Основы компьютерной графики. Графические форматы
Любое графическое изображение сохраняется в файле. Способ размещения графических данных при их сохранении в файле определяет графический формат файла. Различают форматы файлов растровых изображений и векторных изображений. Растровые изображения сохраняются в файле в виде прямоугольной таблицы, в каждой клеточке которой записан двоичный код цвета соответствующего пикселя. Такой файл хранит данные и о других свойствах графического изображения, а также алгоритме его сжатия. Векторные изображения сохраняются в файле как перечень объектов и значений их свойств — координат, размеров, цветов и тому подобное. Как растровых, так и векторных форматов графических файлов существует достаточно большое количество. Среди этого многообразия форматов нет того идеального, какой бы удовлетворял всем возможным требованиям. Выбор того или другого формата для сохранения изображения зависит от целей и задач работы с изображением. Если нужна фотографическая точность воссоздания цветов, то преимущество отдают одному из растровых форматов.
Существуют универсальные форматы графических файлов, которые одновременно поддерживают и векторные, и растровые изображения.
Формат PDF (англ. Portable Document Format — портативный формат документа) разработан для работы с пакетом программ Acrobat. В этом формате могут быть сохранены изображения и векторного, и растрового формата, текст с большим количеством шрифтов, гипертекстовые ссылки и даже настройки печатающего устройства. Размеры файлов достаточно малы. Он позволяет только просмотр файлов, редактирование изображений в этом формате невозможно.
Формат EPS (англ. Encapsulated PostScript — инкапсулированный постскриптум) — формат, который поддерживается программами для разных операционных систем. Рекомендуется для печати и создания иллюстраций в настольных издательских системах. Этот формат позволяет сохранить векторный контур, который будет ограничивать растровое изображение.
Итак, рассмотрим наиболее распространенные графические форматы, использующиеся для создания изображений, фотографий, анимаций и т.д/
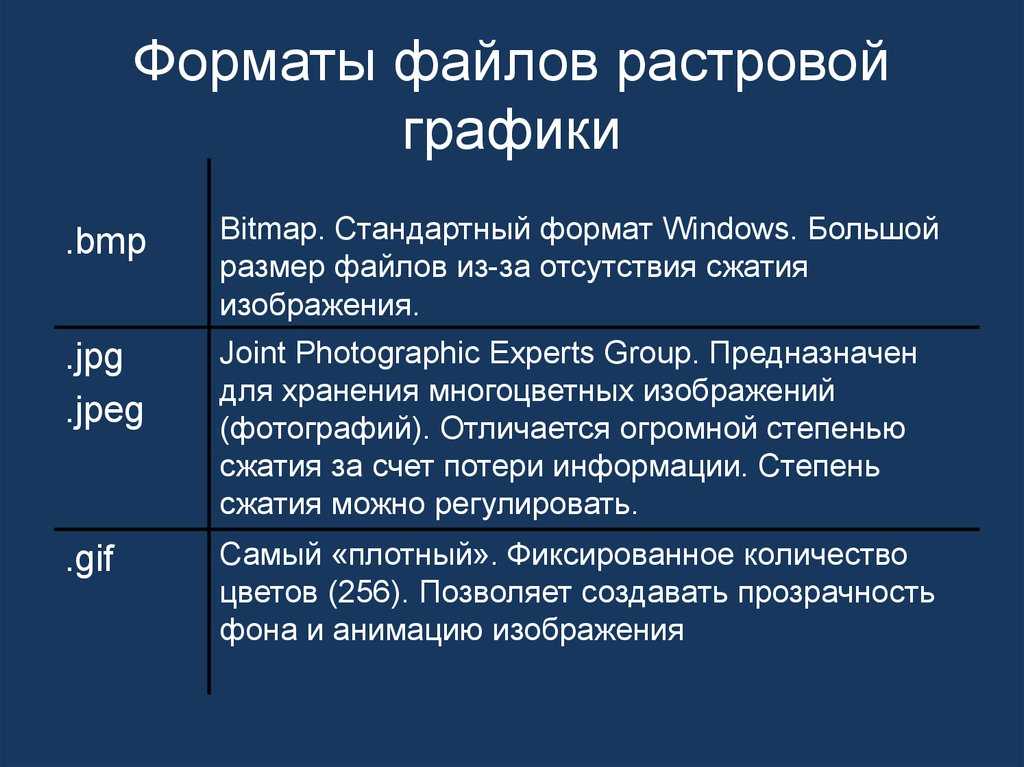
BMP (Windows Device Independent Bitmap). Родной формат Windows. Он поддерживается всеми графическими редакторами, работающими под управлением этой операционной системы. Применяется для хранения растровых изображений, предназначенных для использования в Windows и, на этом область его применения заканчивается. Использование BMP не для нужд Windows является достаточно распространенной ошибкой.
GIF (CompuServe Graphics Interchange Format). Независящий от аппаратного обеспечения формат GIF был разработан в 1987 году (GlF87a) фирмой CompuServe для передачи растровых изображений по сетям. В 1989-м формат был модифицирован (GIF89a), были добавлены поддержка прозрачности и анимации. GIF использует LZW-компрессию, что позволяет неплохо сжимать файлы, в которых много однородных заливок (логотипы, надписи, схемы).
В 1989-м формат был модифицирован (GIF89a), были добавлены поддержка прозрачности и анимации. GIF использует LZW-компрессию, что позволяет неплохо сжимать файлы, в которых много однородных заливок (логотипы, надписи, схемы).
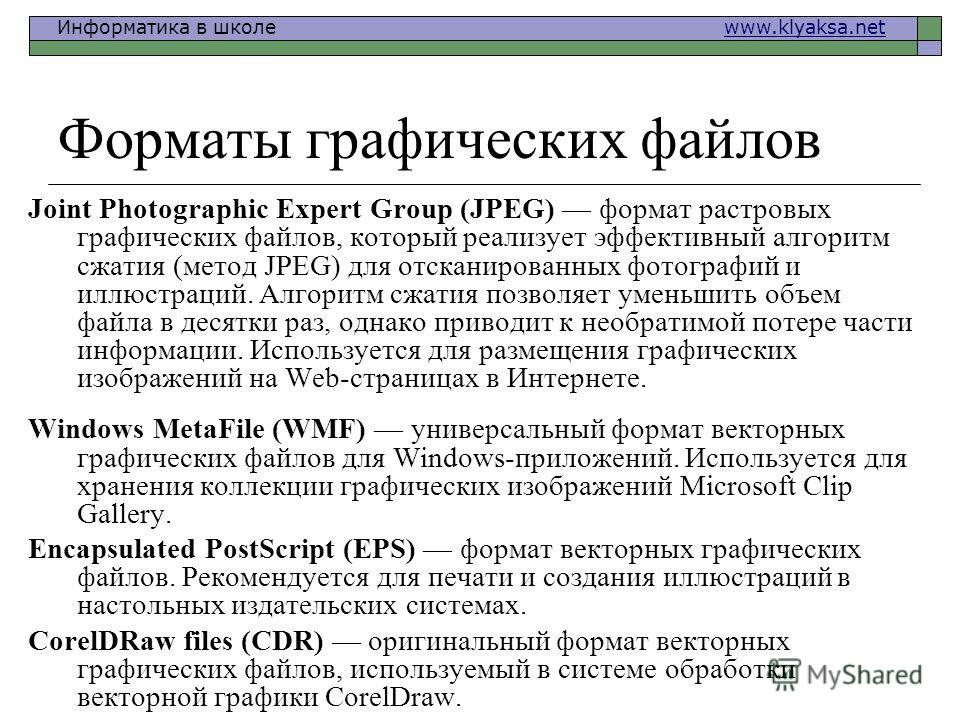
JPEG (Joint Photographic Experts Group). Строго говоря JPEG»oм называется не формат, а алгоритм сжатия, основанный не на поиске одинаковых элементов, а на разнице между пикселями. Чем выше уровень компрессии, тем больше данных отбрасывается, тем ниже качество. Используя JPEG можно получить файл в 1-500 раз меньше, чем BMP! Первоначально в спецификациях формата не было CMYK, Adobe добавила поддержку цветоделения, однако CMYK JPEG во многих программах делает проблемы. JPEG»ом лучше сжимаются растровые картинки фотографического качества, чем логотипы или схемы.
TIFF, TIF (Target Image File Format). Аппаратно независимый формат TIFF, один из самых распространенных и надежных на сегодняшний день, его поддерживают практически все программы на PC и Macintosh так или иначе связанные с графикой. Ему доступен весь диапазон цветовых моделей от монохромной до RGB, CMYK и дополнительных Шишковых цветов. TIFF может содержать обтравочные контуры, альфа-каналы, слои, другие дополнительные данные. В формате TIFF есть возможность сохранения с применением нескольких видов сжатия: JPEG, ZIP, но, как правило используется только LZW-компрессия.
