разрабатываем идеальный внутренний поиск для E-commerce — Маркетинг на vc.ru
5655 просмотров
Главная задача поисковой строки — быстро привести клиентов к тому, что они ищут. Поэтому важно, чтобы пользоваться ею было просто и удобно. Именно UX/UI Design решает такие вопросы. Сегодня рассмотрим, что же такое UX и UI: в чем разница и что их объединяет. Расскажем, как улучшить пользовательский опыт и пользовательский интерфейс страницы поисковой выдачи.
Дизайн имеет значение
Дизайн — это не то, как предмет выглядит, а то, как он работает.
Стив Джобс
Если дизайн удобен пользователям — совершить целевое действие будет легче. Так, в 1954 году Пол Моррис Фиттс открыл закон, который позволяет определять оптимальные размеры, зоны нажатия и расположение элементов интерфейса в соответствии с простотой их использования. Из главных тезисов исследований Фиттса можно выделить, что:
- чем больше цель (кликабельный элемент интерфейса) — тем проще и быстрее можно ее достигнуть;
 Проще говоря — не стоит делать объекты на сайте огромными, так как это не принесет значительного улучшения. Поскольку закон Фиттса — это двоичный логарифм, который является строго возрастающим или строго убывающим.
Проще говоря — не стоит делать объекты на сайте огромными, так как это не принесет значительного улучшения. Поскольку закон Фиттса — это двоичный логарифм, который является строго возрастающим или строго убывающим.
С момента открытия закона прошло уже более 60 лет, но он все еще активно применяется в проектировании и дизайне интерфейсов. Крупнейшие компании применяют эти закономерности, например, Amazon увеличил ширину окна поиска и поместил его ближе к адресной строке. В результате после ввода адреса веб-сайта и перехода на Amazon.com люди могут мгновенно попасть и в окно его поиска.
Поиск на Amazon
Ecommerce гигант подошел ответственно к разработке функционала строки, создал не просто отдел, а учредил свою компанию A9, нацеленную на производство технологий для поиска. A9 создали в 2003 году как независимую компанию со штаб-квартирой в Пало-Альто, Калифорния. Компания на протяжении 16 лет занималась развитием поиска на сайтах Amazon.
Создаем идеальную строку поиска
В процессе проектирования поиска рекомендуем учитывать внешний вид, расположение и функциональность. Все эти аспекты работают вместе, чтобы сформировать более понятный и эффективный пользовательский опыт. В частности UX и UI окна поиска помогают сэкономить время посетителя и помогают ему попасть туда, куда нужно, с наименьшими затратами времени.
UX и UI — понятия разные, но раздельное их существование представить сложно. Отличный продукт всегда начинается с пользовательского опыта, за которым неотрывно следуют и его визуальные характеристики.
User Experience или UX (пользовательский опыт) — это ощущения пользователя, возникающие при взаимодействии с продуктом, сервисом или услугой. UX отвечает не только за красоту, функциональность и удобство, но и за эмоции пользователя. Цель UX — добиться, чтобы ваш продукт соответствовал коммерческим целям и задачам, доставлял клиентам положительные эмоции при каждом взаимодействии. Тем самым увеличил их лояльность к бренду.
Цель UX — добиться, чтобы ваш продукт соответствовал коммерческим целям и задачам, доставлял клиентам положительные эмоции при каждом взаимодействии. Тем самым увеличил их лояльность к бренду.
User Interface или UI (пользовательский интерфейс) — это способ взаимодействия пользователя с продуктом, сервисом или услугой. UI фокусируется на том, как выглядит интерфейс: меню, поиск, фильтрация на сайте и другие элементы.
1.1. Внешний вид поисковой строки
Окно поиска нуждается в оформлении. Ведь есть ряд вещей, которые могут пойти не так. Например, текст, отображаемый в поле ввода, может быть трудночитаемым, или поле ввода может быть слишком коротким и пользователь не увидит весь текст своего запроса.
Внешний вид поисковой строки — обширное понятие, которое включает в себя большое количество параметров: цвет, размер, кнопка действия, иконка, текстовые подсказки и оформление результатов выдачи.
Подсказка
Рекомендуется включить пример поискового запроса в поле ввода. Он не только подсказывает пользователям, что они могут искать на вашем сайте, но и привлекает их внимание к строке. Но убедитесь, что текст подсказки исчезает, когда строка поиска становится активной.
Он не только подсказывает пользователям, что они могут искать на вашем сайте, но и привлекает их внимание к строке. Но убедитесь, что текст подсказки исчезает, когда строка поиска становится активной.
Подсказка в строке поиска
Призыв к действию
Избегайте создания окна поиска без кнопки действия (CTA). Особенно в том случае, когда результаты выдачи не подтягиваются в real-time или после нажатия клавиши Enter. Поместите четкую кнопку призыва к действию непосредственно справа от строки поиска.
