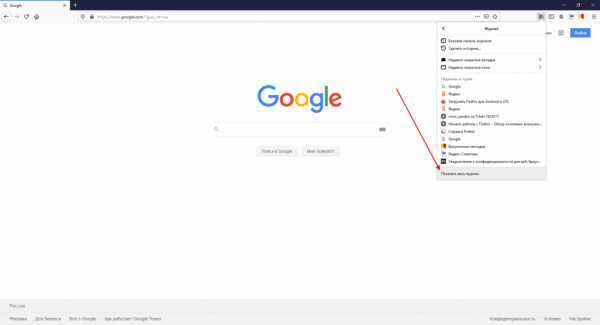
Как запустить html код в браузере
Открываем HTML-файл в браузере
В этой статье будут рассмотрены лишь вариации того, как открыть уже сохраненный на компьютере файл через любой современный браузер. Если у вас его нет и/или нужно просмотреть HTML-структуру открытой в веб-обозревателе страницы интернета, обратитесь к другому нашему материалу по ссылке ниже.
Подробнее: Просмотр HTML-кода страницы в браузере
Способ 1: Контекстное меню
Уже имеющийся на компьютере HTM/HTML-документ может быть открыт из любого места через контекстное меню «Проводника». Сразу же уточним — все способы полностью применимы к любому браузеру.
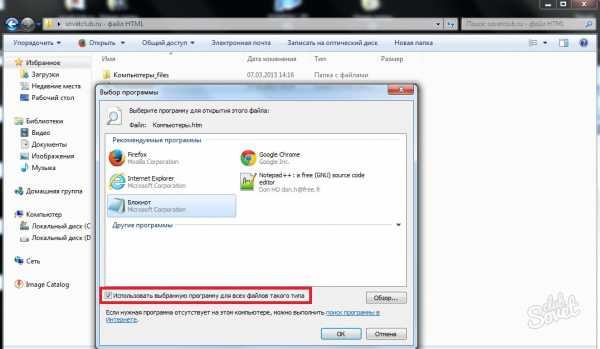
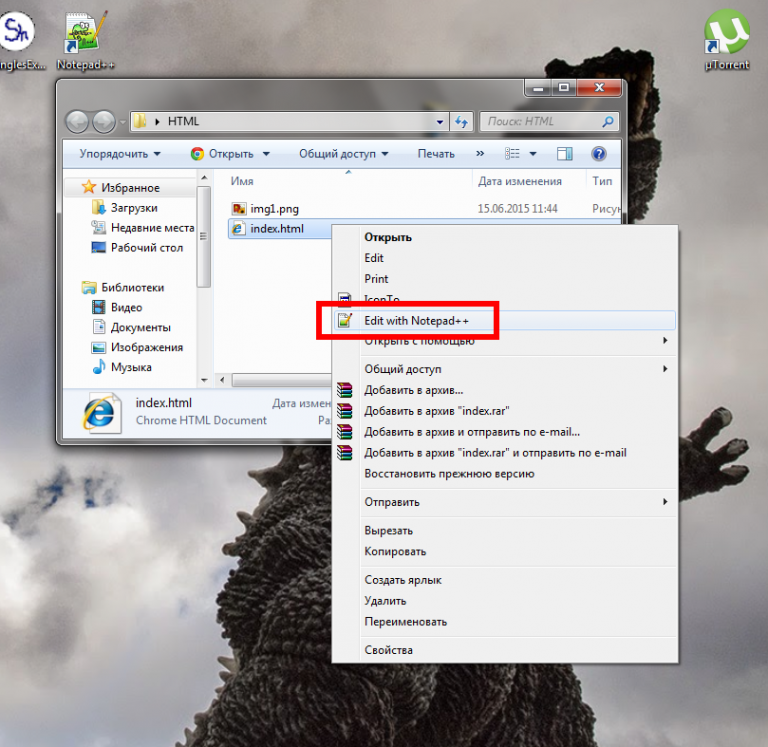
- Нажмите правой кнопкой мыши по файлу и выберите пункт «Открыть с помощью». В подменю укажите предпочитаемый веб-обозреватель, а если его не оказалось в списке, но при этом он установлен в операционной системе, кликните «Выбрать другое приложение».

Способ 2: Перетаскивание
Реализовать поставленную задачу можно и выполнив простое перетаскивание файла.
- Если браузер уже запущен, откройте папку с файлом и перетяните его в адресную строку обозревателя.
Способ 3: Адресная строка
Адресную строку в браузере можно использовать не только при перетаскивании документа, но и в качестве проводника для локальных файлов компьютера.
- Достаточно начать набрать, например, «C:/», чтобы попасть в корневую папку системного диска. При этом браузер автоматически подставит к адресу «file:///» — стирать это не нужно, вручную прописывать тоже не обязательно.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12463 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
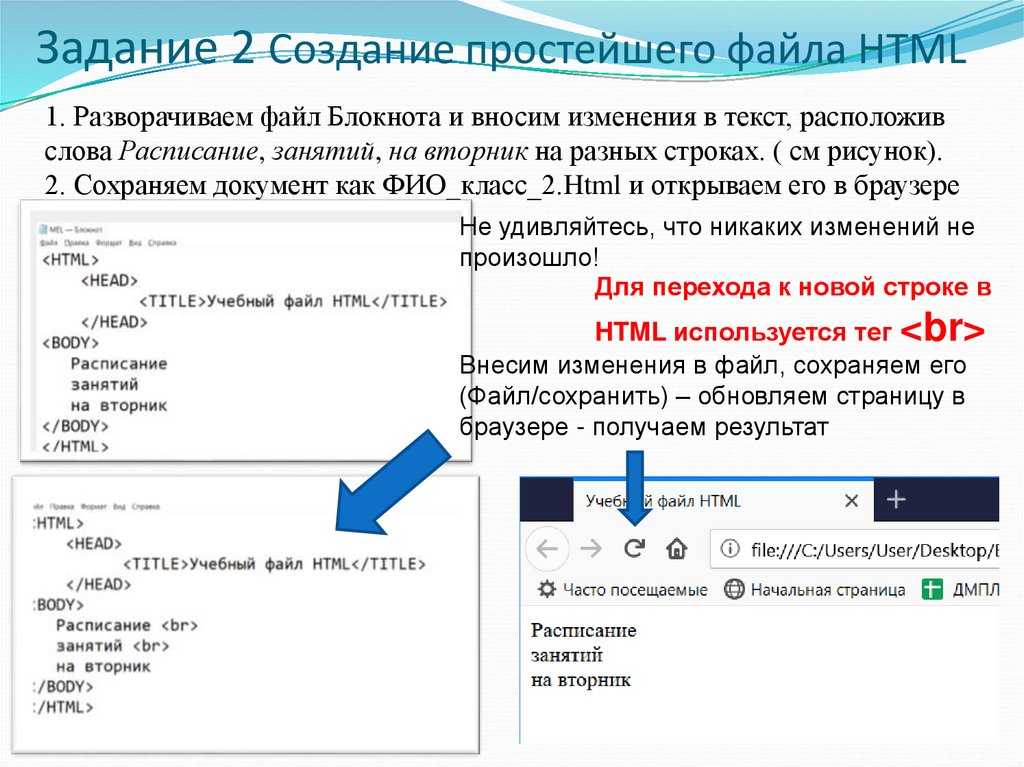
Просмотр html-документа в браузере
По ходу изучения теоретического материала по языку HTML у некоторых пользователей возникает вопрос: как вставить html файл в web-обозреватель? Как, уже написанный html-код, просмотреть в браузере . Увидеть , так сказать, результат проделанной работы.
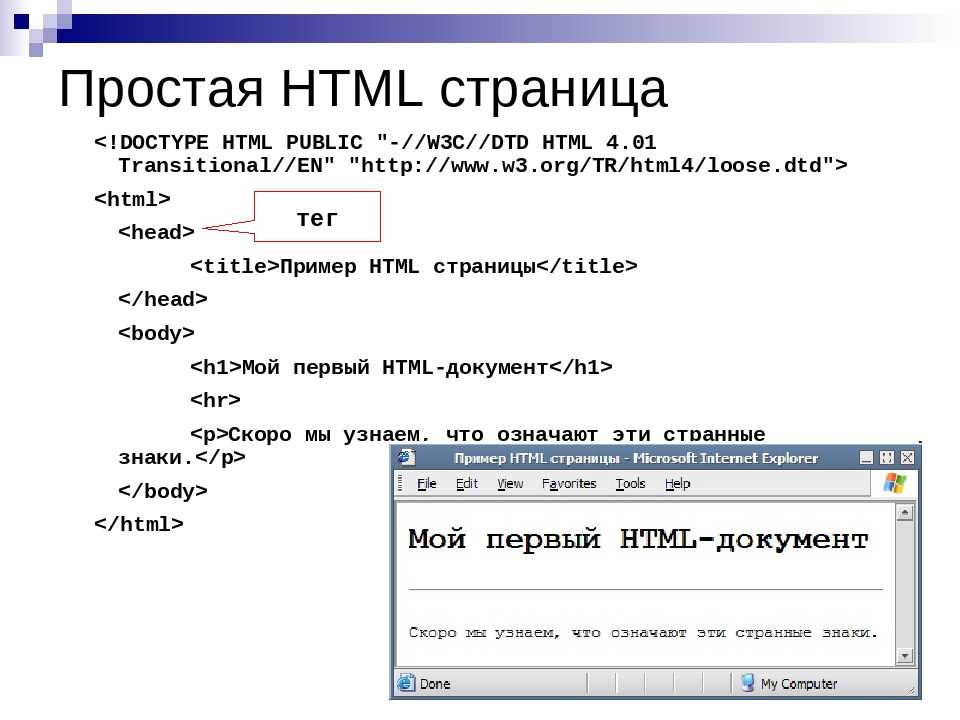
Как мы уже договорились пишем наш html-код в программе «Блокнот» (но никто не запрещает пользоваться и другими редакторами, «Notepad++» например, который даже более удобен).
И так, открываем программу «Блокнот» и пишем в нем какой нибудь html-код. Возьмем html-код из прошлого урока.
<!DOCTYPE html public «-//W3C//DTD html 4.01 Transitional//EN»>
<title> заголовок документа (web-страницы) </title>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<meta name=»Keywords» content color: #008000;»>Ключевые слова «>
<meta name= «Description» content color: #008000;»>Описание страницы «>
Правда такой html-код нам ничего в браузере не выдаст. Необходимо между тегами <body> и </body> еще что нибудь прописать, например заголовок и пару абзацев:
Необходимо между тегами <body> и </body> еще что нибудь прописать, например заголовок и пару абзацев:
<h2> HTML-документ в браузере </h2>
<p> Проверяем результат написания html-кода </p>
Добавляем эти три строчки в наш html-код и получаем код такого вида:
<!DOCTYPE html public «-//W3C//DTD html 4.01 Transitional//EN»>
<title> заголовок документа (web-страницы) </title>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<meta name=»Keywords» content color: #008000;»>Ключевые слова «>
<meta name= «Description» content color: #008000;»>Описание страницы «>
<h2> HTML-документ в браузере </h2>
<p> Проверяем результат написания html-кода </p>
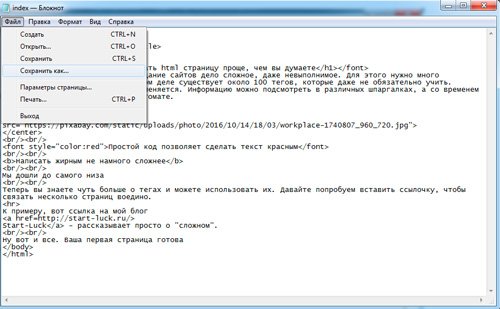
Сохраняем наш файл: жмем файл → сохранить как
В открывшемся окне выбираем папку в которую мы сохраним файл, прописываем имя файла (например dokument ), меняем расширение файла . txt на .html, и тип файла ставим «Все файлы».
txt на .html, и тип файла ставим «Все файлы».
Чтобы открыть наш файл в браузере наводим указатель мыши на файл, кликаем правой кнопкой мыши, в открывшемся окне выбираем «Открыть с помощью» и выбираем браузер которым пользуемся.
Как открыть html файл в браузере
Каждая страница в интернете является HTML-кодом с добавлением других веб-элементов: CSS, JavaScript, ActionScript. Просмотр ее кода доступен любому пользователю, и каждый браузер предоставляет для этого несколько инструментов.
Просмотр HTML-кода страницы в браузере
Просмотр кода страницы сайта может понадобиться по разным причинам: например, для получения расширенных сведений о том, из чего состоит страница, копирования или редактирования какой-то информации, в обучающих целях для начинающих веб-разработчиков. Разберем основные способы решения поставленной задачи.
Способ 1: Горячая клавиша
Браузером намного удобнее управлять, если выучить и применять на практике различные горячие клавиши. Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
Способ 2: Контекстное меню
Для тех, кому комфортнее пользоваться мышкой, предназначен альтернативный вариант, и для всех браузеров он практически одинаков.
- Google Chrome: нажмите правой кнопкой мыши по пустому пространству и выберите пункт «Просмотр кода страницы».
Яндекс.Браузер: ПКМ по пустому пространству >«Просмотреть код страницы».
Mozilla Firefox: правым кликом мышью по свободному месту на странице разверните контекстное меню и щелкните по позиции «Исходный код страницы».
В результате этих действий будет открыта новая вкладка с интересующим вас содержимым. Она будет одинаковой независимо от браузера.
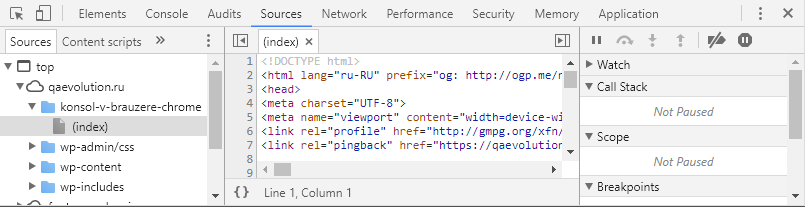
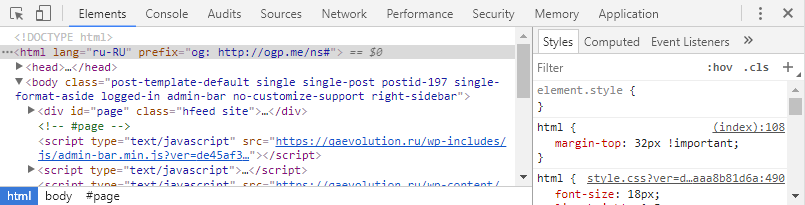
Способ 3: Инструменты разработчика
Помимо просмотра сплошного кода, в браузерах есть инструменты разработчика, позволяющие получать различные сведения о странице более наглядно и редактировать их. Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
- Google Chrome: жмите правой кнопкой мыши по странице или объекту и выбирайте «Просмотреть код».
Яндекс.Браузер: щелкните правой кнопкой мыши по странице или интересующей области и выберите «Исследовать элемент».
Opera: кликните ПКМ по нужной области страницы, а затем по варианту «Просмотреть код элемента».
Mozilla Firefox: ПКМ по любой области страницы или конкретной части — «Исследовать элемент».
По умолчанию откроется вкладка «Elements» (в Firefox — «Инспектор»), где вы сможете просматривать HTML и CSS код всей страницы или конкретного объекта. Чтобы узнавать больше о конкретном элементе страницы, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматически развернется та область кода, которая отвечает за выбранный элемент.
С остальными возможностями этой вкладки юзер сможет разобраться самостоятельно, а также внести изменения при необходимости.
Из этой небольшой статьи вы узнали 3 способа того, как можно открывать и просматривать HTML-код любых страниц интернета. Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.
Мы рады, что смогли помочь Вам в решении проблемы.
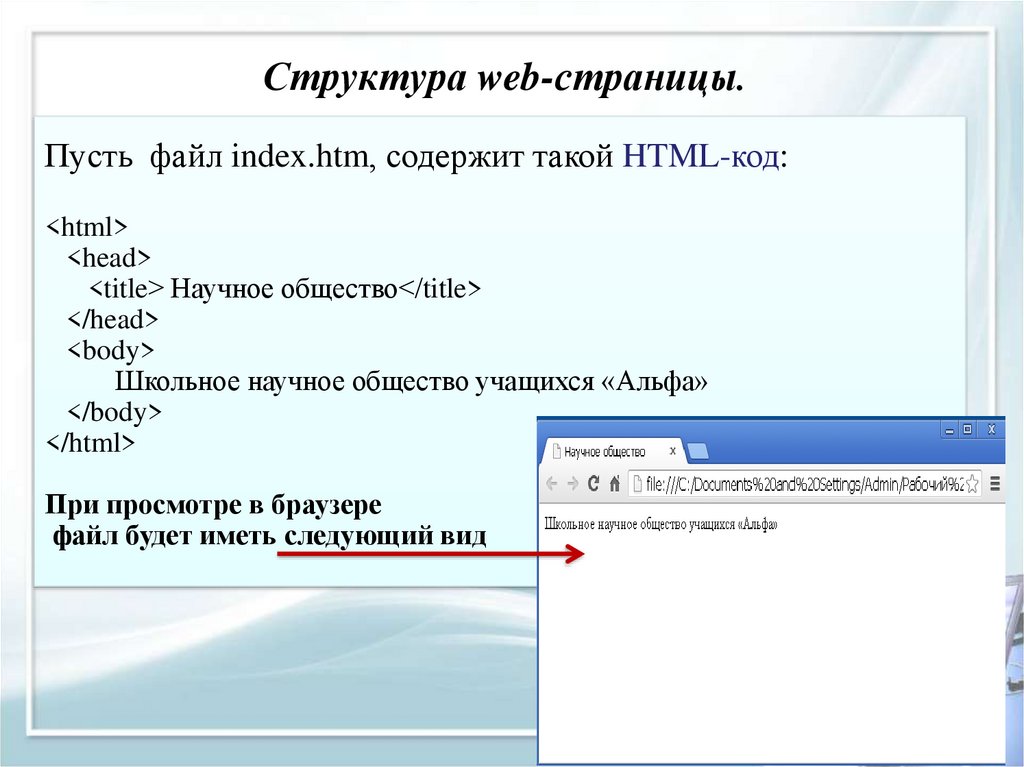
Формат файла HTML — описание, как открыть?
Файл формата HTML открывается специальными программами. Чтобы открыть данный формат, скачайте одну из предложенных программ.
Чем открыть файл в формате HTML
Документ с расширением HTM или HTML написан на языке гипертекстовой разметки и является стандартным типом файла веб-страницы в Интернете.
Что находится в файлах .
 HTML
HTMLHTM файлы содержат текст, а также текстовые ссылки на другие внешние файлы (например, на изображение в этой статье). HTM и HTML файлы также могут ссылаться на другие – такие, как видео, CSS или JS-файлы.
Идея была предложена в 1989 году Тимом Бернерсом-Ли, когда нужно было расширение, позволяющее браузерам считывать кодировку и преобразовывать ее в знаки препинания, форматированные тексты, гиперссылки, изображения, видеозаписи или другие медиа-файлы. Пользователь, заходя на какой-либо сайт, может видеть только конечный результат работы браузера с HTML, если она была завершена корректно. Сами содержимое стороннего файла можно увидеть при помощи функции «Просмотр исходного кода страницы».
Чем открыть HTML файл
Любой веб-браузер – такой, как Яндекс.Браузер, Internet Explorer, Firefox, Chrome, Opera и т. д. — откроет и правильно отобразит любые HTM и HTML файлы. Другими словами, открытие одного из таких документов в браузере будет расшифровкой того, что написано в HTM или HTML файле.
Существует множество программ, которые облегчают редактирование и создание HTM или HTML файлов. Eclipse, Komodo Edit и Bluefish – это лишь некоторые популярные бесплатные редакторы HTML. Другой популярной программой для работы HTM/HTML со множеством дополнительных функций является Adobe Dreamweaver, однако она не предлагается пользователям бесплатно. Для конвертации HTML можно воспользоваться программой Convertin.io.
Чтобы просмотреть код в таких файлах и вносить в него изменения, можно использовать обыкновенный текстовый редактор, хоть его функционал и ограничен в сравнении со специальными приложениями. Notepad ++, вероятно, станет самым удобным вариантом. В Блокноте, стандартной программе для Windows, также можно редактировать формат HTML, но она разработана не для такой задачи, из-за чего процесс редактирования кода вызывает сложности у тех, кто не очень хорошо знаком с языком гипертекстовой разметки.
Закодированная в HTML (аналогично хтмл) веб-страница, которая может отображаться в веб-браузере. Форматирует текст, таблицы, изображения и другое содержимое, которое отображается на странице. Большинство страниц на статических веб-сайтах используют расширение «.html».
Исходный код HTML анализируется веб-браузером и чаще всего не виден пользователю. Если вы хотите просмотреть исходный код веб-страницы, выберите в меню View веб-браузера опцию «View Source». Поскольку файлы HTML хранятся в стандартном текстовом формате, их можно открывать и редактировать с помощью базового текстового редактора.
Чем открыть файл в формате HTML (Hypertext Markup Language File)
Как просмотреть мой HTML-код в браузере с помощью Visual Studio Code?
Как просмотреть мой HTML-код в браузере с новым кодом Microsoft Visual Studio?
с Notepad++ у вас есть возможность запускать в браузере. Как я могу сделать то же самое с кодом Visual Studio?
19 ответов:
использовать ctrl + shift + p (или F1 ), чтобы открыть палитру команд.

