других социальных сетях.
- Узнаваемость бренда. Создание инфографики, которая содержит элементы фирменного стиля компании — логотип, адрес сайта и название бренда, — является мощным средством для повышения узнаваемости бренда. Если вы новичок на рынке, создание и распространение качественной инфографики может сэкономить немалую долю маркетингового бюджета.
- Демонстрация экспертности. Легким создание инфографики кажется ровно до тех пор, пока вы не попробуете сделать это на практике. Мало того что нужно предварительно собрать большое количество информации, ее еще необходимо обработать, отсеять лишнее, хорошо все это структурировать, а затем оформить в красивом виде. Это одна из причин, почему ее делают далеко не все. И создание инфографики демонстрирует вашу экспертность в своей отрасли.
Если результат вашей работы будет полезным и достаточно привлекательным, людям самим будет интересно делиться таким контентом со своими друзьями и знакомыми.
Инструменты для создания инфографики
Красивая, понятная и безусловно полезная — у инфографики множество преимуществ. Единственное, что может стать преградой на пути использования этого инструмента, — если вы не владеете навыками Adobe Photoshop на достаточном уровне, создать что-то красивое, да еще и за вменяемые сроки будет попросту невозможно.
К счастью, это проблема глобального характера, поэтому довольно быстро появилось множество сервисов, которые ее решают. В этой статье мы решили сделать подборку лучших из них, которые, судя по отзывам пользователей, действительно хорошо справляются с поставленной задачей.
Easel.ly

Один из самых известных сервисов такого рода, после регистрации в котором пользователь получает чистый холст и доступ к большой библиотеке объектов, на их основе можно комбинировать нужный результат. Кроме того, на выбор доступно 15 готовых шаблонов, применить любой можно путем простого перетаскивания на холст.
Кроме библиотеки объектов, можно загружать и собственные изображения, а также управлять прозрачностью различных элементов. В целом это хороший инструмент, но разработчикам нелишним было бы заняться его дальнейшим развитием. Например, расширить опции редактирования и добавить новые готовые шаблоны.
Piktochart.com

Сервис для создания инфографики и презентационных инструментов, который позволяет подать даже скучные данные в визуально привлекательном виде с помощью всего нескольких кликов мышки. На бесплатном тарифе доступно 7 бесплатных шаблонов, а при переходе на платный аккаунт ($ 29) их количество увеличивается до 129 тем.
Настраиваемый редактор позволяет делать такие вещи, как изменение цветовых схем и шрифтов, использовать библиотеку объектов и загружать дополнительные изображения. Также можно начать работу с чистого холста, создать и сохранить собственную тему.
Дополнительные опции редактирования доступны практически для каждого элемента. И хотя привыкание к интерфейсу пользователя может занять некоторое время, создатели Pictochart обещают, что после этого вы сможете начать создавать действительно хорошие вещи.
Infogr.am

Основным его предназначением является создание именно диаграмм, но и для работы с инфографикой инструментов достаточно. Стоит отметить, что тех же диаграмм здесь доступно более 30 типов, а результаты своей работы вы можете сохранить в PNG или PDF-формате (опция платного аккаунта).
После регистрации и первого входа в систему можно выбрать один из 10 готовых шаблонов инфографики, но, к сожалению, нет возможности начать работу с чистого холста. После выбора шаблона можно с легкостью редактировать каждый из его элементов. Также одной из особенностей Infogr.am является возможность вставки видео с популярных видеохостингов YouTube или Vimeo.
Visual.ly

Сервис для тех, кому нужны продвинутые инструменты для профессионального использования. Он сложнее, по сравнению с аналогами, но и функциональные возможности выше. На сайте доступно множество примеров инфографики, созданной участниками сообщества.
В Visual.ly доступно много как платных, так и бесплатных шаблонов, а одна из особенностей, которая отличает его от конкурентов, — возможность автоматически генерировать инфографику на основе данных Google Analytics и аккаунтов пользователей в социальных сетях.
Ниже вы можете увидеть пример фрагмента еженедельного отчета Google Analytics, сгенерированного сервисами по одному из сайтов:

Canva.com

Появившись всего два года назад, этот австралийский стартап стал настоящим событием в мире веб-дизайна, предоставив возможности для создания контента профессионального уровня всем желающим. Создание инфографики — это только одно из направлений, возможности по работы с которым доступны в Canva. Кроме этого, можно создавать красивую графику для соцсетей, сайтов, открыток и т. д.
После регистрации вам предложат просмотреть краткое видеоруководство по пользовательскому интерфейсу, после чего можно переходить к полноценному использованию сервиса. Работа организована по принципу использования готовых шаблонов, которые можно как угодно перерабатывать под себя. Доступна большая библиотека изображений и шрифтов, можно загружать и собственную графику.
Инфографика — отличный инструмент, который можно использовать в маркетинговых целях. К сожалению, если заказывать ее создание на стороне, это может обходиться довольно дорого. И если бюджет у вас ограничен, обратите внимание на эти сервисы, которые позволят вам создать ее самостоятельно.
10 советов по созданию качественной инфографики
Такой инструмент представления данных, как инфографика, может быть и красивым и полезным, но только в том случае, если работа выполнена действительно качественно. Вот несколько 10 основных советов, которые вам в этом помогут.
Определитесь с целями. Первое, что нужно сделать перед тем, как приступить к работе, — определить цели, которых вы собираетесь достичь. Это может быть распространение информации о бренде, обучение своих клиентов или развлекательная информация для удержания и повышения лояльностисуществующей аудитории.
Сфокусируйтесь на своей нише. Не тратьте время на создание инфографики, которая не связана непосредственно с тематикой, в которой вы ведете бизнес. Может и получиться красиво, но вряд ли это будет интересно вашей аудитории.
Обработайте информацию. Причем важно не просто собрать необходимое количество данных, но и отфильтровать ненужное, а затем упорядочить то, что осталось в итоге. Кроме того, в случае с цифрами нужно убедиться в их достоверности.
Сформируйте историю. Формат подачи должен напоминать историю, пошаговый процесс соединенный единой нитью повествования. Даже довольно скучные данные можно подать в захватывающем виде, если сделать это в формате рассказа истории. Правда, данный пункт один из самых сложных.
Ищите проблемы и спорные темы. Статьи формата How to (“Как сделать”) отлично подходят в качестве основы для инфографики, ведь таким образом можно создать краткое руководство по решению определенной проблемы, что принесет пользу читателям. Не менее хорошо работают и спорные темы, которые при активном расшаривании в соцсетях могут привлечь на сайт большое количество трафика.
Сконцентрируйтесь на продвижении. Даже очень хороший контент нуждается в дополнительном продвижении, чтобы как можно большее количество целевой аудитории о нем узнало. Инфографика здесь не исключение, и первым делом в данном контексте стоит обратить внимание на социальные сети.
Расставляйте акценты. После того как данные будут «причесаны», а логическая конструкция определена — выберите самые интересные факты и выделите их таким образом, чтобы читатель сразу обратил на них внимание.
Выберите правильную графику. В хорошо сделанной инфографике данные проиллюстрированы таким образом, чтобы понять их можно было легко и быстро. Например, в зависимости от того, о каком типе данных идет речь, для его визуализации стоит использовать тот или иной тип диаграмм:
- круговые диаграммы. Четкий ответ на вопрос в виде цифр или процентов;
- карты данных. Больше выборки данных;
- линейные графики (или их комбинации). Демонстрация тенденции с течением времени;
- гистограммы. Графики распределения данных.
Упростите распространение. Некоторые люди, которым понравится результат вашей работы, захотят поделиться ею в социальных сетях. Другие же — отправить ссылку своим друзьям или коллегам по работе. Нужно сделать так, чтобы в обоих случаях это было удобно сделать. Например, можно добавить кнопку «Скопировать ссылку», при нажатии которой ссылка на документ будет сразу скопирована в буфер обмена.
Равняйтесь на лучших. Невозможно сразу взять и выдать результат высшего качества. Но, если найти вдохновляющие примеры и равняться на образцы работы профессиональных дизайнеров, постепенно можно выработать собственный стиль, который будет отличать вас от других.
И немного цифр…
После прочтения статьи вы уже понимаете, что инфографика может быть отличным инструментом для распространения информации о вашем бренде и привлечения внимания со стороны потенциальных клиентов. И вот еще ряд интересных статистических данных, которые это подтверждают:
- примерно 65% людей воспринимают визуальную информацию гораздо лучше, чем текст;
- контент, в котором использованы визуальные элементы и графика, может генерировать до 94% больше просмотров;
- уровень взаимодействия с инфографикой со стороны посетителей примерно на 40% выше, чем по отношению к страницам, на которых размещено только текст;
- люди запоминают более 80% информации, которую видят, и менее 20% того, что читают;
- мозг обрабатывает визуальную информацию примерно в 60 000 раз быстрее, чем текст.
Инфографику можно эффективно использовать в качестве инструмента интернет-маркетинга. И этой возможностью точно стоит воспользоваться.
Источник: emarbet
85 инструментов и ресурсов для создателей инфографики
DailyTakk сделали большую подборку инструментов и ресурсов для инфографики.
Мы выбрали наиболее полезные из них, которыми рекомендуем вам пользоваться при поиске новой идеи для инфографики или визуализации информации.
Лучшие блоги и веб-сайты об инфографике

- Information Aesthetics – Соотношение дизайна и информации.
- Visualizing.org – Понимание сложных вопросов с помощью данных и дизайна.
- Visual Complexity – Ресурс с визуализациями сложных сетей.
- Daily Infographic – Новая инфографика каждый день.
- GOOD Infographics – Секция инфографики GOOD Magazine.
- Information Is Beautiful – Идеи, проблемы, знания, данные — визуализация всего.
- Infographic of the Day – Серия инфографики от Fast Company.
- FlowingData – Дизайнеры и ученые, которые визуализируют данные.
- Datastore / Datablog – Журналистика данных от Guardian.
- Infographics Archive – Визуальная библиотека с инфографикой.
- Infographr – Все об инфографике.
- Video Infographics – Видеоинфографика.
- Datavisualization.ch – Новости и информация о визуализации данных.
- VisualJournalism – 80% новостей в инфографике.
- Eagereyes – Визуализация и визуальные коммуникации.
- Amazing Infographics – Ресурс с инфографикой.
- Submit Infographics – Делитесь и оценивайте инфографику.
- The Infographics Showcase – Подборка инфографики и визуализации.
- I Love Charts – Tumblr-блог о графиках.
- Well Formed Data – Блог с инфографикой.
- Best Infographics – Примеры интересной инфографики.
- Infographic List – Для тех, кто любит инфографику.
Инструменты для визуализации данных

