Растровые форматы — Форматы графических и звуковых файлов
|
Форматы изображений: полный гайд
Довелось ли вам в студенчестве вставлять картинку из Google в реферат? Почему на компьютере она выглядела хорошо, а при печати на принтере стала размытой, нечеткой и, может быть, даже сменила цвет?
Все дело в том, что для каждой цели нужно использовать свой графический формат. В статье рассказываю:
- какие файлы подходят для печати, а какие – для веба;
- какой формат лучше, если нужно изображение на прозрачном фоне;
- какой файл отдавать в типографию, а какой – отправить клиенту для быстрого просмотра.
Читайте также
Оформление группы «ВКонтакте»: самое подробное руководство в рунете Как сделать классную презентацию, если вы не дизайнер Как разработать текст и дизайн коммерческого предложения, чтобы клиенты у вас купили Без базовых знаний про файлы изображений можно получить много неприятностей, а в некоторых случаях – даже попасть на деньги.
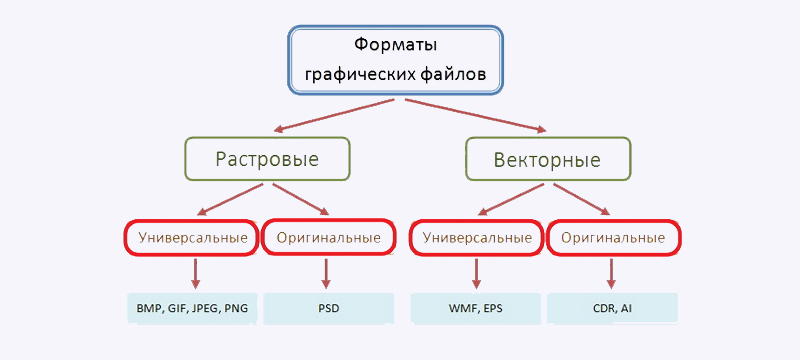
Деление форматов на растровые и векторные – условное. Некоторые файлы могут содержать как векторные, так и растровые элементы. И все же каждая категория имеет свою сферу использования. Это отправная точка для того, чтобы понять, какой формат файла подойдет для ваших целей.
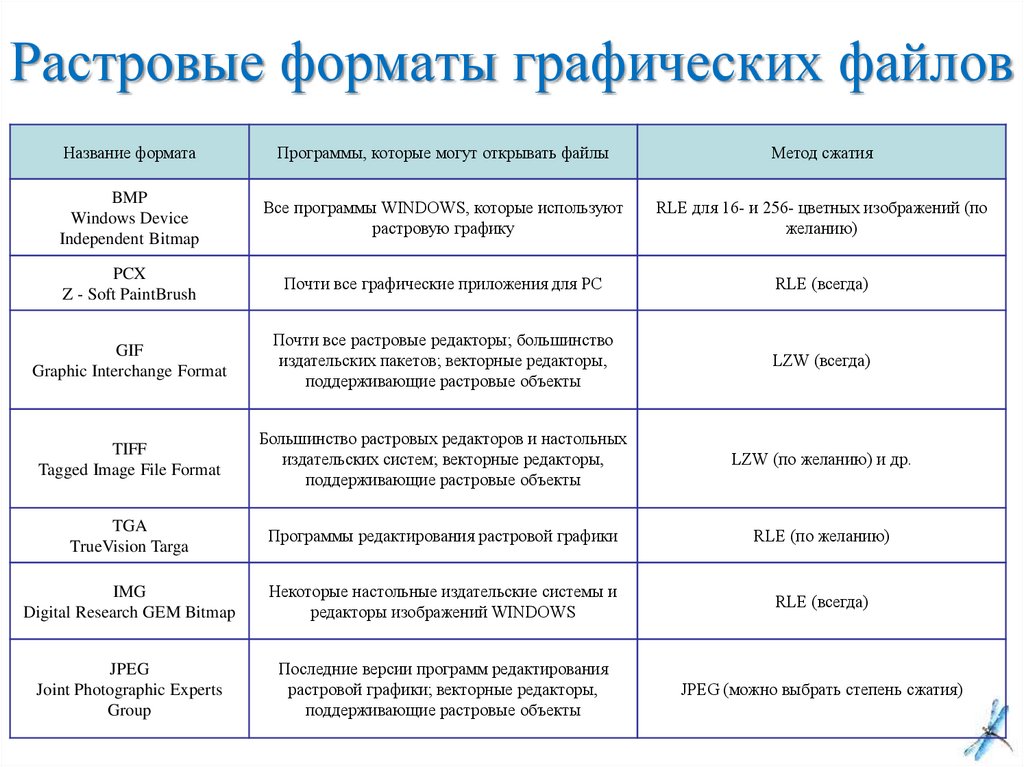
Растровые форматы файлов
Растровые изображения состоят из набора точек (пикселей), каждая из которых имеет свой цвет. Растровая графика зависит от разрешения: мы не можем значительно увеличить размер такого изображения без потери качества. Если скачать картинку с размером 10х10 см и разрешением 72 dpi, а потом увеличить ее до размера 100х100 см, изображение станет плохо выглядеть.
Запомните: если вы существенно увеличите растровое изображение, это приведет к нечеткой, «пиксельной» картинке.
Растровые изображения обычно используются для фотографий, цифровых иллюстраций и веб-графики (например, баннерной рекламы, контента в социальных сетях и графики электронной почты). Редактор Adobe Photoshop чаще всего используется для создания и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующему дизайну.
Редактор Adobe Photoshop чаще всего используется для создания и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующему дизайну.
CMYK и RGB
Допустим, вы поняли, что вам нужен именно растровый файл. Далее надо учесть, что все растровые файлы могут быть сохранены в одной из двух основных цветовых моделей: CMYK и RGB. Выбор зависит от того, для чего предназначен файл с изображением:
- CMYK – четырехцветная схема, включающая голубой (Cyan), пурпурный (Magenta), желтый (Yellow) и черный (Black). Эти цвета представляют четыре вида чернил, которые будут комбинироваться в процессе печати. Если ваше изображение нужно печатать, то оно должно быть в цветовой модели CMYK.
- RGB – это модель, включающая красный (Red), зеленый (Green) и синий (Blue). Это три основных цвета светового излучения, которые объединяются в другие. Если ваш файл для веба, то он должен быть в цветовой модели RGB.

Вывод: для печати используйте CMYK, для интернета – RGB. Перепутав модели цветов, на выходе – в типографии или на экране монитора – не удивляйтесь абсолютно другой цветовой гамме. Будьте внимательны!
300 dpi и 72 dpi
Кроме цветовой модели, каждый растровый файл имеет свое разрешение. Обычному пользователю не обязательно разбираться глубоко во всем этом, достаточно запомнить два числа: 72 и 300. Разрешение 72 dpi– это золотой стандарт для веб-дизайна. 300 dpi – идеальное разрешение для растрового файла, если вы собираетесь его печатать.
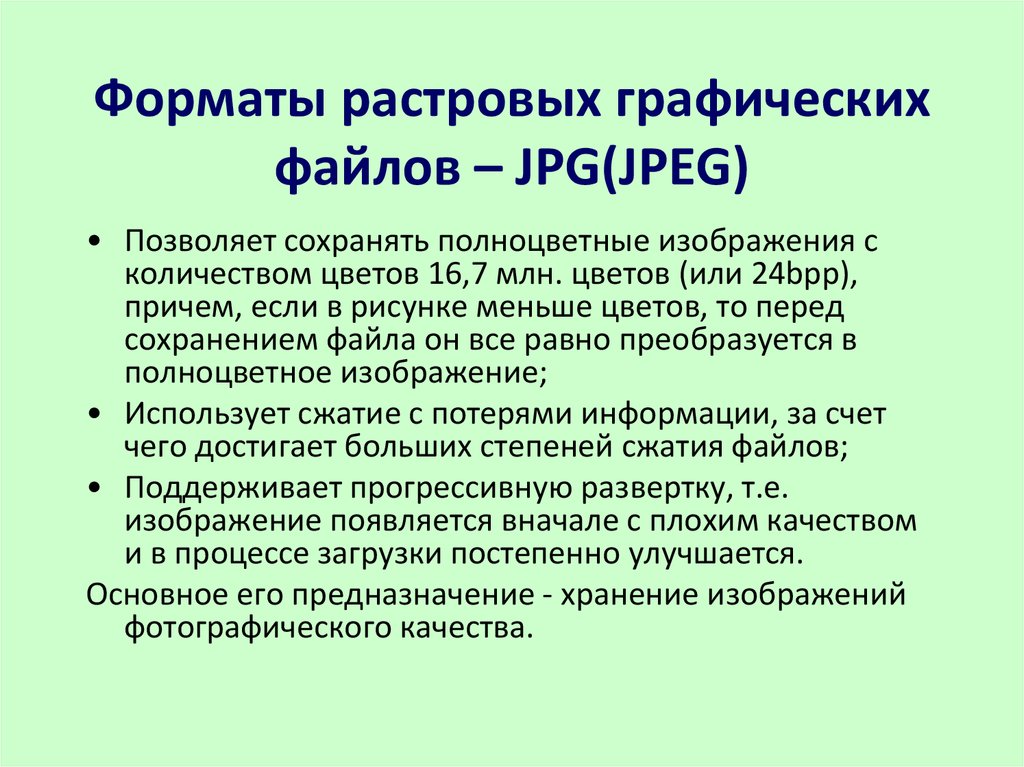
JPEG/JPG
JPEG – это растровый формат, наиболее широко используемый в онлайне. Обычно он используется для сохранения фотографий, email-графики и больших изображений, таких как рекламные баннеры.
Используйте JPEG, когда:
- Вы имеете дело с коллажами, артами, фотографиями для их публикации в онлайне.
 JPEG идеален для веб-изображений, которые необходимо быстро загрузить.
JPEG идеален для веб-изображений, которые необходимо быстро загрузить. - Вы хотите распечатать фотографии, коллажи или графику. Файлы JPEG с высоким разрешением и низкой степенью сжатия идеально подходят для редактирования, а затем – печати.
- Вам необходимо отправить изображение для быстрого предварительного просмотра клиенту. Изображения JPEG могут быть уменьшены до очень маленьких размеров, что делает их отличными для отправки по электронной почте.
Не используйте JPEG, когда:
- Вам нужна веб-графика с прозрачностью. Если вам нужно изображение на прозрачном фоне, GIF и PNG – лучшие варианты для этого.
- Вам нужно редактируемое изображение со слоями. JPEG – это плоский формат изображения, означающий, что все изменения сохраняются в один слой. Присмотритесь к PSD-формату (Photoshop), если вам нужен многослойный документ.
 Обсудим?
Обсудим?Ошибка заполнения!
Ошибка заполнения!
Ошибка заполнения!
