Поиск и замена текста и выбор нескольких точек вставки — Visual Studio (Windows)
- Статья
- Чтение занимает 6 мин
Область применения:Visual StudioVisual Studio для Mac Visual Studio Code
С помощью элементов управления Поиск и замена (CTRL+F или CTRL+H) и Поиск и замена в файлах (CTRL+SHIFT+F или CTRL+SHIFT+H) можно найти и заменить текст в редакторе Visual Studio. Вы можете найти и заменить только несколько экземпляров текста с помощью выбора нескольких точек вставки.
Совет
Если необходимо переименовать символы кода, такие как имена переменных или методов, то вместо поиска и замены лучше выполнить рефакторинг. Рефакторинг обладает интеллектуальными возможностями и может распознавать области, в то время как функция поиска и замены слепо заменяет все вхождения.
Возможность поиска и замены доступна в редакторе, в некоторых других текстовых окнах (например, в результатах поиска), в окнах конструкторов (например, в конструкторе XAML и в конструкторе Windows Forms) и в окнах инструментов.
В качестве области поиска можно задать текущий документ, текущее решение или пользовательский набор папок. Вы также можете указать набор расширений имен файлов для поиска по нескольким файлам. Синтаксис поиска можно настроить с помощью регулярных выражений .NET.
Совет
Поле Найти/команда доступно как элемент управления панели инструментов, но оно не отображается по умолчанию. Чтобы отобразить поле Найти/команда, выберите на стандартной панели инструментов команду Добавить или удалить кнопки и щелкнув Найти.
Элемент управления «Поиск и замена»
- Нажмите CTRL+F для быстрого поиска строки в текущем файле.
- Нажмите CTRL+H для быстрого поиска и замены строки в текущем файле.
Элемент управления Поиск и замена отображается в правом верхнем углу окна редактора кода. Он немедленно выделяет все вхождения заданной поисковой строки в текущем документе. Вы можете переходить от одного вхождения к другому, нажав кнопку Найти далее или Найти предыдущий на элементе управления поиска.
Перейти к параметрам замены можно, нажав кнопку рядом с текстовым полем
Чтобы изменить цвет выделения совпадений, в меню Сервис последовательно выберите Параметры, затем Среда, а затем Шрифты и цвета. В списке Показать параметры для выберите Текстовый редактор, а затем в списке Отображение элементов выберите Выделение найденных совпадений.
В списке Показать параметры для выберите Текстовый редактор, а затем в списке Отображение элементов выберите Выделение найденных совпадений.
Окна инструмента поиска
Элемент управления Найти можно использовать в текстовых окнах и окнах кода, таких как окна вывода и результатов поиска, выбрав Правка>Поиск и замена (или нажав клавиши CTRL+F).
Версия элемента управления Найти также доступна в некоторых окнах инструментов. Например, можно фильтровать список элементов управления в окне панели элементов путем ввода текста в поле поиска. Другие окна инструментов, для которых поддерживается поиск содержимого, включают обозреватель решений, окно Свойства и Team Explorer.
Поиск и замена в файлах
- Нажмите CTRL+SHIFT+F для быстрого поиска строки в нескольких файлах.

- Нажмите CTRL+SHIFT+H для быстрого поиска и замены строки в нескольких файлах.
Функции Найти/Заменить в файлах аналогичны функциям элемента управления Поиск и замена за исключением того, что можно определить область поиска. Вы можете выполнить поиск не только в текущем открытом файле в редакторе, но также во всех открытых документах, всем решении, текущем проекте и выбранном наборе папок. Также можно выполнять поиск по расширению имени файла. Чтобы перейти к диалоговому окну поиска и замены в файлах, выберите Поиск и замена в меню Правка (или нажмите клавиши CTRL+SHIFT+F).
Более подробные сведения см. на страницах Найти в файлах и Заменить в файлах.
Более подробные сведения см. на страницах Найти в файлах и Заменить в файлах.
Важно!