Пример правильного и неправильного оформления кнопки
Иконка
Линза привычно распознается как символ поиска. Пользователи подсознательно ищут её, когда намереваются ввести свой запрос. Этот значок должен быть простым, с небольшим количеством деталей и контрастной интерактивной областью как изображено на примере ниже.
Иконка поиска
Цвет
Поисковая строка на сайте должна быть заметна с первого взгляда — это делает ее более эффективной. Поможет в этом цвет — его можно распознать в первую очередь. Но необходимо учитывать цвет и визуальный контраст строчки по сравнению с остальной частью сайта.
Поможет в этом цвет — его можно распознать в первую очередь. Но необходимо учитывать цвет и визуальный контраст строчки по сравнению с остальной частью сайта.
Поле ввода лучше оставить белым, ведь не секрет, что текст лучше читается именно на этом фоне. А вот границы строки принято выделять ярким цветом, чтобы во время каждого сеанса покупатель легко улавливал ее визуально. Например, AliExpress для быстрого распознавания и взаимодействия выделил панель поиска ярким красным цветом.
Цвет поисковой строки
Размер
Увеличьте размер поля поиска, чтобы текст был полностью виден. Слишком короткая строка не мешает пользователям вводить длинные запросы, но все же плохо влияет на UX. Дело в том, что она препятствует процессу проверки и редактированию текста, поскольку видна лишь его часть.
Оптимальный размер поисковой строки должен вмещать 27-30 символов.
На примере видим, в какой строке места явно недостаточно, чтобы вместить длинный запрос.
Оптимальный размер 27-30 символов
1.2. Внешний вид страницы выдачи
Перейдем к визуализации результатов поиска:
Фото и цены в результатах выдачи
Очень важно, чтобы в результатах выдачи пользователи сразу видели изображение и цену продукции. Поскольку именно эти два элемента помогают клиентам быстрее сориентироваться и перейти на те товары, которые им действительно интересны.
Фото и цены
Количество результатов поиска
Когда клиенты видят количество товаров в выдаче, это помогает им понять, сколько же времени понадобится на их просмотр. На примере ниже видно, что на просмотр 698 записей уйдет немало времени. Это подтолкнет клиента использовать фильтры или уточнить запрос.
Количество товаров в выдаче
Поисковая выдача над разворотом
Термин «разворот» позаимствован веб-дизайнерами у полиграфистов.
Пользователи прокручивают страницы только в том случае, если контент над разворотом является достаточно привлекательным и оправдывает усилия. Поэтому всегда показывайте результаты поиска над разворотом. Все, что находится вверху страницы, попадает в зону внимания юзеров немедленно. Не теряйте выдачу среди прочих элементов страницы, которые к поиску не имеют отношения. Пользователи ожидают увидеть товары сразу после нажатия кнопки “Поиск”, а необходимость работать колесиком мыши — это лишнее действие.
Не стоит опускать карточки товаров под рекламный баннер как на этом примере:
Карточки товаров под рекламным баннером
На следующем скриншоте результаты поиска размещены над разворотом. Пользователь сразу видит релевантные товары и заинтересован прокрутить страницу дальше.
Пользователь сразу видит релевантные товары и заинтересован прокрутить страницу дальше.
Результаты поиска над разворотом
Макет страницы выдачи
Дайте пользователям возможность самостоятельно выбирать, как отображать результаты поиска — списком или блоком. Пример:
Можно выбирать способ отображения
Помните: при разработке макета в виде блоков важно выбрать правильный размер изображений. Изображения должны быть оптимального размера, чтобы было видно товар и при этом отображалось нормальное количество результатов, хотя бы 4 товара в одной строчке.
Если ваши картинки высокого качества и эффективно презентуют продукт, для удобства посетителей вы можете также встроить опцию детализации (лупы), позволив им приблизить любую часть изображения и детально ее рассмотреть. Это особенно важно для мобильных устройств из-за небольшого размера экрана.
Прогресс поиска
В идеале результаты поиска должны отображаться немедленно. Но если по какой-то причине это невозможно, используйте индикатор прогресса выполнения. Это даст возможность визуально информировать пользователей о том, что система работает. Например:
Но если по какой-то причине это невозможно, используйте индикатор прогресса выполнения. Это даст возможность визуально информировать пользователей о том, что система работает. Например:
Индикатор прогреса поиска
Индикатор прогреса поиска
2. Расположение
Второй аспект, который нужно учитывать при разработке формы поиска на сайте — это ее расположение.