Ему доступен весь диапазон цветовых моделей от монохромной до RGB, CMYK и дополнительных Шишковых цветов. TIFF может содержать обтравочные контуры, альфа-каналы, слои, другие дополнительные данные. В формате TIFF есть возможность сохранения с применением нескольких видов сжатия: JPEG, ZIP, но, как правило используется только LZW-компрессия.
EPS (Encapsulated PostScript). Формат использует упрощенную версию PostScript: не может содержать в одном файле более одной страницы, не сохраняет ряд установок для принтера. EPS предназначен для передачи векторов и растра в издательские системы, создается почти всеми программами, работающими с графикой. Использовать его имеет смысл только тогда, когда вывод осуществляется на PostScript-устройстве. EPS поддерживает все необходимые для печати цветовые модели. EPS имеет много разновидностей, что зависит от программы-создателя. Самые надежные EPS создают программы производства Adobe Systems: Photoshop, Illustrator, InDesign.
QXD (QuarkXPress Document). Рабочий формат, известной программы верстки QuarkXPress. Пакет отличается устойчивостью, быстродействием и удобством работы. Главный, так и не побежденный конкурент Adobe Systems, продолжает существовать теперь уже в пятой реинкарнации. Следует отметить так-же, что в ходу до сих пор две предыдущие версии QuarkXPress 3.x и QuarkXPress 4.x. Особая идеология пакета заключается в его возможности приспосабливаться под любые задачи верстальщика. Ведь основные функции выполняют специальные расширения (Xtensions), которых существует больше чем Plug-ins для Photoshop.
Рабочий формат, известной программы верстки QuarkXPress. Пакет отличается устойчивостью, быстродействием и удобством работы. Главный, так и не побежденный конкурент Adobe Systems, продолжает существовать теперь уже в пятой реинкарнации. Следует отметить так-же, что в ходу до сих пор две предыдущие версии QuarkXPress 3.x и QuarkXPress 4.x. Особая идеология пакета заключается в его возможности приспосабливаться под любые задачи верстальщика. Ведь основные функции выполняют специальные расширения (Xtensions), которых существует больше чем Plug-ins для Photoshop.
РМ (Page Maker). Формат программы верстки Adobe Systems. Чрезвычайно простой в плане возможностей пакет. Предназначался в первую очередь для перехода с ручного вида верстки на компьютерный с минимальными затратами на обучение персонала. Распространение у нас получил благодаря своевременной русификации и опять таки — легкости освоения для новичков. В настоящее время развитие пакета остановлено.
ID (InDesign). Кодовое название «Quark Killer» Последователь РМ, призванный потеснить конкурентов на издательском рынке, в первую очередь Quark. Сборная солянка решений позаимствованных у других пакетов верстки не привела к ожидаемому результату. ID — крайне неповоротливый и неудобный пакет, оказавшийся убийцей только своего прародителя РМ и то по причине прекращения развития последнего. К преимуществам можно отнести лишь встроенный интерпретатор PostScript и кажущуюся сверхсовместимость с другими продуктами Adobe.
Сборная солянка решений позаимствованных у других пакетов верстки не привела к ожидаемому результату. ID — крайне неповоротливый и неудобный пакет, оказавшийся убийцей только своего прародителя РМ и то по причине прекращения развития последнего. К преимуществам можно отнести лишь встроенный интерпретатор PostScript и кажущуюся сверхсовместимость с другими продуктами Adobe.
PDF (Portable Document Format) — предложен фирмой Adobe как независимый от платформы формат для создания электронной документации, презентаций, передачи верстки и графики по сетям. PDF-файлы создаются путем конвертации из PostScript-файлов или функцией экспорта ряда программ. Формат первоначально проектировался как средство хранения электронной документации. Поэтому все данные в нем могут сжиматься, причем по-разному: JPEG, RLE, CCITT, ZIP. PDF может также сохранять всю информацию для выводного устройства, которая была в исходном PostScript-файле.
Adobe PostScript — язык описания страниц. Был создан в 80-х годах для реализации принципа WYSIWYG (What You See is What You Get).
CDR — формат популярного векторного редактора CorelDraw. Свою популярность и распространение пакет получил благодаря кажущейся простоте использования и интерактивным спецэффектам (линзам, прозрачностям, нестандартным градиентам и т.д.). Широкие возможности этой программы, в плане эффектов, объясняются более богатым внутренним языком описания страниц нежели у продуктов Adobe, использующих PostScript. Именно это и является основным минусом CorelDraw. PostScript c кореловскими спецэффектами зачастую является головной болью типографий и препресс бюро.
CCX — формат векторной графики от компании Corel. Кроме CorelDraw ничем не поддерживается. Для полиграфии и Интернета непригоден. К преимуществам можно отнести лишь небольшой объем файлов, сохраненных в этом формате и наличие множества отличных клипартов.
Векторная графика представляет собой математическое описание объектов относительно начала координат. Так, для отображения прямой требуются координаты всего двух точек. Для окружности — координаты центра и радиус и т.д. Графические форматы могут содержать в себе массу дополнительной информации: альфа-каналы, пути, цветовую модель, линиатуру растра и даже анимацию. Выбор формата для полиграфической продукции в первую очередь зависит от выводного устройства. Фотонаборные автоматы работают под управлением языка PostScript. Поэтому для полиграфии основными форматами хранения данных являются TIFF и EPS. Соответственно формат растровой и векторной графики. В последнее время набирает силу PDF (Portable Document Format).
TIFF подходит только в случае передачи растровой графики.
Этот формат позволяет хранить в себе много полезной информации: альфа-каналы, цветовую модель, пути и даже слои (при использовании Adobe Photoshop 6-7). Однако для повышения надежности вывода многие бюро допечатной подготовки не рекомендуют оставлять в конечных файлах дополнительные каналы и слои. Для перестраховки, если нет возможности проконсультироваться с типографией, компрессию тоже лучше отключить. Не следует так же сохранять текстовые надписи и векторную графику в формате TIFF. Даже с разрешением в 300 dpi они на печати будут выглядеть с эффектом «пилы». Для того чтобы избежать подобных дефектов предусмотрен формат EPS, позволяющий содержать в себе растровую и векторную графику, шрифты и другую полезную информацию. Однако довольно часто приходится сталкиваться с вот каким любопытным заблуждением: при открытии файла EPS (созданного с помощью Illustrator или Corel Drow) программой растровой графики Photoshop, пользователи продолжают свято верить в то, что до сих пор работают с векторной графикой.
Разновидностей EPS существует достаточно много, они отличаются наличием изображений предварительного просмотра, композитного или сепарированного изображения, кодировки и компрессии. Но все они сходятся в одном — EPS основывается на языке описания страниц PostScript, который, в свою очередь является стандартом для полиграфических выводных устройств. Поэтому, следует учитывать, что все файлы в других форматах, например CDR и ССХ, необходимо принудительно конвертировать в PS. При этом не всегда адекватно команды одного языка переводятся в другой и результатом такого преобразования могут быть в лучшем случае испорченные пленки, в худшем — весь тираж. Поэтому и отношение работников типографии к таким форматам и программам соответствующее. Однако это вовсе не означает, что все поголовно должны подготавливать векторную графику в Illustrator а растровую в Photoshop, просто при подготовке графики в ином пакете нужно ограничивать свой полет «фантазии» и особенно тщательно проверять выходные файлы на наличие PostScript ошибок. В отличии от других пакетов, пакет Adobe Illustrator был разработан как интерфейс языка PostScript и ему не требуется конвертировать свои файлы чтобы на выходе получить формат понятный для выводного устройства. В девятой и десятой версии Иллюстратора базовым форматом является PDF, что также не является проблемой для вывода, т.к. он представляет собой практически «очищенный» EPS. Все предыдущие версии базируются на PostScript.
Поэтому и отношение работников типографии к таким форматам и программам соответствующее. Однако это вовсе не означает, что все поголовно должны подготавливать векторную графику в Illustrator а растровую в Photoshop, просто при подготовке графики в ином пакете нужно ограничивать свой полет «фантазии» и особенно тщательно проверять выходные файлы на наличие PostScript ошибок. В отличии от других пакетов, пакет Adobe Illustrator был разработан как интерфейс языка PostScript и ему не требуется конвертировать свои файлы чтобы на выходе получить формат понятный для выводного устройства. В девятой и десятой версии Иллюстратора базовым форматом является PDF, что также не является проблемой для вывода, т.к. он представляет собой практически «очищенный» EPS. Все предыдущие версии базируются на PostScript.
Не следует забывать и о шрифтах. Зачастую в файле EPS оказываются только названия шрифтов и при выводе подставляются другие, что никак не соответствует замыслу дизайнера. Поэтому шрифты должны быть конвертированы в кривые, либо внедрены в файл, или приложены отдельными файлами.
