Атрибут rel | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.50+ | 4.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Атрибут rel определяет отношения между текущим документом и документом, на который ведет ссылка, заданная атрибутом href. Несмотря на то, что браузеры в большинстве своем не поддерживают атрибут rel, на сайтах часто можно встретить код rel=»nofollow», предназначенный для поисковых систем Google и Яндекс. Ссылки, помеченные таким образом, не передают PageRank и ТИЦ.
Синтаксис
<a rel="строка">...</a>
Обязательный атрибут
Нет.
Значения
Некоторые возможные значения перечислены ниже.
- answer
- Ответ на вопрос.
- chapter
- Раздел или глава текущего документа.
- co-worker
- Ссылка на страницу коллеги по работе.
- colleague
- Ссылка на страницу коллеги (не по работе).
- contact
- Ссылка на страницу с контактной информацией.
- details
- Ссылка на страницу с подробностями.
- edit
- Редактируемая версия текущего документа.
- friend
- Ссылка на страницу друга.
- question
- Вопрос.
Весь список значений можно посмотреть по адресу http://wiki.whatwg.org/wiki/RelExtensions
В HTML5 поддерживается следующие значения.
- archives
- Ссылка на архив сайта.
- author
- Ссылка на страницу об авторе на том же домене.
- bookmark
- Постоянная ссылка на раздел или запись.
- first
- Ссылка на первую страницу.
- help
- Ссылка на документ со справкой.
- index
- Ссылка на содержание.
- last
- Ссылка на последнюю страницу.
- license
- Ссылка на страницу с лицензионным соглашением или авторскими правами.
- me
- Ссылка на страницу автора на другом домене.
- next
- Ссылка на следующую страницу или раздел.
- nofollow
- Не передавать по ссылке ТИЦ и PR.
- noreferrer
- Не передавать по ссылке HTTP-заголовки.
- prefetch
- Указывает, что надо заранее кэшировать указанный ресурс.
- prev
- Ссылка на предыдущую страницу или раздел.
- search
- Ссылка на поиск.
- sidebar
- Добавить ссылку в избранное браузера.
- tag
- Указывает, что метка (тег) имеет отношение к текущему документу.
- up
- Ссылка на родительскую страницу.
Значение по умолчанию
Нет.
Пример 1
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег А, атрибут rel</title>
</head>
<body>
<p><a href="http://ya.ru" rel="nofollow">Наш ответ Яндексу</a></p>
</body>
</html>
Пример 2
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Добавить в избранное</title>
</head>
<body>
<p><a href="http://htmlbook.ru" rel="sidebar">Добавить в избранное</a></p>
</body>
</html> Браузеры
Firefox поддерживает значение prefetch и sidebar. Opera поддерживает значение sidebar.
Атрибут «rel=» что собой представляет и для чего нужен?
Термин rel в переводе с английского обозначает взаимосвязь. В HTML он его суть заключается в том, чтобы давать информацию, насколько текущий документ связан с тем, на который он содержит ссылку.
Когда определенная ссылка переводит нас на другой ресурс, атрибут rel используется для объяснения логики – почему именно на этот адрес. Ссылаться можно на страницу, содержание которой взаимосвязано с текущим документом, или на файл, который нужно использовать с этим документом. Еще ссылка может быть PDF или иноязычной версией документа. Ссылка, как взаимосвязь между текущим и иным документом используется часто в электронных книгах для переадресации на следующую (предыдущую) страницу.
