Как добавить sitemap в Яндекс и Google (гугл); как установить sitemap на сайт

Энциклопедия поискового продвижения Ingate
 Ваш запрос успешно отправлен
Ваш запрос успешно отправленВаш запрос не отправлен

Как добавить sitemap на сайт
Для многих CMS разработаны модули для генерации sitemap.xml в ручном или автоматическом режиме. Но здесь мы будет рассматривать случай самостоятельного добавления уже готового файла на сервер по FTP. Также рекомендуем вам ознакомиться со статьей о том, как создать sitemap.xml.
Чтобы добавить sitemap на сайт, необходимо проделать следующие шаги:
-
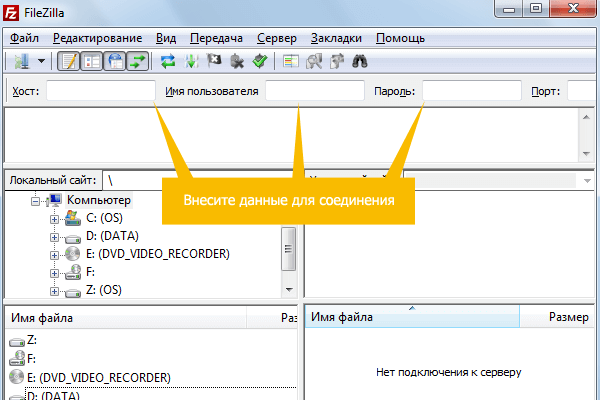
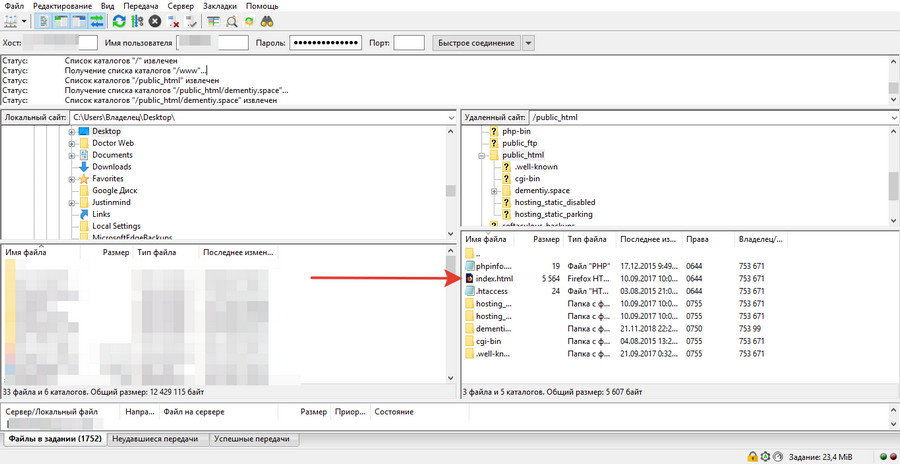
Для соединения с сервером потребуется любой FTP-клиент. В примере будет использоваться FileZilla. Откройте программу и внесите необходимые данные для соединения с сервером по FTP:

Эту информацию можно получить от хостинг-провайдера.
-
Зайдите в корневую папку вашего сайта (папку, где лежат все файлы ресурса) и добавьте туда ваш sitemap.xml. Это можно сделать двойным щелчком мыши или просто при помощи переноса файла в соседнее окно. На вопрос о замене существующего файла, выбираем заменить.
-
Далее заходите в браузер по адресу site.ru/sitemap.xml и проверяете нахождение необходимого файла. Если по данному адресу нет вашего sitemap.xml, возможно вы переместили его не в ту папку, или просто необходимо обновить страницу.
Как видите, установить sitemap на сайт совсем не сложно, но необходимы доступы к ресурсу.
Как добавить sitemap в Яндекс
Чтобы сообщить поисковому роботу Яндекс о наличии на вашем сайте файла sitemap.xml существует два наиболее эффективных способа:
-
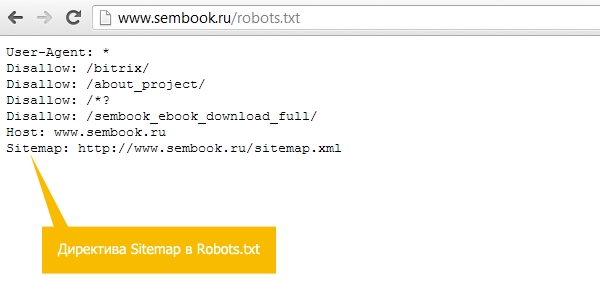
Добавить sitemap через robots.txt. Для этого необходимо внести изменение в данный файл, дописав директиву:
Sitemap: site.ru/sitemap.xml
Здесь site.ru/sitemap.xml – это адрес вашей карты сайты для поисковых роботов. Если такая строка уже есть, то ничего добавлять не надо. Robots.txt также лежит в корневой директории вашего сайта. Так как это обычный текстовый файл, то редактировать вы его сможете в любом текстовом редакторе, например, блокноте.

Добавить sitemap через Яндекс.Вебмастер. Для этого способа должны быть подтверждены права на управление сайтом.
Необходимо зайти в панель вебмастера Яндекс, перейти на нужный сайт и во вкладке «Настройка индексирования» выбрать «Файлы Sitemap».

Далее следует ввести адрес вашего sitemap.xml в соответствующее поле и нажать «добавить».

Для наиболее быстрого достижения эффекта рекомендуется совершить оба действия.
Как добавить sitemap в Google
Так же как и с Яндекс, здесь есть два варианта:
-
Добавить директиву sitemap в robots.txt по аналогии с Яндекс.
-
Добавить sitemap в Гугл через инструменты вебмастера. Права на управление сайтом в инструментах для вебмастеров Google должны быть подтверждены.
Необходимо выбрать вкладку «Сканирование» и перейти на страницу «Файлы Sitemap».

В правом верхнем углу нажать «Добавление / проверка файла Sitemap», в появившемся окне ввести адрес карты сайта для поисковых роботов и нажать «Отправить файл Sitemap».

Рекомендуется добавлять sitemap в Google, воспользовавшись обоими способами.
HTML, XML, TXT, как создать, добавить в Яндекс и Google вебмастер

Sitemap (карта сайта) – это файл формата XML, расположенный в корне сервера, или HTML-документ, где содержатся ссылки на важные для SEO продвижения сайта страницы, которые следует проиндексировать поисковым системам.
Для чего нужна?
Карту сайта можно сравнить с оглавлением в книге, содержащим перечень всех важнейших разделов. На сайте это такой каталог, где указаны ссылки на главные разделы и страницы веб-ресурса. В целом же в сайтмап находится следующая информация:
- список URL-адресов страниц сайта в иерархическом порядке;
- формат появившегося на сайте контента: текст, видео, картинки;
- сведения о видео и изображениях, необходимые роботам для их внесения в базу данных и формирования поисковой выдачи;
- информация о приоритетности страницы;
- данные о внесении последних изменений документов и регулярности их обновлений;
- сведения про другие версии веб-страницы.
Sitemap помогает посетителям и особенно роботам поисковиков быстро определять расположение всех самых необходимых для индексации страниц, а также их важность по отношению к другим документам, частоту и время последнего изменения, при этом делать как можно меньше «лишних» переходов. Sitemap помогает системе индексировать ресурс более эффективно.
Да, на мелких сайтах к любому документу можно перейти всего в пару кликов, но вот крупные содержат по несколько тысяч страниц и структура их куда сложнее. Без Sitemap на таких ресурсах будет сложно и посетителям, и поисковым ботам.
Исходя из вышеописанного можно выделить три основных ситуации, в ходе которых возникают проблемы с индексацией ресурса и нужен сайтмап:
- огромное число страниц;
- сложная структура ресурса;
- отсутствие внешних либо внутренних бэклинков на важные для индексации страницы.
На заметку. Применение карты сайта не дает стопроцентной гарантии того, что все указанные здесь страницы попадут в индекс поисковиков. Она лишь дает рекомендации краулерам для более рационального сканирования документов.
Виды карт
Любой поисковик вносит страницы сайта в индекс постепенно, начиная с главной страницы и заканчивая документами с глубокой вложенностью это зависит какой краулинговый бюджет имеет сайт.
Чтобы ускорить индексацию веб-сайта необходимо создать файл Sitemap. Он делится на несколько видов в зависимости от того, с какой именно целью вы его создаете.
HTML
Представляет собой страницу, где находятся ссылки на статьи и разделы ресурса. HTML карта создана для живых посетителей и меньше подходит роботам, помогая нам с вами быстрее находить интересующие разделы.
У данного документа есть рекомендуемый лимит на количество доступных к размещению ссылок. Если их будет больше положенного, то в лучшем случае многие из них просто не попадут в поиск. А в худшем – вся ст
Как создать карту сайта sitemap.xml
Из этой статьи вы узнаете, что такое sitemap.xml, как создать и настроить карту сайта.
Что такое карта сайта и зачем она нужна
В этом руководстве будем говорить преимущественно о картах сайта для поисковых систем. Это XML-документы, которые содержат служебную информацию. Они помогают поисковым роботам ориентироваться на сайтах и эффективно их индексировать.

