Типы графических файлов, которые можно вставлять и сохранять
Типы графических файлов, которые можно вставлять в документы Office
Графические файлы любых типов, открывающиеся с помощью доступной версии QuickTime, скорее всего, откроются и в Office. В документы Office можно вставлять графические файлы любых из перечисленных ниже типов. Вставленные графические файлы сохраняются вместе с документами Office.
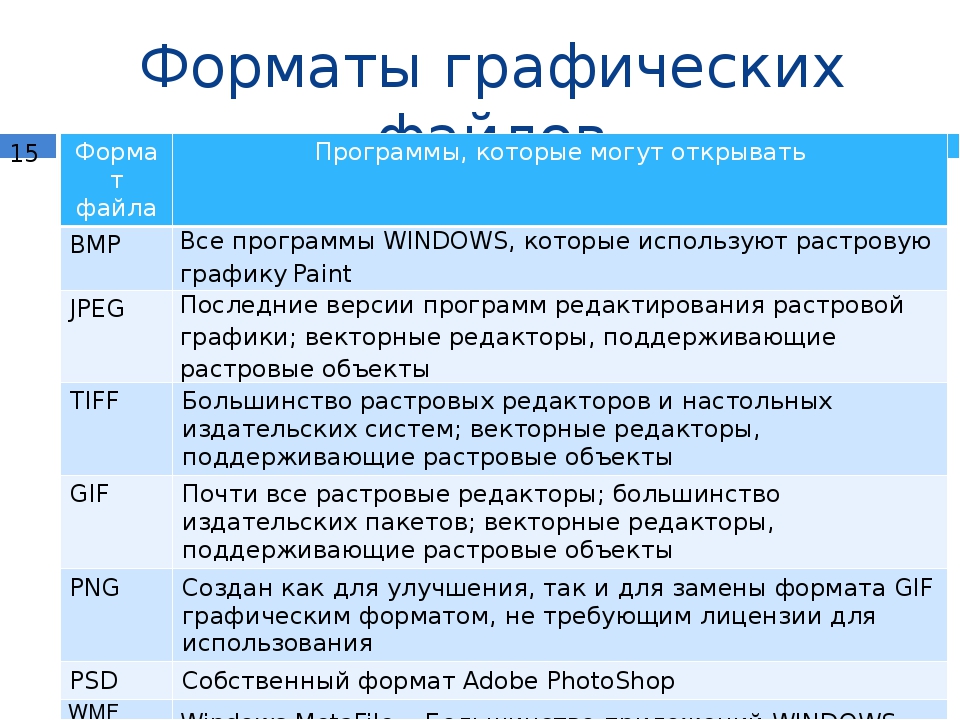
|
Тип файла |
Формат файла |
|---|---|
|
BMP |
точечный рисунок Windows |
|
EMF |
Расширенный метафайл Windows |
|
EMZ |
Сжатый расширенный метафайл Windows |
|
EPS |
Инкапсулированный PostScript |
|
FPix, FPX |
FlashPix |
|
GIF |
Формат GIF |
|
JPEG, JFIF, JPEG-2000 |
Формат JPEG |
|
|
Формат PDF |
|
PICT, PCT |
Рисунок Macintosh |
|
PNG |
Формат PNG |
|
PNTG |
Macintosh Paint |
|
PSD |
Документ Photoshop |
|
QTIF |
Формат изображения QuickTime |
|
SGI |
Формат SGI |
|
TGA, TPIC |
Targa |
|
TIFF, TIF |
Формат TIFF |
|
WMF |
метафайл Windows |
|
WMZ |
Сжатый метафайл Windows |
Типы файлов, которые можно использовать для сохранения отдельных графических файлов
Изображения и объекты из документов Office можно сохранять в виде отдельных файлов различных типов. Некоторые типы графических файлов больше других подходят для определенных задач. Информацию о том, какие типы графических файлов подходят для конкретных задач, см. в представленной ниже таблице.
Некоторые типы графических файлов больше других подходят для определенных задач. Информацию о том, какие типы графических файлов подходят для конкретных задач, см. в представленной ниже таблице.
Примечание: При сохранении изображений из приложения Office в виде отдельных файлов нельзя контролировать сжатие и другие параметры, влияющие на качество изображения. Если доступна изначальная версия графического файла, сжатием и другими характеристиками рисунка можно управлять при сохранении с помощью специального графического ПО.
|
Сохранение изображени й из приложения Office |
Тип графического файла |
|---|---|
|
Для использования в браузерах |
JPEG, GIF, PNG |
|
Для одновременного использования на компьютерах под управлением Windows и компьютерах Macintosh |
GIF, JPEG, PNG, PDF |
|
С тысячами и миллионами цветов |
JPEG, PNG, BMP |
|
С не более чем 256 цветами |
GIF |
|
Для использования в других приложениях Macintosh |
GIF, JPEG, PDF |
Как создать графический файл на компьютере
Занятие 30.
 Создание графических документов с помощью компьютера
Создание графических документов с помощью компьютераТехнологическая карта внеурочного занятия: Матвеева Н. В. Информатика . 2 класс. ФГОС.
Занятие 30. Создание графических документов с помощью компьютера
Цели урока:
— сформировать главные понятия урока: «Графический документ, создание графического документа с помощью технических устройств и программных средств»;
— прививать навыки использования различных технических средств для создания графических изображений;
— развивать внимание и память;
— закрепить умения работы в графическом редакторе.
1Организационный момент
Дети рассаживаются по местам.
Личностные УУД:
— формирование навыков самоорганизации
— формирование навыков письма
— умение слушать и выделять главное, запоминать
— формирование умения формулировать мысль
— развитие речи
Познавательные УУД:
— понимание смысла терминов: создание документов, графический редактор.
4
Повторение пройденного.
— замени в слове 1 букву, скажи, что изменилось?
-поставь ударение на разных слогах. Чем отличаются слова?
— что произойдет, если из кубиков сложить слово «компьютер», а затем переставить кубики?
— почему при наборе текста легко сделать ошибку?— в чем отличие текстового документа от текстовых данных?
— изменился смысл слова;
— ( ставит ударение на интерактивной доске) слова отличаются значением;
-исчезнет смысл слова;
— много клавиш, трудно найти нужную клавишу;
-текстовой документ сообщает о чем-то, а текстовые данные можно использовать для решения задачи.
5
Формулирование темы и целей урока
-Раскодируй тему урока и назови цель
— Создание графических документов
— научиться создавать графические документы
6
Изучение новой темы с элементами исследования:
Необходимые инструменты урока: сканер, принтер, сотовый телефон с камерой.
— разложи по корзинкам текстовые и графические данные, объясни;
— вспомни названия этих изображений, расскажи, как их получают;
— рисунок на бумаге – это графический документ;
— назови устройства, с помощью которых можно получить эти графические документы?
— фотографии и отсканированные документы – это графические документы:
— кто попробует получить графический документ с помощью сканера?
— кто попробует получить графический документ с помощью камеры мобильного телефона;
-как называется компьютерная программа, для работы с графическими файлами?
— как ты думаешь, какие из предложенных рисунков ты мог бы нарисовать в графическом редакторе?
— кто может нарисовать домик в графическом редакторе?
-отгадай графическую загадку: сколько людей на картинке и узнаешь о дополнительных устройствах для работы с изображениями на компьютере;
Люди каких профессий используют рисунки, чертежи?
— самое важное:
Отвечают, рисуют на интерактивной доске:
-текстовые данные: текст в тетради, графические данные: фотография, картина, рисунок.
-это рисунки, их рисуют на бумаге с помощью кистей и красок;
— читают текст со слайда;
— это фотографии, инструменты: сканер и фотоаппарат;
— читают со слайда;
— ученик, сканирует обложку тетради, остальные смотрят на проекторе;
— мобильный телефон с камерой, ученик фотографирует и показывает всем фото на телефоне , после открывает его на компьютере и демонстрирует на проекторе
-графический редактор;
— пирамиды с пальмами, лошадку, рисунок мальчика;
— 1 ученик выходик к доске и рисует картинку;
— 8 людей, графический планшет, принтер;
— архитекторы при проектировании зданий; инженеры-конструкторы при создании новых видов техники; астрономы при нанесении новых объектов на карту звездного неба; обувщики при конструировании новых моделей обуви; модельеры и дизайнеры; мультипликаторы при создании мультфильмов; специалисты по рекламе при создании новых роликов;
— графический документ можно создать различными способами.
Личностные УУД:
-развитие внимания
Познавательные УУД:
-формирование умений использования технических средств для работы с документом;
7
Компьютерный практикум
Сегодня мы с вами попытаемся создать картинки, как настоящие художники. У вас на столах лежат листочек с рассказом Джанни Родари «Солнце и туча».
Попробуем?
Каждый рисует свою иллюстрацию к рассказу.
Личностные УУД:
— развитие внимания, творческого мышления.
8
Итоги урока
Оцените, получилось ли у нас изобразить рассказ Джанни Родари.
— развитие способности к самооценке.
7.2. Создание, открытие, печать и иные действия с графическими файлами. Самоучитель работы на компьютере: быстро, легко, эффективно
7.2. Создание, открытие, печать и иные действия с графическими файлами
Для выполнения основных действий с графическими файлами предназначены команды, находящиеся в меню Файл .
Создание нового графического объекта осуществляется с помощью команды Создать (она вызывается также нажатием комбинации клавиш Ctrl + N ). Если до этого в рабочей области выполнялись действия с каким-нибудь другим изображением, то при активизации этой команды Paint выдаст предложение о сохранении выполненных изменений, после чего рабочая область будет очищена для создания нового объекта.
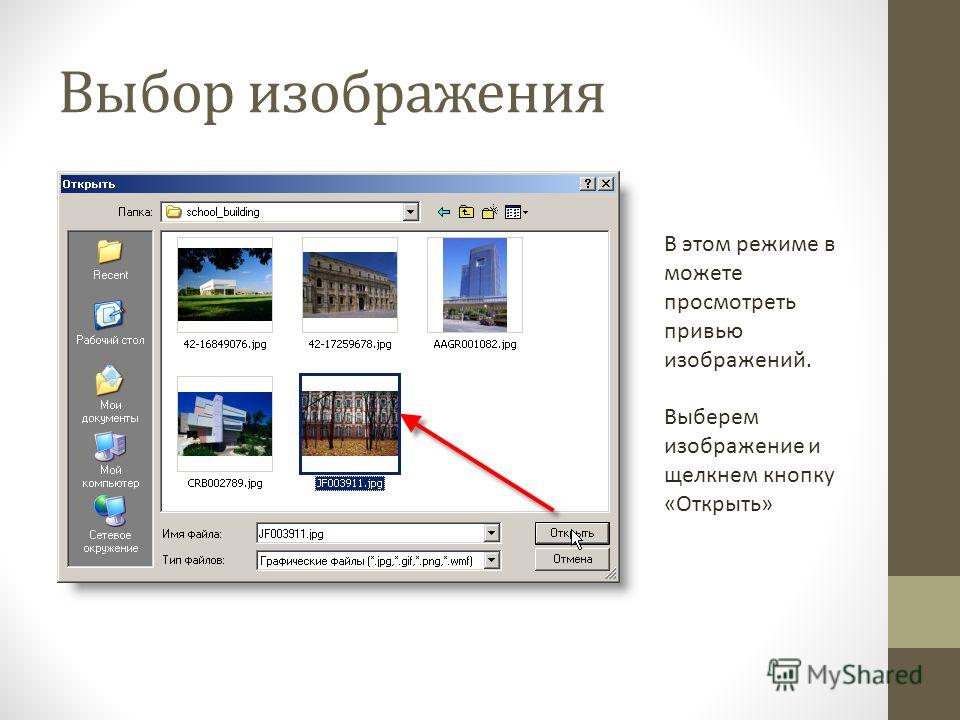
Чтобы открыть созданный ранее графический файл, выполните в меню Файл команду Открыть . При ее активизации отобразится окно Открыть (рис. 7.2).
Рис. 7.2. Открытие графического файла
В данном окне (его можно вызвать также с помощью комбинации клавиш Ctrl+O ) нужно указать путь к требуемому файлу. Это делается по обычным правилам, о которых мы уже неоднократно рассказывали выше (в частности, в главе 5 «Учимся работать с текстовыми документами»).
Команды Сохранить и Сохранить как также нам уже знакомы: с их помощью осуществляется соответственно сохранение изменений, выполненных в данном изображении, и сохранение текущего изображения под другим именем. Команду Сохранить можно активизировать также нажатием комбинации клавиш Ctrl + S .
Команду Сохранить можно активизировать также нажатием комбинации клавиш Ctrl + S .
Возможности программы Paint предусматривают загрузку изображений с подключенной к компьютеру камеры или сканера. Для этого предназначена команда Со сканера или камеры .
* * *
С помощью команды Предварительный просмотр можно увидеть, как будет выглядеть распечатанное изображение на листе бумаги. Ее рекомендуется выполнять перед тем, как отправить изображение на печать. Кстати, для распечатки текущего графического объекта предназначена команда Печать , вызываемая также с помощью комбинации клавиш Ctrl+P .
Команду Параметры страницы используют в случаях, когда необходимо просмотреть и (или) отредактировать параметры текущей страницы (ориентация – книжная/альбомная, масштаб, поля, тип бумаги, и др.).
Замостить рабочий стол Windows – команда предназначена для оформления рабочего стола. В результате ее выполнения рабочий стол будет заполнен копиями изображения, открытого в окне программы. Данное изображение можно также поместить в центр рабочего стола – для этого предназначена команда В центр рабочего стола Windows .
В результате ее выполнения рабочий стол будет заполнен копиями изображения, открытого в окне программы. Данное изображение можно также поместить в центр рабочего стола – для этого предназначена команда В центр рабочего стола Windows .
С помощью команды Выход , вызываемой также нажатием комбинации клавиш Alt+F4 , осуществляется выход из программы.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРес10 способов изменить формат фотографий на компьютере.: spayte — LiveJournal
Многие пользователи сталкиваются с необходимостью изменить формат фото: перевести фотографию из одного формата в другой графический формат, например из формата «PNG» в «JPG» («JPEG»), или наоборот. В некоторых случаях, требуется использовать определенный графический формат, а в наличии у пользователя есть другой формат фотографии.
Графические файлы сохраняются в различных форматах, различающихся способами хранения информации и свойствами. В зависимости от формата к имени файла добавляется расширение, при помощи которого определяется тип хранящейся информации: изображение, видео, аудио, текст и т. п. Расширение файла отделяется от основного имени файла точкой. У одного формата может быть несколько расширений имен файлов.
В зависимости от формата к имени файла добавляется расширение, при помощи которого определяется тип хранящейся информации: изображение, видео, аудио, текст и т. п. Расширение файла отделяется от основного имени файла точкой. У одного формата может быть несколько расширений имен файлов.
Разные типы графических файлов отличаются по своим особенностям, поэтому бывает необходимо изменить формат изображения, для дальнейшего использования в конкретной программе, на удаленном сервисе, или для уменьшения размера файла. После изменения формата файла изменится его расширение.
Изображения бывают растровыми и векторными. В этой статье мы рассматриваем растровые форматы, в которых сохраняются изображения: фотография, картинка, скриншот (снимок экрана).
Сейчас наиболее популярны следующие форматы изображений:
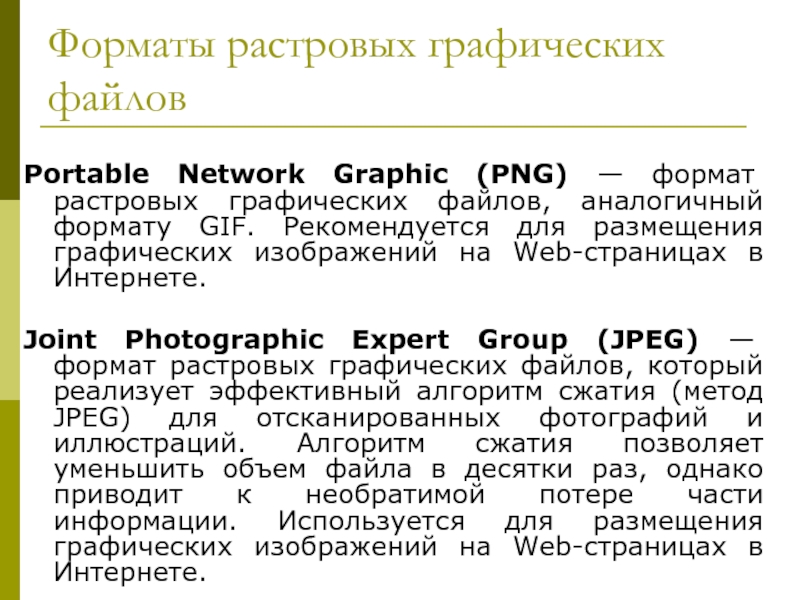
- JPEG (JPG) — самый популярный формат фотографий с поддержкой большого количества цветов, в формате используется высокая степень сжатия.
- PNG — популярный формат рисунков с сжатием без потери качества, с поддержкой прозрачности.

- BMP — графический формат, созданный для Windows, фотографии хранятся в несжатом виде и занимают много места.
- TIFF (TIF) — формат использующий сжатие без потери качества с поддержкой огромного количества цветов.
- GIF — формат, используемый для создания анимированных изображений, часто используется в интернете, имеет ограниченное количество цветов.
Из-за обилия графических форматов и разницы их использования, перед пользователем встает вопрос, как изменять формат фото для уменьшения размера, изменения качества и т. п. Файлы некоторых графических форматов занимают довольно много места на диске, другие графические форматы нецелесообразно использовать, например, для хранения схем или чертежей, из-за нечетких деталей.
Нужна программа, чтобы изменить формат фотографии или другого изображения на компьютере. В этом руководстве вы найдете инструкции о том, как изменить формат фото на компьютере при помощи различных программ, входящих в состав Windows, или приложений от сторонних производителей. Использование онлайн сервисов для изменения формата фотографий мы рассмотрим в другой статье.
Использование онлайн сервисов для изменения формата фотографий мы рассмотрим в другой статье.
Как изменить формат картинки в Paint — 1 способ
Пользователь может изменить формат фото бесплатно на своем ПК при помощи программы Paint, которая входит в состав операционной системы Windows разных версий.
Сейчас мы посмотрим, как изменить формат фото с «PNG» на «JPG» помощью встроенной, стандартной программы Paint.
Выполните следующие действия:
- Войдите в меню «Пуск», найдите стандартные программы, а затем оттуда запустите программу Paint.
- Войдите в меню «Файл», нажмите «Открыть», выберите нужное изображение на компьютере.
Другой способ для открытия файла в Paint: щелкните по файлу правой кнопкой мыши, нажмите на пункт контекстного меню «Открыть с помощью», а затем выберите Paint.
- Снова войдите в меню «Файл», нажмите на «Сохранить как».
В окне «Сохранить как» предлагается выбор форматов изображений: «PNG», «JPEG», «BMP», «GIF», «Другие форматы» («TIFF» и «HEIC»).
- Нажмите на пункт «Изображение в формате JPEG», так как на этом примере, нам нужен данный формат для фотографии.
- В окне Проводника дайте имя файлу, выберите место для сохранения изображения.
Как изменить формат изображения на компьютере в программе Фотоальбом — 2 способ
Бесплатная программа Фотоальбом входит в состав пакета программ «Основные компоненты Windows Live». В настоящее время Microsoft прекратила развитие программы и распространение основных компонентов, но программу Фотоальбом можно скачать и установить на свой компьютер.
Для изменения формата изображения, пройдите следующие шаги:
- Откройте фотографию в программе Фотоальбом.
- В меню «Файл» нажмите на пункт «Создать копию…».
- В окне Проводника присвойте имя файлу, а в поле «Тип файла:» выберите подходящий формат: «JPG», «PNG», «TIFF», «WMPHOTO».
- Сохраните файл на компьютере.
Подробнее о работе в Фотоальбоме Windows Live смотрите тут.
Как изменить формат фотографии в FastStone Image Viewer — 3 способ
Программа для просмотра и обработки изображений FastStone Image Viewer позволяет сохранять файлы в другие графические форматы.
Выполните следующее:
- В окне программы FastStone Image Viewer выберите фотографию на своем ПК.
- На панели инструментов нажмите на кнопку «Сохранить как…», или из меню «Файл» выберите пункт «Сохранить как…».
- В окне «Сохранить как» выберите местоположение и нужный формат.
В FastStone Image Viewer поддерживается сохранение изображений в следующих форматах: «BMP», «GIF», «JPEG», «JPEG2000», «PCX», «PNG», «PPM», «TGA», «TIFF», «PDF».
Перейдя по ссылке на страницу сайта, вы найдете обзор программы FastStone Image Viewer.
Изменение типа формата файла фото в XnView — 4 способ
Бесплатная программа-просмотрщик XnView поддерживает огромное количество графических форматов файлов. С помощью этого приложения исходный формат можно перевести в другой подходящий графический формат.
Пройдите шаги:
- Откройте фотографию в программе XnView.
- В меню «Файл» нажмите на пункт «Сохранить как», или нажмите на кнопку «Сохранить как», находящуюся на панели инструментов.
- В окне «Сохранить файл» выберите нужный формат, а затем сохраните изображение на компьютере.
Подробнее о программе XnView написано здесь.
Изменяем формат фотографии в IrfanView — 5 способ
Бесплатный просмотрщик изображений IrfanView помимо других возможностей, может сохранять исходные файлы в других графических форматах.
Пройдите следующие шаги:
- Откройте фото в программе IrfanView
- Нажмите на кнопку «Сохранить как» панели инструментов, или войдите в меню «Файл» и нажмите там на пункт «Сохранить как».
- Выберите один из поддерживаемых форматов, например, чтобы изменить формат фото с «JPG» на «PNG».
- Сохраните картинку на своем компьютере.

Статья про программу IrfanView находится здесь.
Изменение формата фото в Paint.NET — 6 способ
Сейчас мы изменим формат графического файла в бесплатном графическом редакторе Paint.NET. В этом графическом редакторе можно выполнять различные операции с изображениями, имеется поддержка работы со слоями.
Проделайте следующее:
- Запустите программу Paint.NET на компьютере, а затем откройте фотографию.
- В окне программы войдите в меню «Файл», щелкните по «Сохранить как…».
- Выберите подходящий формат, а затем сохраните фото на ПК.
Как изменить формат фотографии в Adobe Photoshop — 7 способ
В этой статье нельзя обойти без внимания самое мощное средство для редактирования фотографий — программу Adobe Photoshop. В Фотошопе можно поменять формат изображения, выбрав другой тип графического формата.
В программе Adobe Photoshop проделайте следующее:
- Откройте нужную фотографию в Фотошопе.

- Войдите в меню «Файл», выберите пункт «Сохранить как…».
- В окне «Сохранение» выберите один из поддерживаемых графических форматов, а затем сохраните файл на компьютере.
Сохраняем изображение в другом формате при помощи Word — 8 способ
В программе Microsoft Word имеется способ для сохранения изображения в другом формате. Текстовый процессор поддерживает вставку картинок, которые затем можно сохранить в других поддерживаемых форматах.
Необходимо пройти шаги:
- Вставьте изображение в текстовый редактор Word.
- Кликните по изображению правой кнопкой мыши, а в контекстном меню нажмите на «Сохранить как рисунок…».
- В окне Проводника выберите подходящий формат, а потом сохраните файл в нужном месте.
В программе Word поддерживаются графические форматы: «PNG», «JPEG», «GIF», «TIFF», «BMP».
Конвертирование фото в другой формат в Format Factory — 9 способ
Бесплатная программа Format Factory (Фабрика Форматов) — конвертер между разными мультимедийными форматами файлов, в том числе файлов графических форматов.
Потребуется пройти следующие шаги:
- В окне «Фабрика Форматов» нажмите на раздел «Фото», а затем выберите подходящий формат для преобразования.
- В открывшемся окне нажмите на кнопку «Открыть файл», для добавления в программу исходного файла.
- В главном окне программы Format Factory нажмите на кнопку «Старт».
В программе Фабрика Форматов поддерживается преобразование между следующими графическими форматами: «WebP», «JPG», «PNG», «ICO», «BMP», «GIF», «TIF», «TGA».