Нажимая кнопку “Зарегистрироваться”, вы даете согласие на обработку своих персональных данных. Я согласен получать еженедельную рассылку TexTerra
Спасибо!
Ваша заявка принята.
Мы свяжемся с вами в ближайшее время.
GIF
GIF (Graphics Interchange Format) – это тоже растровый формат. Он широко используется для веб-изображений, анимированной графики (рекламные баннеры,email-изображения, мемы в социальных сетях).
Он широко используется для веб-изображений, анимированной графики (рекламные баннеры,email-изображения, мемы в социальных сетях).
Используйте GIF, когда:
- Вы хотите создать веб-анимацию. Изображения GIF содержат все кадры и информацию о времени в одном файле.
- Вам нужна прозрачность. Изображения GIF имеют «альфа-канал», который может быть прозрачным.
- Вам нужен маленький файл. Методы сжатия в формате GIF позволяют значительно уменьшить файлы изображений. Для очень простых иконок и мелкой веб-графики GIF –лучший формат.
Не используйте GIF, когда:
- Вам нужно фотографическое качество изображения. Хотя GIF-файлы могут иметь высокое разрешение, они имеют ограничение в 256 цветов (если вы не знаете несколько трюков). Фотографии, как правило, имеют тысячи цветов и будут выглядеть плоскими и менее яркими (а иногда – странными из-за цветовых полос) при преобразовании в GIF.

- Вам нужно напечатать изображение. Из-за цветового ограничения большинству напечатанных фотографий не хватает глубины. Если вам нужно распечатать фотографии, используйте лучше TIFF, PSD или JPG.
- Вам нужно многослойное редактируемое изображение. GIF – это плоский формат изображения, означающий, что все изменения сохраняются в один слой.
PNG
PNG – это растровый формат, который расшифровывается как Portable Network Graphics. PNG схож с GIF. Это словно GIF следующего поколения – формат имеет возможность использовать прозрачность, но также может отображать более высокую глубину цвета и передавать миллион оттенков. PNG давно является веб-стандартом и одним из самых распространенных форматов изображений, используемых в интернете.
Используйте PNG, когда:
- Вам нужна качественная веб-графика с прозрачностью. Причем вы можете задавать степень прозрачности (в отличие от GIF-файлов, которые имеют только вариант прозрачности:вкл/выкл).

- У вас есть иллюстрации с ограниченным количеством цветов. Хотя в формате PNG может быть любое изображение, но небольшая цветовая палитра особенно хорошо выглядит в формате PNG.
- Вам нужен маленький файл. Файлы PNG можно уменьшать до невероятно маленьких размеров, особенно c изображениями простых цветов, форм или текстов. Это делает их идеальным вариантом для веб-графики.
Не используйте PNG, когда:
- Вы работаете с фотографиями или художественной полноцветной графикой. Финальные файлы могут получиться очень тяжелыми, что ухудшит скорость загрузки страницы сайта. Если вы работаете с фотографиями в интернете, используйте лучше JPEG.
- Вы имеете дело с печатным проектом . PNG-графика оптимизирована для экрана.
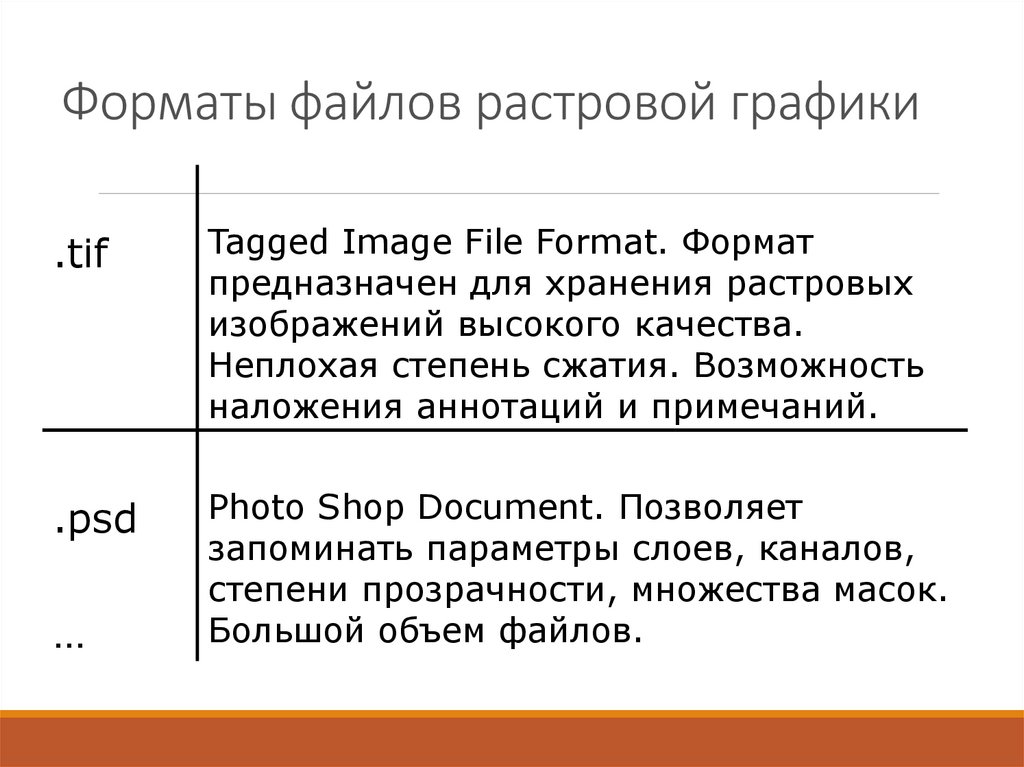
TIFF
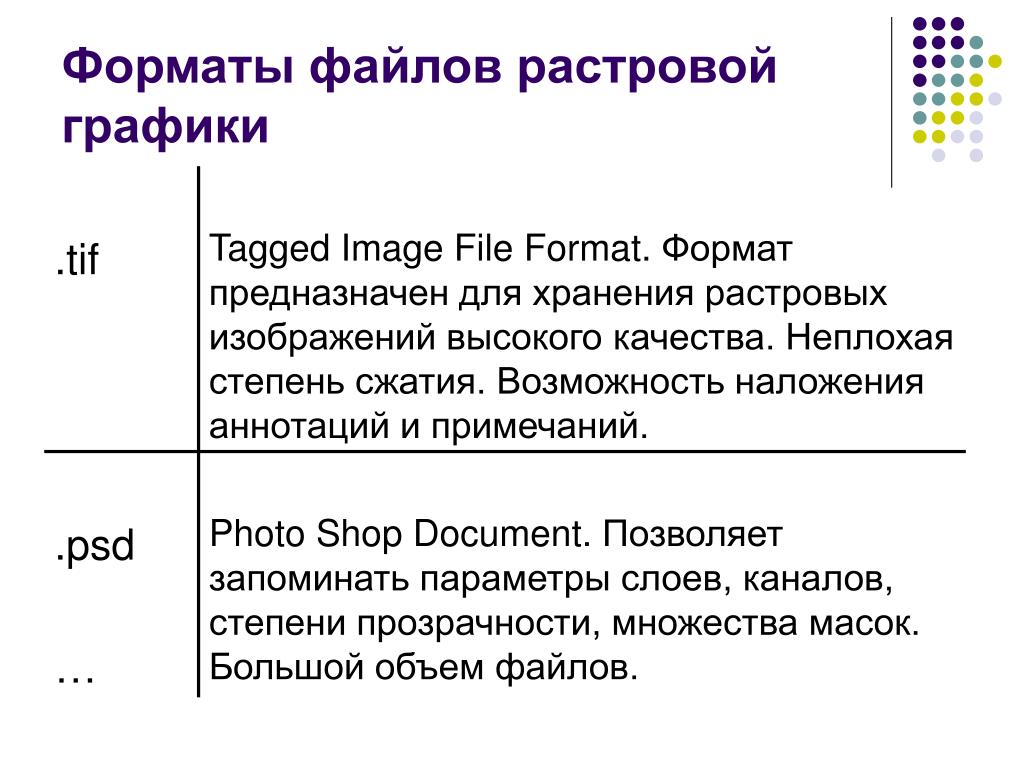
TIFF (Tagged Image File Format) – это высококачественный растровый формат. В основном используется при сканировании и печати фото.
В основном используется при сканировании и печати фото.
Используйте TIFF, когда:
- Вам нужна сверхкачественная печатная графика. Наряду с RAW, файлы TIFF относятся к числу графических форматов самого высокого качества. Если вы печатаете фотографии (особенно крупного формата), используйте TIFF. Но учтите, что размер файла будет большим.
- Вы делаете высококачественное сканирование. Использование TIFF для сканирования ваших документов, фотографий и иллюстраций обеспечит файл наилучшего качества для дальнейшей работы.
Не используйте TIFF, когда:
- Вы работаете с веб-графикой. Хотя многие браузеры поддерживают его, файлы TIFF оптимизированы для печати. Для онлайна используйте JPEG или PNG.
Графический редактор Paint — игрушка или полезная вещь
PSD
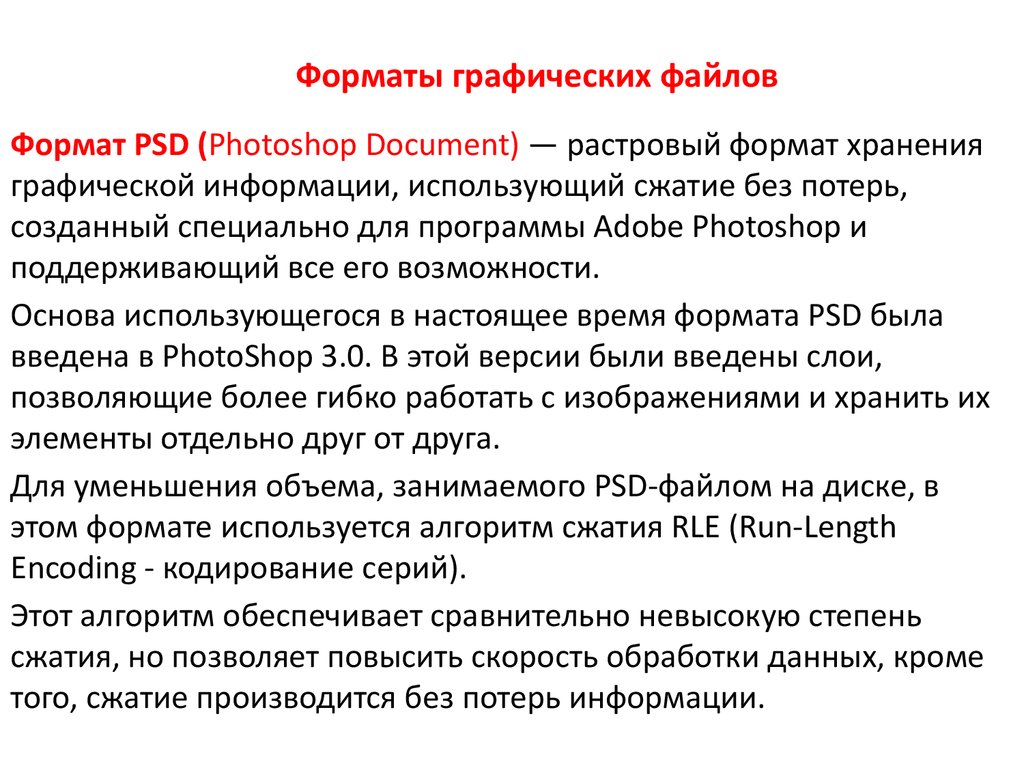
PSD –запатентованный формат изображений, который расшифровывается как Photoshop Document. Это оригинальный формат файлов, созданных в программе Adobe, который поддерживает многослойность документа.