Сегодня браузеры практически не обращают внимания на атрибут rel, но на него обращают внимание роботы поисковых систем. Некоторые ресурсы, такие как соцсети, также лучше будут взаимодействовать с сайтом, если типы ссылок на нем будут определены. Возможно использование, как к ссылке с тегом <a> с таким синтаксисом:
<a rel="..." href="...">...</a>
Также возможно использование <link>, который отвечает за связь с другим документом. В этой ситуации синтаксис будет таким:
<link rel="..." href="...">
Сегодня активно используют «nofollow». Это значение создает запрет на переход поисковой системы по определенной ссылке. Другими словами не передает им PR и тИЦ. Также используют и другие значения, такие как «canonical». Оно определяет, какой адрес является предпочтительным для поисковых машин. Использование rel может применяться более широко:
rel=nofollow
Такое значение используется поисковыми машинами для того, чтобы определить, передает ли ссылка вес той веб-странице, на которую ссылается:
<a rel="nofollow" href="page.html">Робот, не переходи на эту страницу</a>
rel=alternate
Используется для указания того, что ссылка ведет на альтернативное изображение страницы (версия для печати, PDF):
<a rel="alternate" type="application/pdf" href="page.pdf">PDF версия страницы</a>
Для этого типа можно задать hreflang, что позволит указать на то, что ссылка ведет на иноязычную версию:
<a rel="alternate" hreflang="en" href="english-version.html"> Spanish version</a>
rel=canonical
Это значение дает указание на адрес сайта, которому отдается предпочтение при поиске. Используется в теге <link> в хэдере:
<link rel="canonical" href="http://www.example.com/">
rel=bookmark
Указывает на то, что ссылка не меняется:
<a rel="bookmark" href="about.html">Постоянная ссылка на страницу</a>
rel=author
Используется для сообщения, что ссылка ведет на сведения об авторе страницы (сайта):
<a rel="author" href="about.html">О сайте</a>
rel=help
Говорит о том, что ссылка ведет на текст, являющийся справочной информацией.
<form> <label for="comment">Ваш комментарий:</label> <textarea></textarea> <input type="submit" value="Оставить комментарий"> <a rel="help" href="comments.html">Помощь по комментариям</a> </form>
Эти примеры показывают, что ссылка ведет на контент, раскрывающий информацию о самом тексте, который расположен в комментариях.
rel=license
Указывает на то, что по ссылке размещено лицензионное соглашение, которое относится к основному тексту страницы. Размещение ссылки должно быть ограничено тегом main. Это определяет контент, к которому ссылка привязана:
<a rel="license" href="license.html"> Лицензионное соглашение</a>
rel=dns-prefetch, preconnect preload, preconnect, prefetch
Такие ссылки применяются в случаях, когда используется переадресация на сторонние сайты, которые с высокой степенью вероятности будут открыты. Эта ссылка кэшируется браузером заранее, что позволяет ускорить время на ее открытие в дальнейшем:
<a rel="prefetch" href="license.html">Важная информация!</a>
rel=tag
Определяет категорию сайта или определяет ключевой запрос:
<a rel="tag" href="search.html">Эта страница относится к странице поиска</a>
rel=search
Такая ссылка ведет к поиску на сайте:
<a rel="search" href="search.html">Поиск по сайту</a>
rel=first, up, prev, next, last
Такие ссылки необходимы для навигации по странице. Они ведут на начало, конец, предыдущую, последующую страницы:
<ul> <li><a rel="next" href="page-1.html">2 страница</a></li> <li>Текущая страница</li> <li><a rel="prey" href="page-3.html">4 страница</a></li> </ul>
rel=icon
Необходима для того, чтобы связать содержимое сайта с иконкой:
<link rel="shortcut icon" href="/favicon.ico"></link>Многие браузеры не учитывают это значение и автоматически связывают содержимое с основным логотипом ресурса. Размер иконки можно менять, для этого используется значение size:
<link rel="icon" href="favicon.png" type="image/png"></link>
rel=external
Такое значение говорит о том, что ссылка будет открыта в новом окне. Также она будет индексироваться. В платформе WordPress это часто используется для комментариев:
<a rel="external nofollow" href="page.html">Открыть в новом окне</a>
Использование атрибута rel имеет значение и пренебрегать им не стоит. Таким образом вы повысите связь между страницами и в итоге они будут более привлекательно выглядеть для поисковых систем, что скажется на посещаемости сайта.
Атрибут rel | HTML | WebReference
Атрибут rel определяет отношения между текущим документом и документом, на который ведёт ссылка, заданная атрибутом href. Несмотря на то, что большинство браузеров не поддерживают атрибут rel, на сайтах часто можно встретить код rel=»nofollow», предназначенный для поисковых систем Google и Яндекс. Ссылки, помеченные таким образом, не передают PageRank и ТИЦ.
Синтаксис
<a rel="текст">...</a>Значения
- alternate
- Даёт альтернативные представления текущего документа.
- author
- Указывает ссылку на автора текущего документа или статьи.
- bookmark
- Постоянная ссылка на ближайший родительский раздел.
- help
- Ссылка на контекстно-зависимую справку.
- license
- Указывает, что основное содержание текущего документа распространяется по лицензии, описанной в указанном документе.
- next
- Указывает, что текущий документ является частью серии и ссылка ведёт на следующий документ в серии.
- nofollow
- Не передавать по ссылке ТИЦ и PR.