Цветовая модель HSB удобна для применения в тех графических редакторах, которые ориентированы не на обработку готовых изображений, а на их создание своими руками. Существуют такие программы, которые позволяют имитировать различные инструменты художника (кисти, перья, фломастеры, карандаши), материалы красок (акварель, гуашь, масло, тушь, уголь, пастель) и материалы полотна (холст, картон, рисовая бумага и пр.). Создавая собственное художественное произведение, удобно работать в модели HSB, а по окончании работы его можно преобразовать в модель RGB или CMYK, в зависимости от того, будет ли оно использоваться как экранная или печатная иллюстрация. Значение цвета выбирается как вектор, выходящий из центра окружности. Точка в центре соответствует белому (нейтральному) цвету, а точки по периметру — чистым цветам. Направление вектора определяет цветовой оттенок и задается в модели HSB в угловых градусах. Длина вектора определяет насыщенность цвета. Яркость цвета задают на отдельной оси, нулевая точка которой имеет черный цвет.
Краткая аннотация: Методы сжатия графических данных. Сохранение изображений в стандартных форматах, а также собственных форматах графических программ. Преобразование файлов из одного формата в другой.
Цель: знать методы сжатия графических файлов, уметь различать форматы графических файлов и понимать целесообразность их использования при работе с различными графическими программами.
Изображение характеризуется максимальным числом цветов, которые могут быть в нем использованы, то есть иметь различную глубину цвета . Существуют типы изображений с различной глубиной цвета — черно-белые штриховые, в оттенках серого, с индексированным цветом, полноцветные. Некоторые типы изображений имеют одинаковую глубину цвета, но различаются по цветовой модели. Тип изображения определяется при создании документа.
Полутоновые изображения.
Эти изображения содержат пиксели одного цвета, но разной яркости. Каждый пиксель может принимать 256 различных значений яркости от 0 (черный) до 255 (белый). Этого вполне достаточно, чтобы правильно отобразить изображение, например, черно-белую фотографию.
Этого вполне достаточно, чтобы правильно отобразить изображение, например, черно-белую фотографию.
Любое изображение можно превратить в полутоновое. Если исходный материал, например, цветная фотография, то она станет монохромной.
Рис.
1.7.
Изображения с индексированными цветами
Индексированные цвета называются так по той причине, что в этом режиме каждому пикселю изображения присваивается индекс, указывающий на определенный цвет из специальной таблицы, называемой цветовой палитрой. В индексированных палитрах не бывает более 256 цветов, однако может быть гораздо меньше. Чем меньше цветов в палитре, тем меньше памяти требуется для хранения цвета каждого пикселя и, следовательно, тем меньше размер файла изображения.
Рис. 1.8.
Полноцветные изображения
Полноцветные изображения не имеют никаких ограничений по количеству цветов и могут быть представлены более чем 16 млн оттенков.
Рис. 1.9.
1.9.
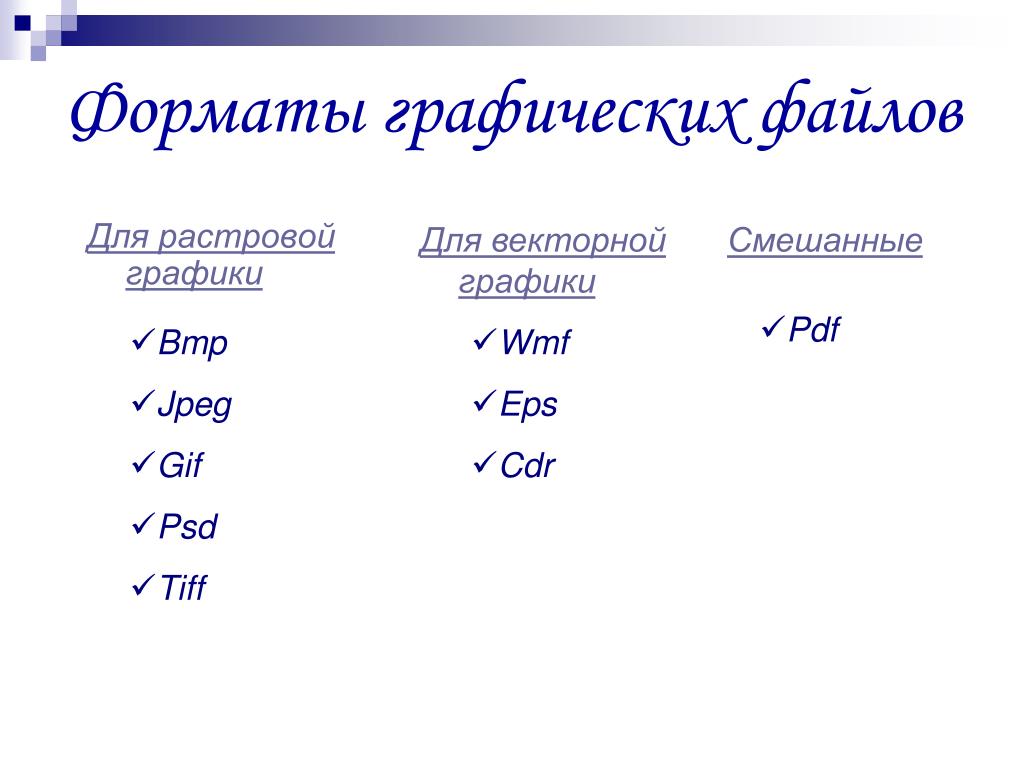
Форматы графических файлов
Формат — структура файла, определяющая способ его хранения и отображения на экране или при печати. Формат файла обычно указывается в его имени, как часть, отделённая точкой (обычно эту часть называют расширением имени файла).
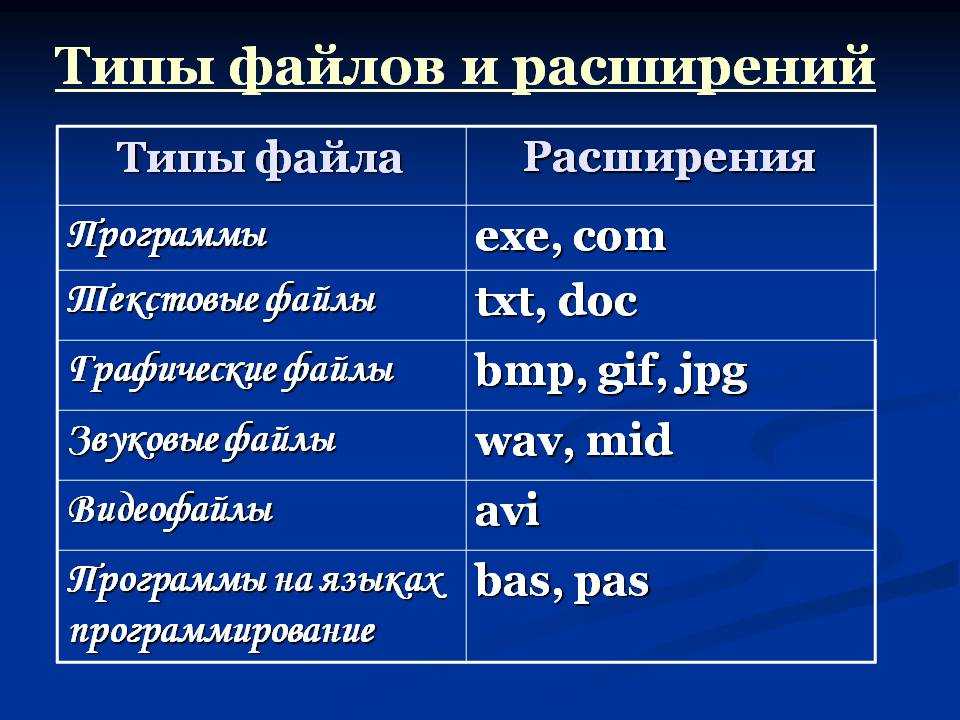
Расширение — это несколько букв или цифр, находящихся после точки в имени файла.
Например, окончание имени (расширение) «.txt» обычно используют для обозначения файлов, содержащих только текстовую информацию, а «.doc» — содержащих текстовую информацию, структурированную в соответствии со стандартами программы Microsoft Word. Файлы, содержимое которых соответствует одному формату, называют файлами одного типа.
Форматы графических файлов определяют способ хранения информации в файле (растровый, векторный), а также форму хранения информации (используемый алгоритм сжатия).
Сжатие применяется для растровых графических файлов, т.к. они имеют достаточно большой объем.