Это оригинальный формат файлов, созданных в программе Adobe, который поддерживает многослойность документа.
PSD в основном используется для создания и редактирования растровых изображений, но этот уникальный формат также может содержать векторные слои, что делает его чрезвычайно гибким для самых разных проектов. PSD может быть экспортирован в большое количество форматов файлов, включая все растровые, перечисленные выше.
Используйте PSD, когда:
- Вам нужно ретушировать фотографии, внести некоторые изменения в макет или сделать коллаж. Нужно поменять цвета на фото? Удалить красные глаза? Или добавить текст? PSD создан для этих работ.
- Вам необходимо указать нужный цветовой профиль для файла, изменить его размеры и разрешение (это можно сделать в «Фотошопе»).
- Вам нужно оптимизировать файл для интернета или печати.
- Вы должны создать макет веб-сайта или приложения.
 Слои позволяют легко перемещать элементы пользовательского интерфейса.
Слои позволяют легко перемещать элементы пользовательского интерфейса. - Вы хотите сделать простенькую анимацию или видео. «Фотошоп» позволяет легко нарезать простые видеоклипы и добавлять графику, фильтры, текст, анимацию и многое другое.
Не используйте PSD, когда:
- Вам необходимо опубликовать фотографию в интернете или отправить файл для предварительного просмотра клиенту. Есть шанс, что заказчик просто не сможет открыть файл PSD – большинство программ поддерживают формат JPEG. Кроме того, PSD-файл достаточно много весит.
- Вы хотите распечатать свои ретушированные фотографии или созданную графику. Многие принтеры не понимают формат PSD, поэтому сначала преобразуйте ваши файлы в JPEG или TIFF.
RAW
RAW – «сырой» формат изображения.Он содержит необработанные данные, полученные цифровой камерой. Обычно они обрабатываются, а затем сжимаются и сохраняются в JPEG или TIFF.
Профессиональные фотографы работают с RAW, чтобы редактировать изображения (работать с тенями, экспозицией, балансом белого, искривлениями объектива и др.)без потери качества.
Используйте RAW, когда:
- Вы сами снимаете и редактируете фотографии . Убедитесь, что вы выбрали формат RAW на вашем фотоаппарате, а потом используйте наиболее удобное вам ПО для редактирования (это можно сделать в Lightroom, Photoshop, GIMP).
Не используйте RAW, когда:
- Вы работаете с веб-графикой. RAW достаточно «тяжелый». Перед загрузкой в интернет нужно сконвертировать отредактированные фото, например, в JPEG.
- Вы хотите распечатать свои фотографии. Многие принтеры не принимают необработанные форматы. Поэтому сначала преобразуйте их в JPEG или TIFF.
WebP
WebP– это современный растровый формат изображений для веба, предложенный Google в 2010 году. WebP обеспечивает то же качество изображений при меньшем размере, если сравнивать с PNG и JPG. Разница составляет 25–30%.
WebP обеспечивает то же качество изображений при меньшем размере, если сравнивать с PNG и JPG. Разница составляет 25–30%.
ИспользуйтеWebP, когда:
- Вы стремитесь максимально увеличить скорость загрузки страниц сайта, но при этом не хотите терять в качестве картинки.
Не используйте WebP, когда:
- Вы боитесь, что ваша аудитория будет пользоваться теми 20 % браузеров, которые не поддерживают формат WebP.
BMP
BMP – это старейший растровый формат от Microsoft, сейчас применяется редко.Такие файлы много весят и не имеют реальных преимуществ перед TIFF и др.
Используйте BMP, когда:
- Сложно даже назвать ситуации, когда сейчас целесообразно использовать BMP. Из плюсов можно выделить разве что то, что он поддерживается большинством графических программ.
Не используйте BMP, когда:
- Вы используете изображение для размещения в сети.
 BMP-файлы довольно тяжелые и увеличат скорость загрузки страницы.
BMP-файлы довольно тяжелые и увеличат скорость загрузки страницы. - Собираетесь напечатать файл. Качество файла в формате BMP не самое лучшее несмотря на его достаточно большой вес.
Дизайн сайтов, фирменный стиль
Красиво и современно
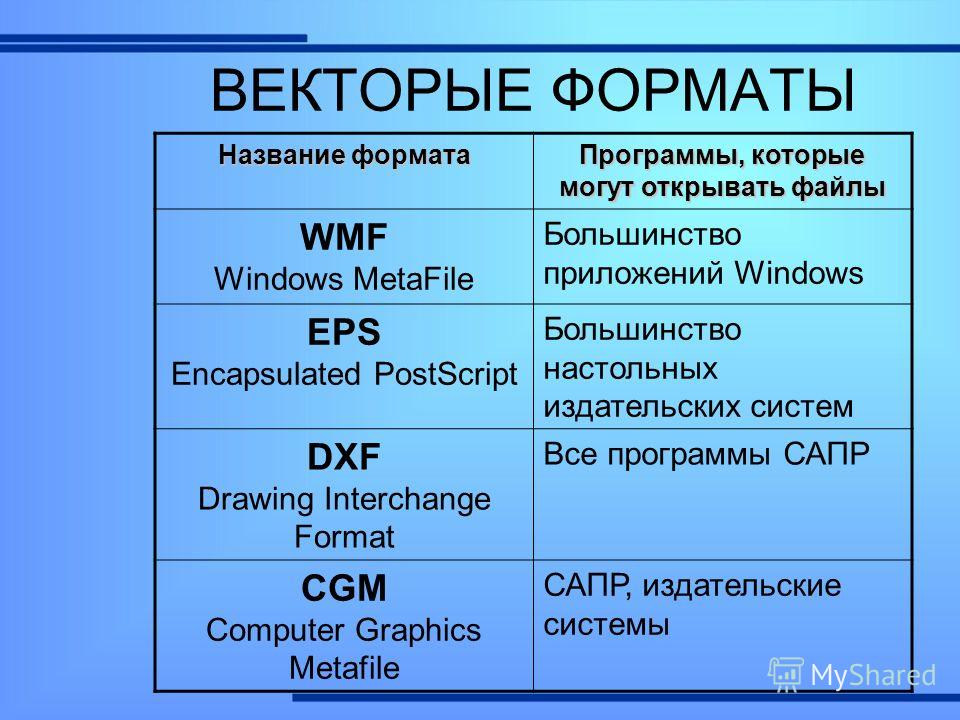
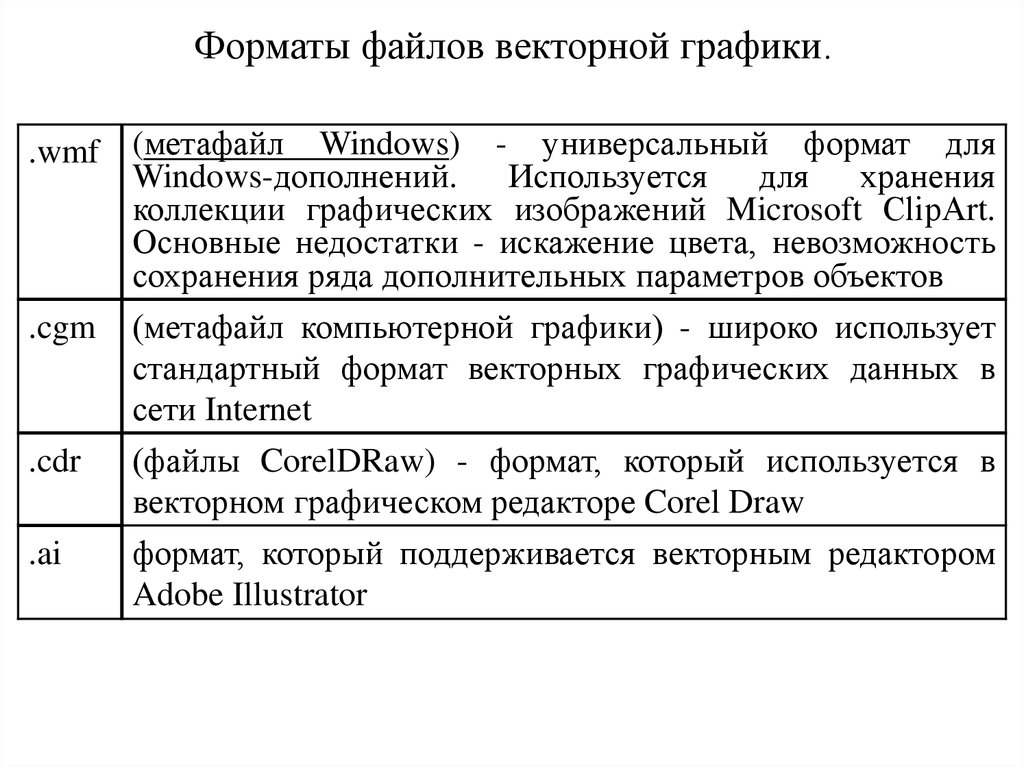
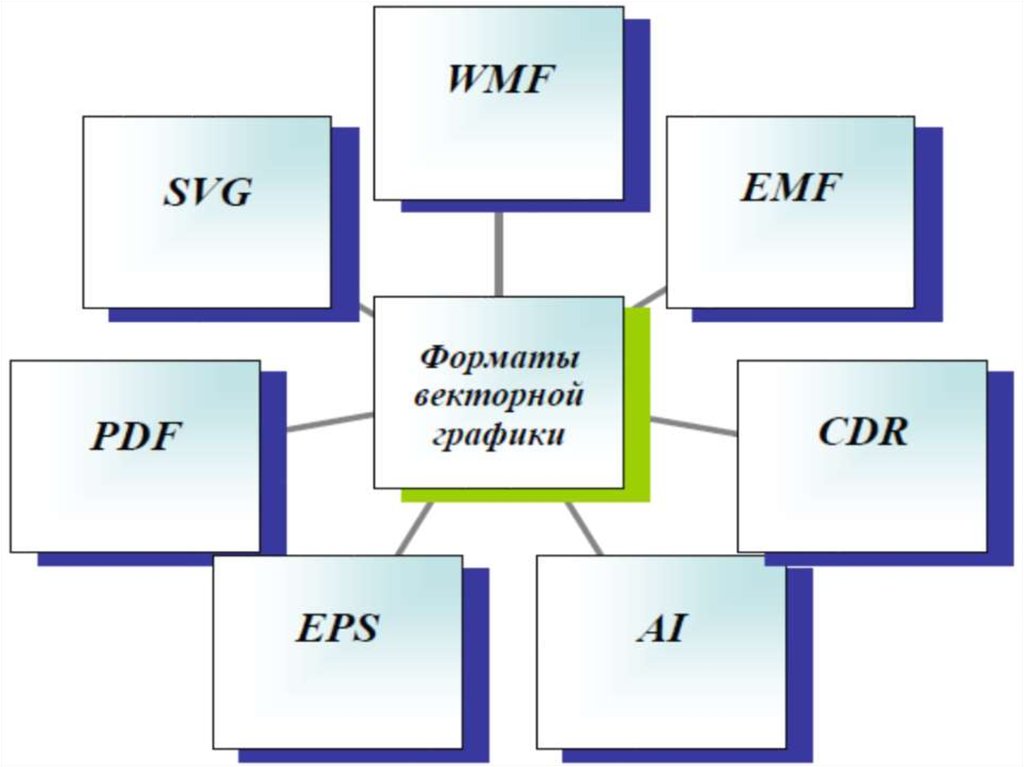
ПодробнееВекторные форматы файлов
Векторными называют цифровые изображения, в которых точки, линии и кривые рассчитываются компьютером. В отличие от растровых, векторные изображения не зависят от разрешения – когда вы уменьшаете или увеличиваете их, фигуры становятся больше, при этом качество и четкость сохраняются.