тип Настройка Task Runner. Выбрав его откроется элемент задач.json. Удалите отображаемый скрипт и замените его следующим:
Не забудьте изменить раздел» args » задач.json-файл с именем вашего файла. Это всегда будет открывать этот конкретный файл, когда вы нажмете F5.
вы также можете установить это, чтобы открыть любой файл, который вы открыли в то время с помощью [«$ «] как значение для «args». Обратите внимание, что $ выходит за пределы , Так что [« «] is неправильный.
сохраните файл.
вернитесь к своему html-файлу (в этом примере это «текст.html»), и нажмите ctrl + shift + b для просмотра страницы в веб-браузере.
@InvisibleDev-чтобы получить эту работу на mac пытается использовать это:
Если у вас уже открыт chrome, он запустит ваш html-файл на новой вкладке.
открыть командную строку (cmd) и введите
npm install —save-dev gulp-webserver
введите Ctrl + Shift+P в VS код и тип Настройка Task Runner.
 Выбрать ее и нажмите enter. Это откроет задачи.файл JSON для вас. Удалить все из него конец введите только следующий код
Выбрать ее и нажмите enter. Это откроет задачи.файл JSON для вас. Удалить все из него конец введите только следующий код
- в корневой каталог вашего проекта добавьте gulpfile.JS и введите следующий код:
- теперь в VS код введите Ctrl + Shift+P и введите «выполнить задачу» , когда вы введете его, вы увидите свою задачу «webserver» выбран и нажмите enter.
- запуск одним щелчком мыши из строки состояния
- Live Reload
- поддержка приложения отладки Chrome
теперь вы можете установить расширение Просмотр В Браузере. Я тестировал его на windows с chrome, и он работает.
версия vscode: 1.10.2
в Linux, вы можете использовать xdg-open команда для открытия файла в браузере по умолчанию:
вот версия 2.0.0 для текущего документа в Chrome с сочетанием клавиш:
tasks.json
keybindings.
json :
если вы просто на Mac это tasks.json file:
. это все, что вам нужно, чтобы открыть текущий файл в Safari, предполагая, что его расширение «.формат HTML.»
создать tasks.json как описано выше, и запустите его с ⌘ + shift + b .
если вы хотите, чтобы он открылся в Chrome, то:
это будет делать то, что вы хотите, как при открытии в новой вкладке, если приложение уже открыто.
- не закройте окно командной строки, пока вы не закончите кодирование в своем приложение на день
- начинается с http://localhost:10001 но вы можете изменить порт по редактирование пакета.файл json.
CTRL+SHIFT+P вызовет палитру команд.
В зависимости от того, что вы работаете конечно. Пример в Ан ASP.net приложение, которое вы можете ввести:
>kestrel а затем откройте веб-браузер и введите localhost:(your port here) .если вы вводите > он покажет вам показывать и запускать команды
или в вашем случае с HTML, я думаю F5 после открытия командной палитры следует открыть отладчик.
источник: ссылке
открытие файлов в браузере Opera (на 64 битах Windows). Просто добавьте эти строки:
обратите внимание на формат пути на «команды»: линии. Не используйте «C:path_to_exerunme.формат exe».
чтобы запустить эту задачу, откройте html-файл, который вы хотите просмотреть, нажмите F1, введите task opera и нажмите enter
мой скрипт бегуна выглядит так:
и это просто открыть мой проводник, когда я нажимаю ctrl shift b в моем индексе.html файл
вот как вы можете запустить его в нескольких браузерах для Windows
обратите внимание, что я ничего не набирал в args для edge, потому что Edge-это мой браузер по умолчанию, просто дал ему имя файла.
EDIT: также вам не нужно-инкогнито и -private-window. it ‘ это только мне нравится, чтобы посмотреть его в частном окне
- использовать команда + shift + p чтобы открыть палитру команд.

