Как вставить видео с Ютуба на сайт html или с любой CMS
Популярнейший видеохостинг ютуб позволяет не только просматривать видеоролики непосредственно на нём, но и вставлять их каждому желающему на своём сайте в статьях, что называют «встраиванием видео», а о том, как это сделать за несколько кликов при помощи простого копирования html кода с youtube, я подробно расскажу в данной статье.
Вероятно у вас возникнет сейчас логичный вопрос: «а для чего нужно добавлять видео в статьи на своём интернет-ресурсе если можно просто дать ссылку на нужный ролик в ютубе?».
Дело в том, что когда видео размещено непосредственно в заметке на вашем сайте, то есть чтобы любой читатель мог прямо во время чтения материала посмотреть нужное видео без прямой отсылки на ютуб, то это помогает сайту в конечном итоге лучше продвигаться в поисковых системах, потому что:
Улучшается поведенческий фактор заметки, ведь читатели задерживаются на странице дольше, потому что помимо чтения, могут ещё и видео посмотреть, им это удобнее: кто-то любит тексты читать и воспринимает информацию лучше через него, кто-то предпочитает видосик посмотреть, а кто-то и то и другое.
Поисковики отдают статьям, в которых есть видео, больший приоритет, чем аналогичным статьям схожего качества и по тем же поисковым запросам, поскольку раз есть видеоролик, значит статья раскрыта ещё лучше.
Проще говоря, когда есть подходящее видео с youtube, то лучше вставить его на сайт, чем нет, чтобы дать заметке лучше продвигаться и желательно именно ваш собственный уникальный ролик, а не чужой, поскольку этот фактор также учитывается поисковыми системами! Пример встроенного видео на моём блоге:

Что касается самого процесса встраивания ролика, то есть лишь один верный способ и тут всё настолько просто, что даже мне, бабушке с небольшими познаниями в компьютерной грамотности, удаётся проделать это за пару минут!
5 простых шагов для вставки видео с youtube на сайт
Прежде всего нужно зайти на сервис YouTube и открыть нужный видеоролик, который хотите опубликовать в заметке своего ресурса.
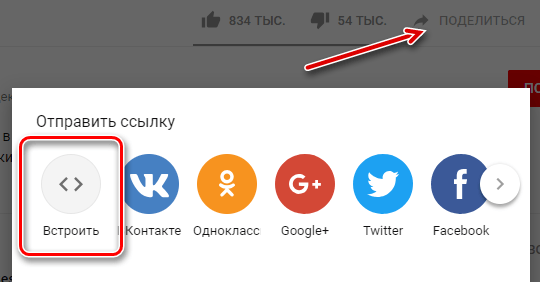
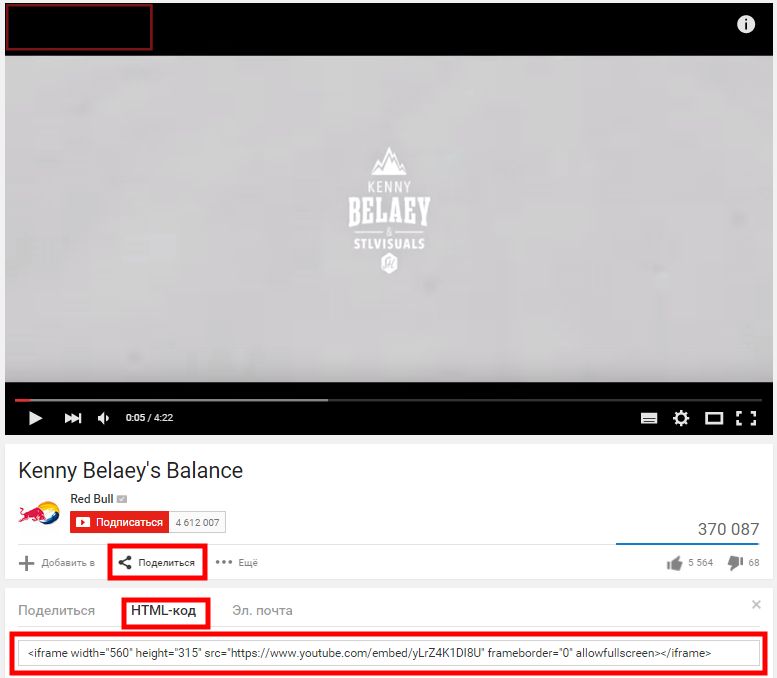
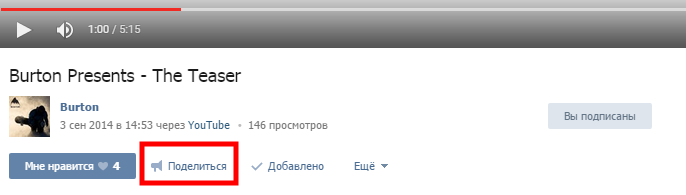
Под плеером нажмите «Поделиться»:
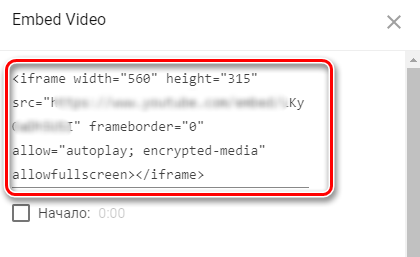
Нажмите “Встроить”, а в следующем окне, где отобразится код видео для вставки, кликните «Копировать».

