Как получить URL-адрес записи в Google+?
Знакомство с функцией «Получить ссылку» социальной сети Google+. Формат адреса записей и способы решения проблемы с кириллическими URL: расширение COPY URL, замена персонального URL на идентификатор профиля, сокращение ссылок и т.д.
В ленте социальной сети Google+ текст каждой записи представлен в сокращенном виде. Обычно он состоит не более чем из 4-5 строк. Чтобы просмотреть всю запись, вам необходимо кликнуть ссылку «Читать дальше».
ссылка Читать дальшеПроблема в том, что найти такую запись не просто. Поэтому лучше использовать URL-адрес на отдельную страницу записи. Как это сделать?
Получить ссылку
Шаг 1: наведите курсор мыши на интересующую вас запись в ленте.
Шаг 2: в открывшемся меню найдите и кликните пункт «Получить ссылку».
Получить ссылкуШаг 3: в открывшемся окне вам будет предложена ссылка записи – скопируйте её (Ctrl+C) и кликните кнопку «Готово».
Получить ссылкуПримечание: получить ссылку вы можете только для общедоступных записей. Если в меню «Действия» пункт «Поделиться ссылкой» отсутствует, значит, получить URL-адрес записи вам не удастся.
URL-адрес записи
Формат URL-адреса записи в социальной сети Google+ имеет следующий вид:
https://plus.google.com/[идентификатор профиля]/posts/[идентификатор записи]
Идентификатор профиля – это уникальный идентификатор профиля автора страницы или персональный URL. В качестве такового может выступать пользовательский профиль или профиль плюс страницы.
Идентификатор записи – это уникальный идентификатор, сгенерированный для записи, опубликованной из-под того или иного профиля. Т.е. он может повторяться у разных профилей.
Примечание: записи, опубликованные в ленте сообщества, привязываются к пользовательскому профилю или профилю страницы, а не к сообществу.
Кириллические URL-адреса
Очевидно, что если пользователь использовал в персональном URL кириллицу, ссылки на его записи могут быть достаточно длинными, например:
https://plus.google.com/+%D0%9A%D0%BE%D0%BD%D1%81%D1%82%D0%B0%D0%BD%D1%82%D0%B8%D0%BD%D0%9A%D0%B8%D1%80%D0%B8%D0%BB%D1%8E%D0%BA2/posts/VncGMSoGXUX
Чтобы получить более приемлемый вид URL-адреса записи в социальной сети Google+ вы можете воспользоваться одним из, приведённых ниже, способов.
Расширение COPY URL

Например, для браузера Google Chrome имеется расширение COPY URL от Дмитрия Дяконова. Скачать его можно в Интернет-магазине Chrome, проследовав по этой ссылке.
Однако это расширение не позволяет копировать URL из формы окна «Получить ссылку». Поэтому используйте пункт контекстного меню «Копировать URL» для ссылки у даты публикации записи.
Копировать URLВ результате вы получите URL-адрес записи в читабельном виде, например:
https://plus.google.com/+КонстантинКирилюк2/posts/VncGMSoGXUX
Уже лучше, не правда ли?
Замена персонального URL на идентификатор профиля
Использование персонального URL не отменяет возможности использования идентификатора профиля в URL-адресе записи социальной сети Google+. Просто будет произведён 301-редирект на кириллический URL, но тем не менее.
Для того чтобы узнать идентификатор профиля из-под которого была опубликована запись, скопируйте URL у имени.
Здесь даже можно использовать стандартный пункт контекстного меню «Копировать адрес ссылки». У моего профиля такая ссылка имеет вид:
https://plus.google.com/117210080099867317492
Подставляем идентификатор профиля в URL-адрес записи и получаем:
https://plus.google.com/117210080099867317492/posts/VncGMSoGXUX
С моей точки зрения это более красивый вид URL-адреса записи в социальной сети Google+, но можно поступить и совсем просто.
Сокращение ссылок
Самым простым и локаничным способом решения проблемы с URL-адресами записей в социальной сети Google+ является использование сервисов сокращения ссылок, например:
- goo.gl – Google URL Shortener
- clck.ru – Короткий URL для всех! (на серверах Яндекс)
- bitly.com – The Power of the Link
- ow.ly – Shorten urls, share files and track visits (сам часто использую)
- и т.д.
Отдельно хочу отметить сервис sniply, т.к. он позволяет не только сокращать ссылки, но и получать дополнительный трафик (подробней по ссылке).
Короткая ссылка: http://goo.gl/noUHcU
« Предыдущая 1 2 3 4 5 6 7 8 Следующая »
Что такое URL? Все про URL адреса ᐈ Структура, виды, форматы, примеры
Поднимите глаза к адресной строке браузера — и вы увидите URL страницы.
URL — это уникальный адрес, который ведет на ресурс в интернете. С его помощью вы делитесь интересными веб-страницами, публикацией из Instagram или видео на YouTube с друзьями.
В этой статье расскажем, что такое URL-адрес, рассмотрим его структуру и принцип работы, а также разберемся, как узнать URL сайта 👇
Что такое URL
🔎 URL (Uniform Resource Locator — унифицированный указатель ресурса) — это адрес ресурса в интернете. Он помогает вашему браузеру найти определенный сайт, страницу, изображение, файл или видео. Пример URL-адреса вы видите сейчас в адресной строке браузера: https://hostiq. ua/blog/what-is-url/.
ua/blog/what-is-url/.
Ваш браузер принимает адрес страницы, переводит доменное имя в IP-адрес сервера, а остальная часть URL-адреса показывает путь к конкретному файлу на этом сервере.
URL и доменное имя — это разные понятия. URL-адрес ведет к определенному файлу или странице, а имя домена помогает узнать, какой IP-адрес у всего веб-сайта или сервера.
Структура URL-адреса
Вернемся к URL-адресу статьи: https://hostiq.ua/blog/what-is-url/. Он привел вас на эту веб-страницу. Однако это не единственная функция, которую выполняют URL.
С помощью URL можно перейти на определенное место на веб-странице, например третий раздел, или отследить, откуда посетитель перешел по ссылке. С последним помогут дополнительные параметры в URL — UTM-метки, которые взаимодействуют с инструментами аналитики.
Функциональность адреса веб-страницы зависит от структуры URL: количества частей, из которых он состоит. Детально разберем каждую на примере: https://hostiq. ua/blog/what-is-url/
ua/blog/what-is-url/
Этот URL-адрес состоит из трех частей: протокол, доменное имя и путь к странице на сервере.
Протокол
Первая часть URL-адреса указывает, какой протокол использует сервер и веб-страница для передачи данных на ваш компьютер.
Что такое протокол в ссылкеПротокол сообщает вашему браузеру, как взаимодействовать с сервером веб-сайта, чтобы отправлять и получать данные.