Место строки в интерфейсе имеет большое значение. Есть множество вариантов расположения окна поиска, но для улучшения пользовательского опыта — подойдут два. Самым удобным местом для юзеров будет верхний левый или верхний правый угол страницы вашего веб-сайта. Это оптимальное расположение строки продиктовано F-образным шаблоном чтения.
Исследование Eyetracking показывает, что люди читают веб-страницы и экраны телефонов по разным шаблонам, но самым популярным все же остается F-образный. Спустя 11 лет после его открытия он по-прежнему жив и здоров в современном мире. И это доказывает, что UX больше зависит от человеческого поведения, чем от технологий.
И это доказывает, что UX больше зависит от человеческого поведения, чем от технологий.
F-образный шаблон чтения
Панель поиска должна присутствовать на всех страницах вашего веб-сайта. Если пользователи не могут найти контент, который ищут — у них должна быть возможность снова воспользоваться поиском.
3.1. Функциональность строки поиска
Теперь, когда мы разобрались с дизайном и расположением, перейдем к функциональности. В конечном итоге лишь умные функции поиска позволяют пользователям находить то, что они ищут, и максимально улучшают пользовательский опыт. Маркетологам и владельцам интернет-магазинов должно быть обидно, когда на сайте есть отличный контент и популярные товары, но пользователи не могут всего этого найти. Чтобы избежать такого результата, эффективный поиск должен обладать такими функциями:
Сохранять исходный текст в поле ввода
Настройте строку так, чтобы запросы пользователей не исчезали после нажатия кнопки “Поиск”. Если пользователи не найдут то, что ищут с первой попытки, они смогут уточнить свой запрос дополнительными словами. Чтобы им было проще это сделать, оставьте первоначальный запрос видимым в поле поиска как на рисунке ниже. Тогда пользователям не придется повторно вводить его.
Если пользователи не найдут то, что ищут с первой попытки, они смогут уточнить свой запрос дополнительными словами. Чтобы им было проще это сделать, оставьте первоначальный запрос видимым в поле поиска как на рисунке ниже. Тогда пользователям не придется повторно вводить его.
Исходный текст сохранён
Предлагать автоподсказки
Предложите покупателю то, что ему нужно! Функция автоподсказок экономит время пользователя. Так, во время ввода поисковой фразы отображается блок с подсказками:
- автозаполнение или продолжение запроса;
- категории товаров;
- список товаров;
- продвигаемый товар/бренд.
Моментальные автоподсказки
Они помогают ускорить процесс поиска для пользователя и направляют его к действию, которое повысит конверсию на сайте. Особенно этот функционал облегчает жизнь мобильным юзерам вашего ресурса. Кому охота лишний раз попадать в маленькие кнопки виртуальной раскладки? Но помните, что список подсказок не должен быть слишком длинным, чтобы не отвлекать внимание пользователя просмотром ненужных результатов.
Кому охота лишний раз попадать в маленькие кнопки виртуальной раскладки? Но помните, что список подсказок не должен быть слишком длинным, чтобы не отвлекать внимание пользователя просмотром ненужных результатов.
Исправлять ошибки и опечатки
По статистике Multisearch 10-15% пользователей допускают ошибки в запросе, более 50% из них не уточняют поисковой запрос. Они просто покидают сайт в надежде найти нужный товар в другом месте. Поэтому важно, чтобы поиск понимал, что ищет клиент.
Автоматическое исправление ошибок
Понимать синонимы и учитывать морфологию
Чтобы пользователь увидел нужные товары, умный поиск обязан обрабатывать запросы во всех морфологических формах — род, падеж, число, склонение и часть речи. А также понимать контекст запроса и определять слова синонимы. На рисунке внизу поиск учитывает множественную форму синонима к слову мобильный телефон.
Поиск понимает синонимы
Распознавать транслитерацию
Научите строку при выполнении поиска переводить латиницу в кириллицу и наоборот. Когда поиск понимает транслитерацию, то нет разницы, каким алфавитом пользователь вводит запрос, смотрите пример ниже. Эта функция в разы сокращает количество ненайденных результатов.
Когда поиск понимает транслитерацию, то нет разницы, каким алфавитом пользователь вводит запрос, смотрите пример ниже. Эта функция в разы сокращает количество ненайденных результатов.
Транслитерация работает
Хранить историю запросов
Сформулировать, ввести и запомнить запрос — задача не всегда простая для покупателя. При разработке поиска вы должны помнить об основном правиле юзабилити — уважайте усилия пользователей. Ваша строка должна хранить все недавние запросы юзера, чтобы предоставлять эти данные ему при следующем взаимодействии с панелью. Это не только облегчает путь клиента к покупке, но и повышает лояльность к сайту — позитивный опыт хочется повторить.
