Тип кампании | Заполняйте только при создании новой кампании. Если поле не заполнено, по умолчанию будет создана текстово-графическая кампания. Справочник значений приведен на вкладке Словарь значений полей шаблона XLSX-файла. | ||
№ заказа | Идентификатор кампании в Директе. Заполняется Коммандером при экспорте данных в файл. Не редактируйте и не удаляйте значение. | ||
Минус-фразы на кампанию | Указывайте минус-фразы через пробел с минусом перед каждой фразой, например: -бронирование билетов -отзыв До 20 000 символов. Подробнее о минус-фразах | ||
Валюта | Заполняется Коммандером при экспорте данных в файл. При импорте игнорируется. | ||
Доп. объявление группы | — — главное объявление группы; + — остальные объявления группы. Внимание. Обязательно заполните поле для корректного распознавания объявлений. | ||
| Тип объявления | Заполняйте только при создании нового объявления. Справочник значений приведен на вкладке Словарь значений полей шаблона XLSX-файла. Внимание. Обязательно заполните поле для корректного распознавания объявлений. | ||
Мобильное объявление | Не используется в кампаниях с типом «Реклама мобильных приложений». | ||
ID группы | Идентификатор группы объявлений в Директе. Заполняется Коммандером при экспорте данных в файл. Не редактируйте и не удаляйте значение. | ||
Название группы * Поле обязательно для заполнения. | Заполняйте только для главного объявления группы. | ||
Номер группы * Поле обязательно для заполнения. Если значение не указано, созданный объект будет отмечен значком . «}}»> | Допускаются только цифры. | ||
| Статус «Мало показов» | Заполняется Коммандером при экспорте данных в файл. Не заполняйте это поле. | ||
| ID кампании (локальный) | Идентификатор кампании во внутренней базе данных Директ Коммандера. Заполняется Коммандером при экспорте данных в файл. Не редактируйте и не удаляйте значение. | ||
| ID кампании (серверный) | Идентификатор кампании в Директе. Заполняется Коммандером при экспорте данных в файл. Не редактируйте и не удаляйте значение. | ||
| Название кампании | Название кампании. | ||
ID фразы | Идентификатор фразы, условия ретаргетинга и подбора аудитории или интереса к категории мобильных приложений. Заполняется Коммандером при экспорте данных в файл. Не редактируйте и не удаляйте значение. | ||
Фраза (с минус-словами) |
Заполняйте только для главного объявления группы. | ||
ID объявления | Идентификатор объявления в Директе. Заполняется Коммандером при экспорте данных в файл. Не редактируйте и не удаляйте значение. | ||
Заголовок ** Поле обязательно для заполнения для текстово-графических объявлений. «}}»> | 56 символов (включая пробелы и знаки препинания). Не больше 22 символов в слове. | ||
Дополнительный заголовок | Не используется в кампаниях с типом «Реклама мобильных приложений». | ||
Текст ** Поле обязательно для заполнения для текстово-графических объявлений. | До 75 символов, включая пробелы и знаки препинания. Не больше 23 символов в слове. | ||
Длина заголовка/текста | Не заполняйте и не редактируйте эти поля. | ||
Ссылка | Не используется в кампаниях с типом «Реклама мобильных приложений». | ||
| Отображаемая ссылка | Не используется в кампаниях с типом «Реклама мобильных приложений». | ||
Регион | Заполняйте только для главного объявления группы. Если поле не заполнено, значение по умолчанию — все регионы. Справочник значений приведен на вкладке Регионы. | ||
Ставка | Заполняйте только для главного объявления группы. Ставка объявления на поиске. Значение поля игнорируется, если:
| ||
Ставка в сетях | Заполняйте только для главного объявления группы. Ставка объявления в сетях (РСЯ и внешних сетях). Значение поля игнорируется, если:
| ||
Контакты | Не используется в кампаниях с типом «Реклама мобильных приложений». | ||
Статус объявления | Заполняется Коммандером при экспорте данных в файл. Не заполняйте это поле. | ||
Статус фразы | Заполняется Коммандером при экспорте данных в файл. Не заполняйте это поле. | ||
Заголовки быстрых ссылок | Не используется в кампаниях с типом «Реклама мобильных приложений». | ||
Описания быстрых ссылок | Не используется в кампаниях с типом «Реклама мобильных приложений». | ||
Адреса быстрых ссылок | Не используется в кампаниях с типом «Реклама мобильных приложений». | ||
Параметр 1 и Параметр 2 | Не используется в кампаниях с типом «Реклама мобильных приложений». | ||
Метки | В настоящее время не поддерживается. | ||
Изображение *** Поле обязательно для заполнения для графических объявлений. «}}»> | Ссылка на изображение. | ||
| Креатив | В настоящее время не поддерживается. | ||
| Статус модерации креатива | В настоящее время не поддерживается. | ||
Уточнения | Не используется в кампаниях с типом «Реклама мобильных приложений». | ||
Минус-фразы на группу | Указывайте минус-фразы через пробел с минусом перед каждой фразой, например: -бронирование билетов -отзыв Подробнее о минус-фразах | ||
| Возрастные ограничения | Возрастная категория приложения (0, 6, 12, 16, 18). Если поле не заполнено, по умолчанию используется значение 18 (для текстово-графических объявлений). Если поле не заполнено, по умолчанию используется значение 18 (для текстово-графических объявлений). | ||
Ссылка на приложение в магазине * Поле обязательно для заполнения. Если значение не указано, созданный объект будет отмечен значком . «}}»> | Ссылка на страницу в App Store или Google Play Market. | ||
Тип устройства | Справочник значений приведен на вкладке Словарь значений полей шаблона XLSX-файла. Если поле не заполнено, по умолчанию используется значение «Все». | ||
Тип связи | Справочник значений приведен на вкладке Словарь значений полей шаблона XLSX-файла. Если поле не заполнено, по умолчанию используется значение «Мобильная связь и Wi-Fi». | ||
Версия ОС * Поле обязательно для заполнения. Если значение не указано, созданный объект будет отмечен значком . «}}»> | Справочник значений приведен на вкладке Словарь значений полей шаблона XLSX-файла. | ||
Трекинговая ссылка | Подробнее о трекинговой ссылке | ||
Иконка | — — не добавлять иконку; + — добавить иконку. Если поле не заполнено, по умолчанию иконка добавляется (для текстово-графических объявлений). | ||
Рейтинг | — — не добавлять рейтинг; + — добавить рейтинг. Если поле не заполнено, по умолчанию рейтинг добавляется (для текстово-графических объявлений). | ||
Количество оценок | — — не добавлять количество оценок; + — добавить количество оценок. Если поле не заполнено, по умолчанию количество оценок добавляется (для текстово-графических объявлений). | ||
Цена | — — не добавлять цену; + — добавить цену. Если поле не заполнено, по умолчанию цена добавляется (для текстово-графических объявлений). |
Основные принципы графического интерфейса. Файловая система. Действия над файлами 8 класс онлайн-подготовка на
Тема: Компьютер как универсальное средство обработки информации
Урок: Основные принципы графического интерфейса. Файловая система. Действия над файлами
1. Введение
Операционная система компьютера представляет собой сложную структуру разнообразных данных (файлы, папки, библиотеки и. т.д.). Для упрощения работы с такой системой данных в современных операционных системах используется графический интерфейс. Современные технологии ставят всё новые и новые требования к разработчикам графических интерфейсов для того, чтобы облегчить работу с операционной системой для пользователя а также привнести в систему множество интерактивных нововведений, превращающих работу с операционной системой компьютера в увлекательное развлечение. На данном уроке вы познакомитесь с графическим интерфейсом операционной системы Windows, узнаете каким образом организована файловая система, изучите основные операции над файлами а также познакомитесь с наиболее известными на сегодняшний день файловыми менеджерами.
т.д.). Для упрощения работы с такой системой данных в современных операционных системах используется графический интерфейс. Современные технологии ставят всё новые и новые требования к разработчикам графических интерфейсов для того, чтобы облегчить работу с операционной системой для пользователя а также привнести в систему множество интерактивных нововведений, превращающих работу с операционной системой компьютера в увлекательное развлечение. На данном уроке вы познакомитесь с графическим интерфейсом операционной системы Windows, узнаете каким образом организована файловая система, изучите основные операции над файлами а также познакомитесь с наиболее известными на сегодняшний день файловыми менеджерами.