Векторные изображения обычно используются для создания логотипов, иконок, набора текста и цифровых иллюстраций. Для создания и редактирования векторных изображений часто используется программа Adobe Illustrator.
PDF расшифровывается как Portable Document Format и представляет собой универсальный формат, который помогает правильно изображать как векторную, так и растровую графику. Он хорошо поддерживается различными графическими программами. PDF-файлы корректно отображаются вне зависимости от приложения, операционной системы или браузера.
PDF поддерживает многостраничные документы, поэтому этот формат часто используют для печати. Вам никогда не откажут в типографии, если вы принесете правильно подготовленный PDF-файл. Любое изображение, которое вы создавали в программах Adobe Photoshop или Illustrator, может быть экспортировано напрямую в PDF.
Используйте PDF, когда:
- Вы готовите файлы к печати. Многие типографии с удовольствием принимают PDFи работают с ним в качестве основного формата.
- Вы хотите использовать многостраничные документы в интернете. Нелогично использовать PDF для одной иконки или логотипа, но этот формат отлично подойдет для электронных книг, журналов и буклетов.
 Этот файл удобно просматривать, загружать и печатать.
Этот файл удобно просматривать, загружать и печатать.
Не используйте PDF, когда:
- Вам нужно менять свой дизайн. Вы можете редактировать растровые изображения в Photoshop, а векторную графику – в Illustrator. Когда закончите, уже можете объединить их в PDF.
EPS
EPS расшифровывается как Encapsulated PostScript. Этот формат используется в основном как векторный, однако может включать в себя и растровые данные.
Используйте EPS, когда:
- Вам необходимо отправить векторный логотип или другое векторное изображение клиенту, дизайнеру или сотруднику типографии. С файлом EPS не приходится беспокоиться о качестве изображения: независимо от размера, оно всегда будет отображаться четко и качественно.
Не используйте EPS, когда:
- Вы имеете дело с фотографиями или художественной графикой. EPS может содержать растровые изображения, но этот тип файла предназначен в основном для векторных изображений.
 Работайте с форматами PSD, TIF или JPEG, если у вас фотопроект.
Работайте с форматами PSD, TIF или JPEG, если у вас фотопроект. - Вам нужно разместить файл в онлайне. Легче сохранить сделанный вами макет Photoshop сразу в JPEG, PNG или GIF.
AI
AI – это векторный формат изображений, который расшифровывается как Adobe Illustrator. Формат основан на стандартах EPS и PDF, разработанных Adobe. Как и эти форматы, AI-файлы в основном являются векторными, хотя могут также включать встроенные или связанные растровые изображения.
AI-файлы можно экспортировать как в формат PDF, так и в EPS (для удобства просмотра и печати), а также в JPEG, PNG, GIF, TIFF и PSD (для использования в интернете и дальнейшего редактирования).
Используйте AI, когда:
- Вам нужно отредактировать векторный дизайн. AI-файлы позволяют перемещать и изменять каждый элемент в вашем дизайне парой кликов.
- Вам необходимо создать логотип, значок или фирменный знак.
 Любая векторная графика, созданная в Illustrator, может быть увеличена до любого размера без потери качества.
Любая векторная графика, созданная в Illustrator, может быть увеличена до любого размера без потери качества. - Вы создаете одностраничный печатный документ: буклет, постер, визитку, листовку или заметку.
Не используйте AI, когда:
- Вам нужно отредактировать растровое изображение. Если в композиции используется растровая графика (фотография или рисунок), Illustrator менее удобен, так как имеет ограниченное количество инструментов для такого редактирования. В Photoshop доступны более сложные настройки, например: изменение цвета, контрастности и яркости.
CDR
Файл CDR – это формат проектов CorelDRAW. Может содержать как векторную, так и растровую графику. Файлы CDR используются для создания различных типов документов: писем, буклетов, таблоидов, открыток, веб-страниц и баннеров. Не все графические программы поддерживают этот формат. Однако вы можете легко экспортировать/конвертировать CDR в PDF, JPG, PNG, BMP или AI.
Используйте CDR, когда:
- Вам необходимо создать логотип, значок или фирменный знак. Любая векторная графика, созданная в CorelDRAW,может быть увеличена до любого размера без потери качества.
- Вы создаете одностраничный печатный документ: буклет, постер, визитку или листовку.
- Вам нужно создать векторную графику и вы предпочитаете работать в CorelDRAW, а не в Adobe Illustrator.
Не используйте CDR, когда:
- Вам нужно отредактировать растровое изображение (фотографию или рисунок). CorelDRAW имеет ограниченное количество инструментов для редактирования растровых элементов. Кроме того, я бы рекомендовала конвертировать CDR в более популярные векторные форматы – например, в AI или EPS, так как сейчас формат CDRиспользуется все реже.
SVG
Файл SVG – векторный … как Scalable Vector Graphics. Идеальный формат иконок для веб-сайтов. Изображения в формате SVG масштабируются без потери качества изображения. Кроме того, эти файлы могут быть открыты практически любым браузером, а еще обычным текстовым редактором, так как SVG – это язык разметки, созданный W3C и входящий в подмножество XML.
Идеальный формат иконок для веб-сайтов. Изображения в формате SVG масштабируются без потери качества изображения. Кроме того, эти файлы могут быть открыты практически любым браузером, а еще обычным текстовым редактором, так как SVG – это язык разметки, созданный W3C и входящий в подмножество XML.
Используйте SVG, когда:
- Вам необходимо создать иконки, значки, мелкую векторную графику для сайта. SVG занимают меньше места, чем JPEG или GIF.
- Вам необходимо создать векторную графику для веба и быть уверенным, что она будет корректно и качественно отображаться во всех браузерах и устройствах.
Не используйте SVG, когда:
- Вам нужно создать графику большого размера или с большим количеством мелких деталей.
P. S. Шпаргалка
Я очень надеюсь, что эта статья поможет вам лучше разобраться в многообразии и назначении различных видов графических файлов. С ней вам легче будет общаться с дизайнерами и увереннее себя чувствовать в типографии.
С ней вам легче будет общаться с дизайнерами и увереннее себя чувствовать в типографии.
Бонус: шпаргалка по вышеперечисленным растровым и векторным форматам.
