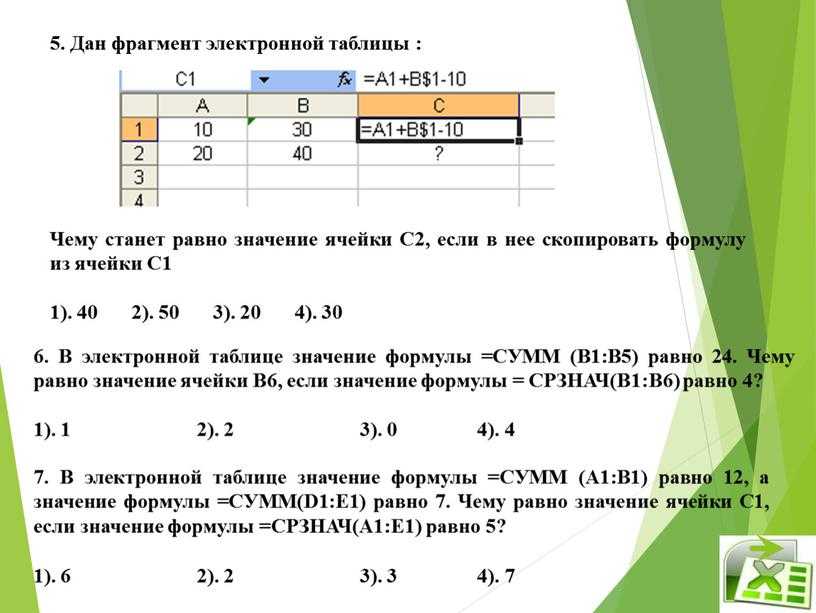
Тест «Основные принципы растровой и векторной графики» | Тест (информатика и икт, 9 класс) по теме:
Опубликовано 22.02.2013 — 9:13 — Власова Лидия Вениаминовна
Тест для проверки знаний учащихся по теме «Кодирование графической информации». Рекомендуется для проверки знаний в 9 классе
Скачать:
Предварительный просмотр:
Тест «Основные принципы растровой и векторной графики»
1 вариант
- Растровое изображение представляет из себя …
- мозаику из очень мелких элементов — пикселей;
- сочетание примитивов;
- палитру цветов.
- Векторное графическое изображение формируется из
- красок
- пикселей
- графических примитивов
- Эффективно представляет изображения фотографического качества…
- векторная графика;
- растровая графика.
- Могут быть легко распечатаны на принтерах.
 ..
..
- векторные рисунки;
- растровые изображения.
- Векторное графическое изображение получается
- при работе с системами компьютерного черчения
- при работе с фото и видеокамерами
- при преобразовании графической информации из аналоговой формы в цифровую
- Какой тип графического изображения вы будете использовать для разработки эмблемы организации, учитывая, что она должна будет печататься на малых визитных карточках и больших плакатах?
- растровое изображение
- векторное изображение
- К какой компьютерной графике вы отнесёте данное изображение, построенное в текстовом процессоре Microsoft Word?
- Растровой.
- Векторной.
- Трёхмерной
- К числу достоинств векторного графического изображения относится
- создание практически любого изображения, вне зависимости от сложности
- наивысшая скорость обработки сложных изображений
- увеличение масштаба без увеличения размера файла ни на один байт
- Файлы, с какой графикой имеют наименьший размер?
- Растровой.

- Векторной.
- Трёхмерной
- Изображения, какой графики состоят из массива точек(пикселей)?
- Растровой
- Векторной.
- Трёхмерной.
На вопросы 11 и 12 требуется дать развернутый ответ
- Перечислите основные параметры области рисования в графических редакторах
- В чем состоит разница между результатами рисования в растровых и векторных графических редакторах?
Задачи
- Для хранения растрового изображения размером 1024 х 512 пикселей отвели 256 кбайт памяти. Каково максимально возможное число цветов в палитре изображения?
- В процессе преобразования растрового графического изображения количество цветов уменьшилось с 64 до 8. Во сколько раз уменьшился объем, занимаемый им в памяти?
.
Тест «Основные принципы растровой и векторной графики»
2 вариант
- Растровое графическое изображение формируется из
- линий
- пикселей
- графических примитивов
- В векторной графике изображения строятся из .
 ..
..
- пикселей;
- примитивов;
- рисунков.
- Относительно небольшой объём памяти занимают …
- векторные рисунки;
- растровые изображения.
- Могут быть легко масштабированы без потери качества…
- векторные рисунки;
- растровые изображения.
- Растровое графическое изображение получается
- в процессе сканирования
- при работе с системами компьютерного черчения
- при создании рисунка в MS Word
- Какой тип графического изображения вы будете использовать при редактировании цифровой фотографии?
- растровое изображение
- векторное изображение
- К какой компьютерной графике вы отнесёте данное изображение?
