Сжатие фотографий без видимой потери качества: опыт Yelp / Habr
На Yelp хранится более 100 миллионов пользовательских фотографий, от картинок ужинов и причёсок до одной из наших последних фич, #yelfies. Эти изображения составляют основную часть трафика для пользователей приложения и веб-сайта, а их хранение и передача обходятся недёшево. Стараясь предоставить людям наилучший сервис, мы усиленно работали над оптимизацией всех фотографий и добились среднего уменьшения размера на 30%. Это экономит людям время и трафик, а также сокращает наши расходы на обслуживание этих изображений. Ах да, и мы сделали это без ухудшения качества фотографий!Исходные данные
Yelp хранит пользовательские фотографии уже 12 лет. Мы сохраняем lossless-форматы (PNG, GIF) как PNG, а все остальные форматы в JPEG. Для сохранения файлов используются Python и Pillow, а загрузки фотографий начинаются примерно с такого сниппета:
# do a typical thumbnail, preserving aspect ratio
new_photo = photo.copy()
new_photo.thumbnail(
(width, height),
resample=PIL.Image.ANTIALIAS,
)
thumbfile = cStringIO.StringIO()
save_args = {'format': format}
if format == 'JPEG':
save_args['quality'] = 85
new_photo.save(thumbfile, **save_args)После этого мы начинаем искать варианты для оптимизации размера файла без потери качества.
Оптимизации
Во-первых, нужно решить, обрабатывать файлы самим или позволить CDN-провайдеру магическим образом изменить наши фотографии. Поскольку мы ставим приоритетом высокое качество контента, то имеет смысл самим оценить варианты и потенциальные компромиссы между размером и качеством. Мы приступили к исследованию текущего положения дел с оптимизацией размера файлов — какие изменения могут быть сделаны и как поменяется размер/качество с каждым из них. По окончании исследования мы решили работать по трём основным направлениям. Остальная часть статьи посвящена рассказу о том, что мы сделали и какую выгоду извлекли из каждой оптимизации.
- Изменения в Pillow
- Флаг Optimize
- Progressive JPEG
- Изменения в логике фотоприложения
- Распознавание больших PNG
- Динамическое качество JPEG
- Изменения в энкодере JPEG
- Mozjpeg (треллис-квантование, кастомная матрица квантования)
Изменения в Pillow
Флаг Optimize
Это одно из самых простых изменений, которые мы сделали: передать Pillow ответственность за дополнительную экономию размера файла за счёт времени CPU (
optimize=True). По определению, это никак не отразится на качестве фотографий.Для JPEG этот флаг означает указание энкодеру найти оптимальный код Хаффмана, сделав дополнительный проход при сканировании каждого изображения. Каждый первый проход, вместо записи в файл, вычисляет статистику вхождений по каждому значению, эта информация нужна для идеального кодирования. В стандарте PNG используется zlib, так что флаг оптимизации в данном случае указывает энкодеру использовать gzip -9 вместо gzip -6.
Такое изменение было просто сделать, но выяснилось, что оно не является идеальным решением, сокращая размер файлов всего на несколько процентов.
Progressive JPEG
При сохранении JPEG можно выбрать несколько различных типов:
- Baseline JPEG, которые загружаются сверху вниз
- Progressive JPEG, которые загружаются от размытых к чётким. Опцию прогрессирующих изображений легко активировать в Pillow (
progressive=True). В результате, качество субъективно повышается (так и есть, легче заметить частичное отсутствие изображения, чем его неидеальную резкость)
Вдобавок, метод упаковки прогрессирующих изображений таков, что обычно это приводит к меньшему размеру файла. Как более полно объясняется в статье Википедии, в формате JPEG применяется зигзагообразная проходка по блоку 8×8 пикселей для энтропийного кодирования. Когда значения этих блоков пикселей не упакованы и расположены по порядку, то обычно сначала идут ненулевые значения, а затем последовательности нулей, и такой паттерн повторяется и чередуется для каждого блока 8×8 на изображении. С прогрессивным кодированием изменяется порядок обработки пиксельных блоков. Первыми в файле идут большие значения для каждого блока (что даёт первым сканам прогрессирующего изображения такую характерную блочность), а ближе к концу хранятся длинные диапазоны малых значений, включая больше нулей, эти диапазоны обеспечивают тонкую детализацию. Такое перераспределение данных в файле не меняет само изображение, но увеличивает количество нулей в ряду друг за другом (которые легче сжать). Сравнение Baseline JPEG и Progressive JPEG
Пример, как работает рендеринг Baseline JPEG
Пример, как работает рендеринг Progressive JPEG
Изменения в логике фотоприложения
Распознавание больших PNG
Yelp работает с двумя форматами для пользовательского контента — JPEG и PNG. JPEG отлично подходит для фотографий, но обычно не справляется с высококонтрастным дизайнерским контентом (таким как логотипы). В отличие от него, PNG сжимает изображение абсолютно без потерь, отлично подходит для графики, но слишком громоздок для фотографий, где маленькие искажения всё равно не заметны. В тех случаях, когда пользователи загружают фотографии в формате PNG, мы можем сэкономить много места, если распознаем такие файлы и сохраним их в JPEG. Один из основных источников фотографий PNG на Yelp — это скриншоты с мобильных устройств и приложений, которые изменяют фотографии, накладывая эффекты и добавляя рамки.
Слева: типичный скомбинированный PNG с логотипом и рамкой. Справа: типичный PNG, полученный со скриншота
Мы хотели уменьшить количество таких необязательных PNG, но было важно не переусердствовать, изменяя форматы или ухудшая качество логотипов, графики и т. д. Как мы можем определить, что изображение является фотографией? По пикселям?
Проведя проверку на экспериментальной выборке из 2500 изображений, мы выяснили, что сочетание размера файла и количества уникальных пикселей позволяет довольно точно определить фотографии. Мы генерируем уменьшенную копию на максимальном разрешении и проверяем, если размер файла больше 300 КиБ. Если так, то проверяем пиксели изображения, есть ли там больше 216 уникальных цветов (Yelp конвертирует загруженные изображения RGBA в RGB, но если бы мы этого не делали, то всё равно проверяли бы это).
На экспериментальной выборке такие ручные настройки по определению «больших картинок» выявляет 88% всех файлов, которые потенциально подходят для оптимизации без ложных срабатываний на графику.
Динамическое качество JPEG
Первый и самый известный способ уменьшить размер файлов JPEG — настройка под названием
quality. Многие приложения, способные сохранять в формате JPEG, определяют quality в виде числа.Качество — это некая абстракция. На самом деле, существуют отдельные уровни качества для каждого из цветовых каналов изображения JPEG. Уровни качества от 0 до 100 соответствуют различным таблицам квантования для цветовых каналов и определяют, сколько данных будет потеряно (обычно в высоких частотах). Квантование сигнала — это один из шагов в процессе кодирования JPEG, когда теряется информация.
Простейший способ уменьшить размер файла — это ухудшить качество изображения, допустив больше шума. Впрочем, не каждое изображение теряет одинаковое количество информации при одном и том же уровне качества.
Мы можем динамически изменять настройки качества, оптимизируя их для каждого отдельного изображения, чтобы достичь идеального баланса между качеством и размером. Есть два способа сделать это:
- Снизу вверх (Bottom-up): Эти алгоритмы генерируют настроенные таблицы квантования, обрабатывая изображение на уровне блоков 8×8 пикселей. Они одновременно рассчитывают, сколько теоретического качества было потеряно и как эти потерянные данные усиливают или сокращают видимость искажений для человеческого глаза.
- Сверху вниз (Top-down): Эти алгоритмы сравнивают целое изображение с его оригинальной версией и определяют, сколько информации было потеряно. Последовательно генерируя кандидатов с различными настройками качества, мы можем выбрать того, который соответствует минимальному уровню оценки, смотря какой алгоритм оценки мы используем.
Мы оценили работу алгоритма bottom-up и пришли к выводу, что он не обеспечивает должных результатов на высших настройках качества, которые мы хотели использовать (хотя кажется, что у него есть потенциал в среднем диапазоне качества, где энкодер может быть более смелым относительно выбора отбрасываемых байтов). Многие научные работы по этой стратегии были опубликованы в начале 90-х, когда вычислительные ресурсы были в дефиците, так что было сложно использовать ресурсоёмкие методы, которые использует вариант Б, такие как оценка взаимосвязей между блоками. Так что мы обратились ко второму подходу: использование делённого пополам алгоритма для генерации изображений-кандидатов на разных уровнях качества и оценка падения качества каждого изображения путём вычисления его индекса структурного сходства (SSIM) с помощью pyssim до тех пор, пока это значение находится в пределах настраиваемого, но статичного порога. Это позволило нам выборочно понизить средний размер файла (и среднее качество) только для изображений, которые были выше воспринимаемого порога.
На диаграмме внизу мы отобразили значения SSIM для 2500 изображений, заново сгенерированных с тремя разными настройками качества.
- Оригинальные изображения, созданные с помощью текущего метода при
- Альтернативный подход для снижения размера файлов, со снижением настройки качества до
quality = 80, показан красным цветом. - И наконец подход, на котором мы в итоге остановились, динамическое качество
SSIM 80-85, показан оранжевым цветом. Здесь качество выбирается из диапазона от 80 до 85 (включительно), в зависимости от совпадения или превышения соотношения SSIM: предварительно вычисляемого статической величины, которая совершает этот переход где-то посредине диапазона изображений. Это позволяет нам снизить средний размер файла без понижения качества плохо выглядящих изображений.