Как создать логотип: подробный гайд для дизайнеров и клиентов
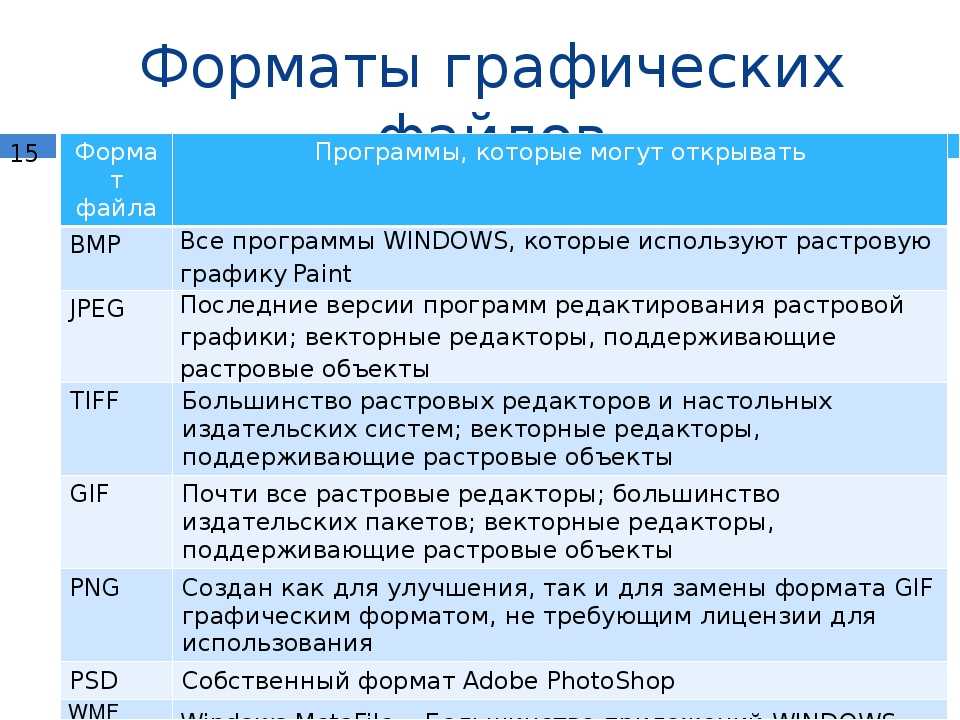
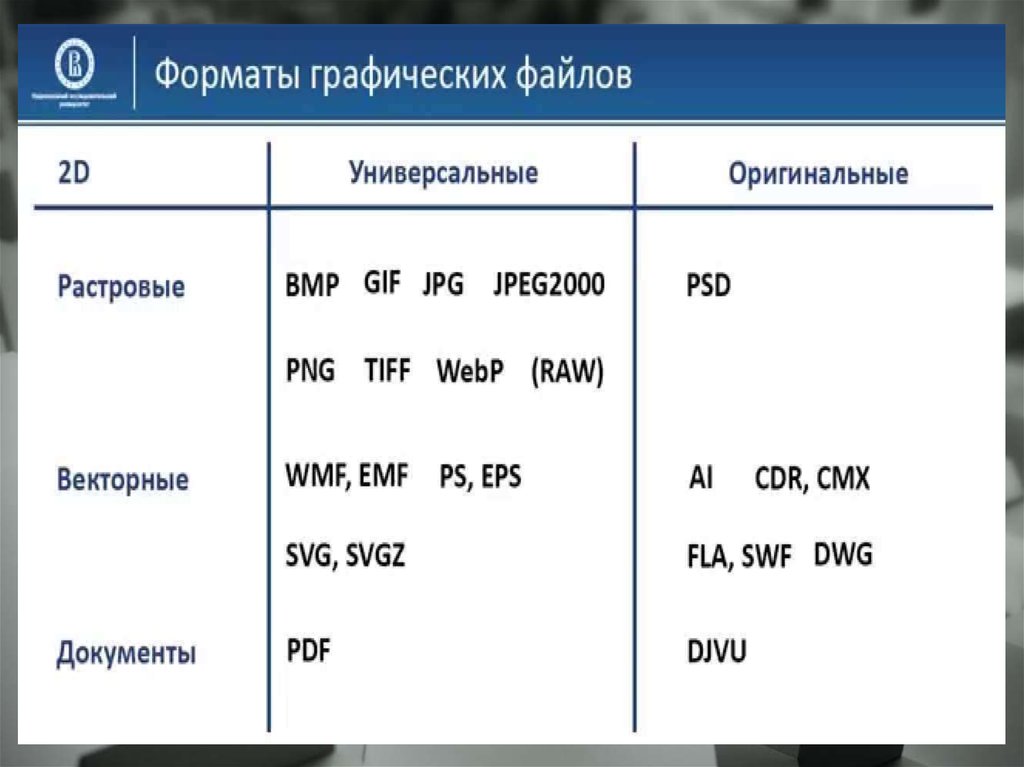
Форматы графических файлов
JPEG – для фотографий. Уменьшает размер фотографий в разы без заметной потери качества, но подходит и для макетов для печати
Тип – растр. Назначение – интернет или макет для печати. Программа – Photoshop или любой графический редактор. Расшифровка – Joint Photographic Experts Group – объединённая группа экспертов в области фотографии. Особенности – применяет деструктивный алгоритм сжатия (кроме максимального качества), может содержать разрешение, цветовую модель (CMYK и др.), профили – поэтому подходит для печати
jpg
PNG – с прозрачностью. Хорошо сжимает без потерь однотонные изображения, имеет 256 уровней прозрачности. Не подходит для фотографий (только если нужна прозрачность), т.к. не оптимизирует их и много весит
Не подходит для фотографий (только если нужна прозрачность), т.к. не оптимизирует их и много весит
Тип – растр. Назначение – интернет. Программа – Photoshop. Расшифровка – Portable Network Graphics – графика для интернета. Особенности – много цветов (как в jpeg), 256 уровней прозрачности, может содержать цветовую палитру и делать графические изображения очень компактными
png
GIF – с анимацией. Может содержать покадровую анимацию. Содержит до 256 цветов, имеет 2 уровня прозрачности
Тип – растр. Назначение – интернет. Программа – Photoshop и другие. Расшифровка – Graphics Interchange Format – формат для обмена изображениями. Особенности – всего 1 уровень прозрачности, поэтому края получаются рваными, палитра – настраивается под изображение (2-256 цветов), что очень мало для фотографий. Оптимизирует только однотонную графику, фотографии весят очень много
gif
SVG – векторный. Для векторных изображений в интернете. Хорошо подходит для логотипов, иконок – всегда идеален в адаптивной верстке и на ретина-дисплеях. Рекомендуется использовать вместо PNG для изначально векторных файлов
Хорошо подходит для логотипов, иконок – всегда идеален в адаптивной верстке и на ретина-дисплеях. Рекомендуется использовать вместо PNG для изначально векторных файлов
Тип – вектор. Назначение – интернет. Программа – Illustrator. Расшифровка – Scalable Vector Graphics – масштабируемая векторная графика. Особенности – мало весит по сравнению с растром, но не подходит для фотографий
svg
PDF – для всего. Универсальный многостраничный формат. Подходит как для интернета, так и для печати. Может содержать вектор, растр, шрифты и интерактивные элементы
Тип – вектор/растр. Назначение – интернет и печать. Программа – InDesign, Illustrator. Расшифровка – Portable Document Format – формат электронных документов. Особенности – в первую очередь это макет для печати, т.к. лучше других форматов приспособлен под это, но в то же время может быть легко оптимизирован для интернета за счет сжатия изображений. Может содержать текст и все шрифты прямо в файле
TIFF – для печати. Растровый формат для отправки в печать. Применяет недеструктивные алгоритмы сжатия, так что весит довольно много
Растровый формат для отправки в печать. Применяет недеструктивные алгоритмы сжатия, так что весит довольно много
Тип – растр. Назначение – печать, линк. Программа – Photoshop. Расшифровка – Tagged Image File Format. Особенности – может содержать слои – нужно не забывать свести их перед отправкой в печать. Может содержать прозрачность (как альфа-канал или векторную маску), так что удобен в качестве линков в программах верстки (InDesign). Может быть совсем без сжатия и весить очень много
tiff
AI – исходник редактора векторной графики Adobe Illustrator. Открывается только в Иллюстраторе той же или более новой версии
Тип – вектор. Назначение – исходник. Программа – Illustrator. Расшифровка – Adobe Illustrator. Особенности – может содержать растровые изображения как в качестве линков, так и включенными в файл. Шрифты должны быть установлены в системе, пока их не перевели «в кривые»
ai
PSD – исходник программы Adobe Photoshop. Открывается только в Фотошопе, служит для хранения файла в редактируемом виде («в слоях»)
Открывается только в Фотошопе, служит для хранения файла в редактируемом виде («в слоях»)
Тип – растр. Назначение – исходник. Программа – Photoshop. Расшифровка – Photoshop Document. Особенности – много весит, и иногда при пересылке или попытках отправить в печать слои сводят в один. Поэтому возникло уточнение «в слоях», которое значит, что слои сохранены и файл можно редактировать. Может содержать контейнеры с векторной графикой. Совместим с разными версиями программы
psd
EPS – для печати. Векторный формат, уступает PDF в удобстве и универсальности, поэтому используется редко
Тип – вектор. Назначение – макет для печати. Программа – Illustrator. Расшифровка – Encapsulated PostScript. Особенности – часто используется для передачи векторных изображений между графическими редакторами, не имеющими прямой совместимости (ai-cdr и др). Для отправки в печать используется редко, т.к. не многостраничный, много весит и уступает формату PDF. Может содержать включенные растровые изображения.
Может содержать включенные растровые изображения.
eps
RAW – «сырой» формат фотокамеры, содержащий данные с матрицы в необработанном виде
Тип – растр. Назначение – исходник. Программа – Lightroom, Photoshop. Особенности – для каждой из моделей камеры формат имеет свою разновидность, поэтому для открытия нужна не только программа, но и плагин с поддержкой этой камеры. Содержит гораздо больше информации о яркости и цвете, чем JPEG, поэтому используется при профессиональной съемке. Часто снимают в RAW+JPEG для быстрого просмотра и отправки эскизов
raw
INDD – исходник программы макетирования и верстки Adobe InDesign. Открывается только в Индизайне той же или более новой версии
Тип – вектор. Назначение – исходник. Программа – InDesign. Расшифровка – InDesign Document. Особенности – растровые файлы содержит в виде линков. При передаче верстки на другой компьютер и в другие версии программы используют InDesign Package, который складывает в отдельную папку всё необходимое. 4 = 16 цветов. Каждый цвет в таблице представлен 24-битным числом: 8 бит для красного, 8 бит для зеленого и 8 бит для синего. Числа представлены в шестнадцатеричном формате (с основанием 16): A = 10, B = 11, C = 12, D = 13, E = 14, F = 15,9.0015
4 = 16 цветов. Каждый цвет в таблице представлен 24-битным числом: 8 бит для красного, 8 бит для зеленого и 8 бит для синего. Числа представлены в шестнадцатеричном формате (с основанием 16): A = 10, B = 11, C = 12, D = 13, E = 14, F = 15,9.0015
Посмотрите на пиксель в строке 3, столбце 5 изображения. Соответствующее число в растровом изображении — 1. Таблица цветов говорит нам, что 1 представляет красный цвет, поэтому пиксель красный. Все записи в верхней строке растрового изображения равны 3. Таблица цветов говорит нам, что 3 представляет синий цвет, поэтому все пиксели в верхней строке изображения синие.
Примечание
Некоторые растровые изображения хранятся в восходящем формате; числа в первой строке растрового изображения соответствуют пикселям в нижней строке изображения.
Растровое изображение, в котором индексы хранятся в таблице цветов, называется растровым изображением с индексом палитры. Некоторые растровые изображения не нуждаются в таблице цветов. Например, если растровое изображение использует 24 бита на пиксель, это растровое изображение может хранить сами цвета, а не индексировать их в таблице цветов. На следующем рисунке показано растровое изображение, в котором цвета хранятся напрямую (24 бита на пиксель), а не с использованием таблицы цветов. На иллюстрации также показано увеличенное изображение соответствующего изображения. В растровом изображении FFFFFF представляет белый цвет, FF0000 — красный, 00FF00 — зеленый, а 0000FF — синий.
Например, если растровое изображение использует 24 бита на пиксель, это растровое изображение может хранить сами цвета, а не индексировать их в таблице цветов. На следующем рисунке показано растровое изображение, в котором цвета хранятся напрямую (24 бита на пиксель), а не с использованием таблицы цветов. На иллюстрации также показано увеличенное изображение соответствующего изображения. В растровом изображении FFFFFF представляет белый цвет, FF0000 — красный, 00FF00 — зеленый, а 0000FF — синий.
Форматы графических файлов
Существует множество стандартных форматов для сохранения растровых изображений в дисковых файлах. GDI+ поддерживает форматы графических файлов, описанные в следующих параграфах.
