Что такое автозаполнение на Android
Статьи › Яндекс Браузер › Данные автозаполнения форм в Яндекс Браузере что это
Автозаполнение паролей на Android
Чтобы устройство могло автоматически заполнять формы на сайтах и в приложениях, например, данными кредитных карт, номерами телефонов и именами аккаунтов, вам пригодится автозаполнение. Эта функция делает всё за вас, помогая избежать ввода вручную.
- Автозаполнение помогает заполнять формы на сайтах и в приложениях.
- Функция автоматически вводит данные кредитных карт, номера телефонов и имена аккаунтов.
- Автозаполнение упрощает доступ к учетным записям через браузеры или приложения.
- Функция позволяет заполнять ячейки данными на основе шаблона или данных в других ячейках.
- Можно настроить автозаполнение и платежи в настройках устройства Android.
- Google Chrome автоматически сохраняет введенную контактную информацию как запись автозаполнения.

- Функция позволяет автоматически вводить в формы на сайтах личную информацию.
- Для использования автозаполнения в Excel нужно выбрать соответствующие настройки.
- Чтобы отключить автозаполнение на Android, нужно зайти в настройки приложения Google и отключить функцию «Автозаполнение с учетом популярных запросов».
- Чтобы включить автозаполнение на Android, нужно зайти в настройки, выбрать «Пароли и автозаполнение» и активировать соответствующую службу.
Автозаполнение является очень полезной функцией на смартфонах и планшетах Android. Она позволяет автоматически заполнять формы на сайтах и в приложениях, что делает процесс ввода данных более удобным и быстрым.
Функция автозаполнения на Android может вводить данные кредитных карт, номера телефонов и имена аккаунтов. Она также позволяет заполнять ячейки данными на основе шаблона или данных в других ячейках.
Настройка автозаполнения и платежей на устройстве Android осуществляется через соответствующие настройки в меню.
 Google Chrome автоматически сохраняет введенную контактную информацию, такую как имя, адрес, номер телефона или электронный адрес, как запись автозаполнения.
Автозаполнение форм на сайтах позволяет автоматически вводить в формы личную информацию, например, имя, адрес, электронную почту или телефон. Чтобы использовать автозаполнение в Excel, нужно выбрать соответствующие настройки в меню.
Чтобы отключить или включить автозаполнение на устройстве Android, нужно зайти в соответствующие настройки. Для отключения нужно отключить функцию «Автозаполнение с учетом популярных запросов» в настройках приложения Google. Для включения нужно зайти в настройки, выбрать «Пароли и автозаполнение» и активировать соответствующую службу.
В целом, автозаполнение является очень полезной функцией на Android, которая помогает сэкономить время и упрощает процесс ввода данных.
Google Chrome автоматически сохраняет введенную контактную информацию, такую как имя, адрес, номер телефона или электронный адрес, как запись автозаполнения.
Автозаполнение форм на сайтах позволяет автоматически вводить в формы личную информацию, например, имя, адрес, электронную почту или телефон. Чтобы использовать автозаполнение в Excel, нужно выбрать соответствующие настройки в меню.
Чтобы отключить или включить автозаполнение на устройстве Android, нужно зайти в соответствующие настройки. Для отключения нужно отключить функцию «Автозаполнение с учетом популярных запросов» в настройках приложения Google. Для включения нужно зайти в настройки, выбрать «Пароли и автозаполнение» и активировать соответствующую службу.
В целом, автозаполнение является очень полезной функцией на Android, которая помогает сэкономить время и упрощает процесс ввода данных.
- Как работает автозаполнение
- Что такое автозаполнение
- Где находится автозаполнение в телефоне
- Что такое данные для автозаполнения
- Что такое автозаполнение в телефоне
- Как использовать автозаполнение
- Как убрать автозаполнение на андроид
- Как включить автозаполнение на андроид
- Как открыть автозаполнение
- Как очистить автозаполнение
- Где хранятся Пароли от приложений на Андроиде
- Как отключить автоматический ввод пароля
- Когда применяется прием автозаполнения
- Как удалить адрес из автозаполнения
- Как выборочно удалить данные для автозаполнения
- Где найти Параметры автозаполнения
- Где лежат сохраненные Пароли в Google Chrome
- Как отключить автозаполнение из смс
- Когда нужно использовать автозаполнение формул
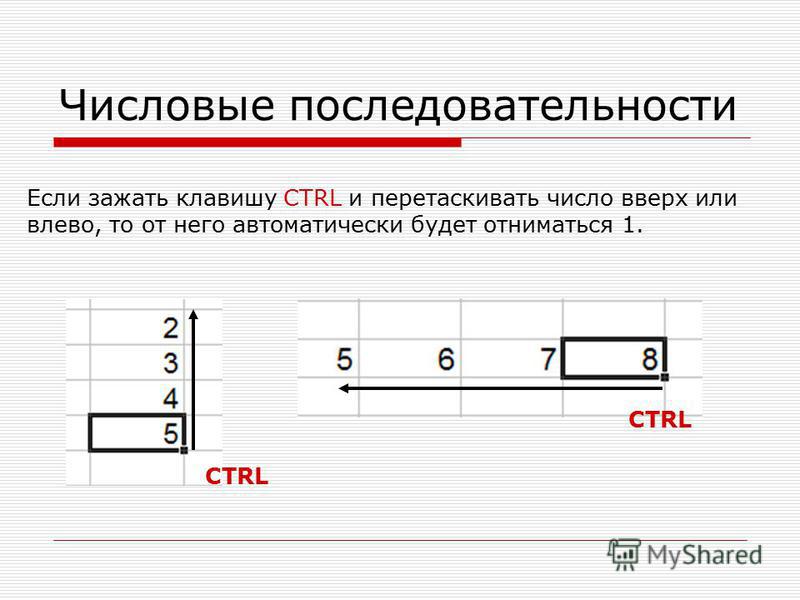
- Как сделать автозаполнение с шагом
- Как настроить автозаполнение на айфоне
- Как сделать автозаполнение HTML
Как работает автозаполнение
Функция автозаполнения автоматически вводит ваше имя пользователя, пароль и другую информацию, такую как данные и адреса платежных карт, в поля входа и онлайн-формы. Автозаполнение упрощает доступ к вашим учетным записям через браузеры или приложения, поскольку позволяет мгновенно войти в систему.
