Что такое URL: из чего он состоит, как скопировать адрес сайта или страницы
В этой статье мы расскажем, что такое УРЛ, из чего он состоит и как его посмотреть. Разберем, как правильно настроить адреса на сайте с точки зрения SEO. Рассмотрим случаи из практики и многое другое. Статья будет полезна новичкам и вебмастерам, которые хотят глубже разобраться в этих вопросах.
Содержание статьи:
Что такое URL сайта или страницы?
Говоря простыми словами, URL (сокр. от Uniform Resource Locator) — это адрес документа в интернете, например, определенной страницы, карточки товара в магазине, картинки, фотографии, профиля в Инстаграм, документа Word, опубликованного в сети.
Использовать URL придумал Тим Бернерс-Ли в 1990 году во время работы в Европейском совете по ядерным исследованиям. Стандарт адресов в интернете закреплен в документе RFC 3986.
URL очень важны в сети. Они позволяют находить нужные документы, например, страницы или файлы во всемирной паутине.
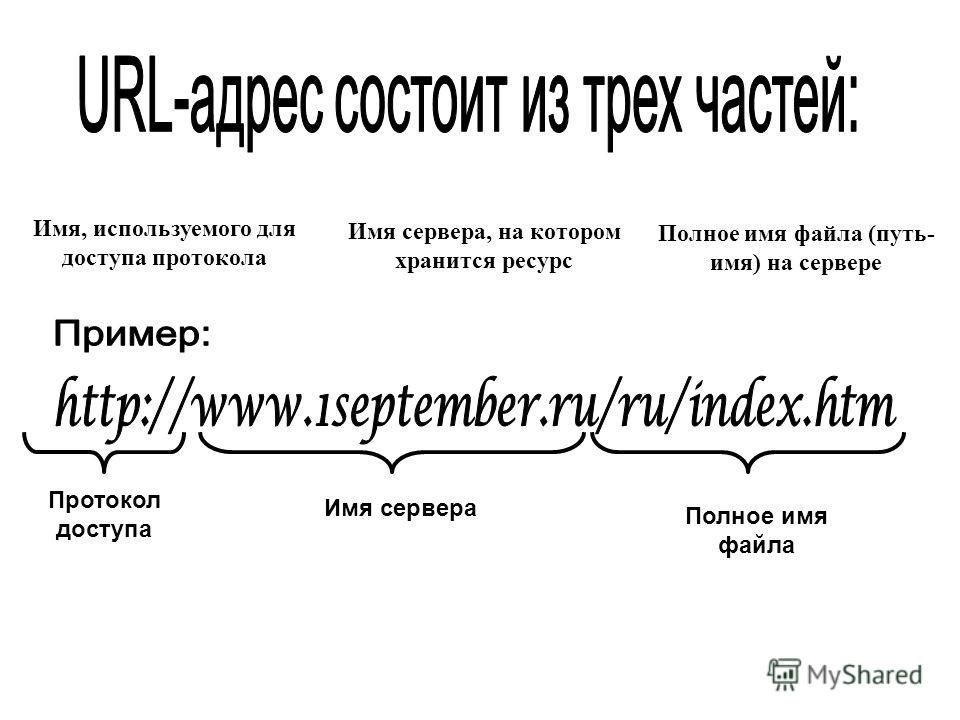
Из каких частей состоит URL и что он означает?
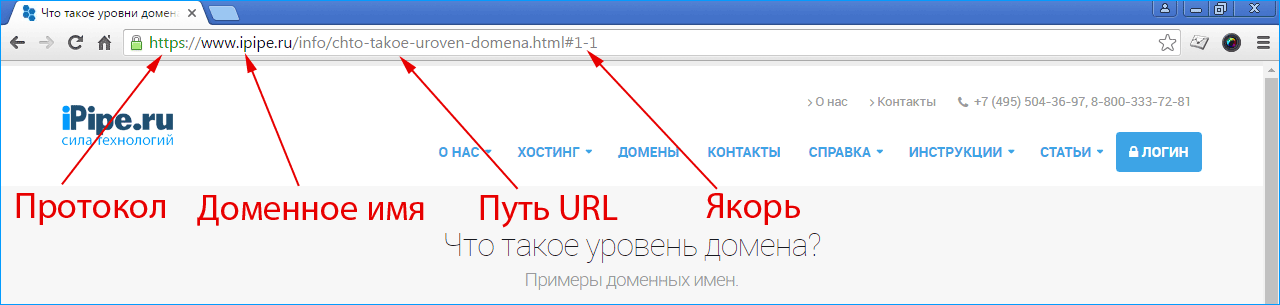
Проще всего показать, из чего состоит URL, на примере. Ниже находится скриншот, на котором изображена страница с сайта Озон.ру. Вверху браузера есть поле, выделенное рамкой, в котором выводится адрес данной страницы.
Его можно скопировать и переслать другому человеку. Для этого нужно навести на верхнюю строку в браузере курсор мыши, нажать правую кнопку и в выпадающем меню выбрать команду «Копировать». Обратите внимание, что адрес в строке должен выделиться:
Давайте разберем, из чего состоит URL в нашем примере:
Часть URL | Что она означает и для чего нужна |
https | Протокол передачи данных. Например, есть протоколы HTTP, HTTPS, FTP и множество других. На страницах, где пользователь заполняет свои данные, регистрируется на сайте, совершает оплату, протокол должен быть HTTPS. |
:// | Команда, обозначающая авторизацию для доступа к документу в интернете. |
ozon | Домен или название сайта. |
.ru | Доменная зона, в которой расположен сайт. Есть доменные зоны, которые указывают на национальную принадлежность интернет-ресурса. Например, в зоне RU обычно находятся российские проекты, в зоне BY – белорусские. Есть доменные зоны, которые обозначают тип сайта или его тематику (правительственные организации, образовательные учреждения и другие). Но все это условно. |
/id/161619823/ | Путь к странице от корневой папки сайта (тоже условно, т.к. в CMS страницы могут генерироваться движками и на хостинге физически отсутствовать). |
В URL изображений, картинок, текстовых документов, которые размещены в интернете, в конце будет название файла и его тип. Например, текстовые документы могут иметь расширения DOC, DOCX, PDF. Изображения, соответственно: JPG, GIF, PNG.
Например, текстовые документы могут иметь расширения DOC, DOCX, PDF. Изображения, соответственно: JPG, GIF, PNG.
Пример URL картинки в интернете:
https://adblogger.ru/wp-content/uploads/2020/07/content_update.jpg
Вы можете перейти по ссылке выше и открыть картинку, имеющую данный адрес. Вот она ниже:
Также в конце URL могут прописываться:
- Якори. Перед ними стоит знак #. Якори используются для навигации по странице и могут переводить пользователя на определенную часть документа. Например, вверху данной статьи на AdBlogger.ru находится содержание. Нажимая на ссылки в нем, вы при помощи якорей переходите на определенную часть текста.
- Параметры. Они используются для передачи дополнительной информации. Например, из какого источника или с какого рекламного объявления перешел пользователь. Эта информация затем анализируется вебмастером.
Где найти URL страницы, изображения, файла, профиля в Инстаграм?
Мы разобрались, из каких частей состоят URL и какими они бывают. Теперь поговорим, как найти адрес картинки в интернете, файла и другого документа.
Теперь поговорим, как найти адрес картинки в интернете, файла и другого документа.
Если вы выходите в интернет с ПК, то посмотреть URL страницы можно в строке браузера. Она обозначена рамкой на скриншоте ниже. Там ее можно скопировать. Как это сделать, мы рассказывали выше в статье.
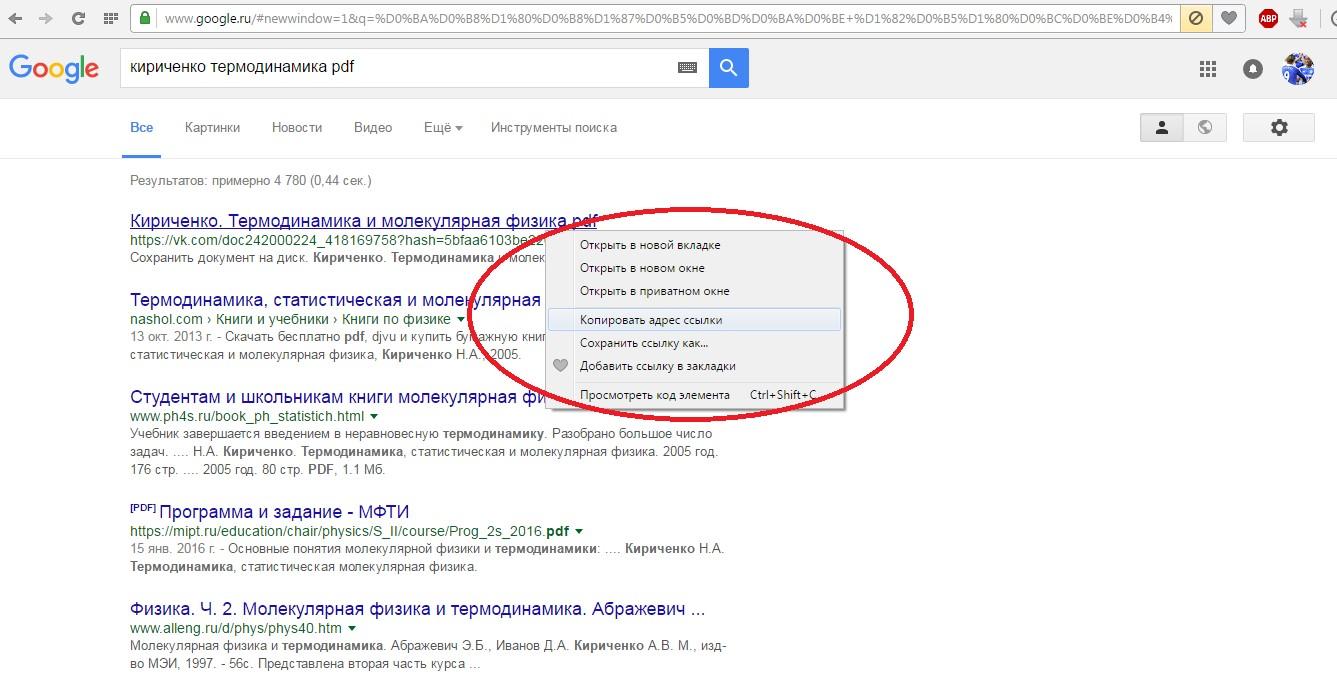
Если вы хотите посмотреть URL картинки, фотографии, баннера или файла:
- Наведите на объект курсор мышки, нажмите правую кнопку и в выпадающем меню выберите команду «Копировать URL картинки» или аналогичную. Адрес будет скопирован в буфер обмена.
