Принципы использования иконок в android приложениях — Fandroid.info
Иконка это графическое изображение, которое занимает небольшую часть экрана и обеспечивает быстрый, интуитивно понятное представление действия, статуса, или приложения. При проектировании иконки для вашего приложения, важно иметь в виду, что ваше приложение может быть установлено на различных устройствах, которые предлагают диапазон плотностей пикселей, как описано в статье Поддержка разных разрешений экрана в android приложениях. Но вы можете заставить ваши иконки отлично смотреться на всех устройствах, предоставляя каждый значок в нескольких размерах. Когда ваше приложение работает, Android проверяет характеристики экрана устройства и загружает ресурсы для вашего приложения соответствующие плотности экрана.Т.к. вы будете поставлять каждый значок в нескольких размерах, чтобы поддержать различные плотности, руководство дизайна приведенное ниже опирается на размеры иконок в независимых от плотности пикселях ( dp ), которые основаны на размерах в пикселях экрана средней плотности (MDPI).
Примечание: Android также поддерживает экраны низкой плотности (LDPI), но вам обычно не нужно создавать собственные наборы для таких размеров, потому что Android эффективно уменьшает ресурсы HDPI на 1/2, чтобы соответствовать ожидаемому размеру.
Запуск
Значок запуска является визуальным представлением вашего приложения на главном экране или экранах всех приложений. Поскольку пользователь может изменить обои на главном экране, убедитесь, что ваш значок запуска отчетливо видно на любом фоне.
Размеры и масштаб
- Иконки запуска на мобильном устройстве должны быть 48×48 dp.
- Иконки запуска для отображения на Google Play должны быть 512×512 точек.
Пропорции
- Полный набор, 48×48 dp
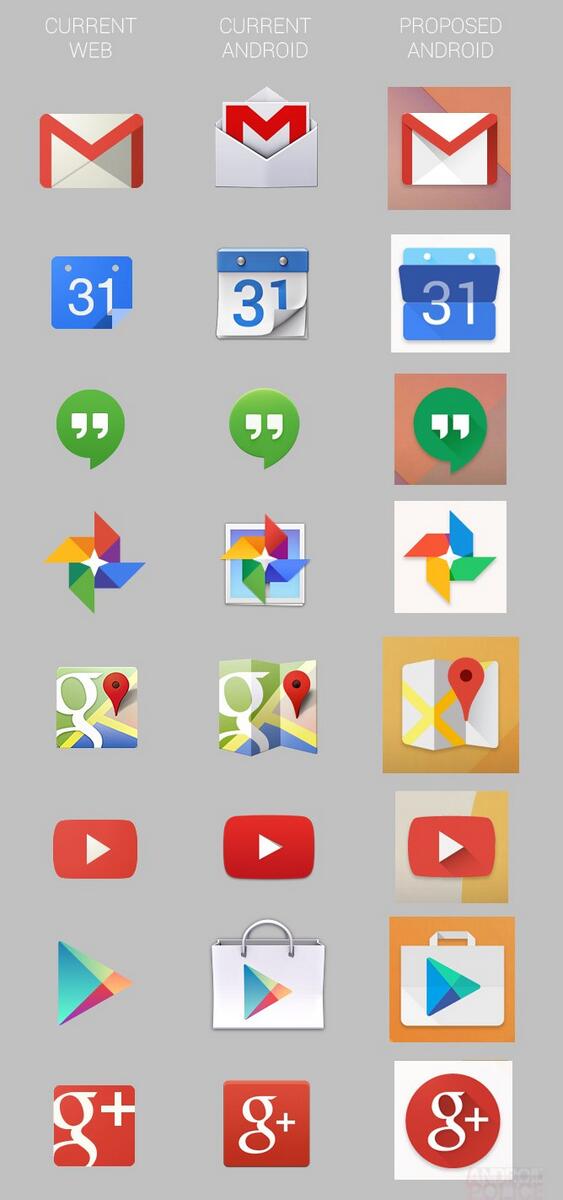
Стиль
Используйте разные силуэты. Трехмерные, вид спереди, с незначительной перспективой, как если смотреть сверху, так что пользователи смогут воспринимать некоторую глубину.
Панель действий
Иконки панели действий это графические кнопки, которые представляют самые важные действия людей, которые они могут принять в вашем приложении. Каждый должен использовать простую модель, представляющую единственное понятие, которое большинство людей может понять с первого взгляда.
Предустановленные символы должны использоваться для некоторых общих действий, таких как «обновить» и «поделиться». Ссылка для скачивания ниже предоставляет пакет с иконками, которые отмасштабированы для различных плотностей экрана, и подходят для использования с темами Holo Light и Holo Dark. Пакет также включает в себя иконоки без стилей, которые можно изменять в соответствии с вашей темой, в дополнение к исходным файлам Adobe® Illustrator® для дальнейшего изменения.
Пакет также включает в себя иконоки без стилей, которые можно изменять в соответствии с вашей темой, в дополнение к исходным файлам Adobe® Illustrator® для дальнейшего изменения.
Скачать набор иконок для панели действий
Размеры и масштаб
- Иконки панели действий для телефонов должны быть 32×32 dp.
Основная область и пропорции
- Полный набор, 32×32 dpВидимый квадрат, 24×24 dp
Стиль
Пиктографический, плоский, не слишком подробный, с плавными изгибами или острыми формами. Если графика тонкая, поверните её на 45° влево или вправо, чтобы заполнить фокусное пространство. Толщина штрихов и негативных пространств должна быть не менее 2 dp.
Цвета
Цвета: #333333
Доступный: 60%непрозрачности
Недоступный: 30%непрозрачности
Цвета: #FFFFFF
Доступный: 80%непрозрачности
Недоступный: 30%непрозрачности
Маленькие / Контекстные иконки
В теле вашего приложения, используйте маленькие значки для действий и/или предоставления статуса по конкретным пунктам.![]() Например, в приложении Gmail, каждое сообщение имеет значок звездочки, которая отмечает сообщение как важное.
Например, в приложении Gmail, каждое сообщение имеет значок звездочки, которая отмечает сообщение как важное.
Размеры и масштаб
- Маленькие значки должны быть 16×16 dp.
Основная область и пропорции
- Полный набор,
Стиль
Нейтральный, плоский, и простой. Заполненные формы легче увидеть, по сравнению с тонкими штрихами. Используйте простую визуальную модель, которое большинство людей сможет легко распознать и понять её назначение.
Цвета
Используйте не нейтральные цвета экономно и с целью. Например, Gmail использует желтый значок звезды, чтобы указать отмеченное сообщение. Если значок связан с действием, выбрерите цвет, который хорошо контрастирует с фоном.
Значки уведомлений
Если ваше приложение генерирует уведомления, предоставьте икону, которую система может отображать в строке состояния, когда доступно новое уведомление.
Размеры и масштаб
- Значки уведомлений должны быть 24×24 dp.