Для управления операционной системой и для обеспечения эффективного взаимодействия «человек-компьютер» используется интерфейс. Рассмотрим определение термина «интерфейс»:
Интерфейс – совокупность средств и правил, которые обеспечивают взаимодействие устройств, программ и человека. Этот термин получил широкое распространение в тех сферах, где существует необходимость обработки данных. Стоит заметить, что значение «интерфейс» не обязательно обозначает сугубо термин, связанный только с компьютерными науками. Строго говоря, интерфейс служит неким связующим звеном человека с другими сущностями. Например, руль в автомобиле – это интерфейс для управления автомобилем, так как он связывает систему «человек–система управления автомобиля» в единую структуру. Но вернемся к понятию « графический интерфейс» в контексте управления операционной системой, рассмотрев его на примере операционной системы Windows.
Этот термин получил широкое распространение в тех сферах, где существует необходимость обработки данных. Стоит заметить, что значение «интерфейс» не обязательно обозначает сугубо термин, связанный только с компьютерными науками. Строго говоря, интерфейс служит неким связующим звеном человека с другими сущностями. Например, руль в автомобиле – это интерфейс для управления автомобилем, так как он связывает систему «человек–система управления автомобиля» в единую структуру. Но вернемся к понятию « графический интерфейс» в контексте управления операционной системой, рассмотрев его на примере операционной системы Windows.
Интерфейс операционной системы Windows позволяет пользователю удобно и эффективно управлять своим компьютером, во многом это достигается за счёт хорошо продуманной и интуитивно понятной системы расположения того или иного контента. Благодаря использованию большого количества значков, иконок, цветового оформления, оригинального дизайна экрана, этот графический интерфейс можно смело назвать дружественным для пользователя.
Рассмотрим основные элементы графического интерфейса на основе операционной системы Windows.
Основным и неизменным атрибутом графического интерфейса любой современной операционной системы является рабочий стол(рис.1) – пространство для запуска наиболее важных программ, местоположение ярлыков файлов и папок первой необходимости. На рабочем столе находится кнопка Пуск, в которой располагаются ярлыки на все установленные на компьютере программы, и обеспечивающая полноценное управление компьютером. Также на рабочем столе могут находятся так называемые виджеты– визуальные значки, обеспечивающие пользователю всю необходимую информацию в режиме онлайн (например, погодные, часовые виджеты).
Рис. 1. Рабочий стол операционной системы Windows 7 (Источник)
Также одним из главных и неизменных атрибутов графического интерфейса системы Windows является окно(рис.2). Окно– обрамленная часть экрана, в которой отображается приложение, документ или сообщение. Окно является активным (текущим), если с ним в данный момент работает пользователь.Окна могут отличаться по внешнему виду, но принцип у них один и тот же – они отображают то, что необходимо пользователю в данный момент времени.
Окно является активным (текущим), если с ним в данный момент работает пользователь.Окна могут отличаться по внешнему виду, но принцип у них один и тот же – они отображают то, что необходимо пользователю в данный момент времени.
Рассмотрим основные элементы, из которых состоит типичное окно системы Windows:
Граница окна – линия, обрамляющая окно. Если подвести курсор мыши к этой линии, то он примет вид двухсторонней стрелки и, таким образом, можно изменять внешние границы окна, как удобно пользователю.
Строка заголовка – имя в котором показано название окна, например «Мой компьютер». Может быть именем открытого документа, приложения итд.
Кнопки управления окном. Всегда расположены в правом верхнем углу. Они позволяют (слева направо) : свернуть окно, расширить его на весь экран, и закрыть окно.
Рис. 2. Окно операционной системы Windows 7 (Источник)
Если нажать на кнопку в левом верхнем углу окна, то откроется системное меню, при помощи которого можно провести стандартный набор действий над окном – восстановить, переместить, свернуть, развернуть, изменить размер или закрыть данное окно.
В рабочем поле окна мы можем видеть результат работы пользователя (выполняемые приложения, открытые документы), либо другие окна.
Панель инструментов, предоставляющая выбор командных кнопок для выбора команд мышью компьютера.
Строка состояние отображает режим работы данного окна, приложения, открытого в данном окне, либо информацию о состояниях объекта окна (например, свойства открытого в этом окне файла).
Полоса прокрутки в горизонтальном и вертикальном направлениях. Используется в тех случаях, когда содержимое окна не помещается в его рамки. В таком случае, его можно передвигать, используя полосу прокрутки.
Но вернёмся к рабочему столу Windows. Для того, чтобы изменить его свойства необходимо правой кнопкой мыши кликнуть по свободному (незанятому значками) пространству рабочего стола. Откроется контекстное меню, в нём можно будет настроить рабочий стол.
Обратим теперь своё внимания на нижнюю часть рабочего стола, в которой расположены следующие элементы:
Кнопка Пуск. Располагается в левом нижнем углу и предоставляет нам доступ к главному меню операционной системы.
Располагается в левом нижнем углу и предоставляет нам доступ к главному меню операционной системы.
Панель задач. Представляет собой область, расположенную ниже рабочего стола. Содержит в себе значки всех открытых пользователем программ (слева), а также программ, загружаемых в автозапуске вместе с операционной системой (так называемый трей, находится справа внизу на панели задач). Также в правой нижней части экрана на панели задач могут находиться часы и индикатор выбранной раскладки клавиатуры, в которой можно настроить язык ввода.
Для того, чтобы не путаться среди многочисленных значков и ярлыков разных типов и размеров их можно упорядочить. Чтобы это сделать необходимо выбрать команду «Упорядочить значки» и в открывшемся меню выбрать критерий, по которому будут упорядочены ярлыки и значки (например, имя, или дата создания файла).
Для того чтобы вставить хранящиеся в буфере обмена ярлыки и значки, можно воспользоваться командой «Вставить» или «Вставить ярлык».
Чтобы создать ярлык или иконку приложения на рабочем столе необходимо воспользоваться командой «Создать». Для этого надо нажать на пустом месте окна правой кнопкой мыши и выбрать меню «Создать». Можно выбрать «Ярлык» и в появившемся окне задать путь к файлу. Таким образом мы можем, к примеру, создать ярлык приложения на рабочем столе компьютера, чтобы иметь к нему быстрый доступ.
Команда «Свойства» в контекстном меню рабочего стола позволяет изменить фоновый рисунок рабочего стола, разрешение монитора, заставку а также настройку выключения дисплея при простое компьютера (в целях экономии энергии).
Теперь обратим своё внимание на внутреннюю структуру операционной системы Windows. Вся необходимая информация в операционной системе хранится в видефайлов.
Файл – набор однотипной информации, которая хранится на компьютере, имеет своё имя и тип. В файле может храниться любая цифровая информация – начиная от простых текстовых документов, фотографий или видеороликов и заканчивая мощными файлами баз данных защищенных серверов.
Для того чтобы лучше понять что же такое файл, приведём пример из реальной жизни. Представим себе железнодорожный вокзал. Тысячи людей беспорядочно снуют вокруг да около, в поисках своего поезда. Однако, на вокзале есть место, где почти всегда царит порядок и спокойствие. Это место, где люди оставляют свои вещи перед отъездом и оно называется камерой хранения. Тут находится большое количество ячеек, в которых люди могут оставить на время свои личные вещи: чемоданы, сумки пакеты итд. За каждой ячейкой закреплено определенное место в стеллаже и номер. Если вещи человека не помещаются в одну ячейку, их можно разместить в нескольких, даже удалённых друг от друга ячейках. При этом оператор камеры хранения записывает в свой журнал какая именно ячейка закреплена за конкретным человеком. Для того, чтобы найти нужные вещи в ячейке и успешно вернуть изх владельцу, оператору камеры хранения необходимо знать номера занятых ячеек и время, на которое отдавались вещи на хранение. Подобным же образом распределены и данные на компьютере на жёстком диске – фрагменты файлы не обязательно хранятся в одной ячейке памяти жёсткого диска, однако за каждым фрагментом закреплена служебная информация (дата, создания, размер, тип), позволяющая однозначно определить какому файлу принадлежит данный фрагмент. Роль оператора камеры хранения в компьютере берет на себя файловая система компьютера.
Роль оператора камеры хранения в компьютере берет на себя файловая система компьютера.