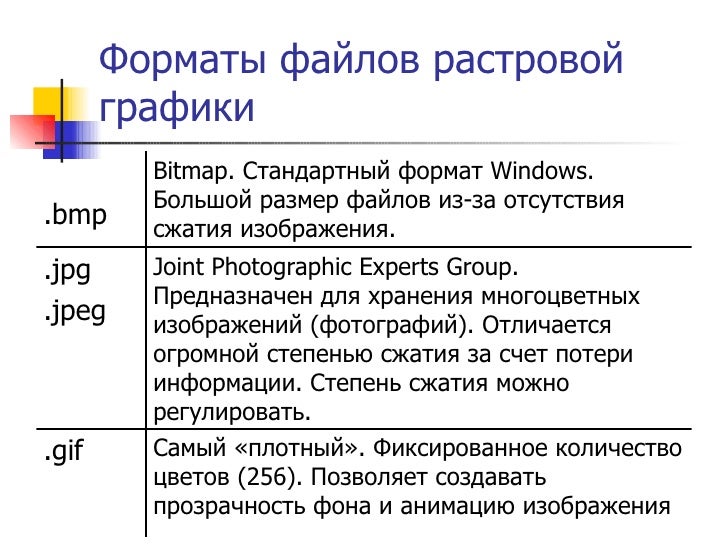
BMP
BMP — это стандартный формат, используемый Windows для хранения изображений, независимых от устройств и приложений. Количество битов на пиксель (1, 4, 8, 15, 24, 32 или 64) для данного файла BMP указывается в заголовке файла. Файлы BMP с 24 битами на пиксель распространены. Файлы BMP обычно не сжимаются и поэтому плохо подходят для передачи через Интернет.
Файлы BMP обычно не сжимаются и поэтому плохо подходят для передачи через Интернет.
Формат обмена графикой (GIF)
GIF — это распространенный формат для изображений, которые появляются на веб-страницах. GIF хорошо подходят для линейных рисунков, изображений с блоками сплошного цвета и изображений с четкими границами между цветами. GIF-файлы сжимаются, но в процессе сжатия информация не теряется; распакованный образ точно такой же, как и оригинал. Один цвет в GIF может быть обозначен как прозрачный, так что изображение будет иметь цвет фона любой веб-страницы, на которой оно отображается. Последовательность изображений GIF может быть сохранена в одном файле для создания анимированного GIF. GIF-файлы хранят не более 8 бит на пиксель, поэтому они ограничены 256 цветами.
Объединенная группа экспертов по фотографии (JPEG)
JPEG — это схема сжатия, которая хорошо подходит для естественных сцен, таких как отсканированные фотографии. Некоторая информация теряется в процессе сжатия, но часто эта потеря незаметна человеческому глазу. JPEG хранит 24 бита на пиксель, поэтому они способны отображать более 16 миллионов цветов. JPEG не поддерживает прозрачность или анимацию.
JPEG хранит 24 бита на пиксель, поэтому они способны отображать более 16 миллионов цветов. JPEG не поддерживает прозрачность или анимацию.
Уровень сжатия изображений JPEG настраивается, но более высокие уровни сжатия (файлы меньшего размера) приводят к большей потере информации. Коэффициент сжатия 20:1 часто создает изображение, которое человеческому глазу трудно отличить от оригинала. На следующем рисунке показано изображение BMP и два изображения JPEG, сжатые из этого изображения BMP. Первый JPEG имеет коэффициент сжатия 4:1, а второй JPEG имеет коэффициент сжатия около 8:1.
Сжатие JPEG плохо работает для линейных рисунков, блоков сплошного цвета и резких границ. На следующем рисунке показан файл BMP, а также два файла JPEG и GIF. JPEG и GIF были сжаты из BMP. Коэффициент сжатия составляет 4:1 для GIF, 4:1 для меньшего JPEG и 8:3 для большего JPEG. Обратите внимание, что GIF сохраняет четкие границы вдоль линий, но JPEG имеет тенденцию размывать границы.
JPEG — это схема сжатия, а не формат файла. Формат обмена файлами JPEG (JFIF) — это формат файлов, обычно используемый для хранения и передачи изображений, сжатых в соответствии со схемой JPEG. Файлы JFIF, отображаемые веб-браузерами, используют расширение .jpg.
Формат обмена файлами JPEG (JFIF) — это формат файлов, обычно используемый для хранения и передачи изображений, сжатых в соответствии со схемой JPEG. Файлы JFIF, отображаемые веб-браузерами, используют расширение .jpg.
Файл с заменяемым изображением (EXIF)
EXIF — это формат файла, используемый для фотографий, снятых цифровыми камерами. Файл EXIF содержит изображение, сжатое в соответствии со спецификацией JPEG. Файл EXIF также содержит информацию о фотографии (дата съемки, выдержка, время экспозиции и т. д.) и информацию о камере (производитель, модель и т. д.).
Переносимая сетевая графика (PNG)
Формат PNG сохраняет многие преимущества формата GIF, но также предоставляет возможности, превосходящие возможности GIF. Как и файлы GIF, файлы PNG сжимаются без потери информации. Файлы PNG могут хранить цвета с 8, 24 или 48 битами на пиксель и оттенки серого с 1, 2, 4, 8 или 16 битами на пиксель. Напротив, файлы GIF могут использовать только 1, 2, 4 или 8 бит на пиксель. Файл PNG также может хранить альфа-значение для каждого пикселя, которое определяет степень, в которой цвет этого пикселя смешивается с цветом фона.
Файл PNG также может хранить альфа-значение для каждого пикселя, которое определяет степень, в которой цвет этого пикселя смешивается с цветом фона.
PNG превосходит GIF по своей способности постепенно отображать изображение (то есть отображать все более и более приближенные изображения по мере их поступления по сетевому соединению). Файлы PNG могут содержать информацию о коррекции гаммы и цветокоррекции, чтобы изображения можно было точно отображать на различных устройствах отображения.
Формат файлов изображений тегов (TIFF)
TIFF — это гибкий и расширяемый формат, поддерживаемый широким спектром платформ и приложений для обработки изображений. Файлы TIFF могут хранить изображения с произвольным количеством битов на пиксель и могут использовать различные алгоритмы сжатия. Несколько изображений могут храниться в одном многостраничном файле TIFF. Информация, относящаяся к изображению (марка сканера, хост-компьютер, тип сжатия, ориентация, выборка на пиксель и т. д.), может храниться в файле и систематизироваться с помощью тегов. Формат TIFF может быть расширен по мере необходимости путем утверждения и добавления новых тегов.
д.), может храниться в файле и систематизироваться с помощью тегов. Формат TIFF может быть расширен по мере необходимости путем утверждения и добавления новых тегов.
См. также
- System.Drawing.Image
- System.Drawing.Bitmap
- System.Drawing.Imaging.PixelFormat
- Изображения, растровые изображения и метафайлы
- Работа с изображениями, растровыми изображениями, значками и метафайлами
BMP — формат файла изображения
Файлы с расширением .BMP представляют файлы растровых изображений, которые используются для хранения растровых цифровых изображений. Эти изображения не зависят от графического адаптера и также называются форматом файла независимого от устройства растрового изображения (DIB). Эта независимость служит цели открытия файла на нескольких платформах, таких как Microsoft Windows и Mac. В формате файла BMP данные могут храниться в виде двумерных цифровых изображений как в монохромном, так и в цветном формате с различной глубиной цвета.
Спецификации формата файла BMP
Независимые от устройства растровые изображения помогают обмениваться растровыми изображениями между устройствами и приложениями. Из-за постоянного развития этого формата файла информация, содержащаяся в заголовках, может различаться в зависимости от версии Bitmap. Один файл растрового изображения состоит из фиксированных, а также структур переменного размера в определенной последовательности.
Структуры в растровом файле располагаются в следующем порядке:
| Структура | Дополнительный | Размер | Цель | |||||
|---|---|---|---|---|---|---|---|---|
| Заголовок файлов | NO | 14 | ДЛЯ ХАРАБОТКИ ОБЩИЙ ОБЩЕСТВО ОБЩИЕ БИТМАПИЯ | |||||
| ДЛЯ ХАРАБОТКИ ОБЩИЕ ОБЩЕСТВО ОБЩЕСТВО | DIIB HEAD | DIIB. | Для хранения подробной информации о растровом изображении и определения формата пикселей | |||||
| Дополнительные битовые маски | Да | 12 или 16 байт | Для определения формата пикселей | |||||
| Colour Palette | Semi-optional | Variable-size | To define colours used by the bitmap image data | |||||
| Gap1 | Yes | Variable-size | Structure alignment | |||||
| Pixel Array | Нет | Переменный размер | Формат пикселей определяется заголовком DIB или дополнительными битовыми масками. | |||||
| Gap2 | Да | Переменный размер | Выравнивание структуры | |||||
| Цветовой профиль ICC | Да | Переменный размер | Для определения цветового профиля для управления цветом |
Windows через GDI API. Заголовок файла не является частью этой структуры данных. Цвет также может состоять из 16-битных записей, которые представляют собой индексы к текущей палитре, на которую ссылаются, вместо явных определений цвета RGB. Давайте посмотрим на некоторые из них подробно, особенно на заголовки.
Заголовок растрового файла похож на другие заголовки файлов, используемые для идентификации файла. Поскольку существуют разные варианты формата файла BMP, первые 2 байта формата файла BMP представляют собой символ «B», а затем символ «M» в кодировке ASCII. Все целочисленные значения хранятся в формате с прямым порядком байтов.
| Offset hex | Offset dec | Size | Purpose | |||
|---|---|---|---|---|---|---|
| 00 | 0 | 2 bytes | The header field used to identify the BMP and DIB file is 0x42 0x4D in hexadecimal, то же, что BM в ASCII. Возможны следующие значения.* BM – Windows 3.1x, 95, NT, … и т. д. * BA – массив растровых изображений структуры OS/2 * CI – цветной значок структуры OS/2 * CP – указатель цвета константы OS/2 * IC – значок структуры OS/2 * PT – OS/2 Pointer Возможны следующие значения.* BM – Windows 3.1x, 95, NT, … и т. д. * BA – массив растровых изображений структуры OS/2 * CI – цветной значок структуры OS/2 * CP – указатель цвета константы OS/2 * IC – значок структуры OS/2 * PT – OS/2 Pointer | |||
| 02 | 2 | 4 байт | Размер файла BMP в байтах | |||
| 06 | 6 | 2 BYTES | 6 | 2 BYTES | 6 | 2 BYTES | ; фактическое значение зависит от приложения, которое создает изображение
| 08 | 8 | 2 байта | Зарезервировано; фактическое значение зависит от приложения, которое создает изображение | |||
| 0A | 10 | 4 байта | Смещение, т. е. начальный адрес, байта, в котором можно найти данные растрового изображения (массив пикселей). |
В этом заголовке представлена подробная информация об изображении. На основе этой информации будет определено приложение, которое будет использоваться для вывода изображения на экран. Все такие заголовки содержат поле DWORD (32-битное) с указанием их размера, чтобы приложение могло легко определить заголовок, используемый в изображении. В основном это связано с тем, что формат DIB претерпел несколько расширений. Ниже приведен заголовок DIB с перечисленными полями.