Автозаполнение упрощает доступ к вашим учетным записям через браузеры или приложения, поскольку позволяет мгновенно войти в систему.
Что такое автозаполнение
Функция автозаполнения позволяет заполнять ячейки данными на основе шаблона или данных в других ячейках. Примечание: В этой статье объясняется, как автоматически заполнить значения в других ячейках. Она не содержит сведения о вводе данных вручную или одновременном заполнении нескольких листов.
Где находится автозаполнение в телефоне
На устройстве Android. Настройки. Выберите Автозаполнение и платежи. Выберите Способы оплаты или Адреса и другие данные.
Что такое данные для автозаполнения
Во время первого заполнения формы Google Chrome автоматически сохраняет введенную контактную информацию, например имя, адрес, номер телефона или электронный адрес как запись автозаполнения. Можно хранить несколько адресов как отдельные записи. Данные кредитной карты можно надежно хранить.
Что такое автозаполнение в телефоне
Автозаполнение форм — это функция, которая позволяет автоматически вводить в формах на сайтах личную информацию, например ваше имя, адрес, электронную почту или телефон. По умолчанию в приложении Яндекс автозаполнение включено.
По умолчанию в приложении Яндекс автозаполнение включено.
Как использовать автозаполнение
В меню Excel выберите пункт Параметры. В списке Формулы и спискищелкните Автозавершение. В поле Показать параметры после ввода введите нужное количество букв, прежде чем появится меню автозаполнению.
Как убрать автозаполнение на андроид
Важно!:
- На телефоне или планшете Android откройте приложение Google..
- В правом верхнем углу экрана нажмите на значок профиля Настройки Общие.
- Отключите функцию Автозаполнение с учетом популярных запросов.
Как включить автозаполнение на андроид
Зайдите в Настройки. Прокрутите вниз и выберите «Общие настройки». Нажмите «Пароли и автозаполнение». Выберите «Служба автозаполнения» и выберите активную в данный момент.
Как открыть автозаполнение
Откройте настройки Google Chrome, нажав по кнопке меню и выбрав соответствующий пункт. В разделе «Автозаполнение» вы увидите три пункта «Пароли», «Способы оплаты», «Адреса и другие данные», каждый из которых можно отключить или включить отдельно.
Как очистить автозаполнение
Как удалить данные для автозаполнения форм:
- Откройте Chrome на компьютере.
- В правом верхнем углу окна нажмите на значок «Ещё».
- Выберите Дополнительные инструменты «Очистить историю».
- Выберите временной диапазон, например «Последний час» или «Все время».
Где хранятся Пароли от приложений на Андроиде
Пароли хранятся в вашем аккаунте Google. Посмотреть список аккаунтов с сохраненными паролями можно на странице passwords.google.com или в браузере Chrome. Для этого потребуется снова войти в аккаунт.
Как отключить автоматический ввод пароля
Включить и отключить автосохранение
Откройте браузер Google Chrome. В правом верхнем углу нажмите ⁝ → «Настройки» → «Автозаполнение» → «Пароли». Установите переключатель «Предлагать сохранение паролей» в положение «Выкл.», чтобы выключить автосохранение.
Когда применяется прием автозаполнения
На само деле, «квадратик автозаполнения» можно использовать для того, чтобы очистить ячейку от данных. Если нажать на квадратик и потянуть только на одну ячейку вверх, то данные в ячейке просто удалятся.
Если нажать на квадратик и потянуть только на одну ячейку вверх, то данные в ячейке просто удалятся.
Как удалить адрес из автозаполнения
Chrome. Начните вводить адрес сайта, а когда браузер даст неверную рекомендацию, удерживайте Shift (или Shift + Fn на macOS) и нажмите Delete. Можно пролистывать результаты стрелками вверх и вниз и удалять те, которые вам не нужны.
Как выборочно удалить данные для автозаполнения
Выборочное удаление
Выберите из появившегося списка ресурсы, на которых хотите удалить функцию автозаполнения. Чтобы сделать это, нажмите крестик с правой стороны строки. Такими простыми способами вы сможете стереть данные с любого компьютера, где имели неосторожность внести в базу браузера свои данные.
Где найти Параметры автозаполнения
Включить или отключить автоматическое завершение записей в ячейках:
- Выберите Файл > Параметры.
- Нажмите кнопку Дополнительныепараметры, а затем в области Параметры правки, чтобы включить или отключить этот параметр, выберите или отключите параметр Включить автозаполнение для значений ячеок.

Где лежат сохраненные Пароли в Google Chrome
Начну с того — где хранится файл с паролями. Этот файл — «Login Data» в папке «C:\Users\SomeUser\AppData\Local\Google\Chrome\User Data\Default\». Это база данных SQLite.
Как отключить автозаполнение из смс
Как отключить автозаполнение кодов из SMS на Android:
- Откройте раздел «Права» и найдите «SMS-сообщения»;
- В открывшемся окне выберите «Запретить».
Когда нужно использовать автозаполнение формул
Автозаполнение формулами.
Если необходимо скопировать одну формулу в массив соседних ячеек и выполнить массовые вычисления, используется функция автозаполнения.
