Просмотр исходного кода страницы так, как это делают поисковые системы | Центр Поддержки
Сайты Wix используют рендеринг на стороне сервера (SSR) для преобразования HTML-кода страниц вашего сайта в ту версию, которую видят посетители в своих браузерах.
SSR также может помочь поисковым системам получить весь контент ваших страниц во время сканирования и индексации. Это, кроме прочего, относится и к контенту, полезному для поисковой оптимизации (SEO), такому как метатеги. Метатеги содержатся в исходном коде вашей страницы, но не видны пользователям.
Вы можете просмотреть исходный код своей страницы так, как его видят поисковые системы, изменив так называемый пользовательский агент в настройках браузера. Пользовательский агент помогает определить, какой браузер вы используете. При выборе определенного поискового робота, например, Googlebot в качестве пользовательского агента, вы увидите ровно тот контент, который сканирует бот.
Содержание:
- Просмотр исходного кода страницы в Google Chrome
- Просмотр исходного кода страницы в Safari
Просмотр исходного кода страницы в Google Chrome
Вы можете использовать инструменты разработчика Google Chrome, чтобы просматривать исходный код страницы, как это делают поисковые системы.
Для просмотра страницы в Google Chrome:
- Откройте нужную страницу вашего сайта в Google Chrome.
- Откройте просмотр исходного кода страницы:
- Windows: нажмите на страницу правой кнопкой мыши и выберите Просмотр кода страницы (или Исходный код страницы).Кроме того, вы можете нажать Ctrl + U на клавиатуре.
- Mac: нажмите Cmd + Option + U на клавиатуре.
- Откройте инструменты разработчика:
- Windows: нажмите клавишу F12 на клавиатуре.
- Mac: нажмите Cmd + Option + I на клавиатуре.
- Нажмите на значок Настройка и управление DevTools вверху справа.
- Наведите курсор на Дополнительные инструменты и выберите Условия работы сети.

- Снимите флажок Использовать настройки браузера по умолчанию в разделе Агент пользователя.
- Выберите Googlebot из раскрывающегося меню.
- Обновите страницу.
Просмотр исходного кода страницы в Safari
Вы можете использовать вкладку Разработка в Safari, чтобы просмотреть код страницы так, как это делают поисковые системы.
Для просмотра страницы в Safari:
- Нажмите Safari в верхнем меню.
- Выберите Настройки.
- Выберите Дополнительно.
- Установите флажок Показать меню разработки в строке меню.
- Закройте всплывающее окно «Настройки».
- Откройте нужную страницу сайта в Safari.
- Нажмите Cmd + Option + U, чтобы открыть просмотр исходного кода страницы.
- Нажмите Разработка в верхнем меню.

- Наведите курсор на Пользовательский агент.
- Выберите Другой.
- Замените текст в поле следующим: Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; Googlebot/2.1; +http://www.google.com/bot.html) Safari/537.36
- Нажмите ОК для подтверждения.
Hужна помощь с поисковой оптимизацией?
Нанять специалистаонлайн инструмент для просмотра HTML кода
PAGE SNOOPER Малой SEO TOOLS
Эта страница Snooper по Малый SEO инструментов может помочь вам увидеть HTML-код любой веб-страницы
Если вы хотите узнать о HTML кодах, этот инструмент может помочь вам, потому что он может дать вам представление о том, как устроен и сценарии веб-сайт. С помощью этого бесплатного онлайн-инструмента, вы можете легко и быстро просмотреть HTML-код конкретной веб-страницу, просто введя URL
Исходный код в сгенерированных результатах будет выделен в 3-х различных цветах:
- Черная изюминка – определить HTML тег
- Красный выделить – определить параметр
- Зеленый изюминка – определить значение
Эта бесплатная страница Snooper полезна для веб-мастеров и владельцев веб-сайтов, а также специалистов SEO в выявлении ошибок на своем сайте HTML-код.
Эта страница Snooper поможет вам определить HTML-код любого веб-сайта, который вы проверить или просмотреть исходный код любой веб-страницы. Исходный код выделен в трех цветах, чтобы помочь вам определить HTML-тег от параметра и значения. Этот инструмент будет выделить HTML-тег в синем, параметр в красном цвете, а значение в зеленом цвете.
