Как загрузить одновременно несколько фотографий в ленту Facebook
Полезные приложения » Facebook
Обновлено: 28.05.2020, автор — Илья
Илья – главный редактор сайта softdroid.net. Является автором нескольких сотен руководств и статей по настройке Android. Около 15 лет занимается ремонтом техники и решением технических проблем iOS и Android. Имел дело практически со всеми более-менее популярными марками мобильных смартфонов и планшетов Samsung, HTC, Xiaomi и др. Для тестирования используется iPhone 12 и Samsung Galaxy S21 с последней версией прошивки.
Информация об авторе
Казалось бы, простая задача – загрузить в Facebook несколько фотографий. Но если это нужно сделать для одного статусного апдейта, дело усложняется. Сделать это можно, причем двумя методами – через создание фотоальбома или без него. Мы рассмотрим, как это сделать через браузер на ПК либо через мобильное приложение Facebook.
Используем веб-браузер Chrome для постинга фотографий в Facebook
Подойдет любой современный браузер, установленный в вашей системе, будь то Chrome, Opera или Firefox (если Facebook открывается корректно, значит, для публикации этот браузер можно использовать).
- Нажмите на кнопку «Фото / Видео» в поле “Создать публикацию” до или после ввода статуса, но перед тем, как нажать на кнопку «Опубликовать» .
- Перейдите в нужную папку на компьютере.
- Выберите изображения / фото. Чтобы выбрать несколько файлов, удерживайте клавишу «Shift» или « Ctrl» на ПК. Убедитесь, что все необходимые изображения выделены.
- Нажмите на кнопку “Открыть”.
- После того, как вы нажмете на кнопку « Открыть» , появится окно обновления статуса Facebook с эскизами выбранных изображений.
- Если необходимо, напишите сообщение в окне “Создать публикацию”, если хотите как-то прокомментировать публикуемые фотографии.
- Чтобы добавить больше фотографий к сообщению, нажмите на квадратик к со знаком плюс.
- Наведите курсор мыши на миниатюру, чтобы удалить или отредактировать фотографию перед публикацией.
- Доступны также другие параметры: отметить друзей, добавить стикеры и прочие. Используйте их по мере необходимости
- Когда публикация будет готова, нажмите на кнопку Отправить.

Примечание. В новостной ленте ваших друзей отобразятся только 5 изображений. Пользователи увидят число со знаком плюс, указывающее, что есть дополнительные фотографии для просмотра.
Создание альбома с изображениями
Есть другой способ публикации серии изображений в ленте Фейсбука – через создание альбомов. Вкратце – вы создаете пустой альбом, добавляете в него фотографии, затем ссылка на альбом появляется в вашей хронике, доступной публично. По ней ваши подписчики смогут получить доступ к контенту альбома – всем опубликованным фото.
Итак, для того чтобы создать альбом в Facrbook и опубликовать на него ссылку:
- Перейдите на главную страницу в своем аккаунте, нажав на логотип Facebook.
- Перейдите в раздел «Фото» вверху страницы.
- Нажмите на кнопку “Создать альбом”.
- Откроется диалог с выбором файлов. Используя клавиши Ctrl или Shift, выделите изображения, которые необходимо поместить в фотоальбом.

- Убедитесь, что выбрали все элементы. Нажмите на кнопку “Открыть”.
- На экране с эскизами изображений можно использовать дополнительные опции – указать геотеги и заполнить описание.
- При необходимости, можно загрузить в альбом еще несколько фотографий, нажав на значок квадрата с плюсиком.
- Опубликуйте альбом, нажав на кнопку Опубликовать.
- Ссылка на альбом с фотографиями появится на таймлайне вашего профиля.
- Если нужно скрыть публикацию, используйте опцию Скрыть из хроники в меню альбома, нажав на кнопку с тремя точками.
Публикация фотоальбома в Facebook через мобильное приложение
Если для просмотра соцсетей вы используете мобильные приложения, через Facebook вы можете поделиться серией фотографий с вашими друзьями. Этот способ не менее удобен чем описанные выше. Причем для iOS и Андроид способ не отличается.
