3 лучших расширения для удобного автоматического заполнения форм в Chrome и Firefox
Есть много вещей, которые мы можем сделать в Интернете, и большинство из них включают заполнение форм. Обычно, когда вы хотите зарегистрироваться в качестве участника какого-либо веб-сайта, вас просят предоставить некоторую основную информацию о себе, такую как ваше имя и фамилия, адрес электронной почты, пол, номер телефона и т. Д. В данной форме регистрации.
Сравнение скорости процессоров (Intel и AMD)
Это не слишком большая проблема, если форма проста для заполнения, но если форма требует много информации, ее заполнение может быть немного утомительным. Самая досадная ситуация – когда вы полностью заполнили форму, и по какой-то причине отправка не удалась, заставив вас снова заполнить всю форму. Один из примеров – когда авиакомпания продвигает предложение бесплатных мест, и вы хотите забронировать их как можно быстрее. Это может расстраивать, когда время отправки веб-страницы истекает, и вам нужно заполнить одну и ту же форму пару раз, чтобы пройти.
Это когда вам нужно приложение для заполнения форм, которое поможет вам автоматически заполнять большинство, если не все части форм, и мы рассмотрим несколько бесплатных программ заполнения форм в этой статье. Мы ищем заполнитель форм, который автоматически пытается заполнить всю форму, не щелкая правой кнопкой мыши каждое поле ввода текста, чтобы вручную выбрать соответствующие текстовые данные.
1. RoboForm
RoboForm – это программное обеспечение для управления паролями, которое существует с 1999 года и завоевало множество наград. Хотя RoboForm – это в основном менеджер паролей, он обладает мощной функцией заполнения форм, на которую большинство его конкурентов не будут тратить слишком много усилий. Чтобы настроить заполнение форм с помощью RoboForm, лучше всего загрузить универсальный установщик Windows, который автоматически установит необходимое расширение для веб-браузеров, которые уже установлены на вашем компьютере.
В RoboForm есть два способа заполнения форм. Первый способ требует от вас установить свою личность, введя как можно больше подробностей в программе, чтобы RoboForm мог попытаться заполнить любые поля ввода при наличии веб-формы. Очевидно, что этот метод обычно пропускает несколько полей ввода, если он не обучен заполнению пользовательских полей.
Первый способ требует от вас установить свою личность, введя как можно больше подробностей в программе, чтобы RoboForm мог попытаться заполнить любые поля ввода при наличии веб-формы. Очевидно, что этот метод обычно пропускает несколько полей ввода, если он не обучен заполнению пользовательских полей.
Если у вас есть определенная веб-страница, на которой вы хотите сохранить все поля, которые вы ввели, все, что вам нужно сделать, это щелкнуть правой кнопкой мыши в любом месте страницы и выбрать «Сохранить формы», чтобы сохранить данные в виде Пасскарты. Обратите внимание, что эта «Сохранить формы» в контекстном меню правой кнопки мыши доступна только для Firefox. Что касается Chrome, вы можете нажать на иконку RoboForm, расположенную в правом верхнем углу, и нажать Сохранить. При следующем посещении URL-адреса появится небольшое окно автозаполнения RoboForm, позволяющее быстро и удобно заполнить форму, нажав кнопку «Заполнить формы».
Можно настроить RoboForm для автоматического заполнения форм без запроса на заполнение формы с использованием пароля или идентификатора. Перейдите к параметрам RoboForm, выберите «Автозаполнение» в левом дереве и отметьте «Автозаполнение без запросаФлажок. Используйте эту опцию с осторожностью и убедитесь, что вы вышли из RoboForm, если кто-то будет временно использовать ваш компьютер.
Перейдите к параметрам RoboForm, выберите «Автозаполнение» в левом дереве и отметьте «Автозаполнение без запросаФлажок. Используйте эту опцию с осторожностью и убедитесь, что вы вышли из RoboForm, если кто-то будет временно использовать ваш компьютер.
RoboForm работает на Windows, Mac OSX, iOS, Windows Phone и Android. Обратите внимание, что RoboForm является условно-бесплатным программным обеспечением, но оно останется бесплатным и полностью функциональным, если вы используете до 10 сохраненных имен входа.
Скачать RoboForm
2. Автозаполнение форм для Firefox
Если вы ищете только простое расширение для заполнения форм без всех наворотов, предлагаемых RoboForm, вам стоит взглянуть на Автозаполнение форм, Функции заполнения форм очень похожи на RoboForm, поэтому вы можете ожидать, что он будет работать очень хорошо, помогая вам автоматически заполнять поля ввода текста в веб-форме. Вы можете заполнить профиль по умолчанию информацией, которая обычно требуется в формах отправки, и ее можно использовать на любых веб-сайтах.
Однако вы также можете легко сохранить весь введенный текст в веб-форме в другом профиле, просто щелкнув правой кнопкой мыши в любом поле ввода и выбрав «Добавить полную форму как профиль«.
Другие полезные функции, найденные в расширении форм автозаполнения, – это поддержка горячих клавиш, при которой нажатие Alt + J заполняет формы, добавление значений в настраиваемые поля и даже возможность сохранять правила полей форм, зашифрованные с помощью мастер-пароля Firefox. Наша единственная проблема с формами автозаполнения – невозможность автоматического заполнения формы при загрузке страницы. Если вам нужна эта функция, вы можете попробовать вместо нее расширение автозаполнения.
Скачать расширение автозаполнения форм для Firefox
3. Расширение автозаполнения для Chrome
Если вы являетесь пользователем Google Chrome, автозаполнение, вероятно, является лучшим расширением для заполнения форм, которое поможет вам автоматически заполнять формы. Если вы не заметили, мы уже упоминали автозаполнение в качестве альтернативы автозаполнению форм для Firefox из-за возможности заполнения формы при загрузке страницы без необходимости вручную указывать расширение для этого.
Если вы не заметили, мы уже упоминали автозаполнение в качестве альтернативы автозаполнению форм для Firefox из-за возможности заполнения формы при загрузке страницы без необходимости вручную указывать расширение для этого.
Автозаполнение поддерживает профили, но оно пустое и не содержит общего списка полей, ожидающих заполнения пользователем, который должен использоваться по умолчанию. Таким образом, вам придется сначала настроить свой профиль по умолчанию, содержащий общую информацию, необходимую в форме, такую как имя, фамилия, адрес электронной почты и т. Д.
Если вы собираетесь использовать автозаполнение на определенной странице, было бы намного проще сначала заполнить форму на веб-странице, затем щелкнуть правой кнопкой мыши в любом месте страницы, перейти к автозаполнению и выбрать «Добавить правила для этой страницы«. Эта опция позволяет вам быстро сохранить все данные формы, которые вы ввели в существующий или новый профиль.
Вкладка «Исключения» позволяет исключить любые веб-страницы, на которых вы не хотите, чтобы автозаполнение автоматически заполняло форму. Что касается другой вкладки материала, вы можете получить доступ к дополнительным настройкам и изменению настроек, таких как задержка автозаполнения, включение звуковых эффектов, маскировка пароля и даже возможность импорта или экспорта настроек автозаполнения в файл CSV.
Что касается другой вкладки материала, вы можете получить доступ к дополнительным настройкам и изменению настроек, таких как задержка автозаполнения, включение звуковых эффектов, маскировка пароля и даже возможность импорта или экспорта настроек автозаполнения в файл CSV.
Скачать автозаполнение для Chrome
Сравнение скорости процессоров (Intel и AMD)
чего не знают веб-разработчики, хотя должны знать / Хабр
Многим известно, что в мобильной версии Safari можно отсканировать свою банковскую карту. Но многие ли разработчики умеют создавать формы, поддерживающие эту возможность?
Готов поспорить, что немногие.
Дело осложняет полное отсутствие документации от Apple по работе этой функции. Но тут есть один момент. Функция сканирования банковских карт является подмножеством автозаполнения — браузерного функционала, давно игнорируемого веб-разработчиками. Понятно, почему они не уделяли ему должного внимания: когда регулярно заполняешь форму тестовыми данными, автозаполнение обычно мешает. Но для наших пользователей это важная функция. В Google выяснили, что при использовании автозаполнения пользователи на 30% быстрее заполняют формы. Так что давайте изучим работу автозаполнения, разберёмся, как создавать формы, поддерживающие кросс-браузерное автозаполнение, и воспользуемся преимуществами новых возможностей наподобие сканирования банковских карт.
Но для наших пользователей это важная функция. В Google выяснили, что при использовании автозаполнения пользователи на 30% быстрее заполняют формы. Так что давайте изучим работу автозаполнения, разберёмся, как создавать формы, поддерживающие кросс-браузерное автозаполнение, и воспользуемся преимуществами новых возможностей наподобие сканирования банковских карт.
До недавнего времени не существовало стандартов, регламентирующих реализацию автозаполнения. В каждом браузере это делалось по-своему, и было доступно очень мало документации, описывающей браузерный механизм определения контента, который нужно внести в то или иное поле.
Несмотря на такую анархию, можно выделить два основных подхода:
1. Поля с заранее заданным автозаполнением
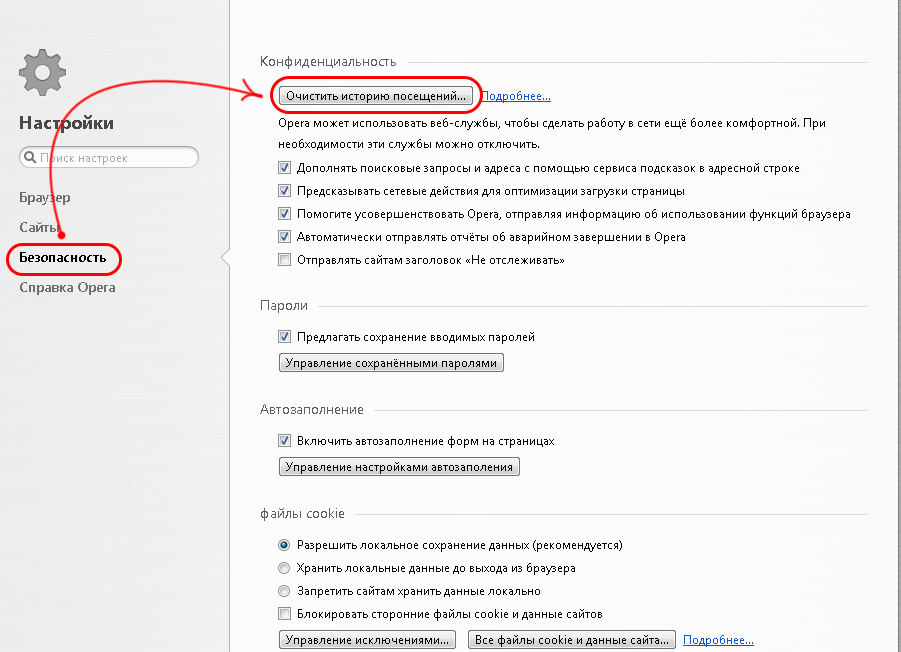
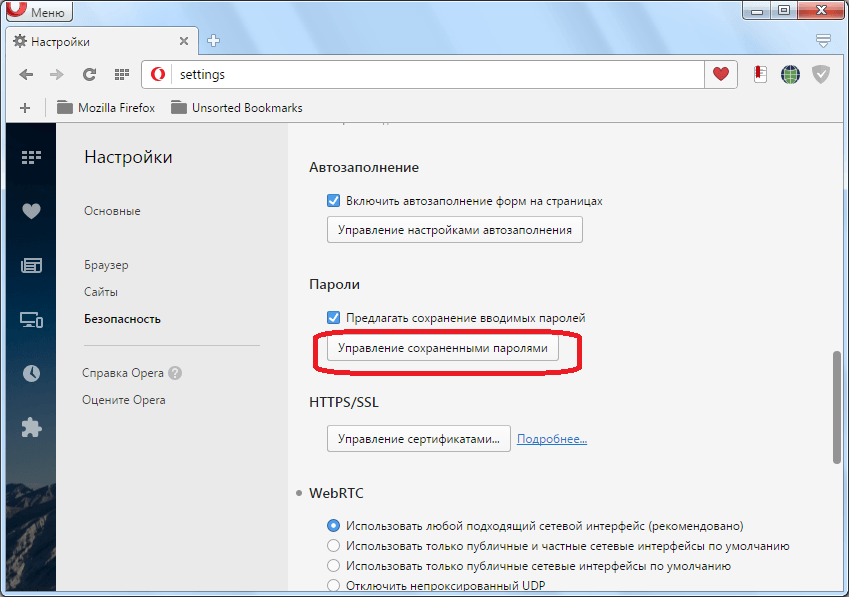
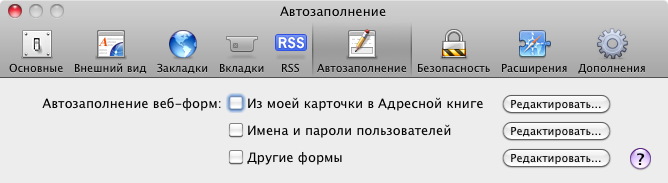
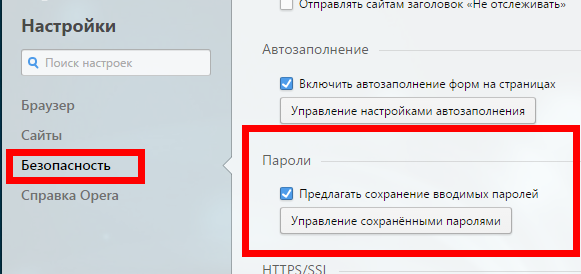
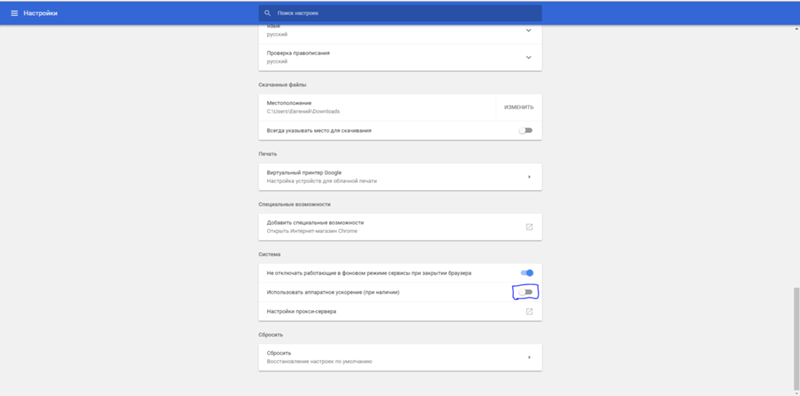
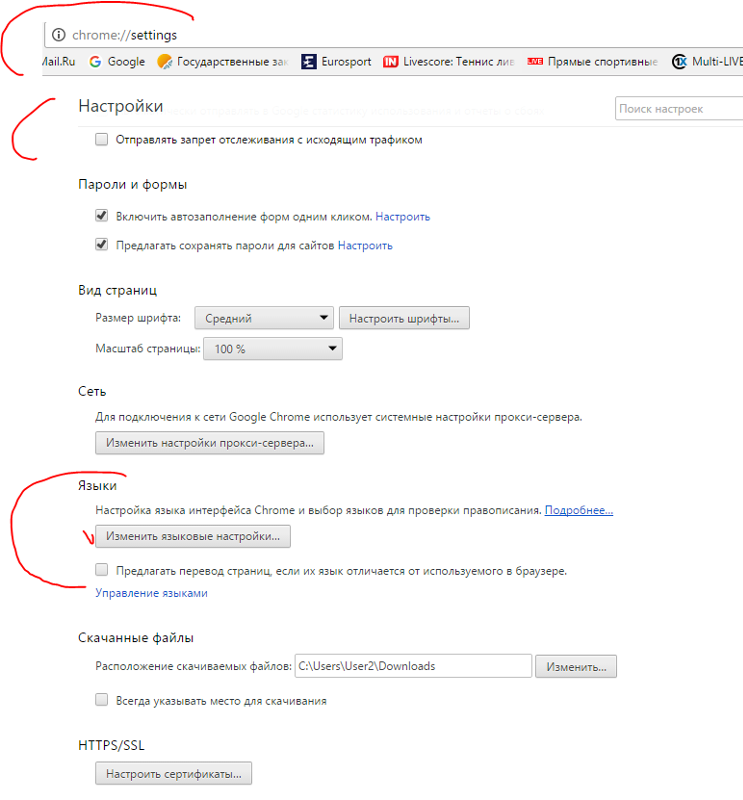
Chrome, Opera и Safari обнаруживают наиболее важные поля в форме и позволяют выбирать, какими данными браузер должен автоматически их заполнить. К примеру, Opera умеет автоматически заполнять адреса и реквизиты банковских карт. Эта функциональность настраивается здесь:
Эта функциональность настраивается здесь:
Каждый из трёх браузеров имеет свой набор полей, к которым может применить автозаполнение, но поддержка основных полей платёжных форм реализована практически везде.
Для использования автозаполнения большинству пользователей не придётся обращаться к этим настройкам. Браузер отслеживает заполнение человеком форм и, когда распознаёт поля для адреса и реквизитов банковской карты, спрашивает, нужно ли сохранить введённые данные для последующего использования.
2. Автозаполнение любых полей
Если предыдущий подход можно сравнить со скальпелем, применяемым к заранее выбранным полям, то этот сродни бензопиле, режущей всё на своём пути.
Microsoft Edge и Firefox после отправки заполненной формы сохраняют все введённые данные вместе со значением атрибута name. Если в будущем браузер встретит поле с таким же атрибутом name, то к нему будет применено автозаполнение. В дополнение к name Firefox также обращает внимание на атрибут id.
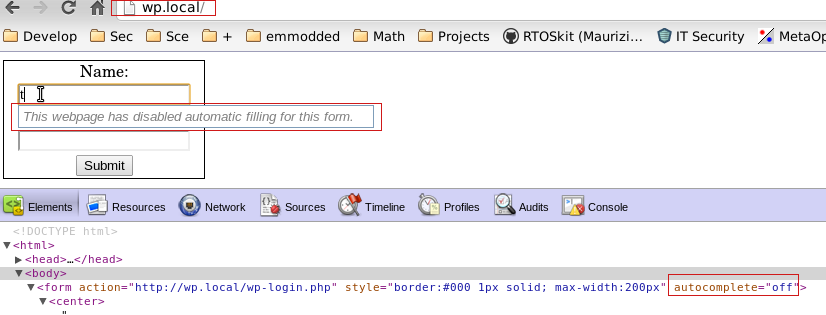
У этого подхода есть проблемы с безопасностью и приватностью, поэтому давно поддерживается значение off, отключающее автозаполнение, чтобы браузер не хранил и автоматически не заполнял деликатную информацию.
Какой подход лучше?
Хотя второй подход позволяет работать с большим количеством полей, я как разработчик предпочитаю вариант с заранее заданными полями. Так гораздо проще определять, какую информацию должен заполнять браузер, да и легче настраивать тестовые профили.
Кроме того, при втором подходе вам нужно сначала отправить заполненную форму, чтобы браузер сохранил у себя данные для последующего автозаполнения. Без отправки он не запомнит введённую вами информацию. Также мне неприятно думать, что браузер может хранить реквизиты моей банковской карты в незашифрованном виде, если не определит тип поля.
Разумеется, Microsoft и Mozilla заинтересованы в обеспечении безопасности и приватности, и я уверен, что они предусмотрели какие-то защитные механизмы.
Учитывая всё сказанное, я не знаю предпочтений конечных пользователей. Вторая система может применяться шире, но я видел немало обращений в службу поддержки, когда люди пытались убрать данные автозаполнения из истории браузера.
Будет интересно посмотреть, как изменятся Edge и Firefox после того, как начнут поддерживать новый стандарт автозаполнения.
Поведение, которое нужно отслеживать
Иногда браузерам требуется более одного поля определённого типа, чтобы предложить вам варианты автозаполнения. Например, ниже показано, как Safari не станет автоматически заполнять одиночное поле имени владельца банковской карты, но если рядом есть поле для номера карты, то браузер предложит это сделать.
Тем не менее, если присутствует только поле номера карты, Safari предложит его заполнить. Согласно моему опыту, из-за этого поведения браузера бывает непросто тестировать отдельные ситуации с одиночными полями. Однажды во время тестирования я столкнулся с тем, что Opera потребовала наличия трёх полей для применения автозаполнения, но больше мне не удалось воспроизвести такое поведение.
Однажды во время тестирования я столкнулся с тем, что Opera потребовала наличия трёх полей для применения автозаполнения, но больше мне не удалось воспроизвести такое поведение.
Если ваша форма создана с поддержкой автозаполнения (об этом ниже), то пользователи не должны встречаться с такими ситуациями. Я просто упоминаю это на случай, если вы также встретите подобные странности в процессе отладки и тестирования автозаполнения.
К счастью, ситуация с автозаполнением улучшается. Недавно в HTML5 был расширен атрибут autocomplete, подсказывающий браузеру, какие данные нужно вводить в разные поля. Этот атрибут существует уже несколько лет и сначала мог принимать два значения: on и off. По умолчанию autocomplete имеет значение on, то есть браузер может сохранять отправленные данные и автоматически заполнять поля. Но для некоторых полей автозаполнение нежелательно. В этом случае атрибуту autocomplete можно присвоить значение off, говорящее браузеру, что это поле заполнять не надо.
Недавно были добавлены новые значения атрибута — autofill detail tokens. Эти токены помогают браузеру понять, какая информация нужна для заполнения поля.
Один из типов токенов называется autofill field names (наименования полей автозаполнения). Они говорят браузеру, какой тип информации вводится в поле. К примеру, один из токенов этого типа —
Наименование компании, относящееся к человеку, адресу или контактной информации в других полях, связанных с этим полем.
Пример поля с автоматическим заполнением названия организации будет выглядеть так:
<input type="text" name="foo" autocomplete="organization">
В спецификации HTML5 есть огромная таблица, где перечислены все 53 возможных наименования поля автозаполнения, указано их назначение и типы инпутов, с которыми их можно использовать.
Это простейший вид автозаполнения, но оно становится мощнее и сложнее.
Доставка и биллинг
Значением атрибута autocomplete является разделённый пробелами список токенов. К примеру, если вы хотите собрать данные для доставки товара, то перед значением атрибута нужно добавить токен shipping:
<textarea name="shipping-address" autocomplete="shipping street-address"></textarea> <input type="text" name="shipping-city" autocomplete="shipping address-level2"> <input type="text" name="shipping-state" autocomplete="shipping address-level1"> <input type="text" name="shipping-country" autocomplete="shipping country-name"> <input type="text" name="shipping-postal-code" autocomplete="shipping postal-code">
Токен billing работает точно так же, как shipping.
Телефоны, электронная почта и ники в мессенджерах
Для номеров телефонов, адресов электронных почт и ников в мессенджерах используется другой вариант токена. Для таких случаев предусмотрен опциональный токен, обозначающий, что в поле нужно ввести номер домашнего (
Для таких случаев предусмотрен опциональный токен, обозначающий, что в поле нужно ввести номер домашнего (work), мобильного (mobile) телефона, факса (fax) или пейджера (pager).
Например:
<input type="tel" name="home-phone" autocomplete="home tel"> <input type="tel" name="work-phone" autocomplete="work tel"> <input type="email" name="home-email" autocomplete="home email"> <input type="url" name="chat" autocomplete="home impp">
Общие и уточняющие наименования полей автозаполнения
Для многих типов информации в спецификации определены общие (broad) и уточняющие (narrow) наименования полей автозаполнения. Скажем, в дополнение к единственному полю для ввода номера телефона tel можно использовать:
tel-country-codetel-nationaltel-area-codetel-localtel-local-prefixtel-local-suffixtel-extension
Авторы спецификации поощряют нас как можно чаще применять общие наименования:
В целом авторам рекомендуется использовать общие наименования, а не уточняющие, поскольку последние навязывают западные стандарты. Например, в ряде стран принято сначала писать имя, а потом фамилию, в то время как во многих других странах принято писать наоборот — сначала фамилию, потом имя. Также немало стран, где используется одно лишь имя (мононим). Поэтому использование одного поля ввода является более гибким подходом.
Например, в ряде стран принято сначала писать имя, а потом фамилию, в то время как во многих других странах принято писать наоборот — сначала фамилию, потом имя. Также немало стран, где используется одно лишь имя (мононим). Поэтому использование одного поля ввода является более гибким подходом.
Я согласен с этой рекомендацией. С практической точки зрения это означает, что важно уделять внимание таблице значений и выбирать правильное наименование для каждого поля.
Последним свойством новых токенов атрибута autocomplete является возможность назначать групповым полям произвольные разделы. Он определяется с помощью токена, начинающегося с section-. После дефиса можете писать что угодно. В спецификации приведён такой пример разделов:
<fieldset> <legend>Ship the blue gift to...</legend> <label> Address: <input name="bc" autocomplete="section-blue shipping street-address"> </label> <label> City: <input name="bc" autocomplete="section-blue shipping address-level2"> </label> <label> Postal Code: <input name="bp" autocomplete="section-blue shipping postal-code"> </label> </fieldset> <fieldset> <legend>Ship the red gift to...</legend> <label> Address: <input name="ra" autocomplete="section-red shipping street-address"> </label> <label> City: <input name="rc" autocomplete="section-red shipping address-level2"> </label> <label> Postal Code: <input name="rp" autocomplete="section-red shipping postal-code"> </label> </fieldset>
Все токены
Итак, теперь у нас есть гораздо более сложный набор токенов для атрибута autocomplete. И здесь важен порядок следования токенов.
Во-первых, вы используете либо значения on и off, либо наименования полей автозаполнения — одновременно и то и другое нельзя.
При использовании токенов автозаполнения они должны следовать в таком порядке:
[section-](optional) [shipping|billing](optional) [home|work|mobile|fax|pager](optional) [autofill field name]
Помните, что токены [home|work|mobile|fax|pager] применяются только для полей ввода номеров телефонов, адресов электронных почт и ников.
Самый длинный из возможных наборов токенов автозаполнения может выглядеть так:
<label for="foo">Mobile phone for delivery</label> <input type="text" name="foo" autocomplete="section-red shipping mobile tel">
Боюсь, что нет. Я лелею надежду, что в конце концов все браузеры будут поддерживать расширенный стандарт автозаполнения, но пока это не так. Я протестировал мобильные и настольные версии браузеров, чтобы выяснить текущую ситуацию с поддержкой атрибутов. Вот результаты:
| Браузер | Версия | ОС | ID | Name | Autocomplete |
|---|---|---|---|---|---|
| Chrome | 50 | OS X 10.11.4 | Нет | Да | Да |
| Opera | 35 | OS X 10.11.4 | Нет | Да | Да |
| Firefox | 46 | OS X 10. 11.4 11.4 |
Да | Да | Нет |
| Edge | 25 | Windows 10 | Нет | Да | Нет |
| Safari | 9.1 | OS X 10.11.4 | Частично | Частично | Частично |
| Safari | 9 | iOS 9.3.1 | Частично | Частично | Частично |
До сих пор только Chrome и Opera явным образом поддерживают новые возможности автозаполнения. В Safari, судя по всему, реализована частичная поддержка, но из-за отсутствия документации я не могу сказать, сделано ли это намеренно, или в случае с autocomplete, name и другими атрибутами просто осуществляется поиск с помощью регулярных выражений.
С момента появления в iOS 8 функции сканирования банковских карт веб-разработчики занимаются гаданием на кофейной гуще, стараясь определить, какую комбинацию признаков ищет Safari. Кто-то считает, что в атрибуте name нужно иметь определённые значения. Другие обнаружили, что используются значения в ID. Кажется, даже лейбл имеет значение:
Кто-то считает, что в атрибуте name нужно иметь определённые значения. Другие обнаружили, что используются значения в ID. Кажется, даже лейбл имеет значение:
Поле для имени владельца карты особенно хитрое. Мы долго игрались с разными ID и почти сдались. Нам не удалось вычислить ID, который заставил бы Card Scan заполнить реквизиты. После многочисленных разочарований мы наконец-то обнаружили, что всё дело в содержании соответствующего элемента label. Как только мы установили лейбл «Name on card», всё волшебным образом заработало.
Я провёл немало тестов и до сих пор не могу с уверенностью утверждать, что полностью разобрался в работе Safari. Тем не менее я всё же пришёл к нескольким основным заключениям:
Autocomplete поддерживается в полях ввода контактов и адреса
Safari распознаёт созданную мной форму, содержащую только атрибуты autocomplete. Как только я начинаю писать в первом поле, браузер предлагает заполнить форму моими контактными данными.
Всё работает, как и должно, но нужно сделать пару пояснений.
Во-первых, неясно, какая информация используется Safari для принятия решения об автозаполнении моих контактов из адресной книги Mac’a. Здесь указана моя должность, а название компании — нет.
Во-вторых, браузер не предлагает на выбор варианты для заполнения. В моих контактах указаны домашний и рабочий адреса, и Safari заполняет только домашний. Так что мне не повезёт, если я захочу заказать доставку в офис.
Автозаполнение платёжных форм работает совершенно ненадёжно
Поведение Safari в корне меняется, когда дело доходит до полей платёжных реквизитов. Атрибут autocomplete игнорируется. Вместо него браузер использует какую-то волшебную эвристику. А поскольку я не маг из Apple, то мне было трудно распознать, что же на самом деле происходит:
Здесь показано, как я отредактировал названия двух полей. В обоих случаях были указаны autocomplete, name и id, чтобы Safari было легче идентифицировать поля. Тем не менее он их не распознавал до тех пор, пока я не использовал в качестве лейблов
Тем не менее он их не распознавал до тех пор, пока я не использовал в качестве лейблов Name on Card и Credit Card Number. Как уже упоминалось, для активации автозаполнения Safari нужно больше одного поля. Затем я попробовал изменить лейбл на CCNumber, автозаполнение продолжало работать. А вот с подписью CC Number всё сломалось.
Список значений, по которым Safari выполняет поиск, нигде не опубликован. К счастью, Жак Карон смог извлечь этот список строковых значений из эмулятора iOS:
- card number
- cardnumber
- cardnum
- ccnum
- ccnumber
- cc num
- creditcardnumber
- credit card number
- newcreditcardnumber
- new credit card
- creditcardno
- credit card no
- card#
- card #
- cvc2
- cvv2
- ccv2
- security code
- card verification
- name on credit card
- name on card
- nameoncard
- cardholder
- card holder
- name des karteninhabers
- card type
- cardtype
- cc type
- cctype
- payment type
- expiration date
- expirationdate
- expdate
- month
- date m
- date mo
- year
- date y
- date yr
Согласно моему опыту, в обоих случаях:
<input type="text" name="nameoncard"> <input type="text" name="ccnumber">
и
<label for="foo">Name on Card</label> <input type="text" name="foo"> <label for="bar">Credit Card Number</label> <input type="text" name="bar">
срабатывает автозаполнение в Safari и функция сканирования банковской карты в iOS. Но если поместить те же значения в атрибут
Но если поместить те же значения в атрибут autocomplete, то работать не будет.
Учитывая всё вышесказанное — действительно ли можно создать форму, поддерживающую автозаполнение в разных браузерах? Я думаю, да.
По крайней мере, можно очень близко подойти к этой цели, выполнив четыре шага:
1. Добавьте атрибуты autocomplete
Это будущее автозаполнения. Если браузеры не распознают значения, то они их игнорируют. Это отличный пример прогрессивного улучшения.
2. Используйте для атрибутов name стандартные значения
При реализации автозаполнения в Firefox и Edge вам остаётся надеяться, что выбранные вами значения для атрибута name совпадают с теми, которые используют другие разработчики на своих сайтах. Для этого можно проанализировать популярные сайты и посмотреть, какие там значения. Или можно взять те же значения, что и в атрибуте autocomplete, в надежде, что чем больше веб-разработчиков познакомятся со стандартами, тем чаще будут использовать для своих полей те же наименования.
К сожалению, невозможно гарантировать, что пользователи Firefox и Edge ранее посещали форму, использующую те же самые значения name, что и в вашей форме.
3. Добавьте значения name и/или label в соответствии с используемым в Safari списком
С помощью извлечённого Жаком Кароном списка вы можете изменить значения атрибута name или элемента label, чтобы они соответствовали ожиданиям Safari.
4. Внесите автозаполнение в ваш план тестирования
Недавно я попросил у своих слушателей поднять руки, у кого в плане тестирования есть автозаполнение. Ни у кого не было. Я работаю в веб-разработке с 1996 года и до сих пор не встретил тех, у кого в плане тестирования было бы автозаполнение. Наверное, это какая-то слепая зона разработчиков и дизайнеров. Тем не менее крайне важно тестировать эту функциональность, чтобы удостовериться в её надёжной работе.
Вот пример формы, поддерживающей автозаполнение в Chrome, Safari, Opera, Firefox и Edge:
<form method="post"> <label for="name">Name</label> <input type="text" name="name" autocomplete="name"> <label for="jobtitle">Job Title</label> <input type="text" name="jobtitle" autocomplete="organization-title"> <label for="company">Organization</label> <input type="text" name="company" autocomplete="organization"> <label for="tel">Telephone Number</label> <input type="tel" name="tel" autocomplete="home tel"> <label for="email">Email</label> <input type="email" name="email" autocomplete="home email"> <h5>Shipping Address</h5> <label for="address">Street Address</label> <textarea name="address" rows="3" autocomplete="shipping street-address"></textarea> <label for="address-level2">City (Address Level 2)</label> <input type="text" name="city" autocomplete="shipping address-level2"> <label for="state">State/Province (Address Level 1)</label> <input type="text" name="state" autocomplete="shipping address-level1"> <label for="country-name">Country Name</label> <input type="text" name="country-name" autocomplete="shipping country-name"> <label for="postal-code">Postal Code</label> <input type="text" name="postal-code" autocomplete="shipping postal-code"> <h5>Do not use a real card</h5> <label for="nameoncard">Name on Card</label> <input type="text" name="nameoncard" autocomplete="cc-name"> <label for="ccnumber">Credit Card Number</label> <input type="text" name="ccnumber" autocomplete="cc-number" <label for="cc-exp-month">Expiration Month</label> <input type="number" name="cc-exp-month" autocomplete="cc-exp-month"> <label for="cc-exp-year">Expiration Year</label> <input type="number" name="cc-exp-year" autocomplete="cc-exp-year"> <label for="cvv2">CVV</label> <input type="text" name="cvv2" autocomplete="cc-csc"> <input type="submit" value="Submit" name="submit"> </form>
Чтобы увидеть её работу, вам нужно просмотреть её на CodePen через HTTPS, в противном случае браузер не заполнит реквизиты банковской карты. Я также сделал форму с 53 полями по спецификации autocomplete. Пока что ни один браузер не поддерживает все эти поля.
Я также сделал форму с 53 полями по спецификации autocomplete. Пока что ни один браузер не поддерживает все эти поля.
Разработчики браузеров активно работают над проблемой веб-платежей. Mozilla, Microsoft, Google и Facebook совместно создали Payment Request API. Apple участвует в Web Payments Working Group, где обсуждается и Payment Request API. Так что Apple номинально тоже примкнула к этому проекту.
Ходят слухи, что сервис Apple Pay будет доступен в мобильном вебе к сезону праздничного шоппинга, так что веб-платежи в этот раз могут получить новый импульс.
Возобновление интереса к упрощению процесса оплаты внушает мне надежду, что в ближайшее время улучшится поддержка autofill detail tokens. Эти токены сильно облегчают создание форм, работающих с автозаполнением.
И самое важное — поддержка автозаполнения сделает заполнение форм менее утомительным для наших пользователей, что поспособствует росту продаж в сегменте e-commerce.
как удалить или убрать данные
Автозаполнение в Google Chrome отключается на компьютере и на мобильных устройствах. Браузер позволяет частично убрать данные или удалить всю запомненную информацию для автоматического заполнения текстовых форм на интернет-страницах в пару кликов. Предусмотрена возможность ручного добавления номеров карт и адресов, что упростит оплату товаров, услуг.
Используете ли Вы автозаполнение для номеров «кредиток»?
- Нет, и никому не советую. Я не доверяю.
- Да, а почему бы и нет. Думаю, что это безопасно.
- Не знал о такой возможности.
Poll Options are limited because JavaScript is disabled in your browser.
Содержание статьи:
- 1 Что такое автозаполнение форм, зачем надо
- 2 Плюсы и минусы функции
- 3 Настройки автозаполнения в Chrome
- 3.
 1 Как включить
1 Как включить - 3.2 Как отключить
- 3.
- 4 Добавление карт и адресов в Chrome вручную
- 5 Способ удалить сохраненные карты и прочие данные
- 5.1 Частичное удаление
- 5.2 Полное стирание
- 6 Советы для повышения безопасности и конфиденциальности
- 7 Не работает автозаполнение в Хроме
- 8 На мобильных платформах
- 8.1 Android
- 8.2 iOS
Что такое автозаполнение форм, зачем надо
Браузер Google Chrome поддерживает запоминание вводимой пользователем в текстовые формы информации с ее последующей автоматической вставкой в аналогичные формы на сайтах. Хром запомнит вашу фамилию, адрес, номер карты, введенные в одном интернет-магазине, и автоматически подставит эту информацию при оформлении покупок на иных торговых интернет-площадках.
Функция относится и к данным для авторизации на интернет-страницах. Однажды указав логин с паролем и позволив Хрому запомнить их, избавитесь от необходимости постоянно вводить данные вручную или копировать из хранилища паролей: текстовых документов, специализированных приложений.
Пароли с логинами Хром запоминает после разрешения пользователя, остальную информацию – автоматически, если функция не отключена в настройках.
Плюсы и минусы функции
Опция запоминания вроде бы не должна причинять неудобств, однако нет в мире вещи или явления без недостатков. К преимуществам автозаполнения относятся:
- Экономия времени – не придется постоянно вводить одну информацию на различных сайтах.
- Не нужно запоминать десятки логинов и паролей для авторизации на веб-ресурсах.
Основной недостаток функции – небезопасность решения. Информация хранится в незашифрованном виде, любой пользователь компьютера или смартфона, открывший Google Chrome, сможет свободно просматривать и использовать сведения для автоматического заполнения текстовых форм.
Настройки автозаполнения в Chrome
Опция следит за вводом и запоминает текстовую информацию определенного формата. Поддерживает следующие типы данных:
- Информация для авторизации на интернет-ресурсах.
 Число логинов для одного сайта не ограничено, даже если ники и пароли разные.
Число логинов для одного сайта не ограничено, даже если ники и пароли разные. - Платежные реквизиты – тип, номер карты, дата окончания срока ее эксплуатации.
- Адрес доставки – ускорит приобретение чего-либо с доставкой на дом, работу. Есть поля для указания населенного пункта (в том числе в сельской местности) с адресом, номером дома, квартиры, почтовым индексом, названием организации.
- Прочую информацию: телефонный номер, адрес электронной почты (только по одному).
Хранить сведения на устройстве, где к браузеру имеют доступ посторонние, не рекомендуется. Да и с личного компьютера злоумышленники иногда эти данные воруют.
Записанный на магнитной вставке на обратной стороне кредитки CVV/CVC-код Хром не запоминает, его придется указывать каждый раз, совершая покупку или оплату услуги.
Как включить
Функция активна по умолчанию после установки Chrome. Вдруг не работает, или вы когда-то отключали ее, проделайте следующие шаги:
- Откройте главное меню и вызовите настройки программы.