Также существуют карты сайта для живых посетителей. Их еще называют HTML-картами. По сути они представляют собой каталог страниц сайта с отображением иерархии. HTML-карта помогает посетителям путешествовать по сайту и искать нужные страницы.
XML и HTML – языки разметки.
HTML-карты – устаревший и не очень удобный элемент навигации, поэтому уделим им совсем немного внимания в конце статьи. А пока сосредоточимся на XML-картах, которые важны для корректной индексации ресурсов.
Зачем нужна карта сайта sitemap.xml
Подробно об этом можно прочитать в справочниках для вебмастеров Google и «Яндекс». Краткая суть: в sitemap.xml содержится важная для поисковых роботов информация. Это:
- Список URL страниц сайта и их иерархия.
- Тип опубликованного контента, например, изображения или видео.
- Информация об изображениях и видео, которые поисковики используют для индексирования сайта и формирования выдачи.
- Сведения о частоте обновления и последнем обновлении страницы.
- Сведения о приоритетности страницы.
- Данные об альтернативных версиях страницы.
Те есть карта сайта – навигатор для поисковых систем.
Можно ли обойтись без sitemap.xml
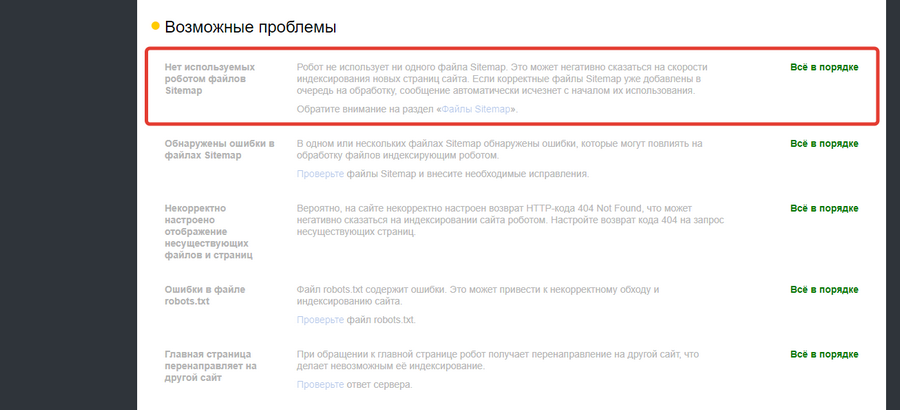
Можно. Поисковые системы считают XML-карту сайта рекомендованным инструментом. Например, если на сайте нет sitemap.xml, «Яндекс» отметит это в списке возможных, а не критичных или фатальных проблем.

Роботы – не дураки, они проиндексируют сайт и без sitemap.xml. Но в некоторых ситуациях отсутствие XML-карты приводит к проблемам с индексированием. Вот примеры:
- На сайте есть страницы, на которые нет ссылок с других страниц сайта.
- Сайт очень большой, у него сложная структура.
- Новый сайт.
- Многие страницы сайта регулярно обновляются.
- На сайте есть более и менее важные страницы.
Рекомендация: если у вас коммерческий сайт, от посещаемости которого зависит успех бизнеса, создайте и подключите sitemap.xml. Ниже подробно описано, как это сделать.

Как создать и подключить файл sitemap.xml
Создать карту сайта можно двумя способами. Первый – сделать sitemap.xml можно с помощью внешнего онлайн-генератора. Второй – понадобится модуль или внутренний генератор для конкретной CMS. Рассмотрим оба способа.
Как создать карту сайта онлайн с помощью генератора
Этот способ хорош тем, что вы не привязываетесь к конкретному движку. С помощью онлайн-генераторов можно сделать sitemap.xml для сайта на любой CMS или для статичного сайта на HTML.
У этого способа есть недостаток. Он подходит для сайтов с ограниченным количеством страниц, например, для сайтов-визиток. Если на сайте пять страниц, а новые создавать вы не планируете, сделайте sitemap.xml один раз с помощью бесплатного внешнего сервиса. Примеры будут дальше.
Если на сайте постоянно появляются новые страницы, бесплатные внешние генераторы не подходят. Они не включают в карту сайта новые URL, поэтому sitemap.xml теряет актуальность.
Вот несколько генераторов карты сайта:
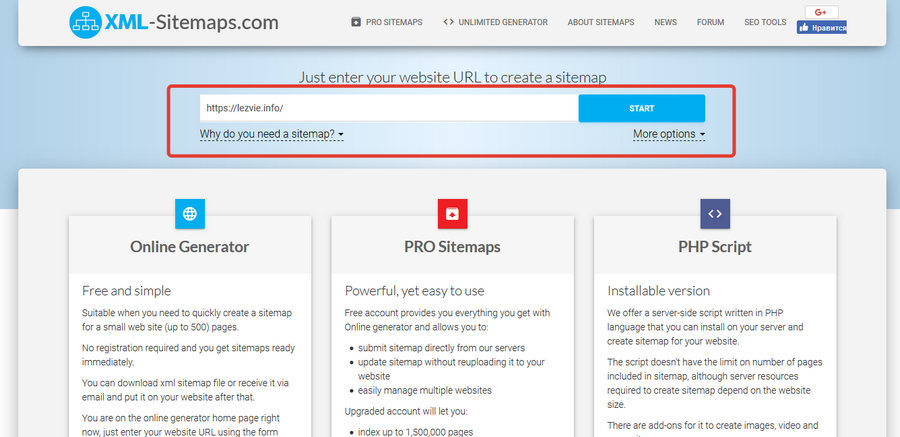
Чтобы создать sitemap.xml с помощью XML-Sitemaps, укажите URL сайта и нажмите кнопку Start.

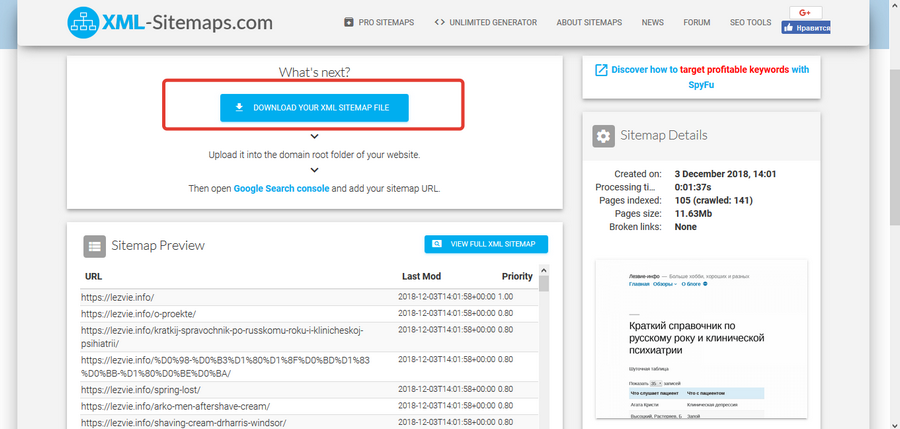
Генератор создаст карту сайта в течение нескольких минут. Скачайте файл sitemap.xml на жесткий диск ПК.

Теперь загрузите sitemap.xml в корневую директорию на сайте. Это можно сделать с помощью FTP-клиента, например, FileZilla. У нас есть руководство по работе с этой программой.
Если не знаете, где находится корневой каталог сайта, найдите файл index.html.