- Растровой
- Векторной
- Трехмерной
- Что можно отнести к достоинствам растровой графики по сравнению с векторной?
- Малый объём графических файлов.

- Фотографическое качество изображения.
- Возможность просмотра изображения на экране графического дисплея.
- Возможность масштабирования изображения без изменения его качества
- Файлы, с какой графикой имеют наибольший размер?
- Растровой.
- Векторной.
- Трёхмерной.
- Изображения, какой графики состоят из массива точек(пикселей)?
- Растровой.
- Векторной
- Трёхмерной
На вопросы 11 и 12 требуется дать развернутый ответ
- Перечислите основные параметры области рисования в графических редакторах
- В чем состоит разница между результатами рисования в растровых и векторных графических редакторах?
Задачи
- Для хранения растрового изображения размером 64 на 64 пикселя отвели 512 байтов памяти. Каково максимально возможное число цветов в палитре изображения?
- В процессе преобразования растрового графического файла количество цветов уменьшилось с 512 до 8.
 Во сколько раз уменьшился информационный объем файла?
Во сколько раз уменьшился информационный объем файла?
Ключ к тесту
1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 13 | 14 | |
1 | a | c | b | b | a | b | b | c | b | a | 16 цветов | в 2 раза |
2 | b | b | a | a | a | a | a | b | a | a | 2 цвета | в 3 раза |
Ответы на вопросы 11 и 12
11. Основные параметры области рисования в графических редакторах – размер, поля и ориентация
12. Разница состоит в следующем: в растровом графическом редакторе нарисованный объект перестает существовать как самостоятельный элемент после окончания рисования и становится лишь группой пикселей на рисунке. В векторном редакторе этот объект продолжает сохранять свою индивидуальность, его можно копировать, перемещать, изменять размеры, цвет и прозрачность.
В векторном редакторе этот объект продолжает сохранять свою индивидуальность, его можно копировать, перемещать, изменять размеры, цвет и прозрачность.
По теме: методические разработки, презентации и конспекты
тест «Растровая и векторная графика»
Данный тест можно использовать для учащихся 7 — 9 классов для текущего контроля….
Компьютерная графика и области её применения. Понятие растровой и векторной графики.
Презентация к уроку «Компьютерная графика и области её применения. Понятие растровой и векторной графики.»…
Тест по теме «Растровая и векторная графика» для 9 класса по предмету «Информатика»
Тест по теме «Растровая и векторная графика» для 9 класса по предмету «Информатика» с ключом правильных ответов….
конспект урока по теме: Виды компьютерной графики. Сравнительная характеристика растровой и векторной графики.
конспект урока для ознакомления с новой темой…
Тесты Растровая и векторная графика
ТестыРастровая и векторная графика. ..
..
Урок по теме » Компьютерная графика и область её применения. Растровая и векторная графика.»
Урок по теме » Компьютерная графика и область её применения. Растровая и векторная графика."…
Компьютерная графика. Растровая и векторная графика.
Разработка урока по информатике в 8 классе…
Поделиться:
|
Компьютерная графика.
Компьютерная графика – это сложное понятие, вобравшее в себя множество родственных понятий на протяжении долгого развития вычислительной техники и её графических возможностей, начавшееся в 1960-е года и активно продолжающееся в наше время.
Обобщённо компьютерная графика – это область деятельности, в которой компьютеры используются как инструмент для создания и редактирования изображений, созданных с помощью программных средств или полученных из внешнего мира (с фотоаппаратов, сканеров, видеокамер, различных систем анализа, телескопов и других сложных оптико-вычислительных систем).
Наибольший толчок развития компьютерная графика получила на этапе изобретения монитора — средства вывода информации на дисплей. В компьютерной графике применяются очень сложные технологии, в основу которых входят алгоритмы, глубоко использующие некоторые области высшей математики и её различные приложения. Представление в компьютере графической информации. Векторная и растровая графика.
Чаще всего при работе с изображениями и фотографиями мы имеем дело с двумерной графикой, которую по способу создания и представления графической информации разделяют на растровую, векторную и фрактальную графику. Растровая графика.