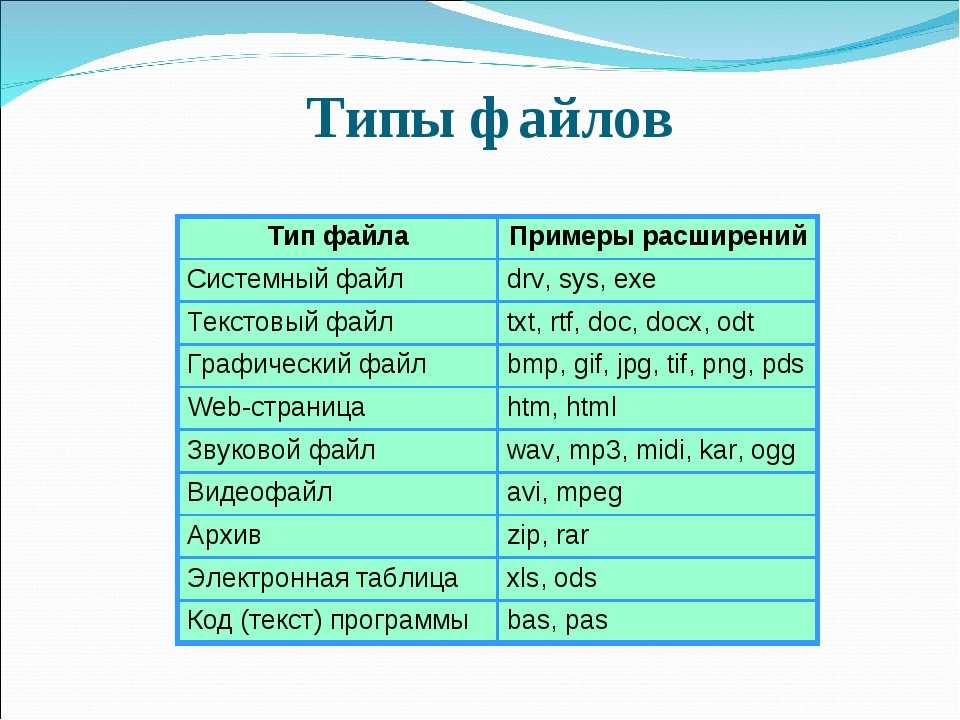
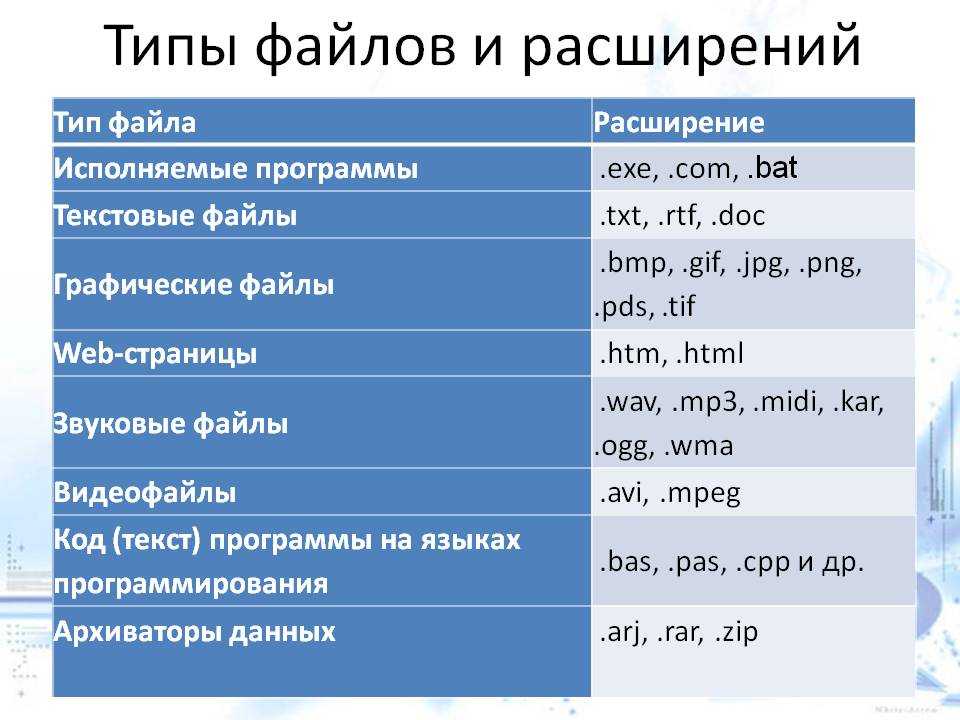
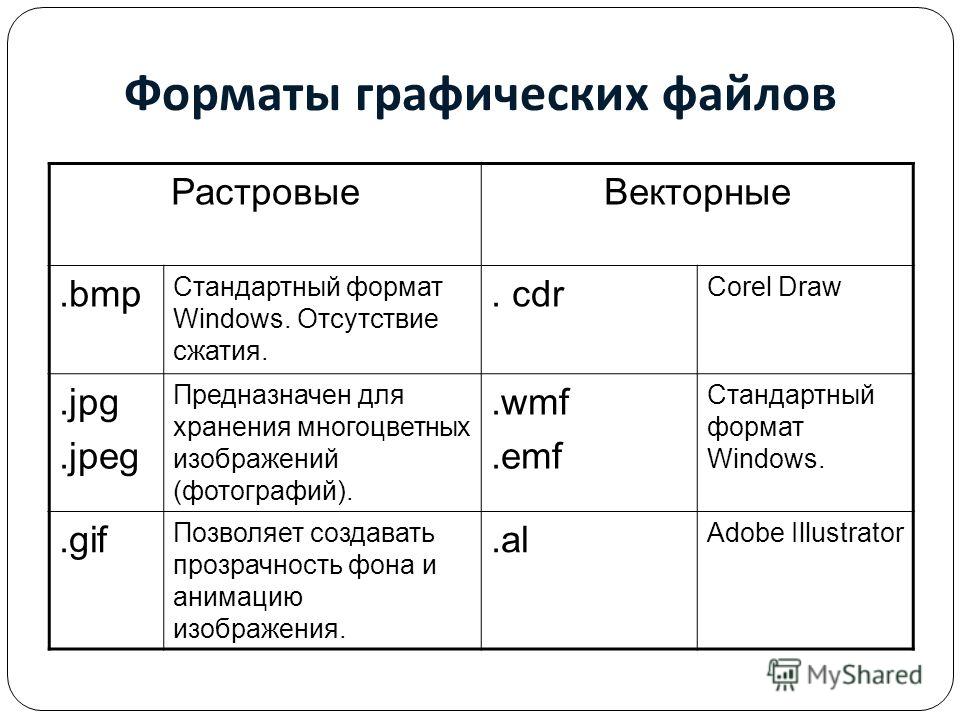
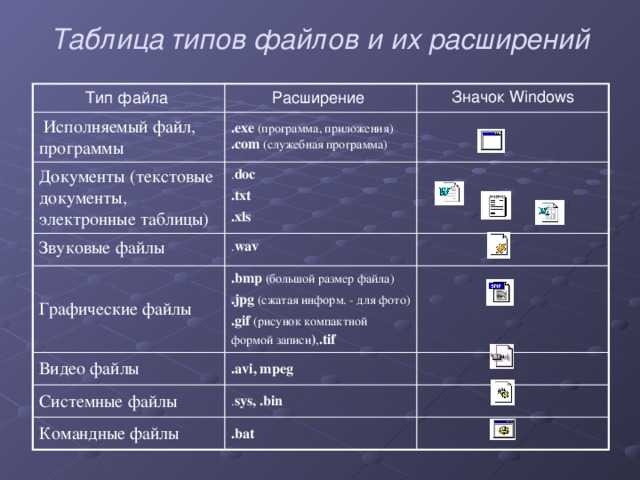
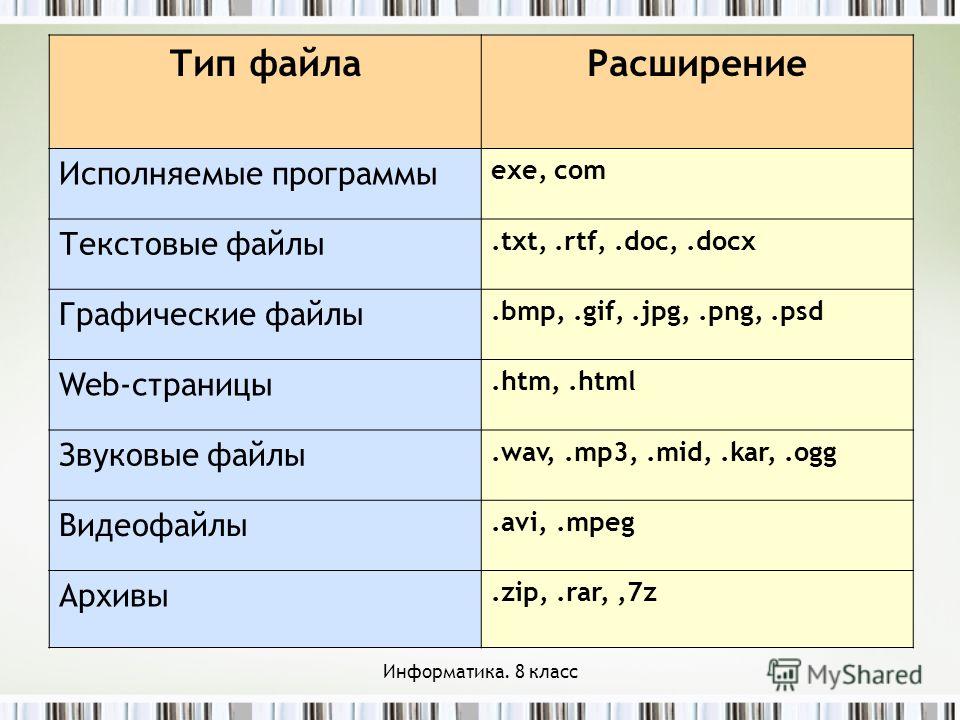
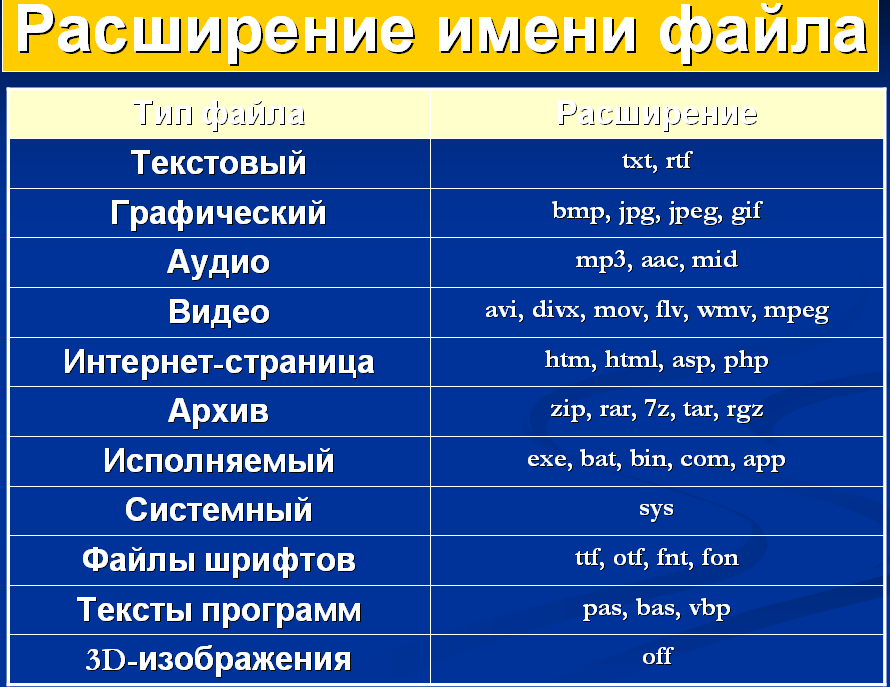
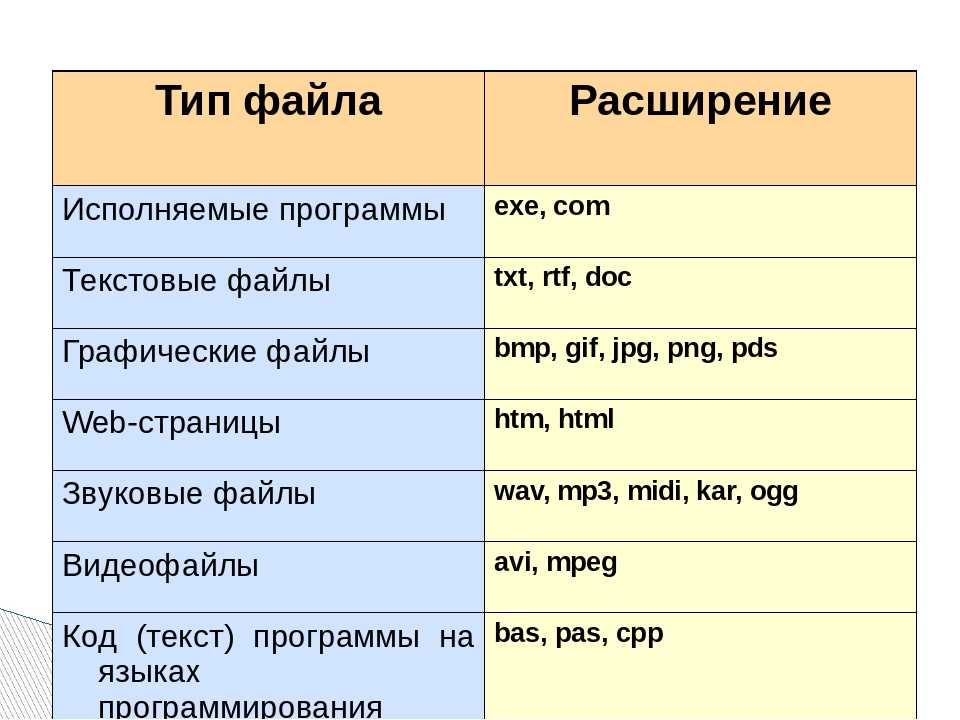
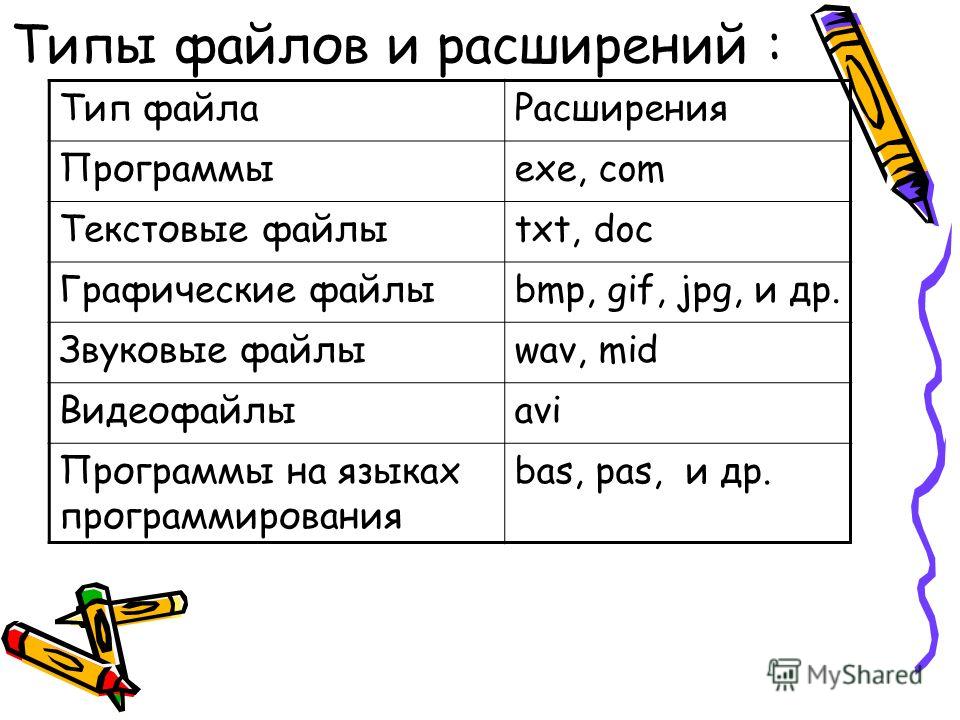
Каждый файл имеет своё расширение. Расширение– формат файла, однозначно определяющий к какому типу данных относится данный файл. Расширение файла всегда отделяется от имени файла точкой. Например, файл текстового формата имеет расширение .txt, файл-фотография имеет расширение .jpg, а музыкальный файл – соответственно, имеет расширение .mp3 и др (Рис.3).
Рис. 3. Иконки файлов различного формата
Есть файлы, которые вообще не имеют расширение и те, которые состоят только из расширения. Также вы можете встретить файлы, которые имеют два расширения, которые следуют друг за другом и отделены точкой.
Операционная система обычно автоматически распознаёт расширение файла и открывает соответствующую программу для работы с файлом данного типа. Можно также вручную задать компьютеру, какой программой открыть соответствующий файл. Для этого необходимо нажать на файл правой кнопкой мыши, выбрать меню «Открыть с помощью», далее в появившемся окне выбрать пункт «Выбрать программу из списка вручную». В открывшемся далее окне можно выбрать название программы и нажать ОК – теперь файл с данным расширением будет открыт в выбранной Вами программе.
В открывшемся далее окне можно выбрать название программы и нажать ОК – теперь файл с данным расширением будет открыт в выбранной Вами программе.
Название файла может состоять как из латинских, так и из русских букв, цифр, некоторых знаков препинания, за исключением следующих символов:
“:” , “*”, “?”, “<”, «>» , « /», « \», « |»
Кроме имени каждый файл обладает размером, датой и временем создания. Размер файла измеряется в байтах.
Как мы уже знаем из примера, приведенного выше, роль оператора при выборе того или иного файла играет файловая системакомпьютера.