- noreferrer
- Требует, чтобы пользовательский агент не посылал в HTTP-заголовке Referer, если пользователь переходит по ссылке.
- prev
- Указывает, что текущий документ является частью серии и ссылка ведёт на предыдущий документ в серии.
- search
- Даёт ссылку на ресурс, который может быть использован для поиска по текущему документу и связанных с ней страниц.
- tag
- Указывает, что метка (тег) имеет отношение к текущему документу.
Значение по умолчанию
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>А, атрибут rel</title>
</head>
<body>
<p><a href="http://ya.ru" rel="nofollow">Наш ответ Яндексу</a></p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Добавить в избранное</title>
</head>
<body>
<p><a href="http://webref.ru" rel="sidebar">Добавить в избранное</a></p>
</body>
</html>Примечание
Firefox поддерживает значение prefetch и sidebar. Opera поддерживает значение sidebar.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 24.05.2018
Редакторы: Влад Мержевич

что это такое и как использовать
Nofollow – тег, который используют веб-мастера при размещении ссылок на сторонние ресурсы, чтобы не превратить сетевой ресурс в бесплатную площадку для наращивания ссылочной массы, не упасть в поисковой выдаче и не быть заблокированным поисковыми системами. Ссылки с атрибутом nofollow играют важную роль в продвижении сайтов, несмотря на то, что они не индексируются поисковыми системами. Мнение о полезности использования атрибута rel =»nofollow» расходятся. Многие считают, что на ранжирование сетевого ресурса они не влияют и поэтому получать их бессмысленно. Давайте узнаем, чем могут быть полезны гиперссылки, закрытые от индексации.

Определение nofollow
В коде HTML nofollow является одним из множества значений, которые способен принимать атрибут rel. В исходном коде веб-страницы его можно найти после адреса ссылки, например <a href=»http://url.ru/» rel=»nofollow»>текст </a>. Если перевести значение атрибута на русский язык, то получим слово «не следовать». Вписывая атрибут rel со значением «не следовать», веб-мастер дает указание поисковому роботу не индексировать активную ссылку.
Для чего запрещать индексацию ссылок
Есть множество причин. Перечислим самые известные и важные из них.

- Ссылки на некачественные, нетематические сайты могут негативно повлиять на ранжирование продвигаемого ресурса.
- Большое количество ссылок, ведущих на сторонние сайты, может стать причиной блокировки ресурса или выпадения из индекса определенных страниц.
- Защита от ссылок, оставляемых пользователями в комментариях.
- Сохранение и перераспределение веса страниц или разделов.
- Желание исключить из индексации страницы или разделы, которые не предназначены для попадания в поисковую выдачу, например страницы с формой регистрации или страницы входа на сайт.
- Потребность в создании естественного ссылочного профиля.
Как проверить наличие закрытых от индексации ссылок
В поисках площадок, подходящих для наращивания ссылочной массы, необходимо быстро и точно определять способ их установки веб-мастером: с тегом rel=»nofollow» или без него. Сделать это можно при помощи разных инструментов.

Ищем при помощи браузера Google Chrome:
- Открываем страницу в браузере.
- Выделяем проверяемую ссылку.
- При помощи правой кнопки мыши открываем контекстное меню.
- Выбираем в меню строку «Посмотреть код элемента».
- Проверяем HTML-код на наличие тега rel с атрибутом nofollow.
При выборе площадки для размещения обратной ссылки важно уметь определять не только атрибут rel=»nofollow», но и другие теги с похожими функциями. Например, redirect, noindex, dofollow, nofollow noopener. Ссылки с атрибутами и тегами, имеющими перечисленные значения, пользы в плане наращивания ссылочной массы и продвижения сайта в поисковых системах не принесут.
Ищем при помощи дополнения к браузеру:
- Зайдите в магазин Google Chrome.
- Найдите дополнение RDS Bar или аналогичное.
- Установите расширение.
- В настройках дополнения включите подсветку ссылок, закрытых для индексации при помощи соответствующих тегов и атрибутов.
После этого на всех страницах, отрываемых в браузере, будут автоматически зачеркнуты все зарытые для индексации ссылки.