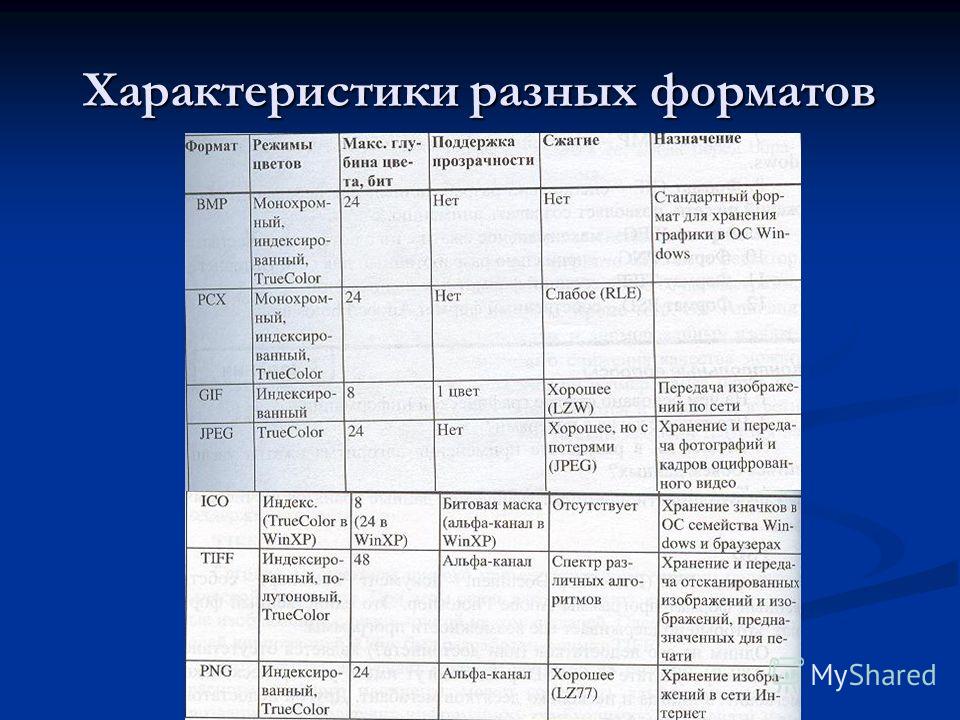
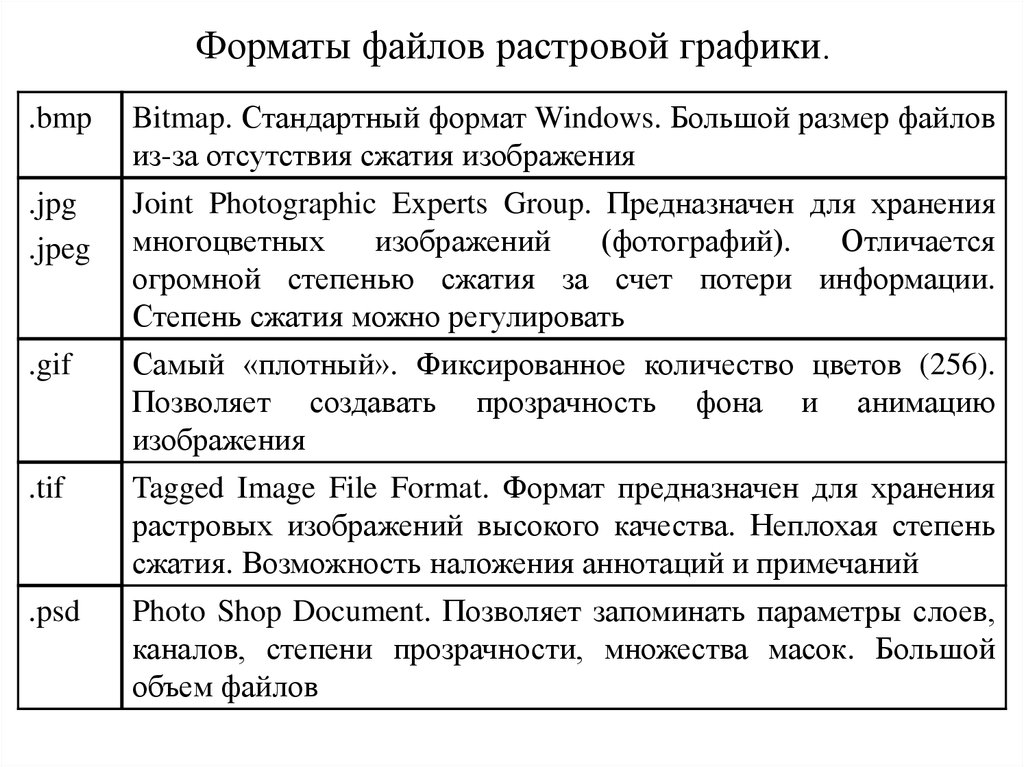
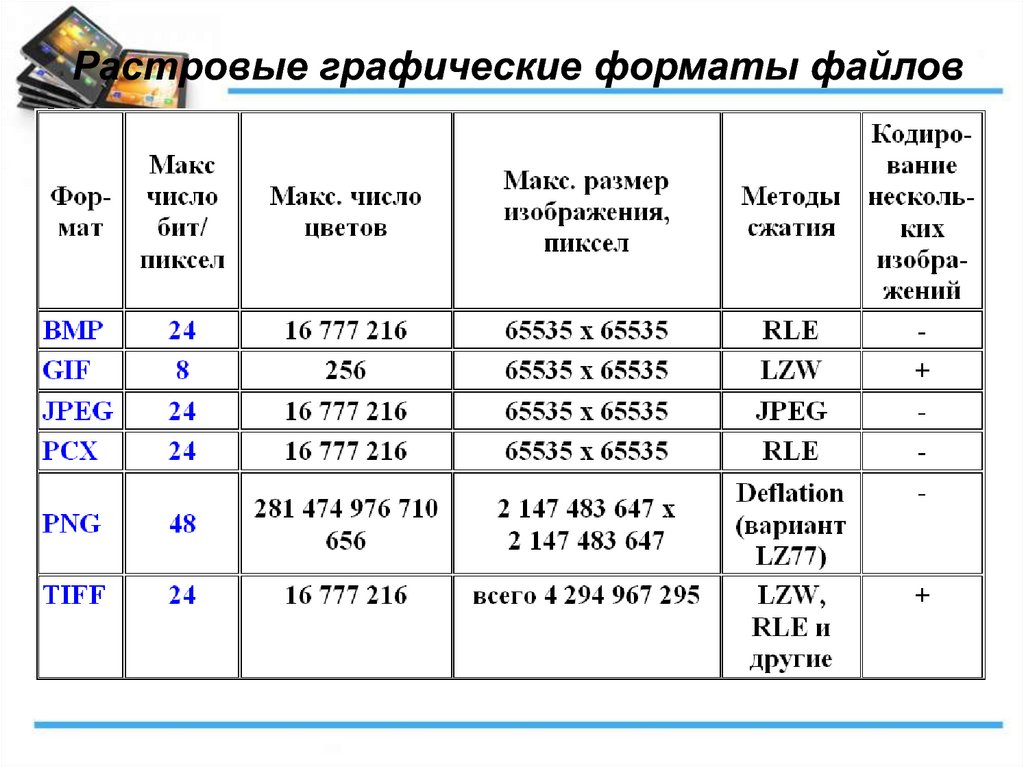
В таблице 1 приведена краткая характеристика часто используемых графических форматов файла.
