Публикации
Функциональные возможности прикладных решений, реализованных на базе технологической платформы «1С:Предприятие 8» и размещенных в облачном сервисе, созданном по технологии 1сFresh, могут быть расширены с помощью:
- расширений конфигурации;
- дополнительных отчетов и обработок.
В этой статье описан порядок разработки, аудита и использования в сервисе 1cfresh.com расширений конфигурации, дополнительных отчетов или обработок. Статья предназначена для обслуживающих организаций сервиса.
Содержание
1. Общие сведения
Вашим клиентам не хватает возможностей приложения, размещенного в сервисе? Их можно расширить — разработать и добавить клиенту расширение конфигурации, дополнительный отчет или обработку.
1.1. Что такое «дополнительные отчеты и обработки»
Дополнительные отчеты и обработки — это механизм, предназначенный для доработки конфигураций, созданных на базе технологической платформы «1С:Предприятие 8» с применением «Библиотеки стандартных подсистем» (БСП), без изменения этих конфигураций и без снятия их с поддержки.
Подробнее о дополнительных отчетах и обработках можно прочесть в 1С:ИТС.
1.2. Что такое «расширения конфигурации»
Расширения конфигурации — это более новый, более мощный и удобный механизм, также предназначенный для доработки конфигураций, созданных на базе технологической платформы «1С:Предприятие 8» без изменения этих конфигураций и без снятия их с поддержки. Расширения конфигурации реализованы на уровне платформы «1С:Предприятие 8», начиная с версии 8.3.6.
С помощью расширений конфигурации можно сделать все то, что возможно с помощью дополнительных отчетов и обработок, а также много того, что с помощью дополнительных отчетов и обработок сделать затруднительно или невозможно. Подробнее о расширениях конфигурации можно прочесть в 1С:ИТС и в статье по ссылке.
2. Разработчики
Добавлять в сервис расширения конфигурации, дополнительные отчеты и обработки могут только их разработчики — сотрудники обслуживающих организаций сервиса 1cfresh. com, авторизованные провайдером сервиса (фирмой «1С»).
com, авторизованные провайдером сервиса (фирмой «1С»).
Порядок авторизации разработчиков расширений конфигурации, дополнительных отчетов и обработок описан в статье по ссылке.
Сотрудники, получившие право на добавление в сервис расширений конфигурации, дополнительных отчетов и обработок, получают статусы (и роли в сервисе): Разработчик расширений и Разработчик дополнительных отчетов и обработок. После чего они могут создавать в сервисе расширения конфигурации, дополнительные отчеты и обработки для абонентов, владельцы которых предоставят им такое право.
3. Порядок разработки
3.1. Принятие решения о разработке
- по своей инициативе, без договора на разработку с каким-либо своим клиентом (обслуживаемым абонентом). В этом случае правообладателем расширения конфигурации, дополнительного отчета или обработки будет обслуживающая организация;
- по инициативе клиента, на основе договора с клиентом на разработку расширения конфигурации, дополнительного отчета или обработки.
 В этом случае обслуживающая организация и клиент должны договориться, кто будет правообладателем расширения конфигурации, дополнительного отчета или обработки — обслуживающая организация или клиент (абонент сервиса).
В этом случае обслуживающая организация и клиент должны договориться, кто будет правообладателем расширения конфигурации, дополнительного отчета или обработки — обслуживающая организация или клиент (абонент сервиса).
Условия разработки, предоставления клиентам и сопровождения расширений конфигурации, дополнительных отчетов и обработок каждая обслуживающая организация определяет самостоятельно.
3.2. Приглашение разработчика
Если правообладателем расширения конфигурации, дополнительного отчета или обработки будет клиент (абонент сервиса), то он должен пригласить указанного обслуживающей организацией разработчика или нескольких разработчиков, чтобы они могли добавлять расширения конфигурации, дополнительные отчеты и обработки для клиента. Порядок приглашения разработчиков описан в статье по ссылке.
Если правообладателем расширения конфигурации, дополнительного отчета или обработки будет обслуживающая организация, то приглашение разработчика не требуется.
3.3. Разработка
Разработчик расширений, дополнительных отчетов и обработок:
Разрабатывает расширение, дополнительный отчет или обработку в соответствии с требованиями, описанными в статьях:
- Выполняет тестирование расширения, дополнительного отчета или обработки.
- При разработке дополнительного отчета или обработки — создает комплект поставки, как это описано в статье по ссылке.
Помещает:
- разработанное расширение в каталог расширений сервиса;
- или созданный комплект поставки дополнительного отчета или обработки в каталог дополнительных отчетов и обработок сервиса,
как это описано в статье по ссылке.
3.4. Аудит
Помещенные в каталог сервиса расширения конфигурации, дополнительные отчеты или обработки автоматически направляются на аудит.
Аудит выполняется сотрудниками провайдера (администратора) сервиса. Аудит необходим для проверки того, что расширения конфигурации, дополнительные отчеты и обработки безопасны, что они не приведут к потере или хищению данных пользователей сервиса, не вызовут деградацию производительности сервиса или иные нежелательные последствия:
Аудит необходим для проверки того, что расширения конфигурации, дополнительные отчеты и обработки безопасны, что они не приведут к потере или хищению данных пользователей сервиса, не вызовут деградацию производительности сервиса или иные нежелательные последствия:
- при отрицательном решении аудитора разработчику направляется письмо и автоматически создается задача на устранение замечаний аудитора. Разработчик может учесть замечания аудитора и снова направить расширение конфигурации, дополнительный отчет или обработку на аудит. Так происходит до тех пор, пока аудитор не одобрит расширение конфигурации, дополнительный отчет или обработку;
- при положительном решении аудитора расширение конфигурации, дополнительный отчет или обработка получает статус «Опубликовано в сервисе» и может встраиваться в размещенные в сервисе приложения.
Подробнее об аудите рассказано в статье по ссылке, рекомендации для успешного прохождения аудита даны в статье по ссылке.
4. Использование в сервисе
После успешного прохождения аудита расширение конфигурации, дополнительный отчет или обработка может использоваться в сервисе —
Порядок предоставления доступа зависит от того, кто является правообладателем расширения конфигурации, дополнительного отчета или обработки:
О том, как обслуживающая организация (если она является правообладателем) может предоставить доступ к расширению конфигурации, дополнительному отчету или обработке своим клиентам (обслуживаемым абонентам) — какому-то одному, выбранным или всем, по своему усмотрению, — рассказано в статье по ссылке.
5. Установка в приложения
Владельцы абонентов, имеющих доступ к расширению конфигурации, дополнительному отчету или обработке, могут:
- установить расширение конфигурации, дополнительный отчет или обработку в свои приложения;
- удалить ранее установленные расширения конфигурации, дополнительные отчеты или обработки из своих приложений.

Подробнее об этом написано в статье по ссылке.
После того, как расширение конфигурации, дополнительный отчет или обработка установлены в приложение, они могут использоваться всеми пользователями приложения (при наличии у пользователей необходимых прав в этом приложении).
6. Сопровождение и обновление
Сопровождение расширения конфигурации, дополнительного отчета или обработки выполняет обслуживающая организация. Клиент должен обращаться к своей обслуживающей организации по вопросам исправления ошибок в расширении конфигурации, дополнительном отчете или обработке, изменения и доработки функционала и по другим вопросам.
При каждом обновлении приложения, опубликованного в сервисе, обслуживающей организации рекомендуется проверить работоспособность опубликованного в сервисе расширения конфигурации, дополнительного отчета или обработки и при необходимости выполнить доработку.
В случае существенных изменений в приложениях фирма «1С» будет стараться заранее оповещать об этом обслуживающие организации, в частности, публиковать ознакомительные версии приложений на сайте «1С:Обновление программ». В этом случае обслуживающая организация сможет заранее адаптировать разработанные ими расширения конфигурации, дополнительные отчеты и обработки к новой версии приложения для последующей публикации новых версий расширений конфигурации, дополнительных отчетов и обработок в сервисе.
В этом случае обслуживающая организация сможет заранее адаптировать разработанные ими расширения конфигурации, дополнительные отчеты и обработки к новой версии приложения для последующей публикации новых версий расширений конфигурации, дополнительных отчетов и обработок в сервисе.
См. также:
Как использовать расширение для добавления кандидатов
Чтобы все функции системы были вам доступны, установите расширение для браузера.
Как установить расширение?
Расширение доступно в Google Chrome, Mozilla Firefox и Яндекс.Браузере. Перейдите по ссылке и установите его. Браузер может задать дополнительный вопрос. Подтвердите, что готовы установить расширение. Через несколько секунд голубая иконка появится в правом верхнем углу браузера.
Как добавлять кандидатов?
Зайдите на один из нижеперечисленных ресурсов.
Работные сайты: HeadHunter, Rabota.by, Grc.ua, Superjob, Rabota.ua, Зарплата.ру, Avito, JobLab.
Специфические ресурсы для IT-специалистов: Github, Хабр Карьера.
Социальные медиа: Facebook, Linkedin, Vkontakte.
Нажмите на кнопку расширения. Данные кандидата появятся в открывшемся окне.
Добавьте соискателя в общую базу — в резерв. Или сразу на одну из вакансий, а может быть и на несколько. Дополните информацию, если необходимо, и кликните на «Отправить».
Готово! Кандидат добавлен в систему. Если хотите продолжить работу с ним, нажмите «Перейти в поток». Чтобы остаться на работном сайте кликните «Закрыть расширение».
Выбранный тип добавления и перечень вакансий сохранятся. При следующем запуске расширения не нужно будет заново указывать их. Но в любой момент можно внести изменения, они тоже сохранятся:)
Как работает расширение на HeadHunter?С 1 августа 2020 года HeadHunter обновил модель работы с базой резюме. Новые тарифы включают фиксированное количество открытий контактов соискателей. Дополнительные просмотры покупаются поштучно.
К контактам кандидата относятся ФИО, телефон, e-mail, фото и ссылки на социальные сети.
Меняются тарифы — меняемся и мы 🙂 Теперь расширение potok’а экономит ваши просмотры контактов на hh.ru, а значит и деньги.
Если у вас старый тариф и нет ограничения на количество просмотренных контактов, то все останется по-прежнему. Инструкция ниже только для тех, кто перешёл на новый тариф.
Контакты кандидата можно открыть прямо в potok’е. Необязательно делать это сразу на работном сайте. Добавляйте обезличенное резюме в potok, изучайте и сравнивайте с другими претендентами. И только после этого открывайте контакты отобранных соискателей. Как это работает?
Кликните на иконку расширения и нажмите «Отправить».
Кандидат попадет в potok на выбранную вакансию или в резерв под произвольным именем. Например, Белый Горностай 05. Белый Горностай — случайное совпадение прилагательного и животного. 05 — последние 2 цифры ID кандидата.
Изучили резюме и решили связаться с соискателем? Нет проблем! Кликните на аватарку кандидата. Замочек откроется, и в карточку кандидата подтянутся его контакты с hh.ru.
Замочек откроется, и в карточку кандидата подтянутся его контакты с hh.ru.
Редактировать карточку кандидата до открытия контактов нельзя. Кнопка карандаша будет неактивна. Она станет доступна только после того, как вы подтяните информацию о контактах кандидата с HeadHunter.
Несколько важных условий:
- Открыть контакты кандидата в potok’е можно только при оплаченной интеграции по API на HH.
- Чтобы открывать контакты в potok’е, обязательно подключите аккаунт HeadHunter в личном профиле.
- Для включения этой возможности напишите в чат поддержки. Функция бесплатная. Работает при оплаченное интеграции по API на HeadHunter.
Если ваш тариф на работном сайте не включает интеграцию по API или вы хотите сразу добавить соискателя с контактами, воспользуйтесь одним из способов:
- Откройте кандидата на работном сайте и нажмите «Показать контакты». После кликните на значок расширения. Соискатель попадет в potok со всеми контактами.

- Откройте кандидата на работном сайте и сразу кликните на расширение. В открывшемся окне нажмите «Открыть контакты». Расширение само их откроет. И вы добавите кандидата с полной информацией.
Если вы добавили кандидата со скрытыми контактами в potok, изменить информацию в карточке можно только вручную.
ВАЖНО: При каждом открытии тратится 1 просмотр контактов из вашего пакета на HeadHunter.
Как назначить встречу кандидату?
Как оставить комментарий по кандидату?
Как отправить письмо кандидату?
Как установить расширение — Joomla.ru
Перед началом установки имеет смысл ознакомиться с документацией, связанной с расширением. У большинства расширений есть страницы и форумы, где Вы можете на них взглянуть. Если расширение содержит файл README, Вам следует его прочесть.
Для большинства расширений и большинства пользователей, процедура такова:
- Скачайте расширение на компьютер в виде пакета файлов ZIP.