На моем сайте есть подробная статья про Format Factory.
Преобразование фото в другой формат в Movavi Video Converter — 10 способ
Программа Movavi Video Converter, помимо конвертирования видео, поддерживает преобразование изображений некоторых форматов между разными типами файлов.
Проделайте следующие действия:
- В окне программы Movavi Видео Конвертер нажмите на кнопку «Добавить файлы», а затем на кнопку «Добавить изображения».
В Movavi Video Converter поддерживаются графические форматы: «JPG», «GIF», «PNG», «BMP», «TIFF», а также форматы для публикаций в социальных сетях LiveJournal и Tumblr.
- Добавьте нужный файл в программу со своего ПК.
- В разделе «Изображения» выберите подходящий формат.
- Нажмите на кнопку «Старт».
Программа Мовави Видео Конвертер поддерживает пакетное конвертирование изображений.
Выводы статьи
Некоторым пользователям, при работе с фотографиями, требуется изменить формат графического файла, преобразовать его в файл другого формата. В результате, у пользователя появится новый графический файл: фото, изображение или картинка. Выполнить эту операцию можно при помощи программ на компьютере, используя встроенное приложение Windows или стороннее программное обеспечение.
Как конвертировать картинку в JPEG или другой графический формат
Существует много различных способов, как изменить формат изображения. Формат файла определяет, в какой программе он может быть открыт или отредактирован. Расширение файла определяет этот формат. Большинство людей, работающих с изображениями, в какой-то момент сталкивается с необходимостью конвертировать эти файлы в другой формат, поэтому стоит изучить несколько различных способов выполнить это. JPEG (он же JPG) является форматом изображений, который используется чаще всего.
JPEG (он же JPG) является форматом изображений, который используется чаще всего.
- Откройте файл изображения. Когда вам нужно конвертировать изображение в другой формат, самое простое решение — использовать программное обеспечение для редактирования изображений, входящее в состав вашей операционной системы. В Windows — это «Paint«, а в Mac — «Preview«:
- Обратите внимание, что JPG и JPEG — это разные названия одного и того же расширения файла;
- Также для открытия файла изображения можно использовать программы сторонних разработчиков. Если вы не уверены, попробуйте дважды кликнуть по изображению, чтобы оно открылось программой, заданной по умолчанию для этого типа файлов:
- Перед тем, как изменить формат изображения на jpg, выберите пункт «Файл» в главном меню. На экране должно появиться выпадающее меню параметров для изображения:
- Сохраните или экспортируйте файл изображения. Изменение формата будет происходить одновременно с сохранением новой версии файла.
 Это полезно: исходный файл остается без изменений, и если что-то пойдет не так, вы всегда сможете к нему вернуться. На Mac нужно выбрать пункт «Сохранить как» или «Экспорт», чтобы продолжить процесс:
Это полезно: исходный файл остается без изменений, и если что-то пойдет не так, вы всегда сможете к нему вернуться. На Mac нужно выбрать пункт «Сохранить как» или «Экспорт», чтобы продолжить процесс:
- В некоторых версиях программного обеспечения вам, потребуется сначала «Дублировать» файл (то есть сделать его копию), а затем «Сохранить». Таким образом файл сохранится в новом формате:
- Измените имя и расширение файла. В появившемся окне вы сможете изменить имя, а также расширение (формат) файла. В выпадающем меню «Формат» или «Сохранить как» должно быть около 12 вариантов, в том числе и «.jpeg«:
- Перед тем, как изменить формат изображения на png, поменяйте имя файла или место его размещения, если это необходимо. Например, можно разместить его на рабочем столе для быстрого доступа;
- Если расширение, которое вам нужно, отсутствует в выпадающем меню, попробуйте другое программное обеспечение для редактирования изображений (например, Photoshop):
- Сохраните файл.
 После того, как вы зададите нужное имя, расширение и местоположение файла, нажмите кнопку «Сохранить». Таким образом вы сконвертируете файл в новый формат, сохранив оригинал:
После того, как вы зададите нужное имя, расширение и местоположение файла, нажмите кнопку «Сохранить». Таким образом вы сконвертируете файл в новый формат, сохранив оригинал:
- Такое программное обеспечение, как Preview могут пакетно обрабатывать преобразование файлов. Для этого выделите файлы, которые необходимо преобразовать, и кликните по ним правой кнопкой мыши, чтобы увидеть доступные опции.
- Найдите нужное программное обеспечение. Для конвертирования изображений в наиболее распространенные форматы вполне подходят графические редакторы. Также можете поискать подходящее программное обеспечение в интернете:
- Например, по запросам «doc в pdf» или «jpg в gif» мы находим сразу несколько онлайн-конвертеров.
- Загрузите файлы изображений. Большинство сервисов для изменения формата изображения онлайн предлагают свои услуги бесплатно и не требуют загрузки программного обеспечения на жесткий диск. В первую очередь обращайте внимание на сервисы, которые предлагают инструкцию по загрузке и преобразованию файлов:
- Следуй инструкциям.
 Иногда на таких сайтах запрашивают адрес электронной почты, а затем после завершения преобразования отправляют готовый файл вам на этот адрес. В других случаях нужно подождать несколько секунд, а затем скачать готовые файлы:
Иногда на таких сайтах запрашивают адрес электронной почты, а затем после завершения преобразования отправляют готовый файл вам на этот адрес. В других случаях нужно подождать несколько секунд, а затем скачать готовые файлы:
- Остерегайтесь сайтов, требующих от вас оплаты или предоставления личных данных. Помните: есть много бесплатных сервисов, на которых не нужно предоставлять ничего, кроме адреса электронной почты.
- Перед тем, как изменить формат изображения на компьютере, изучите доступные для установки мобильные приложения. Перед загрузкой обязательно прочитайте отзывы, чтобы определить качество приложения и убедиться, что выбранное программное обеспечение конвертирует файлы в нужные вам форматы.
- Скачайте приложение для конвертирования изображений. Выбрав подходящее приложение, загрузите его. Вам также нужно загрузить файл изображения (если вы еще не сделали этого) и запомнить, где он находится. Некоторые приложения могут обнаруживать изображения автоматически, в то время как другие требуют указать необходимые файлы.

- Конвертируйте изображения. После установки программы на мобильное устройство нужно открыть приложение и следовать инструкциям.
- Найдите файл. Для графических файлов можно изменить расширение вручную, изменив имя файла с помощью клавиатуры. Это правильное решение, если из-за текущего расширения файла нельзя получить доступ к его содержимому (выводится сообщение об ошибке «неверный формат файла»):
- Компьютер использует расширения файлов, чтобы понять, с помощью какого программного обеспечения нужно открыть файл. Будьте осторожны при изменении расширений вручную и всегда сохраняйте резервную копию, прежде чем делать это;
- Перед тем, как изменить формат изображения, нужно понимать, что этот метод может привести к снижению качества изображения. Использование программного обеспечения для редактирования изображений, как правило, более подходящий метод.
- Сделайте расширение файла видимым. В зависимости от конкретных настроек, расширения файлов (три буквы после точки в имени файла) могут быть не видны для стандартного способа просмотра файлов.
 В операционной системе Windows можно настроить соответствующие параметры на вкладке «Вид» в разделе «Свойства папки». Он находится в разделе «Внешний вид и параметры персонализации». На Mac эти параметры задаются в разделе «Дополнительные установки поиска»:
В операционной системе Windows можно настроить соответствующие параметры на вкладке «Вид» в разделе «Свойства папки». Он находится в разделе «Внешний вид и параметры персонализации». На Mac эти параметры задаются в разделе «Дополнительные установки поиска»:
- Переименуйте файл. Кликните правой клавишей мыши по файлу изображения и выберите пункт «Переименовать». Удалите старое расширение и добавьте новое.
Например, если имя файла «myimage.png«, можно переименовать его в «myimage.jpg«, и с этого момента ваш компьютер будет видеть его как файл в формате «.jpg«.
Как изменить формат изображения на компьютере? «Paint» или «MS Paint» — это простая программа для просмотра и редактирования изображений, входящая в состав операционной системы Windows. Откройте PNG файл в Paint, а затем с помощью Файл> Сохранить как сохраните файл в формате JPG. Если вы работаете на Mac, можно использовать программу iPhoto. Откройте PNG файл в iPhoto, затем перейдите в Файл> Экспорт и выберите из списка JPG.
.avi — это формат видео, а jpeg — это формат изображений. Сначала нужно сделать снимок кадра видео во время воспроизведения, а затем сохранить изображение в формате jpeg.
- Расширения .jpg и .jpeg означают то же самое и в современных операционных системах могут быть использованы как взаимозаменяемые. Это различие пошло из ранних стандартов некоторых систем, в которых было допустимо только расширение, состоящее из трех букв;
- Расширения файлов не чувствительны к регистру, хотя согласно общепринятой конвенции следует указывать их в нижнем регистре.
Не заменяйте оригинальное изображение — всегда создавайте его резервную копию или используйте метод «Сохранить как«.
Создание графических изображений
Содержание урока
3.3.1. Интерфейс графических редакторов
3.3.2. Некоторые приёмы работы в растровом графическом редакторе
3.3.3. Особенности создания изображений в векторных графических редакторах
Вопросы и задания
Электронное приложение к учебнику
Единая коллекция цифровых образовательных ресурсов
Ресурсы ФЦИОР
Практическая часть урока
Практическая работа №8. «Создание векторных изображений». Задание 1
«Создание векторных изображений». Задание 1
Практическая работа №8. «Создание векторных изображений». Задание 2
Практическая работа №8. «Создание векторных изображений». Задание 3
Практическая работа №8. «Создание векторных изображений». Задание 4
Практическая работа №8. «Создание векторных изображений». Задание 5
Практическая работа №8. «Создание векторных изображений». Задание 6
Практическая работа №8. «Создание векторных изображений». Задание 7
3.3.1. Интерфейс графических редакторов
Ключевые слова:
• графический редактор • растровый графический редактор • векторный графический редактор • интерфейс графических редакторов • палитра графического редактора • инструменты графического редактора • графические примитивы
Графический редактор — компьютерная программа, позволяющая создавать и редактировать изображения.
Различают растровые и векторные графические редакторы.
Примером простейшего растрового графического редактора является программа Microsoft Paint, которая поставляется вместе с операционной системой Windows . Окно этой программы представлено на рис. 3.11.
Значительно больше возможностей имеет растровый графический редактор Gimp, версии которого существуют для различных ОС и распространяются как свободное программное обеспечение. Gimp можно использовать для обработки фотографий, создания графических композиций и коллажей, создания элементов дизайна web-страниц и многого другого.
Изображение — основной объект, с которым работает Gimp. Сложное изображение, как правило, состоит из нескольких слоёв. Слои можно сравнить с накладываемыми друг на друга прозрачными плёнками с фрагментами изображения. Слои дают возможность посмотреть на всю композицию целиком, оставляя её при этом «несклеенной». Их можно перемещать в любое место изображения, менять местами в стопке, дублировать.
Рассмотрим основные элементы интерфейса приложения Gimp (рис. 3.12).
Вдоль верхнего края окна программы располагается строка заголовка, содержащая информацию об изображении (имя файла, размер изображения в пикселях), имя программы и кнопки управления, с помощью которых можно изменить размер окна, свернуть его или закрыть.
Ниже строки заголовка расположена строка меню, содержащая названия групп команд, объединённых по функциональному признаку. Каждое слово в этой строке — кнопка, открывающая список команд. Рядом со словами-командами могут быть дополнительные символы:
• многоточие означает, что перед выполнением команды у пользователя будет запрошена дополнительная информация через диалоговое окно;
• треугольник-стрелка означает, что этот пункт открывает вход в следующее меню;
• «галочка» рядом с командой означает, что эта команда в настоящий момент активна;
• комбинация клавиш справа от названия команды — это альтернативный вариант запуска команды с помощью клавиатуры.
Работа в редакторе осуществляется с помощью инструментов. Панель инструментов размещена в левой части окна и содержит пиктограммы, соответствующие инструментам. Под ней, как правило, в диалоговом окне отображаются параметры выбранного инструмента — прикреплён диалог Параметры инструментов.
Центральную часть занимает окно изображения. Каждое изображение в Gimp отображается в отдельном окне. Можно открыть одновременно столько изображений, сколько позволяют ресурсы компьютера.
Под окном изображения расположена область статуса, содержащая название активного слоя, а также информацию о единицах измерения изображения, его масштабе и занимаемой изображением памяти.
Графический редактор Gimp имеет множество диалоговых окон, которые принято группировать, используя панели. На панелях каждое диалоговое окно находится на своей странице (вкладке) и вызывается щелчком на заголовке страницы вверху панели.
По умолчанию в Gimp отображаются две панели:
1) панель слоёв, каналов, контуров и путей, позволяющая управлять слоями активного изображения;
2) панель кистей, текстур и градиентов, позволяющая управлять параметрами кистей, текстур и градиентов.
Сравните основные элементы интерфейса графических редакторов Paint и Gimp. Что в них общего? Каковы основные различия?
16 лучших графических редакторов, которые не стоят ни копейки
Самые продвинутые графические редакторы вроде инструментов компании Adobe стоят немалых денег. Но есть бесплатные и вполне достойные альтернативы, возможностей которых хватит большинству. Издание для фотографов и дизайнеров Creative Bloq выбрало лучшие среди подобных программ и сервисов.
Бесплатные векторные редакторы
Предназначены для создания и редактирования логотипов, интерфейсов и прочей масштабируемой графики.
1. Gravit Designer
- Платформы: веб, Windows, macOS, Linux.
Gravit Designer — ранее известный как Gravit — это полнофункциональный векторный редактор. Он подходит для любых задач: от дизайна интерфейсов и иконок до работы с презентациями, иллюстрациями и анимацией.
Аккуратный интуитивный интерфейс Gravit Designer можно настраивать под себя. Редактор содержит массу инструментов для создания прекрасных детализированных векторных изображений. Среди них — неразрушающие (их действие можно отменять) функции для работы с булевыми операциями, инструменты «Нож» и «Граф путей» плюс множество режимов заливки и смешивания, а также мощный текстовый движок.
Редактор содержит массу инструментов для создания прекрасных детализированных векторных изображений. Среди них — неразрушающие (их действие можно отменять) функции для работы с булевыми операциями, инструменты «Нож» и «Граф путей» плюс множество режимов заливки и смешивания, а также мощный текстовый движок.
Если вам понадобится получить доступ к работе на ходу, облачный сервис Gravit Cloud позволит вернуться к проекту на любом устройстве.
Gravit Designer →
2. Vectr
- Платформы: веб, Windows, macOS, Linux.
Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, плюс множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
Vectr →
3. SVG-Edit
- Платформы: веб.

Если вам нужно быстро создать или отредактировать простой SVG-файл, есть несколько онлайн-редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. В числе лучших из них — SVG-Edit.
Этот редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG-Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию редактора.
SVG-Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
SVG-Edit →
4. Inkscape
- Платформы: Windows, macOS, Linux.
Этот мощный редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа-смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб-дизайна, так и в сфере полиграфии. При всей простоте интерфейса в этой программе можно создавать невероятно комплексные работы.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, создание обводки с переменной шириной и поддержка файлов Illustrator.
Inkscape →
Бесплатные растровые редакторы
Предназначены для создания и редактирования любых немасштабируемых рисунков и фотографий.
1. GIMP
- Платформы: Windows, macOS, Linux.
Бесплатный графический редактор с открытым исходным кодом. GIMP укомплектован богатым набором функций для рисования, цветокоррекции, клонирования, выделения, улучшений и других действий. Интерфейсом GIMP отличается от популярнейшего Photoshop, но долго искать нужные инструменты вам не придётся.
Команда GIMP позаботилась о совместимости, так что вы сможете без проблем работать со всеми популярными форматами изображений. Кроме того, в GIMP встроен файловый менеджер, похожий на Bridge из программ от компании Adobe.
GIMP →
2. Photo Pos Pro
- Платформы: Windows.

Если вы работаете на Windows и не нуждаетесь в таком количестве инструментов, как у GIMP, вашим идеальным редактором может стать Photo Pos Pro. Последний создан с прицелом на редактирование изображений и отлично справляется с типичными задачами вроде регулировки контрастности, освещения и насыщенности. Но Photo Pos Pro подходит и для более сложных манипуляций.
Эта программа может похвастать очень дружелюбным интерфейсом и детальной справкой, которая помогает разобраться новичкам. Если вы сделать Photo Pos Pro ещё функциональнее, к вашим услугам множество расширений и плагинов.
Photo Pos Pro →
3. Krita
- Платформы: Windows, macOS, Linux.
Ещё один редактор с открытым исходным кодом. Krita существует с 1999 года и постоянно совершенствуется, чтобы соответствовать нуждам концепт-художников, иллюстраторов, специалистов по визуальным эффектам, дорисовке и текстурам.
Программа включает набор самых разных кистей и поддерживает множество плагинов: от продвинутых фильтров до вспомогательных инструментов для работы с перспективой.
В числе самых интересных функций — стабилизаторы кистей, которые сглаживают линии, режим зацикливания для создания бесшовных паттернов и текстур, а также всплывающая палитра для быстрого выбора цвета.
Krita →
4. Pixlr
- Платформы: веб, iOS, Android.
Pixlr предлагает более 600 эффектов, наложений и рамок. В этом сервисе можно делать всё, чего стоит ждать от фоторедактора: изменять размер изображений, обрезать их, удалять эффект красных глаз, отбеливать зубы и многое другое.
Если вы знакомы с Photoshop, то очень быстро освоите веб-версию Pixlr. Интерфейсы этих редакторов очень похожи.
Pixlr →
5. Paint.NET
- Платформы: Windows.
Paint.NET является альтернативой программе Paint, встроенной во все версии Windows. Но пусть схожесть названий не сбивает вас с толку: Paint.NET гораздо более продвинутый и полезный редактор.
Команда разработки делает упор на простоту использования и совершенствует в Paint. NET скорее функции для редактирования снимков, чем возможности дизайна графики. Тем не менее Paint.NET позволяет управлять перспективой, манипулировать пикселями на холсте, клонировать выделенные зоны и так далее.
NET скорее функции для редактирования снимков, чем возможности дизайна графики. Тем не менее Paint.NET позволяет управлять перспективой, манипулировать пикселями на холсте, клонировать выделенные зоны и так далее.
Благодаря поддержке слоёв, широкому выбору инструментов для выделения и настроек вроде яркости / контрастности и кривых, Paint.NET можно рассматривать как достойную замену Photoshop.
Paint.NET →
6. Sumo Paint
- Платформы: веб.
Sumo Paint быстро работает в вебе и справляется с задачами не хуже настольных редакторов. Но для его запуска вам понадобится Adobe Flash Player. Так что Sumo Paint не для iOS-устройств.
Арсенал настроек и функций Sumo Paint включает карандаши, кисти, текст, градиенты, клонирование, формы и не только. Всё это всегда в зоне видимости на плавающей панели вроде той, что вы могли видеть в Photoshop.
Sumo Paint →
Бесплатные редакторы 3D-графики
Предназначены для работы с 3D-моделями, эффектами и анимациями.
1. SketchUp Free
- Платформы: веб.
SketchUp Free можно назвать идеальной точкой входа в мир 3D-графики. Этот редактор дружелюбно вводит новичка в курс дела и прощает ему все допущенные ошибки. Вы можете начать с простого рисования линий и форм, а потом преобразить их в 3D-объекты.
Если вам понадобится вдохновение, можете бесплатно скачать модели различных объектов из библиотеки 3D Warehouse через форму поиска на сайте SketchUp.
SketchUp Free →
2. Daz Studio
- Платформы: Windows, macOS.
С помощью Daz Studio можно кастомизировать, перемещать в пространстве и анимировать различные 3D-объекты вроде людей, животных, предметов.
Вы можете создавать уникальных персонажей, миры, различные элементы дизайна и многое другое. Но в Daz Studio отсутствуют возможности моделирования и текстурирования, доступные в платных альтернативах. Подробную таблицу со сравнением редакторов смотрите на сайте проекта.
Daz Studio →
3. Hexagon
- Платформы: Windows, macOS.
Hexagon — бесплатный инструмент для 3D-моделирования. В нём есть всё необходимое для создания детализированных моделей, готовых к финальному рендерингу.
Среди инструментов и функций программы вы найдёте возможность быстрого импорта из Daz Studio, заготовки для различных объектов, кисти для ручного моделирования, UV-развёртку (нанесение плоских текстур на трёхмерный объект), продвинутые инструменты рисования и мгновенное затенение (instant ambient occlusion).
Программы Daz Studio и Hexagon созданы одним разработчиком и дополняют друг друга. Вместе они составляют полный бесплатный комплект для работы с 3D-графикой.
Hexagon →
4. Blender
- Платформы: Windows, macOS, Linux.
Blender — это продвинутый бесплатный редактор 3D-графики с открытым исходным кодом, доступный для всех основных платформ.
Разработчики постоянно развивают Blender. Он поддерживает все возможные операции с 3D-графикой: позволяет моделировать, текстурировать, анимировать, рендерить и компоновать.
Он поддерживает все возможные операции с 3D-графикой: позволяет моделировать, текстурировать, анимировать, рендерить и компоновать.
Blender →
5. Sculptris
- Платформы: Windows, macOS.
Если вам интересно искусство цифровой скульптуры, попробуйте программу Sculptris от разработчика Pixologic. Она подходит одинаково хорошо для любого уровня подготовки. Новички получают хороший стартовый инструмент, а уже опытные цифровые художники — платформу для быстрой и удобной реализации идей.
Sculptris основана на редакторе ZBrush от того же разработчика — самом популярном приложении для цифровой скульптуры. Когда вы будете готовы перейти на следующий уровень, то сможете легко переключиться на ZBrush.
Sculptris →
6. Houdini Apprentice
- Платформы: Windows, macOS, Linux.
Houdini — инструмент для работы с 3D-анимацией и визуальными эффектами, который часто используют при работе над фильмами, телепередачами и другим медиаконтентом.
Стоимость редактора начинается с 2 000 долларов. Но разработчики программы — Side Effects Software — разрешают использовать версию Houdini Apprentice бесплатно. Благодаря ей вы можете получить доступ ко всем функциям полной версии и оттачивать мастерство на личных проектах. Только Houdini Apprentice предназначена исключительно для некоммерческих и образовательных целей.
Houdini Apprentice →
Читайте также
форм мультимедийного контента — Сайт itsenglotech!
Существуют разные типы графического программного обеспечения.
• Программы обработки изображений позволяют редактировать ваши любимые изображения. Например, вы можете отсканировать изображение на свой компьютер или перенести фотографию с камеры, а затем добавить другие эффекты или фильтров.
• Программы для рисования и рисования , также называемые пакетами иллюстраций , предлагают средства для рисования от руки, с широким выбором перьев и кистей, цветов и узоры. Одним из примеров является Windows Paint.
Одним из примеров является Windows Paint.
• Программа бизнес-графики , также называемая программным обеспечением для презентаций , позволяет создавать круговые диаграммы, гистограммы и линейные диаграммы всех видов для слайд-шоу и отчетов. Вы можете импортировать данные из базы данных или электронной таблицы для создания графиков.
• Система автоматизированного проектирования (CAD) используется инженерами и архитекторами для проектирования всего, от автомобилей и самолетов до зданий и мебели. Сначала они делают каркас , чертеж с краями и контурными линиями.Затем, если они хотят раскрасить объекты и добавить текстуру, они создают поверхность для объекта; это называется заполнением поверхность ‘. Наконец, дизайн визуализирован , чтобы объект выглядел реалистично. Рендеринг — это процесс, который добавляет реалистичности графике с помощью затенения, источников света. и размышления.
и размышления.
• Desktop Publishing (DTP) основан на программе макета страницы, которая позволяет импортировать текст из текстового процессора, clip-art (готовые изображения) из графики пакеты и изображения со сканеров или фотоаппаратов, и расположить их все на странице.Он используется для дизайна и публикации книг, газет, плакатов, рекламы и т. Д.
.Графические форматы файлов: какие форматы важны?