| Формат | Режим изображения | Тип графической информации | Применение |
|---|---|---|---|
| ВМР | Только индексированные цвета | Рисунки типа аппликации, содержащие большие области однотонной закраски. | Формат поддерживается всеми приложениями. Не применяется в издательской деятельности из-за большого объёма файлов. |
| TIFF | Все | Рисунки типа диаграмм | Универсальный формат для хранения сканированных изображений с цветными каналами. Включает схемы сжатия для уменьшения размера файла. Важным достоинством формата является его переносимость на разные платформы. В традиционном виде TIFF можно считать предпочтительным форматом для изготовления макетов, ориентированных на типографскую печать и другие способы тиражирования. Важным достоинством формата является его переносимость на разные платформы. В традиционном виде TIFF можно считать предпочтительным форматом для изготовления макетов, ориентированных на типографскую печать и другие способы тиражирования. |
| PSD | Поддерживает все типы изображений | Любые изображения | Является внутренним для программы Adobe PhotoShop. Единственный формат, в котором сохраняются все сведения о документе, включая слои и каналы. Однако, готовое изображение лучше сохранять в других графических форматах, по двум причинам. Во-первых, файл PSD по размеру гораздо больше. Во-вторых, этот формат не импортируется программами верстки и объектной графики. |
| JPEG | Только полноцветные изображения в моделях RGB и CMYK | Полноценные фотографии или образцы художественной графики, включающие тонкие переливы цветов. | Предназначен для сохранения точечных файлов со сжатием. Сжатие по этому методу уменьшает размер файла от десятых долей процента до ста раз (практический диапазон — от 5 до 15 раз), но сжатие в этом формате происходит с потерями качества (в пределах допустимого). Очень эффективный алгоритм сжатия обусловил широчайшее распространение JPEG в среде World Wide Web. Использование этого формата в полиграфии не рекомендуется. |
| GIF | Только индексированные изображения | Рисунки типа диаграмм — изображения имеют большие области однородной окраски с четко очерченными границами; анимированные изображения | Создан специально для передачи изображений в глобальных сетях. Обладает самым эффективным методом сжатия, что необходимо для сокращения времени передачи изображений. Новая версия допускает хранение в одном файле нескольких изображений. Чаще всего такая возможность используется на страницах Web. Web-браузер демонстрирует изображения, находящиеся в файле GIF, последовательно. Чаще всего такая возможность используется на страницах Web. Web-браузер демонстрирует изображения, находящиеся в файле GIF, последовательно. |
| PNG | Поддерживает полноцветные изображения RGB и индексированные изображения. | Цветные изображения с плавными переходами от непрозрачных к прозрачным областям | Само название формата, Portable Network Graphics, говорит о его предназначении – для передачи изображений в сетях. Возможно использование единственного дополнительного канала для хранения маски прозрачности. Имеет эффективный алгоритм сжатия без потери информации. Формат применяется на Web. |
| EPS | Все | Векторная графика, шрифты, растрированные изображения | Применяется в полиграфии. Возможно хранение информации о растрировании, контуров и кривых калибровок. Возможно хранение информации о растрировании, контуров и кривых калибровок. |
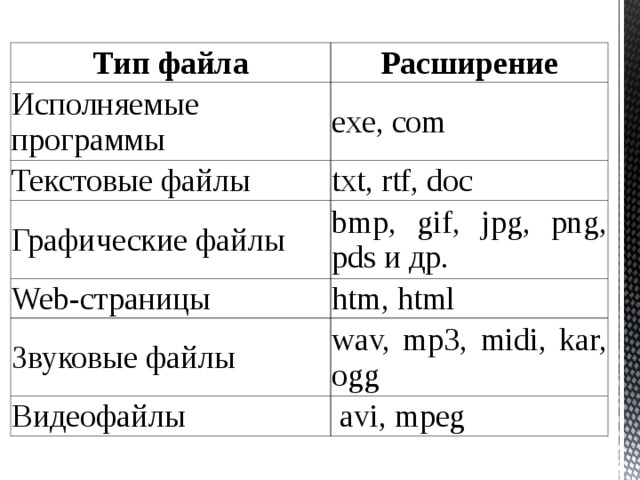
Все мы в курсе, что абсолютно все файлы имеют свое конкретное расширение. Фотографии — jpg, музыкальные файлы — mp3 и так далее. Название файла может быть такое, какое захочет сам пользователь, а расширение в файле изменять не рекомендуется. Иногда изменение расширения может повредить файл. Поэтому будьте в этом осторожны. Давайте рассмотрим самые популярные расширения файлов, которые встречаются нам почти каждый день:
Расширения архивов:
ZIP – это файл с использование ZIP-сжатия, который поддерживается почти всеми архиваторами.
RAR (Roshal ARchive) – это уже файл с использованием RAR-сжатия. Коэффициент сжатия гораздо выше, чем в ZIP-сжатии.
Видео расширения:
AVI – один из самых популярных расширений видео-файлов. Коэффициент сжатия меньше, чем у аналогичных видео форматов. Данный формат проигрывается почти во всех видео-плеерах.
MPEG1-2(MPG) – расширение хранения звука и видео с потерей данных.
MPEG4(MP4) – этот формат очень часто используется для передачи файла в сети Интернет.
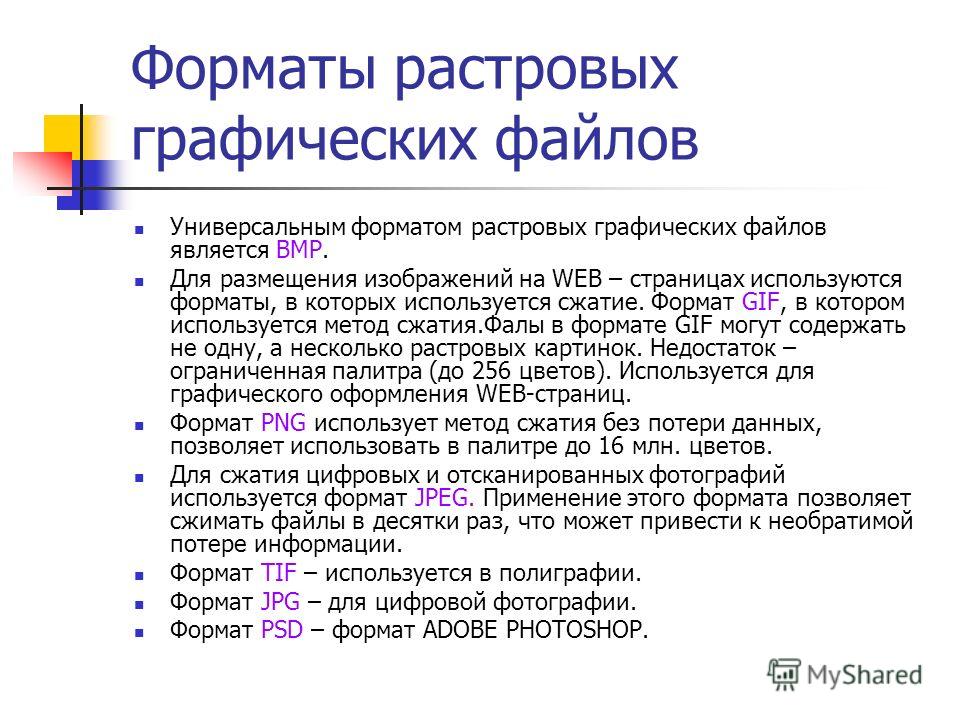
Графические расширения:
GIF (Graphics Interchange Format) — формат для сетевого распространения. Файлы очень маленького размера. Поддерживает анимацию.
BMP – растровый формат. Самый распространенный графический формат в Windows. Почти все графические программы могут создавать и читать формат BMP. Стандартный формат графических файлов для Windows. Практически все программы редактирования изображения Windows могут создавать и читать файлы BMP. Изображение с расширением.BMP нельзя сжать.
JPEG(JPG) – очень часто используется для растровых изображений (рисунков, фото). Отличный коэффициент сжатия позволяет уменьшать размер. Но хочется отметить, что при сжатии файла может потеряться качество сжимаемого изображения. Формат JPEG один из лучших форматов в области фотографий и изображений, так как поддерживает большое количество цветов. (16,7 млн. цветов)
(16,7 млн. цветов)
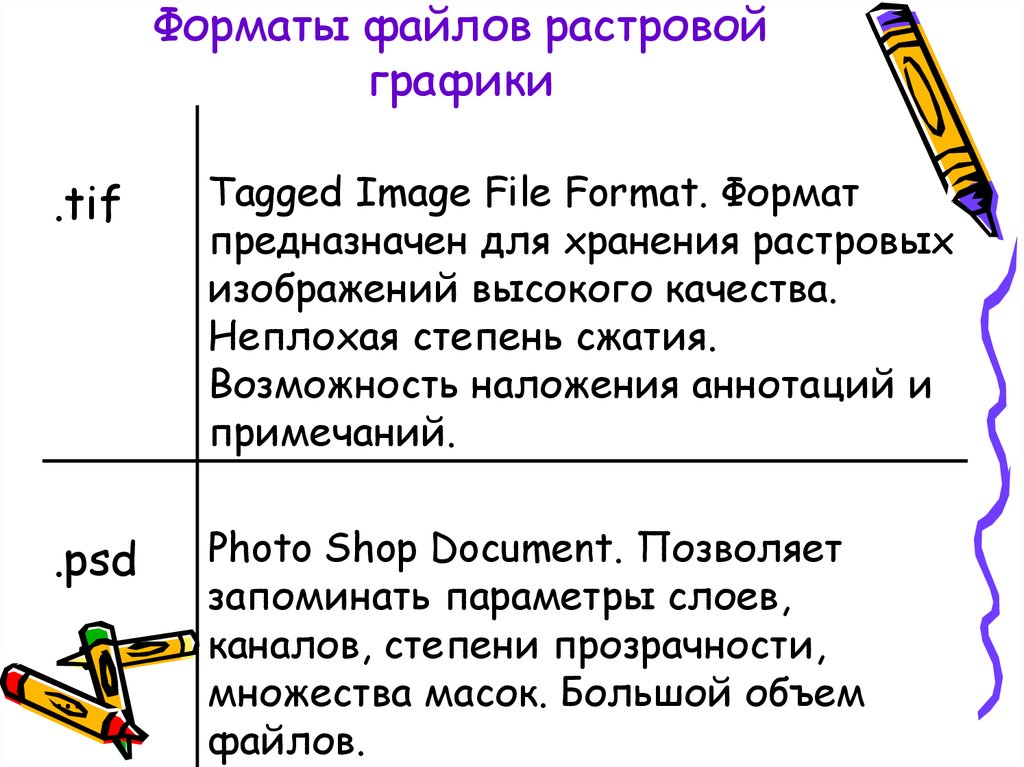
PSD (Photo Shop Data) – Формат обработки программы Photoshop.