Если вы используете Visual Studio 2019версии 16. 6 или более ранней, диалоговое окно поиска и замены может не выглядеть, как показано здесь. Перейдите на версию этой страницы для Visual Studio 2017, чтобы получить правильное описание.
6 или более ранней, диалоговое окно поиска и замены может не выглядеть, как показано здесь. Перейдите на версию этой страницы для Visual Studio 2017, чтобы получить правильное описание.
Результаты поиска
При выборе варианта Найти все откроется окно Результаты поиска со списком найденных совпадений. При выборе результата в списке отображается связанный файл и выделяется искомый текст. Если файл не открыт для редактирования, он открывается на вкладке предварительного просмотра в правой части набора вкладок. Для поиска в списке Результаты поиска можно использовать элемент управления Найти.
Создание пользовательских наборов папок поиска
Область поиска можно определить, нажав кнопку Выбор папок поиска (она выглядит как … ) рядом с полем Поиск в. В диалоговом окне Выбор папок поиска можно указать набор папок для поиска и сохранить спецификацию для дальнейшего использования.
Совет
Если к вашему компьютеру подключен диск удаленного компьютера, можно указать папки для поиска на удаленном компьютере.
Создание пользовательских наборов компонентов
В качестве области поиска можно определить наборы компонентов, нажав кнопку Изменить настраиваемый набор компонентов рядом с полем Поиск в. Можно указать установленные компоненты .NET и COM, проекты Visual Studio, включенные в решение, а также любые сборки или библиотеки типов (DLL, TLB, OLB, EXE или OCX). Для поиска ссылок выберите поле Искать по ссылкам.
Выбор нескольких точек вставки
Примечание
Этот раздел относится к Visual Studio в Windows. Информацию о Visual Studio для Mac см. в статье Выбор блока.
Используйте выбор нескольких точек вставки, чтобы внести одинаковые изменения в несколько мест одновременно. Например, вы можете вставить одинаковый текст или изменить существующий текст в нескольких местах одновременно.
В Visual Studio 2022 мы улучшили возможности копирования и вставки с использованием нескольких курсоров. В прошлом при установке нескольких курсоров и копировании в них нескольких строк у каждого курсора происходила вставка всего содержимого буфера обмена. Теперь же, если скопировать и вставить определенное число строк ровно для такого же числа курсоров, каждая строка будет копироваться под соответствующий ей курсор отдельно.
Чтобы использовать несколько курсоров,нажмите клавишиALT+SHIFT+ или ALT+SHIFT+. Затем используйтеклавишиCTRL+SHIFT+, чтобы развернуть выделенные фрагменты. После этого нажмите клавиши CTRL+C, чтобы скопировать текст из нескольких фрагментов. Нажмите ALT+SHIFT+щелчок мышью, чтобы создать несколько точек вставки в каждой строке, где вы хотите их установить. Наконец, нажмите CTRL+V, чтобы вставить каждую из строк под собственный курсор.
Наконец, нажмите CTRL+V, чтобы вставить каждую из строк под собственный курсор.
Кроме того, вы можете использовать клавиши ALT+SHIFT+СТРЕЛКА ВВЕРХ (или СТРЕЛКА ВНИЗ) либо ALT+SHIFT+перетаскивание мышью для выделения фрагментов с применением множества курсоров. Ранее эти действия создавали прямоугольный блок выделения. Теперь выделенный блок преобразуется в строки с несколькими курсорами. Этот метод проще и быстрее, чем вставлять отдельные курсоры, точно щелкая мышью в разных местах.
Совет
Если же при расширении фрагмента с несколькими курсорами с помощью ALT+SHIFT+клавиша со стрелкой и ALT+SHIFT+перетаскивание мышью вы хотите оставить выделение блоками, перейдите в раздел Сервис>Параметры>Текстовый редактор>Дополнительно и выберите Использовать выделение блоками.