Традиционно большинство сайтов используют протокол передачи гипертекста HTTP или его безопасную версию — HTTPS. Во втором случае передача данных между веб-сервером и веб-браузером происходит в зашифрованном виде. В примере выше видно протокол HTTPS.
Браузеры поддерживают протоколы HTTP и HTTPS по умолчанию. Потому прописывая ссылку в адресной строке, можно упускать протокол. Браузер подставит его автоматически.
Пример URL-адреса без протокола 👉 hostiq.ua/blog/what-is-url/
Более того, не все браузеры отображают протокол в адресной строке. Например, в Chrome URL-адрес выглядит так:
Например, в Chrome URL-адрес выглядит так:
Чтобы увидеть протокол, дважды кликните левой кнопкой мыши по URL-адресу:
Протокол HTTPS отображается в ChromeВеб-браузеры обрабатывают не только протоколы HTTP и HTTPS. Вот несколько дополнительных протоколов:
- FTP — протокол для передачи файлов. Например, ftp://username@name-of-server.
- Mail-To — откроет почтовый клиент на вашем компьютере. Например, mailto://[email protected].
Доменное имя
Домен помогает браузеру найти веб-сервер, где расположен ресурс, с помощью DNS.
Что такое домен в ссылкеDNS переводит доменное имя в IP-адрес. Без DNS и доменных имен пришлось бы запоминать цепочки из чисел вроде 37.115.50.237. Читайте в нашем блоге детальнее про работу DNS.
1212 доменных зон для любых проектов!
.com .shop .agency . travel .app .blog .best .cat .top .info
travel .app .blog .best .cat .top .info
Порт
Протоколы работают в паре с портами. Для протокола HTTP используется порт 80 по умолчанию, для HTTPS — 443. Так как это стандартные значения, прописывать порт в адресе сайта не обязательно. Потому в нашем примере он упущен. Если же для работы ресурса нужен другой порт, его обязательно нужно указать. Вы встретите порты на странице авторизации в cPanel, например. Порт прописываем после доменного имени через двоеточие.
Что такое порт в ссылкеПуть к странице
Чтобы открыть главную страницу сайта, потребуется только протокол и доменное имя: https://hostiq.ua. Но каждая отдельная страница или файл на сайте имеет свой URL-адрес: https://hostiq.ua/blog/what-is-url/.
Часть URL-адреса, которая идет после домена, называется путем. После пути может стоять вопросительный знак или символ # — это разделитель между путем и следующими опциональными частями. В нашем случае путь — это финальная часть URL.
В нашем случае путь — это финальная часть URL.
Простые сайты построены таким образом, что путь отображает структуру файлов на сервере. Если страница About Us — это файл about.html в корневой папке домена, то ее URL-адрес будет http://example.com/about.html.
Сайты на CMS, например WordPress, используют базу данных для динамического создания страниц. Таким образом, хоть для сайта нет папки blog и файла с именем what-is-url, мы получаем этот URL: https://hostiq.ua/blog/what-is-url/.
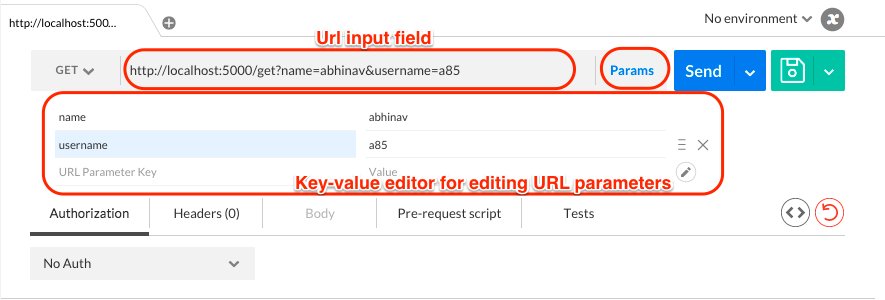
Параметры
Параметры — это данные, которые браузер сообщает веб-серверу. Он использует их, чтобы выполнить дополнительные команды, перед тем как отдать содержимое ресурса.
В URL-адресе https://hostiq.ua/blog/what-is-url/ параметры отсутствуют. Однако вы встречаетесь с ними повсеместно. Например, любой запрос в поисковике Google отображается как параметры в URL-адресе. Они расположены после знака «?» и разделены символом «&».
Представим, вы ввели «купить игрушки» в поисковой строке Google. URL в адресной строке сразу будет изменен:
Что такое параметры в ссылкеПараметры — это динамическая составляющая URL-адреса сайта. К ним также относят UTM-метки, о которых мы говорили в начале статьи.
Якорь
Якорь — это ссылка на другую часть того же ресурса, например раздел статьи или видео. Находится якорь после символа «#».
Что такое якорь в ссылкеНужен сайт?
Сделать сайт самому для бизнеса или хобби с нашими готовыми решениями легко как раз-два-три. Бесплатный тест 30 дней!
Виды URL
Выделяют два вида URL: статический и динамический.
📌 Статический URL — это постоянный адрес, который не меняется. Он обычно не содержит никаких параметров URL. Выглядит статический URL вот так: http://www.example.com/kharkiv/about.html
Обновление таких страниц занимает много времени. Потому для часто обновляемых сайтов, например интернет-магазинов или форумов, используют динамические URL-адреса.
📌 Динамические адреса страниц генерируются в ответ на запросы пользователей. Пример: http://example.com/dresses?color=red&size=m
В примере видно, что динамические адреса содержат разделители «?», «=», «&», после которых отображаются дополнительные параметры страницы.
Динамические адреса можно встретить на сайтах, построенных на CMS. Контент сайта хранится в базе данных и выводится для отображения на страницах по запросу. Также динамический URL формируется, когда вы пользуетесь фильтрами или поиском на сайте.
Форматы URL
Кроме вида, выделяют также формат URL-адресов. При создании сайта очень важно определиться с единым форматом, чтобы ваш ресурс не выглядел разношерстным.
Рассмотрим следующие форматы URL:
- транслитерация,
- латиница,
- кириллица,
- ЧПУ.
Транслитерация
Такие адреса легко читать и запоминать. Пример: https://hostiq. ua/blog/hosting/chto-takoe-hosting
ua/blog/hosting/chto-takoe-hosting
Здесь сразу можно сделать вывод, что страница ответит на вопрос «Что такое хостинг?». Поисковые системы легко распознают в подобных адресах ключевые слова, что также положительно влияет на SEO.
Латиница
Это URL-адреса, переведенные на английский язык. Пример: https://hostiq.ua/blog/hosting/what-is-hosting
Этот вариант универсальный, ведь понятен любому пользователю и, как и с транслитерацией, поисковым системам.
Кириллица
Такие адреса содержат в себе кириллические буквы. Пример: https://hostiq.ua/blog/hosting/что-такое-хостинг
Этот формат используют чаще всего в паре с интернационализированными доменными именами.