ЧТО ТАКОЕ ИНТЕРНЕТ СТР SNOOPER?
Интернет огромная платформа, и как проходит время, конкуренция между веб-сайтов становится все более сложным. Мы знаем, что основой любого сайта является HTML-код, поэтому очень важно, чтобы обновить и улучшить его.
Если вы являетесь владельцем сайта или веб-мастер, это онлайн HTML зритель полезно, если вы хотите, чтобы сравнить HTML код с сайта вашего конкурента. Таким образом, вы будете иметь возможность получить вдохновение и придумать свои собственные стратегии в создании вашего веб-страницы более готовы к поисковой оптимизации.
Мы знаем, как важная страница рейтинга является, и именно поэтому мы разработали этот бесплатный онлайн-инструмент. Для того, чтобы помочь всем владельцам веб-сайтов в проверке их HTML-код, а также сайт своего конкурента. Этот инструмент может помочь вам просмотреть исходный код страницы в Интернете, так что вы можете иметь более глубокий анализ вашего сайта и сделать необходимые обновления и улучшения в вашем HTML-коде.
Для того, чтобы помочь всем владельцам веб-сайтов в проверке их HTML-код, а также сайт своего конкурента. Этот инструмент может помочь вам просмотреть исходный код страницы в Интернете, так что вы можете иметь более глубокий анализ вашего сайта и сделать необходимые обновления и улучшения в вашем HTML-коде.
Почему вы должны использовать наш веб-сайт СТР SNOOPER?
Мы в Малый SEO инструменты цель, чтобы предоставить вам лучший инструмент Snooper страницы сайта, которые вы можете использовать, чтобы просмотреть исходный код страницы в Интернете на своем сайте, а также на веб-сайте вашего конкурента. Этот онлайн-просмотра HTML показывает веб-сайт исходный код, который вы можете использовать, чтобы тщательно проанализировать код.
Если вы являетесь владельцем сайта, вы должны всегда идти в ногу с современными тенденциями и подумать о том, чтобы ваш сайт будет впереди ваших конкурентов. Этот инструмент может помочь вам, особенно если вам нужно иметь более глубокий анализ, глядя в исходный код любого веб-сайта, включая свой собственный. Из результатов, вы можете увидеть HTML-код в деталях, и как именно она структурирована.
Из результатов, вы можете увидеть HTML-код в деталях, и как именно она структурирована.
Это супер-эффективный сайт страница Snooper по Малые SEO инструменты очень проста в использовании, вам нужно всего лишь ввести адрес веб-сайта, а затем он покажет вам источник HTML. Это может быть трудно анализировать весь исходный код конкретного URL, поэтому вам необходимо открыть страницы, которые вы хотите сравнить и принять к сведению то, что вы должны улучшить на своем сайте.
ЗНАЧЕНИЕ CHECKING HTML код с помощью этого страницы сайта Snooper
Эта страница сайта Snooper придет удобно, если один из ваших веб-страниц неисправно. Вы посмотрите на исходный код HTML может использовать этот инструмент для выявления ошибок и помочь в их решении.
Если ваш сайт является новым, вы можете начать рассматривать его с вершины, которая также будет означать, что вы должны сначала просмотреть исходный код страницы в Интернете на домашней странице. Затем вы можете продолжить в проверке других страниц по отдельности, чтобы иметь возможность просмотреть HTML-код тщательно. Так, вы можете легко сравнить его с исходным кодом другого сайта.
Так, вы можете легко сравнить его с исходным кодом другого сайта.
Это онлайн HTML просмотра позволяет просматривать исходный код только; Вы можете сделать изменения на вашем сайте, но не на HTML коде другого сайта, так как исходный код каждого сайта защищен.
После того, как вы получите HTML-код вашего сайта, вы можете проанализировать и определить ошибки, а также коды, которые нужно изменить, чтобы сделать ваш сайт путь впереди конкурентов.