Как создать карту сайта с помощью дополнительных модулей для CMS
Этот способ создания карты сайта более удобный по сравнению с бесплатными онлайн-генераторами. Он обеспечивает дополнительную гибкость: вебмастер может управлять параметрами sitemap.xml. Кроме того, надстройки автоматически обновляют карту сайта после создания новых страниц и уведомляют об этом поисковые системы.
Если ваш сайт работает на WordPress, обратите внимание на плагин Google XML Sitemaps. Установите и активируйте модуль. Перейдите на страницу настроек. В базовых параметрах включите уведомления для Google, добавьте URL карты сайта в robots.txt и включите сжатие файла sitemap.xml.
 Как работать с файлом robots.txt
Как работать с файлом robots.txt
В разделе «Приоритет статьи» отключите автоматический расчет приоритета публикаций. Позже вы укажете приоритеты страниц вручную.
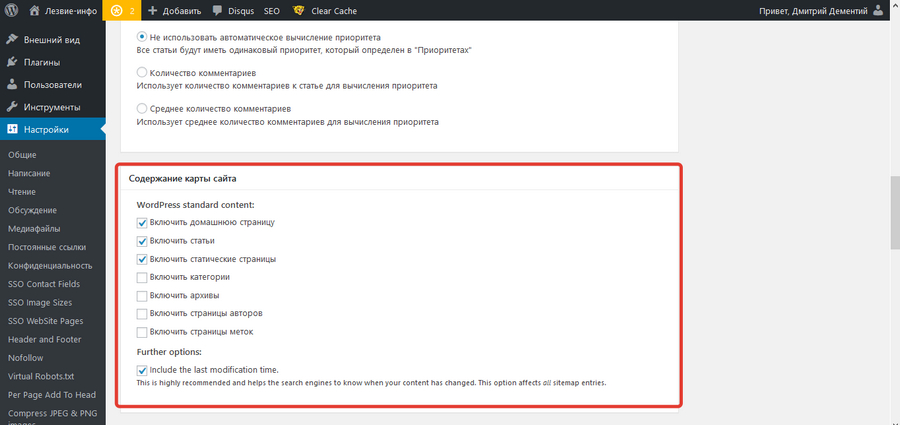
Уделите внимание разделу «Содержание карты сайта». Включите в sitemap.xml только те типы страниц, которые нужны вам в индексе поисковых систем.
Например, если у вас интернет-магазин, имеет смысл включить в карту сайта страницы категорий и меток. В этом случае поисковики будут показывать пользователям страницы каталога, например, рубрику «Смартфоны» или страницу каталога с товарами, помеченными тегом «детский». Если страницы меток и категорий в выдаче не нужны, не включайте их в карту сайта.
Обязательно отметьте галочкой опцию Include the last modification time. В этом случае плагин укажет в карте сайта дату последнего обновления публикации. Эта информация нужна роботам, чтобы планировать повторное сканирование страниц.

В разделе Excluded Items при необходимости исключите из карты сайта отдельные категории или страницы.
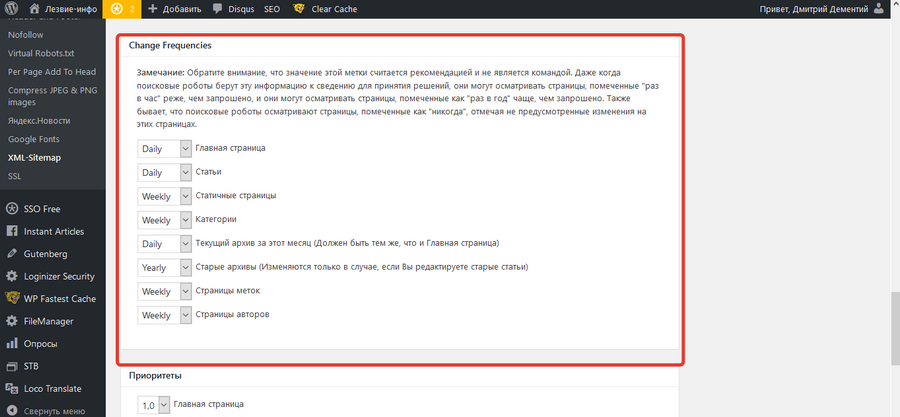
В разделе Change Frequencies можно попросить поисковые системы индексировать те или иные типы страниц с определенной периодичностью. Поисковики скорее всего проигнорируют параметр changefreq в sitemap.xml, так как они сами планируют краулинговый бюджет сайта. Тем не менее плагин дает возможность указать эти настройки в карте сайта.

В разделе «Приоритеты» укажите приоритетность страниц сайта. Допустимы значения от 0,1 до 1,0. По умолчанию страница имеет приоритет 0,5. Присвойте высокий приоритет страницам, которые считаете важными по сравнению с остальными страницами сайта. Например, если на главной появляются анонсы новостей или новых товаров, она может считаться самой приоритетной страницей.

Обратите внимание, время последнего обновления, желаемая частота индексации и приоритетность страниц – необязательная информация. Поисковые системы могут ее учитывать, а могут и не учитывать. Вы ничего не потеряете, если оставите в этих разделах дефолтные значения.
Сохраните изменения. После этого о плагине Google XML Sitemaps можно навсегда забыть, так как он работает в фоновом режиме, автоматически обновляется и сам актуализирует карту сайта. Вам останется только добавить sitemap.xml в кабинеты для вебмастеров Google и «Яндекс».
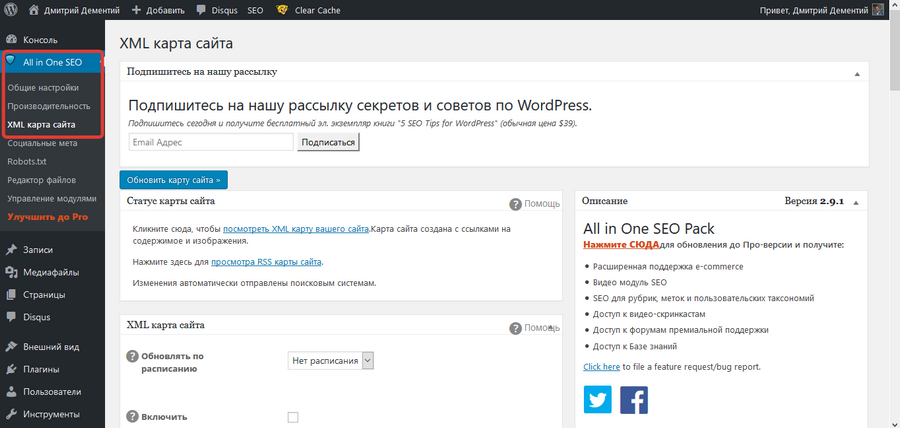
Google XML Sitemaps – не единственный плагин для WordPress, с помощью которого можно создать карту сайта. Например, в комбайне All in One SEO Pack есть модуль «XML карта сайта». После активации модуля можно создать карту сайта и настроить ее параметры.

Если вы публикуете на сайте видео и хотите, чтобы они ранжировались в поиске, можно создать карту сайта для видео. Для этого можно воспользоваться отдельным генератором, например, WP Video SEO.
Вот генераторы sitemap.xml для других движков:
После создания карты сайта добавьте ее в кабинеты вебмастеров поисковых систем.
Мы делаем сайты под ключ: пишем текст, готовим дизайн, оптимизируем. Примеры – в портфолио. ПодробнееКак добавить карту сайта в кабинеты вебмастеров
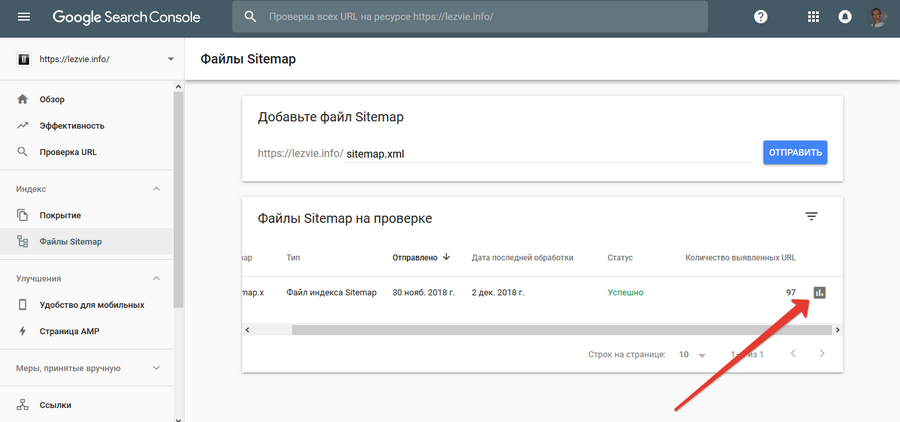
Чтобы добавить карту сайта в Search Console, выберите раздел «Файлы Sitemap». Добавьте URL карты и нажмите кнопку «Отправить». Обычно карта сайта доступна по адресу типа vash-site.ru/sitemap.xml.

Поисковику понадобится какое-то время, чтобы проиндексировать карту сайта. После индексации появится статус «Успешно» или сообщение об ошибках. Чтобы просмотреть отчет об индексировании карты сайта в новом интерфейсе Search Console, нажмите на отмеченную на иллюстрации пиктограмму.

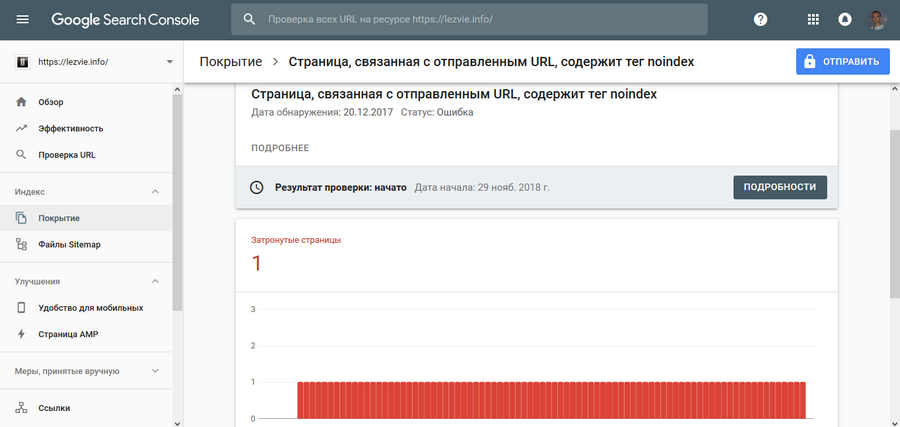
В отчете можно увидеть данные об индексировании sitemap.xml. Например, если на сайте есть закрытые от индексирования страницы, уведомление об этом появится в отчете.