Как сделать автозаполнение с шагом
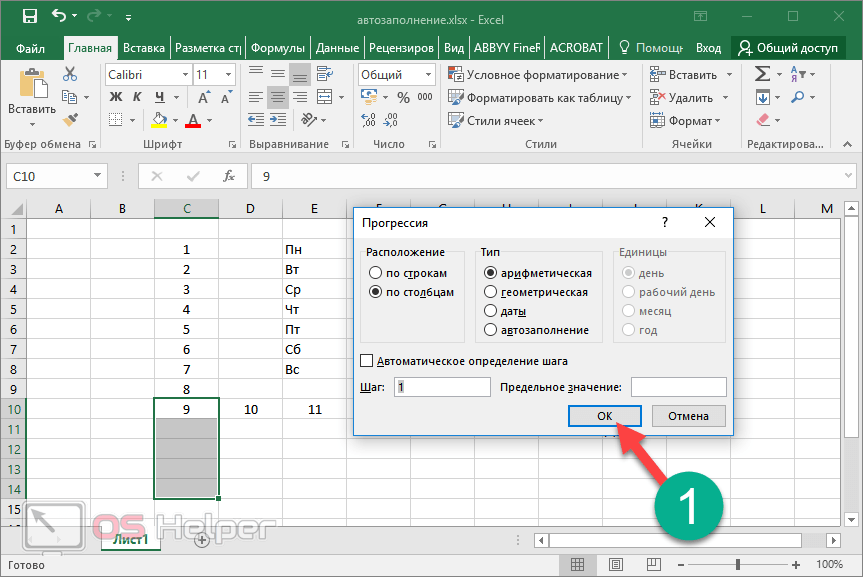
Берем правой кнопкой мыши за маркер чуть оттягиваем вниз, сразу возвращаем назад и отпускаем кнопку — открывается контекстное меню автозаполнения. Выбираем прогрессию. На этот раз выделена только одна ячейка, поэтому указываем направление, шаг, предельное значение и создаем нужную последовательность.
Как настроить автозаполнение на айфоне
Откройте «Настройки» > «Safari» > «Автозаполнение». Выполните любое из указанных действий. Настройка контактной информации. Включите параметр «Данные контакта», коснитесь «Мои данные», затем выберите свою карточку контакта.
Как сделать автозаполнение HTML
Создание формы автозаполнения:
- <form autocomplete=«off» action=«/action_page.php»>
- <div class=«autocomplete» style=«width:300px;»>
- <input id=«myInput» type=«text» name=«myCountry» placeholder=«Country»>
- <input type=«submit»>
- </form>
Как работает автозаполнение в браузерах и что важно учитывать веб-разработчику / Хабр
Если человек пользуется автозаполнением в браузере, он ждёт, что сможет быстро заполнять формы на любом сайте, где посчитает нужным. Наладить такой механизм на стороне сайта или веб-приложения несложно, но важно помнить пару вещей — я покажу кейсы, где подходы «в лоб» приводили к непредсказуемым результатам. Чтобы автозаполнение работало эффективно и не нарушало логику, стоит хотя бы примерно представлять, как оно устроено под капотом разных браузеров, которые могут быть у пользователей. Под катом распишу, каким образом движок подставляет данные в формы.
Чтобы автозаполнение работало эффективно и не нарушало логику, стоит хотя бы примерно представлять, как оно устроено под капотом разных браузеров, которые могут быть у пользователей. Под катом распишу, каким образом движок подставляет данные в формы.Пароли, карты, личные данные
Есть три основные группы форм, где обычно требуется автозаполнение: личные данные, банковские карты и пароли.Самая широкая группа — личные данные. К ним относятся имена, адреса, телефоны, дата рождения, пол и всё, что не попадает в группу паролей и банковских карт. У этих данных очень разный формат, поэтому часто браузеры и сайты слабо прорабатывают автозаполнение. В статье я в основном буду говорить про заполнение личных данных.
У банковских карт есть особенности сохранения и подстановки, так как речь идёт про очень чувствительные данные. Допустим, браузеры на основе Chromium, в том числе Яндекс Браузер, запрещают подстановку данных карты на сайтах с небезопасным http-соединением — и требуют https. В целом, обработка данных банковских карт укладывается в общий с личными данными механизм. Я не буду углубляться в особенности автозаполнения банковских карт, но большая часть статьи будет актуальна и для этой группы.
В целом, обработка данных банковских карт укладывается в общий с личными данными механизм. Я не буду углубляться в особенности автозаполнения банковских карт, но большая часть статьи будет актуальна и для этой группы.
Пароли — тоже чувствительная к безопасности группа данных. Существенная часть всех автозаполнений приходится именно на парольные формы, так что этот сценарий лучше всего проработан браузерами и сайтами. В Chromium механизм сохранения и автозаполнения паролей сильно отличается от аналогичного для личных данных и банковских карт. В этой статье углубляться в парольную специфику мы не станем.
Как это работает?
Чтобы понять, как работает автозаполнение, предположим, что у браузера уже есть сохранённые данные пользователя. К механизму их получения перейдём ниже, а пока рассмотрим вставку значения в поле с момента, когда пользователь нажал на это поле:- Браузер получает сигнал о том, что нужно подготовить подсказки для заполнения поля. Как правило, этот сигнал происходит в момент, когда пользователь устанавливает фокус в поле.

- Браузер собирает информацию о поле и для целей автозаполнения его интересуют в первую очередь атрибуты autocomplete, name, placeholder, id и label.
- В зависимости от собранной информации, браузер вычисляет подсказку с данными для автозаполнения на основе алгоритма:
- если указан атрибут autocomplete с указанием типа, то он выдаёт соответствующие данные, например ФИО, адрес или дату рождения;
- в противном случае браузер пробует вычислить тип на основе значений атрибутов name, placeholder, id и label и возвращает соответствующие данные;
- если вычислить тип не удаётся, то браузер ищет историческую подсказку, то есть ранее сохранённое значение для поля по значению его атрибута name.
- Пользователь выбирает подсказку, и браузер подставляет значения в поля формы на странице.
 В России номера начинаются на +7, а люди часто используют вместо этого 8. Браузер может хранить номера в обоих форматах. Проблемы начинаются во время вставки:
В России номера начинаются на +7, а люди часто используют вместо этого 8. Браузер может хранить номера в обоих форматах. Проблемы начинаются во время вставки:- Сайт может запрещать редактировать первую цифру и давать ввести номер, начиная с 9.
- Сайт может позволить вставить 8, ожидая +7, и жаловаться на неверный формат номера.
