пароль – статьи на тему | 4iDroid.com
пароль – статьи на тему | 4iDroid.com | Всё для Android и iOSКак сбросить пароль и разблокировать графический ключ на Android
23.07.2018 Егор Плотницкий 313
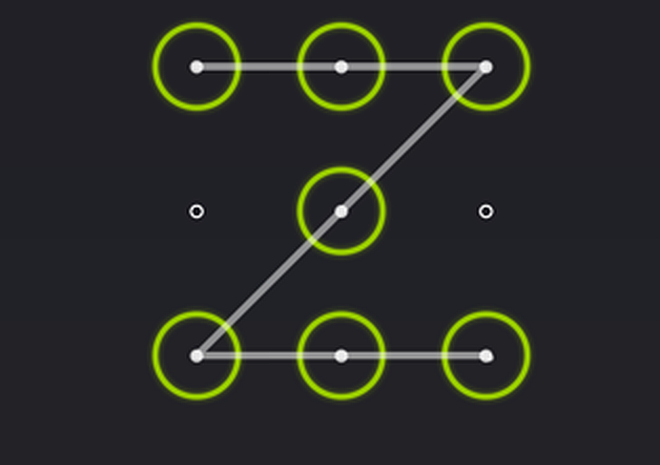
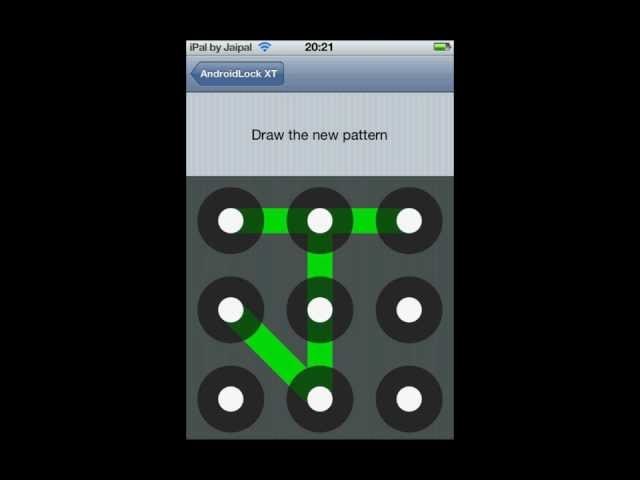
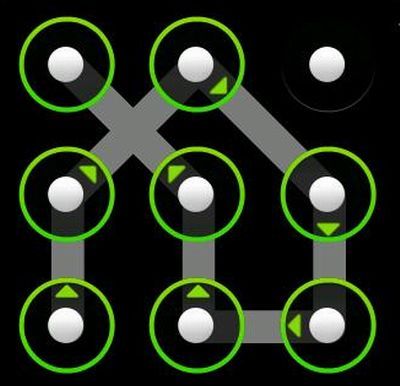
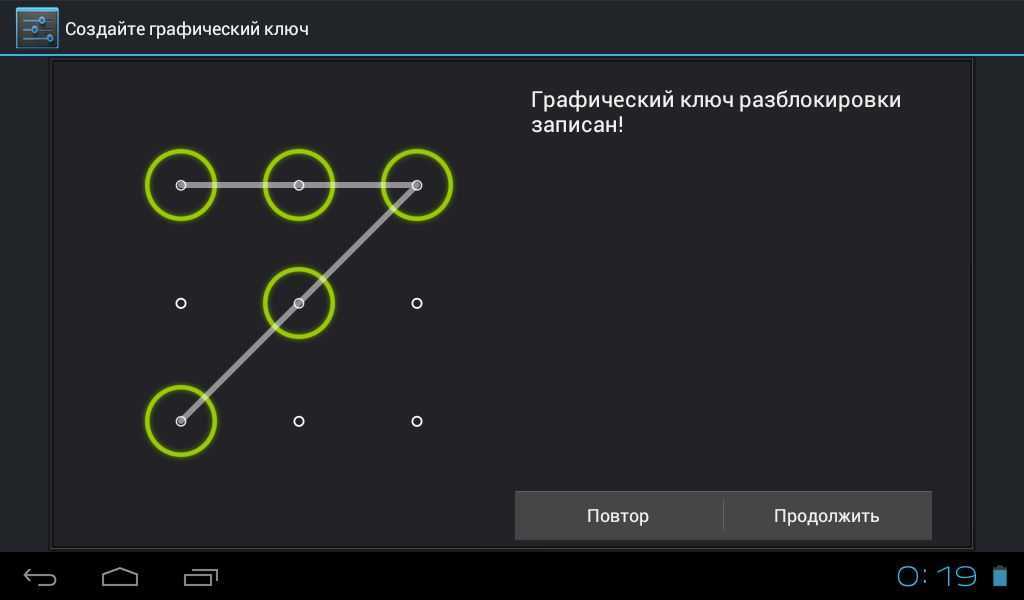
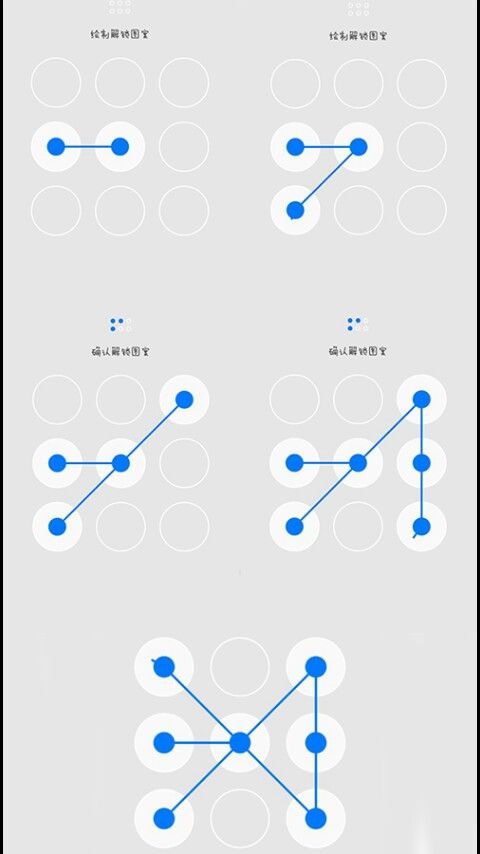
Если вы забыли установленный пароль или графический ключ на Android, это не повод паниковать. Доступ к смартфону можно восстановить, причем существуют несколько способов снять блокировку. В обновленной инструкции подробно рассказано о каждом из них.