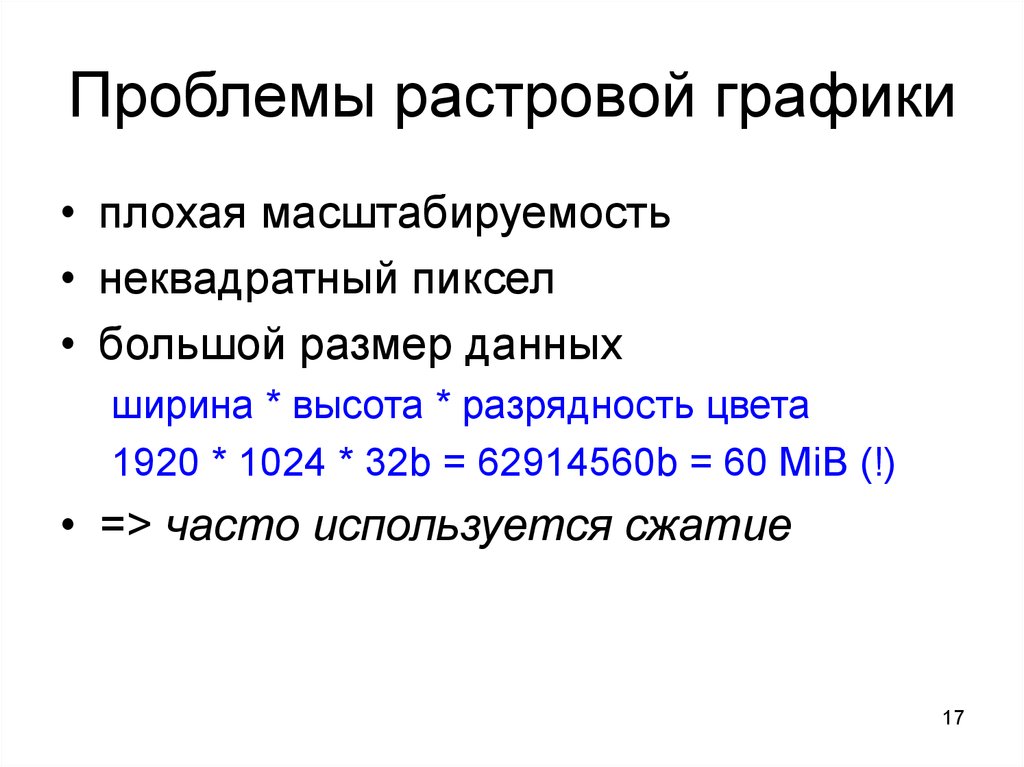
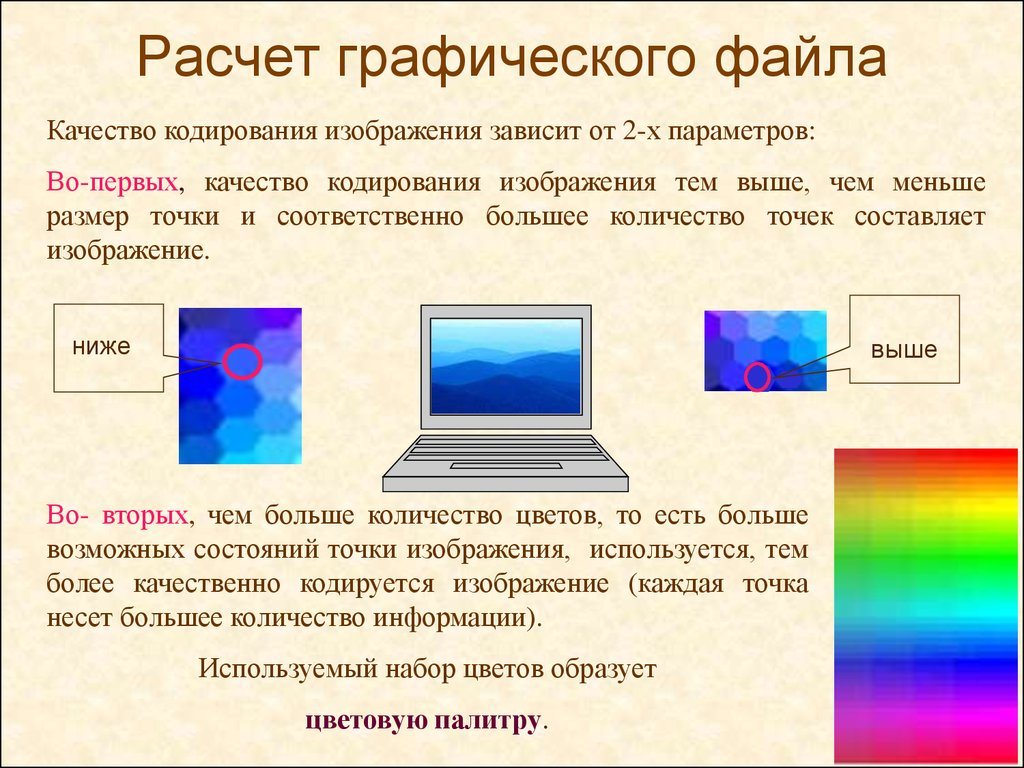
При растровой графике изображение представляется с помощью набора пикселей, имеющих различные характеристики. Пиксель – это наименьший и неделимый элемент изображения, как правило имеющий форму квадрата. Каждый пиксель имеет своё значение определённого цвета, яркости и прозрачности. Растровое изображение как мозаика формируется из этих маленьких кубиков, каждый из которых вносит свой маленьких вклад в общее изображение, задавая его форму и цвет. Как правило, в большинстве случаев мы работаем или имеем дело с растровой графикой. Именно с помощью растровой графики формируется изображение цифрового фотоаппарата или со сканера. С помощью растровой графики можно представить любое изображение, которое при соответствующем качестве будет выглядеть максимально похожим на изображение реального мира. Любое изображение, созданное с помощью растровой графики, характеризуется следующими параметрами: Количеством пикселей, которое определяет реальный максимальный размер изображения, при котором его качество не изменяется. Например, часто количество пикселей по ширине и высоте: 640*480 или 1024*768 Количеством используемых цветов. Как было сказано выше, каждый пиксель характеризуется своими параметрами цвета, яркости и прозрачности. Эти параметры определяются с помощью уникального для каждого пикселя набора двоичных цифр (например, если пиксель имеет восьмиразрядный формат, то такими наборами могут быть: 00100111, 11100110 и другие). Изображение растровой графики хранит информацию о каждом пикселе в виде последовательности таких двоичных наборов, а программа — просмотрщик прочитывает эти наборы, ставя в соответствие каждому набору свои параметры цвета, яркости и прозрачности, формируя попиксельно всё изображение в целом. Ввиду своего построения, изображение, полученное с помощью растровой графики, невозможно увеличить без потери его качества, так как при увеличении нужно увеличить и число пикселей, формирующих данное изображение, но каким цветом заполнить возникающие пиксели, сделав переходы между цветами плавными, компьютер сам определить не в силах. Кроме этого, для описания (сохранения) изображений, особенно имеющих большие размеры, уходит большое количество памяти, так как компьютер должен хранить информацию о каждом пикселе. Векторная графика.