Если хотите, чтобы видео на вашем сайте проигрывалось с нужного момента, то отметьте пункт «Начало» и укажите нужную минуту и секунду видео.
Перейдите в редактор нужной статьи на своём сайте и вставьте скопированный с ютуба html код в то место, где хотите, чтобы отображалось видео. Для быстрой вставки кода используйте комбинацию клавиш Ctrl+V.
Причём вставлять нужно обязательно в «режиме кода» редактора, потому иначе, если добавите его в визуальном режиме, то код в итоге так и будет на сайте отображаться как обычный текст.
После того код будет добавлен в статью, можете при необходимости поменять размеры видео, например, я поправила для своей заметки на 640х390 (стандартные были 560х315), чтобы оно хорошо смотрелось на странице, не было слишком растянутым или наоборот.
Для изменения ширины, поменяйте цифру в параметре width, а высота меняется в параметре height.




Всё готово, осталось только сохранить в редакторе статью и посмотреть результат, открыв нужную страницу своего блога!
Заключение
Итого, чтобы вставить ролик с ютуба на свой сайт больших познаний не требуется, как и времени, всё делается за несколько кликов мышкой: скопировал html код видео и добавил на свой ресурс, всё!
Другого ничего искать и выдумывать не требуется. При этом, помимо того, что создаёте удобство для своих и будущих читателей, оказываете ещё и хорошую пользу для развития заметок своего ресурса!
Поэтому по возможности рекомендую самим создавать ролики и публиковать их в своих статьях, чтобы иметь преимущество среди конкурентов в борьбе за более высокие позиции поисковой выдачи по нужным запросам.
Я сама веду свой блог, обучаясь в бесплатном тренинге и мне уже пояснили, что видео записывать — это очень хорошо и, помимо перечисленных выше плюсов, позволяет ещё и свой канал на ютубе развивать, что уже сейчас даёт мне дополнительный трафик на блог.
Правда видеороликов у меня отснято ещё очень мало, ввиду небольшого опыта в этом деле, но я стараюсь и сейчас уже научилась многому, качество моих видео раз за разом вырастает.
Если остались какие-то вопросы по моей заметке, напишите их, пожалуйста, в комментариях, я с удовольствием отвечу! 🙂
С вами была Елена Кашина.
Как вставить видео на сайт?
Хотели добавить видео на сайт, но не знали как это сделать? В этой статье мы вам расскажем о самых популярных современных видеохостингах и о способах размещения видеороликов.
Зачем видео на сайте?
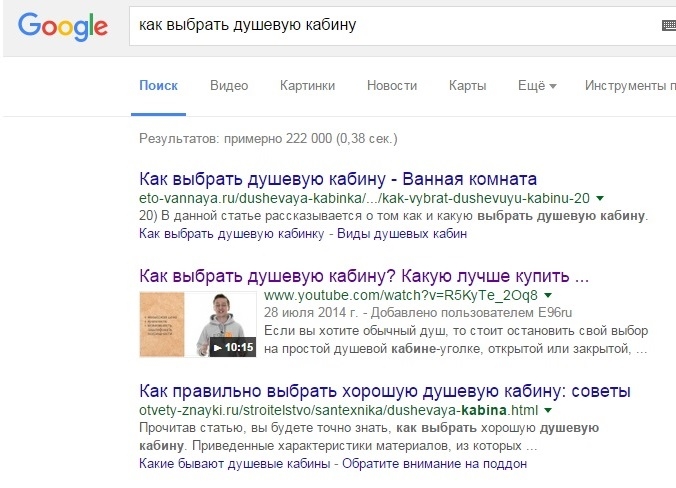
Для начала разберем зачем вообще нужно видео на сайте. Сейчас с развитием технологий многие люди предпочитаю смотреть и слушать, а не читать, хороши ли это или плохо не нам решать, но размещение видео на сайте сыграет вам на руку. Вы можете снимать видеобращения к посетителям сайта, рассказывать и показывать ваши товары, проводить видеоуроки или различные демонстрации, а так же размещать видео, связанные с тематикой вашего сайта. Например, на днях я искал информацию по душевым кабинам, в поиске выдает множество страниц с текстом, и особняком стоит 1 видео, оно сразу выделяется в поиске и на него хочется кликнуть. А главное, оно реально полезное.

На своем сайте вы можете рассказывать о чем угодно, будь то новые киноленты, тут не обойтись без трейлеров к фильмам, или у вас сайт посвящен спортивной тематике, тогда вам будет нужно выкладывать видео о прошедших соревнованиях с интересными моментами . Размещать вы можете что угодно главное не забывайте о защите авторских прав и законах о цензуре и пиратстве.
Как вставить видео на сайт?
Практически на любую страницу вашего сайта можно добавить видео. Это делается в несколько шагов.
Первый шаг зависит от того, где находится видео. Если оно не опубликовано в Интернете, а хранится только у вас на компьютере, то сначала вам нужно выложить его в Интернет. Это можно сделать с помощью вышеперечисленных видеоресурсов YouTube, Vimeo и т.п. Также видео можно выкладывать на своей странице в Вконтакте.
Когда видео находится в Интернете (неважно, было ли оно там, или вы сами только что его туда добавили), вам нужно получить его код. Мы вам покажем как этот код добывается на примере Youtube, rutube, vimeo и Вконтакте, отличия здесь минимальны.
Как вставить видео с Youtube на сайт
Youtube – самый популярный международный видеохостинг, на котором размещают свои видео все, начиная от мировых знаменитостей и телешоу, заканчивая самыми простыми людьми, которым есть чем поделиться. Youtube занимает 3е место в мире по числу посетителей, ежедневно здесь совершают около 4 млрд просмотров. Ютуб позволяет хранить видео, смотреть, комментировать и делиться с другими пользователями, в том числе и размещать на сайте.
В Youtube это делается следующим образом:
- Под каждым видео есть кнопка «Поделиться», нажмите ее;
- Выберите пункт «HTML-код»;
- Выберите нужный размер для видео;
- Скопируйте код и разместите его на странице вашего сайта.