Если вы веб-мастер, вы можете внести необходимые изменения в исходный код веб-сайта, а затем обновить его, так что вы сможете увидеть влияние на ваш сайт с точки зрения производительности. Эта страница сайта Snooper также позволяет просматривать HTML-код, используемый вашими конкурентами, так что вы можете получить вдохновение и идеи лучше, чтобы помочь вам в оптимизации сайта. Этот инструмент обеспечивает быстрые и надежные результаты, если вы хотите, чтобы проверить исходный код страницы веб-сайта.
ПРЕИМУЩЕСТВА ИСПОЛЬЗОВАНИЯ ВЕБ-САЙТА PAGE Snooper
Эта страница сайта Snooper очень полезно для многих владельцев веб-сайтов, веб-мастеров и профессионалов SEO, особенно когда она правильно используется.
Это всегда лучше, чтобы начать сначала с вашего собственного сайта. Проверьте исходный код для ваших веб-страниц и выявление ошибок. Затем проверьте HTML-код веб-сайт вашего конкурента, так что вы можете анализировать их бок о бок с вашего сайта. Здесь вы найдете сильные и слабые стороны вашего сайта и создать лучшую стратегию для SEO.
Из результатов, вы можете сделать необходимые шаги, чтобы помочь улучшить оптимизацию вашего сайта. После того, как вы выполнили изменения на своем сайте HTML-код, вы можете заметить, что эффект он оказывает на поисковых системах, таких как Google, Bing и Yahoo, потому что они будут смотреть на ваш сайт по-новому. Это вероятно, будет иметь положительный эффект и улучшит общую производительность вашего сайта при условии, что вы устранили все проблемы на вашем HTML-коде.
Другие языки: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
Код веб-страницы: как просмотреть его на вашем сайте
Содержание
Исходный код веб-страницы является наиболее важной основой для профессиональной подготовки веб-сайта. Ваш веб-сайт содержит много контента, такого как изображения и тексты. Код веб-страницы является основной основой, которая лежит в основе этого содержимого. Благодаря коду веб-страницы ваш браузер становится полезным для пользователей. Итак, как основные поисковые системы, такие как Google, используют код веб-страницы? Поисковые системы рассчитывают, где отображать вашу веб-страницу в своем индексе для поискового запроса. Поисковые системы делают это, читая код веб-страницы. Чтобы убедиться, что ваш сайт оптимизирован для SEO, вы должны прочитать код своей веб-страницы. Мы подготовили краткое руководство, которое поможет вам в этом. Перед этим, чтобы сделать ваш сайт лучше с точки зрения SEO, давайте немного подробнее объясним код веб-страницы.
Ваш веб-сайт содержит много контента, такого как изображения и тексты. Код веб-страницы является основной основой, которая лежит в основе этого содержимого. Благодаря коду веб-страницы ваш браузер становится полезным для пользователей. Итак, как основные поисковые системы, такие как Google, используют код веб-страницы? Поисковые системы рассчитывают, где отображать вашу веб-страницу в своем индексе для поискового запроса. Поисковые системы делают это, читая код веб-страницы. Чтобы убедиться, что ваш сайт оптимизирован для SEO, вы должны прочитать код своей веб-страницы. Мы подготовили краткое руководство, которое поможет вам в этом. Перед этим, чтобы сделать ваш сайт лучше с точки зрения SEO, давайте немного подробнее объясним код веб-страницы.
Что такое код веб-страницы?
Термин веб-разработка охватывает процессы планирования, проектирования и создания веб-сайта. Однако исходные коды веб-страниц являются техническими аспектами этих процессов. Вам не нужно знать, как подготовить исходный код веб-страницы. Однако, чтобы убедиться, что ваш сайт успешен в SEO, вы должны знать, что такое код веб-страницы. Кроме того, вы должны знать, что он делает. Процесс кодирования — это процесс создания веб-сайтов. Этот процесс известен как программирование и создание веб-сайтов. Тогда добро пожаловать в этот фундаментальный процесс, лежащий в основе всех веб-сайтов в Интернете.
Однако исходные коды веб-страниц являются техническими аспектами этих процессов. Вам не нужно знать, как подготовить исходный код веб-страницы. Однако, чтобы убедиться, что ваш сайт успешен в SEO, вы должны знать, что такое код веб-страницы. Кроме того, вы должны знать, что он делает. Процесс кодирования — это процесс создания веб-сайтов. Этот процесс известен как программирование и создание веб-сайтов. Тогда добро пожаловать в этот фундаментальный процесс, лежащий в основе всех веб-сайтов в Интернете.