Основная область и пропорции
- Полный набор, 24×24 dpВидимый квадрат, 22×22 dp
Стиль
Держите стиль плоским и простым, используя ту же единую визуальную модель, что и для значка запуска.
Цвета
Значки уведомлений должны быть полностью белым. Кроме того, система может уменьшать и/или затемнять значки.
Советы по проектированию
Вот несколько советов, которые могут оказаться полезными по созданию иконок или других графических наборов для вашего приложения. Эти советы предполагают, что вы используете Adobe® Photoshop® или аналогичную растровую и векторную программу для редактирования изображений.
Используйте векторные фигуры, где это возможно
Многие программы редактирования изображений, такие как Adobe® Photoshop® позволяют использовать комбинацию векторных форм и растровых слоев и эффектов. Когда это возможно, используйте векторные фигуры, так что если возникнет такая необходимость, наборы могут быть увеличены без потери детализации и четкости краёв.
Когда это возможно, используйте векторные фигуры, так что если возникнет такая необходимость, наборы могут быть увеличены без потери детализации и четкости краёв.
Использование векторов также позволяет легко выровнять края и углы с пиксельным границам на меньших разрешениях.
Начните с большими размеров
Т.к. вам нужно будет создать наборы для различных плотностей экрана, то лучше начать с дизайна значков больших размеров, кратных размерам целевых значков. Например, иконки запуска 48, 72, 96 или 144 точек в ширину, в зависимости от плотности экрана (mdpi, hdpi, xhdpi, и xxhdpi, соответственно). Если вы изначально нарисовали иконки запуска размером 864×864точек, вам будет проще подгонять иконки, когда вы будете масштабировать к целевым размерам для создания окончательного набора.
При масштабировании, перерисуйте растровые слои по мере необходимости
Если вы масштабируете вверх изображение растрового слоя, а не векторного, то эти слои должны быть перерисованы вручную, что бы быть четкими при более высоких плотностях. Например, если круг 60×60 был нарисован как растровое изображение для mdpi он должен быть перерисован в круг 90×90 для hdpi.
Например, если круг 60×60 был нарисован как растровое изображение для mdpi он должен быть перерисован в круг 90×90 для hdpi.
Используйте общие соглашения об именах для набора значков
Попробуйте называть файлы так, чтобы соответствующие наборы были сгруппированы внутри директории, когда они сортируются в алфавитном порядке. В частности, помогает использование общих префиксов для каждого типа значков. Например:
| Тип набора | Префикс | Пример |
|---|---|---|
| Иконки | ic_ | ic_star.png |
| Иконки запуска | ic_launcher | ic_launcher_calendar.png |
| Значки меню и иконки панели действий | ic_menu | ic_menu_archive.png |
| Значки панели состояния | ic_stat_notify | ic_stat_notify_msg.png |
| Иконки вкладок | ic_tab | ic_tab_recent. |
| Иконки диалогов | ic_dialog | ic_dialog_info.png |
Обратите внимание, что вы не обязаны использовать общий префикс любого типа — делайте это только для вашего удобства.
Настройка рабочего пространства, которое организует файлы по плотности
Поддержка нескольких плотности экрана означает, что вы должны создать несколько версий одного и того же значка. Чтобы помочь сохранить несколько копий файлов в безопасности и их было легче найти, мы рекомендуем создать структуру каталогов в вашем рабочем пространстве, которая организует файлы ресурсов на основе плотности. Например:
art/…
mdpi/…
_pre_production/…
working_file.psd
finished_asset.png
hdpi/…
_pre_production/…
working_file.psd
finished_asset.png
xhdpi/…
_pre_production/…
working_file.![]()
art/… mdpi/… _pre_production/… working_file.psd finished_asset.png hdpi/… _pre_production/… working_file.psd finished_asset.png xhdpi/… _pre_production/… working_file.psd finished_asset.png |
xxhdpi/… _pre_production/… working_file.psd finished_asset.pngПоскольку структура вашего рабочего пространства похожа на структуру приложения, вы можете быстро определить, какие наборы должны быть скопированы в каждый каталог ресурсов. Разделение наборов по плотности также поможет вам обнаружить любые отклонения в именах файлов, которые важны поскольку соответствующие наборы для различных плотностей должны иметь одни и те же имя файлов.![]()
Для сравнения, вот структура каталога ресурсов типичного приложения:
res/… drawable-ldpi/… finished_asset.png drawable-mdpi/… finished_asset.png drawable-hdpi/… finished_asset.png drawable-xhdpi/… finished_asset.png
res/… drawable-ldpi/… finished_asset.png drawable-mdpi/… finished_asset.png drawable-hdpi/… finished_asset.png drawable-xhdpi/… finished_asset.png |
Для получения дополнительной информации о том, как сэкономить ресурсы в проекте приложения см. Предоставление ресурсов.
Удалите ненужные метаданные из конечных наборов
Хотя инструменты SDK Android автоматически сжимают PNG файлы при упаковке ресурсов приложения в пакет установки, хорошая практика заключается в удалении ненужных заголовков и метаданных из ваших PNG наборов. Такие инструменты, как OptiPNG или Pngcrush могут гарантировать, что эти метаданные удалятся и, что размеры файлов ваших наборов изображений будет оптимизированы.
Такие инструменты, как OptiPNG или Pngcrush могут гарантировать, что эти метаданные удалятся и, что размеры файлов ваших наборов изображений будет оптимизированы.
Читайте также: Курс для начинающих разработчиков Android приложений
Лучшие наборы иконок для Android в 2020 году
Значки приложений имеют разные формы, размеры и цветовые схемы и следуют различным рекомендациям по дизайну. Значки Samsung выглядят иначе, чем значки Google, выглядят иначе, чем значки Microsoft, выглядят иначе, чем значки других разработчиков. Адаптивные иконки пытались навести порядок в этом хаосе, но без особой удачи. К счастью, пакеты значков здесь, чтобы восполнить слабину. Наборы значков обильные, красочные, и они подойдут под любой стиль под солнцем. Я люблю Whicons , но все эти пакеты фантастические.
Если вы загружаете только один набор иконок, сделайте его Whicons! Этот бесплатный набор значков прост, его значки легко идентифицировать, и Whicons предлагает практически все темные и яркие обои, которые вы можете себе представить.
Бесплатно в Google Play
Контурные пакеты могут иметь различную толщину и размеры, но Lines остается моим любимым. Это было очень, очень долго — просто посмотрите на этот значок настроек! — но Лайнс всегда приходит, когда мне нужен каркасный пакет.
Бесплатно с рекламой в Google Play
Этот стеклянный набор иконок настолько же редок, насколько и красив. Прозрачные «сквирлы» придают видимость вашему приложению и домашнему экрану, но формы белого логотипа по-прежнему распознаются мгновенно.
1 доллар в Google Play
Если ни один набор значков не может удовлетворить ваши вкусы, не теряйте надежду — просто сделайте набор значков самостоятельно! Icon Pack Studio позволяет выбирать цвета, текстуры, стили, трафареты и многое другое и охватывает все приложения на вашем телефоне, независимо от того, насколько они непонятны.
