Что такое URL-адрес? | MDN
Данная статья описывает Единый локатор ресурсов или Uniform Resource Locators (URLs), объясняет, что это такое, и описывает его структуру.
| Предварительно: | Вам нужно узнать как работает интернет, что такое Веб сервер (en-US) and что лежит в основе веб ссылок. |
|---|---|
| Цель: | Вы узнаете, что такое URL и как они работают в вебе. |
Наряду с понятиями гипертекста и протокола HTTP, понятие URL является одной из основных концепций Всемирной паутины. Это механизм, используемый браузерами для получения любого опубликованного во Всемирной сети ресурса.
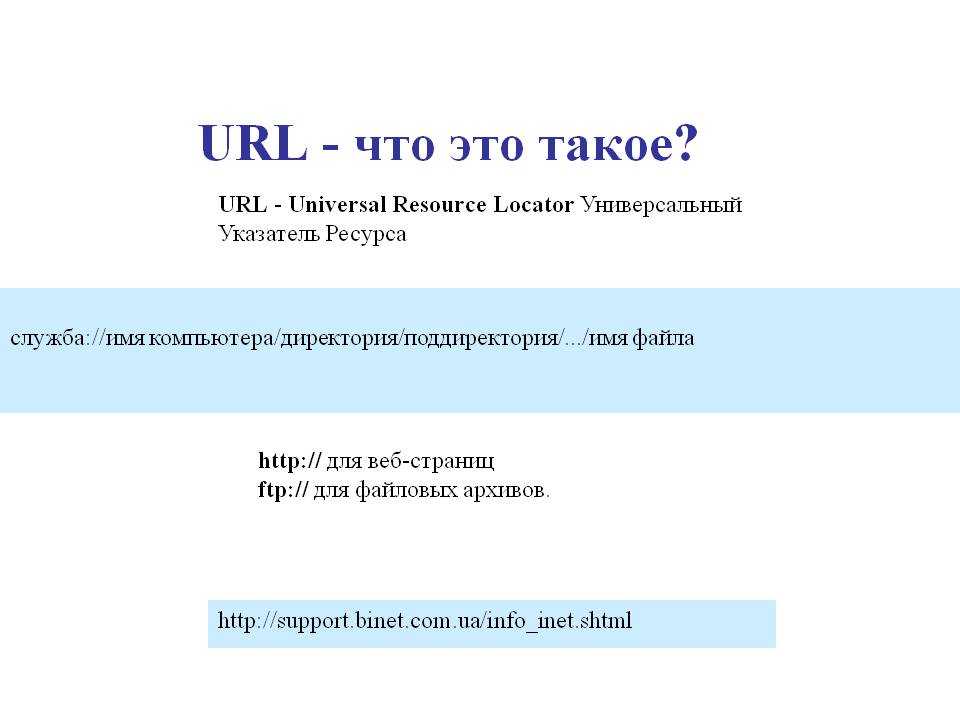
URL обозначает Uniform Resource Locator. URL это лишь адрес, который выдан уникальному ресурсу в интернете. В теории, каждый корректный URL ведёт на уникальный ресурс. Такими ресурсами могут быть HTML-страница, CSS-файл, изображение и т.д. На практике, существуют некоторые исключения, когда, например, URL ведёт на ресурс, который больше не существует или который был перемещён.
Активного обучения пока не существует. Пожалуйста подумайте, возможно вы сможете внести свой вклад.