- Сайты могут самовольно форматировать введённый номер и не всегда оказываются готовы к автозаполнению. Они добавляют пробелы, скобочки или дефисы и портят номер телефона так, что пользователю приходится его стирать и вводить вручную.
- На сайтах можно встретить выпадающие списки, которые тоже не всегда готовы к автозаполнению со стороны браузера и ломаются, потому что ожидают, что поле будет пустым, пока пользователь не выберет значение из списка.

Так выглядит автозаполнение от выделения поля до вставки в него значения в общем виде. Самый интересный и сложный этап — вычисление подсказки. Разобьём его на несколько тем:
- система типов полей,
- исторические подсказки,
- атрибут autocomplete.
Система типов полей
Тип поля — характеристика, однозначно описывающая данные, которые это поле ожидает в качестве ввода. Типов полей бывает очень много. За их добавление и поддержку отвечают разработчики браузера. Задача типов — однозначно сопоставить поле и соответствующую ему информацию о пользователе.Примеры типов полей представлены в таблице ниже, а их полный список можно посмотреть в исходниках Chromium.
| Тип | Описание | Пример |
| UNKNOWN_TYPE | Тип данных не определился | — |
| NAME_FIRST | Имя | Александр |
| NAME_MIDDLE | Отчество | Александрович |
| NAME_LAST | Фамилия | Алехин |
| NAME_FULL | ФИО | Александр Александрович Алехин |
| EMAIL_ADDRESS | Электронная почта | test@ya. ru ru |
| ADDRESS_HOME_LINE1 | Улица и дом | Льва Толстого, 16 |
| ADDRESS_HOME_CITY | Город | Москва |
| ADDRESS_HOME_STATE | Область | Московская |
| ADDRESS_HOME_ZIP | Индекс | 119021 |
| ADDRESS_HOME_COUNTRY | Страна | Россия |
| CREDIT_CARD_NAME_FULL | Полное имя владельца банковской карты |
Ivanov Ivan |
| CREDIT_CARD_NUMBER | Номер банковской карты | 5555 5555 5555 4444 |
| CREDIT_CARD_VERIFICATION_CODE | CVV банковской карты | 123 |
| USERNAME | Логин | User0197 |
 В этом и есть его важное преимущество и отличие от исторических подсказок, которые работают без привязки к типам.
В этом и есть его важное преимущество и отличие от исторических подсказок, которые работают без привязки к типам.Регулярные выражения — важный инструмент в определении типов. С их помощью сопоставляются значения атрибутов полей с существующими типами. Проще всего объяснить логику работы регулярных выражений с помощью примеров.
Примеры успешных сопоставлений полей и типов:
<form> <input> <!-- NAME_FIRST --> <input name="email"> <!-- EMAIL_ADDRESS --> <textarea placeholder="Введите адрес"> <!-- ADDRESS_HOME_LINE1 --> </form>В примере успешных сопоставлений браузер видит на одном из полей атрибут id со значением first_name. Регулярные выражения сопоставляют это значение с типом NAME_FIRST и таким образом определяют тип поля. Аналогично определяются типы других полей.
Примеры неудавшихся сопоставлений:
<form> <input> <!-- UNKNOWN_TYPE --> <input name="address_mail"> <!-- UNKNOWN_TYPE --> <textarea placeholder="Адрес почты"></textarea> <!-- ADDRESS_HOME_STREET_ADDRESS --> </form>Здесь заметно несовершенство подхода с регулярными выражениями.
 Оно проявляется в атрибутах, по которым невозможно установить тип. Яркий пример — неосмысленные значения полей, как
Оно проявляется в атрибутах, по которым невозможно установить тип. Яркий пример — неосмысленные значения полей, как id="xdia_13" в примере выше. Регулярные выражения по-разному настроены для разных языков. Поэтому в полях с, казалось бы, идентичными значениями name="address_mail" и placeholder="Адрес почты" тип определяется по-разному.Другая проблема состоит в логически неверном определении типа. Такое случается, если атрибуты недостаточно точно говорят о назначении поля. Допустим, сайт может предложить пользователю заполнить фамилию и имя в двух разных полях. При этом поле с именем отмечено атрибутом name=“name”. В этом случае браузер определит тип поля как NAME_FULL, то есть ФИО, а не NAME_FIRST — только имя, и покажет неверную подсказку или неверно сохранит данные.
Другой подобный пример связан с датами. В форме покупки авиабилета часто встречается поле с датой вылета. Браузер может вычислить тип такого поля как дату рождения пользователя, с неприятными последствиями в виде неверной подсказки или сохранения неверной информации.
Как видим, система, основанная на типах, имеет свои минусы:
- требует дополнительных вычислений;
- определение типа в ней не всегда возможно и иногда оно работает неверно;
- лишена гибкости, потому что типы определяют разработчики браузера, и сложно предусмотреть все виды полей.
Исторические подсказки
Система типов полей не всегда работает надёжно. Ей могут помешать неосмысленные значения атрибутов или поле может изначально не попадать ни под один известный тип. В этом случае на помощь приходит ещё один механизм, который вносит свою большую лепту в автозаполнение. Мы называем его историческими подсказками.Суть механизма состоит в том, что браузер пробует найти в своём хранилище данные для заполняемого поля по его атрибуту name. Если такие данные нашлись, то пользователь увидит подсказку. Если нет, то после заполнения и отправки формы значение поля будет сохранено в виде пары:
Если нет, то после заполнения и отправки формы значение поля будет сохранено в виде пары: name: value. Далее браузер сможет использовать эту пару для формирования подсказки, в том числе и на других сайтах, если встретит там поле с уже известным именем. Периодически браузер удаляет записи, которые не использовались определённое время.
Важно отметить, что браузер накладывает некоторые условия на сохранение таких полей. Например, у поля не должно быть значения атрибута autocomplete=“off”. Значение поля сохраняться не будет, и браузер не подскажет его пользователю.