- Piktochart – Превратите ваши данные в красивую инфографику. Обзор сервиса Piktochart и его возможностей.
- Infogr.am – Создавайте интерактивные графики.
- Gephi – «Photoshop» для данных — программное обеспечение для визуализации.
- Processing — Программная среда для создания визуализаций.
- Matplotlib — Библиотека на языке программирования Python для визуализации данных двумерной (2D) графикой.
- Tableau Public – Инструмент для визуализации данных.
- Free Vector Infographic Kit – Элменты векторной инфографики от MediaLoot.
- easel.ly – Создавайте инфографику онлайн. Как создавать инфографику с помощью Easel.ly.
- Weave – Веб-платформа для аналитики и визуализации.
- iCharts – Простое создание графиков.
- ChartsBin – Веб-инструмент для создания визуализаций.
- GeoCommons – Картографический инструмент.
- VIDI – Набор Drupal-модулей для визуализции данных.
- Prefuse – Программное обеспечение для визуализации информации.
- StatSilk – Программное обеспечение для картографии и визуализации.
- Gliffy – Создание онлайн-диаграмм.
- Google Chart Tools – Набор инструментов для визуализации.
Источники данных

На английском языке:
- The Data Hub – Ресурс, где вы можете скачать и использовать данные.
- Knoema – Большое количество наборов данных.
- WorldMap – Исследуйте, визуализируйте и публикуйте географическую информацию.
- Get the Data – Задать вопрос о данных.
- US Census Bureau – Данные по Америке (люди, места, экономика).
- datacatalogs.org – Набор каталогов открытых данных со всего мира.
- World Bank Data – Наборы данных о разных странах.
- Data360 – Наборы данных, которые рассказывают истории.
- Gallup – Опросы общественного мнения.
- EveryBlock – Наборы данных о крупных городах.
- Google Public Data – Поиск и анимация наборов данных со всего мира.
- Gapminder – Данные по глобальному развитию.
На русском языке:
- Хаб открытых данных — Наборы открытых государственных данных.
- Данные Федеральных Органов Исполнительной Власти — наборы открытых данных от Министерств и Федеральных агентств РФ.
- Портал открытых данных Государственной Думы — Портал открытых данных официального сайта Государственной Думы.
- Открытое правительство — открытые данные на сайте Открытого правительства.
- Портал государственных закупок — информация в сфере госзакупок и услуг.
- Лаборатория «GIS-Lab» — сообщество специалистов в области географических информационных систем.
Список российских государственных порталов открытых данных

JavaScript / Flash инструменты для создания инфографики
- d3.js – Большая JavaScript-библиотека для создания визуализации.
- InfoVis Toolkit – JavaScript инструмент для создания визуалиации.
- Flare – Интерактивная визуализация (ActionScript).
- Dygraph — Открытая JavaScript-библиотека для работы с данными.
- JS Charts – JavaScript-графики.
- FusionCharts – JavaScript (HTML5) и Flash-графики.
- amCharts – JavaScript и HTML-графики.
- Highcharts − JavaScript-библиотека для создания графиков.
Руководства по созданию инфографики

На английском языке:
- How to Create Outstanding Modern Infographics – Vectortuts+
- Infographic: Do-It-Yourself Guide to Infographics – Marketing Tech Blog
- A Few Rules for Making Homemade Infographics – The Atlantic Wire
- The Do’s and Don’ts of Infographic Design – Smashing Magazine
- Design a Magazine Infographic – Digital Arts
- Create an Infographic Typography Animation – aetuts+
- The Anatomy of an Infographic – SpyreStudios
- How to Strike a Balance Between Data and Visualization – The Daily Egg
- 7 Steps to Make Your Infographic a Success – SEOmoz
Другое / Разное
- Kaggle – Сообщество ученых, работающих с большими данными.
- KISSmetrics Infographics – Полезная инфографика KISSmetrics.
- Data Wrangler – Инструмент для форматирования данных.
- A World of Tweets – визуализация Twitter.
- We Feel Fine – Исследование человеческих эмоций.
- ComponentArt DV – Визуализуйте ваши данные.
- Webpages As Graphics – An HTML DOM visualizer app.
- Creately – Рисуйте совместные диаграммы онлайн.
- Re.vu – Инструмент для визуализации резюме.
- Vizualize.me – Визуализация резюме в один клик.
- Wordle – Создавайте красивые облака тегов. Обзор сервиса Wordle.
Как создать инфографику без дизайнера и бесплатно — Ringostat Blog
Инфографика — это красочный и наглядный способ подачи информации. Но как ее сделать, если в компании нет дизайнера или он занят более приоритетными задачами? Еще сложней, если у вас нет специального софта и навыков работы с ним. Но как показывает практика, это все и не обязательно. Делимся собственным опытом, как создать инфографику, имея минимум навыков и ресурсов.