Читать далее
Как сбросить графический ключ при помощи ADB
28.07.2015 Егор Плотницкий 39
Если вы забыли графический ключ на Android, одним из вариантов его сбросить является удаление блокировки при помощи компьютера и ADB. Также эта утилита имеет множество других функций, поэтому стоит ее установить.
Читать далее
Hexlock – удобный и красивый блокировщик приложений для Android
21. 08.2015 Alexandr Vlasenko 2
08.2015 Alexandr Vlasenko 2
Думаю, у многих возникала потребность скрыть кое-что на своем устройстве (фото, сообщения, любое другое приложение). Выбирая себе блокировщик, я не хотел получить тонны рекламы, корявый интерфейс и излишний функционал. Отныне Hexlock защищает мою личную информацию.
Читать далее
Как поставить пароль на программы и игры в Android
29.12.2014 Егор Плотницкий 3
Наверняка вам не раз приходилось давать свой смартфон кому-нибудь, чтобы позвонить, отправить СМС, посмотреть что-то в Интернете и т.д. Но вы не можете быть уверены в том, что ваши конфиденциальные данные таковыми останутся после пользования устройством. Отличным выходом может стать установка пароля на приложения, в которые заходить без вашего ведома нельзя.
Читать далее
Как сбросить пароль и разблокировать графический ключ на Android
23.07.2018 Егор Плотницкий 313
Если вы забыли установленный пароль или графический ключ на Android, это не повод паниковать. Доступ к смартфону можно восстановить, причем существуют несколько способов снять блокировку. В обновленной инструкции подробно рассказано о каждом из них.
Доступ к смартфону можно восстановить, причем существуют несколько способов снять блокировку. В обновленной инструкции подробно рассказано о каждом из них.
Читать далее
Hexlock – удобный и красивый блокировщик приложений для Android
21.08.2015 Alexandr Vlasenko 2
Думаю, у многих возникала потребность скрыть кое-что на своем устройстве (фото, сообщения, любое другое приложение). Выбирая себе блокировщик, я не хотел получить тонны рекламы, корявый интерфейс и излишний функционал. Отныне Hexlock защищает мою личную информацию.
Читать далее
Как сбросить графический ключ при помощи ADB
28.07.2015 Егор Плотницкий 39
Если вы забыли графический ключ на Android, одним из вариантов его сбросить является удаление блокировки при помощи компьютера и ADB. Также эта утилита имеет множество других функций, поэтому стоит ее установить.
Читать далее
Как поставить пароль на программы и игры в Android
29.
Наверняка вам не раз приходилось давать свой смартфон кому-нибудь, чтобы позвонить, отправить СМС, посмотреть что-то в Интернете и т.д. Но вы не можете быть уверены в том, что ваши конфиденциальные данные таковыми останутся после пользования устройством. Отличным выходом может стать установка пароля на приложения, в которые заходить без вашего ведома нельзя.
Читать далее
Популярные записи
05.03.2018 563
Как сбросить настройки на Android (Hard Reset)29.03.2016 435
Как получить рут права на Android через Kingo ROOT23.07.2018 313
Как сбросить пароль и разблокировать графический ключ на Android13.
Не работает Google Play Market – что делать? 08.2015 283
08.2015 28303.11.2015 177
Как обновить прошивку (версию Android) смартфона, планшета24.02.2020 19
Как зайти в меню Recovery на Android: способы для Samsung, Xiaomi, Huawei, Honor, LG и других телефонов08.11.2020 65
Как перенести приложения с внутренней памяти на SD-карту на Android04.03.2016 81
Что означают ошибки Google Play Маркет и как их устранить20.
Как увеличить громкость звука на Android 11.2020 29
11.2020 2910.09.2015 42
Сервисные (секретные) коды для смартфонов Android
Проект 4iDroid.com посвящен двум конкурирующим мобильным операционным системам – Android и iOS. Мы не беремся утверждать, какая из них лучше, а просто пользуемся обеими и делимся своим опытом на страницах сайта.
 Наш ресурс призван помочь читателям в выборе и настройке новых устройств, а также в решении проблем, связанных с их работой.
 
Подробнейшие инструкции по эксплуатации смартфонов и планшетов, рекомендации по выбору техники, сравнения мобильных устройств, обзоры приложений и самые главные новости из мира IT – все это вы найдете на сайте 4iDroid. com.
com.
© 2012-2022 • 4iDroid.com
Lockdown: один из самых мощных и красивых блокировщиков для Android
20 марта 2014 Android Технологии
В этой статье вы познакомитесь с возможностями одного из самых мощных блокировщиков приложений для Android. Важной отличительной чертой Lockdown является его красивое оформление. Широкие возможности, стабильность и скрытность работы прилагаются.
Кошки, когти, сердце, боль. Всем знакомы тяжелые ощущения, когда мы отдаем на время свой телефон друзьям, близким или даже незнакомым. А что говорить, если мы забываем трубку в террариуме — общем рабочем кабинете. Ужас! Конечно, можно установить локскрин, но каждый раз вводить пароль при обращении к смартфону — так утомительно! Выходом является установка блокировщика отдельных приложений.
В этой статье вы познакомитесь с возможностями одного из самых мощных блокировщиков для Android. Важной отличительной чертой Lockdown является его оформление. Красоты приложению не занимать.
Возможности Lockdown
При первом запуске приложения вам будет предложено выбрать тип используемого ключа, назначить его и пройти ознакомительный тур. Заданный пароль будет применяться не только к выбранным вами приложениям, но и к разблокировке самого Lockdown.
Выбор достаточно стандартен: графический ключ, четырехзначный пароль или калькулятор. Что касается дополнительных опций, то здесь предусмотрена интересная идея скринлокера TimePIN. Поставив соответствующую галочку в настройках, в качестве пароля будет выступать текущее время. Например, ваши часы показывают 13.22, паролем будет комбинация 1322. Если вы переживаете, что кто-либо сможет вычислить ваш пароль по тем точкам экрана, на которые вы тапаете, просто установите случайное расположение чисел клавиатуры.
Очень полезной выглядит возможность отключения или включения защиты при нахождении в определенном месте или зоне действия сети WiFi. Например, автозащита может быть активирована при приходе на работу или отключении от беспроводного домашнего Интернета.
Lockdown всячески заботится о своей неприкосновенности, а соответственно, и недоступности ваших данных. Предоставив приложению права администратора, вы можете предотвратить его несанкционированное удаление. Утилита не висит в трее, не посылает всплывающие уведомления.
Ложное сообщение об ошибке запуска защищаемого приложения собьет с толку непрошенных гостей. Например, данная функция будет полезна, если вы по каким-либо причинам не хотите афишировать использование блокировщика.