- Через пункт вертикального меню слева посетите соответствующий раздел.
- Перейдите в интересующий подраздел.
- Перенесите первый переключатель в положение «Вкл.» – окрасится в синий цвет.
Как отключить
Для отключения проделайте описанные выше процедуры: откройте раздел настроек Chrome под названием «Автозаполнение», посетите интересующий подраздел и перенесите переключатель в положение «Откл». – окрасится в серый цвет.
Добавление карт и адресов в Chrome вручную
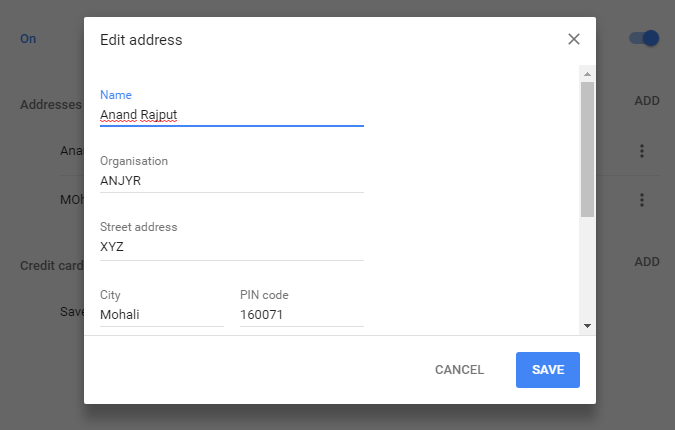
Для ручного ввода адреса доставки, мобильного телефона и почты откройте раздел «Адреса и другие данные» в настройках автозаполнения в Chrome. Кликните «Добавить».
Заполните интересующие поля, нажмите «Сохранить».
Аналогично добавляются другие записи, они носят название двух первых заполненных полей.
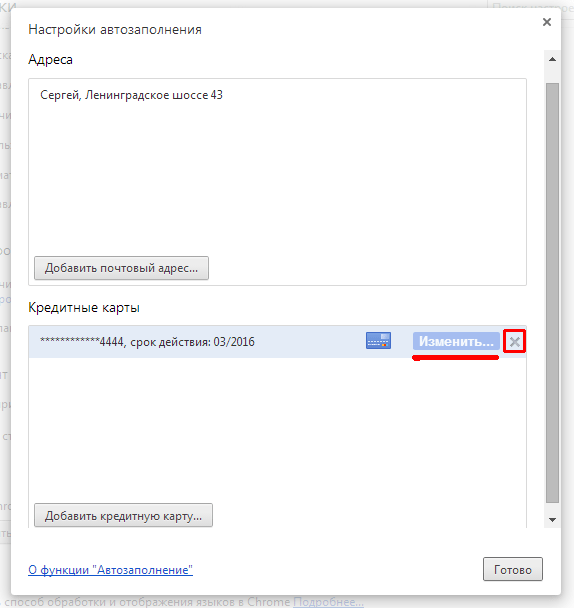
Для внесения коррективов кликните по иконке с тремя точками, выберите «Изменить».
После редактирования сохраните новую информацию.
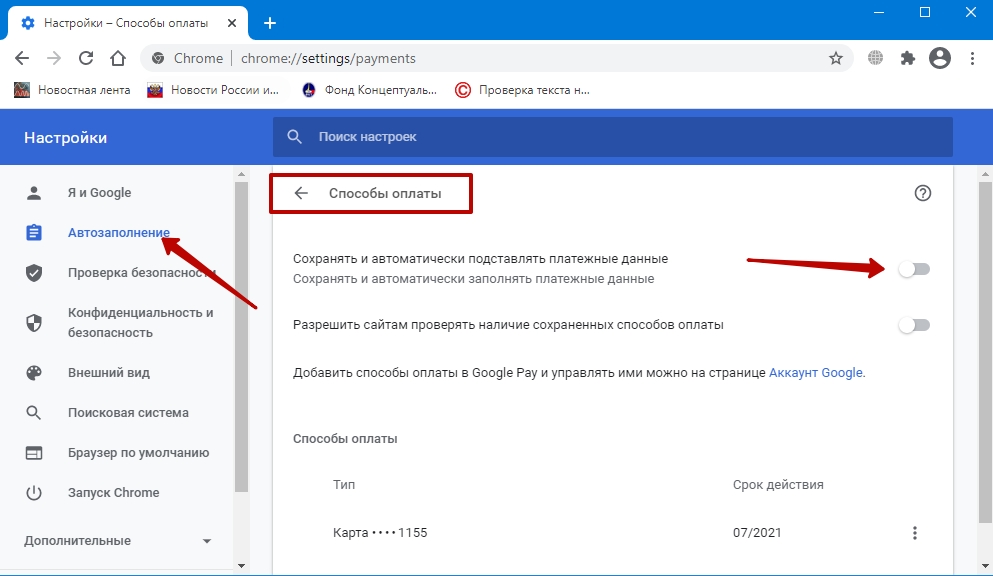
Для ручного добавления банковских карт посетите раздел автозаполнения «Способы оплаты», активируйте автоматическое сохранение информации, если опция отключена. Нажмите «Добавить».
Введите номер карточки, срок ее действия, имя и фамилию владельца, сохраните изменения.
Имейте в виду. Карта будет доступной только на текущем устройстве. При входе в учетную запись на другом — информация на него не переносится.
Способ удалить сохраненные карты и прочие данные
Очистить сведения для автозаполнения в Chrome можно полностью или частично, причем несколькими способами.
Частичное удаление
Ненужные записи из Хрома удаляются вручную.
Посетите интересующий раздел настроек автозаполнения.
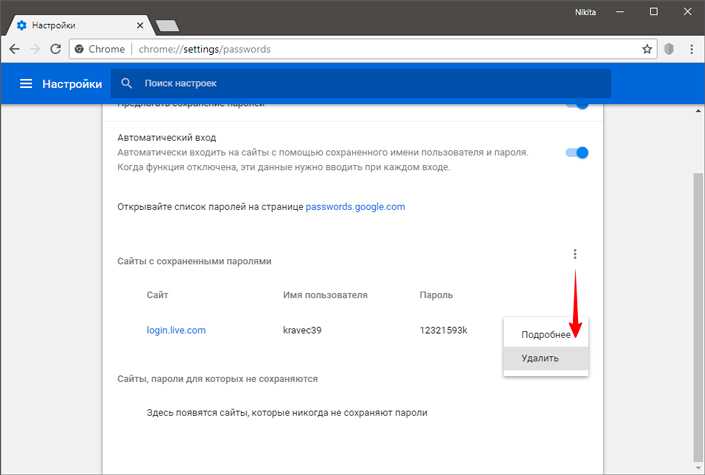
Возле ненужной записи кликните по кнопке с тремя точками и выберите «Удалить».
Важно. Операция не требует подтверждения, информация не восстанавливается.
Полное стирание
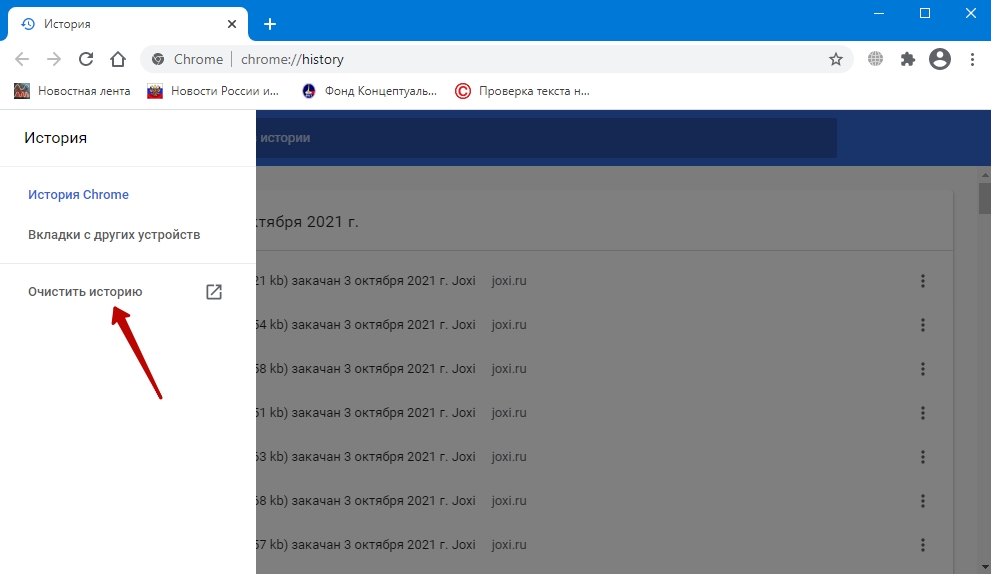
Полностью сведения для автоматического заполнения форм в Хроме удаляются через очистку истории. Окно вызывается несколькими путями:
Окно вызывается несколькими путями:
- Нажмите комбинацию клавиш Ctrl + Shift + Del.
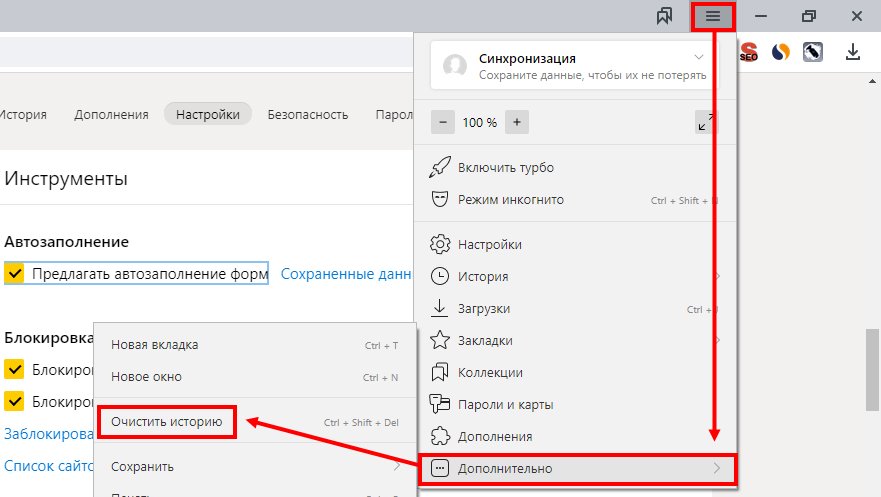
- Через главное меню браузера: «Дополнительные инструменты» – «Удаление данных о…».
- Нажмите Ctrl + H, кликните по пиктограмме гамбургера слева вверху возле надписи «История», жмите «Очистить историю».
- Откройте настройки очистки истории браузера.
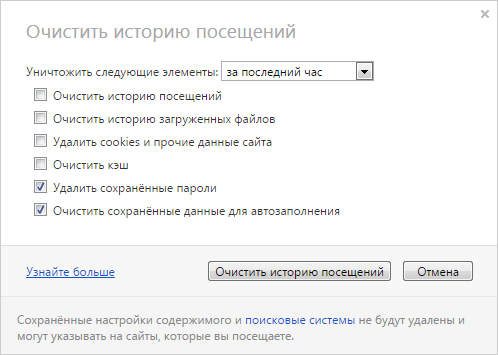
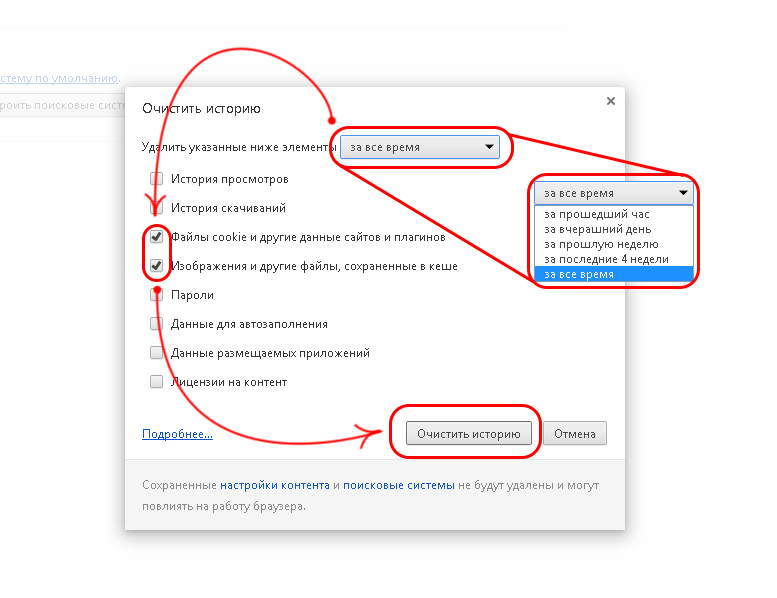
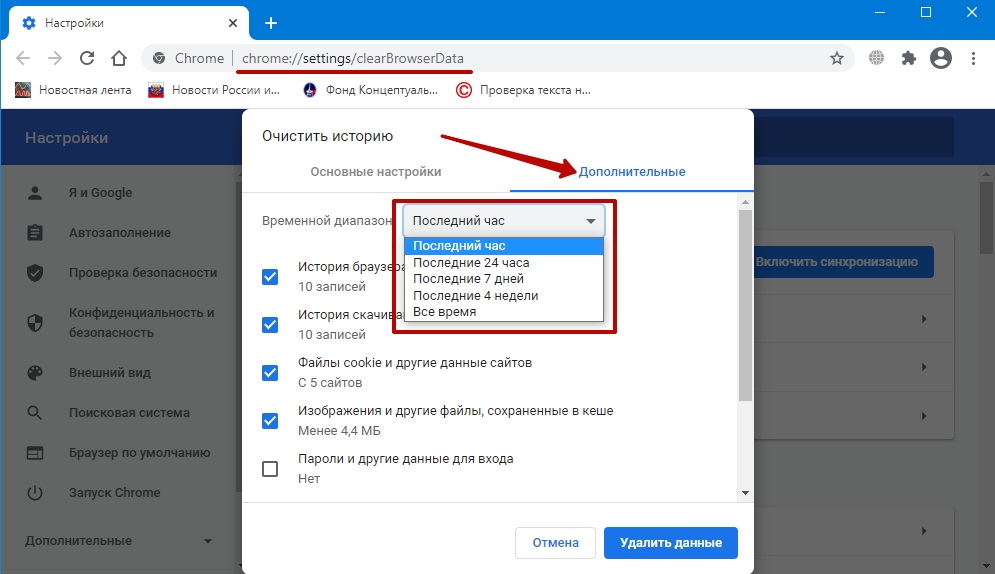
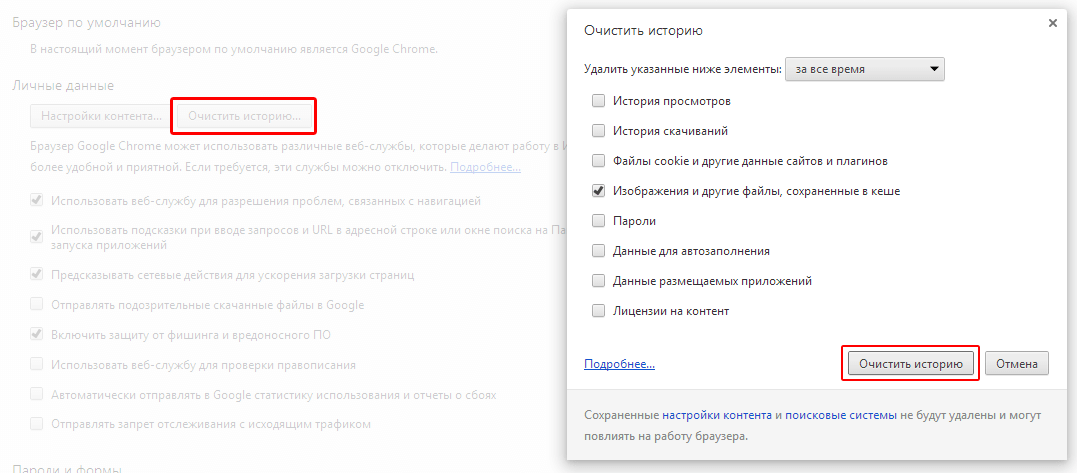
После вызова окна очистки истории в Chrome посетите вкладку «Дополнительные», укажите временной диапазон (добавленные за последний час, день).
Отметьте пункты: «Пароли и другие…», «Данные для автозаполнения» и нажмите «Удалить…».
Операция не требует подтверждения.
Советы для повышения безопасности и конфиденциальности
Если совершаете покупки в интернете и платите за услуги онлайн нечасто, рекомендуется вводить платежные данные вручную, не сохраняя их в Chrome. Кто неспособен отказаться от возможности автоматического заполнения полей, придерживайтесь следующих рекомендаций:
Кто неспособен отказаться от возможности автоматического заполнения полей, придерживайтесь следующих рекомендаций:
- Совершайте покупки только на проверенных площадках.
- Используйте лицензионное антивирусное приложение, регулярно обновляйте его, периодически сканируйте компьютер и смартфон на наличие вредоносного кода.
- Не переходите по подозрительным ссылкам.
- Всегда убеждайтесь в правильности введенных адресов сайтов, чтобы не перейти на фишинговый ресурс.
- Не посещайте на подозрительные ресурсы, если антивирус или браузер предупреждает об их небезопасности.
- Защитите учетную запись компьютера и доступ к рабочему пространству смартфона паролем.
- Установите пароль на доступ к Chrome, например, через расширение LockPW.
- Пользуйтесь защищенной паролем учетной записью Windows с ограниченными правами – никто не скопирует папку с профилем браузера на флешку.

