Как распознать графический код на картинке с помощью плагина WebVisum
В статье «Как установить плагин WebVisum в браузере Firefox» мы подробно рассмотрели процесс установки и активации плагина.
 Теперь давайте посмотрим, как же работает наше приобретение. При этом не забываем о том, что установлен он только в Mozilla Firefox и не следует его искать в других браузерах. Итак, открываем Firefox и смотрим.
Теперь давайте посмотрим, как же работает наше приобретение. При этом не забываем о том, что установлен он только в Mozilla Firefox и не следует его искать в других браузерах. Итак, открываем Firefox и смотрим.
КАК РАБОТАЕТ ПЛАГИН WEBVISUM
После установки плагина в контекстном меню браузера Mozilla Firefox появятся две строчки «Распознать CAPTCHA» и «WebVisum».
Подменю, раскрывающееся во второй строчке (с названием WebVisum), позволяет:
изменять учетные данные пользователя: (иимя или пароль)
устанавливать другие параметры плагина
отключить или удалить плагин.

КАК РАСПОЗНАТЬ ГРАФИЧЕСКИЙ КОД НА КАРТИНКЕ
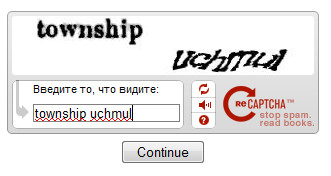
На странице сайта, где требуется ввести код с картинки, то есть распознать графический код нужно сделать следующее:
- при мигающем курсоре в поле ввода кода нажать правую кнопку мыши
- в контекстном меню выбрать строчку «Распознать CAPTCHA» или нажать сочетание клавиш: <Ctrl>+<Alt>+<6>
- подождать несколько секунд до тех пор, пока плагин не уведомит вас о том, что результат готов и добавлен в буфер обмена ( экранный диктор озвучит это действие)

в шапке браузера в нижней строке появится сообщение о том, что код распознан и добавлен в буфер обмена
здесь же в кавычках будет написан и распознанный код
далее, открыть контекстное меню в поле ввода и нажать «Вставить» или нажать сочетание клавиш: <Ctrl>+<V>
нажать кнопку <Подтвердить> рядом с полем ввода.

Недаром, браузер Mozilla Firefox становится всё более популярным среди незрячих пользователей ПК.
Если Вы хотите, чтобы и Ваш друг мог легко распознавать коды с картинок, посмотрите статью: https://helptobrowse.ru/kod-s-kartinki/kak-zaregistrirovannomu-polzovatelyu-poluchit-kod-priglasheniya-webvisum-dlya-svoego-druga
Ответы@Mail.Ru: Как узнать код картинки?
посматри нтмл страницы там найдеш и код
пользуйся броузером FireFox там есть стандартная такая комманда, когда мышкой укажешь картинку и тыцнешь ПРАВОЙ кнопкой на нее — выпадет меню и есть комманда «свойства» — там и код и размер и всё-всё-всё или тыкаешь опять ПРАВОЙ кнопокй и выбираешь «показать изображение» и картинка откроется в броузере ОТДЕЛЬНО от остального содержания сайтаответ этого не кто не знает надо выбрать картинку нажать на неё правой кнопкой мыши там будет и там будет копировать ссылку на изображения нажимаем на неё всё вы скопировали и можете поставить его куда хотите можно в одноклассниках где сообщения