Внешний вид Lockdown
Строго, просто, понятно. Если рабочая область приложения может не понравиться, то внешний вид экрана разблокировки можно выбрать на свой вкус.
К вашему выбору несколько ярких, запоминающихся тем оформления графической сетки и клавиатуры. Предоставленные варианты помогут найти оптимальное оформление, подходящее к общему стилю смартфона. Названия тем говорят сами за себя.
Выводы
Как ни крути, Lockdown — отличное приложение. И широкий функционал, и красивый внешний вид оставляют приятные ощущения от работы приложения. Если вы хотите ограничить доступ посторонних лиц к определенным важным областям и функциям смартфона, к SMS-переписке или почтовому ящику, например, обязательно попробуйте Lockdown. Утилита будет полезна и тем, кто хочет ограничить доступ своих детей к играм, внутриигровым покупкам и магазину Google Play.
И широкий функционал, и красивый внешний вид оставляют приятные ощущения от работы приложения. Если вы хотите ограничить доступ посторонних лиц к определенным важным областям и функциям смартфона, к SMS-переписке или почтовому ящику, например, обязательно попробуйте Lockdown. Утилита будет полезна и тем, кто хочет ограничить доступ своих детей к играм, внутриигровым покупкам и магазину Google Play.
А какими блокировщиками пользуетесь вы?
appbox fallback https://play.google.com/store/apps/details?id=appplus.mobi.lockdownpro&hl=ru&gl=ru
52 Термины и определения графического дизайна для недизайнеров
Когда я только начинал заниматься маркетингом, я не совсем предвидел, что тоже буду дизайнером на полставки.
Теперь, в 201 году, визуальный контент более чем в 40 раз чаще используется в социальных сетях, чем другие типы контента, и стало очевидным и даже необходимым для всех нас, маркетологов, иметь хотя бы базовые знания ключевых терминов дизайна.
К счастью, мы живем в прекрасном мире, где каждый может перейти от новичка к среднему и создавать хорошо продуманные изображения для социальных сетей. Существуют такие инструменты, как Pablo и Canva, которые делают этот дизайн достижимым (и красивым).
Однако, помимо инструментов, если вы хотите вывести свои маркетинговые навыки на новый уровень, важно улучшить свое понимание дизайна.
Задумывались ли вы когда-нибудь о том, что может быть возможно, если у вас в заднем кармане всего лишь немного дополнительных знаний о дизайне?
Оказывается, превратить ваши изображения в социальных сетях из хороших в великолепные — это разумный скачок. И все это начинается с хорошей основы и понимания некоторых ключевых терминов и принципов дизайна.
Если вы хотите поднять свои изображения в социальных сетях на новый уровень и стать лучшим маркетологом, ознакомьтесь с этим словарем дизайна, чтобы получить ускоренный курс о том, как лучше понять дизайн.
—
1. Золотое сечение
Золотое сечение встречается с двумя объектами, которые при делении большего на меньшее дают число 1,6180 (или около того). Самым известным золотым сечением является золотой прямоугольник, который можно разделить на идеальный квадрат и прямоугольник с тем же соотношением сторон, что и исходный прямоугольник. Вы можете увидеть это в композиции изображения или дизайне веб-сайта и макете сетки.
(через)
Используя золотое сечение, вы можете сделать ваши изображения привлекательными и красиво отформатированными. Вот пример золотого сечения, используемого для разделения пространства между основной частью веб-сайта и боковой панелью:
Ниже приведен еще один пример, когда все ключевые элементы дизайна соответствуют разным частям золотого сечения:
2. Правило третей
Вы можете применить правило третей, представив сетку 3×3, лежащую поверх вашего изображения, а затем совместив объект изображения с направляющими линиями и точками их пересечения (например, поместив горизонт в верхней или нижней строке) или позволяя элементам изображения легко перетекать из раздела в раздел.
(через)
После того, как у вас есть сетка, места, где линии пересекаются друг с другом, обозначают основные фокусные области вашего дизайна: «Типографика — это визуальный компонент письменного слова», — прекрасно объясняет Практическая типографика. Весь визуально отображаемый текст, будь то на бумаге, экране или рекламном щите, включает в себя типографику.
4. Засечка
Засечка — это небольшой дополнительный штрих или кривые на концах букв.
5. Без засечек
«Sans» буквально означает «без засечек», а шрифт без засечек не содержит дополнительных штрихов на концах букв.
Хотя нет установленных правил, когда следует использовать шрифт с засечками или без засечек, рекомендуется использовать шрифты без засечек для основного текста в Интернете, а шрифты с засечками — для заголовков и печати.
6. Script
Шрифты Script — это шрифты или шрифты, основанные на исторических или современных стилях почерка, и они более плавные, чем традиционные шрифты.
Несколько примеров скриптовых шрифтов включают:
Alex Brush;
And, Grand Hotel:
7. Шрифты с засечками
Шрифты с засечками имеют геометрическое ощущение, чем традиционные шрифты с засечками, и имеют более квадратные, крупные и жирные засечки.
Прекрасным примером шрифта с засечками является Museo Slab:
8. Моноширинный
Моноширинный шрифт, (также известный как шрифт с фиксированным шагом, фиксированной шириной или непропорциональный шрифт). буквы и символы занимают одинаковое пространство по горизонтали.
9. Иерархия
Типографская иерархия является неотъемлемой частью любого дизайна или макета, и даже если вы не знакомы с этим термином, вы наверняка видели иерархию в действии на любом веб-сайте, в газете или журнале.
tuts+объяснение:
Типографская иерархия — это система организации шрифта, которая устанавливает порядок важности в данных, позволяя читателю легко находить то, что он ищет, и перемещаться по содержанию.Это помогает направить взгляд читателя туда, где начинается и заканчивается раздел, и в то же время позволяет пользователю изолировать определенную информацию на основе последовательного использования стиля во всем тексте.
Вот пример, иллюстрирующий важность иерархии:
10. Кернинг
Кернинг относится к пробелу между двумя конкретными буквами (или другими символами: числами, знаками препинания и т. д.), и процесс настройки этого пробела улучшает разборчивость.
11. Интерлиньяж
Интерлиньяж определяет расстояние между строками текста по вертикали. Интерлиньяж используется, когда контент состоит из нескольких строк читаемого текста и обеспечивает расстояние от нижней части слов выше до верхней части слов ниже, имеет соответствующий интервал, чтобы сделать их разборчивыми.