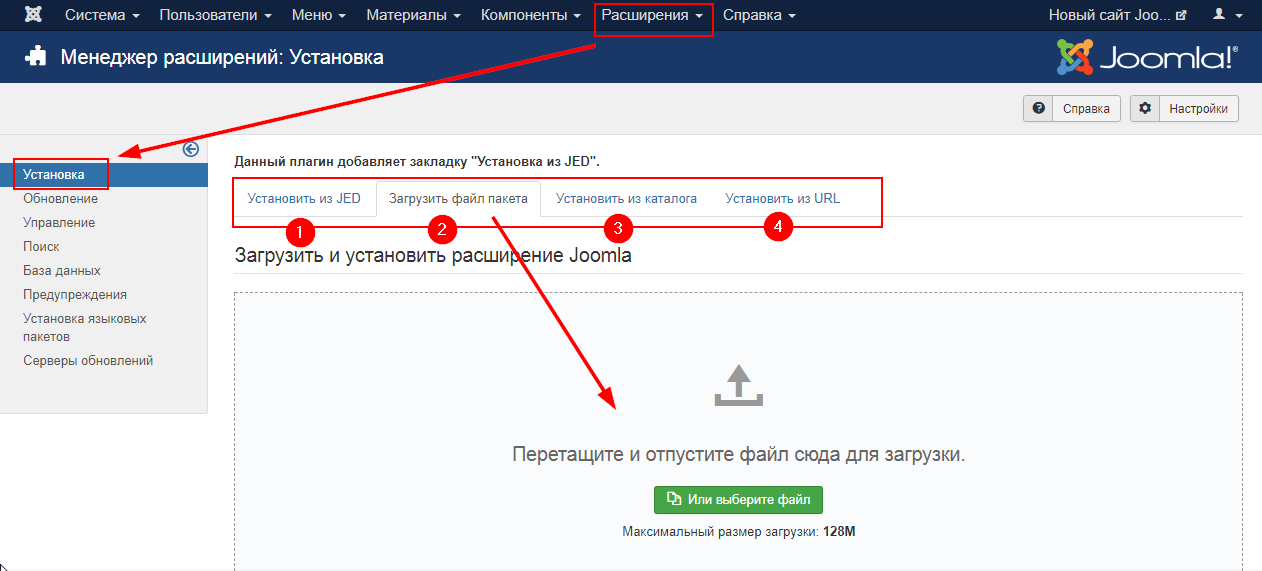
- Из администрации Вашего сайта Joomla выберите «Расширения -> Установка / Удаление».
- Нажмите кнопку «Обзор» и выберите пакет расширений на компьютере
- Нажмите «Загрузить файл» и кнопку установки.
- Некоторые расширения могут предоставить дальнейшие инструкции по установке.
- Обратите внимание, что модули и плагины должны быть включены прежде, чем они заработают.
Есть несколько ситуаций, в которых эта процедура не будет работать.
Иногда нужно разархивировать файл локально перед установкой. Если Вы получаете сообщение об ошибке, в котором сказано, что файл находится не в том формате, необходимо его распаковать. После этого попробуйте установить отдельные элементы. Обратите внимание, что файлы, которые вы загрузите с помощью программы установки, нужно заархивировать.
Иногда Вы не сможете использовать автоматизированную установку. Например, очень большое расширение может превышать максимальный размер загружаемого файла, который разрешен Вашим хостингом.
Кроме того, если Вы видите подобную ошибку:
Warning: is_dir() [function.is-dir]: open_basedir restriction in effect. File(/) is not within the allowed path(s): …
это связано с ограничением Вашей учетной записи и ведет к тому, что Joomla! будет проверять, существует ли корневой каталог. В таком случае, Вы также не сможете использовать автоматизированную установку.
Руководство по установке по FTP
Во-первых, распакуйте все файлы. Затем передайте эти файлы (с помощью FTP) в папку каталога установок (например, администратор / компоненты / com_installer / компоненты) для типа расширения, которое вы устанавливаете.
После воспользуйтесь установщиком, но при выборе «Установить из каталога» будет указано правильное имя папки. Имя папки должно точно совпадать с путём от корневой файловой системы.
Поиск и установка дополнений в Firefox для Android
Вы можете установить ограниченное количество расширений из Программы рекомендуемых расширений, чтобы добавить функции в Firefox для Android. В этой статье объясняется как найти, установить и управлять этими расширениями.
В этой статье объясняется как найти, установить и управлять этими расширениями.
Мы работаем, чтобы постоянно добавлять расширения к Firefox для Android, посмотрите поддерживаемые расширения здесь.
Вы можете найти и установить расширения в Firefox для Android в Менеджере дополнений браузера. В настоящий момент вы не можете установить расширения напрямую с addons.mozilla.org.
Вы можете найти и установить расширения для Firefox для Android с addons.mozilla.org или из Менеджера дополнений браузера.
Инструкции для установки из Менеджера дополнений:
Коснитесь кнопки меню.
- Нажмите пункт меню .
- Нажмите на дополнение, чтобы узнать подробности. Чтобы установить его, нажмите на кнопку +.
- Затем отобразится информация о доступах, которые требует расширение.
Нажмите Добавить, чтобы установить расширение. - После установки расширения Firefox предложит включить его в приватном просмотре.
 Вы можете отметить флажок Разрешено в приватных окнах сейчас или включить это позже (читайте ниже).
Вы можете отметить флажок Разрешено в приватных окнах сейчас или включить это позже (читайте ниже). - Нажмите Ок, понятно для завершения.
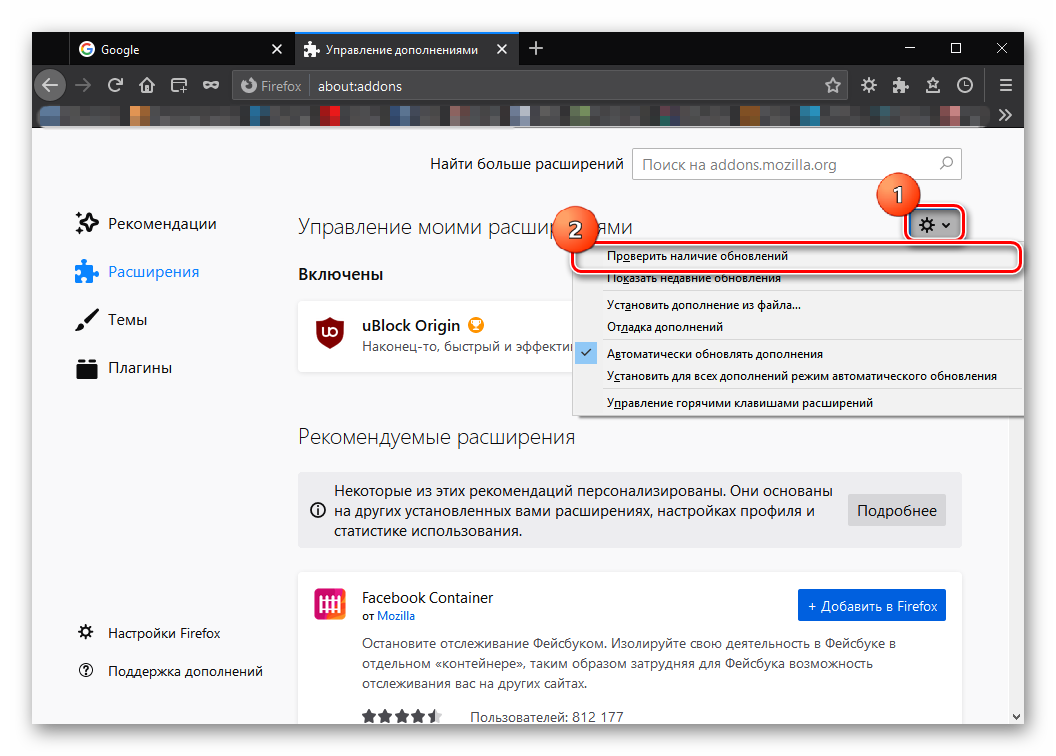
Обновление дополнения
Когда вы обновляете Firefox для Android, это автоматически обновляет ваши дополнения до совместимых версий, если они доступны.
Все другие расширения, которые не поддерживаются в новом Firefox для Android, на данный момент будут отключены.
Временное отключение или удаление дополнения
Вы можете отключить или удалить расширение из Менеджера дополнений в Firefox для Android:
Коснитесь кнопки меню.
- Нажмите пункт меню .
- Под Включено расположен списк активных в настоящий момент дополнений.
- Нажмите на дополнение, которое хотите изменить.
Чтобы отключить: Переключите слайдер Включено в выключенное положение. Чтобы удалить: Нажмите на кнопку Удалить. Здесь вы можете также просмотреть/отредактировать , и для дополнения.
Здесь вы можете также просмотреть/отредактировать , и для дополнения.
Включение дополнений в приватном просмотре
Дополнения (перенесённые при обновлении или установленные) отключены по умолчанию в приватном просмотре. Чтобы изменить эту настройку:
Коснитесь кнопки меню.
- Нажмите на элемент меню .
- Нажмите на дополнение, которое хотите изменить.
- Нажмите на переключатель рядом с Запуск в приватных окнах, чтобы включить или отключить эту функцию.
При использовании Firefox для Android Nightly вы можете установить любое расширение, представленное на addons.mozilla.org (AMO) для Nightly.
Это переопределяет, что было сделано для разработчиков расширений и опытных пользователей, которые заинтересованы в тестировании совместимости, так что данная функциональность не является легкодоступной. Узнайте больше о том, как включить параметр полной доступности расширений в Nightly.
Нам хотелось бы включить поддержку большего количество расширений на новом Firefox для Android, и мы в настоящий момент изучаем возможности, чтобы сделать это без проблем с совместимостью и безопасностью, как в предыдущей версии нашего мобильного браузера для Android. Мы предоставим обновления сразу, как будет доступно больше информации.
Мы предоставим обновления сразу, как будет доступно больше информации.
Из-за другого пользовательского интерфейса (UI) в новом Firefox для Android будут доступно только ограниченное число предустановленных тем. Для получения дополнительной информации прочитайте статью Изменение внешнего вида Firefox для Android с помощью тем.
Установка и настройка – 1С 8.3 расширение конфигурации/внешняя обработка для УНФ 1.6, УТ 11.3, УПП 2»
1. Системные требования
Модуль «Простые звонки – 1С расширение конфигурации для УНФ 1.6, УТ 11.3, УПП 2» поставляется в виде расширения конфигурации *.cfe и ActiveX компонента.
Внимание! Файлы расширения конфигурации должны быть установлен администратором в конфигурацию 1С один раз. Компонент ActiveX устанавливается на все компьютеры пользователей 1С и «Простых звонков».
Для установки модуля «Простые звонки – 1С расширение конфигурации для УНФ 1.6, УТ 11.3, УПП 2»
вам потребуется:
— Тонкий или толстый клиент для платформы 1С версии 8. 3 (web-клиент не поддерживается!)
3 (web-клиент не поддерживается!)
— Конфигурация 1С «Управление нашей фирмой» версии 1.6 и выше, «Управление торговлей» версии
11.3 и выше, «ERP: Управление предприятием» версия 2 и выше
Для установки и работы ActiveX компонента на компьютерах пользователей вам потребуется: — Компьютер с операционной системой Windows 7, Windows 8, Windows 10, Windows Server 2003, Windows Server 2008, Windows Server 2008 R2, Windows Server 2012, Windows Server 2012 R2 — Компонент ActiveX не работает в режиме web-клиента.
Внимание! Перед выполнением остальных пунктов инструкции, обязательно сделайте резервную копию своей базы 1С.
2. Проверьте перед установкой
Перед настройкой и использованием внешней обработки 1С, пожалуйста, проверьте:
- Вы сделали архивную копию базы 1С
- Компьютер, на который вы устанавливаете внешнюю обработку, удовлетворяет системным требованиям (см. «1. Системные требования»)
- Вы можете войти в базу 1С с правами администратора
- У вас есть файлы .
 cfe с расширением конфигурации 1С
cfe с расширением конфигурации 1С - У вас есть адрес и порт АТС-коннектора «Простые звонки»
Перед установкой и настройкой компонента ActiveX на компьютеры пользователей, пожалуйста,
проверьте:
- Компьютеры пользователей, на которые вы устанавливаете компонент ActiveX, удовлетворяют системным требованиям (см. «1. Системные требования»)
- У вас есть доступ к компьютерам пользователей с правами администратора операционной системы
- У вас есть программа установки ProstieZvonki_ActiveX.exe компонента ActiveX
3. Установка компонента ActiveX на компьютеры пользователей 1С
Внимание! Если пользователи 1С работают с системой через терминальный доступ, то вам необходимо установить компонент ActiveX только на сервер терминального доступа, к которому подключаются пользователи.
Зайдите на компьютер пользователя 1С с правами администратора операционной системы.
Запустите программу установки компонента ActiveX ProstieZvonki_1С_ActiveX. exe. Установите
компонент ActiveX для всех пользователей Windows, следуя инструкциям.
exe. Установите
компонент ActiveX для всех пользователей Windows, следуя инструкциям.
Повторите установку компонента ActiveX на остальных компьютерах пользователей «Простых звонков».
3.1. Зайдите на компьютер пользователя 1С с правами администратора операционной системы.