Для того, чтобы запостить несколько фотографий в Facebook:
- Откройте мобильное приложение Facebook на устройстве
- Перейдите на главную страницу профиля и нажмите на ссылку Фото.

- Нажмите на кнопку Создать новый альбом.
- В открывшемся диалоге выберите фотографии, которые необходимо опубликовать.
- После этого, нажмите на кнопку Готово и ознакомьтесь с эскизами в окне предварительного просмотра.
- При необходимости, добавьте к фото описание и геотеги.
- Назовите альбом, добавьте значок +, если нужно добавить дополнительные изображения.
- Проверьте данные и нажмите кнопку Опубликовать.
- Ссылка на фотографии появится на таймлайне вашего профиля и, соответственно, у ваших подписчиков и друзей на странице обновлений.
Пожалуйста, оцените статью:
Илья – главный редактор сайта softdroid.net. Является автором нескольких сотен руководств и статей по настройке Android. Около 15 лет занимается ремонтом техники и решением технических проблем iOS и Android. Имел дело практически со всеми более-менее популярными марками мобильных смартфонов и планшетов Samsung, HTC, Xiaomi и др. Для тестирования используется iPhone 12 и Samsung Galaxy S21 с последней версией прошивки.
Для тестирования используется iPhone 12 и Samsung Galaxy S21 с последней версией прошивки.
Не нашли ответ на свой вопрос? Возможно, вы найдете решение проблемы на нашем канале в Youtube! Здесь мы собрали небольшие, но эффективные инструкции. Смотрите и подписывайтесь на наш youtube-канал!
Смотреть на Youtube
↑ Вернуться в начало ↑
Кликабельные картинки для Facebook | Умные чат-боты на Dialogflow
Итак, у вас есть сайт, на который вы хотите привлекать трафик из Facebook. Дальнейшие действия очевидны: создал пост, добавил в «тело» поста URL и все. Кто нажмет на ссылку — перейдет на сайт.
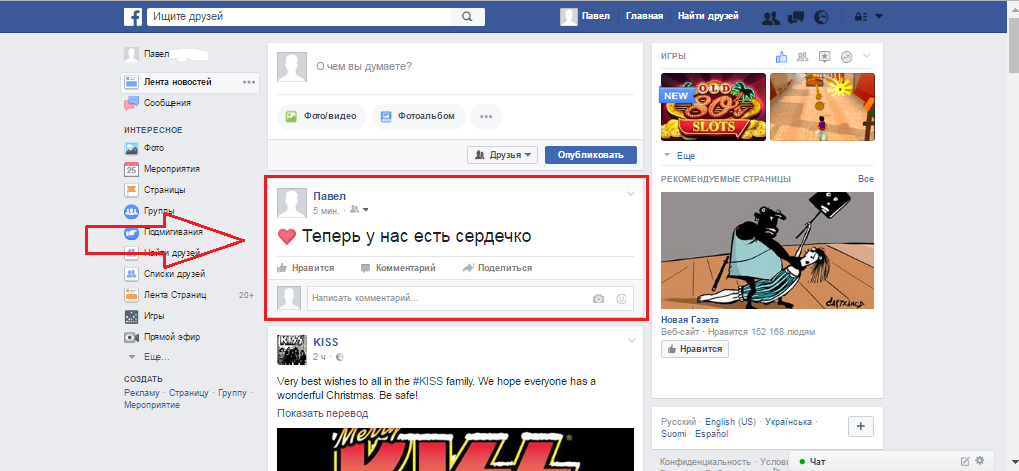
Давайте посмотрим на такой пост ближе. Я взял первый попавшийся пост из своей ленты новостей.
Все, что ниже сопроводительного текста — кликабельно (картинки, заголовок, описание). Клик на любой элемент приведет пользователя на сайт.
Да, этот подход прекрасно работает для новостного сайта с большим количеством меняющегося контента. Или если у вас есть достаточно технических знаний, чтобы самостоятельно менять мета-теги на своем сайте, подменяя картинки и создавая новые заголовки на одну и ту же страницу.
Сейчас объясню.