Как вставить видео с Rutube на сайт
Rutube – российский аналог youtube, так же позволяет размещать, хранить, смотреть и делиться видео. По данным администрации ресурс ежедневно посещают 15 миллионов пользователей. Здесь имеют свои каналы популярные ТВ-каналы, такие как Первый канал, Россия 2, ТНТ, СТС, Пятница, НТВ и многие другие, а так же отечтественные сериалы и передачи.
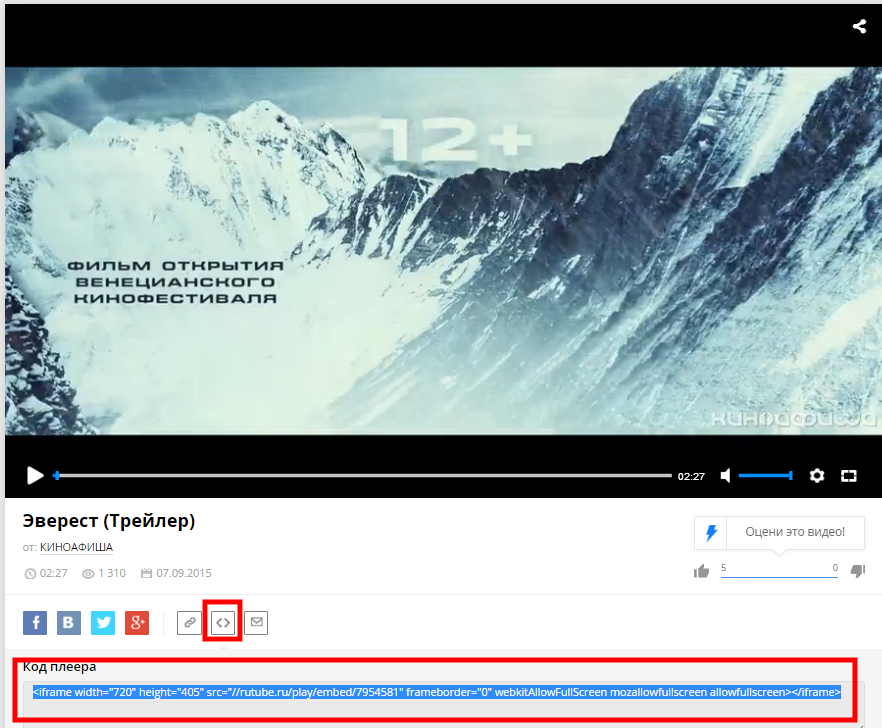
В Rutube это делается следующим образом:
- Под каждым видео есть кнопка «код вставки», нажмите ее;
- Скопируйте код.

Как вставить видео с Vimeo на сайт
Vimeo – это бесплатный видеохостинг, на котором можно так же выкладывать видео (до 500кб в неделю бесплатно, с платным аккаунтом до 20гб), смотреть, комментировать, лайкать и делиться ими со своими друзьями, положительным моментом является отсутствие рекламы. К сожалению пока нет русскоязычной версии,интерфейс доступен на: английском, испанском, французском, немецком и японском. Видео здесь делятся на категории: мода, музыка, искусство, анимация, юмор, еда и т.п., так что без труда можно поискать видео на интересующую тематику. Ресурс обладает современным дизайном и функционалом, особенно популярен среди молодежи.
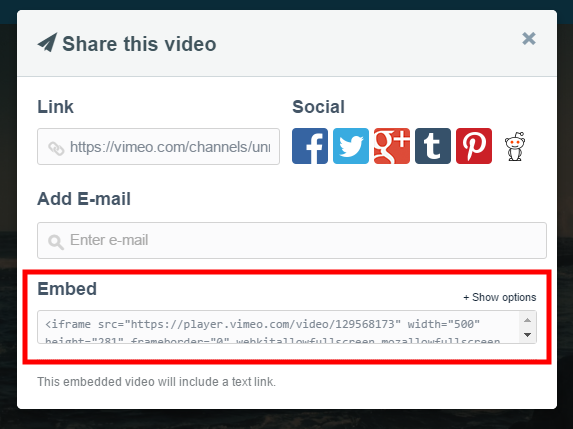
В Vimeo это делается следующим образом:
- Поднесите мышку к видеоплееру;
- В верхем правом углу появятся 3 кнопки, нажмите «Share»;

- В появившемся окошке скопируйте код «Embed».