Команды
Следующие сочетания клавиш предназначены для действий, относящихся к выбору нескольких точек вставки.
| Клавиша | Действие | Команда |
|---|---|---|
| ALT+SHIFT+. | Использование нескольких точек вставки | Edit.InsertNextMatchingCaret |
| CTRL+SHIFT+клавиша со стрелкой | Расширение выделенных фрагментов | Edit.SizeControlUp, Edit.SizeControlDown, Edit.SizeControlRight, Edit.SizeControlLeft |
| ALT+SHIFT+клавиша со стрелкой вверх (или клавиша со стрелкой вниз) | Выбор нескольких точек вставки | Edit.LineUpExtendColumn, Edit.LineDownExtendColumn |
Вы также можете получить доступ к выбору с несколькими курсорами в строке меню, выбрав команду «Изменить>несколько курсоров «, а затем выбрав нужное действие.
На следующем снимке экрана -0000 выбран в трех местах. Если пользователь нажмет Удалить, все три фрагмента будут удалены:
Чтобы выбрать несколько точек вставки, щелкните фрагмент текста или выберите его любым способом, а затем выберите текст в каждом дополнительном расположении, нажав CTRL
Совет
Если вы выбрали ALT как клавишу-модификатор для команды «Перейти к определению» по щелчку мыши в меню Сервис>Параметры>Текстовый редактор>Общие, функция выбора нескольких точек вставки недоступна. Дополнительные сведения см. в диалоговом окне «Параметры»: «Текстовый редактор» или> «Общие».
Команды
Используйте следующие клавиши и действия для выбора нескольких точек вставки:
| Клавиша | Действие |
|---|---|
| CTRL+ALT + щелчок | Добавить дополнительную точку вставки |
| CTRL+ALT + двойной щелчок | Добавить дополнительное выделенное слово |
| CTRL+ALT + щелчок + перетаскивание | Добавить дополнительный выделенный фрагмент |
SHIFT+ALT+. | Добавить следующий совпадающий текст как выделенный фрагмент |
| SHIFT+ALT+; | Выделить все совпадающие фрагменты текста |
| SHIFT+ALT+, | Удалить последний выделенный фрагмент |
| SHIFT+ALT+/ | Пропустить следующий совпадающий фрагмент |
| ALT + щелчок | Добавить выделенное поле |
| ESC или щелчок | Отменить выбор всех элементов |
Некоторые команды также доступны в меню Изменить в разделе Несколько точек вставки:
См. также раздел
- Использование регулярных выражений в Visual Studio
- Рефакторинг кода в Visual Studio
- Выбор блока (Visual Studio для Mac)
Введение в Chrome DevTools.
 Панель Elements — Блог HTML Academy
Панель Elements — Блог HTML AcademyВ каждый браузер встроены инструменты разработчика — они позволяют быстро отловить и исправить ошибки в разметке или в коде. С их помощью можно узнать, как построилось DOM-дерево, какие теги и атрибуты есть на странице, почему не подгрузились шрифты и многое другое.
В этом цикле статей мы разберём базовые возможности Chrome DevTools, но их будет вполне достаточно для начала обучения.
Как открыть инструменты разработчика
macOS — Ctrl+Cmd+I
Windows — F12
Linux — Ctrl+Shift+I
Настройки DevTools
Тема интерфейса
Можно настроить инструменты разработчика и изменить их внешний вид — например, выбрать тёмное оформление интерфейса.
Горячие клавиши
В настройках есть список горячих клавиш — советуем с ними ознакомиться, знание этих комбинаций очень ускорит работу.
Расположение панелей
В правом верхнем углу находится кнопка, которая отвечает за расположение панелей. DevTools может находиться снизу, слева, справа, а ещё мы можем открепить отладчик и работать с ним в отдельном окне.
DevTools может находиться снизу, слева, справа, а ещё мы можем открепить отладчик и работать с ним в отдельном окне.
Вкладка Elements
С её помощью можно отслеживать элементы и их свойства на странице, можно редактировать стили и проверять вёрстку на переполнение. Как это делать? Давайте разбираться.
Как получить информацию об элементе
Есть три способа получить информацию о любом элементе на странице — выбирайте самый удобный для себя.