Предположим, у вас есть посадочная «продающая» страница (сайт), адрес которой не меняется. Вы один раз создали ее, прописали URL, например http://мой_сайт.com/регистрация и все. Как эту страницу публиковать в Facebook? Хорошо, если вы правильно все настроили на стороне сайта и Facebook сам «подхватил» картинку, распознал заголовок и в итоге у вас получилась красивая публикация по типу того, что на скрине выше. А если нужно поменять картинку? Или заголовок. Что вы будете делать? Сколько месяцев подряд вы будете публиковать ссылку с одной и той же картинкой и прочими атрибутами?
А что если простую картинку сделать кликабельной? Как на html-странице. Загрузил картинку, поставил ссылку на свой сайт и разместил в Facebook. К сожалению, «из коробки» Facebook такое делать не умеет. Но есть сторонние сервисы, которые легко справятся с задачей.
FB Redirect представляет собой простейший сервис, с помощью которого создается кликабельная картинка, которую вы уже можете распространять внутри Facebook как угодно.
Алгоритм работы сервиса предельно прост:
- Загружаем заранее подготовленную картинку. Для лучшего отображения я бы рекомендовал использовать размеры 1200×628 и формат JPG.
- Добавляем заголовок.
- Вводим URL, на который будет переадресовываться пользователь при клике по картинке.
- Нажимаем на кнопку “сохранить” и получаем новую ссылку для Facebook.
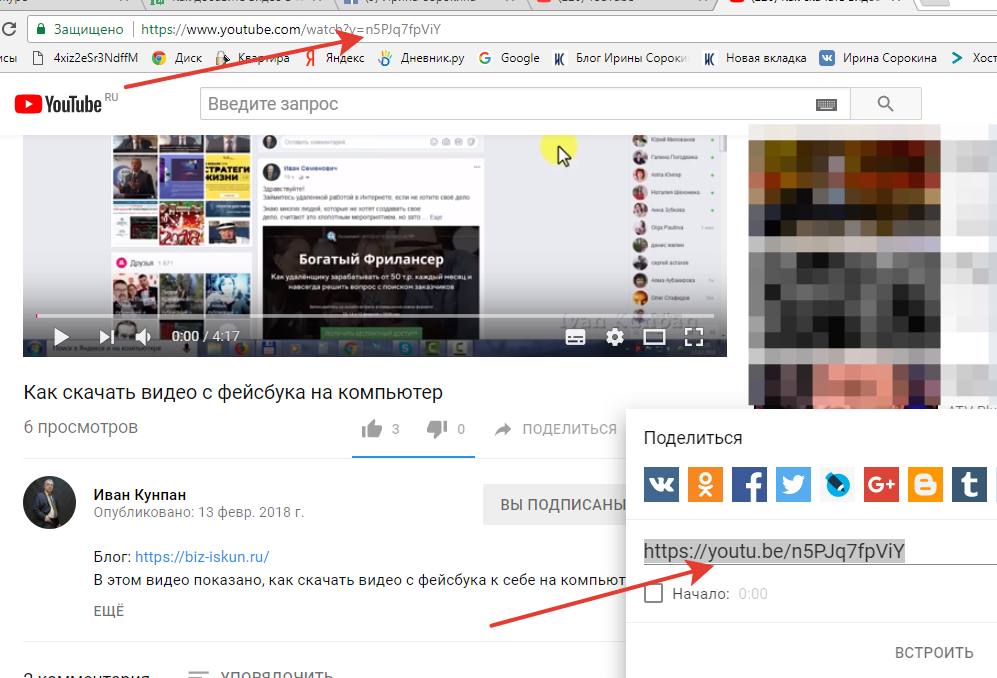
“Прямая ссылка” — это то, что нам нужно. Теперь смело публикуем эту ссылку в Facebook и получаем пост примерно такого вида:
Картинка получается кликабельной и будет вести на нужный нам URL. Добавляем информативный сопроводительный текст к посту и можно запускать рекламу или собирать органический трафик.