Чтобы добавить sitemap.xml в «Вебмастер», выберите раздел «Индексирование – Файлы Sitemap». Укажите URL карты сайта в соответствующем поле и нажмите кнопку «Добавить».

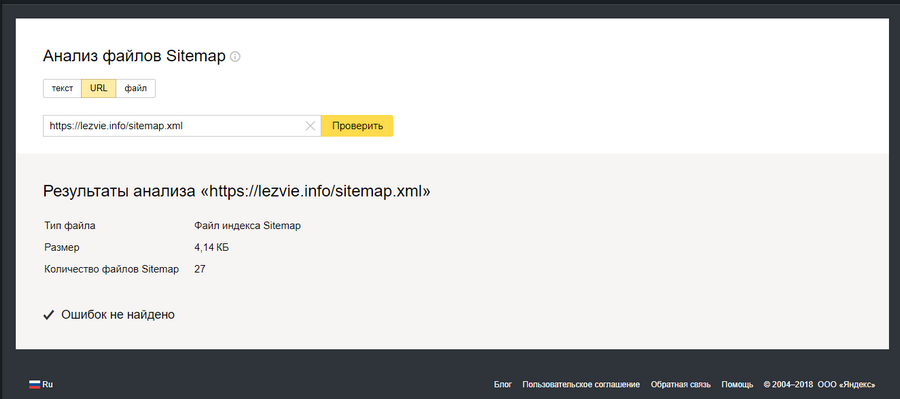
В «Вебмастере» уведомление о проблемах с картой сайта появляется в разделе «Диагностика сайта». Также корректность файла можно проверить с помощью специального инструмента.
 Как работать с кабинетами для вебмастеров «Яндекса» и Google
Как работать с кабинетами для вебмастеров «Яндекса» и Google
Как создать HTML-карту сайта
Как отмечалось выше, HTML-карта – элемент навигации для живых пользователей. Если у сайта логичная структура и удобное меню, HTML-карта не нужна. Если сайт большой, а пользователи жалуются на запутанность структуры, попробуйте решить проблему с помощью карты сайта.
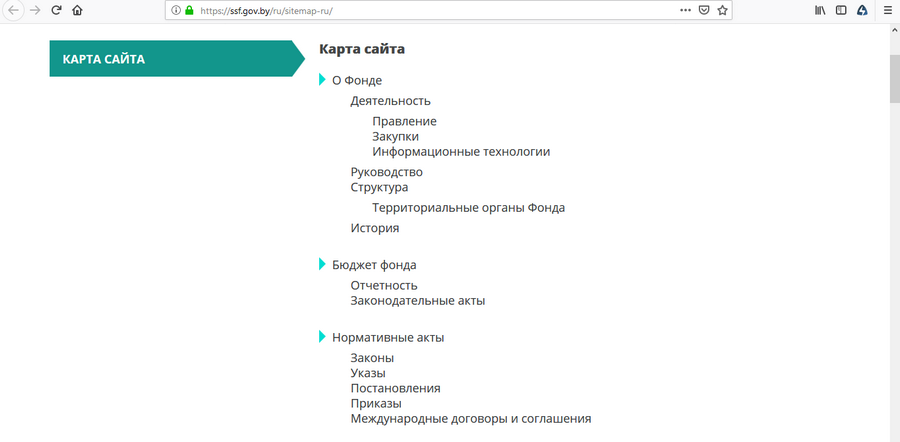
Когда искал пример HTML-карты сайта, почему-то сразу подумал про сайты государственных пенсионных фондов. И не ошибся. Видимо, пожилым пользователям сложно ориентироваться на сайте с помощью меню. Учитывайте это, когда будете решать целесообразность добавления карты сайта в формате HTML.

Создать карту сайта в формате HTML на WordPress можно с помощью плагина Hierarchical HTML Sitemap или аналогичных решений. Достаточно установить и активировать надстройку, а затем вставить предложенный шорткод на страницу, где нужна карта сайта.

Вот решения для других CMS:
В OpenCart карта сайта в формате HTML создается автоматически.
Карта сайта: создать и забыть
Именно так выглядит идеальный алгоритм работы с картой сайта sitemap.xml. Чтобы его реализовать, лучше пользоваться плагинами и модулями для CMS. Они автоматически генерируют файл sitemap.xml и актуализируют его при появлении на сайте новых страниц.
Созданную карту сайта нужно добавить в кабинеты для вебмастеров «Яндекс» и Google. После этого о sitemap.xml действительно можно забыть. Если поисковых систем возникнут проблемы с индексированием карты, они вас уведомят. Чтобы решить проблемы, скорее всего будет достаточно повторно сгенерировать карту и отправить ее на индексацию.
kak-sozdat-i-nastroit-kartu-sayta-sitemap-xmlКарта сайта (файл Sitemap) от А до Я
Разберемся, как составить Карту сайта, из чего она состоит, какие требования к Sitemap у поисковиков. Обновленный материал.
Sitemap или Карта сайта – специально созданный файл с перечнем страниц ресурса, которые необходимо проиндексировать.

Зачем нужен файл Sitemap
Существует два вида Карты сайта, которые различаются форматами и назначением:
HTML-карта
Её составляют для пользователей, чтобы упростить им навигацию по страницам сайта. Это необязательный элемент, такую карту можно составить на большом сайте со сложной иерархией для удобства пользователей.
XML-карта
Нужна для поисковых ботов, она важна для SEO, так как помогает ботам индексировать страницы ресурса.Наличие этого файла подсказывает поисковым роботам, как именно организована структура сайта. Соответственно, Яндекс, Google, Bing и другие поисковики получают возможность более качественно индексировать проект.
В этом материале разберем создание XML-карты.
Для чего нужна Карта сайта:
- Ускорить процесс полной индексации.
Поисковые роботы Google могут пропустить недавно созданные или измененные страницы, а Карта поможет в них ориентироваться. - Дать дополнительную информацию.
В Карте указывают дополнительные рекомендации для робота: делают пометки о важности страницы, частоте и дате обновления. - Отобразить количество проиндексированных URL
Сигналы из Sitemap нужны в том числе для отображения проиндексированных ссылок в Search Console. - Ускорить процесс пакетной деиндексации.
Для этого создают временный файл Sitemap, в который включают страницы для удаления. Об этом рассказал Джон Мюллер, он рекомендует обязательно указать дату последнего изменения страниц, когда им был присвоен код ошибки 404 или атрибут noindex. Так Google будет знать, что необходимо заново просканировать содержимое сайта. Через несколько месяцев эту временную карту сайта можно будет убрать.
При этом даже если Google найдет ссылку в Sitemap, но ее не будет в навигации, он не придаст ей веса и не проиндексирует. Ссылки в Карте сайта — это рекомендации, важнее всего составить грамотную структуру сайта, в которой поисковый робот найдет все нужные страницы.
В большинстве случаев грамотной внешней и внутренней перелинковки страниц достаточно, чтобы поисковые роботы узнали о всем содержимом сайта. Лендингам, небольшим корпоративным сайтам из пары страниц, одностраничным визиткам Карта сайта и не нужна — бот разберется в страницах без труда. Карты нужны для сайтов, которые сложно краулить, поэтому для остальных проектов ее рекомендуют создать.
Карта обязательно нужна сайтам с такими признаками:
- Проект создан недавно, у него мало внешних ссылок. В этом случае поисковому боту сложнее найти сайт.
- В структуре сайта много архивов веб-документов, не связанных между собой.
- У проекта большое количество страниц, разделов и подразделов;
- В структуре преобладают динамические страницы.
- На сайте есть мультимедийный контент. Бот сможет получить дополнительную информацию из Sitemap для показа в результатах поиска.
Поисковые системы могут не проиндексировать все нужные страницы таких сайтов, если не предложить краулерам файл Sitemap. Разберем, как его создать.