- Применяйте расширениями для блокировки назойливой рекламы.
- Дополните интернет-обозреватель расширением LastPass для хранения паролей и конфиденциальной информации.
Не работает автозаполнение в Хроме
Иногда при заполнении форм информация автоматически не вставляется. Источниками проблемы бывают:
- Небезопасность сайта – Chrome оценил посещенный ресурс как небезопасный, и не передает ему ваши данные. Убедитесь, что сайт надежный, вы перешли на него по правильному URL – в адресе нет измененных или лишних символов.
- Интернет-обозреватель неспособен определить часть полей в форме.
- Работаете с ресурсом, который не шифрует защищенное соединение: вместо HTTPS используется HTTP, перед адресом красуется надпись: «Не защищено».
- Опция отключена в настройках Хрома.
Также карты добавляются после входа в учетную запись Google на сайте.
На мобильных платформах
Рассмотрим ситуации на Android и iOS.
Android
- Тапните по трем точкам и выберите «Настройки».
- Посетите интересующий раздел: «Пароли», «Адреса и…», «Способы оплаты».
- Для включения и отключения автозаполнения перенесите переключатель в соответствующее положение. Для указания новой информации нажмите «Добавить…».
- Заполните обязательные поля и сохраните изменения.
- Для редактирования тапните по записи, и откроется знакомая форма для ввода информации. После внесения корректировки сохраните изменения.
- Для удаления одиночной записи тапните по ней, затем – по иконке урны.
Операция подтверждения не требует.
Для полной очистки сведений для автозаполнения вызовите раздел «История» через главное меню программы.
Нажмите «Очистить данные браузера».
Во вкладке «Дополнительно» отметьте опции «Сохраненные пароли», «Данные для автозаполнения», укажите временной интервал и нажмите «Очистить».
iOS
В Chrome на iOS управление информацией для автоматического заполнения полей происходит в разделе настроек «Автозаполнение форм»: добавление, удаление, редактирование. Полностью сведения удаляются через окно очистки истории, для стирания отдельной записи тапните по ней, затем – по иконке урны вверху.
Если функция автоматического ввода запомненных сведений не работает, значит, вы посетили незащищенный или вредоносный сайт, иногда Chrome не распознает часть полей – попробуйте позже или введите информацию вручную.
Как использовать автозаполнение в Chrome для быстрого заполнения форм
Если вы заполняете формы в Интернете с помощью Google Chrome, удобная функция автозаполнения может сэкономить время в режиме реального времени. Возможно, вы делаете покупки и вам нужно ввести свой физический адрес и способ оплаты. Или, может быть, вы заполняете форму заявки, в которой вам нужно указать свой номер телефона или адрес электронной почты.
Автозаполнение в Chrome дает вам возможность вручную ввести любую из этих данных или сохранить их из текущей формы, а затем заполнить будущие формы одним щелчком мыши. Чтобы вы могли воспользоваться удобной функцией автозаполнения, вот как использовать и управлять деталями в ней.
Чтобы вы могли воспользоваться удобной функцией автозаполнения, вот как использовать и управлять деталями в ней.
Как автоматически сохранять детали формы в Chrome
Вы можете включить настройку в Автозаполнении, чтобы вы могли автоматически сохранять данные, которые вы используете для заполнения формы.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
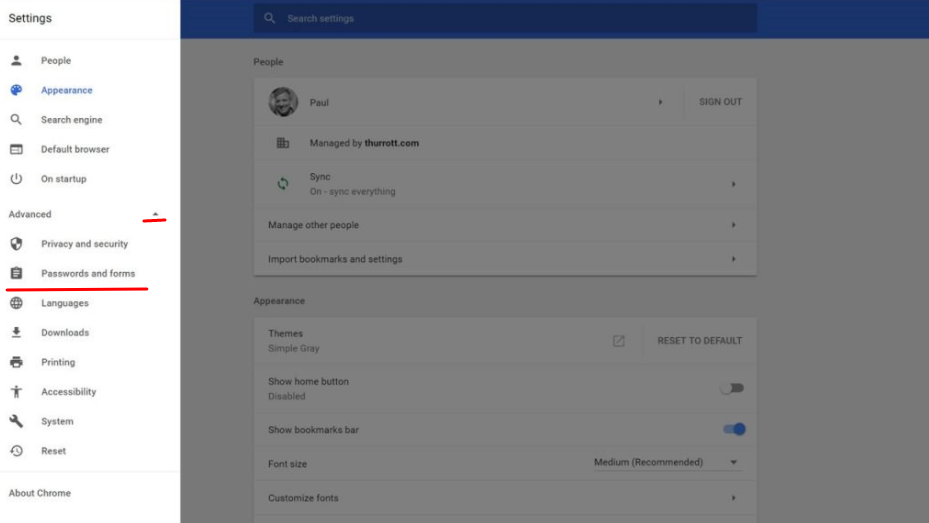
- Щелкните значок Настройка и управление Chrome кнопка (три точки) вверху справа.
- Выбирать Настройки.
- Вы должны приземлиться на Ты и гугл область настроек, но если нет, выберите ее слева.
- Второй раздел здесь предназначен для Автозаполнение. Начните с любого Способы оплаты или же Адреса и другое в соответствии с вашими предпочтениями.
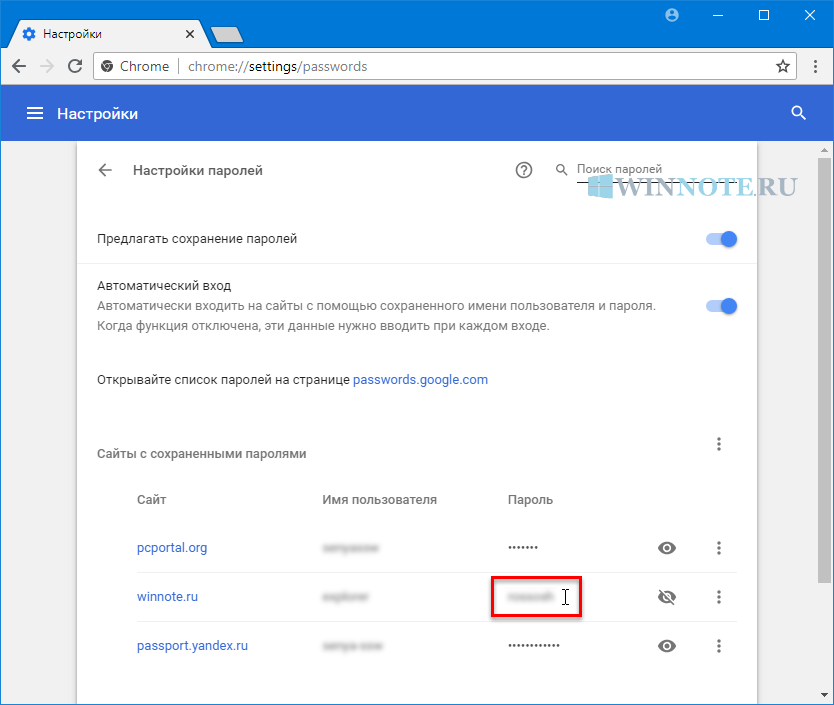
Для получения дополнительной помощи с разделом паролей, который вы видите, ознакомьтесь с нашим подробным руководством по просмотру сохраненных паролей в Chrome.
Способы оплаты
В верхней части экрана «Способы оплаты» включите переключатель для Сохраните и заполните способы оплаты. При желании вы можете включить опцию для Разрешить сайтам проверять, сохранены ли у вас способы оплаты. Если вы используете Google Pay, вы можете нажать на ссылку для Аккаунт Google управлять этими конкретными способами оплаты.
Адреса и многое другое
Есть только один переключатель, чтобы Сохранить и заполнить адреса что вы можете включить. Это включает в себя физический адрес со страной или регионом, номером телефона, адресом электронной почты и организацией.
Как вручную добавить детали автозаполнения
Включите ли вы переключатель для способов оплаты, адресов или того и другого, вы вернетесь в тот же раздел для автозаполнения в настройках Chrome, чтобы управлять этими данными.
Кроме того, вы можете добавить информацию вручную, чтобы сэкономить время позже, если хотите.
- Выберите либо Способы оплаты или же Адреса и другое.
- Щелкните значок Добавлять кнопка.
- Введите необходимые данные и любую дополнительную информацию. Для способов оплаты необходимо ввести номер карты или же Имя на карточке. Для адресов вы должны ввести хотя бы одну часть информации.
- Нажмите Сохранить.
Поскольку от вас не требуется заполнять все поля, вы можете включать только то, что вам удобно. Например, если вы предпочитаете не вводить и не сохранять номер своей кредитной карты, вы можете просто указать дату истечения срока действия и / или свое имя. Или для адресов вы можете просто ввести и сохранить номер телефона или адрес электронной почты.
Даже сохранив небольшой объем информации, вы можете ускорить заполнение форм.
Если вам нужна дополнительная информация о том, как Chrome сохраняет и защищает способы оплаты с помощью автозаполнения, просмотрите Технический документ о конфиденциальности Google Chrome.
Как использовать автозаполнение в Chrome
После того, как вы сохраните информацию в автозаполнении, все остальное будет легко. В следующий раз, когда вы начнете заполнять форму в Chrome, вы увидите подсказку. Чтобы заполнить оставшиеся поля данными, которые вы сохранили, просто щелкните. Если у вас сохранено несколько параметров, например, если вы сохраняете два адреса, просто выберите тот, который хотите использовать.
Как отредактировать или удалить данные автозаполнения
Если у вас есть изменения в сохраненном способе оплаты или адресе, вы можете легко внести изменения или полностью удалить элементы автозаполнения.
- Вернуться к Настройки > Ты и гугл > Автозаполнение.
- Выберите либо Способы оплаты или же Адреса и другое.
- Щелкните значок Больше действий кнопку (три точки) справа от элемента.
- Выбирать Редактировать чтобы внести изменения и обязательно нажмите Сохранить когда вы закончите.
 Или выберите Удалять чтобы полностью удалить элемент.
Или выберите Удалять чтобы полностью удалить элемент.
Ускорьте заполнение форм с помощью автозаполнения в Chrome
Как уже упоминалось, вы можете включить столько деталей, сколько захотите, с помощью функции автозаполнения Chrome. Так что вводите или сохраняйте только то, что хотите, чтобы ускорить заполнение форм.
Автозаполнение также полезно для других типов приложений. Узнайте, как использовать автозаполнение на Apple TV и iOS для упрощения входа в систему или даже как сэкономить время на вводе данных с помощью автозаполнения в Excel.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как удалить записи автозаполнения в Firefox и Chrome — Сетевое администрирование
Firefox и Chrome по умолчанию записывают то, что пользователи вводят в адресной строке, строке поиска и веб-формах, в локальную базу данных автозаполнения.
Когда пользователь снова использует то же поле формы или элемент браузера в более поздний момент времени и начинает вводить символы, соответствующие сохраненным записям, отображаются предложения для ускорения процесса.
Все, что нужно, — это активировать одно из предложений мышью, касанием или клавиатурой, чтобы загрузить его; это ускоряет процесс, поскольку вам больше не нужно вводить все слово, фразу или набор символов.
Наконечник : если ты просто хочешь удалять записи автозаполнения из адресной строки Firefox или Chromes, ознакомьтесь с этим руководством для получения подробной информации.
Однако бывает, что вы сталкиваетесь с предложениями, которые больше не нужны. Возможно, вы пропустили слово или фразу, и они постоянно появляются в списке предложений. Или вы использовали фразу в прошлом, но теперь она больше не нужна.
Возможно, вы пытались удалить эти записи в прошлом, например, щелкнув их правой кнопкой мыши или просмотрев предоставленные настройки, чтобы найти интерфейсы управления.
Проблема в том, что ни один браузер не отображает список всех записей автозаполнения в своем интерфейсе, и может быть неочевидно, как удалить отдельные записи, поскольку браузер не дает советов или предложений о том, как это сделать.
Заметка : Следующее руководство посвящено Firefox и Google Chrome. Метод, описанный в статье, также должен работать в браузерах на базе Firefox или Chromium, таких как Pale Moon, Waterfox, Vivaldi или Opera.
У вас есть два варианта решения проблемы:
- Удаляйте предложения по отдельности.
- Удалите данные просмотра и убедитесь, что данные формы включены при их очистке.
Удалить предложения по отдельности
Все, что вам нужно сделать, чтобы удалить отдельные предложения из адресной строки Firefox или Chrome, строки поиска или других полей формы, отображаемых на сайтах, открытых в браузерах, это следующее
Fire Fox
- Используйте клавиши вверх и вниз на клавиатуре, чтобы отметить запись, которую вы хотите удалить.
- Нажмите клавишу Delete на клавиатуре. Если Удалить не удается, используйте Shift-Delete.
Хром
- Используйте клавиши со стрелками вверх и вниз, чтобы выбрать вариант автозаполнения.