Бесплатно на IAP Google Play
Шестнадцатеричные черные слезы-иконки прорезают как яркие, так и тусклые обои, но затененные логотипы трафарета в них позволяют видеть некоторые детали обоев, как это видно на логотипах YouTube и AC.![]()
1 доллар в Google Play
Зварт — это инь Ян Уикона, его злой близнец и восхитительно темное лицо. Когда светлые значки не могут отразить свое отражение на ярких обоях, Зварт стоит смело и твердо.
Бесплатно на IAP Google Play
Этот пакет превращает его простые монохромные логотипы и тонкую черную рамку в элегантный роман. Подобно запонкам из оникса, застегивающим домашний экран, Nimbbi предлагает резкий контраст с обширными пейзажами и геометрическими обоями.
1 доллар в Google Play
Нет ничего лучше, чем иметь как можно больше матовых черных вещей. Будь то планшет, телефон или что-то еще, и с помощью Matte Black Icon Pack вы можете добавить еще один слой в свою жизнь. На выбор предлагается более 4000 иконок, а также более 40 обоев на аналогичную тему.
Бесплатно с IAP в Google Play
Круглые наборы значков являются одними из самых популярных, но Lux Dark сияет алмазом в грубом виде. Яркие цвета с градиентными акцентами хорошо сочетаются с темными и красочными темами.
3 доллара в Google Play
Этот пакет пытается идеально сбалансировать тень и яркий цвет в плоских значках материалов, которые используют повторяющиеся стили формы, чтобы вызвать согласованность в приложении, которое не полностью превращено в одну конкретную форму.
2 доллара в Google Play
Inelectic пытается добавить как можно больше глубины к значкам материалов; Значки погружены в затененные оттенки серого с тонко подобранными цветными всплывающими окнами. В этом паке много теней, теней и угловых световых эффектов. И есть даже некоторые «специальные» иконки для тех, кому нравится иметь некоторые собственные и уникальные варианты иконок.
2 доллара в Google Play
Ombre — одна из моих любимых «фигурных» иконок. Нижняя док-панель в основном проста, но для подгонки значков она трансформируется! Цвета здесь достаточно яркие, чтобы работать с темными темами, даже с темными акцентами на иконках.
2 доллара в Google Play
Контур выходит за рамки монотонного простого белого, привнося яркие, смелые цвета в неоноподобные значки. Будучи пакетом техникола, немного легче потерять некоторые более приглушенные оттенки деталей на некоторых обоях, но этот набор — драгоценный камень, который сияет в темных обоях и в ящиках приложений.
Будучи пакетом техникола, немного легче потерять некоторые более приглушенные оттенки деталей на некоторых обоях, но этот набор — драгоценный камень, который сияет в темных обоях и в ящиках приложений.
2 доллара в Google Play
Pireo сохраняет многослойный вид оригинальных круглых значков Google Pixel 2016 года живым и сильным несколько лет спустя. Он предпочитает белый цвет для значков фона, но маленькая тень делает их различимыми даже на чисто белых обоях.
1 доллар в Google Play
Elun также эмулирует стиль Pixel 2016 года, но этот пакет более плоский, гладкий и гораздо более красочный. Мягкие оттенки серого и яркие акценты помогают избежать белого, поэтому такие значки, как YouTube и Dialer, выделяются больше.
1 доллар в Google Play
Urmun — это набор, созданный на основе Material Design, который подчеркивает смелые логотипы и четкие цветовые палитры. Тени придают глубину этому разнообразному, более чем 30000 иконному спортивному пакету, и детали подчеркиваются мастерски.![]()
1 доллар в Google Play
CandyCons — это приятный набор значков, придающий больше блеска ярким сладким цветам и простым формам. Многочисленные, красочные альтернативные иконки делают их отличными темами для праздников.
Бесплатно в Google Play
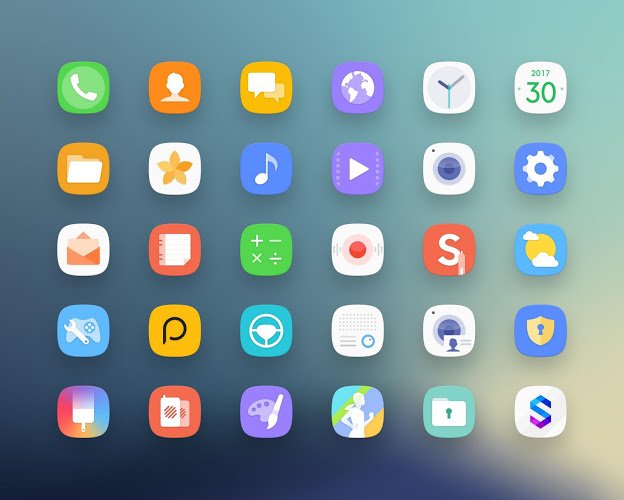
Эти слегка округленные квадратные значки имеют плоский вид и широкую гамму цветов. Основанный на MIUI от Xiaomi, этот пакет содержит более 3000 иконок и уникальный стиль.
2 доллара в Google Play
Многие пакеты значков эмулируют внешний вид Samsung Experience / TouchWiz, но ни один из них не делает это в стиле ONE UI Icon Pack. Этот каркасный пакет более чем готов к использованию оригинальных логотипов, когда внешний вид не работает, и я благодарен за их усмотрение.
1 доллар в Google Play
Из темноты и в свет минималист предпочитает квадратные иконы с выцветшей на солнце палитрой и плоским, минимальным чувством. Хотя эти значки красивы, может потребоваться некоторое время, чтобы узнать, какие приложения какие.
1 доллар в Google Play
Retrorika выросла в загрузках и иконках в течение многих лет, сохраняя окрашенный в сепию вид, который искажает палитру новыми и часто забавными способами. Вы почувствуете это старое время на всех ваших иконках, а набор иконок включает в себя несколько подходящих обоев для завершения ансамбля.
2 доллара в Google Play
Единорог во многом соответствует повальному увлечению едой, которая охватила все — от кексов до пончиков, от Starbucks и не только. Яркие розовые и пурпурные цвета контрастируют с более приглушенным синим и зеленым для пакета, готового к буйству, днем или ночью.
Бесплатно на IAP Google Play
Эта скошенная красавица стаи — младшая сестра Вайконса и Зварта. Хотя в нем нет золотой маски, чтобы сохранить непротиворечивые значки действительно непротиворечивыми, есть достаточно альтернативных значков, чтобы ваш ящик приложения был золотым.
Бесплатно на IAP Google Play
Gateau изначально был доступен для тех, кто работает на джейлбрейке на iOS, но был перенесен на Android. На данный момент не слишком много значков, но мы надеемся, что разработчик продолжит расширять библиотеку. И самое приятное то, что Gateau отлично смотрится на любых обоях, которые вы хотите использовать.
