HTML-код — что это такое?
Научим создавать свои игры, сайты и приложения
Начать учиться
Каждый день мы посещаем множество сайтов в интернете — от поисковиков до соцсетей. Хотя тематика, наполнение и дизайн этих сайтов могут быть совершенно разными, есть одна вещь, которая их объединяет — инструмент, с помощью которого они созданы. Давайте познакомимся с ним поближе.
HTML (от англ. HyperText Markup Language, «язык разметки гипертекста») — это стандартизированный язык разметки для создания страниц в интернете.
Браузер обрабатывает документы, созданные с помощью этого языка, — и посетитель сайта видит веб-страницу на экране своего компьютера или телефона.
Займите ребёнка полезным хобби, не отрывая от экрана
Научим создавать сайты, интернет-магазины, анимировать странички, а ещё — занятия прокачают логику, усидчивость и внимание, помогут подтянуть оценки в школе. Записывайтесь на бесплатный урок
Записывайтесь на бесплатный урок
История появления
Британец Тим Бернерс-Ли в Женевском ЦЕРНе изобрел язык гипертекстовой разметки для того, чтобы иметь возможность создавать разметку и оформление документов во всемирной паутине (WWW — World Wide Web). Кстати, сам проект WWW был разработан также в стенах ЦЕРНа под руководством всё того же Тима Бернерса-Ли.
Точной даты создания HTML нет, его разрабатывали в период между 1986 и 1991 годами.
Проект HTML достаточно быстро набрал популярность благодаря следующим факторам:
Простота. Синтаксис HTML был достаточно прост и ограничен, чтобы документы с его помощью могли создавать люди без специальных знаний в программировании и вёрстке.
Создание и форматирование документа без привязки к каким-либо средам выполнения или отображения.

Особенности HTML
Изначально список команд разметки (они чаще называются тегами) включал всего 18 элементов, 11 из них используются даже в последних версиях языка.
Основная задача языка HTML заключалась в отображении документа без искажений независимо от технического оснащения устройства. Впрочем, в последних версиях зависимость от устройства увеличилась из-за появления тегов для объектов мультимедиа и более богатых возможностей графики.
В настоящее время актуальна версия HTML 5-го поколения. Она появилась в декабре 2012 года и сейчас выросла до релиза 5.3. Именно эта версия поддерживается большинством современных браузеров. Говоря об этом, стоит упомянуть понятие кроссбраузерности — способности сайта выглядеть одинаково в разных браузерах или на разных устройствах.
Изменения версий в основном заключались во внедрении новых функций. Например, в 5-й версии появилась поддержка ввода новых типов данных — даты и времени, телефона, адреса электронной почты. В новые релизы также включили функционал для работы с медиа: элементы добавления видео и звука на страницу, отрисовки сложной графики при помощи JavaScript.
Введение в HTML
Основной принцип языка разметки HTML состоит в превращении команд в визуальные объекты, которые отображаются в браузере. Например, тег <img> применяется для того, чтобы вставить картинку на сайт следующим образом:
<img src="http://placekitten.com/g/200/300" alt="Котик"/>Здесь мы видим, что у тега могут быть дополнительные параметры. Например, здесь это src, в котором мы указываем путь к картинке, и alt, который задает описание картинки на случай, если она не загрузится.
Для создания заголовков применяется группа тегов <h2></h2> ... <h6></h6>. Например:
<h2>Заголовок первого уровня</h2>
А это — пример HTML-кода, с помощью которого можно создать целую страничку:
<html>
<head>
<title>Title</title>
</head>
<body>
<h2>Заголовок страницы</h2>
<p>Текст на странице</p>
<img src="http://placekitten.com/g/200/300" alt="Котик"/>
</body>
</html>
Здесь можно увидеть несколько секций:
<html>— это тег, который оборачивает все остальные. Его использование говорит браузеру, что перед ним документ в html-разметке.<head>— тег, внутри которого содержится метаинформация о странице, то есть такая информация, которая не отображается напрямую в документе. Например,
Например, <title>— это заголовок вкладки браузера.<body>— «тело» страницы. Внутри него как раз будет располагаться весь контент.<h2>— заголовок страницы.<p>— абзац с текстом.<img>— картинка на странице.
С помощью HTML-тегов мы можем:
форматировать текст: добавлять выделение курсивом, жирным шрифтом, подчеркивание, менять размер кегля, использовать нумерованные/маркированные списки;
управлять текстовыми блоками: создавать заголовки различных уровней, абзацы, переносы на новую строку;
управлять таблицами — создавать строки, столбцы и т.
 д.;
д.;вставлять объекты на страницу — изображения, видео, аудиофайлы и т. д.;
вставлять ссылки, например, на файл изображения или другие страницы.
Важный функционал HTML, о котором стоит упомянуть отдельно, — это создание форм. Внутри формы можно ввести текст в поле, выбрать отдельный пункт из списка, а затем отправить эти данные на сервер.
Более сложные объекты и взаимодействия между ними принято создавать на JavaScript.
Что нельзя сделать на HTML
Несмотря на внушительный арсенал возможностей для форматирования страниц, HTML не всемогущ. Создатели языка предполагали, что HTML должен отвечать только за структуру документа и не должен содержать графические параметры его элементов.
В то же время внешний вид страницы очень важен для пользователя сайта. Что же делать вебмастеру, например, если он хочет изменить шрифт на странице? В HTML5 нет тега, который бы менял шрифт.
Стили — очень полезная штука:
они упрощают верстку для различных устройств и разрешений экрана;
сокращают время на оформление страниц сайта;
расширяют возможности оформления HTML.
С использованием CSS дизайн сайта становится интереснее, а загрузка страниц ускоряется за счет меньшей нагрузки на сервер.