- Используйте Shift-Delete, чтобы удалить его из памяти Chrome.
Обратите внимание, что вы можете активировать поля формы, не вводя ничего, активировав поле и нажав кнопку «Вниз» на клавиатуре.
Клавиши Page Up и Page Down также должны работать для просмотра выбранных записей автозаполнения.
Я предлагаю вам убедиться, что записи действительно были удалены, повторив эти шаги.
Очистить историю формы
Если вы очистите историю формы, все, что вы ввели в прошлом, будет удалено. Вы начинаете снова с пустой базой данных, которая будет заполняться по мере использования Интернета.
Fire Fox
- Загрузите about: preferences # privacy в адресную строку браузера.
- Нажмите кнопку Очистить историю на странице.
- Убедитесь, что установлен флажок «История форм и поиска». Убедитесь, что вы сняли отметку с других записей, другие наборы данных, которые вы не хотите удалять.
- Убедитесь, что «временной диапазон для очистки» установлен на все.

- Щелкните кнопку Очистить сейчас.
Хром
Google недавно изменил диалоговое окно очистки данных просмотра.
- Загрузите chrome: // settings / clearBrowserData в адресную строку браузера.
- Перейдите на вкладку Advanced.
- Убедитесь, что данные формы автозаполнения отмечены. Убедитесь, что данные, которые вы не хотите удалять, не отмечены.
- Щелкните Очистить данные, чтобы удалить их.
Проверять, выписываться это руководство по очистке данных просмотра в Chrome.
Блокировка истории формы
Веб-браузеры включают опции для блокировки записи вводимых вами форм. Некоторые интернет-пользователи могут предпочесть полностью отключить запись в выбранном браузере:
Mozilla Firefox
- Загрузите about: preferences # privacy в адресную строку Firefox.
- Прокрутите вниз до истории.
- Установите для параметра «История» значение «Использовать пользовательские настройки для».

- Снимите галочку с «Запомнить историю поиска и форм».
Гугл Хром
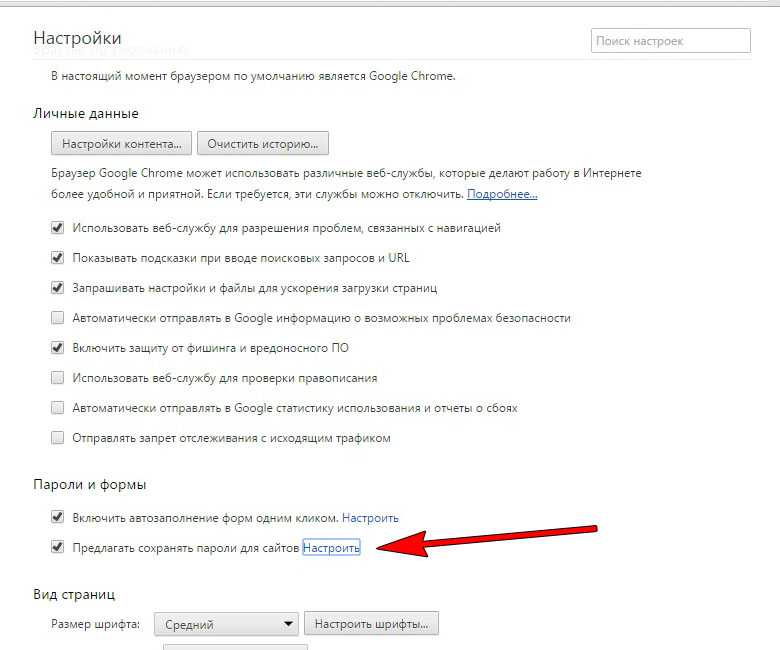
- Загрузите chrome: // settings / autofill в адресную строку браузера.
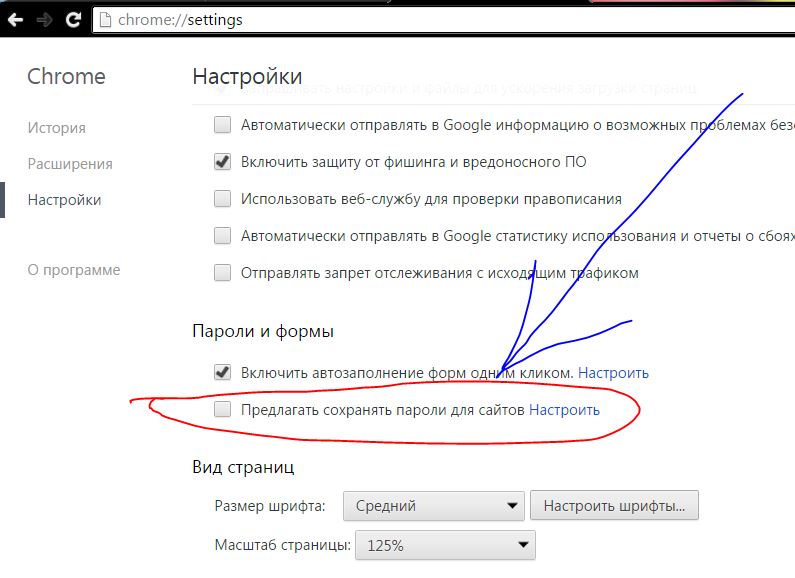
- Включите опцию Автозаполнение форм на странице, чтобы запись отображалась серым (неактивным).
Вывод
Предложения, которые веб-браузеры отображают в адресной строке, формах поиска и других полях форм, могут быть полезны, поскольку они могут ускорить процесс повторения определенных действий без необходимости вводить весь запрос каждый раз вручную.
На мой взгляд, были бы полезны опции для удаления неиспользуемых записей форм старше 30 дней или около того, поскольку они удаляли бы старые записи из базы данных, которые, скорее всего, больше не нужны.
Теперь ваша очередь: Как вы обрабатываете автозаполнение в своем браузере?
Статьи по Теме
- Настройте Firefox для приема сторонних файлов cookie только для сеанса
- Как быстро удалить файлы cookie для конкретных сайтов в Google Chrome
- Как очистить веб-хранилище в выбранном вами браузере
- Почему вы можете время от времени очищать кеш Firefox
Не работает автозаполнение в яндекс браузере.
 Отключить автозаполнение форм в браузере яндекс. Безопасно ли автозаполнение в Яндекс браузере Главная / Компьютер
Отключить автозаполнение форм в браузере яндекс. Безопасно ли автозаполнение в Яндекс браузере Главная / КомпьютерНадоело постоянно заполнять веб-формы одной и той же информацией? Функция автозаполнения Google Chrome позволяет заполнять формы с помощью одного клика .
Использование автозаполнения Google Chrome
- В Google Chrome хранятся сведения о вашем адресе . Во время первого заполнения формы Google Chrome автоматически сохраняет введенную контактную информацию , например имя, адрес, номер телефона или электронный адрес как запись автозаполнения. Можно хранить несколько адресов как отдельные записи.
- Данные кредитной карты можно надежно хранить . Браузер может сохранять данные вашей кредитной карты только с вашего четко выраженного разрешения. При вводе данных кредитной карты в форму вверху страницы Google Chrome появится вопрос, хотите ли вы сохранить эти данные. Нажмите Сохранить данные
, если нужно сохранить данные кредитной карты в виде записи автозаполнения.