Итого, вы можете с легкостью создавать такие посты с разными картинками. Без ограничений. Например, на один и тот же URL вы можете сделать несколько разных кликабельных картинок, чтобы не надоедать своим подписчикам в ленте новостей.
Зарегистрироваться и опробовать сервис в работе вы можете по ссылке. Стоимость всего-навсего $7/мес. Количество картинок не ограничено. По запросу можем даже привязать к вашему домену (стоимость будет выше).
Стоимость всего-навсего $7/мес. Количество картинок не ограничено. По запросу можем даже привязать к вашему домену (стоимость будет выше).
Если возникнут вопросы и пожелания — пишите в комментариях.
Для желающих смотреть видео, прилагаю видео-версию с YouTube
Как встроить фотоальбом Facebook в веб-сайт Novi
Рекомендации и практические рекомендации по встраиванию альбома (или поста) из Facebook в ваш веб-сайт Novi.
Novi AMS дает вам возможность встраивать фреймы в ваш контент. Одним из самых популярных встраиваний, которые используют клиенты, является фотоальбом Facebook. Вы можете сделать это одним из двух способов, в зависимости от того, дает ли Facebook возможность встраивания или нет.
Если Facebook дает вам возможность встроить свой фотоальбом:
Иногда Facebook дает вам возможность встроить свой фотоальбом или публикацию. Если это так, выполните следующие действия:
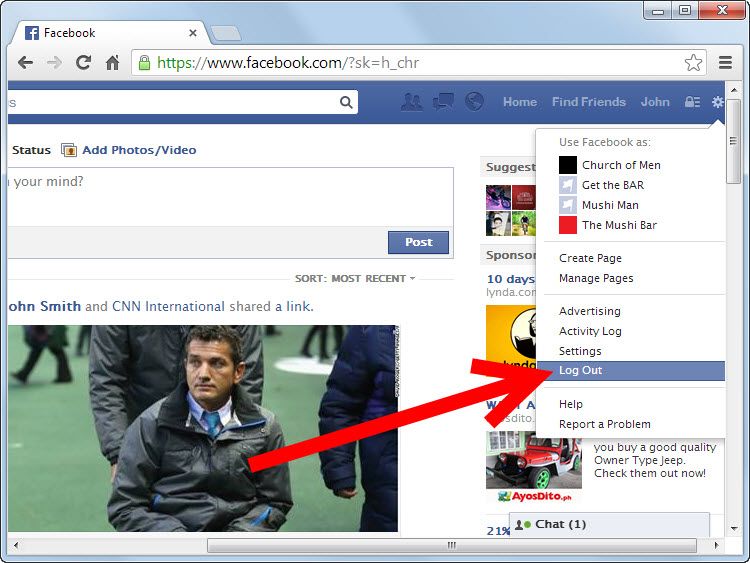
Нажмите на стрелку в правом верхнем углу вашего сообщения, и в раскрывающемся списке вы увидите параметр «Встроить» (см.
 ниже).
ниже).Щелкните Встроить. Теперь вы увидите код.
Скопируйте этот код и вставьте его в исходный код в Novi. (Инструменты > Исходный код)
Нажмите OK.
Сохраните страницу и готово!
Если Facebook не дает вам возможность встроить свой фотоальбом:
В некоторых сообщениях Facebook не предоставит вам эту возможность встраивания. Скорее всего, это связано с тем, что люди отмечены на фотографиях. Даже если альбом является общедоступным, если есть люди, отмеченные на фотографиях с определенными настройками конфиденциальности, Facebook может не предложить вам ссылку для встраивания. Если это произойдет, используйте этот подход:
Перейдите в свой фотоальбом на Facebook. (Перейдите на свою страницу > щелкните фотографии в боковом меню > щелкните свой альбом)
В адресной строке скопируйте цифры в конце URL-адреса.
Вставьте эти числа в отмеченную часть кода ниже.

Скопируйте этот код и вставьте его в исходный код в Novi. (Инструменты > Исходный код)
Нажмите OK.
Сохраните страницу и готово!
Код:
Почему моя вставка «выпадает» из области содержимого статической страницы?