Обработка значения nofollow атрибута rel поисковой системой Google
Из официального справочного материала Google можно узнать, что поисковый робот по таким ссылкам не переходит. Если добавить к ссылке атрибут с указанным значением, то ссылка не попадает в сеть Google. Но закрытые таким образом от индексации страницы все равно появляются в индексе, если на них ведут открытые ссылки с других ресурсов или их адреса находятся в карте сайта. В тексте справки вы увидите словосочетание «как правило», которое использовали в предложении о переходе по закрытым от индексации ссылкам. Оно может означать, что поисковая система сама решает, переходить или не переходить, индексировать или не индексировать. Учитывая это и то, что другие поисковые системы не обращают внимания на nofollow, можно сказать, что закрытые таким образом ссылки способны приносить пользу наравне с открытыми.
Как используют ссылки в бизнесе
Прибыль напрямую зависит от посещаемости сетевого ресурса. Если по ссылкам переходят заинтересованные пользователи, то открыты они или закрыты от индексации – большого значения не имеет. Главную функцию они выполняют. Такие ссылки способны:
- повысить узнаваемость бренда, популярность продукции, востребованность услуги. Если ссылка ведет на интересный, полезный контент и по ней переходят целевые посетители, то она рано или поздно окажет положительное влияние и на СЕО. Возрастающий целевой трафик будет по достоинству оценен поисковыми системами и учтен в ранжировании;
- увеличить объем продаж. Если продукт качественный, отвечает заявленным характеристикам, доступен по цене, то все заинтересованные посетители, перешедшие на сайт по закрытым ссылкам, оформят заказ;
- стать причиной появления новых ссылок. Всем известно, что социальные сети являются огромным источником потребителей и все ссылки в любых публикациях закрыты от индексации. То есть для повышения СЕО-показателей размещать их нет смысла. Зато они привлекут внимание пользователей, которые поделятся интересной информацией на других сетевых ресурсах.
Какие площадки надо использовать для размещения ссылок
Размещать ссылки нужно на площадках, способных приводить на продвигаемый ресурс целевой трафик. Если установленная ссылка увеличивает число потенциальных потребителей, то она полезна, независимо от того, закрытая она или открытая для индексации. Полезные ресурсы:
- видеохостинговые сайты. Например, на Youtube ссылки, которые оставляют пользователи, не учитываются поисковой системой Google, но могут стать постоянным источником трафика с хорошими поведенческими факторами;
- социальные сети. Ссылки в социальных сетях не индексируются. Несмотря на это, их постоянно оставляют в заметках и комментариях. Если опубликованный материал привлекает внимание, трафик по закрытой ссылке обеспечен;
- форумы. Эти ресурсы обычно закрывают ссылки при помощи nofollow или noindex. Если поисковые системы эти ссылки не учитывают, то многомиллионная аудитория популярных форумов их видит, переходит по ним, создавая постоянный целевой трафик.
Как повысить эффективность закрытых ссылок
Чтобы пользователи сетевых ресурсов интересовались вашим контентом и переходили по ссылкам на продвигаемые страницы, нужно перед публикацией материалов и установкой ссылок тщательно проверять и тестировать важные элементы статьи и околоссылочного текста. Заголовки, лиды должны мотивировать посетителя перейти на ваш сайт, контент должен быть интересным, полезным и релевантным теме. Чтобы получить максимальную отдачу от ссылки:
- подбирайте не только площадку, но и место установки;
- определите цель для каждой ссылки;
- проверяйте релевантность контента;
- оптимизируйте посадочные страницы.
Ссылки, закрытые от индексации, могут быть полезнее, чем индексируемые. Все зависит от того, где установлена ссылка и куда приводит пользователя. Если для индексируемых ссылок это практически не имеет значения, то для nofollow-ссылок является основным фактором, определяющим ее полезность, так как цели для них преследуются разные. Наращивание массы индексируемых ссылок происходит преимущественно для поднятия показателей сайта, а неиндексируемых – исключительно для привлечения целевой аудитории. То есть открытые ссылки влияют на посещаемость продвигаемого сетевого ресурса косвенно, а закрытые напрямую.
В процессе ранжирования поисковые системы учитывают множество разнообразных факторов, причем делают это по-разному. «Яндекс», Google и другие поисковики принимают во внимание все ссылки, которые находят на страницах сетевых ресурсов, независимо от того, какие дополнительные атрибуты они имеют. Они лишь учитывают желание веб-мастера не допустить индексацию. Окончательное решение всегда остается за поисковой системой.
Nofollow vs Follow ссылки — всё, что нужно знать
Атрибут rel=”nofollow” — один из самых простых в HTML, но его работу важно понимать, если вы занимаетесь SEO. В этом руководстве от Ahrefs мы разберём его влияние на ссылочную массу, поймём, важен ли он для поисковой оптимизации, и научимся защищаться от санкций Google.