Как вставить видео с Вконтакте на сайт
Вконтакте – наша отечественная социальная сеть, которая позволяет добавлять и хранить видео, а так же смотреть, делиться, комментировать, в общем все в правилах жанра.
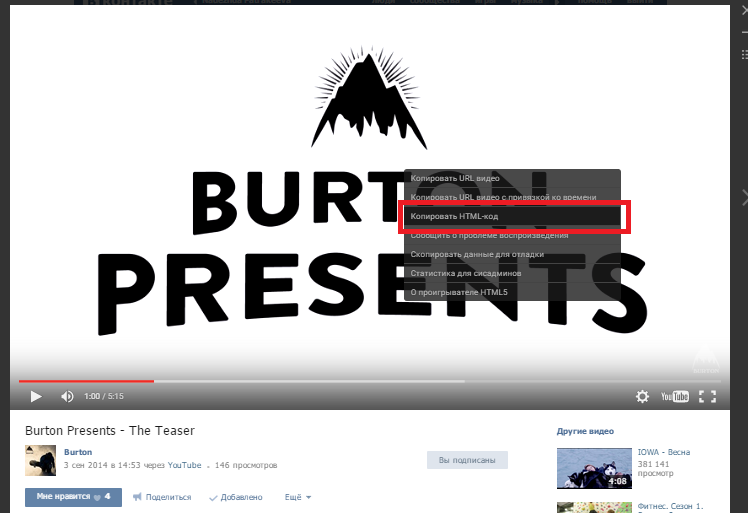
Здесь скопировать код видео можно двумя способами.
1. Включите видеопроигрыватель, правой кнопкой мышки нажмите на видео и из выпадающего списка выберите «копировать html-код».


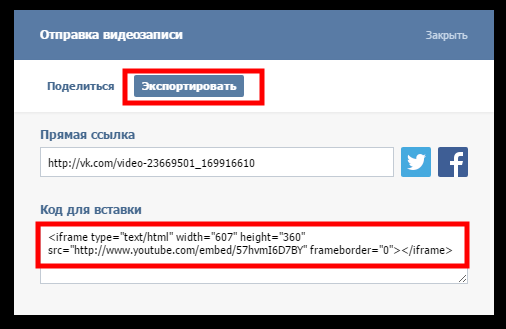
3. В появившемся окошке нажмите на вкладку «экспортировать» и скопируйте код для вставки.

Теперь, вам нужно разместить скопированный код на сайте. Обратите внимание, что каким бы видеохостингом вы не воспользовались, дальнейшие шаги будут одинаковы для всех.
Рассмотрим размещение видео на примере конструктора сайтов Nubex.
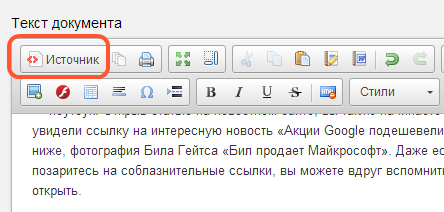
1. Зайдите в админку сайта и откройте редактирование той страницы, на которую хотите поместить видео (или создайте новую страницу). В поле для вставки текста нажмите кнопку «Источник».

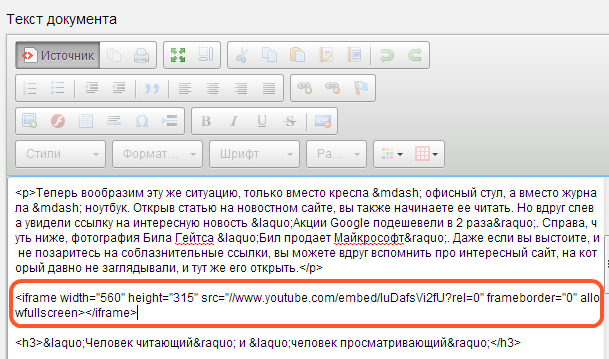
2. У вас откроется HTML-код страницы. Найдите место в тексте, в которое хотите поместить видеоролик, и вставьте туда тот код, который вы скопировали из YouTube (или с другого сайта, на котором вы разместили видео).

3. Сохраните страницу, нажав на кнопку внизу.

Видео будет выглядеть следующим образом:
Поздравляем! Вы смогли добавить видео на сайт самостоятельно. Надеемся посетителям вашего сайта оно понравится.
Как разместить видео или плейлист с YouTube на сайте
Вы можете разместить видео или плейлист с YouTube на своем сайте или блоге.
Размещение фильма с YouTube
- В YouTube на компьютере, перейдите к странице видео, которое вы хотите разместить на своем сайте.
- Под видео нажмите Поделиться.
- Затем нажмите Встроить.

- Скопируйте HTML код из окна, которое появляется.