Коды сообщают компьютерам и всем мобильным устройствам, как будет выглядеть и вести себя ваш веб-сайт. У вас может быть веб-сайт, созданный инструментом или командой. Оба этих метода создают ваш сайт с помощью кодирования. Если процесс кодирования не будет успешным, ваш проект застрянет. Вот почему вы должны проверить, успешен ли процесс кодирования.
Пользователи получают доступ к вашему веб-сайту через браузеры. Благодаря активной работе кода веб-страницы эти пользователи могут просматривать веб-сайты в разработанном макете. Каждая поисковая система перечисляет наиболее подходящие веб-сайты на странице результатов для каждого поискового запроса, который делает пользователь. Во время этого процесса поисковые системы активно читают код веб-страницы. Большинство поисковых систем позволяют своим пользователям получать доступ к исходному коду всех веб-сайтов. Однако некоторые веб-сайты могут не захотеть, чтобы их исходный код отображался пользователями. В этом случае они отключают функцию просмотра исходного кода веб-сайта. В этом случае пользователи не могут просматривать исходные коды этих веб-сайтов. Итак, зачем пользователям доступ к исходному коду веб-сайтов? Или почему владелец веб-сайта должен просматривать исходный код своего веб-сайта?
Каждая поисковая система перечисляет наиболее подходящие веб-сайты на странице результатов для каждого поискового запроса, который делает пользователь. Во время этого процесса поисковые системы активно читают код веб-страницы. Большинство поисковых систем позволяют своим пользователям получать доступ к исходному коду всех веб-сайтов. Однако некоторые веб-сайты могут не захотеть, чтобы их исходный код отображался пользователями. В этом случае они отключают функцию просмотра исходного кода веб-сайта. В этом случае пользователи не могут просматривать исходные коды этих веб-сайтов. Итак, зачем пользователям доступ к исходному коду веб-сайтов? Или почему владелец веб-сайта должен просматривать исходный код своего веб-сайта?
Зачем вам нужно просматривать исходный код веб-сайта?
Очень важные данные можно получить, прочитав исходный код веб-страницы. Если вы можете просмотреть исходный код веб-страницы, вы можете получить доступ ко всей информации о ней. Важными компонентами веб-страницы, к которым вы можете получить доступ, просмотрев исходный код веб-страницы, являются следующие:
Тег заголовка
Тег заголовка является важным элементом для SEO. Когда пользователь выполняет поиск, поисковые системы ранжируют результаты по указанным тегам заголовков. Если на вашем сайте нет тега title в исходном коде, это большая проблема. В этом случае вашему сайту будет довольно сложно занять место на странице результатов поиска. В этом случае вашему сайту будет довольно сложно занять место на странице результатов поиска. Вы можете понять, есть ли на вашей веб-странице тег заголовка в исходном коде, просмотрев исходный код.
Когда пользователь выполняет поиск, поисковые системы ранжируют результаты по указанным тегам заголовков. Если на вашем сайте нет тега title в исходном коде, это большая проблема. В этом случае вашему сайту будет довольно сложно занять место на странице результатов поиска. В этом случае вашему сайту будет довольно сложно занять место на странице результатов поиска. Вы можете понять, есть ли на вашей веб-странице тег заголовка в исходном коде, просмотрев исходный код.
Мета-описание
Мета-описания расположены под заголовками на странице результатов поисковой системы. Это словосочетания из 160 символов. Другими словами, веб-страницы имеют возможность кратко объяснить себя на страницах результатов благодаря метаописаниям. Вы можете просмотреть данные мета-описания, которые они определили, просмотрев исходный код веб-страницы. Также можно проверить данные мета-описания вашего собственного веб-сайта, просмотрев код веб-страницы.