Файловая система– часть операционной системы, обеспечивающая выполнение операций над файлами. Файловая система позволяет создавать, переименовывать, удалять, переносить и копировать файлы с одного носителя на другой; искать файлы, хранящиеся на разных носителях, запускать программы на выполнение.
Рассмотрим теперь основные операции, которые можно производить над файлами:
Создание файла. Можно создать файл вручную, нажав правой кнопкой мыши на свободном от значков поле папки и выбрать тип создаваемого файла, затем присвоить ему имя. Также можно создать файл из приложения (например, в текстовом редакторе).
Можно создать файл вручную, нажав правой кнопкой мыши на свободном от значков поле папки и выбрать тип создаваемого файла, затем присвоить ему имя. Также можно создать файл из приложения (например, в текстовом редакторе).
Сохранение файла. При сохранении файлу должно быть присвоено уникальное имя, которым он будет отличаться от других файлов. Тип и значок файлу автоматически присваиваются прикладной средой, в которой этот файл был создан.
Открытие файла. Открыть файл можно в прикладной среде, в которой он был создан, либо же в системной среде.
Переименование файла. Данная операция не изменит внутреннего содержимого файла, а просто его заменит.
Перемещение файла. Файл можно перемещать из одной папки в другую. Также можно перемещать файлы из одного логического диска на другой.
Копирование файла. Можно создать копию файла, в том числе и на другом логическом диске.
Удаление файла. Можно удалить файл в корзину, а можно стереть его бесследно, нажав Shift+Delete.
Можно удалить файл в корзину, а можно стереть его бесследно, нажав Shift+Delete.
Чтобы выполнить вышеуказанные операции над файлом его необходимо для начала выделить мышкой, либо нажать на правую кнопку мыши и из контекстного меню выбрать необходимую команду.
Для того чтобы эффективно работать с файлами нужно уметь эффективно использовать специальные программы, так называемые файловые менеджеры. На сегодняшний день самыми распространёнными файловыми менеджерами являются Проводник и TotalCommander.
Рассмотрим организацию работы программы Проводник. Запустить эту программу можно двумя основными способами:
1. Вызвать меню Пуск – Программы – Стандартные – Проводник.
2. Запустить проводник, используя контекстное меню (вызывается нажатием правой кнопки мыши).
Рассмотрим внешний вид окна программы Проводник (Рис.4)
Рис. 4. Внешний вид окна программы Проводник
Интерфейс этой программы состоит из следующих частей:
Адресная строка для указания пути (местоположения) файла.
Строка меню
Панель инструментов
Панель папок
Панель файлов
Строка состояния
Список рекомендованной литературы
1. Н.В. Макарова. Информатика и ИКТ. Учебник 8-9 класс (базовый уровень). СПб.: Питер, 2010.
2. Босова Л.Л. Информатика и ИКТ: Учебник для 8 класса. – М.: БИНОМ. Лаборатория знаний, 2012
3. Босова Л.Л. Информатика: Рабочая тетрадь для 8 класса. – М.: БИНОМ. Лаборатория знаний, 2010.
Рекомендованные ссылки на ресурсы интернет
1. CIT Форум (Источник).
2. On-line-teaching.com (Источник).
Рекомендованное домашнее задание
1. § 2.4 – 2.5.2. Босова Л.Л. Информатика и ИКТ: Учебник для 8 класса. – М.: БИНОМ. Лаборатория знаний, 2012 г.
2. По каким причинам интерфейс операционной системы Windows можно считать дружественным для пользователя?
3. Что такое файл и файловая система? Назовите известные вам расширения файлов, приведите примеры.
4. Какие основные файловые менеджеры вы знаете?
TIFF — формат файла изображения
Что такое файл TIFF?
TIFF или TIF, Tagged Image File Format, представляет собой растровые изображения, которые предназначены для использования на различных устройствах, соответствующих этому стандарту формата файлов. Он способен описывать двухуровневые данные, данные в оттенках серого, цвета палитры и полноцветные изображения в нескольких цветовых пространствах. Он поддерживает схемы сжатия с потерями, а также без потерь, чтобы выбирать между пространством и временем для приложений, использующих формат. Формат не зависит от машины и свободен от ограничений, таких как процессор, операционная система или файловые системы.
Краткая история формата файлов TIFF
Формат файлов TIFF был первоначально создан Aldus Corporation осенью 1986 года после серии встреч с различными производителями сканеров и разработчиками программного обеспечения. Основная цель формата файла TIFF заключалась в том, чтобы предоставить общий формат файла отсканированного изображения для всех поставщиков настольных сканеров. Начиная с поддержки только двоичного формата изображения, формат со временем превратился в поддержку изображений в градациях серого и цветных изображений. Первоначальная версия спецификаций формата файла TIFF может быть обозначена как Reivision 3.0, так как было два более ранних черновых выпуска. Основная редакция 5.0 была опубликована в 1988, в котором добавлена поддержка цветовых изображений палитры и сжатия LZW. Версия 6.0 форматов файлов TIFF была опубликована в 1992 году после этого. В 1994 году Adobe Systems приобрела Aldus, и теперь спецификации доступны и поддерживаются Adobe Systems.
Начиная с поддержки только двоичного формата изображения, формат со временем превратился в поддержку изображений в градациях серого и цветных изображений. Первоначальная версия спецификаций формата файла TIFF может быть обозначена как Reivision 3.0, так как было два более ранних черновых выпуска. Основная редакция 5.0 была опубликована в 1988, в котором добавлена поддержка цветовых изображений палитры и сжатия LZW. Версия 6.0 форматов файлов TIFF была опубликована в 1992 году после этого. В 1994 году Adobe Systems приобрела Aldus, и теперь спецификации доступны и поддерживаются Adobe Systems.
Спецификации формата файла TIFF
Формат файла TIFF является расширяемым и претерпел несколько изменений, что позволяет включать неограниченное количество частной или специальной информации. Файл TIFF начинается с 8-байтового заголовка, где байты — это числа от 0 до N. Максимально возможный файл TIFF имеет длину 2**32 байта. Файл начинается с 8-байтового заголовка файла изображения, который указывает непосредственно на файл изображения (IFD). IFD содержит информацию об изображении, а также указатели на фактические данные изображения.
IFD содержит информацию об изображении, а также указатели на фактические данные изображения.
8-байтовый заголовок файла TIFF содержит следующую информацию:
Байты 0–1: Порядок байтов, используемый в файле. Допустимые значения: «II» (4949.H) «MM» (4D4D.H).
В формате «II» порядок байтов всегда от младшего байта к старшему байту как для 16-битных, так и для 32-битных целых чисел. Это называется порядком байтов с прямым порядком байтов. В формате «MM» порядок байтов всегда от старшего к младшему как для 16-битных, так и для 32-битных целых чисел. Это называется порядком байтов с прямым порядком байтов.
Байты 2–3: Произвольный, но тщательно выбранный номер (42), который дополнительно идентифицирует файл как файл TIFF. Порядок байтов зависит от значения байтов 0–1.
Байты 4–7: Смещение (в байтах) первого IFD. Каталог может находиться в любом месте файла после заголовка, но должен начинаться на границе слова. В частности, каталог файлов изображений может следовать за данными изображения, которые он описывает. Читатели должны следовать указателям, куда бы они ни вели. Термин «байтовое смещение» всегда используется в этом документе для обозначения положения относительно начала файла TIFF. Первый байт файла имеет смещение 0,9.0005
В частности, каталог файлов изображений может следовать за данными изображения, которые он описывает. Читатели должны следовать указателям, куда бы они ни вели. Термин «байтовое смещение» всегда используется в этом документе для обозначения положения относительно начала файла TIFF. Первый байт файла имеет смещение 0,9.0005
Каталог файла изображения
IFD содержит информацию об изображении, а также указатели на фактические данные изображения. последовательность 12-байтовых записей полей, за которой следует 4-байтовое смещение следующего IFD (или 0, если его нет). В файле TIFF должен быть как минимум 1 IFD, и каждый IFD должен иметь хотя бы одну запись.
Запись IFD
Каждая 12-байтовая запись IFD имеет следующий формат.
| Bytes | Description |
|---|---|
| 0-1 | The Tag that identifies the field |
| 2-3 | The field type |
| 4-7 | Count of the указанный тип |
| 8-11 | Смещение значения, смещение файла (в байтах) значения для поля. Ожидается, что значение начинается на границе слова; соответствующее смещение значения, таким образом, будет четным числом. Это смещение файла может указывать в любом месте файла, даже после данных изображения 9.0050 Ожидается, что значение начинается на границе слова; соответствующее смещение значения, таким образом, будет четным числом. Это смещение файла может указывать в любом месте файла, даже после данных изображения 9.0050 |
Поле TIFF представляет собой логический объект, состоящий из тега TIFF и его значения. Эта логическая концепция реализована как запись IFD, плюс фактическое значение, если оно не помещается в часть значения/смещения, последние 4 байта записи IFD. Термины «поле TIFF» и «запись IFD» взаимозаменяемы в большинстве контекстов.