Отображается история запросов
3.2. Функциональность страницы с результатами
Рассмотрим дальше возможности для улучшения поисковой выдачи:
Предоставлять точные и актуальные результаты
Первая страница результатов — “золотая”. Именно результаты, которые посетители видят на этой странице, формируют окончательное решение посетителя: купить продукт в этом интернет-магазине или посмотреть его в другом. Все зависит от их релевантности. Пользователи очень часто судят о ценности веб-ресурса, основываясь на качестве результатов выдачи. Таким образом, важно правильно расставить приоритеты — все самые релевантные товары должны появиться на первой странице выдачи. Синоним качества поиска — его релевантность. Когда результаты выдачи соответствуют ожиданиям пользователя, значит они релевантны. Но, чтобы сделать из строки настоящий генератор дохода, одной релевантности будет недостаточно. Для этого умный поиск может влиять на порядок ранжирования результатов. То есть строка будет учитывать, какие товары показывать выше, а какие ниже, с учетом важных для Ecommerce признаков. Хороший пример релевантной выдачи на сайте доставки продуктов питания:
Именно результаты, которые посетители видят на этой странице, формируют окончательное решение посетителя: купить продукт в этом интернет-магазине или посмотреть его в другом. Все зависит от их релевантности. Пользователи очень часто судят о ценности веб-ресурса, основываясь на качестве результатов выдачи. Таким образом, важно правильно расставить приоритеты — все самые релевантные товары должны появиться на первой странице выдачи. Синоним качества поиска — его релевантность. Когда результаты выдачи соответствуют ожиданиям пользователя, значит они релевантны. Но, чтобы сделать из строки настоящий генератор дохода, одной релевантности будет недостаточно. Для этого умный поиск может влиять на порядок ранжирования результатов. То есть строка будет учитывать, какие товары показывать выше, а какие ниже, с учетом важных для Ecommerce признаков. Хороший пример релевантной выдачи на сайте доставки продуктов питания:
Релевантная выдача
Предоставлять возможность для сортировки и фильтрации товаров
Сузив результаты поиска, вы облегчите процесс выбора и ускорите покупку. Фильтры и сортировка в этом помогут:
Фильтры и сортировка в этом помогут:
Есть фильтры на странице выдачи
Корзина в результатах поиска
Добавить товар в корзину, минуя страницу с карточкой товара — это очень удобный и полезный функционал. Такая возможность существенно сокращает путь к покупке и экономит время клиентов. Когда посетитель вводит запрос, он сразу же видит подходящие товары вместе с кнопкой “В корзину” как представлено на картинке ниже. Ему не нужно переходить на карточку товара и тратить время, если он уже определился с выбором.
Товар можно сразу добавить в корзину
Правильно наполняйте страницу “Ничего не найдено”
Если по запросу ничего не найдено, важно предоставить посетителям альтернативные варианты товаров. Альтернативы служат своего рода стимулом для дальнейшего изучения сайта. Например:
Страница «ничего не найдено»
Подведем итог
Созданная с учетом описанных нами функций и нюансов панель поиска подарит вашим клиентам положительные эмоции и заставит их возвращаться на ваш сайт снова и снова. Разработка строки своими силами — процесс не быстрый и затратный. Вы можете сэкономить время и бюджет, выбрав готовое решение с широкими функциональными возможностями, которое очень просто устанавливается.
Разработка строки своими силами — процесс не быстрый и затратный. Вы можете сэкономить время и бюджет, выбрав готовое решение с широкими функциональными возможностями, которое очень просто устанавливается.
Поиск по Сайту — Лучший виджет Google поиска для вашего сайта
Сделайте навигацию удобной и быстрой с помощью виджета
Попробовать демо
Изучите все возможности
Почему стоит выбрать поисковой виджет от Elfsight?
Расширяйте возможности пользователей в поиске по сайту до максимума
Поисковый виджет работает на базе Google API
Поиск для сайта показывает только результаты, которые лучше всего соответствуют запросам пользователей.
Результаты выдачи упорядочены и отлично организованы
Поиск по сайту считывает разметку schema.org, благодаря чему информация в поле вывода выглядит более структурировано.
Навигация по сайту теперь станет проще и быстрее
Посетители теперь легко смогут найти нужные товары и статьи, просто введя нужное слово в строку поиска.
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте поисковой виджет для своего сайта абсолютно бесплатно.
Создать виджет
Что делает виджет поиска от Elfsight особенным?
ПОИСК
Лучшие качество и скорость поиска
Помогите пользователям найти то, что они ищут, просто разместив Поисковой виджет от Elfsight на сайте. В поле выдачи появятся только релевантные результаты. Виджет работает быстро и качественно благодаря Google API, который лежит в его основе. Поиск для сайта анализирует структуру страниц, а пользователи получают полную и конкретную информацию о продуктах. Увеличьте продажи, сделайте навигацию по сайту удобнее с помощью поисковой строки от Elfsight.