Сам по себе HTML работает достаточно просто, и может возникнуть ситуация, когда нам придется дублировать один и тот же контент на разных страницах. Это отнимает лишнее время, например, при создании общих элементов сайта типа шапки, подвала, сквозного меню.
HTML — это язык программирования?
Чтобы ответить на этот вопрос, для начала определимся с тем, что можно называть языком программирования.
Язык программирования — формальная знаковая система, предназначенная для записи компьютерных программ. Язык программирования определяет набор лексических, синтаксических и семантических правил, задающих внешний вид программы и действия, которые выполнит исполнитель (компьютер) под её управлением. Языки программирования бывают императивные (когда мы говорим компьютеру, как мы хотим получить результат) и декларативные (мы говорим, что хотим получить).
Исходя из этого определения, мы можем сказать, что HTML — это декларативный язык программирования, поскольку мы описываем на нём итоговую структуру документа. Но в более узком смысле под программированием чаще всё же понимается процесс построения алгоритмов для вычисления и обработки каких-либо данных. Поэтому многие считают HTML языком гипертекстовой разметки и не более того.
Поэтому многие считают HTML языком гипертекстовой разметки и не более того.
В этой статье мы постарались рассказать простыми словами, что такое HTML, но у вас, вероятно, остался еще один вопрос: как его выучить? Многие профессиональные разработчики считают, что лучший способ освоить HTML, CSS и другие инструменты веб-разработки — это создать свой сайт и практиковаться на нём. Параллельно с этим полезно читать спецификации (описания и наборы правил) для тех технологий, которые вы решили использовать.
Сделать первые шаги в создании сайтов на интересных заданиях и с поддержкой опытных преподавателей можно на курсе веб-разработки в Skysmart Pro. Первый вводный урок — бесплатно!
В Minecraft можно больше, чем просто играть
Нескучное программирование, используем творческий потенциал на максимум, создадим свои собственные трехмерные миры и игры, изучим основы кодирования и логики. А там рукой подать до IT
Михаил Прокудин
Фронтенд-разработчик
К предыдущей статье
Scratch — язык программирования для детей
К следующей статье
Что такое CSS
Получите план развития в программировании на бесплатном вводном уроке
На вводном уроке с методистом
Подберём курс по уровню, возрасту и интересам ребёнка
Расскажем, как проходят занятия
Основы HTML — Изучение веб-разработки
- Назад
- Обзор: Getting started with the web
- Далее
HTML (Hypertext Markup Language) — это код, который используется для структурирования и отображения веб-страницы и её контента.
HTML не является языком программирования; это язык разметки, и используется, чтобы сообщать вашему браузеру, как отображать веб-страницы, которые вы посещаете. Он может быть сложным или простым, в зависимости от того, как хочет веб-дизайнер. HTML состоит из ряда элементов, которые вы используете, чтобы вкладывать или оборачивать различные части контента, чтобы заставить контент отображаться или действовать определённым образом. Ограждающие теги могут сделать слово или изображение ссылкой на что-то ещё, могут сделать слова курсивом, сделать шрифт больше или меньше и так далее. Например, возьмём следующую строку контента:
Моя кошка очень раздражена
Если бы мы хотели, чтобы строка стояла сама по себе, мы могли бы указать, что это абзац, заключая его в теги абзаца:
<p>Моя кошка очень раздражена</p>
Анатомия HTML элемента
Давайте рассмотрим элемент абзаца более подробно.
Главными частями нашего элемента являются:
- Открывающий тег (Opening tag): Состоит из имени элемента (в данном случае, «p»), заключённого в открывающие и закрывающие угловые скобки. Открывающий тег указывает, где элемент начинается или начинает действовать, в данном случае — где начинается абзац.
- Закрывающий тег (Closing tag): Это то же самое, что и открывающий тег, за исключением того, что он включает в себя косую черту перед именем элемента. Закрывающий элемент указывает, где элемент заканчивается, в данном случае — где заканчивается абзац. Отсутствие закрывающего тега является одной из наиболее распространённых ошибок начинающих и может приводить к странным результатам.
- Контент (Content): Это контент элемента, который в данном случае является просто текстом.
- Элемент(Element): Открывающий тег, закрывающий тег и контент вместе составляют элемент.

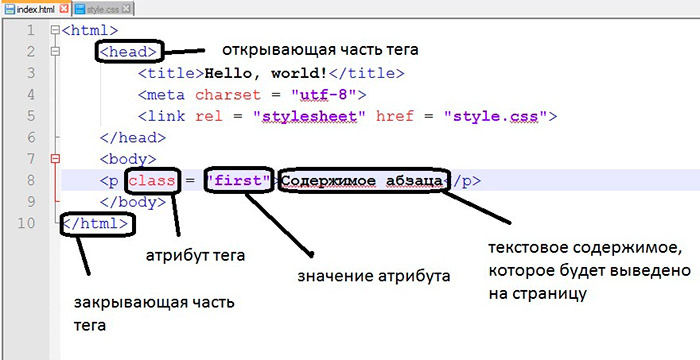
Элементы также могут иметь атрибуты, которые выглядят так:
Атрибуты содержат дополнительную информацию об элементе, которую вы не хотите показывать в фактическом контенте. В данном случае, class это имя атрибута, а editor-note это значение атрибута. Класс позволяет дать элементу идентификационное имя, которое может позже использоваться, чтобы обращаться к элементу с информацией о стиле и прочих вещах.
Атрибут всегда должен иметь:
- Пробел между ним и именем элемента (или предыдущим атрибутом, если элемент уже имеет один или несколько атрибутов).
- Имя атрибута, за которым следует знак равенства.