Основы: анатомия URL
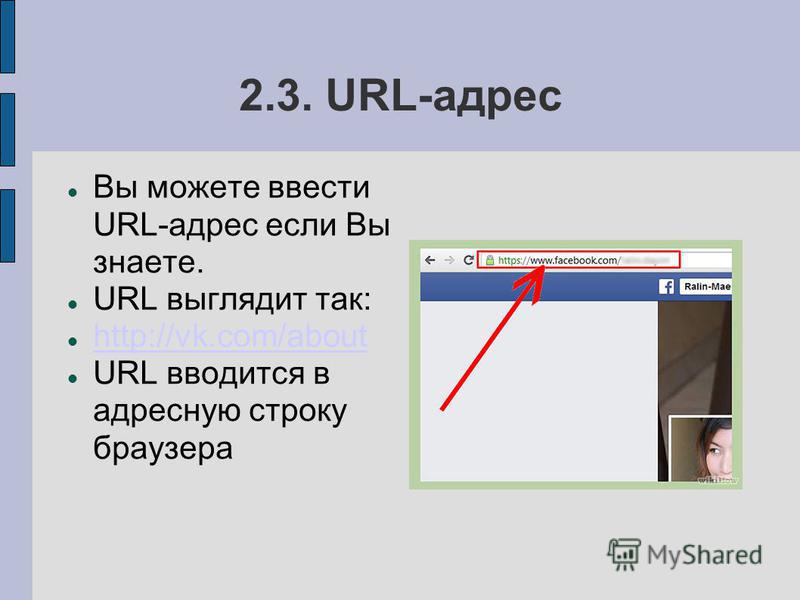
Вот несколько примеров URL:
https://developer.mozilla.org https://developer.mozilla.org/ru/docs/Learn/ https://developer.mozilla.org/ru/search?q=URL
Каждый из этих URLs могут быть напечатаны в адресной строке браузера, чтобы заставить его загрузить связанную страницу (ресурс).
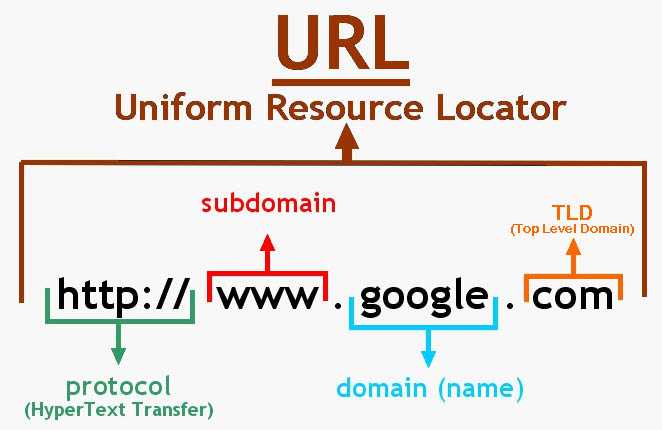
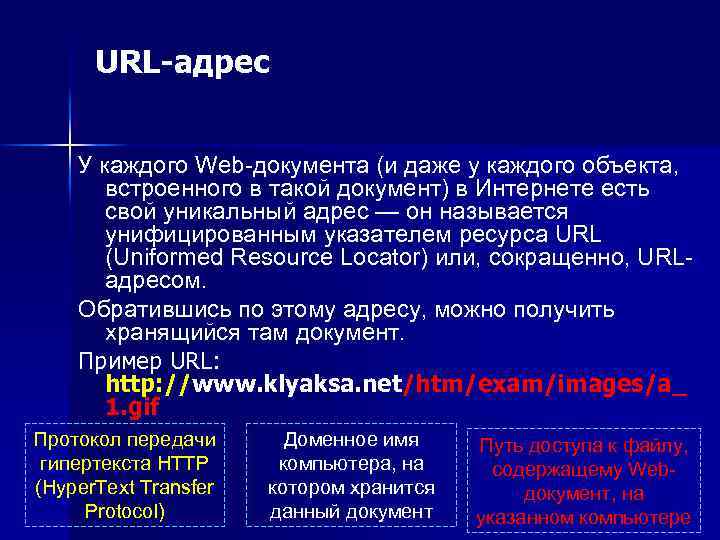
URL состоит из различных частей, некоторые из которых являются обязательными, а некоторые — факультативными. Рассмотрим наиболее важные части на примере:
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
http://это протокол. Он отображает, какой протокол браузер должен использовать. Обычно это HTTP-протокол или его безопасная версия — HTTPS. Интернет требует эти 2 протокола, но браузеры часто могут использовать и другие протоколы, например
Обычно это HTTP-протокол или его безопасная версия — HTTPS. Интернет требует эти 2 протокола, но браузеры часто могут использовать и другие протоколы, например mailto:(чтобы открыть почтовый клиент) илиftp:для запуска передачи файлов, так что не стоит удивляться, если вы вдруг увидите другие протоколы.www.example.comэто доменное имя. Оно означает, какой веб-сервер должен быть запрошен. В качестве альтернативы может быть использован и IP-адрес, но это делается редко, поскольку запоминать IP сложнее, и это не популярно в интернете.:80это порт. Он отображает технический параметр, используемый для доступа к ресурсам на веб-сервере. Обычно подразумевается, что веб-сервер использует стандартные порты HTTP-протокола (80 для HTTP и 443 для HTTPS) для доступа к своим ресурсам. В любом случае, порт — это факультативная составная часть URL./path/to/myfile.это адрес ресурса на веб-сервере. В прошлом, адрес отображал местоположение реального файла в реальной директории на веб-сервере. В наши дни это чаще всего абстракция, позволяющая обрабатывать адреса и отображать тот или иной контент из баз данных. html
html?key1=value1&key2=value2это дополнительные параметры, которые браузер сообщает веб-серверу. Эти параметры — список пар ключ/значение, которые разделены символом&. Веб-сервер может использовать эти параметры для исполнения дополнительных команд перед тем как отдать ресурс. Каждый веб-сервер имеет свои собственные правила обработки этих параметров и узнать их можно, только спросив владельца сервера.#SomewhereInTheDocumentэто якорь на другую часть того же самого ресурса. Якорь представляет собой вид «закладки» внутри ресурса, которая переадресовывает браузер на «заложенную» часть ресурса. В HTML-документе, например, браузер может переместиться в точку, где установлен якорь; в видео- или аудио-документе браузер может перейти к времени, на которое ссылается якорь. Важно отметить, что часть URL после #, которая также известна как идентификатор фрагмента, никогда не посылается на сервер вместе с запросом.