- Чтобы заполнить форму, достаточно одного клика . Когда вы начнете заполнять форму, в меню отображаются записи автозаполнения, соответствующие введенному тексту. Выберите запись для автозаполнения формы информации из записи.
Google Chrome также сохраняет текст, введенный в определенные поля формы. В следующий раз при заполнении того самого поля в меню отображается текст, введенный ранее. Просто выберите текст, который нужно использовать, чтобы вставить его непосредственно в поле.
- Просмотрите форму, прежде чем заполнять ее . Чтобы увидеть, каким именно данными Google Chrome заполнит форму, прежде чем это произойдет, наведите курсор на запись автозаполнения. Поля, которые можно заполнить автоматически, выделяются желтым.
Примечание : Важно использовать автозаполнение только на проверенных сайтах , поскольку некоторые веб-страницы могут внести ваши данные в скрытые или неразборчивые поля. Некоторые веб-сайты не позволяют браузеру сохранять введенный текст, поэтому Google Chrome не сможет заполнять формы на этих сайтах.
Управление записями автозаполнения Google Chrome
- В диалоговом окне, можно создать множество профилей.
- Чтобы сохранить новую запись адреса , перейдите в конец раздела «Адреса» и нажмите Добавить новый адрес .
- Чтобы сохранить новую запись кредитной карты , перейдите в конец раздела «Кредитные карты» и нажмите Добавить новую кредитную карт .
- Чтобы изменить существующую запись , дважды щелкните его в списке, чтобы открыть диалоговое окно редактирования.
- Чтобы удалить существующую запись , выберите его в списке и нажмите значок × , который появится в конце строки.
Примечание : если адрес будет сохранен в Google Payments, вы не cможете его удалить из автозаполнения. Чтобы изменить или удалить адрес, нажмите кнопку Изменить и выполните вход. Затем введите изменения в Google Payments.
Добавление и редактирование кредитных карт
Покупки в интернете с помощью автозаполнения
В момент оплаты покупки в интернете кредитные карты, сохраненные в Chrome и Google Payments появляются в списке.
Если при заполнении формы вы не видите предложения автозаполнения, возможно, сайт не отвечает требованиям безопасности и функция не может быть использована.
Проверка кредитной карты при оформлении платежа
При выборе карты может быть предложено ввести номер CVC. У вас есть только две попытки. Затем придётся подождать.
Если вы не хотите, чтобы Chrome проверял право владения кредитной картой каждый раз, отключите проверку:
- При заполнении формы выберите из предложенных кредитных карт, которую вы хотите использовать.
- Когда появится запрос, введите номер CVC. Как правило, он находится на обратной стороне кредитной карты.
- Установите флажок Сохранить копию этой карты на вашем устройстве .
- Нажмите Подтвердить .
Сохранение кредитных карт в Google Payments
Если вы вошли в Chrome, карты и адреса, сохраненные в Google Payments, будут отображаться в виде предложений автозаполнения.
Чтобы остановить запись в Google Payments данных кредитных карт, отключите синхронизацию. Информация о платежах по-прежнему будет храниться в Chrome.
Информация о платежах по-прежнему будет храниться в Chrome.
Удаление данных формы автозаполнения
Если при заполнении формы вы увидите предложение автозаполнения, вы можете удалить его на странице.
- В меню выберите предложение автозаполнения, с помощью клавиш со стрелками на клавиатуре.
- Удалить его:
- Windows: нажмите Shift + Delete .
- Mac OS X: нажмите Shift + fn + Delete .
Вы также можете удалить записи из настроек автозаполнения:
Удаление всех записей автозаполнения
Удаление определенных записей автозаполнения
Включение или выключение автозаполнения Chrome
Автозаполнение в браузере Google Chrome обычно включено по умолчанию.
Чтобы выключить его, выполните следующие действия:
Пользуетесь устройством Chrome на работе или в учебном заведении? Ваш администратор может сам включить или выключить автозаполнение – тогда вы не сможете изменить эту настройку.
На всех персональных компьютерах, ноутбуках, мобильных устройствах с операционной системой Андроид установлен браузер хром. Именно он является основной единицей для просмотра различных интернет-ресурсов.
Многим пользователям такая система нравится, но часто смущает именно наличие функции автозаполнения. Её возможно полностью отключить, а как именно это делается, пользователи смогут узнать сейчас.
Как выключить автозагрузку на браузере, особенности настроек google chrome
Полярность браузера хром открывается благодаря его расширенным возможностям. Систему удобно использовать для поиска информации, скачивания разных файлов, просмотра видео, прослушивания аудио. Полезных свойств у хрома есть довольно много, но не всем нравится именно функция автозаполнения. Если человек хочет удалить эту настройку из браузера, чтобы иметь возможность вводить все данные вручную, ему стоит обратить внимание на следующие советы.
Автозаполнение – где находится этот параметр и как его изменить
Гугл хром – это достаточно быстрый браузер, которым пользуются больше 80% людей, имеющих дело с компьютерной техникой. Система использует автозагрузку, чтобы облегчить пользователю жизнь, сэкономить его время, ввести данные правильно с первого раза. Если человеку необходимо по каким-то причинам удалить именно эту настройку, ему стоит поступить следующим образом:
Система использует автозагрузку, чтобы облегчить пользователю жизнь, сэкономить его время, ввести данные правильно с первого раза. Если человеку необходимо по каким-то причинам удалить именно эту настройку, ему стоит поступить следующим образом:
Удаление функции автозаполнения, владельцами персональных компьютерных устройств и мобильных гаджетов, должно производиться по одинаковому алгоритму. Чтобы удалить автозаполнение, пользователю понадобится всего несколько минут, настройка автозаполнения может производиться и следующим образом:
- пользователь должен зайти в меню общих настроек своего компьютера или мобильного устройства;
- пролистав полностью меню, он должен найти пункт «управление программами или приложениями»;
- посетив этот пункт, человек должен выбрать именно значок хрома и найти в его настройках автозагрузку;
- после того, как пользователь осуществит вход в этот пункт, он должен удалить данные и перезагрузить chrome.
Оба метода подходят для того, чтобы пользователь смог удалить автозагрузку и стереть ненужные данные.
Chrome – как заново настроить автозапуск
Автозаполнение в chrome – это функция, которую пользователь получает вместе с установкой браузера. После того, как пользователем отключалось автозаполнение, он может самостоятельно восстановить эту функцию. Для того чтобы снова активировать автозаполнение, пользователю необходимо поступить следующим образом:
- на главной инструментальной панели выбрать меню настроек;
- зайти в расширенные настройки браузера и выбрать пункт «управление настройками»;
- найти подраздел «пароли и формы», при помощи нажатия на кнопку активации, запустить автозагрузку.
После произведения этих действий, для успешного изменения настроек, человеку стоит перезапустить компьютер или мобильное устройство. Автозапуск в браузере chrome – это стандартная системная настройка. Её изменение не занимает много времени, не требует усилий и подключения к интернету.
Удалить автозагрузку на компьютерном или мобильном браузере хром возможно только, если пользователь посетить меню настроек. Если после изменения главных параметров система продолжает работать в прошлом режиме, значит, пользователь забыл перезагрузить своё устройство.
Если после изменения главных параметров система продолжает работать в прошлом режиме, значит, пользователь забыл перезагрузить своё устройство.
Если компьютер или телефон после удаления автозаполнения перезагружались, проблема скрывается в том, что давно не обновлялось программное обеспечение. Корректно работать с настройками программ возможно только в том случае, когда они регулярно обновляются до новых версий. Во всех остальных случаях, удалить автозагрузку пользователь сможет очень быстро и продуктивно.
Восстановить автозапуск возможно таким же образом, как и произвести удаление автозаполнения. Проверить правильность произведённых действий пользователь сможет в меню настроек браузера или общих настройках устройства.
Автозаполнение форм на сайте – это отличный способ сэкономить время при использовании ресурсов интернета. При желании вы можете воспользоваться указанной опцией, покопавшись в настройках вашего браузера.
Основные возможности по использованию автозаполнения заключаются в следующих действиях с данными:
- добавлением;
- редактированием;
- удалением.

Особенности хранения данных
Многие пользователи не знают, какими должны быть данные для автозаполнения форм и что это вообще такое. Обычно к информации, которую можно сохранять указанным способом, относятся следующие варианты автозаполнения:
- имя пользователя;
- адрес электронной почты ;
- номер телефона;
- название организации;
- почтовый адрес.
При использовании интернета рядовые пользователи часто сталкиваются с предложением запомнить данные, предназначенные для авторизации на различных ресурсах. А с распространением платежей в электронном виде , становится популярной возможность автозаполнения на сайте данных, касающихся сведений о банковской карте , хотя с предоставлением доступа к финансовой информации следует быть предельно осторожными.
Программа для автозаполнения форм в браузере
Автозаполнение форм в Firefox представляет собой возможность появления выпадающего списка при начале набора текста в специальном текстовом поле на различных сайтах. Ранее используемые на сайте варианты, похожие на вводимые сейчас, предоставляются в виде выпадающего списка. Это делается автоматически. Вы можете по желанию настраивать автозаполнение в FireFox.
Ранее используемые на сайте варианты, похожие на вводимые сейчас, предоставляются в виде выпадающего списка. Это делается автоматически. Вы можете по желанию настраивать автозаполнение в FireFox.
Отличается ли автозаполнение форм в Chrome от предыдущего варианта? В принципе, основные возможные действия с данными будут аналогичными. Кроме того, у пользователя будет возможность сохранения паролей с помощью раздела «Пароли и формы», которые также можно включить, сохранить, отредактировать и удалить.
Для использования паролей с разных устройств применяются настройки синхронизации. При совершении покупок в интернете используется синхронизация с сервисом Google Payments. Если вы боитесь оставлять конфиденциальную информацию, связанную с финансовыми вопросами сторонним ресурсам , Гугл частично устранит ваши опасения. При переходе на подозрительные ресурсы он заранее предупредит вас о возможных рисках информацией о незащищенном или опасном подключении, небезопасном входе и небезопасной оплате, посоветовав воздержаться от автозаполнения.
Напоследок рассмотрим автозаполнение форм в отечественном Яндекс браузере. В разделе «Пароли и формы» существует опция по включению данного сервиса одним кликом. Также вы можете добавить нужные сведения, а также удалить их или очистить всю историю.
В классическом интерфейсе у пользователя существует возможность самостоятельно задать список адресов, для которых разрешено или запрещено использовать рассматриваемую нами функцию.
Браузер Яндекс хранит пароли в виде хешей в собственной базе данных и уверяет, что на подбор нужной комбинации у злоумышленника уйдет около ста лет. Он использует дополнительную защиту от фишинга и заранее предупреждает о нежелательности применения одинаковых паролей для разных ресурсов. Дополнительно сервис Яндекс Помощь предлагает пользователям по отключению запоминания данных на сайте в основных популярных браузерах , использующихся на сегодняшний день.
Надоело постоянно заполнять веб-формы одной и той же информацией? Функция автозаполнения Google Chrome позволяет заполнять формы с помощью одного клика .
Использование автозаполнения Google Chrome
- В Google Chrome хранятся сведения о вашем адресе . Во время первого заполнения формы Google Chrome автоматически сохраняет введенную контактную информацию, например имя, адрес, номер телефона или электронный адрес как запись автозаполнения. Можно хранить несколько адресов как отдельные записи.
- Данные кредитной карты можно надежно хранить . Браузер может сохранять данные вашей кредитной карты только с вашего четко выраженного разрешения. При вводе данных кредитной карты в форму вверху страницы Google Chrome появится вопрос, хотите ли вы сохранить эти данные. Нажмите Сохранить данные , если нужно сохранить данные кредитной карты в виде записи автозаполнения.
- Чтобы заполнить форму, достаточно одного клика . Когда вы начнете заполнять форму, в меню отображаются записи автозаполнения, соответствующие введенному тексту. Выберите запись для автозаполнения формы информации из записи.
Google Chrome также сохраняет текст, введенный в определенные поля формы.
 В следующий раз при заполнении того самого поля в меню отображается текст, введенный ранее. Просто выберите текст, который нужно использовать, чтобы вставить его непосредственно в поле.
В следующий раз при заполнении того самого поля в меню отображается текст, введенный ранее. Просто выберите текст, который нужно использовать, чтобы вставить его непосредственно в поле. - Просмотрите форму, прежде чем заполнять ее . Чтобы увидеть, каким именно данными Google Chrome заполнит форму, прежде чем это произойдет, наведите курсор на запись автозаполнения. Поля, которые можно заполнить автоматически, выделяются желтым.
Примечание : Важно использовать автозаполнение только на проверенных сайтах , поскольку некоторые веб-страницы могут внести ваши данные в скрытые или неразборчивые поля. Некоторые веб-сайты не позволяют браузеру сохранять введенный текст, поэтому Google Chrome не сможет заполнять формы на этих сайтах.
Управление записями автозаполнения Google Chrome
- В диалоговом окне, можно создать множество профилей.
- Чтобы сохранить новую запись адреса , перейдите в конец раздела «Адреса» и нажмите Добавить новый адрес
.