Индексы SSIM для 2500 изображений с тремя разными стратегиями изменения настроек качества
SSIM?
Существует несколько алгоритмов изменения качества изображений, которые пытаются имитировать человеческую систему зрения. Мы оценили многие из них и думаем, что SSIM, хотя и более старый, но лучше всех подходит для такой итеративной оптимизации благодаря своим характеристикам:
- Чувствителен к ошибке квантования JPEG
- Быстрый, простой алгоритм
- Может быть рассчитан на нативных объектах PIL без конвертации изображений в PNG и передачи их в приложения CLI (см. #2)
Пример кода для динамического качества:
import cStringIO import PIL.Image from ssim import compute_ssim def get_ssim_at_quality(photo, quality): """Return the ssim for this JPEG image saved at the specified quality""" ssim_photo = cStringIO.StringIO() # optimize is omitted here as it doesn't affect # quality but requires additional memory and cpu photo.save(ssim_photo, format="JPEG", quality=quality, progressive=True) ssim_photo.seek(0) ssim_score = compute_ssim(photo, PIL.Image.open(ssim_photo)) return ssim_score def _ssim_iteration_count(lo, hi): """Return the depth of the binary search tree for this range""" if lo >= hi: return 0 else: return int(log(hi - lo, 2)) + 1 def jpeg_dynamic_quality(original_photo): """Return an integer representing the quality that this JPEG image should be saved at to attain the quality threshold specified for this photo class. Args: original_photo - a prepared PIL JPEG image (only JPEG is supported) """ ssim_goal = 0.95 hi = 85 lo = 80 # working on a smaller size image doesn't give worse results but is faster # changing this value requires updating the calculated thresholds photo = original_photo.resize((400, 400)) if not _should_use_dynamic_quality(): default_ssim = get_ssim_at_quality(photo, hi) return hi, default_ssim # 95 is the highest useful value for JPEG. Higher values cause different behavior # Used to establish the image's intrinsic ssim without encoder artifacts normalized_ssim = get_ssim_at_quality(photo, 95) selected_quality = selected_ssim = None # loop bisection. ssim function increases monotonically so this will converge for i in xrange(_ssim_iteration_count(lo, hi)): curr_quality = (lo + hi) // 2 curr_ssim = get_ssim_at_quality(photo, curr_quality) ssim_ratio = curr_ssim / normalized_ssim if ssim_ratio >= ssim_goal: # continue to check whether a lower quality level also exceeds the goal selected_quality = curr_quality selected_ssim = curr_ssim hi = curr_quality else: lo = curr_quality if selected_quality: return selected_quality, selected_ssim else: default_ssim = get_ssim_at_quality(photo, hi) return hi, default_ssim
Есть несколько других статей в блогах об этой технике, здесь одна от Кольта Маканлиса. И когда мы собирались публиковаться, Etsy тоже опубликовала свою! Дай пять, быстрый интернет!
Изменения в энкодере JPEG
Mozjpeg
Mozjpeg — это open-source форк libjpeg-turbo, который пожертвовал временем выполнения ради размера файлов. Такой подход хорошо совместим с офлайновыи конвейером по регенерации файлов. С потреблением ресурсов в 3-5 раз больше, чем libjpeg-turbo, этот алгоритм делает изображения меньше по размеру!
Одно из отличий mozjpeg в том, что он использует альтернативную таблицу квантования. Как упоминалось выше, качество — это абстракция таблиц квантования для каждого цветового канала. Всё указывает на то, что дефолтные таблицы квантования JPEG довольно легко превзойти. Как говорится в спецификациях JPEG:
Эти таблицы приводятся только как примеры и необязательно подходят для какого-то конкретного приложения.
Так что естественно, вас не должно удивлять, что эти таблицы используются по умолчанию в большинстве реализаций энкодеров…
Mozjpeg сделал за нас трудную работу сравнительного тестирования альтернативных таблиц и при генерации изображений использует альтернативные таблицы, которые проявляют себя лучше всего.
Mozjpeg + Pillow
В большинстве дистрибутивов Linux по умолчанию установлен libjpeg. Так что mozjpeg под Pillow не работает по умолчанию, но это не слишком сложно настроить в конфигурации. При сборке mozjpeg используйте флаг
--with-jpeg8 и убедитесь, что он может быть залинкован с Pillow. Если вы используете Docker, то можно сделать такой Dockerfile:FROM ubuntu:xenial
RUN apt-get update \
&& DEBIAN_FRONTEND=noninteractive apt-get -y --no-install-recommends install \
# build tools
nasm \
build-essential \
autoconf \
automake \
libtool \
pkg-config \
# python tools
python \
python-dev \
python-pip \
python-setuptools \
# cleanup
&& apt-get clean \
&& rm -rf /var/lib/apt/lists/* /tmp/* /var/tmp/*
# Download and compile mozjpeg
ADD https://github.com/mozilla/mozjpeg/archive/v3.2-pre.tar.gz /mozjpeg-src/v3.2-pre.tar.gz
RUN tar -xzf /mozjpeg-src/v3.2-pre.tar.gz -C /mozjpeg-src/
WORKDIR /mozjpeg-src/mozjpeg-3.2-pre
RUN autoreconf -fiv \
&& ./configure --with-jpeg8 \
&& make install prefix=/usr libdir=/usr/lib64
RUN echo "/usr/lib64\n" > /etc/ld.so.conf.d/mozjpeg.conf
RUN ldconfig
# Build Pillow
RUN pip install virtualenv \
&& virtualenv /virtualenv_run \
&& /virtualenv_run/bin/pip install --upgrade pip \
&& /virtualenv_run/bin/pip install --no-binary=:all: Pillow==4.0.0Это всё! Собирайте и сможете использовать Pillow с mozjpeg в нормальном процессе обработки изображений.
Эффект
Насколько каждое из этих улучшений было важным для нас? Мы начали со случайной выборки из 2500 бизнес-фотографий Yelp, пропустили их через наш конвейер обработки и измерили изменение размера.
- Изменения в настройках Pillow дали экономию 4,5%
- Определение больших PNG дало экономию 6,2%
- Динамическое качество дало экономию 4,5%
- Переход на энкодер mozjpeg дал экономию 13,8%
Всё вместе это привело к сокращению среднего размера изображений примерно на 30%, что мы использовали для наших самых больших и самых распространённых разрешений фотографий, сделав сайт быстрее для пользователей и сэкономив на передаче данных терабайты в день. Как зафиксировано на уровне CDN:
Изменение среднего размера файла со временем, у CDN (вместе с другими файлами, которые не являются изображениями)
Чего мы не делали
Этот раздел посвящён описанию нескольких других типичных оптимизаций, которые вы можете использовать, но они не подходили для Yelp либо по причине дефолтных настроек наших инструментов, либо по причине сознательного отказа идти на такой компромисс.
Субдискретизация
Субдискретизация — основной фактор в определении и качества, и размера файлов веб-изображений. В интернете можно найти более подробное описание субдискретизации, но для этой статьи достаточно сказать, что мы уже выполняем субдискретизацию до
4:1:1 (это настройки по умолчанию Pillow, если не указать другие настройки), так что мы вряд ли получим какой-то выигрыш при дальнейшей оптимизации.Кодирование PNG с потерями
Зная то, что мы делаем с PNG, вариант с сохранением этих изображений в прежнем формате, но используя энкодер с потерями вроде pngmini, имеет смысл, но мы всё равно выбрали вариант сжатия в JPEG. Тем не менее, автор энкодера говорит о сжатии файлов на 72-85%, так что это альтернативный вариант с обоснованными результатами.
Более современные форматы
Поддержка более современных форматов вроде WebP или JPEG2k определённо рассматривалась нами. Но даже если бы мы реализовали этот гипотетический проект, всё равно остался бы длинный хвост пользователей, которым нужны изображения JPEG/PNG, так что усилия по их оптимизации в любом случае были не напрасными.
SVG
Мы применяем SVG во многих местах на сайте, например, для статических изображений, которые создали наши дизайнеры к руководству по стилю. Хотя этот формат и инструменты оптимизации вроде svgo хорошо сокращают размер страницы, для нашей задачи они не подходят.
Магия вендора
Существует слишком много компаний, которые предлагают доставку, изменение размера, кадрирование, транскодирование изображений как сервис. В том числе open-source thumbor. Может быть, для нас в будущем это самый простой способ реализовать поддержку отзывчивых изображений, динамических типов контента и остаться на острие прогресса. Но сейчас мы справляемся своими силами.
Дополнительная литература
Две упомянутые здесь книги абсолютно самодостаточны за пределами контекста этой статьи и крайне рекомендуются для дальнейшего чтения по предмету.
18 протестированных инструментов для сжатия картинок
Уверены ли вы, что вся используемая на ваших страницах графика оптимизирована под веб? Перед тем, как сжать фотографию, наверняка вы уже выбрали подходящий формат для каждого изображения, а также постарались максимально уменьшить их размер.
Главная проблема заключается в том, что абсолютно не важно, насколько тщательно вы оптимизировали свое изображение, так как графические редакторы чаще всего сохраняют в самом подходящем варианте для публикации в интернете. И если не пропускать эти картинки через специальные инструменты для сжатия, их размер может существенно сказаться на скорости загрузки страниц.
В этой статье мы собрали 18 лучших инструментов для сжатия фотографию онлайн и локально. Большинство представленных программ предназначены для Windows и способны уменьшить размер изображений практически без потери качества. Кроме этого мы не забыли и о программах под Mac, а также веб-сервисах, так что каждый сможет найти подходящий вариант.
Мы попробовали сжать одинаковый набор GIF, PNG и JPG-изображений с помощью каждого описанного ниже инструмента, причем изображения уже были оптимизированы под веб, но нам все равно удавалось уменьшить их размер. Результаты получились довольно интересными! Давайте посмотрим, что нам удалось выяснить.