Интернационализированные, или IDN домены — это имена, зарегистрированные с символами национального алфавита государства. Например, национальный-банк.укр полностью состоит из кириллических символов.
Кириллические URL имеют существенный недостаток. При копировании и вставке его в сообщение для отправки кому-либо, вы получите непонятный набор знаков: https://hostiq.ua/blog/hosting/%D0%9F%D1%80%D0%BE%D1%82%D0%BE%D0%BA%D0%BE%D0%BB.
При копировании и вставке его в сообщение для отправки кому-либо, вы получите непонятный набор знаков: https://hostiq.ua/blog/hosting/%D0%9F%D1%80%D0%BE%D1%82%D0%BE%D0%BA%D0%BE%D0%BB.
Такая автозамена происходит, потому что существует перечень допустимых символов для использования в URL. Буквы кириллического алфавита туда не входят. Минусом будет не только длина ссылки. Поисковым роботам тяжелее распознавать такие адреса, что влияет на SEO.
ЧПУ
Человекопонятные адреса, также известные как ЧПУ или семантические URL-адреса, состоят из логических частей. Они показывают фактическое имя просматриваемой веб-страницы и в то же время отображают ее место в структуре сайта.
| Стандартный URL-адрес | Семантический URL-адрес |
| http://example.com/?continent=3&country=15&city=54 | http://example.com/europe/urkaine/kiev |
Второй вариант URL-адреса сразу дает понять, что мы найдем информацию о Киеве, то есть очевиден контекст. Такие ссылки удобны в навигации: интуитивно понятно, какой кусок стоит убрать, чтобы увидеть перечень европейских стран.
Такие ссылки удобны в навигации: интуитивно понятно, какой кусок стоит убрать, чтобы увидеть перечень европейских стран.
Семантические URL также оказывают положительный эффект на SEO. Поисковые системы распознают ключевые слова в них и страница поднимается в выдаче.
Сокращенные ссылки
Длинный URL-адрес может показаться читателю запутанным и порой небезопасным. Используйте сервисы сокращения ссылок, чтобы сделать их более привлекательными.
Следуйте нескольким правилам:
- Используйте только проверенные инструменты для сокращения URL-адресов, например Bitly. Ненадежные сервисы могут закрыться через месяц. Тогда ваши сокращенные ссылки перестанут работать: перейти на исходный URL не получится.
- Не используйте сокращенные URL-адреса для гиперссылок. URL в любом случае скрыт за текстом.
- Сокращенные ссылки в основном полезны для публикации в социальных сетях, для текстов email-рассылок и в видео. Не используйте их повсюду. Некоторые пользователи не доверяют сокращенным ссылкам и, как следствие, не переходят по ним.

- Если URL-адрес уже короткий, например hostiq.ua/blog/what-is-url/, лучше поделиться исходной версией.
Как узнать URL сайта
Есть несколько способов, которые помогут определить URL-адрес ресурса.
Наиболее простой — скопируйте URL из адресной строки в браузере. Для этого кликните левой кнопкой мыши по URL и используйте комбинацию клавиш CTRL+C.
Если же вам нужен URL-адрес изображения, кликните правой кнопкой мыши по картинке и выберите из контекстного меню опцию «Copy image address»:
Как скопировать ссылку на картинкуПохожие действия нужно проделать, если хотите получить ссылку, спрятанную в текст. В этом случае из контекстного меню выберите опцию «Copy link address»:
Как скопировать ссылку, спрятанную в текстПосле копирования ссылка перемещается в буфер обмена. Используйте ее в новой адресной строке. Также ее можно переслать в сообщении или разместить в текстовом документе.
Советы по созданию URL
Основная часть URL-адреса — это доменное имя. При выборе домена главное найти короткое и запоминающееся имя, желательно без сложных букв, чтобы его можно было без ошибок набрать на слух. Больше советов в статье про выбор домена для сайта.
При выборе домена главное найти короткое и запоминающееся имя, желательно без сложных букв, чтобы его можно было без ошибок набрать на слух. Больше советов в статье про выбор домена для сайта.
📍 Также обратите внимание на несколько рекомендаций:
- Используйте ключевые слова. Это поможет в продвижении вашего сайта. Но не стоит злоупотреблять ими: поисковые системы могут заподозрить сайт в спамных методах продвижения.
- Не используйте большое количество символов в URL-адресе. В качестве альтернативы используйте инструменты для сокращения ссылок.
- Используйте буквы латинского алфавита в ссылках. Такие страницы легче продвигать в поисковых системах.
- Замените нижнее подчеркивание «_» в URL-адресе на дефис «-».
- Используйте только нижний регистр в ссылке.
- Избегайте пробелов, знаков препинания и лишних символов.
Введите имя для вашего сайта
и проверьте, в какой зоне домен свободен для регистрации
Что запомнить о URL
- URL-адрес — это уникальный адрес, который ведет на страницу в интернете.

- URL состоит из нескольких частей: обязательных и опциональных. Например, адреса сайтов в интернете состоят из минимального количества частей: протокол, доменное имя и порт. Протоколы HTTP/HTTPS и порт указывать не надо. Браузер подставляет их автоматически.
- Удобный и популярный формат URL-адреса — семантический. По нему пользователи и поисковые роботы смогут заранее понять, какая информация находится на странице.
- Узнать URL сайта можно посмотрев в адресную строку браузера.
- Создавая URL-адреса для сайта, следуйте набору определенных правил: используйте ключевые слова, буквы латинского алфавита, избегайте пробелов, знаков препинания и лишних символов.
Надеемся, что эта информация и практические советы по работе с URL-адресом были полезны для вас: вы узнали, что такое URL сайта, а также из чего состоит адрес сайта. Сохраняйте статью в закладки или делитесь ею в соцсетях, чтобы она всегда была под рукой.
Запуск быстрой команды с использованием схемы URL на iPhone или iPad
Схема URL в приложении «Быстрые команды» поддерживает запуск быстрых команд, сохраненных в Вашей коллекции команд. Данная возможность может быть полезной для использования в системах автоматизации, функциональность которых выходит за пределы Быстрых команд, обеспечивая другим приложениям доступ к запуску команд из Вашей коллекции. Кроме того, Вы можете использовать схему URL Быстрых команд в приложении-диспетчере задач, чтобы запустить и выполнить быструю команду в качестве одного из шагов проекта. Схемы URL можно использовать в тех же контекстах, что и URL‑адреса: в Вашем собственном приложении, в браузере или в командной строке.
Данная возможность может быть полезной для использования в системах автоматизации, функциональность которых выходит за пределы Быстрых команд, обеспечивая другим приложениям доступ к запуску команд из Вашей коллекции. Кроме того, Вы можете использовать схему URL Быстрых команд в приложении-диспетчере задач, чтобы запустить и выполнить быструю команду в качестве одного из шагов проекта. Схемы URL можно использовать в тех же контекстах, что и URL‑адреса: в Вашем собственном приложении, в браузере или в командной строке.