введите Configure Task Runner, в первый раз, когда вы это сделаете, VS Code даст вам меню прокрутки вниз, если он выберет «другое.»Если вы делали это раньше, VS Code просто отправит вас прямо в задачи.формат JSON.
один раз в задачах.файл json. Удалите отображаемый скрипт и замените его следующим:
- вернитесь к html-файлу и нажмите команда + Shift + b для просмотра страницы в Chrome.
один клик решение просто установить открыть в браузере расширения из Visual Studio marketplace.
Открытие в браузере HTML файла, редактируемого в Sublime Text
Народ, может, кто знает, как запустить html файл из Sublime Text? В NotePad++ это можно выполнить шорткатом Ctrl + Alt + Shift + X .
5 ответов 5
А насколько мне известно Sublime для того и создан что бы добавлять нужный для себя функционал 😉
Все достасточно просто и немного зависит от вашей ОС
Для начала создадим новую систему сборки
в открывшемся нужно написать:
Для Windows (у меня 8. 1 но должно работать почти на всех)
1 но должно работать почти на всех)
При этом двойной слеш нужен для экранирования
Собственно все, сохраняем файл как Chrome.sublime-build
Закрываем и открываем снова SublimeText
Выбираем Chrome и запускать открытые файлы в нем можно нажатием Ctrl+B
Второй вариант
Использование Build System — функции, позволяющей открывать редактируемые в Sublime Text файлы через другие программы.
Лично у меня не заработал вариант, предложенный ув-мым Виктором. Открылся Chrome, но не редактируемый документ. В консоли вывелось следующее:
В моём браузере Pale Moon Portable на Windows 10 файлы открываются, когда в файле «билда» с расширением sublime-build прямые и обратные слэши скомбинированы следующим образом:
$file — системная переменная, означающая открытый на данную минуту файл.
Также в сравнении с ответом Виктора я добавил новый параметр selector . При значении «text.html.basic, text.xml» когда у нас включено автоматическое переключение между Build System: ( Tools → Build System → Automatic ), в браузере при вызове Build будут открываться только XML и HTML-файлы (а также HTM, XHTML). Значения параметра — начальная часть «областей видимости»: открываем пустой файл → View → Syntax → выбираем требуемый синтаксис → получаем scope в нашем пустом файле — как это сделать, подробно расписано здесь, — вставляем нашу область видимости напротив selector . В HTML, HTM, и XHTML область видимости — text.html.basic , в XML, соответственно, text.xml . Перечисление, как видно на примере, ведётся через запятую.
При значении «text.html.basic, text.xml» когда у нас включено автоматическое переключение между Build System: ( Tools → Build System → Automatic ), в браузере при вызове Build будут открываться только XML и HTML-файлы (а также HTM, XHTML). Значения параметра — начальная часть «областей видимости»: открываем пустой файл → View → Syntax → выбираем требуемый синтаксис → получаем scope в нашем пустом файле — как это сделать, подробно расписано здесь, — вставляем нашу область видимости напротив selector . В HTML, HTM, и XHTML область видимости — text.html.basic , в XML, соответственно, text.xml . Перечисление, как видно на примере, ведётся через запятую.
Да, и чтобы не нажимать каждый раз Ctrl+B , имеются дополнительные инструменты быстрого предпросмотра, однако их обзор выходит за пределы поставленного вопроса.
Первый вариант
Для меня наиболее предпочтительный. SublimeServer — HTTP-сервер, реализованный как плагин для Sublime Text. С его использованием может отпасть нужда в Open Server, WAMP Server, Денвере, Mongoose или их альтернативах. Примеры преимуществ использования SublimeServer в сравнении с обычным открытием HTML-файла через Build System:
С его использованием может отпасть нужда в Open Server, WAMP Server, Денвере, Mongoose или их альтернативах. Примеры преимуществ использования SublimeServer в сравнении с обычным открытием HTML-файла через Build System:
- Корректное отображение сторонних виджетов,
- Доступность проверки настроек файла .htaccess ,
- Возможность проверки, как выглядит веб-страница на разных экранах, сервисом Screenfly,
- Размеры шрифтов совпадают с теми, которые будут видеть на сайте, а не меньшие,
- Корректная вставка кода с привязкой видео ко времени, полученного на видеохостингах.
Устанавливаем его как и все другие плагины через Package Control → Ctrl+Shift+P → SublimeServer: Start SublimeServer . Автоматически запускать SublimeServer вместе с Sublime Text у меня не выходит. В файле, где работаем, кликаем куда-нибудь правой кнопкой мыши, и в контекстном меню выбираем View in SublimeServer . Можно задать хоткей: Preferences → Key Bindings — User → в открывшийся файл Default(Ваша операционная система). sublime-keymap вставляем , где alt+home → выбранное вами сочетание горячих клавиш. В файле используется синтаксис JSON, следите за правильной расстановкой , [квадратных] скобок и запятых. Корректный пример файла sublime-keymap :
sublime-keymap вставляем , где alt+home → выбранное вами сочетание горячих клавиш. В файле используется синтаксис JSON, следите за правильной расстановкой , [квадратных] скобок и запятых. Корректный пример файла sublime-keymap :
Третий вариант
Файлы запускаются и из сайдбара, если установлен плагин Sidebar Enhacements. Кликаем правой кнопкой мыши по имени файла в сайдбаре → Open Run → файл откроется в сопоставленной ему программе, для HTML это обычно браузер по умолчанию.
Если желаете открыть файл в другом браузере, требуется произвести настройки: кликаем правой кнопкой мыши по имени файла в сайдбаре → Open With → Edit Applications. → в открывшийся файл вставляем код и сохраняем его:
- «caption»: «Firefox Portable» — отображаемое имя Вашего браузера. Можно задать любое, какое удобно.
- «id»: «side-bar-files-open-with-firefoxportable» — необходимо написать side-bar-files-open-with- , а дальше задаёте имя по собственному усмотрению.

- «E:\Firefox\FirefoxPortable.exe» — путь к исполняемому файлу браузера. Проще указывать абсолютный, нежели относительный. Слэши обратные и дублируются.
«extensions»:»html|htm» — в контекстном меню после клика правой кнопкой мыши по имени файла пункт Firefox Portable будет показываться только, если файл имеет расширение html или htm , расширения отделяются друг от друга через пайп. Параметр extensions может принимать и другие значения:
«extensions»: «» — пункт Firefox Portable будет показываться в контекстном меню, если мы в сайдбаре кликнем правой кнопкой мыши по файлу с любым расширением или папке.
«extensions» :». *» — пункт Firefox Portable будет показываться в контекстном меню, когда мы в сайдбаре кликнем правой кнопкой мыши по файлу с любым расширением, но не папке.
Кликаем в сайдбаре правой кнопкой мыши по файлу с расширением html или htm → Open With → Firefox Portable → файл откроется в портативной версии Firefox.
Просмотр HTML-кода страницы в браузере
Каждая страница в интернете является HTML-кодом с добавлением других веб-элементов: CSS, JavaScript, ActionScript. Просмотр ее кода доступен любому пользователю, и каждый браузер предоставляет для этого несколько инструментов.
Просмотр HTML-кода страницы в браузере
Просмотр кода страницы сайта может понадобиться по разным причинам: например, для получения расширенных сведений о том, из чего состоит страница, копирования или редактирования какой-то информации, в обучающих целях для начинающих веб-разработчиков. Разберем основные способы решения поставленной задачи.
Способ 1: Горячая клавиша
Браузером намного удобнее управлять, если выучить и применять на практике различные горячие клавиши. Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
Способ 2: Контекстное меню
Для тех, кому комфортнее пользоваться мышкой, предназначен альтернативный вариант, и для всех браузеров он практически одинаков.
- Google Chrome: нажмите правой кнопкой мыши по пустому пространству и выберите пункт «Просмотр кода страницы».
Яндекс.Браузер: ПКМ по пустому пространству >«Просмотреть код страницы».
Mozilla Firefox: правым кликом мышью по свободному месту на странице разверните контекстное меню и щелкните по позиции «Исходный код страницы».
В результате этих действий будет открыта новая вкладка с интересующим вас содержимым. Она будет одинаковой независимо от браузера.
Способ 3: Инструменты разработчика
Помимо просмотра сплошного кода, в браузерах есть инструменты разработчика, позволяющие получать различные сведения о странице более наглядно и редактировать их. Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
- Google Chrome: жмите правой кнопкой мыши по странице или объекту и выбирайте «Просмотреть код».

Яндекс.Браузер: щелкните правой кнопкой мыши по странице или интересующей области и выберите «Исследовать элемент».
Opera: кликните ПКМ по нужной области страницы, а затем по варианту «Просмотреть код элемента».
Mozilla Firefox: ПКМ по любой области страницы или конкретной части — «Исследовать элемент».
По умолчанию откроется вкладка «Elements» (в Firefox — «Инспектор»), где вы сможете просматривать HTML и CSS код всей страницы или конкретного объекта. Чтобы узнавать больше о конкретном элементе страницы, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматически развернется та область кода, которая отвечает за выбранный элемент.
С остальными возможностями этой вкладки юзер сможет разобраться самостоятельно, а также внести изменения при необходимости.
Из этой небольшой статьи вы узнали 3 способа того, как можно открывать и просматривать HTML-код любых страниц интернета. Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.
Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.
Мы рады, что смогли помочь Вам в решении проблемы.
Как открыть html код страницы
Просмотр HTML-кода страницы в браузере
Каждая страница в интернете является HTML-кодом с добавлением других веб-элементов: CSS, JavaScript, ActionScript. Просмотр ее кода доступен любому пользователю, и каждый браузер предоставляет для этого несколько инструментов.
Просмотр HTML-кода страницы в браузере
Просмотр кода страницы сайта может понадобиться по разным причинам: например, для получения расширенных сведений о том, из чего состоит страница, копирования или редактирования какой-то информации, в обучающих целях для начинающих веб-разработчиков. Разберем основные способы решения поставленной задачи.
Способ 1: Горячая клавиша
Браузером намного удобнее управлять, если выучить и применять на практике различные горячие клавиши. Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
Способ 2: Контекстное меню
Для тех, кому комфортнее пользоваться мышкой, предназначен альтернативный вариант, и для всех браузеров он практически одинаков.
- : нажмите правой кнопкой мыши по пустому пространству и выберите пункт «Просмотр кода страницы».
В результате этих действий будет открыта новая вкладка с интересующим вас содержимым. Она будет одинаковой независимо от браузера.
Способ 3: Инструменты разработчика
Помимо просмотра сплошного кода, в браузерах есть инструменты разработчика, позволяющие получать различные сведения о странице более наглядно и редактировать их. Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
- Google Chrome: жмите правой кнопкой мыши по странице или объекту и выбирайте «Просмотреть код».
По умолчанию откроется вкладка «Elements» (в Firefox — «Инспектор»), где вы сможете просматривать HTML и CSS код всей страницы или конкретного объекта. Чтобы узнавать больше о конкретном элементе страницы, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматически развернется та область кода, которая отвечает за выбранный элемент.
С остальными возможностями этой вкладки юзер сможет разобраться самостоятельно, а также внести изменения при необходимости.
Из этой небольшой статьи вы узнали 3 способа того, как можно открывать и просматривать HTML-код любых страниц интернета. Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.
Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12464 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как открыть исходный код страницы сайта в любом браузере
Веб-страница, которую вы читаете, состоит, среди прочего, из исходного кода. Это информация, которую ваш веб-браузер загружает и преобразует в то, что вы сейчас читаете.
Большинство веб-браузеров предоставляют возможность просматривать исходный код веб-страницы без дополнительного программного обеспечения, независимо от того, на каком устройстве вы находитесь. Некоторые даже предлагают расширенные функциональные возможности и структуру, облегчая просмотр HTML и другого программного кода на странице.
Некоторые даже предлагают расширенные функциональные возможности и структуру, облегчая просмотр HTML и другого программного кода на странице.
Зачем нужен исходный код
Есть несколько причин, по которым вы можете захотеть увидеть исходный код страницы. Если вы веб-разработчик, возможно, вы захотите увидеть конкретный стиль или реализацию другого программиста. Может быть, вы занимаетесь обслуживанием сайта и пытаетесь выяснить, почему определенная часть веб-страницы отображается или ведет себя не так, как должна.
Вы также можете быть новичком, пытаетесь научиться кодировать свои собственные страницы и ищите примеры из реальной жизни. Конечно, возможно, что вы не попадаете ни в одну из этих категорий и просто хотите просмотреть исходный код из чистого любопытства.
Ниже приведены инструкции по просмотру исходного кода в выбранном вами браузере.
Исходный код страницы в Google Chrome
Настольная версия Chrome предлагает три различных способа просмотра исходного кода страницы, первый и самый простой с использованием следующей комбинации клавиш быстрого доступа: CTRL + U ( COMMAND + OPTION + U в macOS).
При нажатии этой комбинации вы откроете новую вкладку браузера с HTML и другим кодом активной страницы. Этот источник имеет цветовую кодировку и структурирован таким образом, чтобы упростить выделение и поиск того, что вы ищете. Вы также можете получить это, введя следующий текст в адресную строку Chrome, добавив выделенную часть слева от URL-адреса веб-страницы, и нажав клавишу Enter : view-source: (например, view-source:https://webznam.ru).
Третий метод заключается в использовании инструментов разработчика Chrome, которые позволяют вам глубже погрузиться в код страницы, а также настроить её на лету для целей тестирования и разработки. Интерфейс инструментов разработчика можно открывать и закрывать с помощью сочетания клавиш: CTRL + SHIFT + I ( COMMAND + OPTION + I в macOS).
Вы также можете запустить их по следующему пути:
- Выберите кнопку главного меню Chrome, расположенную в верхнем правом углу и представленную тремя вертикально выровненными точками.

- Когда появится раскрывающееся меню, наведите курсор мыши на параметр «Дополнительные инструменты».
- Когда появится подменю, выберите Инструменты разработчика.
Google Chrome на Android
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) – view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Google Chrome на iOS
Хотя нет собственных методов просмотра исходного кода с помощью Chrome на iPad, iPhone или iPod touch, наиболее простым и эффективным является использование стороннего решения, такого как приложение View Source.
Доступное за $0,99 в App Store, View Source предлагает вам ввести URL-адрес страницы (или скопировать/вставить его из адресной строки Chrome), и всё. Помимо отображения HTML и другого исходного кода, в приложении также есть вкладки, на которых отображаются отдельные ресурсы страницы, объектная модель документа (DOM), а также размер страницы, файлы cookie и другие интересные сведения.
Исходный код страницы в Microsoft Edge
Браузер Edge позволяет просматривать, анализировать и даже манипулировать исходным кодом текущей страницы через интерфейс инструментов разработчика.
Чтобы получить доступ к этому удобному набору инструментов, вы можете использовать одно из этих сочетаний клавиш: F12 или CTRL + U . Если вы предпочитаете мышь, вместо этого нажмите кнопку меню Edge (три точки в верхнем правом углу) и выберите в списке пункт «Средства разработчика F12».
После первого запуска инструментов разработчика Edge добавляет в контекстное меню браузера две дополнительные опции (доступные по щелчку правой кнопкой мыши в любом месте веб-страницы): Проверить элемент и Просмотреть источник, последний из которых открывает интерфейс инструментов разработчика с исходным кодом страницы сайта.
Исходный код страницы в Mozilla Firefox
Чтобы просмотреть исходный код страницы в настольной версии Firefox, вы можете нажать CTRL + U ( COMMAND + U на macOS) на клавиатуре, чтобы открыть новую вкладку, содержащую HTML и другой код для активной веб-страницы.
При вводе следующего текста в адресную строку Firefox, непосредственно слева от URL-адреса страницы, на текущей вкладке будет отображён исходный код: view-source: (например, view-source:https://webznam.ru).
Ещё один способ получить доступ к исходному коду страницы – воспользоваться инструментами разработчика Firefox, доступными с помощью следующих шагов.
- Выберите кнопку главного меню, расположенную в верхнем правом углу окна браузера и представленную тремя горизонтальными линиями.
- Когда появится выпадающее меню, нажмите на Веб-разработка.
- Контекстное меню веб-разработчика теперь должно быть видно. Выберите параметр «Исходный код страницы».
Firefox также позволяет вам просматривать исходный код для определенной части страницы, что позволяет легко выявлять проблемы. Для этого сначала выделите интересующую область мышью. Затем щелкните правой кнопкой мыши и выберите Исходный код выделенного фрагмента из контекстного меню браузера.
Mozilla Firefox на Android
Просмотр исходного кода в Android версии Firefox достижим через использование view-source: в URL-адресе.
Mozilla Firefox на iOS
Рекомендуемый метод просмотра исходного кода веб-страницы на вашем iPad, iPhone или iPod touch – через приложение View Source, доступное в App Store за $0,99. Хотя оно не интегрировано напрямую с Firefox, вы можете легко скопировать и вставить URL-адрес из браузера в приложение, чтобы раскрыть HTML-код и другой код, связанный с рассматриваемой страницей.
Исходный код страницы в Apple Safari
Хотя Safari для iOS по умолчанию не включает возможность просмотра источника страницы, браузер довольно легко интегрируется с приложением View Source, доступным в App Store за 0,99 долл. США.
После установки этого стороннего приложения вернитесь в браузер Safari и нажмите кнопку «Поделиться», расположенную в нижней части экрана и представленную квадратом и стрелкой вверх. Теперь должен быть виден общий лист iOS, перекрывающий нижнюю половину окна Safari. Прокрутите вправо и нажмите кнопку «Просмотр источника».
Прокрутите вправо и нажмите кнопку «Просмотр источника».
Теперь должно отображаться структурированное представление с цветовой кодировкой исходного кода активной страницы вместе с другими вкладками, которые позволяют просматривать ресурсы страницы, сценарии и многое другое.
На MacOS
Чтобы просмотреть исходный код страницы в настольной версии Safari, сначала необходимо включить меню «Разработка». Следующие шаги помогут вам активировать это скрытое меню и отобразить исходный HTML-код страницы:
- Выберите Safari в меню браузера, расположенного в верхней части экрана.
- Когда появится раскрывающееся меню, выберите параметр Настройки.
- Настройки Safari теперь должны быть видны. Нажмите на значок «Дополнительно», расположенный в правой части верхнего ряда.
- Внизу раздела «Дополнительно» находится опция «Показать меню разработки» в строке меню, сопровождаемая пустым флажком. Установите этот флажок и закройте окно настроек, щелкнув по красному значку «х» в верхнем левом углу.