- Второй способ — открыть картинку в новой вкладке (верхняя команда в списке) и скопировать адрес из строки браузера в этом окне.
На мобильном устройстве все несколько сложнее. Нужно нажать на кнопку с тремя точками. Обычно она находится в правом верхнем углу. Далее выбрать команду «Поделиться» -> «Скопировать ссылку».
Где посмотреть URL профиля в Инстаграм?
Как и на обычном сайте, перейдите на страницу профиля и скопируйте его адрес из строки браузера вверху. Однако есть нюансы. В Инстаграм доступны адреса только открытых профилей. У закрытых эти данные не доступны.
Однако есть нюансы. В Инстаграм доступны адреса только открытых профилей. У закрытых эти данные не доступны.
Что такое канонический URL и для чего он нужен?
В некоторых случаях один и тот же документ может иметь несколько УРЛов в интернете. Основной из них будет каноническим. Как правило, он прописывается в HTML-коде страницы и по нему документ можно найти в поисковых системах. При этом дубли не индексируются Яндексом и Google и не находятся в их базах.
Часто такая проблема встречается в интернет-магазинах. Если у вас она есть, то настройте канонические адреса, и поисковые системы не будут посещать дубли. Например, такие услуги можно заказать на бирже Кворк.
Что такое ЧПУ и для чего он нужен?
ЧПУ – это человеко-понятный урл. Он содержит описание документа. Например, по ссылке ниже можно понять: она ведет на статью, как узнать позиции в поисковых системах:
https://adblogger.ru/kak-uznat-pozitsii-sajta-v-yandekse-i-google.html
В интернет-магазинах в ЧПУ-адресах могут прописываться категории, к которым относится товар.
Какие URL лучше использовать на сайте с точки зрения SEO?
- По возможности включайте в URL ключевые слова, но в меру. Слишком длинные адреса могут вызвать проблемы с индексацией. Также чрезмерное употребление ключевиков может негативно восприниматься поисковыми системами.
- Рекомендуемая длина URL – не более 60-80 символов, хотя технически она может достигать 2083 знаков.
- По мнению некоторых вебмастеров, вместо нижнего подчеркивания в адресах страниц лучше использовать дефис. При этом буквы необходимо использовать только в нижнем регистре (без заглавных).
- Хорошо, если в URL страниц отражена структура сайта. Например, УРЛ подразделов каталога включают названия разделов, к которым они относятся. Это помогает поисковым системам лучше понять вложенность документов.
- Обязательно внедрите ЧПУ.
- Если у вас есть проблема с дублями, используйте в HTML-коде канонические адреса.
- При смене адреса файла, картинки или страницы обязательно настраивайте 301-редирект со старого URL на новый.
 Так вы избежите появления 404 ошибок и не будете терять ссылочный вес.
Так вы избежите появления 404 ошибок и не будете терять ссылочный вес. - Проверьте, что УРЛ страниц не меняется, если вы редактируете их название. Есть админки, в которых имеется такая проблема. В результате появляется много 404 ошибок.
- Не меняйте тематику страниц. Например, некоторые владельцы интернет-магазинов, если какой-то товар больше не продается, на его карточке размещают новый товар. Лучше старую карточку удалить, а для нового товара создать отдельную страницу.
Если у вас остались вопросы, что такое УРЛ сайта и где его смотреть, напишите вопросы в комментариях. Постараемся на них оперативно ответить.
Создание URL-адреса страницы — Commerce | Dynamics 365
- Статья
- Чтение занимает 3 мин
Оцените свои впечатления
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
Спасибо!
В этой статье
Важно!
Dynamics 365 Retail теперь называется Dynamics 365 Commerce — это универсальное многоканальное решение для электронной коммерции, магазинов и центров обработки вызовов. Дополнительные сведения об этих изменениях см. в разделе Microsoft Dynamics 365 Commerce.
В этом разделе рассматриваются основные принципы и процедуры создания URL-адресов страниц на сайте.
Полный, или абсолютный URL-адрес, который указывает на страницу сайта, состоит из различных частей. Например, URL-адрес https://www.contoso.com/en-us/contactus состоит из следующих частей:
https://www.— протокол HTTP и домен сайта. contoso.com
contoso.com/en-us— путь к языку сайта./contactus— относительный URL-адрес страницы Свяжитесь с нами. Относительный URL-адрес также известен как динамический
При настройке сайта необходимо задать домен сайта и необязательный путь к языку. На сайте можно добавить дополнительные имена доменов и языки с помощью страницы интернет-магазина в настройках сайта.
Динамический URL-адрес страницы существует как отдельная сущность в среде разработки сайта. URL-адрес страницы состоит из двух частей: имени, которое представляет собой динамический URL-адрес, и указателя на страницу на вашем сайте или на внешнем сайте. URL-адрес страницы также можно настроить так, чтобы он мог выступать в качестве перенаправления на другую страницу на вашем сайте или на внешнем сайте.
Создание URL-адреса страницы
Существуют два способа создания URL-адресов страниц:
- Автоматически при создании страницы
- Вручную, со страницы URL-адреса
Создание URL-адреса страницы при создании страницы
Если при создании новой страницы ввести имя в поле URL-адрес, URL-адрес страницы, указывающий на эту страницу, автоматически создается на странице URL-адреса. После публикации URL-адреса и страницы, на которую он указывает, пользователи сайта (клиенты) смогут получить доступ к странице, связанной с этим URL-адресом.
После публикации URL-адреса и страницы, на которую он указывает, пользователи сайта (клиенты) смогут получить доступ к странице, связанной с этим URL-адресом.
Примечание
При публикации URL-адреса без публикации страницы, на которую он указывает, при попытке доступа к странице пользователи сайта получат сообщение об ошибке 404. Если страница публикуется без публикации URL-адреса, указывающего на нее, доступ к странице с помощью URL-адреса невозможен.
Создание URL-адреса страницы вручную
При создании новых страниц не требуется указывать URL-адрес страницы. Если оставить поле URL-адреса пустым, страница будет создана без ссылки. В этом случае клиенты не смогут получить доступ к странице, даже если она опубликована. Чтобы сделать страницу доступной, необходимо вручную создать URL-адрес и связать его со страницей.
Чтобы вручную создать URL-адрес страницы, выполните следующие действия.
- На странице URL-адреса выберите Создать.

- Выберите страницу сайта для связи с URL-адресом.
- Введите динамический URL-адрес, затем выберите ОК.
На этом этапе URL-адрес находится в состоянии черновика. Он должен быть опубликована, прежде чем пользователи сайта смогут получить доступ к связанной странице.
Обновление URL-адреса страницы
Чтобы обновить целевую страницу URL-адреса страницы, выполните следующие действия.
- На странице URL-адреса выберите URL-адрес для обновления.
- В правой панели свойств выберите кнопку с многоточием (…) рядом с полем целевой страницы.
- В диалоговом окне выберите другую страницу, затем выберите ОК.
- Сохраните и опубликуйте URL-адрес.
Перенаправление URL-адреса страницы
Иногда вам необходимо, чтобы ваши клиенты видели другую страницу, когда они запрашивают определенный URL-адрес. В этих случаях часто лучший и самый простой подход заключается в том, чтобы изменить страницу, на которую указывает URL-адрес страницы. Однако могут быть законные причины для использования перенаправлений HTTP 301 или 3023 для перенаправления запросов URL-адреса на другой URL-адрес.
Однако могут быть законные причины для использования перенаправлений HTTP 301 или 3023 для перенаправления запросов URL-адреса на другой URL-адрес.
Чтобы переадресовать URL-адрес на другой URL-адрес, выполните следующие действия.
На странице URL-адреса выберите URL-адрес для обновления.
В области свойств справа выберите Перенаправить.
Выберите место назначения для перенаправления.
- Чтобы указать на другую страницу сайта, выберите Внутренний URL-адрес, выберите кнопку с многоточием (…), затем выберите URL-адрес для перенаправления.
- Чтобы указать на страницу на внешнем сайте, выберите Внешний URL-адрес, затем введите полный URL-адрес для этой страницы. Обязательно включите протокол. Например, введите
https://domain.com/new/page. Если URL-адрес уже перенаправляется на внутренний URL-адрес, необходимо выбрать Очистить выбор, прежде чем можно будет ввести внешний URL-адрес.
Выберите тип перенаправления:
- Постоянное перенаправление (301) — выберите этот параметр, если вы знаете, что содержимое постоянно перемещается и не будет возвращено по предыдущему URL-адресу. Поисковые системы присвоят значение оптимизации поисковой системы (SEO) перенаправляющего URL-адреса URL-адресу, на который производится перенаправление, и обновят запись для отображения нового URL-адреса.
- Временное перенаправление ( 302) — выберите этот параметр для перенаправления трафика без обновления поисковых систем. Этот подход обычно используется, если содержимое скоро вернется к предыдущему URL-адресу.
Когда все готово к реализации перенаправления, сохраните и опубликуйте URL-адрес.
Дополнительные ресурсы
Настройка навигации по сайту
Добавление новой страницы сайта
Настройка доменного имени
Добавление языков на сайт
О параметрах URL | Справочный центр Facebook Business:
Параметры URL помогают оценивать результативность рекламы. Например, с их помощью можно определить источник рекламного трафика и то, какие объявления привлекают конверсии. Статистика по параметрам URL может показать, какую ссылку нажимали люди, чтобы перейти в место назначения объявления, например на ваш сайт или Страницу Facebook. Вы можете добавлять параметры URL в рекламу на Facebook, однако для отслеживания результатов потребуется использовать инструменты для аналитики сайта.