При сохранении графических проектов, созданных с помощью самого известного программного обеспечения Photoshop, производитель Adobe предлагает собственный формат PSD (Photoshop Document). Это характеризуется тем, что защищает всю информацию о слоях, каналах или векторах, что делает возможным последующее редактирование. Например, слои можно добавлять, дублировать, масштабировать, перемещать, удалять и настраивать. В одном файле PSD несколько слоев, а также соответствующие данные изображения могут быть сохранены без потерь.Формат файлов изображений Adobe особенно практичен, когда речь идет о графике с высокой степенью распознавания, такой как логотипы, баннеры и т. Д., Которые необходимо быстро адаптировать для разных платформ и размеров дисплеев.
Д., Которые необходимо быстро адаптировать для разных платформ и размеров дисплеев.
По умолчанию изображения в формате PSD можно открывать только в Adobe Photoshop без ограничений, хотя обмен файлами между приложениями в разных операционных системах (например, Windows или macOS) работает без проблем. Таким образом, формат графического файла в определенном смысле можно описать как общесистемный.PSD в первую очередь действует как формат хранения во время процедуры обработки. Однако для вывода в Интернет файл должен быть преобразован в формат PNG или, альтернативно, в JPG перед загрузкой на сервер, поскольку сохранение без потерь данных изображения и всех слоев позволяет эффективно редактировать сообщения, но также приносит вместе с ним большой объем данных. Чтобы преобразовать графику PSD, вы можете использовать простой веб-инструмент, такой как Zamzar.
Рекомендуемый сценарий приложения: кеширование и редактирование часто используемой графики, шаблонов дизайна.
.Приложения компьютерной графики — Компьютерные заметки
- Перейти к основному содержанию
- Перейти к основной боковой панели
- Перейти к дополнительной боковой панели
- Перейти к нижнему колонтитулу
Компьютерные заметки
Библиотека- Computer Fundamental 0004
- Память компьютера
- DBMS Tutorial
- Operating System
- Computer Networking
- C Programming
- C ++ Programming
- Java Programming
- C # Programming
- SQL Tutorial
- SQL Tutorial 4
- SQL Tutorial Компьютерная графика
- Дизайн компилятора
- Таблица стилей
- Учебник по JavaScript
- Учебник Html
- Учебник по WordPress
- Учебник по Python
- Учебник по PHP
- Учебник по JSP
- AngularJS Tutorial
- Data Structures
- E Commerce Tutorial
- Visual Basic
- Structs2 Tutorial
- Digital Electronics
- Internet Terms
- Servlet Engineering Tutorial Вопросы
- Основные термины

go — Как создать файл размером 10 МБ, заполненный данными «000000 …» в golang?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Когда использовать каждый тип файла
Думаете, GIF — самый вкусный вид арахисового масла? И AI был тем странным научно-фантастическим фильмом с Хейли Джоэл Осмент в главной роли? Что ж, вы не ошиблись. Но сегодня мы говорим о форматах изображений и обо всех тех надоедливых маленьких файлах, которые мы используем для создания визуального контента для печати и Интернета.
Каждый графический файл, который вы видите в Интернете, представляет собой файл изображения. Практически все, что вы видите напечатанным на бумаге, пластике или футболке, было получено из файла изображения. Эти файлы бывают разных форматов, и каждый оптимизирован для конкретного использования.Использование правильного шрифта для правильной работы означает, что ваш дизайн будет выглядеть идеально и именно так, как вы задумывали. Неправильный формат может означать плохой отпечаток или плохое веб-изображение, гигантскую загрузку или отсутствующую графику в электронном письме.
Итак, давайте разберемся. Добро пожаловать в форматы файлов изображений 101. Давайте углубимся в основы каждого типа файлов.
Большинство файлов изображений попадают в одну из двух общих категорий — растровые файлы и векторные файлы, и каждая категория имеет свое собственное применение.Эта разбивка не идеальна. Например, некоторые форматы могут содержать элементы обоих типов. Но это хорошее место, чтобы начать думать о том, какой формат использовать для ваших проектов.
Различные типы форматов файлов изображений
—
- Растровые форматы файлов
- Векторные форматы файлов
Растровые форматы файлов
—
Что такое растровое изображение
Растровые изображения состоят из заданной сетки точек, называемых пикселями, где каждому пикселю присвоен цвет.В отличие от векторного изображения, растровые изображения зависят от разрешения, то есть они существуют в одном размере. Когда вы трансформируете растровое изображение, вы растягиваете сами пиксели, что может привести к «пиксельному» или размытому изображению. Когда вы увеличиваете изображение, ваше программное обеспечение по сути угадывает, какие данные изображения отсутствуют, на основе окружающих пикселей. Чаще всего результаты не очень хорошие.
Фотографии предоставлены автором. Растровые изображения обычно используются для фотографий, цифровых изображений и веб-графики (например, баннерной рекламы, контента социальных сетей и графики для электронной почты). Adobe Photoshop — это стандартный редактор изображений, который используется для создания, проектирования и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующим проектам.
Adobe Photoshop — это стандартный редактор изображений, который используется для создания, проектирования и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующим проектам.
CMYK против RGB
Все растровые изображения можно сохранить в одной из двух основных цветовых моделей: CMYK и RGB.
CMYK — четырехцветный процесс печати, обозначающий c yan, m agenta, y ellow и k ey (черный). Эти цвета представляют четыре краски, которые будут сочетаться в процессе печати.Файлы, сохраненные в этом формате, будут оптимизированы для физической печати.
RGB — это цветовая модель на основе света, обозначающая r ed, g reen и b lue. Это три основных цвета света, которые в сочетании дают другие цвета. Файлы, сохраненные в этом формате, будут оптимизированы для Интернета, мобильных телефонов, фильмов и видео — всего, что появляется на экране.
С потерями и без потерь
Каждый файл растрового изображения может быть либо без потерь, либо с потерями, в зависимости от того, как формат обрабатывает данные изображения.
Форматы изображений без потерь захватывают все данные вашего исходного файла. Ничего из исходного файла, фотографии или произведения искусства не теряется — отсюда и термин «без потерь». Файл может быть сжат, но все форматы без потерь смогут восстановить ваше изображение до его исходного состояния.
Форматы изображений с потерями приблизительно соответствуют тому, как выглядит ваше исходное изображение. Например, изображение с потерями может уменьшить количество цветов в вашем изображении или проанализировать изображение на предмет ненужных данных.Эти хитрые технические приемы обычно уменьшают размер файла, хотя могут снизить качество вашего изображения.
Обычно файлы с потерями намного меньше файлов без потерь, что делает их идеальными для использования в Интернете, где размер файла и скорость загрузки имеют решающее значение.
JPEG / JPG
JPEG — это растровый формат с потерями, который означает Joint Photographic Experts Group, техническая группа, которая его разработала. Это один из наиболее широко используемых форматов в Интернете, как правило, для фотографий, графики электронной почты и больших веб-изображений, таких как баннерная реклама.У изображений JPEG есть скользящая шкала сжатия, которая значительно уменьшает размер файла, но увеличивает артефакты или пикселизацию по мере сжатия изображения.
Это один из наиболее широко используемых форматов в Интернете, как правило, для фотографий, графики электронной почты и больших веб-изображений, таких как баннерная реклама.У изображений JPEG есть скользящая шкала сжатия, которая значительно уменьшает размер файла, но увеличивает артефакты или пикселизацию по мере сжатия изображения.
Вам следует использовать JPEG, когда…
- Вы имеете дело с фотографиями и / или произведениями искусства в Интернете . JPEG обеспечивает максимальную гибкость при редактировании и сжатии растров, что делает их идеальными для веб-изображений, которые необходимо быстро загружать.
- Вы хотите напечатать фотографий и / или иллюстраций .Файлы в формате JPEG с высоким разрешением и низким сжатием идеально подходят для редактирования и последующей печати.
- Вам необходимо отправить изображение для быстрого просмотра клиенту. Изображения JPEG могут быть уменьшены до очень маленьких размеров, что делает их удобными для отправки по электронной почте.

Не используйте JPEG, если…
- Вам нужна веб-графика с прозрачностью. JPEG-файлы не имеют канала прозрачности и должны иметь сплошной цвет фона. GIF и PNG — ваши лучшие варианты прозрачности.
- Вам нужно многослойное редактируемое изображение.JPEG — это формат плоского изображения, что означает, что все изменения сохраняются в одном слое изображения и не могут быть отменены. Рассмотрим файл PSD (Photoshop) для полностью редактируемого изображения.
GIF
GIF — это растровый формат без потерь, который расшифровывается как Graphics Interchange Format. Большой вопрос: как это произносится? Создатель GIF говорит «JIFF» как арахисовое масло. Этот писатель (и многие в мире) говорит «GIFF», потому что графика начинается с «гу». В любом случае, мы оставим это вам. GIF также является широко используемым форматом веб-изображений, обычно для анимированной графики, такой как рекламные баннеры, изображения для электронной почты и мемы в социальных сетях. Хотя GIF-файлы не содержат потерь, их можно экспортировать с помощью ряда настраиваемых параметров, которые уменьшают количество цветов и информации об изображении, что, в свою очередь, уменьшает размер файла.
Хотя GIF-файлы не содержат потерь, их можно экспортировать с помощью ряда настраиваемых параметров, которые уменьшают количество цветов и информации об изображении, что, в свою очередь, уменьшает размер файла.
GIF следует использовать, когда…
- Вы хотите создать веб-анимацию . Изображения в формате GIF содержат все кадры анимации и информацию о времени в одном файле. Редакторы изображений, такие как Photoshop, позволяют легко создавать короткие анимации и экспортировать их в формате GIF.
- Вам нужна прозрачность .Изображения в формате GIF имеют «альфа-канал», который может быть прозрачным, поэтому вы можете разместить свое изображение на любом цветном фоне.
- Вам нужен маленький напильник . Методы сжатия в формате GIF позволяют значительно уменьшать файлы изображений. GIF — лучший формат файлов изображений для очень простых значков и веб-графики.
Не используйте GIF, если…
- Вам нужно изображение фотографического качества.
 Хотя GIF-файлы могут иметь высокое разрешение, они имеют ограничение в 256 цветов (если вы не знаете несколько приемов).Фотографии обычно имеют тысячи цветов и будут выглядеть плоскими и менее яркими (а иногда и странно из-за цветовых полос) при преобразовании в GIF.
Хотя GIF-файлы могут иметь высокое разрешение, они имеют ограничение в 256 цветов (если вы не знаете несколько приемов).Фотографии обычно имеют тысячи цветов и будут выглядеть плоскими и менее яркими (а иногда и странно из-за цветовых полос) при преобразовании в GIF. - Вам нужно распечатать изображение. Из-за ограничения цвета большинству напечатанных фотографий не хватает глубины. Если вам нужно распечатать фотографии, посмотрите TIFF, PSD и JPG.
- Вам нужно многослойное редактируемое изображение. GIF — это формат плоского изображения, что означает, что все изменения сохраняются в одном слое изображения и не могут быть отменены. Рассмотрим файл PSD (Photoshop) для полностью редактируемого изображения.
PNG
PNG — это растровый формат без потерь, который расшифровывается как Portable Network Graphics. Думайте о PNG как о GIF следующего поколения. Этот формат имеет встроенную прозрачность, но также может отображать более высокую глубину цвета, что означает миллионы цветов. PNG являются веб-стандартом и быстро становятся одним из наиболее распространенных форматов изображений, используемых в Интернете.
PNG являются веб-стандартом и быстро становятся одним из наиболее распространенных форматов изображений, используемых в Интернете.
Вы должны использовать PNG, когда…
- Вам нужна качественная прозрачная веб-графика .Изображения PNG имеют переменный «альфа-канал», который может иметь любую степень прозрачности (в отличие от изображений GIF, которые имеют только включение / выключение прозрачности). Кроме того, с большей глубиной цвета вы получите более яркое изображение, чем в случае с GIF.
- У вас есть иллюстрации с ограниченным количеством цветов . Хотя подойдет любое изображение, файлы PNG лучше всего использовать с небольшой цветовой палитрой.
- Вам нужен маленький напильник . Файлы PNG могут уменьшаться до невероятно крошечных размеров, особенно изображения простых цветов, форм или текста.Это делает его идеальным типом файла изображения для веб-графики.
Не используйте PNG, если…
- Вы работаете с фотографиями или произведениями искусства.
 Благодаря высокой глубине цвета PNG, формат позволяет легко обрабатывать фотографии с высоким разрешением. Однако, поскольку это веб-формат без потерь, размеры файлов, как правило, становятся очень большими. Если вы работаете с фотографиями в Интернете, выберите JPEG.
Благодаря высокой глубине цвета PNG, формат позволяет легко обрабатывать фотографии с высоким разрешением. Однако, поскольку это веб-формат без потерь, размеры файлов, как правило, становятся очень большими. Если вы работаете с фотографиями в Интернете, выберите JPEG. - Вы имеете дело с проектом печати. Графика PNG оптимизирована для экрана. Вы определенно можете распечатать PNG, но лучше использовать файл JPEG (с потерями) или TIFF.
TIFF / TIF
TIFF — это растровый формат без потерь, который расшифровывается как Tagged Image File Format. Благодаря исключительно высокому качеству этот формат в основном используется в фотографии и настольной издательской деятельности. Скорее всего, вы столкнетесь с файлами TIFF при сканировании документа или фотографировании с помощью профессиональной цифровой камеры. Обратите внимание, что файлы TIFF также могут использоваться в качестве «контейнера» для изображений JPEG. Эти файлы будут намного меньше традиционных файлов TIFF, которые обычно очень большие.
Вы должны использовать TIFF, когда…
- Вам нужно высококачественной графики для печати. Наряду с RAW файлы TIFF относятся к числу графических форматов высочайшего качества. Если вы печатаете фотографии, особенно огромных размеров, используйте этот формат.
- Вы делаете сканирование в высоком качестве . Использование TIFF для сканирования ваших документов, фотографий и иллюстраций гарантирует, что у вас будет самый лучший исходный файл для работы.
Не использовать в TIFF, если…
- Вы работаете с веб-графикой.Хотя многие веб-браузеры поддерживают его, файлы TIFF оптимизированы для печати. Выбирайте JPEG или PNG, когда вам нужно отображать высококачественные изображения в Интернете.
RAW
Необработанный формат изображения содержит необработанные данные, полученные цифровой камерой или сенсором сканера. Обычно изображения обрабатываются (корректируются по цвету, балансу белого, экспозиции и т. Д. ), А затем преобразуются и сжимаются в другой формат (например, JPEG или TIFF). Необработанные изображения хранят необработанные и обработанные данные в двух отдельных файлах, поэтому у вас остается изображение максимально высокого качества, которое вы можете редактировать без разрушения с помощью приложения для редактирования фотографий, такого как Photoshop.Существуют десятки и десятки необработанных форматов, но некоторые из типичных форматов — это CRW (Canon), NEF (Nikon) и DNG (Adobe).
), А затем преобразуются и сжимаются в другой формат (например, JPEG или TIFF). Необработанные изображения хранят необработанные и обработанные данные в двух отдельных файлах, поэтому у вас остается изображение максимально высокого качества, которое вы можете редактировать без разрушения с помощью приложения для редактирования фотографий, такого как Photoshop.Существуют десятки и десятки необработанных форматов, но некоторые из типичных форматов — это CRW (Canon), NEF (Nikon) и DNG (Adobe).
Вы должны использовать RAW, когда…
- Вы снимаете и редактируете фото . Убедитесь, что ваша камера настроена на RAW, чтобы вы могли снимать наиболее универсальные изображения. Затем используйте совместимое приложение для редактирования фотографий, чтобы настроить изображение.
Не использовать RAW, если…
- Вы работаете с веб-графикой. RAW создан для редактирования фотографий.Когда вы будете готовы представить свои фотографии в Интернете, конвертируйте их в формат JPEG.

- Вы готовы печатать фотографии. Многие принтеры не поддерживают необработанные форматы, поэтому сначала преобразуйте их в JPEG или TIFF.
PSD
PSD — это проприетарный формат многослойного изображения, который расшифровывается как Photoshop Document. Это файлы оригинального дизайна, созданные в Photoshop, которые можно полностью редактировать с несколькими слоями и настройками изображения. PSD в основном используются для создания и редактирования растровых изображений, но этот уникальный формат также может содержать векторные слои, что делает его чрезвычайно гибким для ряда различных проектов.PSD можно экспортировать в любое количество форматов файлов изображений, включая все растровые форматы, перечисленные выше.
Вы должны использовать PSD, когда…
- Пора обработать фотографий. Необходимо исправить цвет на фото? Или добавить слой текста? PSD = фотографии.
- Вам необходимо отредактировать иллюстрацию для цифровой или печатной печати.
 Это может быть фотография, картина, рисунок или что-нибудь еще. Photoshop — правильный инструмент, чтобы убедиться, что каждая линия, тень и текстура на месте.
Это может быть фотография, картина, рисунок или что-нибудь еще. Photoshop — правильный инструмент, чтобы убедиться, что каждая линия, тень и текстура на месте. - Вам нужно цифровых изображений для Интернета. таких изображений, как изображения в социальных сетях, баннеры, заголовки электронных писем, видео и т. Д. Создание этих изображений в Photoshop обеспечит их правильный размер и позволит оптимизировать их для работы в Интернете.
- Вы должны создать макет веб-сайта или приложения. слоев позволяют легко перемещать элементы пользовательского интерфейса.
- Вы хотите создать фантазию с анимацией и видео. Photoshop позволяет легко вырезать простые видеоклипы и добавлять графику, фильтры, текст, анимацию и многое другое.
Не используйте PSD, если…
- Нужно выложить фото онлайн или отправить превью клиенту. Интернет поддерживает формат JPEG. Сначала выполните преобразование, чтобы аудитория могла видеть ваше изображение (и чтобы его загрузка не занимала несколько минут).

- Вы готовы печатать фотографии. Многие принтеры не поддерживают формат PSD, поэтому сначала преобразуйте его в JPEG или TIFF.
Векторные форматы файлов
—
Что такое векторное изображение
Векторные изображения — это цифровые изображения, в которых точки, линии и кривые рассчитываются компьютером.По сути, это гигантские математические уравнения, и каждому «уравнению» можно присвоить цвет, обводку или толщину (среди других стилей), чтобы превратить формы в искусство. В отличие от растровых изображений, векторные изображения имеют разрешение в зависимости от . Когда вы уменьшаете или увеличиваете векторное изображение, ваши фигуры становятся больше, но вы не теряете никаких деталей и не получаете пикселизации. Поскольку ваше изображение всегда будет отображаться одинаково, независимо от размера, не существует такого понятия, как векторное изображение с потерями или без потерь.
Векторные изображения обычно используются для логотипов, иконок, верстки и цифровых иллюстраций. Adobe Illustrator — это стандартный редактор изображений, который используется для создания, дизайна и редактирования векторных изображений (хотя он также может включать растровые изображения).
Adobe Illustrator — это стандартный редактор изображений, который используется для создания, дизайна и редактирования векторных изображений (хотя он также может включать растровые изображения).
PDF расшифровывается как Portable Document Format и представляет собой формат изображения, используемый для правильного отображения документов и графики, независимо от устройства, приложения, операционной системы или веб-браузера. По своей сути, файлы PDF имеют мощную основу для векторной графики, но также могут отображать все, от растровой графики до полей формы и электронных таблиц.Поскольку это почти универсальный стандарт, PDF-файлы часто являются форматом, который запрашивают принтеры для отправки окончательного дизайна в производство. И Adobe Photoshop, и Illustrator могут экспортировать прямо в PDF, что упрощает создание дизайна и подготовку к печати.
Вам следует использовать PDF, когда…
- Вы готовы к печати . Как мы уже упоминали, многие принтеры предпочитают PDF в качестве основного формата доставки, поскольку он широко распространен.
 Уточните у своего принтера, как они хотят, чтобы вы подготовили файл.
Уточните у своего принтера, как они хотят, чтобы вы подготовили файл. - Вы хотите отобразить документов в Интернете . Вы не будете использовать PDF-файл для одного значка или логотипа, но он отлично подходит для плакатов, листовок, журналов и буклетов. PDF-файлы сохранят весь ваш дизайн в одном пакете, что упростит просмотр, загрузку или печать.
Не использовать PDF, если…
- Вам нужно отредактировать свой дизайн. PDF-файлы — отличные контейнеры, но для содержимого используйте другие приложения. Вы можете редактировать растровые изображения в Photoshop и векторную графику в Illustrator.Когда вы закончите, вы можете объединить их в PDF-файл для удобного просмотра.
EPS
EPS — это формат изображения, который расшифровывается как Encapsulated PostScript. Хотя он используется в основном как векторный формат, файл EPS может включать как векторные, так и растровые изображения. Обычно файл EPS включает один элемент дизайна, который можно использовать в более крупном дизайне.
Вам следует использовать EPS, когда…
- Вам необходимо отправить векторный логотип клиенту, дизайнеру или в типографию.С файлом EPS вам не нужно беспокоиться о том, где будет размещен или напечатан логотип. Независимо от размера, он всегда будет отображаться с правильным разрешением.
Не используйте EPS, если…
- Вы имеете дело с фотографиями или произведениями искусства. EPS может обрабатывать растровые изображения, но этот тип файлов изображений предназначен в первую очередь для векторных изображений. Работайте с PSD, TIF или JPEG, когда у вас есть фотопроект.
- Вам нужно вывести изображение онлайн. Сначала экспортируйте в JPEG, PNG или GIF.
SVG
SVG означает масштабируемую векторную графику и представляет собой формат векторных изображений на основе XML для двумерной графики.Его можно искать, индексировать, масштабировать и сжимать, что может привести к уменьшению размера файла по сравнению с другими форматами файлов, что делает его идеальным для Интернета. Файлы SVG можно редактировать в программах для редактирования графики, а также в текстовых редакторах.
Файлы SVG можно редактировать в программах для редактирования графики, а также в текстовых редакторах.
Вы должны использовать SVG, когда…
- Вы хотите создать компьютерные графики и диаграммы для публикации в Интернете.
Не использовать SVG, если…
- Вам нужен формат файла для рабочего процесса печати.
AI
AI — это проприетарный формат векторных изображений, который расшифровывается как Adobe Illustrator.Формат основан на стандартах EPS и PDF, разработанных Adobe. Как и эти форматы, файлы AI в основном являются векторным форматом, хотя они также могут включать встроенные или связанные растровые изображения. Файлы AI можно экспортировать как в файлы PDF, так и в EPS (для удобного просмотра и печати), а также в JPEG, PNG, GIF, TIFF и PSD (для использования в Интернете и дальнейшего редактирования).
Вы должны использовать AI, когда…
- Вам нужно отредактировать векторный дизайн . Файлы AI позволяют перемещать и изменять каждый элемент вашего дизайна всего одним или двумя щелчками мыши.

- Вам необходимо создать логотип , значок или талисман бренда . Каждую векторную фигуру и линию, созданные в Illustrator, можно увеличивать до любого размера, что делает его идеальным для изображений, которые нужно использовать по-разному.
- Вам нужен образец для печати на одной странице . Illustrator идеально подходит для плакатов, визиток, флаеров и заметок, которые можно комбинировать с другими растровыми изображениями.
- Вам необходимо установить тип для логотипа. Возможности набора в Illustrator невероятно мощные, они позволяют растягивать, наклонять и преобразовывать любой текст любым возможным способом.
Не используйте ИИ, если…
- Вам нужно отредактировать изображения. Если в композиции используется растровое изображение (фотография или рисунок), Illustrator имеет ограниченное количество инструментов для непосредственного редактирования этого изображения. Photoshop (файлы PSD) может выполнять более обширные настройки, такие как цвет, контраст и яркость.

Хотите найти дизайнера, который сможет создать все нужные типы файлов?
Наши дизайнеры могут это сделать!
.Форматы графических файлов
Дата написания: Май 1st, 2010 | нет ответовНа этой странице доступны описания наиболее распространенных графических файлов, используемых в графике, дизайне, верстке и допечатной подготовке, настольных издательских системах.