На данный момент не слишком много значков, но мы надеемся, что разработчик продолжит расширять библиотеку. И самое приятное то, что Gateau отлично смотрится на любых обоях, которые вы хотите использовать.
2 доллара в Google Play
Получите мелки и начните раскрашивать с помощью Crayon Icon Pack. В нее включены почти 4500 значков, а также встроенная система маскирования, поэтому в настройках главного экрана есть некоторая однородность, даже если нет выделенного значка. Пастельные тона выглядят великолепно, особенно если они настроены на обои в пастельной тематике.
1 доллар в Google Play
Просто есть что-то о ярких иконках, которые действительно могут украсить ваш день. ENIX стремится сделать это с помощью этого «бесформенного» и уникального набора иконок. Поддерживаются все ваши стандартные пусковые установки, а также некоторые, которые вы не ожидаете, как LG Home и другие.
2 доллара в Google Play
Duo Icon Pack — это еще один вариант с бесформенным дизайном, но он немного более живой. Duo работает как со светлыми, так и с темными обоями, поэтому вы можете вписать их в любую тему, которую пытаетесь создать. А с помощью панели инструментов, вы будете отправлять любые запросы значков, которые могут вам понадобиться.
Duo работает как со светлыми, так и с темными обоями, поэтому вы можете вписать их в любую тему, которую пытаетесь создать. А с помощью панели инструментов, вы будете отправлять любые запросы значков, которые могут вам понадобиться.
1 доллар в Google Play
Если вам нужно только вставить одно или два отверстия в ящик приложения или просто создать пакет значков, в котором каждый значок может быть индивидуально настроен, окрашен и оформлен — Adapticons — это ваше приложение! Просто будь готов; это может занять некоторое время, чтобы сделать один за другим.
Бесплатно с IAP в Google Play
Текучесть не пытается сделать слишком много с точки зрения «темы» значков, так как это не основная задача. Вместо этого в пакете значков есть несколько различных форм значков, которые адаптируются к каждому значку, установленному на вашем устройстве. Все ваши иконки будут одинаковыми по форме, а некоторые могут иметь уникальный дизайн.
2 доллара в Google Play
Этот набор иконок является новым для сцены, поскольку сейчас доступно чуть более 600 иконок. Но разработчик очень активен и регулярно обновляет Worst: Icon Pack. И если у вас установлено популярное приложение, есть вероятность, что вы сможете воспользоваться некоторыми из альтернативных значков, которые включены.
Но разработчик очень активен и регулярно обновляет Worst: Icon Pack. И если у вас установлено популярное приложение, есть вероятность, что вы сможете воспользоваться некоторыми из альтернативных значков, которые включены.
2 доллара в Google Play
Топ-10 лучших Android приложений Icon Pack — ANDROID101
В магазине Google Play доступно множество наборов значков. Некоторые из них бесплатны, некоторые нет. Доступны различные предложения, поэтому мы не можем перечислить все из них, которые хороши, и на которые уйдет много времени. Однако мы сократили список до 10 наших фаворитов, чтобы представить их вам. Мы сделали все, что в наших силах, чтобы этот список был несколько разнообразным, поэтому здесь есть что-то для всех. Ниже вы увидите список из 10 наборов значков, а также описания, необходимые версии Android и многое другое.
Ниже приведен краткий обзор 10 лучших приложений Icon Pack для Android на 2021 год, включая любые затраты на загрузку и покупку в приложении.![]()
Топ-10 лучших приложений с иконками для Android
Ниже приводится немного дополнительной информации о каждом приложении, предложение для типа пользователя, которому приложение лучше всего подходит, и прямая ссылка для легкой загрузки.
Все ссылки для скачивания ведут на страницу приложения в Google Play Store. Пользователям всегда рекомендуется загружать приложения из Google Play или авторизованного магазина приложений.
Moonshine
- Цена: Бесплатно
- Покупки в приложении: Нет
- Версия Android: 4.1+
Moonshine уже давно доступен в Google Play Store. Это был один из самых популярных наборов значков, и у него более 80 000 отзывов в Play Store. Это приложение бесплатное, но есть и платная версия. Приложение предоставляет на ваше устройство более 900 значков и 28 обоев. Он поддерживается множеством пусковых установок, включая Nova, Apex, ADW, Smart Launcher, Action Launcher и другие.
Как вы можете видеть на изображении выше, этот набор значков содержит действительно красивые, красочные значки, которые в то же время являются плоскими.![]() Эти значки неоднородны, что понравится большинству людей. Разработчик сделал все возможное, чтобы остаться верным оригинальному дизайну значков для приложений, чтобы можно было легко распознать приложения, которые вы ищете. В то же время он улучшил дизайн многих иконок.
Эти значки неоднородны, что понравится большинству людей. Разработчик сделал все возможное, чтобы остаться верным оригинальному дизайну значков для приложений, чтобы можно было легко распознать приложения, которые вы ищете. В то же время он улучшил дизайн многих иконок.
Скачать Moonshine
Whicons
- Цена: Бесплатно
- Покупки в приложении: Да
- Версия Android: 5.0+
Если вы хотите сделать вещи максимально простыми и любите белый цвет, этот набор значков для вас. Whicons — это полностью белые значки. Они предлагают тот единообразный вид, который так нравится некоторым из вас, хотя форма иконок различается в зависимости от того, для какого приложения они созданы. Этот набор значков существует уже давно. У него более 30 000 отзывов в Play Store, и он поставляется с покупками внутри приложения, хотя вам не нужно ничего покупать.
Приложение состоит из 7018 значков, так что, скорее всего, вы без проблем найдете то, что ищете. Некоторые обои также включены в приложение, и вы также можете запросить новые значки через приложение. Этот пакет значков также поддерживает множество программ запуска, включая Nova, ADW, OnePlus Launcher, Smart Launcher, Solo и т. Д. Имейте это в виду, что виконы лучше всего подходят для темного фона.
Этот пакет значков также поддерживает множество программ запуска, включая Nova, ADW, OnePlus Launcher, Smart Launcher, Solo и т. Д. Имейте это в виду, что виконы лучше всего подходят для темного фона.
Скачать Whicons
Rondo
- Цена: Бесплатно
- Покупки в приложении: Да
- Версия Android: 4.4+
Рондо также представляет собой красочный набор значков, хотя, в отличие от Moonshine, этот набор значков предоставляет однородные круглые значки. Все значки, включенные в этот набор значков, круглые и одинакового размера, поэтому они будут отлично смотреться, если вам нравится этот единый вид. Разработчик приложил все усилия, чтобы сохранить этот плоский вид, и отлично с этим справился. Все значки, включенные в этот набор значков, выглядят просто и в то же время великолепно.