Ссылки Dofollow и Nofollow
Вы хотите проверить, является ли каждая ссылка на веб-странице dofollow или nofollow? Есть довольно простой способ сделать это. Вы можете узнать, являются ли эти ссылки dofollow или nofollow в исходном коде веб-страницы. Просмотрев код веб-страницы, вы можете понять, являются ли ссылки на этой веб-странице nofollow или dofollow. Итак, как вы можете понять это? Структуры кода ссылок dofollow на веб-странице следующие:
Вы можете узнать, являются ли эти ссылки dofollow или nofollow в исходном коде веб-страницы. Просмотрев код веб-страницы, вы можете понять, являются ли ссылки на этой веб-странице nofollow или dofollow. Итак, как вы можете понять это? Структуры кода ссылок dofollow на веб-странице следующие:
Rel = внешний dofollow
Структуры кода nofollow на веб-странице следующие:
Rel = внешний nofollow
Просмотрев структуру кода, вы можете понять, являются ли ссылки на веб-странице dofollow или nofollow. Другие важные детали, которые вы можете изучить, просмотрев исходный код веб-страницы, следующие:
- Вы можете просмотреть код веб-страницы Google Analytics.
- Также вы можете просмотреть мета-имя веб-страницы.
- Можно просматривать визуальные alt-теги веб-страницы.
- Вы можете просмотреть код Google Adsense веб-страницы.
Как видите, с помощью простого процесса вы можете просмотреть все детали как вашего собственного веб-сайта, так и других веб-сайтов. Чтобы получить доступ ко всей этой информации, просто просмотрите исходные коды.
Чтобы получить доступ ко всей этой информации, просто просмотрите исходные коды.
Как просмотреть исходный код
Существуют различные методы и горячие клавиши для просмотра исходного кода на Mac и ПК. Давайте сначала начнем с того, как вы можете просмотреть исходный код веб-страницы на Mac.
Для просмотра исходного кода в браузере Firefox:
Существует два способа просмотра исходного кода в браузере Firefox. Первый из этих способов заключается в следующем. Сначала щелкните правой кнопкой мыши веб-страницу. Затем нажмите на опцию источника страницы в меню. Второй способ просмотра исходного кода в браузере Firefox заключается в следующем. Сначала зайдите в меню инструментов. Затем выберите веб-разработчика в раскрывающемся меню. Теперь вы увидите вариант источника страницы. Вы можете просмотреть исходный код этой страницы, нажав на нее. Сочетание клавиш для просмотра исходного кода в браузере Firefox — Command + U.
Для просмотра исходного кода в браузере Safari:
Сначала щелкните правой кнопкой мыши веб-страницу. Затем нажмите «Показать исходный код страницы». Сочетание клавиш для просмотра исходного кода в браузере Safari: Option + Command + U.
Затем нажмите «Показать исходный код страницы». Сочетание клавиш для просмотра исходного кода в браузере Safari: Option + Command + U.
Чтобы просмотреть исходный код в браузере Google Chrome:
Google Chrome также имеет два разных метода просмотра исходного кода веб-страницы. Следующий — это первый способ просмотра исходного кода. Во-первых, перейдите к представлению. Затем нажмите «Разработчик». Теперь вы можете увидеть опцию View Source. Вы можете просмотреть исходный код веб-страницы в Google Chrome, нажав на нее. Второй способ довольно прост. Вам просто нужно щелкнуть правой кнопкой мыши на веб-странице. Затем нажмите «Просмотреть исходный код страницы». Сочетание клавиш для Chrome для просмотра исходного кода — Option + Command + U.
ПОСЛЕДНИЕ ПОСТЫ
Встретимся сегодня, чтобы обсудить практические вопросы. Да, мы действительно решили помочь вам по хозяйству, так сказать. Или, скажем, работа с сайтом. Вы бы, наверное…
Если вы планируете начать онлайн-бизнес, вы должны осознать, что вам необходимо изучить веб-дизайн. Даже если вы не опытный…
Даже если вы не опытный…
Теперь мы можем перейти к тому, как вы можете просмотреть исходный код веб-страницы на ПК. Вы можете просмотреть исходный код веб-страницы на своем ПК, следуя этим инструкциям.