12. Отслеживание
Отслеживание похоже на кернинг в том смысле, что оно касается расстояния между буквами или символами. Однако вместо того, чтобы сосредотачиваться на расстоянии между отдельными буквами (кернинг), отслеживание измеряет расстояние между группами букв.
13. Высота по оси X
Высота по оси X относится к расстоянию между базовой линией и средней линией строчных букв в гарнитуре.
14. Верхний/нисходящий элементы
Надстрочный элемент — это часть строчной буквы, выступающая над средней строкой шрифта (высота x) . С другой стороны, выносной элемент — это часть буквы, которая простирается ниже базовой линии шрифта.
15. Сироты/Вдовы
Вдовы и Сироты — это строки текста, которые появляются в начале или в конце абзаца, но остаются в одиночестве вверху или внизу строки. Существуют некоторые споры о точных определениях этих терминов, но, как правило:
- Сирота: A — это одно слово или очень короткая строка, которая появляется в конце абзаца или в начале столбца или страница, отделенная от остального текста.
- Widow: Строка конца абзаца, которая находится в начале следующей страницы или столбца, отделяясь таким образом от остального текста.
 Или начало нового абзаца, который начинается внизу столбца или страницы.
Или начало нового абзаца, который начинается внизу столбца или страницы.
16. Lorum Ipsum
Lorem Ipsum — это просто фиктивный текст, используемый в индустрии дизайна. Он используется в качестве текста-заполнителя и имеет более или менее среднее распределение букв, что делает его похожим на удобочитаемый английский, в отличие от использования «Добавить контент здесь, добавить контент здесь» в дизайнах, когда копия еще не совсем готова.
Цвета
17. RGB
Цвет RGB — это модель, в которой красный, зеленый и синий цвета суммируются различными способами для воспроизведения широкого спектра цветов. RGB, как правило, используется для экранных целей.
18. Шестнадцатеричный
Шестнадцатеричный — это шестизначное число, используемое в HTML, CSS и приложениях для дизайна для представления цветов.
19. Палитра
Цветовая палитра состоит из цветов, которые можно использовать для любых иллюстраций или дизайнерских работ, представляющих ваш бренд. Выбранные цвета должны гармонично сочетаться друг с другом.
Выбранные цвета должны гармонично сочетаться друг с другом.
20. Монохромный
Монохромный используется для описания дизайна или фотографий в одном цвете или разных оттенках одного цвета.
21. Аналоговый
В аналоговых цветовых схемах используются цвета, расположенные рядом на цветовом круге. Обычно они хорошо сочетаются друг с другом и создают спокойный и удобный дизайн.
22. Дополнительные
Цвета, расположенные напротив друг друга на цветовом круге, считаются дополнительными цветами (например, красный и зеленый).
23. Триадный
В триадной цветовой схеме используются цвета, равномерно распределенные по цветовому кругу.
24. CMYK
CMYK — это цветовая модель, используемая для печати. Цвета CMYK начинаются как белые, а затем становятся темнее по мере комбинирования большего количества цветов.
(через)
25. Pantone
Система соответствия Pantone (PMS) представляет собой стандартизированную систему воспроизведения цвета. Каждому оттенку присваивается номер, что позволяет людям легко ссылаться и воспроизводить одни и те же цвета.
Каждому оттенку присваивается номер, что позволяет людям легко ссылаться и воспроизводить одни и те же цвета.
26. Теплые цвета
Теплые цвета получаются из красного, оранжевого, желтого и различных комбинаций этих цветов. Они создают дружелюбную, счастливую, уютную атмосферу.
27. Холодные цвета
Холодные цвета, такие как синий, зеленый и светло-фиолетовый, успокаивают и успокаивают.
28. Теория цвета
Теория цвета создает логическую структуру цвета. Существует три основных категории теории цвета: цветовой круг, цветовая гармония и контекст использования цветов. Понимание того, как использовать разные цвета для передачи смысла, является важной частью как дизайна, так и маркетинга. Вот краткое руководство о том, как цвета влияют на наш мозг:
Хотите узнать больше о теории цвета? Проверьте: Почему Facebook синий? Наука о цветах в маркетинге.
29. Градиент
Градиент — это постепенное изменение цвета (например, постепенное превращение зеленого в синий) или переход цвета в прозрачность. Существует два распространенных типа градиентов: радиальный и линейный.
Существует два распространенных типа градиентов: радиальный и линейный.
30. Непрозрачность
Непрозрачность позволяет сделать элемент дизайна прозрачным. Чем ниже непрозрачность, тем более прозрачным является элемент. Например, непрозрачность 100 % означает, что объект сплошной.
31. Оттенок
По сути, оттенок — это способ описания цвета. И оттенок может быть любым цветом на цветовом круге. Например, красный, синий и желтый — это все оттенки.
32. Оттенок
Оттенок – это разновидность цвета. Craftsy объясняет, что оттенков создаются, когда вы добавляете белого к любому оттенку на цветовом круге. Это осветляет и обесцвечивает оттенок, делая его менее интенсивным.
Брендинг и логотипы
33. Логотип
Логотип — это название компании, разработанное визуально уникальным образом для использования этой компанией. В большинстве случаев, когда люди ссылаются на логотип, они имеют в виду логотип бренда.
34. Логотип/торговая марка
Знак в виде логотипа обычно не содержит названия компании, а вместо этого более абстрактно представляет эту компанию с помощью символа или товарного знака.
35. Иконка
Иконки — это изображения, используемые для обозначения действия или объекта. Например, значок ручки может обозначать человека, который пишет (действие), или просто ручку (объект). При использовании иконок тщательно продумайте, что вы хотите обозначить и насколько это понятно вашей аудитории.
36. Руководство по стилю
Руководство по стилю — это набор стандартов для дизайна всего, что связано с вашим брендом, будь то целевая страница веб-сайта, визитная карточка или печатный документ. Причина наличия руководства по стилю состоит в том, чтобы обеспечить полное единообразие стиля и форматирования везде, где используется бренд, чтобы не допустить разбавления этого бренда.
В качестве примера вы можете ознакомиться с нашим руководством по стилю буфера здесь.
37. Сетка
Сетка состоит из равномерно разделенных столбцов и строк. Смысл сетки в том, чтобы помочь дизайнерам последовательно расположить элементы. Вот пример сетки, которую мы используем в Buffer:
Используя сетку дизайна Buffer, страницу можно разделить на пятые, четвертые, третьи и половинки — и любую их комбинацию. Каждая строка сетки должна содержать части, которые в сумме составляют одно целое. Например, одна четвертая + одна половина + одна четвертая.