Запуск быстрой команды из URL-адреса
Перейдите по URL-адресу, имеющему следующую структуру:
shortcuts://run-shortcut?name=[name]&input=[input]&text=[text]В URL используйте перечисленные ниже параметры:
name. Имя быстрой команды, которую требуется запустить.
input (необязательно). Входные данные, изначально переданные быстрой команде.
 Доступно два типа входных данных: текстовая строка и слово
Доступно два типа входных данных: текстовая строка и слово clipboard. Когда значением параметраinputявляется текстовая строка, быстрая команда использует этот текст. Когда значением параметраinputявляетсяClipboard, быстрая команда использует содержимое буфера обмена.text. Если для input задано значение text, значение параметра text передается быстрой команде в качестве входных данных. Если для input задано значение clipboard, этот параметр игнорируется.
Используя текстовую строку, Вы можете передать свой собственный текст, кодированный в URL, во входных данных быстрой команде. К примеру, URL-адрес, с помощью которого можно передать во входных данных текст
«я люблю овощи»быстрой команде, которая называется «Создание PDF», выглядел бы следующим образом:shortcuts://run-shortcut?name=Lookup%20Goetta&input=text&text=я%20люблю%20овощиURL-адрес, с помощью которого можно было бы передать недавно скопированный текст в быструю команду с названием «Добавить в Заметки», выглядел бы так:
shortcuts://run-shortcut?name=Добавить20%в20%«20%Заметки20%»&input=clipboard
Совет. Если Вы хотите запустить одну быструю команду из другой, вместо схемы URL используйте действие «Запустить быструю команду». Запускать быстрые команды с использованием URL-адресов следует, только если Вы интегрируете быструю команду, работая в другом приложении (не в Быстрых командах).
1.4.3. Доменные имена, URL-адреса и их использованиеURL (Universal Resource Locator) — это универсальный идентификатор ресурса. Чтобы просмотреть какую-нибудь Web-страницу, вы должны знать ее имя и адрес, а также протокол, с помощью которого происходит передача Web-страницы. Все это вместе (протокол, адрес и имя) называются URL. Для Web-страниц обычно указывается протокол http. Примеры URL: h t. «с р: / / w w w .pubnit.com/ ftp://server.ru/filel.zip Рассмотрим следующий URL: http://www.firma.ru/my_favorite_page.html Http — протокол, www.firma.ru — сервер, my_favorite_page.html — имя страницы на сервере. Вдумаемся в название сервера www.firma.ru. Что обозначает www, что firma, а что — ru? Если подумать логически, то www — это стандартное имя для всех Web-серверов. Наш сервер принадлежит российской (ru) фирме firma. Однако не все так просто, как кажется на первый взгляд. Вспомним, для чего предназначена служба DNS. Правильно, для преобразования символьного имени компьютера в его IP-адрес. Так как компьютеров в Интернете очень много, то база данных серверов DNS должна быть иерар- хической. Предположим, что компьютером у нас мало. Тогда базу данных можно было бы сделать плоской, например, такой: ИмяIP-адрес
Представляете, какой был бы файл, содержащий такую таблицу? А сколько бы длился поиск нужного имени? Поэтому для удобства (и конечно же для оптимизации поиска) все компьютеры в Интернете разбиты на группы — зоны или домены. Обычно на поддержку одного домена выделяют два компьютера — первичный и вторичный серверы DNS. Если домены маленькие, можно настроить один сервер так, чтобы он поддерживал несколько доменов. Так обычно и делается в относительно небольших корпоративных сетях. Вернемся к имени сервера www.firma.ru. Здесь ru — это домен, принадлежащий России. Домен может содержать поддомены: firma — это под домен домена ru. А что такое www? А это и есть имя компьютера в домене firma.ru. Возможно, в домене не будет настоящего имени www (ну никто из пользователей не захотел так обозвать свой компьютер). Тогда администратор домена создаст псевдоним www для какого-нибудь компьютера, например, для компьютера main, на котором запущен Web-сервер. В следующем пункте мы подробнее рассмотрим работу службы DNS.
Оглавление |
Как устроены URL?
URL (от англ. Uniform Resource Locator) — это стандартизированный способ записи адресов в сети Интернет. Также, словом «URL» часто называют и сам этот адрес.
Например, раздел «Помощь» на нашем сайте имеет такой URL:
www.advantshop.net/help
Рассмотрим, как формируется URL (адрес) разделов интернет-магазина, созданного на платформе ADVANTSHOP.
Структура URL интернет-магазинов на ADVANTSHOP
В платформе ADVANTSHOP используется следующая модель построения URL, которая состоит из 3х частей:
[адрес сайта] / [ключевое слово] / [изменяемая, уникальная часть]
Такая модель обусловлена технологией, на основе которой разработана платформа ADVANTSHOP — ASP.NET MVC.
Пример URL, сформированного по такой модели:
site.ru/categories/phones
Раскрашенный вариант:
site.ru/categories/phones
Где:
- site.ru — это домен сайта
- categories — ключевое слово, означающее категорию
- phone — уникальная часть, которая задаётся в панели администрирования (в нашем случае — в редактировании категории) (рис. 1).
Рис 1. Пример указания параметра URL для категории. Аналогично URL задаётся и для товаров, новостей, производителей.
Ключевые слова обозначают, на какой странице сейчас находится посетитель сайта. Например:
- product — страница товара
- categories — страница категории
- news — страница новости
- pages — страница с произвольным содержимым (текст, изображения и т.п.)
- manufacturers — страница бренда
Примеры ссылок:
- Товар — site.ru/product/my-new-product
- Категория — site.ru/categories/moya-kategoria
- Новость — site.ru/news/novosti-za-may-2016
- Страница — site.ru/pages/kak-oplatiti-zakaz
Далее рассмотрим ещё две особенности такой структуры URL.
URL категорий не вложены друг в друга
Если мы создаём категорию «Телефоны» с адресом site.ru/categories/phones, а внутри неё ещё создадим одну категорию (например, «Apple») — URL у категории «Apple» будет такой: site.ru/categories/apple. Другими словами, URL дочерней категории формируется точно так же, как и URL родительской категории. URL дочерней категории ничего не перенимает от URL родительской категории.
Может возникнуть вопрос: а почему бы не сделать для дочерней категории URL вида site.ru/categories/phones/apple, где phones — категория, а apple — подкатегория?
Рассмотрим, по какой причине так делать не стоит. Если при таком подходе у дочерней категории «Apple» сменится родительская категория (например, с «Телефоны» на «Смартфоны»), то её URL тоже изменится (например, с site.ru/categories/phones/apple на site.ru/categories/smartphones/apple). А это повлечёт за собой ошибку 404 («страница не найдена») на старом URL — site.ru/categories/phones/apple.