Иногда вам Встраивание Facebook будет отображаться больше, чем область контента, потому что iframe «выше», чем div, в который вы вводите свой контент. Поскольку iframe не является традиционным «контентом», таким как текст и фотографии, div не расширяется автоматически, чтобы соответствовать размеру. исправить это, вам нужно будет увеличить длину вашего div с кодом ниже.0003
Введите этот код в исходный код перед всем остальным:
После всего остального введите:
Где я могу разместить iframe Facebook?
Хорошее эмпирическое правило заключается в том, что встраивание фотоальбома Facebook всегда будет лучше всего выглядеть на обычной статической странице или странице события, потому что там достаточно места для всего альбома. На данный момент эти iframe не адаптируются, то есть они не уменьшаются в зависимости от размера экрана или до размера контейнера, в котором они находятся.
На данный момент эти iframe не адаптируются, то есть они не уменьшаются в зависимости от размера экрана или до размера контейнера, в котором они находятся.
При этом мы не рекомендуем пытаться добавлять iframe в одну из областей редактируемого содержимого на главной странице или в любом другом месте сайта с фиксированным размером. Альбом может частично обрезаться или исчезнуть на мобильном телефоне из-за неотзывчивости.
Как встроить альбом Facebook на свой веб-сайт (простой способ)
Хотите научиться легко вставлять альбомы Facebook на свой веб-сайт?
Размещение фотографий Facebook на вашем сайте — отличный способ продемонстрировать ваш лучший визуальный контент и привлечь посетителей.
Но ручное встраивание альбомов Facebook может оказаться сложным, если вы не являетесь экспертом. Вам придется обрабатывать много сложного кода.
В этой статье мы покажем вам, как встроить альбом Facebook на свой веб-сайт всего за несколько простых шагов — никакого программирования.
Прежде чем мы начнем, давайте рассмотрим преимущества добавления вашего альбома Facebook на ваш веб-сайт.
Или вы можете щелкнуть здесь, чтобы перейти к руководству о том, как это легко сделать.
Зачем вставлять фотоальбомы Facebook на свой сайт?
В наши дни визуальный контент очень важен, особенно на платформах цифрового маркетинга, таких как Facebook, где к большинству сообщений прикреплены изображения или видеоролики Facebook.
Но знаете ли вы, что когда люди слышат информацию, они помнят только около 10% ее через 3 дня?
Когда часть информации имеет релевантное изображение, люди помнят 65% ее даже через 3 дня! Это также одна из причин, по которой посты в Facebook с изображениями вызывают на больше откликов , чем посты без фото.
Таким образом, резервное копирование ваших сообщений в блоге с соответствующим визуальным контентом — один из лучших способов гарантировать, что ваше сообщение останется в памяти людей.
А если вы свяжете свои фотографии со своей страницей в Facebook, а не просто покажете снимок экрана, посетителям вашего сайта будет легко следить за вами в режиме реального времени для будущих обновлений.
Владельцы бизнеса и блоггеры размещают фотогалерею Facebook на своих сайтах, потому что она может:
- Улучшить внешний вид вашего сайта с помощью привлекательных изображений
- Увеличивает вовлеченность вашей страницы Facebook за счет перекрестного продвижения ее для целевого трафика
- Повышает интерес к вашему бизнесу и продуктам, которые вы предлагаете
- Удерживает людей на вашем сайте дольше, чтобы улучшить SEO доказательство и поощрение лояльности клиентов
Когда вы встраиваете альбом Facebook на свой веб-сайт, вы облегчаете взаимодействие потенциальных клиентов с вашим брендом и дольше запоминаете вас.
В сочетании это увеличивает шансы на конверсию клиентов.
Способы встраивания альбомов Facebook на ваш веб-сайт
Существует 3 основных способа отображения фотографий Facebook на вашем веб-сайте:
- Поделитесь альбомом в качестве новой публикации на Facebook, а затем вставьте код для вставки на свой веб-сайт.

- Создайте код вставки альбома Facebook со стороннего веб-сайта, чтобы вставить его на свой веб-сайт.
- Используйте плагин WordPress, чтобы подключить свою учетную запись Facebook и встроить свои альбомы в несколько кликов.