Платформа: Windows
Древний инструмент с командной строкой, в котором не приведено никаких инструкций. AdvanceCOMP вряд ли понравится среднестатистическому пользователю ПК. Если вы не боитесь batch-файлов, то вам будет проще совладать с этим инструментом.
Простая строка типа: for %a in («C:PNG FileFolder*.png») do advpng -z -4 «%a» позволит применить алгоритм сжатия без потери качества к каждому файлу, расположенному в указанной директории. После того, как сжатие размера фотографии произойдет, готовые файлы будут заменять исходные.
Но финальный результат сжатия PNG-изображения разочаровал нас, так как размер уменьшился всего на 14,2% (только этот инструмент дал столь низкий результат).
Конечно же, это лучше чем ничего. И если вы планируете комбинировать несколько инструментов вместе, то AdvanceCOMP точно сыграет свою роль в оптимизации PNG-изображений.

Платформа: Windows
Caesium – это простенький инструмент с открытым исходным кодом, который пригодится для сжатия изображений в форматах PNG, JPG и BMP. Программой просто пользоваться. Нажмите кнопку «Add» (Добавить), выберите нужные изображения, затем укажите папку для размещения результатов (Output folder), нажмите «Compress» (Сжать), и буквально за несколько секунд задача будет выполнена.
BMP-сжатие нам было не интересно, а в технологии сжатия JPG здесь не представлено ничего нового. Здесь отсутствует возможность сжатия без потери качества, так как программа просто перекодирует файл с использованием указанных вами параметров качества.
Caesium умеет сжимать PNG-графику, однако и здесь вы столкнетесь с определенными ограничениями. Перед тем, как сжать фотографии для отправки, вы должны знать, что инструмент позволяет получать только 24-битные файлы, так что, если вы используете другие форматы, то изображения, скорее всего, лишь «наберут в весе».
Это и показали результаты тестирования, так как большинство наших тестовых PNG-изображений стали весить еще больше. К счастью, если вас не устраивает результат, то можно просто не сохранять полученный файл. В целом, нам удалось добиться сжатия лишь на 1,2%, поэтому очевидно, что многие пользователи откажутся от этой программы.

Платформа: Windows
В FILEminimizer Pictures в отличие от большинства представленных в этой статье инструментов используется более радикальный подход к сжатию изображений. По умолчанию, он может изменять форматы, масштабировать изображения, перекодировать JPEG-данные с учетом необходимости снизить вес файла, а также удалять метаданные, что также сказывается на весе изображений.
Перед тем, как сжать фотографию для интернета, пользователи могут менять все эти настройки. Программа построена в привычном формате. После того как вы выбрали исходный файл, указали папку назначения, изменили значения опций, останется лишь один клик, после которого начнется оптимизация. Этот процесс происходит очень быстро.
Насколько хорошим получается результат? Все зависит от формата изображений. При сжатии PNG нам удалось получить до 26,8%. GIF-сжатие дало не больше 16,5%, но что касается формата JPG, то тут мы сжали вес файлов практически до 40%.

Платформа: Windows
Эта программа позволяет не только сжимать JPG, GIF и PNG, но также и работать с исполняемыми файлами, архивами, документами Microsoft Office, PDF и многими другими.
Удивляет то, что от расширенного функционала вовсе не страдает удобство использования. У этой программы один из самых понятных интерфейсов: просто перетащите изображения в FileOptimizer, щелкните правой кнопкой мыши и выберите «Optimize» (Оптимизировать).
Но учтите, что программа заменяет исходные файлы новыми. Исходники перемещаются в корзину, и могут быть восстановлены при необходимости.
Как сжать сразу много фотографий? Используйте этот инструмент, ведь по уровню сжатия FileOptimizer показал очень хороший результат. PNG-изображение удалось сжать на 42,2%, а это лучший показатель. JPEG и GIF удалось уменьшить на 17,7% и 15,9% соответственно. Кроме этого FileOptimizer может похвастаться и другими преимуществами, среди которых возможность оптимизировать и другие файлы на вашем сайте.

Платформа: Mac
Представляет собой инструмент, который оптимизирует GIF, JPEG и PNG-изображения, и выступает в качестве интерфейса для других приложений, среди которых PNGOUT, AdvPNG, Pngcrush, extended OptiPNG, JpegOptim, jpegrescan, jpegtran и Gifsicle.
Программа направлена на сжатие без потери качества: позволяет убрать комментарии, цветовой профиль и т. д. При этом она не перекодирует изображение и не уменьшает количество цветов. Как результат, у вас вряд ли получится существенно уменьшить вес файлов, но зато можно не беспокоиться за потерю качества изображений.
Для начала процесса сжатия нужно перетащить нужный элемент в окно программы. Это приложение нельзя назвать самым быстрым, но до тех пор, пока вы не начнете загружать в него тысячи фотографий в высоком разрешении, вряд ли это станет проблемой.
Результат получился неплохой, но не совсем тот, который мы ожидали. Gif-графику удалось сжать на 17,8%, PNG – на 17,8%, JPG-изображения уменьшились на 18,3%. Лучший результат можно получить при помощи других инструментов, но если вам нужно иметь под рукой стабильный и простой инструмент, то определенно стоит присмотреться к ImageOptim.

Платформа: Mac/Windows
Интересное приложение, в котором сжатие JPEG-изображений осуществляется в два этапа. Сначала с помощью продуманного алгоритма определяется, какая часть изображения может быть подвергнута сжатию без потери качества. А затем программа использует собственный JPEG-шифровщик, который формирует максимально сжатое изображение без существенной потери качества.
Для начала процесса перетащите изображения в окно программы (в бесплатной версии можно ежедневно сжимать до 20 изображений), и она заменит исходные изображения новыми сжатыми версиями.
Стоит отметить, что результаты могут значительно отличаться. Например, нам удалось сжать JPG-файлы всего на 8,2%, но когда мы загрузили в программу 25 фотографий с очень высоким разрешением, их удалось сжать на целых 71,3% без видимой потери качества.
С простой веб-графикой вряд ли стоит ожидать от JPEGmini значительных результатов. Однако качество сжатия существенно увеличивается при работе с крупными изображениями. Это стоит учитывать перед тем, как сжать папку с фотографиями.

Платформа: Windows
Инструмент для сжатия JPEG-файлов без потери качества, который позволяет удалить всю ненужную информацию: миниатюру, комментарии, цветовой профиль, дополнительные байты в начале и в конце файла и т.д.
Сжатие будет незначительным, так как не происходит перекодирования. Мы поняли это, когда попробовали сжать несколько JPG-изображений в высоком разрешении, и в результате получили файл всего на 1% «легче» оригинала.
Если сжимать маленькие файлы, то результат будет более ощутимым. К примеру, попытавшись уменьшить подготовленный к использованию на веб-странице JPEG-файл мы получили сжатие на уровне 16,1%.
Саму программу сложно назвать идеальной. По умолчанию она заменяет оригинальные файлы сжатыми версиями, так что вам придется работать с копиями.

Платформа: Windows
Популярный инструмент для сжатия PNG-изображений на основе командной строки, который часто используется в других приложениях. Например, PNGGauntlet, о котором мы поговорим позже.
Программа снабжается подробной инструкцией, в которой объясняются все возможные опции и функции. Что касается результатов, то даже с настройками по умолчанию нам удалось сжать PNG-изображение на 32,2%.
Если вам нужно что-то проще, то PNGGauntlet имеет простой графический интерфейс (и сама программа в целом дала хорошие результаты по компрессии). Но если вы хотите комбинировать несколько инструментов с командной строкой, то мы рекомендуем включить в список OptiPNG.