Получается, что старый URL «выпадет» из поискового индекса, а новый ещё не успеет проиндексироваться. Результат — понижение позиций сайта в поисковой выдаче.
Как же при использовании той модели URL, которая используется в ADVANTSHOP, более ясно обозначить содержимое категорий? Как по URL однозначно определить, какие товары находятся в категории, к примеру, site.ru/categories/apple — смартфоны или «умные» часы?
Решить эту задачу можно очень просто. Достаточно задать более подробный URL для категорий. Для смартфонов Apple это может быть site.ru/categories/apple-iphone, а для «умных» часов Apple — site.ru/categories/apple-watch.
URL товаров не связаны с URL категорий
На практике это означает, что URL категории, в которой находится товар и URL самого этого товара никак не пересекаются и не зависят друг от друга. Такой подход позволяет помещать один и тот же товар сразу в несколько категорий.
Например, у вас есть товар «iPhone 6 32Gb» и вы хотите, чтобы он одновременно был в двух категориях — «iPhone» и «iPhone 6». В этом случае вы просто привязываете товар к нужным категориям и получаете следующий результат:
- URL категории «iPhone» — site.ru/categories/iphone
- URL категории «iPhone 6» — site.ru/categories/iphone-6
- URL товара «iPhone 6 32Gb» — site.ru/products/iphone-6-32gb
Что делать с URL при переносе сайта на ADVANTSHOP с другой платформы
Если вы перенесли ваш сайт на ADVANTSHOP с другой платформы, на которой была другая структура URL, вам необходимо будет настроить перенаправления (редиректы) со старых URL на новые.
Готово. Мы рассмотрели как устроены URL в интернет-магазине.
Тэги: Структура URL в интернет-магазине, как устроены url, url, чпу, Структура URL
URL: что такое интернет адрес страницы
URL (англ. Uniform Resource Locator – «единообразный локатор ресурса») – стандартизированный способ записи адреса ресурса в сети интернет.
Составные части URL
- Протокол (HTTP, HTTPS, FTP и telnet).
- Имя домена веб сайта – адрес сайта в WWW.
- Подкаталог файла.
- Имя файла запрашиваемого ресурса.
HTTP://www.company.ru/blog/page-name
где:
HTTP — протокол
www.company.ru — имя домена
blog — подкаталог файла
page-name — имя файла запрашиваемой страницы
Пример URL
URL, оптимальный для поискового продвижения
Имя домена
Хорошее доменное имя запоминается легко. Лучше делать его как можно более коротким (1-2 слова). Такое доменное имя не придется долго запоминать.
Расширение домена
Эта часть URL не влияет на продвижение сайта. Тем не менее, специфические для стран расширения (.ru в России, например) помогают получить поток локального трафика.
Подкаталоги
В подкаталогах важными параметрами являются глубина и ширина.
Глубина представляет собой количество подкаталогов, в которых размещается домен. Здесь важно использовать ключевые слова, а не числа или обычные имена.
Ширина соответствует количеству страниц в категории. Данный параметр на ранжирование не влияет.
Подкаталоги или поддомены
Что лучше использовать поддомены (например, http://blog.website.com) или подкаталоги (например, http://website.com/blog)?
- Поддомены нередко рассматриваются «Google» как отдельные домены. В SEO это подразумевает двойную работу.
- Если веб-мастер владеет несколькими связанными продуктами, то использование поддоменов достаточно эффективно.
Имена страниц
Эти элементы URL должны содержать ключевые слова. Они позволяют как пользователям, так и поисковым системам распознать тематику страницы.
Статический адрес URL или динамический
Динамический адрес URL просто идентифицируется по таким символам, как «?» и «&». Он индексируется поисковыми страницами. Веб-мастеру не нужно преобразовывать динамические адреса так, чтобы они выглядели как статические. Содержание страницы легко определяется поисковым роботом.
Что такое URL выполненной работы (УРЛ, адрес) | Выполнение заказов | Исполнителю
URL — адрес страницы в интернете, на которой размещен текст выполненной работы.
Адрес страницы отображается в адресной строке браузера, например, https://advego.com/
Чаще всего такой адрес необходим в работах с публикацией:
- при наполнении форумов — так называемый постинг;
- при выполнении репостов и публикаций в соцсетях и блогах;
- при размещении отзывов на сторонних ресурсах, на сайтах или в приложениях.
Для отчета заказчику нужно скопировать тот адрес, по которому располагается комментарий или отзыв – выполненная работа.
Адрес комментария на форуме
Важно! Адрес комментария в темах на форумах и в соцсетях отличается от адреса самой темы. В карточке выполненной работы необходимо указывать адрес именно комментария.
Например:
Адрес темы про уровни авторов на Адвего: https://advego.com/blog/read/news/1445595
Адрес комментария в этой же теме: https://advego.com/blog/read/news/1445595#comment1647
Чтобы узнать адрес комментария на форуме, необходимо нажать левой клавишей мыши на его номер, после чего скопировать адрес из адресной строки браузера! Данное правило работает для подавляющего большинства форумов в интернете.
Адрес комментария в соцсетях
Чтобы узнать адрес комментария в соцсетях Facebook и Вконтакте, необходимо нажать левой клавишей мыши на дату их публикации, после чего скопировать адрес из адресной строки браузера.
Если узнать адрес комментария все же не удается, укажите адрес темы, где размещен комментарий.
Адрес отзыва
Не на всех сайтах-отзовиках можно получить адрес конкретного отзыва — в таком случае укажите в карточке работы адрес страницы товара или магазина, на которой был оставлен отзыв.
Для отзывов на приложение в Google Play и т. п. агрегаторах в качестве URL выполненной работы можно указать адрес страницы приложения, если он указан в карточке заказа.
——-
Если адрес неизвестен, укажите любой URL, например, адрес главной страницы Адвего — https://advego.com/.
Аналогично — если работу не нужно публиковать в интернете, но поле в карточке работы есть.
Что такое URL? — Определение из Техопедии
Что означает унифицированный указатель ресурсов (URL)?
Унифицированный указатель ресурса (URL), иначе известный как универсальный указатель ресурса, — это адрес ресурса в Интернете и протокол, используемый для доступа к нему.
Указывает на расположение веб-ресурса, например, уличный адрес указывает, где физически живет человек — из-за этого URL-адрес часто называют «веб-адресом».
URL-адрес содержит следующую информацию:
Протокол, используемый для доступа к ресурсу.
Местоположение сервера (по IP-адресу или доменному имени).
Номер порта на сервере (необязательно).
Расположение ресурса в структуре каталогов сервера.
Идентификатор фрагмента (необязательно).