Начнём с основ.
Что такое nofollow-ссылки?
Это гиперссылки с атрибутом rel=”nofollow”. Они не имеют прямого влияния на ранжирование целевого URL, потому что nofollow сообщает Google, что не нужно передавать PageRank и учитывать анкорный текст. В действительности, поисковые роботы даже не сканируют nofollow-ссылки.
Nofollow против Follow
Для пользователя обе ссылки будут выглядеть одинаково. Красный текст в этом предложении — nofollow-ссылка. А в этом предложении такой же красный текст — follow.
Но в HTML-коде они отличаются.
Followed:
<a href=»https://tools.pixelplus.ru»>красный текст</a>
Nofollowed:
<a href=»https://tools.pixelplus.ru» rel=»nofollow»>красный текст</a>
Можно одним движением сделать все ссылки на странице со значением nofollow, добавив в элемент <head></head> мета-тег <meta name=»robots» content=»noindex, nofollow» />. Но это запретит и сканирование, и индексацию документа — будьте аккуратнее.
На практике, для отдельных ссылок, которые не должны передавать вес, просто используется rel=”nofollow”.
Не знаете, зачем вообще это нужно? Давайте быстренько пробежимся по истории.
История rel=”nofollow”
Изначально Google представил атрибут как метод борьбы со спамом в комментариях:
Если вы блогер (или читатель блога), вам до боли знакомы люди, которые пытаются поднять позиции своего сайта за счёт тематически связанных комментариев в сторонних блогах типа «Посетите мой сайт, посвященный фармацевтическим препаратам со скидкой». Это спам в комментариях, нам он тоже не нравится, и мы тестируем новый атрибут, который его блокирует. Отныне, когда Google видит rel=”nofollow” на гиперссылках, они не получают никакой оценки в системе ранжирования сайтов.
Это лишило спам ссылками прямой SEO-выгоды. Вскоре атрибут стали учитывать Яндекс, Yahoo, Bing и некоторые другие поисковики.
Сейчас популярные CMS вроде WordPress добавляют nofollow к ссылкам в комментариях по умолчанию. Поэтому, если вы даже никогда о нём не слышали, скорее всего, вы уже защищены. Тем не менее, можете проверить сами:
-
Найдите комментарий со ссылкой.
-
Кликните по ссылке правой кнопкой мыши.
-
Далее «изучить элемент» или «просмотреть код» в зависимости от браузера.
-
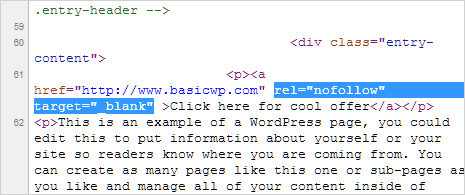
Проверьте наличие атрибута в HTML-коде.
![]()
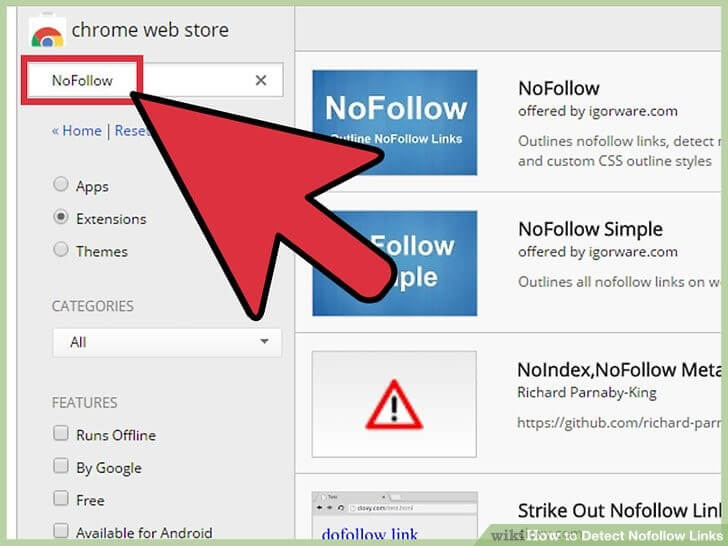
Неудобно копаться в коде? Можно найти расширение для браузера, которое подсвечивает ссылки с nofollow. Например, для Chrome. А мы планируем реализовать множество полезных букмарклетов, и подсветку тоже предусмотрим. Следите за новостями, а пока отправляемся дальше.