Adobe Illustrator (*.AI)
«Родной» формат файла для пакета Adobe Illustrator. Может содержать в себе как растровую, так и векторную информацию в цветовых моделях RGB и CMYK и, по сути, представляет из себя документ в формате PostScript с дополнительной информацией, специфичной для пакета. Версии документов обратно совместимы, т.е. в пакете более новой версии всегда можно открыть документ, созданный в более старом пакете, но не наоборот. При сохранении файла а этом формате в его заголовок опционально добавляется его уменьшенная копия для предварительного просмотра в формате TIFF или PICT (Preview).
При сохранении файла а этом формате в его заголовок опционально добавляется его уменьшенная копия для предварительного просмотра в формате TIFF или PICT (Preview).
Из-за разницы форматов preview на платформах PC и Macintosh файлы, созданные на одной платформе, открываются без Preview на другой.
При сохранении файлов в данном формате можно указать версию пакета, в котором предполагается его открытие (по умолчанию – текущая версия или последняя версия сохранения), а также указать, нужно ли включать в состав сохраняемого файла все помещенные растровые объекты, или просто оставить ссылки на них (links). В первом случае размеры файла могут быть весьма значительными. Формат файла хорошо совместим во всех пакетах фирмы Adobe, однако предпочтительным универсальным форматом все же считается Adobe Illustrator EPS (*.EPS).
Bitmap, Device independent bitmap (*.BMP,*. DIB)
Формат для хранения растровых данных (8 или 24 – битный), использующийся как стандартный растровый формат на платформах Windows и OS/2. Может хранить данные только в цветовой модели RGB, не сохраняет в заголовке данные о разрешении файла, поэтому невозможно задать геометрию изображения (как например, в TIFF). Из-за этих ограничений неприменим в полиграфии, и поддержка его осуществляется для совместимости со старыми программами и для конвертирования данных для других (не полиграфических) нужд.
Может хранить данные только в цветовой модели RGB, не сохраняет в заголовке данные о разрешении файла, поэтому невозможно задать геометрию изображения (как например, в TIFF). Из-за этих ограничений неприменим в полиграфии, и поддержка его осуществляется для совместимости со старыми программами и для конвертирования данных для других (не полиграфических) нужд.
Corel Draw! (*.CDR)
Закрытый и мало документированный формат канадской фирмы Corel. Представляет из себя универсальный формат для хранения растровых и векторных данных. По умолчанию сжимает хранимые данные (без потерь качества). Обратно совместим со всеми предыдущими версиями, но не наоборот.
Microsoft Word (*.DOC, *.DOCX)
Самый распространенный формат для хранения текстовой информации. Не используется как стандартный формат для хранения текста для пакетов верстки, однако широко распространен вследствие большого распространения этого офисного пакета среди пользователей. Его возможно импортировать в другие пакеты с помощью утилит сторонних разработчиков (например, с помощью специальных XTention для QuarkXPress) или средствами современных версий пакетов макетирования страниц. Формат подразумевает возможность хранения растровой и векторной информации, а также некоторых других данных, специфичных для этого формата (например, макросов).
Его возможно импортировать в другие пакеты с помощью утилит сторонних разработчиков (например, с помощью специальных XTention для QuarkXPress) или средствами современных версий пакетов макетирования страниц. Формат подразумевает возможность хранения растровой и векторной информации, а также некоторых других данных, специфичных для этого формата (например, макросов).
Adobe Illustrator EPS (*.EPS)
«Родной» формат файла для пакета Adobe Illustrator. Содержит в себе как растровую, так и векторную информацию, по сути, представляет из себя документ в формате Encapsulated PostScript с дополнительной информацией, специфичной для пакета верстки. Версии документов обратно совместимы, т.е. в пакете более новой версии всегда можно открыть документ, созданный в более старом пакете, но не наоборот.
При сохранении файла а этом формате опционально в его заголовок добавляется его уменьшенная копия для предварительного просмотра в формате TIFF или PICT (Preview). Из-за разницы форматов preview на платформах PC и Macintosh файлы, созданные на одной платформе, открываются без Preview на другой.
При сохранении файлов в данном формате можно указать версию пакета, в котором предполагается его открытие (по умолчанию – текущая версия или последняя версия сохранения). Кроме того, в состав выходного файла можно включить использованные шрифты документа, и все помещенные растровые объекты и указать, нужно ли включать в состав сохраняемого файла их полную копию, или просто оставить ссылки (links; хотя спецификация «истинного» EPS запрещает использование подобного связывания с внешними объектами. При попытке сохранения EPS со связанными растровыми файлами Adobe Illustrator выдает соответствующее предупреждение). В первом случае размеры файла могут быть весьма значительными. Также указывается уровень поколения генерируемого PostScript – кода (Level 1,2 или 3). Формат файла хорошо совместим во всех пакетах фирмы Adobe, и считается стандартом де-факто для сохранения векторных и/или растровых объектов.
Adobe Photoshop EPS (*.EPS)
Формат, предназначенный для хранения растровой графики в цветовых моделях Lab, CMYK, RGB, Indexed Color, Duotone, Grayscale или Bitmap (не поддерживаются альфа-каналы) и генерируемый пакетом Adobe Photoshop. По сути, это файл в PostScript – кодах, содержщий растровые данные и изображение для предварительного просмотра (Preview). При сохранении растровых данных в этом формате возможно задание методов компрессии – ASCII/Binary, если данные не сжимаются, и JPEG (Minimum, Medium, Maximum quality), если сжатие данных происходит. Некоторые издательства отказываются принимать файлы в данном формате, если использовано сжатие JPEG. В любом случае, если оно и используется, то уровень качества должен быть переключен в Maximum. Не рекомендуется хранить промежуточные рабочие копии файлов в этом формате с использованием компрессии, так как при каждой перезаписи с компрессией JPEG будут проявляться незначительные, но накладывающиеся потери качества (т. наз. артефакты) в виде кубической структуры или характерных «грязных» точек в местах контрастных переходов цветов. Этот формат хорош для хранения окончательных результатов работы, если несжатая графика занимает много места. Еще одним преимуществом этого формата является то, что он достаточно быстро обрабатывается растровым процессором, т.к. представляет из себя готовый код PostScript (если используется компрессия, или несоответствующая цветовая модель, то время обработки увеличивается).
Adobe Photoshop DCS (*.EPS)
Формат, предназначенный для хранения растровой графики в цветовой модели CMYK и генерируемый пакетом Adobe Photoshop. Есть две версии данного формата – DCS 1 и DCS 2. Отличиями этох версий является возможность сохранения дополнительных «заказных» красок у последнего. Первый формат файла дополнительные краски не подерживаются, и при сохранении в этом формате они исчезнут. Классический DCS файл состоит на самом деле из 5 файлов – один с расширением *.eps, который содержит изображение для предварительного просмотра, и несколько PostScript – инструкций, а также ссылки на еще 4 файла, которые по сути, представляют из себя цветоделенное изображение, и для каждой отдельной краски создается отдельный файл – для Cyan это расширение *.C Magenta – расширение *.M, Yellow – расширение *.Y, Black – расширение *. K. Если присутствуют дополнительные краски, то для них создаются отдельные файлы с соответствующими именами и расширениями (только DCS 2.0). По сути, эти файлы в PostScript – кодах, содержщие растровые данные и изображение для предварительного просмотра (Preview). При сохранении данных в этом формате возможно задание методов компрессии – ASCII/Binary, если данные не сжимаются, и JPEG (Minimum, Medium, Maximum quality), если сжатие данных происходит. Некоторые издательства отказываются принимать файлы в данном формате, если использовано сжатие JPEG. В любом случае, если оно и используется, то уровень качества должен быть переключен в Maximum. Не рекомендуется хранить промежуточные рабочие копии файлов в этом формате с использованием компрессии, так как при каждой перезаписи с компрессией JPEG будут проявляться незначительные, но накладывающиеся потери качества (т.н. артефакты) в виде кубической структуры или характерных «грязных» точек в местах контрастных переходов цветов. Этот формат хорош для хранения окончательных результатов работы, если несжатая графика занимает много места. Еще одним преимуществом этого формата является то, что он достаточно быстро обрабатывается растровым процессором, т.к. представляет из себя готовый код PostScript, еще и разделенный на отдельные каналы (если используется компрессия, время обработки увеличивается).
PostScript, Encapsulated PostScript (*.PS, *.EPS)
PostScript – язык описания страниц – язык, с помощью которого производится печать ваших публикаций. Возможности этого языка определяют то, что можно представить в графическом виде и напечатать. Именно в этом формате представлены все данные, кривые, контуры, растровые данные, градиенты, маски, шрифты, текстовая информация, а также специальные технологические данные, касающиеся специфичных для печати данных, таких, как линиатура печати, углы поворотов растра, параметры наложения красок, параметры цветоделения и т.д. Фотонаборные автоматы при интерпретации поступающих на вывод данных работают именно с этим языком, с помощью которого строятся все элементы публикации. Этот формат можно считать кросс-платформенным, при условии того, что в выходной файл данного формата будут включены все данные, необходимые для его корректного отображения на другой платформе (например, шрифты). Разновидность документа PostScript – Encapsulated PostScript – вариант записи файла PostScript, когда все необходимые данные внутрь документа включены.
Существует 3 разновидности языка PostScript – Level 1, Level 2 и Level 3. Однако есть некоторые ограничения языка, которые не решены даже в последней его версии – например, так называемые мягкие маски, маскирующие изображение и слегка растушевывающие его края (реализовано только жесткое маскирование).
Файлы в этом формате создаются любым PostScript – генератором; профессиональные пакеты для верстки хранят свои файлы в этом формате (например, Adobe Illustrator), что обеспечивает практически полную гарантию безошибочности при печати Ваших файлов. Многие типографии и репроцентры принимают публикации в формате PostScript, а не в виде принесенной заказчиком публикации, что значительно сокращает время получения готовых пленок или время печати, так как не требуется вмешательство инженера. Однако, большая ответственность ложится на человека, записывающего PostScript файл, так как он должен учитывать всю специфику производства в конкретном репроцентре. Обычно, если принесен готовый PostScript, а не публикация, откуда он был сгенерирован, у инженеров репроцентра значительно меньше возможности исправить какие-то возможные ошибки или несоответствие технологии подготовки издания и его печати.
FreeHand (*.FHx (*.Fh5, *.FH5, *.FH6…))
Macromedia FreeHand – удобный пакет для редактирования векторной графики, подобный Adobe Illustrator, и данный формат файлов – это родной формат этого пакета. Последняя цифра индекса в названии используется в качестве номера версии пакета – создателя или пакета, под версию которого было произведено сохранение. Среди форматов FreeHand поддерживается обратная совместимость версий.
Filmstrip (*.FLM)
Этот формат файлов используется в пакете Adobe Premiere. При изменении разрешения, цветовой модели и др. преобразованиях в пакете Adobe Photoshop невозможно обратное сохранение в этом формате, т.е. FilmStrip используется, в основном, для импортирования растровых данных. Как выходной формат в полиграфии и допечатной подготовке не используется.
Graphic Image Format (*.GIF)
8 – битный формат для хранения растровых данных. В полиграфии используется относительно редко, но широко применяется для других нужд (например, в веб), так как поддерживает прозрачность. Еще одной важной особенностью формата является возможность программирования палитры, что частично компенсирует низкую разрядность (8 бит) изображения. Путем программирования палитры изображения можно получить в рамках этой картинки до 256 цветов из 16,7 миллионов возможных (как в 24 – битных изображениях). Программирование палитры осуществляется автоматически при сохранении изображения в этом формате (Adaptive palettes). Для получения цветов, которые отсутствуют в палитре, возможно применение рассеивания (dithering), наложения периодической структуры (patttern) и домешивания шума (noise). GIF формат хранит изображения в цветовой модели RGB, заданные как индексированные цвета (Indexed color в Photoshop). При сохранении файла используется неухудшающая качество выходного изображения RLE или LZW-подобная компрессия. Последней важной особенностью этого формата является возможность создания анимированных последовательностей, с помощью которого обычно реализуется анимация на веб – страницах.Формат применим для хранения нефотографических изображений – логотипов, скриншотов, кнопок, и других объектов, содержащих области одинакового цвета.
HyperText Mark-up Language (*.HTM, *.HTML)
HTML – HyperText Mark-Up Language – язык разметки страницы, использующийся в интернет для написания веб-страниц. Веб – браузер при чтении кода, написанного в этом формате, интерпретирует его как текст, таблицы или списки. Непосредственно в полиграфии не используется, хотя современные версии полиграфических пакетов могут производить импорт или экспорт текстовой информации в этом формате. В последнее время, с появлением технологий CSS и XML, возможность экспорта и импорта в эти форматы и поддержкой этими форматами точного позиционирования различных элементов, приобретает новый смысл, так как многие печатные издания параллельно при печати на бумаге издаются и в Интернет.
Joint Photographic Experts Group (*.JPEG, *.JPG)
Формат для хранения растровых данных в цветовых моделях Grayscale, CMYK, RGB. Поддерживает сохранение информации о геометрических размерах изображения. Не поддерживает альфа-каналы. Также позволяет сохранять в изображении данные обтравочных контуров, которые используются для удаления нежелательного фона из изображения, при помещении его в верстку. Изображения в этом формате сжимаются по специальному алгоритму, который позволяет уменьшать размер выходного файла в 3, 5 и более раз. Однако, сжатие данных по этому алгоритму добавляет в изображение искажения, которые являются необратимыми и при многократном повторном сохранении данных в этом формате заметно ухудшают качество изображения. При сохранении данных существует компромисс между размером выходного файла и его качеством. В принципе, используется в верстке, но предпочтительным форматом для хранения сжатых изображений является Photoshop EPS/DCS, так как он передается в растровый процессор без предварительного конвертирования. Существует разновидность сжатия по алгоритму JPEG – Progressive JPEG, который сохраняет изображение в несколько этапов – в начале в самом низком разрешении, затем в более высоком и так до максимального. На качество изображения это не влияет, поэтому этот эффект улучшения качества изображения по мере загрузки используется ради экзотики на интернет – страничках, где время загрузки изображения всегда критично. При сохранении файлов в формате JPEG всегда стоит выбирать максимальный уровень качества, и не хранить в этом виде рабочие или промежуточные файлы. Искажения, добавляемые компрессией JPEG, проявляются в виде кубической структуры или характерных «грязных» точек в местах контрастных переходов цветов. Особенно это заметно при поканальном просмотре изображения (а еще заметнее на фотоформах).
Kodak Photo CD (*.PCD)
Это формат хранения растровой графики высокого разрешения, предложенный фирмой Kodak. В полиграфии используется для хранения клипартов или различных библиотек изображений в высоком разрешении (в основном, так хранятся коллекции изображений от Corel). Обычно, в большинстве пакетов имеются только фильтры импорта изображений в этом формате, но не экспорта, так как технология эта частично закрыта разработчиками. В этих файлах используется JPEG – подобная компрессия, которая, однако, не добавляет в изображения видимых искажений. Внутри изображения хранятся в цветовой модели, подобной Lab, а затем преобразуются в нужную форму фильтрами импорта. При импорте также можно указать разрешение выходного файла в пикселах, из числа стандартных, пропорциональных формату изображения, значений.
PC Graphics (*.PCX)
Формат для хранения растровых данных (1, 4, 8 или 24 – битный) в цветовых моделях Grayscale, Bitmap, RGB, Indexed Color. Сохраняет информацию о своих габаритных размерах и разрешении. В формате используется метод компрессии без потери качества по алгоритму RLE. В полиграфии практически мало используется и поддержка его осуществляется для совместимости со старыми программами и для конвертирования данных для других (не полиграфических) нужд.
Portable Document Format (*.PDF)
Документ, созданный фирмой Adobe (изобретательницей языка описания страниц – PostScript), и продвигаемый ею как универсальное кросс-платформенное решение для реализации «безбумажного» документооборота. Кросс-платформенность этого формата позволяет графике одинаково выглядеть на компьютерах различных аппаратных и программных платформ. Обладает всем подмножеством свойств языка PostScript, однако имеет несколько полезных новых возможностей, например таких, как механизм гиперссылок, и возможность внедрения скриптов (JavaScript – сценариев) и мультимедиа-объектов, что особенно актуально для электронных документов. Кроме того, формат PDF, в отличие от PostScript, не поддается прямому редактированию (прямой правке кода, что вполне реализуемо в PostScript, если Вы знаете, что делаете), т.к. для него вычисляются контрольные суммы, гарантирующие целостность файла. Также при создании файла в этом формате программой конвертирования возможно задание нескольких уровней ограничения доступа (например, запретить печать и / или изменение файла), и указать пароли для разрешения такого доступа. Этот формат в последнее время широко используется как заменитель PostScript при транспортировке публикаций в репроцентр. Создаются PDF-документы, как правило, конвертированием из формата PostScript, с помощью утилиты Acrobat Distiller, или с помощью утилит сторонних разработчиков. На этапе конвертирования документа из формата PostScript в формат PDF также возможно задать методы сжатия внедренных объектов (задать архивацию текста и контуров, а также персональные установки – сжатие, и / или downsampling для различных типов растровых объектов. В настоящее время этот формат становится стандартом для электронной полиграфии, а также «родным» для всей линейки продуктов фирмы Adobe. Существует несколько поколений этого файла, между которыми поддерживается обратная совместимость.
PICT File (*.PICT, *.PIC)
Формат, распространенный, в основном, на платформе Macintosh. Не является стандартом графических данных для полиграфии, хотя стандартен для других графических нужд (в основном, в рамках платформы Macintosh). Хотя если на платформе PC проинсталлирован пакет Apple QuickTime Pro, то и с ним можно производить различные манипуляции в рамках платформы PC. Формат поддерживает RGB изображения с одним альфа-каналом, а модели Indexed color, Grayscale, Bitmap без него. Поддерживает сжатие по алгоритму LZW или RLE, а если установлен пакет QuickTime Pro, то и JPEG с различными вариантами качества. Поддерживает 8, 16 и 32 битный уровень глубины цвета.
PNG-8 (*.PNG)
8 – битный формат для хранения растровых данных. В полиграфии используется относительно редко, но широко применяется для других нужд так как поддерживает прозрачность. Ограниченно используется и в веб-дизайне, так как не поддерживается всеми браузерами. Еще одной важной особенностью формата является возможность программирования палитры, что частично компенсирует низкую разрядность (8 бит) изображения. Путем программирования палитры изображения можно получить в рамках этой картинки до 256 цветов из 16,7 миллионов возможных (как в 24 – битных изображениях). Программирование палитры осуществляется автоматически при сохранении изображения в этом формате (Adaptive palettes). Для получения цветов, которые отсутствуют в палитре, возможно применение рассеивания (dithering), наложения периодической структуры (patttern) и домешивания шума (noise). PNG формат хранит изображения в цветовой модели RGB, заданные как индексированные цвета (Indexed color в Photoshop). При сохранении файла используется неухудшающая качество выходного изображения RLE или LZW-подобная компрессия, на 20-40 процентов более эффективная, чем в GIF – изображениях. Формат применим для хранения нефотографических изображений – логотипов, скриншотов, кнопок, и других объектов, содержащих большие области одинакового цвета.
PNG-24 (*.PNG)
24 – битный формат для хранения растровых данных. В отличие от формата PNG-8, поддерживает 24-битный цвет, а также поддерживает т.н. многоуровневую прозрачность, которая может изменяться в пределах от 0 до 255, что позволяет реализовать, например, плавные цветовые переходы от рисунка к цвету фона и т.д. В этих файлах используется механизм компрессии, аналогичный PNG-8. В случае использования этого способа сжатия изображений, в выходном файле будут отсутствовать потери качества, однако, объем выходного файла будет превышать объем файла, сохраненного с использованием алгоритма компрессии JPEG.
Photoshop Document (*.PSD)
Родной формат для хранения данных программы Adobe Photoshop. Хранит графическую информацию в самых различных форматах и цветовых моделях, сохраняет информацию о разрешении и габаритных размерах изображения, а также может хранить альфа каналы, маски и обтравочные контуры. Можно задавать произвольные цветовые модели (Duotone, Triotone, Quadrotone…). Хранит прозрачность и слои, а также векторные данные (Shape в новых версиях пакета). Структура данных в этом формате подразумевает безусловную компрессию по алгоритму, подобному LZW (без потерь качества). Поэтому сохранение и открытие файла в этом формате происходит несколько дольше, чем открытие несжатого аналога, и требуется больше памяти. Также хранит мета – информацию о примененных эффектах и стилях, которые могут неправильно интерпретироваться, если попытаться открыть файл с новым «динамическим» фильтром в старой версии пакета. Формат файла считается одним из стандартных форматов и используется всеми продуктами линейки Adobe, но не является кросс-платформенным или полностью переносимым и универсальным. Обычно в этом формате хранят данные растровой графики в послойном варианте, а в печать отдают непосредственно «слитый» вариант в виде одного слоя в нужной цветовой модели (файл в формате TIFF или Photoshop EPS / DCS).
Pixar (*.PXR)
Формат, практически не использующийся на платформе PC, и разработанный для высокоуровневых графических станций. Соответственно, мало применим для полиграфии, хотя поддерживает цветовые модели Grayscale, RGB, и может содержать в себе альфа канал (правда, только один, в основном, для маскирования изображения). Поддержка его осуществляется для совместимости с другими программами и для не полиграфических нужд.
Raw Data (*.RAW)
Такие файлы представляют из себя, по сути, просто массив байт, причем заголовочная информация в них, как правило, не указана, поэтому такие данные можно интерпретировать как угодно. В этом формате некоторые специализированные программы принимают графические данные, кроме того, этот формат на выходе формируют профессиональные цифровые камеры. Этот формат иногда используется в отладочных целях, а также в случае, если файл издания был поврежден и приходится восстанавливать данные из простого массива байт. Тогда приходится буквально угадывать, какого рода графические данные были раньше.
Rich Text Format (*.RTF)
Разработанный фирмой Microsoft фомат хранения текстовой информации с функциями форматирования. Он достаточно прост для импортирования и экспортирования, в отличие от таких гипертрофированных форматов, как например, формат Microsoft Word (*.DOC), поэтому используется для хранения текстовых данных достаточно часто.
Scitex Continuous Tone (*.SCT)
Формат, практически не использующийся на платформе PC, и разработанный для высокоуровневых графических станций. Обычно файлы в этом формате имеют просто огромный размер в силу специфичного формата данных. Поддерживаются цветовые модели RGB, CMYK, Grayscale. Не поддерживается альфа каналы. Поддержка его осуществляется для совместимости с другими программами и платформами. Классическая допечатная подготовка, как правило, не предусматривает его использование, хотя в некоторых профессиональных системах он используется с большим успехом.
Tagged Image File Format (*.TIFF)
Стандарт для хранения растровой графики. Этот формат графики поддерживает хранение растровой графической информации во всевозможных цветовых моделях (RGB, CMYK, Grayscale, LAB, HSB, Bitmap), сохраняет информацию о разрешении и габаритных размерах изображения, может содержать альфа каналы и обтравочные контуры, а также копию изображения в уменьшенном формате (preview). Кроме того, очень важной особенностью этого формата является возможность внедрения в него профилей системы, в которой данное изображение создавалось. Все эти возможности делают использование этого формата широким и повсеместным. Возможно также использование компрессии по алгоритму LZW (без потерь качества, при этом лучше всего сжимаются изображения с большими областями одинакового цвета), и по алгоритму JPEG (при этом лучше всего сжимаются изображения фотографического типа). Однако последний вариант компрессии поддерживается далеко не везде, и не совсем совместим с классическими представлениями большинства дизайнеров об этом формате. Обычно сканеры, фотокамеры и другие устройства оцифровки изображений выдают видеоинформацию именно в этом формате.
Text Files (*.TXT)
Это формат для хранения текстовых данных без форматирования и представляет из себя очень простую структуру – один байт информации – один символ (два – для Unicode – кодировок). В любом случае, значение каждого байта представляет из себя номер символа в кодовой таблице. Если текст не английский, а, например, русский, то возникает проблема несовместимости кодировок, так как для представления кириллических (и других тоже) текстов их существует несколько. Подробнее об этой проблеме рассказывается в темах, посвященных шрифтам и верстке, которые можно найти на этом сервере.