URL-адрес — это тип универсального идентификатора ресурса (URI). В обычной практике термин URI не используется или используется как синоним URL-адреса, даже если это технически неверно.
Techopedia объясняет унифицированный указатель ресурсов (URL)
Пользователи, просматривающие Интернет, используют URL-адреса и используют их, набирая или копируя и вставляя их в адресную строку своего браузера.
Кроме того, каждый раз, когда вы щелкаете гиперссылку внутри приложения (электронная почта, веб-страница, текстовый документ), вы эффективно перенаправляетесь на этот URL-адрес.
Все URL-адреса представлены в следующем порядке:
Итак, формат будет выглядеть так:
scheme: // location: port / file-on-server.htm? querystring = 1
Это выглядит сложнее, чем есть на самом деле. Наиболее распространенными схемами (протоколами) являются HTTP и HTTPS, которые узнает любой www-пользователь. Местом расположения сервера обычно является доменное имя, например Google.com.
Учитывая это, следующие URL-адреса намного проще понять:
http://www.google.com/default.htm
https://www.google.com/default.htm
Оба эти URL-адреса указывают что есть файл с именем default.htm на сервере с адресом google.com ». Один использует обычный HTTP, а другой — безопасную версию этой схемы.
Два общих элемента путаницы в отношении URL-адресов:
« www »не всегда является частью технического протокола. Веб-сайты только начали использовать его чтобы указать, что пользователь использует Интернет. Вот почему при переходе на http://google.com выполняется перенаправление на http://www.google.com. Однако то, как настраивается имя домена, зависит о том, как веб-сервер и сетевые администраторы настраивают его в бэкэнде.
Большинство пользователей выходят в Интернет через веб-браузер, который незаметно вставляет порт 80 в HTTP-соединения.Вот почему, если вы перейдете на http://www.google.com:80, вы увидите тот же веб-сайт, как если бы не было номера порта. По-прежнему можно указать другой сетевой порт для подключения к определенному месту назначения. Вы можете добавить пользовательский ввод, параметры запроса или значения к URL-адресу в зависимости от конфигурации веб-сервера, на котором размещен этот конкретный ресурс.
Наконец, следующий URL демонстрирует идентификатор фрагмента, более известный как строка запроса:
http: // www.google.com/some-page?search=hello
Это означает, что для использования протокола HTTP для отправки запроса на веб-ресурс (на google.com через порт 80), передавая в ресурс список необходимых входных параметров через набор пар ключ / значение. Ключ — это имя переменной («hello»), а значение — это вход («some-page»).
Вот почему вы иногда увидите очень длинный URL-адрес, так как многие переменные отправляются на веб-сервер в более интерактивных веб-приложениях или динамических страницах, таких как поисковая машина.
Широкий диапазон других фрагментов также используется для указания деталей места назначения, таких как # (хэштег), который направляет пользователя к определенному просмотру страницы.
Например, фрагмент #Examples в этом URL-адресе перенаправляет пользователя в раздел «Примеры» на странице идентификатора фрагмента в Википедии:
https://en.wikipedia.org/wiki/Fragment_identifier#Examples
URL-адреса могут быть перенаправлены или перенаправлены на другой URL-адрес несколькими способами, наиболее распространенными из которых являются 301 (постоянный) и 302 (временный).Перенаправление URL-адресов используется, чтобы гарантировать, что посетитель не попадает на страницу 404, или чтобы заменить старую или устаревшую страницу новой с другим URL-адресом.
URL-адреса также можно сократить, активировав службу сокращения, которая использует перенаправление на домен с коротким именем. Это особенно полезно в случае длинных URL-адресов, содержащих много запросов.
Тим Бернерс-Ли и рабочая группа Инженерной группы Интернета разработали URL-адрес в 1994 году. Он официально указан в RFC 1738.
Что означает URL? | Условия цифрового маркетинга
URL означает Уникальный указатель ресурса . Это уникальный адрес страницы или фрагмента цифрового контента в Интернете. URL-адрес страницы можно найти на панели навигации окна браузера, как показано ниже:
Примеры URL
«Тетя Сью, вы можете получить доступ к моему веб-сайту, набрав URL-адрес в своем браузере».
«Адрес домашней страницы Google — www.Google.com».
История унифицированных указателей ресурсов
URLбыл определен в 1994 году в запросе комментариев (RFC) Тимом Бернерсом-Ли, изобретателем Всемирной паутины.До URL существовали другие соглашения. URL объединил два прежних соглашения, чтобы включить доменные имена, за которыми следуют пути к файлам. Позднее Бернерс-Ли выразил сожаление по поводу использования точек и двоеточия в URL-адресе.
Синтаксис URL-адреса
URL-адресамогут состоять из нескольких частей, некоторые из которых являются обязательными, другие — необязательными. Эти части представляют собой схему, авторитетный компонент, путь, запрос и фрагмент.
Большинство URL-адресов начинается с такой схемы, как http, https или ftp. После каждой схемы ставится двоеточие (:).Следующие схемы с авторитетным компонентом (объясняются ниже) — это две косые черты (//).
Некоторые URL-адреса имеют компонент полномочий, в котором есть хост, например имя домена, имя сервера или IP-адрес.
Все URL-адреса имеют путь, начинающийся с одинарной косой черты. Путь может следовать за авторитетным компонентом или схемой. Путь может быть подразумеваемым или пустым (как показано на многих домашних страницах веб-сайтов). Путь обычно заканчивается файлом. Иногда могут подразумеваться файлы, такие как индексный файл на веб-сайтах, которые могут или не могут отображаться в URL-адресе.
После пути может быть необязательный запрос или фрагмент. Запросы следуют по пути и начинаются с вопросительного знака (?) И содержат атрибуты, за которыми следует знак равенства (=) и значения. Несколько запросов разделяются запятыми (,) или амперсандами (&). Фрагменты могут следовать по пути и начинаться с решетки (#) и содержать вторичное направление в том же месте пути. В HTML-документах (веб-сайтах) фрагмент часто указывает на атрибут id, расположенный на этой странице.
e.грамм. схема: //authority.component/path/file.html? query = value # fragment
БлогWebWise: Вопрос: Что означает «URL»?
В почтовый ящик WebWise поступает много вопросов, и мы подумали, что, помимо индивидуальных ответов, мы начнем делиться своими ответами в нашем новом блоге. На этой неделе это один из самых частых вопросов: что означает «URL» и что он означает?
Ну, «URL» означает унифицированный указатель ресурсов. На самом деле, довольно непросто для того, что это такое: веб-адрес.Это поможет вашему браузеру найти веб-сайт в Интернете. Это виртуальный эквивалент уличного адреса, в котором каждая часть играет свою роль. Давайте воспользуемся URL-адресом этого блога, чтобы разбить его:
https://www.bbc.co.uk/blogs/webwise/
Начнем с части https: // . Это расшифровывается как «Протокол передачи гипертекста». Это немного сложно, но в основном это основа Интернета: это говорит вашему браузеру, что вы ищете что-то, что хранится в сети, а не на вашем персональном компьютере.