1. Зачем вообще делать инфографику
Мозг устроен так, что визуальную информацию воспринимает и запоминает намного лучше, чем текстовую. В первом случае он воспроизводит ее с точностью 90%, а втором — всего 10%. Поэтому нет лучшего способа донести до аудитории нужный контент, чем представить его в виде инфографики. Особенно, если речь идет о сложной информации типа how to или содержащей множество цифр.
Хорошая инфографика объясняет сложное просто, часто с юмором, и создана на злободневную тему. Ее с большой вероятностью будут шерить, и она имеет все шансы на виральность.
Слово «инфографика» обладает почти магическим эффектом. Если оно стоит в заголовке статьи или теме рассылки — это повышает количество просмотров в первом случае и Open Rate во втором. Но пользуйтесь этим лайфхаком дозированно, иначе магия потеряет силу.
Что стоит учитывать
- Обычно создание инфографики отнимает много времени и ресурсов. Поэтому важно просчитать, насколько ожидаемый профит будет соразмерен вложениям. Одна из созданных нами инфографик — исследование по звонкам в разных тематиках. Ее не только взяли для публикации редакторы vc.ru, но и переопубликовали у себя другие издания. Это дало нам профит: повышение узнаваемости бренда и подтверждение экспертизы. В этом случае затраченные усилия полностью окупились.
- Если каждый пост оформлять в виде инфографики, это быстро надоест читателям. Поэтому формы подачи информации стоит чередовать, а этот формат использовать лишь там, где без него не обойтись.
- Даже при наличии дизайнера инфографику нельзя просто заказать и забыть о ней. Нужно составить составить подробное ТЗ, дождаться готовности, внести правки, перепроверить и т. д. Мы в отделе маркетинга Ringostat тоже с этим сталкивались. До того момента, пока не решили взять дело в свои руки.
Сейчас мы умеем создавать инфографику без привлечения специалистов, покупки софта — например, Adobe Photoshop, Illustrator или CorelDRAW. Даже особых навыков не нужно. Ниже мы расскажем, как это сделать.
Где можно использовать инфографику
- В статьях, мануалах, блогпостах, если нужно объяснить сложные вещи. Мы часто используем инфографику, чтобы показать, как работает тот или иной функционал нашего сервиса. Также она незаменима везде, где есть много цифр. Лучшего способа представить результаты исследований мы пока не нашли. Итоги года тоже содержали много цифр, поэтому мы подали их в виде инфографики:

- В соцсетях. Для создания вирусного контента, подачи информации с юмором, чтобы уйти от длинных текстовых «полотен». В эпоху переизбытка информации и клипового мышления, пользователи скорее рассмотрят изображение, чем станут читать длинный пост от компании.
- В рассылках. Здесь инфографика помогает выделиться на фоне остальных и сделать письмо необычным и запоминающимся. Обычно получатели просматривают рассылки по диагонали. Инфографика поможет вам подать информацию концентрированно, без лишних слов, дать читателям только цифры и факты. А яркие, контрастные элементы и кнопки позволят акцентировать внимание на главном, что вы хотите им донести.
 Главное здесь — не перестараться. Таких элементов может быть всего несколько, иначе вы получите «вырвиглазную», сложную для восприятия картину.
Главное здесь — не перестараться. Таких элементов может быть всего несколько, иначе вы получите «вырвиглазную», сложную для восприятия картину.
2. Как создать инфографику с помощью конструкторов и специальных сервисов
Конструкторы — это онлайн-инструменты для создания инфографики. Обычно обладают drag-and-drop функционалом, множеством настроек и адаптивных шаблонов, с которыми справится даже новичок.
Для создания самой простой инфографики по шаблону в конструкторе вы потратите не больше часа, даже если до этого не имели с ним дела вовсе. Почти все онлайн-конструкторы обладают схожим функционалом и возможностями. Поэтому выбирайте, исходя из предпочтений и простоты интерфейса.
Учитывайте задачу, которая стоит перед вами:
- если нужна простая инфографика по шаблону, выбирайте конструктор с большим их количеством;
- созданная по индивидуальному ТЗ — инструмент с большими возможностями для кастомизации;
- интерактивная — сервис, который предоставляет возможности для создания именно такой.
Перечислим несколько онлайн-конструкторов, которые мы протестировали на практике.
Easy.ly
Easy.ly — пожалуй, самый популярный онлайн-конструктор. Шаблоны, шрифты, иконки, указатели, разделители, цветовая палитра, фоны — здесь можно выбрать и кастомизировать все, что угодно. Интерфейс интуитивно понятен: есть главная страница с основными шаблонами, рабочее пространство с выбором фона, изображений, линий и т. д.