- Значение атрибута, заключённое с двух сторон в кавычки.
Вложенные элементы
Вы также можете располагать элементы внутри других элементов — это называется вложением. Если мы хотим заявить, что наша кошка очень раздражена, мы можем заключить слово «очень» в элемент <strong> , который указывает, что слово должно быть сильно акцентированно:
<p>Моя кошка <strong>очень</strong> раздражена.</p>
Вы, однако, должны убедиться, что ваши элементы правильно вложены: в примере выше мы открыли первым элемент <p>, затем элемент <strong>, потом мы должны закрыть сначала элемент <strong>, затем <p>. Приведённое ниже неверно:
<p>Моя кошка <strong>очень раздражена.</p></strong>
Элементы должны открываться и закрываться правильно, поэтому они явно располагаются внутри или снаружи друг друга. Если они перекрываются, как в примере выше, ваш веб-браузер будет пытаться сделать наилучшее предположение на основе того, что вы пытались сказать, что может привести к неожиданным результатам. Так что не стоит этого делать!
Пустые элементы
Некоторые элементы не имеют контента, и называются пустыми элементами. Возьмём элемент <img>, который уже имеется в нашем HTML:
<img src="images/firefox-icon.png" alt="Моё тестовое изображение">
Он содержит два атрибута, но не имеет закрывающего тега </img>, и никакого внутреннего контента. Это потому, что элемент изображения не оборачивает контент для влияния на него. Его целью является вставка изображения в HTML страницу в нужном месте.
Это потому, что элемент изображения не оборачивает контент для влияния на него. Его целью является вставка изображения в HTML страницу в нужном месте.
Анатомия HTML документа
Мы завершили изучение основ отдельных HTML элементов, но они не очень полезны сами по себе. Теперь мы посмотрим, как отдельные элементы объединяются в целую HTML страницу. Давайте вернёмся к коду, который мы записывали в наш index.html (с которым мы впервые встретились в статье Работа с файлами):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Моя тестовая страница</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="Моё тестовое изображение">
</body>
</html>
Здесь мы имеем:
<!DOCTYPE html>— доктайп. В прошлом, когда HTML был молод (около 1991/1992), доктайпы должны были выступать в качестве ссылки на набор правил, которым HTML страница должна была следовать, чтобы считаться хорошим HTML, что могло означать автоматическую проверку ошибок и другие полезные вещи. Однако в наши дни, никто не заботится об этом, и они на самом деле просто исторический артефакт, который должен быть включён для того, что бы все работало правильно. На данный момент это все, что вам нужно знать.
Однако в наши дни, никто не заботится об этом, и они на самом деле просто исторический артефакт, который должен быть включён для того, что бы все работало правильно. На данный момент это все, что вам нужно знать.<html></html>— элемент<html>. Этот элемент оборачивает весь контент на всей странице, и иногда известен как корневой элемент.<head></head>— элемент<head>. Этот элемент выступает в качестве контейнера для всего, что вы пожелаете включить на HTML страницу, но не являющегося контентом, который вы показываете пользователям вашей страницы. К ним относятся такие вещи, как ключевые слова и описание страницы, которые будут появляться в результатах поиска, CSS стили нашего контента, кодировка и многое другое.<body></body>— элемент<body>. В нем содержится весь контент, который вы хотите показывать пользователям, когда они посещают вашу страницу, будь то текст, изображения, видео, игры, проигрываемые аудиодорожки или что-то ещё.
<meta charset="utf-8">— этот элемент устанавливает UTF-8 кодировку вашего документа, которая включает в себя большинство символов из всех известных человечеству языков. По сути, теперь документ может обрабатывать любой текстовый контент, который вы в него вложите. Нет причин не устанавливать её, так как это может помочь избежать некоторых проблем в дальнейшем.<title></title>— элемент<title>. Этот элемент устанавливает заголовок для вашей страницы, который является названием, появляющимся на вкладке браузера загружаемой страницы, и используется для описания страницы, когда вы добавляете её в закладки/избранное.
Давайте снова обратим наше внимание на элемент изображения:
<img src="images/firefox-icon.png" alt="Mоё тестовое изображение">
Как было сказано раньше, код встраивает изображение на нашу страницу в нужном месте. Это делается с помощью атрибута src (source, источник), который содержит путь к нашему файлу изображения.
Мы также включили атрибут alt (alternative, альтернатива). В этом атрибуте, вы указываете поясняющий текст для пользователей, которые не могут увидеть изображение, возможно, по следующим причинам:
- У них присутствуют нарушения зрения. Пользователи со значительным нарушением зрения часто используют инструменты, называемые Screen Readers (экранные дикторы), которые читают для них альтернативный текст.
- Что-то пошло не так, в результате чего изображение не отобразилось. Например, попробуйте намеренно изменить путь в вашем атрибуте
src, сделав его неверным. Если вы сохраните и перезагрузите страницу, то вы должны увидеть что-то подобное вместо изображения:
Альтернативный текст — это «пояснительный текст». Он должен предоставить читателю достаточно информации, чтобы иметь представление о том, что передаёт изображение. В этом примере наш текст «My test image» («Моё тестовое изображение») не годится. Намного лучшей альтернативой для нашего логотипа Firefox будет «The Firefox logo: a flaming fox surrounding the Earth» («Логотип Firefox: огненный Лис вокруг Земли»).
Сейчас попробуйте придумать более подходящий альтернативный текст для вашего изображения.
Примечание: Узнайте больше о специальных возможностях.
В этом разделе рассмотрим некоторые из основных HTML элементов, которые вы будете использовать для разметки текста.