Чтобы просмотреть исходный код в браузере Google Chrome:
Все, что вам нужно сделать, это нажать на три вертикальные точки в правом верхнем углу. Затем нажмите «Инструменты» в раскрывающемся меню. Теперь вы увидите опцию «Просмотр исходного кода». Вы также можете использовать ярлык для просмотра кода в Chrome. Горячая клавиша Google Chrome View Source, или, другими словами, ярлык исходного кода Chrome — CTRL + U.
Чтобы просмотреть исходный код в Internet Explorer/Edge:
Все, что вам нужно сделать, это просто щелкнуть правой кнопкой мыши на веб-странице. Затем нажмите «Просмотр исходного кода». Ярлык для просмотра исходного кода веб-страницы — CTRL + U.
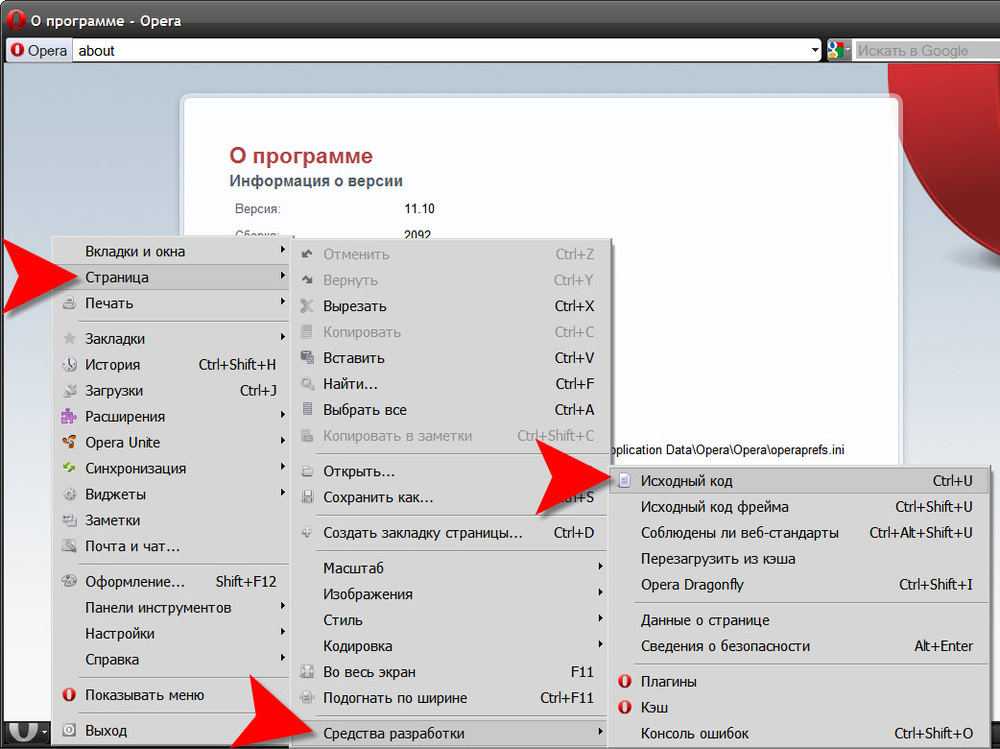
Чтобы просмотреть исходный код в браузере Opera:
Вы можете щелкнуть правой кнопкой мыши веб-страницу, а затем щелкнуть «Просмотр исходного кода страницы», чтобы просмотреть код веб-страницы. Ярлык для просмотра исходного кода — CTRL + U.
Ярлык для просмотра исходного кода — CTRL + U.
Чтобы просмотреть исходный код веб-страницы в браузере Firefox:
Сначала перейдите в меню Firefox. Нажмите на опцию «Веб-разработчик». Затем нажмите на опцию «Источник страницы». Горячая клавиша для просмотра исходного кода веб-страницы также CTRL + U.
Коды веб-страниц, вкратце
В основе каждого веб-сайта лежит программирование. Вот почему вам нужно кое-что знать об исходном коде вашего сайта, чтобы добиться успеха в SEO. Поэтому в этой статье мы впервые рассказали вам, что такое код веб-страницы. Мы также объяснили, что вы можете просмотреть в коде веб-страницы. Мы также помогли вам понять, как извлечь выгоду из того, что вы просматриваете в коде веб-страницы. Наконец, мы объяснили, как вы можете просмотреть исходный код веб-страницы в каждой поисковой системе.