3.2. Запустите программу установки компонента ActiveX ProstieZvonki_ActiveX.exe. Установите компонент ActiveX для всех пользователей Windows, следуя инструкциям.
3.3. Повторите установку компонента ActiveX на остальных компьютерах пользователей «Простых звонков».
4. Установка расширения конфигурации
Внимание! Если вам не подходит расширение конфигурации, для интеграции с сервисом «Простые звонки» вы можете использовать внешнюю обработку или модуль, внедряемый в конфигурацию. Подробная информация о дополнительных способах интеграции с 1С: http://prostiezvonki.ru/support/1c83-module
Внимание! Все дальнейшие действия необходимо выполнять под пользователем с правами
Администратора.
4.1. Откройте базу 1С «Управление торговлей» версии 11 под пользователем с правами Администратора.
Внимание! Если вы пользуетесь другой конфигурацией, другой версией конфигурации «Управление торговлей» или другой версией платформы 1С, то алгоритм действий и внешний вид экранов могут значительно отличаться.
4.2. Выберите в главном меню «Сервис» — «Параметры»:
4.3. В открывшемся окне включите опцию «Отображать команду» «Все функции», нажмите кнопку «Применить» и «OK»:
4.4. Откройте пункт меню «Все функции»:
4.5. В окне «Все функции» перейдите в самый низ списка в пункт «Стандартные» и выберите пункт Управление расширениями конфигурации:
4.6. В открывшемся окне «Управление расширениями конфигурации» нажмите
кнопку «Добавить». Выберите файл расширения для своей конфигурации 1С:
— ПростыеЗвонкиДляУТ.cfe для конфигураций «Управление торговлей» версии 11.3 и выше, «ERP:
Управление предприятием» версия 2 и выше
— ПростыеЗвонкиДляУНФ.cfe для конфигураций «Управление нашей фирмой» версии 1.6 и выше
Если при добавлении расширения в вашу конфигурацию появилась ошибка Значение контролируемого свойства расширения конфигурации отличается от версии основной конфигурации, перейдите к данной статье для решения сложившейся ситуации.
4.7. Открыв расширение конфигурации первый раз, вы увидите несколько предупреждений. Ответьте на все вопросы так, как показано ниже:
4.8. Отключите галки «Безопасный режим, имя профиля» и «Защита от опасных действий»:
4.9. Перезапустите 1С после добавления расширения конфигурации.
5. Настройка расширения к конфигурации 1С
5.1. Каждому пользователю «Простых звонков» необходимо назначить внутренний номер – номер телефона сотрудника на офисной/облачной АТС или короткий номер пользователя, заданный в Android приложении.
5.2. Выберите в главном меню «НСИ и администрирование» — «Настройка пользователей и прав» — «Пользователи». Откройте карточку необходимого пользователя.
5.3. Откройте вкладку «Адреса, телефоны». Найдите поле «Простые звонки» и задайте внутренний номер пользователя CRM.
Внимание! После установки или изменения внутреннего номера у пользователя, изменения вступят в силу только после перезапуска 1С клиента соответствующим пользователем
5.4. Нажмите «Записать и закрыть». Повторите пункт 5.10. для всех пользователей «Простых звонков».
5.5. Нажмите кнопку «Настройки» в панели «Простых звонков», чтобы открыть окно настроек расширения конфигурации:
5.6. В появившемся окне задайте адрес АТС-коннектора и пароль.
Внимание! Если вы не получили или не знаете адрес сервера «Простые звонки» и пароль, пожалуйста обратитесь в службу технической поддержки Ведисофт
5.7. Вы можете задать дополнительные настройки:
— Показывать окно входящего вызова
Выберите, в каком случае следует показывать окно входящего вызова
— Показывать окно исходящего вызова
Выберите, в каком случае следует показывать окно исходящего вызова
— Создавать входящее событие звонок
Выберите, в каком случае следует создавать входящее взаимодействие событие звонок
— Создавать исходящее событие звонок
Выберите, в каком случае следует создавать исходящее взаимодействие событие звонок
— Показывать созданное событие звонок
Выберите, в каком случае следует показывать автоматически созданное взаимодействие
событие звонок
— Сохранять историю звонков в журнал Простые звонки
Выберите, в каком случае следует сохранять историю звонков в собственный журнал Простые
звонки
— Использовать автоматическую переадресацию
Включает или выключает функцию автоматической переадресации на данной базе 1С
— Количество последних цифр номера
Количество цифр справа по которым будет выполнен поиск клиента в базе 1С
— Использовать автоматическую переадресацию
Включает или выключает функцию «Умный перевод» (автоматический перевод клиента на
своего ответственного менеджера в обход голосового меню и секретаря). Обратите внимание, что
функция «Умный перевод» будет работать только в том случае, если эту функцию поддерживает АТС-коннектор «Простых звонков».
— Копировать номер телефона в буфер обмена при создании клиента
При нажатии кнопки «Создать партнера», «Создать контрагента» или «Создать контактное лицо»
номер телефона будет автоматически скопирован в буфер обмена
Внимание! Работа с SMS возможна только при использовании интеграции с Android смартфонами. Функция временно не поддерживается.
— Отправлять SMS
Выберите через что вы хотите отправлять SMS: через стандартную форму или через
расширение конфигурации
— Показывать созданное событие SMS
Выберите показывать или нет созданное событие SMS
Нажмите кнопку «Подключиться». Если настройки заданы правильно, то строка «Состояние» изменится с «Нет соединения» на «Есть соединение».
5.8 Отображение полной информации истории звонка
Если в документе телефонный звонок у вас не отображается полная информация истории звонка, необходимо проверить настройки 1С в разделе «Органайзер», установите галки «Почта», «Звонки, SMS, встречи и запланированные взаимодействия».
5.9 Создадим профиль группы доступа «Простые звонки». Для этого откройте пункт меню «Все функции» (так как это показано в пункте 4.4).
5.10 В окне «Все функции» два раза кликните по справочнику «Профили групп доступа»:
5.11 В окне справочника нажмите кнопку «Создать»:
5.11.1 В открывшемся окне задайте в поле «Наименование» название для профиля группы доступа. В поле «Группа (папка)» задайте название папки группы доступа. В списке ролей отметьте галкой роль «Простые звонки»:
Внимание! Если вы настраиваете расширение конфигурации УНФ, пункт 5.10.2 выполнять не надо, вместо этого добавьте необходимые права доступа через соответствующую вкладку в карточке пользователя, отметив галкой созданный профиль «Простые звонки»
5.11.2 В открывшемся окне, в поле «Наименование»(1) введите название группы доступа «Простые звонки», в поле «Профиль»(2) укажите профиль группы доступа, созданный в пункте 5.10. и в поле «Участники группы»(3) добавьте всех пользователей 1С кто будет использовать модуль «Простые звонки»:
Внимание! Пользователи 1С с полными правами уже имеют доступ к «Простым звонкам».
6. Удаление расширения конфигурации «Простые звонки – 1С»
6.1. Убедитесь, что на момент удаления никто из пользователей 1С не использует «Простые звонки».
6.2. Удалите расширение конфигурации в меню «Все функции» – «Управление расширениями конфигурации».
6.3. Удалите компонент ActiveX «Простых звонков» через «Панель управления» — «Программы и компоненты».
7. Возможные проблемы и пути их решения
7.1. При запуске появляется сообщение об ошибке «Не удалось инициализировать компоненту Простые звонки», «Не удалось подключиться к серверу с помощью компоненты Простые звонки» или подобное.
Причина
На компьютере не установлен компонент ActiveX.
Решение
Установите компонент ActiveX на компьютер пользователя Установка компонента ActiveX на
компьютеры пользователей 1С
7.2. В настройках модуля состояние подключения к серверу отображается как «Нет соединения»
Причина
Настройки подключения заданы неправильно
Решение
Проверьте, что вы корректно указали все необходимые параметры в настройках модуля.
Внимание! Все поля в настройках расширения являются обязательными для заполнения, кроме поля «Пароль». Поле «Пароль» может быть пустым только в том случае, когда подключение к АТС-коннектору «Простых звонков», установленному для работы с офисной АТС (Asterisk, Panasonic, Avaya и т.п.), не защищено паролем (пароль настраивается в конфигурационном файле АТС-коннектора).
7.3. В настройках модуля состояние подключения к серверу отображается как «Есть соединение», но при входящих звонках не появляются уведомления, не получается сделать исходящий звонок
Причина
У пользователя не указан внутренний номер телефона или указан внутренний номер, который
отличается от внутреннего номера на телефоне пользователя
Решение
1. Задайте пользователю корректный внутренний номер телефона. После внесения изменений
перезапустите оболочку 1С.
2. Проверьте, что пользователь может совершать/принимать звонки без участия CRM (у него должна
быть настроена программа софтфон или установлен аппаратный телефон).
3. После совершения звонка из CRM на софтфон или аппаратный телефон поступит входящий звонок,
ответьте на него и после этого произойдет набор номера для исходящего звонка.
7.4. Интеграция не работает, в настройках модуля состояние подключения к серверу постоянно меняется с «Подключен» на «Не подключен» и обратно, или состояние подключения «Второе подключение пользователя»
Причины
1. У 2-х или более активных пользователей 1С указан одинаковый внутренний номер телефона
2. На нескольких рабочих местах 1С открыта под одним и тем же пользователем
3. На компьютере есть зависший сеанс пользователя 1С
Решение
1. Внутренний номер телефона у каждого пользователя 1С должен быть уникальным
2. Оставьте только один сеанс работы с 1С под определенным пользователем. Завершите все сеансы 1С,
которые были открыты на других компьютерах под одним и тем же пользователем
3. Завершите все зависшие сеансы 1С
7.5. В настройках модуля в строке состояние подключения к серверу отображается «Лицензия истекла»
Причина
Версия платформы 1С отличается от той, которую вы указали при запросе демо-версии или той,
лицензию для которой вы приобрели
Решение
Сообщите службе технической поддержки версию свооей платформы и конфигурации 1С. В письме
укажите свой пароль (для интеграций с облачными АТС, Android телефонами, софтфонами) или
лицензионный ключ (для интеграций с офисными или программными АТС).
7.3. В настройках модуля состояние подключения к серверу отображается как «Есть соединение», но при входящих звонках не появляются уведомления, не получается сделать исходящий звонок
Причина
У пользователя не указан внутренний номер телефона или указан внутренний номер, который
отличается от внутреннего номера на телефоне пользователя
Решение
1. Задайте пользователю корректный внутренний номер телефона. После внесения изменений
перезапустите оболочку 1С.
2. Проверьте, что пользователь может совершать/принимать звонки без участия CRM (у него должна
быть настроена программа софтфон или установлен аппаратный телефон).
3. После совершения звонка из CRM на софтфон или аппаратный телефон поступит входящий звонок,
ответьте на него и после этого произойдет набор номера для исходящего звонка.
7.4. Интеграция не работает, в настройках модуля состояние подключения к серверу постоянно меняется с «Подключен» на «Не подключен» и обратно, или состояние подключения «Второе подключение пользователя»
Причины
1. У 2-х или более активных пользователей 1С указан одинаковый внутренний номер телефона
2. На нескольких рабочих местах 1С открыта под одним и тем же пользователем
3. На компьютере есть зависший сеанс пользователя 1С
Решение
1. Внутренний номер телефона у каждого пользователя 1С должен быть уникальным
2. Оставьте только один сеанс работы с 1С под определенным пользователем. Завершите все сеансы 1С,
которые были открыты на других компьютерах под одним и тем же пользователем
3. Завершите все зависшие сеансы 1С
7.5. В настройках модуля в строке состояние подключения к серверу отображается «Лицензия истекла»
Причина
Версия платформы 1С отличается от той, которую вы указали при запросе демо-версии или той,
лицензию для которой вы приобрели
Решение
Сообщите службе технической поддержки версию своей платформы и конфигурации 1С. В письме
укажите свой пароль (для интеграций с облачными АТС, Android телефонами, софтфонами) или
лицензионный ключ (для интеграций с офисными или программными АТС).
7.6. В настройках модуля в строке состояние подключения к серверу отображается «Ошибка авторизации (4008)»
Причина
Не корректные настройки подключения к АТС-коннектору
Решение
Проверьте реквизиты для подключения в настройках внешней обработки
7.7. В настройках модуля в строке состояние подключения к серверу отображается «Соединение прервано из-за подключения пользователя 1C с таким же идентификатором GUID (4009)»
Причина
У пользователя открыто несколько вкладок с внешней обработкой «Простые звонки»
Решение
Оставьте только одну вкладку с внешней обработкой «Простые звонки»
8. Не нашли решение своей проблемы?
Сообщите службе технической поддержки :
1. Версию своей платформы и конфигурации 1С
2. Пароль (для интеграций с облачными АТС, Android телефонами, софтфонами) или лицензионный ключ
(для интеграций с офисными или программными АТС)
3. Подробное описание проблемы, с которой вы столкнулись
4. Скриншот окна настроек, на котором видно статус подключения к «Простым
звонкам»
Как установить сторонние дополнения в Mobirise?