data:image/png;base64,R0lGODlhpwE0APcAAC85RTA7RjE7RjI8SDM9SDU+SjY/TDhBTThCTjlDTjtETzpEUDxGUTxGUj5HUj1IVEBJVEFKVUJLVkRNV0VOWUdQWkhQW0hRW0pTXUxUXktVYE1WYE9XYU1YZFBYYlFZY1BaZVBbZlRcZVVdZ1Rfa1dfaFdfaVZgbFlhaltia1hibVlkb1xkbV5lbl9ncF9rdmFocWNqc2Frd2RrdGZtdWdudmFteGNueWhvd2xze210e210fG91fXB3fnB3f3J4gHN6gXB7hnR6gnZ8g3h+hXWBjHqAh4uBiHiEjn6Din6EjH+Fjh3Ik4CGjYGHjYOIj4SJkIeNk4OPmomOlIWRm4uQlo2SmI6TmZGWm5OYnZWZn5aboJicoZmdopqeo5Sgq5Whq5ejrp2hpp6ip5qmsZuos6CkqaGkqaKmqqSorKapraerr6mssKqusayvs66xtK+ytrCztrG0uLO2uba4u7a5vLi6vbm8v7u9wL2/wr3Awr/BxMHDxsPFx8XHycfJy8nKzMrMzszNz83P0M/Q0tHS09LT1dTV1tbX2NjY2drb3Nvb3Nzd3t7e3+Dg4OHi4uLi4uTk5Obm5i85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RS85RSwAAAAApwE0AEcI/wABCBxIsKDBgwgTKlzIsKHDhxAjSpxIsaLFixgzatzIsaPHjyBDxpF0YSAQST8IEpBkp+ARSUJ+SBrCEIYkLgnrSIIwUACkRARt4gxJtKjRo0iTKl36sM3MgQ4OOWKA8MAZSVUSyqS5UI2kHANTSBI0MJAkFwM5PEo0YKBXsALFkmVKt65dpjUkoSGoIBIjg126sIkESEJBOI4sANi6UAUYAyceJ8y7d2DfvwinYC3olE4Xp3UOMKQC4q5ppZqzDqTM1y9gwYQNJzwZSZJtSXIKCGRt2bVJSbVv5xbowofx48iNy5bZ5dBtSEIK0r6NW/fB1Aq7SNIh0EkkPXwkUf8tqOARn4OIFTNuqAMSoTMlDkLYUihSozcpFK7X2P59/ILOUXcbZgJlcEYifqnxQUMyIHCaQWYJCNSDDwUooCQECtQffPLRZx9+DEHAhSGRONLGggRt+J9BIpJoIooTTWAGI4RFIQCLI5Z44kAWCpjhQRugQeMgVohGEBySsODQfhQ26SRGByQCiZFPVmnllVhmqeWWXHbp5ZdggpSAFYM84sgcShokAmKQ8MFDQgL88RRDEVI3oUAQdIEIJIucoVhBdd52Z5iEFmrooQVJsIUkd0iHoRliCOKcHwIpgAilAjHpUJRTaihJHRgAYIFTSyjEKZWIpnqoAIY8wkGlgkT/ksFAXEgyxUASOILIQRlAgsicGLHqKqyyDmQGsCVEcsiNAi16xUBJSOLGaKWp+uSxXAGQ7LI9tfoqAArEOqtAtd4qUK67wiktQsJ+G26xPa2LUVSREKHutAdhO9C2zCIUiCOhCqSZuQd9IEkWvPoKLEQ4SFKqQAQQUNASkvQAgAcXUjcGQit8YYBAkX3sUMMPQzWII/kVhIEkbxSEhiQ0LEQaRBqEYPPNOOes88489+zzz0Db3MFHDpycMkMkDxTxxBVDdFXMByWt0NMA+NDE1Vhn3YQSFQh0EhAFSXLIQlQLVDTKDcmkRr8A2CGJxAT9m0BBGGds28bW5m2RUHr3/+3334B79FZYYwVu+OGIJ6744ow3blS5uOpKULvEjktQr79me29CzkIrr0ACfO746KTrHdhghRHEW6W+CZTeYgsjNJ1w1gnU2Wefojq7bcOV7vvvWy5NEMUWJ5R03Xbj/RDVK7dM0MtQI1Q28NRftKYjbb5Z0JhlnpnmQXHGbj2bbhqUwBWDQMIIHCKwqCeffoY0X333HZ2iexzqJ758Ob5YkIEIYoSCcOSiHX3kfOlbX/vURD7tEYR7ZkITnS40qOtl7yCBss2gIlIAJ9ShEXDAIAUHgkD1sa8hG1ADIx5BJCr1SEBoMUj4NCc7lKiEJQoZSUkI8pKY7A9kkhlIyP8OcpKUKA2HACjAGJJQEDYkaSA64QnofkKt6nFEiUwkiBO/V8QbtiQhOkwI34howyN+USBjtMgAHGGIhaSRIFhs4hMRIpPoDIQBg3jbQSgQCTYcpIeaqiEjICUpSWDKIIpilGUuNZBAGmQFZAiDyGbzqEhNqmCMQIRsBqKDT4VqVA4zyAlkQEpShqEIpSTlA6w4kAW8IJWwlMEJFPKBTG7yN4O0pCERkshGPeRUXqtkIQ95EGBCRDvKA0APJHEGU0kJVQCopSYXop0RJaIGAhnJeAYyAEQYgm3gYmSmfpgQq2xmIE7JVlSmQscfBkAKkxTiDRhiTtUIZABz2E5CzBL/QwCohS0yqxYrM4JPfTakngRJJ1Sksk2DDC4uhTMIQgnyUADIZSJ3kAQMBrIGmFD0K4SbS0G585A/QMIDAxlYQfQgCcvpj4YDLVTo8BXTmtr0pgTZXXVwytOesnJ6Pg2qUAPXIh4BaKhITapSl8rUpjr1qVCNqlSnKtSiSYIOXjiDIiThQDT65QxiMIQkooCQKtgGpgdxBCECw1YsDAQCzplDF0aiiIANRK1sDYxbqcrX0QXiEW0ZyBskYdcWSMIMBJGJFgySB0U8gZxQ0UtOJBGBnqiPIA6QbF83a8Vk7YEgQijjQPhEEAkwog6wQ2tBGmaEHFQhCSgoyGOfJZDQ/w5FIKx1LWw5y9vGPScLqBqAIiDxrQEMVhGclAQUxqla1fHBCgoAwAYy6gWCzGCrtmlE8Vbz3OhOVxLV7a14FZfP7+2mD+ozwwUk0QaBoCESKGXuRDoaAwAIABGMQFUgIBHdhNB3vADO2yMaUZAsSAIHCsEDJCo7gSM4+MEvU8MRWgAnSPyhIG5DaWbxIMeN2tfCGJZEfANMYkNR4Fdy6IIZnAO2gojAC2xwhCS68FKGTMA5cOiCGiABCQoLBAWO6GMX0hBkbA7kxpLI8Y57XOLAweCrYR0rZvOIVa1ytaxn3ciTGQFWsZLVZJKIgxfSAAmYEQSukpArXe2akAb11f+qYiazmYMCZS9P+apZ3WpX07rWvO4VAFvuspQLglc/U4QDhBgLGo7A57x2Ya9wHnOZo4eQEjSCEWjoQj73YB0rODowjGhE7QhiVsgKxLCIbaQkFiuQvwZWIINls0Aa+9jmwtMgJLDBQVCd2FVPcYMjGQEUKWvZHx1kZlT1CbAlIexTH7bXrAaAqwkS64RktjIG4bWqow2Aa2dkUVlEiLdlSEWCBDshJdDsPR8xl4OoIRIUOAitTQ2A0BpxtItAdyQ+W9rTplYhQwRAwA1i74KQll2HUES/ZjsQ21ZRvAJIeL8KTpCDH8SzCsnta2PbcNEKxOIA0PhuJ+