Как просмотреть исходный код веб-страницы « Lorelle на WordPress
Начиная с этого понедельника, мы будем углубляться в веб-браузеры в рамках подготовки к некоторым базовым урокам HTML, которые помогут вам узнать больше о внутренней работе WordPress, темах WordPress и веб-дизайне в рамках бесплатного онлайн-курса Lorelle’s WordPress School.
Первым шагом в этом процессе является обучение просмотру веб-страницы изнутри. Да, пришло время отодвинуть красивое и изучить код.
Перейти на любую веб-страницу. Эта статья хорошая.
Щелкните правой кнопкой мыши веб-страницу в пустой области и выберите Просмотр исходного кода , Просмотр исходного кода или что-то подобное. В то время как Chrome и Firefox используют первое, разные веб-браузеры могут использовать другие слова для одного и того же.
Появится окно веб-браузера с кодом, отображающим содержимое веб-сайта.
Не пугайтесь. Расслабляться. Через некоторое время это будет так же знакомо, как ваш диван в гостиной, который вы используете только для гостей. Ага, такой знакомый.
Что будет знакомо, так это область содержимого кода. Сначала ты должен найти его.
Посмотрите исходную веб-страницу или сообщение. Как называется пост? Найдите слово или фразу в первом абзаце. Используйте любой из них в окне поиска веб-страницы в отображаемом окне кода (не веб-страницы):
- На клавиатуре одновременно нажмите CTRL/CMD+F, чтобы начать поиск веб-страницы
- Введите слова, которые вы ищете
- Если слова используются в области
заголовкакода веб-страницы, нажмите кнопку «Далее» в поиске, чтобы продолжить поиск, пока не найдете слова в контексте сообщения или содержимого страницы
В примере, который я использовал, я искал «мини-серию руководств», поскольку он находится в первом абзаце поста, который я изучаю.
Вот и все. Вот как вы смотрите на код, который WordPress генерирует для отображения веб-страницы. Думали, что больше?
Хорошо, есть. Только немного.
Почему я должен смотреть исходный код веб-страницы?
Код под капотом веб-страницы наполнен инструкциями, сообщающими веб-браузеру, как отображать веб-страницу. Он состоит из:
- HTML: HTML — это язык гипертекстовой разметки , созданный Тимом Бернерсом-Ли и его командой в ЦЕРН для использования в качестве базовой архитектуры веб-страницы. Когда вы делаете что-то полужирным, на веб-странице должны быть установлены инструкции, чтобы указать браузеру выделить следующий текст жирным шрифтом. Теги HTML окружают текст, который нужно выделить жирным шрифтом, а стили добавляют визуальный акцент, например
- CSS: CSS — это Каскадные таблицы стилей , инструкции для HTML о том, как рисовать и стилизовать веб-страницу.
 Представьте себе CSS как инструкции, которые сопровождают чертежи строительного проекта и сообщают рабочим, какой размер, форму, цвет и материалы они должны использовать для каждой части здания.
Представьте себе CSS как инструкции, которые сопровождают чертежи строительного проекта и сообщают рабочим, какой размер, форму, цвет и материалы они должны использовать для каждой части здания. - JavaScript: JavaScript — это программный код. Он называется динамическим языком компьютерного программирования , так как он управляет действиями веб-браузера и создает на веб-странице интерактивные эффекты. JavaScript повсюду на сайте WordPress.
Просмотрите код и посмотрите, сможете ли вы определить элементы HTML, CSS и JavaScript.
По мере того, как мы продвигаемся вперед к аспектам кода WordPress, продвигаясь медленно для непосвященных, я хочу, чтобы вы научились читать код веб-страницы, как книгу. Его действительно легко читать, если вы просто немного изучите структуру предложения, точно так же, как вы изучаете любой новый язык, но поверьте мне, этот язык часто легче выучить, чем ваши разговорные языки.
Например, вот HTML-код базового контента WordPress:
Серия статей «Уроки изображений»
Уроки имиджа – это мини-сериал, созданный Лорелль.
<ул>Школа WordPress, чтобы научить вас самым основам создания и изменить изображения для вашего сайта WordPress.