Виджет работает быстро и качественно благодаря Google API, который лежит в его основе. Поиск для сайта анализирует структуру страниц, а пользователи получают полную и конкретную информацию о продуктах. Увеличьте продажи, сделайте навигацию по сайту удобнее с помощью поисковой строки от Elfsight.
ПОЛЕ ПОИСКА
Гармоничный и красивый дизайн
Что делает виджет Поиск для сайта по-настоящему особенным, так это его изящный и лаконичный внешний вид. Все элементы страницы, включая поле поиска, должны сохранять целостность. Адаптируйте стиль кнопки в соответствии с концепцией бренда: измените ее размер, цвет и форму. Разместите поле в любом месте на сайте, введите текст. Создайте уникальный дизайн с легкостью, используя наш редактор.
РЕЗУЛЬТАТЫ
Релевантные результаты, структурированная подача
Пусть ваши пользователи найдут именно то, что искали. Поиск для сайта от Elfsight обнаружит лучшие соответствия, а результаты будут представлены максимально наглядно. Вы можете вывести их полностью на весь экран или продемонстрировать во всплывающем окне, занимающего часть страницы. Выберите, какие элементы должны быть показаны в результатах. Измените цвет текста и фона таким образом, чтобы поисковый виджет стал неотъемлемой частью страницы.
Вы можете вывести их полностью на весь экран или продемонстрировать во всплывающем окне, занимающего часть страницы. Выберите, какие элементы должны быть показаны в результатах. Измените цвет текста и фона таким образом, чтобы поисковый виджет стал неотъемлемой частью страницы.
БЫСТРЫЕ ССЫЛКИ
Люди найдут товары, не напечатав ни слова
Предположим, посетители сайта слышали о каком-нибудь товаре в вашем магазине, но имеют смутное представление, что искать. Продвигайте продукты при помощи Быстрых Ссылок, и пользователи увидят их сразу же, как только кликнут на поисковую строку. Клиенты ознакомятся с лучшими категориями товаров, хитами продаж, и вероятность совершения покупки повысится. Увеличивайте конверсию, делайте сайт удобнее с Быстрыми ссылками.
Примеры использования
Посмотрите примеры использования пользовательского поиска, чтобы раскрыть его потенциал на сайте.
Посмотреть в действии
Активное демо
Откройте для себя все функции виджета поиска по сайту в интерактивном демо. Бесплатно, без регистрации, без программирования.
Бесплатно, без регистрации, без программирования.
Попробовать сейчас
Чем виджеты Elfsight отличаются от других?
Вы можете изменить виджет по своему вкусу с помощью нашего отличного редактора. Но это далеко не все! У Elfsight еще много идей по улучшению виджетов, следите за обновлениями. А если у вас возникли трудности, то профессиональная команда техподдержки незамедлительно поможет.
Удобный онлайн-редактор
Воспользуйтесь возможностью создать свой неповторимый виджет и установить его за считанные минуты. Уже готовые решения сэкономят время как новичкам, так и профессиональным программистам.
Лучшая команда техподдержки Elfsight
Обратитесь за помощью к первоклассной клиентской поддержке. Мы всегда готовы быстро ответить на все возникающие вопросы и бесплатно помочь установить виджет.
Впечатляющий сервис Elfsight Apps
Виджеты, которые мы создаем, отличаются великолепным качеством. Облачные решения обеспечивают моментальное устранение проблем и автоматические обновления.
Что говорят наши клиенты ❤️
Виджеты от Elfsight всегда функционируют отлично. Мне было непросто самостоятельно установить плагин на сайт, я написал в службу клиентской поддержки, и они очень быстро помогли.
У приложения Поиск по сайту от Elfsight легкий интерфейс. Я смог полностью изменить внешний вид виджета. Когда я столкнулся с незначительной трудностью и не смог решить ее без чьей-то помощи, то агент их технической поддержки мне все разъяснил.
Великолепная служба клиентской поддержки — они реагируют более быстро, чем любая другая служба поддержки, в которую я когда-либо обращался. Приложение невероятно просто добавить, у него великолепные опции, и он смотрится отлично. Всем буду рекомендовать это приложение для сайта!
Благодаря этому виджету, сайтом стало пользоваться намного удобнее. Виджет работает отлично, а его установка заняла не более 5 минут.
Поиск — как раз то, что было нужно моему сайту, а виджет от Elfsight — просто отличное решение. И цена изумительная для продукта такого высокого качества!
И цена изумительная для продукта такого высокого качества!
Виджет идеально вписался в дизайн моего сайта. Это отличный поиск, благодаря которому мой сайт начал приносить больше денег!
Часто задаваемые вопросы
Что такое виджет Поиска по сайту?