TIFF(Tagged Image File Format) – очень широко используется пользователями цифровой техники. Сжимается без потери данных, что является большим плюсом перед другими форматами. Количество цветов примерно такое же, как и у формата JPEG — 16,7 млн. цветов.
Форматы документов:
DOC – думаю это самый известный формат Принадлежит программе Microsoft Word. Содержит как текст, так и графики, картинки, таблицы, диаграммы и т.д.
PDF (Portable Document Format) – Этот формат принадлежит не менее известной программе — Adobe Acrobat. Главным образом предназначен для представления в электронном виде полиграфической продукции. Для отображения данного формата используется бесплатная программа Adobe Reader.
TXT – документ, содержащий неформатированный текст. В Windows создается и открывается обычным блокнотом.
Музыкальные форматы:
MP3 – коэффициент сжатия примерно такой же, как и у формата JPG. Но естественно, при сильной сжатии, качество звука значительно ухудшается.
Но естественно, при сильной сжатии, качество звука значительно ухудшается.
WAV – формат от компании Microsoft, который используется в Windows. Так как данный формат имеет большие размеры файлов, он очень не удобен для передачи через сеть Интернет.
WMA (Windows Media Audio) — еще один музыкальный формат от компании Microsoft для хранения аудиоинформации. Имеет хороший коэффициент сжатия.
Коментарии (8)
Форматы графических файлов | WebReference
Широкое распространение для веб-графики получили два формата — PNG и JPEG. Их многофункциональность, универсальность, небольшой объём исходных файлов при достаточном для сайта качестве сослужили им хорошую службу, фактически определив их как стандарт веб-изображений. Есть ещё формат GIF, который также поддерживается браузерами при добавлении изображений и SVG, о котором следует сказать отдельно.
GIF
GIF (Graphics Interchange Format, формат обмена графическими данными) — формат графических файлов, широко применяемый при создании сайтов. GIF использует 8-битовый цвет и эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения.
GIF использует 8-битовый цвет и эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения.
Особенности
- Количество цветов в изображении может быть от 2 до 256, но это могут быть любые цвета из 24-битной палитры.
- Файл в формате GIF может содержать прозрачные участки. Если используется отличный от белого цвета фон, он будет проглядывать сквозь «дыры» в изображении.
- Формат поддерживает покадровую смену изображений, что делает его популярным для создания баннеров и простой анимации.
- Использует свободный от потерь метод сжатия.
Область применения
Текст, логотипы, иллюстрации с чёткими краями, анимированные рисунки, изображения с прозрачными участками, баннеры.
JPEG
JPEG (Joint Photographic Experts Group, объединённая группа экспертов в области фотографии) — популярный формат графических файлов, широко применяемый при создании сайтов и для хранения изображений. JPEG поддерживает 24-битный цвет и сохраняет неизменными яркость и оттенки цветов в фотографиях. Данный формат называют сжатием с потерями, поскольку алгоритм JPEG выборочно отвергает данные. Метод сжатия может внести искажения в рисунок, особенно содержащий текст, мелкие детали или чёткие края. Формат JPEG не поддерживает прозрачность. Когда вы сохраняете фотографию в этом формате, прозрачные пиксели заполняются определённым цветом.
Данный формат называют сжатием с потерями, поскольку алгоритм JPEG выборочно отвергает данные. Метод сжатия может внести искажения в рисунок, особенно содержащий текст, мелкие детали или чёткие края. Формат JPEG не поддерживает прозрачность. Когда вы сохраняете фотографию в этом формате, прозрачные пиксели заполняются определённым цветом.
Особенности
- Количество цветов в изображении — около 16 миллионов, что вполне достаточно для сохранения фотографического качества изображения.
- Основная характеристика формата — качество, позволяющее управлять конечным размером файла.
- Поддерживает технологию, известную под названием прогрессивный JPEG, при которой версия рисунка с низким разрешением появляется в окне просмотра до полной загрузки самого изображения.
Область применения
Используется преимущественно для фотографий. Не очень подходит для рисунков, содержащих прозрачные участки, мелкие детали или текст.
PNG-8
PNG-8 (Portable Network Graphics, портативная сетевая графика) — формат по своему действию похожий на GIF. По заверению разработчиков, он использует улучшенный формат сжатия данных, но как показывает практика, это не всегда так.
По заверению разработчиков, он использует улучшенный формат сжатия данных, но как показывает практика, это не всегда так.
Особенности
- Использует 8-битную палитру (256 цветов) в изображении, за что и получил в своём названии цифру восемь. При этом можно выбирать, сколько цветов будет сохраняться в файле, — от 2 до 256.
- В отличие от GIF, не отображает анимацию ни в каком виде.
Область применения
Текст, логотипы, иллюстрации с чёткими краями, изображения с прозрачностью.
PNG-24
PNG-24 — формат, аналогичный PNG-8, но использующий 24-битную палитру цвета. Подобно формату JPEG, сохраняет яркость и оттенки цветов в фотографиях. Подобно GIF и формату PNG-8, сохраняет мелкие детали изображения.
Особенности
- Использует примерно 16,7 миллионов цветов, из-за чего этот формат применяется для полноцветных изображений.
- Поддерживает многоуровневую прозрачность, это позволяет создавать плавный переход от прозрачной области изображения к цветной, так называемый градиент.

- Из-за того, что используемый алгоритм сжатия сохраняет все цвета и пиксели в изображении неизменными, по сравнению с другими форматами у PNG-24 конечный объём файла с фотографией получается наибольшим.
Область применения
Фотографии, рисунки, содержащие прозрачные участки, рисунки с большим количеством цветов и чёткими краями изображений.
SVG
SVG (Scalable Vector Graphics, масштабируемая векторная графика) — это векторный формат, в отличие от предыдущих растровых форматов. Растровое изображение состоит из набора разноцветных пикселей, которые для человеческого глаза сливаются в единую картинку. Векторное же строится из набора объектов, вроде линий, кривых, прямоугольников, окружностей и др. При увеличении масштаба векторное изображение увеличивается пропорционально, сохраняя своё высокое качество.
Особенности
- Надписи остаются обычным текстом, их можно выделять, копировать, они читаются поисковыми системами при обходе сайта.

- Рисунки можно масштабировать произвольно, сохраняя при этом высокое качество.
- Формат не поддерживается браузером Internet Explorer до версии 9.0.
Область применения
Масштабируемые изображения, рисунки, логотипы, иллюстрации, графики и диаграммы.
См. также
- <img>
- <picture>
- Выравнивание картинок
- Добавление медиа-контента
- Изображения
- Масштабирование картинок
- Подрисуночная подпись
Автор: Влад Мержевич
Последнее изменение: 11.11.2015
10 основных типов файлов графического дизайна и когда их использовать
Огромный мир типов файлов графического дизайна
Растровые и векторные
Растровые изображения состоят из пикселей и имеют определенную пропорцию, определяемую их разрешением. Это означает, что если они были созданы в определенном размере, этот размер нельзя растянуть или изменить без ущерба для качества или искажения. Вы всегда должны сохранять растровые файлы в том размере, для которого они предназначены, чтобы сохранить целостность их разрешения. Стандартными растровыми файлами являются JPEG, PNG и GIF (подробнее об этих типах файлов ниже).
Вы всегда должны сохранять растровые файлы в том размере, для которого они предназначены, чтобы сохранить целостность их разрешения. Стандартными растровыми файлами являются JPEG, PNG и GIF (подробнее об этих типах файлов ниже).
Векторные изображения состоят из пропорциональных формул, а не имеют определенной пропорции или заданного количества пикселей. Это делает векторные файлы очень «гибкими», и полезно знать, нужно ли вам создавать графику, требующую любого изменения размера — например, логотип, который используется на визитной карточке или даже в качестве обертки автобуса! Распространенными векторными файлами являются EPS, AI и PDF.
Высокое разрешение и низкое разрешение
Высокое или низкое разрешение относится к плотности пикселей в изображении. Точки на дюйм (DPI) или пиксели на дюйм (PPI) — это единицы измерения, которые передают плотность пикселей в изображении. Изображения, используемые для Интернета, будут иметь более низкое разрешение, стандартно 72 DPI. Изображения, используемые для печати, будут иметь более высокое разрешение, 300 DPI или выше в качестве стандарта. Будьте осторожны, чтобы не создать изображение для печати с низким разрешением; в противном случае он будет пиксельным и искаженным; или изображение для Интернета в слишком высоком разрешении, иначе оно будет загружаться вечно.