Читайте вслух, как если бы вы читали ребенку, вы можете прочитать:
Заголовок 4, Серия статей «Уроки изображений», конец заголовка 4.
Параграф. Italics, Image Lessons — это мини-серия в рамках
школы WordPress Lorelle, которая научит вас самым основам создания и
изменения изображений для вашего сайта WordPress.Конец курсива. Конец абзаца.
Ненумерованный список
Элемент списка. Ссылка на публикацию в шапке Art Images. Конечный элемент списка.
Элемент списка. Ссылка на вводный пост об уроках изображений. Конечный элемент списка.
Элемент списка. Ссылка на пост «Текст на изображениях». Конечный элемент списка.
Конец ненумерованного списка.
Даже с базовыми учебными пособиями, которые мы уже имели в курсе, вы распознаете заголовок, абзац, ссылки и список HTML-тегов. Многие из них мы рассмотрели в руководстве по HTML-тегам, которые вам необходимо знать для написания контента в WordPress.
Попробуйте прочитать код содержимого исходного кода просматриваемой веб-страницы. Ты можешь сделать это? Большинство веб-браузеров раскрашивают (подсвечивают синтаксис) HTML-код и ссылки, чтобы их можно было отличить от некодовых слов.
По мере того, как мы продвигаемся вперед, это станет намного проще, говорит она, пока вы думаете, «бла-бла-код, бла-бла-бла-бла, код бла-бла-бла».
Задание
В этом руководстве вы должны изучить тестовый сайт WordPress изнутри.
Перейдите к одному из сообщений серии статей и просмотрите исходный код страницы. Найдите начальный абзац. Прочитайте код, как книгу. Вам не нужно читать настоящие ссылки, но переводите код в простые слова, как я сделал выше, когда вы его читаете. Посмотрите, сколько HTML-тегов вы можете определить, не глядя на них.
Поиск ссылок, изображений, заголовков, списков и других элементов HTML. Это HTML-элементы, которые вы добавляете в WordPress через текстовый и визуальный редакторы.
Присмотревшись, вы увидите теги абзаца HTML вокруг каждого абзаца. Помните предыдущее руководство о том, как делать разрывы строк, один ENTER в текстовом редакторе и CTRL/CMD+ENTER в визуальном редакторе для адресов и стихов? Если вы видите или просто
, это разрыв строки, автоматически добавленный WordPress. Если вы видите тег абзаца, это означает, что вы нажали две клавиши ENTER в текстовом редакторе или один в визуальном редакторе, и WordPress автоматически обернул тег абзаца вокруг содержимого.

WordPress генерирует большинство элементов HTML для вас, поэтому вам не нужно знать HTML для создания сайта WordPress.
Если вы хотите продолжить работу с WordPress, вам необходимо знать, как работает веб-браузер, и знать основы HTML. На подходе!
Присоединяйтесь к нам в обсуждениях этого задания в нашем сообществе WordPress School Google+. Обсуждение в Google+ и место, где можно поделиться своими мыслями, в дополнение к комментариям ниже, называется «Задание: просмотр исходного кода веб-страницы».
Это учебник от Lorelle’s WordPress School. Чтобы получить дополнительную информацию и присоединиться к бесплатной годовой онлайн-школе WordPress, см.:
- .
- Описание школы WordPress от Lorelle
- Список учебных пособий WordPress School
- Школа WordPress Сообщество Google+
- Контрольный список публикации WordPress
- Как оставить отзыв и критику
Нравится:
Нравится Загрузка.




 Представьте себе CSS как инструкции, которые сопровождают чертежи строительного проекта и сообщают рабочим, какой размер, форму, цвет и материалы они должны использовать для каждой части здания.
Представьте себе CSS как инструкции, которые сопровождают чертежи строительного проекта и сообщают рабочим, какой размер, форму, цвет и материалы они должны использовать для каждой части здания. Школа WordPress, чтобы научить вас самым основам создания и
изменить изображения для вашего сайта WordPress.
Школа WordPress, чтобы научить вас самым основам создания и
изменить изображения для вашего сайта WordPress. Конец курсива. Конец абзаца.
Конец курсива. Конец абзаца.