- Вставьте его на своём блоге или сайте.
Размещение плейлиста
- Войдите в свою учетную запись YouTube на вашем компьютере.
- Из списков, расположенных слева, выберите тот, который хотите вставить.
- Скопируйте идентификатор плейлиста из адреса URL.
- Получите код для вставки отдельного фильма, выполните следующие действия:
- В место id видео (после „embed/”) вставьте „videoseries?list=”.
- Вставьте идентификатор плейлиста после „=”.
- Вставьте код на свой блог или сайт.
Управление вариантами размещения видео
Включение расширенного режима конфиденциальности
Благодаря режиму конфиденциальности вы можете размещать видео с YouTube без использования файлов cookie, которые отслеживают данные о поведении зрителей. Это означает, что информация об активности зрителей не собирается, чтобы персонализировать просмотр. Содержания, которое будет отображаться в плеере с включенным расширенным режимом конфиденциальности, не будет влиять на просмотр контента на YouTube.
Примечания:
- Если зритель нажимает на область за пределами, размещенного фильма, и будет перенесен на другой сайт или приложение, то его активность может отслеживаться в соответствии с действующими условиями и правилами.
- Расширенный режим конфиденциальности в настоящее время доступен только в случае плееров, размещенных на веб-сайтах. Разработчики должны создать экземпляр WebView для плеера с расширенным режимом конфиденциальности, чтобы можно было использовать его в приложении.
Для использования расширенного режима конфиденциальности, измените URL домена, расположенный в HTML-коде с https://www.youtube.com на https://www.youtube-nocookie.com, как показано в следующем примере:
До:
<iframe src="https://www.youtube.com/embed/7cjVj1ZyzyE" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
После:
<iframe src="https://www.youtube-nocookie.com/embed/7cjVj1ZyzyE" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Поскольку youtube-nocookie.com это другой домен, администраторы сети должны добавить его в белый список.
Включение автозапуска размещенного фильма
Чтобы включить функцию автозапуска для размещенного на сайте фильма, добавьте &autoplay=1 в код, который используется для размещения видео на сайте, сразу после идентификатора видео (последовательность букв, которая следует после v/).
При включении функции автозапуска для добавленных на сайт видео количество просмотров не увеличивается.
Пример:
<iframe src="https://www.youtube.com/embed/D6Ac5JpCHmI?&autoplay=1" frameborder="0" allowfullscreen></iframe>
Запуск размещенного видео с определенного момента
Чтобы воспроизведение видео начиналось с определенного момента, добавьте ?start= в код, используемый для размещения видео, а затем введите время (в секундах), с которого фильм должен воспроизводиться.
Например, если вы хотите, чтобы фильм начинался с 1 минуты 30 секунд, код для размещения видео будет выглядеть примерно так:
<iframe allowfullscreen="" frameborder="0" src="http://www.youtube.com/embed/UkWd0azv3fQ?start=90"></iframe>
Добавление субтитров к размещенному фильму
В размещенных видеороликах субтитры могут отображаться автоматически – достаточно добавить &cc_load_policy=1 в код, используемый для размещения видео.
Вы можете также выбрать, на каком языке будут эти надписи. Чтобы это определить, просто добавьте строку &cc_lang_pref=fr&cc_load_policy=1 в код фильма.
- Элемент cc_lang_pref определяет язык субтитров, отображаемых в фильме.
- Элемент cc_load_policy=1 вызывает включение субтитров по умолчанию.
- Строка fr обозначает код языка, в данном случае французского. Список кодов языков см. в стандарте ISO 639-1.
Запрет на размещения ваших видео
Если вы не хотите, чтобы другие могли размещать загруженный Вами ролик на внешних веб-сайтах, выполните следующие действия:
- Откройте Менеджер видео.
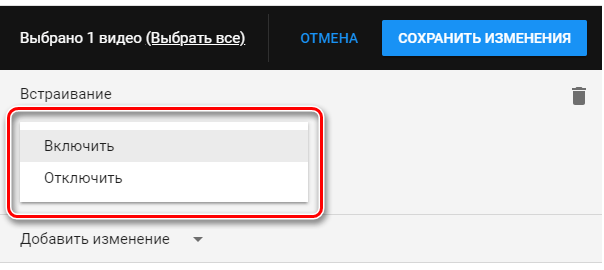
- Откройте фильм, для которого вы хотите отключить функцию размещения, и нажмите Изменить.