Например, с их помощью можно определить источник рекламного трафика и то, какие объявления привлекают конверсии. Статистика по параметрам URL может показать, какую ссылку нажимали люди, чтобы перейти в место назначения объявления, например на ваш сайт или Страницу Facebook. Вы можете добавлять параметры URL в рекламу на Facebook, однако для отслеживания результатов потребуется использовать инструменты для аналитики сайта.
Параметры URL можно добавлять в процессе создания рекламы на Facebook. Их можно размещать в объявлениях, ведущих на целевые страницы вне Facebook (например, на ваш сайт), или в объявлениях, продвигающих существующие публикации на Facebook. Если вы добавляете параметры URL в существующую публикацию на Facebook, ведущую на сайт вне Facebook, ваши параметры URL будут применимы только к кликам по URL в объявлении, а не к кликам, которые могут произойти, если кто-то посмотрит публикацию и нажмет на ссылку.
Добавление параметров URL в рекламу
Параметры URL можно добавлять в рекламу с помощью Ads Manager, однако это действие перезапишет все заданные параметры. Например, параметры URL в Instagram, установленные по умолчанию.
Например, параметры URL в Instagram, установленные по умолчанию.
Чтобы добавить параметры URL в рекламу на Facebook:
Создайте новую рекламную кампанию в Ads Manager или продолжите работу с черновиком кампании.
Динамические параметры можно использовать в сочетании со следующими целями:
Трафик.
Охват.
Просмотры видео.
Взаимодействие с публикацией.
Генерация лидов.
Продажи по каталогу (только поле «Параметры URL», поле «URL шаблона» не поддерживается).
Посещаемость точек (только поле «Параметры URL», поле «URL сайта» не поддерживается).
Конверсии.
Узнаваемость бренда.
Примечание. Динамические параметры недоступны для рекламы в формате подборки с местами размещения в Instagram, а также для рекламы с целью «Установка приложения». Эти параметры также недоступны для глубоких ссылок в мобильных приложениях.
- Введите информацию на уровнях Кампания и Группа объявлений, а затем перейдите на уровень Объявление, чтобы задать Параметры URL.

- На уровне Объявление нажмите Создать параметр URL в разделе URL сайта.
Укажите параметры, которые хотите отслеживать. Каждый параметр состоит из ключа (или информации для идентификации объявления) и значения, заданного вами для этого ключа. Ключ связан со значением с помощью знака равенства (=). В объявление можно добавить несколько параметров URL, разделяя их с помощью символа «&».

Например, если вы хотите отслеживать рекламу с синим фоном, задайте параметр «background=blue», где «background» — это ключ, а «blue» — значение. При этом будет создан уникальный URL для этого объявления. В нашем примере URL будет таким: «www.example.com?background=blue.»
Примечание. Убедитесь, что все параметры заполнены, а также всегда добавляйте ключ параметра. Например, параметр фона в этой строке был оставлен пустым: «https://www.example.com/page?background=&foo=bar». В этом случае нужно добавить ключ параметра (например, «blue»: «https://www.example.com/page?background=blue&foo=bar») или удалить параметр.- Когда всё будет готово, нажмите Применить. В поле вы увидите параметр URL.
Параметр URL можно также создать в разделе Отслеживание на уровне Объявление. Параметры URL можно добавить как в поле URL сайта (как часть URL), так и в поле Параметры URL. Все параметры, добавленные в поле Параметры URL (кроме дубликатов), будут добавлены к URL сайта. Параметры URL из соответствующего поля заменят собой дублирующиеся параметры из поля URL сайта.
Например, если в поле URL сайта добавлен параметр utm_source=1, а в поле параметров URL — utm_source=2, в итоговом URL будет только utm_source=2.
Примечание. Параметры URL применяются только к первому переходу на страницу товара. Например, если человек нажмет объявление, которое перенаправит его на страницу товара, это взаимодействие будет отслежено с помощью параметра URL, который вы задали. Но если он уйдет со страницы товара, на которую перешел из объявления, и вернется на нее позже самостоятельно, параметр URL будет утерян.
Но если он уйдет со страницы товара, на которую перешел из объявления, и вернется на нее позже самостоятельно, параметр URL будет утерян.
Вы также можете использовать динамические параметры. Значения параметров будут задаваться автоматически на основе информации, предоставленной во время настройки объявлений, а также сведений о показе вашей рекламы.
Статьи по теме
URL что это такое, URL
Аббревиатура URL расшифровывается по буквам как Uniform Resource Locator. УРЛ считается стандартизированной формулой записей адресов в сети интернет. Каждый УРЛ в сети является уникализированным и является указанием на местонахождение сайта в сети. Сначала создателями предполагалось использовать УРЛ как отдельное местонахождение важных файлов в сети интернет. Позднее идея глобализировалась до современных уровней и масштабов. Сегодня УРЛ служит для обозначения местонахождения любого файла и сайта в рамках сети интернет.
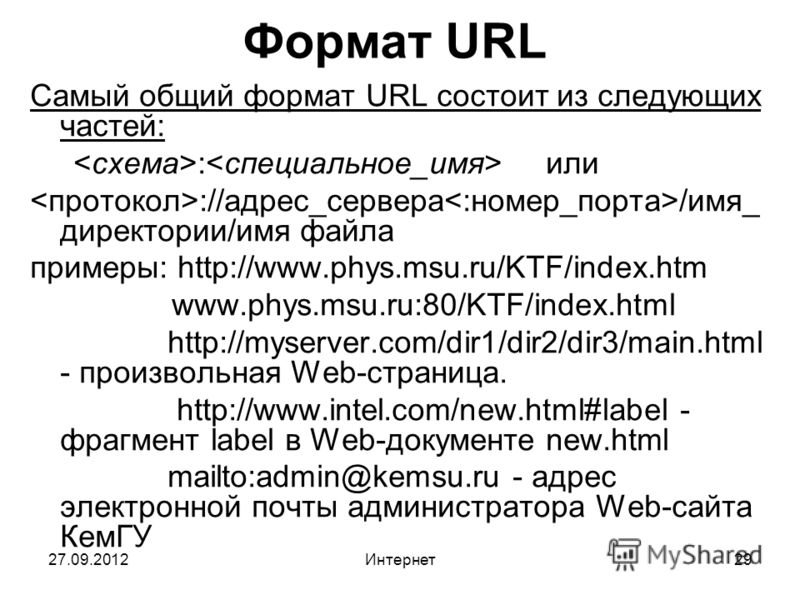
Общие форматы URL
Указатели адресов имеют свой состав и основную, общепринятую форму записи. К составу URL относятся следующие части:
- протоколы URL определяют типы передачи данных. http – это форма обычного текста, https – протокол защищенной версии, ftp – протоколы передачи файлов, а формат mailto показывает передачу данных электронной почты;
- тип сайта показывает, под какой браузер приоритетно адаптирован тот или иной вид ресурса. Ранее принятые стандарты обязывали все УРЛ начинаться с тройной www. Такая аббревиатура идентифицировала сайт как общедоступный с любого браузера, повышая его репутацию и уровень трафика с конверсией. Сейчас стандарты такого формата упразднены и при отсутствии указателя типа сайта система по умолчанию определяет его как ресурс, доступный для любого посетителя. В случае адаптации версии сайта под мобильные устройства и платформы указания вида wap и www должны быть в наличии;
- доменное имя-это уникальное имя адреса ресурса в сети интернет по глобальному поиску;
- показатель порт определяет номер порта для доступа. Стоит помнить, что любое приложение сетевого типа имеет свои личные протоколы обмена информацией, привязанные к определённым типам портов. Протокол версии НТТР работает по портам 80 или 8080. При наличии на сервере запроса только страниц веб-типа порт не указывается. При наличии возможности получения доступа к прочим данным указание номера порта необходимо.
Также существует такой вид данных, как путь URL. Он отвечает за точное указание местоположения страницы на определённом сервере.
Какие существуют формы записи URL
Сначала в URL записи допускалось наличие только строго ограниченного набора символов. Допускались буквы латиницы, цифры и некоторые графические символы. Сегодня способности локаторов значительно шире и позволяют отображать буквы прочих вариантов алфавитов. Данная возможность стала доступной благодаря перекодировке данных. Наиболее популярными системами перекодирования считаются:
- переформатирование кириллицы в привычный системе формат Юникода, а также дальнейшая работа с кодом до преобразования его в 16-ти разрядный алфавит. Такая функция дает возможность создания так называемых УРЛ-ЧПУ;
- также широко используется технология с названием PunnyCode. Данная методика позволяет происходить конверсии кириллицы в латиницу и наоборот. При помощи такой процедуры корректнее и привлекательнее отображаются доменные имена версии IDN.
Из недостатков использования URL стоит отметить наличие большого количества непонятных символов и моментов для непосвященных пользователей. При этом страницы и сайты могут претерпевать различные модификации, а ссылки URL могут вести на ресурсы с несуществующей информацией или страницей. Для удобства веб-мастеров существует два ресурса по работе с УРЛ:
- Первый сервис это PURL или Persistent Uniform Resource Locator – локатор постоянного типа для URL ссылок. Ресурс предоставляет специализированные базы для хранения URL ссылок и прочих данных сайта. При наличии изменений в исходной ссылке информация об этом незамедлительно поступает в базу и перемены происходят еще и там почти сразу. Особенное удобство ресурс дает для использования сайтам с контентом, часто подвергающемся изменениям. Также его можно использовать в случае с частой сменой положения контента. Поисковые системы проиндексируют ссылку по каталогу и даже в случае перемены местонахождения информацию и ссылку все равно удастся найти и сайт не потеряет в трафике и репутации среди роботов.
- Использование короткого URL, а также сервисов, позволяющих уменьшить размер УРЛ ссылки искусственным путем без смысловой потери данных. Такая функция доступна благодаря созданию синонимов URL с более коротким и лаконичным доменным именем без потери изначального смысла.
Какой вариант работы с URL выбрать, придется решать разработчику в индивидуальном порядке.
16.12.2019
748
Использование параметров URL—Portal for ArcGIS (10.3 и 10.3.1)
В этом разделе
Приложения, созданные с помощью Web AppBuilder, можно изменять, используя параметры URL. URL-адрес всегда начинается с <your portal url>/apps/webappviewer/index.html? и содержит один или несколько из перечисленных ниже параметров. Чтобы включить более одного параметра, используйте знак амперсанта (&) для разделения параметров. Например:
http://<your portal url>/apps/webappviewer/index.html?id=6815e148ff1c4aee8dc7159816380a4d&webmap=9cf053ea602345ddae060010c470e615Внимание:
URL-параметр для проекции поддерживает только WKID 3857 и 4326. Это известная проблема, которая будет исправлена в следующей версии.