Цветовая палитра
Цветовая палитра BMP представляет собой массив структур, определяющих значения интенсивности RGB для каждого цвета в цветовой палитре устройства отображения. Каждый пиксель в растровых данных хранит одно значение, используемое в качестве индекса в цветовой палитре. Информация о цвете, хранящаяся в элементе с этим индексом, определяет цвет этого пикселя. Доступность цвета в растровом файле различается следующим образом:
- Одно-, 4- и 8-битный — ожидается, что всегда будет содержаться цветовая палитра
- Шестнадцати-, 24- и 32-разрядные файлы — никогда не содержат цветовых палитр
- Шестнадцати- и 32-разрядные файлы BMP — содержат значения масок битовых полей вместо цветовой палитры где размер каждой строки округляется до числа, кратного 4 байтам (32-битное DWORD), путем заполнения.
 Общее количество байтов, необходимых для хранения пикселей изображения, нельзя рассчитать напрямую, просто подсчитав биты. Поскольку задействовано заполнение, требуется эффект округления размера каждой строки до кратного 4 байтам. Байты заполнения (не обязательно 0) должны добавляться в конец строк, чтобы длина строк была кратна четырем байтам. Когда массив пикселей загружается в память, каждая строка должна начинаться с адреса памяти, кратного 4.
Общее количество байтов, необходимых для хранения пикселей изображения, нельзя рассчитать напрямую, просто подсчитав биты. Поскольку задействовано заполнение, требуется эффект округления размера каждой строки до кратного 4 байтам. Байты заполнения (не обязательно 0) должны добавляться в конец строк, чтобы длина строк была кратна четырем байтам. Когда массив пикселей загружается в память, каждая строка должна начинаться с адреса памяти, кратного 4.Изображение на самом деле описывается 32-битным представлением массива пикселей в формате DWORD. Обычно пиксели хранятся «снизу вверх», начиная с левого нижнего угла, двигаясь слева направо, а затем построчно снизу вверх изображения. Форматы пикселей и их значения перечислены ниже:
- Формат 1 бит на пиксель (1 бит на пиксель) поддерживает 2 различных цвета (например, черный и белый).
- Формат 2 бита на пиксель (2bpp) поддерживает 4 различных цвета и сохраняет 4 пикселя на 1 байт, причем крайний левый пиксель занимает два старших значащих бита.
 Каждое значение пикселя представляет собой 2-битный индекс в таблице до 4 цветов.
Каждое значение пикселя представляет собой 2-битный индекс в таблице до 4 цветов. - Формат 4 бита на пиксель (4bpp) поддерживает 16 различных цветов и хранит 2 пикселя на 1 байт, причем крайний левый пиксель относится к более значимому полубайту. Каждое значение пикселя представляет собой 4-битный индекс в таблице до 16 цветов.
- Формат 8 бит на пиксель (8 бит на пиксель) поддерживает 256 различных цветов и сохраняет 1 пиксель на 1 байт. Каждый байт является индексом в таблице до 256 цветов.
- Формат 16 бит на пиксель (16 бит на пиксель) поддерживает 65536 различных цветов и сохраняет 1 пиксель на 2-байтовое СЛОВО. Каждое СЛОВО может определять альфа-, красный, зеленый и синий образцы пикселя.
- Формат 24-битных пикселей (24 бита на пиксель) поддерживает 16 777 216 различных цветов и сохраняет значение 1 пикселя на 3 байта. Каждое значение пикселя определяет образцы красного, зеленого и синего пикселя (8.8.8.0.0 в нотации RGBAX). Конкретно в порядке: синий, зеленый и красный (по 8 бит на каждый отсчет).

- Формат 32 бита на пиксель (32 бита на пиксель) поддерживает 4 294 967 296 различных цветов и сохраняет 1 пиксель на 4-байтовое DWORD. Каждое DWORD может определять альфа-, красный, зеленый и синий образцы пикселя.
Ссылки
- Формат метафайла Windows
- Формат файла BMP
Растровое изображение в сравнении с векторной графикой и изображениями
Цифровые изображения обычно можно разделить на две отдельные категории. Это либо растровые файлы , либо векторная графика . Если вы работаете в сфере допечатной подготовки, вам необходимо хорошо понимать преимущества и недостатки обоих типов данных. Эти страницы пытаются объяснить различия.
- Как правило, цифровые изображения и отсканированные изображения представляют собой растровые файлы. Их иногда также называют растровыми изображениями.
- Рисунки, сделанные в таких приложениях, как Adobe Illustrator или Corel Draw, сохраняются как векторная графика.

Технически оба формата данных совершенно разные. Однако конечный результат может выглядеть практически одинаково в любом формате. Как правило, растровые изображения обычно используются для изображения реалистичных изображений, тогда как векторная графика чаще используется для абстрактных изображений, таких как логотипы. Однако из этого правила есть многочисленные исключения. Часто невозможно определить, является ли изображение растровым или векторным файлом, просто взглянув на него.
- Рисунки Vexel, например, представляют собой растровые изображения, которые были изменены так, чтобы они выглядели так, как если бы они были векторными данными. Эта техника используется для создания привлекающих внимание реалистичных изображений, которые имеют искусственный и резкий вид.
- Талантливые художники, такие как Юкио Миямото, могут рисовать фотореалистичные изображения с помощью векторов.
Вы можете преобразовать растровое изображение в векторный файл.
 Векторное изображение можно преобразовать в растровое. Существуют даже форматы файлов, которые могут объединять оба типа данных в один файл.
Векторное изображение можно преобразовать в растровое. Существуют даже форматы файлов, которые могут объединять оба типа данных в один файл.Растровые изображения
Растровые изображения — это именно то, о чем говорит их название: набор битов, формирующих изображение. Изображение состоит из матрицы отдельных точек (или пикселей), каждая из которых имеет свой цвет (описываемый с помощью битов, наименьших возможных единиц информации для компьютера).
Давайте посмотрим на типичное растровое изображение, чтобы продемонстрировать принцип:
Пример растрового изображенияСлева вы видите изображение, а справа увеличенное на 250 процентов изображение вершины одной из гор. Как видите, изображение состоит из сотен рядов и столбцов мелких элементов, каждый из которых имеет свой цвет. Один такой элемент называется пикселем — сокращением от элемента изображения. Человеческий глаз не способен видеть каждый отдельный пиксель, поэтому мы воспринимаем картинку с плавными градациями.

Количество пикселей, необходимое для получения реалистичного изображения, зависит от того, как изображение будет использоваться. На одной из следующих страниц мы подробнее остановимся на этом.
Типы растровых изображенийРастровые изображения могут содержать любое количество цветов, но есть четыре основные категории:
- Штриховой рисунок. Это изображения, которые содержат только два цвета, обычно черный и белый. Иногда эти изображения называют растровыми изображениями, потому что компьютер должен использовать только 1 бит (включен = черный, выключен = белый) для определения каждого пикселя.
- Изображения в градациях серого, содержащие различные оттенки серого, а также чисто черный и белый цвета. Обычно используется 256 оттенков серого (8 бит), хотя зрительной системе человека требуется всего 100 оттенков, чтобы изображение воспринималось как живое.
- Мультитона: такие изображения содержат оттенки двух или более цветов.
 Наиболее популярными многотоновыми изображениями являются двухцветные изображения, которые обычно состоят из черного и второго плашечного цвета (часто цвета Pantone). Пример ниже содержит черный и теплый красный цвет Pantone.
Наиболее популярными многотоновыми изображениями являются двухцветные изображения, которые обычно состоят из черного и второго плашечного цвета (часто цвета Pantone). Пример ниже содержит черный и теплый красный цвет Pantone.
- Полноцветные изображения. Информация о цвете может быть описана с использованием ряда цветовых пространств: например, RGB, CMYK или Lab.
Растровые данные могут занимать много места. Изображение формата CMYK A4, оптимизированное для печати среднего качества (150 lpi), занимает 40 МБ. Сжатие может уменьшить размер файла.
Изображение с увеличением показало один из основных недостатков растровых изображений: при слишком большом увеличении они выглядят неестественно и блочно. Уменьшение их размеров также влияет на качество изображения, так как резкость изображения немного снижается.
Растровые изображения довольно просто выводить, если ваш RIP или принтер имеют достаточную память.
Приложения, которые могут обрабатывать растровые данные
На рынке существуют сотни приложений, которые можно использовать для создания или изменения растровых данных. В допечатной подготовке одно приложение — Adobe Photoshop — полностью доминирует на рынке. Это не означает, что следует игнорировать более дешевые альтернативы, такие как Corel Photo-Paint.
Форматы файлов, используемые для растровых данныхРастровые данные можно сохранять в различных форматах файлов. Среди них:
- BMP: устаревший и ограниченный формат файла, который не подходит для использования в допечатной подготовке.
- EPS: гибкий формат файла, который может содержать как растровые, так и векторные данные. Его постепенно заменяет PDF.
- GIF: в основном используется для интернет-графики
- JPEG: или, скорее, формат файла JFIF, который в основном используется для интернет-графики
- PDF: универсальный формат файла, который может содержать практически любой тип данных, включая полные страницы, это еще не широко используется для обмена только изображениями
- PICT: формат файла, который может содержать как растровые, так и векторные данные, но в основном используется на компьютерах Macintosh и не очень подходит для допечатной подготовки.

- PSD: собственный формат файла Adobe Photoshop (который также может содержать векторные данные, такие как обтравочные контуры)
- TIFF: популярный и универсальный формат файла растрового изображения
Векторная графика
Векторная графика — это изображения, которые полностью описываются математические определения. На изображении ниже показан принцип. Слева вы видите само изображение, а справа вы видите настоящие линии, из которых состоит рисунок.
Пример векторного изображенияКаждая отдельная линия состоит либо из большого набора точек с линиями, соединяющими их все, либо из нескольких контрольных точек, соединенных с помощью так называемых кривых Безье. Именно этот последний метод дает наилучшие результаты и используется большинством программ для рисования.
Справа пример использования кривых БезьеЭтот рисунок демонстрирует два принципа. Слева круг формируется путем соединения ряда точек прямыми линиями. Справа вы видите тот же круг, который теперь нарисован только с использованием 4 точек (узлов).
Характеристики векторных рисунков
Векторные рисунки обычно представляют собой довольно маленькие файлы, поскольку они содержат только данные о кривых Безье, образующих рисунок. Формат файла EPS, который часто используется для хранения векторных рисунков, включает растровое изображение предварительного просмотра вместе с данными Безье. Размер файла этого изображения для предварительного просмотра иногда превышает размер самих данных Безье.
Векторные рисунки обычно можно масштабировать без потери качества. Это делает их идеальными для логотипов компаний, карт или других объектов, размер которых необходимо часто изменять. Обратите внимание, что не все векторные рисунки можно масштабировать так, как вам хочется:
- Рисунки, содержащие информацию о треппинге, могут быть увеличены или уменьшены только до 20 процентов.