Windows MetaFile, Enhanced Metafile (*.WMF, *.EMF)
Достаточно простые векторные форматы, в которых можно хранить информацию следующего характера : узлы, кривые безье, заливки, обводки. Поддерживается в основном, для совместимости. Кроме того, данный формат широко используется в офисных пакетах типа MS Office, где все клипарты (которых даже в версии 97 года свыше 17 тысяч) сохранены именно в нем.
Extended Mark-up Language (*.XML)
Надстройка над классическим языком разметки страниц и представляет из себя язык, основанный на расширяющиймся наборе тегов. Так как все чаше используется дублирование печатных изданий в сети Интернет, то современные пакеты верстки поддерживают функции импорта / экспорта данных в этом формате.
Евгений Кузнецов
Источник: http://www.ukrprint.com
В чем разница между «JPG» / «JPEG» / «PNG» / «BMP» / «GIF» / «TIFF» образ?
Вы должны знать о нескольких ключевых факторах…
Во-первых, существует два типа сжатия: без потерь и с потерями .
Без потерь означает, что изображение становится меньше, но без ущерба для качества. Потеря означает, что изображение становится (даже) меньше, но в ущерб качеству. Если вы снова и снова сохраняете изображение в формате с потерями, качество изображения будет становиться все хуже и хуже.
Существуют также различные глубины цвета (палитры): Индексированный цвет и Прямой цвет .
С индексированным это означает, что изображение может хранить только ограниченное количество цветов (обычно 256), выбранных автором изображения, с Прямым это означает, что вы можете хранить многие тысячи цветов, которые не были выбраны автором.
BMP — Без потерь / Индексированный и прямой
Это старый формат. Он без потерь (при сохранении данные изображения не теряются), но также практически отсутствует сжатие, что означает, что сохранение как BMP приводит к VERY большим размерам файлов. Он может иметь палитры как Индексированных, так и прямых, но это небольшое утешение. Размеры файлов настолько неоправданно велики, что никто никогда по-настоящему не использует этот формат.
Годится: На самом деле ни на что. Нет ничего, в чем BMP преуспевает, или что не было бы сделано лучше в других форматах.
GIF — Только без потерь / индексируется
GIF использует сжатие без потерь, что означает, что вы можете сохранять изображение снова и снова и никогда не терять никаких данных. Размеры файлов намного меньше, чем BMP, потому что на самом деле используется хорошее сжатие, но оно может хранить только индексированную палитру. Это означает, что в файле может быть не более 256 различных цветов. Это звучит как довольно небольшая сумма, и это так.
GIF изображения также могут быть анимированы и иметь прозрачность.
Хорошо подходит для: логотипов, линейных рисунков и других простых изображений, которые должны быть небольшими. Действительно используется только для веб-сайтов.
JPEG — С потерями / Прямой
JPEGs изображений были разработаны для того, чтобы сделать детальные фотографические изображения как можно меньше, удалив информацию, которую человеческий глаз не заметит. В результате это формат с потерями, и сохранение одного и того же файла снова и снова приведет к потере большего количества данных с течением времени. Он имеет палитру из тысяч цветов и поэтому отлично подходит для фотографий, но сжатие с потерями означает, что это плохо для логотипов и линейных рисунков: они не только будут выглядеть нечеткими, но и такие изображения также будут иметь больший размер файла по сравнению с GIFs!
Хорошо для: Фотографий. Кроме того, градиенты.
PNG-8 — Без потерь / Индексируется
PNG-это более новый формат, а PNG-8 (индексированная версия PNG) действительно является хорошей заменой GIFs. К сожалению, однако, у него есть несколько недостатков: во-первых, он не может поддерживать анимацию, подобную GIF can (ну, он может, но только Firefox, похоже, поддерживает ее, в отличие от анимации GIF, которая поддерживается каждым браузером). Во-вторых, у него есть некоторые проблемы с поддержкой старых браузеров, таких как IE6. В-третьих, важные программы, такие как Photoshop, имеют очень плохую реализацию формата. (Черт бы тебя побрал, Adobe!) PNG-8 может хранить только 256 цветов, как GIFs.
Хорошо для: Главное, что PNG-8 делает лучше, чем GIFs, — это поддержка альфа-прозрачности.
Важное примечание: Photoshop не поддерживает альфа-прозрачность для файлов PNG-8. (Будь ты проклят, Photoshop!) Однако есть способы конвертировать файлы Photoshop PNG-24 в PNG-8, сохраняя при этом их прозрачность. Один из способов- PNGQuant , другой — сохранить ваши файлы с помощью Fireworks .
PNG-24 — Без потерь / Прямой
PNG-24-отличный формат, сочетающий кодировку без потерь с прямым цветом (тысячи цветов, как и JPEG). В этом отношении он очень похож на BMP, за исключением того, что PNG фактически сжимает изображения, поэтому в результате получаются гораздо меньшие файлы. К сожалению, файлы PNG-24 по-прежнему будут намного больше, чем JPEGs, GIFs и PNG-8, поэтому вам все равно нужно подумать, действительно ли вы хотите их использовать.
Несмотря на то, что PNG-24s допускают тысячи цветов при сжатии, они не предназначены для замены изображений JPEG. Фотография, сохраненная как PNG-24, скорее всего, будет по крайней мере в 5 раз больше, чем эквивалентное изображение JPEG, что очень мало улучшает видимое качество. (Конечно, это может быть желательным результатом, если вы не беспокоитесь о размере файла и хотите получить изображение наилучшего качества.)
Как и PNG-8, PNG-24 также поддерживает альфа-прозрачность.
Надеюсь, это поможет!
Растровый формат JPG (JPEG) | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
JPEG (сокр. от названия разработчика Joint Photographic Experts Group) — популярный в интернете растровый графический формат файлов, применяющий технологию сжатия с потерями данных.
Создание JPEG-изображений
Создать и сохранить изображение (фотографию, скриншот, рисунок) в формате JPG можно с помощью любого графического редактора (в том числе Paint и Photoshop).
Как сохранить изображение в формате JPG в Paint?
Процесс сохранения в формат JPEG с помощью редактора Paint в Windows 10:
- Откройте файл изображения в Paint.
Программа поддерживает изображения в форматах
BMP,TIFF,PNG,GIF,JPEG. - Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить как → Изображение в формате JPEG.
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Редактор Paint не позволяет регулировать степень сжатия формата JPEG, сжимая изображения в предустановленном режиме.
Как сохранить изображение в формате JPEG в Photoshop?
Процесс сохранения в формате JPG с помощью редактора Adobe Photoshop CC 2015:
- Откройте файл изображения в Photoshop.
Программа поддерживает изображения в самых разных графических форматах.
- Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить для Web (по умолчанию
Alt+Ctrl+Shift+S).Откроется модальное окно сохранения.
- В правом верхнем углу диалогового окна из выпадающего списка выберите JPEG.
Откроются дополнительные настройки формата
JPEG. - Определите степень сжатия с помощью настройки Качество.
Используйте ползунок или введите цифру от 0 (худшее качество/максимальное сжатие) до 100 (лучшее качество/минимальное сжатие). Искажение изображения в зависимости от степени сжатия можно контролировать в левой части окна.
- Кликните Сохранить….
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить
Сжатие файлов в формате JPG
Гибкая оптимизация размера графического файла с помощью компрессии (сжатия) — главное преимущество формата JPG, которое одновременно является его недостатком, т. к. при сжатии происходит снижение качества изображения из-за потери данных.
Степень сжатия (или качества изображения), как правило, регулируется при сохранении. Например, в программе Adobe Photoshop в режиме «Сохранить для Web» степень сжатия регулируется в числовом диапазоне от 0 до 100, при этом разницу в качестве изображения можно наблюдать непосредственно в окне режима сохранения:
Потеря качества изображения в формате JPEG в зависимости от степени сжатия при увеличении 200%В процессе JPEG-компрессии пиксельная сетка изображения делится на блоки 8×8 px, каждый пиксель в блоке принимает определённые значения цвета в зависимости от установленной степени сжатия. Именно поэтому при неопределённой степени сжатия искажения изображения могут быть слишком явными.
Преимущества JPEG
- Неограниченная цветовая палитра.
- Гибкая оптимизация размера файла.
- Возможность сжатия без потерь.
- Отлично подходит для большинства фотографий.
Недостатки JPEG
- Не поддерживает канал прозрачности (альфа-канал)
При необходимости прозрачного фона или эффектов полупрозрачности используйте формат PNG.
- Безвозвратная потеря данных при сжатии
Если потеря данных недопустима — используйте формат PNG.
- Необходимость контроля степени сжатия для сохранения детализации
Если требуется максимальная детализация без контроля степени сжатия — используйте формат PNG.
- Не поддерживает анимацию
Для создания анимированных изображений с 8-битной глубиной цвета применяется формат GIF.
Расширения JPG-файлов
Для файлов в данном графическом формате могут применяться следующие расширения (окончания): JPG, JPEG, JFIF, JPE.
Рекомендации по применению
При использовании и оптимизации изображений в формате JPEG для вашего сайта руководствуйтесь следующими рекомендациями:
- используйте формат
JPEGдля фотографий и других изображений с плавными цветовыми переходами и изменениями яркости; - для сохранения качества детализации отдельных изображений степень сжатия нужно регулировать вручную;
- контролируйте изменение качества изображения в предварительном просмотре в зависимости от степени сжатия
JPEG; - не сохраняйте изображения в формате
JPEGмногократно, если используется сжатие данных с потерями; - помните, что восстановить качество изображения в исходном виде после сохранения в сжатом формате
JPEGневозможно; - не используйте формат
JPEGдля контрастных изображений с резкими переходами тональности и яркости (схем, чертежей, рисунков).
Часто задаваемые вопросы
Как открыть файл в формате JPEG (JPG)?
Открыть файлы в формате JPEG можно с помощью любых программ для просмотра изображений (в том числе стандартные приложения Windows), всех интернет-обозревателей (браузеров), а также векторных (Illustrator, Corel Draw) и растровых (Paint, Photoshop, GIMP) графических редакторов.
Какой программой можно открыть файл JPG?
Список наиболее популярных графических редакторов, позволяющих открывать и редактировать картинки в формате JPG (и во многих других графических форматах):
- Microsoft Paint,
- GIMP,
- Adobe Photoshop,
- Adobe Illustrator,
- CorelDRAW,
- Corel Photo Paint,
- и др.
Как открыть файл JPG в «фотошопе»?
Чтобы открыть любое изображение в формате JPG (а также в любом другом графическом формате) в Photoshop откройте программу и воспользуйтесь функцией Файл → Открыть… (клавиши Ctrl + O). Таким же способом это можно сделать в любом другом графическом редакторе.
Как создать и сохранить изображение в формате JPG?
Смотрите Создание изображений в формате JPEG.
Как изменить формат фотографии на JPEG?
Поменять формат фото (или другого изображения) на JPG можно с помощью функции экспорта в графических редакторах или через онлайн-конвертеры.
Например, программа Microsoft Paint позволяет сохранять в формат JPG с помощью функции экспорта «Сохранить как» следующие форматы: BMP, TIFF, PNG, GIF.
Как сохранить скриншот в формате JPG?
Сохранить скриншот в формате JPEG можно с помощью любого графического редактора.
Сохранение скриншота в формате JPG в Paint
Рассмотрим процесс на примере простейшего редактора Paint:
- Откройте редактор Paint.
Меню Пуск → Стандартные — Windows → Paint или иным способом.
- Создайте новое изображение в редакторе.
Меню Файл → Создать.
- Сделайте скриншот.
С помощью клавиши
PrtScили иным способом. - Вставьте скриншот в созданное изображение из буфера обмена.
С помощью клавиш
Ctrl+V. - Сохраните изображение в формате JPEG.
Как сжать изображение в формате JPEG?
Степень сжатия устанавливается в графических редакторах перед сохранением файла. Лучше всего для этого подходит функция «Сохранить для Web» в программе Adobe Photoshop, т. к. она позволяет визуально контролировать потери качества изображения в зависимости от степени сжатия (см. ответ на вопрос «Как сохранить изображение в файл в формате JPEG?»).
Если вы желаете сжать изображение в формате JPEG без контроля качества с вашей стороны (доверившись предустановленному алгоритму компрессора), то можете экспортировать изображения в JPG чере Paint или через онлайн-компрессор tinyjpg.com.
Нельзя сжимать файлы в формате JPG повторно, т. к. каждое очередное сохранение безвозвратно ухудшает качество изображения.
Чем отличаются форматы JPEG и JPG?
Файлы с расширениями JPG, JPEG, а также JFIF и JPE относятся к формату JPEG. Они ни чем не отличаются, кроме расширения (суффикса), которое в случае необходимости можно легко заменить (например, через Total Commander).
JPG и JPEG — один и тот же формат графических файлов для растровых изображений.
Объединить файлы tif в один файл. Создание и открытие многостраничного TIF файла
Давайте разберёмся, как сделать многостраничный документ TIFF в режиме онлайн, и какие ресурсы нам в этом помогут. TIFF – один из наиболее популярных форматов при работе с графикой. Он используется при сканировании документов, распознавании текста, полиграфии и других областях, позволяя сохранять качественное изображение с большой глубиной цвета. Работая с различными типами тифф-файлов нам может понадобится функция создания объединенного документа. Для этого могут использоваться как стационарные программы (уровня популярного «IrfanViewer»), так интернет-сервисы, доступные совершенно бесплатно. В случае использования последних мы существенно экономим время, так как уже нет необходимости скачивать и устанавливать на ПК какую-либо внешнюю программу.
Особенности объединения tiff-файлов в один файл онлайн
В сети представлено всего несколько ресурсов, позволяющих создать многостраничный «тифф». Такие ресурсы обычно расположены в американском сегменте, но при этом могут похвалиться частичной русскоязычной локализацией. Доступ к ним представляется совершенно бесплатно, что, несомненно, порадует отечественного пользователя.
Работа с такими сервисами очень проста:
- Вы переходите на один из таких ресурсов.
- Загружаете нужные tiff-файлы.
- Нажимаете на кнопку запуска процесса конвертации.
- Получаете на выходе многостраничный TIFF-файл, который можно скачать на ваш ПК.
Давайте рассмотрим сервисы, позволяющие объединить файлы в формате «тифф» online.
Coolutils.com – сервис для создания многостраничных документов
Основное предназначение американского сервиса coolutils.com – это конвертация файлов из одного формата в другой. Разработчик сервиса – американская компания «Coolutils Software» работает на рынке с 2003 года, а её продукты поддерживают взаимную конвертацию более чем 1400 видео форматов. Кроме самой конвертации, онлайн-сервис данного разработчика позволяет соединять tiff-файлы, что нам и понадобится. Учтите, что данный ресурс позволяет соединять воедино максимум 5 документов. Для больших объёмов понадобится приобрести платную программу указанного разработчика.
Чтобы сделать многостраничный «тифф» выполните следующее:
Docsoso.com – конвертация различных форматов
Docsoso.com – это ещё один англоязычный ресурс, предназначенный для конвертации различных типов текстовых документов. Ресурс начал работу с 2014 года, и в отличие от coolutils.com не имеет ограничений в 5 файлов для загрузки. Давайте воспользуемся его возможностями, позволяющими сделать многостраничный документ в формате TIFF онлайн.
Порядок действий:
Aconvert.com – поможет сделать соединённый TIFF
Как и все перечисленные выше ресурсы, сайт – это конвертер файлов из одного формата в другой. Его функционал довольно сомнителен, так как вместо нескольких страниц объединения тифф-файлов вы можете получить одну такую страницу с размещёнными на ней всеми загруженными вами картинками.
Выполните следующее:
Программы для создания мультистраниц
Кроме перечисленных нами сервисов, существует достаточное количество стационарных программ, которые можно скачать online. В частности, это такие программы как:
Пример с использованием программы «TIFF-combiner»
Давайте разберём, как соединить тифф-файлы в один многостраничный документ с помощью специализированной программы «TIFF-combiner ».
Выполните следующее:
Заключение
Несмотря на ограниченное количество перечисленных нами сервисов, они обладают достойным функционалом, позволяя сделать многостраничный документ в формате TIFF онлайн буквально за несколько секунд. Все они имеют бесплатный характер, простой и удобный интерфейс, и могут быть рекомендованы как практичный инструмент для объединения тифф-файлов. Если же функционал указанных сетевых ресурсов вас не устроил, вы можете воспользоваться перечисленными нами стационарными программами, обладающими богатыми возможностями для редактирования графики.
Записей не найдено.
В офисной работе (да и дома тоже) довольно часто возникает потребность в сканировании многостраничных документов — договоров, коммерческих предложений, спецификаций и тому подобного, для последующей отправки сканов контрагентам (партнерам, сотрудникам, друзьям) по электронной почте, либо для хранения на файловом сервере организации.
Предположим, что мы уже знаем, как отсканировать, а потом красиво и правильно сохранить документы с помощью бесплатной программы IrfanView.
Но представьте девятистраничный договор в отдельных девяти jpeg файлах! Мы, конечно, можем их именовать в правильном порядке (1, 2, 3…), но получателю (да и нам самим) будет до крайности неудобно работать с документом, разбитым на 9 отдельных файлов.
Другое дело — один многостраничный файл, в котором страницы располагаются по-порядку. Такой файл гораздо удобней просматривать, переходить со страницы на страницу, чем открывать и просматривать множество раздельных файлов.
Наверняка вы уже не раз видели такие могостраничные pdf или tiff документы, но не знали как сделать такой документ из отсканированных файлов самому. IrfanView вам в помощь.
Итак, рассмотрим — как сделать многостраничный pdf, или многостраничный tiff при помощи программы IrfanView
Перед созданием многостраничного документа у вас уже должны быть отсканированные и сохраненные файлы документов (в формате jpeg, например). При этом страницы одного документа сохранять желательно в одинаковом разрешении, иначе страницы получившегося многостраничного документа будут иметь разный размер, что его не украсит, конечно.
Теперь можно запустить ваш IrfanView.
Выбрать пункт меню Options->Multipage images->Create Multipage PDF (PlugIn)
В открывшемся окне создания мультистраничного документа нужно нажать самую верхнюю кнопку — Add images и выбрать сканы из которых вы хотите создать многостраничный документ.
Кнопки, расположенные ниже Add images , выполняют функции, соответствующие их названиям:
- Remove images — служит для удаления выделенного файла из будущего документа
- Sort files — позволяет выбрать метод сортировки загруженных файлов
- Move files up — меняет файл местами с вышестоящим (одно нажатие = одна замена)
- Move files down — меняет файл местами с нижестоящим (одно нажатие = одна замена)
- Compression — позволяет выбрать величину сжатия (применительно к png файлам)
- Browse — позволяет выбрать папку для сохранения результата — файла pdf
- Create PDF image — запускает процесс создания многостраничного файла pdf
- Exit — закрывает окно создания многостраничного файла
Итак, мы загрузили файлы в будущий документ, распределили их в правильной последовательности, пора жать кнопку Create PDF image . Жмем и видим новое окно с множеством вкладок, в котором можно выбрать формат страницы (например соответствующее сканам, или определенным форматам — А4, А5 и т.п.), добавить поля, добавить информацию о документе (автор, название, ключевые слова…), выбрать размер окна при открытии документа, сжатие, определить метод защиты (шифровать, не шифровать, битность шифрования), просмотреть как будущий документ будет выглядеть.
После внесения всех поправок можно жать кнопку Save . После этого программа предложит нам ввести пароль (если мы выбрали шифрование), вводим пароль, программа в течении нескольких секунд выполняет действия по генерации и сохранению мультистраничного документа, после чего выводит модальное окно с результатом операции, результат — обычно положительный, как и все результаты IrfanView.
Ура! Мы создали многостраничный документ, который можно найти в папке, которую мы указали при создании.
Одна из ключевых особенностей Универсального Конвертера Документов – способность сохранить несколько отдельно взятых файлов в один многостраничный файл форматов PDF, TIFF или DCX. Сделать это можно при помощи всего двух кликов мыши!
На этой странице:
Как объединить несколько документов в файл PDF
Чтобы объединить несколько документов в один многостраничный файл, по очереди «напечатайте» их при помощи виртуального принтера под названием Универсальный Конвертер Документов. Выберите выходной формат (в данном случае PDF) и опцию .
Как объединить несколько изображений в один PDF
Объединение графических изображений в один файл формата PDF, TIFF или DCX требует большего времени, чем аналогичная работа с документами. При помощи данного видео – ролика вы сможете подробно ознакомиться с процессом, а также узнаете, как ускорить процедуру, работая с несколькими изображениями одновременно.
Как объединить изображения и документы в PDF в пакетном режиме
Универсальный Конвертер Документов совместно с программой может помочь объединить несколько документов и графических файлов в один многостраничный файл формата PDF:
- Выберите документы и изображения, которые вы хотите объединить в один файл
- Нажмите Изменить настройки
- Выберите PDF в качестве выходного формата и выберите опцию добавить все документы в существующий файл
- Нажмите ОК для сохранения выбранных настроек и Старт , чтобы начать конвертирование изображений и документов в единый файл PDF
Кроме обычных форматов графических файлов (с расширением jpg, png, bmp и т.д.), которые обычно содержат в себе одну страницу графического файла, существуют также форматы графических файлов, которые поддерживают многостраничные изображения. Одним из них является формат с расширением tiff (Tagged Image File Format) . Существует как трёхбуквенное расширение данного формата файла tif , так и четырёхбуквенное tiff . На самом деле это один и тот же формат файла, который, будучи в оригинале четырёхбуквенным, стал трёхбуквенным потому, что у ранних версий Windows было обязательное требование, чтобы все расширение файлов этой операционной системы были трёхзначными.
Мне по работе иногда необходимо собрать несколько графических файлов в один файл, например, когда я сканирую несколько страниц одного общего документа (протоколы, акты и прочее). В этом случае надо объединить эти отсканированные страницы в один многостраничный графический файл, чтобы затем отправить всем участникам протокола этот файл для ознакомления и работы. И отправлять им множество файлов отдельных страниц протокола не является лучшим решением.
Также иногда необходимо отсканировать несколько страниц какой-либо книги, или небольшую брошюру, и затем свести все эти отдельные файлы страниц в один файл на компьютере. Для решения таких задач я обычно использую маленькую, но очень мощную и удобную программу IrfanView. Я уже описывал кратко её возможности в статье
Скачивание и установка IrfanView
Программа IrfanView является бесплатной графической программой, небольшой по размеру, но имеющей очень мощный функционал. Учитывая, что при этом она также поддерживает русский язык, она стала для меня одной из самых необходимых на компьютере для просмотра и редактирования фотографий. По сути, в симбиозе со встроенным в Windows Paint’ом, это маленький аналог Фотошопа.
Скачать IrfanView можно с официального сайта этой программы, либо по прямой ссылке можете скачать версию 4.38:
Если вы выбрали первый способ, то на официальном сайте нажимаем на ссылку, указанную на скриншоте ниже (сайт англоязычный, поэтому я показал ниже, как скачать самую свежую версию программы):
Вас переносит на страницу скачивания программы, на которой необходимо нажать большую зелёную кнопку «Download Now» («Скачать сейчас»).
После скачивания устанавливаем программу (просто нажимаем «Далее», или «Next» на предложения установки программы). Значок программы напоминает красную распластавшуюся кошку:
Русификация программы IrfanView
Русский язык для интерфейса программы можно скачать с того же сайта, в левом меню «IrfanView languages»
Затем находим в списке русский язык и скачиваем Installer:
Затем устанавливаем скачанный файл, и IrfanView становится программой на русском языке, как показано ниже.
Если по какой-то причине программа не перешла на русский язык автоматически, то зайдите в меню «Options», далее «Change language», и затем выберите русский язык, и нажмите «ОК»:
Создание многостраничного tif файла
Итак, программа установлена, русифицирована, и теперь можно перейти непосредственного к созданию многостраничного tif файла, состоящего из нескольких последовательных изображений.
У меня есть семь страниц только что отсканированной брошюры, которые мне необходимо свести в один графический файл tif. Пока что они все находятся по отдельности и выглядят так:
Открываем IrfanView, заходим в пункт меню «Сервис», далее «Многостраничные изображения», затем «Создать многостраничный файл TIFF»:
Открывается новое окно, в котором мы будем создавать наш многостраничный tiff из наших отдельных файлов.