Важно отметить, что часть URL после #, которая также известна как идентификатор фрагмента, никогда не посылается на сервер вместе с запросом.
Примечание: Есть и другие составные части и правила, касающиеся URL, но обычно они не используются ни пользователями, ни разработчика. Поэтому не стоит о них беспокоиться, вам не обязательно их знать, чтобы формировать работоспособные URL.
Вам стоит представлять URL как обычный почтовый адрес: протокол обозначает почтовый транспорт, который вы собираетесь использовать,доменное имя — это город, порт — это почтовый индекс; адрес — это номер дома;параметры представляют собой дополнительную информацию, как, например, номер квартиры; и, наконец, якорь представляет собой конкретного получателя, которому вы адресуете своё письмо.
Как использовать URL
Каждый URL может быть напечатан напрямую в адресной строке браузера, чтобы сразу получить запрошенный ресурс. Но это только вершина айсберга!
Но это только вершина айсберга!
Язык HTML — который будет обсуждать позже (en-US) — позволяет активно использовать URL для:
- создания ссылок на другие документы с помощью тега
<a>; - связывания документа с его дополнительными файлами, например с помощью тегов
<link>или<script>; - отображения медиа-элементов, например изображений (с помощью тега
<img>), видео (с помощью тега<video>), звуков и музыки (с помощью тега<audio>) и так далее; - отображения других HTML-документов внутри текущего с помощью тега
<iframe>(en-US).
Примечание: При указании URL-адресов для загрузки ресурсов как части страницы (например, при использовании <script>, <audio>, <img>, <video>, и т.д.), следует использовать только URL-адреса HTTP и HTTPS. Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.
Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.
Другие технологии, такие как CSS или JavaScript, также активно используют URL, так что это реально основа веба.
Абсолютные и относительные URL
Все, что мы изучали выше — это абсолютные URL. Но так же существуют и относительные URL. Изучим их.
Обязательные части URL во многом зависят от контекста, в котором используется URL. В адресной строке браузера URL не имеет никакого контекста, так что приходится вводить полный (или абсолютный) URL, такие как мы рассматривали выше. Обычно вам не требуется вводить протокол (браузер подставляет HTTP по умолчанию) и порт (который нужен только в том случае, если сервер использует нестандартный порт), но остальные части URL всё равно необходимы.
Когда URL используется в документе, например в HTML-странице, ситуация отличается. Потому что браузер уже знает URL текущего документа и он может использовать эти сведения для дополнения недостающих частей любого адреса, указанного в документе. Простейший пример относительного URL — указание только адресной части URL. А если адрес в URL начинается с символа
Простейший пример относительного URL — указание только адресной части URL. А если адрес в URL начинается с символа "/«, браузер запросит ресурс от корня сервера, без отсылки к контексту текущего документа.
Разберём это на примерах.
Примеры абсолютных URL
- Полный URL (такой же, как обсуждали в начале статьи)
https://developer.mozilla.org/ru/docs/Learn
- Скрыт протокол
//developer.mozilla.org/ru/docs/Learn
В этом случае браузер использует тот же протокол, что использовался для загрузки текущего документа.