38. Масштаб
В дизайне масштаб относится к размеру объекта по отношению к другому объекту. Два элемента одинакового размера можно рассматривать как равные. В то время как элементы с явной разницей в размерах, как правило, воспринимаются как разные.
При создании дизайна подумайте, как вы можете использовать масштаб, чтобы проиллюстрировать смысл вашего изображения. Возьмите приведенный ниже пример; больший круг кажется более влиятельным и важным, чем меньший. Можно даже сказать, что меньший круг может быть немного робким или застенчивым.
39. Соотношение сторон
Соотношение сторон — это пропорциональное соотношение между шириной и высотой прямоугольника (прямоугольник используется потому, что подавляющее большинство экранов шире, чем в высоту). Соотношение сторон определяется математическим соотношением двух чисел, разделенных двоеточием.
- ширина:высота
- Это означает, что соотношение 4 дюйма в ширину и 3 дюйма в высоту будет составлять 4:3
40. Текстура
Текстура определяется как характеристики поверхности вашего изображения. В дизайне вы можете использовать текстуры, такие как ткань и кирпичная кладка, чтобы отразить внешний вид фактической текстуры.
41. Кноллинг
Кноллинг — это расстановка различных объектов под углом 90 градусов друг к другу с последующим фотографированием их сверху. Эта техника создает очень симметричный вид, приятный для глаз. Изображения с кноллингом, как правило, размещаются на контрастном сплошном фоне.
(через)
42.
 Пустое пространство
Пустое пространствоБелое пространство, часто называемое негативным пространством, относится к области дизайна, оставленной пустой. Это пространство между графическими элементами, изображениями, текстом и всем остальным на странице. Несмотря на то, что это пространство известно как белое пространство, оно может быть любого цвета.
Отличным примером пустого пространства является домашняя страница Google. Он почти заполнен пробелами, чтобы пользователи могли сосредоточиться на строке поиска:
43. Разрешение
Разрешение изображения определяет его качество. Как правило, чем выше разрешение, тем выше качество. Изображение с высоким разрешением будет четким и четким, тогда как изображение с низким разрешением будет выглядеть немного пиксельным и размытым.
44. Контраст
Контраст возникает, когда два элемента на странице различаются. Например, это могут быть разные цвета между текстом и цветом фона или темные и светлые цвета.
Одной из основных причин использования контраста в дизайне является привлечение внимания. Например, печально известная реклама силуэта iPod была настолько запоминающейся, потому что существует огромный контраст между белым iPod и наушниками и ярким фоном и силуэтом.
Например, печально известная реклама силуэта iPod была настолько запоминающейся, потому что существует огромный контраст между белым iPod и наушниками и ярким фоном и силуэтом.
45. Насыщенность
Насыщенность относится к интенсивности или чистоте цвета. Чем насыщеннее цвет, тем ярче он кажется. В то время как ненасыщенные цвета кажутся немного тусклыми.
Высоконасыщенные изображения обычно выделяются и привлекают внимание, поэтому создается впечатление, что они имеют больший вес, чем менее насыщенные изображения. Если вы добавляете текстовый слой поверх изображения и хотите, чтобы он выделялся, использование менее насыщенного фона может быть отличным способом сделать это.
46. Размытие
Размытие делает изображения более нечеткими или менее четкими. Использование размытия может быть отличным способом выделить текст при наложении на изображение. Когда вы помещаете текст поверх изображения, два элемента могут образовывать несколько конкурирующие отношения (пример слева внизу) , небольшое размытие может сделать текст более заметным и более читабельным (справа внизу) .
47. Кадрирование
При обрезке изображения вы отсекаете и отбрасываете ненужные части изображения. Обрезка позволяет изменить акцент или направление изображения.
48. Пиксель
Пиксель — это крошечная область экрана (слово происходит от «элемент изображения»). Пиксели — это наименьшая базовая единица программируемого цвета на компьютере, а изображения состоят из множества отдельных пикселей.
49. Скевоморфизм
Скевоморфизм — это когда цифровой элемент выглядит как копия физической работы. Например, подумайте о калькуляторе iPhone или газетном киоске Apple, где книжная полка и журналы выглядят так же, как и в реальной жизни.
50. Плоский
Плоский дизайн — это минималистичный подход, ориентированный на простоту и удобство использования (почти противоположность скевоморфизма) . Он, как правило, отличается большим количеством открытого пространства, четкими краями, яркими цветами и двухмерными иллюстрациями.
(через)
51.
 Растр
РастрРастровые изображения состоят из заданной сетки пикселей. Это означает, что когда вы меняете размер растягиваемого растрового изображения, оно может стать немного размытым и потерять некоторую четкость.
52. Вектор
Векторные изображения, состоящие из точек, линий и кривых. Все формы в векторе рассчитываются с использованием математического уравнения, что означает, что изображение может масштабироваться без потери качества. В отличие от растров, векторы не будут размыты при масштабировании. Вы можете найти отличные векторные изображения для использования в своих проектах на таких сайтах, как Vecteezy.
Приветствую вас
Надеюсь, это знакомство с терминами и определениями дизайна было полезным для вас. Удивительно, как быстро маркетологи могут освоить такие инструменты, как Canva и Pablo, для создания красивых изображений.
Мне любопытно узнать, есть ли какие-либо другие термины в области дизайна, которые вы регулярно слышите, и хотели бы получить разъяснения? Не стесняйтесь делиться любыми вопросами или мыслями в комментариях ниже.
Дополнительная литература:
- 50 терминов дизайна, простое объяснение для тех, кто не является дизайнером, из блога Canva
- 10 терминов цифрового дизайна, которые вам нужно знать, из Design Shack
Предоставлено вам
Эта статья была вам полезна? Вам также может понравиться наш набор инструментов для работы с социальными сетями.
Начните бесплатно прямо сейчас
99 Важные слова в дизайне, которые вы должны знать
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
У дизайнеров есть собственный словарь. Если вы занимаетесь дизайном, знание правильной терминологии поможет вам общаться друг с другом и получать ожидаемые результаты. (Мы обещаем, что это намного проще, чем французский в средней школе.)