Базовые критерии создания файла Sitemap
У поисковиков есть свои требования к составлению Карты сайта, о которых нужно помнить веб-мастеру.
Общие требования к Sitemap:
- Количество URL-адресов в файле Sitemap не должно превышать 50 тысяч. Если их больше, необходимо создать несколько отдельных Карт сайта, которые прописывают в файле индекса Sitemap. По словам официального представителя Google, для этого достаточно создать несколько отдельных файлов Sitemap, не больше 50 тысяч ссылок каждая, а в сумме ссылок может быть больше лимита. После этого для нескольких Карт создают общий материнский файл Sitemap.
- Максимальный размер файла – 50 Мб. Файл можно уменьшить при помощи сжатия gzip, но в несжатом виде он все равно должен быть меньше 50 Мб.
- Файл Sitemap должен находиться на том же домене, что и веб-сайт, для которого он создан.
- Можно использовать кодировку UTF-8, а также латинские буквы и цифры.
- Ответом сервера на обращение к файлу Sitemap должен быть HTTP-статус с кодом 200 OK.
- URL идентификаторы сессий не должны быть в Карте сайта.
- Ссылки должны иметь одинаковый синтаксис.
- В Карте указаны только канонические URL.
- Карта не конфликтует с информацией в robots.txt — если в robots.txt какие-то страницы закрыты от индексации, то их не должно быть в Карте.
Подробнее о требованиях есть в Справке Google и на странице Помощи Яндекса.
Некоторые веб-мастеры беспокоятся о порядке ссылок в файле, но представитель Google Джон Мюллер сказал, что очередность не имеет значения вообще, главное — поместить в Sitemap самые важные канонические ссылки.

Допустимые форматы Карты сайта
Особое требование предъявляется к формату файла Sitemap. Карту сайта можно создать в виде XML-файла, текстового файла или посредством RSS, mRSS и Atom 1.0. Яндекс указывает, что поиск не поддерживает передачу RSS и Atom-фидов с помощью Sitemap. Если ориентируетесь на разные поисковые системы, используйте формат XML. Правила создания файла описаны в стандарте.
Служебные теги Sitemap
Обязательные теги Карты сайта:
- — контейнер с указанием стандарта протокола;
- — родительский тег для каждой записи URL-адреса;
- — указание URL, начинается с префикса, к примеру, http или https.
Дополнительные теги:
- — частота обновления веб-документа с атрибутами never, always, yearly, monthly и так далее;
- — дата последнего обновления на странице;
- — указание разной важности страниц ресурса от 0,1 до 1, определяет очередность обработки URL на этом сайте. Google его не поддерживает. Приоритет можно дать самым важным страницам и нет смысла указывать высокий приоритет всем ссылкам, тогда тег вообще ни на что не повлияет.
Другие языковые версии сайта указывают с помощью атрибута hreflang.
Пример Карты сайта в формате XML
Sitemap для PR-CY.ru, если бы он состоял из одной страницы и содержал упомянутые теги, мог бы выглядеть так:
<!--?xml version="1.0" encoding="UTF-8"?--> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://www.pr-cy.ru/</loc> <lastmod>2016-03-21</lastmod> <changefreq>daily</changefreq> <priority>0.8</priority> </url> </urlset>

Как создать и где разместить файл Sitemap?
При желании составить Карту сайта можно вручную, но это слишком трудозатратно и бессмысленно — Карта сайта должна быть динамической, если вы регулярно обновляете сайт — публикуете новые записи в блоге, развиваете интернет-магазин. Лучше создавать файл Sitemap автоматически, обратившись к услугам бесплатных онлайн-сервисов и плагинов для CMS.
Сервисы для создания Sitemap
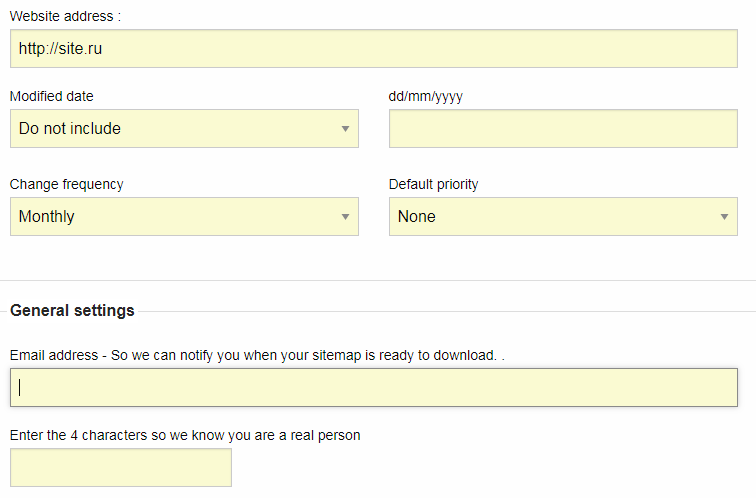
- XML-Sitemaps
Сделает Карту для небольших сайтов до 500 страниц бесплатно и без регистрации, для обновляемого файла с большим количеством страниц нужно подключить PRO-аккаунт, которые дает много дополнительных преимуществ с анализом ссылок. Есть PHP-скрипт для установки на своем сервере. - Генератор СайтРепорт
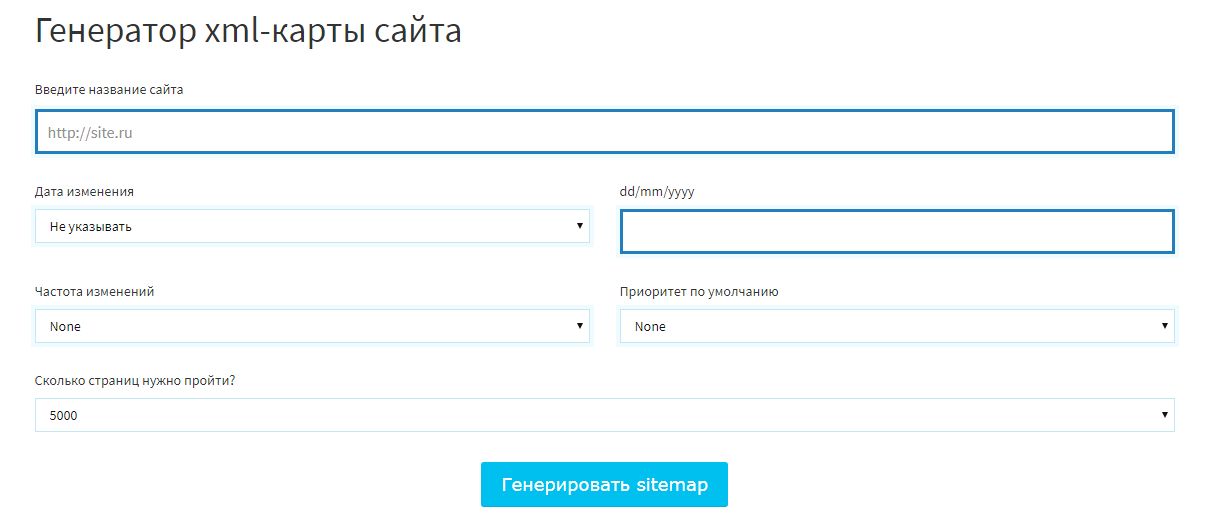
Бесплатное онлайн-создание файла карты до 5000 страниц. - MySitemapGenerator
Бесплатно составит карту до 500 страниц, 2,5 доллара стоит генерация файла до миллиона страниц и создание карты с неограниченным количеством ссылок и автоматическим обновлением по расписанию стоит 4 доллара в месяц. - Xml Sitemap Generator
Бесплатно генерирует HTML, RSS и Google XML-карты сайта. Есть онлайн-режим, плагин для WordPress и возможность скачать программу для Windows.
 Работа онлайн-сервиса
Работа онлайн-сервиса
 Онлайн-режим
Онлайн-режимCMS-плагины для создания Sitemap
WordPress: Xml Sitemap Generator, SEO Plugin Rank Math, YOAST SEO, All in One SEO Pack.
Joomla: демо и платная версия OSMap, демо и платная jSitemap, бесплатная JL Sitemap.
1С-Битрикс: в админпанели в разделе «Маркетинг» есть «Настройка sitemap.xml».
После того, как Карта сайта готова, файл необходимо определить в корневую директорию. В этом случае ссылка, указывающая поисковым системам путь к файлу Sitemap, может выглядеть так: http://www.pr-cy.ru/sitemap.xml

Добавление Карты сайта в поисковые системы
Чтобы о новом файле Sitemap быстрее узнали поисковые роботы, веб-мастеру необходимо внести изменения в файл robots.txt, прописав в нем особую директиву, указывающую точный маршрут к Карте сайта:
Sitemap: http://www.pr-cy.ru/sitemap.xml
Готовый файл Sitemap нужно проверить на ошибки и добавить в Яндекс или Google при помощи Яндекс.Вебмастера или Google Search Console.
Как удалить старую Карту сайта
При реорганизации контента и создании новых Sitemap нужно удалить старую Карту сайта. В панели Вебмастера Google нет такой функции, но сотрудник Google Джон Мюллер советует присвоить ссылке на файл ошибку 404. Если ссылка на Sitemap XML отдает код ошибки 404, то со временем поисковик автоматически перестанет учитывать этот файл.
Наличие у сайта правильно составленной Карты — не гарантия того, что поисковик проиндексирует все страницы. Sitemap — подсказка для поисковых ботов о том, как лучше сканировать ресурс. Тем не менее, если вы управляете не лендингом и не сайтом из нескольких страниц, составьте файл для своего проекта.
Что такое карта сайта и как правильно сделать sitemap xml