Платформа: Windows
Инструмент, который можно использовать в качестве интерфейса для трех других open-source программ (PNGOUT, OptiPNG, DeflOpt). При этом приложение позволяет эффективно сжимать графические файлы.
В использовании PNGGauntlet похож на остальные программы. Но в этом приложении процесс сжатия займет немного больше времени из-за комбинации сразу трех инструментов. У нас ушло около часа на то, чтобы сжать 25 фотографий в высоком разрешении в формате PNG.
Результат нас впечатлил. При сжатии PNG PNGGauntlet уменьшил размер 50 изображений на 41,3%.
Перед тем, как сжать сразу несколько фотографий с помощью этого приложения, подумайте, стоит ли это столь долгого ожидания? Но если вам нужен инструмент для качественного сжатия PNG-изображений, то PNGGauntlet точно попадет в ваш арсенал.

Платформа: Windows
Учитывая размер (146 КБ), PNGOptimizer является самой миниатюрной программой из всех представленных, поэтому неудивительно, что ее интерфейс настолько примитивен. Она ориентирована на работу с PNG-файлами.
Но набор опций компрессии впечатляет. PNGOptimizer способен убирать чересстрочность, заменять фоновый цвет, а также убирать текст и многое другое.
Кроме этого данная программа способна импортировать GIF, BMP или TGA-файлы, и сохранять их в формате PNG в соответствии с указанными параметрами.
При этом PNGOptimizer однозначно уступает своим конкурентам по эффективности, так как нам удалось сжать высококачественные PNG-картинки всего лишь на 3,6%.
С веб-графикой дела обстоят гораздо лучше, и нам удалось получить почти 40% сжатия. Если вам нужно небольшое и простенькое решение для работы с PNG, то PNGOptimizer – это вариант!

Платформа: Windows
Один из лучших инструментов для сжатия изображений. К сожалению, им неудобно пользоваться, так как он представляет собой командную строку, и не поддерживает режим пакетной обработки. Если для вас все это проблема, то можно воспользоваться платным интерфейсом PNGOUTWin.
Программа имеет множество настроек. Вы можете использовать PNGOUTWin для перезаписи исходных изображений, либо создать сжатые копии в отдельной папке.
Для начала процесса перетащите нужные файлы в окно программы, и тут же запустится процесс компрессии. Причем сжатие выполняется в несколько потоков, а это значит, что программа способна обрабатывать несколько изображений одновременно.
Также нас поразил результат: веб-графика в формате PNG была сжата на 40,5%. Но сейчас можно найти много сервисов для сжатия размера фотографии онлайн.

Платформа: Веб-сервис
Сервис способен производить компрессию без потери качества не только PNG-файлов, но также и GIF/JPG. Зарегистрироваться в этом сервисе можно абсолютно бесплатно, но у него есть некоторые ограничения: загружать можно до 15 изображений за раз, и каждое из них может «весить» не более 150 кб.
Это не большая проблема, учитывая простоту использования. Перейдя на сервис, нажмите кнопку «Upload Images», а затем подождите, пока в процессе загрузки все изображения будут оптимизированы. После этого будет представлен отчет о проделанной работе, а также возможность скачать набор обработанных изображений в виде ZIP-архива.
Бесплатный аккаунт предполагает возможность только lossless-компрессии. PUNYpng дает достаточно хороший результат, и в тестах нам удалось получить от 16% до 32% сжатия различных форматов. За небольшую плату ($2 в месяц) можно получить PRO-аккаунт, который позволяет осуществлять и lossy-сжатие. В данном случае предусмотрена возможность загружать много файлов большего размера.
Если вам необходим именно веб-сервис и вас не смущают ограничения, то PUNYpng можно по праву считать эффективным и простым в использовании вариантом.

Платформа: Windows
Хотя RIOT бесплатен, это, пожалуй, единственная программа для сжатия изображений, которая в процессе установки попытается предложить дополнительное программное обеспечение. Не забудьте снять соответствующую галочку, если вам не интересно это предложение.
Опрятный и понятный интерфейс позволяет сжимать отдельные GIF, PNG или JPG-изображения, а также сравнивать результат с оригиналом, в то время как многопоточный процесс обрабатывает сразу несколько изображений.
К сожалению, здесь нельзя производить компрессию без потери качества. RIOT предназначен для уменьшения количества цветов в изображениях, перекодировки JPEG в изображение с более низким качеством. Даже несмотря на эти факты, программа умудрилась сделать некоторые наши файлы даже больше в размере. Рекомендуем тщательно проверять результаты, полученные при помощи RIOT.
Перед тем, как сжать папку с фотографиями, вам стоит знать, что этот инструмент отлично работает с GIF-графикой, которую нам удалось сжать на 42,8%.

Платформа: Windows
Один из самых примитивных инструментов, представленных в этой статье. Он представляет собой скрипт, который выступает в качестве интерфейса для нескольких инструментов командной строки. Перетащите JPG файлы в открытое окно скрипта, укажите опции компрессии, и ScriptJPG сделает все остальное.
Инструмент, несмотря на обещания в рекламе и пресс-релизе, не работает с веб-графикой JPG. Мы так и не поняли, в чем причина, так как строение ScriptJPG настолько просто, что даже нельзя увидеть сообщения об ошибках.
Нам все же удалось использовать набор JPG-фотографий для тестирования, и результат получился приемлемым. Нам удалось сжать каждую фотографию на 10%.
Если же вы относитесь к простым пользователям ПК, то мы рекомендуем применять что-нибудь с графическим интерфейсом.

Платформа: Windows
ScriptPNG приходится «родственником» ScriptJPG. Это batch-файл для Windows, в котором задействуется четыре утилиты для уменьшения размера PNG-файлов.
Перед тем, как сжать фотографию для интернета, перетащите изображения на сам файл, после чего откроется командная строка с девятью возможными способами компрессии. Выберите наиболее подходящую опцию, и после этого программа закроется, начав обрабатывать файл за файлом (заменяя исходные изображения).
При тестировании у нас возникли проблемы с исполняемым файлом pngout.exe, и поэтому нам пришлось закрывать каждое сообщение об ошибке вручную.
Несмотря на неудобства, уровень сжатия был поразительным. Веб-графику в формате PNG удалось уменьшить на 40.1%.
Не можем не согласиться с тем, что скриптовый подход дает больше контроля над процессом компрессии. Если вам не нравится что-то в ScriptPNG или вы хотите добавить какие-нибудь другие инструменты и опции, то можете отредактировать файл скрипта соответствующим образом.

Платформа: Веб-сервис
Большинство веб-сервисов для сжатия размера фотографии онлайн имеют значительные ограничения, но Smush.It – редкое исключение. В нем существует ограничение в 1 Мб на каждый файл, но зато система позволяет загружать сколько угодно файлов. Здесь не нужно регистрироваться, не нужно создавать и заполнять аккаунт, отсутствуют дневные лимиты. Готовые изображения можно скачать в виде ZIP-архива.
Главным недостатком сервиса является то, что нельзя изменить настройки сжатия.
В результате это вылилось в реальную проблему, когда мы поняли, что наши тестовые JPG-файлы уменьшились лишь на 1%. PNG-сжатие оказалось более внушительным – до 35%, а сжатие GIF вообще поразило – нам удалось получить 23,9% (пожалуй, это лучший результат lossless-сжатия из всей подборки).
Нам бы хотелось больше влиять на настройки компрессии, но если вас устраивает такой подход, то мы рекомендуем попробовать Smush.It.

Платформа: Веб-сервис
TinyPNG представляет собой бесплатный веб-сервис для оптимизации изображений. Перетащите файлы на веб-страницу, после чего сервис сожмет их и предоставит ссылки для скачивания.
У этого инструмента для сжатия фотографии онлайн есть ограничения: размер файла не должен превышать 2 Мб, а при получении результата придется по очереди скачивать каждый готовый файл.
В TinyPNG его алгоритм полностью перерабатывает палитру и уменьшает количество задействованных цветов. Благодаря этому веб-графику в формате PNG нам удалось сжать на 48% (лучший результат в этой подборке). И в большинстве случаев вы вряд ли сможете отличить оригинал от оптимизированного изображения.
Стоит отметить, что несколько инструментов из данной подборки также давали до 40% сжатия, но если для вас важно качество итогового изображения, то мы определенно рекомендуем использовать TinyPNG.

Платформа: Windows
Миниатюрный инструмент для сжатия изображений. Его не нужно устанавливать, просто распакуйте архив, и он готов к работе. Программа предназначена исключительно для компрессии GIF-графики, и здесь не представлено каких-либо настроек.
Все это как минимум значительно ускоряет работу Trout’s GIF Optimizer. Импортируйте выбранные фотографии, и процесс компрессии начнется. Вы сразу увидите готовые изображения, которые можно скачать всего в несколько кликов.
Этот инструмент не может похвастаться хорошими результатами сжатия: нам удалось сжать веб-графику в формате GIF всего на 16,7%.
Результаты
Примечание: некоторые тесты проводилось на предыдущих версиях программного обеспечения.