Далее идет www bit. Возможно, вы уже знаете, что это означает «всемирная паутина». Многие веб-сайты больше не используют это, и люди часто не упоминают об этом, как будто это необходимо, ваш браузер автоматически вставит это для вас. Хотя это, вероятно, занимает большую часть вашего времени в сети, то, что мы называем «Интернетом», изначально было лишь частью большого количества различных услуг в Интернете, откуда оно и появилось.
Часть после этого — bbc.co.uk — сообщает вашему браузеру, где в Интернете найти веб-сайт. Ваш браузер интерпретирует этот текст как серию чисел, которая ведет к серверу, на котором хранится веб-сайт.
Последние две части ( / blogs / webwise / ) указывают, где на этом сервере хранится просматриваемая вами страница. Это точно так же, как папки на вашем компьютере, в которых вы храните свои собственные файлы: этот блог находится в папке под названием «webwise», которая сама находится в более крупной папке под названием «блоги». Каждое имя папки заканчивается косой чертой, например: /
Итак, вот и все — я надеюсь, что это прояснило вам ситуацию.Если нет, возможно, вам стоит взглянуть на нашу статью о том, как работает Интернет. У нас также есть намного больше информации об URL-адресах в основной статье WebWise по этой теме.
Если вы хотите задать нам вопрос, посетите нашу страницу отзывов. Сообщите нам, можно ли использовать ваше имя и местонахождение.
Помимо работы в производственной группе WebWise, Хелен интересуется короткометражным видео, социальными сетями и онлайн-маркетингом.
| URL | Унифицированный указатель ресурсов Вычислительная техника »Сети — и многое другое… | Оцените: | ||||||||||
| URL | Universidad Rafael Landivar Академические и научные »Университеты | 903 |||||||||||
| URL | Вы заболели Интернет »Чат | Оцените его: | ||||||||||
| URL | 4 UR | Оцените: | ||||||||||
| URL | Underground Racing League Sports »Racing — и многое другое… | Оценить: | ||||||||||
| URL | UR in Love Интернет »Чат | |||||||||||
| URL | You aRe Loco Разное »Приколы | Оцените: | ||||||||||
| URL | 9605 | Universal Republic of Love84 | Оцените: | |||||||||
| URL | Список нефинансируемых требований Государственные »Военные | 9017 U aRe Последние | 90 162 | Оцените: | ||||||||
| URL | Интернет-ярлык (универсальный указатель ресурсов) Вычисления »Расширения файлов | | | URL | Универсальная линия считывания Бизнес »Продукты | Оцените его: | ||||||
| URL | Единое требование Расположение05 Бизнес | Оцените это: | ||||||||||
| URL | Under Rolling Lights Сообщество »Новости и СМИ | |||||||||||
| Оцените его: | ||||||||||||
| URL | Единый язык регистрации Computing» Общие вычисления | |||||||||||
| URL | Неупакованная красная солодка Разное »Продукты питания и питание | Оцените это: | ||||||||||
| Разное 9 | Оцените: | |||||||||||
| URL | Unicorn Rainbow Leap Разное »Funnies | Универсальный ресурс Локатор Разное »Несекретное — и многое другое… | Оценить: | |||||||||
| URL | веб-адрес Разное »Несекретный | 9015 | URL | универсальный локатор ресурсов Разное »Несекретный | Оценить: | |||||||
| URL | 9016 Ultimate Rap League | Оцените это: | ||||||||||
| URL | Неизвестное расположение ссылки Академические и научные »Библиотеки | Ты сало | Оцените его: |
5 основных частей URL-адреса: Краткое руководство
Если ваш веб-сайт устроен как дом, то URL-адрес вашего веб-сайта похож на адрес этого дома.Он определяет, где находится ваш веб-сайт в Интернете, аналогично тому, как ваш домашний адрес определяет, где вы живете в районе, помогая вашим посетителям легко найти ваш сайт. URL-адреса также помогают Google понять, о чем страницы вашего веб-сайта.
Технически существует пять частей URL, и они незаметно важны для оптимизации взаимодействия с пользователем (UX) и SEO вашего сайта. Чтобы помочь вам получить конкретное представление о каждой части URL, давайте подробно рассмотрим каждую из них.
Каковы части URL-адреса?
URL-адрес состоит из пяти частей: схемы, поддомена, домена верхнего уровня, домена второго уровня и подкаталога.
Ниже показаны различные части URL-адреса.
Давайте разберем эту структуру URL ниже.
Структура URL
Схема
Схема сообщает веб-серверам, какой протокол использовать при доступе к странице вашего веб-сайта.
В настоящее время HTTPS, что означает безопасный протокол передачи гипертекста, является наиболее распространенной схемой. Он сообщает вашему браузеру, что нужно зашифровать любую информацию, которую вы вводите на странице, например пароли или данные кредитной карты, чтобы киберпреступники не могли получить к ней доступ.Этот протокол безопасности защищает посетителей вашего веб-сайта, и его реализация поможет вашему сайту повысить рейтинг в Google. Вот почему внедрение SSL является обязательным в любом техническом руководстве по SEO.
Другие схемы, которые вы можете увидеть, — это mailto: //, который может открыть поставщика услуг электронной почты по умолчанию на вашем компьютере, чтобы помочь вам составить электронное письмо на адрес электронной почты, который вы указали в URL-адресе, и ftp: //, который является стандартным протоколом для передачи компьютерные файлы между клиентом и сервером в компьютерной сети.
Поддомен
Если ваш веб-сайт похож на дом, ваши поддомены похожи на отдельные комнаты в этом доме. Субдомен в URL-адресе указывает, какую конкретную страницу вашего веб-сайта должен обслуживать веб-браузер. Например, такие субдомены, как «блог» или «предложения», будут предоставлять страницу блога или страницу предложений вашего веб-сайта. Поддоменытакже разделяют ваш сайт на основные категории контента и показывают Google и вашим посетителям, что на вашем сайте больше информации, чем просто домашняя страница.
Домен второго уровня
Ваш домен второго уровня (SLD) — это имя вашего веб-сайта.Это помогает людям узнать, что они посещают сайт определенного бренда. Например, люди, которые посещают «mlb.com», знают, что находятся на веб-сайте Высшей лиги бейсбола, и им не нужна дополнительная информация.Домен верхнего уровня
Домен верхнего уровня (TLD) указывает, какой тип объекта ваша организация регистрирует в Интернете.Например, «.com» предназначен для коммерческих организаций в Соединенных Штатах, поэтому многие американские компании регистрируются с доменом верхнего уровня «.com». Точно так же .edu предназначен для академических учреждений в Соединенных Штатах, поэтому многие американские колледжи и университеты регистрируются с доменом верхнего уровня «.edu ».