Карта сайта (sitemap) — это html страница сайта или специальный xml файл, в котором отражены ссылки на все важные страницы сайта. Чтобы понять, что такое карта сайта, достаточно представить книжное оглавление и сразу же станет ясно, зачем нужна карта сайта. Карта сайта помогает посетителю, будь это человек или поисковый робот, быстро найти любую страницу сайта, совершая минимальное число переходов. На простых, небольших сайтах все страницы могут быть доступны через 1-2 клика от главной страницы, но что делать, если сайт большой и структура его непроста? Подобный сайт будет неудобен не только посетителям, но и неочевиден для поисковых систем.
Какие бывают карты сайта
Поисковые системы индексируют сайт постепенно, уровень за уровнем, начиная с главной страницы. Если на сайте много уровней вложенности страниц, то пока все страницы сайта проиндексируются пройдут многие месяцы. Значит, необходимо создать карту сайта, на которой будут все ссылки на все страницы сайта сразу, чтобы робот не тратил время на переходы по уровням вложенности, верно? И да и нет. Ответ зависит от того зачем делается карта и какой она будет. Давайте рассмотри, какие бывают карты сайта.
Карта сайта HTML Sitemap
Карты сайта делятся на 2 основных вида или формата: карта сайта html и карта сайта файл xml. HTML карта сайта — это страница сайта, на которой перечислены ссылки. Обычно это ссылки на самые важные разделы и страницы сайта. HTML карта сайта больше рассчитана на людей, нежели на роботов и помогает быстрее ориентироваться в основных разделах сайта. Для карты сайта в виде html-страницы существуют серьезные ограния по количеству ссылок на одной странице. Если на странице будет слишком много ссылок, далеко не все ссылки могут быть проиндексированы или вовсе страница карты сайта может быть исключена из поиска за чрезмерное количество ссылок, пусть даже внутренних ссылок.
Для того, чтобы карта сайта html правильно индексировалась и адекватно воспринималась посетителями не стоит размещать на странице более 100 ссылок. Этого более чем достаточно, чтобы разместить на странице все разделы и подразделы, которые не влезли в основное меню.
Обычно, карта сайта в формате HTML имеет древовидную структуру, где указаны развернутые разделы и подразделы. Излишне громоздкие HTML карты сайта, зачастую оформляются графическими элементами, CSS-стилями и дополняются Java-script. Однако, карта сайта html не имеет большого значения для поисковых систем.
HTML карта сайта — это не есть полноценный sitemap. Как же быть, если на сайте сотни, тысячи, десятки тысяч страниц? Для этого необходимо разместить ссылки на все страницы в карте сайта в формате xml.
Карта сайта XML Sitemap
XML карта сайта — это файл формата xml, вида sitemap.xml, который обычно находится в корне сайта. У карты сайта в формате xml есть множество преимуществ перед html картой сайта. Sitemap xml — это специальный формат карты сайта, который определяется всеми популярными поисковыми системами, например Google и Яндекс. В xml sitemap можно указать до 50.000 ссылок. Более того, в sitemap xml можно указать относительный приоритет и частоту обновления страниц.
Стоит сказать, что содержимое карты сайта является лишь рекомендацией для поискового робота. Например, если установить для страницы сайта ежегодную частоту обновления, поисковые роботы все равно будут ходить чаще. А если установить частоту обновления страницы ежечасно, это не значит, что роботы будет индексировать страницу каждый час.
Карта сайта xml имеет определенный синтаксис, давайте рассмотрим структуру xml карты сайта подрбнее.
Пример файла карты сайта sitemap.xml
Правильный sitemap.xml должен иметь кодировку UTF8. Содержимое файла карты сайта sitemap.xml выглядит следующим образом:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://mysite.ru/</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> <changefreq>always</changefreq> <priority>1.0</priority> </url> <url> <loc>http://mysite.ru/category/</loc> <lastmod>2014-09-18T18:57:09+04:00</lastmod> <changefreq>hourly</changefreq> <priority>0.8</priority> </url> <url> <loc>http://mysite.ru/page/</loc> <lastmod>2014-09-18T18:59:37+04:00</lastmod> <changefreq>daily</changefreq> <priority>0.6</priority> </url> </urlset>
Где используются следующие обязательные теги:
- <urlset> — родительский тег, в него заключаются все url-адреса;
- <url> — тег, в котором указываются сведения о конкретном url-адресе;
- <loc> — в данном теге указывается непосредственно url.
Далее, следуют необязательные теги:
- <lastmod> — этот тег заключает в себе дату последнего изменения страницы;
- <changefreq> — тег используется, чтобы указать насколько часто изменяется страница: always, hourly, daily, weekly, monthly, yearly, never;
- <priority> — указывает приоритет определенной страницы, относительно других страниц сайта от 0,1 – низкий приоритет, до 1 – высокий приоритет.
Так же, в файле карты сайта в формате xml должно содержаться указание на пространство имен языка XML:
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
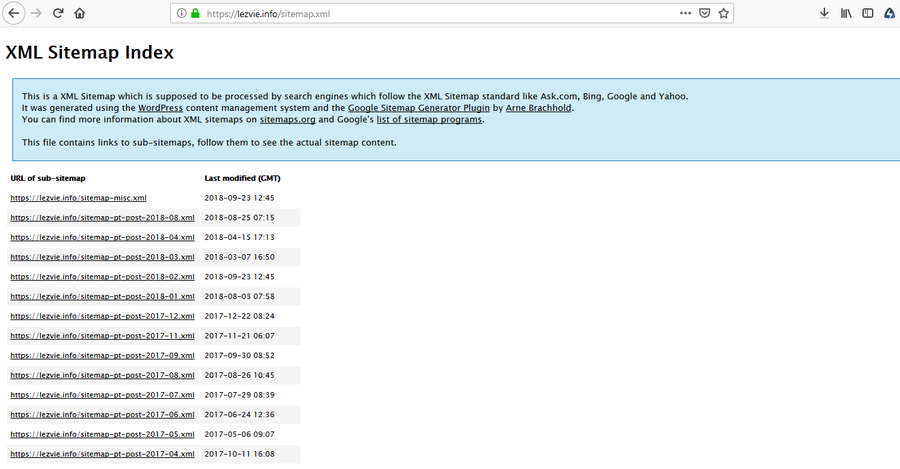
Если файл карты сайта включает более 50 тысяч ссылок или размер sitemap.xml превышает 10 мб, рекомендуется разделить карту сайта на несколько файлов. В таком случае, в карте сайта необходимо указать несколько ссылок на разные файлы карт.
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <sitemap> <loc>http://mysite.ru/sitemaps/sitemap01.xml</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> </sitemap> <sitemap> <loc>http://mysite.ru/sitemaps/sitemap02.xml</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> </sitemap> </sitemapindex>
Здесь используются уже знакомые нам теги <loc> и <lastmod>, а так же обязательные теги:
- <sitemapindex> — родительский тег, в который заключаются адреса всех карт сайта;
- <sitemap> — тег, в котором заключается параметры для каждой карты сайта.
Пример файла карты сайта sitemap.txt
Еще одним способом оформления карты сайт в виде файла может быть карта сайта в формате txt:
1. http://mysite.ru/ 2. http://mysite.ru/page/ 3. http://mysite.ru/page1/
Все просто. В файле sitemap.txt построчно перечисляются все необходимые ссылки. Карта сайта в формате txt — это «вариант для ленивых». Здесь работает аналогичное sitemap xml ограничение в 50.000 ссылок. Однако, TXT карта сайта лишена возможностей указания даты последнего изменения и приоритета страницы.
Как создать карту сайта
Создание карты сайта важный процесс, в котором необходимо четко указать, какие страницы сайта нужно индексировать и как лучше их индексировать. В зависимости от того о каком типе карты сайта идет речь, используются различные способы создания карты сайта. Как создать html карту сайта обсуждать отдельно смысла нет. Рассмотрим как сделать карту карта в формате xml файла. Существует несколько основных способов создания карты сайта, но все их объединяет то, где находится карта сайта и как файл sitemap определяется поисковыми системами.
Как уже было написано выше — файл карты сайта размещается в корне сайта. Поисковые системы способны самостоятельно обнаружить файл карты сайта. Но существует несколько способов указания прямой ссылки на файл(ы) карты сайта(ов) для более скорого обнаружения поисковыми системами. Самый простой способ указать место расположения файла карты сайта — это непосредственное указание ссылки или нескольких ссылок на файлы карт сайта в инструментах для вебмастеров от Yandex и Google. Там же можно проверить карту сайта, провести анализ карты сайта на корректность, соответствие того, какие страницы из карты сайта найдены поисковой системой и сколько из них находится в индексации.
Второй способ указать поисковым системам на расположение файла карты сайта — это директива Sitemap файла robots.txt.
Указание ссылки на карту сайта в robots.txt:
Sitemap: http://mysite.ru/sitemap.xml
В robots.txt можно указать несколько файлов sitemap, после чего, он автоматически будут добавлены в инструменты для вебмастеров. Как найти карту сайта мы рассмотрели, теперь перейдем к тому, как создать карту сайта.
Основные способы создания карты сайта
- Генерация карты сайта силами системы управления сайта, если CMS имеет подобную встроенную возможность.
- Скачать карту сайта со стороннего онлайн сервиса. Существует множество online генераторов карт сайта с различным возможностями и ограничениями. Напрмер xml-sitemaps.com обладает возможностью настройки параметров карты сайта, но имеет ограничение по количеству ссылок в файле sitemap.xml в 500 штук.
- Скачать программу-генератор карты сайта. Подобные программы генераторы обычно платные, но при их помощи можно можно регулярно генерить sitemap xml для одного или нескольких сайтов. Вот пара примеров подобных программ-генераторов: SiteMap XML Dynamic SiteMap Generator, WonderWebWare SiteMap Generatior.
- Автоматическое создание sitemap карты сайта в Joomla (Джумла), WordPress (Вордпресс), Bitrix (Битрикс).
- Создание карты сайта вручную.
Карта сайта — один из важнейших инструментов SEO оптимизации сайта. Не важно, как будет создана карта сайта. Важно — какие ссылки будут перечислены в карте сайта и как часто она будет обновляться. Иногда, в карту сайта выгружается все подряд и даже те ссылки, которые запрещены в robots.txt или неканонические ссылки. А обновление карты сайта происходит раз в месяц или реже. Подобное отношение к карте сайта может не просто сделать ее бесполезной, но того хуже — запутать поискового робота, что негативно отразится на индексации и позициях сайта в поиске.
Создайте карту сайта для своего ресурса. Но будте внимательны и хорошо подумайте, что выгружать в sitemap, а что нет.
Карта сайта (Sitemap) для Google и Яндекс
(Последнее обновление: 25.12.2019)Привет, коллеги! В этом посте я расскажу вам как создать и настроить Sitemap (карта сайта) для WordPress, для поисковых систем таких как Яндекс, Google, Bing, Поиск@Mail.Ru. Не нужно путать XML с HTML. Первый подходит для поисковиков, а второй предназначен преимущественно для пользователей. Что представляет из себя карта сайта XML вы наверное уже знаете.