Логично ожидать, что autocomplete=“off” выключит автозаполнение и сохранение информации из поля. По факту это выключит только исторические подсказки, но пользователи могут увидеть другие — основанные на типах! Дело в том, что стандарт HTML даёт весьма нечёткое определение поведения для некоторых значений атрибута.
Атрибут autocomplete
С помощью атрибута autocomplete разработчики сайта могут вручную контролировать поведение автозаполнения. Значениями атрибута могут быть “on”, “off” или тип поля, например “street-address” или “username”. Этот инструмент приоритетнее остальных, он прописан в стандарте HTML. Это самый надёжный способ управлять автозаполнением.
Значениями атрибута могут быть “on”, “off” или тип поля, например “street-address” или “username”. Этот инструмент приоритетнее остальных, он прописан в стандарте HTML. Это самый надёжный способ управлять автозаполнением.Можно сказать, что огромная машинерия браузера по угадыванию типов полей со всеми недостатками, ошибками и проблемами во многом нужна только потому, что сайты зачастую игнорируют autocomplete. В лучшем случае они используют autocomplete=”on”/”off”.
Значение autocomplete=”on” согласно стандарту подразумевает, что браузер волен сохранять и подсказывать значения как угодно:
The «on» keyword indicates that the user agent is allowed to provide the user with autocompletion values, but does not provide any further information about what kind of data the user might be expected to enter.Намного интереснее значение
autocomplete=”off”. Логично ожидать, что так можно выключить все подсказки для поля, но это носит рекомендательный характер. В стандарте написано, что не следует сохранять данные из поля и предлагать ранее сохранённые значения. В случае обязательных требований стандарт использует must/must not.
В стандарте написано, что не следует сохранять данные из поля и предлагать ранее сохранённые значения. В случае обязательных требований стандарт использует must/must not.When an element’s autofill field name is «off», the user agent should not remember the control’s data, and should not offer past values to the user.Здесь и ниже подautofill field name подразумевается значение атрибута autocomplete.
Более того, в стандарте можно найти формулировку, согласно которой браузер позволяет пользователю самому изменить значение autocomplete=”off” и сохранить заполненные данные или автозаполнить поле.
A user agent may allow the user to override an element’s autofill field name, e.g. to change it from «off» to «on» to allow values to be remembered and prefilled despite the page author’s objections, or to always «off», never remembering values.Другая формулировка вообще говорит, что браузер может рассмотреть возможность менять значение autocomplete.

More specifically, user agents may in particular consider replacing the autofill field name of form controls…Согласно стандарту мусорные значения типа “none”, “smth” и другие наряду с отсутствием атрибута нужно интерпретировать как поведение по умолчанию, то есть “on”: Processing model, пункт 5. Любопытно, что в этой части Chromium отходит от стандарта и не предлагает подсказки для полей с мусорными значениями. Яндекс Браузер поступает так же. Таким образом, самый надёжный
Стандарт HTML весьма расплывчато регламентирует работу автозаполнения. Дисклеймер стандарта в части автозаполнения помечен как «This section is non-normative», из-за чего браузеры вынуждены по-своему его интерпретировать. Поэтому поведение атрибута autocomplete со значением “off” только на первый взгляд кажется неожиданным.
Таким образом, Chromium интерпретирует autocomplete=“off” как отключение исключительно исторических подсказок. Браузер изменит значение “off” на “on”, если смог определить тип поля, и покажет подсказку, основанную на типе.
Браузер изменит значение “off” на “on”, если смог определить тип поля, и покажет подсказку, основанную на типе.
В то же время стандарт весьма чётко определяет поведение атрибута со значением “on” и особенно с конкретным типом. Получается, что лучший способ управлять автозаполнением на странице — указать тот тип для поля, который максимально соответствует его смыслу.
Отправка формы
Дальше поговорим о том, как браузер получает данные для последующей подстановки. Отправка формы — единственный источник данных о пользователе для браузера. Также браузер даёт пользователям возможность самим сохранить имя, адрес, банковскую карту для оплаты покупок и прочие данные в настройках. Но доля данных, сохранённых таким образом, ничтожно мала по сравнению с отправкой.В самом простом случае браузер обрабатывает событие submit согласно стандартному поведению отправки формы — это сигнал для сохранения данных. Однако далеко не все формы отправляют такое событие. Многие формы используют нестандартные механизмы отправки данных на сервер. А ещё многие сайты предлагают пользователям заполнять данные в формах, где нет тега form — назовём их бесформенными формами. Это так же мешает браузеру обработать отправку и сохранить данные (ниже обсудим, почему). Всё это вынуждает разработчиков браузера изобретать дополнительные способы наблюдения отправки формы на сайте.
А ещё многие сайты предлагают пользователям заполнять данные в формах, где нет тега form — назовём их бесформенными формами. Это так же мешает браузеру обработать отправку и сохранить данные (ниже обсудим, почему). Всё это вынуждает разработчиков браузера изобретать дополнительные способы наблюдения отправки формы на сайте.
Выделим несколько сценариев отправки с примерами:
- С тегом и событием.
<form> <!-- +form --> <input type="text"> <input type="text"> <input type="submit"> <!-- +submit --> </form>
- С тегом, но без события.
<form> <!-- +form --> <input type="text"> <input type="text"> <input type=“button”> <!-- -submit --> </form>
- Без тега, но с событием.
<div> <!-- -form --> <input type="text"> <input type="text"> <input type="submit"> <!-- +submit --> </div>
- Без тега и без события.

<div> <!-- -form --> <input type="text"> <input type="text"> <div>Button</div> <!-- -submit --> </div>
iOS-специфика
Я занимаюсь автозаполнением в Яндекс Браузере на iOS, поэтому примеры ниже будут про эту платформу. По большей части логика сохранения данных и наблюдения за отправкой форм одинакова для всех платформ. Механизм строится по одному и тому же алгоритму и будет интересен вне зависимости от ваших предпочтений в платформе. Но у iOS есть своя специфика, которую важно объяснить прежде, чем мы углубимся в реализацию наблюдения отправки форм.