- Скрыт домен
/ru/docs/Learn
Это наиболее частый пример использования абсолютного URL в HTML-документе. Браузер использует тот же протокол и то же доменное имя, как у текущего документа. Примечание: не возможно скрыть домен, не скрывая при этом протокол, только вместе.

Примеры относительных URL
Для лучшего понимания следующих примеров, давайте договоримся, что мы обращаемся к URL из документа, который опубликован по адресу: https://developer.mozilla.org/ru/docs/Learn
- Дочерние ресурсы
Skills/Infrastructure/Understanding_URLs
Поскольку URL не начинается с
/, браузер сделает попытку найти документ в поддиректории относительно текущего документа. В данном примере будет запрошен этот URL:https://developer.mozilla.org/ru/docs/Learn/Skills/Infrastructure/Understanding_URLs- Назад по дереву папок
../CSS/display
В этом случае, мы используем команду
../— унаследованную из файловой системы UNIX — чтобы сказать браузеру, что он должен подняться на 1 директорию вверх. Соответственно, здесь мы хотим открыть URL:https://developer.mozilla.org/ru/docs/Learn/../CSS/display, который может быть упрощён до вида: mozilla.org/ru/docs/CSS/display
mozilla.org/ru/docs/CSS/display
Семантические URL
Помимо своего технического значения, URL представляют собой человеко-читаемые записи о местоположении документов на веб-ресурсе. Они могут быть запомнены и любой может ввести их в адресную строку своего браузера. Веб создавался для людей и распространённой практикой является принцип записи URL, который называется семантические URL. Семантические URL используют в своём составе слова, значение которых может быть понято любым человеком, даже тем, кто не разбирается в технических нюансах.
Семантика, разумеется, плохо распознаётся компьютерами. Вы наверняка видели URL, которые выглядят как куча случайных символов. Но у семантических URL есть много преимуществ:
- Ими легче управлять.
- Они дают понять пользователю, что находится по данному URL даже без перехода на страницу.
- Поисковые системы могут использовать семантику для улучшения классификации страниц.
- Понимание доменных имён
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
Want to get more involved? Learn
how to contribute.
This page was last modified on by MDN contributors.
Как найти URL-адрес своего Instagram на ПК, Mac, iPhone или Android
Иногда вам нужно поделиться страницей социальной сети с другими пользователями или опубликовать ее на стороннем портале. Для этого просто скопируйте адресную информацию в верхней строке браузера. После успешной отправки контактной информации получатель, нажав на ссылку, мгновенно окажется на вашем основном аккаунте, при условии, что он открыт и владелец не активировал закрытый аккаунт Instagram.
Каждый зарегистрированный в сервисе пользователь имеет уникальный URL, или, проще говоря, рабочую ссылку. Если вы хотите рассказать другим людям о своем творчестве, представить результаты своей работы в партнерских социальных сетях или на сторонних платформах, то вам обязательно нужно знать, как поделиться ссылкой на свой профиль в Instagram.
Вот как найти и поделиться URL-адресом Instagram на PC, Mac, iPhone или Android за несколько простых шагов.
Как найти URL-адрес Instagram в веб-браузереСегодня огромное количество людей зарегистрированы в Insta и ведут в ней активную жизнь. Однако не все знают, как скопировать URL, который представляет собой комбинацию официального сайта социальной сети и названия вашего профиля.
Если вы хотите найти URL своего Instagram через браузер с компьютера или мобильного телефона/планшета и другого гаджета, вам необходимо выполнить следующие действия:
- Прежде всего, откройте свой веб-браузер и перейдите на официальный сайт Instagram.
- Затем войдите в свой аккаунт Instagram, используя свои учетные данные.
- Затем нажмите на значок своего профиля, чтобы открыть страницу своего профиля Instagram.
- Теперь посмотрите на адресную строку своего веб-браузера.
- Вот ссылка на ваш аккаунт в Instagram.
 Скопируйте ее и, наконец, поделитесь ею.
Скопируйте ее и, наконец, поделитесь ею.
После выполнения этих шагов вы найдете URL-адрес своего Instagram в веб-браузере.
Как найти URL-адрес Instagram в приложенииЕсли вы хотите найти URL своего Instagram в приложении, вам нужно выполнить следующие действия:
- Откройте приложение Instagram на своем мобильном устройстве и войдите в свою учетную запись Instagram, если это необходимо.