Взгляните на эти термины дизайна. Изучите их. Зафиксируйте их в памяти. Эх… Слишком много работы. Просто добавьте эту страницу в закладки и используйте ее в качестве шпаргалки по дизайнерским словам. Вот самые важные слова для описания дизайна, которые вы должны знать:
Эх… Слишком много работы. Просто добавьте эту страницу в закладки и используйте ее в качестве шпаргалки по дизайнерским словам. Вот самые важные слова для описания дизайна, которые вы должны знать:
- Дизайн: композиция, баланс, близость, выравнивание, повторение, контраст, белое пространство, иерархия
- Фотография и иллюстрации: разрешение , DPI, PPI, обрез, обрезка, пиксели, кадрирование, фото
- Типографика: с засечками, без засечек, шрифт, надстрочный элемент, базовая линия, подстрочный элемент, кернинг, интерлиньяж, отслеживание, вес
- Элементы веб-сайта: заголовок, панель навигации, навигационная цепочка, целевая страница, HTML, пользовательский интерфейс, каркас
- Форматы файлов: AI, EPS, PDF, GIF, JPEG, PNG, PSD, TIFF
- Типы логотипов: абстрактный знак, эмблема, литерный знак, изобразительный знак, талисман, словесный знак
Дизайн
— Дизайн robbyprada
Композиция и макет
Композиция — это расположение элементов дизайна, образующих целостное изображение. Удачная композиция привлекает зрителя и направляет его взгляд по дизайну. В изобразительном искусстве вы можете услышать, что это называется «формой». В графическом дизайне это часто называют макетом. Композиция состоит из ряда различных элементов визуального дизайна, включая баланс, близость, выравнивание, повторение, контраст и пустое пространство.
Удачная композиция привлекает зрителя и направляет его взгляд по дизайну. В изобразительном искусстве вы можете услышать, что это называется «формой». В графическом дизайне это часто называют макетом. Композиция состоит из ряда различных элементов визуального дизайна, включая баланс, близость, выравнивание, повторение, контраст и пустое пространство.
Баланс
Это не ваша способность идти по прямой после трех бутылок пива. В дизайне баланс подразумевает размещение элементов на странице таким образом, чтобы текстовые и графические элементы были равномерно распределены. Есть три способа достижения баланса: симметрично, асимметрично и радиально.
Симметричный логотип от Mad pepperАсимметрично сбалансированный логотип от artsigmaРадиально-симметричный логотип от stevangaСимметричный
Симметрия достигается, когда все элементы дизайна равны по обе стороны от центральной линии
Асимметричный
Если графика и текст не совпадают по обе стороны от центральной линии, дизайн считается асимметричным. В приведенном выше примере все еще присутствует баланс, но с одной стороны графика, а с другой текст.
В приведенном выше примере все еще присутствует баланс, но с одной стороны графика, а с другой текст.
Радиальный
Радиальный дизайн — это дизайн, в котором элементы исходят из центральной точки, создавая баланс.
Близость
Способ, которым элементы дизайна группируются или располагаются на странице, называется близостью. Великолепные дизайнерские группы любят элементы вместе.
Выравнивание
Выравнивание — это положение текста или графики по левому краю, правому краю, по центру или по ширине. (Повторение также определяется как количество раз, когда ваш малыш просит печенье.)
Контраст
Контраст достигается за счет включения в дизайн элементов, которые заметно отличаются друг от друга. Дизайнер может использовать цвет, форму, текстуру, размер или шрифт для создания контраста.
Белое пространство
Белое пространство, иногда называемое негативным пространством, — это часть дизайна, не отмеченная изображениями или текстом. Это также то, что жители Среднего Запада называют своим депрессивным зимним пейзажем.
Это также то, что жители Среднего Запада называют своим депрессивным зимним пейзажем.
Правило третей
Правило третей — это метод, который дизайнеры используют для определения фокуса. Используя сетку из трех рядов и столбцов, указывают фокусные точки, где сходятся линии. Дизайнеры используют это как руководство, чтобы определить, где разместить важные элементы в своем дизайне.
Сетка
Сетка представляет собой ряд пересекающихся вертикальных, горизонтальных, угловых или изогнутых линий, используемых для организации графических элементов на странице, а также по отношению друг к другу.
Иерархия
В дизайне иерархия — это организация элементов по уровню важности. Газеты, журнальные развороты и постеры фильмов — хорошие примеры использования иерархии дизайна. Заголовки (также называемые типом отображения) обычно размещаются вверху, а подзаголовки и основной текст — внизу.
Масштаб
Масштаб — это размер объекта по отношению к другому объекту (не той вещи в вашей ванной, на которую вы ругаетесь каждое утро). Масштаб можно использовать для создания интереса и привлечения внимания зрителя.
Масштаб можно использовать для создания интереса и привлечения внимания зрителя.
Эскиз-миниатюра
При разработке концепции дизайнер часто создает небольшие черновые рисунки — эскизы-миниатюры — для изучения многих идей.
Макет
Макет — это реальная или цифровая модель, используемая для проверки ранних дизайнерских идей и просмотра того, как они могут выглядеть в реальном мире.
Фотография и произведение искусства
—
Разрешение
Детализация изображения, основанная на количестве пикселей, называется разрешением. Изображение выглядит более четким, когда оно имеет более высокое разрешение.
DPI
DPI означает «точек на дюйм», что является мерой качества принтера. Для качественной печати рекомендуется 300 dpi. Например, изображение с разрешением 300 точек на дюйм и размером 1200×1800 пикселей станет отпечатком 4×6 дюймов.
PPI
PPI означает «пикселей на дюйм», что является мерой плотности пикселей, используемой электронными устройствами обработки изображений. Вы, вероятно, увидите, что это используется со сканерами, камерами, телевизорами или мониторами. Узнайте больше о разнице между DPI и PPI.
Вы, вероятно, увидите, что это используется со сканерами, камерами, телевизорами или мониторами. Узнайте больше о разнице между DPI и PPI.
Выпуск за обрез
Звучит довольно отвратительно, но выпуск за обрез — это когда дизайн выходит за пределы напечатанного края, поэтому при обрезке после печати не остается белых краев.
Обрезка
Размер обрезки — это окончательный размер печатного материала после его обрезки со страницы. Обрезка выполняется по меткам обрезки, которые показывают, где нужно обрезать.
Пиксели
Пиксели — это квадратные точки, из которых состоит цифровое растровое изображение (и очень плохой фильм с Адамом Сэндлером в главной роли). Чем больше пикселей в изображении, тем выше его разрешение.
Кадрирование
Дизайнер может вырезать или обрезать ненужные части изображения, чтобы улучшить кадрирование, выделить определенный объект или изменить соотношение сторон изображения.
Стоковые фото/искусства
Стоковые фотографии и произведения искусства являются лицензированными изображениями, созданными третьей стороной. Использование стоковых изображений позволяет сэкономить на профессиональной фотосессии. Посетите некоторые из наших любимых мест, где можно получить хорошие бесплатные стоковые изображения.
Использование стоковых изображений позволяет сэкономить на профессиональной фотосессии. Посетите некоторые из наших любимых мест, где можно получить хорошие бесплатные стоковые изображения.