Это идеальный инструмент для несложной и быстрой навигации по вашему сайту. Основанный на Google API, он показывает только подходящие результаты за считанные секунды.
Как можно получить установочный код плагина?
Вы сможете скопировать код, как только создадите и отредактируете приложение с помощью интерактивного демо, или непосредственно в панели администратора Elfsight.
Как можно добавить Поиск по сайту?
Если вам нужно установить созданный плагин, следуйте инструкции ниже или обратитесь к службе поддержки.
- Подготовьте свою панель поиска, задайте для нее неповторимый дизайн.
- Сохраните изменения.
- Добавьте код в нужное место на странице или в разметке.

Приложение совместимо с конструктором сайта, который я использую?
Абсолютно. Elfsight приложения поддерживаются с большинством популярных CMS. Найдите свой в списке ниже: Adobe Muse, BigCommerce, Blogger, Drupal, Facebook Page, Joomla, jQuery, iFrame, Magento, Elementor, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Jumpseller, Google Sites
Как лучше всего использовать виджет Поиска на сайте?
Создайте плавающую кнопку поиска, которая всегда будет перед глазами пользователей, а макет Masonry поможет вам сделать так, чтобы результаты поиска занимали весь экран.
Как можно отобразить результаты поиска?
Вы можете выбрать один из двух наиболее популярных вариантов: полноэкранный и попап. Решите, что вам больше всего подходит, в зависимости от того, сколько места на странице вы хотите отвести результатам поиска.
Нужен ли мне ключ API Google для создания пользовательского поиска Elfsight?
Да. Поскольку поиск работает на основе Google, вам необходимо получить Google ID и получить ключ Google API. С их помощью будет осуществляться пользовательский поиск гугл для сайта.
Поскольку поиск работает на основе Google, вам необходимо получить Google ID и получить ключ Google API. С их помощью будет осуществляться пользовательский поиск гугл для сайта.
Что такое Быстрые Ссылки и зачем они нужны?
Если на сайте есть страницы, которые вам хотелось бы продвигать, разместите их в Быстрых ссылках. Они будут появляться в поле выдачи результатов сразу, как только пользователь кликнет на поле поиска.
Где я могу разместить виджет поиска?
Виджет «Поиск» , будет иметь фиксированное положение на странице, если вы выбираете тип «Встроенный поиск» или «Встроенная кнопка». Вы также можете сделать поле плавающим, чтобы кнопка следовала за пользователями при прокрутке страницы вниз.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
More Apps
Общайтесь с посетителями сайта нон-стоп
Создавайте всплывающие окна для сайта и повышайте продажи
Улучшите функциональность сайта всего за несколько секунд!
[РЕШЕНО] — Поиск слова по всему сайту, можете ли вы?
В Интернете так много веб-сайтов. Можно ли действительно искать слово по всему сайту? Давайте копать глубоко!
Можно ли действительно искать слово по всему сайту? Давайте копать глубоко!
Есть много советов, которые помогут улучшить поиск. Страница, которая ссылается на другую страницу. Допустим, вы хотите найти все веб-сайты, которые цитируют статью BuzzFeed на своем веб-сайте. Для этого используйте команду link, за которой сразу следует название страницы.
Google предоставит вам все страницы, которые ссылаются на официальный сайт BuzzFeed в Facebook. Чем конкретнее URL-адреса, тем меньше результатов вы получите. Похожие слова и синонимы. Допустим, вы хотите включить слово в свой поиск, а также включить результаты, содержащие похожие слова или синонимы.
Для этого используйте ~ перед словом . Если вам нужно быстро увидеть определение слова или предложения, просто используйте команду Define: .
Вы можете услышать произношение слова, нажав на значок мегафона. Вы когда-нибудь забывали слово или два из определенного предложения, песни, цитаты из фильма или чего-то еще? Вы можете использовать звездочку * в качестве подстановочного знака, который поможет найти пропущенное слово в предложении. Явное предложение. Допустим, вы ищете в Google контент о входящем маркетинге. Вместо того, чтобы просто вводить входящий маркетинг в поле поиска Google, вам лучше четко искать эту строку. Для этого просто закройте искомое предложение в двойных кавычках.
Явное предложение. Допустим, вы ищете в Google контент о входящем маркетинге. Вместо того, чтобы просто вводить входящий маркетинг в поле поиска Google, вам лучше четко искать эту строку. Для этого просто закройте искомое предложение в двойных кавычках.
Узнайте, как можно искать слово по всему веб-сайту с помощью видео ища один, вы можете узнать, как создать пользовательский поиск для вашего веб-сайта без кодирования. Вот дополнительная информация о том, как бесплатно добавить внутренний поиск по сайту на сайт с помощью html-кода.