- После этого перейдите в свой профиль Instagram и нажмите на значок «три линии» в правом верхнем углу экрана.
- Затем выберите из списка опцию «QR-код».
- Откроется страница QR-кода, где вы сможете найти свой личный QR-код, сгенерированный Instagram. Там же вы можете найти значок «Поделиться» в правом верхнем углу экрана.
- Просто нажмите на него и выберите нужный вариант или скопируйте ссылку.
Если вы хотите найти чей-то URL в Instagram, перейдите к профилю, которым вы хотите поделиться. Затем нажмите на значок «три точки» в правом верхнем углу экрана и выберите «Копировать URL профиля».
Затем нажмите на значок «три точки» в правом верхнем углу экрана и выберите «Копировать URL профиля».
Вы можете использовать функцию чата Instagram, Instagram Direct, чтобы поделиться любой ссылкой, как и в любом другом приложении для обмена сообщениями. Просто скопируйте нужную ссылку и вставьте ее в чат Instagram Direct.
Однако если вы хотите добавить ссылку в описание своего профиля, вы не сможете использовать ее, если вставите в «Био» (она не будет отображаться как ссылка для других пользователей, и они не смогут ее скопировать). Для этого предназначено поле «Веб-сайт», поэтому тщательно продумайте тактику размещения ссылок.
Вы не можете добавить кликабельную ссылку на пост в Instagram в обычных постах. Ссылка, которую вы поместите в описание, не будет кликабельной, и ваши подписчики не смогут скопировать ее из приложения. Единственный способ добавить кликабельную ссылку в пост — это запустить его в качестве рекламной акции Instagram. Поэтому тщательно продумайте, какие посты вы продвигаете.
Поэтому тщательно продумайте, какие посты вы продвигаете.
Монетизация блога на Instagram работает не так, как на YouTube. В Instagram набрать 10 000 подписчиков — это поворотный момент: внезапно открывается больше дверей, и зарабатывать на платформе становится намного проще. Помимо того, что все больше брендов предлагают партнерство, вы также получаете функцию «Swipe» в своих историях. Бренды любят эту функцию за ее конверсию в 15-25%.
Монетизация Instagram — это легальный способ заработка, за который блогеру не заблокируют аккаунт.
Монетизация на Instagram в качестве блогера дает основной доход от привлечения брендов. Единственная причина, по которой бренды будут платить деньги, — это влияние блогера на целевую аудиторию. Поэтому построение отношений и привлечение аудитории — это самое важное, на чем следует сосредоточиться.
Для бизнеса цели будут другими. Вместо того чтобы использовать публикации в качестве рекламной площадки для брендов, бизнес-аккаунт публикует полезную информацию и продающие посты. Это не значит, что вы должны рассылать рекламный спам своим подписчикам.
Это не значит, что вы должны рассылать рекламный спам своим подписчикам.
Одна вещь, которая может сдвинуть дело с мертвой точки, — это содержание постов, которые настолько креативны и интересны, что затмевают посты ваших конкурентов.
Будьте последовательны в своих публикациях, чтобы построить отношения со своими подписчиками. Вы можете легко построить отношения, выражая свое дружелюбие в Instagram: например, лайкая фотографии других пользователей, комментируя их сообщения и отвечая на их истории.
Обсудить
Похожие статьи
Больше для вас
firefox — Как узнать прямой URL-адрес файла?
спросил
Изменено 11 месяцев назад
Просмотрено 5к раз
Например, здесь: http://www. nova-institut.de/bio/index.php?tpl=shoplist&id=&aid=&lng=en, когда вы видите «Бесплатная загрузка» или здесь: http://faostat3.fao .org/browse/F/*/E, вы не можете получить прямые URL-адреса загружаемых файлов.
nova-institut.de/bio/index.php?tpl=shoplist&id=&aid=&lng=en, когда вы видите «Бесплатная загрузка» или здесь: http://faostat3.fao .org/browse/F/*/E, вы не можете получить прямые URL-адреса загружаемых файлов.
Есть ли способ получить прямую ссылку, если сайт не разрешает «копировать адрес ссылки», который ведет к прямому расположению файла?
- firefox
- скачать
0
Некоторые файлы могут создаваться динамически, и файл может не существовать до запрошенного вами времени. Таким образом, грубый и очевидный способ может состоять в том, чтобы фактически загрузить файл и отметить URL-адрес из адресной строки или получить его из списка загруженных файлов, предоставленного браузером. В Chrome этот список отображается при посещении URL-адреса chrome://downloads/, и вы можете найти фактический путь к файлу оттуда. Кроме того, вы можете открыть инструменты разработчика браузера (сочетание клавиш F12) и просмотреть вкладку «Сеть». После начала загрузки файла вы можете найти полный путь к файлу в списке на вкладке «Сеть».
После начала загрузки файла вы можете найти полный путь к файлу в списке на вкладке «Сеть».
Во всех случаях вы можете остановить загрузку вскоре после того, как скопируете URL-адрес, если файл вам на самом деле не нужен.
Нет, наверное нет. На самом деле может вообще не быть реального URL-адреса файла — содержимое «файла» может быть просто загрузкой данных в базе данных, которую сервер «обслуживает», чтобы выглядеть как файл. Это также может быть просто файл, недоступный для веб-сервера.
Если нет причин не делать этого, люди часто забывают просто спросить.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Что такое URL? — Изучите веб-разработку
В этой статье обсуждаются унифицированные указатели ресурсов (URL), объясняются, что они из себя представляют и как они структурированы.
| Предпосылки: | Вы должны сначала знать как работает интернет, что такое веб-сервер и концепции, лежащие в основе ссылок в Интернете. |
|---|---|
| Цель: | Вы узнаете, что такое URL и как он работает в Интернете. |
С гипертекстом и HTTP, URL является одной из ключевых концепций Интернета. Это механизм, используемый браузерами для извлечения любого опубликованного ресурса в Интернете.
URL-адрес означает Единый указатель ресурсов . URL-адрес — это не что иное, как адрес данного уникального ресурса в Интернете. Теоретически каждый действительный URL-адрес указывает на уникальный ресурс. Такими ресурсами могут быть HTML-страница, документ CSS, изображение и т. д. На практике существуют некоторые исключения, наиболее распространенным из которых является URL-адрес, указывающий на ресурс, которого больше не существует или который был перемещен. Поскольку ресурс, представленный URL-адресом, и сам URL-адрес обрабатываются веб-сервером, владелец веб-сервера должен тщательно управлять этим ресурсом и связанным с ним URL-адресом.
Теоретически каждый действительный URL-адрес указывает на уникальный ресурс. Такими ресурсами могут быть HTML-страница, документ CSS, изображение и т. д. На практике существуют некоторые исключения, наиболее распространенным из которых является URL-адрес, указывающий на ресурс, которого больше не существует или который был перемещен. Поскольку ресурс, представленный URL-адресом, и сам URL-адрес обрабатываются веб-сервером, владелец веб-сервера должен тщательно управлять этим ресурсом и связанным с ним URL-адресом.
Вот несколько примеров URL:
https://developer.mozilla.org https://developer.mozilla.org/en-US/docs/Learn/ https://developer.mozilla.org/en-US/search?q=URL
Любой из этих URL-адресов можно ввести в адресную строку браузера, чтобы указать ему загрузить соответствующую страницу (ресурс).
URL-адрес состоит из различных частей, некоторые из которых являются обязательными, а другие необязательными. Наиболее важные части выделены в приведенном ниже URL-адресе (подробности приведены в следующих разделах):
Примечание: Вы можете думать об URL-адресе как об обычном почтовом адресе: схема представляет почтовую службу, которую вы хотите использовать, доменное имя — это город, а порт похож на почтовый индекс; путь представляет здание, куда должна быть доставлена ваша почта; параметры представляют собой дополнительную информацию, такую как номер квартиры в здании; и, наконец, якорь представляет фактическое лицо, которому вы адресовали свою почту.
Примечание: Есть некоторые дополнительные части и некоторые дополнительные правила, касающиеся URL-адресов, но они не относятся к обычным пользователям или веб-разработчикам. Не беспокойтесь об этом, вам не нужно знать их, чтобы создавать и использовать полнофункциональные URL-адреса.
Первая часть URL-адреса — это схема , которая указывает протокол, который браузер должен использовать для запроса ресурса (протокол — это установленный метод обмена или передачи данных по компьютерной сети). Обычно для веб-сайтов используется протокол HTTPS или HTTP (его незащищенная версия). Для адресации веб-страниц требуется одна из этих двух, но браузеры также знают, как обрабатывать другие схемы, такие как 9.0121 mailto: (для открытия почтового клиента), так что не удивляйтесь, если увидите другие протоколы.
Далее следует орган , который отделен от схемы символьным шаблоном :// . При наличии полномочия включают в себя как домен (например, www. ), так и порт (  example.com
example.com 80 ), разделенные двоеточием:
- Домен указывает, какой веб-сервер запрашивается. Обычно это доменное имя, но может использоваться и IP-адрес (но это редко, так как гораздо менее удобно).
- Порт указывает на технические «ворота», используемые для доступа к ресурсам на веб-сервере. Обычно он опускается, если веб-сервер использует стандартные порты протокола HTTP (80 для HTTP и 443 для HTTPS) для предоставления доступа к своим ресурсам. В противном случае это обязательно.
Примечание: Разделителем между схемой и полномочиями является :// . Двоеточие отделяет схему от следующей части URL-адреса, а // указывает, что следующая часть URL-адреса является авторитетной.
Одним из примеров URL-адреса, который не использует полномочия, является почтовый клиент ( mailto:foobar ). Он содержит схему, но не использует компонент полномочий. Таким образом, за двоеточием не следуют две косые черты, и оно действует только как разделитель между схемой и почтовым адресом.
Таким образом, за двоеточием не следуют две косые черты, и оно действует только как разделитель между схемой и почтовым адресом.
/path/to/myfile.html — это путь к ресурсу на веб-сервере. На заре Интернета такой путь представлял собой физическое местоположение файла на веб-сервере. В настоящее время это в основном абстракция, управляемая веб-серверами без какой-либо физической реальности.
?key1=value1&key2=value2 — это дополнительные параметры, предоставляемые веб-серверу. Эти параметры представляют собой список пар ключ/значение, разделенных символами и . Веб-сервер может использовать эти параметры для выполнения дополнительных действий перед возвратом ресурса. Каждый веб-сервер имеет свои собственные правила в отношении параметров, и единственный надежный способ узнать, обрабатывает ли конкретный веб-сервер параметры, — это обратиться к владельцу веб-сервера.
#SomewhereInTheDocument — это якорь к другой части самого ресурса. Якорь представляет собой своего рода «закладку» внутри ресурса, давая браузеру указания показать содержимое, расположенное в этом «закладке». Например, в HTML-документе браузер будет прокручивать до точки, где определена привязка; в видео- или аудиодокументе браузер попытается перейти к тому времени, которое представляет якорь. Стоит отметить, что часть после #, также известная как идентификатор фрагмента никогда не отправляется на сервер вместе с запросом.
Якорь представляет собой своего рода «закладку» внутри ресурса, давая браузеру указания показать содержимое, расположенное в этом «закладке». Например, в HTML-документе браузер будет прокручивать до точки, где определена привязка; в видео- или аудиодокументе браузер попытается перейти к тому времени, которое представляет якорь. Стоит отметить, что часть после #, также известная как идентификатор фрагмента никогда не отправляется на сервер вместе с запросом.
Любой URL-адрес можно ввести прямо в адресной строке браузера, чтобы получить доступ к ресурсу за ним. Но это только вершина айсберга!
Язык HTML, который будет обсуждаться позже, широко использует URL-адреса:
- для создания ссылок на другие документы с помощью элемента
- , чтобы связать документ со связанными с ним ресурсами через различные элементы, такие как
<ссылка>или<скрипт>; - для отображения медиафайлов, таких как изображения (с элементом
), звуки и музыка (с элементом д.;
д.; - для отображения других HTML-документов с элементом


 Обычно это HTTP-протокол или его безопасная версия — HTTPS. Интернет требует эти 2 протокола, но браузеры часто могут использовать и другие протоколы, например
Обычно это HTTP-протокол или его безопасная версия — HTTPS. Интернет требует эти 2 протокола, но браузеры часто могут использовать и другие протоколы, например  html
html Важно отметить, что часть URL после #, которая также известна как идентификатор фрагмента, никогда не посылается на сервер вместе с запросом.
Важно отметить, что часть URL после #, которая также известна как идентификатор фрагмента, никогда не посылается на сервер вместе с запросом.
 mozilla.org/ru/docs/CSS/display
mozilla.org/ru/docs/CSS/display
 Скопируйте ее и, наконец, поделитесь ею.
Скопируйте ее и, наконец, поделитесь ею. д.;
д.;