Заголовки
Элементы заголовка позволяют вам указывать определённые части вашего контента в качестве заголовков или подзаголовков. Точно так же, как книга имеет название, названия глав и подзаголовков, HTML документ может содержать то же самое. HTML включает шесть уровней заголовков <h2> (en-US)–<h6> (en-US), хотя обычно вы будете использовать не более 3-4 :
<h2>Мой главный заголовок</h2> <h3>Мой заголовок верхнего уровня</h3> <h4>Мой подзаголовок</h4> <h5>Мой под-подзаголовок</h5>
Теперь попробуйте добавить подходящее название для вашей HTML страницы, чуть выше элемента <img>.
Абзацы
Как было сказано раньше, элемент <p> предназначен для абзацев текста; вы будете использовать их регулярно при разметке текстового контента:
<p>Это одиночный абзац</p>
Добавьте свой образец текста (вы создавали его в статье Каким должен быть ваш веб-сайт?) в один или несколько абзацев, расположенных прямо под элементом <img>.
Списки
Большая часть веб-контента является списками и HTML имеет специальные элементы для них. Разметка списка всегда состоит по меньшей мере из двух элементов. Наиболее распространёнными типами списков являются нумерованные и ненумерованные списки:
- Ненумерованные списки — это списки, где порядок пунктов не имеет значения, как в списке покупок. Они оборачиваются в элемент
<ul>. - Нумерованные списки — это списки, где порядок пунктов имеет значение, как в рецепте. Они оборачиваются в элемент
<ol>.
Каждый пункт внутри списков располагается внутри элемента <li> (list item, элемент списка).
Например, если мы хотим включить часть следующего фрагмента абзаца в список:
<p>Mozilla, мы являемся мировым сообществом технологов, мыслителей и строителей, работающих вместе ... </p>
Мы могли бы изменить разметку на эту:
<p>Mozilla, мы являемся мировым сообществом</p> <ul> <li>технологов</li> <li>мыслителей</li> <li>строителей</li> </ul> <p>работающих вместе ... </p>
Попробуйте добавить упорядоченный или неупорядоченный список на свою страницу.
Ссылки очень важны — это то, что делает Интернет Интернетом. Чтобы добавить ссылку, нам нужно использовать простой элемент — <a> — a это сокращение от «anchor» («якорь»). Чтобы текст в вашем абзаце стал ссылкой, выполните следующие действия:
- Выберите некоторый текст.
 Мы выбрали текст «Манифест Mozilla».
Мы выбрали текст «Манифест Mozilla». - Оберните текст в элемент
<a>, например так:<a>Манифест Mozilla</a>
- Задайте элементу
<a>атрибут href, например так:<a href="">Манифест Mozilla</a>
- Заполните значение этого атрибута веб-адресом, на который вы хотите указать ссылку:
<a href="https://www.mozilla.org/ru/about/manifesto/details/">Манифест Mozilla</a>
Вы можете получить неожиданные результаты, если в самом начале веб-адреса вы опустите https:// или http:// часть, называемую протоколом. После создания ссылки, кликните по ней, чтобы убедиться, что она направляет вас туда, куда вы хотели.
Примечание: href сначала может выглядеть довольно непонятым выбором для имени атрибута. Если у вас возникли проблемы с тем, чтобы запомнить его, можете запомнить, что атрибут href образуется как hypertext reference («гипертекстовая ссылка»).
Теперь добавьте ссылку на вашу страницу, если вы ещё не сделали этого.
Если вы следовали всем инструкциям в этой статье, то вы должны увидеть в конечном итоге страницу, аналогичную рисунку ниже (вы также можете посмотреть её здесь):
Если вы застряли, вы всегда можете сравнить свою работу с нашим готовым примером кода на GitHub.
Здесь вы узнали только самую поверхность HTML. Чтобы узнать больше, перейдите на страницу Обучение HTML: руководства и уроки.
- Назад
- Обзор: Getting started with the web
- Далее
- Установка базового программного обеспечения
- Каким должен быть ваш веб-сайт?
- Работа с файлами
- Основы HTML
- Основы CSS
- Основы JavaScript
- Публикация вашего веб-сайта
- Как работает Веб
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.

Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Примеры HTML
❮ Предыдущий Далее ❯
HTML Basic
HTML-документ HTML-заголовки HTML-абзацы HTML-ссылки HTML-изображения HTML-кнопки Списки HTML
Объяснение примеров
Атрибуты HTML
Атрибут title Атрибут href Атрибуты ширины и высоты Атрибут alt Атрибут без кавычек Атрибут без кавычек не работает
Объяснение примеров
Заголовки HTML
Заголовки HTML Горизонтальные правила HTML HTML-заголовок
Объяснение примеров
Абзацы HTML
Абзацы HTML Дополнительные абзацы HTML Использование разрывов строк в HTML Проблемы со стихотворением (некоторые проблемы с форматированием HTML) Как управлять разрывами строк и пробелами с помощью тега
Объяснение примеров
Стили HTML
Стили HTML Цвет фона HTML Цвет HTML-текста HTML-текстовый шрифт Размер HTML-текста Выравнивание текста HTML
Объяснение примеров
Форматирование текста HTML
Выделение жирным шрифтом с использованием элемента Сильное форматирование с использованием элемента Курсивное форматирование с использованием элемента Подчеркнутое форматирование с использованием элемента Небольшое форматирование с использованием элемента Отмеченное форматирование с использованием элемента Отмечено как удаленное с помощью элемента
Помечен как вставленный с помощью элемента Отмечено как удаленное и вставленное с помощьюи Форматирование нижнего индекса с использованием элемента Форматирование верхнего индекса с использованием элементаОбъяснение примеров
HTML цитаты и цитаты
Форматирование коротких цитат с помощью элемента
.Форматирование цитируемых разделов с помощью элемента
. Форматирование информации об авторе/владельце документа с помощью элемента Форматирование сокращений и акронимов элементом Форматирование названия работы с помощью элемента Форматирование направления текста с помощью элементаОбъяснение примеров
Комментарии HTML
Скрытые комментарии Условные комментарии Комментарии для отладки
Объяснение примеров
HTML CSS
HTML со встроенным CSS HTML с внутренним CSS HTML с внешним CSS HTML со шрифтами CSS HTML с CSS с использованием атрибута id HTML с CSS с использованием атрибута class HTML и CSS границы HTML и CSS заполнение HTML и CSS поля Полная демонстрация HTML и CSS
Объяснение примеров
HTML-ссылки
Связывание с использованием абсолютного URL-адреса Связывание с использованием относительного URL Изменение цвета ссылок Удаление подчеркивания со ссылок Изменение цели ссылки Изображение как ссылка Создание ссылки на закладку Ссылка, которая вырывается из фрейма Ссылка на почту Почтовая ссылка с темой
Объяснение примеров
HTML-изображения
Изображение Высота и ширина изображения с использованием атрибутов Высота и ширина изображения с использованием CSS Высота и ширина изображения с использованием обоих Изображение в другой папке Изображение с битой ссылкой Изображение на другом сервере Использование изображения в качестве ссылки Движущееся изображение Карта изображений с интерактивными областями Плавающее изображение
Объяснение примеров
Таблицы HTML
Базовые таблицы HTML Стол с границами Таблица со свернутыми границами Таблица с заполнением ячеек Таблица с заголовками Таблица с заголовками, выровненными по левому краю Горизонтальные/вертикальные заголовки таблиц Таблица с заголовком Ячейки таблицы, охватывающие более одного столбца Ячейки таблицы, охватывающие более одной строки Таблица с интервалом между ячейками Таблица с HTML-тегами внутри Таблицы с другим стилем с использованием идентификатора I Таблицы с другим стилем с использованием id II Столы с другим стилем с использованием класса I Столы в другом стиле с использованием класса II
Объяснение примеров
Списки HTML
Ненумерованный список (по умолчанию) Неупорядоченный список с дисковыми маркерами Ненумерованный список с круглыми маркерами Ненумерованный список с квадратными маркерами Ненумерованный список без маркеров Упорядоченный список (по умолчанию) Упорядоченный список с номерами Упорядоченный список с буквами Упорядоченный список со строчными буквами Упорядоченный список с римскими цифрами Упорядоченный список со строчными римскими цифрами Список описаний Вложенный список I Вложенный список II Горизонтальный список Меню горизонтального списка
Объяснение примеров
Блочные и встроенные элементы HTML
Элемент
Элемент Стилизация элементаСтилизация элементаОбъяснение примеров
Классы HTML
Придание стиля всем элементам с указанным именем класса Доступ к элементам с указанным именем класса с помощью JavaScript Несколько классов Тот же класс, другой тег
Объяснение примеров
Идентификатор HTML
Стиль элемента с определенным идентификатором Разница между классом и идентификатором Доступ к элементу с определенным идентификатором с помощью JavaScript
Объяснение примеров
Макет HTML
Макет с использованием float Вёрстка с использованием flexbox Макет с использованием flexbox 2 Макет с использованием flexbox 3
Объяснение примеров
HTML IFrame
Встроенный фрейм (фрейм внутри HTML-страницы)
Объяснение примеров
Элементы заголовка HTML
Действительный HTML-документ с нет