Сделано в Ease.ly за 30 минут
Правда, бесплатная версия ограничена 60 изображениями и 10 шрифтами. Для новичка и этого будет достаточно, но если планируете создавать инфографики регулярно, то есть шанс, что они станут однотипными.
Canva
Canva — крутой конструктор и, признаемся, наш любимый  Огромное количество бесплатных шаблонов инфографики, креативов, обложек для Facebook и Instagram, презентаций, постеров. Есть самые разные фигуры, стрелки, указатели, рамки. Вообще все, что нужно для создания если не самых крутых, то годных иллюстраций точно.
Огромное количество бесплатных шаблонов инфографики, креативов, обложек для Facebook и Instagram, презентаций, постеров. Есть самые разные фигуры, стрелки, указатели, рамки. Вообще все, что нужно для создания если не самых крутых, то годных иллюстраций точно.
Можно загружать свои изображения, выбирать цвет из палитры, изменять прозрачность, задавать свой размер и скачивать готовую инфографику в разных форматах. Интерфейс простой и понятный, в чем еще один плюс сервиса.
Работу с этим конструктором мы описали в статье «Как легко создавать иллюстрации для блогов, соцсетей и рассылок».

Создано в Canva за 30 минут
Piktochart
Piktochart — еще один неплохой онлайн-конструктор. С его помощью можно создавать инфографики, презентации, креативы. Есть возможность вставлять фоном не только изображения, но и видео. Правда, это может не только оживить инфографику, но и отвлечь от основного смысла.
Есть группы шаблонов: инфографики, презентации, креативы. Дашборд, на котором хранятся ваши работы — удобно, что их можно группировать в папки, и рабочая область. В бесплатной версии сильно ограничено количество линий, разделителей, изображений и т. д. Но есть возможность загружать свои.

Создано в Pictochart за 20 минут в качестве примера
3. Как создать инфографику своими руками
Создание инфографики полностью с чистого листа — это вариант для тех, кому недостаточно функционала онлайн-конструкторов и не подходят их стандартные шаблоны. Так делаем мы и сейчас разберем весь процесс пошагово на примере создания инфографики по исследованию по недвижимости.
Шаг 1. Соберите и подготовьте данные
Инфографика должна быть информативной. Недостающую цифру или факт нельзя заменить просто красивой картинкой, для данного формата это критично. Данные должны быть точными и, по возможности, уникальными — так вы завоюете интерес и доверие аудитории. Но и слишком разгоняться не стоит. С инфографикой работает то же правило, что и с текстом: чем короче и емче, тем лучше. Отбросьте лишнее: цифры, из которых нельзя сделать выводы, длинные пояснения, бесполезные факты.
Как делаем мы
Созданию инфографики предшествует процесс в несколько этапов:
- сперва определяемся с показателями;
- затем готовим базу данных и собираем информацию;
- обрабатываем сырые данные и систематизируем;
- анализируем.
Инфографику готовим только тогда, когда полностью готов финальный документ с результатами исследования и оформленными выводами.
Шаг 2. Определитесь с концепцией и стилем инфографики
Инфографика — это связная история, а не набор цифр, фактов и картинок. Все ее элементы должны объединяться общей идеей. Подобно хорошей истории, она должна увлечь и заставить дочитать до конца.
Сперва продумайте концепцию, определитесь, что вы хотите донести до аудитории и как. Выберите подходящий для вашей информации тип инфографики. Есть несколько общепринятых типов инфографики, из которых несложно выбрать вариант под конкретную задачу:

Источник
Несколько примеров оформления инфографики для вдохновения.
На этом же этапе определитесь с главной целью, целевой аудиторией и каналами дистрибуции инфографики. Для этого достаточно ответить на несколько простых вопросов.
- Какую функцию выполняет инфографика: информационную, развлекательную, рекламную, обучающую?
- Для кого вы ее делаете: для студентов, маркетологов, пользователей соцсетей, поклонников «Игры престолов»?
- Как будете доносить инфографику до аудитории? Например, опубликуете в соцсетях, на своем блоге, отдадите на публикацию в СМИ. Напечатаете на раздаточных материалах или в виде плаката, который можно повесить в офисе.
Как делаем мы
Наша инфографика — это результаты исследования по звонкам в тематике недвижимости. Целевая аудитория: маркетологи, которые работают в сфере недвижимости, и застройщики, которые хотят быть в курсе тенденций.
Тип инфографики — сравнение, т. к. мы сравниваем разные показатели. Размещаем ее на своем блоге + отправляем в виде пресс-релиза нишевым онлайн-ресурсам. А значит, готовим вертикальный формат, подходящий для страницы блога, которую скроллят вниз. И разбивку на блоки для СМИ, под каждым из которых можно добавить текстовое пояснение для издания.
Шаг 3. Нарисуйте прототип
Не пропускайте этот этап, в дальнейшем он сэкономит вам много времени. Перед созданием инфографики вы должны понимать, какие на ней будут элементы и как расположены, где разместите описание и т. д. Проще всего нарисовать наброски инфографики на специальной доске или в блокноте. Но можно использовать и специальные онлайн-сервисы для создания мокапов.
Как делаем мы
С помощью онлайн-сервиса moqups.com создаем дизайн-макет будущей инфографики. Схематически размещаем на нем все блоки, хедер, футер, изображения. Сервис удобен тем, что в нем можно быстро и бесплатно создавать макеты чего угодно: от инфографики и электронных писем до лендингов.
Макеты можно шерить другим пользователям, оставлять в них комментарии, примечания. После создания прототипа, мы уже понимаем, какой размер инфографики нужно задать и какие изображения подобрать.
Шаг 4. Подготовьте исходники
Фоновые изображения, иллюстрации, иконки и все то, что будете использовать для создания инфографики. Просто картинки из поиска не годятся. Как пишет сам Google, «у каждой из них есть законный владелец», который может пожаловаться на нарушение авторских прав.
Берем только те изображения, которые находятся в свободном доступе и разрешены для использования в коммерческих целях. Такие изображения можно найти на бесплатных стоках:
- Freepik — огромный сток с изображениями в разных форматах и с разбивкой на категории;
- Flaticon — сток с иконками в векторном формате, загружаются в png формате и на прозрачном фоне;
- Фотостоки:
Как делаем мы
Ищем изображения на Freepik и Flaticon. Обязательно смотрим, чтобы они сочетались по стилю, цветовой гамме и смыслу. Flaticon позволяет менять цвет изображения при загрузке, выбирать размер, зеркально отражать, передвигать.