WebKit
Особенность разработки браузера на iOS состоит в том, что в работе со страницами приходится полагаться на движок WebKit. Он отвечает за рендеринг страницы, хранит данные HTML-формы, позволяет работать с JavaScript и прочее. Desktop и Android работают со страницей с помощью движка Blink. При желании вы можете изменить его код и добиться нужного поведения. На iOS приходится подстраиваться под API, которое предоставляет WebKit. При этом Apple в своём браузере Safari использует так называемое приватное API (методы движка WebKit), которое запрещает использовать его другим разработчикам. К счастью, есть способы обойти ограничение, но они могут не понравиться Apple.
Desktop и Android работают со страницей с помощью движка Blink. При желании вы можете изменить его код и добиться нужного поведения. На iOS приходится подстраиваться под API, которое предоставляет WebKit. При этом Apple в своём браузере Safari использует так называемое приватное API (методы движка WebKit), которое запрещает использовать его другим разработчикам. К счастью, есть способы обойти ограничение, но они могут не понравиться Apple.Например, внутри WebKit есть функция, которая сообщает в нативный код браузера информацию об отправке формы. Выглядит так, что это то, что нужно, чтобы отловить submit, и даже Blink работает по аналогии. Но использовать эту функцию нельзя, так как она спрятана в недрах WebKit и не является открытым API. Это лишь одно из ограничений. По сравнению с Blink их очень много.
Chromium
Для обхода ограничений Chromium нашёл «изящный» выход. При загрузке страницы браузер добавляет к ней скрипт, в котором подписывается на события JavaScript. С их помощью браузер отлавливает события отправки форм, изменения DOM-дерева, заполняет поля формы и многое другое. Нативный код в iOS взаимодействует со страницей с помощью JavaScript, в отличие от Android и Desktop. Они взаимодействуют со страницей напрямую из нативного кода благодаря движку Blink.
С их помощью браузер отлавливает события отправки форм, изменения DOM-дерева, заполняет поля формы и многое другое. Нативный код в iOS взаимодействует со страницей с помощью JavaScript, в отличие от Android и Desktop. Они взаимодействуют со страницей напрямую из нативного кода благодаря движку Blink.У подхода со скриптом есть свои минусы:
- скорость выполнения JavaScript ниже нативного кода;
- асинхронный обмен данными со страницей;
- дублирование логики, схожей с Blink, и переписывание её на JavaScript;
- код страницы может делать непонятное и ломать работу автозаполнения браузера, например, переписывать стандартный конструктор строки (случай из реальной жизни).
Важно отметить, что ситуация с парольными формами обстоит значительно лучше. Для них Chromium обрабатывает поля без тега form и применяет эвристики по определению отправки при отсутствии явного события submit. То есть разработчики браузеров пришли к тому, что странно полагаться только на submit.
Для них Chromium обрабатывает поля без тега form и применяет эвристики по определению отправки при отсутствии явного события submit. То есть разработчики браузеров пришли к тому, что странно полагаться только на submit.
Итак, Chromium на iOS не умеет анализировать бесформенные формы с личными данными и оставляет их без внимания, потому что они выпадают из стандартного механизма отправки. Это ведёт к тому, что значительная часть введённых данных не сохраняется, и пользователь не увидит в дальнейшем подсказку, если будет заполнять похожую форму.
В парольных формах с наиболее чувствительной информацией Chromium ориентируется на событие click. Это менее говорящее событие, поэтому браузер вынужден делать дополнительные проверки, чтобы убедиться, что произошла отправка. Суть проверки состоит в том, чтобы понять, что нажатие случилось по кнопке, и это единственная на форме кнопка.
Эти элементы считаются кнопками:
<input type=”submit”/> <button type=”submit”/> <button/> <button type=”button”/>Таким образом, на отправку может указывать нажатие кнопки в том числе без явного JS-события submit.

Бесформенные формы
Отсутствие тега form вносит сложность во многие аспекты механизма автозаполнения, например вставку данных, обработку отправки и сохранение данных.Основная сложность в работе с бесформенными формами заключается в том, что браузер не может чётко определить границы заполняемой формы. Фактически браузеру приходится анализировать всю страницу с целью собрать все поля ввода и найти кнопки, которые могут вызвать отправку. Ограничение на клик по единственной на форме кнопке для таких форм превращается в ограничение на единственную кнопку на странице.
Немного острее проблема проявляется в single-page applications, где отправиться может малая часть полей, например адрес доставки, но браузер вынужден заодно считать отправленными все остальные поля — почту и телефон, которые могут быть заполненными не полностью.
На удивление, бесформенных форм очень много, и по нашим данным, около трети отправок на Android- и Desktop-версии Яндекс Браузера приходится на такие формы.
Эвристики
У браузера есть ещё несколько козырей в рукаве для того, чтобы обнаружить отправку формы, в том числе по сценарию с отсутствием тега и события submit. Более того, многие формы достаточно<form> <input type=”text”/> <button type=”button”/> <div role=”button”>Button</div> </form>Или:
<input type=”text”/> <button/> <button/>Видно, что эти примеры с точки зрения автозаполнения отличаются лишь наличием тега form. С этими формами мы наблюдаем две проблемы, которые не дают поймать отправку:
- нет события submit,
- есть несколько кнопок, и мы не можем с уверенностью считать клик отправкой.
- переход на страницу успешной отправки формы,
- удаление iframe, внутри которого пользователь заполнял форму,
- удаление заполненных элементов формы или формы целиком.

- навигация,
- удаление формы,
- удаление iframe.
Главным минусом такого подхода предполагается возможность ложных срабатываний. Ложные срабатывания приведут к тому, что браузер сохранит неверную информацию и будет показывать пользователю нерелевантные подсказки. Может проявиться и проблема быстродействия, потому что эвристики требуют от нативного и JS-кода браузера дополнительной работы.
Chromium не использует эвристики для заполнения личных данных и банковских карт, зато применяет их в случае с паролями.