Действительный HTML-документ без элемента Элементопределяет заголовок документа.<img class="lazy lazy-hidden" loading='lazy' src="//expertnov.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/wikihow.com/images/2/28/Write-an-HTML-Page-Step-7.jpg' /><noscript><img loading='lazy' src='/800/600/http/wikihow.com/images/2/28/Write-an-HTML-Page-Step-7.jpg' /></noscript> Элемент<style>содержит информацию о стиле. Элемент <link>определяет отношение к внешнему ресурсу. Элемент <meta>определяет специальную метаинформацию. Элемент <script>определяет сценарии JavaScript на стороне клиента.Элемент<base>определяет базовый URL-адрес для всех URL-адресов</p><p>Объяснение примеров</p><hr/><h4><span class="ez-toc-section"id="HTML-6">HTML-скрипты</span></h4><p>Вставить скрипт Использование тега<noscript></p><p>Объяснение примеров</p><hr/><h4><span class="ez-toc-section"id="_HTML-21">Элементы компьютерного кода HTML</span></h4><p>Форматирование ввода с клавиатуры с использованием элемента<kbd>Форматирование вывода компьютера с использованием элемента<samp>Форматирование кода программирования с использованием элемента<code>Форматирование программного кода с сохранением пробелов и разрывов строк Форматирование переменных с помощью элемента<var></p><p>Объяснение примеров</p><hr/><h4><span class="ez-toc-section"id="HTML-7">HTML-формы</span></h4><p>Форма с вводом текста Форма с переключателем ввода Форма с текстовыми полями и кнопкой отправки Форма с текстовыми полями без атрибута name Группировка данных формы</p><p>Объяснение примеров</p><hr/><h4><span class="ez-toc-section"id="_HTML-22">Элементы формы HTML</span></h4><p>Простой раскрывающийся список Выпадающий список с предварительно выбранным значением Текстовое поле(многострочное поле ввода текста) Кнопка ввода Использование элемента<datalist>Использование элемента<output></p><p>Объяснение примеров</p><hr/><h4><span class="ez-toc-section"id="_HTML-23">Типы ввода HTML</span></h4><p>Тип ввода текст Тип ввода пароль Тип входа радио Флажок типа ввода Кнопка типа ввода Номер типа ввода-с ограничениями Номер типа ввода-с шагом Тип ввода даты-с выбором даты Дата типа ввода-с ограничениями Цвет типа ввода-с палитрой цветов Диапазон типов ввода Тип ввода месяц Неделя типа ввода Тип ввода время Тип ввода дата/время Тип ввода datetime-local Электронная почта типа ввода Поиск типа ввода Тип ввода тел URL типа ввода</p><p>Объяснение примеров</p><hr/><h4><span class="ez-toc-section"id="_HTML-24">Атрибуты ввода HTML</span></h4><p>Атрибут автозаполнения Атрибут novalidate Атрибут autofocus_attribute Атрибут формы Атрибут формы Атрибут formenctype Атрибут formmethod Атрибут formnovalidate Атрибут formtarget Атрибуты высоты и ширины Атрибут списка Минимальные и максимальные атрибуты Множественный атрибут Атрибут шаблона Атрибут заполнителя Обязательный атрибут Атрибут шага</p><p>Объяснение примеров</p><hr/><h4><span class="ez-toc-section"id="_HTML_Canvas">Графика HTML Canvas</span></h4><p>Рисование на холсте с помощью JavaScript Нарисуйте линию с помощью lineTo() Нарисуйте круг с дугой() Нарисуйте текст с помощью fillText() Нарисуйте текст с помощью strokeText() Нарисуйте линейный градиент Нарисуйте круговой градиент Нарисуйте изображение с помощью drawImage()</p><p>Объяснение примеров</p><hr/><h4><span class="ez-toc-section"id="_HTML_SVG">Графика HTML SVG</span></h4><p>Круг SVG SVG-прямоугольник Прямоугольник со скругленными углами SVG Звезда SVG Логотип SVG</p><p>Объяснение примеров</p><hr/><h4><span class="ez-toc-section"id="HTML_Media">HTML Media</span></h4><p>Play Bunny Воспроизвести видео с медведем с элементами управления Воспроизвести видео с медведем с автозапуском Воспроизведение звука лошади с элементами управления</p><p>Объяснение примеров</p><hr/><h4><span class="ez-toc-section"id="_HTML-25">Геолокация HTML</span></h4><p>Получить координаты геолокации Обработка ошибок геолокации Получить геолокацию и посмотреть положение</p><p>Объяснение примеров</p><hr/><h4><span class="ez-toc-section"id="_HTML-26">Локальное хранилище HTML</span></h4><p>Постоянное сохранение имени Постоянно хранить счетчик Сохранить счетчик для одного сеанса</p><p>Объяснение примеров</p><hr/><h4><span class="ez-toc-section"id="HTML_Media-2">HTML Media</span></h4><p>Воспроизведение видеофайла Воспроизведение аудиофайла в формате HTML Воспроизведение видео YouTube в формате HTML</p><p>Объяснение примеров</p><hr/><h4><span class="ez-toc-section"id="_HTML-27">Другие примеры HTML</span></h4><p>Перетаскивание HTML Веб-воркеры HTML Сервер HTML отправил события</p><p>❮ Назад Следующий ❯</p><br/><h5><span class="ez-toc-section"id="i-9">ВЫБОР ЦВЕТА</span></h5><h2><span class="ez-toc-section"id="_HTML-28">Базовый HTML</span></h2><p>❮ Предыдущий Далее ❯</p><hr/><p>В этой главе мы покажем несколько основных примеров HTML.<img class="lazy lazy-hidden"loading='lazy'src="//expertnov.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif"data-lazy-type="image"data-src='/800/600/http/i2.wp.com/cdn-images-1.medium.com/max/1200/1*wv2QKvaAWtNOkxK41xoQig.png'/><noscript><img loading='lazy'src='/800/600/http/i2.wp.com/cdn-images-1.medium.com/max/1200/1*wv2QKvaAWtNOkxK41xoQig.png'/></noscript></p><p>Не волнуйтесь,если мы используем теги,о которых вы еще не знаете.</p><hr/><h3><span class="ez-toc-section"id="_HTML-29">Документы HTML</span></h3><p>Все документы HTML должны начинаться с объявления типа документа:<code><!DOCTYPE html></code>.</p><p>Сам документ HTML начинается с<code><html></code>и заканчивается<code></html></code>.</p><p>Видимая часть документа HTML находится между<code><body></code>и<code><script defer src="https://expertnov.ru/wp-content/cache/autoptimize/js/autoptimize_0bd916c9ee7724e04a3b36ffa4fed915.js"></script></body></code>. </p><h4><span class="ez-toc-section" id="i-10">Пример </span></h4><p data-readability-styled="true"><!DOCTYPE html><br/><html><br/><body></p><p><h2><span class="ez-toc-section" id="i-11">Мой первый заголовок</span></h2><br/><p>Мой первый абзац.</p></p><p></body><br/></html></p><p data-readability-styled="true">Попробуйте сами » </p><hr/><h3><span class="ez-toc-section" id="i-12">Объявление </span></h3><!DOCTYPE></h3><p>Объявление <code><!DOCTYPE></code>представляет тип документа и помогает браузерам правильно отображать веб-страницы. </p><p>Должен появиться только один раз в верхней части страницы (перед любыми тегами HTML). </p><p>Объявление <code><!DOCTYPE></code>не чувствительно к регистру.