Подкаталог
Подкаталог, также известный как подпапка, помогает людям, а также поисковым роботам понять, в каком именно разделе веб-страницы они находятся.Например, если у вас есть интернет-магазин, в котором продаются футболки, шляпы и кружки, один из URL-адресов вашего веб-сайта может выглядеть как «https://shop.yourstore.com/hats». Обратите внимание, что субдомен — «магазин», а подкаталог — «шляпы». Это означает, что этот URL-адрес будет обслуживать страницу «Шляпы», которая является подпапкой страницы «Магазин».Футболки и кружки будут другими вложенными папками на этой странице.
Структура URL: тонкая, но важная
Хотя URL-адреса могут показаться простыми и несерьезными, на самом деле они важны для UX и SEO вашего сайта. И теперь, когда вы понимаете каждую из частей URL-адреса, ознакомьтесь с сообщениями в блоге ниже, чтобы узнать больше о техническом SEO.
Определение URL (унифицированный указатель ресурсов)
Название компании Страна UNITED STATESUNITED KINGDOMCANADAAUSTRALIAINDIA —— AfghanistanÅland IslandsAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntarcticaAntigua и BarbudaArgentinaArmeniaArubaAustriaAzerbaijanBahamasBahrainBangladeshBarbadosBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBonaire, Синт-Эстатиус и SabaBosnia и HerzegovinaBotswanaBouvet IslandBrazilBritish Индийский океан TerritoryBrunei DarussalamBulgariaBurkina FasoBurundiCambodiaCameroonCape VerdeCayman IslandsCentral африканских RepublicChadChileChinaChristmas IslandCocos (Килинг) IslandsColombiaComorosCongoCongo, Демократическая Республика theCook IslandsCosta RicaCôte D’IvoireCroatiaCubaCuraçaoCuraçaoCyprusCzech RepublicDenmarkDjiboutiDominicaDominican RepublicEcuadorEgyptEl SalvadorEquatorial ГвинеяЭритреяЭстонияЭфиопияФолклендские острова (Мальвинские острова) Фарерские островаФиджиФинляндияФранцияФранцузская ГвианаФранцузская ПолинезияФранцузские Южные территорииГабонГамбияГрузияГерманияГанаГибралтарствоГрецияГренландияГренадаГваделупа-ГуамГватемалаГернаГерна Бисау, Гайана, Гаити, Херд, острова Макдональд.HondurasHong KongHungaryIcelandIndonesiaIran, Исламская Республика ofIraqIrelandIsle из ManIsraelItalyJamaicaJapanJerseyJordanKazakhstanKenyaKiribatiKorea, Корейская Народно-Демократическая Республика ofKorea, Республика ofKuwaitKyrgyzstanLao Народная Демократическая RepublicLatviaLebanonLesothoLiberiaLibyaLiechtensteinLithuaniaLuxembourgMacaoMacedonia, бывшая югославская Республика ofMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMicronesia, Федеративные Штаты ofMoldova, Республика ofMonacoMongoliaMontenegroMontserratMoroccoMozambiqueMyanmarNamibiaNauruNepalNetherlandsNetherlands AntillesNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorthern Mariana IslandsNorwayOmanPakistanPalauPalestine, Государственный ofPanamaPapua Новый GuineaParaguayPeruPhilippinesPitcairnPolandPortugalPuerto RicoQatarRéunionRomaniaRussian FederationRwandaSaint BarthélemySaint Елены, Вознесения и Тристан-да-Кунья, Сент-Китс и Невис, Сент-Люсия, Сент-Мартен (Французская часть), Сен-Пьер и MiquelonSaint Винсент и GrenadinesSamoaSan MarinoSao Томе и PrincipeSaudi ArabiaSenegalSerbiaSerbia и MontenegroSeychellesSierra LeoneSingaporeSint Маартен (Голландская часть) SlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth Джорджия и Южные Сандвичевы IslandsSouth SudanSpainSri LankaSudanSurinameSvalbard и Ян MayenSwazilandSwedenSwitzerlandSyrian Arab RepublicTaiwanTajikistanTanzania, Объединенная Республика ofThailandTimor-LesteTogoTokelauTongaTrinidad и TobagoTunisiaTurkeyTurkmenistanTurks и Кайкос IslandsTuvaluUgandaUkraineUnited Арабские EmiratesUnited Штаты Экваторияльная Острова УругвайУзбекистан ВануатуВатикан Венесуэла, Боливарианская Республика Вьетнам Виргинские острова, Британские Виргинские острова, U.С.Уоллис и Футуна, Западная Сахара, Йемен, Замбия, Зимбабве.
Определение URL | PCMag
( U niform R esource L ocator) Адрес, определяющий маршрут к файлу на Интернет-сервере (веб-сервере, почтовом сервере и т. Д.). URL-адреса вводятся в веб-браузер для доступа к веб-страницам и файлам, а URL-адреса встраиваются в сами страницы в виде ссылок (см. Гипертекст).URL-адрес содержит префикс протокола, номер порта, имя домена, имена подкаталогов и имя файла.Если номер порта не указан в адресе, порт 80 используется по умолчанию для веб-трафика (HTTP-трафика). См. Порт 80 и порт TCP / IP.
Загрузка домашней страницы
Для доступа к домашней странице веб-сайта требуются только протокол и доменное имя. Например, http://www.computerlanguage.com возвращает домашнюю страницу веб-сайта компании Computer Language Company. HTTP — это веб-протокол, а WWW.COMPUTERLANGUAGE.COM — имя домена. Браузеры по умолчанию используют префикс http: //, поэтому только префикс www.Необходимо ввести computerlanguage.com. Фактически, вы обычно можете опустить WWW и точку, потому что большинство веб-сайтов рассматривают пустые имена хостов как имена хостов www. Иногда вы даже можете опустить .com, и браузер заполнит его автоматически.
Другая веб-страница
Если страница не является домашней страницей, ее имя должно быть частью адреса, а для отделения его от имени домена используется косая черта. Например, http://www.computerlanguage.com/about.htm указывает на страницу «О программе» (о.htm файл). См. Сокращение URL.
Полный путь
Если страница хранится в подкаталоге (папке внутри папки), ее имя также разделяется косой чертой, а подкаталоги могут иметь несколько уровней глубины. Следуйте примеру ниже:
Гипотетический URL: http://www.car.com/kia/used/2008.html Это: Это: http: // протокол www.car.


 к. он позволяет не только сокращать ссылки, но и получать дополнительный трафик (подробней по ссылке).
к. он позволяет не только сокращать ссылки, но и получать дополнительный трафик (подробней по ссылке).

 Доступно два типа входных данных: текстовая строка и слово
Доступно два типа входных данных: текстовая строка и слово