После долгих часов тестирования, оценки и составления списка, мы выяснили для себя как минимум одно: сжатие фотографий онлайн может давать абсолютно неожиданные результаты.
Нам удавалось сжимать PNG-файлы на 30-40%, и даже JPEG-изображения сжимались на 16-18%. Речь идет именно о lossless-компрессии, а, значит, без влияния на качество изображений. На выходе получались точно такие же файлы, но с меньшим весом.
Так какие же инструменты лучше использовать? FileOptimizer предлагает лучшую производительность lossless-сжатия на базе Windows, и позволяет добиться 42,2% сжатия PNG-файлов, дает внушительные результаты при работе с JPG и GIF. А также предлагает несколько полезных опций (например, сжатие PDF-документов).
Но если этот вариант вам не подходит, то можно присмотреться к PNGGauntlet и ScriptPNG, которые также хорошо сжимают PNG. ImageOptim для Mac показал хороший результат при работе с JPEG и GIF-файлами.
Веб-сервисы для сжатия размера фотографий онлайн показались нам менее удобными, и поэтому мы бы не рекомендовали ими пользоваться. Лучший результат сжатия JPG без потери качества показал PUNYpng, а Smush.It лучше справляется с GIF-файлами. В любом случае каждый из представленных инструментов поможет вам хоть немного «облегчить» страницы сайта, и значительно ускорить его работу. Выбор за вами!
Данная публикация представляет собой перевод статьи «18 image file compression tools tested» , подготовленной дружной командой проекта Интернет-технологии.ру
Сжатие изображений без потери качества
Сжатие изображений – актуальная тема на сегодняшний день. Многие пользователи нуждаются в инструменте по сжатию картинки без потери качества, – блогеры, фотографы, дизайнеры и даже самые обычные пользователи.
Перед тем, как написать эту статью, я провел детальный анализ топ онлайн сервисов по сжатию графических файлов. Не буду описывать все эти проекты, укажу 1 лучший, по моему мнению, онлайн сервис.
Сжатие JPEG и PNG в сервисе TinyJPG
Я уже много лет пользуюсь одним и тем же онлайн сервисом для оптимизации изображений – https://tinyjpg.com.
И так, проведя анализ по сжатию изображений в онлайн, я обнаружил несколько результатов относительно сервиса TinyJPG. Практически все конкуренты, а их было 9, выдали сжатую картинку большего веса, чем TinyJPG. Однако один сервис все же выдал еще более сжатое изображение с наименьшим размером, но, к сожалению, качество этой картинки оказалось хуже, хоть и не на много.
Чтобы сжать картинку без потери качества, перейдите по вышеуказанной ссылке. Перетащите изображение в рамку с права от панды или кликните по ней и загрузите картинку.


Произойдет процесс сжатия фото онлайн.


Вы увидите размер загружаемого фото и оптимизированного, а также процент сэкономленного места. У вас будет три варианта сохранения сжатых графических файлов:
- Download – скачивание одного файла, ссылка на скачивание в конце строки. Для скачивания всех загруженных картинок, придется кликать по каждой.
- Save to Dropbox – сохранение в облаке Dropbox, потребуется авторизация в облачном хранилище.
- Download All – загрузка на ваш компьютер всех файлов одним архивом.
Можно еще сильнее сжимать изображение, загружая повторно уже оптимизированную картинку раз за разом, но качество с каждой загрузкой ухудшается.
У данного сервиса есть ограничения, за раз можно загрузить не более 20 изображений, размер каждого не должен превышать 5 МБ. После лимита, я обновляю страницу и продолжаю пользоваться.
Несколько лайфхаков
Работая со скриншотами, рекомендую сохранять их в формате PNG, вес картинки будет выше чем у JPG, но при сжатии изображения, качество первого остается отличным, а у второго похуже.
Вес картинки можно также снизить за счет уменьшения размера изображения. К примеру, я взял фото с разрешением 4608×3456 пикселей и весом в 5,62 мб, изменяя его размер до 900×675 с помощью любой графической программы, я уменьшил вес до 421 кб. После этого через выше указанный сервис TinyJPG сделал сжатие изображения без потери качества и уменьшил его вес еще до 117 кб.
Лучшее «Спасибо» — ваш репостКак сжать jpeg, png и другие форматы без потери качества для сайта
Продвижение в социальных сетях с упором на рентабельность рекламной кампании

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Большие и тяжёлые фото мешает быстрой загрузке сайта. Пользователь может не дождаться и закрыть страницу. Это плохо влияет на ранжирование ресурса в поисковой выдаче и конверсию. Также размер изображения нужно корректировать чтобы сэкономить место на сервере. В этой статье мы расскажем про способы сжимания разных типов файлов.
Разница между оригинальным снимком и его исправленной версией зависит от формата. Меньше всего она заметна в работе с png. Jpg, при попытке получить маленький вес, ощутимо теряет четкость. Но инструменты, о которых пойдет речь, позволяют сжать jpeg картинку онлайн до нужного размера без потери качества или почти без нее.
!Для быстрой работы сайта рекомендуется использовать файлы не больше 500 Мб. Это максимальный вес.
Программы для оптимизации картинок
Существует множество сервисов, мы перечислим самые удобные из них.
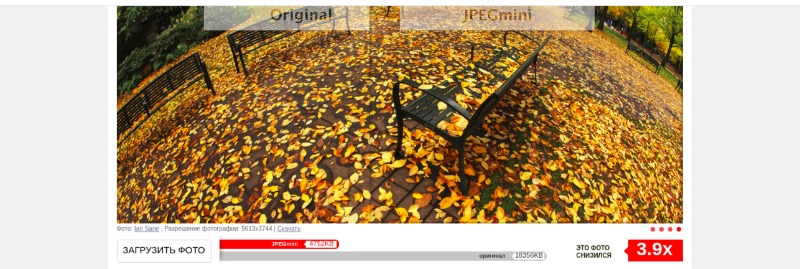
JPEGmini
Подходит только для этого формата. Сайт отличается минималистичным дизайном и позволяет уменьшать изображение до 80% без ощутимого ущерба. Нет дополнительных инструментов: эффектов, обрезки и т.д. В веб-версии можно изменять по одной картинке, что бывает не очень удобно. Расширенные функции представлены в бесплатном и платном варианте для Mac и Windows.
На главной странице нажмите upload photo под экраном с примером.

Загрузите фотографию. Когда она откроется вы сможете посмотреть разницу между оригиналом и полученным файлом. А также увидите на сколько сжалось изображение. В нижней части экрана есть красно-серая полоска, на которой написаны значения.

Скачайте полученный документ нажав Downald под фотографией.
Существует еще один сервис, который поможет быстро сжать jpg.
TinyJPEG
На этом сайте вы можете уменьшить фото до 70%. Сервис удобнее предыдущего тем, что обрабатывает до 20 снимков одновременно (>5 Мб каждый). Есть платный аккаунт, в котором можно работать с большим количеством изображений весом до 25 Мб. Также в расширенном варианте появляются дополнительные функции обработки.
Пользоваться сервисом очень просто. На открывшейся странице нажмите на окошко загрузки файлов и выберите нужные вам. Через несколько секунд они уже будут оптимизированы. Вам останется только скачать их.

В программе этого же разработчика осуществляется сжатие картинок png без потери качества, онлайн. Сайт называется TinyPNG. Условия использования такие же, разница оригинала и полученного фото почти незаметна.
Инструменты, которые мы рассмотрим далее, подходят для изменения разных форматов.
Compressor
Подходит для четырех типов снимков: jpeg, png, svg, gif (все до 10 Мб). При сжимании до 90% визуальный ущерб минимален. Есть два варианта оптимизации:
- Без потерь для jpg и png.
- С потерями для других форматов.
Сервис не поддерживает массовую загрузку файлов и не имеет дополнительных функций. В программе выберите тип уменьшения, а затем перетащите в нее картинку.

Kraken
Бесплатная программа сжатия изображений jpg, png, gif. Количество картинок для обработки не ограничено, но их размер не должен превышать 1 Мб. На выбор пользователя представлено три режима:
- Lossless. Фото остается неизменным, но и значительно снизить его вес не получится.
- Lossy. Позволяет уменьшить снимок до 80% с незаметными визуальными потерями.
- Expert. Ручная настройка.
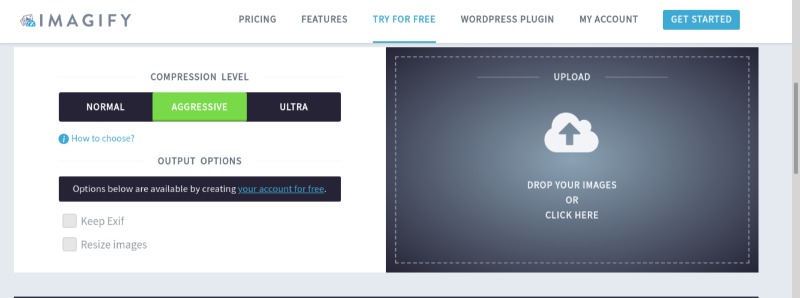
Imagify
Сервис предлагает на выбор следующие варианты оптимизации: нормальный, агрессивный и ультра. В первом случае изменение параметров файла будет небольшим. Во втором он сильно уменьшится, но почти не потеряет в качестве. В третьем режиме изображение максимально сжимается и разница между оригиналом и обработкой становится заметной. Можно загружать сразу несколько картинок. При авторизации на сайте доступны дополнительные функции. Есть большой выбор платных тарифов.
На сайте перейдите на вкладку «Попробуйте бесплатно», выберите тип корректировки и перетащите файлы в окошко справа. Если вы хотите оптимизировать страницу, выберите этот раздел.