Первые 2 метода встраивания альбомов Facebook довольно сложны. Они предполагают использование нескольких веб-страниц и требуют, чтобы вы вставляли фрагменты кода непосредственно на свой веб-сайт.
А если вы используете Facebook iFrames, поисковые системы не распознают встроенный контент, поэтому вы теряете очки SEO.
Кроме того, вам также необходимо вручную отредактировать код, если вы хотите настроить внешний вид своих фотоальбомов Facebook. Таким образом, ваши фотоальбомы могут противоречить дизайну вашего сайта.
Более того, если вы столкнетесь с проблемой при получении кодов или изменении фрагментов кода, для решения ваших проблем доступна ограниченная поддержка.
Но если вы используете плагин WordPress для встраивания альбома Facebook на свой веб-сайт, у вас не будет этих проблем .
Вместо этого вы можете…
- Отображение ваших альбомов Facebook в потрясающих альбомах фотогалереи без необходимости кодирования
- Контролируйте, как ваши альбомы выглядят и работают на вашем веб-сайте
- Настройте информацию, отображаемую в ваших фотоальбомах
- Поощряйте людей следить за вашей страницей Facebook с помощью кнопок призыва к действию
- Отображайте несколько альбомов Facebook в разных областях вашего сайта
- Получите доступ к помощи и поддержке от экспертов WordPress
Использование плагина WordPress для встраивания фотографии альбом на веб-сайте дает вам гораздо больше контроля над тем, как вы отображаете свои фотографии.
Ниже мы поговорим о том, как легко шаг за шагом отображать фотографии из Facebook, даже если вы полный новичок в WordPress.
Самый простой способ добавить альбом Facebook на ваш веб-сайт WordPress
В этом уроке мы будем использовать плагин Facebook Feed Pro от Smash Balloon.
Facebook Feed Pro позволяет беспрепятственно добавлять содержимое Facebook на ваш веб-сайт, не требуя каких-либо технических работ, чтобы он выглядел великолепно.
Вы можете встраивать любой тип контента Facebook на свой сайт WordPress и отображать его где угодно, включая обзоры Facebook, календари событий, галереи Facebook, видео и многое другое.
А с помощью мощного редактора живых лент вы можете легко настроить все части своей ленты Facebook всего за несколько простых кликов — не нужно использовать HTML, CSS, iFrame, Javascript или какой-либо другой код.
Кроме того, с расширением «Альбом Facebook» вы можете вставлять фотоальбомы на свой веб-сайт в потрясающие медиагалереи Facebook.
Имея это в виду, давайте углубимся в настройку ваших альбомов Facebook в WordPress с помощью плагина Facebook Feed Pro.
Шаг 1. Загрузите и установите Facebook Feed Pro
Чтобы встроить альбом Facebook на веб-сайт, сначала возьмите свою копию Facebook Feed Pro. Получив плагин, просто установите и активируйте его на своем сайте.
Получив плагин, просто установите и активируйте его на своем сайте.
Хотите узнать, как это сделать? Вы можете ознакомиться с этим пошаговым руководством по установке плагина WordPress.
После этого вы можете получить расширение альбома для плагина. Как и раньше, просто установите и активируйте его на своем сайте.
Шаг 2. Создайте ленту альбомов Facebook
Теперь, когда вы установили и активировали плагин, вы можете перейти к Facebook Feed » Меню All Feeds на панели инструментов .
На этой новой странице просто нажмите кнопку Добавить новый вверху.
Как только вы это сделаете, пришло время выбрать тип канала из всех доступных вариантов.
Здесь есть 9 различных типов каналов с поддержкой фотографий, видео, событий, обзоров, отдельных альбомов и многого другого.
Здесь вы можете выбрать один из двух типов каналов альбомов.
- Альбомы: Показать все альбомы со своей страницы Facebook или группы.

- Отдельный альбом: Показать ленту, содержащую все изображения из одного альбома Facebook.
В этом уроке мы будем использовать тип канала альбомов .
Как только вы выберете для себя лучший вариант, вы можете перейти к следующему шагу и подключить свою ленту к Facebook.