Изображения, используемые для печати, будут иметь более высокое разрешение, 300 DPI или выше в качестве стандарта. Будьте осторожны, чтобы не создать изображение для печати с низким разрешением; в противном случае он будет пиксельным и искаженным; или изображение для Интернета в слишком высоком разрешении, иначе оно будет загружаться вечно.
Без потерь и с потерями
Без потерь или с потерями относится к способу сжатия данных в файле и тому, сколько информации он сохраняет. Файлы без потерь сохраняют все исходные данные файла и позволяют точно восстановить дату после сжатия. Файлы с потерями теряют часть этих исходных данных при сжатии или преобразовании. Файлы PNG без потерь, а файлы GIF и JPEG с потерями.
10 основных типов файлов графического дизайна. Вы использовали файлы JPEG на уроках ежегодника, видели их в печатной рекламе или даже создавали их, фотографируя на свой смартфон.
JPEG — это растровые изображения, состоящие из сотен и сотен крошечных пикселей. Они известны как файлы с потерями, потому что при создании JPEG для сохранения меньшего размера файла некоторая ненужная информация безвозвратно удаляется или теряется. Думайте об этом, как о фотокопии вашего любимого изображения, фотокопия по-прежнему выглядит как исходная фотография, но некоторые исходные данные теряются. Точно так же, поскольку информация в формате JPEG ограничена, их нельзя увеличить, если они достигли определенного размера.
Они известны как файлы с потерями, потому что при создании JPEG для сохранения меньшего размера файла некоторая ненужная информация безвозвратно удаляется или теряется. Думайте об этом, как о фотокопии вашего любимого изображения, фотокопия по-прежнему выглядит как исходная фотография, но некоторые исходные данные теряются. Точно так же, поскольку информация в формате JPEG ограничена, их нельзя увеличить, если они достигли определенного размера.
Вы когда-нибудь брали фотографию с Facebook и пытались распечатать ее, несмотря на маленький размер файла или предупреждение о низком разрешении? Получилось ли у вас супер размытое, пикселизированное фото? Это связано с тем, что после сохранения в определенном размере JPEG-файлы нельзя масштабировать — их цель состоит в том, чтобы сделать большие фотографические файлы меньше, но используя меньше информации. Несмотря на неприятие масштаба, JPEG можно использовать как для печати, так и для Интернета. Эмпирическое правило: веб-изображения могут иметь более низкое разрешение (например, 72 DPI, чтобы изображение загружалось быстрее), а печатные изображения требуют более высокого разрешения (например, 300 DPI, чтобы сохранить как можно больше информации об изображении).
PNG
Сокращение от «Portable Network Graphics» и произносится как «ping», PNG были разработаны как более открытая альтернатива GIF. Одним из факторов, выделяющих PNG, является то, что они поддерживают прозрачность. Это позволяет вам иметь прозрачный фон в файле логотипа вместо файла с белым фоном, который нельзя изменить.
Сжатие PNG-файлов осуществляется без потерь, поэтому нет потери качества, что дает им возможность обрабатывать подробную, высококонтрастную информацию. PNG отлично подходят для использования в Интернете, но не идеальны для печати. Они имеют решающее значение для создания файлов, которые JPEG не может эффективно создать, и являются лучшим (или единственным) выбором, когда вам нужен чистый логотип или текст поверх других визуальных элементов в Интернете.
SVG
SVG — это векторный файл, который используется для отображения разнообразной графики, в основном в Интернете. Из-за своей природы в качестве вектора SVG отлично подходит для своей гибкости и универсальности, которые выходят за рамки возможностей других безопасных веб-файлов. SVG говорит на большем количестве кодовых языков, чем другие файлы, такие как PNG, GIF или JPEG, и позволяет им без проблем работать с веб-технологиями. SVG использует формы, числа и координаты для создания графики в браузере, что делает его независимым от ограничений разрешения и бесконечно масштабируемым — в отличие от файлов, созданных в ограниченной пиксельной сетке. Помните, как файлы SVG говорят на языке кода? Это делает их редактируемыми и программируемыми с помощью языков кода 9.0028 и позволяют их индексировать и использовать для поиска в Интернете. Довольно круто, да?
SVG говорит на большем количестве кодовых языков, чем другие файлы, такие как PNG, GIF или JPEG, и позволяет им без проблем работать с веб-технологиями. SVG использует формы, числа и координаты для создания графики в браузере, что делает его независимым от ограничений разрешения и бесконечно масштабируемым — в отличие от файлов, созданных в ограниченной пиксельной сетке. Помните, как файлы SVG говорят на языке кода? Это делает их редактируемыми и программируемыми с помощью языков кода 9.0028 и позволяют их индексировать и использовать для поиска в Интернете. Довольно круто, да?
GIF
Вы их знаете, любите, но не совсем уверены: это видео или фото? Вопрос с подвохом: GIF на самом деле определяется как формат без потерь для файлов изображений, который поддерживает как анимированные, так и статические изображения. Сокращение от «Graphics Interchange Format», GIF-файлы — это файлы изображений, которые иногда анимируются. Поэтому иногда вы можете видеть их в анимированной форме, например танец «YAAAS QUEEN», который вы отправляете тексту своей группы, а иногда вы можете видеть их в виде статического изображения.
GIF-файлы обычно используются в цифровом пространстве, где изображения должны загружаться быстро: например, цифровые баннеры, веб-сайты или электронные письма. Вместо того, чтобы использовать изображение с высоким разрешением, многие GIF-файлы сохраняют свою основную форму из 256 цветов в RGB. Это позволяет файлу быть намного меньше по размеру из-за ограниченного цвета и помогает им загружаться быстрее. Итак, теперь, когда вы понимаете GIF, реальный вопрос: когда дело доходит до произношения, вы говорите «jiff» или «giph»? По словам создателя GIF, оно произносится с мягкой «j», но я бы солгал, если бы сказал, что не предпочитаю твердую «g»!
TIFF
TIFF — это большой растровый файл, который не теряет качества — все исходные данные сохраняются независимо от того, сколько раз вы копируете, повторно сохраняете или сжимаете файл. Возможно, вы использовали файлы TIFF в Photoshop или Lightroom или получили запрос Adobe на сохранение в формате TIFF вместо PSD. Основное различие между PSD и TIFF заключается в их соответствующих ограничениях размера. PSD ограничен 2 ГБ, а TIFF может обрабатывать более 2 ГБ. Вы можете использовать оба этих типа файлов для фотографий или создания графики для Интернета, но размер объектов в слоях может сделать файл TIFF более подходящим для вашего использования. Из-за способности работать с файлами больших размеров файлы TIFF обычно используются при сохранении фотографий с высоким разрешением для печати. Кроме того, из-за их большого размера вам следует избегать использования файлов TIFF в Интернете, так как это приведет к длительному времени загрузки.
PSD ограничен 2 ГБ, а TIFF может обрабатывать более 2 ГБ. Вы можете использовать оба этих типа файлов для фотографий или создания графики для Интернета, но размер объектов в слоях может сделать файл TIFF более подходящим для вашего использования. Из-за способности работать с файлами больших размеров файлы TIFF обычно используются при сохранении фотографий с высоким разрешением для печати. Кроме того, из-за их большого размера вам следует избегать использования файлов TIFF в Интернете, так как это приведет к длительному времени загрузки.
PSD
Проще говоря, PSD означает «Документ Photoshop» — программа, используемая для создания и сохранения файлов этого типа. Некоторые файлы PSD содержат только одно изображение, но обычное использование включает в себя несколько изображений, объектов, текста, фильтров и т. д., хранящихся в слоях в файле Adobe Photoshop. Это позволяет пользователю работать с этими отдельными слоями даже после сохранения файла.
Например, когда мы создавали баннер для этого поста в блоге, мы использовали PSD-файл, в котором хранились изображения, цвет фона и различные формы. В этом файле есть несколько изображений и объектов. Несмотря на то, что изображение сохранено в формате PNG для блога, если мы хотим отредактировать цвета или любое изображение, мы можем открыть PSD, чтобы внести эти изменения. Это может выглядеть как плоское изображение, но на самом деле это динамический и полностью редактируемый файл!
В этом файле есть несколько изображений и объектов. Несмотря на то, что изображение сохранено в формате PNG для блога, если мы хотим отредактировать цвета или любое изображение, мы можем открыть PSD, чтобы внести эти изменения. Это может выглядеть как плоское изображение, но на самом деле это динамический и полностью редактируемый файл!
EPS
Файл «Encapsulated PostScript» или EPS — это векторный файл, предназначенный для создания графики с высоким разрешением для использования в печати. Многие виды программного обеспечения для проектирования создают файлы EPS, потому что они являются универсальным типом файлов, что дает им большое преимущество. Создатели не ограничены одной программой для создания, в отличие от файлов AI, и могут делиться и редактировать в нескольких дизайнерских программах.