Типографика
—
Типы шрифтов
Большинство шрифтов относятся к одному из четырех различных типов шрифтов.
Засечки
Засечки — это маленькие линии и крючки в конце штрихов в некоторых буквах.
Sans serif
Sans означает «без». Шрифт без засечек не имеет засечек.
Script
Шрифты Script используют плавный курсивный штрих.
Гладкие засечки
Гладкие засечки отличаются толстыми блочными засечками.
Компоненты типа
Все шрифты состоят из одних и тех же основных компонентов.
Надстрочный элемент
Надстрочный элемент — это часть строчной буквы, которая возвышается над основной частью буквы. Думайте «б» или «ч».
Базовая линия
Все символы шрифта располагаются на базовой линии, самой нижней точке всех прописных букв и большинства строчных букв.
Выносной элемент
Выносной элемент — это часть строчной буквы, которая опускается ниже основной части буквы. Думайте «g» или «p».
Медиана/x-высота
Медиана или x-высота — это место, где большинство строчных букв должны достигать максимальной высоты. Он устанавливается с высоты x в шрифте.
Расстояние между шрифтами
Вертикальные и горизонтальные интервалы шрифта часто изменяются для изменения его внешнего вида.
Кернинг
Кернинг — это настройка расстояния между парами букв в одном слове. Некоторые пары букв создают неудобные промежутки, а кернинг добавляет или убирает промежутки между ними, чтобы сделать текст более визуально привлекательным и читаемым.
Интерлиньяж
Произносится как «ledding», интерлиньяж (также известный как высота строки) — это пространство между двумя строками текста.
Отслеживание
Не путать с кернингом. Отслеживание — это настройка пространства для групп букв и целых блоков текста. Отслеживание влияет на каждый символ в выделенном тексте и используется для изменения его общего вида.
Отслеживание влияет на каждый символ в выделенном тексте и используется для изменения его общего вида.
Корпус шрифта
Обычно символы доступны в двух формах.
Прописные
Большие заглавные буквы шрифта являются прописными. Их также использует ваша мама, чтобы случайно НАКРАТЬ НА ВАС, КОГДА ОНА ПИШЕТ ВАМ.
Нижний регистр
Нижний регистр относится к строчным буквам шрифта.
Маленькие заглавные
Маленькие заглавные или заглавные — это символы верхнего регистра, высота которых равна высоте строчных букв. Они используются для того, чтобы слова, написанные с заглавной буквы, не выглядели слишком большими на странице. Хотите пример? Откройте практически любую книгу и посмотрите на первые слова главы.
Стиль шрифта
Помимо интервалов и регистра, шрифты также можно изменять по масштабу, толщине и стилю.
Размер в пунктах
Размер в пунктах — это размер текста. В одном дюйме примерно 72 (72,272) точки.
Толщина шрифта
Насыщенность шрифта определяет жирность шрифта.
Курсив
Когда символы наклонены вправо , они выделяются курсивом — визуальный прием, используемый для привлечения внимания к определенным словам или предложениям в абзаце.
Вдовы и сироты
Вдовы и сироты очень огорчают дизайнеров. Это потому, что это плохие, одинокие слова в начале или конце абзаца, оставленные висеть вверху или внизу столбца и отделенные от остальной части абзаца.
Lorem ipsum
Lorem ipsum (также известный как фиктивный текст) используется в качестве заполнителя, который позже будет заменен реальной копией. Текст Lorem ipsum взят из книги «Крайности добра и зла», написанной Цицероном в 45 г. до н. э.
Цвет
—
Теория цвета
Изучение того, как цвета вызывают у людей чувства и их влияние на дизайн, известно как теория цвета. Теория цвета используется для изучения типов цветов, которые лучше всего подходят для различных случаев дизайна — например, выбор пастельной гаммы для веб-сайта, который должен быть мягким, или выбор красного и желтого для рекламы в журнале, которая должна вызывать энергию.
Оттенок, оттенок, тон и оттенок
Оттенок — это чистый цвет. Тинт – это оттенок с добавлением белого. Тон — это оттенок с добавлением серого. Тень — это оттенок с добавлением черного.
Насыщенность
Насыщенность определяется интенсивностью цвета.
Палитра
Палитра — это набор цветов, используемых в дизайне. Это цвета, которые хорошо сочетаются друг с другом и часто эстетически приятны. Дизайнеры определяют палитру для проекта, чтобы создать последовательность и вызвать определенное чувство.
Теплые и холодные цвета
Теплые цвета находятся в одной половине цветового круга (красный, оранжевый, желтый и розовый). Холодные цвета занимают другую половину (синий, зеленый и фиолетовый).
Монохроматическая
В монохроматической цветовой палитре используется один единственный цвет.
Оттенки серого
Монохроматическая цветовая палитра на основе серого называется оттенками серого.
Аналогичный
Цвета, расположенные рядом друг с другом на цветовом круге (например, красно-фиолетовый, красный и красно-оранжевый), являются аналогичными.
Дополнительные цвета
Дополнительные цвета являются противоположностями цветового круга. Эти отношения вызовут визуальное напряжение и «шок».
Триадный
Триадный цвет – это три цвета, равномерно распределенные по цветовому кругу. Один цвет доминирует, второй поддерживает, а третий расставляет акценты.
Градиент
Градиент — это постепенный переход от одного цвета к другому. (Например, синий постепенно переходит в зеленый).
Непрозрачность
Непрозрачность является синонимом непрозрачности. Чем прозрачнее изображение, тем ниже его непрозрачность.
CMYK
CMYK — это процесс четырехцветной печати, состоящий из голубого, пурпурного, желтого и ключевого (черного) цветов. Цвета CMYK при печати никогда не будут такими же яркими, как цвета RGB на экране, потому что CMYK создает цвет путем сложения цветов (делая изображения темнее), а цвета RGB получаются из света.
RGB
RGB означает красный, зеленый и синий, три цвета света, обычно используемые для отображения изображений на цифровом экране.
Pantone
Разработанная Pantone Corporation, профессиональной компанией по производству красок, Pantone является наиболее широко используемой запатентованной цветовой системой для смешивания цветов. В систему входят цвета, которые нельзя смешивать в CMYK.
Хотите узнать больше о разнице между CMYK и RGB? Посмотрите наше видео ниже.
Интернет и цифровая версия
—
Элементы веб-страницы
Большинство дизайнов веб-страниц включают комбинацию этих элементов.
Заголовок
Элементы дизайна, повторяющиеся вверху каждой страницы, называются заголовком.