Как добавить стороннее дополнение в конструктор сайтов Mobirise? Речь идет именно о том, как добавить расширение в самой программе Mobirise, чтобы оно отображалось в программе, при разработке страниц сайта.
Суть в том, что последних версиях Mobirise, всячески приветствуются установки сторонних расширений. Пока, это в пределах вывода на экран, вот таких устрашающих предупреждений:
При этом, есть бесплатные и безопасные расширения для Mobirise, которые расширяют базовый функционал бесплатной версии Mobirise. Например, расширение стороннего редактора кода в Mobirise. Если у вас нет возможности купить редактор кода или целый All-in-One Mobirise Kit, вы можете спокойно установит бесплатный редактор кода DeltaPi Code Editor:
Там есть и другие расширения для Mobirise. При этом, настоятельно рекомендую вам, устанавливать расширения с проверенных источников. Не устанавливайте расширения с подозрительных сайтов. Любое расширение, после установки, получает доступ к вашей программе и сайтам, которые вы делаете в ней.
Установка расширения в Mobirise.
Все официальные расширения Mobirise, устанавливаются автоматически в самой программе. Сторонние расширения, устанавливаются в ручном режиме, в самой программе Mobirise, через раздел программы «Расширения».
Естественно, нам нужно скачать сначала расширение. Где скачать расширения, можно узнать из заметки: «Бесплатные расширения для Mobirise. Миф или реальность?»
Для этого, откройте программу Mobirise и перейдите в «Настройки»:
Выбираем пункт «Расширения»:
В открывшемся окне, выбираем «Импорт»:
Откроется окно, где нам нужно выбрать папку в которой лежит наш файл с расширением *.mbrext:
Выбираем файл и у нас выскочит окошко в программе Mobirise, где нам нужно нажать на кнопку IMPORT ANYWAY:
Теперь, у нас появится такое или подобное окошко:
Закрываем окно и проверяем, отображается ли у нас установленное расширение.
Если нам нужно удалить расширение, просто ищем нужное и щелкаем на значок корзины:
Таким образом, мы теперь умеем с вами устанавливать сторонние расширения в Mobirise и удалять их.
Может быть полезным:
Если будут вопросы, поправки и дополнения – оставляйте комментарии.
Как добавить расширения в Google Chrome
Опубликовано: 2021-09-20
Расширения для Google Chrome добавляют дополнительные функции вашему веб-браузеру. Это может быть как расширение, отслеживающее коды скидок для магазинов, так и блокировщик рекламы. Есть тысячи вариантов на выбор, и их легко добавить.
По умолчанию единственным активным расширением является Adobe Flash. Однако вы можете добавить расширения в Google Chrome, если хотите. Помните, поскольку большинство сервисов на основе плагинов уже есть в Chrome, Google больше не разрешает устанавливать расширения, устанавливаемые пользователем.
В этом уроке я покажу вам, как добавлять расширения в Chrome.
Как добавить расширения в Google Chrome
Давайте рассмотрим процесс шаг за шагом и покажем вам, как легко добавить любые расширения в свой браузер Google Chrome.
Шаг 1. Запустите браузер Google Chrome.
Во-первых, вы хотите запустить браузер Google Chrome на своем компьютере. Значок Chrome выглядит как цветной шар с синей точкой в центре. Вы можете найти его в папке «Приложения» на Mac или в меню «Пуск» в Windows.
Шаг 2. Найдите меню значков с тремя точками
После открытия браузера Chrome щелкните значок с тремя точками. Этот значок находится рядом с адресной строкой в правом верхнем углу окна браузера. Откроется раскрывающееся меню.
Когда вы нажимаете на трехточечное меню, появляется всплывающее окно. Наведите указатель мыши на опцию «Дополнительные инструменты», и появится другое подменю.
Из этого вы хотите выбрать и нажать «Расширения».
Вы также можете найти это, зайдя на экран «Настройки» и нажав «Расширения» в левом нижнем углу.
Шаг 3. Просмотр и добавление расширений
На этой странице будут показаны все расширения, которые у вас уже есть, а также вы сможете перейти в Интернет-магазин Chrome, где вы сможете скачать любые расширения, которые захотите.
Откройте меню «Расширения» в верхнем левом углу и прокрутите вниз, пока не увидите значок «Открыть Интернет-магазин Chrome». Нажмите на эту опцию.
Вы попадете в Интернет-магазин Chrome, где теперь можете искать любое расширение, которое хотите, в поле поиска. Поиск по ключевому слову или фразе.
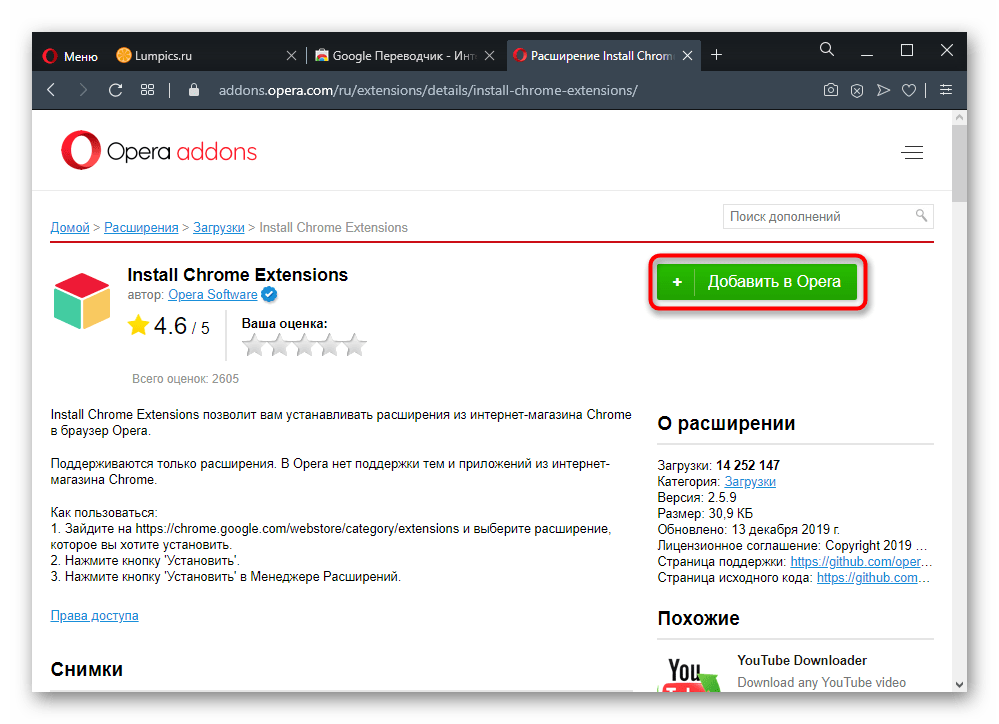
Когда вы ищете и найдете расширение, которое хотите установить, просто щелкните по нему. Вы попадете на главную страницу расширения. Если вам нужно это расширение, нажмите синюю кнопку «Добавить в Chrome» в правом верхнем углу страницы.
Вот и все. Вы успешно добавили расширение в Google Chrome. Теперь продолжайте и повторяйте этот процесс столько раз, сколько хотите, и добавьте все нужные расширения. Вы можете управлять всеми расширениями с главной страницы расширений, на которой вы уже находитесь. Наслаждаться!
Примечание. Возможно, вам придется обновить страницу или вам будет предложено обновить ее, прежде чем вы сможете использовать новое расширение.
Что такое расширения Chrome?
Расширения Chrome — это просто небольшие программы, которые могут улучшить и сделать вашу работу в Интернете более приятной. Они позволяют настраивать работу Chrome и строить ее в соответствии с личными предпочтениями. Они созданы с использованием популярных веб-технологий, таких как HTML, JavaScript и CSS.
Что такое Интернет-магазин Chrome?
Интернет-магазин Chrome — это Интернет-магазин для веб-браузера Google Chrome. По состоянию на конец прошлого года в магазине было доступно для загрузки более 190 000 расширений. Вы можете легко добавить любое расширение в свой браузер из этого магазина.
Как управлять расширениями и удалять их
Активация расширения — это только первый шаг. Вы полностью контролируете свои расширения и можете деактивировать их при доступе к определенным страницам в Интернете. Вы также можете удалить их в любое время, и то и другое легко сделать.
Управляйте своим расширением
Если вы хотите отключить расширение на определенной странице, посетите эту страницу и щелкните расширение в правом верхнем углу браузера.
В этом случае каждое расширение будет немного уникальным. В этом руководстве я нажимаю на расширение для блокировки рекламы. У меня есть возможность сделать паузу на сайте на одно посещение или всегда делать паузу на сайте.
Щелкните кнопку, которая относится к вам.
Некоторые расширения могут не использовать кнопки. Вместо этого они могут использовать переключатели. Также может быть слишком много настроек для отображения на экране, поэтому вы также можете увидеть опцию Все настройки в расширении. Откроется полный список настроек.
Например, вот как выглядит расширение Grammarly.
Каждое расширение уникально, но вы найдете все параметры, когда нажмете на него. Просто имейте в виду, что некоторые параметры относятся к конкретной странице, поэтому вам, возможно, придется повторить процесс на других страницах.
Удаление расширения
Наступит момент, когда вам нужно будет удалить расширения, к счастью, это даже проще, чем их установка.
Нажмите на кусок головоломки рядом со списком расширений.
Откроется список текущих расширений в вашем браузере. Нажмите на три точки рядом с той, которую вы хотите удалить, и выберите опцию «Удалить из Chrome».
Появится небольшое всплывающее окно с вопросом, уверены ли вы. Также будет флажок, который вы можете использовать, чтобы сообщить о нарушении. После подтверждения расширение будет удалено из Google Chrome.
Если интересно, вы можете повторить описанные выше шаги, чтобы переустановить его. Просто имейте в виду, что это избавит вас от любых настроек, которые вы изменили в расширении.
Другие браузеры имеют схожую функциональность
Хотя Google Chrome может быть самым популярным веб-браузером, это не значит, что он единственный.
Большинство веб-браузеров имеют аналогичные возможности расширения. Фактически, большинство веб-браузеров моделируют свои расширения API после Google Chrome. Microsoft Edge, Firefox и даже Safari (который начался в 2020 году) используют API расширения Chrome.
В результате вы можете найти очень похожие, если не идентичные, расширения в других веб-браузерах. Это позволяет легко переключаться с одного веб-браузера на другой.
Последние мысли
Добавление расширений в ваш браузер Google Chrome на самом деле довольно простой процесс. Браузер настроен таким образом, что несколько щелчков мышью приведут вас туда, где вам нужно.
Интернет-магазин Chrome — отличное место для поиска уникальных расширений для вашего браузера. У них есть всевозможные отличные расширения, так что посмотрите и посмотрите, что может быть для вас идеальным или полезным.
Надеюсь, эта статья показала вам, как легко добавлять расширения из Интернет-магазина Chrome в ваш браузер.
Сколько расширений Google Chrome вы используете? Какое ваше любимое расширение?
Как добавить расширения или дополнения в ваш браузер
Обновлено: 01.02.2021, Computer Hope
Большинство веб-браузеров позволяют устанавливать расширения, также называемые «надстройками». Расширения — это небольшие приложения, которые добавляют функции вашему браузеру и улучшают или изменяют способ отображения веб-страниц.
Чтобы найти и добавить расширения, выберите свой браузер в списке ниже и следуйте инструкциям.
Google Chrome
- Откройте Google Chrome.
- Зайдите в Интернет-магазин Chrome.
- Найдите в магазине фразу или имя расширения или прокрутите вниз, чтобы просмотреть рекомендуемые расширения.
- Когда вы найдете расширение, которое хотите установить, нажмите кнопку.