2009 — Google борется с проектированием PageRank структуры
PageRank передаётся по внутренним ссылкам (с одной страницы сайта на другую). В целом, чем выше значение PR, тем это лучше для ранжирования документа.
Вот классическая формула расчёта PageRank:
![]()
A — рассматриваемая страница.
d — коэффициент затухания, то есть, сколько веса может передать страница. Обычно берётся значение d=0,85.
Ti — ссылающаяся страница.
C — число внешних ссылок на ссылающейся странице.
Но вес передаётся только по follow-ссылкам. Так было всегда, но способы распределения веса с годами менялись.
До 2009 года это работало так: если на странице есть три ссылки и одна из них с rel=”nofollow”, то PR распределялся между двумя без запрещающего атрибута.
![]()
Вебмастеры стали использовать эту техническую возможность для проектирования нужного им потока PageRank на своих сайтах. Ссылки на незначительные страницы снабжались атрибутом nofollow, а важные получали максимальный вес.
Google анонсировал изменения правил игры в 2009 году. Теперь «ссылочный сок» растекается равномерно по всем ссылкам. Разница проиллюстрирована ниже:
![]()
Замечание: PageRank — сложный зверь. Прошло 10 лет с внедрения этих изменений. Хотя публичных подтверждений о дальнейших работах Google не делал. Вполне возможно, что новые правки просто остались за кадром.
Хотя намеренное распределение веса теперь занятие довольно бессмысленное, nofollow помогает определить приоритеты сканирования страниц. Например, поисковый робот не может зарегистрироваться на сайте, заполнить форму или перейти в личный кабинет. Поэтому, такие ссылки можно смело помечать атрибутом rel=”nofollow”.
2013 — Google борется с покупкой ссылок
Google классифицирует покупку и продажу ссылок как нарушение их руководства для вебмастеров.
Поэтому все платные ссылки должны быть с атрибутом nofollow. Так было и раньше, но в 2013 году Google активно проявил озабоченность этим вопросом. А вывод следующий: поисковик стремится вознаграждать честно и естественно заработанные ссылки, а не купленные. Это говорит об их ценности для пользователей и желании делиться контентом.
Проблема в том, что некоторые купленные ссылки ничем не отличаются от естественных. Например, можно заплатить за обзор, обменяться материалами или кто-то сам напишет о вас. Это сложная задачка для Google, поэтому они требуют помечать купленные ссылки атрибутом nofollow.
Можно взглянуть на это так — есть два способа получить Оскар:
-
Постоянно оттачивай своё мастерство и много работай.
-
Купи его на Amazon за 8.97$.
Nofollow на платных ссылках для Google как ценник 8.97$, приклеенный на фальшивом Оскаре. Такой вот сигнал, обесценивающий ссылку как фактор, влияющий на ранжирование.
Помогают ли nofollow-ссылки в SEO?
Напомним, Google не передаёт PR и не учитывает анкорный текст таких ссылок. Всё, казалось бы, ясно, но есть пометка «In general, we don’t follow them», то есть «в целом, мы не переходим по ним». И это «в целом» вносит некоторую неопределённость. Возможно, в некоторых случаях поисковый робот всё-таки по ним переходит.
Есть специалисты, которые уверяют, что часть PageRank передаётся и по nofollow-ссылкам. Другие говорят, что только по некоторым из них. Третьи, возможно, самые разумные, считают, что мы слишком много внимания уделяем старым формулировкам.
Ранее Ahrefs изучили 44,589 результатов поисковой выдачи, чтобы выяснить, существует ли какая-то корреляция между ранжированием и наличием/отсутствием атрибута rel=”nofollow”. Вот, что у них получилось:
![]()
Здесь нас интересует два значения: «number of backlinks» (общее количество внешних ссылок) и «number of “dofollow” backlinks» (количество ссылок без атрибута nofollow).
Корреляция для вторых немного слабее, чем в случае общего количества бэклинков. Тим из Ahrefs считает, что это может указывать на то, что Google придаёт больше ценности nofollow-ссылкам с «сильных» страниц, чем dofollow-ссылкам со слабых. Кто знает?
Но даже если предположить, что нет никакого прямого влияния на SEO, то косвенное точно имеет место:
1. Nofollow-ссылки помогают разнообразить ваш ссылочный профиль, делая его более естественным. Кроме того, множество ссылок на ваш сайт, наверняка, именно с этим атрибутом:
-
Социальные сети (Facebook, VK, Twitter и так далее).