Шаг 3. Подключите свою страницу или группу Facebook к ленте
Теперь, когда вы создали ленту альбомов Facebook, пришло время подключить ее к Facebook. В зависимости от типа фида у вас есть 2 способа сделать это.
Подключиться к ленте альбомов Facebook
Чтобы начать, вы можете просто выбрать Альбом из всех типов лент и нажать Далее.
После этого вам нужно будет выбрать источник для вашего альбома Facebook. Это может быть страница Facebook или группа, где хранится альбом.
Чтобы добавить источник, сначала нажмите Добавить новый .
Теперь вы увидите всплывающее окно, в котором вы можете выбрать между Page или Group для вашего источника. Просто выберите тот, который вы хотите, а затем нажмите на Подключить .
Просто выберите тот, который вы хотите, а затем нажмите на Подключить .
После этого пришло время предоставить доступ только для чтения к плагину, чтобы он мог показывать ваш альбом Facebook.
А поскольку он запрашивает доступ только для чтения, Facebook Feed Pro не может ничего изменить на вашем сайте.
Теперь просто выберите страницу, которую хотите использовать в качестве источника, и нажмите Далее.
После этого просто нажмите Готово , чтобы завершить предоставление доступа.
Теперь вы вернетесь на свой сайт. Здесь вы, наконец, можете добавить свой новый источник, нажав на Доп.
При этом вы можете просто нажать Далее и перейти к настройке ленты вашего альбома Facebook, перейдя к шагу 4 ниже.
Подключение к ленте одного альбома
Хотите вместо этого встроить один альбом Facebook? Facebook Feed Pro также может помочь вам в этом.
Сначала перейдите в меню Facebook Feed » All Feeds на панели инструментов и нажмите кнопку Add New , чтобы создать новый канал.
На следующей странице просто выберите Отдельный альбом , а затем нажмите Далее.
Теперь вы можете нажать Добавить новый , чтобы добавить новый источник для вашего альбома Facebook.
В этом новом всплывающем окне просто выберите страницу или группу и нажмите Подключиться.
После того, как вы закончите, вы увидите новое всплывающее окно, в котором вы можете выбрать страницы или группы для подключения. Просто выберите те, которые вы предпочитаете, и нажмите Далее.
Теперь нажмите Готово , чтобы закончить здесь и вернуться на свой сайт.
На своем сайте вы можете нажать Добавить , чтобы использовать этот источник для ленты ваших альбомов Facebook.
Наконец, вы можете выбрать источник и нажать Далее .
Теперь вы можете выбрать альбом Facebook для вставки на свой веб-сайт. Для этого откройте альбом Facebook в своем веб-браузере.
Затем вы можете просто скопировать URL-адрес из адресной строки.
Теперь вернитесь на свой веб-сайт и вставьте URL-адрес в поле 9.0113 URL-адрес альбома или поле ID . Наконец, нажмите Далее .
Шаг 4. Настройте ленту своих альбомов Facebook
Теперь вы можете увидеть редактор живых лент, где вы можете проявить творческий подход к настройке вашей ленты Facebook.
Слева вы можете увидеть все параметры настройки, а справа — предварительный просмотр вашего альбома на Facebook.
С помощью параметров настройки вы можете свободно устанавливать тип ленты, макет, цветовую схему, дизайн заголовка, дизайн поста и многое другое.
Для начала сначала выберите параметр Макет ленты .
Здесь вы можете выбрать один из 4 различных макетов для ленты вашего альбома Facebook: Список, Сетка, Каменная кладка, и Карусель .
Макет списка будет отображать ваши альбомы Facebook один за другим простым способом.
Хотите показать много альбомов одновременно? Что ж, опция grid может помочь вам отобразить все ваши сообщения в Facebook в аккуратных строках и столбцах.
Если вы выберете макет masonry , ваши альбомы Facebook сохранят свои первоначальные пропорции.
Здесь вы также можете выбрать макет карусели Facebook. С ним ваш контент будет отображаться в виде красивого слайд-шоу карусели .
Выбрав нужный макет, нажмите кнопку Сохранить .