- Чтобы сохранить новую запись кредитной карты , перейдите в конец раздела «Кредитные карты» и нажмите Добавить новую кредитную карт .
- Чтобы изменить существующую запись , дважды щелкните его в списке, чтобы открыть диалоговое окно редактирования.
- Чтобы удалить существующую запись , выберите его в списке и нажмите значок × , который появится в конце строки.
- Чтобы сохранить новую запись адреса , перейдите в конец раздела «Адреса» и нажмите Добавить новый адрес
.
Примечание : если адрес будет сохранен в Google Payments, вы не cможете его удалить из автозаполнения. Чтобы изменить или удалить адрес, нажмите кнопку Изменить и выполните вход. Затем введите изменения в Google Payments.
Добавление и редактирование кредитных карт
Вы можете сэкономить время, затрачиваемое на ввод информации, необходимой при покупке, сохранив кредитные карты в автозаполнении Chrome.
Внимание : если кредитная карта сохраняется в Google Payments, вы можете им управлять на payments.google.com .
Покупки в интернете с помощью автозаполнения
В момент оплаты покупки в интернете кредитные карты, сохраненные в Chrome и Google Payments появляются в списке.
Если при заполнении формы вы не видите предложения автозаполнения, возможно, сайт не отвечает требованиям безопасности и функция не может быть использована.
Проверка кредитной карты при оформлении платежа
При выборе карты может быть предложено ввести номер CVC. У вас есть только две попытки. Затем придётся подождать.
Если вы не хотите, чтобы Chrome проверял право владения кредитной картой каждый раз, отключите проверку:
- При заполнении формы выберите из предложенных кредитных карт, которую вы хотите использовать.
- Когда появится запрос, введите номер CVC. Как правило, он находится на обратной стороне кредитной карты.
- Установите флажок Сохранить копию этой карты на вашем устройстве .
- Нажмите Подтвердить.
Сохранение кредитных карт в Google Payments
Если вы вошли в Chrome, карты и адреса, сохраненные в Google Payments, будут отображаться в виде предложений автозаполнения.
Чтобы остановить запись в Google Payments данных кредитных карт, отключите синхронизацию. Информация о платежах по-прежнему будет храниться в Chrome.
Информация о платежах по-прежнему будет храниться в Chrome.
Удаление данных формы автозаполнения
Если при заполнении формы вы увидите предложение автозаполнения, вы можете удалить его на странице.
- В меню выберите предложение автозаполнения, с помощью клавиш со стрелками на клавиатуре.
- Удалить его:
- Windows: нажмите Shift + Delete .
- Mac OS X: нажмите Shift + fn + Delete .
Вы также можете удалить записи из настроек автозаполнения.
Привет! Сегодня вы узнаете как можно очень просто и быстро отключить авто-заполнение форм в браузере Яндекс. Вы наверняка замечали, что при входе на сайт, который вы часто посещаете, форма входа автоматически заполняется вашими данными. То есть, вам не нужно постоянно вводить свои данные. Браузер сохраняет ваши данные и предоставляет их вам при необходимости.
Авто-заполнение может работать при регистрации, оформлении заказа, бронировании и т.д. Функция удобная, но, вам лучше отключить её, если вы используете рабочий компьютер и кто-то ещё может пользоваться вашим компьютером.
Для настройки данного параметра, откройте браузер Яндекс. Вверху страницы справа, нажмите на значок в виде трёх горизонтальных линий. В открывшемся окне нажмите на вкладку — Настройки .
— Авто-заполнение форм одним кликом.
— Сохранять пароли для сайтов.
— Включить защиту от фишинга.
Обратите внимание! Вы можете настроить авто-заполнение форм. Возле данного параметра, нажмите на кнопку — Настроить . У вас откроется окно. Здесь вы можете:
— Добавить свой адрес.
— Добавить реквизиты банковской карты.
Далее, на странице добавления адреса, вы можете добавить адрес, который будет автоматически заполняться в формах. Например, при регистрации на сайте или оформления заказа и т.д. То же самое с реквизитами карты.
Всё готово! Вот так просто и быстро вы можете включить или отключить функцию авто-заполнения форм в браузере Яндекс!
5 Браузерные расширения для автоматического заполнения форм в Chrome и Firefox • Raymond.
 CC
CCВ Интернете можно делать множество вещей, и большинство из них в наши дни связано с заполнением форм. Обычно, когда вы хотите зарегистрироваться в качестве члена любого веб-сайта или форума, вас просят предоставить некоторую основную информацию о себе, такую как имя и фамилия, адрес электронной почты, пол, номер телефона и т. д. в данной регистрационной форме.
Даже для таких вещей, как загрузка бесплатного программного обеспечения, вам иногда требуется заполнить длинные и довольно личные данные. Некоторые онлайн-формы не слишком надоедливы и запрашивают лишь несколько пунктов, а другие хотят знать о вас практически все. Независимо от того, хотите ли вы заполнить форму реальной или поддельной информацией, они настолько распространены, что это становится очень утомительной задачей. Заполнение форм может быть еще более раздражающим, чем заполнение CAPTCHA.
Браузеры, такие как Chrome и Firefox, имеют некоторые параметры для автоматического заполнения основных данных формы, таких как имя, адрес, адрес электронной почты, номер телефона и кредитная карта, но они немного ограничивают. Однако расширение браузера может быть гораздо более продвинутым и сохранять гораздо больше данных, когда формам требуется больше, чем просто стандартная информация. Здесь мы покажем вам пять расширений для браузера, упрощающих заполнение онлайн-форм.
Однако расширение браузера может быть гораздо более продвинутым и сохранять гораздо больше данных, когда формам требуется больше, чем просто стандартная информация. Здесь мы покажем вам пять расширений для браузера, упрощающих заполнение онлайн-форм.
1. RoboForm
Большинство людей знают RoboForm как менеджер паролей, такой как LastPass или BitWarden. Что делает RoboForm особенно полезным, так это его мощная функция заполнения форм, в которой есть поля почти для всего, что вы можете придумать при заполнении онлайн-формы. Вы можете установить настольное приложение, которое предлагает несколько дополнительных функций, таких как автоматическое заполнение без запроса и контекстное меню браузера, но установка только расширения работает нормально.
Сначала вам нужно создать учетную запись Roboform из расширения с адресом электронной почты и паролем. Если вы хотите также использовать функции управления паролями или иметь конфиденциальную информацию в данных для заполнения формы, выберите надежный пароль. Данные формы можно добавить в Roboform несколькими способами; вручную заполнив Личность или сохранив заполненную форму для определенного веб-сайта.
Данные формы можно добавить в Roboform несколькими способами; вручную заполнив Личность или сохранив заполненную форму для определенного веб-сайта.
Заполнение обязательных полей в Личном кабинете позволит вам автоматически заполнить форму для любого веб-сайта. Создайте новое удостоверение в меню «Параметры RoboForm», щелкните правой кнопкой мыши удостоверение и выберите «Редактировать». Откроется окно с полями для десятков записей формы. Существуют вкладки «Лицо», «Бизнес», «Паспорт», «Адрес», «Кредитная карта», «Банковский счет», «Автомобиль» и «Пользовательская» вкладка для добавления полей вручную.
После того, как вы заполнили все обязательные поля, посетите веб-сайт с формой, щелкните значок RoboForm, а затем введите свою личность, чтобы заполнить ее. Если есть конкретная веб-страница, на которой вы хотите сохранить все поля, вы ввели, нажмите на значок RoboForm и нажмите Сохранить. При следующем посещении той же страницы форма будет автоматически заполнена и отправлена. Над Идентификационными данными появляется запись, которую можно редактировать, удалять и т. д.
Над Идентификационными данными появляется запись, которую можно редактировать, удалять и т. д.
У RoboForm есть настольные приложения для Windows и Mac OSX, а также мобильные приложения для iOS и Android. Раньше в бесплатной версии RoboForm было ограничение только в 10 сохраненных логинов, но в наши дни это неограниченное количество логинов.
Скачать RoboForm для Chrome | RoboForm для Firefox
2. Автозаполнение для Chrome от Fillr
Fillr заявляет, что их расширение является самым точным и интеллектуальным заполнителем форм в мире, что является довольно смелым заявлением. Как отдельное расширение для заполнения форм, Autofill прост в использовании и имеет большое количество полей, которые можно заполнить, чтобы сделать заполнение формы более полным. Однако существует только один профиль, поэтому вы не можете создавать разные профили для разных сценариев.
Помимо стандартной вкладки «Форма заполнения» с указанием имени, адреса, электронной почты и мобильного телефона, на вкладке «Мой профиль» есть и другие более подробные разделы. Они есть; Личные данные, контактные данные, адреса, кредитные карты, идентификационные данные и пароли. Несмотря на то, что существует только один профиль, вы можете настроить и выбрать из нескольких адресов, адресов электронной почты, номеров телефонов, кредитных карт и паролей.
Они есть; Личные данные, контактные данные, адреса, кредитные карты, идентификационные данные и пароли. Несмотря на то, что существует только один профиль, вы можете настроить и выбрать из нескольких адресов, адресов электронной почты, номеров телефонов, кредитных карт и паролей.
При первом запуске расширение потребует установки PIN-кода, который потребуется всякий раз, когда вы хотите получить доступ к кредитным картам или паролям. Параметр PIN-кода можно отключить, если он вам не нужен. Чтобы завершить установку и приступить к работе, введите имя и адрес электронной почты. После добавления данных во все необходимые поля в автозаполнении просто нажмите «Заполнить форму», когда встретите форму, которую необходимо заполнить.
В меню настроек (справа вверху) есть опция для синхронизации данных расширения с Dropbox. Одним из недостатков автозаполнения является то, что вы не можете вручную добавить неизвестные поля или попросить его изучить их. Если определенные поля или даже вся форма не распознаются, вам необходимо связаться с Fillr, чтобы они могли добавить данные и исправить форму для работы в будущем.
Загрузить автозаполнение для Chrome от Fillr
3. Form Filler
Form Filler разработан с учетом потребностей разработчиков, чтобы они могли быстро тестировать свои онлайн-формы. Это также может быть очень полезно для одноразовых форм, которые необходимо заполнить для таких вещей, как загрузка бесплатного программного обеспечения, электронных книг и т. д. Идея Form Filler состоит в том, чтобы автоматически заполнять все поля в форме случайными или фиктивными данными, которые будут быть достаточно хорошим, чтобы обойти форму и продолжить.
Поскольку вам не нужно вводить собственные учетные данные в расширение Form Filler, оно готово к работе сразу после установки. Все, что вам нужно сделать, это посетить онлайн-форму и щелкнуть значок панели инструментов Form Filler. Поля в форме будут немедленно заполнены релевантными, но случайными данными. Щелкните значок на панели инструментов еще раз, чтобы заменить текущие данные чем-то другим.
Несмотря на хаотичность вводимых данных, некоторые настройки можно сделать более конкретными. Для паролей вы можете использовать определенную или случайную строку, в то время как электронные письма могут быть установлены на случайный или определенный хост (mailinator по умолчанию) и имя пользователя. Это полезно, если вам нужно получить электронное письмо с подтверждением, но вы все еще хотите поддельные данные в остальной части формы.
В параметрах есть раздел настраиваемых полей, но для редактирования потребуется немного знаний о том, как работают формы. CAPTCHA и скрытые поля можно игнорировать, в то время как поля согласия или TOS могут быть отмечены автоматически. Контекстное меню позволяет заполнить одно поле, если вы не хотите, чтобы вся форма была случайными данными. Form Filler не идеален и иногда ошибается в полях, но все же очень удобен для такого рода заполнения форм.
Скачать заполнитель форм для Chrome | Form Filler для Firefox
4. Autofill
Autofill
Autofill — это расширение, которое позволяет полностью заполнять форму при загрузке страницы без какого-либо взаимодействия с пользователем. Это полезная функция, если вы посещаете ряд регулярных сайтов и знаете, какие данные нужно вводить в поля формы. Хотя автозаполнение довольно мощное, для использования ряда его опций потребуется некоторый опыт, чтобы получить от него максимальную отдачу. Тем не менее, менее опытные пользователи также могут заставить его работать эффективно.
Автозаполнение поддерживает профили, и их можно использовать для разных целей, например, для определенных веб-сайтов или только для заполнения определенных частей форм. По умолчанию нет предварительно настроенных профилей, и автозаполнение не имеет общего списка полей, ожидающих заполнения пользователем. Для начала заполните онлайн-форму, щелкните значок автозаполнения, создайте новый профиль из раскрывающегося списка и нажмите кнопку «Создать правила автозаполнения».
Вы можете оставить все как есть, и форма будет заполнена при повторном посещении той же веб-страницы, но она не будет работать на других формах. Чтобы данные можно было использовать в других формах, перейдите к параметрам автозаполнения и удалите текст внизу страницы в поле «Сайт». Это удаляет триггер для автозаполнения, чтобы вводить данные только по этому конкретному URL-адресу. После того, как вы заполните несколько форм, автозаполнение должно иметь достаточно полей и входных данных, чтобы начать работать автоматически.
Вкладка «Исключения» позволяет исключить любые веб-страницы, на которых вы не хотите, чтобы функция автозаполнения автоматически заполняла форму. Также есть вкладка «Текстовые клипы», которая позволяет вставлять целые блоки текста на страницу, и вкладка «Параметры импорта/экспорта». Такие параметры, как задержка автозаполнения, управление звуковыми эффектами, маскировка паролей и ручной режим, находятся на вкладке «Другое».
Скачать автозаполнение для Chrome| Автозаполнение для Firefox
5. Простое заполнение формы
Простое заполнение формы
Хотя Simple Form Fill не может считаться правильным расширением для автозаполнения, оно очень простое в использовании, поэтому мы считаем, что о нем стоит упомянуть. Идея довольно проста: вы добавляете в расширение набор слов, чисел или фраз, которые, по вашему мнению, могут потребоваться для любых форм, которые вы хотите заполнить. Затем, когда вам нужно заполнить форму, просто выберите поле ввода справа. нажмите и выберите что-нибудь из списка.
Поскольку вы не ограничены типом текста, который можно ввести, Simple Form Fill весьма полезен для коротких форм и текстовых полей и может использоваться в дополнение к другим расширениям автозаполнения. Существует также опция автозаполнения, при которой при вводе нескольких букв появляется всплывающее окно выбора с соответствующими записями из вашего списка.
Добавить в список предметов можно двумя способами. Во-первых, вы можете щелкнуть значок расширения на панели инструментов и просто ввести то, что хотите, в поле «Элементы». Либо введите что-нибудь в форму, которая в данный момент заполняется, и, если ее еще нет в списке, выделите ее, щелкните правой кнопкой мыши и выберите «Добавить» в контекстном меню.
Либо введите что-нибудь в форму, которая в данный момент заполняется, и, если ее еще нет в списке, выделите ее, щелкните правой кнопкой мыши и выберите «Добавить» в контекстном меню.
Функция автозаполнения не включена по умолчанию, поэтому, если вы хотите ее использовать, установите флажки в окне параметров. Увеличение триггерных символов до двух или трех предотвратит одновременное появление слишком большого количества записей, если у вас большой список. Очевидно, что этот тип заполнения формы работает только в текстовых полях, а не в раскрывающихся меню для страны, даты, пола и т. д.
Скачать Простое заполнение форм для Chrome | Простое заполнение форм для Firefox
Возможности заполнения форм в таких браузерах, как Chrome и Firefox, с годами улучшились, но они все еще довольно просты по сравнению со сторонними расширениями. Однако, если ваши потребности довольно просты и вам нужно запомнить только несколько деталей, таких как адрес, номер телефона и адрес электронной почты, встроенный заполнитель форм может быть всем, что вам нужно.
В окне «Адреса и прочее» в Chrome есть поля для нескольких фрагментов данных. Существуют варианты для имени, организации, адреса улицы, города, страны, номера телефона и электронной почты. Другие параметры заполнения, такие как штат/провинция и почтовый индекс, будут отображаться в зависимости от выбранной страны.
Firefox также медленно внедряет некоторые основные параметры автозаполнения. Параметр «Автозаполнение адресов» находится в разделе «Конфиденциальность и безопасность» и очень похож на Chrome. Единственное реальное отличие от Chrome в том, что в Firefox есть три поля для имени, отчества и фамилии вместо одного поля для полного имени.
Как изменить или очистить настройки автозаполнения в Google Chrome
- Вы можете включить или отключить параметры автозаполнения в Chrome с помощью приложения для iPhone или Android.
- Вы также можете добавлять, редактировать или удалять сохраненные адреса и платежную информацию в настройках автозаполнения.