У каждого значка также есть оттенок, который идет от центра к нижнему левому углу. Это добавляет значкам дополнительную изюминку в их внешний вид. Rondo поставляется с 25 различными категориями значков, и вы также можете делать запросы на значки, хотя это часть платной версии приложения. В приложение также включены 20 обоев. Rondo поддерживает широкий спектр пусковых установок, как OEM, так и нестандартных.
Скачать Rondo
Darko
- Цена: Бесплатно
- Покупки в приложении: Нет
- Версия Android: 5.0+
Darko — это пакет значков, который предлагает более темные значки, но не совсем черные. Эти иконки в основном сочетают в себе более темные оттенки с насыщенными цветами. В зависимости от значка некоторые из них будут более красочными, чем другие. Дело в том, что этот дизайн работает, они действительно хорошо сочетаются, поскольку разработчик проделал большую работу по адаптации общей темы. Эти значки работают как с более темными, так и с более светлыми обоями, они отлично сочетаются.
В этом приложении вы найдете более 3500 значков и более 66 обоев, которые хорошо работают с этим пакетом значков. Для некоторых значков есть несколько альтернативных вариантов значков, что всегда приветствуется. Приложение работает с множеством пусковых установок, включая Action, Nova, Apex, GO, Smart, Solo и т. Д. Обратите внимание, что набор значков Darko не является бесплатным, он будет стоить вам 1,49 доллара. Однако оно того стоит.
Скачать Darko
Lines
- Цена: Бесплатно
- Покупки в приложении: Нет
- Версия Android: 4.1+
Если вы любите делать вещи предельно простыми, этот набор значков может вам понравиться. Lines похожи на Whicons, но вместо того, чтобы предлагать сплошные белые, вы получаете только белые линии с полыми внутренностями. В целом значки довольно упрощены, и тот факт, что они представлены только линиями, делает их идеальными для того, чтобы не мешать. Они идеально подходят для подчеркивания выбранных вами обоев.
В этот пакет включено более 2100 иконок, а также более 200 обоев. Эти значки отлично сочетаются с предоставленными обоями, это то, что вы быстро поймете. Кстати, сам пакет значков бесплатный. Этот набор значков также работает с длинным списком пусковых установок, включая Nova, Action, Apex, Atom, GO, Solo, Smart и многие другие. Lines определенно не для всех, но некоторым из вас понравится этот набор значков.
Скачать Lines
CandyCons
- Цена: Бесплатно
- Покупки в приложении: Нет
- Версия Android: 4.1+
CandyCons — действительно красивый, красочный набор значков. Он чем-то похож на Moonshine, и я даже иногда совмещал их. У каждой из иконок здесь своя форма, и они красиво оформлены. Некоторые из них предлагают больше деталей, чем другие, но все они красочные и выглядят очень красиво. Это бесплатный набор значков, кстати, любой желающий может его скачать и использовать.
Сюда включено довольно много значков. Внутри вы найдете 1127 значков, а также 20 обоев, созданных для этих значков. CandyCons поддерживает Muzei, если вы его используете, а приложение также поддерживает различные сторонние программы запуска. Вы можете применить этот набор значков из Action, ADW, Apex, Go, Nova и многих других программ запуска, которые вы найдете в Play Store. Разработчик даже разработал несколько альтернативных значков, другими словами, некоторые значки имеют несколько разных дизайнов.
Скачать CandyCons
Verticons
- Цена: Бесплатно
- Покупки в приложении: Да
- Версия Android: 5.0+
Verticons, как вы уже догадались по их названию, представляют собой вертикальные значки. Вместо альбомных или 1: 1 это вертикальные, портретные значки. Учитывая дополнительное пространство, с которым пришлось работать дизайнеру, эти значки также предлагают гораздо больше деталей, чем большинство значков. Например, значок Facebook — это не только логотип, но и часть верхней панели инструментов. На значке Gboard есть логотип Google, а также минималистичная клавиатура.
Без сомнения, это действительно красивые иконки. Если вертикальные значки хорошо вписываются в вашу настройку, вам обязательно стоит попробовать их. Их можно бесплатно загрузить и установить, а дизайнер добавил сюда более 2000 иконок. Если вы решите заплатить и купите платную версию, вы также найдете внутри множество общих значков, а также довольно много обоев. Платная версия также предлагает несколько альтернативных стилей значков на выбор.
Скачать Verticons
Reacticons
- Цена: Бесплатно
- Покупки в приложении: Нет
- Версия Android: 5.0+
В отличие от Verticons, Reacticons — это ландшафтные иконки. Однако, как и Verticons, они предоставляют довольно много деталей, так как есть много места для работы. На значке Instagram есть логотип Instagram, а также панель инструментов. На значке Pinterest есть логотип компании и булавка сбоку. Фактически, вы даже можете комбинировать Reactions с Verticons, если хотите создать довольно интересную настройку, стили похожи.
Этот пакет значков содержит более 4900 значков. Вы также получите доступ к 80 обоям UHD. Разработчик действительно включил довольно много пользовательских значков папок и пользовательских значков ящиков приложений, на всякий случай, если они вам понадобятся. Вы можете запросить значки, если хотите, и Reactions поставляется с поддержкой Muzei Live Wallpaper. Эти значки также поддерживают широкий спектр пусковых установок, поэтому, скорее всего, вы сможете их использовать.
Скачать Recticons
The Superhero Icon Pack
- Цена: Бесплатно
- Покупки в приложении: Нет
- Версия Android: 4.0.3+
Набор значков супергероя — уникальная вещь в этом списке. На самом деле он не представляет собой какие-то конкретные приложения, как другие. Однако все значки, включенные в этот набор значков, представляют собой супергероев. Итак, если вы хотите замаскировать свои обычные приложения значками, основанными на супергероях, это способ сделать это. Это наверняка займет некоторое время, чтобы привыкнуть, но никто, кроме вас, не узнает, какой значок запускает какое приложение.
Вы найдете около дюжины значков, включенных в этот набор значков. Вы найдете Капитана Америку, Железного человека, Супермена, Бэтмена, Человека-паука, Тора, Халка и так далее. Обратите внимание, что приложение бесплатное, и если вы решите пожертвовать, вы получите доступ к некоторым дополнительным значкам. Этот набор значков также поддерживается широким спектром программ запуска Android. Вы можете использовать его с Action, Atom, GO, Nova и другими программами запуска.
Скачать The Superhero Icon Pack
Paper
- Цена: Бесплатно
- Покупки в приложении: Да
- Версия Android: 4.0.3+
Paper — это набор значков, который не требует пояснений. Значки в этом пакете значков имитируют вид мятой бумаги. Их форма тоже довольно интересна, так как выглядит так, будто кто-то оторвал лист бумаги и нарисовал на нем значок. Эти значки, без сомнения, придадут вашему устройству свежий вид. Пакет значков содержит более 5000 значков, и новые значки все еще добавляются. Здесь также есть несколько общих значков.