Теперь, чтобы вернуться к основным параметрам настройки, нажмите кнопку Настроить вверху.
Теперь из доступных вариантов выберите Цветовая схема.
Здесь вы можете изменить цвета ленты своего альбома на Facebook, выбрав один из 4 вариантов.
- Наследовать от темы: Скопируйте цветовую схему вашей темы
- Светлая: Сделайте более яркий вид с помощью светлых цветов
- Темный: Выберите более темный вид для своей ленты вручную 1 11111 добавить все цвета для вашей ленты
Вы можете просто выбрать предпочтительный вариант из этих 4, чтобы завершить цветовую схему ленты вашего альбома Facebook.
После выбора предпочтительной цветовой схемы нажмите кнопку Сохранить .
Затем вы можете приступить к настройке остальной части канала. С помощью этих параметров просто установите стиль заголовка, макет публикации, размер ленты, поля и многое другое.
И после того, как вы закончите настраивать ленту фотоальбома Facebook, вы можете просто нажать Сохранить .
Шаг 5. Вставьте ленту своих альбомов Facebook
Наконец, теперь вы можете добавить новую ленту на свой веб-сайт. На самом деле есть 2 способа встроить ленты фотоальбомов Facebook.
Встроить ленту фотоальбома Facebook на страницу
Чтобы начать, нажмите кнопку Встроить в правом верхнем углу.
Откроется новое всплывающее окно, в котором вы сможете выбрать место для своей ленты альбомов Facebook. Просто выберите здесь Добавить на страницу и продолжайте.
Плагин теперь покажет вам все ваши доступные страницы. Чтобы продолжить, выберите тот, где вы хотите ленту альбомов Facebook, а затем нажмите Добавить .
После этого плагин отправит вас на эту страницу, чтобы вы могли встроить ленту своего альбома Facebook.
На этой странице вы можете щелкнуть маленький значок плюс (+) вверху и выбрать виджет Custom Facebook Feed .
Просто нажмите кнопку Опубликовать в правом верхнем углу, и вы успешно добавили ленту альбомов Facebook на свой сайт.
Теперь вы можете открыть свой сайт и проверить его!
Теперь ваши посетители могут щелкнуть любой из фотоальбомов Facebook, чтобы увидеть ваши изображения в красивом лайтбоксе.
Затем вы также можете встроить ленту в виде виджета фотогалереи Facebook на свой веб-сайт.
Вставьте ленту фотоальбома Facebook на боковую панель или в нижний колонтитул
Вы также можете встроить фотогалерею в боковую панель или нижний колонтитул своего веб-сайта в качестве виджета Facebook.
Во-первых, вам нужно открыть редактор прямой трансляции.
Чтобы сделать это, вы можете перейти в меню Facebook Feed с панели управления WordPress.
Теперь вы сможете увидеть список всех ваших каналов Facebook. Просто нажмите на ленту альбомов Facebook, которую вы хотите встроить.
В редакторе прямой трансляции щелкните значок Вставить кнопку вверху.
Из предложенных здесь вариантов выберите Добавить в виджет .
Чтобы встроить фотогалерею в боковую панель или нижний колонтитул веб-сайта, Facebook Feed Pro теперь отправит вас на страницу
Здесь нажмите Боковая панель , чтобы добавить виджет фотоальбома Facebook.
Чтобы вместо этого использовать нижний колонтитул WordPress, щелкните здесь панель нижнего колонтитула.
В этом уроке мы будем использовать боковую панель.
Затем нажмите на значок плюса (+) и выберите виджет Custom Facebook Feed .
Наконец, вы добавили свой фотоальбом Facebook на боковую панель сайта.
Вы можете открыть свой сайт, чтобы проверить, как теперь выглядит виджет вашего фотоальбома Facebook.
Вот оно!
Теперь вы знаете, как встроить альбом Facebook на свой веб-сайт. С плагином Facebook Feed Pro все, что нужно, — это несколько простых кликов.
Показывая каналы социальных сетей с соответствующими фотографиями Facebook, вы можете легко начать и развивать свой бизнес.