OptiPic
Платный сервис для сжатия файлов jpg и изображений в другом формате. Есть бесплатная версия для тестирования. Инструмент отличается от перечисленных выше тем, что позволяет автоматизировать обработку большого количества изображений. На сайте вы можете изменить размер картинок без потери качества. Есть возможность ручной настройки –– можно указать максимальную ширину и высоту снимка и процент уменьшения. Чтобы узнать возможности сервиса на практике, перейдите на страницу подключения и укажите email, адрес сайта и нажмите «Зарегистрироваться».
Optimizilla
Еще один простой и бесплатный сервис для оптимизации jpg и png. Разница между обработанным и оригинальным изображением практически не видна. Можно загружать до 20 файлов одновременно. Откройте сайт и перетащите на него снимки. В нижней части экрана с помощью ползунка выберите подходящее качество и сохраните результат.
Мы рассказали вам как сжимать фотографии без потери качества. В статье перечислены не все онлайн-инструменты, но о самых удобных вы теперь знаете. Также вы можете обрабатывать картинки оффлайн, с помощью Gimp, Adobe Photoshop и множества других программ.
Программы для сжатия фотографий без потери качества
- FastStone Image Viewer
- Caesium
- FILEMinimizer Pictures
- Light Image Resizer
- ImageCompression.SB
- RIOT
- Image Tuner
Чтобы сэкономить память компьютера, поделиться снимками с друзьями и «залить» их в облачное хранилище, можно уменьшить размер фотографий и других изображений. Чтобы выполнить сжатие файлов без потери качества картинки, необходимо воспользоваться специальными графическими редакторами.
FastStone Image Viewer
FastStone Image Viewer — программа для просмотра, редактирования и конвертирования фотографий и графических изображений. С помощью утилиты можно изменить размеры картинки, удалить лишние фрагменты и водяные знаки, уменьшить размер без серьезной потери качества. Приложение в работает со всеми популярными форматами файлов: jpeg, png, bmp, gif, pcx и т.д.
Программа полностью совместима с операционной системой Windows XP и новее (32 и 64 бит). Для установки досутпна полностью русская версия ПО. Модель распространения редактора изображений FastStone Image Viewer — бесплатная.
После запуска утилиты необходимо перейти открыть фотографии для редактирования. Для этого нужно перейти в раздел на компьютере, где расположены изображений. Сделать это можно с помощью встроенного в приложение проводника, который находится в левой части интерфейса главного окна.
Все файлы, которые расположены в выбранной папке, отобразятся в окне справа. Чтобы выполнить сжатие фотографии с минимальными потерями качества, необходимо выбрать нужный файл из списка и нажать правой кнопкой мыши. В открывшемся меню следует перейти в раздел «Сервис» — «Пакетное преобразование».
Запустится инструмент для редактирования изображений. В правом окне находятся выбранные файлы для преобразования. При необходимости пользователи могут добавить дополнительные файлы из левого окна для обработки сразу нескольких файлов одновременно. Перед тем, как начать сжатие, следует выбрать выходной формат из списка. Далее — выбрать папку для сохранения фотографии на компьютере.
Также можно изменить имя файла. Следующий этап — установка параметров для выходного файла. Для этого необходимо выбрать инструмент «Установки». В открывшемся окне нужно выбрать качество, установить фотометрию, субдискретизацию цвета, сглаживание. По завершению всех установок необходимо нажать «ОК».
После этого можно приступать к процессу сжатия выбранной фотографии.
Преимущества FastStone Image Viewer:
- бесплатная модель распространения программы;
- большой набор инструментов для редактирования изображений;
- готовый файл можно отправить по электронной почте;
- простой и удобный интерфейс с поддержкой русского языка.
Недостатки:
- нет инструментов для создания новых изображений.
Caesium
Caesium — небольшая утилита для оптимизации графических изображений. Программа дает возможность уменьшить размер фотографии на 90% и удалить метаданные. Исходный файл после сжатия сохраняет оригинальное качество.
Приложение полностью совместимо с операционной системой Windows XP и новее (32/64 бит) и переведено на русский язык. Модель распространения графического редактора Caesium — бесплатная.
После запуска утилиты откроется главное окно. На начальном этапе работы с ПО необходимо открыть фотографию с компьютера для редактирования. Для этого используется функция «Добавить изображения», которая расположена на панели инструментов. Пользователи могут добавить одну или несколько картинок одновременно.
Загруженный файл отобразится в списке. Программа предоставляет информацию о файле: размер, разрешение, полный путь к изображению. Чтобы начать сжатие фотографии, необходимо воспользоваться инструментами, которые расположены в нижней части интерфейса главного окна утилиты Caesium.
Здесь пользователям нужно установить качество (основной параметр для сжатия) и выбрать формат. Также есть возможность изменения размеров фотографии: ширина и высота. В завершении настроек нужно выбрать папку для вывода получившегося изображения на компьютер.
Чтобы запустить процесс сжатия, необходимо воспользоваться функцией «Выполнить сжатие» на верхней панели инструментов. Полученный результат будет сохранен на компьютере в указанной ранее папке.
Преимущества программы Caesium:
- простой интерфейс на русском языке;
- сжатие картинок без потери качества;
- бесплатная модель распространения.
Недостатки:
- нет возможности применения дополнительных эффектов для фотографий.
FILEMinimizer Pictures
FILEMinimizer Pictures — небольшая утилита, которая используется для работы с графическими изображениями. С помощью программы можно уменьшить размер фотографии без потери качества. Приложение позволяет работать как с одним файлом, так и с несколькими изображениями одновременно.
Утилита имеет полную совместимость с операционной системой Windows XP и свежее (32/64 бит). Язык интерфейса — английский, русская версия не поддерживается.Модель распространения FILEMinimizer Pictures — бесплатная.
После запуска программы необходимо добавить файл для оптимизации. Для этого нужно воспользоваться функцией «Open Files» на панели инструментов.
После того, как файл добавлен в приложении, нужно выбрать папку для сохранения исходного файла. Далее пользователям необходимо выбрать уровень сжатия в строке «Compression Settings». Здесь доступно три уровня сжатия:
- Web/E-mail. Позволяет сжимать фотографии для отправки по электронной почте или загрузке на сайты и форумы.
- Standard. По заверению разработчиков — самый оптимальный вариант для сжатия изображений без потери качества. Подходит для решения любых задач.
- Low/Print. Используется для сжатия фотографий, которые будут распечатаны на принтере.
Также пользователи могут установить пользовательские настройки сжатия. Для этого необходимо установить галочку возле пункт «Custom Settings» и открыть раздел параметров. Здесь необходимо выбрать разрешение для фотографии и отметить галочкой пункт, который отвечает за сохранение оригинального качества. Далее следует установить сжатие в процентах.
По завершению установок всех параметров сжатия необходимо выбрать функцию «Optimize Files» на верхней панели инструментов.
Преимущества:
- простой и удобный интерфейс;
- бесплатная модель распространения;
- возможность выбора готовых шаблонов для сжатия фотографий.
Недостатки:
- нет официальной поддержки русского языка;
Light Image Resizer
Light Image Resizer — приложение, которое используется для оптимизации изображений: сжатие файлов без потери качества, применение эффектов, добавление водяных знаков. Утилита поддерживает все популярные форматы фотографий.
Программа совместима с операционной системой Windows XP и новее (32/64 бит). Для загрузки доступна полностью русская версия ПО. Модель распространения приложения Light Image Resizer — условно-бесплатная. Чтобы получить полную версию, необходимо купить лицензию. Стоимость полной версии составляет 20 долларов. Доступна бесплатная Trial-версия с ограничениями: пользователи могут обработать не более 100 изображений.
На начальном этапе работы с утилитой необходимо загрузить графические файлы. Для этого нужно воспользоваться инструментом «Файлы» и выбрать фотографии, расположенные на компьютере.
После загрузки фотографии необходимо нажать «Вперед». Откроется окно с настройками. Здесь пользователи могут выполнить следующие действия:
- Изменить разрешение изображения.
- Выбрать режим: обрезать, растянуть, подогнать, по центру.
- Установить папку для сохранения файла.
- Применить эффекты и фильтры.
- Перевернуть изображение.
В строке Compression нужно указать качество сжатия в процентах. Альтернативный вариант — пользователи могут указать желаемый размер файла. В этом случае программа Light Image Resizer автоматически подберет нужное качество для фотографии в соответствии с установленным размером. Чтобы запустить процесс необходимо нажать «Выполнить».
Преимущества:
- удобный интерфейс с поддержкой русского языка;
- возможность применения эффектов для фотографии;
- поддерживается возможность пакетной обработки изображений;
- пользователи могут указать точный размер файла для сжатия.
Недостатки:
- нет возможности создания слайд-шоу.
ImageCompression.SB
ImageCompression.SB — утилиты для быстрого пакетного сжатия графических изображений. С помощью утилиты можно уменьшить размер файла без потери качества. Итоговый результат можно отправить по электронной почте. Приложение поддерживает все основные форматы изображений: png, bmp, jpeg, gif, tiff и т.д.
Утилита имеет полную совместимость с операционной системой Windows XP и новее (32 и 64 бит). Для комфортной работы с программой требуется ОС Windows XP и новее. Доступна русская версия для скачивания. Модель распространения ImageCompression.SB — бесплатная.
После запуска утилиты необходимо открыть фотографию для редактирования. Для этого пользователям следует нажать «Выбрать» в строке выбора папки с изображением.
После того, как папка с файлами выбрана, можно приступать к процессу редактирования. Работа с фотографиями выполняется в разделе «Настройки сжатия». Здесь пользователям необходимо задать следующие параметры:
- Максимальная высота/ширина.
- Название папки, в которую будут размещены исходные файлы.
- Отметить галочкой форматы изображений, которые будет обрабатывать утилита ImageCompression.SB.
- Установить качество с помощью ползунка: лучшее сжатие или лучшее качество.
По завершению всех настроек пользователи могут сохранить созданный профиль. Благодаря этому можно применять эти настройки в дальнейшем. Для этого необходимо нажать кнопку «Профили настроек сжатия» — «Сохранить текущие настройки как профиль» — «Новый».
По завершению установки нужных параметров сжатия и сохранения профиля необходимо начать рабочий процесс. Для этого следует выбрать пункт «Начать обработку» в главном окне приложение ImageCompression.SB
Преимущества:
- простой и удобный интерфейс с поддержкой русского языка;
- наличие возможности для пакетной обработки файлов;
- бесплатная модель распространения;
- возможность сохранения настроек сжатия в отдельный профиль.
Недостатки:
- отсутствуют инструменты для применения различных эффектов для фотографий.
RIOT
RIOT (Radical Image Optimization Tool) — удобное приложение для оптимизации изображений. Программа работает с файлами форматов png, gif и jpg. Есть возможность настройки яркости, контрастности и гаммы. Поддерживается функция пакетной обработки фотографий.
Приложение имеет полную совместимость с операционной системой Windows XP и актуальнее (32 и 64 бит). Язык интерфейса — английский, русская версия не поддерживается. Загрузить и установить утилиту можно абсолютно бесплатно.
После запуска приложение RIOT необходимо открыть графическое изображение для редактирования. Для этого следует воспользоваться функцией «Open», которая расположена на панели инструментов.
Загруженное изображение отобразится в окне «Initial image». В окне «Optimized image» отображается итоговый результат оптимизации фотографии. Для настройки файла используется панель инструментов, которая расположена в нижней части интерфейса главного окна программы RIOT. В процессе редактирования фотографий формата PNG необходимо выполнить основные настройки:выбрать внешний инструмент для оптимизации, алгоритм для установки качества, цвет, тип сжатия (низкий, средний, высокий или максимальный).
При работе с JPEG файлами выполняются другие настройки: установка качества в процентах, формат кодирования и и т.д.
По завершению всех настроек можно посмотреть размер итогового файла в строке «Optimized image». Далее нужно сохранить полученный файл. Для этого используется функция «Save», которая расположена на верхней панели инструментов.
Преимущества:
- простой и удобный интерфейс;
- бесплатная модель распространения;
- возможность просмотра результатов сжатия в реальном времени.
Недостатки:
- поддержка только 3 форматов изображений: jpeg, png, gif.
Image Tuner
Image Tuner — небольшое приложение для обработки фотографий. С помощью утилиты можно обработать сразу несколько изображений. Есть возможность конвертирования файлов из одного формата в другой. Доступна функция для добавления водяных знаков на графические изображения и фотографии.
Приложение имеет полную совместимость с операционной системой Windows XP и новее (32/64 бит). Язык интерфейса — английский, русская версия не поддерживается. Модель распространения ПО Image Tuner — бесплатная.
На первом этапе работы с приложением необходимо добавить фотографии. Для этого необходимо воспользоваться функцией «Add Images» на панели инструментов.
Пользователи могут добавить сразу несколько файлов для дальнейшей обработки. После того, как фотография добавлена, можно приступать к процессу оптимизации изображения. Далее необходимо добавить задачу в правом окне интерфейса утилиты Image Tuner. В открывшемся окне задач следует выбрать «Resize».
Также здесь можно применить эффекты, изменить название файла, добавить водяной знак и т.д. В открывшемся окне инструмента «Resize» необходимо указать желаемый размер файла в процентах. Также есть возможность изменения разрешения.
Чем ниже показатель качества — тем меньше итоговый размер редактируемого файла. По завершению всех настроек необходимо нажать «ОК». Чтобы запустить процесс оптимизации фотографии пользователям нужно выбрать пункт «Process» на панели инструментов утилиты Image Turn.
Преимущества:
- простой интерфейс;
- возможность применения различных эффектов к фотографиям;
- работа со всеми популярными форматами графических файлов;
- поддержка функции пакетной обработки изображений;
- бесплатная модель распространения.
Недостатки:
- отсутствует официальная поддержка русского языка;
- нельзя создать слайд-шоу из фотографий.
Остались вопросы, предложения или замечания? Свяжитесь с нами и задайте вопрос.
Сжатие фото онлайн без потерь качества [+ВИДЕО]
Как Вы, вероятно, знаете, в последние дни я плотно занимался оптимизацией сайта. За это время я узнал очень много нового и полезного.
Сегодня хочу поделиться с Вами частичкой этих знаний, той, которая может Вам пригодится в повседневной жизни рядового пользователя компьютера.
Речь пойдёт о сервисе CompressJpeg, который в считанные секунды сожмёт Ваши картинки или фото без потери качества и сильнее, чем знаменитый Фотошоп.
Оглавление:Сжатие изображений без потери качества
Как ни странно, но такое действительно возможно. Дело в том, что создатели и владельцы этого сервиса разработали и применяют свой собственный алгоритм сумасшедшего сжатия изображений… повторюсь — без потери качества!
Рассказывать о том, зачем может понадобиться сжимать картинки или фото я не буду. У каждого свои причины — одни в электронную почту захотят миллион фоток запихнуть, другие в социальной сети разместить… просто опишу последовательность действий для получения ожидаемого результата.
Сжимать изображения на этом сервисе одно удовольствие. Всё так просто, что даже не знаю как описать этот процесс Вам. А главное — надо ли вообще описывать, ведь и так всё интуитивно ясно.
Итак, переходим на сервис…
Сжатие фото онлайн — CompressJpeg
| Название сервиса: | CompressJpeg |
| Производитель (автор): | Media4x® |
| Статус: | Бесплатно |
| Категория: | Фото |
| Размер инсталлятора (архива): | 0 Мб |
| Поддержка ОС: | Windows XP,7,8,10 |
| Язык интерфейса: | Английский, Русский + 10 языков |
| Безопасность: | Вирусов нет |
| Похожие программы: | RIOT |
И видим следующую картину…
Как Вы знаете, я пользуюсь современным и удобным браузером, поэтому он мне переводит все иностранные сайты автоматически. У Вас эта страница может быть полностью на английском языке. Это совершенно не страшно и не важно.