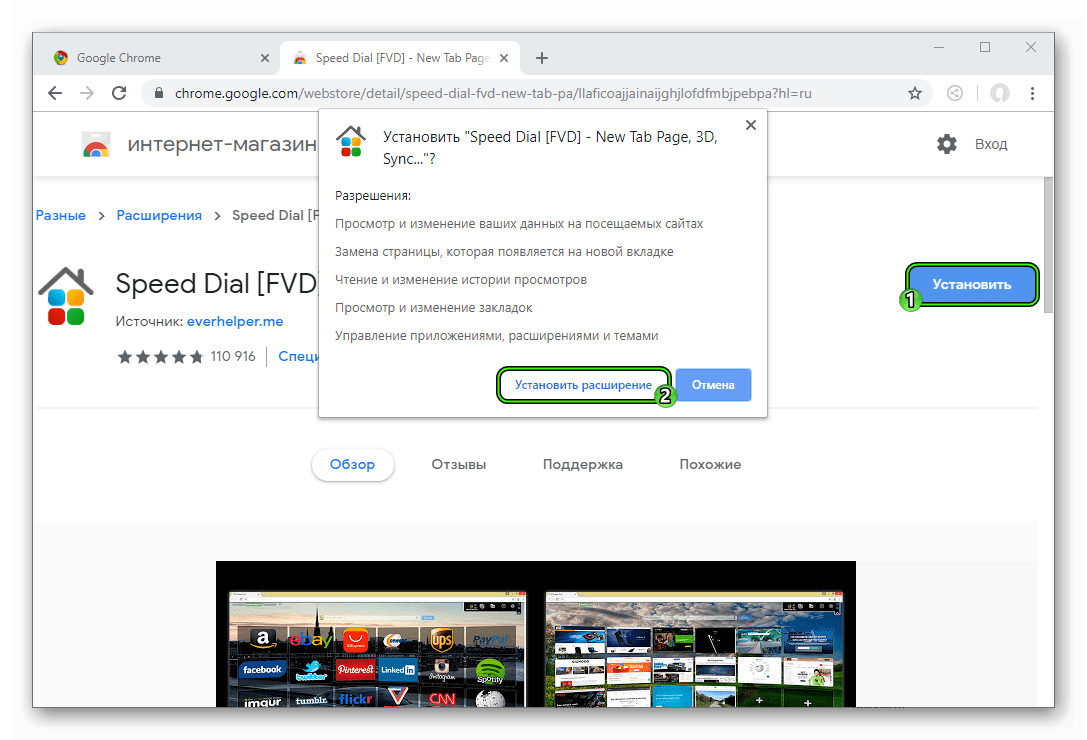
- В поле подтверждения нажмите Добавить добавочный номер .
Firefox
- Откройте Mozilla Firefox.
- Зайдите на сайт дополнений Firefox.
- Вверху страницы щелкните Расширения .
- В поле поиска Найти надстройки введите фразу или расширение, которое хотите найти. Вы также можете просматривать рекомендуемые расширения с помощью кнопок категорий.
- Когда вы найдете расширение, которое хотите установить, нажмите кнопку.
- В правом верхнем углу экрана щелкните Установить .
- Когда установка будет завершена, отобразится уведомление.
Microsoft Edge
- Откройте Microsoft Edge.
- Щелкните значок Настройки и прочее в правом верхнем углу окна браузера.
- В раскрывающемся меню выберите Расширения .
- В средней левой части экрана нажмите кнопку.
- В верхнем левом углу следующего окна найдите добавочный номер.
- Когда вы найдете надстройку, которую хотите установить, нажмите кнопку Получить .
- Щелкните Добавить добавочный номер в появившейся подсказке.
Устаревший Microsoft Edge
- Откройте Microsoft Edge Legacy.
- Щелкните значок Дополнительно в правом верхнем углу окна.
- В раскрывающемся меню выберите Расширения .
- Прокрутите вниз, чтобы просмотреть предлагаемые расширения. Или в нижней части меню щелкните Узнать больше о расширениях , чтобы открыть Microsoft Store.
- Отображается список рекомендуемых расширений. Вы также можете нажать кнопку Search и ввести фразу или имя расширения.
- Когда вы найдете расширение, которое хотите установить, нажмите кнопку Получить .
- Когда расширение завершит загрузку, нажмите кнопку Launch .
- Чтобы включить расширение сейчас, щелкните Включить .
Internet Explorer
- Откройте Internet Explorer.
- В правом верхнем углу щелкните значок шестеренки.
- В раскрывающемся меню выберите Управление надстройками .
- В окне Управление надстройками щелкните Панели инструментов и расширения слева.
- В нижнем левом углу того же окна щелкните ссылку Найти дополнительные панели инструментов и расширения .
- Когда вы найдете надстройку, которую хотите установить, нажмите кнопку Добавить рядом с ней.
- В подтверждающем сообщении щелкните Добавить .
Safari
В Safari получение расширения — это двухэтапный процесс. Сначала вам нужно установить расширение, а затем вам нужно его включить.
Установите расширение
- Откройте Safari.
- В строке меню откройте меню Safari и выберите Safari Extensions .
- Откроется App Store и отобразит информацию о расширениях, включая рекомендации.Если вы хотите найти расширения, щелкните Готово в правом верхнем углу окна.
- Откроется главный магазин приложений. Слева найдите расширений Safari , чтобы просмотреть список доступных расширений.
- Если вы хотите найти расширение, которое соответствует имени или описанию, выполните поиск по запросу « safari extension фраза ». Например, чтобы найти блокировщик рекламы, выполните поиск по запросу «блокировщик рекламы расширения сафари» или «блокировщик рекламы сафари».«
- Чтобы установить расширение, нажмите кнопку Получить . Затем нажмите Установить .
- Если вам будет предложено войти в систему, введите свой Apple ID и пароль, затем нажмите Получить .
- Дождитесь завершения индикатора выполнения. Затем щелкните Открыть , чтобы запустить приложение расширения, или закройте App Store и продолжайте использовать Safari.
Включить добавочный номер
Новое расширение Safari установлено, но еще не включено.Чтобы включить его, выполните следующие действия.
- В строке меню щелкните селектор и выберите Предпочтения .
- В окне Preferences щелкните Extensions . Ваши расширения отображаются слева.
. Когда вы устанавливаете одно расширение в App Store, оно может установить несколько расширений компонентов в Safari, как в этом примере. Расширения компонентов должны быть включены индивидуально.
- Чтобы включить расширение, установите флажок рядом с его названием.
Opera
- Откройте Opera.
- Щелкните значок в верхнем левом углу.
- Выберите Внутренние номера , затем выберите Получить расширения .
- В текстовом поле Search for add-ons введите фразу или имя расширения, которое нужно найти. Вы также можете прокрутить вниз, чтобы просмотреть популярные и рекомендуемые расширения.
- Когда вы найдете расширение, которое хотите установить, нажмите кнопку.
Добавление расширений в SketchUp | Справка SketchUp
The Extension Warehouse и SketchUp созданы для совместной работы. В большинстве случаев, чтобы добавить расширение в локальную копию SketchUp, вы просто нажимаете кнопку Установить на странице сведений о расширении и подождите, пока программа сделает остальную работу.
Однако этот волшебный процесс установки имеет несколько недостатков:
Примечание: Если вы не знакомы с функциями на странице сведений о расширении, ознакомьтесь с введением в интерфейс Extension Warehouse в разделе «Приступая к работе».Если вам интересно, как удалить, обновить или иным образом управлять своими расширениями, см. Управление расширениями.В следующих разделах объясняется, что вам нужно знать об установке расширений вручную, покупке расширений и использовании расширения после его установки.
Установка расширений вручную в SketchUp
Если вы загружаете расширение из Extension Warehouse через веб-браузер или с веб-сайта разработчика, ваше расширение упаковывается в виде файла .rbz , который можно установить вручную.Вот шаги, которые вам необходимо выполнить:
- В SketchUp выберите Extensions> Extension Manager . Откроется окно диспетчера расширений.
- Нажмите кнопку Установить расширение .
- В появившемся диалоговом окне «Открыть» перейдите к файлу
.rbz, сохраненному на вашем компьютере, выберите файл и нажмите ОК, (Microsoft Windows) или Открыть (Mac OS X). - Когда SketchUp предупреждает об установке расширений только из надежных источников, нажмите Да , чтобы продолжить и установить расширение.(Это предполагает, что вы действительно доверяете источнику своего расширения.)
Попытка или покупка расширений в Extension Warehouse
Независимо от того, вошли ли вы в Extension Warehouse через браузер или через SketchUp, вы можете приобрести расширение. Однако для установки пробной версии или приобретенного расширения вам необходимо войти в хранилище расширений через SketchUp.
Следующие шаги помогут вам совершить покупку:
- На странице сведений о расширении нажмите кнопку Купить .(Если вы можете загрузить пробную версию перед покупкой, вы увидите ссылку Установить пробную версию из SketchUp. Чтобы установить пробную версию, см. Следующие шаги по установке пробной версии или покупки.)
- При появлении запроса введите свою платежную информацию и информацию для выставления счетов. Платежная информация необходима для подтверждения вашей кредитной карты. Квитанция будет отправлена на адрес электронной почты, который вы используете для входа в Extension Warehouse. Если вы не получили письмо с квитанцией вскоре после совершения покупки, проверьте папку со спамом.
Чтобы установить пробную версию или приобретенное расширение, выполните следующие действия:
- В SketchUp выберите Extension> Extension Warehouse и войдите в Extension Warehouse.
- Чтобы установить пробную версию, найдите расширение, которое хотите попробовать, и на странице сведений о расширении щелкните Установить пробную версию . Если вы уже приобрели расширение, переходите к шагу 3.
- В меню пользователя выберите Мои расширения .
- На вкладке Мои расширения прокрутите вниз до пробного расширения или приобретенного расширения, которое вы хотите установить, и щелкните ссылку Установить пробную версию или Установить . На следующем рисунке вы видите ссылку «Установить пробную версию».
- Когда SketchUp спросит, доверяете ли вы автору и хотите ли продолжить установку расширения, вам нужно нажать Да , чтобы продолжить. Через несколько секунд появится диалоговое окно, подтверждающее, что ваше расширение установлено.
Поиск и использование расширения после его установки
Как использовать расширение в SketchUp после установки?
Иногда расширение появляется в меню расширений, как показано на следующем рисунке. Просто выберите расширение в меню, чтобы начать его использовать.Расширение может также добавить панель инструментов для использования функций расширения, таких как панель инструментов Curve Maker, показанная на рисунке. В других случаях расширение находится в меню «Рисование», меню «Инструменты» или контекстном меню.
Совет: Для получения подробной информации о том, как использовать расширение, прочтите документацию по расширению, которую вы можете найти на странице сведений о расширении или через нее. Например, страница сведений о расширении может включать видео, инструкции или ссылки на дополнительную документацию о том, как работает расширение.Если у вас есть вопрос, просмотрите отзывы других пользователей (также на странице сведений о расширении) или проверьте, предоставляет ли разработчик контактную информацию на странице сведений, в своем профиле или на своем веб-сайте.
Установка расширений — Azure DevOps
- Статья .
- 2 минуты на чтение
Оцените свой опыт
да Нет
Любой дополнительный отзыв?
Отзыв будет отправлен в Microsoft: при нажатии кнопки «Отправить» ваш отзыв будет использован для улучшения продуктов и услуг Microsoft.Политика конфиденциальности.
Представлять на рассмотрение
Спасибо.
В этой статье
Службы Azure DevOps | Azure DevOps Server 2020 | Сервер Azure DevOps 2019 | TFS 2018 — TFS 2015
Добавьте новые функции и возможности в свою организацию, установив расширения.
Узнайте, как установить расширения для Azure DevOps.
Чтобы узнать о создании собственных расширений Azure DevOps, см. Раздел Разработка и публикация расширений.
Предварительные требования
Установить расширение
Войдите в свою организацию (
https://dev.azure.com/{yourorganization}).Выберите сумку для покупок, а затем выберите Обзор торговой площадки .
Найдите расширение, которое вы хотите установить.
Выбрать Получить бесплатно .
Выберите свою организацию из раскрывающегося меню, а затем выберите Установить , чтобы установить расширение.
Ваше расширение установлено! Теперь вы можете перейти в свою организацию, чтобы использовать свой добавочный номер. Также расскажите своей команде об этом расширении, чтобы они могли начать использовать его возможности.
Вы можете установить расширение с помощью команды установки расширения az DevOps. Чтобы начать работу, ознакомьтесь со статьей Начало работы с Azure DevOps CLI.
При необходимости сначала найдите расширение с помощью команды поиска расширений az DevOps.
az DevOps extension install --extension-id
- идентификатор-издателя
[--org]
Параметры
- идентификатор-расширения : имя устанавливаемого расширения.
- идентификатор издателя : имя издателя расширения.
- org : URL-адрес организации Azure DevOps.Вы можете настроить организацию по умолчанию, используя
az DevOps configure -d organization = ORG_URL. Требуется, если не настроен по умолчанию или получен с помощьюgit config. Пример:--org https://dev.azure.com/MyOrganizationName/.
Пример
Следующая команда устанавливает расширение Timetracker и показывает результат в формате YAML.
az DevOps extension install --extension-id Timetracker --publisher-id 7pace --output yaml
baseUri: нуль
ограничения: ноль
grantTypes: нуль
взносы: ноль
требования: нуль
eventCallbacks: нуль
extensionId: Timetracker
extensionName: Timetracker
fallbackBaseUri: нуль
файлы: null
флаги: нуль
installState:
флаги: нет
installationIssues: нуль
lastUpdated: '2019-11-26T16: 04: 32.0 + 00: 00 '
язык: null
lastPublished: '2019-11-13T11: 58: 37.8 + 00: 00'
лицензирование: null
manifestVersion: null
publisherId: 7pace
publisherName: 7pace
registrationId: null
limitedTo: null
объемы: нуль
serviceInstanceType: нуль
версия: 5.0.1.34507
Команды интерфейса командной строки Azure DevOps не поддерживаются для Azure DevOps Server 2019 и более ранних версий.