почему просит ввести код с картинки
Как убрать капчу в ВК при входе? Многие пользователи задают такой вопрос. Попробуем разобраться в нем и предложить варианты решения.
Зачем нужна капча?
Капча – защита от ботов. Обычно она используется при совершении каких-то подозрительных действий. Среди них:
- Посещение страницы с нескольких IP-адресов.
- Отсылка большого количества сообщений.
- Добавление в друзья множества людей.
- Сомнительные действия, похожие на автоматические.
- Любые операции, которые воспринимаются в виде робота.
- Несколько неправильных вводов пароля.

Во всех подобных случаях не обойтись без дополнительной проверки. Стоит уточнить ряд факторов:
- При каких обстоятельствах появляется капча.
- Сколько устройств используется для посещения социальной сети.
- Применяется одна точка доступа или несколько.
- Не исключено, что используется динамический IP.
- Совершаете ли вы действия, похожие на автоматические.
Капча – естественная защита от ботов. Она создана в социальной сети, чтобы ограничить их активность и затруднить функционирование различных программ. Но стоит дополнительно изучить собственные действия и найти вероятную причину применения капчи против вас.
Что делать?
При входе в ВК просит ввести код с картинки, как убрать? Не можем обещать полного избавления от него. Но готовы предложить ряд методов по борьбе с данной проблемой.
Первый вариант – перестать делать многократно повторяющиеся действия. Система воспринимает человека в виде программы и желает проверить его. Поэтому стоит переосмыслить использование социальной сети.
Дополнительно следует проверить IP-адреса, с которых происходит посещение ВК. Сделать это просто:
- Зайдите на сайт.
- Откройте раздел с настройками.
- Проследуйте в безопасность.
- Откройте данные о последних входах.
- Указывается время посещения и адрес, тип браузера или приложения.
Если IP меняется, то ВК может начать проверять пользователя и выдавать коды. Постарайтесь уменьшить количество адресов и проследите за ситуацией.
Очистите историю использования. Некоторым людям подобный вариант помогает избавиться от проблем. В дальнейшем проверьте функционирование социальной сети, исчезла ситуация или нет.
Последний способ – обращение в администрацию. Все описанные методики не помогли убрать капчу? Тогда напишите в техническую поддержку и расскажите о ситуации. Сотрудники тщательно изучат проблему и предложат решение.
Неправильный ввод пароля, как одна из причин
Почему при входе в ВК просит ввести код с картинки, как убрать? Распространенная причина проблемы – неправильно указан пароль несколько раз. Система воспринимает пользователя в качестве робота, занимающегося подбором кода. Поэтому для обеспечения безопасности вводятся ограничения.