- Чтобы очистить информацию автозаполнения Chrome, просто очистите данные браузера.
Сохранение ваших адресов и платежной информации в Google Chrome поможет вам быстро перемещаться по формам в Интернете.
И хотя шаги будут немного различаться в зависимости от того, используете ли вы телефон Android или iPhone, общая простота и скорость процесса сохраняются.
Вот как включить функцию автозаполнения и управлять сохраненной информацией через приложение Google Chrome.
Как изменить Google Chrome настройки автозаполненияВот как изменить настройки автозаполнения для ваших адресов или способов оплаты через приложение Chrome:
1. Откройте приложение Chrome на вашем iPhone или Телефон на Андроиде.
2. Коснитесь трех точек , расположенных либо справа от адресной строки (на Android), либо в левом нижнем углу экрана (на iPhone) — и выберите Настройки .
3. Чтобы изменить настройки автозаполнения адресов, нажмите Адреса и многое другое.
4. Коснитесь переключателя рядом с Сохранить и заполнить адреса , чтобы включить или выключить эту функцию. Вы также можете отредактировать сохраненную адресную информацию по мере необходимости на этом экране.
Нажатие на переключатель включает или выключает функцию автозаполнения. Стефан Ионеску
Стефан Ионеску5. Чтобы изменить информацию автозаполнения для способов оплаты, нажмите Настройки в левом верхнем углу экрана «Адреса и другое», чтобы вернуться на страницу «Настройки». Затем нажмите Способы оплаты выше Адреса и еще , чтобы изменить платежную информацию и настройки автозаполнения.
Сохраненные способы оплаты появятся в отдельной вкладке. Стефан Ионеску Как очистить данные автозаполнения в Chrome Если данные автозаполнения устарели, вы можете очистить их, чтобы ввести более актуальные данные.
1 . Откройте приложение Chrome на своем iPhone или телефоне Android.
2 . Коснитесь трех точек , расположенных либо справа от адресной строки (на Android), либо в левом нижнем углу экрана (на iPhone) , и выберите История .
Нажмите «История». Стефан Ионеску3 . Нажмите на Очистить данные браузера . На Android эта опция будет вверху, а на iPhone — внизу.
Нажмите «Очистить данные просмотра». Стефан Ионеску
Стефан ИонескуСовет : Если вы не хотите очищать файлы cookie, кеш и историю, обязательно снимите эти флажки перед очисткой данных браузера, так как они отмечены по умолчанию.
4 . На Android выберите вкладку Advanced и установите флажок для Autofill form data , нажав на него. В iOS вы сразу увидите эту опцию и должны нажать Автозаполнение данных , чтобы проверить эту опцию.
Установите флажок «Автозаполнение данных формы». Стефан Ионеску Подсказка : По умолчанию вы будете очищать все данные автозаполнения, но вы можете указать диапазон времени до четырех недель. Найдите параметр Временной диапазон на странице «Очистить данные просмотра», коснитесь Все время справа и выберите временной диапазон.
Найдите параметр Временной диапазон на странице «Очистить данные просмотра», коснитесь Все время справа и выберите временной диапазон.
5 . Нажмите Очистить данные на Android или Очистить данные браузера на iPhone, чтобы очистить данные автозаполнения.
Нажмите кнопку «Очистить данные». Стефан ИонескуДевон Дельфино
Девон Дельфино — независимый журналист из Бруклина, специализирующийся на личных финансах, культуре, политике и идентичности. Ее работы были представлены в таких изданиях, как The Los Angeles Times, Teen Vogue, Business Insider и CNBC. Подпишитесь на нее в Твиттере @devondelfino.
Ее работы были представлены в таких изданиях, как The Los Angeles Times, Teen Vogue, Business Insider и CNBC. Подпишитесь на нее в Твиттере @devondelfino.
ПодробнееПодробнее
Автозаполнение формы
Цель Функция в Chrome для автоматического заполнения html-формы соответствующими данные.
В большинстве браузеров есть функция автозаполнения, а на панели инструментов Google для Firefox есть функция автозаполнения. Каждый браузер представляет немного другой пользовательский интерфейс, но основные парадигмы того, как это должно выглядеть для пользователя, хорошо учредил. Другие реализации
- Гугл Панель инструментов
- Фаерфокс
- Сафари
- Интернет Исследователь
Каждый раз, когда пользователь отправляет форму, записи в полях ввода текста, упорядоченные по
имя поля, указанное в html, сохраняется в базе данных SQLite под
профиль. Когда пользователь открывает веб-страницу, содержащую форму, и вводит одно из
полей, Chrome проверяет базу данных на наличие прошлых записей в полях с одинаковыми
имя. По мере того, как пользователь вводит текст, появляется всплывающее меню, позволяющее пользователю выбирать из
записи, соответствующие уже введенному префиксу.
Когда пользователь открывает веб-страницу, содержащую форму, и вводит одно из
полей, Chrome проверяет базу данных на наличие прошлых записей в полях с одинаковыми
имя. По мере того, как пользователь вводит текст, появляется всплывающее меню, позволяющее пользователю выбирать из
записи, соответствующие уже введенному префиксу.
Пользователь посещает веб-сайт, содержащий форму, и начинает ее заполнять.
Когда пользователь начинает заполнять поле, срабатывает автозаполнение и отображается меню.
отображение часто вводимых данных в поля с тем же названием, что и текущее
сфокусированное поле. Реализация Структуры данных AutofillForm: структура для хранения пар имя/значение, а также источника и действия.
URL. Один из них создается, когда пользователь отправляет форму. Класс
использует статический фабричный метод AutofillForm::CreateAutofillForm(), который может
вернуть NULL, если сама форма не подходит для автозаполнения.
AutofillManager: менеджер автозаполнения для каждой вкладки. Обрабатывает получение данных формы от
визуализатор, а также сохранение и извлечение пар имя/значение через WebDataService.
Каждый WebContents имеет один AutofillManager, к которому обращается метод
ПолучитьАвтозаполнениеМенеджера(). Ход программы Когда пользователь отправляет форму, форма отправляется на
АвтозаполнениеФормы::СоздатьАвтозаполнениеФормы(). Если форма подходит для автозаполнения,
возвращаемое значение будет новым AutofillForm, содержащим все значения, которые пользователь
введен в форму. WebFrameLoaderClient::dispatchWillSubmitForm() передает
AutofillForm как аргумент функции своего делегата
ПриАвтозаполненииФормыОтправлено(). Делегат, если это RenderView, отправляет
Сообщение ViewHostMsg_AutofillFormSubmitted на RenderViewHost. При получении
сообщения, RenderViewHost пересылает форму своему делегату в качестве
аргумент AutofillFormsSeen(). Этот делегат должен быть WebContents.
WebContents содержит указатель на свой AutofillManager и передает форму в
AutofillManager::StoreFormEntriesInWebDatabase().
Обрабатывает получение данных формы от
визуализатор, а также сохранение и извлечение пар имя/значение через WebDataService.
Каждый WebContents имеет один AutofillManager, к которому обращается метод
ПолучитьАвтозаполнениеМенеджера(). Ход программы Когда пользователь отправляет форму, форма отправляется на
АвтозаполнениеФормы::СоздатьАвтозаполнениеФормы(). Если форма подходит для автозаполнения,
возвращаемое значение будет новым AutofillForm, содержащим все значения, которые пользователь
введен в форму. WebFrameLoaderClient::dispatchWillSubmitForm() передает
AutofillForm как аргумент функции своего делегата
ПриАвтозаполненииФормыОтправлено(). Делегат, если это RenderView, отправляет
Сообщение ViewHostMsg_AutofillFormSubmitted на RenderViewHost. При получении
сообщения, RenderViewHost пересылает форму своему делегату в качестве
аргумент AutofillFormsSeen(). Этот делегат должен быть WebContents.
WebContents содержит указатель на свой AutofillManager и передает форму в
AutofillManager::StoreFormEntriesInWebDatabase(). Затем AutofillManager использует
WebDataService для записи отправленных записей формы в локальную базу данных.
Когда пользователь переходит к форме, которую потенциально можно заполнить с помощью автозаполнения,
Вызовы WebFrameLoaderClient::dispatchDidFinishDocumentLoad()
WebFrameLoaderClient::RegisterAutofillListeners(), который прикрепляет
webkit_glue::FormAutocompleteListener для каждого поля ввода текста.
FormAutocompleteListener ожидает событий клавиатуры в поле и вызывает
RenderView::QueryFormFieldAutofill для предложений. RenderView отправляет
сообщение своему RenderViewHost, который вызывает GetAutofillSuggestions на своем
делегировать. Этот делегат должен быть WebContents.
WebContents::GetAutofillSuggestions() получает список предложений из своего
АвтозаполнениеМенеджер. AutofillManager получает список предложений от
WebDataService, а затем перезванивает
RenderViewHost::AutofillSuggestionsReturned(). Таблицы в базе данных SQLite автозаполнение: сохраняет в каждой строке следующую информацию для записи в форму:
пара_ид, имя, значение, количество.
Затем AutofillManager использует
WebDataService для записи отправленных записей формы в локальную базу данных.
Когда пользователь переходит к форме, которую потенциально можно заполнить с помощью автозаполнения,
Вызовы WebFrameLoaderClient::dispatchDidFinishDocumentLoad()
WebFrameLoaderClient::RegisterAutofillListeners(), который прикрепляет
webkit_glue::FormAutocompleteListener для каждого поля ввода текста.
FormAutocompleteListener ожидает событий клавиатуры в поле и вызывает
RenderView::QueryFormFieldAutofill для предложений. RenderView отправляет
сообщение своему RenderViewHost, который вызывает GetAutofillSuggestions на своем
делегировать. Этот делегат должен быть WebContents.
WebContents::GetAutofillSuggestions() получает список предложений из своего
АвтозаполнениеМенеджер. AutofillManager получает список предложений от
WebDataService, а затем перезванивает
RenderViewHost::AutofillSuggestionsReturned(). Таблицы в базе данных SQLite автозаполнение: сохраняет в каждой строке следующую информацию для записи в форму:
пара_ид, имя, значение, количество. Pair_id — это целое число, уникальное для этой строки в
стол. Пара_ид должна рассматриваться как уникальная идентификация имени/значения
введенная пара. пары имя/значение вводятся только в одну строку
таблица автозаполнения. После этого, если такое же значение будет введено в поле с этим
имя, запись счетчика в строке увеличивается, а отдельная строка получает
введено в autofill_dates.
autofill_dates: получает строку, добавленную для каждого элемента формы (с типом ввода текста),
каждый раз, когда пользователь отправляет форму. Каждая строка содержит идентификатор пары, идентифицирующий
соответствующую строку в таблице автозаполнения и дату date_created, указывающую, когда
этот элемент формы был добавлен.
Pair_id — это целое число, уникальное для этой строки в
стол. Пара_ид должна рассматриваться как уникальная идентификация имени/значения
введенная пара. пары имя/значение вводятся только в одну строку
таблица автозаполнения. После этого, если такое же значение будет введено в поле с этим
имя, запись счетчика в строке увеличивается, а отдельная строка получает
введено в autofill_dates.
autofill_dates: получает строку, добавленную для каждого элемента формы (с типом ввода текста),
каждый раз, когда пользователь отправляет форму. Каждая строка содержит идентификатор пары, идентифицирующий
соответствующую строку в таблице автозаполнения и дату date_created, указывающую, когда
этот элемент формы был добавлен.
Описана интернационализация функции автозаполнения здесь.
Внедрить структуру данных профиля, которая хранит определенную информацию о пользователе, например
в качестве имен (имя/фамилия) адресов телефонных номеров и записи типа данных
который вводится в форму, а не сами данные. Обрабатывайте имена таким образом, чтобы учитывались поля, запрашивающие полное имя на одном
строку с именем и фамилией отдельно.
Обработка ввода телефонного номера с «разделенными» полями. Для разных сайтов требуется телефон
числа, которые необходимо вводить в различных форматах. Некоторые требуют знаков препинания, некоторые
требуется код страны, код города, префикс и расширение в отдельных полях. Телефон
числа форматируются по-разному от страны к стране. Мы должны добавить
эвристики для обработки этих различных случаев.
Разрешить пользователю указывать несколько адресов (почтовый адрес, доставка).
На случай, если автозаполнение заполнит все неправильно (например, пользователь одалживает
чей-то компьютер, и он заполнил информацию о владельце компьютера
каким-то образом) появляется нежный, непритязательный элемент управления, позволяющий пользователю включить автозаполнение
выключено для текущей формы.
Разрешить несколько профилей.
Разрешить информацию о кредитной карте в профиле с дополнительной защитой паролем.
Обрабатывайте имена таким образом, чтобы учитывались поля, запрашивающие полное имя на одном
строку с именем и фамилией отдельно.
Обработка ввода телефонного номера с «разделенными» полями. Для разных сайтов требуется телефон
числа, которые необходимо вводить в различных форматах. Некоторые требуют знаков препинания, некоторые
требуется код страны, код города, префикс и расширение в отдельных полях. Телефон
числа форматируются по-разному от страны к стране. Мы должны добавить
эвристики для обработки этих различных случаев.
Разрешить пользователю указывать несколько адресов (почтовый адрес, доставка).
На случай, если автозаполнение заполнит все неправильно (например, пользователь одалживает
чей-то компьютер, и он заполнил информацию о владельце компьютера
каким-то образом) появляется нежный, непритязательный элемент управления, позволяющий пользователю включить автозаполнение
выключено для текущей формы.
Разрешить несколько профилей.
Разрешить информацию о кредитной карте в профиле с дополнительной защитой паролем.
Автозаполнение не должно вводить в текстовое поле информацию, которую программа могла бы потенциально прочитаны, если пользователь неявно дал согласие на загрузку этого информацию, например, выбрав элемент из раскрывающегося меню или нажав кнопку кнопка отправки. В противном случае зловещий человек может создать веб-сайт с скрытые поля формы, которые собирают личные данные путем автозаполнения.
Проектная документация подсистемы
Синхронизация метаданных автозаполнения кошелька
⚡ 10 лучших расширений Chrome [гарантированно сделают ваш день лучше]
Чистый код Чистая жизнь ~ Упростить
Знаете ли вы, что у меня есть информационный бюллетень? 📬
Если вы хотите получать уведомления, когда я публикую новые сообщения в блоге или
делаю объявления о крупных проектах, перейдите на
https://cleancodestudio.paperform.co/
«Подходящее расширение для Chrome сэкономит вам тысячи часов, повысит скорость вашего рабочего процесса и наполнит ваше сердце чистым счастьем и изобилием чистой радости.
»
Вот 10 лучших расширений Chrome, которые гарантированно сделают ваш день лучше.
Примечание. Ссылки на все расширения Chrome, перечисленные в этой статье, находятся внизу сообщения.
1. Octotree — дерево кодов GitHub
Если вы постоянно пользуетесь GitHub, Octotree — это абсолютный должен иметь , когда дело доходит до расширений Chrome.
В левой части вашей веб-страницы появится вкладка, когда вы просматриваете любой репозиторий git.
При нажатии на вкладку открывается боковая панель файлов с деревом файлов для всего проекта git. Вы можете искать, находить и анализировать файлы для проекта git так же, как вы используете боковую панель в любом популярном текстовом редакторе или IDE.
2. Последний проход — Менеджер паролей
LastPass, отмеченный наградами менеджер паролей, сохраняет ваши пароли и обеспечивает безопасный доступ с любого компьютера и мобильного устройства.
LastPass позволяет вам контролировать свою жизнь в Интернете, упрощая защиту важной информации, чтобы вы могли получить к ней доступ в любое время и в любом месте. Сохраните все свои пароли, адреса, кредитные карты и многое другое в безопасном хранилище, и LastPass автоматически заполнит вашу информацию, когда она вам понадобится.
Хватит тратить время на блокировку учетных записей или заполнение паролей и форм в Интернете — LastPass упрощает ваши повседневные онлайн-задачи, обеспечивая безопасность вас и вашей семьи.
3. Greenlight (Это расширение просто Вау)
Если бы мне пришлось выбрать одно расширение для Chrome, которое снесет мне крышу, я бы выбрал это расширение для Chrome от Greenlight.
Он еще не взорвался, но это потому, что он очень новый. На мой взгляд, через год или два это расширение для Chrome станет огромным инструментом, которым будет пользоваться множество команд разработчиков программного обеспечения по всей стране.
Что он делает?
После установки Greenlight перейдите на любой веб-сайт
Щелкните значок расширения Greenlight
Нажмите, чтобы добавить комментарий
Щелкните в любом месте страницы, чтобы закрепить комментарий
Добавьте свой комментарий и нажмите опубликовать, чтобы закрепить его на странице
Откройте вкладку расширения и щелкните значок настроек
Щелкните участников в меню настроек
Пригласите людей присоединиться к вашему проекту Greenlight по электронной почте
Проверить комментарии, прикрепленные к любому веб-сайту, или добавить дополнительные комментарии на сайт
- Проверяйте, когда и где был закреплен данный комментарий, отвечайте на любые закрепленные комментарии, смотрите, был ли комментарий сделан при просмотре сайта на компьютере, планшете или мобильном телефоне.

- Нажмите «Разрешить», чтобы закрыть комментарии, например, закрыть проблемы с git (закрыть их)
Как показано в приведенных выше примерах изображений, Greenlight — это расширение, которое позволяет создавать проекты на любом заданном сайте, выбирать любое место на этом сайте и закреплять комментарии везде, где что-то отмечается.
Вы можете пригласить членов команды и использовать это как более эффективный способ общения между QA/тестировщиками/разработчиками/и владельцами продукта, или вы можете делать то же, что и я, и просто использовать зеленый свет, чтобы делать личные заметки на любом веб-сайте, выделяя конкретную вещь вы смотрели, когда делали свои личные заметки.
Greenlight — мощное расширение для Chrome. Не позволяйте новизне расширения заставить вас думать, что оно не является одним из лучших — если не лучшим — расширением в этом списке. Я люблю зеленый свет и рекомендую 10/10.
4. JSONView
JSONView — это простое расширение для Chrome, которое проверяет и украшает содержимое JSON, загруженное в браузер.
Пример работы JSONView:
5. Расширение Color Eye Dropper для Chrome
Еще одно простое расширение Chrome — это анализатор цветового кода. Как и расширение JSONView, существует множество расширений, которые делают то же самое — путем проб и ошибок и личного опыта расширение Color Eye Dropper Chrome является моим любимым для анализа цветовых кодов на любом веб-сайте.
- Вы получаете шестнадцатеричный код и код RGB
- Следуйте за вашей мышью, чтобы проанализировать цветовые коды
- Когда вы щелкаете мышью, он автоматически копирует текущий цветовой код в буфер обмена, что ускоряет разработку.
Это мое любимое расширение Chrome для поиска цветового кода — оно простое, но именно поэтому мне оно нравится.
6. Расширение WhatFont для Chrome
Расширение для Chrome, чтобы получить разбивку по типографике контента на любом веб-сайте.
WhatFont Описание их расширения:
Самый простой способ определить шрифты на веб-страницах.
Как проще всего узнать, какие шрифты используются на веб-странице? Firebug и Webkit Inspector достаточно просты в использовании для разработчиков. Однако для других в этом нет необходимости. С помощью этого расширения вы можете проверять веб-шрифты, просто наведя на них курсор. Это так просто и элегантно.
Он также определяет службы, используемые для обслуживания веб-шрифтов. Поддерживает Typekit и Google Font API.
7. Расширение Chrome для автозаполнения
Как разработчики, мы все были в положении, когда нам приходилось заполнять ЖЕ FU *** ФОРМУ** 1000 РАЗ!!! .
Это расстраивает, раздражает и, в конце концов, просто отстой после сотого раза или около того.
Это расширение для Chrome, Autofill, спасает нас от ночного зеркала повторного заполнения одной и той же формы снова и снова.
Расширение автозаполнения служит одной цели: автоматически заполнять поля формы при загрузке страницы без какого-либо взаимодействия с пользователем. Это его основная функция, но он может делать гораздо больше. В Chrome есть встроенная функция автозаполнения, но она работает не во всех полях и требует выбора из раскрывающегося меню. Даже если вас устраивает автозаполнение Chrome, попробуйте это расширение, чтобы получить больше автоматизации и мощности.
Вот некоторые из моих любимых функций расширения автозаполнения для Chrome:
- Несколько профилей для заполнения одних и тех же форм разными способами по умолчанию.
- Множественные профили означают, что мы можем создать один профиль, который будет заполнять эти три формы приложений с этими данными по умолчанию, в то время как наш другой профиль автозаполнения будет заполнять те же три формы приложений, используя другие данные.
Если вы хотите получить дополнительные сведения о правилах и настройках автозаполнения форм, вы можете: автозаполнение легко настраивается по умолчанию, но дает вам возможность углубиться в настройки и настроить множество дополнительных параметров/настроек для автозаполнения. заполнение форм данными.
заполнение форм данными.
8. Загрузите расширение Chrome для всех изображений
Это одно из моих новых расширений Chrome, которое мне начинает нравиться. Он позволяет загружать все изображения на странице, задавать размеры для загрузки, определять тип изображения, в котором вы хотите сохранить фотографии, и применять регулярное выражение — размер файла — ключевое слово — и другие типы фильтров, чтобы определить ограничения для виды изображений, которые вы хотите загрузить из всех изображений на странице.
Еще одна замечательная особенность этого расширения для Chrome заключается в том, что оно показывает вам статистическую разбивку изображений и то, что вы будете загружать, прежде чем загружать фотографии. Вы можете отформатировать заголовок, под которым вы сохраняете каждое изображение, определить имя вашего zip-файла и создать каталог для их хранения. Вы также можете скопировать или сохранить в каталог — так что вариантов для загрузки всех изображений на любой странице довольно много. Просто будьте осторожны с правами на изображения — массовая загрузка изображений может привести к неприятностям, если вы не будете осторожны с лицензионными правами на изображения.
Просто будьте осторожны с правами на изображения — массовая загрузка изображений может привести к неприятностям, если вы не будете осторожны с лицензионными правами на изображения.
9. Грамматика для Chrome
Несмотря на свою популярность, вы, возможно, уже знакомы с Grammarly. Если вы о нем не знаете, то очень рекомендую.
От грамматики и орфографии до стиля и тона — Grammarly поможет вам устранить ошибки в письме и найти идеальные слова для самовыражения. Вы будете получать отзывы от Grammarly в режиме реального времени в Gmail, Google Docs, Twitter, LinkedIn и почти везде, где вы пишете. Grammarly — это помощник по письму, который предлагает вам конкретные предложения, которые помогут вам улучшить ваше письмо, и это выходит далеко за рамки грамматики. Вы можете быть уверены, что ваш текст будет не только правильным, но и четким и лаконичным. Обязательно зарегистрируйте свою учетную запись, чтобы каждую неделю получать персонализированный письменный отчет, который поможет вам отслеживать свой прогресс и определять области для улучшения.
10. Расширение Chrome для скриншотов Light Shot
Простой и удобный инструмент для создания скриншотов. Выберите область, отредактируйте скриншот и загрузите его на сервер.
Lightshot — это самый быстрый способ сделать настраиваемый снимок экрана. Простой интерфейс, ничего бесполезного и легкого веса.
Скриншот Lightshot Особенности:
- сделать скриншот и поделиться им в несколько кликов
- выберите любую часть страницы
- редактировать скриншот на месте
- сохранить на диск или загрузить в облако
- поиск похожих скриншотов
- скопировать снимок экрана в буфер обмена
Интересное замечание: я использовал снимок экрана со световым снимком в течение многих лет, но буквально 5 минут назад понятия не имел, что это расширение для Chrome.
Я не думал, что скриншот litshot можно использовать в Windows, и хотя я много лет использую его на Mac и Ubuntu, всегда использую фрагмент, когда он находится в Windows. Поскольку я работаю в Windows, когда пишу этот блог, я использовал настольное приложение фрагмента, которое по умолчанию поставляется с Windows. Если бы я знал об этом расширении для Chrome два часа назад, мы могли бы сделать этот блог еще лучше, используя его.
Поскольку я работаю в Windows, когда пишу этот блог, я использовал настольное приложение фрагмента, которое по умолчанию поставляется с Windows. Если бы я знал об этом расширении для Chrome два часа назад, мы могли бы сделать этот блог еще лучше, используя его.
Но эй, теперь я знаю, что это там, и я делюсь этим с вами. Легкий снимок экрана — если вы работаете на Mac или Linux, это также отличный инструмент для создания скриншотов на рабочем столе. В то время как в одном окне я настоятельно рекомендую это расширение через браузер Chrome. При этом как настольная, так и хромированная версии снимка экрана с расширением до сих пор кажутся идентичными — наличие инструмента для рабочего стола позволяет вам использовать службы снимка экрана с легким снимком всякий раз, когда расширение chrome позволит вам использовать инструмент для снимка экрана только во время хром открыт. Итак, если вы работаете на Mac или Linux, я рекомендую настольную версию снимка экрана с легким снимком экрана, где, как если бы вы работали в Windows, это расширение для Chrome также потрясающе!
Ссылки на 10 лучших расширений Chrome из этого поста
- Octotree — Дерево кодов GitHub
- Последний проход
- Зеленый свет
- Расширение JSONView для Chrome
- Цветная пипетка, хромированная насадка
- Расширение WhatFont для Chrome
- Расширение Chrome для автозаполнения форм
- Скачать все изображения chrome extension
- Грамматическое расширение Chrome
- Lightshot (инструмент для создания снимков экрана)
Другие (почетные упоминания) расширения Chrome
- Awesome Drive для Google Диска
- Moz Bar (SEO и анализ страницы сайта глазами Google)
- Загрузчик уценки
- Сохранить на Google Диск
- Быстрый поиск на Google Диске
Чистый код
Clean Code Studio
Рефакторинг кода
Алгоритмы информатики
Структуры данных — JavaScript
Принципы проектирования
Чистый код Чистая жизнь ~ Упростить
Знаете ли вы, что у меня есть информационный бюллетень? 📬
Если вы хотите получать уведомления, когда я публикую новые сообщения в блоге или
делаю объявления о важных проектах, перейдите ниже и делайте то, что вы делаете!
Как очистить автозаполнение в Chrome: защитите свои пароли
Большинство современных браузеров предлагают функцию автозаполнения. Браузер сохраняет ваше имя, номер телефона, адрес и т. д., чтобы каждый раз при заполнении формы вам не нужно было вводить информацию построчно.
Браузер сохраняет ваше имя, номер телефона, адрес и т. д., чтобы каждый раз при заполнении формы вам не нужно было вводить информацию построчно.
Однако то, что вы сэкономите на утомительной работе, вы потеряете из-за потенциальных угроз безопасности. Это особенно актуально, если компьютер используется совместно. Хотя большинство людей знают, что нельзя размещать свою личную информацию на общедоступном компьютере в библиотеке, они могут забыть, что другие люди могут запрыгнуть на их компьютер дома или в комнате общежития или что кто-то может схватить свой смартфон прямо со стола во время работа в кафе.
Даже если вас не беспокоят вопросы безопасности, сохраненные данные могут быть устаревшими, содержать ошибку или иным образом требовать от вас постоянного изменения одного поля после завершения автозаполнения.
В этой статье мы рассмотрим, как добавлять, удалять и изменять всю или часть информации автозаполнения в браузере Google Chrome, а также другую информацию, которую вы, возможно, захотите удалить.
Сегодня, когда для менеджеров паролей доступны отличные расширения Google Chrome, нет причин продолжать использовать стандартный и менее безопасный встроенный менеджер паролей Chrome. Пусть TeamPassword позаботится о безопасности, а вы сосредоточитесь на развитии успешного бизнеса!
Подпишитесь на 14-дневную бесплатную пробную версию, чтобы протестировать TeamPassword с членами вашей команды сегодня.
Что такое автозаполнение и как оно работает?
Автозаполнение делает именно то, на что похоже. По умолчанию Chrome запоминает, что вы вводите в разные поля формы, а затем автоматически добавляет эту информацию всякий раз, когда вы сталкиваетесь с тем же полем в будущем.
Автозаполнение экономит время и упрощает предоставление информации в будущем. В то время как заполнение адреса не занимает у большинства людей много времени при работе на своем ПК или ноутбуке, ввод комбинаций цифр и букв, особенно когда в вашем адресе есть необычные слова или слова, не входящие в словарь, которые вызывают сбои в автозамене, может занять довольно много времени. потребление. Если это приведет к неправильной информации в этих формах, то задержки с отгрузкой могут вызвать дополнительные проблемы.
потребление. Если это приведет к неправильной информации в этих формах, то задержки с отгрузкой могут вызвать дополнительные проблемы.
Однако ни одна технология не лишена недостатков, поэтому вам следует уделить время тому, чтобы понять последствия использования автозаполнения Chrome для безопасности, как очистить автозаполнение в Chrome и узнать все другие маленькие хитрости, позволяющие извлечь максимальную пользу из этого инструмента.
Каковы недостатки автозаполнения
Автозаполнение Chrome обычно считается полезным инструментом, повышающим удобство использования браузера. Это упрощает покупки в Интернете, подписку на новые услуги и многие другие распространенные задачи, выполняемые дома и в офисе в современной сети.
Однако автозаполнение также может вызвать головную боль. Если вы когда-нибудь хотели создать анонимную учетную запись с фальшивой информацией, то вам знакомо чувство борьбы с автозаполнением, чтобы войти в свою фальшивую личность.
Если вы когда-либо переезжали или меняли свое имя, то вы также знаете, что иногда может быть сложно пассивно переобучить автозаполнение, чтобы новая информация закрепилась.
Если во время пандемии вы начали покупать подарки в Интернете для других и чтобы магазин доставлял их прямо на дом вашим близким, то вы, вероятно, также испытали головную боль с добавлением разных адресов доставки.
Все это раздражает, но настоящие опасности начинают возникать, когда вы используете автозаполнение на работе или оно настроено на работу на общедоступном компьютере. В этих случаях может произойти утечка вашей личной информации.
Хорошей новостью является то, что в Chrome легко очистить автозаполнение, а также изменить информацию, добавить новую информацию и изменить настройки, чтобы полностью отключить автозаполнение. Все это мы рассмотрим ниже.
Причины, по которым автозаполнение может работать некорректно
Автозаполнение может не работать по разным причинам. Иногда просто друзья или родственники недавно использовали ваш компьютер для ввода своей информации, и теперь Google Chrome не понимает, какая информация является правильной.
Иногда просто друзья или родственники недавно использовали ваш компьютер для ввода своей информации, и теперь Google Chrome не понимает, какая информация является правильной.
В других случаях может случиться так, что ваша информация была изменена постановлением правительства. В Канаде формат почтового индекса (как почтовый индекс, но с буквами) изменился с A1A-1A1 на A1A 1A1, а теперь и на A1A1A1 с течением времени. Из-за этого изменения многие поля формы почтового индекса теперь ограничены шестью символами вместо семи (пока-пока, пробел). Затем вы можете обнаружить, что автозаполнение Chrome всегда добавляет «A1A 1A», что вам нужно перейти и вручную изменить на «A1A1A1». И если вы очень ленивы, это может сохраняться в течение нескольких лет, пока вам не поручат написать о том, как очистить автозаполнение в Chrome и, наконец, исправить информацию…
Однако, какой бы ни была проблема, легко изменить настройки автозаполнения Chrome.
Как управлять всеми функциями автозаполнения в Chrome
Помимо очистки автозаполнения в Chrome, вы можете удалить только часть данных автозаполнения, изменить настройки по умолчанию, определяющие, как автозаполнение Chrome будет собирать данные в будущем, и даже добавьте информацию напрямую, чтобы убедиться, что она верна.
Автоматическое заполнение форм
Несмотря на то, что Google уверена в своей безопасности в отношении данных автозаполнения и еще больше повышает безопасность данных кредитной карты, некоторые люди могут не чувствовать себя в безопасности, используя автозаполнение, в то время как другие могут не всегда использовать браузер Chrome. в обстоятельствах, когда их мер безопасности достаточно. Из-за этого все функции автозаполнения Chrome могут быть отключены. Давайте посмотрим, как вы можете настроить автозаполнение в Chrome в соответствии с вашими потребностями.
Как удалить ненужные записи автозаполнения в браузере Chrome
Хотите ли вы удалить все данные автозаполнения или только некоторые из них в Chrome, вы можете сделать это. Давайте рассмотрим эти два случая ниже.
Удаление всех записей автозаполнения непосредственно через настройки Chrome на панели инструментов
Чтобы удалить всю информацию автозаполнения в Chrome, выполните следующие инструкции:
- Откройте Chrome
- Нажмите на значок с тремя точками в правом верхнем углу.