Разработчик предоставляет более 40 HD-обоев для этих значков. Также доступны альтернативные варианты дизайна для некоторых значков. Все значки имеют разрешение 192 × 192, и если вы заплатите и получите премиум-версию приложения, вы также сможете запросить новые значки. Paper поддерживает широкий спектр программ запуска Android, включая Aviate, Nova, Apex, Smart, Trebuchet и многие другие.
Скачать Paper
Как удалить иконки с рабочего стола на Андроид
Способ 1: Фирменный лаунчер
За настройку внешнего вида домашнего экрана, управление рабочими столами и запуск программного обеспечения отвечают лаунчеры, которые являются частью пользовательского интерфейса OS Android. Лаунчеры устройств разных фирм могут отличаться между собой набором функций, но опция удаления иконок с рабочего стола предусмотрена в каждом из них.
Вариант 1: Стандартное удаление и перемещение
На всех смартфона с операционной системой Андроид любого производителя есть практически универсальный способ удаления ярлыков прикладных программ c рабочего стола.
- Нажимаем и удерживаем ярлык, а при появлении контекстного меню выбираем пункт «Удалить с экрана» или похожий.
В некоторых аппаратах для этого необходимо перетащить иконку на специальную панель со значком в виде корзины в верхней части дисплея.
- Убрать иконку с конкретного рабочего стола можно путем перемещения ее на другой стол. Зажимаем ее, перетаскиваем к краю экрана, а когда он прокрутится, размещаем значок в нужном месте.
Если подходящего рабочего стола нет, создаем его. Для этого удерживаем пустую область на экране, затем прокручиваем все действующие столы влево и тапаем «Добавить».
- Если кнопки контекстного меню не активны, а значки не перемещаются, возможно, макет главного экрана заблокирован. В данном примере рассмотрим, как отключить блокировку в смартфоне фирмы Samsung, но эта функция есть и в устройствах других производителей. Открываем «Настройки», затем параметры «Дисплея»,
Переходим в раздел «Главный экран» и отключаем опцию «Блокирование главного экрана».
Вариант 2: Объединение в папку
Если ярлыков слишком много, но они используются, не обязательно их удалять, можно просто рассортировать по папкам. Таким образом освободится место на рабочем столе и сохранится быстрый доступ к избранным приложениям.
- Нажимаем на иконку, удерживаем ее и перетаскиваем на значок другой прикладной программы.
Каталог автоматически сформируется.
Иногда для этого необходимо перетащить ярлык на панель с изображением папки.
- Открываем каталог и присваиваем ему имя. При необходимости тем же образом прячем в него оставшиеся на рабочем столе иконки.
Вариант 3: Скрытие приложений
Еще один способ убрать иконку – скрыть само приложение. Такая функция есть в арсенале стандартных лаунчеров, установленных на смартфонах многих производителей. В качестве примера используем устройство фирмы Samsung.
- В настройках дисплея открываем «Главный экран», тапаем «Скрыть приложение», в списке выбираем желаемое и жмем «Применить».
- Чтобы ПО снова отображалось, тапаем по нему в блоке «Скрытые приложения» и подтверждаем действие.
Вариант 4: Отключение добавления иконок
Опция, которая автоматически добавляет ярлыки на рабочий стол сразу после установки прикладной программы, может быть включена в Google Play Маркете или в настройках смартфона.
Магазин приложений
В новых версиях этой функции уже нет, но на старых смартфонах, где Гугл Плей Маркет уже перестал сам обновляться, ее еще можно найти.
Запускаем магазин приложений, открываем «Меню», заходим в «Настройки»
и во вкладке «Общие» отключаем функцию «Добавлять значки».
Мобильное устройство
Если в Play Market опции нет, а иконки на рабочем столе появляются, поищите ее в настройках главного экрана аппарата. В данном примере показано, как отключить опцию на устройстве фирмы Самсунг.
Способ 2: Стороннее ПО
В Google Play Маркете есть много лаунчеров от сторонних разработчиков со схожими инструментами управления приложениями и их ярлыками. Рассмотрим этот способ на примере Apex Launcher.
Скачать Apex Launcher из Google Play Маркета
- При первом запуске будет предложено настроить некоторые параметры.
Они касаются управления и внешнего вида.
При желании эти настройки можно пропустить.
- Чтобы начать работать в новом лаунчере, необходимо включить его, такая возможность появится сразу после настройки.
Читайте также: Как поменять лаунчер на устройстве с Android
- Все иконки, которые ранее были на домашнем экране, на рабочих столах Apex Launcher отображаться не будут, но появятся новые. Для удаления лишнего значка удерживаем его и выбираем в контекстном меню «Убрать».
- Для объединения ярлыков в папку удерживаем любой из них и накладываем на другой.
Каталог будет создан автоматически.
Чтобы присвоить папке имя, открываем ее и вводим символы в соответствующее поле.
- В Apex Launcher также есть возможность скрывать приложения. Для этого дважды тапаем по пустой области на рабочем столе и в открывшемся меню выбираем «Настройки Apex».
На следующем экране открываем раздел «Скрытые приложения», а затем «Скрыть приложение».
Отмечаем нужное ПО и подтверждаем выбор.
Прикладная программа пропадет из меню, но иконка на рабочем столе сохранится. Чтобы скрыть и ее, тапаем элемент в виде шестеренки и включаем опцию «Удалить с главного экрана».
Чтобы вернуть приложение, нажимаем «Восстановить», но иконка после этого на рабочем столе уже не появится.
Читайте также: Лаунчеры для Android
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТВекторная иконка приложения для Андроид — полное руководство.
Я не буду вдаваться в подробности создания файлов иконки, так как они абсолютно идентичны остальным адаптивным иконкам. В интернете буквально тонны всевозможных шаблонов для адаптивных иконок и руководств для них. Можно использовать их все, с той лишь разницей, что в результате мы будем использовать файлы SVG а не PNG. Т.е. это будет один или два файла: первый с задним фоном, который должен иметь область для параллакс эффекта и файл переднего плана. В моем примере я использую вариант где задним фоном служит просто цвет, так что у меня будет один файл с описанием цвета и один файл с векторной графикой.
Итак если вы имеете файл(ы) SVG, то в следующем шаге нам понадобится Android Studio, впрочем если вы занимаетесь разработкой для ОС Андроид, вы и так знаете этот софт. Это бесплатное ПО можно скачать по адресу:
https://developer.android.com/studio
Важно! Векторные ассеты можно создавать лишь в версии 4.2.2 и выше.
Запустите студию, откройте свой проект, после загрузки выберете вкладку Project (первая вкладка слева сверху). В папке с ресурсами с помощью правого клика мыши выведите контекстное меню. В нем выберете первый элемент — New, затем Vector Asset. Откроется Asset Studio, в нем выберете тип: Локальный файл и путь через кнопку с папкой. Проверьте как иконка выглядит и нажмите кнопку Next. Тут вы увидите путь и название к вашему XML файлу с векторной иконкой. Повторите для второго файла если вы используете вектор как в переднем так и на заднем плане. Готово.