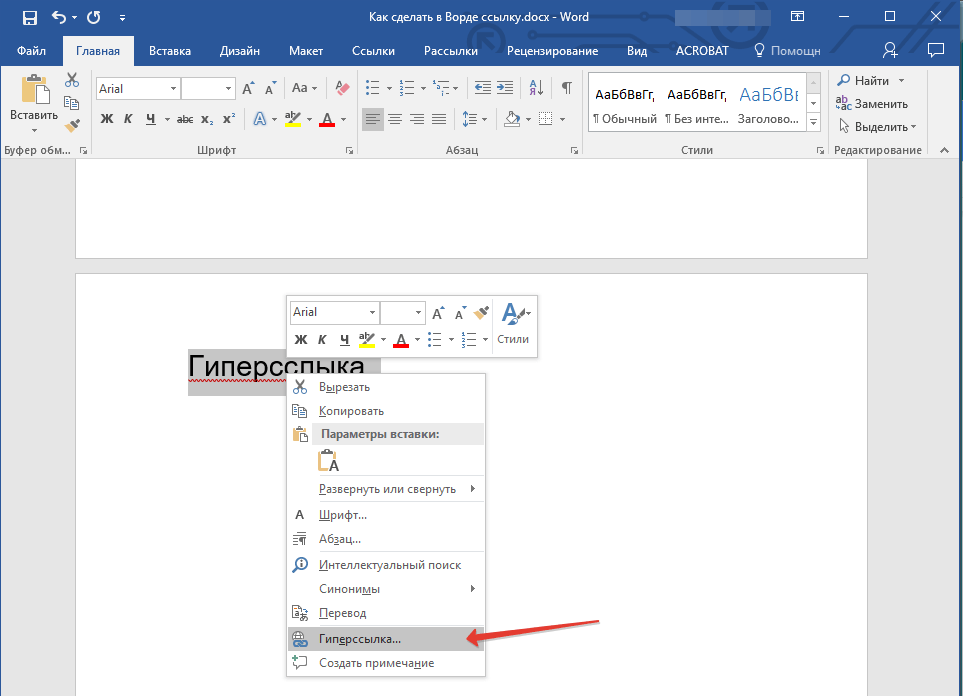
Через инспектор. Способ удобен, если вы точно видите элемент и можете кликнуть по нему правой кнопкой мыши. Выберите Inspect или «Посмотреть код». Заодно сразу откроется панель разработчика.
Поиск по элементам. При показанном отладчике нажимаем Ctrl+F, и внизу появится окно поиска по тегу, атрибуту, классу или текстовому содержимому элемента.
Введём, например, класс header, и увидим все подходящие элементы:
Визуальный поиск. При открытом отладчике открываем режим визуального поиска, находим нужный элемент и кликаем по нему.
Как внести изменения в элемент на странице
Если вы хотите отредактировать атрибут, класс или текст элемента, сделайте двойной щелчок в нужной точке и вносите изменения.
Чтобы переместиться вперёд, нажмите Tab, назад — Shift+Tab, а чтобы скрыть элемент, нажмите H.
Как изменить разметку страницы
Любители мыши кликают правой кнопкой на элемент и выбирают Edit as HTML, а фанаты клавиатуры нажимают F2. Результат сразу отображается на экране.
Проверка вёрстки на переполнение
Мы верстали, редактировали, а как проверить, что вёрстка не развалится, если количество элементов изменится? Сделаем тесты на переполнение.
Проверка на переполнение текстом. Есть два способа:
- Находим элемент, делаем двойной клик и добавляем текст. Проще всего скопировать содержимое и вставить его несколько раз.
- Открываем вкладку Console, вставляем команду
document.body.contentEditable = true, нажимаем Enter. Теперь можно редактировать любой текстовый элемент на странице напрямую. Естественно, исправленный текст останется до перезагрузки страницы и никак не повлияет на сайт.
Теперь можно редактировать любой текстовый элемент на странице напрямую. Естественно, исправленный текст останется до перезагрузки страницы и никак не повлияет на сайт.
На что обращать внимание? При добавлении текста элементы должны растягиваться по вертикали, текст не должен вылезать за поля элемента, выпадать или обрезаться.