Итоги
Автозаполнение — настолько же сложная и многогранная тема, как и сам веб. Есть множество вариантов форм, и их разновидности ограничены лишь полётом фантазии разработчиков сайтов. Браузеры подстраиваются и учатся обрабатывать максимально возможное число форм, чтобы облегчить пользователям взаимодействие с сайтами.
Есть множество вариантов форм, и их разновидности ограничены лишь полётом фантазии разработчиков сайтов. Браузеры подстраиваются и учатся обрабатывать максимально возможное число форм, чтобы облегчить пользователям взаимодействие с сайтами.Подытожим моменты, на которые браузер обращает внимание. Вот к чему я призываю разработчиков сайтов, чтобы автозаполнение работало эффективно:
- Используйте атрибут autocomplete и настраивайте автозаполнение согласно логике сайта.
- Заполняйте атрибуты осмысленными значениями и не допускайте неоднозначности.
- По возможности применяйте стандартный способ отправки.
Что такое интеллектуальный поиск и автозаполнение? | Algolia
Современные онлайн-пользователи возлагают большие надежды на поиск. Благодаря Google и другим сайтам они стали ожидать определенных шаблонов и функций поиска, таких как автозаполнение, во всех своих поисковых операциях. Автозаполнение или интеллектуальный поиск особенно важны, потому что они приводят пользователей к лучшим результатам поиска, тем самым улучшая взаимодействие с пользователем. В этой статье мы объясним, что такое автозаполнение, опишем преимущества и дадим несколько советов по использованию автозаполнения в поиске.
Благодаря Google и другим сайтам они стали ожидать определенных шаблонов и функций поиска, таких как автозаполнение, во всех своих поисковых операциях. Автозаполнение или интеллектуальный поиск особенно важны, потому что они приводят пользователей к лучшим результатам поиска, тем самым улучшая взаимодействие с пользователем. В этой статье мы объясним, что такое автозаполнение, опишем преимущества и дадим несколько советов по использованию автозаполнения в поиске.
Что такое автозаполнение и интеллектуальный поиск?
Автозаполнение — это функция поиска, при которой поисковая система предсказывает запрос пользователя и предлагает предложения по мере ввода пользователем. Пользователь может выбрать любое из предложений автозаполнения и перейти к результатам без необходимости вручную вводить каждый символ.
Автозаполнение и интеллектуальный поиск, которые часто используются взаимозаменяемо с такими терминами, как автоподсказка, предложения по запросу и поиск по мере ввода, важны для увеличения удержания и конверсии. Во многом это связано с тем, что они помогают пользователям быстрее находить релевантные результаты, тем самым снижая показатель отказов из-за распространенных проблем, таких как замешательство пользователей, отвлечение внимания или невозможность найти продукты или контент, поскольку поисковая система не может проанализировать запрос.
Во многом это связано с тем, что они помогают пользователям быстрее находить релевантные результаты, тем самым снижая показатель отказов из-за распространенных проблем, таких как замешательство пользователей, отвлечение внимания или невозможность найти продукты или контент, поскольку поисковая система не может проанализировать запрос.
Интеллектуальный поиск полезен для любого сайта в любой отрасли. Например, сайты электронной коммерции могут использовать его, чтобы помочь пользователям перемещаться по своим каталогам продуктов, а медиа-компании могут использовать его, чтобы помочь пользователям находить соответствующие новости, видео и другой контент.
Как автозаполнение поиска помогает пользователю?
Пользователи привыкли к эффективному поиску, но их собственные навыки поиска относительно слабы . Фактически, только 1 процент пользователей знает, как изменить стратегию поиска, чтобы получить более эффективные результаты. Автозаполнение может решить эту проблему несколькими способами:
- Предлагает успешные запросы .
 При правильной оптимизации предложения автозаполнения всегда приводят к результатам, что снижает вероятность отсутствия страницы результатов. Показывая пользователям некоторые популярные запросы, которые гарантированно приведут к результатам, вы увеличиваете шансы пользователя остаться на сайте и получить больше контента.
При правильной оптимизации предложения автозаполнения всегда приводят к результатам, что снижает вероятность отсутствия страницы результатов. Показывая пользователям некоторые популярные запросы, которые гарантированно приведут к результатам, вы увеличиваете шансы пользователя остаться на сайте и получить больше контента. - Информирует пользователей о вашем сайте. Пользователи могут не знать масштабов ваших предложений. Автозаполнение может отображать категории продуктов и контента, которые соответствуют бизнес-приоритетам, чтобы расширить знания пользователей о вашем сайте.
- Уменьшает время поиска . Поскольку автозаполнение работает быстро, предлагая контекстные предложения, пользователям редко приходится вводить весь запрос. Это может помочь пользователям избежать ввода длинных, сложных запросов и опечаток, которые неоптимизированная поисковая система может иметь проблемы с анализом. Автозаполнение может уменьшить эти ошибки и быстрее направлять пользователей к релевантным результатам, сводя к минимуму вероятность неудачного поиска.

- Улучшает взаимодействие с пользователем . Ускорение и упрощение доступа пользователей к контенту просто обеспечивает лучший общий опыт и, таким образом, повышает удовлетворенность клиентов вашим сервисом. Это может улучшить имидж бренда и повысить конверсию.
3 совета по созданию удобного интеллектуального поиска
Великолепный автозаполнение должно быть наравне с Google. Чтобы обеспечить оптимальное взаимодействие с пользователем, инструменты автозаполнения и интеллектуального поиска должны:
- Предоставлять мгновенные результаты. Предложения автозаполнения должны отображаться почти сразу после того, как пользователь начнет печатать, без задержки. Быстро доставленные предложения также делают интерфейс более интерактивным и диалоговым, что улучшает общее взаимодействие с пользователем.
- Выделение различий . Чтобы пользователи могли легко читать и различать предложения, используйте выделение или выделение жирным шрифтом, чтобы сделать различия очевидными для ваших пользователей.