- Тонкие линии могут исчезнуть, если слишком сильно уменьшить векторный рисунок.
- Небольшие ошибки в чертеже могут стать видны, как только он будет слишком сильно увеличен.

Довольно легко создать векторный рисунок, который очень сложно вывести. В частности, использование тайлов (небольших объектов, повторяющихся десятки или сотни раз) и эффектов линз Corel Draw может привести к очень сложным файлам.
Приложения, которые могут обрабатывать векторные данныеНа рынке существуют сотни приложений, которые можно использовать для создания или изменения векторных данных. В допечатной подготовке наиболее популярными программами являются Adobe Illustrator и Corel Draw.
Форматы файлов, которые используются для векторных данныхРастровые данные можно сохранять в различных форматах файлов. Как ни странно, наиболее актуальные для полиграфии форматы также способны хранить растровую информацию:
- EPS: самый популярный формат файлов для обмена векторными рисунками, несмотря на то, что PDF быстро набирает популярность.
- PDF: универсальный формат файла, который может содержать данные практически любого типа, включая целые страницы.

- PSD: собственный формат файла Adobe Photoshop.
- AI: собственный формат файла Adobe Illustrator.
Как преобразовать растровые данные в векторные и обратно
Иногда необходимо преобразовать изображения из растровых данных в векторные данные или обратно. Некоторые возможные варианты использования включают:
- Если вы сканируете или фотографируете логотип, это растровое изображение. Если он будет часто использоваться в макете, практичнее использовать этот логотип в виде векторного рисунка. Это уменьшает размер файла, и вы можете изменить размер изображения, не беспокоясь о потере качества.
- Векторные рисунки часто приходится преобразовывать в растровые изображения, если они будут использоваться на веб-странице.
- Векторные рисунки иногда слишком сложны для вывода RIP на пленку или пластину. Преобразование их в растровое изображение упрощает файл.
К счастью, преобразовать изображения из одного режима в другой довольно просто:
- Из растровых данных в векторную графику: процесс преобразования растрового изображения в векторные данные называется структурированием или векторизацией.



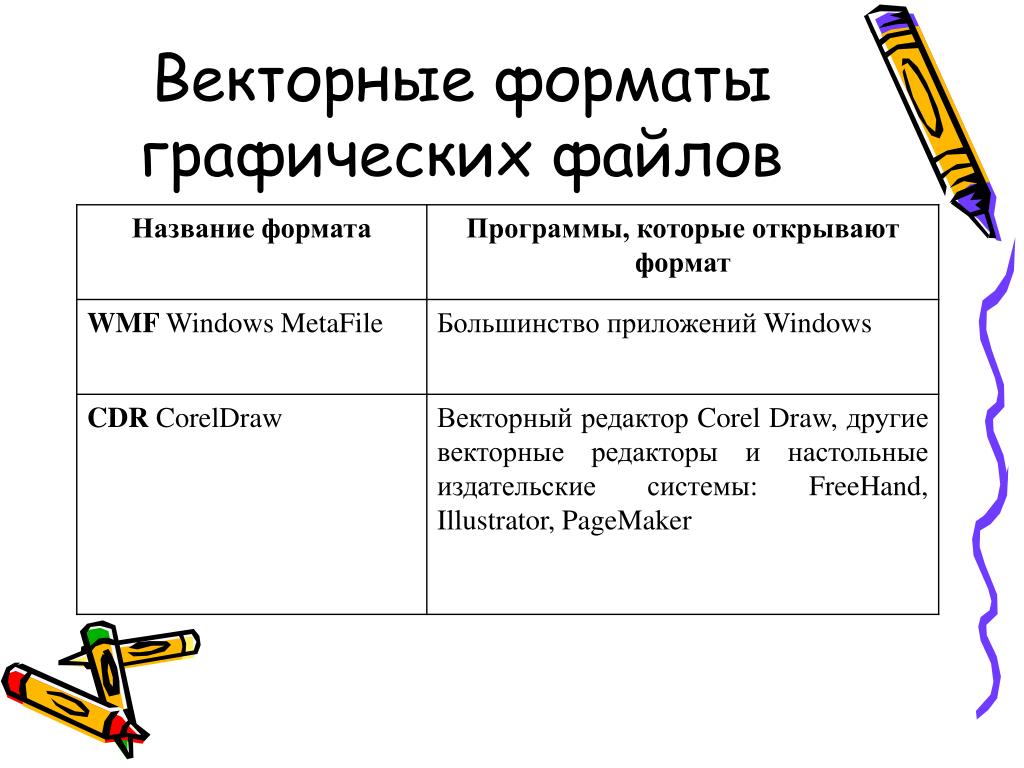
 TIF-формат является лучшим выбором при передаче изображений и растровой графики в векторные программы и издательские системы.
TIF-формат является лучшим выбором при передаче изображений и растровой графики в векторные программы и издательские системы. В этом формате следует сохранять только конечный вариант работы, потому что любое пересохранение приводит к новым потерям данных и превращениям изображения в кашу.
В этом формате следует сохранять только конечный вариант работы, потому что любое пересохранение приводит к новым потерям данных и превращениям изображения в кашу. В GIF можно оставить один-два цвета прозрачными, и они станут невидимыми в программах-браузерах просматриваемых web-страниц. Прозрачность обеспечивается за счет дополнительного альфа-канала в изображении, которое сохраняется вместе с файлом. Кроме того этот файловый формат может содержать не одну, а несколько растровых картинок, которые Интернет-браузеры могут подгружать одну за другой с указанной в файле частотой. С помощью нескольких картинок создается иллюзия движения, называемая GIF-анимацией. GIF-формат используется для создания web-страниц: баннеров (рекламных заставок), элементов фона.
В GIF можно оставить один-два цвета прозрачными, и они станут невидимыми в программах-браузерах просматриваемых web-страниц. Прозрачность обеспечивается за счет дополнительного альфа-канала в изображении, которое сохраняется вместе с файлом. Кроме того этот файловый формат может содержать не одну, а несколько растровых картинок, которые Интернет-браузеры могут подгружать одну за другой с указанной в файле частотой. С помощью нескольких картинок создается иллюзия движения, называемая GIF-анимацией. GIF-формат используется для создания web-страниц: баннеров (рекламных заставок), элементов фона. В файловом формате PNG записана информация о гаммах коррекции. Гамма представляет собой некоторое число, характеризующее зависимость яркости свечения экрана монитора от напряжения на электродах ? (ЭЛТ). Это число считывается из файла, позволяющего ввести поправку яркости при отображении. Требуется оно для того, чтобы картинки, созданные в ОС Macintosh выглядели одинаково в других ОС. Эта особенность позволяет добиться одинакового отображения информации независимо от аппаратуры пользователя.
В файловом формате PNG записана информация о гаммах коррекции. Гамма представляет собой некоторое число, характеризующее зависимость яркости свечения экрана монитора от напряжения на электродах ? (ЭЛТ). Это число считывается из файла, позволяющего ввести поправку яркости при отображении. Требуется оно для того, чтобы картинки, созданные в ОС Macintosh выглядели одинаково в других ОС. Эта особенность позволяет добиться одинакового отображения информации независимо от аппаратуры пользователя. Открыть EPS-файл для редактирования могут только программы фирмы Adobe – Photoshop, Illustrator. Остальные графические программы могут открывать только в режиме просмотра.
Открыть EPS-файл для редактирования могут только программы фирмы Adobe – Photoshop, Illustrator. Остальные графические программы могут открывать только в режиме просмотра. Наиболее удобным средством для работы с PDF-файлами является программа Acrobat. Причем есть 2 варианта этой программы: Acrobat Professional (для создания многостраничных файлов) и Acrobat Reader (для просмотра PDF-файлов).
Наиболее удобным средством для работы с PDF-файлами является программа Acrobat. Причем есть 2 варианта этой программы: Acrobat Professional (для создания многостраничных файлов) и Acrobat Reader (для просмотра PDF-файлов). Формат PCX поддерживает метод сжатия, который обозначается RLE. Этот формат используется для штрихованных изображений и для изображений с небольшой глубиной цвета.
Формат PCX поддерживает метод сжатия, который обозначается RLE. Этот формат используется для штрихованных изображений и для изображений с небольшой глубиной цвета.
 JPEG идеален для веб-изображений, которые необходимо быстро загрузить.
JPEG идеален для веб-изображений, которые необходимо быстро загрузить.

 Слои позволяют легко перемещать элементы пользовательского интерфейса.
Слои позволяют легко перемещать элементы пользовательского интерфейса. BMP-файлы довольно тяжелые и увеличат скорость загрузки страницы.
BMP-файлы довольно тяжелые и увеличат скорость загрузки страницы. Этот файл удобно просматривать, загружать и печатать.
Этот файл удобно просматривать, загружать и печатать. Работайте с форматами PSD, TIF или JPEG, если у вас фотопроект.
Работайте с форматами PSD, TIF или JPEG, если у вас фотопроект. Любая векторная графика, созданная в Illustrator, может быть увеличена до любого размера без потери качества.
Любая векторная графика, созданная в Illustrator, может быть увеличена до любого размера без потери качества. Общее количество байтов, необходимых для хранения пикселей изображения, нельзя рассчитать напрямую, просто подсчитав биты. Поскольку задействовано заполнение, требуется эффект округления размера каждой строки до кратного 4 байтам. Байты заполнения (не обязательно 0) должны добавляться в конец строк, чтобы длина строк была кратна четырем байтам. Когда массив пикселей загружается в память, каждая строка должна начинаться с адреса памяти, кратного 4.
Общее количество байтов, необходимых для хранения пикселей изображения, нельзя рассчитать напрямую, просто подсчитав биты. Поскольку задействовано заполнение, требуется эффект округления размера каждой строки до кратного 4 байтам. Байты заполнения (не обязательно 0) должны добавляться в конец строк, чтобы длина строк была кратна четырем байтам. Когда массив пикселей загружается в память, каждая строка должна начинаться с адреса памяти, кратного 4. Каждое значение пикселя представляет собой 2-битный индекс в таблице до 4 цветов.
Каждое значение пикселя представляет собой 2-битный индекс в таблице до 4 цветов.

 Векторное изображение можно преобразовать в растровое. Существуют даже форматы файлов, которые могут объединять оба типа данных в один файл.
Векторное изображение можно преобразовать в растровое. Существуют даже форматы файлов, которые могут объединять оба типа данных в один файл.
 Наиболее популярными многотоновыми изображениями являются двухцветные изображения, которые обычно состоят из черного и второго плашечного цвета (часто цвета Pantone). Пример ниже содержит черный и теплый красный цвет Pantone.
Наиболее популярными многотоновыми изображениями являются двухцветные изображения, которые обычно состоят из черного и второго плашечного цвета (часто цвета Pantone). Пример ниже содержит черный и теплый красный цвет Pantone.