Читайте также на сайте:
Справа, вверху выбираем формат с которым будем работать…
Теперь спускаемся к трём кнопкам…
…и жмём левую кнопочку…
Выбираем, вернее, указываем фото для сжатия на своём компьютере (но не более 20 штук за один раз)…
Такие пустые квадратики должны появиться — не обращаем на них внимания и тыкаем на средней кнопке…
Произойдёт загрузка изображений с Вашего компьютера в сервис и пустые квадратики превратятся… в тыкву . Шутка конечно — они превратятся в полные квадратики…
Кликните теперь левой кнопкой мыши по квадратику с Вашим фото…
Тут останется двигая ползунок, который живёт справа, выбрать степень сжатия (наблюдая изменения в реальном времени) и сохранить результат методом тыка по кнопке «СЖИМАТЬ» .
Сжатое фото скачается автоматически в Вашу папку для загрузок, указанную в браузере.
Перемещать картинки можно вертикальными кнопками, что по бокам находятся…
Такое сжатие фото онлайн без потерь качества. Степень сжатия изображений действительно поражает, выше ещё не встречал — взял этот сервис на вооружение, чтоб сайт и дальше продолжал летать в Ваших браузерах.
До новых полезных компьютерных программ и интересных приложений для Андроид.
ПОЛЕЗНОЕ ВИДЕО
Рекомендую ещё посмотреть обзоры…
Я только обозреваю программы! Любые претензии — к их производителям!
Ссылки в комментариях публикуются после модерации.
^Наверх^
Мощное сжатие изображений (JPG, GIF и PNG) онлайн без потери качества

Наверное, здесь каждый веб-мастер поймет и поддержит меня, когда дело касается сжатия изображений и фотографий. Это очень важный момент при размещении на сайте статьи с иллюстрацией. Дело в том, что когда изображение бывает большого размера, то это начинает замедлять загрузку страницы веб-ресурса.
Какому пользователю понравиться такое? Поэтому у многих веб-мастеров возникает с этим проблема. В этой статье хочу порекомендовать сервисы, с помощью которых можно сделать сжатие изображений и фото (JPG, GIF и PNG) онлайн без потери качества.
PunyPNG — сжатие изображения (JPG, GIF и PNG) онлайн
Один из таких онлайн сервисов – PunyPNG. Сервис PunyPNG — это бесплатный инструмент для оптимизации изображения (фотографий), с помощью которого можно значительно уменьшить размер файла изображения без потери качества.