AI
AI-файл, сокращение от «Adobe Illustrator Artwork file», представляет собой одностраничный векторный графический файл. Файлы AI состоят из путей, соединенных точками для создания графики.
Файлы AI обычно используются для создания логотипов и печатных материалов. Большим преимуществом файлов AI является то, что они представляют собой гибкие векторные файлы, что позволяет изменять их размер без потери качества. Кроме того, файлы AI можно сохранять или экспортировать в различных форматах. Фактически, любой другой тип файла, упомянутый выше в этом списке, может быть сохранен из файла AI! Файлы AI на самом деле имеют формат EPS или PDF, но расширение AI создается и используется Adobe Illustrator. Одним из недостатков файлов AI является то, что их может быть сложно открыть или отредактировать, если у вас нет Adobe Illustrator, что делает их менее универсальными для совместного использования и редактирования среди пользователей.
Файлы PDF, сокращенно от «Portable Document Format», являются широко используемым типом файлов, с которым многие из нас работают на регулярной основе. PDF-файлы можно создавать и редактировать во многих различных программах, и они известны своей универсальностью при просмотре. Обычно они используются для документов, предназначенных только для чтения, но некоторые PDF-файлы могут сохранять информацию, позволяющую редактировать их. Например, иногда вы можете открыть PDF-файл в Adobe Illustrator и по-прежнему иметь возможность редактировать его.
Обычно они используются для документов, предназначенных только для чтения, но некоторые PDF-файлы могут сохранять информацию, позволяющую редактировать их. Например, иногда вы можете открыть PDF-файл в Adobe Illustrator и по-прежнему иметь возможность редактировать его.
Еще одним преимуществом PDF-файлов является то, что они позволяют вводить новую информацию в поля формы, не нарушая формат документа, например, когда вы загружаете и заполняете форму налоговой или медицинской страховки. Это полезно, поскольку позволяет пользователям вводить новую информацию без изменения макета.
PLANOLY Pro Совет: всегда сохраняйте и отправляйте свое резюме в формате PDF! Это универсальный файл, который может открыть почти каждый компьютер, в отличие от Docs, Pages или Microsoft Word, к которым некоторые получатели файлов могут не иметь доступа.
INDD
И последнее, но не менее важное: у нас есть файл INDD, сокращение от «Документ InDesign», созданный в Adobe InDesign. Чаще всего файл INDD используется для макета публикации, как в печатном, так и в цифровом виде — от вашего школьного ежегодника до редакционного журнала мод и рекламных брошюр до цифровых электронных книг. Он включает информацию о форматировании, стили символов и абзацев, содержимое страницы, образцы и связанные файлы, такие как JPEG, PNG, AI и PSD.
Чаще всего файл INDD используется для макета публикации, как в печатном, так и в цифровом виде — от вашего школьного ежегодника до редакционного журнала мод и рекламных брошюр до цифровых электронных книг. Он включает информацию о форматировании, стили символов и абзацев, содержимое страницы, образцы и связанные файлы, такие как JPEG, PNG, AI и PSD.
Вот оно! Этот пост ни в коем случае не является исчерпывающим, но это отличное место для начала знакомства с распространенными типами файлов и их использованием. Если вы сомневаетесь, никогда не помешает выполнить быстрый поиск в Интернете или вернуться к этому руководству, чтобы убедиться, что вы используете наиболее подходящий тип файла для ваших творческих нужд.
Руководство для начинающих по типам файлов изображений
учебные пособия Новичок, краткие советы Руководство для начинающих по типам файлов изображений
Запутались в JPEG и PNG? Озадачены GIF или TIFF?
Не бойся! Прочтите прямое руководство по типам файлов цифровых и печатных изображений, а также по тому, где (и где нельзя) их использовать.
Неограниченное количество загрузок: более 1 000 000 шаблонов, макетов и ресурсов InDesign
byУзнайте, как работать с изображениями в InDesign.
1. JPEG (файлы, заканчивающиеся на .jpg)
Самый распространенный и универсальный тип файла изображения, JPEG (или JPG) означает Объединенная группа экспертов по фотографии. Броский.
JPEGS — это сжатые файлы изображений, в результате чего размер файла меньше исходного, предварительно экспортированного файла. JPEG являются растровыми файлами, а это означает, что они теряют качество при масштабировании и могут выглядеть размытыми или пикселизированными, если масштабируются до большего размера, чем они были сохранены.
Поскольку файлы JPEG можно сохранять с определенными размерами и качеством (обычно измеряется в DPI, количество точек на дюйм), они полезны, когда у вас есть представление о пространстве, которое должно занимать изображение. Например, если вы хотите использовать изображение на печатной обложке журнала, вы можете изменить размер файла JPEG до размеров обложки и установить разрешение 300 dpi (см. совет ниже).
Например, если вы хотите использовать изображение на печатной обложке журнала, вы можете изменить размер файла JPEG до размеров обложки и установить разрешение 300 dpi (см. совет ниже).
Где использовать JPEG: Фотографии на сайтах и в печатных СМИ.
Главный совет: Для дизайна печати лучше всего использовать файлы JPEG с разрешением не менее 300 dpi. Для веб-сайтов и приложений достаточно разрешения 72 dpi.
2. PNG (файлы, заканчивающиеся на .png)
Изображения PNG ( означает Portable Network Graphics ) являются важными инструментами веб-дизайна. Способные сохранять качество текста и линий лучше, чем JPEG, они также могут сохранять прозрачность.
Файлы PNG обычно имеют больший размер, чем файлы JPEG, поэтому они обычно не используются для сохранения изображений, которые являются только фотографиями.
Неограниченное количество загрузок: более 1 000 000 шрифтов, мокапов и элементов дизайна
by Где использовать PNG : Изображения, содержащие смесь фотографий и текста или логотипы и другие экспортированные векторные изображения, на веб-сайтах и в приложениях.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов шрифтов и элементов дизайна
3. TIFF (файлы с расширением .tif)
Файлы изображений TIFF , что означает Tagged Image File Format , содержат большой объем данных изображений. Они не сжаты, что приводит к очень большому размеру файлов, но в результате они гибки с точки зрения цвета, сохраняют слои и теги изображений и имеют очень высокое качество.
Хотя файлы TIFF обычно используются для полиграфического дизайна из-за их большого размера, они могут отображаться как в цветах CMYK, так и в RGB.
Где использовать TIFF : Печатные издания и качественные изображения веб-сайтов; фотографии для печати или использования в Интернете.
4. GIF (файлы, оканчивающиеся на .gif)
Достигнув известности как легко распространяемые анимации, GIF-файлы, вероятно, наиболее известны тем, что доносят выходки домашних кошек до масс на Tumblr и WhatsApp.
Обозначает Формат графического обмена , GIF-файлы представляют собой сжатые файлы изображений, но, в отличие от JPEG, сжатие происходит без потерь, что приводит к большему размеру файла.
GIF-файлы имеют ограниченный цветовой диапазон, что означает, что они редко используются для фотографий в Интернете и почти никогда не используются в полиграфическом дизайне.
Где использовать GIF : Низкокачественные изображения и анимация для веб-сайтов и приложений.
5. EPS (файлы, заканчивающиеся на .eps)
Сокращенно от Encapsulated PostScript , файлы EPS содержат векторное изображение. Совместимые с большинством программ для редактирования векторной графики, таких как Adobe Illustrator и CorelDRAW, файлы EPS можно увеличивать или уменьшать до любого размера без ущерба для качества. Их также можно редактировать с помощью векторного программного обеспечения.
Файлы EPS обычно не используются на веб-сайтах из-за их большого размера и чаще всего используются иллюстраторами и дизайнерами в качестве общедоступных файлов изображений. Например, один человек может сохранить логотип или другой векторный файл в формате EPS-файла в Adobe Illustrator и поделиться им с другим человеком, который сможет открывать и редактировать файл в CorelDRAW .
Например, один человек может сохранить логотип или другой векторный файл в формате EPS-файла в Adobe Illustrator и поделиться им с другим человеком, который сможет открывать и редактировать файл в CorelDRAW .
Где использовать EPS : Используйте в качестве более гибкого «родного» формата файлов (см. ниже), для обмена редактируемыми векторными файлами с другими или между различными векторными программами.
6. «Исходные» и необработанные файлы изображений
Одна из самых непонятных вещей, с которой сталкиваются начинающие дизайнеры, — это запрос «родного» файла изображения. Действительно расплывчатый термин, но, по сути, собственный файл относится к исходному типу файла, в котором было создано изображение. Adobe InDesign) и ASE (Adobe Illustrator).
Обычно нативные файлы запрашиваются дизайнерами (или клиентами) у других дизайнеров, чтобы они могли получить доступ, при необходимости отредактировать и повторно экспортировать изображение.