Открытие сохраненного приложения
Чтобы открыть сохраненное приложение, которое было создано с помощью Web AppBuilder, необходимо использовать id= и уникальный ID этого приложения. Например:
http://<your portal url>/apps/webappviewer/index.html?id=6815e148ff1c4aee8dc7159816380a4dОпределение веб-карты
Чтобы определить веб-карту, используйте webmap= и уникальный ID этой веб-карты. Например:
http://<your portal url>/apps/webappviewer/index.html?webmap=9cf053ea602345ddae060010c470e615Центрирование карты
Чтобы центрировать карту в определенном положении, задайте center= с помощью географических координат (x,y) или координат проекции (x,y,WKID). В качестве разделителей вы можете использовать запятые или точки с запятой. Используйте точки с запятой, если для десятичных разделителей в ваших числах используется двоеточие.
Пример с географическими координатами
http://<your portal url>/apps/webappviewer/index.html?center=34,-50Пример с координатами проекции
http://<your portal url>/apps/webappviewer/index.html?center=500000,5500000,102100Задание уровня масштабирования
Чтобы задать уровень масштаба карты, используйте параметры center= и level=. Параметр уровня перенимает ID уровня масштаба кэширования, который указывается в конечной точке REST картографического сервиса. Например:
http://<your portal url>/apps/webappviewer/index.html?center=20,45&level=4Указание масштаба
Для того чтобы задать масштаб карты, используйте параметры center= и scale=. Параметр масштаба перенимает масштаба кэширования, который указывается в конечной точке REST картографического сервиса. Например:
http://<your portal url>/apps/webappviewer/index.html?center=20,45&scale=4622324Задание экстента
Чтобы задать экстент карты, используйте extent=. Параметр extent принимает географические координаты (GCS) в виде MinX,MinY,MaxX,MaxY или проецируемые координаты (PCS) в виде MinX,MinY,MaxX,MaxY,WKID. В качестве разделителей вы можете использовать запятые или точки с запятой. Используйте точки с запятой, если для десятичных разделителей в ваших числах используется двоеточие.
Пример с географическими координатами
http://<your portal url>/apps/webappviewer/index.html?extent=-117.20,34.055,-117.19,34.06Пример с координатами проекции
http://<your portal url>/apps/webappviewer/index.html?extent=-13079253.954115,3959110.38566837,-12918205.318785,4086639.70193162,102113Отзыв по этому разделу?
о чем говорит URL-адрес страницы?
Специалисты библиотеки Калифорнийского университета считают, что для того чтобы умело оценить найденные веб-страницы, нужно одновременно тренировать зрение и пальцы рук, (чтобы быстро сделать обзор страницы), а также мышление, чтобы научиться критически относиться к найденному материалу, задавая наводящие вопросы касающиеся содержания документа.
Перед тем как начать оценивать непосредственно найденную веб-страницу, следует пробежаться глазами по результатам поиска в поисковом механизме. Немало информации можно почерпнуть уже там.
В первую очередь обратите внимание на название веб-страницы — соответствует-ли оно теме запроса? Затем переведите взгляд на URL-адрес документа и оцените его согласно следующим параметрам:
- Личная страница или корпоративная? Характерными чертами личной страницы являются наличие фамилии или имени в URL+адресе (напр. jbarker или barker, следующие позле знака тильде ~; также знака % или слов «users,» «members,» «people.» Обратите также внимание на название интернет-провайдера — коммерческая организация или бесплатная услуга создания домашних страничек (например aol.com, geocities.com).
Комментарий: Нет ничего плохого в использовании личных домашних страниц, просто нужно удостовериться в надежности автора и провести дополнительный поиск, касающийся данного человека. Помните, что за содержание личных страничек не отвечает ни одна организация, только сам автор данной страницы.
- В домене какого типа находится найденный документ? (коммерческие, образовательные, военные, правительственные, международные, некоммерческие и тд).
- .com — коммерческий сайт
- .edu — образовательный сайт
- .gov — сайты государственных организаций США
- .mil — военные организации США
- .net — сайты, чья деятельность связана с Сетью
- .org — некоммерческие организации
- .int — международные организации
За качество документов, находящихся в национальных доменах никто не отвечает, поэтому их нужно анализировать самому пользователю (см. следующие темы материала).
Комментарий: Постарайтесь оценить, надежен ли данный сайт и подходит ли он вам.
Обратите также внимание на издателя/автора веб-сайта, указанного в названии сервера в начальной части URL-адреса — между http:// и первым знаком / (слэш), например http://www.tlu.ee/. Слышали ли вы о такой организации? Соотвествует ли ее деятельность названию сайта?
После такого первого просмотра и анализа результатов поиска можно открыть выбранные вами веб-сайты и продолжить процесс оценки.
что нужно знать о таких файлах?
What is a URL file
URL — это унифицированный путь ресурса, который указывает на Интернет-адрес определенных данных или информации. Файлы с таким расширением обычно на компьютерах не содержатся. Чтобы просмотреть содержимое файла URL, можно воспользоваться текстовым редактором, который позволяет передать файл из браузера в открытое окно текстового редактора. При этом такие файлы подвержены высокому риску заражения, поэтому их следует регулярно сканировать и загружать с осторожностью. Microsoft Internet Explorer, Mozilla Firefox, Opera, Apple Safari и другие веб-браузеры могут получать доступ к информации о таких файлах и использовать такую информацию. Файлами URL можно делиться, однако отправка ссылок с помощью текстовых средств или гиперссылок происходит гораздо чаще.
При перетаскивании URL-адреса из веб-браузера на рабочий стол компьютера создается файл URL-адреса — даже в том случае, если такой файл обычно не имеет расширения URL-адреса. После нажатия на такой файл браузер по умолчанию откроет соответствующий адрес в Интернете, который связан с файлом. Однако содержимое таких файлов можно просматривать только в программе редактирования текста. Рядом с адресом веб-страниц, к которому относится файл, в файлах URL может содержаться такая информация как значок, путь к значку и дата.
Here’s a small, but not exhaustive list of programs that can open URL documents:
- Apple Safari
- Google Chrome
- Microsoft Internet Explorer
- Microsoft Word
- Mozilla Firefox
- Notepad
- Opera
Чем отличается HTTP от WWW в URL-адресах? Требуется ли WWW?
Протокол передачи гипертекста (HTTP) и World Wide Web (WWW) — два акронима, широко используемые в Интернете. Как вы, вероятно, знаете, обе концепции влияют на вашу повседневную работу в Интернете, поскольку они являются неотъемлемой частью всех URL-адресов веб-сайтов. Однако подавляющее большинство пользователей Интернета не понимают ни одну из этих концепций.
HTTP и WWW были инициированы в конце 1980-х сэром Тимом Бернерсом-Ли, британским ученым-компьютерщиком.Его проект — Всемирная паутина — включал HTTP и WWW, которые работали вместе, играя решающую роль в невероятной системе, которую мы сегодня воспринимаем как должное.
В этом посте мы познакомимся с различиями между HTTP и WWW. Мы также подчеркнем, как каждый из них используется в URL-адресах, и важность их использования в доменных именах веб-сайтов. Давайте начнем!
HTTP против WWW
Как вкратце упоминалось выше, HTTP — это стандартный «язык», используемый для связи между веб-браузерами и серверами веб-сайтов.
WWW означает World Wide Web и используется в основном как префикс. Однако это указывает на то, что данный веб-сайт использует HTTP для связи.
Основное различие между WWW и HTTP состоит в том, что они относятся к разным концепциям. Проще говоря, HTTP — это протокол, который позволяет общаться в Интернете, передавая данные с одной машины на другую. WWW — это набор связанных гипертекстовых документов, которые можно просматривать в веб-браузерах (например, Firefox, Google Chrome и т. Д.).
Однако главное сходство заключается в том, что в URL-адресах веб-сайтов используются и HTTP, и WWW.
HTTP против WWW в URL-адресах
В URL можно удалить HTTP или WWW. Однако ситуации, в которых вы должны удалить один из этих элементов, зависят от нескольких факторов.
Как мы указали выше, WWW — это префикс, используемый для обозначения того, что веб-сайт использует HTTP для связи. Фактически, вы можете смешивать и сопоставлять префиксы, например http://example.com или www.example.com .
Оба вышеуказанных URL-адреса содержат достаточно информации для связи между браузером и сервером, поэтому оба будут работать без перебоев.
Итак, что, если вы решите использовать http://example.com в качестве URL-адреса, но пользователи вводят WWW там, где в этом нет необходимости? В большинстве случаев пользователь будет автоматически перенаправлен на ваш домен, не относящийся к WWW. Это означает, что вы можете без проблем создать сайт, не относящийся к WWW.
Вам нужен WWW в URL-адресах?
На самом деле нет необходимости использовать WWW в URL-адресах. Он существует только для одной цели — идентифицировать адрес как веб-сайт. Это не относится к другим важным указателям URL, таким как сервер протокола передачи файлов (FTP) ( ftp ) или сервер новостей ( новости ).Таким образом, WWW можно классифицировать как поддомен более крупного веб-сайта.
В большинстве случаев WWW не служит технической цели. Вы можете создать домен без его присутствия, и сайт по-прежнему будет работать как любой сайт.
Итак, почему WWW используется так часто? Использование WWW началось с момента создания Интернета, и его широкое использование в качестве поддомена было в значительной степени случайным.
Первым веб-сервером был nxoc01.cern.ch. При публикации сайта создатели полностью рассчитали на инфо.cern.ch в качестве их домашней страницы, а WWW как таковой был исключен. Записи системы доменных имен (DNS) для сервера никогда не переключались, и использование WWW стало непреднамеренной стандартной практикой.
Как уже упоминалось, можно создать домен без WWW. Тем не менее, есть некоторые соображения, о которых следует помнить.
Домен или веб-адрес без WWW
В большинстве случаев пользователю не нужно вводить WWW для просмотра вашего веб-адреса или домена. Однако, если вы внедрили WWW, чтобы различать субдомены, важно убедиться, что ваш сайт настроен на предоставление соответствующих перенаправлений для пользователей.