- Наведите указатель мыши на «Дополнительные инструменты», чтобы открыть раскрывающееся меню
- Выберите «Очистить данные браузера…»
- Перейдите на вкладку «Дополнительно» в новом окне .
- Установите флажок «Автозаполнение данных формы». Обязательно отмените выбор всех остальных, если вы не хотите удалять другие данные
- Нажмите кнопку «Очистить данные»
Вы удалили все данные автозаполнения в Chrome. Но что, если вы хотите удалить только часть информации?
Удаление некоторых записей автозаполнения непосредственно через вкладку автозаполнения в настройках Chrome
Выполните следующие действия, чтобы удалить только часть информации автозаполнения в Chrome:
- Откройте Chrome
- Нажмите на значок с тремя точками в правом верхнем углу .
- Нажмите «Настройки»
- Перейдите на вкладку «Автозаполнение»
- Здесь вы можете индивидуально редактировать или удалять различные категории автозаполнения: пароли, способы оплаты, адреса и многое другое
Как внести определенные изменения в то, что сохраняет автозаполнение
Если ваш компьютер регулярно используется другими или вы в настоящее время используете общедоступный компьютер, вы можете полностью отключить автозаполнение. Это также возможно. Давайте посмотрим на различные типы информации автозаполнения, хранящиеся в Google. Это также может быть хорошей идеей, если вы регулярно используете эти устройства в общественных местах, где вор может заполучить их.
Это также возможно. Давайте посмотрим на различные типы информации автозаполнения, хранящиеся в Google. Это также может быть хорошей идеей, если вы регулярно используете эти устройства в общественных местах, где вор может заполучить их.
Способы оплаты
Чтобы отключить автозаполнение для способов оплаты, найдите «Сохранить и заполнить способы оплаты» и отключите переключатель. Вы также можете увидеть ссылку ниже, по которой вы можете перейти, чтобы очистить любую платежную информацию автозаполнения, которая в настоящее время хранится в Chrome.
Адреса и многое другое
Эта информация включает ваш адрес электронной почты, физический адрес, номер телефона и т. д. Как и в предыдущем случае, найдите «Сохранить и заполнить адреса» и переведите переключатель в положение «Выкл.».
Пароли
Параметр «Предлагать сохранять пароли» позволяет сохранять пароли в Chrome. Это можно сделать во всех современных браузерах. Однако сохранение паролей в браузере может оказаться не самым безопасным и простым вариантом. Переключение этого переключателя в положение «Выкл.» отключит функцию сохранения пароля Chrome. Вы также можете отключить эту функцию в других браузерах.
Однако сохранение паролей в браузере может оказаться не самым безопасным и простым вариантом. Переключение этого переключателя в положение «Выкл.» отключит функцию сохранения пароля Chrome. Вы также можете отключить эту функцию в других браузерах.
TeamPassword предлагает быстрое, безопасное и простое решение для хранения ваших паролей и управления ими, которое не делает вас уязвимыми для проблем с безопасностью паролей Chrome.
Создавайте и настраивайте надежные пароли, которые можно использовать с любым браузером или устройством, и получайте доступ ко всем своим паролям в любое время и в любом месте. С TeamPassword ваши пароли в безопасности, даже если ваше устройство попадет в чужие руки.
Начните бесплатную пробную версию и начните экспортировать свои пароли уже сегодня.
Адреса и многое другое
Эта информация включает ваш адрес электронной почты, физический адрес, номер телефона и т. д. Как и в предыдущем случае, найдите «Сохранить и заполнить адреса» и переведите переключатель в положение «Выкл. ».
».
Другие настройки данных, о которых следует помнить
Открыв это же меню, вы можете удалить всю остальную информацию, которую хранит ваш браузер. Делать это периодически — это практичный и упреждающий шаг, который поможет снизить ваши риски в Интернете. Ниже приведены некоторые другие типы информации, которые следует удалить вместе с автозаполнением в Chrome:
- История просмотров
- Файлы cookie и другие данные сайта
- Кэшированные изображения и файлы на вашем Mac (или любом другом устройстве)
Любой, кто прикоснется к вашему устройству, будь то в офисе, кафе или в метро (если вы случайно забыли свой портфель), с вашего разрешения или без него, может получить доступ ко всем учетным записям, которые вы сохранили в паролях Chrome.
Это оставляет вас открытыми для взлома.
Специальный менеджер паролей защищает вас, требуя от вас входа в систему с помощью отдельного «мастер-пароля». Он автоматически блокирует ваши пароли по истечении определенного времени.
Он автоматически блокирует ваши пароли по истечении определенного времени.
Подпишитесь на 14-дневную бесплатную пробную версию, чтобы протестировать TeamPassword с членами вашей команды сегодня.
Как удалить записи автозаполнения в Google Chrome
Отменить
Google Chrome позволяет удалять неправильные записи автозаполнения или данные, которые вам больше не нужны, и вот как это сделать.
Мауро Хук @pureinfotech
Google Chrome по умолчанию может предлагать сохранить различные типы личной информации, такие как почтовые адреса, номера телефонов, электронные письма, способы оплаты и пароли для онлайн-сервисов, чтобы в следующий раз данные могли заполниться автоматически.
Однако иногда вам может потребоваться удалить эту информацию, потому что вы изначально ввели ее неправильно, она больше недействительна или вы не хотите, чтобы браузер запоминал определенную часть информации.
В любом случае в Google Chrome предусмотрены настройки для добавления, редактирования и удаления данных автозаполнения. Вы даже можете отключить эту функцию, чтобы браузер не предлагал сохранить определенную информацию.
В этом руководстве вы узнаете, как удалить записи из базы данных автозаполнения, хранящейся в Google Chrome. Вы также узнаете инструкции по добавлению записей автозаполнения в браузере.
- Удалить записи автозаполнения в Chrome
- Добавить записи автозаполнения в Chrome
Удалить записи автозаполнения в Chrome
В Google Chrome вы можете удалить три типа данных, которые браузер заполняет автоматически, включая адреса, пароли и способы оплаты.
Удалить записи паролей автозаполнения
Чтобы удалить пароли автозаполнения в Chrome, выполните следующие действия:
Открыть Google Chrome .
Нажмите кнопку Настройка и управление Google Chrome в верхнем левом углу и нажмите Настройки .

Нажмите Автозаполнение .
Щелкните параметр «Пароли» .
Нажмите кнопку меню рядом с записью автозаполнения и выберите параметр Удалить .
Нажмите кнопку Удалить .
Повторите шаги № 5 и 6 , чтобы продолжить удаление других паролей.
(необязательно) Отключите тумблер «Предлагать сохранить пароли» , чтобы Chrome не сохранял пароли в Интернете.
После выполнения этих шагов сохраненный пароль для автозаполнения будет удален из браузера.
Удалить записи адресов автозаполнения
Чтобы удалить почтовые адреса, номера телефонов и электронные письма из базы данных автозаполнения Chrome, выполните следующие действия:
Открыть Google Chrome .
Нажмите кнопку Настройка и управление Google Chrome в верхнем левом углу и нажмите Настройки .

Нажмите Автозаполнение .
Нажмите кнопку «Адреса и прочее» установка.
Нажмите кнопку меню рядом с записью автозаполнения и выберите параметр Удалить .
Нажмите кнопку Удалить .
Повторите шаги № 5 и 6 , чтобы продолжить удаление других записей.
(необязательно) Отключите тумблер «Сохранить и заполнить адреса» , чтобы запретить Chrome сохранять и заполнять эту информацию в Интернете.
После выполнения этих шагов веб-браузер больше не будет предлагать заполнить удаленную информацию в веб-формах.
Удалить платежные записи автозаполнения
Чтобы удалить способы автозаполнения из Chrome, выполните следующие действия:
Открыть Google Chrome .

Нажмите кнопку Настройка и управление Google Chrome в верхнем левом углу и нажмите Настройки .
Нажмите Автозаполнение .
Щелкните параметр «Способы оплаты» .
Нажмите кнопку меню рядом с записью автозаполнения и выберите параметр Удалить .
Нажмите кнопку Удалить .
Повторите шаги № 5 и 6 , чтобы продолжить удаление других записей.
(дополнительно) Выключите « Сохранить и заполнить способы оплаты» тумблер, чтобы запретить Chrome сохранять и заполнять эту информацию в Интернете.
После выполнения этих шагов платежная информация больше не будет доступна для автозаполнения.
Добавление записей автозаполнения в Chrome
Браузер Chrome также позволяет определить информацию, которую вы хотите автоматически заполнять в веб-формах.
Создайте записи автозаполнения паролей
Чтобы добавить пароли для онлайн-сервисов в Chrome, выполните следующие действия:
Открыть Google Chrome .
Нажмите кнопку Настройка и управление Google Chrome в верхнем левом углу и нажмите Настройки .
Нажмите Автозаполнение .
Щелкните параметр «Пароли» .
Нажмите кнопку Добавить .
Добавьте учетную информацию.
Нажмите кнопку Сохранить .
После выполнения этих шагов Google Chrome сможет предложить учетные данные для входа в онлайн-службу.
Создание записей адресов автозаполнения
Чтобы добавить почтовые адреса, номера телефонов и адреса электронной почты из базы данных автозаполнения в Chrome, выполните следующие действия:
Открыть Google Chrome .

Нажмите кнопку «Настройка и управление Google Chrome» в верхнем левом углу и нажмите 9.0011 Настройки .
Нажмите Автозаполнение .
Щелкните параметр «Адреса и прочее» .
Нажмите кнопку Добавить .
Заполните желаемую информацию.
Нажмите кнопку Сохранить .
После того, как вы выполните шаги, Chrome предложит автозаполнение добавленной информации в веб-формах.
Создать платежные записи с автозаполнением
Чтобы добавить способы оплаты для быстрого заполнения информации в Chrome, выполните следующие действия:
Открыть Google Chrome .
Нажмите кнопку Настройка и управление Google Chrome в верхнем левом углу и нажмите Настройки .



 ..</legend>
<label> Address:
<input name="ra" autocomplete="section-red shipping street-address">
</label>
<label> City:
<input name="rc" autocomplete="section-red shipping address-level2">
</label>
<label> Postal Code:
<input name="rp" autocomplete="section-red shipping postal-code"> </label>
</fieldset>
..</legend>
<label> Address:
<input name="ra" autocomplete="section-red shipping street-address">
</label>
<label> City:
<input name="rc" autocomplete="section-red shipping address-level2">
</label>
<label> Postal Code:
<input name="rp" autocomplete="section-red shipping postal-code"> </label>
</fieldset>
 1 Как включить
1 Как включить Число логинов для одного сайта не ограничено, даже если ники и пароли разные.
Число логинов для одного сайта не ограничено, даже если ники и пароли разные.

 Или выберите Удалять чтобы полностью удалить элемент.
Или выберите Удалять чтобы полностью удалить элемент.




 В следующий раз при заполнении того самого поля в меню отображается текст, введенный ранее. Просто выберите текст, который нужно использовать, чтобы вставить его непосредственно в поле.
В следующий раз при заполнении того самого поля в меню отображается текст, введенный ранее. Просто выберите текст, который нужно использовать, чтобы вставить его непосредственно в поле.

 »
»