- Откройте меню «Разработка», расположенное в верхней части экрана.
- Когда появится раскрывающееся меню, выберите «Показать источник страницы». Кроме того, можно использовать следующую комбинацию клавиш: COMMAND + OPTION + U .
Исходный код страницы в браузере Opera
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U ( COMMAND + OPTION + U в macOS). Если вы предпочитаете загружать источник в текущей вкладке, введите следующий текст слева от URL-адреса страницы в адресной строке и нажмите Enter : view-source:
Настольная версия Opera также позволяет просматривать исходный код HTML, CSS и другие элементы с помощью встроенных инструментов разработчика. Чтобы запустить этот интерфейс, который по умолчанию будет отображаться в правой части главного окна браузера, нажмите следующую комбинацию клавиш: CTRL + SHIFT + I ( COMMAND + OPTION + I в macOS).
Исходный код в браузере Vivaldi
Существует несколько способов просмотра исходного кода в браузере Vivaldi. Самое простое – это сочетание клавиш CTRL + U , которое представляет код с активной страницы в новой вкладке.
Самое простое – это сочетание клавиш CTRL + U , которое представляет код с активной страницы в новой вкладке.
Вы также можете добавить следующий текст в начало URL-адреса страницы, который отображает исходный код на текущей вкладке: view-source:
Другой метод – через интегрированные инструменты разработчика браузера, доступные по сочетанию клавиш CTRL + SHIFT + I или через опцию средств разработчика в меню.
Как научиться читать код сайта и зачем это нужно, если вы не программист
Часто возникают ситуации, когда необходимо проанализировать содержимое веб-страницы: посмотреть description, узнать размер какого-то элемента или просто выяснить, какой используется шрифт. С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое – практически всю подноготную сайта.
Для каких целей нужен навык чтения кода и как в несколько кликов посмотреть содержимое сайта? Об этом и многом другом поговорим в сегодняшней статье.
Зачем мне нужен исходный код сайта?Думаете, если вы не программист или верстальщик, то код вам вряд ли понадобится? На самом деле, он может помочь в разных ситуациях. Код может быть полезен:
Код может быть полезен:
- SEO-специалистам. Не всегда есть возможность проанализировать страницу и узнать, есть ли с ней какие-либо проблемы. Например, чтобы узнать Description страницы, можно не пользоваться специальными плагинами и прочими средствами – достаточно открыть исходный код, и описание будет перед глазами. Аналогичным образом можно посмотреть заголовок страницы, узнать, подключена ли Яндекс.Метрика и другие скрипты.
- Для более глубокого анализа конкурентов. Посмотреть, какими способами продвигается сайт, мы можем через код: ключевые слова, мета-теги и прочее – все это доступно для обычного пользователя.
- Веб-дизайнерам. Речь снова идет о конкуренции, но и не только. Когда дизайнер создает свой сайт, он часто обращается к различным ресурсам, чтобы посмотреть, как расположены те или иные элементы. Все это мы можем узнать на любом сайте: какой отступ у этой кнопки, какого она размера, сколько пикселей та фотография и так далее.

- Для лучшего понимания кода. Изучив основы HTML-кода и CSS-стилей, вы сможете понять, как работает ваш верстальщик и какие элементы следует оптимизировать.
Еще несколько возможностей при просмотре кода страницы: выгрузка картинок с исходным размером, просмотр сайта в адаптивном режиме, возможность изменять содержимое веб-страницы. Последнее работает в локальном режиме – изменения будут применены только на текущем ПК до тех пор, пока страница не будет обновлена.
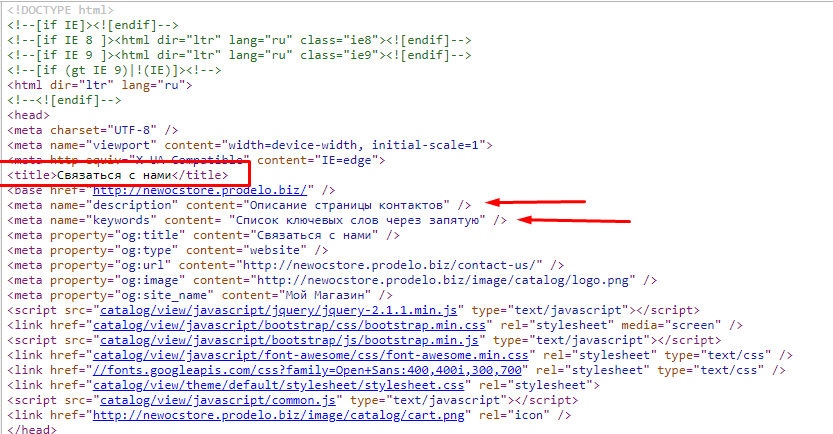
Как узнать код сайтаПрежде чем переходить к просмотру кода сайта, давайте сначала разберемся, что же включает в себя код любого веб-ресурса. Как правило, это список пронумерованных строк с информацией о том или ином элементе сайта. Если открыть код главной страницы Timeweb, то мы увидим, что в четвертой строке установлен заголовок документа:
Как видите, здесь все логично и понятно.
Подробнее о том, что представляет собой код сайта, мы поговорим в следующем разделе, а пока давайте рассмотрим основные способы его просмотра.
Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».
В результате мы попадаем в инспектор браузера – на экране появляется дополнительное окно, где сверху находится код страницы, а снизу – CSS-стили.
Обратите внимание на то, что запуск инструмента разработчика выполнялся в Google Chrome. В другом браузере название кнопки запуска может отличаться.
Способ 2: «Просмотр кода страницы»Если в предыдущем случае мы могли открыть всю подноготную сайта, то сейчас нам будет доступен лишь HTML-код. Чтобы его посмотреть, находим на сайте пустое поле и кликаем по нему правой кнопкой мыши, затем выбираем «Просмотр кода страницы» (можно воспользоваться комбинацией клавиш «CTRL+U»). Если вы кликните правой кнопкой по элементу сайта, то кнопка «Просмотр кода страницы» будет отсутствовать.
После этого нас перенаправит на новую страницу со всем исходным кодом:
Здесь мы также можем посмотреть все содержимое страницы, однако узнать CSS и изменить данные у нас не получится.
Что такое HTML и CSSHTML – это язык гипертекстовой разметки, выступающий в качестве строительного материала страницы. С его помощью создается основной контент – текстовая часть, изображения, различные блоки и прочее. Все это заполняется с помощью тегов, специальных команд для браузера, которые вводятся пользователем в специальном файле с расширением .html. Синтаксис выглядит следующим образом:
Например, часто используется такая конструкция: <h2> Это мой первый сайт! </h2>, где h2 – тег, обозначающий заголовок первого уровня, внутри которого находится текст, отображаемый на странице.
Подобных тегов более сотни, для их изучения рекомендую обратиться к справочнику.
CSS – это помощник HTML, который позволяет преображать страницу как угодно: можно настраивать цвета элементов, изменять их положение, размер и форму, добавлять адаптивность и многое другое. Подключение CSS выполняется непосредственно в HTML-файле с помощью специального тега.
Подключение CSS выполняется непосредственно в HTML-файле с помощью специального тега.
Рассмотрим на небольшом примере, как работают стили:
- Допустим, у нас есть HTML-тег <body> с текстом «Привет! Это мой первый сайт»:
- Мы хотим, чтобы текст стал другого цвета. Давайте сделаем его красным! Для этого используются каскадные стили (CSS), в данном случае достаточно для тега body прописать стиль «color: red;». В результате текстовый элемент преобразится, а информацию о его стилях мы можем посмотреть в инспекторе браузера:
Каждый сайт, который вы встречаете, использует связку HTML и CSS. Стоит упомянуть, что еще есть язык программирования JavaScript, который позволяет оживлять страницу. Например, он может активировать формы обратной связи, создать сложную анимацию, установить всплывающие окна и многое другое. Обычным пользователям разбираться в нем не нужно от слова совсем. Если вы собираетесь вести аналитику сайта или просто интересуетесь его содержимым, то в знаниях JavaScript нет никакой необходимости.
Выше мы рассмотрели лишь основные моменты, связанные с кодом сайта – научились просматривать его и узнали, что такое HTML и CSS. Теперь давайте применим полученные знания на практике – посмотрим, как всем этим пользоваться.
Вариант 1: Редактирование контентаКак мы уже говорили ранее, можно поменять контент страницы внутри своего браузера. Изменения будем видеть лишь мы, но это дает нам возможность посмотреть альтернативный вариант размещения элементов.
Например, доступна возможность изменять содержимое текста – для этого достаточно выбрать нужный текст, кликнуть по нему правой кнопкой мыши и перейти в «Посмотреть код». После этого перед нами отобразится инспектор с выделенным текстом.
В среде разработчика мы можем заменить текст, расположенный в данном теге. Чтобы это сделать, находим его в коде, кликаем по нему двойным щелчком мыши и заменяем на другой. Ниже пример: мы поменяли «Виртуальный хостинг» на «Классное решение».
Чтобы отменить внесенные изменения, достаточно воспользоваться клавишей «F5» – страница будет обновлена, а весь контент станет исходным.
Аналогичным образом мы можем поменять CSS-стили через нижнее окно, но для этого потребуются некоторые знания. Подробную информацию рекомендую посмотреть в CSS-справочнике.
Вариант 2: Скачивание картинокСейчас мы можем напрямую загружать картинки с сайта, но по некоторым причинам это получается далеко не всегда. В таких случаях остается только один способ – выгрузить картинку через код. Сделать это довольно просто:
- Выбираем картинку, которую нужно скачать, кликаем по ней правой кнопкой мыши и переходим в «Посмотреть код». После это перед нами откроется инспектор браузера с выделенным тегом – в нем нас интересует значение «src». Там содержится ссылка на картинку, которую нужно скопировать и вставить в браузер.
- Мы попадаем в окно с необходимым изображением в полном размере. Чтобы его скачать, достаточно кликнуть правой кнопкой мыши и выбрать «Сохранить картинку как…».