Обрабатываем изображения в онлайн-фоторедакторе — в случае, если нужно убрать фон или использовать часть картинки, например, персонажа.
Шаг 5. Соберите инфографику
Все подготовительные шаги закончены, остался самый важный и интересный. Здесь пригодится созданный ранее макет, ведь вы уже будете знать, что и где размещать. Проследите, чтобы инфографика не получилась перегруженной. Оставьте больше свободного пространства и сделайте ее цельной, не требующей дополнительных текстовых пояснений.
Помните, что шерить ее, скорее всего, будут отдельной картинкой, и она должна быть понятной даже в отрыве от статьи или блогпоста. По этой же причине, не забудьте подписать инфографику и отметить своим лого.
Как делаем мы
Используем для создания инфографики самый неочевидный инструмент — Google Презентации. Он оказался удобнее других, протестированных нами. В нем можно задать размер полотна, использовать любой фон — как сплошной, так и градиентный. Нарисовать любые линии, разделители, фигуры, загрузить свои изображения, создать диаграммы, а затем все сохранить в удобном формате.
Поэтапно это строится так.
- Создаем в Google Slides новый документ. Для этого можно просто прописать в адресной строке slide.new.
- Задаем размер: Файл — Настройки — Размер — Другой. Размер указываем, исходя из требований площадки, на которой будем размещаться и предварительно созданного дизайн-макета.

- Наполняем инфографику: делим на блоки, задаем фон, размещаем изображения, диаграммы и подписи.

- Диаграммы импортируем с Google Spreadsheets через Вставка — Диаграмма — Из таблиц. Но предварительно они должны быть созданы там. Как это сделать — мы рассказывали в статье о визуализации данных в Google Таблицах.

- Сохраняем инфографику в нужном нам формате, проверяем, при необходимости вносим правки, публикуем.
- Вот и все — инфографика готова.
Вместо выводов
Мы поделились своим подходом, который позволяет нарисовать инфографику быстро, бесплатно и не привлекая к процессу дизайнера. Надеемся, какие-то из наших лайфхаков будут вам полезны. Ну а если у вас есть свои — делитесь ими в комментариях, нам очень интересно о них узнать 😉

Если вы нашли ошибку — выделите её и нажмите Ctrl + Enter или нажмите сюда.
Топ 10 бесплатных сервисов для создания инфографики
Инфографика — это визуализация данных, или (проще говоря) — искусство передать цифры статистики, информации, данных и знаний образным языком графики. Web Academy предлагает Вам подборку сервисов, которые помогут создать инфографику для Вашей компании, проекта или для Вас лично.
1. Piktochart
Piktochart — это приложение, с помощью которого любой человек, даже совершенно лишенный художественного таланта, сможет создать эффектную инфографику для использования в Интернете, презентациях и докладах. При этом ему не понадобятся никакие дорогостоящие профессиональные программы и специальные умения. Все, что необходимо – это современный браузер и соединение с сетью Интернет.Базовая версия бесплатна, расширенная обойдется в $29 в месяц. В бесплатной версии несколько довольно стильных шаблонов.
2. Сreately
Дизайн у Сreately, можно сказать, не очень современный. Поддерживает 7 языков, среди которых — русский. Больше можно использовать если нужно таблично выразить данные .
3. Infogr.am
Infogr.am – это онлайн-сервис для создания интерактивных визуализаций и инфографиков. Все, что нужно сделать, – это загрузить данные на сайт, сделать несколько щелчков мышью и автоматически создать из загруженных данных инфографику. После публикации на сайте вы можете встроить ее на своем собственном ресурсе, так же, как вы ставите на страницу видео из YouTube. Полученную картинку можно расшарить в Facebook, Twitter и Pinterest. Самое приятное здесь то, что совершенно не нужно программировать или понимать основы дизайна. Все очень просто и выглядит красиво.4. Visual.ly
У Visual.ly тоже есть ряд бесплатных тем для создания инфографики, но в большей степени это библиотека аккуратно отсортированных работ со всего мира. Сюда нужно ходить за вдохновением!
5. Google Charts
Google Chart позволяет строить 11 типов различных диаграмм. Вот они:- Линейный график
- Гистограмма
- Пузырьковый график
- Лепестковая диаграмма
- Японские свечи
- Диаграмма Венна
- QR-код
- Карта
- Формула
- Граф
- Круговая диаграмма