Базовый формат TIFF
Базовый формат TIFF — это ядро TIFF, основные элементы, которые все основные разработчики TIFF должны поддерживать в своих продуктах. Соответствие формату TIFF зависит от соблюдения базовых требований TIFF. Эти требования хорошо документированы в документе спецификаций 6.0.
Несколько изображений в файле
В файле TIFF может быть более одного IFD. Каждый IFD определяет подфайл. Одним из возможных вариантов использования подфайлов является описание связанных изображений, таких как страницы факсимильного сообщения. Базовый считыватель TIFF не требуется для чтения каких-либо IFD, кроме первого.
Одним из возможных вариантов использования подфайлов является описание связанных изображений, таких как страницы факсимильного сообщения. Базовый считыватель TIFF не требуется для чтения каких-либо IFD, кроме первого.
Типы изображений
Базовый TIFF Изображение имеет следующие типы:
Двухуровневое: Двухуровневое изображение содержит два цвета — черный и белый. TIFF позволяет приложению записывать двухуровневые данные в формате «белое — ноль» или «черное — ноль». Поле, которое записывает эту информацию, называется Фотометрическая интерпретация .
- Полноцветный RGB
Фотометрическая интерпретация двухуровневых изображений:
Тег = 262 (106.H) Тип = КОРОТКИЙ Значения
| Значение | Описание |
|---|---|
| 0 | Для двухуровневых и полутоновых изображений: 0 отображается как белый. Максимальное значение отображается черным цветом. Это нормальное значение для Compression#2 Это нормальное значение для Compression#2 |
| 1 | BlackIsZero. Для двухуровневых изображений и изображений в градациях серого: 0 отображается как черный. Максимальное значение отображается белым цветом. Если это значение указано для сжатия № 2, изображение должно отображаться и печататься в перевернутом виде. |
Оттенки серого: Изображения в оттенках серого представляют собой обобщение двухуровневых изображений. Двухуровневые изображения могут хранить только данные черно-белого изображения, но изображения в градациях серого также могут хранить оттенки серого. Для описания таких изображений необходимо добавить или изменить следующие поля. Другие обязательные поля такие же, как и для двухуровневых изображений. Для изображений в градациях серого используйте Compression # 1 или 32773 (PackBits). В Baseline TIFF изображения в градациях серого могут храниться как несжатые данные или сжиматься с помощью алгоритма PackBits.
Информация BitsPerSample для изображений в градациях серого выглядит следующим образом:
Тег = 258 (102.H) Type = SHORT
Количество битов на компонент. Допустимые значения для изображений в градациях серого Baseline TIFF: 4 и 8, что позволяет использовать 16 или 256 различных оттенков серого.
Цветовая палитра: Изображения с цветовой палитрой аналогичны изображениям в градациях серого. У них по-прежнему есть один компонент на пиксель, но значение компонента используется в качестве индекса в полной таблице поиска RGB. Для описания таких изображений необходимо добавить или изменить следующие поля. Остальные обязательные поля такие же, как и для изображений в градациях серого. Информация PhotometricInterpretation для изображения Palette-Color выглядит следующим образом:
Фотометрическая интерпретация = 3 (цветовая палитра). ColorMapTag = 320 (140.H) Тип = КОРОТКИЙ N = 3 * (2 BitsPerSample)
Это поле определяет цветовую карту Red-Green-Blue (часто называемую таблицей поиска) для цветовых изображений палитры. В изображении с цветовой палитрой значение пикселя используется для индексации в таблице преобразования RGB. Например, пиксель цвета палитры, имеющий значение 0, будет отображаться в соответствии с 0-м триплетом «Красный, Зеленый, Синий». В ColorMap черный цвет представлен 0,0,0, а белый — 65535, 65535, 65535.
В изображении с цветовой палитрой значение пикселя используется для индексации в таблице преобразования RGB. Например, пиксель цвета палитры, имеющий значение 0, будет отображаться в соответствии с 0-м триплетом «Красный, Зеленый, Синий». В ColorMap черный цвет представлен 0,0,0, а белый — 65535, 65535, 65535.
Полноцветный RGB: В изображении RGB каждый пиксель состоит из трех компонентов: красного, зеленого и синего. Отсутствует ColorMap. Для описания RGB-изображения необходимо добавить или изменить следующие поля и значения. Другие обязательные поля такие же, как и для изображений с цветовой палитрой.
BitsPerSample = 8,8,8. Каждый компонент имеет глубину 8 бит в изображении Baseline TIFF RGB.
PhotometricInterpretation = 2 (RGB) и нет ColorMap.
Тег = 277 (115.H) Тип = КОРОТКИЙ Количество компонентов на пиксель. Это число равно 3 для изображений RGB, если нет дополнительных выборок.
Ссылки
- Формат файла TIFF — Википедия
Форматы графических файлов: какие форматы важны?
Изображения были импортным компонентом веб-сайтов с момента появления Интернета. Будь то фотография или графика, визуальные элементы используются для привлечения внимания посетителей. Во многих случаях изображения обеспечивают пользователям явную дополнительную ценность и улучшают веб-проект, дублируя текстовое содержимое. Они также предлагают дополнительную информацию (например, инфографику) или могут наводить на размышления. Хотя очевидно, почему используются изображения, существуют несоответствия в отношении того, какой формат файла изображения следует использовать. Обилие опций может затруднить для администраторов сайта поиск нужного формата, что еще более важно, когда речь идет о мобильных устройствах.
Будь то фотография или графика, визуальные элементы используются для привлечения внимания посетителей. Во многих случаях изображения обеспечивают пользователям явную дополнительную ценность и улучшают веб-проект, дублируя текстовое содержимое. Они также предлагают дополнительную информацию (например, инфографику) или могут наводить на размышления. Хотя очевидно, почему используются изображения, существуют несоответствия в отношении того, какой формат файла изображения следует использовать. Обилие опций может затруднить для администраторов сайта поиск нужного формата, что еще более важно, когда речь идет о мобильных устройствах.
Содержание
- Какие существуют форматы графических файлов?
- Обзор Форматы файлов изображений для пиксельной графики
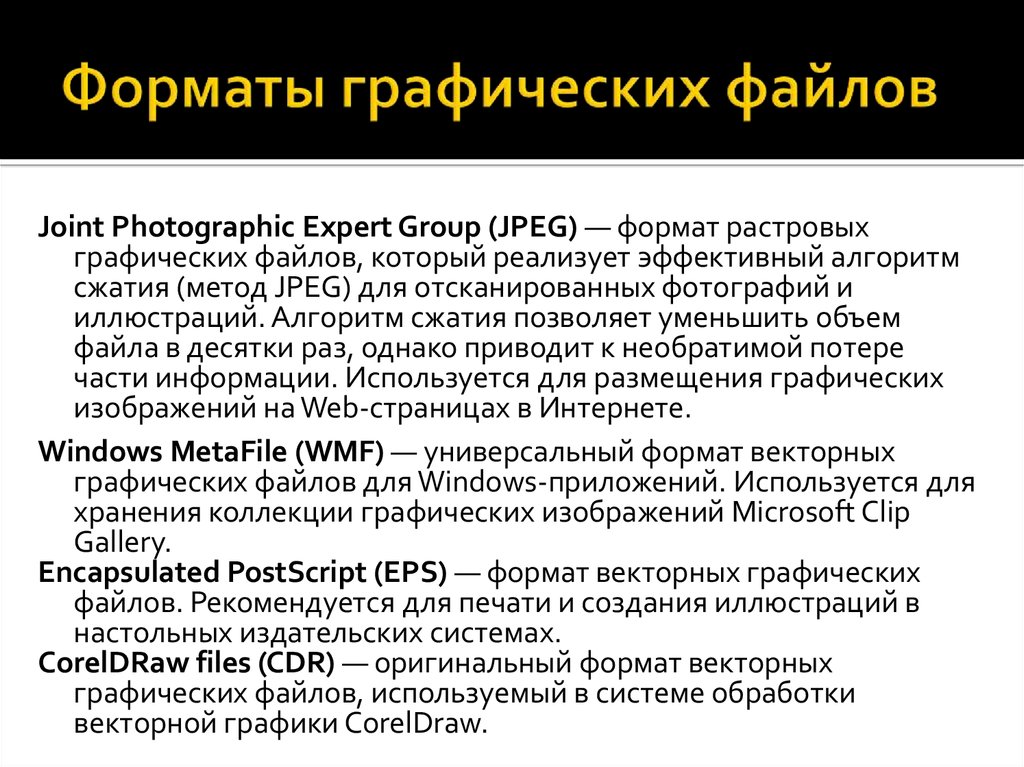
- Формат JPG
- Формат PNG
- Формат GIF
- Формат TIFF
- Формат PSD
- Формат BMP
- Формат EPS
- Формат SVG
- Обзор различных форматов графических файлов: таблица четырех наиболее важных веб-форматов
Хостинг с IONOS — быстрый, гибкий, безопасный
Откройте для себя быстрый и безопасный хостинг для любого проекта.