Аналогичным образом мы можем выгрузить и фоновое изображение, но его стоит искать через CSS-стили в атрибуте background.
Вариант 3: Просмотр SEO-элементовС помощью кода можно посмотреть основные SEO-теги. Сделать это можно следующим образом:
- Открываем страницу, которую нужно проанализировать, и кликаем по пустой области правой кнопкой мыши. Затем выбираем «Просмотр кода страницы».
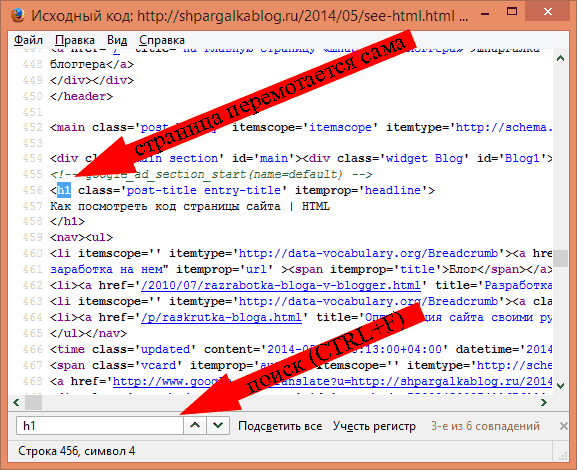
- Далее нас перенаправляет на страницу с кодом – здесь мы можем найти такие элементы, как h2, Description, Title и другие. Для удобства рекомендую использовать поиск по странице, который запускается с помощью комбинации клавиш «CTRL+F».
Подобные элементы можно посмотреть и через инспектор кода.
Как посмотреть исходный код на телефонеФункционал мобильных браузеров сильно ограничен – посмотреть код сайт через инспектор мы не можем. Доступен только вариант с отображением всего HTML-кода страницы. Чтобы им воспользоваться, необходимо перед ссылкой прописать «view-source:». Например, для https://timeweb.com/ru это будет выглядеть так:
Чтобы им воспользоваться, необходимо перед ссылкой прописать «view-source:». Например, для https://timeweb.com/ru это будет выглядеть так:
Если нужны расширенные возможности для устройства на Android, то можно поискать специальные приложения, например, VT View Source.
Как открыть файл HTML в Google Chrome
Понимание HTML-кода и того, как с ним работать, может иметь большое значение. Вы можете использовать его в своей повседневной работе, как создание HTML-подписей сделать ваше общение по электронной почте более профессиональным. Еще один необычный, но удобный способ использовать HTML для сохранение веб-страниц в документы Word,
Однако все это может немного сбивать с толку, если вы никогда раньше не работали с HTML-файлом. Давайте начнем с самого начала, изучив, что это за файлы, а также как открыть и просмотреть файл HTML в Chrome.
Что такое файл HTML?
HTML расшифровывается как Hypertext Markup Language и является языком веб-сценариев. Его основная цель — создание и структурирование веб-страниц. Файлы с расширением HTML (или HTM) содержат только текст и ссылки на другие файлы, такие как изображения или видео.
Его основная цель — создание и структурирование веб-страниц. Файлы с расширением HTML (или HTM) содержат только текст и ссылки на другие файлы, такие как изображения или видео.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Существует множество различных программ, которые вы можете использовать для создания и редактирования HTML-файла. Тем не менее, вы можете использовать любой простой текстовый редактор, чтобы открыть и прочитать его как текст. Если вы хотите увидеть, как выглядит веб-страница, вам нужно запустить этот HTML-файл с помощью веб-браузера.
Google Chrome распознает HTML, и вы можете использовать его для открытия любого файла с расширением «.html».
Как открыть файл HTML в Chrome
Существует несколько способов открыть файл HTML в Chrome.
Используйте команду «Открыть с помощью»
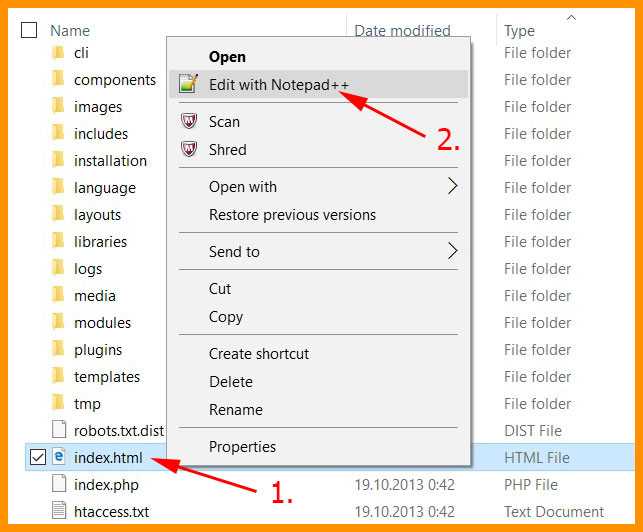
- Найдите файл HTML, который вы хотите просмотреть, щелкните его правой кнопкой мыши и выберите в меню «Открыть с помощью».
 Вы увидите полный список приложений, которые вы можете использовать для запуска вашего файла. Ваш браузер по умолчанию будет в верхней части списка.
Вы увидите полный список приложений, которые вы можете использовать для запуска вашего файла. Ваш браузер по умолчанию будет в верхней части списка. - Выберите Google Chrome из списка и просмотрите файл в браузере.
- Если Google Chrome установлен в качестве браузера по умолчанию, все, что вам нужно сделать, это дважды щелкнуть файл HTML, и он автоматически откроется в Chrome. Если вы попробовали это и обнаружили, что ваш компьютер не распознает ваш файл, система попросит вас использовать одно из уже установленных приложений, чтобы открыть файл или найти расширение в Интернете. Выберите Открыть, используя уже установленные приложения. Затем попробуйте снова выбрать Google Chrome из списка.
- Чтобы убедиться, что вы открыли правильный HTML-файл, проверьте адресную строку в Chrome, когда она откроет страницу. Он должен соответствовать расположению вашего файла на вашем компьютере.
Открыть HTML-файл изнутри Chrome
Если у вас уже запущен браузер, вы можете открыть файл HTML в Chrome без необходимости сначала находить его на своем компьютере.
- Выберите «Файл» в меню ленты Chrome. Затем выберите Открыть файл.
- Перейдите к местоположению файла HTML, выделите документ и нажмите «Открыть».
- Вы увидите ваш файл открытым в новой вкладке.
Вы также можете использовать сочетание клавиш, чтобы открыть файл в Chrome. Откройте новую вкладку в Chrome, затем нажмите Ctrl (Windows) или Cmd (Mac) + O. Появится то же самое меню Open File. Найдите свой HTML-файл и откройте его.
Если ярлык не работает, возможно, ваш браузер имеет другой набор горячих клавиш для этой команды. Вы всегда можете проверить это в настройках своего браузера. Существует множество различных функций, которые вы можете использовать с помощью сочетаний клавиш в Google Chrome. Вы можете научиться переключаться между вкладками, создавать события Календаря Google, и даже включите и выключите режим инкогнито быстрее с правильными ярлыками.
Перетащите файл в Chrome
Вы также можете просто перетащить HTML-файл прямо на новую вкладку. Chrome автоматически откроет страницу.
Chrome автоматически откроет страницу.
Как просмотреть исходный HTML
Если вам нужно сделать немного больше, чем просто просмотреть страницу, а также просмотреть исходный код HTML, Chrome также позволяет вам это сделать.
Есть несколько разных способов сделать это. Самый простой — открыть HTML-файл на новой вкладке в Chrome. Затем щелкните по нему правой кнопкой мыши и в меню выберите «Просмотр источника страницы».
Если вы хотите использовать более интерактивный инструмент и хотите сразу увидеть, как вносимые вами изменения влияют на веб-страницу, вы можете использовать инструмент разработчика в Chrome.
Для этого откройте файл HTML в новой вкладке. Затем нажмите на значок трех вертикальных точек в верхнем правом углу окна. В раскрывающемся меню выберите «Другие инструменты»> «Инструменты разработчика».
В правой части экрана перейдите на вкладку Элементы, чтобы увидеть подробный исходный код вашей веб-страницы.
Как открыть файл HTML со своего смартфона
Если вы используете свой смартфон, вы также можете использовать различные методы, чтобы открыть файл HTML в Chrome.
Используйте меню «Открыть с помощью»
Найдите файл HTML, который вы хотите открыть на вашем телефоне и нажмите на него. Появится меню «Открыть с помощью», где вы можете выбрать из списка приложений, которые вы можете использовать для просмотра веб-страницы. Выберите Chrome, чтобы открыть файл.
Откройте HTML-файл из хранилища SD
Запустите браузер Chrome на своем телефоне и откройте новую вкладку. Введите file: /// sdcard / в адресную строку, которая откроет ваше хранилище SD. Оттуда перейдите к файлу, который вы хотите открыть, и нажмите, чтобы просмотреть его.
Учитесь понимать HTML
Изучение небольших хитростей и лучшее понимание HTML может дать вам больше свободы при работе как с кодом, так и с текстом. Одним из хороших примеров является, среди прочего, изучение того, как встраивать HTML в документ Google.
Вы когда-нибудь работали с файлами HTML? Вам это сложно? Поделитесь своим опытом с нами в комментариях ниже.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как написать и запустить HTML на компьютере — Блог HTML Academy
Чтобы стать профессиональным разработчиком, нужно уметь пользоваться инструментами. В этом выпуске разберёмся, как и в чём написать и запустить HTML-код на своём компьютере.
В этом выпуске разберёмся, как и в чём написать и запустить HTML-код на своём компьютере.
Шаг 1. Качаем текстовый редактор
Для того, чтобы написать код, сгодится вообще любой текстовый редактор. Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
Зайдите на сайт и скачайте редактор. Если у вас Windows, то нажмите на любую из синих кнопок. Если OS X или Linux — нажмите Other platforms.
Установка пройдёт как обычно — нужно запустить файл VSCodeUserSetup, много раз нажать «Далее» и поставить пару галочек.
Шаг 2. Запускаем редактор и осматриваемся
Свежеустановленный VS Code встречает нас экраном с большим количеством ссылок. С ними можно познакомиться позже, а сейчас нужно настроить всё для работы.
Хорошо бы, чтобы во время работы все нужные файлы лежали в одной папке (пока проект маленький, так можно делать). Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.
Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.
По шагам на скриншоте:
- Add workspace folder — открывает меню выбора папки.
- Создадим новую папку personal_page в любом удобном месте и зайдём в неё.
- Нажмём Add.
После этого слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). Мы создали папку, давайте её наполним.
Шаг 3. Добавляем файлы
После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index.html, style.css и script.js. Для начала этого хватит.
Шаг 4. Делаем работу удобнее
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down,чтобы увидеть результат.
Шаг 5. Добавляем код
Пока отредактируем только index. html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
index.html
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Сайт начинающего верстальщика</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
На главную
</nav>
</header>
<main>
<article>
День первый. Как я забыл покормить кота
Кто бы мог подумать, что семантика это так важно, мне срочно нужно было об этом поговорить.
Взгляд упал на кота. Кот издал настойчивое «Мяу». И я понял — пришло время для первой записи в блог. И покормить кота.
</article>
<aside>
Здесь могла быть ваша реклама.
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>style.css
Скопируем код со стилями из файла — откройте его в браузере, скопируйте все строки и вставьте в файл style.css в редакторе.
Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.
После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.
Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.
Чтобы запустить код, нажмите кнопку Go Live на нижней панели.
Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.
Что мы сделали
- Установили и настроили редактор кода.
- Создали рабочую папку и добавили туда файлы нашего проекта.
- Научились редактировать и сохранять файлы с кодом.
- Установили расширение, чтобы сразу видеть результат вёрстки.
В следующих частях — о добавлении и проверке кода на JavaScript, и о том, как сделать работу с кодом ещё удобнее.
Внеклассное чтение
- Веб-разработка: с чего начать
- Какие бывают редакторы кода
- Что такое валидный код
Не знаете, какой код написать?
Знакомство с HTML и CSS на тренажёрах — бесплатно.
Регистрация
Ещё из рубрики «HTML»
Как искать и выбирать npm-пакеты?
Шпаргалка для начинающих.
6 простых правил хорошего alt-текста
И зачем писать тексты, которые никто не видит.
Все научились программировать. А дальше-то что?
Ученье — свет.
Как просмотреть код страницы в Яндекс Браузере — доступные методы
Для начинающих веб-разработчиков и дизайнеров может быть полезно посмотреть, как реализован тот или иной элемент на сайте, чтобы использовать интересные идеи в своих проектах. Или для поиска ошибок на своих сайтах и проверки валидности кода. В этой статье мы расскажем, как открыть код страницы в Яндекс Браузере и ещё много интересного и полезного, связанного с кодом.
Содержание
- Встроенный редактор кода в Яндекс.Браузере
- Как посмотреть код элемента
- С помощью горячих клавиш
- Меню браузера
- Полезные возможности редактора кода
- Изменение элементов на сайте
Встроенный редактор кода в Яндекс.Браузере
Пользователи привыкли представлять сайт, как набор текста, каких-то картинок, фонов, кнопок. Но это лишь видимая часть страницы. На самом деле веб-страница состоит из набора HTML-тегов, CSS-стилей и JS-скриптов и другого кода. Именно они отвечают за то, как будут размещаться на сайте блоки, какие использованы стили и что будет происходить при нажатии на ту или иную кнопку.
Но это лишь видимая часть страницы. На самом деле веб-страница состоит из набора HTML-тегов, CSS-стилей и JS-скриптов и другого кода. Именно они отвечают за то, как будут размещаться на сайте блоки, какие использованы стили и что будет происходить при нажатии на ту или иную кнопку.
Браузер Яндекс обладает встроенным редактором, который позволяет управлять элементами на сайте: менять форму, цвет элементов, заменять текст и шрифты. Если выполнить правый клик мыши на любом месте страницы и выбрать в контекстном меню «Просмотр кода страницы», то откроется отдельное окно, в котором будет содержаться html-разметка сплошной стеной. Можно скопировать текст и сохранить его в текстовый файл на ПК переименовав в index.html и потом запустить этот ярлык, то обозреватель построит точно такую же страницу, однако никакие функции в нем работать не будут. Это просто набор html-тегов с css-вставками. Полностью код, как он хранится на сервере, посмотреть таким образом не получится.
Как посмотреть код элемента
Но чтобы исследовать конкретный элемент достаточно кликнуть на интересующем элементе правой клавишей мыши и выбрать «Посмотреть код». Запустится специальная консоль, в нём код этого элемента будет подсвечен синим цветом.
Запустится специальная консоль, в нём код этого элемента будет подсвечен синим цветом.
Вы можете в этом редакторе:
- отредактировать текст;
- удалить элемент;
- добавить элемент;
- изменить стиль, цвет, форму, расположение.
Не пугайтесь, изменения не сохранятся на сайте. При обновлении страницы сайт вернется в исходное состояние. Может вы замечали, как мошенники зазывающие на различные хайп-проекты показывают свои банковские счета с большими суммами денег в электронных чеках, которые они, якобы, получили и вывели. Это все делается в помощью редактора кода. При поиске работы и общении с такими бизнесменами, которые предлагают вам открыть свой бизнес в каком-нибудь неизвестном стартапе. Стоит попросить собеседника обновить страницу, если вы общаетесь видеосвязи, тогда обман вскроется. Даже самые защищенные сайты банков не застрахованы от такой манипуляции, когда мошенники меняют сумму на своем счете, чтобы ввести людей в заблуждение.
С другой стороны данный способ может быть полезен для копирайтера или дизайнера, которому нужно исправить ошибки на сайте сделанные верстальщиком или контент менеджером. В таком случае, даже рекомендовано отредактировать ошибки или опечатки, чтобы сохранить скриншот сайта с работой и прикрепить его в портфолио. Редактор кода позволяет исправить такие огрехи, сделать скрин и после перезагрузить страницу. Удаление каких-то элементов позволяет сделать скриншот конкретного участка страницы без лишних элементов. Например вырезать рекламный баннер, если он заползает на основную часть контента и сфотографировать какой-то экран сайта без рекламы.
В таком случае, даже рекомендовано отредактировать ошибки или опечатки, чтобы сохранить скриншот сайта с работой и прикрепить его в портфолио. Редактор кода позволяет исправить такие огрехи, сделать скрин и после перезагрузить страницу. Удаление каких-то элементов позволяет сделать скриншот конкретного участка страницы без лишних элементов. Например вырезать рекламный баннер, если он заползает на основную часть контента и сфотографировать какой-то экран сайта без рекламы.
С помощью горячих клавиш
Посмотреть HTML-код страницы в Яндекс Браузере, как и в любом другом обозревателе, можно с помощью сочетания горячих клавиш:
- Ctrl + U — посмотреть код страницы;
- Ctrl + Shift + I — просмотр кода элемента;
- F12 — запуск редактора кода;
- Ctrl + Shift + О — консоль JavaScript.
Меню браузера
Способ идентичен горячим клавишам:
- Открываем «Настройки Яндекс.Браузера» и наводим курсор во всплывающем меню на пункт «Дополнительно».