Следующие шаги
Установить расширение
АдминистраторыМенеджеры контентаРазработчикиДизайнерыМенеджеры сообщества- Документация
- Администраторы
- Менеджеры контента
- Разработчики
- Дизайнеры
- Менеджеры сообщества
- Скачать
- Спросите у сообщества
- Что такое администраторы
- Связаться со службой поддержки
- Новое в функциях
- Настройка DNN
- Настройка папки DNN
- Настройка IIS
- Настройка SQL
- Запуск мастера установки
- Обновление Evoq
- Лицензирование Evoq
- Автоматическая активация
- Ручная активация
- Часто задаваемые вопросы
- Устранение неполадок
- Обслуживание серверов
- Получение информации о системе
- Просмотр журналов сервера
- Перезапуск приложения
- Веб-серверы
- Включение или отключение веб-сервера
- Cha nge URL-адрес веб-сервера
- Назначить веб-сервер группе серверов
- Заменить адаптер веб-запроса
- Удалить веб-сервер
- Серверы SMTP
- Настроить SMTP
- Проверить SMTP
- Производительность сервера
- Настроить кэширование
- Очистить кэш
- Истечение срока действия кэшированного элемента на веб-сервере
- Минимизация файлов ресурсов
- Управление вашими сайтами
- Сайты
- Создать сайт
- Изменить свойства сайта
- Просмотреть сайт
- Удалить сайт
- Переместить сайт
- Группы сайтов
- Создать группу сайтов
- Добавить или удалить сайты в группе
- Изменить группу сайтов
- Удалить группу сайтов
- Импорт / экспорт
- Экспорт сайта
- Перенести пакет экспорта
- Импортировать сайт
- Сайты
- Настройка вашего сайта
- Обновить информацию о сайте
- Назначить ключевые страницы
- Добавить метаданные на страницы
- Настроить обмен сообщениями
- Доступ в Интернет.config
- Настроить сайты для проверки наличия новой версии
- Помочь улучшить DNN
- Настроить HTML-редактор
- Псевдонимы сайта
- Настроить сопоставление URL-адресов для псевдонимов сайтов
- Добавить псевдоним сайта
- Изменить псевдоним сайта
- Удалить псевдоним сайта
- Изменить Псевдоним первичного сайта
- SEO
- Управление URL-адресами
- Настроить перезапись URL-адресов
- Настроить перенаправление URL-адресов
- Управление поставщиками URL-адресов
- Изменить RegEx для управления URL-адресами
- Создание тестового URL-адреса
- Карты сайта
- Настроить карту сайта
- Добавить сайт в поиск Google
- Управление URL-адресами
- Профили пользователей
- Настроить видимость профиля пользователя
- Настроить персональный URL профиля пользователя
- Добавить поле профиля пользователя
- Изменить поле профиля пользователя
- Удалить поле профиля пользователя
- Организовать поля профиля пользователя
- Управление версиями страниц / файлов
- Настройка версий страниц / файлов для сайта
- Расширения
- Установка расширения
- Управление модулем Premium
- Разрешить использование модуля
Коннекторы - Настройка подключений к внешним службам
- Микросервисы
- Включить микросервисы
- Рабочие процессы
- Создать рабочий процесс
- Изменить рабочий процесс
- Удалить рабочий процесс
- Настроить состояние рабочего процесса
- Поиск
- Настроить поиск
- Расставить приоритеты для элементов поиска
- Синонимы
- Добавить группу синонимов
- Редактировать группу синонимов
- Удалить группу синонимов
- Игнорировать слова
- Создать список игнорируемых слов
- Редактировать список игнорируемых слов
- Удалить список игнорируемых слов
- Сканирование Filte rs
- Добавить начальный URL в список сканирования
- Изменить начальный URL в списке сканирования
- Удалить начальный URL из списка сканирования
- Добавить каталог в включенный список
- Удалить каталог из включенного списка
- Добавить каталог в список исключенных
- Удалить каталог из исключенного списка
- Добавить расширение файла в список включенных или исключенных
- Удалить расширение файла из списка включенных или исключенных
- Динамические страницы
- Добавить шаблон регулярного выражения для повторяющихся страниц
- Изменить шаблон регулярного выражения для повторяющихся страниц
- Удалить шаблон регулярного выражения для повторяющихся страниц
- Индексы
- Сжать индексы
- Reindex Content
- Словари
- Создать словарь
- Редактировать словарь
- Удалить словарь
- Добавить термин12
- Удалить термин
- Добавить термин в словарь
- Срок от Vocabu lary
- Защита вашего сайта
- Учетные записи пользователей
- Создание пользователя
- Авторизация пользователя
- Назначение пользователю нескольких ролей
- Удаление пользователя из нескольких ролей
- Редактирование пользователя
- Управление паролем пользователя
- Удаление пользователя
- Удаление неавторизованных пользователей
- Восстановление удаленного пользователя
- Очистка учетной записи пользователя
- Восстановление нескольких удаленных пользователей
- Очистка нескольких удаленных пользователей
- Создание узла
- Авторизация узла
- Повышение до узла
- Понизить уровень хоста
- Управление паролем хоста
- Удалить хост
- Удалить неавторизованные хосты
- Восстановить удаленный хост
- Очистить учетную запись хоста
- Доступ на основе ролей
- Роли
- Создать роль
- Изменить роль
- Удалить роль
- Назначить пользователям роль
- Изменить дату R ange для членства в ролях
- Просмотр пользователей, которым назначена роль
- Удалить пользователей из роли
- Группы ролей
- Добавить роль в новую группу
- Добавить роль в существующую группу
- Просмотр ролей, включенных в группу
- Удалить роль из группы
- Редактировать настраиваемую группу ролей
- Удалить настраиваемую группу ролей
- Роли
- Аутентификация JWT
- Настройка аутентификации JWT
- Учетные данные пользователя JWT
- Ответ сервера JWT
- Токен доступа JWT
- Запрос страницы JWT
- Проверка подлинности JWT Обработчик
- Учетные записи пользователей
- Создание вашего сайта
- Управление активами
- Активы / файлы
- Добавить активы
- Редактировать свойства актива
- Редактировать права доступа
- Переместить актив
- Копировать актив
- Загрузить актив
- Удалить актив
- Папки
- Создать папку
- Изменить свойства папки
- Изменить права доступа к папке
- Переместить папку
- Удалить папку
- Управление версиями активов / файлов
- Настроить управление версиями папок / файлов
- Просмотреть версии файлов
- Восстановить версию файла
- Удалить версию файла
- Активы / файлы
- Управление страницами и шаблонами
- Страницы
- Создать стандартную страницу
- Создать ссылку меню на существующую страницу
- Создать ссылку меню на внешний URL
- Создать ссылку меню на ресурс (файл)
- Создать несколько страниц
- Настроить стандартную страницу
- Настроить ссылку меню на существующую страницу
- Настроить ссылку меню на внешний URL
- Настроить ссылку меню на ресурс (файл)
- Копировать страницу
- Изменить страницу
- Показать скрытую страницу
- Удалить страницу
- Восстановить удаленные страницы
- Очистить удаленные страницы
- Копирование разрешений на дочернюю страницу es
- Шаблоны
- Создать шаблон на основе страницы
- Создать шаблон на основе другого
- Изменить / удалить шаблон
- Восстановить удаленные шаблоны
- Очистить удаленные шаблоны
- Версии страницы
- Просмотреть версии страниц
- Сравнить Версии страницы
- Восстановить версию страницы
- Удалить версию страницы
- Страницы
- Создание контента с помощью микросервисов
- Liquid Content ™ (структурированный контент)
- Типы контента
- Создать тип контента
- Дублировать тип контента
- Редактировать тип контента
- Удалить тип содержимого
- Визуализаторы
- Создать визуализатор
- Редактировать визуализатор
- Удалить визуализатор
- Импорт визуализатора
- Экспорт визуализатора
- Шаблоны визуализатора
- Основы
- Фильтры
- Данные e / Time
- Элементы контента
- Создать элемент контента
- Дублировать элемент контента
- Редактировать элемент контента
- Удалить элемент контента
- Поделиться в социальных сетях
- Получить код для встраивания
- Поля контента
- Поле: Активы
- Поле: Дата / Время
- Поле: Многострочный текст
- Поле: Множественный выбор
- Поле: Номер
- Поле: Справочный объект
- Поле: Однострочный текст
- Поле: Статический текст
- Ключи API
- Создать ключ API
- Получить существующий ключ API
- Изменить или сбросить ключ API
- Удалить ключ API
- Пример: рецепты как структурированное содержимое
- Типы контента
- Конструктор форм
- Формы
- Создать форму
- Изменить форму
- Дублировать форму
- Удалить форму
- Вставить форму
- Просмотреть ответы
- Поля формы
- Поле: Адрес
- Поле: Дата / Время
- Поле: Раскрывающееся меню
- Поле: Электронная почта
- Поле: Электронная подпись
- Поле: Многострочный текст
- Поле: Множественный выбор
- Поле: Имя
- Поле: Номер
- Поле: Номер телефона
- Поле: Однострочный текст
- Поле: Статический текст
- Поле: Условия использования
- Поле: URL / Веб-сайт
- Поле: Отправить
- Скрытые поля
- Сохранение ответов формы на структурированное содержимое
- Формы
- Поля содержимого и поля формы
- Liquid Content ™ (структурированный контент)
- Создание содержимого с помощью модулей
- Добавить модуль
- Быстро добавить содержимое на страницу
- Настроить модуль
- Удалить модуль
- Восстановить Удаленные модули
- Очистить удаленные модули
- Создать статью в Publisher
- Пустая корзина 900 12
- Управление активами
- Управление журналами вашего сайта
- Просмотр журналов сайта
- Просмотр сведений о записи
- Очистить журнал
- Удалить записи
- Общие записи
- Добавить тип события
- Изменить зарегистрированный тип события
- Удалить зарегистрированный тип события
- Переключить Ведение журнала для типа события
- Настроить уведомления
- Устранение неполадок
- Как: увеличить максимальный размер файла для загрузки
- Ошибка: IP-фильтрация при входе
- Ошибка: другой пользователь предпринял действия
- Ошибка: неизвестный тег сервера — DNNComboBox
- Ошибка: не удалось загрузить AWSSDK
- Ошибка: тайм-аут SQL
- Ошибка: ArgumentNullException после перемещения или обновления
- Устранение неполадок: отсутствие ресурсов после обновления
- Устранение неполадок: предупреждения о смешанном содержимом при использовании разгрузки SSL
- Устранение неполадок: изображение профиля не Показано
- Устранение неполадок: страница остается в черновом режиме 9001 2
- Устранение неполадок: Невозможно удалить URL-адреса перенаправления страниц
- Устранение неполадок: Тема сайта не загружается
- Устранение неполадок: Неполная локализация
- Устранение неполадок: Отсутствует панель персонализации
- Ссылки
- Решения DNN
- Панель управления для панели управления
- Панель Persona по ролям
- Справочник поставщиков
- Включенные модули
- Социальные модули
- Действия
- Поток действий
- Настроить поток действий
- Ответы
- Настроить ответы
- Блоги
- Настроить блоги
- Настроить календарь
- Задачи
- Настроить задачи
- Обсуждения
- Настроить обсуждения
- Групповой каталог
- Настроить групповой каталог
- Групповые пространства
- Настроить группу S шагов
- Идеи
- Настроить идеи
- Журнал
- Настроить журнал
- Последние задачи
- Настроить последние задачи
- Список лидеров
- Настроить список лидеров
- Каталог участников
- Центр сообщений
- Мой статус
- Настроить мой статус
- Панель мониторинга профиля
- Социальные группы
- Настроить социальные группы
- Связанное содержимое
- Настроить связанный контент
- Социальные события
- Настроить Социальные события
- Социальный обмен
- Настроить социальный обмен
- Значки пользователей
- Настроить значки пользователей
- Wiki
- Настроить Wiki
- Общие модули содержимого
- Консоль
- Настроить консоль
- Макет содержимого
- HTML (текст)
- Настроить HTML (текст)
- Консоль
- Модули поиска
- Результаты поиска
- Настроить результаты поиска
- Результаты поиска
- Модули управления сайтом
- Карта сайта
- Модули управления пользователями
- Просмотр профиля
- Настройка Просмотр профиля
- Просмотр профиля
- Создание модулей
- Создатель модулей
- Publisher
- Настроить Publisher
- Социальные модули
Предварительные требования
Учетная запись хоста / суперпользователя. Хосты имеют полные разрешения для всех сайтов в экземпляре DNN. Учетная запись хоста необходима для загрузки модулей и тем, поскольку они могут содержать исполняемый код. (Для применения модулей и тем к веб-сайту достаточно учетной записи администратора.)Ступени
- Перейдите в Persona Bar> Настройки> Расширения.
➊
➋
- Нажмите / коснитесь «Установить расширение».
- Загрузите zip-файл, содержащий пакет расширения.
- Информационные страницы будут отображаться одна за другой:
- Информация о пакете включает версию и описание расширения, а также информацию о создателе.
Примечания к выпуску - показывают, что нового в текущем выпуске расширения.
Лицензия - отображает условия лицензии создателя. Примите лицензию, чтобы продолжить.