Нажимаем справа самую верхнюю кнопку «Добавить изображения», находим и выделяем мышкой все файлы, которые нам необходимо объединить (в нашем примере это 7 файлов), при этом желательно предварительно эти файлы пронумеровать в правильной последовательности, чтобы в созданном многостраничном файле они шли в правильном порядке. У меня после добавления эти файлы выглядят вот так:
Далее через кнопку «Обзор» указываем папку для сохранения создаваемого файла, и ниже можем сразу задать имя получаемого файла (только не меняйте расширение tif). Также можно воспользоваться возможностью сортировки исходных файлов, но если вы их изначально правильно пронумеровали, то в этом нет необходимости.
После всех приготовлений нажимаем снизу слева кнопку «Создать файл TIF»:
В итоге у вас создаётся многостраничный файл tif (в нашем примере создался семистраничный файл «Брошюра.tif»).
Открываем полученный файл «Брошюра.tif», и видим, что в нём ровно 7 страниц. Перелистывать страницы многостраничного файла можно либо указанными на скриншоте ниже кнопками, либо комбинациями клавиш «Ctrl» + «Page Down» (следующая страница), либо «Ctrl» + «Page Up» (предыдущая страница).
Итак, сегодня мы скачали и установили замечательную программу IrfanView, русифицировали её, а также научились создавать многостраничные файлы tiff. Если у вас появятся дополнительные вопросы, прошу задавать их в комментариях.
Навигация записиМногостраничный TIF файл (может иметь обозначение tiff) – достаточно удобный и функциональный формат расширения. Его основным преимуществом является возможность сохранять и нести в себе информацию текстовых документов, а также графических изображений одновременно из нескольких файловых источников. Также осуществлять сканирование с последующим сжатием до одного, удобного для хранения, копирования, отправки файла (например: брошюры с рисунками, пакета документов с графиками, пояснительной записки с чертежами).
Достаточно удобная, функциональная, не занимающая много места на компьютерном устройстве, программа позволит сохранять многостраничные документы и графические изображения в одном TIF файле. Бесплатную версию утилиты можно скачать с официального сайта разработчиков IrfanView – зайти на ресурс по запросу и активировать кнопку с надписью «Download Now». Для установки скаченной программы необходимо найти ее в папке недавних загрузок, открыть и нажать пункт «Далее». Не пугайтесь, значок утилиты выглядит в форме красной расплющенной кошки.
В настоящее время разработчиками предлагается 32-х и 64-х битные версии программы. Устанавливать необходимо вариант, соответствующий техническим характеристикам компьютера.
Русификация программы IrfanView
Программа поддерживает несколько языков, основным из которых является английский. Для ее активации в русскоязычной версии необходимо выполнить следующую несложную процедуру:
- В представленном списке поддерживаемых утилитой языков следует найти русский и нажать на его активацию.
- Программа отправит вам файл, который необходимо будет активировать на своем устройстве.
Переход на русскоязычную версию пройдет в автоматическом режиме. Если этого не произошло, проведите процедуру в ручном формате. Зайдите в меню, активируйте пункт выбора языков, обозначьте русский и нажмите «Ок», после чего проведите перезагрузку ПК.
Как создать многостраничный TIF файл
Приступим к практическому рассмотрению возможностей, которые раскрываются перед пользователем при использовании TIF файла для сжатия объемной информации . Разберем последовательность действий на конкретном примере:
- Брошюра из 7 страниц отсканирована и сохранена на компьютере в виде отдельных файлов.
- Необходимо открыть меню «Сервис» установленной программы IrfanView.
- Через раздел «Многостраничные изображения» перейти в пункт «Создать».
Программа откроет окно, в котором необходимо будет проводить процедуру создания данного файлового формата из сохраненных (отсканированных) документов. Алгоритм действий выглядит следующим образом:
- Активация кнопки «Добавить изображение».
- Выделение всех файлов, требующих объединения.
- Выбор режима сохранения, обозначением формата архивации (JPEG или ZIP) для создания компактных размеров будущего файла.
- Указывается название папки для сохранения с помощью кнопки «Обзор».
Завершающей командой является активация пункта «Создать файл TIF». Для проверки правильности выполненных действий необходимо найти и открыть сохраненный tiff документ и убедиться в наличии всех отправленных в него страниц (в данном примере их должно быть ровно 7). Просматривать и перелистывать страницы можно с помощью имеющихся в меню программы клавиш, расположенных в верхней строке главного окна (имеют вид стопки страниц, с указанием открытой в данный момент, нажатие стрелки позволит перейти на следующую или вернуться на предыдущую).
Как открыть многостраничный TIF файл
Даже если в своей деятельности данный формат компоновки документов вами не используется, вполне возможен вариант получения tiff файла по электронной почте. Поэтому процедура его извлечения должна быть отработана. Способов существует несколько, представляем наиболее удобный и простой:
Экспорт карты—Справка | ArcGIS Desktop
После того, как вы создали свою карту, у вас есть несколько возможностей её распространения. В данном разделе рассматриваются различные опции экспорта карты, а также краткий обзор возможных вариантов передачи карты другим пользователям.
Иногда термин экспорт может означать экспорт отдельных слоев карты в другие форматы данных. Это называется экспортом данных. В этом разделе справки обсуждается экспорт карт, экспорт полного картографического изображения в графические обменные файлы с помощью команды ArcMap Экспорт карты (Export Map) (Файл (File) > Экспорт карты (Export Map)).
Более подробно об экспорте данных см. по ссылкам ниже:
Форматы экспорта карт
Вы можете экспортировать карты в ряд стандартных файловых форматов. EMF, EPS, AI, PDF и SVG — это векторные форматы для экспорта, так как они могут совмещать векторные и растровые данные. BMP, JPEG, PNG, TIFF и GIF — это форматы для экспорта изображений. Существует ряд форматов графических файлов.
Ниже перечислены десять поддерживаемых форматов для экспорта.
| Формат файла | Описание |
|---|---|
EMF (Windows Enhanced Metafile) | EMF — собственные файлы Windows смешанного типа (векторные и растровые). Они удобны для включения в документы Windows, т.к. размер изображений, содержащихся в векторных частях EMF, изменяется без потери качества. Но так как EMF не поддерживает встроенные шрифты и является эксклюзивным форматом Windows, его редко используют в качестве обменного формата. |
EPS (Encapsulated PostScript) | Файлы EPS используют страницы описательного языка PostScript для описания векторных и растровых объектов. PostScript является стандартом печатной промышленности для графических файлов, картографии и вывода на печать. Файлы EPS могут редактироваться во многих графических приложениях или размещаться как графические элементы в большинстве приложений для компоновки. Экспортируемые из ArcMap EPS-файлы поддерживают встроенные шрифты, поэтому пользователи, у которых нет шрифтов Esri, все равно смогут просматривать изображения с корректными символами. При экспорте EPS из ArcMap можно задавать цвета в значениях CMYK или RGB. |
AI (Adobe Illustrator) | Файлы AI является наилучшим форматом как для дальнейшей обработки в Adobe Illustrator, так и при передаче для публикации. Формат ArcMap AI сохраняет большинство слоев таблицы содержания ArcMap. Но при экспорте в файлы формата Adobe Illustrator из ArcMap встроенные шрифты не записываются, поэтому если у пользователей нет встроенных шрифтов Esri, возможно, символы в AI-файлах будут отображаться не совсем корректно. При экспорте в AI из ArcMap можно задавать цвета в значениях CMYK или RGB. |
PDF (Portable Document Format) | PDF формат создан с учетом возможности работы на разных платформах. Эти файлы часто используются для распространения документов через Интернет. Теперь этот формат стал официальным стандартом ISO для обмена документацией. Файлы ArcMap PDF можно редактировать во многих графических приложениях, здесь сохраняются аннотации, надписи и большинство слоёв из таблицы содержания ArcMap. Экспорт PDF из ArcMap поддерживает встроенные шрифты, поэтому даже если у пользователей не установлены шрифты Esri, символы все равно будут отображаться корректно. При экспорте из ArcMap в PDF можно задавать цвета в значениях CMYK или RGB. Более подробную информацию об экспорте в PDF см. в разделе Экспорт в PDF. |
SVG (Scalable Vector Graphics) | SVG — это формат файлов на базе XML, специально разработанный для просмотра веб-страниц. SVG могут содержать как векторную, так и растровую графику. Некоторые браузеры могут потребовать встраиваемую функцию, чтобы просматривать SVG-файлы, а в старых версиях браузеров может вообще отсутствовать поддержка SVG-файлов. Формат SVG поддерживает встроенные шрифты, поэтому даже если у пользователей не установлены шрифты Esri, символы все равно будут отображаться корректно. ArcMap может также создавать сжатые файлы SVG. В этом случае, расширение у файла будет *.svgz. |
Формат BMP | Формат BMP — простой, «родной» формат растровых изображений Windows. BMP может хранить пиксельные данные разной битовой глубины и могут быть сжаты без потерь с помощью метода RLE. Обычно файлы в формате BMP получаются гораздо больше, чем JPEG или PNG. |
Формат JPEG | JPEG — это сжатые графические файлы. Они поддерживают 24-битовый цвет и их часто выбирают для использования в Интернет, так как размер JPEG-файла обычно меньше, чем у аналогичных файлов других форматов изображений. Но алгоритм сжатия JPEG выполняется с потерями и не рекомендуется для большинства картографических изображений, так как линейные рисунки, текст и значки приобретают артефакты сжатия. Так что PNG для картографических изображений подходит лучше всего. JPEGи из вида данных ArcMap можно сгенерировать с файлом привязки и использовать как пространственно привязанные растровые данные. |
PNG (Portable Network Graphics) | PNG — это универсальный растровый формат, который может отображаться в веб-браузерах и поддерживает вставку в другие документы. Он поддерживает 24-битовую глубину цвета и использует сжатие без потерь. Для карт часто лучше всего подходит формат PNG, так как сжатие без потерь обеспечивает читаемость текста и линий, препятствуя возникновению артефактов сжатия, которые могут возникать в формате JPEG. PNG-файлы также позволяют задать прозрачность цвета. Благодаря этому часть рисунка можно сделать прозрачной при отображении в браузере, и тогда на заднем плане можно будет отобразить цветной фон или рисунок. PNG из вида данных ArcMap можно сгенерировать с сопроводительным файлом привязки и использовать как пространственно привязанные растровые данные. |
TIFF (Tagged Image File Format) | Файлы TIFF наилучшим образом подходят для импортирования в приложения для редактирования изображений и тоже считаются распространенным в ГИС растровым форматом. Но их невозможно просматривать в веб-браузерах. TIFFы, экспортированные из вида данных ArcMap, также поддерживают пространственную привязку в тегах GeoTIFF или в отдельном файле привязки (world file). |
GIF (Graphic Interchange Format) | GIF — стандартный растровый формат, используемый в Интернете. GIF-файлы не могут содержать более 256 цветов (8 бит на пиксел), что вместе со сжатием без потерь RLE или LZW делает их меньше, чем файлы других форматов. Как и в PNG, у файлов GIF также есть возможность задавать прозрачные цвета. GIF из вида данных ArcMap можно сгенерировать с файлом привязки и использовать как пространственно привязанные растровые данные. |
Конфигурирование экспорта карт
Диалоговое окно Экспорт карты (Export Map) в ArcMap позволяет контролировать настройки, используемые для создания файла экспорта. В большинстве случаев использование значений по умолчанию приводит к созданию полезного файла, но вы можете установить выходные опции для каждого формата экспорта, чтобы выходные данные соответствовали определенным требованиям.
Разрешение
Указывает для выходного изображения разрешение или количество dpi (точек на дюйм). Чем выше это значение, тем чётче получается изображение. Но это может увеличить размер файла и время обработки. Для векторных форматов значение по умолчанию 300 dpi. Для растровых — 96 dpi.
Качество выходного изображения
При экспорте в векторные форматы вы можете контролировать качество выходного изображения, чтобы подобрать баланс между качеством изображения и размером файла, а также временем обработки. По умолчанию, качество выходного изображения установлено Наилучшее (Best) -1:1.
Качество выходного изображения (Output Image Quality) контролирует степень передискретизации растра. Если на карте нет растров или векторных слоев с прозрачностью, эта опция ни на что не влияет.
Опция Качество выходного изображения (Output Image Quality) определяет эффективное разрешение растрового содержимого выходных данных. Например, если качество выходного растра установлено как 1:2 и выходное разрешение — 300 dpi, выходной растр будет иметь разрешение 150 dpi.
Когда для параметра Качество выходного растра (Output Image Quality) задано значение Быстрый (Fast), изображение для предварительного просмотра будет иметь высокую пикселизацию.Если Качество выходного изображения (Output Image Quality) установлено на значение Наилучшее (Best) (т. е. пропорция 1:1), пересчет не выполняется. По умолчанию, Качество выходного растра установлено как Нормальное (Normal).
Когда для параметра Качество выходного растра (Output Image Quality) задано значение Наилучшее (Best), качество изображения для предварительного просмотра будет существенно выше.Попробуйте распечатать небольшую карту с разными установками качества выходного растра, чтобы подобрать оптимальную настройку для своей карты. Можно создать небольшую карту с образцами данных и элементов, которые вы планируете включить в карту. Распечатайте ее с различными настройками. Поэкспериментируйте, чтобы подобрать подходящие разрешение и качество, чтобы при минимальном времени обработки получить высокое качество печати.
Опции, одинаковые для EPS, PDF, AI, EMF
Ниспадающий список Символ рисунка (Picture Symbol) позволяет выбрать метод отрисовки символов маркеров. Выберите опцию Векторизовать слои с маркерами/заливками на основе рисунков .bmp (Vectorize layers with bitmap markers/fills), чтобы конвертировать растровые маркеры/заливки в полигоны. Это предотвратит растеризацию карты за счет некоторой детальности маркеров/заливок. Имеется также опция растеризации маркерных символов. Опция Конвертировать символы маркеров в полигоны (Convert Markers To Polygons) указывает, будут ли символы маркеров, основанные на символах шрифта, экспортироваться как текст или как геометрические фигуры. Отметьте эту опцию, если вы планируете просматривать выходные данные на компьютере, где не установлены соответствующие шрифты, а из-за ограничений лицензии или формата файла (AI не поддерживает внедренные шрифты) нет возможности встроить шрифты в файл. Для экспорта в формат PDF или EPS используйте опцию Внедрить все шрифты документа (Embed All Document fonts). Обратите внимание, что при включении опции Внедрить все шрифты документа (Embed All Document Fonts) она будет отключена для символов маркеров на основе шрифтов во всех форматах, поддерживающих внедрение.
Опции только для формата PDF
Опция Цветовая модель (Destination Colorspace) позволяет выбрать цветовую модель для указания цветов в выходном файле. Режим RGB используется по умолчанию и хорошо подходит как для просмотра на экране, так и для печати на струйных и лазерных принтерах. Режим CMYK предназначен для профессиональной печати, когда выходные данные отправляются в типографию. Если вы хотите сжать векторные части PDF-файла и получить выходной файл меньшего размера, выберите опцию Сжать векторную графику (Compress Vector Graphics). Существует отдельная опция Сжатие изображения (Image Compression) для сжатия растровых частей в PDF-файле. Режим Адаптивный (Adaptive) создает файлы наименьшего размера, но может привести к возникновению артефактов сжатия в экспортированном изображении. Для сжатия растровых изображений без потерь в PDF используйте режим Deflate. Опция Внедрить все шрифты документа (Embed All Document Fonts) позволяет включить все шрифты, которые используются непосредственно в документе. Благодаря этому PDF будет одинаково выглядеть на любой платформе, поддерживающей просмотр PDF, даже если там не установлены шрифты, использованные в данном документе. Это отмечено по умолчанию и предпочтительнее для использования. Обратите внимание, что некоторые шрифты не поддерживают внедрение и не будут встроены, даже если эта опция отмечена.
Формат PDF имеет также закладку Дополнительно (Advanced). На этой закладке есть опции Экспорт информации о пространственной привязке карты (Export Map Georeference Information) и Слои и атрибуты (Layers And Attributes). Выберите опцию Нет (None), если не хотите, чтобы слои из таблицы содержания ArcMap создавались по-отдельности при экспорте в PDF. Выберите Экспорт в PDF только слоев (Export PDF Layers Only), если хотите, чтобы PDF содержал слои для большинства слоев ArcMap, элементов страницы и прочих элементов карты. Выберите опцию Экспорт слоев и атрибутов PDF (Export PDF Layers and Attributes), если хотите включить в PDF и пространственные объекты, и атрибуты.
Внимание:
Экспорт атрибутов в PDF может вызвать проблемы со скоростью просмотра PDF. По возможности, ограничьтесь экспортом атрибутов не более одного слоя карты. Чтобы не экспортировать поля, отключите их отображение в диалоговом окне Свойства слоя (Layer Properties).
PDF включает поддержку Экспорта многостраничной компоновки в формат PDF. Если в документе карты используется Многостраничная компоновка (Data Driven Pages), а в ArcMap включен вид компоновки, на закладке Страницы (Pages) появляются опции, управляющие экспортом многостраничных компоновок.
Дополнительные сведения о многостраничных компоновках
Опции только для формата EPS
Укажите Цветовую модель (Destination Colorspace) для вашего файла. Вы сможете контролировать цветовое пространство, указывая цвета в выходном файле — RGB или CMYK. Выберите PostScript в ниспадающем списке Уровень языка PostScript (PS Language Level). Самым последним выпуском является уровень 3, но некоторые более старые интерпретаторы не смогут прочесть файлы, созданные с помощью этой версии. Там есть опция Сжатие растра (Image Compression) для сжатия растровых частей EPS. Для этого выберите схему в ниспадающем списке. Опция Внедрить все шрифты документа (Embed All Document Fonts) позволяет пользователям включать шрифты непосредственно в документ. В результате EPS-файл будет выглядеть одинаково на любой платформе, где он будет просматриваться, даже если там не установлены шрифты этого документа. Это отмечено по умолчанию и лучше использовать. Обратите внимание, что некоторые шрифты не поддерживают внедрение и не будут встроены, даже если эта опция отмечена.
Формат EPS имеет также закладку Дополнительно (Advanced). На ней имеются опции Эмульсия (Emulsion) и Изображение (Image) для создания негативных или отраженных/перевернутых файлов PostScript. Эти опции следует использовать при экспорте в PostScript специально для изготовления пленок и т.д.
Опции для файлов BMP, GIF, JPEG, PNG и TIFF
Опция Цветовой режим (Color Mode) устанавливает битовую глубину экспортируемого растра.
Опция Сжатие (Compression) устанавливает метод сжатия, используемый для кодировки изображения. Некоторые программы для просмотра изображений могут не поддерживать все типы сжатия, поддерживаемые форматом изображений, поэтому если не получается экспортировать файл, попробуйте изменить тип сжатия — возможно, это исправит проблему.
Опция Цвет фона (Background Color) устанавливает цвет, используемый в качестве фона для экспортируемого изображения.
Для GIF, JPEG и PNG предусмотрен флажок Чересстрочный (Interlaced) (для JPEG — Постепенный (Progressive)), который обеспечивает постепенное отображение растра по мере загрузки. ArcMap не поддерживает прогрессивные растры, поэтому эту опцию надо отключать, если вы планируете потом использовать этот растр в ArcMap.
PNG и GIF поддерживают прозрачность. Также имеется опция Прозрачный цвет (Transparent Color), с помощью которой можно выбрать на карте цвет и отметить его как прозрачный. Если вы хотите сделать прозрачным только фон карты, установите для параметров Цвет фона (Background Color) и Цвет прозрачности (Transparent Color) один и тот же цвет.
Чтобы добавить информацию о пространственной привязке, отметьте опцию Записать файл привязки (Write World File). Эта опция доступна только при экспорте вида данных. В результате создается файл привязки World File, содержащий информацию о положении растра относительно координат реального мира, который можно использовать с экспортированным растровым файлом во внешнем программном обеспечении. Этот файл называется так же, как и файл изображения, но в его расширении будет дополнительная буква w. (Например, если вы создаете изображение TIFF под названием MyMap.tif, файл привязки будет назваться MyMap.tfw.)
Опции только для формата TIFF
У файлов TIFF есть дополнительная возможность хранить информацию о пространственной привязке непосредственно в самом файле. Это формат GeoTIFF. Чтобы создать GeoTIFF, щелкните стрелку ниспадающего меню Сохранить как тип (Save as type), выберите TIFF, щелкните стрелку Опции (Options), затем выберите закладку Формат (Format) и включите опцию Записать теги GeoTIFF (Write GeoTIFF Tags). Эта опция доступна только при экспорте из вида данных.
Решение проблем при экспорте карты
Растеризация
Прозрачность слоев и символы, основанные на BMP изображениях, могут вызвать растеризацию карты при выводе. В результате растеризации, все слои, которые находятся ниже слоя данных, содержащего указанный выше символ, в выходном файле конвертируются в плоское растровое изображение. Растеризация также происходит, если один из слоев, входящий в составной слой, имеет прозрачность. Чтобы избежать растеризации, символы в формате ВМР должны быть заменены векторными EMF или шрифтовыми символами. Если убрать лишнюю прозрачность, это также может помочь избежать растеризации.
При использовании опции Векторизовать слои с маркерами/рисунками (Vectorize layers with bitmap markers/fills) символы маркеров и заливка в формате BMP не будут растеризоваться при экспорте в векторные форматы.
Выявление растеризованных слоевВыполните этот скрипт arcpy.mapping в окне Python, чтобы получить отчет о наличии слоев карты, которые могут привести к растеризации при выводе на печать или экспорте карты.
import arcpy
def DetectRasterization():
mxd = arcpy.mapping.MapDocument("CURRENT")
df_list = arcpy.mapping.ListDataFrames(mxd)
foundRasterization = False
noneFoundMsg = "No rasterizing layers were detected."
for df in df_list:
lyr_list = arcpy.mapping.ListLayers(mxd, data_frame=df)
for lyr in lyr_list:
if lyr.isRasterizingLayer or lyr.supports("BRIGHTNESS"):
foundRasterization = True
if lyr.isGroupLayer and lyr.transparency > 0:
print "In data frame '" + df.name + "', the group layer '" + \
lyr.longName + "' is a rasterizing layer:\r",
print "\tVisibility is " + str(lyr.visible) + ".\n" + \
"\tTransparency is " + str(lyr.transparency) + " percent.\n"
elif not lyr.isGroupLayer:
print "In data frame '" + df.name + "', the layer '" + \
lyr.longName + "' is a rasterizing layer:\r",
if lyr.transparency > 0:
print "\tVisibility is " + str(lyr.visible) + ".\n" + \
"\tTransparency is " + str(lyr.transparency) + " percent.\n"
else:
print "\tVisibility is " + str(lyr.visible) + ".\n" + \
"\tTransparency is 0 percent, but the layer may be a\n" + \
"\traster layer or contain rasterizing symbology such\n" + \
"\tas bitmap picture symbols.\n"
del lyr
del lyr_list
del df
if not foundRasterization:
print noneFoundMsg
del df_list
del mxd
DetectRasterization()
Размер PDF-файла
PDF поддерживает сжатие векторной и растровой графики внутри файла. Если вы заметили, что размер экспортированного PDF-файла слишком большой, проверьте, установлен ли флажок Сжать векторную графику (Compress Vector Graphics) и что для параметра Сжатие изображения (Image Compression) установлено значение Адаптивный (Adaptive). Если PDF-файл все равно получается очень большим, попробуйте уменьшить Разрешение (Resolution) и снизить Качество выходного изображения (Output Image Quality).
Недостающие символы в выходных файлах PDF, EPS или SVG
Показанные шрифтовыми маркерными символами объекты на карте, например точечные объекты, используют для графического представления пространственных объектов шрифты. Если вы заметили, что какие-то объекты после экспорта стали отображаться текстовыми символами вместо графических, значит на этом компьютере не хватает шрифтов Esri. Убедитесь, что установлен флажок Внедрить все шрифты документа (Embed All Document Fonts) на закладке Формат (Format) диалогового окна Экспорт карты (Export Map). Внедрение шрифтов поддерживается при экспорте PDF, EPS и SVG, что позволяет символам выглядеть одинаково, даже если на платформе нет инсталлированных шрифтов документа. Обратите внимание, что некоторые шрифты не поддерживают внедрение и не будут встроены, даже если эта опция отмечена.