- Смените режим встраивания на Отключено.
- Сохранить изменения.
Как вставить видео с Youtube на сайт пошагово
У многих людей до сих пор возникает один и тот же вопрос: — Как вставить видео с Yuotube на сайт. Этот вопрос по логике не должен был бы возникать, но раз он есть, то я решил ответить на него на собственном примере по шагам.
Итак, вам понравилось какое-то видео на видеохостинге Youtube и вы решили поделиться ими со своими посетителями или друзьями, но не знаете, как вставить это видео с youtube.
Как вставить видео с YouTube на блог — видеоурок инструкция
Для некоторых людей, обычных и более профессиональных блогеров, вставка видео с YouTube является довольно сложный процесс. В то же время и на самом деле это сделать легко и просто, к тому же, для WordPress я дам вам отличный плагин, который вообще делает вставку видео на свой блог делается просто детским занятием.
В видео я покажу вам то, пошаговую инструкцию как вставить видео с YouTube на блог на CMS WordPress, Livejornal, Liveinternet, Blogger.
Плагин называется Smart YouTube PRO. Ссылка на скачивание — http://wordpress.org/extend/plugins/smart-youtube/
Подписывайтесь на мой канал, мне будет интереснее публиковать свои видео материалы.
Присылайте свои вопросы мне, за них вы получите подарок, а я тему для видео или статьи. Мне важны ваши вопросы! Слать вопросы сюда — http://zarabotokwmz.ru/zadaj-vopros-poluchi-podarok
Дальше читайте почти то же самое в виде статьи.
Сразу под окном с видеороликом есть небольшой ряд кнопок. Вам нужно нажать на кнопку “Отправить”.
Шаг 1, нажимаем на отправить
Эту ссылку, которая сразу выделена синим, вы можете скопировать и отправить кому-то по почте или просто сообщить каким-либо образом, но вы хотите вставить его на свой сайт. Нажимайте на кнопку под надписью “Встроить”.
Шаг 2, нажимаем на встроить
Если вы знаете, какого разрешения вам нужно видео, то выбирайте стандартное или даже персонализированное. Здесь же вы можете поставить галочку напротив “Использовать старый код встраивания”. Если его не ставить, то код, который вам даст сервис, будет иметь вставку во фрейме, а это не всегда работает, но вы можете вставить и его, попробовав тем самым на сайте. Но, часто такой код не работает.
Шаг 3, выбираем размер и копируем код
Если вы не знаете, какого размера вам нужно видео, то выбирайте самое маленькое, а потом уже его можно будет заменить в любой момент. Выбирайте нужный вариант кода и копируйте его.
По просьбе моих любимых посетителей обновил картинку с параметрами вставки
- Шаг четвёртый.
Вот и сама вставка кода. А раз это код, то и вставлять его нужно в код.
Как вставить видео с Youtube на блог работающий на WordPress
Вам нужно нажать на кнопку “HTML” сразу под полем, куда вносится заголовок. А в основное поле уже вставляете полученный на youtube.com код с видео. Посмотреть, что у вас получилось можно после того, как нажмёте на кнопку “Визуально”.
Вставляем видео с youtube на блог работающий на wordpress
Как вставить видео с Youtube на блог на сервисе LiveJournal.com
Здесь тоже самое, что и на обычном самостоятельном блоге. Выбирать нужно тоже кнопку “HTML” рядом с полем ввода заголовка. Вставили и тут же можно посмотреть результат после нажатия на кнопку рядом “Визуальный редактор”.
Вставляем видео с youtube на блог на сервисе LiveJournal.com
Как вставить видео с Youtube на блог на сервисе Blogger.com
Опять тоже самое. Вам нужно найти поле, в которое можно вставлять html код видеоролика. Тут кнопки расположены наоборот, в отличие от двух предыдущих. Вам нужно нажать на кнопку “Изменить код”, а посмотреть результат можно нажав на кнопку “Создать”.
Вставляем видео с youtube на блог на сервисе Blogger.com
Вот что у вас должно получиться:
Вот такие простые шаги требуется совершить для того, чтобы вставить видео с youtube на блог на любом сервисе.
Как вставить видео с Youtube на свой сайт?
 Youtube – специальный сайт, на котором хранятся много видеоматериалов. Эти видеоматериалы можно смотреть на Ютубе, а можно переносить в другие места, для того, чтобы показать их своим друзьям, или просто читателям своего сайта. Часто люди берут видео с Youtube и вставляют на свои блоги, сайты. Даже сайт в контакте был оборудован так, что стало можно в него добавлять видео с разных видеохостингов, в том числе и с Ютуба.
Youtube – специальный сайт, на котором хранятся много видеоматериалов. Эти видеоматериалы можно смотреть на Ютубе, а можно переносить в другие места, для того, чтобы показать их своим друзьям, или просто читателям своего сайта. Часто люди берут видео с Youtube и вставляют на свои блоги, сайты. Даже сайт в контакте был оборудован так, что стало можно в него добавлять видео с разных видеохостингов, в том числе и с Ютуба.
Как вставить видео с Youtube на свой сайт, блог?
Для того, чтобы вставлять видео с ютуба, нужно перейти непосредственно на Ютуб и открыть страницу с видео, которое мы хотим разместить на своем сайте.
Нам нужно получить Html-код от видео с Ютуба, который мы потом разместим на своем сайте, и после этого размещения видео с Youtube будет фигурировать на странице нашего сайта. Получить Html-код видео с Youtube можно двумя путями.
1 Способ: Если не хотите сильно заморачиваться и вас устраивает размер стандартного окошка видео плеера Ютуба, то нужно на этом видео плеере нажать на правую кнопку мыши. В результате выскочат некоторые надписи. Из них нужно выбрать следующую надпись – Копировать Html-код. На нее нужно нажать, и таким образом вы получили Html-код видео с ютуба, который разместите на своем сайте.
2 Способ: Рекомендуется использовать, когда вы хотите еще задать для видео плеера Ютуба определенные размеры. То есть тогда, когда у вас, к примеру, когда стандартное видео с Ютуба выходит за границы блога (выходит за рамки страницы) и когда вам нужно уменьшить размеры видеоплеера Ютуба, чтобы оно показывалось на страницах корректно и не нарушало дизайн. Для этого под видео на Youtube нужно найти кнопку – Поделиться. После найти другую кнопку ниже – Сгенерировать html-код , и нажать на нее. После появятся новые разделы, в которых можно будет задать размеры видео с Ютуба – вы можете выбрать предложенные размеры — 425 × 349 , 480 × 390 и другие, либо задать персональные размеры ширины и высоты видео плеера с Youtube, который вы разместите на своем сайте. И после выбора размера скопировать Html-код видео, который представлен вам в отдельном окошке.
Чтобы видео с Ютуба появилось на вашем сайте не забудьте на соответствующей странице разместить Html- код видео.
Все очень просто и у вас обязательно получиться вставить видео с Ютуба на сайт.
Как разместить ссылки с YouTube-видео на ваш сайт
Допустим, вы хотите расширить клиентскую базу интернет-магазина за счёт видео о товарах или услугах. Когда потенциальный заказчик переходит по ссылке с видео в ваш интернет-магазин, это очень удобно. Как это сделать?
Вам поможет эта статья и видео. Рекомендую поставить на максимальное качество и развернуть во весь экран.
Этапы большого пути
Давайте сразу оговорим, что вы уже:
- создали собственный канал на YouTube;
- подтвердили его;
- у него положительная репутация;
- вошли в аккаунт на YouTube.
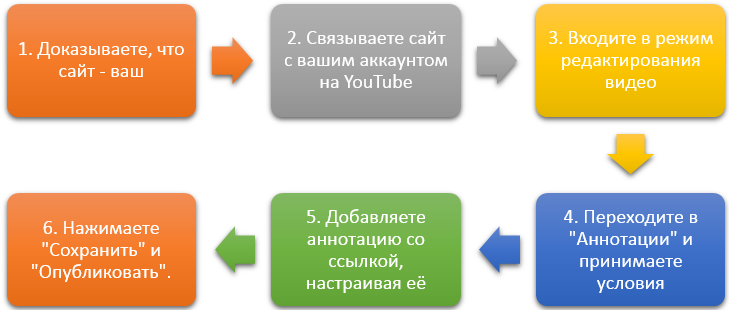
Вы смогли это сделать? Тогда двигаемся дальше. В общих чертах весь путь выглядит следующим образом:
- доказываете, что сайт «принадлежит» вам;
- связываете его с аккаунтом на YouTube;
- входите в режим редактирования видео;
- выбираете вкладку «Аннотации» и принимаете условия использования;
- добавляете аннотацию со ссылкой;
- сохраняете результат и опубликовываете видео.