Фактически их нельзя обойти. Если хотите зайти на страницу, то в любом случае придется правильно ввести капчу. Другого варианта у пользователя нет, не тратьте времени на поиск решения.
Конечно, не всегда просто сразу указать капчу. Но количество попыток огромное, рано или поздно вы сможете распознать код. Важно не нервничать, внимательно изучить капчу и указать символы. Такой подход позволит сэкономить много времени.

В следующий раз будьте внимательны и постарайтесь правильно указать пароль от страницы с первого раза. Тогда удается избежать дополнительных проблем и не будет появляться капча.
Не можете ввести код? Как вариант, можно выйти с сайта, немного подождать и зайти еще раз. Укажите пароль, если он правильный, то система сразу допустит пользователя на сайт.
Теперь вы знаете, зачем нужна капча и как можно избавиться от нее. ВК активно использует код для защиты, и он нашел широкое применение в социальной сети. Капча может появляться не только при входе, но и во время посещения различных страниц.
Выполняете множество повторяющихся действий? Тогда система заблокирует пользователя и заставит вводить дополнительные коды. Это стандартная процедура для проверки безопасности и выявления ботов.
Советы:
- Всегда старайтесь указать пароль с первого раза.
- Не выполняйте действия, которые могут показаться автоматическими.
- Не занимайтесь рассылкой сообщений и откровенным спамом.
- Не стоит расставлять множество лайков и приглашать десятки пользователей в друзья.
Код картинки HTML
Для отображения картинки, на странице сайта, используется тег <img>. Если на том или ином сайте необходимо расположить какие-либо графические элементы, то для этого нужно использовать такие форматы, как *.jpeg, *.png или *.gif. Дело в том, что они поддерживаются абсолютно всеми распространенными браузерами, а для того, чтобы отобразить графику в других форматах, зачастую требуется использовать различные специальные средства.
Код для вывода изображения в HTML, выглядит следующим образом:
<img src="URL" alt="">
Для вывода картинки в XHTML, в коде добавляется слеш с отступом:
<img src="URL" alt="" />
Все файлы изображений, используемых на WEB-страницах, обычно хранятся в папках, которые имеют имена «img» или «images». В тех случаях, когда речь идет об изображениях, формирующих дизайн сайта, то для них лучше предусмотреть специальную папку например – «design».
Добавление рисунка
Для того чтобы на WEB-страницу добавить изображение, следует использовать тег <img>. Он должен сопровождаться атрибутом src, который определяет тот адрес, по которому размещен графический файл.
В тех случаях, когда файл располагается в одной папке со страницей, то его адрес можно не указывать. Достаточно просто имени и расширения графического файла.
Если же он располагается в другой папке, то надо указывать путь к нему.
<img src="/images/picture.jpg">
Указание размеров картинки
Чтобы средствами HTML можно было изменять размеры рисунков, тег <img> имеет такие атрибуты, как heigh (высота) и width (ширина). Для указания их значений применяются пиксели, причем таким образом, чтобы сами аргументы совпадали с теми физическими размерами, которые имеет картинка.
В коде HTML в обязательном порядке следует задавать размеры, которые имеет картинка. Благодаря этому ее загрузка несколько ускорится, поскольку браузер заблаговременно будет располагать информацией о том, какой размер будет иметь изображение. Это позволит ему производить загрузку другого содержимого страницы не дожидаясь того момента, когда изображение загрузится полностью.
Что касается задания значения изображений, то их можно указывать как в пикселях, так и в процентах. В первом случае размер изображения не зависит от разрешения экрана и всегда будет постоянным, а во втором он будет меняться в зависимости от разрешения экрана. К примеру:
<img src="/images/picture.jpg">
Или
<img src="/images/picture.jpg">
Альтернативный текст
Чтобы создать альтернативный текст, следует применять атрибут alt для тега <img>.
Альтернативный текст необходим для того, чтобы картинки были обозначены некоей текстовой информацией в тех случаях, когда в браузере показ изображений отключен, или же на период их загрузки. По его содержанию можно судить о том, что изображено на картинке, причем появляется он до ее загрузки. После того как загрузка картинки завершена, альтернативный текст исчезает.
<img alt="Альтернативный текст" />
Альтернативный текст
Всплывающая подсказка
Эта подсказка, как правило, применяется для того, чтобы при наведении курсора мышки на картинку появился краткий комментарий к ее содержанию. Чтобы добавить всплывающую подсказку, используют параметр title тега <img>. Его значением является заключенный в кавычки текст.
<img title="Всплывающая подсказка" />
Всплывающая подсказка