Для некоторых веб-сайтов добавление WWW в www.example.com может вызвать перенаправление на example.com . Для других это могут быть две отдельные страницы в одном домене. Ваш провайдер веб-хостинга должен быть в состоянии помочь вам настроить, чтобы обеспечить правильные перенаправления.
WWW и не-WWW для SEO
Если вы управляете веб-сайтом, поисковая оптимизация (SEO) должна иметь высокий приоритет. Имея хорошую стратегию SEO, вы можете лучше гарантировать, что ваш сайт будет занимать высокие позиции на страницах результатов поисковых систем (SERP) и, как следствие, привлечь больше трафика.
В конечном итоге, использование вами доменного имени в WWW или без него не имеет никакого отношения к вашему SEO. Однако важно то, что вы решите придерживаться одного или другого (а не смешивать оба элемента).
Для целей SEO вы хотите последовательно использовать один URL (WWW или не WWW) на всем веб-сайте. Это означает, что все URL-адреса, прикрепленные к вашему домену, должны иметь одинаковое обозначение.
Это гарантирует, что рейтинг вашего веб-сайта не будет разделен по двум разным доменам (например,грамм. www.example.com и example.com ), но скорее применяется только к вашему каноническому домену.
Чтобы увидеть пошаговый пример того, как запустить домен на WP Engine, мы собрали этот ресурс: Go Live with a Domain on WP Engine.
Нет сомнений в том, что технические аспекты хостинга веб-сайтов могут быть непростыми. Вот почему вам следует выбрать хостинг-провайдера, обладающего знаниями, опытом и технологиями, которые помогут вам.
WP Engine — это хостинг, ориентированный на WordPress, который может помочь вам создать быстрый и надежный веб-сайт.Чтобы узнать больше о WP Engine и его многочисленных предложениях, ознакомьтесь с нашими планами управляемого хостинга!
HTML Кодировка URL
URL — это другое слово для обозначения веб-адреса.
URL-адрес может состоять из слов (например, w3schools.com) или IP-адреса (например, 192.68.20.50).
Большинство людей вводят имя во время серфинга, потому что имена легче запомнить, чем числа.
URL — унифицированный указатель ресурсов
Веб-браузеры запрашивают страницы с веб-серверов, используя URL-адрес.
Унифицированный указатель ресурса (URL) используется для адресации документа (или других данных) в сети.
Веб-адрес, например https://www.w3schools.com/html/default.asp следует этим правилам синтаксиса:
схема: //prefix.domain: порт / путь / имя файла
Пояснение:
- схема — определяет тип интернет-сервиса (наиболее распространенный — http или https )
- prefix — определяет префикс домена (по умолчанию для http www )
- domain — определяет доменное имя в Интернете (например, w3schools.com)
- порт — определяет номер порта на хосте (по умолчанию для http 80 )
- путь — определяет путь на сервере (если не указано: корневой каталог сайта)
- filename — определяет имя документа или ресурса
Общие схемы URL
В таблице ниже перечислены некоторые общие схемы:
| Схема | Короткое обозначение | Используется для |
|---|---|---|
| http | Протокол передачи гипертекста | Общие веб-страницы.Не зашифровано |
| https | Безопасный протокол передачи гипертекста | Защищенные веб-страницы. Зашифрованный |
| ftp | Протокол передачи файлов | Скачивание или выгрузка файлов |
| файл | Файл на вашем компьютере |
Кодировка URL
URL-адресов можно отправлять только через Интернет с помощью Набор символов ASCII. Если URL-адрес содержит символы вне набора ASCII, URL-адрес должен быть преобразован.
КодировкаURL преобразует символы, отличные от ASCII, в формат, который можно передавать через Интернет.
КодировкаURL заменяет символы, отличные от ASCII, на «%», за которым следуют шестнадцатеричные цифры.
URL-адреса не могут содержать пробелов. Кодировка URL-адреса обычно заменяет пробел знаком плюс (+) или% 20.
Попробуйте сами
Если вы нажмете «Отправить», браузер закодирует ввод по URL перед его отправкой на сервер.
Страница на сервере отобразит полученный ввод.
Попробуйте ввести другие данные и снова нажмите «Отправить».
Примеры кодирования ASCII
Ваш браузер закодирует ввод в соответствии с набором символов, используемым на вашей странице.
Набор символов по умолчанию в HTML5 — UTF-8.
| Персонаж | из Windows-1252 | из UTF-8 |
|---|---|---|
| € | % 80 | % E2% 82% переменного тока |
| £ | % A3 | % C2% A3 |
| © | % A9 | % C2% A9 |
| ® | % AE | % C2% AE |
| À | % C0 | % C3% 80 |
| Á | % C1 | % C3% 81 |
| Â | % C2 | % C3% 82 |
| Ã | % C3 | % C3% 83 |
| Ä | % C4 | % C3% 84 |
| Å | % C5 | % C3% 85 |
Чтобы получить полную информацию обо всех кодировках URL, посетите наш Справочник по кодировке URL.
URL-адрес полной формы — javatpoint
URL: унифицированный указатель ресурсов
URL означает унифицированный указатель ресурсов. Это адрес ресурса, который может быть определенной веб-страницей или файлом в Интернете. Это также , известный как веб-адрес , когда он используется с http. Он был создан в 1994 году Тимом Бернерсом-Ли. URL-адрес — это определенная строка символов, которая используется для доступа к данным из всемирной паутины. Это тип URI (унифицированный идентификатор ресурса).
Каждый URL-адрес содержит следующую информацию:
- Имя схемы или протокола.
- Двоеточие, две косые черты.
- Хост, обычно называемый доменным именем, но иногда и буквальным IP-адресом.
- Двоеточие, за которым следует номер порта.
- Полный путь к ресурсу.
URL-адрес веб-страницы отображается над страницей в адресной строке. Типичный URL-адрес выглядит так:
http://www.javatpoint.com/full-form
Указанный выше URL-адрес содержит:
- протокол : http
- хост или домен : www.javatpoint.com
- Путь к ресурсу : / full-form
Что такое URI
URI означает унифицированный идентификатор ресурса. Это общий термин для всех имен и адресов, отображающих объекты во всемирной паутине. Обычно это последовательность символов, которая идентифицирует логический ресурс или имя и расположение файла или ресурса в едином формате.
URI может быть двух типов: унифицированный указатель ресурса (URL) и унифицированные имена ресурсов (URN). Это позволяет другим компьютерам получать доступ к ресурсам в сети или через World Wide Web.
Об URL-адресах целевых страниц | Mailchimp
Эта страница теперь доступна на других языках.
английский Español Français Português Deutsch
Когда вы создаете целевую страницу в Mailchimp, вы можете изменить URL-адрес по умолчанию, чтобы он был более фирменным или описательным.Если у вас есть платный план, вы даже можете настроить его для своего собственного домена.
Из этой статьи вы узнаете о параметрах редактирования URL-адресов целевых страниц.
Что нужно знать
- Ваши варианты редактирования URL-адреса по умолчанию зависят от типа вашего тарифного плана Mailchimp.
- Для обновления URL-адреса целевой страницы для подключенного личного домена требуется платный тарифный план для веб-сайтов и торговли.
- Если вы хотите разместить целевую страницу в своем собственном домене, вы можете подключить ее или приобрести домен в Mailchimp.
- Чтобы узнать, как редактировать URL-адрес целевой страницы, ознакомьтесь с нашей статьей о том, как создать целевую страницу.
Как работают URL-адреса целевой страницы
Мы размещаем целевые страницы на наших серверах, и каждая целевая страница Mailchimp имеет уникальный URL. URL-адреса целевой страницы включают домен mailchi.mp и путь URL-адреса, который разделен на две части: идентификатор и тему целевой страницы.
mailchi.mp/identifier/landing-page-subject
Идентификатор уникален для аудитории, связанной с вашей страницей.Тема целевой страницы выбирается вами и является уникальной для вашей целевой страницы.
Вы можете предварительно просмотреть URL-адрес в конструкторе целевой страницы, но он не будет активирован, пока вы не опубликуете.
Варианты редактирования для разных планов
Вот части URL целевой страницы, которые вы можете редактировать в зависимости от вашего плана.
Бесплатные планы
Если вы пользуетесь нашим бесплатным планом, часть идентификатора URL целевой страницы представляет собой буквенно-цифровую строку, которая генерируется случайным образом при публикации страницы.
Вы можете редактировать последний раздел URL целевой страницы независимо от типа вашей учетной записи. Вот пример:
mailchi.mp/65346a1f4def/free-fern-giveaway
Платные тарифы
Если у вас есть платный план, вы можете использовать подтвержденный домен электронной почты в разделе идентификаторов вашего URL-адреса. Это помогает продвигать ваш бренд и делать ваши URL-адреса более узнаваемыми для вашей аудитории, когда вы делитесь ими в Интернете.
Ваш URL-адрес по умолчанию включает домен адреса электронной почты «От» для вашей аудитории, но вы можете изменить его на любой из подтвержденных доменов вашей учетной записи.В настройках аудитории вы найдете адрес электронной почты отправителя по умолчанию. Вы также можете выбрать любой из подтвержденных доменов электронной почты вашего аккаунта.
Вот как может выглядеть URL целевой страницы с подтвержденным доменом:
mailchi.mp/pottedplanter/free-fern-giveaway
Используйте купленный домен
Любая учетная запись Mailchimp может приобрести домен напрямую через нашу платформу. Это позволит вам использовать ваш домен или субдомен для замены mailchi.mp часть URL вашей целевой страницы.
Например, если вы приобрели домен pottedplanter.com , вы можете настроить свой URL-адрес, чтобы он выглядел примерно так:
pottedplanter.com/end-of-summer-sale
Или, если вы создаете субдомен Plants.pottedplanter.com через страницу своих доменов, вы настраиваете свой URL следующим образом:
растения.pottedplanter.com/end-of-summer-sale
Чтобы узнать, как приобрести домен, прочтите нашу статью о том, как приобрести домен в Mailchimp.
Используйте подключенный домен
Любая учетная запись Mailchimp может подключать домен или субдомен, приобретенный у третьей стороны. Это позволит вам использовать домен или субдомен для замены mailchi.mp части URL вашей целевой страницы.