-
Форумы.
-
Пресс-релизы.
-
Wikipedia.
-
Каталоги и справочники.
Короче говоря, если бы ссылочный профиль состоял только из dofollow-ссылок, это было бы подозрительно для поисковых систем. Очень примерная норма — это от 60% до 90%.
2. По ссылкам приходит трафик. Именно поэтому не стоит пренебрегать размещением информации о своём сайте в тематических каталогах, делиться полезным контентом на форумах и даже попробовать получить ссылку с Википедии. Мы уже рассказывали о таком линкбилдинге.
3. Nofollow защищают от санкций. Иногда покупка ссылок имеет смысл. Если у сайта-донора тонны трафика, то это довольно простой способ обратить внимание на свой сайт.
SEO-лагерь снова разделился:
-
Те, кто считает, что Google может идентифицировать купленные ссылки алгоритмически.
-
Те, кто считает, что точно не может.
Дебаты не утихают, но важно другое — у Google есть инструмент, который позволяет пожаловаться на какой-либо сайт за продажу или покупку ссылок.
![]()
И, вполне возможно, вам следует опасаться не санкций Google, а недобросовестных конкурентов.
Как анализировать ссылочный профиль?
Для аудита у нас есть инструмент, который собирает ссылочную массу из Вебмастера и строит облако анкоров и графики:
-
Распределение анкоров по длинам в словах.
-
Распределение анкоров по длинам в символах.
-
ТОП-25 популярных анкоров.
-
ТОП-25 акцепторов, то есть страниц, на которые ведут ссылки.
-
ТОП-25 самых популярных слов в анкорах.
-
ТОП-25 самых частотных биграмм (словосочетаний из двух слов).
В условиях действующего алгоритма Яндекса «Минусинск», эти параметры позволяют наглядно оценить естественность ссылочного профиля и принять решение о дальнейшей работе над ссылками.
Также нужно помнить про Непот-фильтр, который исключает ссылки из учёта при ранжировании акцепторов. Для проверки наличия санкций также есть полезный бесплатный инструмент и подробное руководство по диагностике и устранению санкций.
Пользуйтесь, анализируйте и получайте только качественные ссылки. Побольше вам dofollow, но так, чтобы выглядело естественно 🙂
Как атрибуты rel sponsored, ugc и nofollow влияют на SEO
На днях Google объявил о больших изменениях в атрибутах ссылок, теперь веб мастера могут сообщить поисковой системе о характере той или инной ссылки на своем сайте. Изменения хоть и полезные, тем не менее вызвали путаницу и подняли ряд вопросов.
 Новые rel атрибуты nofollow, sponsored, ugc
Новые rel атрибуты nofollow, sponsored, ugcДавайте подробнее разберемся:
Как атрибуты ссылок rel Sponsored, UGC, Nofollow влияют на SEO
Раньше
rel=»nofollow» — для всех платных, спонсорских, UGC и ненадежных ссылок.
- не учитываются при обходе или индексации
- не учитываются при ранжировании
Сейчас
1. rel=»sponsored» — для рекламных и спонсорских ссылок
2. rel=»ugc» — для пользовательского контента. UGC расшифровывается как user-generated
content
3. rel=»nofollow» — для всех ненадежных ссылок, по которым мы не хотим передавать вес
- не учитываются при обходе или индексации
- может учитываться в качестве подсказки при ранжировании
С 1 марта 2020
1. rel=»sponsored» — для рекламных и спонсорских ссылок
2. rel=»ugc» — для пользовательского контента. UGC расшифровывается как user-generated
content
3. rel=»nofollow» — для всех ненадежных ссылок, по которым мы не хотим передавать вес
- может учитываться в качестве подсказки при обходе или индексации
- может учитываться в качестве подсказки при ранжировании
- Вы можете использовать новые атрибуты в комбинации друг с другом. К примеру допускается такой синтаксис rel=»nofollow sponsored».
- Чтобы избежать штрафов, у рекламных ссылок нужно проставить либо атрибут rel=»nofollow», либо атрибут rel=»sponsored».
- Веб мастера не обязаны вносить изменения в старый код. Google не подразумевает наказание за это и никак не стимулирует изменения.