Давайте рассмотрим каждый шаг подробнее.
1. Подтверждаете, что сайт — ваш
Для этого переходите в раздел «Инструменты для веб-мастеров». В нём вас попросят:
- указать адрес вашего сайта;
- скачать html-файл и разместить его на сервере сайта;
- перейти по специальной ссылке;
- нажать кнопку «Подтвердить».

На этом этапе вам понадобится помощь администратора сайта.
2. Связываете сайт с YouTube-аккаунтом
Переходите на страницу «Дополнительно» и выбираете подраздел «Связанный веб-сайт».

Вписываете адрес сайта. После нажимаете на кнопки «Добавить» и «Сохранить». Вы связали сайт и аккаунт.
3. Входите в режим настройки видео
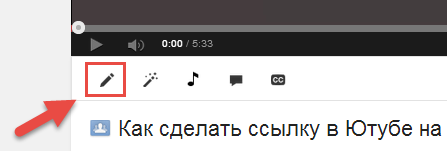
Входите в режим редактирования видео. Для этого слева под видео кликаете на значок карандаша.

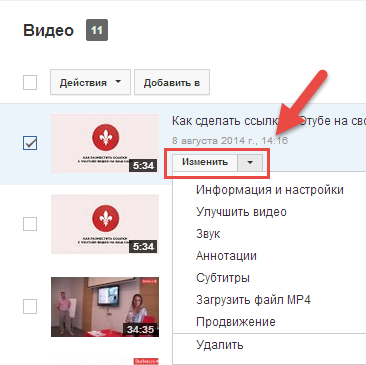
То же самое можно выполнить через менеджер видео. Нажмите стрелку вниз справа от кнопки «Изменить» рядом с нужным видео.

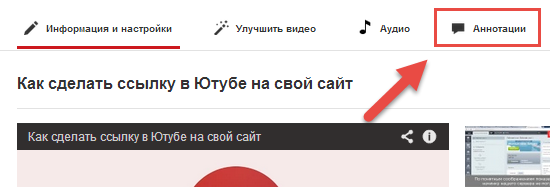
4. Переходите на вкладку «Аннотации»
Переходите на вкладку «Аннотации». Сама вкладка находится справа над видео. Выбираете пункт «Выноска».

Если вы создаёте внешнюю ссылку 1-й раз, то увидите над видео узкий баннер с сообщением: «Используйте в своем аккаунте аннотации с внешними ссылками». Нажимаете кнопку «Включить» и принимаете условия использования.
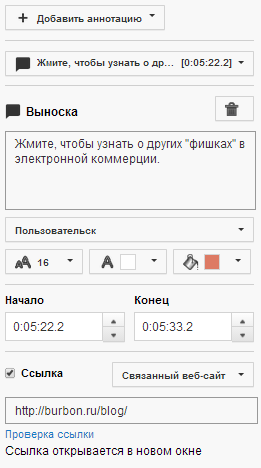
5. Добавляете аннотацию со ссылкой
Вы настраиваете различные параметры:
- текст ссылки;
- размер шрифта;
- цвет букв;
- цвет фона;
- расположение выноски;
- время её появления и исчезновения;
- адрес сайта.

6. Нажимаете «Сохранить» и «Опубликовать»
Эти кнопки находятся в правом верхнем углу экрана.