Например, если вы подключаете домен pottedplanter.com, вы можете настроить свой URL, чтобы он выглядел примерно так:
pottedplanter.com/end-of-summer-sale
Или вы можете подключить субдомен, например, растений.pottedplanter.com и настройте свой URL следующим образом:
растения.pottedplanter.com/end-of-summer-sale
Чтобы узнать, как использовать свой домен или субдомен в Mailchimp, прочтите нашу статью о том, как подключить домен или субдомен.
Соблюдайте соответствие URL-адресам целевой страницы
В соответствии с нашими Условиями использования и Политикой в отношении авторских прав и товарных знаков, вы должны иметь разрешение на использование любых доменных имен, товарных знаков или авторских прав, которые вы включаете в свои URL-адреса.Если мы получим жалобу на то, что вы используете доменное имя или другую интеллектуальную собственность, которую вы не имеете права использовать, мы рассмотрим жалобу и можем приостановить или прекратить действие вашей учетной записи за нарушение наших политик.
Условия использования
Политика в отношении авторских прав и товарных знаков
Рекомендации для URL-адресов
Основное преимущество настраиваемых URL-адресов страниц — сделать их более узнаваемыми для вашей аудитории. Вот несколько советов по созданию эффективных URL-адресов, которые помогут вам максимально эффективно использовать эту функцию.
- Сопоставьте URL-адреса с содержимым страницы
Ваш URL-адрес должен сообщать вашей аудитории, куда они идут, когда они нажимают на вашу ссылку, поэтому обычно рекомендуется настроить свой URL-адрес, указав, что продвигает ваша целевая страница. - Как правило, лучше короче
Мы стремимся быстро переваривать информацию в Интернете, поэтому эффективные URL-адреса составляют в общей сложности около 50–60 символов. Если ваш URL-адрес намного длиннее, подумайте, как бы вы могли его переписать. Сосредоточьтесь на ключевых словах и важной информации. - Сделайте его читабельным
Вы, наверное, видели эти URL. Они содержат длинные строки цифр и специальных символов и мало что говорят о том, куда приведет ссылка. При настройке URL-адреса по возможности используйте полные слова. - Пропустить стоп-слова
Возможно, вы захотите сократить и упростить свой URL, удалив стоп-слова, такие как «и» или «the». Эти слова обычно не важны для понимания читателями URL-адреса, но принимают во внимание удобочитаемость и длину при принятии решения об их удалении.
Что такое URL? Анатомия URL, постоянных ссылок, SEO и др.
Вы попали на эту запись в блоге, щелкнув ссылку, которая ведет к URL-адресу. Но что такое URL-адрес и как именно он работает?
URL-адрес — это, по сути, уникальный адрес, который ведет на определенную страницу сайта при вводе в веб-браузер. Это то, что позволяет легко делиться интересными веб-страницами (или видео на YouTube) с друзьями.
Благодаря миллионам подключенных к Интернету серверов, сотням миллионов веб-сайтов и миллиардам страниц это одна из основных технологий, упрощающих навигацию в Интернете.
Без него у вас не было бы возможности отделить одну страницу от 64 миллиардов других веб-страниц в Интернете.
В этом посте мы подробно рассмотрим URL-адрес, подробно объясним, что он из себя представляет, разберем отдельные строительные блоки того, как он работает, расскажем, как выглядит хороший URL-адрес для целей SEO, и многое другое.
Что такое URL (унифицированный указатель ресурсов)
URL-адрес или унифицированный указатель ресурсов — это адрес, который помогает вашему веб-браузеру найти определенную веб-страницу, изображение, файл или другой ресурс.
Ваш браузер принимает адрес, преобразует доменное имя в IP-адрес сервера, а остальная часть URL-адреса показывает путь к конкретному файлу на этом сервере.
URL-адрес ведет к определенному файлу или странице, а имя домена — это общий «адрес» всего веб-сайта или сервера.
URL против URI
URI (или унифицированный идентификатор ресурса) отличается от URL-адреса тем, что он относится к уникальному идентификатору файла или ресурса, но не обязательно к средствам, с помощью которых вы можете получить к нему доступ.
Это категория идентификаторов более высокого уровня, которая также включает URL в качестве одной из подкатегорий.
Согласно официальным спецификациям RFC 3986:
«Унифицированный идентификатор ресурса (URI) — это компактная последовательность символов, которая идентифицирует абстрактный или физический ресурс».
Это может быть уникальный идентификатор имени, «местоположение» (или точка доступа к сети) ресурса или и то, и другое (что называется URL-адресом).
-
https: // кинста.com / blog / what-is-a-url— это URL-адрес, так как он указывает протокол HTTPS и полное расположение страницы. -
mailto: [электронная почта защищена]также является URL-адресом из-за протокола mailto, но используется для отправки электронных писем, без доступа к веб-странице или другому ресурсу. -
urn: isbn: 12312341234— это URN (унифицированное имя ресурса), которое указывает только имя без возможности доступа к ресурсу.
Все эти форматы подпадают под более крупный URI, который охватывает как URL, так и URN.
Чтобы различать фактические ссылки на онлайн-ресурсы и идентификаторы физических продуктов, веб-ссылки обычно называются URL-адресами, а не URI.
Примечание: В самом официальном руководстве указано, что для описания веб-адресов следует «использовать URI, а не URL-адреса», но оно не обновлялось с 2005 года, поэтому оно немного отстает. В 2020 году URL-адрес является наиболее распространенным термином, используемым для обозначения веб-адресов.
Вы вводите URL каждый день …но что такое URL-адрес и как он работает? 🤯Нажмите на ссылку ниже, чтобы узнать больше 😉Нажмите, чтобы твитнуть
Что такое пример URL-адреса?
Чтобы посмотреть пример URL-адреса, все, что вам нужно сделать, это посмотреть на поле веб-адреса в верхней части браузера, прямо под вашими вкладками.
Адресная строка URL в Google Chrome. В поле отображается URL-адрес этой страницы: https://kinsta.com/blog/what-is-a-url . (Ваш браузер может скрыть HTTPS, пока вы дважды не щелкнете по полю.)
Обратите внимание, что при нажатии на другую вкладку отображается другой URL-адрес, который ссылается на страницу или файл, который вы просматриваете.
Анатомия URL (6 различных движущихся частей)
Когда вы просто посещаете веб-страницу, URL-адрес может показаться самым простым в мире.
Но в одном URL-адресе может произойти многое.
- URL-адрес может отправить вас на определенную веб-страницу.
- Он также может отправить вас в определенное место на этой странице.
- Он может взаимодействовать с вашей CMS (системой управления контентом) для отображения отдельного фрагмента контента.
- Он даже может отслеживать, откуда произошло ваше посещение, используя параметры для взаимодействия с вашим аналитическим программным обеспечением.
Давайте рассмотрим различные движущиеся части URL, которые заставляют все это происходить.
Протокол HTTPS / HTTP
Первая часть URL-адреса определяет, какой протокол используется сервером и веб-страницей для передачи данных на ваш компьютер.
Протокол URL.В зависимости от вашего браузера вам может потребоваться дважды щелкнуть левую часть URL-адреса, чтобы увидеть эту часть.
HTTP означает протокол передачи гипертекста и является основным незашифрованным способом передачи данных через Интернет. HTTPS расшифровывается как Hypertext Transfer Protocol Secure и является более безопасным зашифрованным протоколом для передачи данных. Google Chrome покажет, что сайт использует HTTPS с символом блокировки, символизирующим безопасный сайт.
Если сайт использует HTTP, он показывает отметку внимания, которую вы можете развернуть, которая предупреждает вас о недопустимости отправки какой-либо конфиденциальной информации на сайт.
В зависимости от браузера, веб-сайта и операционной системы он также может автоматически открывать предупреждение, предупреждающее посетителей.
Небезопасное HTTP-соединение в Chrome.Только представьте, какое негативное впечатление это произведет на потенциальных клиентов. Плохой вид.
Не только это, но и использование HTTP может негативно повлиять на рейтинг вашего сайта по ключевым словам Google. Google официально подтвердил, что они используют его, чтобы решить, где ваша страница должна занимать место в результатах поиска.
Но даже несмотря на все недостатки использования HTTP, в октябре 2020 года 33,2% веб-сайтов по-прежнему не использовали HTTPS.
Если вы все еще используете HTTP для своего сайта WordPress, у нас есть подробное руководство по переходу вашего сайта с HTTP на HTTP.
В зависимости от вашего текущего веб-хоста это может быть так же просто, как нажатие кнопки, или вообще невозможно. В некоторых случаях может быть проще переключиться на более надежный хост, который использует HTTPS для всех сайтов, например Kinsta.
Доменное имя и DNS
Доменное имя — это то, что помогает браузеру найти ваш веб-сервер в первую очередь с помощью DNS (системы доменных имен).
Раздел «домен» URL-адреса.Проще говоря, DNS помогает браузеру преобразовать доменное имя в фактический IP-адрес подключенного к нему веб-сервера.
Без DNS нам пришлось бы путешествовать по сети, разделяя цепочки чисел, например 241.102.129.209.
Не совсем легко запомнить, верно? Доменные имена подходят не только для брендинга. Они упрощают обмен отличным контентом и идеями.
Вместо случайной строки чисел вы можете поделиться или найти логичное доменное имя. Например, Kinsta.com, где любой может легко найти нас, узнав о нашей компании.
Прочтите наше руководство, чтобы узнать больше о том, что такое DNS и как именно он соединяет доменные имена с веб-серверами.
Путь
Путь — это любая часть URL-адреса, которая идет после имени домена, перед вопросительным знаком или #, которые добавляют дополнительную информацию к URL-адресу (подробнее об этом ниже).
«Путь» в URL-адресе.Сначала URL-адрес напрямую представлял структуру файлов и папок на вашем сервере. Поэтому, если вам нужно было добраться до этого файла, вы можете пройти по этому точному пути с помощью своего FTP-клиента, чтобы удалить или отредактировать его. Например, если путь — yoursite.com/ folder1 / folder2 / file1.html , структура на вашем сервере будет такой же.Если бы вы использовали FTP или файловый менеджер для просмотра, он выглядел бы идентично.