 Плагин Google XML Sitemaps для WordPress
Плагин Google XML Sitemaps для WordPressНапомню: это список страниц вашего сайта/блога, который не видят ваши посетители, а хорошо видна только поисковым системам. XML файл Sitemap позволяет сообщить Google и Yandex о страницах вашего сайта, чтобы они гарантированно попали в индекс поисковых систем.
XML Sitemaps может помочь поисковикам определить местонахождение страниц сайта, блога, время их последнего обновления, частоту обновления и важность относительно других страниц веб-ресурса для того, чтобы поисковая машина смогла более разумно индексировать сайт.
Что такое Sitemap?
Карта сайта — это способ организации веб-сайта с указанием URL-адресов и данных в каждом разделе. Документ XML содержит инструкции для роботов поисковых систем.
Sitemap — XML-файлы с информацией для поисковых систем (таких как Google, Яндекс, Bing, Поиск@Mail.Ru) о страницах веб-сайта, которые подлежат индексации. Проще говоря, это URL-адреса сайта, отправляемые вами поисковикам.
Яндекс поддерживает форматы XML и TXT. Формат XML позволяет передавать дополнительную информацию.
Как создать файлы Sitemap для сайта WordPress?
Создать карту блога или сайта на WordPress нам поможет плагин Google XML Sitemaps. Который генерирует XML файл улучшающей индексацию веб-ресурса поисковыми системами, обновляет его и так далее. Вам достаточно плагин установить, настроить его и можно о нём забыть. Установка Google XML Sitemaps стандартная.
Плагин Google XML Sitemaps Вордпресс
Один из лучших плагинов WP. Он будет предоставлять полную XML-карту сайта для поисковых систем. Его установили уже более 24 243 146 раз.

 Плагин Google XML Sitemaps
Плагин Google XML SitemapsИспользуйте этот плагин, он значительно улучшит SEO. Он создаст специальную XML-карту сайта и поможет таким поисковым системам, как Google, Bing, Яндекс и Мейл ру лучше индексировать ваш веб — ресурс. С такой картой сайта сканерам намного проще увидеть полную структуру вашего сайта и извлечь ее более эффективно. Плагин поддерживает все виды страниц, сгенерированных WordPress, а также пользовательские URL.
Кроме того, он уведомляет все основные поисковые системы каждый раз, когда вы создаете сообщение о новом контенте. Модуль совершенно бесплатен и переведён на русский язык (правда не полностью, но самое важное переведено).
Установите плагин обычным способом, используя функцию Плагины — Добавить новый. В поле поиска введите его название Google XML Sitemaps:

 Установка плагина из админ панели
Установка плагина из админ панелиНастройка XML Sitemaps
После успешной установки и активации плагина, его нужно настроить. В разделе «Настройки» нажмите на XML-Sitemap:

 Настройки xml sitemap
Настройки xml sitemapОткроется страница: Генератор XML-карты сайта для WordPress, где вам нужно её настроить. На этой странице, в самом вверху, вы увидите ссылку на вашу карту:

 Ссылка на xml карту вашего сайта
Ссылка на xml карту вашего сайтаВы можете на неё нажать и посмотреть как она родная выглядит:

 XML-карта сайта для поисковых систем
XML-карта сайта для поисковых системВажные настройки на нашем родном и могучем русском языке, поэтому вам не составит ни какого труда во всем разобраться. Какие настройки можно произвести? Разработчик плагина указывает что, значения по умолчанию подходят для большинства сайтов. Но всё же, каждый пользователь должен решить сам. Указать какие категории исключить из карты, содержание карты сайта, приоритеты, частоту изменений и так далее. Примерно, вот так, должно быть:

 Настройки для своего сайта карты xml
Настройки для своего сайта карты xmlАрхивы, метки и страницы авторов включать в карту сайта не надо. Хотя я лично теги/метки в карте использую.
После всех настроек обязательно нажмите «Обновить параметры». Готово. Дальнейшее действие это — добавить файл Sitemap в вебмастере поисковых систем, чтобы ускорить индексирование сайта вордпресс. А также прописать ссылку на карту в robots.txt.
Итак, какие именно страницы необходимо включить в карту? По соображениям SEO рекомендуется включать лишь те страницы, которые хотелось бы видеть в поиске.
Теперь при написание статьи, плагин будет сообщать поисковым системам (не всем, а только Гугле, Bing, Yahoo и Ask.com) об обновление вашего блога. Плагин автоматически обновит вашу карту сайта, если вы опубликуете сообщение, так что больше ничего не нужно делать
Для остальных поисковых систем делать нужно вот это — читайте здесь.
Обратите внимание, друзья, функция XML Sitemaps есть в SEO плагинах All in One SEO Pack и Yoast SEO.
Всего доброго и до новых встреч. Пока, пока!
Правильный файл sitemap.xml или как создать карту сайта своими руками
Заметка: активирована адаптивная версия сайта, которая автоматически подстраивается под небольшой размер Вашего браузера и скрывает некоторые детали сайта для удобства чтения. Приятного просмотра!
04.06.2013
Здравствуйте уважаемые читатели блога Site on! Сегодня я хочу продолжить тему «создания своими руками» и если в прошлый раз мы говорили о создании ЧПУ (SEF) ссылок, то сегодня речь пойдёт о составлении собственной XML карты сайта.
Что такое карта сайта?
Карта сайта – это древовидный (упорядоченный) список всех разделов и/или страниц сайта, который состоит из ссылок на эти страницы. Карты сайта бывают двух видов: для посетителей сайта (HTML версия) и для поисковых роботов (XML версия).
Зачем нужна карта сайта?
HTML карта сайта служит навигацией для ваших посетителей, благодаря ей они должны быстро сориентироваться в структуре вашего сайта и перейти в нужный им раздел.
XML карта сайта помогает найти поисковым роботам страницы вашего сайта, которые нужно проиндексировать. В случае большого количества страниц и уровней вложенности на сайте, XML карта даёт нам гарантию, что поисковые системы не пропустят страницы, которые должны быть проиндексированы. Также это показывает ваше желание помочь поисковым роботам, что повысит их доверие к вашему сайту.
Ещё одно различие обычной (HTML) карты сайта от XML версии помимо всего прочего заключается в том, что в XML нам не нужно строить упорядоченный, древовидный список (чтобы было красиво и понятно), мы можем указывать URL вразброс, так как важен сам факт их наличия, а не наглядность или последовательность.
Я считаю, что, если наличие HTML версии нужно далеко не всегда, то XML я использую даже для трёхстраничных сайтов, как минимум ради «галочки» в кабинете поисковых систем и мизерного повышения траста к своим сайтам. Делать её всего пару минут, а лишней она точно не будет.
Положительные стороны наличия XML карты сайта:
- Более быстрая индексация новых страниц.
- Гарантия, что робот найдёт нужные страницы.
- Возможность распределения приоритетов при индексировании.
- Возможность указания частоты обновления информации на каждой странице.
- Возможность указания даты последнего обновления страницы.
- Капля в сосуд доверия к вашему сайту.
Внимание!
Для файлов Sitemap должна использоваться кодировка UTF-8.
Размер XML карты сайта не должен превышать 10 MB и не должен содержать больше 50000 URL. Если ваша карта превышает данные показатели, вы можете разбить её на несколько файлов и создать файл индекса sitemap. Подробнее об этом дальше.
В XML версии все ссылки должны быть абсолютными! То есть начинаться с
http://имя_домена/
Как создать sitemap.xml своими руками?
Вначале вы должны создать файл с произвольным именем и расширением .xml, либо .txt или RSS канал, но XML формат даёт больше возможностей и более привычен. Также рекомендуется размещать его именно в корне вашего сайта и называть sitemap.xml, но опять-таки повторюсь, вы можете пренебречь этими рекомендациями и назвать файл как хотите, а также положить его куда угодно. Лично я за классику, поэтому для этого блога сделал всё как рекомендуется:
http://site-on.net/sitemap.xml
Далее открываем файл на редактирование, например, с помощью редактора кода Sublime Text 2 или phpDesigner 8 и первой строчкой, без пробелов и табуляций пишем xml-пролог, в котором мы указываем кодировку:
<?xml version="1.0" encoding="UTF-8"?>
После этого идёт обязательный корневой XML-тег:
<urlset>
Он должен содержать стандарт текущего протокола:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
Затем мы перечисляем всё ссылки и их параметры, для того чтобы начать описание новой ссылки мы должны написать обязательный тег
<url></url>
В дочерних тегах которого будет адрес ссылки и её параметры. Чтобы указать URL адрес страницы мы должны записать его абсолютный путь внутри тега
<loc></loc>
Который, как я уже писал, будет вложен в тег <url>. В конце последнего <url> не забываем закрыть корневой элемент </urlset>. Итого минимальная карта сайта будет иметь вид:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://site-on.net/</loc>
</url>
</urlset>Ещё раз повторю, что все теги, написанные здесь обязательны — без них ваша карта сайта не будет работать вообще, так как XML не допускает ошибок! А теперь давайте поговорим о необязательных тегах, благодаря которым мы можем указывать дополнительную информацию о каждом конкретном URL, они, как и обязательный тег loc пишутся внутри тега url.
Тег lastmod
Тег
<lastmod>
Предназначен для указания даты последнего изменения страницы, дата должна быть записана по стандарту W3C Datetime. Например:
<url>
<loc>http://site-on.net/</loc>
<lastmod>2013-06-04T08:34:46+01:00</lastmod>
</url>Можно опустить точное время и записывать lastmod в более привычном виде:
<lastmod>2013-06-04</lastmod>
Тег changefreq
Тег
<changefreq>
Позволяет указать приблизительную частоту изменений страницы. Его допустимые значения:
- always
- hourly
- daily
- weekly
- monthly
- yearly
- never
Например:
<url>
<loc>http://site-on.net/</loc>
<lastmod>2013-06-04</lastmod>
<changefreq>weekly</changefreq>
</url>В данном примере мы указали частоту обновления главной страницы: раз в неделю. Обращаю ваше внимание, что как и в случае с директивами robots.txt – тег changefreq носит лишь рекомендательный характер, поэтому если вы укажите частоту обновления страницы раз в год, то это ещё не значит что роботы будут посещать её всего лишь 1 раз в год, они могут наведываться хоть каждую неделю, если посчитают нужным.
Тег priority
И последним тегом, которым вы можете пользоваться при составлении своего файла sitemap.xml является:
<priority></priority>
Он показывает, какие страницы нужно проиндексировать как можно скорее, а какие можно и потом, то есть данный тег расставляет приоритет важности (очередь на сканирование). Значение задаётся от 0.0 до 1.0, значение для всех URL по умолчанию равно 0.5.
Внимание!
Priority – это относительная величина, поэтому нет смысла писать для всех страниц (с целью накрутки) приоритет – 1.0, это действие бессмысленно.
Priority – не влияет на позиции страниц в поисковой выдаче! Его значение влияет только на очередь индексирования между страницами вашего сайта.
Пример:
<url>
<loc>http://site-on.net/create</loc>
<priority>1.0</priority>
</url>
<url>
<loc>http://site-on.net/create/html</loc>
<priority>0.8</priority>
</url>В каждом URL вашей карты сайта вы можете использовать разные сочетания необязательных тегов (атрибутов):
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://site-on.net/</loc>
<lastmod>2013-06-04</lastmod>
<changefreq>weekly</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>http://site-on.net/about</loc>
<lastmod>2013-06-04T08:34:48+01:00</lastmod>
<priority>1.0</priority>
</url>
<url>
<loc>http://site-on.net/create</loc>
<priority>1.0</priority>
</url>
</urlset>Маскирование символов
По стандарту, в sitemap.xml все нижеприведённые символы должны быть замаскированы с помощью соответствующих им значений в таблице:
Вам необязательно маскировать символы вручную, вы можете воспользоваться этим сервисом: www.accessify.com
Создание файла индекса Sitemap для использования нескольких sitemap.xml
По стандарту, если у вас несколько файлов sitemap.xml, то они должны быть перечислены в файле индекса – это, как бы парадоксально не звучало, карта ваших карт сайта. То есть в файле индекса содержится перечень всех ваших файлов sitemap, в нём вы также можете пользоваться необязательным атрибутом lastmod.
Структура файла индекса полностью идентична структуре обычной карты сайта, поэтому чтобы не растягивать статью просто приведу вам пример:
<?xml version="1.0" encoding="UTF-8"?>
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<sitemap>
<loc>http://site-on.net/sitemap1.xml</loc>
<lastmod>2013-06-04</lastmod>
</sitemap>
<sitemap>
<loc>http://site-on.net/sitemap2.xml</loc>
</sitemap>
</sitemapindex>Вся вышеприведённая информация взята с официального источника: www.sitemaps.org
Как создать правильную карту сайта для Joomla
Если ваш сайт имеет пару десятков страниц и не собирается увеличивать их количество, то вы, конечно же, можете создать карту сайта вручную. Между прочим, я считаю такой способ более предпочтительным по ряду причин:
- Вам не нужно устанавливать дополнительные компоненты и плагины;
- Они в свою очередь могут иметь изъяны безопасности;
- Карта сайта будет быстрее загружаться, так как не будет отрисовываться на лету.
Однако если количество страниц вашего сайта давно перевалило за 20 и постоянно растёт, то составление карты сайта своими руками теряет свою целесообразность на фоне всех неудобств и затрат времени. Поэтому ребята из Guillermo Vargas решили создать замечательный компонент для Joomla под названием XMAP, который помимо самой Джумлы имеет поддержку большинства популярных компонентов (VirtueMart, Zoo, K2 и др.).
Благодаря этому компоненту вы всего за пару минут создадите правильную карту (HTML и XML) для сайта любого объёма!
Компонент для создания карты сайта на Joomla + VirtueMart – XMAP
Актуальная версия Joomla на момент написания статьи: 2.5.11, актуальная версия XMAP: 2.3.3. Итак, скачиваем бесплатный компонент XMAP с официального сайта разработчиков, этот компонент доступен для любой версии Joomla и VirtueMart, не забудьте выбрать именно вашу версию:
Далее устанавливаем его стандартным способом с помощью «Менеджера расширений», затем заходим в административную панель Джумла: Компоненты/Xmap и сразу зайдём во вкладку «Расширения», чтобы включить нужные нам плагины:
Обычно это Content, WebLinks и VirtueMart для интернет-магазинов. После чего возвращаемся на предыдущую страницу и нажимаем красивую жёлтую кнопочку «Создать» вверху справа:
Теперь вы должны поставить галочки для меню, страницы которых будут автоматически появляться в вашей карте сайта, также здесь вы можете выставить необязательные атрибуты (приоритет и частота обновления), о которых мы уже говорили.
В остальном вам должно быть всё понятно, разве что я рекомендую отключить опцию «Украшать XML», так как она вовсе не к чему:
После всех настроек не забываем поставить состояние «опубликовано» и нажать «сохранить и закрыть»:
Теперь нам остаётся лишь нажать на ссылку «XML Sitemap» и скопировать URL карты сайта в robots.txt и кабинеты Яндекса и Гугл:
Примечание:
Чтобы в вашей карте сайта появились товары из VirtueMart, вы должны создать отдельный пункт меню для категорий VirtueMart и проследить, чтобы в настройках XMAP стояла галочка напротив этого меню.
Если что-то осталось непонятным или вы с чем-то не согласны – оставляйте свои комментарии, я обязательно отвечу.
Всем спасибо за внимание, вы можете подписаться на выход новых статей, используя форму ниже или с помощью кнопок в самом вверху (или справа) страницы. Всем удачного дня и до встречи в новых статьях!