Переполнение потоковыми блоками. Находим родителя, в котором лежат нужные элементы и редактируем разметку, добавляем несколько блоков, применяем изменения и смотрим результат.
Сетка при переполнении не должна ломаться, а логика потока должна сохраняться.
Просмотр и тестовое редактирование стилей
Информация о стилях находится на вкладке Styles. Справа выводятся стили, указанные разработчиком, а справа от каждого стиля — файл и строка, где они прописаны.
На скриншоте выше — стили браузера, применяемые к элементу. Они могут отличаться в зависимости от выбранного браузера. А здесь находятся унаследованные стили.
Блок с метриками (на скриншоте) на самом деле находится в самом низу — нужно проскроллить список до конца.
Меняем стили прямо в браузере
Любое правило можно отредактировать, а размеры элементов менять прямо в блоке с метрикой. Например, переопределим значение размера шрифта, и результат сразу появится на экране.
Напишем правило с ошибкой. Правило не применится, потому что его не существует. Оно зачёркнуто, а слева появляется иконка с предупреждением.
А ещё мы можем разворачивать сокращённое правило, кликнув на стрелку. Например, так можно развернуть правило для border-style.
Слева у всех элементов есть чекбокс для включения и выключения стилей.
Данные о цвете
У элементов со свойством color легко меняется цвет — для этого нужно воспользоваться пипеткой. Можно выбрать любой цвет из интерфейса или указать цвет в RGBA или HSL.
Это далеко не все возможности Chrome DevTools, но рассказ обо всём сразу займёт не один час. Подпишитесь на рассылку, чтобы не пропустить следующие выпуски.
Подпишитесь на рассылку, чтобы не пропустить следующие выпуски.
Следующая часть
- Введение в Chrome DevTools. Console, Sources, Network
Как искать текст в любом мобильном браузере
Автор Сайкат Басу
В то время как текстовый поиск на веб-странице удобен для настольных компьютеров, он немного более «незаметен» для мобильных устройств.
В то время как текстовый поиск на веб-странице удобен на настольном компьютере, он немного более «незаметен» на мобильном устройстве.
На рабочем столе вам просто нужно нажать Ctrl + F или перейти в меню и нажать Найти , а затем ввести ключевое слово в поле. Но мобильные операционные системы отличаются от своих настольных аналогов двумя ключевыми моментами: отсутствием места в интерфейсе и отсутствием клавиатуры.
Это вынуждает их закапывать некоторые объекты с глаз долой. Функция поиска (или, в данном случае, Поиск на этой странице ) — одна из тех, которые спрятаны.
Функция поиска (или, в данном случае, Поиск на этой странице ) — одна из тех, которые спрятаны.
Chrome (Android и iOS)
Метод одинаков для мобильных устройств Android и iOS. Откройте любую веб-страницу. Щелкните значок Дополнительные параметры (три вертикальные точки в правом верхнем углу). Выберите в меню пункт Найти на странице .
Введите слова для поиска в поле, которое открывается вверху вместе с клавиатурой. Браузер выделяет каждую находку на странице, где появляются ключевые слова. Коснитесь значка стрелки в поле поиска, чтобы перейти к каждому выделенному слову.
Сафари (только iOS)
В Safari вам нужно голову ниже , а не вверх.
Откройте любую веб-страницу. Коснитесь значка Поделиться (квадрат со стрелкой вверх) в нижней части экрана. Проведите серию отображаемых значков. Вы увидите значок увеличительного стекла, который представляет функцию «Найти на странице ».
Выберите значок и введите ключевые слова для поиска, которые появляются в поле. Браузер Safari перенесет вас к первому вхождению слова на странице. Используйте стрелки рядом с панелью поиска, чтобы найти каждое вхождение слова на странице.
В других браузерах почти то же самое
Вы будете удивлены, узнав, что многие не знают об этом простом совете для браузера. Я думаю, что многие люди не используют поле «Найти», потому что прокрутка веб-страницы происходит быстрее на маленьком экране мобильного телефона, но попробуйте выполнить поиск по длинной статье на этом самом экране, и вы начнете ценить эту функцию гораздо больше.