Отчет об установке пакета - отображает журнал действий, выполненных при установке.
- Информация о пакете включает версию и описание расширения, а также информацию о создателе.
- Убедитесь, что вновь установленное расширение отображается в списке на вкладке «Установленные расширения».
Управление модулем Premium Разрешить использование модуля Ссылки, связанные с данной
Требования DNN Информация, связанная с данной
Настройка DNNDNN Блог сообщества: Установка нашего модуля в другой экземпляр DNN Клинтон Паттерсон DNN Forge : 2sxc 8.0.11 — Удивительный контент и приложения от 2sxc (установлено в качестве примера для снимков экрана)
- Условия использования
- Конфиденциальность
- © 2017DNN Corp.Все права защищены.
Добавьте OneLogin в расширения браузера
OneLogin автоматически предложит вам установить расширение, если вы попытаетесь войти в приложение, которое требует этого, или если вы войдете в OneLogin через URL-адрес в браузере, в котором нет расширения.
Если вы хотите установить расширение прямо из браузера, выберите свой браузер:
1
Перейдите в chrome: // apps и щелкните значок Интернет-магазина.
2
В поле поиска Интернет-магазина Chrome введите «OneLogin».
3
В результатах поиска найдите OneLogin для Google Chrome и нажмите кнопку + Добавить в Chrome .
4
При появлении запроса нажмите Добавить добавочный номер .
Совет После установки расширения для просмотра текущих расширений в браузере Chrome щелкните значок Окно управления (три вертикальные точки), выберите Дополнительные инструменты и щелкните выберите Расширения .
2
Запустите файл установщика (onelogin.xpi), чтобы запустить Мастер установки расширения браузера Firefox .
3
В открывшемся диалоговом окне нажмите кнопку Установить .
Совет После установки расширения для просмотра текущих расширений в браузере Firefox щелкните значок Открыть , выберите Параметры и в открывшемся диалоговом окне нажмите кнопку Расширения и темы .
2
Запустите установочный файл (onelogin_ie.exe) , чтобы запустить мастер установки надстройки Internet Explorer .
3
Щелкните Далее на каждой странице мастера и щелкните Завершить по завершении установки.
Если вы видите сообщение «Надстройка onelogin_ie от» (не проверено) OneLogin, Inc.»готов к использованию», нажмите кнопку Включить .
Совет После установки расширения для просмотра текущих расширений в браузере Internet Explorer щелкните значок Инструменты , выберите Управление надстройками и в открывшемся диалоговом окне нажмите кнопку Инструменты и расширения .
1
Зайдите в Магазин Windows.
Есть много способов попасть в Магазин Windows. Один из способов — щелкнуть значок Магазина Windows на панели задач в нижней части экрана рабочего стола Windows:
Вы также можете перейти в браузер Edge, щелкнуть значок Настройки (… три точки), выбрать Extensions и щелкнуть ссылку Explore More Extensions . Вы попадете в галерею расширений в Магазине Windows.
2
В Магазине Windows найдите OneLogin .
Если вы использовали меню настроек Edge для перехода к галерее расширений в Магазине Windows, просто введите onelogin в поле поиска.
Если вы попали в Магазин Windows другими способами, перейдите в раздел Приложения (или Дополнительные программы и приложения> Приложения Windows , в некоторых случаях), а затем введите onelogin в поле поиска.
3
В результатах поиска найдите OneLogin для Edge и выберите его.
4
На странице OneLogin для Edge нажмите кнопку Установить и кнопку Запустить .
5
В строке У вас есть новый внутренний номер , нажмите Включите .
6
На странице Enable the OneLogin Menu следуйте инструкциям.
Эти инструкции говорят вам перейти в меню Настройки (щелкните … на панели инструментов), выберите Расширения , выберите OneLogin для Edge и включите кнопку Показать рядом с опцией адресной строки.
7
Нажмите кнопку OneLogin на панели инструментов Edge и нажмите Войти в диалоговом окне OneLogin.
Это запускает экран входа в OneLogin и позволяет кнопке OneLogin отображать раскрывающееся меню всех приложений, управляемых OneLogin, всякий раз, когда вы находитесь в активном сеансе OneLogin.
1
Перейти к Safari> Расширения Safari …
2
В галерее расширений Safari найдите OneLogin .
3
В результатах поиска нажмите Установить сейчас под расширением OneLogin .
4
Перейдите в Safari > Настройки> Расширения , чтобы убедиться, что расширение установлено.
Примечание . Вы можете увидеть сообщение об ошибке Safari не может установить это расширение . Произошла ошибка при установке расширения «Расширение OneLogin». Это означает, что вы уже установили расширение OneLogin из галереи расширений Safari. Apple не «доверяет» загруженному файлу установщика расширений, потому что ожидает, что вы обновите его из галереи расширений. Чтобы исправить эту ошибку, удалите расширение: перейдите в Safari > Настройки> Расширения , выберите расширение OneLogin и нажмите кнопку Удалить .После этого вы сможете установить последнюю версию расширения со страницы своего профиля.
Начало работы — разработчики Chrome
Расширения состоят из разных, но связанных компонентов. Компоненты могут включать фоновые сценарии, сценарии содержимого, страницу параметров, элементы пользовательского интерфейса и различные файлы логики. Компоненты расширения создаются с помощью технологий веб-разработки: HTML, CSS и JavaScript. Компоненты расширения будут зависеть от его функциональности и могут не требовать всех опций.
В этом руководстве будет создано расширение, которое позволяет пользователю изменять цвет фона текущей страницы с фокусом. Он будет использовать многие компоненты платформы расширений для вводной демонстрации их взаимосвязей.
Для начала создайте новый каталог для хранения файлов расширения.
Готовое расширение можно скачать здесь.
# Создать манифест
Расширения начинаются с их манифеста. Создайте файл с именем manifest.json и включите следующий код.
{
"name": "Пример начала работы",
"description": "Создайте расширение!",
"version": "1.0",
"manifest_version": 3
} Каталог, содержащий файл манифеста может быть добавлен как расширение в режиме разработчика в его текущем состоянии.
- Откройте страницу управления расширениями, перейдя по адресу
chrome: // extensions.- Либо откройте эту страницу, нажав кнопку меню «Расширения» и выбрав « Управление расширениями» в нижней части меню.
- Вы также можете открыть эту страницу, щелкнув меню Chrome, наведя курсор на Дополнительные инструменты , затем выбрав Расширения
- Включите режим разработчика, щелкнув тумблер рядом с Режим разработчика .
- Нажмите кнопку Загрузить распакованный и выберите каталог расширения.
Та-да! Расширение успешно установлено. Поскольку в манифест не были включены значки, для расширения будет создан общий значок.
# Добавить функциональность
Расширение установлено, но в настоящее время оно ничего не делает, потому что мы не сказали ему, что и когда делать. Давайте исправим это, добавив код для хранения значения цвета фона.
# Зарегистрируйте фоновый сценарий в манифесте
Фоновые сценарии, как и многие другие важные компоненты, должны быть зарегистрированы в манифесте. Регистрация фонового сценария в манифесте сообщает расширению, на какой файл ссылаться и как этот файл должен себя вести.
{
"name": "Пример начала работы",
"description": "Создайте расширение!",
"version": "1.0",
"manifest_version": 3,
"background": {
«service_worker»: «background.js»
}
} Теперь Chrome знает, что расширение включает в себя работника службы. Когда вы перезагружаете расширение, Chrome просканирует указанный файл на предмет дополнительных инструкций, таких как важные события, которые он должен отслеживать.
# Создать фоновый сценарий
Этому расширению потребуется информация из постоянной переменной сразу после его установки. Начните с включения события прослушивания для среды выполнения .on Установлен в фоновом сценарии. Внутри слушателя onInstalled расширение установит значение с помощью API хранилища. Это позволит нескольким компонентам расширения получить доступ к этому значению и обновить его. Внутри каталога расширения создайте файл с именем background.js и добавьте следующий код.
пусть цвет = '# 3aa757';
chrome.runtime.onInstalled.addListener (() => {
chrome.storage.sync.set ({color});
console.log ('Цвет фона по умолчанию установлен на% cgreen', `color: $ {color } `);
});
# Добавьте разрешение хранилища
Большинство API-интерфейсов, включая API хранилища, должны быть зарегистрированы в поле «permissions» в манифесте, чтобы расширение могло их использовать.
{
"name": "Пример начала работы",
"description": "Создайте расширение!",
"version": "1.0 ",
" manifest_version ": 3,
" background ": {
" service_worker ":" background.js "
},
" permissions ": [" storage "]
} # Проверить фон script
Вернитесь на страницу управления расширениями и щелкните ссылку Reload . Новое поле Inspect views становится доступным с синей ссылкой service worker .
Щелкните ссылку, чтобы просмотреть консоль фонового сценария log, « Цвет фона по умолчанию установлен на зеленый »
# Введение в пользовательский интерфейс
Расширения могут иметь множество форм пользовательского интерфейса; в этом случае будет использоваться всплывающее окно.Создайте и добавьте файл с именем popup.html в каталог расширения. Это расширение использует кнопку для изменения цвета фона.
Как и фоновый сценарий, этот файл должен быть объявлен в манифесте, чтобы Chrome представил его во всплывающем окне расширения.Для этого добавьте в манифест объект action и установите popup.html как действие default_popup .
{
"name": "Пример начала работы",
"description": "Создайте расширение!",
"version": "1.0",
"manifest_version": 3,
"background": {
"service_worker": "background.js"
},
"разрешения": ["хранилище"],
"действие": {
"default_popup": "popup.html"
}
} HTML этого всплывающего окна ссылается на внешний файл CSS с именем button.css . Добавьте еще один файл в каталог расширения, назовите его соответствующим образом и добавьте следующий код.
кнопка {
высота: 30 пикселей;
ширина: 30 пикселей;
схема: нет;
маржа: 10 пикселей;
граница: отсутствует;
border-radius: 2px;
} button.current {
box-shadow: 0 0 0 2px белый,
0 0 0 4px черный;
}
Обозначение значков панели инструментов также включено в действие в поле default_icons .Загрузите здесь папку с изображениями, разархивируйте ее и поместите в каталог расширения. Обновите манифест, чтобы расширение знало, как использовать изображения.
{
"name": "Пример начала работы",
"description": "Создайте расширение!",
"version": "1.0",
"manifest_version": 3,
"background": {
"service_worker": "background.js"
},
"permissions": ["storage"],
"action": {
"default_popup": "popup.html",
"default_icon": {
«16»: «/ images / get_started16.png ",
" 32 ":" /images/get_started32.png ",
" 48 ":" /images/get_started48.png ",
" 128 ":" /images/get_started128.png "
}
}
} Расширения также отображают изображения на странице управления расширениями, предупреждении о разрешениях и значке. Эти изображения обозначены в манифесте под значками .
{
"имя": «Пример для начала»,
«описание»: «Создайте расширение!»,
«версия»: «1.0 ",
" manifest_version ": 3,
" background ": {
" service_worker ":" background.js "
},
" permissions ": [" storage "],
" action ": {
" default_popup " : "popup.html",
"default_icon": {
"16": "/images/get_started16.png",
"32": "/images/get_started32.png",
"48": "/ images / get_started48.png ",
" 128 ":" /images/get_started128.png "
}
},
" icons ": {
" 16 ":" / images / get_started16.png ",
" 32 ":" /images/get_started32.png ",
" 48 ":" /images/get_started48.png ",
" 128 ":" /images/get_started128.png "
}
} По умолчанию расширения отображаются в меню расширений (фрагмент головоломки). При закреплении расширения на панели инструментов отображается значок.
Если расширение перезагружено на этом этапе, оно будет включать предоставленный значок, а не заполнитель по умолчанию, и щелчок по действию откроет всплывающее окно, в котором отображается кнопка, показывающая цвет по умолчанию.
Последним шагом для всплывающего пользовательского интерфейса является добавление цвета к кнопке. Создайте и добавьте файл с именем popup.js со следующим кодом в каталог расширения.
пусть changeColor = document.getElementById ("changeColor"); chrome.storage.sync.get ("цвет", ({color}) => {
changeColor.style.backgroundColor = color;
});
Этот код захватывает кнопку из popup.html и запрашивает значение цвета из хранилища.Затем он применяет цвет в качестве фона кнопки. Добавьте тег скрипта в popup.js в popup.html .
Перезагрузите расширение, чтобы увидеть зеленую кнопку.
# Layer logic
Расширение теперь имеет настраиваемый значок и всплывающее окно, а всплывающая кнопка окрашивается в соответствии со значением, сохраненным в хранилище расширения. Далее ему нужна логика для дальнейшего взаимодействия с пользователем. Обновите popup.js , добавив следующее в конец файла.
changeColor.addEventListener ("щелчок", async () => {
let [tab] = await chrome.tabs.query ({active: true, currentWindow: true}); chrome.scripting.executeScript ({
цель: {tabId: tab.id}, функция
: setPageBackgroundColor,
});
});
function setPageBackgroundColor () {
chrome.storage.sync.get ("цвет", ({color}) => {
document.body.style.backgroundColor = color;
});
}
Обновленный код добавляет к кнопке прослушиватель событий click , который запускает программно введенный сценарий содержимого. При этом цвет фона страницы становится таким же, как у кнопки. Использование программного внедрения позволяет запускать сценарии содержимого, вызываемые пользователем, вместо автоматической вставки нежелательного кода в веб-страницы.