И так изображения готовы, но ваш проект пока не знает пути к ним и как их отобразить. Вам нужно будет добавить/изменить несколько файлов:
- build.gradle — здесь необходимо включить поддержку векторных файлов, просто добавьте эти две строки в конфигурацию и зависимости:
android {
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
}dependencies {
implementation("com.android.support:appcompat-v7:23.2.0")
}
- в папку с ресурсами добавьте папку “mipmap-anydpi-v26”, т.е. как видно из названия это ассеты для любого DPI в версиях ОС выше 26. В нем будут два файла: ic_launcher_round.xml и ic_launcher.xml в которых необходимо описать что использовать как фон а что как передний план. В моем случае это цвет для фона и векторная графика для переднего плана.
- Ну и на конец то что мы описали в предыдущем пункте нужно добавить в папку drawable а также если вы использовали цвет в качестве фона — описать этот цвет в colors.xml.
Теперь система знает как, где и что, использовать в качестве иконки приложения в лаунчере. Запустите чистую инсталляцию и проверьте результаты своей работы. Как видите, техническая часть достаточно простая (если сравниватъ с PNG иконками).
В результате VCS должна показать вот такие изменения:
Как минимум две новые строки в файле:./app/build.gradle
Новая папка “mipmap-anydpi-v26” с двумя файлами:./app/src/main/res/mipmap-anydpi-v26/ic_launcher_round.xml./app/src/main/res/mipmap-anydpi-v26/ic_launcher.xml
Один XML файл с изображением переднего плана:./app/src/main/res/drawable/ic_launcher_foreground.xml
И либо описание цвета в качестве фона:./app/src/main/res/values/colors.xml
либо изображение:./app/src/main/res/drawable/ic_launcher_background.xml (в данной конфигурации отсутствует).
Как создать классную иконку для приложения Android и iOS | Дизайн, лого и бизнес
Современные люди проводят большую часть свободного времени в различных приложениях на смартфонах. Поэтому если вы решили создать свой продукт, следует выбрать привлекательную и интересную иконку для приложения. Как это сделать, расскажем в данной статье.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайнЧто такое иконка приложения?Иконкой мобильного приложения называют изображение, которое демонстрирует его пользователям. Именно эта небольшая картинка позволяет распознать ваш продукт среди похожих приложений на рынке. Кроме того, иконка способна привлечь внимание клиентов к вашему проекту.
Иконка и логотип: в чем разница?Ошибочно думать, что иконка и логотип — одно и то же. Рассмотрим основные отличия данных составляющих фирменного стиля.
Иконка:
- Используется для демонстрации идеи и концепции приложения.
- Позволяет пользователю сформировать представление о содержании продукта, и сделать выбор: воспользоваться им или нет.
- Являются основной составляющей интерфейса приложения.
Логотип:
- Является главной частью фирменного стиля бренда и отражает основные сведения о компании.
- Используется всеми брендами, а не только разработчиками приложений.
Советы по дизайну иконок
Пользователи могут удалять приложение со смартфона не только по причине его ненадобности, но и из-за эстетической непривлекательности иконки. Данный аспект следует учитывать при разработке изображения: любая деталь может оттолкнуть клиента. Мы собрали для вас 5 основных советов, которые помогут вам сделать эффективный дизайн иконки приложения.
1. Выбирайте простоту
Лаконичная иконка гораздо с большей вероятностью привлечет внимание пользователей. Простые и гармоничные изображения легко воспринимаются и при этом передают всю необходимую информацию о приложении.
- Уберите лишние детали с иконки. Более простой дизайн легко запомнится клиенту и вызовет доверительное отношение к компании. Также данный прием поможет иконке выглядеть разборчиво и качественно на любом носителе и в любом масштабе.
- Используйте фирменную символику компании. Это может быть логотип, если он выглядит выигрышно в виде иконки. Вдохновитесь примерами символики известных компаний (например, Instagram с камерой, Facebook с птицей, Pinterest с кнопкой).
2. Грамотно подберите цвета
Расцветка иконки имеет важное значение в ее привлекательности. Поэтому важно выбирать цветовую гамму изображения, опираясь на следующие советы:
- Используйте в расцветке иконки не более 3-х цветов. Это сделает картинку гармоничной и простой для восприятия. Данному совету придерживаются многие известные компании (например, YouTube, Pepsi и Amazon).
- Обратите внимание на расцветку известных логотипов. Особенно полезно посмотреть дизайны лого компаний, которые работают в вашей сфере. Это поможет определить правильный ориентир в выборе цветовой гаммы.
- Учитывайте популярность цветов. Исследования показывают, что компании-гиганты рынка чаще выбирают синий цвет в качестве основного оттенка лого. Второе место занимают белый и красный цвета.
- При выборе цветовой гаммы иконки отталкивайтесь от концепции фирмы. Расцветка фирменного знака должна соответствовать направлению работы компании и отражать ее сильные стороны.
- Посмотрите, как иконка выглядит на фонах разного цвета. Это поможет заранее определить, как лого будет смотреться на различных площадках.
3. Создайте гармоничный знак
Важно, чтобы иконка выглядела согласованно и целостно. Для этого учитывайте следующие аспекты выбора дизайна:
- Придерживайтесь единого стиля. Если в вашем логотипе используются определенные цвета, стили и шрифты, то их следует отразить и в иконке. Таким образом, создастся впечатление целостности бренда и приложения.
- При наличии нескольких приложений, желательно оформить их иконки в похожем стиле. Данный прием сделает продукты принадлежными к одному бренду. Кроме того, пользователи смогут проще найти другие продукты вашей компании.
- Отразите в иконке функциональность приложения. Например, если ваш продукт используется для прослушивания музыки, оптимально отразить в иконке элементы музыкальной тематики. Так сделали известные бренды Spotify и Яндекс. Музыка.
4. Избавьтесь от лишних элементов
Следует помнить, что иконка является значком, который будет отражаться в магазине в уменьшенном виде. Поэтому следует по максимуму убрать из картинки лишние детали. Также возьмите во внимание следующие советы:
- Помните об особенностях восприятия человека. Люди гораздо быстрее воспринимут картинку приложения, чем его название. Часто это играет решающую роль при выборе продукта. Поэтому старайтесь отразить главные сведения в виде образов на иконке.
- Старайтесь избегать слов в иконке. Поиграйте с ассоциациями, вдохновитесь конкурентами, сделайте наброски. Слова на иконке скорее всего будут нечитаемы и испортят впечатление о приложении.
5. Делайте ставку на уникальность
Обилие приложений создает постоянную конкуренцию компаний за клиентов. Именно иконка способна захватить внимание пользователя. Изображение, выбранное для вашего продукта, должно быть не только качественным и привлекательным, но и уникальным. Это позволит клиентам без труда идентифицировать ваше приложение среди сотни других.
- Проанализируйте иконки своих главных конкурентов. Ответьте на вопросы: какие цвета, образы и шрифты используют данные компании? Далее постарайтесь придумать что-то свое, отличное от увиденных идей. Это позволит вашему приложению выделиться.