Поздравляем! Вы разместили ссылку на сайт.
P.S. Спасибо Роману Горькову за тему материала. Хотите узнать о том, что интересует вас больше всего? Пишите о своих пожеланиях на почту [email protected] или звоните по телефону +79202503003
Как вставить видео на сайт Joomla, с youtube (ютуба), или с другого сайта

От автора: приветствую Вас уважаемые читатели. Контент в формате видео, очень популярен и встречается практически на каждом третьем сайте в интернете, так как наиболее легко воспринимается пользователями. Поэтому в данной статье мы с Вами поговорим о том, как вставить видео на сайт Joomla.
Стандартный функционал Joomla хоть и предоставляет инструменты по решению большинства типовых задач в сайтостроении, но вот, что касается добавления видео материалов на страницы будущего сайта, здесь все достаточно скудно и ограниченно. Таким образом, как правило, в CMS Joomla вставка видео контента реализуется с использованием дополнительных расширений. Поэтому, в данной статье, мы с Вами рассмотрим наиболее популярный плагин, по добавлению видео материалов на сайт Joomla, под названием AllVideos.
Но перед тем я, все же хотел бы показать Вам, как в Joomla вставить видео с ютуба – ручным способом, используя стандартные средства. Итак, для начала переходим на сайт YouTube, и выбираем необходимое видео.

Непосредственно под плеером, Вы увидите вкладку HTML-код, на которой представлен готовый код, для размещения текущего видео. Таким образом, данный код достаточно скопировать и добавить в необходимое место Вашего сайта.

Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоДалее переходим в панель администратора Joomla, и используя менеджер плагинов открываем страницу настроек плагина визуального текстового редактора TinyMCE.

Данный редактор поставляется в стандартном функционале CMS и используется в качестве редактора содержимого материалов по умолчанию. При этом, для безопасности в его настройках приведен список запрещенных тегов, которые нельзя использовать для форматирования контента. Один из таких тегов iframe, который как раз необходим для добавления видео. А значит в параметре “Запрещённые теги”, просто удаляем данный тег и сохраняем изменения.

При этом обратите внимание, что данная манипуляция снижает безопасность Вашего сайта, особенно если доступ к страницам, использующим данный редактор, открыт для других пользователей.
После этого переходим в менеджер материалов, выбираем интересующий материал, отключаем визуальный редактор и добавляем ранее скопированный код, вставки видео.

После, включив визуальный редактор, Вы увидите добавленное видео, которое так же будет отображаться в пользовательской части сайта.

Теперь Вы знаете как добавить видео на сайт Joomla, но, как Вы заметили, данный способ очень неудобен, и к тому же снижает безопасность сайта. Поэтому давайте установим плагин AllVideos.

Кликая по ссылке “Download”, официальной страницы расширений Joomla, Вас перенаправят на сайт разработчика данного расширения, где в самом низу главной страницы Вы найдете ссылку, для скачивания архива.

После скачивания, устанавливаем плагин стандартным способом, используя менеджер расширений. Далее, используя менеджер плагинов, активируем только что установленное расширение. При, этом плагин обладает достаточно большим количеством настроек:
Select template – выбор шаблона.

Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоLocal Video Folder – папка для хранения видеофайлов.
Default width (inpx) for videos – ширина плеера в пикселях.
Default height (in px) for videos – высота плеера впикселях.
Flash/MP4/WebM/OGG Theora video player transparency – прозрачностьплеера
Flash/MP4/WebM/OGG Theora video player background color – цветфона.
Display JW Playercontrols – отображение элементов управления плеера.

Помимо, видео плагин AllVideos, так же воспроизводит и аудио материалы, то есть в его функционале предусмотрен аудиоплеер, для которого предусмотрена отдельная группа настроек.
Теперь давайте рассмотрим,как вставить видео в joomla с youtube при помощи AllVideos. Для начала необходимо узнать идентификатор необходимого видео, поэтому опять же возвращаемся на Youtube.

Для каждого загруженного видео генерируется уникальный идентификатор, который отображается в адресной строке при просмотре. Копируем данный идентификатор и открываем материал Joomla в котором необходимо отобразить видео. Далее в текстовую область добавляем следующий код:
{youtube}aCqc2eRj5pE{/youtube}
{youtube}aCqc2eRj5pE{/youtube} |
Где, aCqc2eRj5pE идентификатор отображаемого видео.

Помимо этого плагин AllVideos, может отображать содержимое видео файлов, которые сохранены в определенной папке Вашего сайта, а так же видео, которое располагается на других сайтах. Общий синтаксис для отображения видео следующий:
{formatORprovider}filenameORvideoID|width|height|autoplay {/formatORprovider}
{formatORprovider}filenameORvideoID|width|height|autoplay {/formatORprovider} |
Где formatORprovider – формат видео или специальный тег для конкретного сервиса хранения видео, filenameORvideoID– имя отображаемого файла или его идентификатор, width – ширина видео, height – высота видео, autoplay– автовоспроизведение.
Полный список доступных форматов и поддерживаемых сервисов приведен на странице документации.
Более подробная информация по работе с плагином AllVideos рассмотрена в курсе Joomla-Мастер. На этом вопрос как разместить видео на сайте joomla для Вас исчерпан. Всего Вам доброго и удачного кодирования!!!

Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видео
Joomla-Ученик
12 фишек без которых Вы не создадите полноценный сайт на Joomla!
Смотреть