Для манифеста потребуется разрешение activeTab , чтобы разрешить расширению временный доступ к текущей странице, и разрешение для сценариев для использования метода executeScript API сценариев .
{
"name": "Пример начала работы",
...
"permissions": ["storage", "activeTab", "scripting"],
...
} расширение теперь полностью работоспособно! Перезагрузите расширение, обновите эту страницу, откройте всплывающее окно и нажмите кнопку, чтобы она стала зеленой! Однако некоторые пользователи могут захотеть изменить цвет фона на другой.
Расширения не могут внедрять сценарии содержимого на внутренние страницы Chrome, такие как «chrome: // extensions». Обязательно опробуйте расширение на реальной веб-странице, например https://google.com.
# Предоставить пользователям параметры
В настоящее время расширение позволяет пользователям изменять только фон на зеленый. Включение страницы параметров дает пользователям больший контроль над функциональностью расширения, дополнительно настраивая их опыт просмотра.
Начните с создания файла в каталоге с именем options.html и включите следующий код.
Выберите другой цвет фона!
Затем зарегистрируйте страницу параметров в манифесте,
{
"имя": "Пример начала работы",
...
"options_page": "options.html"
} Перезагрузите расширение и щелкните правой кнопкой мыши значок расширения на панели инструментов, затем выберите Параметры . Либо нажмите ПОДРОБНОСТИ, прокрутите страницу сведений вниз и выберите Параметры расширения .
Последний шаг - добавить логику опций. Создайте файл с именем options.js в каталоге расширения со следующим кодом.
let page = document.getElementById ("buttonDiv");
пусть selectedClassName = "текущий";
const presetButtonColors = ["# 3aa757", "# e8453c", "# f9bb2d", "# 4688f1"];
function handleButtonClick (event) {
let current = event.target.parentElement.querySelector (
`. $ {selectedClassName}`
);
if (текущий && текущий! == event.target) {
current.classList.remove (selectedClassName);
}
let color = event.target.dataset.color;
event.target.classList.add (selectedClassName);
chrome.storage.sync.set ({цвет});
}
function constructOptions (buttonColors) {
chrome.storage.sync.get ("color", (data) => {
let currentColor = data.color;
for (let buttonColor of buttonColors) {
let button) = документ.createElement («кнопка»);
button.dataset.color = buttonColor;
button.style.backgroundColor = buttonColor;
if (buttonColor === currentColor) {
button.classList.add (selectedClassName);
}
button.addEventListener («щелчок», handleButtonClick);
page.appendChild (кнопка);
}
});
}
constructOptions (presetButtonColors);
Предоставляются четыре варианта цвета, которые затем создаются в виде кнопок на странице параметров с прослушивателями событий onclick.Когда пользователь нажимает кнопку, он обновляет значение цвета в хранилище расширения. Поскольку все файлы расширения извлекают информацию о цвете из этого хранилища, никакие другие значения обновлять не нужно.
# Сделайте следующий шаг
Поздравляем! В каталоге теперь находится полнофункциональное, хотя и упрощенное расширение Chrome.
Что дальше?
- Обзор расширений Chrome содержит небольшую резервную копию и содержит много деталей об архитектуре расширений в целом, а также некоторых конкретных концепциях, с которыми разработчики захотят ознакомиться.
- Узнайте о параметрах, доступных для отладки расширений в руководстве по отладке.
- Расширения Chrome имеют доступ к мощным API, выходящим за рамки того, что доступно в открытой сети. Документация по API chrome. * Будет проходить через каждый API.
- В руководстве разработчика есть десятки дополнительных ссылок на части документации, относящиеся к созданию расширенных расширений.
Как создать расширение Chrome за 10 минут без перерыва
Подробнее о работе с расширениями Chrome см. В нашем видеоуроке «Взаимодействие с содержимым браузера из расширения Chrome».
Одна из моих любимых особенностей веб-браузера Chrome - его расширяемость. Похоже, что есть плагин Chrome практически для всего, что вы когда-либо могли захотеть.
Но вы когда-нибудь хотели создать собственное расширение Chrome? Вы когда-нибудь задумывались, насколько сложным будет этот процесс и что он повлечет за собой? Что ж, оказывается, это очень просто - возможно, намного проще, чем вы могли себе представить.
В этом уроке я покажу вам, как создать базовое расширение Chrome примерно за 5 минут - без шуток!
Что будем строить
Я очень помешан на скорости своего веб-сайта, http: // simpleprogrammer.com, поэтому я часто использую такие сайты, как GTmetrix, чтобы проверить скорость своего сайта, просто чтобы убедиться, что он не замедляется.
Я часто проверяю другие сайты, на которых я тоже присутствую, чтобы посмотреть, как они сравниваются.
Ну, разве не было бы неплохо, если бы существовало расширение Chrome, которое позволяло бы использовать GTmetrix для проверки скорости любого сайта, который вы просматриваете, просто нажав кнопку?
Я проверил Интернет-магазин Chrome, и там не было расширения, которое выполняло бы это действие, так что это именно то, что мы собираемся создать сегодня.
Что такое расширение Chrome?
Прежде чем мы начнем создавать наше расширение, вероятно, неплохо иметь базовое представление о том, что такое расширение Chrome и как работают расширения Chrome.
На самом базовом уровне расширение Chrome - это всего лишь некоторый HTML, CSS и JavaScript, который позволяет вам добавлять некоторые функции в Chrome с помощью некоторых JavaScript API, предоставляемых Chrome. Расширение - это просто веб-страница, размещенная в Chrome и имеющая доступ к некоторым дополнительным API.
В этом руководстве я покажу вам, как создать базовое расширение Chrome, которое называется расширением Browser Action . Этот вид расширения помещает кнопку на панель инструментов Chrome, которая будет отображать HTML-страницу при нажатии и, при необходимости, выполнить некоторый JavaScript.
РасширенияChrome также могут быть созданы для работы только на определенных страницах с помощью Page Actions , они могут запускать код в фоновом режиме, используя Background Pages , и они даже могут изменять существующую страницу, загруженную в браузер, используя Content Скрипты .Но в этом уроке мы сохраним простоту.
Если вы хотите узнать больше о расширениях Chrome в целом, ознакомьтесь с документацией по расширениям Chrome.
Шаг 1: Создайте проект
Первое, что нам нужно сделать, это создать проект и все файлы, необходимые для нашего расширения. Начнем с создания нового каталога, который мы назовем «Расширение GTmetrix». Мы поместим все файлы, необходимые для нашего расширения, в эту новую папку. Chrome позволяет нам загрузить плагин, указав его в папке, содержащей файлы расширений.
Для всех расширений Chrome требуется файл манифеста. Файл манифеста сообщает Chrome все, что ему нужно знать, чтобы правильно загрузить расширение в Chrome. Итак, мы создадим файл manifest.json и поместим его в созданную нами папку. Пока вы можете оставить файл манифеста пустым.
Далее нам понадобится значок для нашего расширения. Это должен быть файл PNG размером 19x19px. Вы можете получить образец значка из демонстрационного проекта Google, который можно изменить.
Затем нам понадобится HTML-страница, которая будет отображаться, когда пользователь нажимает на наше действие в браузере, поэтому мы создадим всплывающее окно .html и popup.js в нашем каталоге «GTmetrix Extension».
Из-за ограничений безопасности мы не можем поместить встроенный JavaScript в наши HTML-файлы внутри наших расширений Chrome, поэтому мы должны создать отдельный файл для хранения любого кода JavaScript, который нам нужен, и мы будем ссылаться на него из HTML-файла.
Шаг 2. Создайте файл манифеста
Теперь, когда у нас есть основная структура проекта, нам нужно добавить код в наш файл манифеста, чтобы описать наш плагин для Chrome.
Откройте файл manifest.json и введите следующий код:
{
"manifest_version": 2,
"name": "Плагин GTmetrix Analyzer",
"description": "Это расширение будет анализировать страницу с помощью GTmetrix",
"версия": "1.0",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"разрешения": [
"activeTab"
]
} Большинство полей в этом файле JSON говорят сами за себя, поэтому я не буду тратить ваше время на объяснение всего, но обратите внимание на раздел browser_action , где мы указываем, какой значок по умолчанию и какая HTML-страница должна отображаться, когда нажата кнопка Действия браузера.
Вы также заметите, что я добавил раздел permissions , в котором указано, что нам необходимо иметь разрешение на доступ к activeTab. Это необходимо для того, чтобы мы могли получить URL-адрес текущей вкладки для передачи в GTmetrix.
Многие API-интерфейсы, которые Chrome предоставляет вам для использования с вашими расширениями, требуют от вас указания любых требуемых разрешений.
Шаг 3. Создайте пользовательский интерфейс
Следующим шагом является создание пользовательского интерфейса, который будет отображать действие браузера при нажатии.
Наш пользовательский интерфейс будет очень простым и состоять из текста с надписью «GTmetrix Analyzer», за которым следует кнопка, которую пользователь может щелкнуть, чтобы выполнить анализ на текущей странице.
Откройте страницу popup.html и добавьте следующее:
Анализатор GTmetrix
Анализатор GTmetrix
Вы заметите, что в этом HTML я включил всплывающее окно .js скрипт. Здесь мы разместим логику для нашего расширения, которое будет выполняться при нажатии кнопки с идентификатором checkPage .
Шаг 4: Реализуйте логику
Последнее, что нам нужно сделать для создания плагина, - это реализовать логику, которая должна выполняться, когда пользователь нажимает «Проверить эту страницу сейчас!» кнопка внутри вкладки.
Мы хотим добавить прослушиватель событий для прослушивания события click на кнопке checkPage .При нажатии на нее нам нужно будет создать новую форму для отправки в GTmetrix, которая содержит URL-адрес текущей страницы, отправляет ее, а затем отображает результат.
Откройте файл popup.js и добавьте следующий код:
document.addEventListener ('DOMContentLoaded', function () {
var checkPageButton = document.getElementById ('checkPage');
checkPageButton.addEventListener ('щелчок', function () {
chrome.tabs.getSelected (null, function (tab) {
d = документ;
var f = d.createElement ('форма');
f.action = 'http://gtmetrix.com/analyze.html?bm';
f.method = 'сообщение';
var i = d.createElement ('ввод');
i.type = 'скрытый';
i.name = 'url';
i.value = tab.url;
f.appendChild (i);
d.body.appendChild (е);
f.submit ();
});
}, ложный);
}, ложный); Я позаимствовал большую часть кода для создания и отправки формы из букмарклета, представленного на веб-сайте GTmetrix. Я только что изменил код, чтобы принять URL-адрес текущей активной вкладки.
Если вы изучите приведенный выше код, вы увидите, что мы сначала регистрируем обработчик для события click на кнопке checkPage . Затем, когда кнопка нажата, мы получаем текущую выбранную вкладку и выполняем некоторый JavaScript для создания формы с некоторыми скрытыми полями, которая отправляется в GTmetrix. Мы используем URL-адрес текущей вкладки, чтобы сообщить GTmetrix, для какой страницы нужно выполнить тест.
Проверяем
Проверить новое расширение в Chrome действительно просто.Введите «chrome: // extensions» на вкладке, чтобы открыть страницу расширений.
На этой странице отметьте «Режим разработчика», чтобы разрешить загрузку распакованных расширений. Это позволит вам загрузить расширение из папки. Наконец, нажмите «Загрузить распакованное расширение» или просто перетащите папку «GTmetrix Extension» на страницу, чтобы загрузить расширение. Вы должны сразу увидеть, как расширение отображается как действие браузера с вашим значком в окне панели инструментов текущей вкладки.
Чтобы протестировать расширение, перейдите на страницу, которую вы хотите протестировать с помощью GTmetrics.Затем нажмите на значок нашего расширения GTmetrix. Когда откроется HTML-страница, нажмите «Проверить эту страницу сейчас!» и вы должны немедленно увидеть запрос и результаты с текущей отображаемой страницы.
И все! Если у вас есть какие-либо проблемы или вопросы, не стесняйтесь добавлять их в обсуждение ниже.


 В этом случае обслуживающая организация и клиент должны договориться, кто будет правообладателем расширения конфигурации, дополнительного отчета или обработки — обслуживающая организация или клиент (абонент сервиса).
В этом случае обслуживающая организация и клиент должны договориться, кто будет правообладателем расширения конфигурации, дополнительного отчета или обработки — обслуживающая организация или клиент (абонент сервиса).


 Вы можете отметить флажок Разрешено в приватных окнах сейчас или включить это позже (читайте ниже).
Вы можете отметить флажок Разрешено в приватных окнах сейчас или включить это позже (читайте ниже). cfe с расширением конфигурации 1С
cfe с расширением конфигурации 1С