Структура папок в FTP-клиенте.Но в наши дни большинство веб-сайтов построено с помощью CMS, которая использует базу данных для динамического создания страниц.
CMS полагаются на серверную архитектуру для подключения нормально выглядящего URL (например, kinsta.com/blog/what-is-a-url) к строке запроса, которая будет генерировать нужную страницу.
Вот как работают постоянные ссылки WordPress, и почему https://kinsta.com/blog/what-is-a-url ведет на эту страницу, хотя у нас нет папки с именем blog или файла с именем what-is-a- url на нашем сервере.
Если это звучит сложно и вы еще не совсем понимаете, не волнуйтесь. У нас есть целый раздел ниже, посвященный постоянным ссылкам WP, их принципам работы и способам их изменения.
Строки и переменные запроса
Строка запроса — это часть, следующая за вопросительным знаком, и она может включать переменные, которые взаимодействуют с PHP на этой странице, чтобы повлиять на восприятие посетителем.
Переменные запроса в URL.Например, для WordPress переменная «p» является сокращением от post и указывает, какое сообщение WordPress будет показывать на этой странице.
Без постоянных ссылок, чтобы сделать URL-адрес более привлекательным, сообщение WordPress было бы доступно только через URL-адреса, подобные этому: http://yoursite.com/ ? P = 1294 . Вам нужно будет указать идентификатор записи в WordPress напрямую, чтобы получить нужную страницу.
YouTube — один из крупнейших сайтов, которые до сих пор открыто используют переменные в постоянных URL-адресах своего контента. Каждый раз, когда вы делитесь ссылкой на видео, она ведет на URL типа https://www.youtube.com/watch?v=YxR85tY46BE .
URL-адресов, подобных этому, больше не представляют серьезной проблемы для совместного использования в социальных сетях, поскольку большинство сайтов социальных сетей теперь включают превью и мета-заголовки для общих ссылок.
Но этот тип URL может негативно повлиять на SEO вашего сайта или блога.
Параметры UTM
ПараметрыUTM отличаются от строк запроса, которые предоставляют переменную для CMS вашего сайта или веб-приложения. Вместо того, чтобы напрямую влиять на впечатления посетителей, они общаются с вашим аналитическим программным обеспечением. (Например, Google Analytics.)
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ другим пользователям, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчас Параметры UTM в URL-адресе.Эти теги UTM отслеживают, откуда пришли посетители, для анализа эффективности кампании. Вы можете использовать их, чтобы указать, какая платформа, кампания и даже конкретная реклама отправили посетителя.
Некоторые рекламные площадки автоматически генерируют параметры для хранения данных о посетителях.
Анкеры
Якорь — это все, что стоит за знаком решетки. Это ссылка на определенную страницу, которая ведет к определенной части страницы.
«Якорная» часть URL-адреса.Указанный выше URL-адрес приведет вас к части этой страницы «Анатомия URL-адреса», поскольку это ссылка привязки или «ссылка перехода» к идентификатору этого конкретного подзаголовка.
Чтобы использовать якорные ссылки, вам необходимо добавить «ID» к тегу HTML, на который вы хотите создать ссылку.В этом случае фактический код заголовка этого раздела h3 в простом HTML выглядит так:
Анатомия URL
Вы также можете добавить его вручную в заголовки в редакторе Гутенберга в WordPress, развернув «расширенный» раздел блока заголовков.
Заголовок якорной ссылки в WordPress.В Kinsta мы не утруждаем себя ручным добавлением идентификаторов ко всем подзаголовкам. Вместо этого мы используем плагин, который автоматически генерирует оглавление и переход по ссылкам для каждой статьи.
Плагин создает промежуток вокруг соответствующих заголовков с идентификатором, избавляя нас от необходимости добавлять его вручную.
Блог Kinsta автоматизирует создание якорных ссылок для заголовков.Чтобы узнать больше о том, как настроить это на своем сайте WordPress, прочтите наше руководство по якорным ссылкам.
WWW или не WWW
Раньше включение www в ваш URL-адрес было стандартом для всех веб-сайтов в Интернете.
Это уже не так. Возможно, вы даже заметили, что наш веб-сайт Kinsta.com, без www в URL.
Три W — это необязательная часть URL-адреса , которая идентифицирует сайт как часть всемирной паутины. Независимо от того, используете ли вы его, в основном зависит от личных предпочтений.
Вы можете настроить переадресацию на правильную форму, даже если посетители ее не указали. Поэтому по умолчанию Google Chrome и многие другие браузеры даже не отображают его. Перенаправления делают его несущественным для пользовательского опыта.
И Google автоматически использует правильный вариант в результатах поиска, так что это не фактор SEO.
Как и в случае с протоколом, вам может потребоваться дважды щелкнуть URL-адрес, чтобы увидеть полный URL-адрес, который включает www .
У каждого варианта могут быть свои плюсы и минусы, в зависимости от размера и целей вашей компании. Узнайте больше о выборе между доменом www и доменом без www, чтобы принять решение.
Если вы хотите добавить или удалить www, мы уже рассмотрели, как изменить ваш URL, чтобы включить или удалить www в WordPress.
Постоянные ссылки WordPress
Мы уже вкратце коснулись этого, но в CMS, такой как WordPress, путь URL не представляет «реальный» путь через существующие папки и файлы на вашем сервере.
Вместо этого WordPress использует PHP и MySQL для создания страниц на основе строк запроса, включенных в URL, например https://kinsta.com/?p=1294 . Такова была исходная постоянная ссылка WordPress.
«Более красивые постоянные ссылки», подобные той, что для этого поста, https://kinsta.com/blog/what-is-a-url, полагаются на функцию перезаписи Apache или Nginx, чтобы привязать URL-адрес к соответствующей постоянной ссылке WordPress с сообщением. Я БЫ.
К счастью, вам не нужно разбираться в экосистеме сервера или понимать, как это делать вручную, чтобы внести какие-либо изменения в свой URL.
Вы можете справиться со всем этим изнутри WordPress (если ваша серверная среда настроена правильно).
Настройки постоянной ссылки в WordPress. Если вы установите его как plain, ваши сообщения будут доступны только в том случае, если вы используете ссылки с переменной идентификатора сообщения: yoursite.com/?p=123 .
Большинство сайтов WordPress избегают этого по причинам SEO. Строка случайных чисел не может содержать совпадающее ключевое слово, и она менее интерактивна, чем разумная ссылка.
Вместо этого большинство сайтов используют структуру, которая включает заголовок блога или его вариант в URL.
Редактирование постоянных ссылок при создании новых сообщений и страниц
Автоматически сгенерированные ярлыки и постоянные ссылки WordPress не всегда идеальны.
Если мы позволим WordPress справиться с этим, постоянная ссылка для этого сообщения будет выглядеть примерно так: kinsta.com/blog/what-is-url-explained-learn-how-to-get-most-out-your-sites-url.
Он просто слишком длинный и не идеален для публикации или поисковой оптимизации.
Итак, для целей SEO и обмена вы можете установить собственный ярлык и постоянную ссылку для каждого сообщения и страницы.(Раньше для этого требовался плагин SEO, но, к счастью, теперь он включен в ядро WordPress.)
Просто разверните раздел «Постоянная ссылка» на правой боковой панели при создании любой страницы или сообщения.
Редактировать постоянные ссылки в Гутенберге. Для целей SEO вы хотите, чтобы заголовок был чистым и коротким, без ненужных слов-заполнителей или прилагательных. Вот почему наш ярлык — это what-is-a-url , а не what-is-a-url-in-deep-объяснение-узнай-как-получить-максимальную-из-вашего- сайты-url .
Узнайте больше об оптимизации этих настроек в нашем полном руководстве по постоянным ссылкам WordPress.
URL против слага против постоянной ссылки
A URL — это ссылка, которая ведет на любую веб-страницу, файл или ресурс в Интернете.
Но когда дело доходит до веб-адресов и WordPress, мы используем не только термин URL. Возможно, вы также слышали слово «постоянная ссылка» или «slug».
Постоянная ссылка — это URL-адрес, который действует как постоянная ссылка на определенный фрагмент контента на вашем сайте WordPress.(Например, https://kinsta.com/blog/what-is-a-url — постоянная ссылка на этот пост.)
Слаг — это последняя часть URL-адреса после имени домена и папки WordPress, которая идентифицирует конкретную страницу: what-is-a-url . Заголовки должны быть короткими, удобочитаемыми и четко обозначать содержание страницы или публикации.
Узнайте больше о том, как слизни (не брюхоногие моллюски) могут повлиять на вашу оптимизацию поисковых систем.
URL-адрес — это просто любой веб-адрес, который вы можете использовать для доступа к странице или файлу.Это базовая веб-технология, которая помогает вам ориентироваться в Интернете.
Перенаправление старого URL-адреса
Если вы переместите старую страницу или сообщение, вы можете задаться вопросом, есть ли способ гарантировать, что вы по-прежнему можете получать трафик и ссылки со старого URL-адреса.
Например, вы можете обновлять слаг по годам с 2019 по 2020, изменить свое доменное имя или что-то еще. К счастью, переадресацию легко настроить.
Вы можете настроить переадресацию со своей панели управления хостингом, например, с помощью нашей специально разработанной MyKinsta или общей cPanel:
Добавьте редиректы в MyKinsta.Код состояния указывает браузеру и сканерам поисковой системы состояние перенаправления. 301 означает, что перенаправление является постоянным, что вы переместили сообщение в новое место.
Идеально подходит для SEO, поскольку передает большую часть первоначального авторитета и «ссылочного веса» старой статьи на новую.
Есть много способов настроить перенаправление WordPress, в том числе с помощью плагинов или даже вручную отредактировать серверную среду.
Сокращатели URL: когда их использовать
Если URL-адрес слишком длинный, может возникнуть соблазн использовать средство сокращения URL-адресов при публикации его в сообщениях в социальных сетях или электронных письмах.
Если вы ссылаетесь на определенную часть сообщения с помощью длинной привязки или хотите скрыть свои параметры UTM, это хорошая идея.
Несколько практических правил:
- Используйте только надежные программы сокращения URL (например, Bitly или TinyURL) без рекламных пауз или медленной загрузки. Любая реклама или добавленное время означают, что меньше пользователей задерживаются на посещении страницы.