<img class="lazy lazy-hidden" loading='lazy' src="//expertnov.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/architecture-and-design.ru/wp-content/uploads/b/2/c/b2c4063a76f94d77d81b2ea79b06903c.jpeg'/><noscript><img loading='lazy' src='/800/600/http/architecture-and-design.ru/wp-content/uploads/b/2/c/b2c4063a76f94d77d81b2ea79b06903c.jpeg'/></noscript></p><p><code><!DOCTYPE></code>объявление для HTML5:</p><p><!DOCTYPE html></p><hr/><h3><span class="ez-toc-section" id="_HTML-30">Заголовки HTML </span></h3><p>Заголовки HTML определяются тегом <code><h2></h2></code>- <code><h6></h6></code>с. </p><p><code><h2></h2></code>определяет самый важный заголовок. <code><h6></h6></code>определяет наименее важный заголовок: </p><h4><span class="ez-toc-section" id="i-13">Пример </span></h4><p><h2><span class="ez-toc-section" id="_1">Это заголовок 1</span></h2><br/><h3><span class="ez-toc-section" id="_2">Это заголовок 2</span></h3><br/><h4><span class="ez-toc-section" id="_3">Это заголовок 3</span></h4></p><p data-readability-styled="true">Попробуйте сами » </p><hr/><hr/><h3><span class="ez-toc-section" id="HTML-8">HTML-абзацы </span></h3><p>HTML-абзацы определяются тегом <code><p></code>:</p><h4><span class="ez-toc-section" id="i-14">Пример </span></h4><p><p>Это абзац.</p>902 29 <p>Это другой абзац.</p></p><p data-readability-styled="true">Попробуйте сами » </p><hr/><h3><span class="ez-toc-section" id="HTML-9">HTML-ссылки </span></h3><p>HTML-ссылки определяются тегом <code><a></code>:</p><h4><span class="ez-toc-section" id="i-15">Пример </span></h4><p><a href="https://www.w3schools .com">Это ссылка</a></p><p data-readability-styled="true">Попробуйте сами » </p><p>Назначение ссылки указано в атрибуте <code>href </code>.<img class="lazy lazy-hidden" loading='lazy' src="//expertnov.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/architecture-and-design.ru/wp-content/uploads/5/f/d/5fd16f4baecfcc5c5af2434d66681ac0.jpeg'/><noscript><img loading='lazy' src='/800/600/http/architecture-and-design.ru/wp-content/uploads/5/f/d/5fd16f4baecfcc5c5af2434d66681ac0.jpeg'/></noscript></p><p>Атрибуты используются для предоставления дополнительной информации об элементах HTML. </p><p>Вы узнаете больше об атрибутах в следующей главе. </p><hr/><h3><span class="ez-toc-section" id="HTML-10">HTML-изображения </span></h3><p>HTML-изображения определяются тегом <code><img></code>. </p><p>Исходный файл (<code>src </code>),альтернативный текст (<code>alt </code>),<code>ширина </code>и <code>высота </code>предоставляются в виде атрибутов:</p><h4><span class="ez-toc-section" id="i-16">Пример </span></h4><p><img class="lazy lazy-hidden" decoding="async" src="//expertnov.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="w3schools.jpg" alt="W3Schools.com"><noscript><img decoding="async" src="w3schools.jpg" alt="W3Schools.com"></noscript></p><p data-readability-styled="true">Попробуйте сами » </p><hr/><h3><span class="ez-toc-section" id="_HTML-31">Как просмотреть исходный код HTML </span></h3><p>Вы когда-нибудь видели Интернет страница и задавалась вопросом:«Эй! Как они это сделали?» </p><h4><span class="ez-toc-section" id="_HTML-32">Просмотр исходного кода HTML:</span></h4><p>Щелкните правой кнопкой мыши HTML-страницу и выберите «Просмотр исходного кода страницы» (в Chrome) или «Просмотр исходного кода» (в Edge) или аналогичные в других браузерах. Это откроет окно содержащий исходный HTML-код страницы. </p><h4><span class="ez-toc-section" id="_HTML-33">Проверка элемента HTML:</span></h4><p>Щелкните элемент правой кнопкой мыши (или пустую область) и выберите «Проверить» или «Проверить элемент»,чтобы увидеть,из каких элементов состоят (вы увидите оба HTML и CSS).<img class="lazy lazy-hidden" loading='lazy' src="//expertnov.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf2.ppt-online.org/files2/slide/n/n9WIUHrgka8fqzBQC5lJwKvFNh1TiymMe3udAD/slide-39.jpg'/><noscript><img loading='lazy' src='/800/600/http/cf2.ppt-online.org/files2/slide/n/n9WIUHrgka8fqzBQC5lJwKvFNh1TiymMe3udAD/slide-39.jpg'/></noscript>Вы также можете редактировать HTML или CSS на лету в Откроется панель «Элементы или стили». </p><p>❮ Предыдущий Следующий ❯ </p><br/><h5><span class="ez-toc-section" id="i-17">ВЫБОР ЦВЕТА </span></h5><hr/><hr/><hr/><p><h5><span class="ez-toc-section" id="i-18">Лучшие учебники </span></h5>Учебное пособие по HTML <br/>Учебное пособие по CSS <br/>Учебное пособие по JavaScript <br/>Учебное пособие <br/>Учебник по SQL <br/>Учебник по Python <br/>Учебник по W3.CSS <br/>Учебник по Bootstrap <br/>Учебник по PHP <br/>Учебник по Java <br/>Учебник по C++<br/>Учебник по jQuery <br/></p><p><h5><span class="ez-toc-section" id="i-19">Основные ссылки </span></h5>HTML Reference <br/>CSS Reference <br/>JavaScript Reference <br/>SQL Reference <br/>Python Reference <br/>W3.CSS Reference <br/>Bootstrap Reference <br/>PHP Reference <br/>HTML Colors <br/>Java Reference <br/>Angular Reference <br/>jQuery Reference <br/></p><p>902 30 лучших примеров </h5>Примеры HTML <br/>Примеры CSS <br/>Примеры JavaScript <br/>Примеры инструкций <br/>Примеры SQL <br/>Примеры Python <br/>Примеры W3.CSS <br/>Примеры Bootstrap <br/>Примеры PHP <br/>Примеры Java <br/>Примеры XML <br/>Примеры jQuery <br/></p><hr/><p>ФОРУМ | О </p><p data-readability-styled="true">W3Schools оптимизирован для обучения и обучения.<img class="lazy lazy-hidden" loading='lazy' src="//expertnov.