- Затем на «Дополнительные инструменты
Полезные возможности редактора кода
Бывает на сайте запрещено копирование текста. Если блок теста большой и вручную его перепечатывать не хочется, это можно сделать из редактора кода. К вопросу — почему нельзя исследовать элемент в Яндексе. Это такой способ защиты контента от пиратства, если это авторские курсы или статьи и автор не хочет, чтобы его наработки разнесли по интернету. Но, на самом деле, любой текст можно скопировать через консоль разработчика.
- Запускаем консоль.
- Находим интересующий нас текст. Тут понадобятся хотя бы минимальные знания HTML разметки. Часть кода скрыта, чтобы увидеть скрипты или текст эти пункты нужно развернуть.
- Выделяем текст и нажимаем на клавиатуре комбинацию Ctrl + С — эта комбинация отвечает за копирование в буфер обмена выделенного элемента.

Изменение элементов на сайте
Позиционировать элементы можем с помощью консоли Styles. Здесь в нижней половине консоли справа мы видим несколько квадратиков, вложенных друг в друга. Ставим в центр курсор и меняем значение на нужное.
- Чтобы узнать цвет текста выделяем элемент, жмём ПКМ и в контекстном меню выбираем «Исследовать элемент».
- Во вкладке Styles ищем слово color со значением (например)
#60015и миниатюрой самого цвета.
Теперь вы знаете не только, как исследовать элемент в Яндекс Браузере, но и как его изменить. Перенимайте знания и применяйте их в своих проектах. Это не значит, что нужно все делать под копирку. Но в процессе изучения чужого кода и того, как реализованы те или иные элементы формируется собственное понимание, как нужно делать, чтобы получилось хорошо.
Как открыть html код страницы
Доброго времени суток, уважаемые читатели моего блога. Бывает находишь на сайте какую-нибудь красивую фишку и начинает мучать вопрос, как же создатель добился такого интересного эффекта.
Оказывается, найти ответ довольно просто. А если вы обладаете кое-какими навыками, то можете насобирать множество таких фишек и за короткое время создать свой уникальный сайт.
Сегодня мы поговорим о том, как открыть код страницы, определенного элемента и научиться использовать этот навык себе во благо.
Базовые знания о коде
Мой сайт предназначен для новичков и сперва мне бы хотелось в двух словах рассказать о сайтах и коде в целом.
Чтобы создать электронный портал необходимо нарисовать картинку, затем разрезать ее на мелкие части, написать код, благодаря которому браузер снова соберет все элементы в единое целое. Кажется, все очень сложно? Совсем нет, да и горевать по этому поводу не стоит.
Качественные сайты создаются именно так. Хотите – влезайте в это дело и изучайте, нет желания – никто не в силах вас заставить.
Скажу только одно… нет ничего более приятного, чем видеть, как непонятные слова, написанные тобой, преобразуются в единое целое и оживают: ссылки работают, кнопки шевелятся, картинки двигаются, текст ползет. Думаю, что я знаю, как чувствовал себя Виктор Франкенштейн.
Думаю, что я знаю, как чувствовал себя Виктор Франкенштейн.
Когда вы начнете постигать тайный язык и видеть, что все на самом деле значительно проще, чем казалось изначально вы не можете не верить в собственные силы и возможности мозга. Это очень круто.
Как делаются сайты? В идеале, сперва за дело берется дизайнер. Он просто рисует картинку. Например, как показано на рисунке ниже. Пока это всего лишь изображение, фотография. Не работают никакие ссылки, при нажатии вы никуда не переходите, поиск не осуществляется.
По этому рисунку верстальщики создают сайт. Посмотрите на скриншот внизу. Вам может показаться, что это нелепый и очень сложный набор символов. На самом деле все не так уж сложно, есть определенный алгоритм.
Существует всего около 150 тегов и каждый из них отвечает за определенное действие: ссылка, перенос, выделение жирным, цвет, заголовок и так далее. Разобраться в них не так уж сложно, если есть желание и не жалко времени.
Благодаря знаниям этих атрибутов можно решить практически любую задачу. Вот только пути для достижения цели каждый разработчик находит свои.
Вот только пути для достижения цели каждый разработчик находит свои.
Опытные создатели сразу видят как добиться результата, а другим приходится думать, искать ответа в статьях или в исходном коде конкурентов. Они просто берут необходимую часть на стороннем сайте и редактируют под себя. Это существенно сокращает процесс работы.
Чуть позже, я покажу вам конкретный пример.
Просмотр кода
Итак, давайте я для начала покажу как действовать, если вам нужно узнать чужой html. Потом мы подробнее рассмотрим все остальные вопросы.
Самый лучший способ
Метод, который я опишу первым, немного сложен для новичков, но в качестве ознакомления – пойдет, читайте. Открываете страничку и нажимаете на правую клавишу мыши. Выбираете пункт «Сохранить как…»
Сохраняете веб-страницу полностью. Как можете увидеть на скриншоте, я уже все скачал заранее. Тут у нас две папки.
Здесь есть все, что необходимо. Каждый элемент. Если разбираетесь в этом, то сможете быстро получить все необходимое. Но, такая задача все чаще становится невыполнимой. Закачка не осуществляется. Что делать если запрещено копировать страницу?
Но, такая задача все чаще становится невыполнимой. Закачка не осуществляется. Что делать если запрещено копировать страницу?
Это же Гугль хром
Как вы уже наверное могли заметить, я чаще всего использую Google Chrome и узнать чужой код в этом браузере проще простого. Как в принципе и в любом другом. Схема будет не то что похожая, а идентичная. Открываем страничку, код которой хотим узнать, и щелкаем в любом месте правой клавишей мыши. В появившемся окне кликаем «Посмотреть код страницы».
В новом окне откроется простыня кода, в которой довольно сложно разобраться новичку. Но, не пугайтесь раньше времени.
Если вам нужно узнать код только одного элемента, достаточно навести на него мышью и щелкнуть правой клавишей. Выбираем другую функцию хрома: «Просмотр кода элемента».
Мне, например, может быть интересно каким образом сделан логотип, при использовании картинки или языка программирования? Ведь нарисовать квадрат можно при помощи css. Многие специалисты советуют как можно больше информации прописывать кодом. А как работают на популярных сайтах?
А как работают на популярных сайтах?
Вот и появилась необходимая информация. Сверху html, внизу css. Это два языка. Первый отвечает за текстовую составляющую, а второй за дизайн. Если бы не было css, то вам пришлось бы каждый раз прописывать цвет, размер шрифта. Для каждой странички, это очень долго. Но если бы не было html, то у нас не было бы текстов. Грубо объяснил, но в целом, все так и есть.
Кстати, если вас заинтересовало как здесь устроен логотип, то можете посмотреть снизу ссылку на картинку. Вот вам и ответ.
Mozilla Firefox
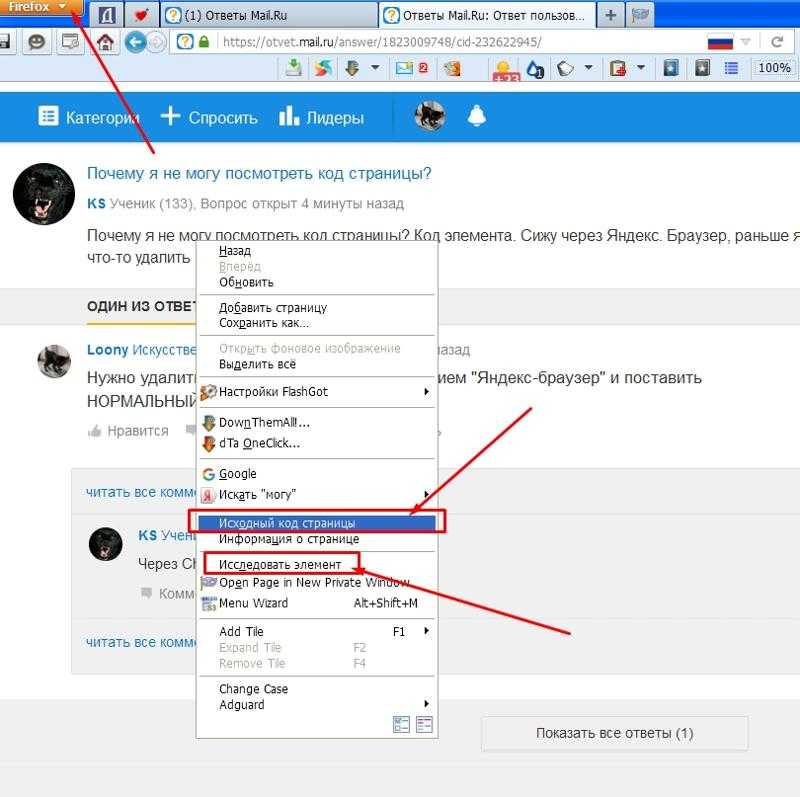
Если вы любите работать в мазиле, то все будет точно также. Открываете страничку и нажимаете на правую кнопку мыши. «Исходный код страницы» если хотите увидеть весь код целиком.
При наведении на какой-либо элемент появляется возможность открыть его код.
Здесь данные отображаются в нижней части экрана, а в остальном все точно также.
Яндекс браузер
В Яндекс браузере все точно также, как и в предыдущих двух вариантах, открываем страницу, правая клавиша мыши, посмотреть код страницы.
Наводим курсор на элемент, если хотим узнать именно его код.
Отображается все тут точно также, как и в хроме.
Опера
Ну и напоследок Opera.
Кстати, возможно вы заметили, что не обязательно пользоваться мышью. Для открытия кода есть быстрое сочетание клавиш и для всех браузеров оно одинаковое: CTRL+U.
Для элементов: Ctrl+Shift+C.
Вот так выглядит результат.
Это будет интересно новичкам
А теперь смотрите как все работает. Находите вы сайт и очень вам нравится какой-то элемент. Например, вот этот. Как открыть код элемента вы уже знаете.
Теперь копируете его.
Я пользуюсь Dreamweaver, вставляю этот код в новый html файл, в тег body (тело по-английски).
Теперь посмотрим, как это все будет выглядеть в браузере.
Готово. Чтобы текст был выровнен по краям и приобрел зеленоватый цвет нужно подключить к этому документу css и скопировать еще один код с того сайта, с которого мы тырили этот.
Сейчас я не буду этим заниматься. На это нужно больше времени: и моего, и вашего. Думаю, что все подробности я опишу в своих будущих публикациях. Подписывайтесь на рассылку и узнаете о появлении статьи первым.
Если же терпеть нет сил, а узнать больше о html и css хочется уже сейчас, то могу по традиции порекомендовать вам бесплатные обучающие курсы.
Здесь 33 урока, которые позволят освоить html — «Бесплатный курс по HTML» .
А тут полная информация о css — «Бесплатный курс по CSS (45 видеоуроков!)» .
Теперь вы знаете чуть больше. Желаю вам успехов в ваших начинаниях. До новых встреч!
Каждая страница в интернете является HTML-кодом с добавлением других веб-элементов: CSS, JavaScript, ActionScript. Просмотр ее кода доступен любому пользователю, и каждый браузер предоставляет для этого несколько инструментов.
Просмотр HTML-кода страницы в браузере
Просмотр кода страницы сайта может понадобиться по разным причинам: например, для получения расширенных сведений о том, из чего состоит страница, копирования или редактирования какой-то информации, в обучающих целях для начинающих веб-разработчиков. Разберем основные способы решения поставленной задачи.
Разберем основные способы решения поставленной задачи.
Способ 1: Горячая клавиша
Браузером намного удобнее управлять, если выучить и применять на практике различные горячие клавиши. Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
Способ 2: Контекстное меню
Для тех, кому комфортнее пользоваться мышкой, предназначен альтернативный вариант, и для всех браузеров он практически одинаков.
- : нажмите правой кнопкой мыши по пустому пространству и выберите пункт «Просмотр кода страницы».
В результате этих действий будет открыта новая вкладка с интересующим вас содержимым. Она будет одинаковой независимо от браузера.
Способ 3: Инструменты разработчика
Помимо просмотра сплошного кода, в браузерах есть инструменты разработчика, позволяющие получать различные сведения о странице более наглядно и редактировать их. Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
- Google Chrome: жмите правой кнопкой мыши по странице или объекту и выбирайте «Просмотреть код».
По умолчанию откроется вкладка «Elements» (в Firefox — «Инспектор»), где вы сможете просматривать HTML и CSS код всей страницы или конкретного объекта. Чтобы узнавать больше о конкретном элементе страницы, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматически развернется та область кода, которая отвечает за выбранный элемент.
С остальными возможностями этой вкладки юзер сможет разобраться самостоятельно, а также внести изменения при необходимости.
Из этой небольшой статьи вы узнали 3 способа того, как можно открывать и просматривать HTML-код любых страниц интернета. Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.
Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12567 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Вы начинающий веб-программист или веб-дизайнер? Не знаете как просмотреть код страницы, которая вам понравилась? Или вам просто нужно код какого-либо элемента на странице? Эта инструкция содержит пошаговые действия по просмотру кодов в разных браузерах.
В Google Chrome
- Открываем страницу, исходный код которой нужно просмотреть.
- На фоне страницы жмем правой кнопкой мыши.
 Нельзя жать на изображение или видео. Из меню, которое появилось, выбираем пункт “Просмотреть код страницы”.
Нельзя жать на изображение или видео. Из меню, которое появилось, выбираем пункт “Просмотреть код страницы”. - После всех этих действий откроется страница с кодом.
В Mozilla FireFox
- Открываем нам нужную страницу, где нужно просмотреть код.
- На фоне страницы жмем правой кнопкой мыши, и из меню, которое появилось, выбираем пункт “Исходный код страницы”.
- В новой вкладке откроется код станицы.
В Opera
- Открываем страницу на которой нужно просмотреть код.
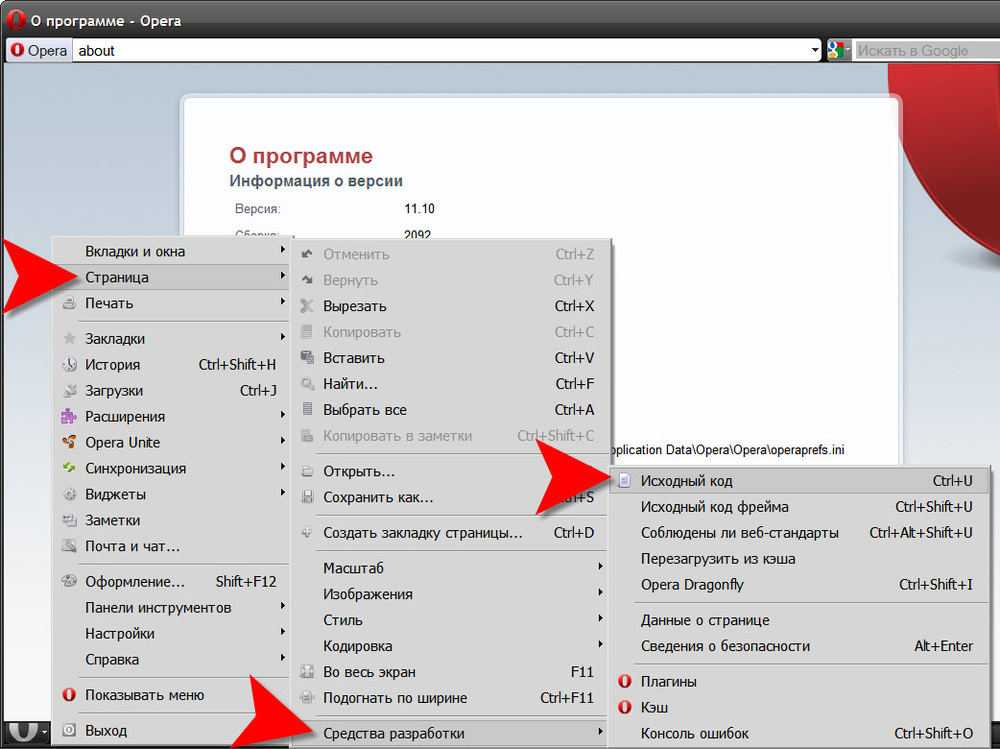
- На фоне страницы жмем правой кнопкой мыши, и выбираем пункт “Просмотреть исходный текст”.
- После этого на новой странице откроется код.
В Яндекс.Браузер (Yandex)
- Открываем страницу из которой нужно вытащить исходный код.
- На фоне страницы жмем правой кнопкой мыши и выбираем пункт “Просмотреть код страницы”.
- После этого вы увидите код страницы.
Как быстро получить исходный код
На странице в любом браузере нужно нажать комбинацию клавиш CTRL+U. После чего откроется страница с кодом.
После чего откроется страница с кодом.
Если вы увидели ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Часто при редактирование или исправление дизайна сайта необходимо быстро посмотреть все изменения на самом сайте, не затрагивая файлы и код сайта, выложенного в Интернет. Например, изменить цветовую гамму какого-либо блока, пододвинуть съехавший элемент и т.д.
Для этого многие вебмастера используют локальные серверы Denwer или OpenServer, запуская полную копия сайта у себя на компьютере. Этот способ универсальный и подойдет для профессионалов, с помощью него можно проверить работу различных скриптов и плагинов, поэкспериментировать с изменением дизайна и отредактировать все файлы сайта, а после теста перенести подходящие изменения непосредственно на сайт.
Пользователям далеким от вебмастерского искусства рекомендую для этих целей использовать браузер. Так как я использую Сhrome, приведу инструкцию со скриншотами именно по этому браузеру. По аналогии можно работать с Opera, Яндекс.Браузер, Mozilla Firefox и другими браузерами, принцип их инструментов схож.
По аналогии можно работать с Opera, Яндекс.Браузер, Mozilla Firefox и другими браузерами, принцип их инструментов схож.
Инструкция 1: как просмотреть весь HTML код сайта в браузере
Открываем необходимую веб-страницу вашего сайта. Кликаем правой кнопкой мыши по необходимому элементу, появится контекстное выпадающее меню браузера с доступными командами:
Рисунок 1. Просмотр всего HTML кода веб-страницы в браузере Chrome
Важно: Команды в выпадающем меню могут отличаться, например, для активных элементов (ссылки, картинки, видео) и неактивных (текст, фон, дивы):
Рисунок 2. Выпадающее меню браузера Chrome
Поэтому если вы не нашли необходимой команды, просто нажмите правую кнопку мыши в другом месте или воспользуйтесь горячими клавишами браузера.
Вернемся к рисунку 1, на нем показана необходимая команда для просмотра всего HTML кода исходной веб-страницы, она называется «Просмотр кода страницы«. Кликаем по команде, откроется новая вкладка с полным HTML кодом исходной веб-страницы, большой плюс ко всему — просмотр доступен с подсветкой синтаксиса:
Рисунок 3. Фрагмент кода данного сайта
Фрагмент кода данного сайта
Данный инструмент очень полезен для нахождения и правки искомых элементов.
Альтернативные способы просмотра всего HTML кода веб-страницы
Для более быстрого доступа, можно использовать другие способы вызова данного инструмента
- На рисунке 1 мы также видим, что данная команда доступна по сочетанию клавиш <Ctrl>+<U> ;
- Вставить в адресную строку браузера view-source:samsebewebmaster.ru вместо моего домена вставляем свой адрес;
Оба способа универсальны и должны работать во всех браузерах.
Поиск по HTML коду сайта
Кому-то поначалу покажется, что это совсем не нужный инструмент, но просмотр всего HTML кода сайта отлично подходит для поиска в коде необходимых элементов, это могут быть ссылки, теги, мета-теги, атрибуты и другие элементы.
Сочетанием горячих клавиш <Ctrl>+<F> открываем окно поиска, в браузере Chrome оно появляется верху справа:
Рисунок 3. Поиск по коду сайту
После того, как вы ведете запрос в поисковую форму экран переместится к первому найденному элементу, с помощью стрелок можно перемещаться между ними и выбрать необходимый:
Рисунок 4. Поиск по HTML коду сайта
Поиск по HTML коду сайта
Инструкция 2: как просмотреть и отредактировать HTML и CSS код сайта в браузере Google Chrome
Теперь самая важная часть, в которой я покажу, как можно редактировать HTML и CSS код сайта в браузере. после чего переносить изменения в браузер.
- Правой кнопкой мыши вызываем контекстное меню браузера Chrome:
Рисунок 5. Команда — Просмотреть код
Рисунок 6. Окно просмотра HTML и CSS кода сайта
На рисунке 6 мы видим, что окно просмотра разделено на 2 части:
- в левой части отображается HTML код сайта;
- в правой — CSS код выделенного тега, в нашем случае тега h3 с классом .entry-title.
- Edit as HTML — редактировать весь выделенный контейнер, для копирования или редактирования. Давайте вернемся к рисунку 6, обратите внимание, что все теги сгруппированы в контейнеры, которые можно сворачивать и разворачивать нажимая на стрелочки (►▼) слева от контейнера;
- Copy — скопировать выделенный тег;
- :hower и другие позволяют просмотреть стили ссылок.

Вот такой полезный инструмент всегда доступен в вашем браузере, экспериментируйте с другими командами, которые вам облегчат редактирование сайта.
Как открыть файл HTML в Google Chrome
Понимание кода HTML и работы с ним может иметь большое значение. Вы можете использовать его в своей повседневной работе, например, создавать HTML-подписи, чтобы сделать общение по электронной почте более профессиональным. Еще один необычный, но удобный способ использования HTML — сохранение веб-страниц в документах Word.
Однако все это может немного сбивать с толку, если вы никогда раньше не работали с HTML-файлом. Давайте начнем с самого начала, изучив, что это за файлы, а также как открыть и просмотреть файл HTML в Chrome.
Содержание
HTML означает язык гипертекстовой разметки и представляет собой язык сценариев для веб-приложений. Его основной целью является создание и структурирование веб-страниц. Файлы с расширением HTML (или HTM) содержат только текст и ссылки на другие файлы, такие как изображения или видео.
Файлы с расширением HTML (или HTM) содержат только текст и ссылки на другие файлы, такие как изображения или видео.
Существует множество различных программ, которые можно использовать для создания и редактирования файла HTML. Однако вы можете использовать любой простой текстовый редактор, чтобы открыть и прочитать его как текст. Если вы хотите увидеть, как выглядит веб-страница, вам нужно запустить этот HTML-файл с помощью веб-браузера.
Google Chrome распознает HTML, и вы можете использовать его для открытия любого файла с расширением «.html».
Как открыть файл HTML в ChromeСуществует несколько способов открыть файл HTML в Chrome.
Используйте команду «Открыть с помощью»- Найдите HTML-файл, который хотите просмотреть, щелкните его правой кнопкой мыши и выберите в меню «Открыть с помощью ». Вы увидите полный список приложений, которые вы можете использовать для запуска вашего файла.
 Ваш браузер по умолчанию будет вверху списка.
Ваш браузер по умолчанию будет вверху списка. - Выберите Google Chrome из списка и просмотрите файл в браузере.
- Если Google Chrome установлен в качестве браузера по умолчанию, все, что вам нужно сделать, это дважды щелкнуть HTML-файл, и он автоматически откроется в Chrome. Если вы попробовали это и обнаружили, что ваш компьютер не распознает ваш файл, система попросит вас использовать одно из уже установленных приложений, чтобы открыть файл или найти расширение в Интернете. Выберите Открыть с помощью уже установленных приложений . Затем попробуйте снова выбрать Google Chrome из списка.
- Чтобы убедиться, что вы открыли правильный HTML-файл, проверьте адресную строку в Chrome, когда он открывает страницу. Он должен совпадать с расположением вашего файла на вашем компьютере.
Если вы уже используете браузер, вы можете открыть HTML-файл в Chrome, не находя его сначала на своем компьютере.
- Выберите Файл из меню ленты Chrome. Затем выберите Открыть файл .
- Перейдите к местоположению вашего HTML-файла, выделите документ и нажмите Открыть .
- Ваш файл откроется в новой вкладке.
Вы также можете использовать сочетание клавиш, чтобы открыть файл в Chrome. Откройте новую вкладку в Chrome, затем нажмите Ctrl (Windows) или Cmd (Mac) + O . Появится то же меню Open File . Найдите свой HTML-файл и откройте его.
Если сочетание клавиш не сработало, возможно, в вашем браузере используется другой набор горячих клавиш для этой команды. Вы всегда можете проверить это в настройках вашего браузера. Существует множество различных функций, которые вы можете использовать с помощью сочетаний клавиш в Google Chrome. Вы можете научиться переключаться между вкладками, создавать события Google Календаря и даже быстрее включать и выключать режим инкогнито с помощью правильных сочетаний клавиш.
Вы также можете просто перетащить HTML-файл прямо на новую вкладку. Затем Chrome автоматически откроет страницу.
Как просмотреть исходный HTML-кодЕсли вам нужно сделать немного больше, чем просто просмотреть страницу, но также просмотреть исходный код HTML, Chrome позволяет вам сделать это.
Есть несколько способов сделать это. Самый простой — открыть HTML-файл на новой вкладке в Chrome. Затем щелкните его правой кнопкой мыши и выберите в меню View Page Source .
Если вы хотите использовать более интерактивный инструмент и хотите сразу увидеть, как внесенные вами изменения влияют на веб-страницу, вы можете использовать инструмент разработчика в Chrome.
Для этого откройте HTML-файл в новой вкладке. Затем щелкните значок с тремя вертикальными точками в правом верхнем углу окна. В раскрывающемся меню выберите Дополнительные инструменты > Инструменты разработчика .
В правой части экрана перейдите на вкладку Elements , чтобы просмотреть подробный исходный код вашей веб-страницы.
Как открыть HTML-файл со смартфонаЕсли вы используете свой смартфон, вы также можете использовать различные методы для открытия HTML-файла в Chrome.
Используйте меню «Открыть с помощью»Найдите файл HTML, который вы хотите открыть на своем телефоне, и нажмите на него. Откроется меню Открыть с помощью , где вы можете выбрать из списка приложений, которые вы можете использовать для просмотра веб-страницы. Выберите Chrome, чтобы открыть файл.
Открытие HTML-файла с SD-карты Запустите браузер Chrome на телефоне и откройте новую вкладку. Введите file:///sdcard/ в адресную строку, после чего откроется ваше SD-хранилище. Оттуда перейдите к файлу, который хотите открыть, и нажмите, чтобы просмотреть его.
Изучение небольших хитростей и лучшее понимание HTML может дать вам больше свободы при работе как с кодом, так и с текстом. Одним из хороших примеров является, среди прочего, изучение того, как встроить HTML в документ Google.
Вы когда-нибудь работали с файлами HTML? Вы находите это трудным? Поделитесь с нами своим опытом в комментариях ниже.
Аня — внештатный писатель-технолог. Родом из России, в настоящее время она работает удаленным работником и цифровым кочевником. Имея образование в области журналистики, лингвистики и технического перевода, Аня не могла представить свою жизнь и работу без ежедневного использования современных технологий. Всегда ища новые способы облегчить свою жизнь и образ жизни, не зависящий от местоположения, она надеется поделиться своим опытом в качестве технического и интернет-зависимого в своих письмах. Прочитать полную биографию Ани
Подписывайтесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш канал YouTube на нашем родственном сайте Online Tech Tips.
Подписывайся
1. Знакомство с HTML: язык Интернета
Единственное, что стоит между вами и выходом в Сеть, — это научиться говорить на жаргоне :
Язык гипертекстовой разметки или сокращенно HTML. Итак, приготовьтесь к урокам языка. После этой главы вы не только поймете некоторые основные элементы HTML, но и сможете говорить на языке HTML в небольшом стиле . Черт возьми, к концу этой книги вы будете говорить на HTML так, как будто вы выросли в Webville.
Хотите поделиться своей идеей? Продать что-нибудь? Просто нужен творческий выход? Обратитесь к Интернету — нам не нужно говорить вам, что он стал универсальной формой общения. Более того, это форма общения ВЫ можете участвовать.
Более того, это форма общения ВЫ можете участвовать.
Но если вы действительно хотите эффективно использовать Сеть, вам нужно знать кое-что о HTML , не говоря уже о том, как работает Сеть. Давайте посмотрим с высоты 30 000 футов:
Веб-серверы постоянно работают в Интернете, неустанно ожидая запросов от веб-браузеров. Какие запросы? Запросы на веб-страницы, изображения, звуки или даже видео. Когда сервер получает запрос на любой из этих ресурсов, сервер находит ресурс и затем отправляет его обратно в браузер.
Вы уже знаете, как работает браузер: вы просматриваете Интернет и нажимаете ссылку, чтобы посетить страницу. Этот щелчок заставляет ваш браузер запрашивать HTML-страницу с веб-сервера, извлекать ее и отображать страницу в окне браузера.
Но откуда браузер знает, как отображать страницу? Вот тут-то и появляется HTML. HTML сообщает браузеру все о содержании и структуре страницы. Давайте посмотрим, как это работает. ..
..
Итак, вы знаете, что HTML — это ключ к тому, чтобы браузер отображал ваши страницы, но как именно выглядит HTML? И что он делает?
Давайте взглянем на небольшой HTML-код… представьте, что вы собираетесь создать веб-страницу для рекламы Head First Lounge , местной тусовки с хорошей музыкой, освежающими эликсирами и беспроводным доступом. Вот что вы должны написать в HTML:
Relax
Мы не ожидаем, что вы пока знаете HTML.
К этому моменту вы должны получить представление о том, как выглядит HTML; мы собираемся подробно рассказать обо всем чуть позже. А пока изучите HTML и посмотрите, как он будет представлен в браузере на следующей странице. Обязательно обращайте пристальное внимание на каждую буквенную аннотацию и на то, как и где она отображается в браузере.
Когда браузер читает ваш HTML, он интерпретирует все теги, окружающие ваш текст. Теги — это просто слова или символы в угловых скобках, например , и так далее. Теги сообщают браузеру о структуре и значении вашего текста. Таким образом, вместо того, чтобы просто давать браузеру кучу текста, с помощью HTML вы можете использовать теги, чтобы сообщить браузеру, какой текст находится в заголовке, какой текст является абзацем, какой текст нужно выделить или даже где нужно разместить изображения. .
Теги сообщают браузеру о структуре и значении вашего текста. Таким образом, вместо того, чтобы просто давать браузеру кучу текста, с помощью HTML вы можете использовать теги, чтобы сообщить браузеру, какой текст находится в заголовке, какой текст является абзацем, какой текст нужно выделить или даже где нужно разместить изображения. .
Давайте посмотрим, как браузер интерпретирует теги в Head First Lounge:
Кофейня Starbuzz зарекомендовала себя как самая быстрорастущая кофейня в мире. Если вы видели один на вашем местном углу, посмотрите через улицу — вы увидите еще один.
На самом деле, они выросли так быстро, что им даже не удалось создать веб-страницу… и в этом заключается ваш большой прорыв: случайно, покупая чай Starbuzz, вы натыкаетесь на Starbuzz. Генеральный директор…
Brain Power
Решения, постановления. Отметьте свой первый приоритет ниже (выберите только один):
Примечание
Генеральный директор что-то нацарапывает на салфетке и передает вам. ..
..
Примечание
* Если вы случайно выбрали вариант A, B или D на На предыдущей странице мы рекомендуем вам подарить эту книгу хорошей библиотеке, использовать ее в качестве растопки этой зимой или, черт возьми, продать ее на Amazon и заработать немного денег.
Конечно, единственная проблема со всем этим заключается в том, что вы еще не создали ни одной веб-страницы. Но именно поэтому вы решили с головой погрузиться в HTML, верно?
Не беспокойтесь, вот что вы будете делать на следующих нескольких страницах:
Создайте файл HTML с помощью вашего любимого текстового редактора.
Наберите в меню, что генеральный директор Starbuzz написал на салфетке.
Сохраните файл как «index.html».
Откройте файл «index.html» в своем любимом браузере, сделайте шаг назад и наблюдайте, как происходит волшебство.