Навигация и панель навигации
Навигация — это путеводитель по наиболее важным частям веб-сайта, который должен быть визуально согласован на всех страницах. Панель навигации — это набор ссылок, повторяющихся на каждой странице, который часто включает ссылки на такие страницы, как «О нас», «Продукты», «Свяжитесь с нами» и «Отзывы».
Панель навигации — это набор ссылок, повторяющихся на каждой странице, который часто включает ссылки на такие страницы, как «О нас», «Продукты», «Свяжитесь с нами» и «Отзывы».
Навигационная цепочка
Навигационная цепочка — это элементы навигации, которые обычно появляются в верхней части страницы, чтобы показать пользователям иерархию разделов текущей страницы.
Основной текст
Основной текст — это основное письменное содержимое страницы.
Ссылки
Любое слово или изображение может быть ссылкой, которая может привести пользователей на другую страницу.
Боковая панель
Боковая панель — это левая или правая колонка страницы, обычно используемая либо для вертикальных навигационных ссылок, либо для рекламы. Он также может содержать поиск по сайту, ссылки на подписку (RSS, информационные бюллетени и т. д.) или кнопки социальных сетей.
Баннер
Баннеры обычно размещаются в верхней части страницы или на боковой панели и представляют собой рекламные объявления, ссылающиеся на другие веб-сайты.
Нижний колонтитул
Элементы дизайна, повторяющиеся внизу каждой страницы, называются нижним колонтитулом.
HTML
HTML означает язык гипертекстовой разметки. Это стандартный язык кодирования для веб-сайтов, который создает все шрифты, цвета, графику и ссылки, которые вы видите в Интернете.
Целевая страница
Целевая страница — это отдельная страница, которая появляется в ответ на результаты поиска. Целевые страницы используются для лидогенерации.
Пользовательский интерфейс (UI)
Пользовательский интерфейс — это дизайн приложений для компьютеров, мобильных устройств и других устройств, обеспечивающий максимальное удобство их использования и взаимодействие с пользователем.
Каркас
Основные изображения, отображающие основные функции веб-сайта, называются каркасами. Дизайнеры используют каркасы, чтобы показать, как работает страница или сайт.
Форматы файлов изображений
—
Формат файла изображения представляет собой стандартизированный способ цифрового кодирования произведений искусства, графики и фотографий.
Векторная графика
Векторная графика — это небольшая графика, использующая математические методы для отображения изображений. Их можно увеличивать без потери качества, и они необходимы для кроссплатформенного дизайна (например, рекламных щитов, визитных карточек и т. д.).
AI
AI означает документ Adobe Illustrator. Это формат файла, разработанный Adobe Systems для представления одностраничных векторных проектов.
EPS
EPS расшифровывается как Encapsulated Post Script. Это формат файла с изменяемым размером, который обычно используется для векторных рисунков. Благодаря своему высокому качеству, он обычно используется с печатными элементами, такими как логотипы, визитные карточки или брошюры.
PDF — это переносимый формат документа, разработанный Adobe, который можно повсеместно загружать и просматривать на любом компьютере. PDF-файлы лучше всего подходят для предварительного просмотра работы и общедоступны для просмотра.
Растровая графика
Растровая графика состоит из пикселей на сетке, где каждому пикселю присвоено значение цвета. Они хороши для назначения спецэффектов, цветокоррекции и обработки фотографий. Они зависят от разрешения, что означает, что изображения нельзя увеличивать без ухудшения их качества.
GIF
GIF или Формат обмена графикой — это формат растрового файла, который поддерживает анимацию и прозрачность. GIF-файлы могут отображать только до 256 цветов, что позволяет использовать файлы очень маленького размера. (PS: Это произносится как «JIF», в отличие от общепринятого произношения «GIF», по словам создателя GIF Стива Уилхайта.)
JPEG
Объединенная группа экспертов по фотографии тип растрового файла для веб-дизайна. JPEG — это сжатые файлы, которые быстро загружаются. Обычно вы видите, что они используются для электронных писем, рекламных баннеров, онлайн-фотографий и почти всего остального в Интернете. В отличие от GIF, у них не может быть прозрачного фона (белый фон будет добавлен автоматически).
PNG
PNG означает Portable Network Graphics, веб-формат, который не теряет качество при сжатии. Файлы PNG были созданы для улучшения качества файлов GIF.
PSD
PSD или Photoshop Документ — это несжатый рабочий файл растрового изображения, созданный дизайнерами в Adobe Photoshop.
TIFF
TIFF означает Tagged Image File Format, общий формат для обмена растровыми изображениями между приложениями. TIFF обеспечивает более высокое качество изображения, чем JPEG или PNG, и широко используется в издательской сфере и фотографами. Не путайте это с «размолвкой» или «расколом», что происходит, когда вы отправляете дизайнеру восемь раундов правок.
Типы логотипов
—
Все логотипы состоят из типографики, форм и/или изображений и обычно соответствуют одному из этих стандартных типов логотипов. Каждый из них придаст вашему бренду или бизнесу особое ощущение. Эти шесть типов также можно комбинировать друг с другом для создания еще более уникальных логотипов.
Абстрактный знак
Абстрактный знак — это логотип, который использует эмоциональные качества цвета и формы для передачи вашего бренда. Вместо того, чтобы быть узнаваемым изображением, таким как яблоко или курица, абстрактные знаки используют формы для представления вашего бизнеса.
Эмблема
В логотипах-эмблемах используются рамки и формы для включения названия компании или организации. Подумайте о значках, печатях и гербах.
Lettermark
Логотипы Lettermark содержат одну или несколько стилизованных букв (например, инициалы компании) для идентификации торговой марки. Известные фирменные логотипы включают логотипы IBM, CNN, HP и HBO.
Графический дизайн логотипа SpoonLancerМаскотный дизайн логотипа Нико Страйк Wordmark дизайн логотипа nnorthГрафический знак или символ
Графические знаки и символы — это неабстрактные визуальные значки, представляющие название вашей компании или услуги.


 08.2015 283
08.2015 283 11.2020 29
11.2020 29 Это помогает направить взгляд читателя туда, где начинается и заканчивается раздел, и в то же время позволяет пользователю изолировать определенную информацию на основе последовательного использования стиля во всем тексте.
Это помогает направить взгляд читателя туда, где начинается и заканчивается раздел, и в то же время позволяет пользователю изолировать определенную информацию на основе последовательного использования стиля во всем тексте. Или начало нового абзаца, который начинается внизу столбца или страницы.
Или начало нового абзаца, который начинается внизу столбца или страницы.