Используете ли вы текстовый поиск на веб-странице на экране мобильного телефона? Или вы находите, что прокручивание вверх и вниз намного быстрее?
Подписывайтесь на нашу новостную рассылку
Связанные темы
- Android
- Айфон
- Браузер Safari
- Веб-поиск
- Гугл Хром
- Короткий
- Мобильный просмотр
Об авторе
Сайкат Басу — заместитель главного редактора по Интернету, Windows и производительности. После удаления грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, чтобы помогать другим улучшать свои навыки рассказывания историй. Он ищет недостающую оксфордскую запятую и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и продуктивности успокаивают его душу.
После удаления грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, чтобы помогать другим улучшать свои навыки рассказывания историй. Он ищет недостающую оксфордскую запятую и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и продуктивности успокаивают его душу.
Как легко искать текст на странице в Firefox
Интернет вещейТоп-5 ИТ-трендов 2022 года, которые вы должны помнить
Хотя 2022 год скоро закончится, в технологической отрасли все еще сохраняется множество ИТ-тенденций. Вот 5 новых ИТ-тенденций, о которых вы должны знать, прежде чем прыгнуть в 2023 год.
Кларенс Рейнольдс
Опубликовано: Изменено: Читать далее Посмотреть все видео Искусственный интеллектГенеральный директор Plainsight рассказывает, как они использовали возможности искусственного интеллекта.
ИИ внедряется в ряде отраслей для улучшения операций, расширения линейки продуктов и увеличения доходов. Кларенс Рейнольдс из TechRepublic встречается с Карлосом Анчиа, соучредителем и генеральным директором Plainsight, чтобы обсудить, как клиенты Plainsight добиваются успеха, используя возможности компьютерного зрения. Интересуетесь искусственным интеллектом?
Кларенс Рейнольдс
Опубликовано: Изменено: Читать далее Посмотреть все видео Корпоративное программное обеспечениеТоп 5 поставщиков программного обеспечения ERP для развития вашего бизнеса
Если вы хотите, чтобы заинтересованные стороны приняли внедрение ERP, важно вооружиться информацией о преимуществах, которые помогут вам сделать правильный выбор. Вот 5 лучших поставщиков ERP.
Кларенс Рейнольдс
Опубликовано: Изменено: Читать далее Посмотреть все видео ОблакоОблачные провайдеры не единственные, кто отвечает за защиту данных
Перед лицом растущих киберугроз перед облачными провайдерами стоит задача поддерживать устойчивость, согласованность и достоверность данных в облаке. Кларенс Рейнольдс из TechRepublic беседует с Чаддом Кенни, вице-президентом по продукту в Clumio, чтобы узнать больше об этой ответственности.
Кларенс Рейнольдс из TechRepublic беседует с Чаддом Кенни, вице-президентом по продукту в Clumio, чтобы узнать больше об этой ответственности.
Кларенс Рейнольдс
Опубликовано: Изменено: Читать далее Посмотреть все видео Большие данныеГенеральный директор Qlik Майк Капоне предлагает информацию о последних тенденциях в области анализа данных.
В аналитике данных происходит глобальный сдвиг, поскольку предприятия ищут способы стать быстрее и умнее. Кларенс Рейнольдс встречается с Майком Капоне, генеральным директором Olik, чтобы получить из первых рук информацию о том, как отрасль развивается с управлением данными.
Кларенс Рейнольдс
Опубликовано: Изменено: Читать далее Посмотреть все видео Изображение: Маккензи Берк ЯблокоApple Far Out Recap: новейшее оборудование, программное обеспечение и многое другое от Apple
Apple только что завершила осеннее мероприятие 2022 года Far Out, на котором были представлены новые анонсы линейки Apple, включая iPhone 14, Apple Watch Ultra, AirPods Pro 2 и многое другое. Кларенс Рейнольдс из TechRepublic беседует с Тамарой Скотт и Каити Нортон, чтобы обсудить событие и технологию, которая скоро будет выпущена.