Все файлы HTML являются текстовыми файлами. Чтобы создать текстовый файл, вам понадобится приложение, позволяющее создавать обычный текст, не добавляя много причудливого форматирования и специальных символов. Вам просто нужен простой, чистый текст.
В этой книге мы будем использовать TextEdit на Mac; однако, если вы предпочитаете другой текстовый редактор, он тоже должен работать нормально. И, если вы работаете в Windows, вам нужно пропустить пару страниц вперед к инструкциям Windows.
Шаг первый:
Перейдите к папке Applications
Приложение TextEdit находится в папке Applications . Самый простой способ добраться туда — выбрать «Новое окно Finder» в меню «Файл» Finder, а затем найти приложение прямо в ярлыках. Когда вы найдете его, нажмите Приложения.
Шаг второй:
Найдите и запустите TextEdit
У вас, вероятно, есть много приложений, перечисленных в вашей Приложения , поэтому прокрутите вниз, пока не увидите TextEdit.
 Чтобы запустить приложение, дважды щелкните значок TextEdit.
Чтобы запустить приложение, дважды щелкните значок TextEdit.
Шаг третий (необязательно):
Сохраните TextEdit в доке
после запуска приложения). Когда появится всплывающее меню, выберите «Параметры», затем «Сохранить в доке». Таким образом, значок TextEdit всегда будет отображаться в доке, и вам не придется искать его в 9Папка 0178 Applications каждый раз, когда вам нужно ее использовать.
Шаг четвертый:
Измените ваш TextEdit Настройки
По умолчанию TextEdit находится в режиме «форматированного текста», что означает, что он добавит в ваш файл собственное форматирование и специальные символы при сохранении это — не то, что вы хотите. Итак, вам нужно изменить настройки TextEdit, чтобы TextEdit сохранял вашу работу как чистый текстовый файл. Для этого сначала выберите пункт меню Preferences в меню TextEdit.

Шаг пятый:
Задайте настройки для Обычный текст
Когда вы увидите диалоговое окно «Настройки», вам нужно сделать три вещи.
Сначала выберите «Обычный текст» в качестве режима редактора по умолчанию на вкладке «Новый документ».
На вкладке «Открыть и сохранить» убедитесь, что установлен флажок «Игнорировать команды форматированного текста в файлах HTML».
Наконец, убедитесь, что «Добавить расширение .txt к обычным текстовым файлам» имеет значение и 9.0011 проверено.
Вот и все; чтобы закрыть диалоговое окно, нажмите красную кнопку в верхнем левом углу.
Шаг шестой:
Выйти и перезапустить
Теперь выйдите из TextEdit, выбрав «Выход» в меню TextEdit, а затем перезапустите приложение. На этот раз вверху вы увидите окно без причудливых меню форматирования текста. Теперь вы готовы создать HTML.

Примечание
Или другая версия Windows
Если вы читаете эту страницу, вы должны быть пользователем Windows 7. Если нет, вы можете пропустить пару страниц вперед. Или, если вы просто хотите сидеть сзади и не задавать вопросов, мы тоже не против.
Note
Если вы используете другую версию Windows, вы также найдете блокнот там.
Для создания HTML-файлов в Windows 7 мы будем использовать «Блокнот» — он поставляется с каждой копией Windows, имеет приемлемую цену и прост в использовании. Если у вас есть собственный любимый редактор, работающий в Windows 7, это тоже нормально; просто убедитесь, что вы можете создать обычный текстовый файл с расширением «.html».
Предполагая, что вы используете Блокнот, вот как вы собираетесь создать свой первый HTML-файл.
Шаг первый:
Откройте меню Пуск и перейдите в Блокнот.
Вы найдете приложение «Блокнот» в Аксессуары .
 Самый простой способ попасть туда — щелкнуть меню «Пуск», затем «Все программы», затем «Стандартные». Там вы увидите блокнот.
Самый простой способ попасть туда — щелкнуть меню «Пуск», затем «Все программы», затем «Стандартные». Там вы увидите блокнот.
Шаг второй:
Шаг третий (необязательно):
Примечание
Но рекомендуется
Не скрывать расширения известных типов файлов.
По умолчанию проводник Windows скрывает расширения файлов известных типов. Например, файл с именем «Irule.html» будет отображаться в Проводнике как «Irule» без расширения «.html».
Будет намного проще, если Windows покажет вам эти расширения, поэтому давайте изменим параметры вашей папки, чтобы вы могли их видеть.
Сначала откройте «Свойства папки». Для этого нажмите кнопку «Пуск», выберите «Панель управления», выберите «Оформление и персонализация», а затем щелкните «Свойства папки».
Затем на вкладке «Вид» в разделе «Дополнительные параметры» прокрутите вниз, пока не увидите «Скрыть расширения для известных типов файлов» и снимите этот флажок.

Вот и все. Нажмите кнопку «ОК», чтобы сохранить настройку, и теперь вы увидите расширения файлов в проводнике.
Хорошо, теперь, когда вы знаете основы создания текстового файла, вам просто нужно получить содержимое в текстовом редакторе, сохранить его, а затем загрузить в браузер.
Начните с ввода напитков прямо с салфетки генерального директора; эти напитки являются содержанием вашей страницы. Вы добавите немного HTML-разметки, чтобы придать содержимому некоторую структуру, а пока просто напечатайте основное содержимое. файл.
После того, как вы введете напитки с салфетки генерального директора, вы сохраните свою работу в файле с именем «index.html». Прежде чем вы это сделаете, вам нужно создать папку с именем «starbuzz» для хранения файлов сайта.
Чтобы все это началось, выберите «Сохранить» в меню «Файл», и вы увидите диалоговое окно «Сохранить как». Тогда вот что вам нужно сделать:
Сначала создайте папку «starbuzz» для всех ваших файлов, связанных со Starbuzz.
 Вы можете сделать это с помощью кнопки «Новая папка».
Вы можете сделать это с помощью кнопки «Новая папка».Затем щелкните только что созданную папку «starbuzz», затем введите «index.html» в качестве имени файла и нажмите кнопку «Сохранить».
Вы готовы открыть свою первую веб-страницу? В своем любимом браузере выберите «Открыть файл…» (или «Открыть…» в Windows 7 и Internet Explorer) в меню «Файл» и перейдите к файлу «index.html». Выберите его и нажмите Открыть.
Успех! Вы загрузили страницу в браузере, хотя результаты немного… э… неудовлетворительны. Но это только потому, что все, что вы сделали до сих пор, — это прошли механику создания страницы и просмотра ее в браузере. И до сих пор вы набрали только содержание веб-страницы. Вот тут-то и появляется HTML. HTML дает вам способ сообщить браузеру о структуре вашей страницы. Что такое структура? Как вы уже видели, это способ разметки вашего текста, чтобы браузер знал, что такое заголовок, какой текст находится в абзаце, какой текст является подзаголовком и так далее. Как только браузер немного узнает о структуре, он может отобразить вашу страницу в более осмысленном и удобочитаемом виде.
Как только браузер немного узнает о структуре, он может отобразить вашу страницу в более осмысленном и удобочитаемом виде.
У вас есть HTML-файл с разметкой — получается ли это веб-страницей? Почти. Вы уже видели , ,
Хорошо, вы видели немного разметки, поэтому давайте увеличим масштаб и посмотрим, как на самом деле работают теги.
Примечание
Чтобы сообщить браузеру о структуре вашей страницы, используйте пары тегов вокруг вашего контента.
Помните:
Элемент = открывающий тег + содержание + закрывающий тег
Brain Power
Теги могут быть немного интереснее, чем то, что вы видели до сих пор. Вот тег абзаца с небольшим добавлением к нему. Как вы думаете, что это делает?
Вот тег абзаца с небольшим добавлением к нему. Как вы думаете, что это делает?
Гладкая, мягкая
смесь кофе из Мексики, Боливии и Гватемала.
Правильно. У нас есть структура, поэтому теперь мы собираемся сконцентрироваться на ее представлении.
Вы уже знаете, что HTML позволяет описать структуру содержимого ваших файлов. Когда браузер отображает ваш HTML, он использует свой собственный встроенный стиль по умолчанию для представления этой структуры. Но полагаясь на стиль браузера, вы, очевидно, не получите награды «Дизайнер месяца».
Здесь на помощь приходит CSS. CSS дает вам способ описать, как должен быть представлен ваш контент. Давайте начнем с создания некоторого CSS, который сделает страницу Starbuzz более презентабельной (и попутно начнем вашу веб-карьеру).
Примечание
CSS — это сокращение от Cascading Style Sheets. Мы узнаем, что все это значит, позже, а сейчас просто знайте, что CSS дает вам способ сообщить браузеру, как должны выглядеть элементы на вашей странице.
Чтобы добавить стиль, вы добавляете новый (скажите это вместе с нами) E-L-E-M-E-N-T на свою страницу — элемент