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/8/d/f/8df4bb1d3e1f77086489990e6b063d2a.png'/><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/8/d/f/8df4bb1d3e1f77086489990e6b063d2a.png'/></noscript></div><!-- .entry-content --><footer class="entry-footer"><i class="fa fa-folder-o" aria-hidden="true"></i><span class="cat-links">Posted in <a href="https://expertnov.ru/category/raznoe" rel="category tag">Разное</a></span></footer><!-- .entry-footer --></article><!-- #post-98384 --><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://expertnov.ru/raznoe/kak-postavit-parol-na-galereyu-na-ajfon-4s-kak-postavit-parol-na-galereyu-na-iphone.html" rel="prev">Как поставить пароль на галерею на айфон 4с:Как поставить пароль на галерею на iPhone</a></div><div class="nav-next"><a href="https://expertnov.ru/raznoe/ne-vklyuchaetsya-internet-na-telefone-ne-rabotaet-internet-na-telefone.html" rel="next">Не включается интернет на телефоне:Не работает интернет на телефоне</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/html-kod-stranitsy-13-ishodnyj-kod-veb-stranitsy-znakomstvo-s-html-codebra.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://expertnov.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span><span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label><input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required/></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label><input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required/></p><p class="comment-form-url"><label for="url">Сайт</label><input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url"/></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий"/><input type='hidden' name='comment_post_ID' value='98384' id='comment_post_ID'/><input type='hidden' name='comment_parent' id='comment_parent' value='0'/></p></form></div><!-- #respond --></div><!-- #comments --></main><!-- #main --></div><!-- #primary --></div><!-- #content --><div class="col-lg-4"><aside id="secondary" class="widget-area"><section id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://expertnov.ru/"><label><span class="screen-reader-text">Найти:</span><input type="search" class="search-field" placeholder="Поиск…" value="" name="s"/></label><input type="submit" class="search-submit" value="Поиск"/></form></section><section id="categories-3" class="widget widget_categories"><h2 class="widget-title">Рубрики</h2><ul><li class="cat-item cat-item-8"><a href="https://expertnov.ru/category/kak-rabotaet">Как работает</a></li><li class="cat-item cat-item-11"><a href="https://expertnov.ru/category/luchshe-2">Лучше</a></li><li class="cat-item cat-item-10"><a href="https://expertnov.ru/category/monitor-2">Монитор</a></li><li class="cat-item cat-item-7"><a href="https://expertnov.ru/category/monitor">Мониторы</a></li><li class="cat-item cat-item-4"><a href="https://expertnov.ru/category/luchshe">Обзоры</a></li><li class="cat-item cat-item-3"><a href="https://expertnov.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-9"><a href="https://expertnov.ru/category/smart-2">Смарт</a></li><li class="cat-item cat-item-5"><a href="https://expertnov.ru/category/smart">Смартфоны</a></li><li class="cat-item cat-item-1"><a href="https://expertnov.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-6"><a href="https://expertnov.ru/category/xarakteristiki">Характеристики</a></li></ul></section></aside><!-- #secondary --></div><!-- .col-lg-4 --></div><!-- .row --></div><!-- .container --><footer id="colophon" class="site-footer"><div class="container"><div class="site-info">2024 ©Все права защищены. </div><!-- .site-info --></div><!-- .container --></footer><!-- #colophon --></div><!-- #page --><style type="text/css">.pgntn-page-pagination{text-align:left !important}.pgntn-page-pagination-block{width:60% !important;padding:0}.pgntn-page-pagination a{color:#1e14ca !important;background-color:#fff !important;text-decoration:none !important;border:1px solid #ccc !important}.pgntn-page-pagination a:hover{color:#000 !important}.pgntn-page-pagination-intro,.pgntn-page-pagination .current{background-color:#efefef !important;color:#000 !important;border:1px solid #ccc !important}.archive #nav-above,.archive #nav-below,.search #nav-above,.search #nav-below,.blog #nav-below,.blog #nav-above,.navigation.paging-navigation,.navigation.pagination,.pagination.paging-pagination,.pagination.pagination,.pagination.loop-pagination,.bicubic-nav-link,#page-nav,.camp-paging,#reposter_nav-pages,.unity-post-pagination,.wordpost_content .nav_post_link,.page-link,.page-links,#comments .navigation,#comment-nav-above,#comment-nav-below,#nav-single,.navigation.comment-navigation,comment-pagination{display:none !important}.single-gallery .pagination.gllrpr_pagination{display:block !important}</style><noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://expertnov.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> </body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="aa9efd76dab93976f10f2a06-|49" defer></script>



 Например,
Например,  д.;
д.;
 </p>
</p>
 Однако в наши дни, никто не заботится об этом, и они на самом деле просто исторический артефакт, который должен быть включён для того, что бы все работало правильно. На данный момент это все, что вам нужно знать.
Однако в наши дни, никто не заботится об этом, и они на самом деле просто исторический артефакт, который должен быть включён для того, что бы все работало правильно. На данный момент это все, что вам нужно знать.

 Мы выбрали текст «Манифест Mozilla».
Мы выбрали текст «Манифест Mozilla».
 Форматирование цитируемых разделов с помощью элемента
Форматирование цитируемых разделов с помощью элемента