При использовании векторной графики изображение формируется из совокупности отдельных простеньких геометрических фигур – геометрических примитивов — каждый из которых задаётся с помощью соответствующего ему математического описания. Такими примитивами может быть точка, прямая, прямоугольник, окружность или фигура некоторого вида, называемая сплайном. У каждого примитива (геометрической фигуры) есть свои параметры, называемые атрибутами, например, толщина линии или цвет заполнения. У окружности этими параметрами являются: Радиус окружности Координаты центра окружности Цвет и толщина контура окружности Цвет самой окружности
Таким образом, все графические примитивы описываются с помощью математических выражений, которые при работе с векторным изображением или при его выводе на экран рассчитывает сам компьютер. Поскольку векторное изображение строится на математическом описании геометрических фигур, то его можно масштабировать (увеличивать или уменьшать) без какой-либо потери качества. При увеличении компьютер рассчитает заново параметры каждой фигуры в зависимости от пропорции увеличения и выведет тот же прямоугольник, окружность или ломаную линию, но с большей длиной, шириной, радиусом, толщиной или цветом. Все скругления окажутся идеально ровными, в то же время, если они изначально были построены из отдельных маленьких отрезков, то увеличение сделает это только намного заметнее.
Если фигуры перекрываются, то в случае векторной графики имеет значение их порядок относительно друг друга.
Рисунок 3. Различие растровой и векторной графики.
Векторная графика хорошо подходит для создания логотипов, шрифтов, эмблем, комиксов или несложных рисунков, но при этом она становится бессильной при обработке серьёзных графических работ. Из векторного изображения достаточно легко получить растровое, а вот обратное преобразование на сегодняшний день невозможно. Отображение на мониторе.
Поскольку монитор отображает только двухмерное изображение, которое он выводит попиксельно, то реально любое изображение, формируемое на мониторах, является растровым. Тем не менее, при совместной работе программных и аппаратных средств компьютера векторное изображение формируется таким, чтобы наши глаза и мозг воспринимали его именно векторным. То же самое происходит и с трёхмерной графикой: всю работу по созданию трёхмерного изображения в конечном итоге проделывает наш мозг, а компьютер использует лишь особенности нашего зрительного восприятия окружающего мира. Форматы графических файлов.
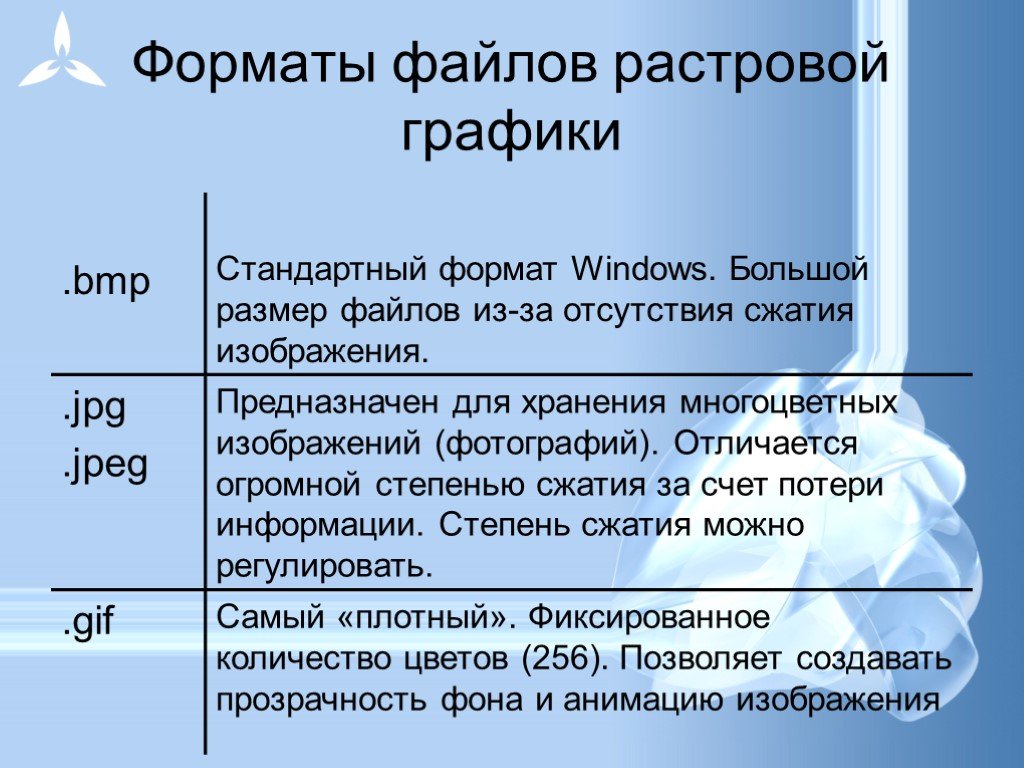
Графические файлы предназначены для хранения любой графической информации, которая может быть записана различными способами. Способы записи графической информации определяют формат этого файла. Все форматы хранения двухмерных графических файлов можно разделить на растровые, векторные и комплексные форматы. Ниже мы рассмотрим самые популярные из растровых и комплексных форматов. Растровые форматы. Формат JPEG является одним из самых распространённых и популярных графических форматов файлов. Он применяется для хранения многих фотографий, картинок и другой графики. Файлы, содержащие данные JPEG, обычно имеют расширение .jpg или .jpeg. Этот формат использует для сжатия изображения алгоритм с потерей качества. При сохранении файла можно указать степень сжатия изображения, в зависимости от которой получаемое изображение будет занимать разный объём памяти, и, соответственно, получать разное качество. Алгоритм сжатия преобразует расположенные по соседству 8 пикселей по горизонтали и 8 пикселей по вертикали в один пиксель с усреднённым цветом.
Рисунок 4. Работа формата JPEG
Поскольку JPEG отводит для каждого пикселя по 24 бита, то всего данный формат работает примерно с 16 миллионами различных цветов.
Следует также отметить, что формат JPEG не поддерживает прозрачность изображения. Формат BMP.
Формат BMP с давних пор активно поддерживается и продвигается операционной системой Windows. Файлы данного формата имеют расширение .bmp. Так как формат BMP поддерживает максимальную глубину цвета[1] 48 бит, то качество хранимых изображений может быть очень высокое, но при этом и размер файла становится слишком большим, поэтому на практике он используется не так часто. Формат TIFF.
Формат Tiff используется в основном для хранения изображений с большой глубиной цвета.
Формат Tiff позволяет работать с прозрачностью изображения. Формат GIF.
Формат Gif способен сжимать данные без потери качества. Он использует всего 256 цветов, поэтому файлы данного формата, как правило, выглядят довольно примитивно и занимают немного памяти.
Особенностью данного формата является то, что он позволяет отображать анимацию у изображения. Это достигается тем, что файл данного формата хранит несколько последовательных изображений и информацию о том, сколько каждое изображение будет показано на экране. Поскольку эта последовательность является циклической и воспроизводится постоянно, то создаётся ощущение движения картинки.
Формат очнь широко распространён при использовании на интернет-ресурсах в качестве анимации или аватарок.
Расширение файла этого формата .gif. Формат PNG.
Png является очень важным форматом, который всё больше вымещает большинство остальных форматов, особенно форматы Gif и JPEG, ввиду некоторых ощутимых преимуществ. Во-первых, этот формат использует эффективные алгоритмы сжатия без потери качества. Во-вторых, в данном формате имеется расширенная поддержка прозрачности цветов, глубина которых может достигать 48-ми бит.
К сожалению, в отличие от формата Gif, для замены которого и пришёл формат Png, этот формат не имеет анимационных возможностей.
Файлы формата PNG имеют расширение .png. Формат RAW.
Формат Raw используется для работы с фотографиями очень высокого качества, получаемыми с зеркальных цифровых фотоаппаратов. Это один из любимых форматов фотографов, и фотоаппараты часто сохраняют высококачественные снимки именно в этот формат, задавая для файлов фотографий расширение . Комплексные форматы. Формат PDF.
Формат PDF – это очень распространённый формат хранения электронных документов, которые могут содержать, как текст, так и любую графику. Важной особенностью формата PDF является то, что он поддерживается практически любыми компьютерами и операционными системами. Файлы данного формата имеют расширение .pdf. Этот формат очень удобно использовать для распространения документации на продукцию, сканированных изображений в одном файле, текстовую информацию, не подлежащую изменению или редактированию, любых схем или специфических графических элементов, созданных в малораспространённых редакторах. В отличие от специализированных программ, документы PDF способен открыть практически любой компьютер ввиду бесплатности и простоты распространяемого фирмой Adobe Systems программного обеспечения для созданного ей стандарта. Формат DJVU.
Формат DJVU создан специально для хранения и распространения сканированных документов, таких, как книги, журналы или рукописи, в которых обилие формул, схем, рисунков и рукописных символов делает трудоёмким их полноценное распознавание. Необходимо помнить, что формат DJVU сжимает данные с потерей качества, но при этом достигается существенно меньший размер файла, чем совокупность размеров изображений, составляющих это файл DJVU.
Файлы формата DJVU имеют расширение .djvu.
|
Графические форматы и размер файла
Основным фактором, увеличивающим размер файлов справки, является использование больших рисунков со слишком большим количеством цветов. По сравнению с изображениями текст практически не занимает места.
Во многих случаях наиболее практичным может быть использование стандартных несжатых растровых файлов BMP для графики в ваших проектах. Поначалу это может показаться странным: файлы BMP обычно больше всех других графических файлов, так как они вообще не сжаты. Однако их проще всего конвертировать, а поскольку они не сжаты, их качество не ухудшается. Help+Manual преобразует файлы BMP в соответствующий формат и автоматически сжимает их при публикации вывода. Как и формат XML, используемый для источника ваших тем, BMP является гибким выбором для экспорта в несколько форматов.
Как и формат XML, используемый для источника ваших тем, BMP является гибким выбором для экспорта в несколько форматов.
Используйте изображения Impict .IPP непосредственно для редактирования скриншотов
Если вы редактируете свои изображения в графическом редакторе Impict Help+Manual, вы часто будете добавлять формы, текстовые выноски и т. д. Если вы сохраните эти изображения в собственном формате .IPP Impict, вы сможете для повторного редактирования всех объектов, которые вы добавите позже. Вы можете вставлять изображения Impict .IPP прямо в свои темы. Они имеют сжатие без потерь и могут быть преобразованы во все другие необходимые форматы, как и BMP.
Как уменьшить размер графических файлов и файлов справки:
Вот несколько основных практических правил для минимизации размера вашей графики и выходных файлов, если вам нужно свести выходные размеры к абсолютному минимуму. Однако размеры файлов в настоящее время не так важны, как раньше. Вы можете счесть более практичным ослабить эти правила и повсеместно использовать полноцветные изображения BMP и IPP.
Используйте изображения с 256 цветами для скриншотов.
Обычно это уменьшает размер выходного файла больше, чем что-либо другое. Вам почти никогда не понадобится более 256 цветов для скриншотов, если только ваша программа не содержит графических компонентов со сложными цветовыми градиентами.
Не используйте JPEG для скриншотов.
Help+Manual позволяет вам вставлять сжатые изображения JPG непосредственно в ваши проекты, наряду со многими другими графическими форматами. Однако изображения JPG всегда являются TrueColor, поэтому невозможно уменьшить количество цветов до 256 или меньше. Кроме того, сжатие, используемое в изображениях в формате JPEG, часто ухудшает внешний вид скриншотов, поскольку создает уродливые «артефакты» на резких переходах, типичных для элементов объектов на экранах компьютеров.
Лучше использовать несжатые изображения BMP с 256 цветами или меньше и позволить функции преобразования изображений Help+Manual обрабатывать сжатие во время публикации. Если вы хотите сделать сжатие самостоятельно, используйте GIF или PNG для 256-цветных изображений, качество будет намного лучше, чем с JPG.
Если вы хотите сделать сжатие самостоятельно, используйте GIF или PNG для 256-цветных изображений, качество будет намного лучше, чем с JPG.
Параметры преобразования изображения находятся в параметрах экспорта HTML, доступ к которым можно получить как в разделе справки HTML, так и в разделе веб-справки в разделе «Конфигурация» > «Параметры публикации» в проводнике проекта.
Не используйте PNG для изображений, содержащих более 256 цветов.
Формат PNG отлично подходит для изображений, содержащих до 256 цветов. Он еще компактнее, чем GIF, и имеет отличное качество. Однако файлы PNG с более чем 256 цветами на самом деле представляют собой другой формат. Эти файлы значительно больше, чем эквивалентные файлы JPG. Иногда они лишь немного меньше, чем файлы BMP.
Это также означает, что вы должны убедиться, что ваши настройки преобразования изображений не будут преобразовывать изображения с более чем 256 цветами в PNG. Если ваш проект содержит изображения с более чем 256 цветами, лучше выбрать JPG в качестве формата конвертации.
Избегайте преобразования фотографий, уменьшенных до 256 цветов:
Современные графические программы могут превосходно уменьшать фотографии до 256 цветов практически без снижения видимого качества, что также экономит место. Однако это может вызвать проблемы в Help+Manual, если вы сохраните изображения в формате BMP.
Если в настройках преобразования изображений установлено преобразование изображений с 256 или менее цветами в формат GIF, все фотографии с таким количеством цветов также будут преобразованы в формат GIF. Это может привести к тому, что они будут выглядеть плохо, с неприятными эффектами постеризации, а также может увеличить размер ваших файлов, потому что изображения с непрерывным тоном плохо сжимаются в формате GIF.
Если вы получаете плохие результаты с 256-цветными фотографиями, сохраненными в формате BMP, попробуйте сохранить их в формате PNG с помощью графической программы, а затем вставьте их непосредственно в свой проект Help+Manual. Это гарантирует, что они не будут преобразованы в выходные форматы на основе HTML.
Размер графики должен быть небольшим.
Меньшие изображения занимают гораздо меньше места. Вам действительно нужно включать полноразмерный скриншот главного окна программы? Если пользователь читает вашу справку, описываемая вами программа уже находится на экране, а полноразмерные скриншоты также затрудняют навигацию по справке. Версии размером 75% или даже 50% обычно достаточно для наглядного примера.
Вы можете уменьшить снимок экрана и добавить привлекательные выноски и другие функции с помощью Impict, полнофункциональной программы для редактирования снимков экрана, поставляемой вместе с Help+Manual. Вы также можете делать снимки экрана в уменьшенном размере непосредственно с помощью встроенной утилиты захвата экрана Help+Manual или с помощью отдельной программы захвата экрана TNT.
Уменьшить использование фотографий.
Множество полноцветных фотографий также раздуют ваши выходные файлы. Если вы используете их, оставьте их небольшими, а если вы создаете справку HTML или WebHelp, убедитесь, что в настройках преобразования изображений установлено значение «Преобразовать 256 цветов в GIF» и «True Color в JPEG». Пока вы это делаете, поэкспериментируйте с настройкой сжатия JPG в том же месте; ваши изображения могут быть меньше и выглядеть так же хорошо с более низкими настройками качества. Значение между 70 и 80, как правило, подходит для большинства целей, и вы часто можете обойтись даже более высокими настройками сжатия.
Пока вы это делаете, поэкспериментируйте с настройкой сжатия JPG в том же месте; ваши изображения могут быть меньше и выглядеть так же хорошо с более низкими настройками качества. Значение между 70 и 80, как правило, подходит для большинства целей, и вы часто можете обойтись даже более высокими настройками сжатия.
Не показывать все изображение без необходимости.
Области изображения одного цвета почти не занимают места, когда изображение сжато, а части изображения, которых нет, не занимают места. Довольно часто вы можете сэкономить место, обрезая изображения, чтобы удалить ненужную информацию, и это также фокусирует внимание пользователя на том, что важно.
Вы также можете обрезать свои скриншоты со специальными эффектами, такими как Ripped Paper Edge, в инструменте Screen Capture и программе редактирования скриншотов Impict. Это экономит место и делает ваши скриншоты лучше!
Советы и рекомендации для графических форматов:
Добавление файлов JPG, PNG, SVG и GIF в ваши проекты напрямую:
Help+Manual вставляет изображения JPG, PNG, SVG и GIF напрямую, без их преобразования или повторного сжатия. Они экспортируются в форматы вывода на основе HTML в том виде, в каком они есть. Тем не менее, они должны быть преобразованы для некоторых других форматов. Дополнительную информацию об этом векторном формате см. в разделе Графика SVG.
Они экспортируются в форматы вывода на основе HTML в том виде, в каком они есть. Тем не менее, они должны быть преобразованы для некоторых других форматов. Дополнительную информацию об этом векторном формате см. в разделе Графика SVG.
Метафайлы Windows:
Вы также можете напрямую добавлять метафайлы Windows в векторном формате (файлы WMF и EMF) в свои проекты. Когда вы публикуете свои проекты, эти файлы преобразуются в растровые изображения, а затем применяются обычные параметры преобразования и сжатия, установленные в настройках преобразования изображений.
См. также:
Использование графики
Графика SVG
Настройки преобразования изображений
TIFF, JPEG, GIF, PNG и файлы изображений Raw, а также когда использовать каждый из них
Существует 5 основных форматов для хранения изображений. Почему вы выбрали бы один над другим, и каковы различия?
1. TIFF (также известный как TIF), типы файлов, заканчивающиеся на . tif
tif
TIFF означает Tagged Image File Format. Изображения TIFF создают файлы очень больших размеров. Изображения TIFF не сжаты и поэтому содержат много подробных данных изображения (именно поэтому файлы такие большие). TIFF также чрезвычайно гибок с точки зрения цвета (они могут быть в оттенках серого, CMYK для печати или RGB для Интернета) и содержания. (слои, теги изображений).
TIFF является наиболее распространенным типом файлов, используемым в программах для работы с фотографиями (таких как Photoshop), а также в программах для верстки страниц (таких как Quark и InDesign), опять же, потому что TIFF содержит большое количество графических данных.
2. JPEG (также известный как JPG), типы файлов, заканчивающиеся на .jpg
JPEG означает Объединенную группу экспертов по фотографии, которая создала этот стандарт для этого типа форматирования изображений. Файлы JPEG — это изображения, которые были сжаты для хранения большого количества информации в файле небольшого размера. Большинство цифровых камер хранят фотографии в формате JPEG, потому что тогда вы можете сделать больше фотографий на одну карту камеры, чем в других форматах.
Большинство цифровых камер хранят фотографии в формате JPEG, потому что тогда вы можете сделать больше фотографий на одну карту камеры, чем в других форматах.
JPEG сжимается таким образом, что во время сжатия теряется часть деталей изображения, чтобы сделать файл маленьким (поэтому это называется сжатием с потерями).
Файлы JPEG обычно используются для фотографий в Интернете, потому что они создают небольшой файл, который легко загружается на веб-страницу и хорошо выглядит.
Файлы JPEG плохо подходят для штриховых рисунков, логотипов или графики, так как при сжатии они выглядят «растровыми» (зубчатые линии вместо прямых).
3. GIF, типы файлов, оканчивающиеся на .gif
GIF означает формат графического обмена. Этот формат сжимает изображения, но, в отличие от JPEG, сжатие происходит без потерь (при сжатии не теряются детали, но файл нельзя сделать таким же маленьким, как JPEG).
GIF-файлы также имеют чрезвычайно ограниченный цветовой диапазон, подходящий для Интернета, но не для печати. Этот формат никогда не используется для фотографии из-за ограниченного количества цветов. GIF также можно использовать для анимации.
Этот формат никогда не используется для фотографии из-за ограниченного количества цветов. GIF также можно использовать для анимации.
4. PNG, типы файлов, оканчивающиеся на .png
PNG означает Portable Network Graphics. Он был создан как открытый формат для замены GIF, потому что патент на GIF принадлежал одной компании, и никто другой не хотел платить лицензионные сборы. Это также позволяет использовать полный диапазон цветов и лучшее сжатие.
Используется почти исключительно для веб-изображений, а не для печатных изображений. Для фотографий PNG не так хорош, как JPEG, потому что он создает файл большего размера. Но для изображений с текстом или штриховой графикой это лучше, потому что изображения выглядят менее «растровыми».
Когда вы делаете снимок экрана на своем Mac, результирующее изображение имеет формат PNG, вероятно, потому, что большинство снимков экрана представляют собой смесь изображений и текста.
5. Файлы необработанных изображений
Файлы необработанных изображений содержат данные с цифровой камеры (обычно).


 ..
..
 ..
..
 Во сколько раз уменьшился информационный объем файла?
Во сколько раз уменьшился информационный объем файла?

 Чем больше это количество, тем большее количество оттенков может принимать каждый пиксель и тем качественнее изображение
Чем больше это количество, тем большее количество оттенков может принимать каждый пиксель и тем качественнее изображение Именно поэтому при увеличении получаются большие и неприятные квадраты, каждый из которых закрашен в один монотонный цвет.
Именно поэтому при увеличении получаются большие и неприятные квадраты, каждый из которых закрашен в один монотонный цвет. Сам графический файл содержит набор координат и параметры каждого графического примитива в отдельности. Эти данные и формируют сам файл векторного изображения, который оказывается значительно меньше, чем файл аналогичного растрового изображения, так как хранить нужно в основном уже текстовую информацию. При этом размер файла векторного изображения не зависит от размера самого изображения.
Сам графический файл содержит набор координат и параметры каждого графического примитива в отдельности. Эти данные и формируют сам файл векторного изображения, который оказывается значительно меньше, чем файл аналогичного растрового изображения, так как хранить нужно в основном уже текстовую информацию. При этом размер файла векторного изображения не зависит от размера самого изображения.


 Как правило, это изображения, получаемые со сканера или используемые в полиграфии. Файлы данного формата имеют расширение .tiff. При сохранении файла в формате Tiff у пользователя есть возможность выбрать, сжимать или не сжимать сохраняемое изображение.
Как правило, это изображения, получаемые со сканера или используемые в полиграфии. Файлы данного формата имеют расширение .tiff. При сохранении файла в формате Tiff у пользователя есть возможность выбрать, сжимать или не сжимать сохраняемое изображение.
 raw.
raw. Этот формат стал основой для распространившихся в сети интернет электронных библиотек.
Этот формат стал основой для распространившихся в сети интернет электронных библиотек.