Другие способы публикации и передачи карт
Экспорт карты в графический файл — не единственный способ передачи вашей работы. ArcGIS предоставляет и другие механизмы, позволяющие использовать преимущества серверных и онлайн-технологий для передачи карт и, в некоторых случаях, их географических данных.
Пакеты карт
Можно сохранить карту вместе с использованными данными с помощью упаковки карт, которую смогут использовать другие пользователи.
Более подробно о создании и передаче упаковок карт
Картографические сервисы
Созданную карту можно опубликовать как картографический сервис ArcGIS for Server. Пользователи Интернета и интранета могут использовать картографические сервисы в веб-приложениях, ArcMap, ArcGIS Explorer и других приложениях.
Более подробно о публикации картографических сервисов с помощью ArcGIS for Server
ArcGIS Online
ArcGIS Online Sharing предоставляет пользователям возможности обеспечения общего доступа и поиска географической информации. ArcGIS Online Sharing поддерживается Esri, а вы можете управлять своим содержимым, размещенном в общем доступе, через веб-браузер. После того, как вы опубликуете свои карты в общем доступе в ArcGIS Online, другие пользователи смогут подключаться к ним напрямую через ArcGIS for Desktop или ArcGIS Explorer. Более подробную информацию о предоставлении общего доступа к картам через ArcGIS Online см. на веб-сайте ArcGIS Online.
форматов веб-графики
форматов веб-графикиВернуться на страницу пятого класса »
Назначение
- Визуальная / эстетическая привлекательность — поддерживает интерес и внимание посетителей
- Создать визуальную структуру — прояснить иерархию информации (подумайте о типографике и иерархии здесь)
- Обменивайтесь идеями визуально
Наши сайты обычно довольно скучные без использования графики.
Руководство по веб-графике
- Веб-графика должна соответствовать назначению, организации и стилю сайта
- Большая (размер файла) графика увеличивает время загрузки страницы — избегайте.
- Графика должна помочь сосредоточить внимание посетителя на том, что важно на странице
- Избегайте надоедливых изображений, анимации, ненужных эффектов — они быстро стареют без цели.
- Графика никогда не должна использоваться для текстового содержимого, за исключением случаев, когда заголовок требует включения логотипа. . Это снижает индексирование поисковыми системами, доступность и т. Д.
- Сделайте графику доступной с альтернативным текстом.
- Убедитесь, что при использовании текста в графике имеется достаточный контраст, чтобы он был разборчивым.Это особенно важно при использовании фоновых изображений.
Форматы веб-графики
Существует три формата файлов графики, используемых в Интернете: JPG, GIF и PNG. Каждый из этих форматов файлов разработан с определенной целью, поэтому важно понимать различия, когда мы используем их на наших веб-сайтах.
JPG
Формат изображения JPG был разработан для эффективного хранения и сжатия реалистичных изображений и иллюстраций (как в цвете, так и в оттенках серого).Формат JPG очень хорошо справляется со сжатием изображений с большим количеством цветов и градациями цветов. Думайте о JPG как о сильно сжатой фотографии.
Формат JPG не позволяет сохранять прозрачные пленки. Если требуется прозрачность фона вашего изображения, вы должны выбрать другой формат.
При сохранении изображений в формате JPG вы можете выбрать уровень сжатия, чтобы сбалансировать размер файла и качество изображения. Размер файла напрямую связан с фактическим размером (в пикселях) изображения.Чем больше размер пикселя, тем больше размер файла.
Примеры изображений, которые следует сохранить в формате JPG:
GIF и PNG
Форматы изображений GIF и PNG используют так называемый «индексный цвет». Они хранят минимизированную цветовую палитру в файле изображения и ключи к тому, где эти цвета должны быть расположены на изображении. Размер файла изображений в формате GIF и PNG обычно зависит от количества используемых цветов. Стандартные номера цветов: 2, 4, 8, 16, 32, 64, 128, 256.
Форматы изображений GIF и PNG идеально подходят для изображений с ровными цветами (без градиентов) и резкими краями. Распространенными примерами этих типов изображений являются логотипы, логотипы и иллюстрации без градиентов.
Прозрачность
Форматы GIF и PNG также поддерживают прозрачность. Если вам нужен какой-либо уровень прозрачности в вашем изображении, вы должны использовать либо GIF, либо PNG.
изображений GIF (а также PNG) поддерживают одноцветную прозрачность. Это в основном означает, что вы можете сохранить изображение с прозрачным фоном.
В качестве примера возьмем логотип Good Food. Это должен быть файл изображения, потому что мы используем необычный шрифт, а также изображение яблока вместо a. Мы хотим, чтобы наш логотип располагался на светло-зеленом фоне. Вот цвет фона, на котором мы сохраняем логотип.
Если бы мы сохранили логотип в формате JPG, мы бы застряли на каком-то цвете фона.
JPG не даст нам прозрачности
Очевидно, что цвет фона в этой ситуации не идеален.Если мы сохраняем изображение в формате GIF, мы можем использовать прозрачный цвет фона.
GIF дает нам прозрачный фон. Обратите внимание на кольцо вокруг текста.
Использование изображения в формате GIF с прозрачным фоном позволило нам поместить наше изображение на фон другого цвета. Обратите внимание на белое кольцо вокруг изображения. Это связано с тем, что изображения в формате GIF могут использовать только одноцветную прозрачность. Мы не можем постепенно превращаться в прозрачность. Вокруг изображения всегда будет цветное кольцо. Мы можем изменить цвет кольца, но это означает, что мы должны заранее знать, какой цвет фона мы собираемся использовать.
Переменная прозрачность
Формат файла PNG может сохранять различные уровни прозрачности. Это известно как альфа-канал. Используя переменную прозрачность, мы можем использовать прозрачность как градиент.
Самый простой способ продемонстрировать прозрачность переменной — это пример. Ниже одно и то же изображение дважды на двух разных цветах фона.
Обратите внимание, как цвет фона просто исчезает в изображении. Это будет работать хуже, если вы сохраните как png8.Обязательно сохраните как png24.
Возвращаясь к нашему логотипу Good Food, мы можем использовать ту же технику, чтобы убедиться, что наш логотип сочетается с любым цветом фона.
GIF против PNG
На этом этапе вы можете задаться вопросом, как узнать, когда использовать GIF или PNG. GIF — это более старый формат файлов, восходящий к началу 1990-х годов. Мы использовали его для действительно неприятных анимаций изображений (на самом деле, мы все еще делаем). GIF — единственный формат файла, который может это сделать. Но если вы не планируете делать что-то для Facebook или MySpace, вы, вероятно, не захотите использовать анимированный GIF.
Формат PNG — более новый и лучший формат. Раньше мы использовали GIF из соображений совместимости, но к настоящему времени любой браузер, не поддерживающий PNG, на самом деле является старым браузером. Формат PNG использует лучшую схему сжатия, чем GIF, поэтому размеры файлов, как правило, меньше. Кроме того, изображения PNG можно дополнительно сжать с помощью инструмента сжатия, такого как Smush.it.
Сводка по формату изображения
- JPG
- Используется для фотографий или любых изображений с плавными переходами между цветами.Не поддерживает прозрачность.
- PNG
- Используется для изображений с ровными цветами и резкими краями, таких как логотипы, логотипы и иллюстрации без градиентов. Может иметь один или несколько уровней прозрачности.
- GIF
- Более старый формат. Обычно не нужно его использовать, но знайте, что он существует.
Вернуться на страницу пятого класса »
Как выбрать лучший формат файла изображения для вашего веб-сайта ›Design Powers
Выбор лучшего формата файла изображения зависит от типа изображения и конечной цели.Фотографии должны использовать формат файла JPG, тогда как логотипы и простые иллюстрации должны использовать файлы PNG или SVG.
Имейте в виду, что JPG и PNG могут иметь такое же качество и меньший размер файла, что и менее известный формат WebP.
В целом форматы изображений с низким (er) разрешением и потерями лучше всего подходят для случаев, когда меньший размер файла и быстрая загрузка важнее сверхвысокого качества изображения. Хотя можно оптимизировать изображение для Интернета, не теряя слишком много качества, и это именно то, что вам нужно!
Стремитесь к наилучшему качеству изображения и размерам в пикселях для предполагаемого отображения изображения без ущерба для скорости веб-страницы и общего времени загрузки сайта.Результат? Суперлегкий веб-сайт, который читается на любом устройстве и в то же время выглядит потрясающе. Ура!
Оптимизировать фотографии для вашего сайта не всегда легко (я говорю не на основании опыта или чего-то подобного 😉) и, вероятно, потребует некоторых экспериментов и тестирования. Но как только вы остановите процесс оптимизации изображений, скорость вашего сайта увеличится.
Если на вашем веб-сайте есть изображения, протестируйте их с помощью теста скорости изображения, чтобы увидеть, какие изображения можно лучше оптимизировать. Хорошая новость в том, что вы всегда можете внести улучшения и обновить свой сайт, добавив графику большего размера.
Распространенные форматы изображений, используемые в Интернете: JPEG, PNG, WebP, SVG и GIF
Не все форматы изображений имеют широкую поддержку браузером, например файлы TIFF или BMP, поэтому я расскажу о типах файлов изображений, которые обычно поддерживаются веб-браузерами. . Вам нужно выбрать наиболее подходящий формат для изображений вашего сайта.
JPEG — Объединенная группа экспертов по фотографии
Файл JPG — это растровое изображение, предназначенное для использования в Интернете и печати. Формат JPG — это стандартный формат файлов цифровых фотоаппаратов и наиболее распространенный формат изображений, используемый в Интернете из-за его сжатия и универсальной поддержки.
Эти файлы лучше всего использовать для сохранения фотографий с небольшими размерами файлов и незначительной потерей качества. В файлах JPG используется сжатие с потерями, что означает, что каждый раз при повторном сохранении качество падает.
JPG должны быть сохранены с правильным размером и разрешением для конечного использования. Платформы социальных сетей используют изображения определенного размера для управления разрешением, предотвращения пикселизации и растяжения изображения и обеспечения просмотра всей фотографии.
Плюсы:
Универсальная поддержка браузера
Маленький размер файлов и вложений электронной почты, быстрая загрузка
Поддерживает отображение миллионов цветов
Четкие, качественные фотоизображения
Не поддерживает прозрачный фон
Сжатие изображений с потерями приводит к низкому качеству или плохой читаемости текста
Не используется для компьютерной графики
PNG — Portable Network Graphic
Файл PNG является стандартным для использования в Интернете.Эти файлы основаны на пикселях и не могут быть увеличены без пикселизации. Как и в случае с JPG, это означает, что они должны экспортироваться с правильным размером для конечного использования.
Однако файл PNG поддерживает прозрачный фон и в целом сохраняет изображения более высокого качества, чем JPG для графики (не фотографий), благодаря сжатию без потерь — вы можете сохранить PNG без потери качества.
Намного лучше использовать PNG для графики с меньшим количеством цветов и быстрыми переходами между цветами, которые должны оставаться четкими, например логотипы , значки и простые иллюстрации .
Используйте PNG на своем веб-сайте и в социальных сетях, потому что они создают более четкое и четкое изображение на цифровых и мобильных дисплеях. Оптимизируйте свои PNG-файлы для Интернета, уменьшив размер файла при сохранении хорошего качества.
PNG-24 экспортирует более четкое изображение, чем PNG-8, поскольку сохраняет изображение с большим количеством цветов, но размер файла может быть намного больше. Если CMS вашего веб-сайта не позволяет загружать файлы SVG, лучше всего подойдет файл PNG хорошего качества.
Плюсы:
Поддержка универсальных браузеров
Поддерживает прозрачность
Лучше всего использовать для графических элементов
Сжатие без потерь
0003
0003 Малый размер файла 9 с ограниченными цветами 9008 :
WebP
WebP — это формат изображений, разработанный Google в 2010 году специально для обеспечения лучшего сжатия веб-изображений без потерь и с потерями.
Форматы изображений нового поколения, такие как JPEG 2000 и WebP, имеют лучшее веб-сжатие, чем PNG или JPEG. Переход с JPEG и PNG на WebP может помочь сэкономить место на сервере, поскольку сжатие изображения сохраняет резкость исходного изображения И значительно уменьшает размер файла.
Это означает меньшее потребление данных и более быструю загрузку. Согласно piio, WebP уменьшает размер файла почти на 35% по сравнению с JPEG и на 50% по сравнению с PNG.
К сожалению, формат WebP несовместим с большинством платформ CMS и часто требует расширения плагина или обходного пути для загрузки этих файлов, поэтому нам еще предстоит оптимизировать изображения нашего сайта с этим форматом файлов.
Плюсы:
Минусы:
Не поддерживается всеми браузерами, в частности Safari и Internet Explorer
Не поддерживается всеми платформами CMS, включая Squarespace
SVG — масштабируемая векторная графика
SVG — это векторное изображение на расширяемом языке разметки (XML) для описания двумерной графики, разработанное Консорциумом World Wide Web (W3C).
SVG не использует формат пикселей, который позволяет масштабировать изображение и поддерживать высочайшее качество.Эти файлы поддерживают прозрачный фон и могут быть открыты в редакторах изображений и веб-браузерах.
Файл SVG является идеальным форматом для логотипов, значков и простых иллюстраций , поскольку они обеспечивают наиболее четкое качество графики по сравнению с PNG и JPG (в указанном порядке).
Плюсы:
Универсальная поддержка браузера
Маленький размер файла
Масштабирование без потерь для основных форм и текста
Поддерживается программным обеспечением для иллюстраций
92
0
Не идеальный формат для изображений или сложных рисунков
Не поддерживается всеми платформами CMS, но есть обходные пути
Не поддерживается некоторыми редакторами изображений по умолчанию
GIF — Формат обмена графикой
GIF — это единственный формат анимированных изображений, поддерживаемый всеми основными веб-браузерами и большинством редакторов изображений.GIF-файлы поддерживают прозрачность и анимацию и могут быть сильно сжаты для уменьшения размера файла.
GIF — это растровый формат без потерь, который лучше всего использовать для анимированной графики , где требуется несколько цветов. GIF поддерживает только 256 цветов, что означает, что они не рекомендуются для сохранения фотографий.
Другие альтернативные форматы файлов анимированных изображений включают в себя: APNG (переносимая анимированная сетевая графика), WebP, MNG (сетевая графика с несколькими изображениями) и FLIF (формат изображений без потерь).Но они не получили широкой поддержки.
Программы редактирования изображений, такие как Adobe Photoshop, GIMP, Microsoft GIF Animator, Giphy и Gyfcat, могут использоваться для создания файлов GIF.
Плюсы:
Минусы:
Ключевые выводы
Когда дело доходит до выбора правильного формата файла изображения для вашего веб-сайта, понимание различных типов файлов и их предполагаемого использования может помочь вам улучшить качество и производительность изображения. .
НО выбор правильного формата файла — это только первая часть .Выбрав правильный формат файла, обязательно оптимизируйте свои изображения с помощью правильного размера в пикселях, оптимального размера файла, ключевых слов SEO (поисковая оптимизация) и альтернативного текста для доступности.
Мы выпускаем собственный блог с советами по оптимизации изображений для Интернета с учетом SEO, но мы знаем, что он вам нужен прямо сейчас, поэтому ознакомьтесь с руководствами Kinsta, Shopify или Jimdo о том, как оптимизировать изображения для Интернета.
Если вы нашли этот пост полезным или у вас есть вопросы, дайте нам знать в комментариях.Мне также хотелось бы узнать, какие типы файлов изображений вы используете на своем сайте? В Design Powers мы в основном используем JPG, PNG и SVG.
Нужна помощь с вашим брендом и сайтом для малого бизнеса? Мы бы хотели поболтать. Пожалуйста, заполните нашу контактную форму, и давайте назначим время для разговора.
Как убедиться, что ваша графика НИКОГДА не пикселирована (понимание разрешения изображения) — Мэрайя Альтхофф — Графический дизайн + советы фрилансерам
Итак, как можно полностью избежать пикселизации изображений?
Ключ к изменению размера растровых изображений — всегда сохранять версию с максимально возможным разрешением, которое у вас есть.Таким образом, вы можете сохранить его до нужных размеров по мере необходимости. Когда вам нужно уменьшить размер изображения, я рекомендую сделать это в такой программе, как Photoshop, которая будет повторно дискретизировать пиксели вашего изображения и оптимизировать их для его нового размера. Кроме того, Photoshop позволяет вам выбрать разрешение для сохранения изображения и настроить размер файла перед его сохранением.
Однако, если вы хотите, чтобы ваша графика никогда не становилась пиксельной, вы можете создать ее как векторное изображение, а не как растровое.
Что такое векторная графика?
Векторная графика — это изображение, которое не состоит из пикселей, а создается с помощью сложных алгоритмов для создания гладких, чистых линий. Таким образом, устраняя необходимость в пикселях, размер векторной графики можно бесконечно изменять без потери качества или разрешения изображения. По этой причине я настоятельно рекомендую сначала разрабатывать дизайн в векторе, а затем при необходимости экспортировать изображение в виде растрового файла.
Похожие сообщения — >> Raster vs.Векторные файлы
Почему важно проектировать в векторе?
Дело в том, что вы можете преобразовать изображение из векторного в растровое, но вы НЕ МОЖЕТЕ преобразовать изображение из растрового в векторное. Я знаю, это очень неприятно, но так печенье крошит моих друзей. Фактически, «лучший» способ преобразовать растровое изображение в векторное — просто полностью перерисовать его вручную. Если это звучит так, как будто это займет много времени, вы совершенно правы.
Дело в том, если вы никогда не захотите ваша графика будет размытой, лучший и самый простой способ сделать это — создать векторную графику.
Для справки, какие типы файлов являются растровыми или векторными:
Векторные изображения обычно сохраняются в виде файлов PDF, Ai или EPS.
Растровые изображения обычно сохраняются как файлы JPG, PNG или GIF.Как я могу проектировать в векторе?
Я знаю, о чем вы думаете: «Хорошо, хорошо, Мэрайя, я понимаю, я должен проектировать в векторе, но как, черт возьми, я это делаю ?!».
Два слова: Adobe Illustrator.
Illustrator является частью пакета Adobe и в буквальном смысле является бомбой.com. В основном он работает в векторном формате и, на мой взгляд, является наиболее простым в использовании из трех программ. В настоящее время я занимаюсь созданием программы, которая научит вас всем основам Adobe Illustrator, чтобы избавить вас от лишнего самообучения и убедиться, что вы изучите только те инструменты, которые вам действительно нужны для создания любой графики, которую вы можете захотеть для своего блога или бизнес.
А пока воспользуйтесь бесплатным контрольным списком, который поможет вам убедиться, что ваши изображения никогда не пикселизируются. Кроме того, я пришлю вам по электронной почте новости о курсе Illustrator, когда он будет готов к работе!
Похожие сообщения — >> Как я проектирую графику для своего блога
Размер и разрешение
Последний способ убедиться, что ваша графика не получается размытой и пиксельной, — это правильно ее размер.Выясните, каких размеров вам нужна ваша графика, и с первого раза создайте для нее правильный размер. Несмотря на то, что изменить размер векторных изображений очень просто, если новые размеры отличаются от тех, которые вы изначально создавали, вам придется потратить время на настройку дизайна, хотя вы могли бы сделать это правильно с первого раза.
После того, как вы спроектировали его с правильными размерами, вам необходимо сохранить его:
Для веб-изображений вам необходимо сохранить графику с разрешением 72ppi
Для печатной графики , вы ‘ Вам нужно будет сохранить его как PDF-файл с высоким разрешением (300 пикселей на дюйм) (хотя некоторые принтеры предпочитают другой тип файла, PDF является отраслевым стандартом).Вот и все! Все, что нужно, — это использовать Illustrator для создания ваших изображений, а затем сохранять их в нужном размере и разрешении, и у вас никогда больше не будет пиксельного изображения. БУМ! Теперь убедитесь, что вы скачали бесплатный контрольный список, на который можно ссылаться каждый раз, когда вы создаете графику!
JPG против PNG: что мне использовать?
Не существует универсального формата файлов изображений. При наличии нескольких вариантов сохранения или экспорта изображений решение может показаться сложным.Не бойся! В этом посте будут рассмотрены два наиболее популярных формата файлов, JPG и PNG, в том числе, когда их использовать и почему.
Квалификационные вопросы
Есть два основных вопроса, которые следует задать себе, когда вы решите, какой формат файла изображения использовать.
Во-первых, что это за изображение? Это обычное изображение вашей собаки или подробное изображение с профессиональной целью? Потребуется ли его изменить или изменить размер по сравнению с текущим состоянием?
Во-вторых, как вы планируете использовать это изображение? Будет ли оно опубликовано на сайте компании? Или это будет для вашего личного пользования?
Ответы на эти вопросы помогут вам выбрать оптимальный тип файла.
Что такое JPG?
Тип файла изображения JPG, обычно произносимый как j ay-peg, , был разработан Joint Photographic Experts Group (JPEG) в 1992 году. Группа осознала необходимость уменьшать большие фотографические файлы, чтобы они могли быть больше легко делится.
Некоторое качество снижается при преобразовании изображения в JPG. Причина в том, что сжатие происходит с потерями, что означает, что некоторая ненужная информация удаляется безвозвратно.Однако JPG позволяет создавать файлы меньшего размера, чем PNG.
JPG следует использовать в любой ситуации, когда важно иметь небольшой файл. Помимо первоначального сохранения в формате JPG, существуют инструменты, которые позволят вам еще больше сжать файл. Это полезно для веб-изображений, поскольку меньший размер увеличивает скорость загрузки страницы. По мере того, как широкополосные интернет-соединения становятся все более универсальными, это становится менее серьезной проблемой. Однако те, у кого более медленное интернет-соединение или старые, менее мощные компьютеры, будут благодарить вас за ваше внимание.
Что такое PNG?
Формат файла PNG, обычно читаемый вслух как ping, был создан в середине 1990-х годов для замены формата обмена графическими данными (GIF). Ограничения GIF привели к созданию и распространению PNG.
Важным преимуществом и часто решающим фактором использования файла PNG является то, что в отличие от JPG они поддерживают прозрачность. Это позволяет вам иметь прозрачный фон вокруг объекта неправильной формы и избегать белого (или другого цвета) поля, очерчивающего ваше изображение.Если вам нужна прозрачность, вы обязательно захотите выбрать PNG.
Сжатие файлов PNG без потерь. Как указывает термин, сжатие без потерь сохраняет все данные, содержащиеся в файле, внутри файла во время процесса. Сжатие без потерь необходимо, когда у вас есть изображения, которые все еще находятся в процессе редактирования. PNG часто используются, если размер не является проблемой и изображение сложное, потому что файл PNG содержит больше информации, чем JPG. Также идеально использовать PNG для графического изображения, такого как значок ниже, который используется на странице продукта TechSmith Snagit.
Итак, JPG или PNG?
Нет правильного или неправильного ответа! Думайте о своем выборе как о процессе оптимизации и позвольте факторам, которые мы рассмотрели, направлять вас при принятии решения.
Если вам все еще интересно, вы можете узнать больше о форматах файлов изображений в этом сообщении блога «Общие сведения о форматах файлов изображений».
Вы создавали или редактировали изображения или картинки раньше? Snagit — отличный инструмент для редактирования изображений, который можно использовать для преобразования изображений из JPG в PNG.Попробуйте бесплатно — загрузите пробную версию сегодня.
форматов файлов в Adobe Photoshop
Формат Photoshop Raw — это гибкий формат файлов для передачи изображений между приложениями и компьютерными платформами. Этот формат поддерживает изображения CMYK, RGB и оттенки серого с альфа-каналами, а также многоканальные и лабораторные изображения без альфа-каналов. Документы, сохраненные в формате Photoshop Raw, могут иметь любой пиксель или размер файла, но не могут содержать слои.