- Если URL-адрес уже короткий и имеет смысл (например, kinsta.com/wordpress-hosting), лучше поделиться исходной версией.
- Никогда не используйте сокращенные URL-адреса для гиперссылок, так как URL-адрес в любом случае скрыт за текстом ссылки.
Сокращенный URL-адрес (или короткая ссылка) в основном полезен для публикации в социальных сетях, по электронной почте или в видео.
Большинство экспертов по поисковой оптимизации считают, что укороченный URL-адрес не окажет негативного влияния на ваше SEO или поисковый рейтинг в 2020 году.
Думайте об URL как об уникальном домашнем адресе, который поможет вам найти именно ту страницу, которую вы ищете среди 64 миллиардов других 😲 Узнайте больше об этой важной технологии здесь 👇 Нажмите, чтобы написать в Твиттере
Сводка
К настоящему времени вы должны быть знакомы с тем, что такое URL, вплоть до его строительных блоков, таких как доменное имя, путь и лежащие в основе протоколы.
Чтобы получить максимальную отдачу от URL-адресов вашего сайта, важно, чтобы они были краткими и конкретными, а также содержали тему каждой страницы.
Не забывайте перенаправлять старые URL-адреса при внесении изменений, особенно для тех, которые уже привлекали обратные ссылки и генерировали обычный трафик на ваш сайт.
Какие у вас впечатления? Вы когда-нибудь меняли URL-адрес на своем сайте? Вы когда-нибудь замечали странный URL-адрес при просмотре веб-страниц? Дайте нам знать об этом в комментариях!
Экономьте время, деньги и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, 24/7.
- Интеграция Cloudflare Enterprise.
- Глобальный охват аудитории с 29 центрами обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, поддержки миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Как мне ввести URL-адрес в качестве отправления задания?
В Canvas вы можете ввести URL-адрес веб-сайта в качестве отправки задания.Когда URL-адрес отправляется в качестве назначения, Canvas делает снимок экрана веб-страницы во время ее отправки.
Перед отправкой задания вы можете просмотреть всю информацию о задании, например рубрику задания, если таковая имеется. У вас также может быть возможность повторно отправить задания, если ваш преподаватель позволяет.
Подача сторонних файловых приложений
Вы можете отправлять задания с Google Диска, Dropbox или другой сторонней службы через свой настольный компьютер одним из двух способов:
- Загрузите файл на свой компьютер и отправьте как файл для загрузки
- Поделитесь файлом, скопируйте URL-адрес файла и отправьте как URL-адрес веб-сайта
Примечания:
- Не все ваши задания можно отправлять онлайн.Если вы не видите ссылку «Отправить задание», ваш преподаватель может попросить вас отправить задание другим способом или срок доступности истек. Просмотрите описание задания для получения инструкций или обратитесь за помощью к своему инструктору.
- Вы также можете отправлять задания с помощью устройства Android или iOS.
- Если эта функция включена в вашей учетной записи, Canvas воспроизводит праздничную анимацию, когда вы отправляете задание вовремя. Однако при желании вы можете отключить эту функцию в настройках пользователя.
- Если назначение, к которому вы получаете доступ, отображается по-другому, возможно, в вашем назначении используется функция «Улучшения назначения». Пожалуйста, просмотрите это руководство для получения дополнительной информации.
В навигации по курсу щелкните ссылку Assignments .
Отправить URL-адрес веб-сайта
Введите или скопируйте и вставьте URL-адрес в поле URL-адреса веб-сайта [1]. Нажмите кнопку «Отправить назначение » [2].
Вы можете отправлять задания с Google Диска, Dropbox или другой сторонней службы, поделившись файлом, скопировав URL-адрес и отправив его как URL-адрес веб-сайта.Кроме того, вы можете загрузить файл на свой компьютер и отправить его как файл для загрузки, если это позволяет задание.
Просмотреть заявку
На боковой панели отображается информация о вашей отправке [1].
Если это разрешено вашим преподавателем, вы можете повторно отправить другую версию своего задания, нажав кнопку Новая попытка [2]. На боковой панели вы сможете просматривать только сведения о самой последней отправке, но ваш преподаватель сможет увидеть все отправленные вами материалы.
После того, как преподаватель оценит вашу работу, ссылка «Оценки» в навигации по курсу отобразит индикатор оценки. Вы также можете просмотреть подробную информацию о своем задании и ссылки на дополнительные отзывы на странице оценок.
Примечания:
- После отправки задания оно по-прежнему будет отображаться в Заданиях и в программе; объявление не удаляется при отправке заданий.
- Когда вы повторно отправляете задание, вы можете получить доступ только к самому последнему выполненному заданию.Однако преподаватели могут просматривать все ваши материалы.
Найдите свой URL-адрес Slack | Slack
Настройте свой профиль и настройки, чтобы Slack работал именно на вас.
NextPrevious
Действия, активность, журналы доступа, специальные возможности, добавить, добавить приложение, добавить участников, добавить в Slack, администраторы, все пароли, аналитика, android, объявление, объявления, каталог приложений, значок приложения, Apple Watch, утверждение приложения, архив, Asana, Atlassian, приложения автоматизации, значок, сведения о выставлении счетов, биллинг, Bitbucket, пользователь-бот, поле, просмотр, звонки, вызовы:, отмена, изменения, каналы, канал мгновенно, управление каналами, уведомление о канале, предложения каналов, домены заявок, закрытие, культура компании, экспорт соответствия, составление, компьютеры, разговоры, преобразование, подключение, подключенные учетные записи, подключение, подключение, копирование сообщений, создание, настройка, настройка, пользовательский SAML, пользовательский, группы поддержки клиентов, экспорт данных, данные безопасность, деактивация, каналы по умолчанию, удаление, удаление, развертывание Slack, рабочий стол, прямые сообщения, каталог, отключение, обнаружение и присоединение, API обнаружения, отображаемое имя, DM, режим «Не беспокоить», домен, домены, понижение версии, Dropbox, дублирующиеся учетные записи, редактировать, редактирование, образование, адрес электронной почты, электронная почта, эмодзи, смайлики, Enterp рост Grid, Enterprise Mobility Management, руководители, экспорт, неудавшиеся платежи, справедливое выставление счетов, часто задаваемые вопросы, поиск, форматирование, форматирование, фреймворк для приложений, бесплатные пробные версии, общие, начало работы, giphy, интеграция с github, организация github, github, глоссарий, google приложения, календарь Google, диск Google, гости, основные моменты, hipchat, человеческие ресурсы, IFTTT, импорт, входящие веб-перехватчики, интеграции, ios, приглашение, ИТ-команды, JIRA, присоединиться, Продолжать, раскладка клавиатуры, сочетания клавиш, доступ к связке ключей, ключевое слово уведомления, язык, языки, оставить, предварительный просмотр ссылок, загрузка, ограничения, ссылки, Linux, Mac, управление рабочей областью, управление приложениями, управление участниками, маркетинг, упоминание, объединение, действия с сообщениями, отображение сообщений, отображение сообщений, продукты Microsoft, мобильный, мобильный push, перемещение каналов, перемещение рабочих пространств, несколько, отключение звука, имя, имена, шум, некоммерческие организации, уведомление, OneDrive, на борту, владельцы, пароль, оплата, платежи, разрешения, телефоны, PIN-код, план, планы, плюс план, опросы, основное право собственности, политика конфиденциальности, расстановка приоритетов задач, частный, частный канал, личные заметки и файлы, управление проектом элемент, общедоступный канал, цель, быстрое переключение, цитата, реактивация, чтение, набор, информация о реферере, напоминание, удаление, переименование, сохранение, запрос новой рабочей области, роль, роли, RSS, продажи, Salesforce, SAML, SCIM, подготовка SCIM , программа чтения с экрана, поиск, отправка, продолжительность сеанса, обмен сообщениями, совместное использование, общий канал, общие каналы, боковая панель, вход, выход, режим регистрации, единый вход, Slack Day, Slack для команд, уведомления Slack, сохранение заметок и файлы, соглашения об уровне обслуживания, ServiceNow, подписка, статус резервной копии, slackbot, команды косой черты, фрагмент, отложенный сигнал, разработчики программного обеспечения, звездочка, статистика, шаг, синхронизация, планшеты, налог, темы, часовой пояс, советы, списки дел , тема, каналы сортировки, условия обслуживания, Trello, устранение неполадок, получение неполадок, тур, твиттер, двухфакторная аутентификация, непрочитанные сообщения, обновления, обновление, загрузка, имя пользователя, группы пользователей, URL-адрес, отпуск, поставщик и денежный перевод, видео, голосовой вызов, голос, что есть, что важно, белый список, windows phone, windows, работа в, приложения рабочего пространства, запросы на создание рабочего пространства, обнаружение рабочего пространства, рабочее пространство настройки, wunderlist, ваши действия, Zapier, масштабирование, функции, # общие, хранилище файлов, сообщения, темный режим, тема, Workflow Builder, голос, видео, совместное использование экрана, рабочие процессы, календарь Outlook, приглашенные участники, передача владения, белый список, предприятие Управление ключами, Безопасность транспортного уровня, Надежная аутентификация клиентов, CSV, текстовый файл, часы работы,
Найдите «[термин]» См. [N] + другие результаты →
URL-адрес Slack — это имя вашей рабочей области, за которым следует резерв .com (например, acmeinc.slack.com ). Если вы являетесь частью организации Enterprise Grid, вы можете войти в систему, используя URL-адрес отдельной рабочей области или URL-адрес вашей организации (например, acmeorg.enterprise.slack.com ).
Чтобы найти свой URL-адрес при входе в Slack, выполните следующие действия.
Настольный
Мобильный
- На рабочем столе щелкните название своей рабочей области в левом верхнем углу.
- Найдите URL-адрес Slack вашей рабочей области под ее именем.
- Откройте приложение Slack.
- На вкладке Home проведите пальцем вправо, чтобы открыть главное меню.
- Найдите URL-адрес Slack вашей рабочей области под ее именем.
Совет: Чтобы найти URL-адрес вашей организации Enterprise Grid, перейдите на страницу настроек рабочей области в своем браузере.



 Так вы избежите появления 404 ошибок и не будете терять ссылочный вес.
Так вы избежите появления 404 ошибок и не будете терять ссылочный вес. contoso.com
contoso.com