Мы позаботимся о вашем коде, независимо от того, работаете ли вы на бэкэнде, интерфейсе
или на переднем крае.
Масштабируемый
Безопасный
Устойчивый
Какие существуют форматы графических файлов?
Существует большое количество форматов файлов изображений для двухмерной компьютерной графики и фотографий, хотя предназначение обоих форматов различается. Традиционно используемые пиксель-арт и растровая графика, а также менее часто используемая векторная графика могут быть четко различимы друг от друга. Когда дело доходит до первого, общее изображение состоит из множества отдельных точек: пикселей. Чем меньше пикселей и чем их больше, тем выше разрешение/качество файла изображения и тем больше размер файла. Однако если такие файлы увеличить или уменьшить, это приведет к потере качества, поскольку пиксельные точки начнут больше походить на маленькие квадратные формы.
Эта помеха одновременно является самой большой отличительной чертой векторной графики, которую можно минимизировать или максимизировать любым способом, сохраняя то же качество. Причина этого в том, что векторные изображения состоят не из отдельных пикселей, а из разных форм, которые представлены с помощью векторов. В случае масштабирования эти формы, имеющие точную спецификацию размера и длины, автоматически адаптируются к новым габаритным размерам. Чем сложнее содержание изображения, тем менее подходящими являются векторные форматы: фотографию, например, можно имитировать с помощью векторов, но бесчисленные грани, световые эффекты и детальное затенение действительно достигают полного эффекта только с пиксельной графикой. Вы можете получить более глубокое представление о различиях и сходствах обоих типов графики в нашем сравнительном руководстве.
Обзор Форматы файлов изображений для пиксельной графики
Растровая графика гораздо чаще используется в качестве векторной графики, несмотря на то, что она уступает в масштабировании, в частности из-за того, что она может быть быстро сгенерирована и подходит практически для всех сценарии. Таким образом, графические элементы веб-сайта также могут быть сохранены в пиксельных форматах, таких как формат PNG или формат JPG, как и сложная графика. Однако наибольшей силой пиксельного дисплея, безусловно, является представление фотографий, что играет важную роль в современном веб-дизайне. Это означает, что любую фотографию можно легко отсканировать и оцифровать как пиксельную графику, а при необходимости отредактировать. В дополнение к уже упомянутым форматам графических файлов существует ряд других бесплатных и платных форматов, хотя широко используются лишь некоторые из них.
Таким образом, графические элементы веб-сайта также могут быть сохранены в пиксельных форматах, таких как формат PNG или формат JPG, как и сложная графика. Однако наибольшей силой пиксельного дисплея, безусловно, является представление фотографий, что играет важную роль в современном веб-дизайне. Это означает, что любую фотографию можно легко отсканировать и оцифровать как пиксельную графику, а при необходимости отредактировать. В дополнение к уже упомянутым форматам графических файлов существует ряд других бесплатных и платных форматов, хотя широко используются лишь некоторые из них.
Формат JPG
Формат, известный как JPG или JPEG, на самом деле является опубликованным стандартом 1992 года (ISO/IEC 10918-1), который описывает различные методы сжатия изображений. Поскольку сам стандарт не содержит каких-либо положений о том, как следует сохранять изображение, необходим дополнительный формат с форматом обмена файлами JPEG (JFIF), установленным в качестве кросс-браузерного стандарта. Альтернативы, которые редко используются, — это формат файла обмена неподвижными изображениями (SPIFF) и формат графических файлов JPEG Network Graphics (JNG).
Альтернативы, которые редко используются, — это формат файла обмена неподвижными изображениями (SPIFF) и формат графических файлов JPEG Network Graphics (JNG).
Сжатие формата JPG изменяет обычную структуру пиксельной графики, объединяя 8 x 8 пикселей в один блок и преобразовывая их в один слой. Например, преобразование цвета между цветовым пространством RGB, цветовой моделью YCbCr и фильтром нижних частот (где отфильтровываются высокие частоты для уменьшения размера файла). В зависимости от выбранного уровня сжатия этот процесс связан с определенной потерей качества, поскольку сохраняется не вся информация об изображении. Согласно статистике W3Tech, около трех четвертей всех веб-сайтов основаны на изображениях в формате JPG, что в основном связано с эффективностью сжатия.
Рекомендуемый сценарий применения: хранение и публикация фотографий.
Формат PNG
PNG (Portable Network Graphics), общепризнанный формат графических файлов, разработанный Консорциумом World Wide Web (W3C), впервые появился в 1996 году. В качестве свободной от патентов и современной альтернативы GIF (Graphic Interchange Format), он характеризуется возможностью сжатия без потерь, а также максимальной глубиной цвета до 24 бит на пиксель (16,7 млн цветов) — или целых 32 бита с альфа-каналом. Однако, в отличие от GIF, анимация не может быть создана с помощью PNG.
В качестве свободной от патентов и современной альтернативы GIF (Graphic Interchange Format), он характеризуется возможностью сжатия без потерь, а также максимальной глубиной цвета до 24 бит на пиксель (16,7 млн цветов) — или целых 32 бита с альфа-каналом. Однако, в отличие от GIF, анимация не может быть создана с помощью PNG.
Формат PNG поддерживает как прозрачность, так и полупрозрачность (благодаря встроенному альфа-каналу), что делает его пригодным для всех типов изображений, а также чересстрочную развертку, позволяющую ускорить наращивание файла изображения во время загрузки процесс. Механизмы коррекции цвета и яркости гарантируют, что файлы изображений PNG будут выглядеть одинаково в разных системах. Чтобы сжать графику в формате PNG, вы можете использовать такие инструменты, как pngcrush. Из-за процесса сжатия без потерь файлы по-прежнему сравнительно велики, поэтому этот формат менее подходит для отображения фотографий, чем, например, JPG. Он также предлагает возможность уменьшения цветового пространства (от 1 до 32 бит на пиксель).
Рекомендуемый сценарий применения: хранение и публикация небольших изображений и графики (логотипы, значки, гистограммы и т. д.), графика с прозрачностью, фотографии без потерь.
Формат GIF
Интернет-портал CompuServe в 1987 году представил формат обмена графикой, сокращенно GIF, в качестве цветной альтернативы черно-белому формату X BitMap (XBM). В отличие от других решений, таких как PCX или MacPaint, файлам GIF требовалось значительно меньше места благодаря эффективному сжатию LZW (сжатие данных с помощью алгоритма Лемпеля-Зива-Уэлча), которое сделало формат очень популярным, когда Интернет только появился. Как формат для фотографий и графики JPG и PNG сейчас явно впереди, но начиная с версии GIF89a (1989), в этом формате удалось объединить несколько отдельных изображений в один файл, поэтому он до сих пор используется для создания небольших анимаций.
Вся информация о цвете хранится в формате GIF в виде таблицы цветовой палитры. Таблица может содержать до 256 цветов (8 бит), поэтому формат изображения не подходит для отображения фотографий. Информация также может быть определена как прозрачная, однако, в отличие от более современного PNG, частичная прозрачность невозможна, то есть пиксель может быть как видимым, так и невидимым.
Информация также может быть определена как прозрачная, однако, в отличие от более современного PNG, частичная прозрачность невозможна, то есть пиксель может быть как видимым, так и невидимым.
Рекомендуемый сценарий применения: создание анимации; клип-арт, логотипы, в основном вещи, где низкая глубина цвета не проблематична.
Формат TIFF
TIFF (Tagged Image File Format) — это формат графических файлов, который особенно используется для передачи данных печати и изображений с высоким разрешением. Он был разработан еще в 1986 году Microsoft в сотрудничестве с Aldus (сейчас принадлежит Adobe) и специально оптимизирован для встраивания цветоделения и цветовых профилей (ICC-профили) отсканированных изображений. Кроме того, TIFF поддерживает цветовую модель CMYK и допускает глубину цвета до 16 бит для каждого цветового канала (общая глубина цвета составляет 48 бит). С 1992, этот формат может быть сжат без потерь с использованием компрессии LZW, которая также используется в формате GIF.