PHP-скрипт веб-сайта поиска предоставит вам больше данных о создании PHP-скрипта для вашей собственной поисковой системы или изменении существующего PHP-скрипта поисковой системы в соответствии с вашими требованиями.
JavaScript для поиска Google на вашем веб-сайте используется для того, чтобы панель поиска на вашем веб-сайте оживала и функционировала должным образом. Вот дополнительная информация о панели поиска Google для html-кода веб-сайта.
Код пользовательского поиска Google в формате HTML используется для добавления окна поиска и изменения существующего окна поиска на вашем веб-сайте в соответствии с вашими потребностями и предпочтениями. Если вы хотите выполнить поиск слова на веб-сайте или хотите проверить несколько веб-сайтов одновременно, вы можете получить плагины, которые выполнят обе задачи одновременно.
Поиск на моем веб-сайте не работает — пожалуй, самая распространенная фраза, которая возникает, когда речь идет о проблемах с поиском. В Интернете можно найти множество примеров пользовательского поиска Google, которые делают достойную работу, позволяя вашему веб-сайту создавать ценность для ваших клиентов.
Как искать слово на веб-сайте
Большинство из нас хорошо знакомы с тем, как искать слово с помощью такой поисковой системы, как Google. Тем не менее, вы можете обнаружить, что хотите искать слово на конкретном веб-сайте, а не просто искать в Интернете в целом.
Независимо от того, используете ли вы Google Chrome, Safari или другой веб-браузер, являетесь ли вы пользователем Microsoft или Mac, вот несколько советов, если вы хотите найти слово на определенном веб-сайте или на определенной веб-странице.
Почему вам может понадобиться поиск на веб-сайте
Вы наверняка знаете, как искать в Интернете определенное слово с помощью панели поиска Google, но зачем вам искать определенное слово или фразу на веб-странице? Есть ряд веских причин искать слова или фразы на конкретном веб-сайте:
- Вы ищете что-то конкретное на веб-сайте, но встроенная панель поиска не работает должным образом, поэтому вы предпочитаете использовать поисковую систему, чтобы найти ключевое слово или фразу, которую вы ищете.
- Вы хотите изменить каждое слово на своем веб-сайте. Например, если бренд или местоположение изменились.
- Вы считаете, что другой веб-сайт может нарушать авторские права на материал, защищенный авторским правом, и хотите найти этот материал, используя точные слова.
- Вы ищете возможность разместить ссылки на своем веб-сайте, используя релевантные ключевые слова.
Как искать слово с помощью поиска по сайту
Подавляющее большинство веб-сайтов имеют встроенное окно поиска, поэтому вам даже не нужно использовать Google. Вы можете легко искать на данном веб-сайте, используя их окно поиска. Как правило, панель поиска находится в верхней или правой части веб-сайта.
Вы можете легко искать на данном веб-сайте, используя их окно поиска. Как правило, панель поиска находится в верхней или правой части веб-сайта.
Иногда вам нужно покопаться в параметрах меню, чтобы найти команду поиска. Использование сочетания клавиш, такого как команда F или CTRL F, может вызвать панель поиска по веб-сайту. Все, что вам нужно сделать, это ввести слово, которое вы хотите найти, нажать Enter или щелкнуть увеличительное стекло, и панель поиска выдаст вам результаты.
Недостатком этого метода является то, что не каждый веб-сайт имеет хороший встроенный инструмент поиска, который поможет вам найти определенное слово. Часто инструмент ищет только заголовки страниц, а не основной текст. Он может искать только сообщения в блоге, но не страницы, или страницы, но не сообщения.
Иногда кажется, что встроенное окно поиска пропускает результаты поиска по непонятной причине. И, конечно же, не на каждом веб-сайте есть панель поиска.
Поиск по сайту в панели поиска Google
Возможно, наиболее эффективным способом поиска на веб-сайте и охвата всех страниц является поиск на веб-сайте с помощью команды Google site search. Этот продвинутый, но в то же время удивительно простой метод поиска Google дает вам прекрасную возможность найти все экземпляры поискового запроса, который вы хотите найти на данном веб-сайте.
Этот продвинутый, но в то же время удивительно простой метод поиска Google дает вам прекрасную возможность найти все экземпляры поискового запроса, который вы хотите найти на данном веб-сайте.
Все, что вам нужно сделать, это зайти в свой веб-браузер, открыть поисковую систему Google или адресную строку и ввести:
Сайт: (URL-адрес веб-сайта) Ключевое слово
Например, если вы хотите найти слово « поиск» в службе поддержки Google, вы будете искать:
Сайт: https://support.google.com/ search
Вы также можете искать конкретную фразу, а не просто слово.