Формат Photoshop Raw состоит из потока байтов, описывающих цветовую информацию в изображении.Каждый пиксель описывается в двоичном формате, где 0 представляет черный цвет, а 255 — белый (для изображений с 16-битными каналами значение белого равно 65 535). Photoshop определяет количество каналов, необходимых для описания изображения, а также любые дополнительные каналы в изображении. Вы можете указать расширение файла (Windows), тип файла (Mac OS), создателя файла (Mac OS) и информацию заголовка.
В Mac OS тип файла, как правило, представляет собой четырехзначный идентификатор, который идентифицирует файл — например, TEXT идентифицирует файл как текстовый файл ASCII.Создатель файла также обычно представляет собой четырехзначный идентификатор. Большинство приложений Mac OS имеют уникальный идентификатор создателя файла, зарегистрированный в группе Apple Computer Developer Services.
Параметр Header указывает, сколько байтов информации появляется в файле до начала фактической информации об изображении. Это значение определяет количество нулей, вставленных в начало файла в качестве заполнителей. По умолчанию заголовок отсутствует (размер заголовка = 0). Вы можете ввести заголовок при открытии файла в формате Raw.Вы также можете сохранить файл без заголовка, а затем использовать программу редактирования файла, такую как HEdit (Windows) или Norton Utilities (Mac OS), чтобы заменить нули информацией заголовка.
Вы можете сохранить изображение в формате с чередованием или без чередования. Если вы выбираете чередование, значения цвета (например, красный, зеленый и синий) сохраняются последовательно. Ваш выбор зависит от требований приложения, которое откроет файл.
4 лучших типа файлов для идеальных нестандартных футболок
ДИЗАЙН
Одно из самых больших препятствий на пути к успешной высококачественной печати возникает на ранних этапах процесса, когда покупатель отправляет художественный файл с низким разрешением.Это проблема номер один, которой занимается наш художественный отдел, за ней следуют вопросы авторского права и что пообедать.
В этом посте я расскажу о двух основных типах файлов, о которых вам следует знать, и их характеристиках, с примерами каждого из них и кратким описанием. И я рассмотрю причины, по которым одни лучше других, а также краткий список типов файлов, которых следует избегать, если возможно.
Это не самая захватывающая тема, поэтому я постараюсь сделать ее интересной, а вы постараетесь не заснуть.Иметь дело?
Какой тип файла лучше всего подходит для печати?
Существует два основных типа файлов изображений: векторные и растровые (или растровые). Векторный файл — это , безусловно, — лучший тип файла . Это всегда дает наилучший результат, за очень немногими исключениями. Файлы растровых изображений могут быть отличными — и в некоторых случаях необходимы, особенно фотографические изображения — но они должны быть высокого разрешения с минимальным сжатием , чтобы получить наилучшие результаты. Таким образом, важный момент, связанный с растровыми изображениями, заключается в том, что разница не столько в типе файла, сколько в его качестве.
Вот рисунок, показывающий два основных типа файлов и примеры их форматов:
Файлы, которые обычно представляют собой наиболее проблемных , — это растровые изображения с низким разрешением и / или с высокой степенью сжатия. Для их подготовки к печати потребуется больше работы, а иногда их нужно будет полностью воссоздать. Я объясню, как оценивать качество ваших файлов. Во-первых, давайте определим разницу между двумя основными типами файлов. Все еще со мной?
В чем разница между векторным файлом и файлом растрового изображения?
Векторная графика определяется математическими точками, а не растровым изображением, которое состоит из сетки пикселей.Каждая из точек и то, как они соотносятся друг с другом, определяют линии и форму графических элементов. Другие точки данных включают цвета, градиенты, тип и эффекты. Ключевая особенность векторных файлов, которая делает их такими ценными для печати, заключается в том, что они бесконечно масштабируемы. Другими словами, вы можете изменить размер файла до любого размера без потери качества изображения — чего нельзя сказать о растровых файлах.
Еще одна приятная особенность векторной графики — она имеет тенденцию быть намного меньше по размеру файла, чем растровая графика.Причина этого проста: файлы растровых изображений должны хранить данные для каждого отдельного пикселя, в то время как векторные файлы должны хранить только точки, которые определяют объекты. Например, давайте взглянем на логотип RushOrderTees.
Слева крупный план версии растрового изображения. Справа — векторная версия, показанная в виде «схемы». Файл точечного рисунка должен хранить данные для каждого из тех пикселей, которые вы видите; будь то черные, белые или различные оттенки серого, описывающие края.С другой стороны, векторный файл должен хранить данные только для каждой из этих точек, их отношения к соседним точкам и цвета заливки. Одно похоже на запоминание всей книги слово в слово, другое — просто запоминание резюме и количества страниц.
По мере увеличения размера растрового изображения края изображения будут становиться все более размытыми или пиксельными. Вдобавок ко всему, размер самого файла будет увеличиваться, потому что количество пиксельных данных, которые он должен хранить, будет экспоненциально расти с размером изображения.Эта единственная книга для запоминания может стать целым набором энциклопедий. В векторном файле, независимо от того, насколько большим вы его сделаете, эти чистые линии, которые вы видите и , сохранят тот же точный размер файла, потому что математическая формула остается неизменной — независимо от размера изображения.
Растровое изображение похоже на запоминание всей книги дословно,
, в то время как вектор — это просто запоминание резюме и количества страниц.Как векторные, так и растровые файлы могут иметь множество форм.Большинство графических программ позволяют сохранять изображение как любое количество типов файлов. Я дам вам основные из них, которые мы видим ежедневно, и немного расскажу о них — ровно столько, чтобы вы знали, что у вас есть или как сохранить файл.
Типы векторных файлов могут быть составными файлами: то есть они могут содержать в себе файлы растровых изображений. Если это звучит сбивающе с толку, позвольте мне сказать так: векторный файл может содержать файлы растровых изображений, но не наоборот. Очень часто векторный файл содержит фотографические элементы или градиенты, но макет, формы и текст находятся в векторной форме.
Вот три наиболее распространенных векторных файла, используемых для печати (и наши любимые типы файлов для получения изображений):
PDF (.pdf), что означает Portable Document Format, является одним из самых популярных типов файлов, и не зря. Он был разработан так, чтобы быть стандартизированным, то есть его можно открывать или просматривать практически в любой операционной системе без необходимости в приложении, в котором он был создан, и сохранит свои исходные шрифты и макет. PDF-файлы также могут содержать мультимедийные файлы, такие как GIF, трехмерные объекты и видеоклипы.Только не просите напечатать их на футболке. (Пробовали, не работает).
EPS (.eps), что означает Encapsulated PostScript, является одним из стандартных типов векторных файлов. Это надежный формат, который, как правило, самодостаточен, поэтому готов к действию. Существует множество программ, которые могут сохранять файлы EPS, например Adobe Illustrator, Photoshop и InDesign, даже CorelDRAW. Одна большая программа, которая не позволит вам сэкономить как EPS, — это Microsoft Office. Но это нормально, потому что, пожалуйста, не используйте Office для создания дизайнов.
AI (.ai) — это собственный тип файлов Adobe Illustrator. Нам это нравится, потому что это лучшая программа для работы с векторной графикой, поэтому человек, создавший ее, скорее всего, профессионал. Если вы ищете достойный векторный редактор, но у вас нет бюджета на Adobe Illustrator, есть бесплатная программа под названием Inkscape, которая, похоже, понравится людям. Фактически, мы используем его только для преобразования файлов CorelDRAW (.cdr) во что-то, что мы можем открыть в Illustrator (.eps).
Итог: если вы не уверены, какой из них следует сохранить, не беспокойтесь об этом.Любой из них подойдет. Если вы хотите использовать наиболее универсальный формат, это будет PDF.
СОВЕТЫ ДЛЯ ВЕКТОРНЫХ ФАЙЛОВСоздание «контуров» ваших шрифтов
Когда вы работаете в векторном формате, шрифты, которые вы используете, взяты с вашего компьютера и не отправляются автоматически вместе с файлом. Это может быть проблемой, если на вашем принтере другой шрифт. Состояние текста по умолчанию — «живой», что означает редактируемый. Если по какой-либо причине вам необходимо сохранить ваши шрифты в файле «живыми», вам нужно будет отправить на принтер файл шрифта вместе с векторным файлом.Если вы закончили редактировать текст, вы можете избежать проблем со шрифтом, создав «контуры» своего типа. В Illustrator выделите весь ваш шрифт и в меню «Тип» выберите «Создать контуры». Это преобразует все ваши шрифты в текстовые формы и подготовит их к печати.
Размещенные файлы против связанных файлов
При размещении растрового файла в векторном документе некоторые люди случайно «связывают» файл, а не помещают его. Это создает эталонное изображение, которое появляется в предварительном просмотре, но бум бум… его нет, когда вы открываете документ.Если связанный файл не включен вместе с основным файлом, он не будет работать. Поэтому не забудьте снять отметку с в поле «ссылка на» при размещении файла. И это … тот, на котором можно расти.
Параметры сжатия растровых изображений для PDF-файлов
Если у вас есть растровые изображения, помещенные в ваш векторный файл, PDF попытается «сжать» эти изображения (нам это не нужно). Поэтому при сохранении проверьте эти настройки: нажмите «Сжатие», и он спросит, какой ppi (точек на дюйм) вы хотите уменьшить.В раскрывающемся меню выберите «Не понижать дискретизацию». (Я объясню сжатие в следующем разделе). Или, если вам нужно уменьшить размер файла, вы можете установить его на 300 пикселей на дюйм, что является высоким разрешением для печати. Таким образом, если вы разместили изображение размером 8 ″ x 10 ″ при 300 ppi, но изменили его размер в документе на 2 ″ x 5 ″, функция передискретизации растеризует это изображение с новым размером 300 ppi. Кстати поздравляю, если разбираетесь в этом и еще не заснули.
Растровые изображения, также известные как растровые файлы, являются наиболее распространенной категорией файлов изображений.Подавляющее большинство файлов, которые вы видите в Интернете, представляют собой растровые изображения. Одно только название должно вам кое-что рассказать: это карта битов. Другими словами, это сетка пикселей с информацией, хранящейся для каждого из них, связанной с их положением, яркостью и цветом.
В чем разница между растровым и растровым изображениями?
Немного. Разница в основном семантическая, поэтому термины, как правило, используются взаимозаменяемо. Чтобы получить техническую информацию, растровое изображение представляет собой растеризованное изображение, то есть созданное с помощью шаблона сканирования параллельных линий.Поэтому, если у вас есть векторная графика и вы хотите отобразить ее в Интернете, вы должны растрировать это изображение, чтобы преобразовать его в пиксели. Слово растровое изображение можно проследить до его истоков как раннего формата файлов изображений Microsoft под названием BMP (сокращение от растрового изображения). Этот формат редко когда-либо используется, поскольку с тех пор было очень много достижений. Если вы его видите, возможно, это пережиток 90-х.
Вот три самых популярных типа растровых / растровых файлов для печати:
JPEG (.jpg), сокращенно от Joint Photographic Experts Group, предназначена для кодирования фотографий. Это самый популярный формат, используемый в Интернете, и фактически стал стандартным форматом изображений. Он идеально подходит для насыщенных цветов и градиентов. JPEG использует сжатие, поэтому есть один недостаток — потеря данных при каждом сохранении. Подробнее о сжатии в ближайшее время. При работе с большим файлом в Photoshop лучше всего сохранить его в формате PSD или TIFF, чтобы избежать потери. На самом деле вам нужно только сохранить в формате JPEG на последнем этапе.
TIFF (.tiff) означает целевой формат файла изображения (нет, это не сокращение от Tiffany) и изначально был разработан как формат обмена между сканерами и принтерами. С годами он стал бешено популярным среди фотографов и графических дизайнеров, потому что обеспечивает отличное сжатие. Файлы изображений, как правило, больше, чем JPEG, но компромисс того стоит, чтобы сохранить качество. Итак, если у вас есть TIFF, а также JPEG, теперь вы знаете, какой из них мы предпочитаем.Файлы TIFF могут поддерживать слои и векторные контуры (контуры, маски обрезки, шрифты и т. Д.).
PSD — это просто документ Photoshop. Это собственный формат Adobe для их стандартной графической программы. Трудно переоценить, насколько популярен этот продукт. Я просто укажу, как это стало глаголом: «фотошоп» означает цифровое изменение изображения. Хотя в этой области есть конкуренты, Photoshop уже несколько десятилетий стоит на голову выше остальных.(Если вы хотите что-то подобное бесплатно, в Интернете есть отличный инструмент под названием Photopea, который делает многое из того, что может делать Photoshop.)
Если в вашем файле есть слои, прозрачные пленки и другая информация, это может быть очень полезно для графического дизайнера или вашего принтера, но может уменьшить размер файла. Так что просто заархивируйте его для отправки.
Теперь рассмотрим несколько форматов файлов, поддерживающих прозрачный фон. Это не относится к векторным форматам, потому что в их файлах объект либо есть, либо нет (нет необходимости удалять фон, которого нет).Объекты могут иметь частичную прозрачность и могут бесконечно накладываться друг на друга, потому что изображение не сглаживается в растровое изображение.
Вот два наиболее распространенных растровых / растровых файла, используемых для печати, которые поддерживают прозрачность.
GIF , сокращение от Graphics Interchange Format, является одним из старейших файлов изображений, созданным еще в 80-х годах компанией CompuServe, о котором все забыли. Хотя он по-прежнему широко используется, его функции довольно ограничены по сравнению с другими типами файлов.Он может поддерживать только 256 цветов, что делает его одним из худших вариантов для печати файлов изображений. Обычно необходимо проделать значительную работу и ограничить качество печати. Держись подальше! Но если вы хотите создать анимированное изображение для Интернета, вам подойдет GIF.
Раньше это было впечатляюще.PNG обозначает Portable Network Graphics и был разработан как улучшенная, не запатентованная замена для GIF. В отличие от GIF, PNG могут поддерживать миллионы цветов вместе с альфа-каналом (прозрачностью).Еще одна приятная вещь — отсутствие сжатия, поэтому мы не теряем важные данные изображения при сохранении файла. Этот формат был разработан специально для изображений в Интернете, и на данный момент он уступает только JPEG по популярности. Интересный факт: согласно Википедии, первоначальная аббревиатура была PING, что расшифровывалось как PING Is Not GIF.
Почетные упоминания: форматы файлов PSD и TIFF также поддерживают прозрачный фон.
Что такого хорошего в прозрачном фоне?
Когда дело доходит до настройки файла для печати, идеально подходит прозрачный фон.Это дает нам преимущество при разделении и приводит к гораздо лучшему качеству печати. Если изображение плоское, но с красивыми чистыми краями и состоит из простых твердых форм, беспокоиться не о чем. Если плоский рисунок находится на белом фоне, а мы печатаем на белых футболках, обычно не о чем беспокоиться. Следует обратить внимание на плоские изображения, которые переходят в черный фон, но при этом будут напечатаны на белом. Это может создать множество лишних работ и, что более важно, повлиять на качество печати.
Давайте посмотрим на пример. Вот орел по имени Фрэнк над флагом США, уходящим на второй план.
Вверху показано, как это будет выглядеть на черном, а ниже показано, как это будет выглядеть на белом. В обоих случаях разделение не требует дополнительной работы, и отпечаток выглядит так, как будто он естественным образом уходит на задний план.
Теперь посмотрим, что бы произошло, если бы у файла не было прозрачного фона.Ниже показано, как бы это выглядело, если бы мы начали с черным фоном, но печатали на белом, а все внешние черные пиксели были удалены. Причина, по которой края выглядят так плохо, заключается в том, что нет простого способа выбить фон, когда что-то исчезает таким образом. Это может быть сделано, но требует тщательной работы с ластиком с мягкими краями. И он все равно не будет иметь того качества, которое вы видите выше.
Теперь обратное: начнем с белого фона и выбиваем белые внешние пиксели для печати на черном.Опять же, дизайнеру нужно будет использовать ластик, чтобы аккуратно стереть его. Иногда это может потребовать нескольких часов дополнительной работы в результате отсутствия прозрачного фона. Фрэнку это не нравится, это видно по его лицу.
Итог: по возможности используйте файл без фона.
Если вы создаете файл с нуля, сохраните его в формате PSD или PNG с прозрачным фоном. Это сэкономит много работы и предотвратит ужасно выглядящие края отпечатка.К тому же это делает Фрэнка счастливым.
Эти два фактора будут определять качество вашего изображения больше, чем любой тип файла, в котором он сохраняется. Это немного техническая, но очень важная часть. Если что-то из этого сбивает с толку, просто пришлите нам свои файлы изображений! Мы будем рады бесплатно оценить их для вас и сообщить, будут ли они работать или нам нужно что-то получше.
Что такое разрешение?
По сути, разрешение изображения является показателем количества деталей, которые оно может содержать, что очень важно для печати.Чем выше разрешение, тем больше деталей. Если говорить более конкретно о графических файлах, это количество пикселей, измеряемое в пикселях на дюйм (ppi) или точках на дюйм (dpi). И чем больше пикселей, тем лучше. Разрешение веб-изображений обычно составляет 72 точки на дюйм, что соответствует разрешению экрана большинства компьютеров, но далеко не идеально для печати.
Какое идеальное разрешение для печати?
Здесь, в RushOrderTees, мы просим, чтобы отправленных файлов изображений имели размер не менее 200 dpi при полном размере .Полноразмерная часть является ключевой; мы часто получаем файлы с более высоким разрешением, но фактический размер изображения составляет лишь небольшую часть от размера, который будет напечатан. Так что, если ваша графика предназначена для полноразмерной обратной печати, ваш файл должен иметь разрешение не менее 200 dpi при 12 ″ ш x 14 ″ в. Популярная викторина: сколько это пикселей?
Не стесняйтесь пользоваться калькулятором.Значит ли это, что 500 dpi — это , даже лучше ? Да, но, возможно, в этом нет необходимости. Есть убывающая отдача, которая происходит после 300 dpi.Все, что больше, может стать излишним. Таким образом, для удобства хранения, загрузки и отправки по электронной почте он не должен быть больше 300 dpi при полном размере печати. При этом мы никогда не выбросим из постели слишком большой файл.
Если разрешение действительно низкое, мы возвращаемся к нашим клиентам и просим их улучшить файлы, что может задержать процесс. Чтобы избежать этого, убедитесь, что вы отправляете файлы самого высокого качества, которые у вас есть. Ниже приведен график, который я сделал, чтобы дать вам представление о качестве вашего изображения — и о том, следует ли вам начать работать над увеличением / улучшением файлов.
Важно: если у вас файл меньшего размера, простое масштабирование в Photoshop не поможет. Хотя это немного помогает, сглаживая некоторые грубые края, у него нет дополнительных данных изображения, которые поставляются с файлом большего размера, и это разница, которая имеет значение.
Это фактор, на который довольно часто не обращают внимания. В основном потому, что обычному человеку трудно это увидеть, даже если он знает, что искать. Но если вы увеличите масштаб, особенно с помощью редактора изображений, вы увидите нечто, называемое артефактами.Нет, не о каменных орудиях, которые они находят при археологических раскопках. Артефакты изображения — это странно выглядящие скопления пикселей, которые остались после сжатия. они могут повлиять на качество изображения или ухудшить его, поэтому давайте кратко поговорим о сжатии, чтобы помочь вам избежать его.
Что такое сжатие?
Проще говоря, сжатие — это то, как мы уменьшаем размеры файлов, что упрощает их хранение, отправку, совместное использование и размещение в Интернете. Существует два основных типа сжатия: с потерями и без потерь. Как вы уже догадались, с потерями качество изображения в разной степени снизится.Lossless не повлияет на качество, но при этом уменьшит размер файла. Как правило, вам нужно сохранять файлы изображений со сжатием без потерь, например TIFF или PNG. Но даже сжатие с потерями, такое как JPEG, может сделать это без особого влияния на изображение, поскольку данные, которые оно отбрасывает, едва заметны. Но когда вы устанавливаете слишком высокий уровень сжатия или повторно сохраняете файл снова и снова, все может стать некрасивым.
Давайте посмотрим на пример. Могу я получить мопса-добровольца из зала? Вот три уровня сжатия JPEG при 72 dpi:
Как видите, качество изображения ухудшается по мере использования большего сжатия.Вот часть, где многие люди скажут: «Привет, М, это не так уж плохо. Я все еще могу видеть мопса и читать шрифт ». Вот в чем дело: мы смотрим на небольшое изображение на экране. Хотя 72 точек на дюйм при ширине 2,5 дюйма может быть достаточно для такого небольшого изображения, как это в Интернете, нам нужно будет масштабировать изображение до 300 точек на дюйм при ширине примерно 10 дюймов для печати. Что такое, вроде в 10 раз больше? Ты можешь сделать математику.
Итак, давайте посмотрим на те же самые изображения, но в увеличенном масштабе, чтобы показать фактические пиксели, с которыми мы работаем.Обратите особое внимание на появляющиеся блоки и дефекты (артефакты), а также на то, как ухудшается тип. Думаю, вы заметите проблему.
Итог: не позволяйте вашим изображениям быть неприятными. Используйте высокое разрешение, низкое сжатие и прозрачный фон.
Допустим, у вас есть JPEG с низким разрешением и вы хотите преобразовать его в хороший чистый векторный файл. Есть ли способ сделать это?
Существуют различные бесплатные векторизаторы онлайн, но имейте в виду: вы получаете то, за что платите.Результаты могут отличаться. Действуют некоторые ограничения. Ладно, это в основном чушь. Гораздо лучше купить хороший, например Vector Magic.
Если у вас уже есть Adobe Illustrator , вам повезло: в нем есть встроенная функция под названием Live Trace . Чтобы привыкнуть, нужно немного проб и ошибок. Не забудьте расширить расширенные функции и поэкспериментировать с различными настройками, чтобы достичь желаемого результата. И, конечно же, в Интернете есть множество обучающих программ и видео, которые могут вам помочь.
Вы также можете оставить это на усмотрение нашего художественного отдела. Мы делаем это весь день каждый день. И нет платы за базовое восстановление изображения. Просто сообщите своему торговому представителю, что вы собираетесь делать, или добавьте примечание к своему онлайн-заказу, и мы позаботимся об этом за вас.
Счастливого проектирования,
-МДва типа цифровых изображений: векторные и растровые
Все файлы цифровых изображений относятся к одной из двух категорий: векторные или растровые.Каждый формат имеет преимущества и недостатки в разных ситуациях, поэтому знание свойств каждого из них может помочь определить, какой формат лучше всего подходит для любого проекта.
Вектор
Файлы Vector наиболее полезны, когда графическое изображение требует возможности изменения размера, поскольку они сохраняют четкие детали при масштабировании до любого размера. Векторный формат — отличный выбор для цифровых иллюстраций, таких как логотипы.
Векторный файл можно преобразовать в растровый файл, но он навсегда утратит преимущества векторного формата.
Распространенные расширения векторных файлов: SVG, EPS и EMF
- SVG — векторный веб-формат
- EPS — векторный формат на основе Adobe
- EMF — векторный формат на основе Microsoft Office
Растр
Растровые изображения лучше всего подходят для сложных изображений, таких как фотографии, и, скорее всего, будут широко совместимым форматом файлов (например, JPG). Однако растровые изображения теряют детализацию и становятся все более размытыми при увеличении.
Хотя векторное изображение можно сохранить как растровое, невозможно преобразовать растровое изображение в векторное изображение. Растровые файлы, сохраненные как векторные форматы файлов, останутся растровыми файлами. Большинство изображений в Интернете — это растровые файлы.
Распространенные расширения растровых файлов: JPG, PNG и TIFF
- JPG — сжатый растровый формат, часто используемый для фотографий
- Лучшее для использования в Интернете
- Малый размер файла
- Универсальный — совместим с большинством программ
- Большинство изображений на веб-сайтах стоковой фотографии будут загружены в виде файлов JPG
- PNG — растровый формат, подходящий для иллюстраций или значков
- поддерживает прозрачность, в отличие от JPG
- Лучшее для использования в Интернете
- Малый размер файла
- TIFF — растровый формат, который лучше всего подходит для печати с высоким разрешением
- Отлично подходит для профессиональной печати, особенно когда важно сохранить четкость деталей изображения
- Большой размер файла