Благодаря этим функциям формат TIFF стал стандартом для изображений, где качество играет более важную роль, чем размер файла. Вот как издатели и печатные СМИ работают с форматом изображения. Архивирование монохромной графики, например. технические чертежи, считается одним из самых универсальных приложений. Был установлен GeoTIFF с дополнительными тегами для сохранения и представления растровой геоинформации (карты, аэрофотоснимки и т.д.)
Рекомендуемый сценарий применения: передача высококачественных изображений с высоким разрешением для печати.
Формат PSD
При сохранении графических проектов, созданных с помощью самой известной программы Photoshop, производитель Adobe предлагает собственный формат PSD (Photoshop Document). Он характеризуется тем, что сохраняет всю информацию о слоях, каналах или векторах, что делает возможным последующее редактирование. Например, слои можно добавлять, дублировать, масштабировать, перемещать, удалять и настраивать. В одном файле PSD несколько слоев, а также соответствующие данные изображения могут храниться без потерь. Формат файла изображения Adobe особенно удобен, когда речь идет о графике с высокой узнаваемостью, такой как логотипы, баннеры и т. д., которые необходимо быстро адаптировать для различных платформ и размеров экрана.
Формат файла изображения Adobe особенно удобен, когда речь идет о графике с высокой узнаваемостью, такой как логотипы, баннеры и т. д., которые необходимо быстро адаптировать для различных платформ и размеров экрана.
По умолчанию изображения в формате PSD можно открывать только с помощью Adobe Photoshop без ограничений, хотя обмен файлами между приложениями в разных операционных системах (таких как Windows или macOS) работает без проблем. Таким образом, формат графического файла в некотором смысле может быть описан как общесистемный. PSD в первую очередь действует как формат хранения во время процедуры обработки. Однако для вывода в Интернет файл следует преобразовать в формат PNG или, альтернативно, в JPG перед загрузкой на сервер, поскольку сохранение данных изображения и всех слоев без потерь обеспечивает эффективное постредактирование, но также приносит большой объем данных вместе с ним. Чтобы преобразовать графику PSD, вы можете использовать простой веб-инструмент, такой как Zamzar.
Рекомендуемый сценарий применения: кэширование и редактирование часто используемой графики, шаблонов оформления.
Формат BMP
BMP (Windows Bitmap) был разработан для операционных систем Microsoft и IBM и впервые выпущен в 1990 году вместе с Windows 3.0 в качестве формата памяти для пиксельной графики с глубиной цвета до 24 бит на пиксель. Формат несжатого изображения присваивает каждому пикселю ровно одно значение цвета, поэтому файлы BMP по умолчанию имеют очень большой размер. По этой причине формат не подходит для использования в Интернете.
Рекомендуемый сценарий применения: сохранение фотографий/графики для автономного использования.
Векторные форматы изображений: все еще нишевое решение для Интернета
Векторная графика очень удобна для использования в Интернете, поскольку часто требует гораздо меньше места, чем сопоставимая пиксельная графика. Соответствующие форматы описывают не то, какие компоненты цвета имеет пиксель в соответствующем изображении, а скорее объекты, из которых состоит изображение – круглые и наклонные поверхности, текст, прямые и изогнутые линии и т. д., а также их положение, размеры, цвета. , и другие свойства. В сочетании с вышеупомянутым аспектом масштабирования без потерь реализация отзывчивых и безбарьерных веб-элементов становится детской игрой. Кроме того, вы можете вносить изменения в файлы в векторной графике в любое время и без каких-либо проблем, но сложность возрастает непропорционально с увеличением сложности файла изображения. Еще одним преимуществом перед пиксельной графикой является возможность создания анимации с помощью JavaScript.
д., а также их положение, размеры, цвета. , и другие свойства. В сочетании с вышеупомянутым аспектом масштабирования без потерь реализация отзывчивых и безбарьерных веб-элементов становится детской игрой. Кроме того, вы можете вносить изменения в файлы в векторной графике в любое время и без каких-либо проблем, но сложность возрастает непропорционально с увеличением сложности файла изображения. Еще одним преимуществом перед пиксельной графикой является возможность создания анимации с помощью JavaScript.
Формат EPS
В сотрудничестве с производителями программного обеспечения, Aldus и Altsys, Adobe разработала и опубликовала формат файла векторной графики EPS (Encapsulated PostScript) в 1987 году. Название формата связано с тем, что соответствующие файлы хранятся в язык описания страниц PostScript, позволяющий распечатывать сложные страницы на лазерных принтерах и фотонаборных устройствах. С этой целью PostScript описывает элементы печатной страницы, такие как линии, окружности, изображения и т.
EPS использовался главным образом в секторе печати, но теперь он также был заменен хорошо известным форматом-преемником PDF (Portable Document Format), который также подходит для отправки электронной почты из-за гораздо меньшего размера файла. Однако ни старомодный EPS, ни современный PDF не подходят в качестве форматов изображений для веб-проектов. Они гораздо лучше подходят для обмена или представления текстовых документов.
Рекомендуемый сценарий применения: описание сложных страниц печати (формат устарел).
Формат SVG
В то время как многие другие форматы векторной графики, такие как формат AI (Adobe Illustrator Artwork), также не подходят для использования в Интернете, SVG (Scalable Vector Graphics), рекомендованный W3C, впечатляюще предлагает вышеупомянутые преимущества векторной графики. файлы изображений. Указание описания двумерной векторной графики (основанной на языке XML) стало впечатляющей альтернативой традиционной растровой графике, особенно в отношении мобильных и адаптивных веб-сайтов, с момента всесторонней поддержки HTML5 в популярных браузерах. В дополнение к масштабируемости без потерь и очень небольшому объему данных файлы SVG предлагают различные другие преимущества, такие как следующие:
- Всеми атрибутами презентации, такими как цвета, шрифты и т. д., можно управлять с помощью CSS.
- Сценарии могут получать доступ к содержимому через DOM (объектная модель документа).
- SVG-графика является машиночитаемой.
- Соответствующий код настраивается как отдельный файл или непосредственно в документе HTML.

- Можно анимировать различными способами (SMIL, JavaScript, CSS).
Формат SVG — отличный выбор, особенно для графики, содержащей символы (например, логотипы) или реагирующей на действия посетителей веб-сайта (динамические диаграммы). Современный формат векторного изображения также практически предназначен для технической графики. Однако просмотр вышеупомянутой статистики W3Techs показывает, что SVG еще не используется в большинстве веб-проектов (в отличие от растровой графики). В следующем руководстве вы найдете подробную информацию, а также рекомендации по его интеграции.
Рекомендуемый сценарий применения: техническая или интерактивная графика (логотипы, кнопки, иконки и т.д.).
Обзор различных графических форматов файлов: Таблица четырех наиболее важных веб -форматов
- Веб -дизайн
- Изображение обработка
- Encyclopedia
- Image. изображения: обязательно
- Веб-дизайн
Объем компьютерной памяти увеличивается с каждым годом. Но хотя у нас есть доступ к большему количеству гигабайт и терабайт, лучше свести размер файлов к минимуму, особенно если вы управляете веб-сайтом. Это связано с тем, что сжатые данные приводят к более быстрой загрузке, довольным посетителям и хорошему рейтингу Google. В частности, изображения, предназначенные для Интернета, должны быть сжаты. Мы собрали некоторые из…
Сжатие изображений: обязательноHEIF: все, что вам нужно знать о высокоэффективном формате файлов изображений Apple заменила JPEG в качестве стандартного формата изображения в iOS 11 и macOS High Sierra. Преемник HEIF (высокоэффективный формат файла изображения) позволяет пользователям сохранять фотографии в более компактном и более качественном формате. Поскольку другие платформы, такие как Windows или Linux, еще не поддерживают новый формат, возможности стандарта MPEG по-прежнему ограничены.
HEIF: все, что вам нужно знать о высокоэффективном формате файлов изображений
APNG (Animated Portable Network Graphics): основы и руководство GIF-файлы чрезвычайно популярны для оживления ваших собственных сообщений и новостей в социальных сетях. Кажется, сложно представить онлайн-мир без выразительных анимаций в одноименном формате — но APNG (Animated Portable Network Graphics) — это альтернатива, которая в чем-то даже отличается от GIF. Что именно стоит за этим анимированным PNG? Как вы можете создавать анимации в этом формате?
APNG (анимированная переносимая сетевая графика): основы и руководствоФорматы видео: объяснение и сравнение распространенных форматов видеофайлов В Интернете используются многие типы форматов видеофайлов, каждый из которых имеет свои плюсы и минусы. Это хорошо, потому что у разных пользователей разные требования. Мы рассмотрим, какие платформы принимают какие форматы видео, и сравним преимущества и недостатки каждого из них.




 Если значение не указано, созданный объект будет отмечен значком .
Если значение не указано, созданный объект будет отмечен значком .