6. Vizualize.me
Сервис Vizualize.me, превращающий ваше LinkedIn-резюме в инфографику. Российский аналог — Re8 принципов создания отличной инфографики
Подробная инструкция для начинающих дизайнеров, которые хотят освоить принципы создания инфографики.
Список, конечно же, не полный и через некоторое время практики вы сможете его расширить, но для начала карьеры дизайнера инфографики его будет более чем достаточно.
1. Краткость
Главная задача инфографики—пролить свет на какой-то конкретный вопрос или проблему. Вопрос нужно сформулировать так, чтобы иметь возможность представить его в графическом оформлении и чтобы ответ на него был кратким.
После того как вы это сделали, можете добавить дополнительные факты или информацию, чтобы иметь возможность использовать больше графики. Краткость также будет способствовать более эффективному восприятию инфографики.
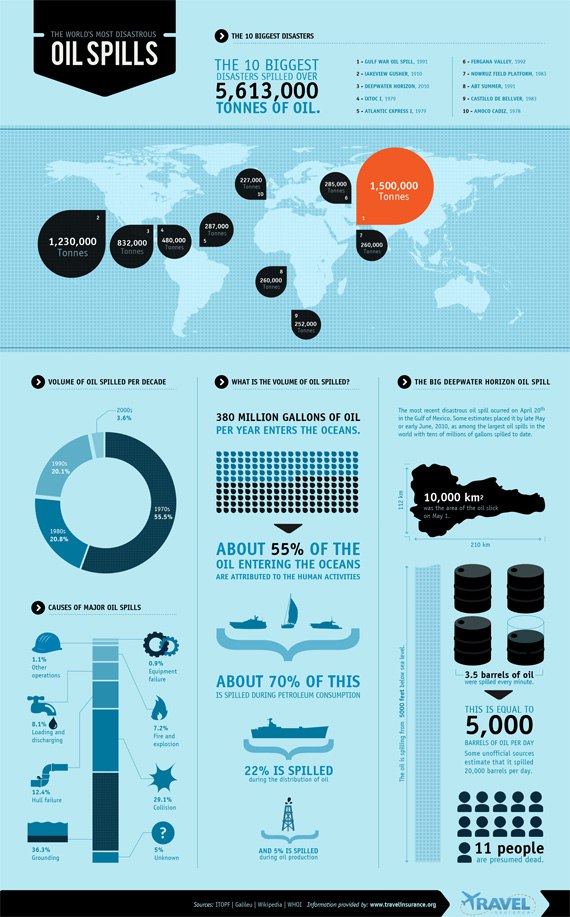
Большинство катастрофических разливов нефти в мире—инфографика, созданная Travel Insurance . Она точно описывает проблему. Помимо карты с крупнейшими разливами нефти, здесь добавлены более значительные и интересные факты.
 Рис. 1. Яркий пример того как, быть кратким и актуальным.
Рис. 1. Яркий пример того как, быть кратким и актуальным.
2. Креативность
Креативность—главное отличие инфографики от простой диаграммы. Представьте свою инфографику в виде плаката, на котором вы можете самовыразиться, имея в виду информацию, которую вы должны включить. Не бойтесь использовать необычную типографику, иллюстрации, иконки и другие элементы. Творчество и немного дерзкий дизайн помогут вашей инфографике выделиться.
 Рис. 2. Minicrane-Hire предоставляет некоторую информацию о UNIC mini-spidercrane, которая празднует свое 8 лет в этом году. Дизайн, безусловно, уникальный и творческий.
Рис. 2. Minicrane-Hire предоставляет некоторую информацию о UNIC mini-spidercrane, которая празднует свое 8 лет в этом году. Дизайн, безусловно, уникальный и творческий.
3. Визуализация
Вы же не хотите, чтобы ваша инфографика состояла из одного только текста? Обычная данные скучны и иногда их бывает трудно понять. Использование геометрических фигур, графики, диаграммы,— все это может помочь визуализировать данные. Если это возможно, замените слова иконами и символами. Помните, что сегодня люди гораздо с большим интересом воспринимают графическую информацию, нежели обычный текст.
 Это инфографика (Рис. 3) от Rackscape является выдающимся примером визуализации. Здесь представлена информация о байтах, что может показаться довольно скучным, но всё же авторам удалось подать данные приятным и интересным способом. Каждая порция информации сопровождается большой красочной иллюстрацией.
Это инфографика (Рис. 3) от Rackscape является выдающимся примером визуализации. Здесь представлена информация о байтах, что может показаться довольно скучным, но всё же авторам удалось подать данные приятным и интересным способом. Каждая порция информации сопровождается большой красочной иллюстрацией.
4. Организация
Точная и хорошо организованная информация является основой любой качественной инфографики. Сравните различные источники информации, убедитесь, что полученные данные объективны и соответствуют действительности. Даже самый элегантный дизайн не будет привлекать читателей, если представленная информация недостоверная.
Ежели Google не поможет, посетите библиотеку или обратитесь к специалисту. Вам легче будет создать инфографику, имея некоторые предварительные знания по данной теме или при наличии хорошей идеи для исследования информации. Организация информации является одной из наиболее важных вещей при создании инфографики. Поэтому постарайтесь организовать информацию контекстуально и визуально.
 Инфографика на Рис. 4 о землетрясениях является результатом сотрудничества между GOOD и Column Five Media. Дизайн не играет здесь главной роли, хотя информация и факты очень удачно организованы. Инфографика включает в себя некоторые важные данные, а также некоторые демонстративные графики.
Инфографика на Рис. 4 о землетрясениях является результатом сотрудничества между GOOD и Column Five Media. Дизайн не играет здесь главной роли, хотя информация и факты очень удачно организованы. Инфографика включает в себя некоторые важные данные, а также некоторые демонстративные графики.