- Оптимизируйте свои предложения. Автозаполнение полезно только в том случае, если предложения актуальны. Предложения должны основываться на ряде факторов, включая актуальность для бизнеса, данные, полученные в результате аналитики поиска по сайту, и бизнес-цели. Оптимизированная поисковая система с автозаполнением также должна быть устойчивой к опечаткам и использовать те же факторы релевантности, что и ваша поисковая система.
Обеспечение комплексного взаимодействия с пользователем с помощью автозаполнения поиска
Хотя автозаполнение является необходимым компонентом поиска на сайте, точную настройку релевантности для ваших пользователей может быть сложно решить в одиночку. Сотрудничество с поиском в качестве партнера по обслуживанию, такого как Algolia, может предоставить вам поисковый пользовательский интерфейс, аналитику и другие инструменты, необходимые для создания наилучшего поиска. Прочтите нашу электронную книгу Search Beyond the Box, чтобы узнать, как возможности поиска, такие как автозаполнение, могут помочь вашему бизнесу обеспечить более интуитивно понятный и быстрый поиск по сайту.
Что такое автозаполнение? | Autocomplete
Autocomplete — это готовая к работе библиотека JavaScript с открытым исходным кодом для создания функций автозаполнения.
Пользователь вводит текст, и автозаполнение «завершает» его мысль, предоставляя полные термины или результаты: это основа автозаполнения.
Например, попробуйте ввести букву «м» в поле поиска ниже.
Вы можете выбрать такие варианты, как «m acbook » и «m obile 9».0078». Если вы продолжите печатать, скажите «ми», результаты обновятся. Вы видите такие предложения, как «mi crophone », «mi crosoft » и «mi croscopes ».
Автозаполнение теперь повсеместно используется в большинстве поисковых систем. Поставщики поисковых систем, такие как Google, сайты электронной коммерции, такие как Amazon, и приложения для обмена сообщениями, такие как Slack, предлагают функции автозаполнения на мобильных устройствах и компьютерах.
В то время как в предыдущем интерфейсе поиска отображаются заполненные условия поиска, в автозаполнении часто отображаются результаты поиска.
Например, попробуйте еще раз ввести букву «м» в поле поиска ниже.
Этот опыт сводит к минимуму набор текста, что особенно полезно на мобильных устройствах. Это позволяет пользователям быстрее находить то, что они ищут. Это также открывает им доступ к поисковым запросам, продуктам или страницам, о которых они не думали, но которые все равно их интересуют.
Возможно, вы уже использовали пользовательские интерфейсы с автозаполнением. Документация по Algolia, которую вы сейчас читаете, React Native, Tailwind CSS и другие веб-сайты с документацией используют автозаполнение через проект Algolia DocSearch. Однако эта библиотека достаточно гибкая, чтобы работать не только с поиском документации. Он разработан, чтобы помочь вам создавать интерактивные и доступные возможности автозаполнения, независимо от вашего варианта использования.
Что предоставляет функция автозаполнения
Автозаполнение — это библиотека JavaScript, позволяющая быстро создавать возможности автозаполнения. Все, что вам нужно для начала, это:
- Контейнер для ввода опыта в
- Данные для заполнения автозаполнения
Данные, заполняющие результаты автозаполнения, называются источниками. Вы можете использовать в своих источниках все, что хотите: статический набор условий поиска, результаты поиска из внешнего источника, такого как индекс Algolia, недавние поиски и многое другое.
Настроив только эти два обязательных параметра ( container и getSources ), вы можете получить интерактивное автозаполнение. Библиотека создает ввод и предоставляет атрибуты интерактивности и доступности, но вы полностью контролируете элементы DOM для вывода.
Вам не обязательно отображать только предлагаемые условия поиска, вы можете отображать ссылки на сами фактические результаты (а не ссылки на страницы результатов) или даже отображать «действия», которые пользователь может выполнить из автозаполнения.



 Google Chrome автоматически сохраняет введенную контактную информацию, такую как имя, адрес, номер телефона или электронный адрес, как запись автозаполнения.
Автозаполнение форм на сайтах позволяет автоматически вводить в формы личную информацию, например, имя, адрес, электронную почту или телефон. Чтобы использовать автозаполнение в Excel, нужно выбрать соответствующие настройки в меню.
Чтобы отключить или включить автозаполнение на устройстве Android, нужно зайти в соответствующие настройки. Для отключения нужно отключить функцию «Автозаполнение с учетом популярных запросов» в настройках приложения Google. Для включения нужно зайти в настройки, выбрать «Пароли и автозаполнение» и активировать соответствующую службу.
В целом, автозаполнение является очень полезной функцией на Android, которая помогает сэкономить время и упрощает процесс ввода данных.
Google Chrome автоматически сохраняет введенную контактную информацию, такую как имя, адрес, номер телефона или электронный адрес, как запись автозаполнения.
Автозаполнение форм на сайтах позволяет автоматически вводить в формы личную информацию, например, имя, адрес, электронную почту или телефон. Чтобы использовать автозаполнение в Excel, нужно выбрать соответствующие настройки в меню.
Чтобы отключить или включить автозаполнение на устройстве Android, нужно зайти в соответствующие настройки. Для отключения нужно отключить функцию «Автозаполнение с учетом популярных запросов» в настройках приложения Google. Для включения нужно зайти в настройки, выбрать «Пароли и автозаполнение» и активировать соответствующую службу.
В целом, автозаполнение является очень полезной функцией на Android, которая помогает сэкономить время и упрощает процесс ввода данных.



 При правильной оптимизации предложения автозаполнения всегда приводят к результатам, что снижает вероятность отсутствия страницы результатов. Показывая пользователям некоторые популярные запросы, которые гарантированно приведут к результатам, вы увеличиваете шансы пользователя остаться на сайте и получить больше контента.
При правильной оптимизации предложения автозаполнения всегда приводят к результатам, что снижает вероятность отсутствия страницы результатов. Показывая пользователям некоторые популярные запросы, которые гарантированно приведут к результатам, вы увеличиваете шансы пользователя остаться на сайте и получить больше контента.