- Поддержка: JPG, GIF и PNG изображений
- Максимальный размер файла – 500 Кбайт. Одновременно в процессе сжатия могут участвовать до 20 файлов.
Чтобы сжать и оптимизировать изображение онлайн, на главной странице веб-сервиса PunyPNG, нажимаем на кнопку Upload Images. И выбираем один или несколько графических файлов, которые хотим сжать ( с расширением JPG, GIF и PNG).
После изображения начинаются загружатся в сервис PunyPNG и немного подождав, получите сжатые изображении или фотография, которое можно скачать на свой компьютер, нажав на кнопку Download.

- кнопка для скачивания одного файла.
- кнопка для скачивания группы файлов изображений, если Вы загрузили от 2 до 15 штук одновременно.
Сервис PunyPNG является один из мощных инструментов по сжатию изображений (JPG, GIF и PNG) онлайн. Я рекомендую им воспользоваться.
Ссылка PunyPNG.
TinyJPG – сервис для быстрого сжатия изображений и фотографий
TinyJPG – сервис для быстрого сжатия изображений и фотографий без потери качества. Каждое загруженное изображение будет проанализировано , чтобы применить наилучшее кодирование JPEG.
JPEG является наиболее популярным форматом для фотографий на сайтах и в приложениях. Многие файлы JPEG не оптимальны и поэтому идет нагрузка на сайт при загрузке его страниц в браузере.

Есть возможность загружать пачку изображений (предел 20 штук и общий размер 25 Мб), а один графический файл не должен привышать 5 Мб. И таким же образом можно скачать сжатые изображения в архиве ZIP.
Чтобы начать процесс сжатие изображений нажмите по области Drop your .png or .jpg files here! Или перенесите туда файл изображения (или несколько файлов, предварительно выделив их на рабочем пространстве компьютера).
Дождитесь процесса оптимизации и сжатия файла (ов).
Скачайте сжатый файл изображения (нажав на ссылке download) или же все отправленные ранее изображения в сервис TinyJPG, нажав на кнопку Download all (в данном случае начнется скачивание архива-zip с оптимизированными изображениями).

Также есть возможность отправить все файлы (картинки) в хранилище данных DropBox (если у вас есть аккаунт в данном сервисе).
Ссылка TinyJPG.
Optimizilla – сжимает картинку без потери качества
Optimizilla – сервис для уменьшения размера изображения, который предназначен для использования веб-разработчиками и издателями, когда приоритет веб-ресурса является время загрузки страниц. Optimizilla использует смарт-средства для оптимизации и сжатия файла изображения до минимально возможного размера, сохраняя необходимый уровень качества. В большинстве случаев этот инструмент предоставляет наилучший достижимый коэффициент сжатия.

Есть возможность загрузки до 20 файлов изображения в формате JPEG и PNG единовременно. Для загрузки изображений, нужно нажать на кнопку Upload Files. Используйте ползунок для настройки уровня сжатия картинки и чтобы сравнить с оригиналом. Нажмите кнопку Save, чтобы скачать результат.
Ссылка Optimizilla.
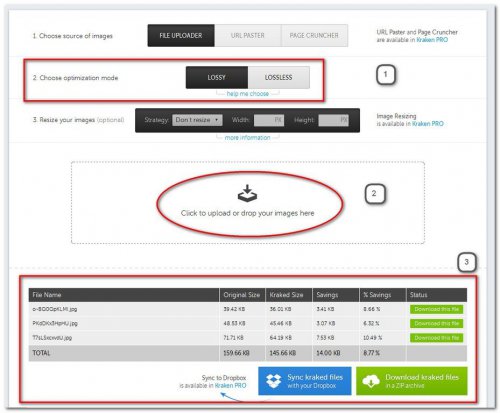
Kraken — сервис сжатия картинок
Kraken – сервис для сжатия и оптимизации картинок для сайтов. Тоже станет хорошим инструментов вебмастера, который решил уменьшить размер изображений для своего сайта и при этом не хочет потерять качество ее. Разработчики данного сервиса гарантируют достаточно хорошо уменьшить размер картинки и при этом сохранить ее первоначальное качество.
Для использования всех функций сервиса нужно заплатить, но не пугайтесь, также есть и бесплатный доступ, если нам нужно всего лишь сжать картинку, а нам это будет достаточно. При этом результат сохраняется без водяных знаков, как это бывает в аналогичных онлайн сервисах.
Для того чтобы воспользоваться бесплатным тарифом нужно выбрать Free online image optimizer (у вас уже откроется эта страница). Конечно, на бесплатном тарифе возможности ограничены. Например, в разделе Choose source of image (выбрать источник изображения) доступно только File Upload (закачать файл). В разделе Choose optimization mode (выбрать режим оптимизации) доступно два режима: Lossy – сильное сжатие, но с потерями и Lossless – среднее сжатие и без особых потерь.

Картинки, которые вы решили оптимизировать, нужно просто перетащить мышкой в специальное место для закачки файлов — Click to upload or drop your images here (Щелкните, чтобы загрузить или перетащить изображения сюда). Обратите внимание, что можно перетащить несколько изображений.
Теперь можно скачать файлы, как по отдельности, нажав на кнопку Download this file или все файлы в архиве — Download kraked files in a ZIP archive. Также есть вариант переместить весь архив оптимизированных картинок в DropBox.
Ссылка Kraken.
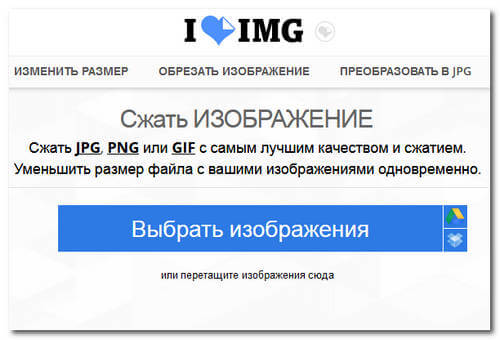
ILoveImg – оптимизация изображений для сайтов
ILoveImg— еще один сервис для сжатия изображений без потери качества. Сервис универсальный и в нем присутствует множество функций, например, изменить размер картинки, обрезать и преобразовать файл изображения в JPEG и в другие форматы.
Но тут нас интересует сжатие картинки. Поддерживает: JPG, PNG или GIF.

Пользоваться сервисом просто: нажимаем на кнопку Выбрать изображение и соответственно выбираем одно или несколько графических файлов.
Далее нажимаем на кнопку Сжать изображения. Результат скачиваем себе на компьютер.
Ссылка ILoveImg.
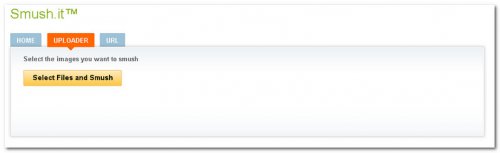
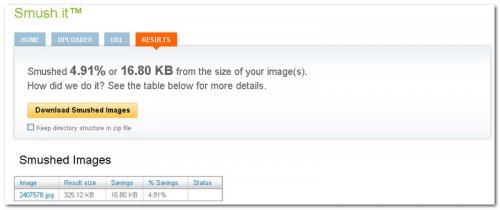
Smush.it – еще один сервис сжатия изображений
Сервис Smush.it использует методы оптимизации конкретного изображения, чтобы удалить ненужные байты из файлов изображений. Этот процесс проходит без потерь качества изображения, который означает, что он оптимизирует изображение без изменения их внешнего вида или качество.

Кстати хочу отметит, что онлайн сервис Smush.it представляет компания Yahoo (американская поисковая система).
Чтобы воспользоваться услугами данного сервиса, нужно пройти во вкладку Uploader и нажимаем на кнопку Select Files and Smush. Выбираем файл изображения и ждем результата.

Чтобы скачать сжатый файл картинки, нажимаем на кнопку Download Smushed Images.
Ссылка Smush.it.
Web Resizer или как сжать фото онлайн
Web Resizer – бесплатный онлайн сервис для оптимизации фотографий. Данный сервис позволяет сжать фото, обрезать фото, изменение ширины и высоты изображения, поворот картинки, настроить контрастность, яркость, насыщенность, преобразование фото в черно-белое. И при этом не требуется регистрация.

Для того чтобы приступить к процессу сжатия фотографии, нужно загрузить ее в сервис, нажав на кнопку Обзор и Upload Image. После можно посмотреть результат До и После сжатия фотографии. Также в панели инструментов можно отредактировать изображение на свой вкус.
Ссылка Web Resizer.
А дальше выбор за Вами, какой выбрать онлайн инструмент для сжатия изображений онлайн без потери качества. Я надеюсь данная статья будет для Вас полезна.
Интересное на сайте:

