что это и как работает
Есть 2 пути для ввода данных на регистрационных страницах любых сайтов: вручную вводить логин и пароль или воспользоваться автоматическим заполнением полей. Автозаполнение форм в Яндекс браузере – это функция-помощник, которая сохраняет пользовательские данные в хранилище браузера и по необходимости извлекает информацию, вставляя её на сайтах в соответствующих полях. Переходя на страницу с формами для входа, Яндекс обозреватель самостоятельно распознаёт и заполняет их подходящей информацией.

Особенности использования
Принцип работы функции предельно прост:
- При первом попадании на сайт мы вводим соответствующие данные в поле для входа.
- Обозреватель задаёт вопрос, нужно ли сохранять пароли для текущего сайта, с логичными вариантами ответов. Перед отправкой паролей рекомендуем нажать на изображение ключа в правой части поля, здесь появится чекбокс «Сохранить в браузере», по умолчанию функция активна.

- При последующем входе в аккаунт в полях уже будет находиться логин и пароль. Автоввод выполнит работу за нас, остаётся только подтвердить вход на сайт.
Внедрение пользовательских данных в поля формы входа происходит с высокой степенью точности, какие-либо ошибки во вводе встречаются крайне редко. Неправильное внесение данных может быть вызвано наличием нескольких аккаунтов на сервисе, сменой или восстановлением забытого пароля.
Безопасно ли автозаполнение в Яндекс браузере
Ответ на вопрос неоднозначный. Если посмотреть с точки зрения хакера, все данные введённые в браузер реально украсть. Для кражи личных данных используются троянские программы. Наибольший риск у пользователей, которые используют компьютер в общественных местах. Во время входа на сайт происходит автоматическое заполнение форм, не сложно нажать на функцию «Показать пароль» и украсть его. Правда, подобный функционал есть далеко не на всех сайтах.
Если сравнить безопасность Yandex browser с остальными браузерами, то здесь есть преимущество – защищённое хранилище паролей. Компания Яндекс в свой продукт внедрила функцию «Мастер-ключ», который является паролем для получения доступа к хранилищу информации, используемой для входа на сайты. Даже в случае получения доступа к компьютеру или кражи файла с паролями из системы, придётся вводить пароль для дешифрования записей.
С современными компьютерами на базе Asics взлом несложных паролей занимает считанные секунды, но при установке: цифр, различных символов, букв разного регистра, при длине пароля от 12 символов, мы находимся в относительной безопасности. Расшифровать настолько сложный пароль – непосильная задача, она займёт месяцы, хакер просто откажется от затеи.
Важно! Наибольшая опасность кражи логинов и паролей возникает при попадании в систему перехватчика трафика, который отправляет данные не только сайту, но и владельцу вируса. Подобная программа с лёгкостью обходит блокировку мастер-ключом, единственный способ борьбы – активный антивирус в системе. Ещё один момент – мастер-пароль нужно устанавливать отдельно, по умолчанию он не используется.
Подводим итоги: функция относительно безопасна, но все равно имеет уязвимости, особенно легко её обойти при получении физического доступа к ПК. Для хранения важных данных лучше не использовать встроенное хранилище, а запоминать пароли в уме или применять более безопасные решения, например, расширение LastPass.
Как добавить данные для автозаполнения
По умолчанию данные автоматически добавляются в хранилище браузера, достаточно выполнить ввод данных на любом сайте. В будущем подстановка произойдёт автоматически. Если после внесения информации в браузер были изменены данные для входа, придётся вручную изменять пароль. Также вручную выполняется добавление контактных данных.
Важно! В браузере есть функция сохранения номера карты. В общем-то она удобна, но при наличии доступа к компьютеру со стороны других пользователей, есть риск похищения данных.
Добавляем пароль в Яндекс обозреватель:
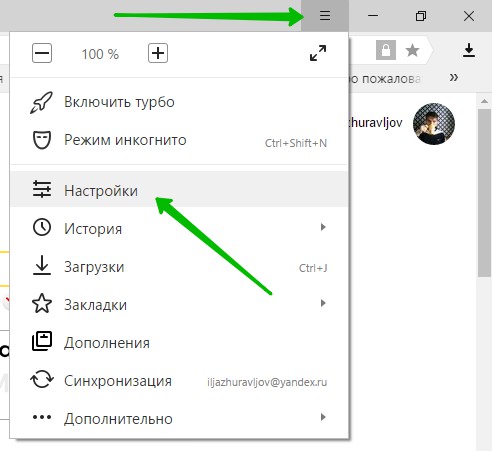
- Нажимаем на кнопку «Настройки Яндекс.браузера».
- В выпадающем меню выбираем «Менеджер паролей».

- Справа в графе «Пароль» нажимаем на «Добавить».
- В новом окне вводим: адрес сайта, логин, пароль и комментарий (по желанию).
- Нажимаем «Сохранить».

Добавляем адрес:
- Переходим на страницу с настройками по ссылке.
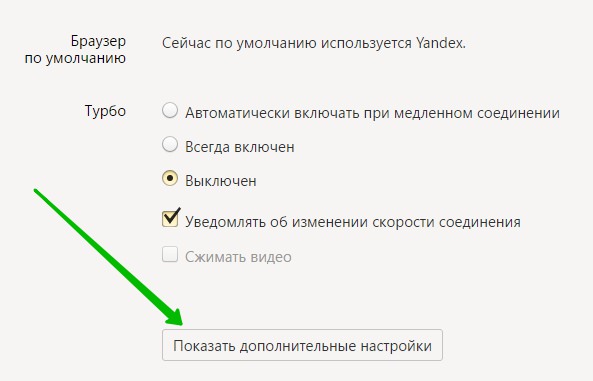
- Кликаем на кнопку «Показать дополнительные настройки».

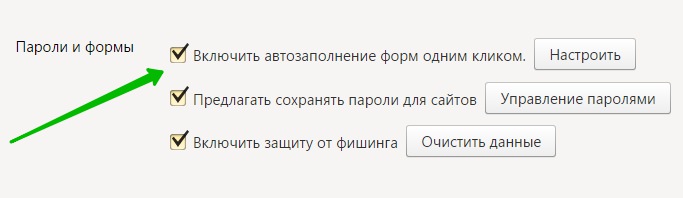
- В разделе «Пароли и формы» возле строки «Включить автозаполнение форм одним кликом» нажимаем на кнопку «Настроить».

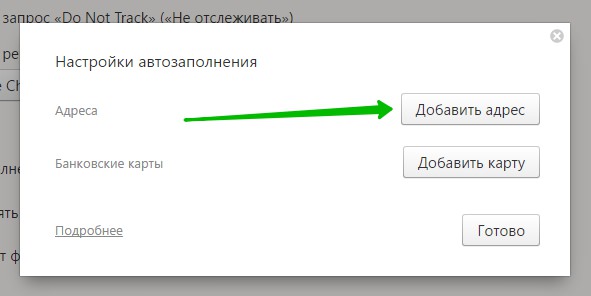
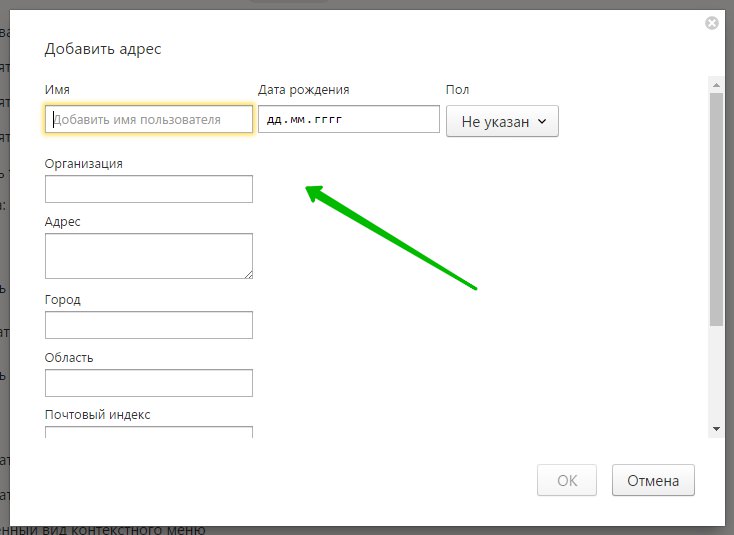
- В строке «Адрес» кликаем на «Добавить адрес».
- Указываем все или отдельные данные: имя, дата рождения, пол, организация, адрес, индекс, регион, номер телефона, электронная почта и логин.
- Как только все данные будут внесены, нажимаем на «Ок».

Добавляем номер банковской карты, подойдёт и кредитная, и дебетовая:
- Следуем в раздел для добавления карты.
- Кликаем на кнопку «Добавить карту» (скриншот выше).
- Указываем имя собственника, шестнадцатеричный код карты и срок действия.
- Кликаем на «Ок».
Добавляем данные для самостоятельного заполнения поисковой фразы:
- Вводим в строку поиска любую фразу.

- «Умная строка» автоматически добавляет запрос в хранилище и строит на его основании будущую выдачу.

Как изменить данные для автозаполнения
Если пароль был скомпрометирован или его просто забыли (пришлось восстанавливать), в Яндекс браузер также стоит ввести соответствующие коррективы.
Как сменить пароль:
- Переходим на страницу паролей.
- В строку «Поиск паролей» вводим часть URL ресурса, для которого будем изменять пароль.
- Делаем клик по строке с логином.

- Находим строку «Пароль» и нажимаем на кнопку «Показать пароль» с изображением глаза.
- Вводим новый пароль и жмём «Сохранить».

При смене номера карты или в случае изменения данных компании, личного адреса, контактной почты, номера телефона и т.д., вносим коррективы в данные для внедрения на веб-ресурсах:
- Идём на вкладку «Настройки автозаполнения».
- Наводим на созданный ранее шаблон и нажимаем «Изменить».
- После внесения соответствующих корректив, кликаем «Ок».

Как удалить данные для самостоятельного заполнения Яндекс браузером
Информация постепенно устаревает и требует обновления или замены. Если своевременно не удалять устаревшие данные, они начнут мешать при входе на сайты и при сёрфинге. С какой периодичностью делать обновление информации – решаем сами, но периодически это делать нужно.
Простейший способ удалить всю информацию, используемую для автозаполнения – воспользоваться функцией «Очистить историю». На подходящую вкладку можем перейти, нажав сочетание горячих клавиш Ctrl + Shift + Del или вручную.
Очищаем пользовательские данные для наполнения веб-форм и поисковые запросы:
- Нажимаем на три параллельные черты, символизирующие меню браузера.
- Наводим на элемент «История» и в выпадающем окне снова нажимаем «История».

- В верхней части страницы справа закреплена ссылка «Очистить историю», на неё и нажимаем.

- Устанавливаем выделения возле пунктов, которые будут удалены, обязательно выделяя «Данные автозаполнения форм».
- Сверху в строке «Удалить записи» выбираем период, за который вся информация будет удалена.
- Нажимаем на «Очистить историю».

Удалить шаблоны для автозаполнения адресов и банковских карт ещё проще:
- Переходим в раздел настроек автоматического заполнения.
- После наведения курсора на подходящий шаблон появляется крест, нажимаем на него.

Как отключить автозаполнение форм в Яндекс обозревателе
Если данные на компьютере слишком ценны и важно предотвратить любые риски похищения информации, рекомендуем выключить автоматическое добавление пользовательских данных в веб-формы.
Отключаем уязвимую функцию автозаполнения:
- Переходим в «Настройки» обозревателя от Яндекс.
- Раскрываем весь список настроек, нажав на соответствующую клавишу внизу страницы.
- В разделе «Пароли и формы» снимаем выделение с обеих пунктов.

Альтернативный метод отключения:
- Переходим в меню обозревателя и кликаем на параметр «Менеджер паролей».

- В меню слева выбираем пункт «Настройки».
- Снизу выбираем «Выключить менеджер паролей».

Отключить сохранение также можем находясь непосредственно на сайте, где вводим пароль:
- Справа строки нажимаем на ключ.
- Убираем выделение возле «Сохранить в браузере».

Как защитить свои пароли в Яндекс браузере
Полностью защититься от злоумышленников силами обычного пользователя вряд ли удастся, но с помощью перечисленных ниже советов риск кражи логинов и паролей легко снизить на 90-95%.
Улучшаем собственную защиту:
- Поддерживаем активное состояние антивируса. Рекомендуем обновлять базы сигнатур с регулярностью, хотя бы 1 раз в неделю;

- Устанавливаем мастер-пароль. Стандартное и эффективное средство от кражи паролей, для доступа к разделу потребуется ввести код доступа. После установки мастер-ключа все сохранённые пароли шифруются. Активируем функцию:
- Переходим в менеджер по ссылке.
- Кликаем на «Настройки» (левое меню).
- Выбираем «Создать мастер-пароль».

- Дважды вводим пароль минимум 6 символов.

- Обозреватель автоматически перебрасывает на страницу для входа в аккаунт Яндекс, это делать не обязательно, можем просто закрыть.
- Включаем все функции безопасности, встроенные в обозревателе. Они находятся на странице «Безопасность». Здесь присутствует защита от фишинга, от кражи номеров карт, функции обеспечения безопасности при пользовании публичными Wi-Fi-сетями;

- Не рекомендуем скачивать различные репаки, кряки, отдельные элементы системы (например, dll-файлы), старые игры и остальные приложения из сомнительных источников;
- Используем разные логины и пароли на сайтах.
Автозаполнение форм в Яндекс браузере работает стабильно, а при активации всех методов защиты, функция ещё и относительно безопасна. В любом случае, важно сохранять бдительность: не вводим одинаковые пароли, проверяем правильность URL-адреса, устанавливаем надёжный мастер-пароль и следим за отсутствием вирусов в системе.
| Метки: |
Данные автозаполнения форм в яндекс браузере. Что такое автозаполнение форм. Автозаполнение форм и сохранение паролей. Странное поведение Safari
Каждый день пользователям интернета приходится заполнять различные формы на сайтах, в интернет-магазинах. И это часто отнимает наше драгоценное время.
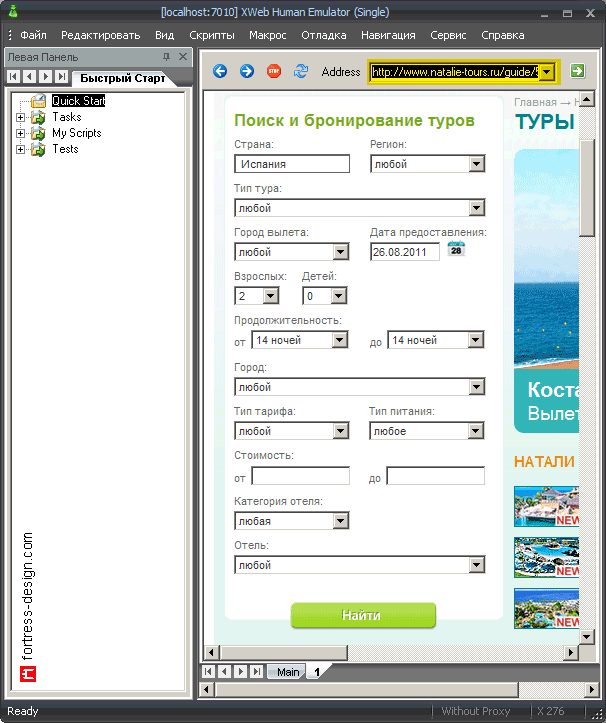
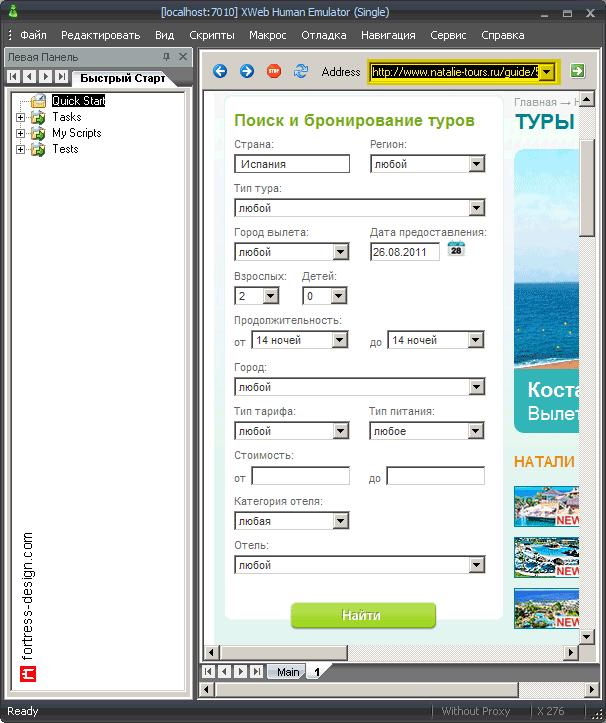
Возьмем, к примеру сайт одного туроператора. Как много полей, неправда ли?
Как много полей, неправда ли?
И надо сказать, что достаточно обременительно заходить в каждое и выбирать. Особенно, если приходится это делать несколько раз.
Ведь подбор тура по заданным вами параметрам не всегда есть в наличии и приходится корректировать уловия. Но если же вы определенно решили найти тур, который 100% соответствует вашим требованиям, и не смотря на то, что места есть не всегда, то всякий раз заново вводить одни и те же параметры для поиска будет достаточно рутинным занятием.


В этом поможет нам программа — конструктор скриптов, позволяющих автоматизировать любые действия в браузере, которая называется . Чтобы вы имели представление об этой программе, перечислю лишь базовый функционал.
Особенности программы XWeb Human Emulator
- Автозаполнение форм и текстовых полей.
- Запись и повтор работы с любым элементом сайта.
- Сбор, сравнение, хранение и отправка данных.
- Есть встроенный планировщик задач, который можно запускать в назначенное вами время.
- Во время работы можно свернуть ее в систрэй. Это никак не скажется на производительности других приложений.
Как видите, даже этого достаточно, чтобы назвать программу функционально богатой.
А теперь, я на примере покажу, как можно автоматизировать процесс заполнения формы на сайте.
Автозаполнение формы
В адресную строку (выделено желтым маркером). Ниже, в правой части окна программы, подгружается веб-страница с формой для поиска и бронирования туров.


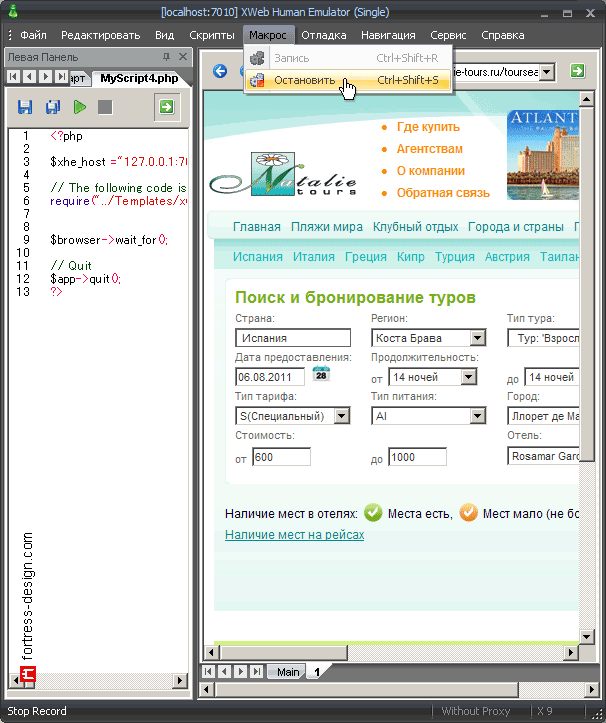
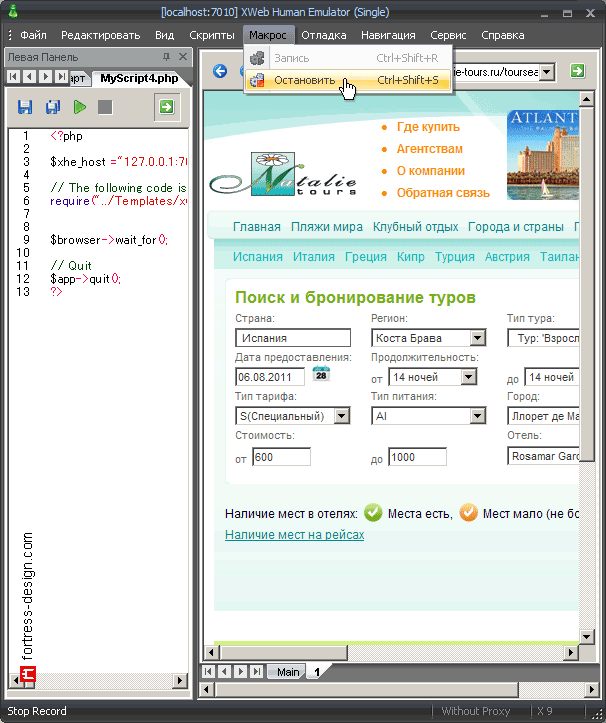
2. Выбираем в главном меню раздел «Макрос» и нажимаем на «Запись». Тоже самое можно сделать, нажав горячие клавиши Ctrl+Shift+R . Теперь программа будет записывать все наши действия в отдельный макрос.
Статья по теме: Какие есть сервисы рассылок


3. После того, как мы заполнили на сайте форму поиска тура и получили результат выборки, нужно остановить запись макроса. В том же пункте меню «Макрос» нажать на «Остановить» или выполнить эту команду, нажав горячие клавиши Ctrl+Shift+S .


4. Теперь, если нужно повторить поиск тура по указанным ранее параметрам, достаточно нажать все одну кнопочку «Выполнить». Макрос за считанные секунды сам заполнит все поля и вы тут же получите результаты поиска.
На всех персональных компьютерах, ноутбуках, мобильных устройствах с операционной системой Андроид установлен браузер хром. Именно он является основной единицей для просмотра различных интернет-ресурсов.
Многим пользователям такая система нравится, но часто смущает именно наличие функции автозаполнения. Её возможно полностью отключить, а как именно это делается, пользователи смогут узнать сейчас.
Как выключить автозагрузку на браузере, особенности настроек google chrome
Полярность браузера хром открывается благодаря его расширенным возможностям. Систему удобно использовать для поиска информации, скачивания разных файлов, просмотра видео, прослушивания аудио. Полезных свойств у хрома есть довольно много, но не всем нравится именно функция автозаполнения. Если человек хочет удалить эту настройку из браузера, чтобы иметь возможность вводить все данные вручную, ему стоит обратить внимание на следующие советы.
Автозаполнение – где находится этот параметр и как его изменить
Гугл хром – это достаточно быстрый браузер, которым пользуются больше 80% людей, имеющих дело с компьютерной техникой. Система использует автозагрузку, чтобы облегчить пользователю жизнь, сэкономить его время, ввести данные правильно с первого раза. Если человеку необходимо по каким-то причинам удалить именно эту настройку, ему стоит поступить следующим образом:

Удаление функции автозаполнения, владельцами персональных компьютерных устройств и мобильных гаджетов, должно производиться по одинаковому алгоритму. Чтобы удалить автозаполнение, пользователю понадобится всего несколько минут, настройка автозаполнения может производиться и следующим образом:
- пользователь должен зайти в меню общих настроек своего компьютера или мобильного устройства;
- пролистав полностью меню, он должен найти пункт «управление программами или приложениями»;
- посетив этот пункт, человек должен выбрать именно значок хрома и найти в его настройках автозагрузку;
- после того, как пользователь осуществит вход в этот пункт, он должен удалить данные и перезагрузить chrome.
Оба метода подходят для того, чтобы пользователь смог удалить автозагрузку и стереть ненужные д
Как отключить автозаполнение в Яндекс браузере
Автозаполнение форм позволяет хранить введенные данные на сайте, то есть вы можете ввести логин и пароль от социальной сети, и сохранить его. В последствии, вы можете больше не вводить данные, браузер запомнит их и будет предлагать введенные варианты. Данная функция установлена в браузере по умолчания, но что делать, вы не хотите хранить свои данные на различных ресурсах? Разберемся ниже, как отключить автозаполнение в яндекс браузере на различных устройствах.Отключить автозаполнение форм
Как говорилось выше: изначально браузер автоматически включает заполнение форм. Для того, чтобы изменить данный параметр, необходимо просто его отключить в настройках инструментов. Рассмотрим подробнее далее.
На компьютере
- Открываем яндекс браузер с рабочего стола на компьютере и переходим в настройки, которые открываются при помощи всплывающего меню из верхней части программы.

- Далее убираем автозаполнение форм путем снятия галочки со строки «

На телефоне
- Открываем приложения яндекс браузер и переходим в настройки.

- Далее пролистываем вниз и находим блок «Конфиденциальность». В нем выключаем функцию «Автозаполнение форм».

Теперь при вводе логина и пароля на сайтах ваши данные не будут сохраняться. Однако, если вы это делали до того, как убрали автозаполнение форм, сохраненные данные останутся. Для этого требуется очистить содержимое автозаполнения, о чем мы поговорим ниже.
Как очистить автозаполнение
На компьютере
- Открываем яндекс браузер с рабочего стола и переходим в диалоговое окно, которое открывается сверху экрана.

- Далее нажимаем на вкладку «Дополнительно», которая расположена внизу диалогового окна. Во вкладке выбираем очистить историю, также вы можете сразу вызвать окно очистки истории путем сочетания клавиш «Ctrl+Shift+Del».

- Затем мы попадаем в меню очистки истории. В нем ставим галочку на пункте «Данные автозаполнения форм», остальные убираем и нажимаем «Очистить». Также вы можете указать время, за которое требуется очистить данные: в нашем примере стоит «За всё время».

На телефоне
- Открываем приложение яндекс браузер и переходим в настройки, которые открываются справа от поискового запроса.

- Далее переходим в блок «Конфиденциальность» и выбираем «Очистить данные» для того, чтобы удалить автозаполнение пароля.

- После перед нами открывается меню. В нем ставим галочку только на «Пароли» и нажимаем «Очистить данные». Также внутри этого меню вы можете очистить историю посещения сайтов, кеш, данные веб-страниц и многое другое.

Видео
Теперь вы знаете как отключить и очистить автозаполнение в яндекс браузере. Для выключения автозаполнения требуется перейти в настройки инструментов и убрать галочку с «Предлагать автозаполнения форм», а для очистки данных необходимо перейти в дополнительные настройки и выбрать пункт «Очистить историю».
Что такое данные для автозаполнения в браузере. Форма автозаполнения в Google Chrome. Задать данные автозаполнения вручную
Надоело постоянно заполнять веб-формы одной и той же информацией? Функция автозаполнения Google Chrome позволяет заполнять формы с помощью одного клика .
Использование автозаполнения Google Chrome
- В Google Chrome хранятся сведения о вашем адресе . Во время первого заполнения формы Google Chrome автоматически сохраняет введенную контактную информацию , например имя, адрес, номер телефона или электронный адрес как запись автозаполнения. Можно хранить несколько адресов как отдельные записи.
- Данные кредитной карты можно надежно хранить . Браузер может сохранять данные вашей кредитной карты только с вашего четко выраженного разрешения. При вводе данных кредитной карты в форму вверху страницы Google Chrome появится вопрос, хотите ли вы сохранить эти данные. Нажмите Сохранить данные , если нужно сохранить данные кредитной карты в виде записи автозаполнения.
- Чтобы заполнить форму, достаточно одного клика . Когда вы начнете заполнять форму, в меню отображаются записи автозаполнения, соответствующие введенному тексту. Выберите запись для автозаполнения формы информации из записи.
Google Chrome также сохраняет текст, введенный в определенные поля формы. В следующий раз при заполнении того самого поля в меню отображается текст, введенный ранее. Просто выберите текст, который нужно использовать, чтобы вставить его непосредственно в поле.
- Просмотрите форму, прежде чем заполнять ее . Чтобы увидеть, каким именно данными Google Chrome заполнит форму, прежде чем это произойдет, наведите курсор на запись автозаполнения. Поля, которые можно заполнить автоматически, выделяются желтым.
Примечание : Важно использовать автозаполнение только на проверенных сайтах , поскольку некоторые веб-страницы могут внести ваши данные в скрытые или неразборчивые поля. Некоторые веб-сайты не позволяют браузеру сохранять введенный текст, поэтому Google Chrome не сможет заполнять формы на этих сайтах.
Управление записями автозаполнения Google Chrome
- В диалоговом окне, можно создать множество профилей.
- Чтобы сохранить новую запись адреса , перейдите в конец раздела «Адреса» и нажмите Добавить новый адрес .
- Чтобы сохранить новую запись кредитной карты , перейдите в конец раздела «Кредитные карты» и нажмите Добавить новую кредитную карт .
- Чтобы изменить существующую запись , дважды щелкните его в списке, чтобы открыть диалоговое окно редактирования.
- Чтобы удалить существующую запись , выберите его в списке и нажмите значок × , который появится в конце строки.
Примечание : если адрес будет сохранен в Google Payments, вы не cможете его удалить из автозаполнения. Чтобы изменить или удалить адрес, нажмите кнопку Изменить и выполните вход. Затем введите изменения в Google Payments.
Добавление и редактирование кредитных карт
Покупки в интернете с помощью автозаполнения
В момент оплаты покупки в интернете кредитные карты, сохраненные в Chrome и Google Payments появляются в списке.
Если при заполнении формы вы не видите предложения автозаполнения, возможно, сайт не отвечает требованиям безопасности и функция не может быть использована.
Проверка кредитной карты при оформлении платежа
При выборе карты может быть предложено ввести номер CVC. У вас есть только две попытки. Затем придётся подождать.
Если вы не хотите, чтобы Chrome проверял право владения кредитной картой каждый раз, отключите проверку:
- При заполнении формы выберите из предложенных кредитных карт, которую вы хотите использовать.
- Когда появится запрос, введите номер CVC. Как правило, он находится на обратной стороне кредитной карты.
- Установите флажок Сохранить копию этой карты на вашем устройстве .
- Нажмите Подтвердить .
Сохранение кредитных карт в Google Payments
Если вы вошли в Chrome, карты и адреса, сохраненные в Google Payments, будут отображаться в виде предложений автозаполнения.
Чтобы остановить запись в Google Payments данных кредитных карт, отключите синхронизацию. Информация о платежах по-прежнему будет храниться в Chrome.
Удаление данных формы автозаполнения
Если при заполнении формы вы увидите предложение автозаполнения, вы можете удалить его на странице.
Привет! Сегодня вы узнаете как можно очень просто и быстро отключить авто-заполнение форм в браузере Яндекс. Вы наверняка замечали, что при входе на сайт, который вы часто посещаете, форма входа автоматически заполняется вашими данными. То есть, вам не нужно постоянно вводить свои данные. Браузер сохраняет ваши данные и предоставляет их вам при необходимости.
Авто-заполнение может работать при регистрации, оформлении заказа, бронировании и т.д. Функция удобная, но, вам лучше отключить её, если вы используете рабочий компьютер и кто-то ещё может пользоваться вашим компьютером.
Для настройки данного параметра, откройте браузер Яндекс. Вверху страницы справа, нажмите на значок в виде трёх горизонтальных линий. В открывшемся окне нажмите на вкладку – Настройки .


– Авто-заполнение форм одним кликом.
– Сохранять пароли для сайтов.
– Включить защиту от фишинга.

Обратите внимание! Вы можете настроить авто-заполнение форм. Возле данного параметра, нажмите на кнопку – Настроить . У вас откроется окно. Здесь вы можете:
– Добавить свой адрес.
– Добавить реквизиты банковской карты.

Далее, на странице добавления адреса, вы можете добавить адрес, который будет автоматически заполняться в формах. Например, при регистрации на сайте или оформления заказа и т.д. То же самое с реквизитами карты.

Автозаполнение форм — это функция, которая позволяет автоматически вводить в формах на сайтах личную информацию, например ваше имя, адрес, электронную почту или телефон. По умолчанию в Яндекс.Браузере автозаполнение включено .
Автозаполнение удобно, но, чтобы подставить ваши данные в формы, браузеру нужно хранить их на компьютере. Если на компьютер проникнет вредоносное ПО, злоумышленник может украсть ваши данные. А если во время вашего отсутствия посторонний человек откроет браузер, он сможет авторизоваться на сайтах под вашим именем или узнать ваши данные другим способом. Поэтому, если для вас безопасность ваших данных намного важнее удобства, возможно, вам стоит отключить автозаполнение.
- Удалить данные автозаполнения
- Отключить автозаполнение форм
Сохранять данные автозаполнения автоматически
Внимание. Если вы хотите, чтобы данные автозаполнения на конкретном сайте не сохранялись в браузере, используйте режим Инкогнито . При необходимости вы можете отключить автозаполнение форм в браузере.
При первом вводе информации в форму (например, адреса или номера телефона) браузер запоминает ее. При повторном вводе в поле появляется список, из которого можно выбрать ранее сохраненный вариант автозаполнения.
Задать данные автозаполнения вручную
Вы можете создать варианты ав
Что такое автозаполнение форм. Автозаполнение форм и сохранение паролей
Браузеры могут помогать вам заполнять поля и формы, сохраняя данные, которые вы вводите на веб-страницах (логины, пароли, номера телефонов). Чтобы браузер не сохранял эти данные, отключите эту возможность в настройках браузера.
Internet Explorer
Определите версию браузера:
Примечание. Чтобы определить версию браузера, просто перейдите на страницу
или воспользуйтесь инструкцией ниже.В меню браузера выберите пункт Справка (Help). Строка меню может быть скрыта — нажмите клавишу Alt , чтобы увидеть ее.
В открывшемся меню выберите пункт О программе (About Internet Explorer).
В открывшемся окне версию используемого браузера можно видеть в поле Версия (Version).
Internet Explorer 10
Internet Explorer 9
Internet Explorer 8
Internet Explorer 7
Internet Explorer 6
Данные веб-форм (Form data) и Пароли Удалить (Delete).
- В меню Сервис (Tools) выберите пункт Свойства обозревателя (Internet options).
- На вкладке Содержание (Content) в блоке Автозаполнение Параметры (Settings).
- Нажмите кнопку ОК , чтобы завершить настройку.
В окне Настройка автозаполнения
Чтобы удалить данные, которые браузер уже запомнил, нажмите кнопку Удалить историю автозаполнения (Delete AutoComplete history). Затем отметьте флажки Данные веб-форм (Form data) и Пароли (Passwords) и нажмите кнопку Удалить (Delete).
Отключение автозаполнения:
- В меню Сервис (Tools) выберите пункт Свойства обозревателя (Internet Options).
- На вкладке Содержание (Content) в блоке Автозаполнение (AutoComplete) нажмите пункт Параметры (Settings).
- В окне Настройка автозаполнения (AutoComplete Settings) снимите флажки, соответствующие ненужным данным.
- Нажмите кнопку ОК , чтобы завершить настройку.
Удаление данных, которые браузер уже запомнил:
- В меню Сервис (Tools) выберите пункт Свойства обозревателя (Internet Options).
- На вкладке Общие (General) нажмите кнопку Удалить (Delete).
- В окне Удаление истории обзора (Delete Browsing History) отметьте флажки Данные веб-форм (Form data) и Пароли (Passwords).
- Нажмите кнопку Удалить (Delete), чтобы завершить удаление.
- В меню Сервис (Tools) выберите пункт Свойства обозревателя (Internet Options).
- Перейдите на вкладку Содержание (Content) и в блоке Автозаполнение (AutoComplete) нажмите кнопку Параметры (Settings).
- В блоке Форм (Forms) и
- Нажмите кнопку ОК , чтобы завершить настройку.
Очистить формы (Clear Forms) и Очистить пароли (Clear Passwords).
- В меню Сервис (Tools) выберите пункт Свойства обозревателя (Internet Options).
- Перейдите на вкладку Содержание (Content) и в разделе Персональная информация (Personal Information) нажмите на кнопку Автозаполнение (AutoComplete).
- В блоке Использовать автозаполнение для (Use AutoComplete for) снимите флажки в полях Форм (Forms) и Имен пользователей и паролей в формах (User names and passwords on forms).
- Нажмите кнопку ОК , чтобы завершить настройку.
Чтобы удалить данные, которые браузер уже запомнил, в настройках автозаполнения нажмите кнопки Очистить формы (Clear Forms) и Очистить пароли (Clear Passwords).
Firefox
Отключение автозаполнения:
Opera 10 и выше
Чтобы удалить данные, которые браузер уже сохранил, откройте соответствующие формы кнопками Управление сохранёнными паролями и Управление настройками автозаполнения и удалите отдельные записи.
Предыдущие версии Opera позволяют сохранять только пароли и некоторые личные данные для автозаполнения. Чтобы отключить эту возможность, следуйте приведенным инструкциям.
Чтобы удалить данные, которые браузер уже запомнил:
Chrome
Отключение автозаполнения:
Чтобы удалить данные, которые браузер уже запомнил:
Safari
Выберите меню настроек Safari (значок в виде шестеренки в правом верхнем углу), затем Настройки . Перейдите в раздел Автозаполнение и снимите флажки Из моей карточки в Адресной книге и Другие формы .
Чтобы удалить данные, которые браузер уже запомнил, нажмите на кнопку Правка (рядом с полем Другие формы ). В
строки и нажмите Удалить , либо удалите сразу весь список с помощью кнопки Удалить все .Автозаполнение форм — это функция, которая позволяет автоматически вводить в формах на сайтах личную информацию, например ваше имя, адрес, электронную почту или телефон. По умолчанию в Яндекс.Браузере автозаполнение включено .
Автозаполнение удобно, но, чтобы подставить ваши данные в формы, браузеру нужно хранить их на компьютере. Если на компьютер проникнет вредоносное ПО, злоумышленник может украсть ваши данные. А если во время вашего отсутствия посторонний человек откроет браузер, он сможет авторизоваться на сайтах под вашим именем или узнать ваши данные другим способом. Поэтому, если для вас безопасность ваших данных намного важнее удобства, возможно, вам стоит отключить автозаполнение.
- Удалить данные автозаполнения
- Отключить автозаполнение форм
Сохранять данные автозаполнения автоматически
Внимание. Если вы хотите, чтобы данные автозаполнения на конкретном сайте не сохранялись в браузере, используйте режим Инкогнито . При необходимости вы можете отключить автозаполнение форм в браузере.
При первом вводе информации в форму (например, адреса или номера телефона) браузер запоминает ее. При повторном вводе в поле появляется список, из которого можно выбрать ранее сохраненный вариант автозаполнения.
Задать данные автозаполнения вручную
Вы можете создать варианты автозаполнения для адреса и банковской карты вручную. В этом случае вы сможете их редактировать.
Создать вариант автозаполнения Отредактировать вариант автозаполне
чего не знают веб-разработчики, хотя должны знать / Mail.ru Group corporate blog / Habr
Многим известно, что в мобильной версии Safari можно отсканировать свою банковскую карту. Но многие ли разработчики умеют создавать формы, поддерживающие эту возможность?
Готов поспорить, что немногие.
Дело осложняет полное отсутствие документации от Apple по работе этой функции. Но тут есть один момент. Функция сканирования банковских карт является подмножеством автозаполнения — браузерного функционала, давно игнорируемого веб-разработчиками. Понятно, почему они не уделяли ему должного внимания: когда регулярно заполняешь форму тестовыми данными, автозаполнение обычно мешает. Но для наших пользователей это важная функция. В Google выяснили, что при использовании автозаполнения пользователи на 30% быстрее заполняют формы. Так что давайте изучим работу автозаполнения, разберёмся, как создавать формы, поддерживающие кросс-браузерное автозаполнение, и воспользуемся преимуществами новых возможностей наподобие сканирования банковских карт.
До недавнего времени не существовало стандартов, регламентирующих реализацию автозаполнения. В каждом браузере это делалось по-своему, и было доступно очень мало документации, описывающей браузерный механизм определения контента, который нужно внести в то или иное поле.
Несмотря на такую анархию, можно выделить два основных подхода:
1. Поля с заранее заданным автозаполнением
Chrome, Opera и Safari обнаруживают наиболее важные поля в форме и позволяют выбирать, какими данными браузер должен автоматически их заполнить. К примеру, Opera умеет автоматически заполнять адреса и реквизиты банковских карт. Эта функциональность настраивается здесь:
Каждый из трёх браузеров имеет свой набор полей, к которым может применить автозаполнение, но поддержка основных полей платёжных форм реализована практически везде.
Для использования автозаполнения большинству пользователей не придётся обращаться к этим настройкам. Браузер отслеживает заполнение человеком форм и, когда распознаёт поля для адреса и реквизитов банковской карты, спрашивает, нужно ли сохранить введённые данные для последующего использования.
2. Автозаполнение любых полей
Если предыдущий подход можно сравнить со скальпелем, применяемым к заранее выбранным полям, то этот сродни бензопиле, режущей всё на своём пути.
Microsoft Edge и Firefox после отправки заполненной формы сохраняют все введённые данные вместе со значением атрибута name. Если в будущем браузер встретит поле с таким же атрибутом name, то к нему будет применено автозаполнение. В дополнение к name Firefox также обращает внимание на атрибут id.
У этого подхода есть проблемы с безопасностью и приватностью, поэтому давно поддерживается значение off, отключающее автозаполнение, чтобы браузер не хранил и автоматически не заполнял деликатную информацию.
Какой подход лучше?
Хотя второй подход позволяет работать с большим количеством полей, я как разработчик предпочитаю вариант с заранее заданными полями. Так гораздо проще определять, какую информацию должен заполнять браузер, да и легче настраивать тестовые профили.
Кроме того, при втором подходе вам нужно сначала отправить заполненную форму, чтобы браузер сохранил у себя данные для последующего автозаполнения. Без отправки он не запомнит введённую вами информацию. Также мне неприятно думать, что браузер может хранить реквизиты моей банковской карты в незашифрованном виде, если не определит тип поля.
Разумеется, Microsoft и Mozilla заинтересованы в обеспечении безопасности и приватности, и я уверен, что они предусмотрели какие-то защитные механизмы. Но лично мне гораздо спокойнее видеть в настройках браузера, что он распознаёт и чётко отделяет данные по банковской карте.
Учитывая всё сказанное, я не знаю предпочтений конечных пользователей. Вторая система может применяться шире, но я видел немало обращений в службу поддержки, когда люди пытались убрать данные автозаполнения из истории браузера.
Будет интересно посмотреть, как изменятся Edge и Firefox после того, как начнут поддерживать новый стандарт автозаполнения.
Поведение, которое нужно отслеживать
Иногда браузерам требуется более одного поля определённого типа, чтобы предложить вам варианты автозаполнения. Например, ниже показано, как Safari не станет автоматически заполнять одиночное поле имени владельца банковской карты, но если рядом есть поле для номера карты, то браузер предложит это сделать.
Тем не менее, если присутствует только поле номера карты, Safari предложит его заполнить. Согласно моему опыту, из-за этого поведения браузера бывает непросто тестировать отдельные ситуации с одиночными полями. Однажды во время тестирования я столкнулся с тем, что Opera потребовала наличия трёх полей для применения автозаполнения, но больше мне не удалось воспроизвести такое поведение.
Если ваша форма создана с поддержкой автозаполнения (об этом ниже), то пользователи не должны встречаться с такими ситуациями. Я просто упоминаю это на случай, если вы также встретите подобные странности в процессе отладки и тестирования автозаполнения.
К счастью, ситуация с автозаполнением улучшается. Недавно в HTML5 был расширен атрибут
autocomplete, подсказывающий браузеру, какие данные нужно вводить в разные поля. Этот атрибут существует уже несколько лет и сначала мог принимать два значения: on и off. По умолчанию autocomplete имеет значение on, то есть браузер может сохранять отправленные данные и автоматически заполнять поля. Но для некоторых полей автозаполнение нежелательно. В этом случае атрибуту autocomplete можно присвоить значение off, говорящее браузеру, что это поле заполнять не надо.Недавно были добавлены новые значения атрибута — autofill detail tokens. Эти токены помогают браузеру понять, какая информация нужна для заполнения поля.
Один из типов токенов называется autofill field names (наименования полей автозаполнения). Они говорят браузеру, какой тип информации вводится в поле. К примеру, один из токенов этого типа — organization. Вот что о нём сказано в спецификации HTML5:
Наименование компании, относящееся к человеку, адресу или контактной информации в других полях, связанных с этим полем.
Пример поля с автоматическим заполнением названия организации будет выглядеть так:
<input type="text" name="foo" autocomplete="organization">
В спецификации HTML5 есть огромная таблица, где перечислены все 53 возможных наименования поля автозаполнения, указано их назначение и типы инпутов, с которыми их можно использовать.
Это простейший вид автозаполнения, но оно становится мощнее и сложнее.
Доставка и биллинг
Значением атрибута autocomplete является разделённый пробелами список токенов. К примеру, если вы хотите собрать данные для доставки товара, то перед значением атрибута нужно добавить токен shipping:
<textarea name="shipping-address" autocomplete="shipping street-address"></textarea>
<input type="text" name="shipping-city" autocomplete="shipping address-level2">
<input type="text" name="shipping-state" autocomplete="shipping address-level1">
<input type="text" name="shipping-country" autocomplete="shipping country-name">
<input type="text" name="shipping-postal-code" autocomplete="shipping postal-code">
Токен
billing работает точно так же, как shipping.Телефоны, электронная почта и ники в мессенджерах
Для номеров телефонов, адресов электронных почт и ников в мессенджерах используется другой вариант токена. Для таких случаев предусмотрен опциональный токен, обозначающий, что в поле нужно ввести номер домашнего (home), рабочего (work), мобильного (mobile) телефона, факса (fax) или пейджера (pager).
Например:
<input type="tel" name="home-phone" autocomplete="home tel">
<input type="tel" name="work-phone" autocomplete="work tel">
<input type="email" name="home-email" autocomplete="home email">
<input type="url" name="chat" autocomplete="home impp">
Общие и уточняющие наименования полей автозаполнения
Для многих типов информации в спецификации определены общие (broad) и уточняющие (narrow) наименования полей автозаполнения. Скажем, в дополнение к единственному полю для ввода номера телефона tel можно использовать:
tel-country-codetel-nationaltel-area-codetel-localtel-local-prefixtel-local-suffixtel-extension
Авторы спецификации поощряют нас как можно чаще применять общие наименования:
В целом авторам рекомендуется использовать общие наименования, а не уточняющие, поскольку последние навязывают западные стандарты. Например, в ряде стран принято сначала писать имя, а потом фамилию, в то время как во многих других странах принято писать наоборот — сначала фамилию, потом имя. Также немало стран, где используется одно лишь имя (мононим). Поэтому использование одного поля ввода является более гибким подходом.
Я согласен с этой рекомендацией. С практической точки зрения это означает, что важно уделять внимание таблице значений и выбирать правильное наименование для каждого поля.
Разделы (Sections)
Последним свойством новых токенов атрибута autocomplete является возможность назначать групповым полям произвольные разделы. Он определяется с помощью токена, начинающегося с section-. После дефиса можете писать что угодно. В спецификации приведён такой пример разделов:
<fieldset>
<legend>Ship the blue gift to...</legend>
<label> Address:
<input name="bc" autocomplete="section-blue shipping street-address">
</label>
<label> City:
<input name="bc" autocomplete="section-blue shipping address-level2">
</label>
<label> Postal Code:
<input name="bp" autocomplete="section-blue shipping postal-code">
</label>
</fieldset>
<fieldset>
<legend>Ship the red gift to...</legend>
<label> Address:
<input name="ra" autocomplete="section-red shipping street-address">
</label>
<label> City:
<input name="rc" autocomplete="section-red shipping address-level2">
</label>
<label> Postal Code:
<input name="rp" autocomplete="section-red shipping postal-code"> </label>
</fieldset>
Все токены
Итак, теперь у нас есть гораздо более сложный набор токенов для атрибута autocomplete. И здесь важен порядок следования токенов.
Во-первых, вы используете либо значения on и off, либо наименования полей автозаполнения — одновременно и то и другое нельзя.
При использовании токенов автозаполнения они должны следовать в таком порядке:
[section-](optional) [shipping|billing](optional) [home|work|mobile|fax|pager](optional) [autofill field name]
Помните, что токены
[home|work|mobile|fax|pager] применяются только для полей ввода номеров телефонов, адресов электронных почт и ников.Самый длинный из возможных наборов токенов автозаполнения может выглядеть так:
<label for="foo">Mobile phone for delivery</label>
<input type="text" name="foo" autocomplete="section-red shipping mobile tel">
Боюсь, что нет. Я лелею надежду, что в конце концов все браузеры будут поддерживать расширенный стандарт автозаполнения, но пока это не так. Я протестировал мобильные и настольные версии браузеров, чтобы выяснить текущую ситуацию с поддержкой атрибутов. Вот результаты:
| Браузер | Версия | ОС | ID | Name | Autocomplete |
|---|---|---|---|---|---|
| Chrome | 50 | OS X 10.11.4 | Нет | Да | Да |
| Opera | 35 | OS X 10.11.4 | Нет | Да | Да |
| Firefox | 46 | OS X 10.11.4 | Да | Да | Нет |
| Edge | 25 | Windows 10 | Нет | Да | Нет |
| Safari | 9.1 | OS X 10.11.4 | Частично | Частично | Частично |
| Safari | 9 | iOS 9.3.1 | Частично | Частично | Частично |
До сих пор только Chrome и Opera явным образом поддерживают новые возможности автозаполнения. В Safari, судя по всему, реализована частичная поддержка, но из-за отсутствия документации я не могу сказать, сделано ли это намеренно, или в случае с
autocomplete, name и другими атрибутами просто осуществляется поиск с помощью регулярных выражений.С момента появления в iOS 8 функции сканирования банковских карт веб-разработчики занимаются гаданием на кофейной гуще, стараясь определить, какую комбинацию признаков ищет Safari. Кто-то считает, что в атрибуте name нужно иметь определённые значения. Другие обнаружили, что используются значения в ID. Кажется, даже лейбл имеет значение:
Поле для имени владельца карты особенно хитрое. Мы долго игрались с разными ID и почти сдались. Нам не удалось вычислить ID, который заставил бы Card Scan заполнить реквизиты. После многочисленных разочарований мы наконец-то обнаружили, что всё дело в содержании соответствующего элемента label. Как только мы установили лейбл «Name on card», всё волшебным образом заработало.
Я провёл немало тестов и до сих пор не могу с уверенностью утверждать, что полностью разобрался в работе Safari. Тем не менее я всё же пришёл к нескольким основным заключениям:
Autocomplete поддерживается в полях ввода контактов и адреса
Safari распознаёт созданную мной форму, содержащую только атрибуты autocomplete. Как только я начинаю писать в первом поле, браузер предлагает заполнить форму моими контактными данными.
Всё работает, как и должно, но нужно сделать пару пояснений.
Во-первых, неясно, какая информация используется Safari для принятия решения об автозаполнении моих контактов из адресной книги Mac’a. Здесь указана моя должность, а название компании — нет.
Во-вторых, браузер не предлагает на выбор варианты для заполнения. В моих контактах указаны домашний и рабочий адреса, и Safari заполняет только домашний. Так что мне не повезёт, если я захочу заказать доставку в офис.
Автозаполнение платёжных форм работает совершенно ненадёжно
Поведение Safari в корне меняется, когда дело доходит до полей платёжных реквизитов. Атрибут autocomplete игнорируется. Вместо него браузер использует какую-то волшебную эвристику. А поскольку я не маг из Apple, то мне было трудно распознать, что же на самом деле происходит:
Здесь показано, как я отредактировал названия двух полей. В обоих случаях были указаны autocomplete, name и id, чтобы Safari было легче идентифицировать поля. Тем не менее он их не распознавал до тех пор, пока я не использовал в качестве лейблов Name on Card и Credit Card Number. Как уже упоминалось, для активации автозаполнения Safari нужно больше одного поля. Затем я попробовал изменить лейбл на CCNumber, автозаполнение продолжало работать. А вот с подписью CC Number всё сломалось.
Список значений, по которым Safari выполняет поиск, нигде не опубликован. К счастью, Жак Карон смог извлечь этот список строковых значений из эмулятора iOS:
- card number
- cardnumber
- cardnum
- ccnum
- ccnumber
- cc num
- creditcardnumber
- credit card number
- newcreditcardnumber
- new credit card
- creditcardno
- credit card no
- card#
- card #
- cvc2
- cvv2
- ccv2
- security code
- card verification
- name on credit card
- name on card
- nameoncard
- cardholder
- card holder
- name des karteninhabers
- card type
- cardtype
- cc type
- cctype
- payment type
- expiration date
- expirationdate
- expdate
- month
- date m
- date mo
- year
- date y
- date yr
Согласно моему опыту, в обоих случаях:
<input type="text" name="nameoncard">
<input type="text" name="ccnumber">
и
<label for="foo">Name on Card</label>
<input type="text" name="foo">
<label for="bar">Credit Card Number</label>
<input type="text" name="bar">
срабатывает автозаполнение в Safari и функция сканирования банковской карты в iOS. Но если поместить те же значения в атрибут
autocomplete, то работать не будет.Учитывая всё вышесказанное — действительно ли можно создать форму, поддерживающую автозаполнение в разных браузерах? Я думаю, да.
По крайней мере, можно очень близко подойти к этой цели, выполнив четыре шага:
1. Добавьте атрибуты autocomplete
Это будущее автозаполнения. Если браузеры не распознают значения, то они их игнорируют. Это отличный пример прогрессивного улучшения.
2. Используйте для атрибутов name стандартные значения
При реализации автозаполнения в Firefox и Edge вам остаётся надеяться, что выбранные вами значения для атрибута name совпадают с теми, которые используют другие разработчики на своих сайтах. Для этого можно проанализировать популярные сайты и посмотреть, какие там значения. Или можно взять те же значения, что и в атрибуте autocomplete, в надежде, что чем больше веб-разработчиков познакомятся со стандартами, тем чаще будут использовать для своих полей те же наименования.
К сожалению, невозможно гарантировать, что пользователи Firefox и Edge ранее посещали форму, использующую те же самые значения name, что и в вашей форме.
3. Добавьте значения name и/или label в соответствии с используемым в Safari списком
С помощью извлечённого Жаком Кароном списка вы можете изменить значения атрибута name или элемента label, чтобы они соответствовали ожиданиям Safari.
4. Внесите автозаполнение в ваш план тестирования
Недавно я попросил у своих слушателей поднять руки, у кого в плане тестирования есть автозаполнение. Ни у кого не было. Я работаю в веб-разработке с 1996 года и до сих пор не встретил тех, у кого в плане тестирования было бы автозаполнение. Наверное, это какая-то слепая зона разработчиков и дизайнеров. Тем не менее крайне важно тестировать эту функциональность, чтобы удостовериться в её надёжной работе.
Вот пример формы, поддерживающей автозаполнение в Chrome, Safari, Opera, Firefox и Edge:
<form method="post">
<label for="name">Name</label>
<input type="text" name="name" autocomplete="name">
<label for="jobtitle">Job Title</label>
<input type="text" name="jobtitle" autocomplete="organization-title">
<label for="company">Organization</label>
<input type="text" name="company" autocomplete="organization">
<label for="tel">Telephone Number</label>
<input type="tel" name="tel" autocomplete="home tel">
<label for="email">Email</label>
<input type="email" name="email" autocomplete="home email">
<h5>Shipping Address</h5>
<label for="address">Street Address</label>
<textarea name="address" rows="3" autocomplete="shipping street-address"></textarea>
<label for="address-level2">City (Address Level 2)</label>
<input type="text" name="city" autocomplete="shipping address-level2">
<label for="state">State/Province (Address Level 1)</label>
<input type="text" name="state" autocomplete="shipping address-level1">
<label for="country-name">Country Name</label>
<input type="text" name="country-name" autocomplete="shipping country-name">
<label for="postal-code">Postal Code</label>
<input type="text" name="postal-code" autocomplete="shipping postal-code">
<h5>Do not use a real card</h5>
<label for="nameoncard">Name on Card</label>
<input type="text" name="nameoncard" autocomplete="cc-name">
<label for="ccnumber">Credit Card Number</label>
<input type="text" name="ccnumber" autocomplete="cc-number"
<label for="cc-exp-month">Expiration Month</label>
<input type="number" name="cc-exp-month" autocomplete="cc-exp-month">
<label for="cc-exp-year">Expiration Year</label>
<input type="number" name="cc-exp-year" autocomplete="cc-exp-year">
<label for="cvv2">CVV</label>
<input type="text" name="cvv2" autocomplete="cc-csc">
<input type="submit" value="Submit" name="submit">
</form>
Чтобы увидеть её работу, вам нужно просмотреть её на CodePen через HTTPS, в противном случае браузер не заполнит реквизиты банковской карты. Я также сделал форму с 53 полями по спецификации autocomplete. Пока что ни один браузер не поддерживает все эти поля.
Разработчики браузеров активно работают над проблемой веб-платежей. Mozilla, Microsoft, Google и Facebook совместно создали Payment Request API. Apple участвует в Web Payments Working Group, где обсуждается и Payment Request API. Так что Apple номинально тоже примкнула к этому проекту.
Ходят слухи, что сервис Apple Pay будет доступен в мобильном вебе к сезону праздничного шоппинга, так что веб-платежи в этот раз могут получить новый импульс.
Возобновление интереса к упрощению процесса оплаты внушает мне надежду, что в ближайшее время улучшится поддержка autofill detail tokens. Эти токены сильно облегчают создание форм, работающих с автозаполнением.
И самое важное — поддержка автозаполнения сделает заполнение форм менее утомительным для наших пользователей, что поспособствует росту продаж в сегменте e-commerce.


