Примеры кода
1. Обычные ссылки
<a href=»https://active-vision.ru»> Ссылка, которую можно рекомендовать </a>
2. Рекламные ссылки
<a href=»https://active-vision.ru» rel=»sponsored»> Рекламная ссылка </a>
3. Пользовательский контент
<a href=»https://active-vision.ru» rel=»ugc»> Ссылка пользователя </a>
4. Не передавать вес ссылке
<a href=»https://active-vision.ru» rel=»nofollow»> Ненадежная ссылка </a>
Теперь у нас есть три варианта атрибута ссылок: «nofollow», «sponsored» и «ugc» — у все трех разные случаи использования (четвертый вариант, по умолчанию — значение отсутствует). Для целей ранжирования Google теперь рассматривает каждый из атрибутов nofollow как «подсказки» — это означает, что они, скорее всего, не повлияют на ранжирование. Но Google теперь может игнорировать директиву nofollow и использовать такие ссылки для ранжирования.
Google продолжает игнорировать ссылки nofollow для целей обхода и индексирования. Но с 1 марта 2020 года это изменится и rel=»nofollow» будет подсказкой для поисковой системы при обходе.
Вы можете использовать новые атрибуты в сочетании друг с другом. Например, допустимо писать rel=»nofollow sponsored ugc».
Рекламные ссылки теперь должны использовать атрибут nofollow или sponsored (или по отдельности, или два атрибута сразу). Использование «ugc» на платных ссылках, по-видимому, может привести к штрафу.
Веб мастера не обязаны подстраиваться под эти изменения, Google не предполагает ни стимулов, ни штрафов за это. А тем, кто использует nofollow для контроля обхода контента, возможно, придется пересмотреть свою стратегию.
Почему Google меняет атрибут rel nofollow?
Google представила атрибут nofollow в 2005 году как способ для устранения спама в комментариях и плохих ссылок из пользовательского контента (UGC). Ссылки на спам или некачественные сайты могут повредить сайту, и nofollow был хорошим способом защитить себя.
Google представил новые атрибуты rel для ссылок: sponsored, ugc, nofollow
ТвитнутьGoogle также требовал указывать nofollow для рекламных или спонсорских ссылок. Если вас ловили, на размещении платных ссылок без атрибута nofollow, Google могла наложить на вас санкции.
Система в целом работала, но многие сайты, например Wikipedia, применяли nofollow по всему сайту, опасаясь штрафов, потому что не могли в полной мере контролировать пользовательский контент.
По этой причине у Google была не точная статистика по ссылкам. Должны ли учитываться ссылки Википедии? Возможно, Google сможет лучше понять интернет, когда будет анализировать новые атрибуты.
Рассматривая атрибуты nofollow как «подсказки», Google сможет улучшить свой алгоритм.
Короче говоря, теперь на ваш выбор 3 значения атрибута rel:
- rel=»sponsored» — для рекламных или спонсорских ссылок. Также сюда будут входить партнерские ссылки, хотя Google явно не сказал.
- rel=»ugc» — ссылки внутри всего пользовательского контента.
- rel=»nofollow» — эти ссылки обычно не используются для ранжирования, обхода или индексирования.
Будем надеяться, что это позитивный шаг для создателей хорошего контента, хотя для большинства сайтов, кажется, мало что изменится.
Атрибут rel | HTML | WebReference
Атрибут rel определяет отношения между текущим документом и файлом, на который делается ссылка. Это необходимо, чтобы браузер знал, как использовать подключаемый документ.
Значения
- alternate
- Альтернативный тип, используется, к примеру, для указания ссылки на файл в формате XML для описания ленты новостей, анонсов статей.
- author
- Указывает ссылку на автора текущего документа или статьи.
- help
- Указывает ссылку на контекстно-зависимую справку.
- icon
- Адрес картинки, которая символизирует текущий документ или сайт.
- license
- Сообщает, что основное содержание текущего документа распространяется по лицензии, описанной в указанном документе.
- next
- Сообщает, что текущий документ является частью связанных между собой документов, а ссылка указывает на следующий документ.
- prev
- Сообщает, что текущий документ является частью связанных между собой документов, а ссылка указывает на предыдущий документ.
- search
- Указывает ссылку на ресурс, который применяется для поиска по документу или сайту.
- stylesheet
- Определяет, что подключаемый файл хранит таблицу стилей (CSS).
Значение по умолчанию
Пример
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>LINK, атрибут rel</title>
<link rel="stylesheet" href="hb.css">
</head>
<body>
<p>...</p>
</body>
</html>Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 24.05.2018
Редакторы: Влад Мержевич