5. Прозрачность
Всегда предоставляйте ваши источники информации и дайте читателям возможность изучить информацию глубже, если они хотят этого. Предоставьте им дополнительную информацию. Не прячьте ваши источники (независимо от того, насколько «совершенно секретными» они могут быть).
 Это (Рис. 5) еще один пример сотрудничества между GOOD и Column Five Media. Они создали инфографику об электричестве и поставках энергоресурсов в Африку. Это сложная тема, поэтому некоторые люди, возможно, захотят заглянуть в нее глубже. Хотя авторы не дают прямые ссылки, в нижней части инфографики указан список использованных источников.
Это (Рис. 5) еще один пример сотрудничества между GOOD и Column Five Media. Они создали инфографику об электричестве и поставках энергоресурсов в Африку. Это сложная тема, поэтому некоторые люди, возможно, захотят заглянуть в нее глубже. Хотя авторы не дают прямые ссылки, в нижней части инфографики указан список использованных источников.
6. Точность
Будьте аккуратны и точны при создании инфографики. Легко сделать ошибку, когда вы пытаетесь предоставить информацию в виде диаграммы или графика. Используйте различные формы и размеры, чтобы визуализировать данные, только не переборщите. Никогда не рисуйте фигуры без базового масштаба. Используйте математические вычисления, а затем сохраните те же пропорции в графике.
 В этом (Рис. 6) примере инфографики от Column Five Media мы можем наблюдать идеальное использование пропорций. Здесь представлены полукруги для значений цен разных товаров, купленных в интернет-магазинах. Радиус окружности идеально соответствует соотношению чисел.
В этом (Рис. 6) примере инфографики от Column Five Media мы можем наблюдать идеальное использование пропорций. Здесь представлены полукруги для значений цен разных товаров, купленных в интернет-магазинах. Радиус окружности идеально соответствует соотношению чисел.
7. Актуальность
Найдите стиль и внешний вид, который соответствует вашей инфографике. Если вы создаете инфографику серьёзной тематики, не делайте её яркой. Выберите целесообразный дизайн, который хорошо отражает вопрос.
 Это инфографика (Рис. 7) от Visions Service Adventures является прекрасным тому примером. Здесь представлена информация о борьбе между странами, поэтому используется карта мира, а также иконки и иллюстрации, которые отражают данную тему.
Это инфографика (Рис. 7) от Visions Service Adventures является прекрасным тому примером. Здесь представлена информация о борьбе между странами, поэтому используется карта мира, а также иконки и иллюстрации, которые отражают данную тему.
8. Простота
Не преувеличивайте количество визуальных элементов и информации. Слишком много деталей могут сделать инфографику трудной для понимания. Знание целевой аудиторию также поможет вам настроить визуальную сложность и дизайн инфографики.
Если вы разрабатываете инфографику, скажем, для новостного сайта, использование большого количества графических элементов может отпугнуть людей. Однако, если вы создаете инфографику для журнала, вы можете позволить себе включить более сложные графические элементы и добавить подробную информацию.
 Инфографика «Что происходит с блогерами?» от Flowtown (Рис. 8) является прекрасным примером простоты. Авторы использовали обычный фон, чистые цвета и простые диаграммы для представления данных. В результате получилась великолепная, демонстративная и легкая для восприятия инфографика.
Инфографика «Что происходит с блогерами?» от Flowtown (Рис. 8) является прекрасным примером простоты. Авторы использовали обычный фон, чистые цвета и простые диаграммы для представления данных. В результате получилась великолепная, демонстративная и легкая для восприятия инфографика.
Фото на обложке: ShutterStock



 Главное здесь — не перестараться. Таких элементов может быть всего несколько, иначе вы получите «вырвиглазную», сложную для восприятия картину.
Главное здесь — не перестараться. Таких элементов может быть всего несколько, иначе вы получите «вырвиглазную», сложную для восприятия картину. 