Заключив ключевое слово в кавычки, вы получите более конкретные результаты поиска. Если вы обнаружите, что поиск кажется неоднозначным или вы не получаете желаемых результатов, попробуйте заключить слово или фразу в кавычки:
Сайт:(URL веб-сайта) «Ключевое слово»
Обратите внимание, что между «Сайт:» и ключевым словом или фразой не должно быть пробела.
Поиск слова с помощью Screaming Frog
Screaming Frog — это веб-сайт, который дает вам еще один способ найти результаты поиска на данной веб-странице. Вам нужно заплатить за полную версию программного обеспечения, но вы можете искать до 500 веб-страниц, используя бесплатную версию.
Вам нужно заплатить за полную версию программного обеспечения, но вы можете искать до 500 веб-страниц, используя бесплатную версию.
Просто выберите конфигурацию, затем пользовательскую, а затем выполните поиск.
Чем хорош этот инструмент по сравнению с использованием веб-браузера, так это тем, что вы можете установить очень конкретные параметры поиска. Эти настройки поиска могут помочь вам найти определенные ключевые слова или фразы, которые вы ищете, отсеивая любые результаты, которые вам не нужны.
Screaming Frog также покажет вам, сколько раз на данной странице встречается конкретное слово или фраза, которые вы ищете. Это может быть отличным инструментом, если вы ищете условия поиска на странице для целей SEO.
Как выполнить поиск на определенной веб-странице
Ниже описано, как выполнять поиск на определенной веб-странице вместо поиска по всему веб-сайту. Вы можете выполнять поиск с помощью сочетания клавиш, например:
ПК: нажмите CTRL F
Mac: нажмите Command + F
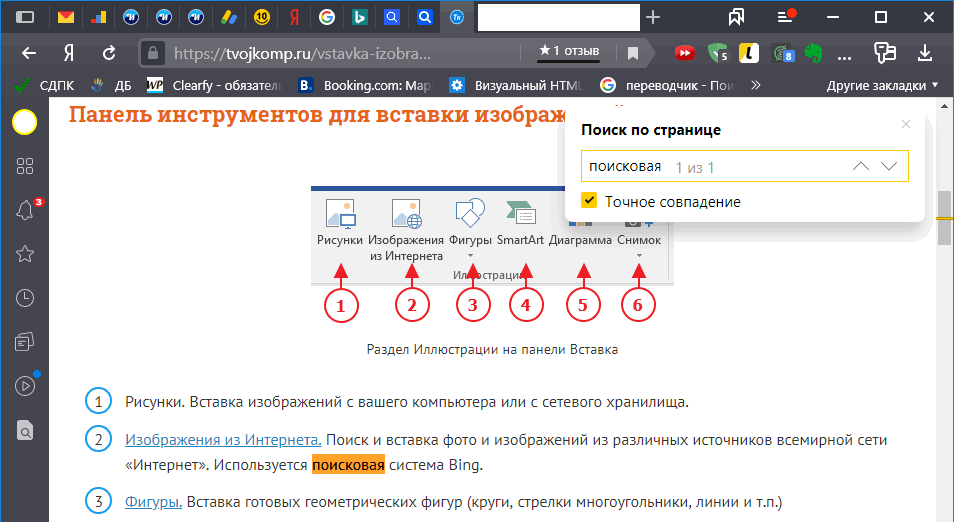
Вы также можете перейти в правый верхний угол в верхней части страницы веб-браузера, щелкнуть дополнительные параметры и нажать «найти». То, как именно отображать дополнительные параметры, зависит от вашего веб-браузера. Вот как это выглядит в Google Chrome:
То, как именно отображать дополнительные параметры, зависит от вашего веб-браузера. Вот как это выглядит в Google Chrome:
Поиск слов или фраз таким образом покажет все вхождения на стандартной странице. Вы можете прокручивать варианты результатов поиска с помощью стрелок вверх и вниз в правом углу панели поиска.
Однако, если есть части страницы, которые можно расширить, любые ключевые слова или фразы, скрытые в этих расширяемых областях, не будут найдены при поиске. Чтобы убедиться, что вы ищете все ключевые слова на данной веб-странице, вы можете щелкнуть правой кнопкой мыши на странице, а затем нажать «Просмотреть исходный код страницы».
Вы можете искать все ключевые слова на странице, в том числе в расширяемых частях, с помощью поиска в исходном коде страницы. Как и на обычной странице, вы можете выполнять поиск на веб-сайте с помощью «команды F» или «CTRL F» или найти команду «найти» в правом верхнем углу
Воспользуйтесь преимуществами поиска определенного поискового запроса на веб-сайте
Поиск ключевого слова или фразы на конкретном веб-сайте может быть чрезвычайно выгодным, если вы просто ищете конкретную информацию или используете условия поиска в качестве инструмента SEO.