- Проведите собственный анализ, чтобы определить, какие цвета и элементы привлекают вашу целевую аудиторию. Именно в тех направлениях и стоит двигаться при выборе дизайна иконки.
Как создать иконку приложения: 3 способа
Существует 3 основных способа получения иконки для вашего приложения. Первый — нарисовать иконку самостоятельно в графическом редакторе. Второй — создать в онлайн-генераторе. Третий — обратиться за помощью к профессиональным дизайнерам. Рассмотрим особенности каждого способа.
1. Сделать иконку в графическом редакторе
Данный способ подойдет тем, кто имеет опыт работы в программах Photoshop и Illustrator. Для создания иконки потребуется изучить интерфейс редакторов хотя бы на уровне начинающего пользователя.
Плюс такого варианта разработки иконки — отсутствие материальных затрат. Однако при недостаточном опыте работы в графических редакторах и познаний в области дизайна сделать качественный продукт будет довольно сложно.
2. Разработать иконку в онлайн-сервисе
Создание иконки в онлайн-конструкторе логотипов — простой и доступный вариант. Вам не потребуется изучать никакие программы, а также разбираться в трендах дизайна иконок.
Вы можете использовать сервис Turbologo. Данный онлайн-конструктор логотипов поможет сделать уникальный логотип всего за 15 минут. Простой интерфейс и понятные инструкции позволят любому пользователю без труда разработать иконку. Также в сервисе доступна библиотека готовых шаблонов логотипов, разделенных по категориям. Вы точно сможете найти подходящий дизайн и переработать его под свои пожелания.
3. Заказать иконку у дизайнера
Если у вас нет опыта в разработке иконок приложений, вы можете обратиться к специалистам в данной сфере. Для этого потребуется потратить некоторый бюджет и время на поиск добросовестного дизайнера, но результат однозначно вас порадует.
Подведем итоги
Для разработки иконки приложения необязательно иметь познания и опыт в сфере дизайна. Современные технологии позволяют получить иконку в тот же день. А представленные в статье советы помогут вам выбрать качественный и интересный дизайн для вашего приложения.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Изменить иконки приложений Android в APK? Oh! Android
Можно ли изменить значок приложения в APK в приложениях Android? У меня есть планшет под управлением Android 2.2, и значки слишком низки, поэтому я хочу их заменить. Я попытался разархивировать APK, сменив значок и повторно запустив его, но это не сработало. Есть ли способ изменить значок, даже программно, чтобы отобразить значок с более высоким разрешением?
Файлы APK на самом деле не более чем zip-файлы. Если вы просто хотите заменить изображения, то самым простым способом является открытие файла apk в 7-zip или winrar и замена файлов png на них собственными. Просто перетащите свои новые файлы в 7-zip-окно.
Обратите внимание, что я сказал «открыть», а не «разархивировать». После его распаковки подпись больше не будет действительна.
Другой вариант – использовать APKManager для этого. Таким образом вам не нужно устанавливать его в / system / app:
- Загрузить APK Manager
- Поместите .apk в «place-apk-here-for-modding»
- Запустите script.bat и извлеките его.
- Отбросьте новые PNG-файлы в / res / drawable-? Dpi, перезаписывая старые.
- Запустите ZIP .apk и выберите вариант 2 Regular APK
- Подпишите APK
- устанавливать
См. Это решение
Если вы хотите программно изменить значок приложения Android, вы можете установить его в файл AndroidManifest.xml в теге приложения, установив свойство android: icon . Но если вы хотите изменить значок сторонних приложений, то вы не можете.
Резюме
Вероятно, самым простым способом является использование редактора значков APK . Этот редактор APK предназначен для изменения значков APK с помощью удобного графического интерфейса. Просто откройте APK и перетащите новые изображения. Вот и все: редактор APK Icon Editor сделает все возможное: он автоматически заменит файлы значков APK, подпишет приложение и оптимизирует его.
Режимы
- ZIP- режим. Этот простой (un) метод упаковки обеспечивает быструю и простую модификацию APK без ненужных настроек.
- Режим Apktool . В этом режиме используется сторонний инструмент Apktool . Это позволяет вам делать дополнительные модификации APK (например, редактировать имя APK, версию, манифест и т. Д.).
Особенности
- Автоматически упаковывает , подписывает и оптимизирует ваш APK.
- Поддерживаемые форматы изображений: PNG , BMP , JPEG , ICO , GIF .
- Предварительные настройки устройства: Android , Amazon Kindle Fire и BlackBerry .
Инструмент является открытым исходным кодом , написанным на C ++ / Qt. Доступны предварительно скомпилированные двоичные файлы для Windows и OS X.
спецификаций дизайна иконок Google Play | Разработчики Android
Приложения и игры в Google Play используют новую систему значков, чтобы они лучше соответствовали разным изображения разработчика для различных макетов пользовательского интерфейса Google Play, форм-факторов и устройств, а также для обеспечения единообразия и более понятного вида в Google Play.
Формы в униформе визуально привлекательнее и легче усваиваются. Они помогают пользователи сосредотачиваются на произведении искусства, а не на форме. Они исправляют проблемы с выравниванием вызвано случайным открытым пространством для лучшего представления окружающей информации, такой как название, рейтинг и цена.
Произвольная форма — исходный формат
Произвольная форма — исходный формат
На этой странице описаны рекомендации, которым вы должны следовать при создании ресурсов для список вашего приложения в Google Play. Например, потому что Google Play динамически отображает закругленные углы и тени для значков приложений, вы должны опустить их из ваших исходных активов.
Важно: Если вместо этого вы хотите узнать больше о создании APK значки запуска, которые отличаются от значков Google Play, описанных в этом страницу, см. ресурсы ниже:
- Адаптивные значки Android
Следуйте этим рекомендациям по значкам APK, чтобы узнать, как создать адаптивную панель запуска. значки, представленные в Android 8.0 (уровень API 26). - Значки продуктов
Откройте для себя принципы материального дизайна для значков продуктов, включая рекомендации для дизайна иконок, форм, характеристик и обработки.
Создание активов
В этом разделе описаны некоторые рекомендации, которым вы должны следовать при создании визуальных ресурсы для вашего приложения в Google Play.
Атрибуты
Иконка может занимать все пространство актива, либо вы можете ее спроектировать и расположить элементы изображения, такие как логотипы, на сетке ключевых линий.При размещении вашего произведения искусства, используйте ключевые слова как ориентир, а не как жесткое правило.
При создании изображения убедитесь, что оно соответствует следующему:
- Окончательный размер: 512 пикселей x 512 пикселей
- Формат: 32-битный PNG
- Цветовое пространство: sRGB
- Максимальный размер файла: 1024 КБ
- Форма: Полный квадрат — Google Play динамически обрабатывает маскировку. Радиус будет эквивалент 20% размера значка.
- Shadow: None — Google Play динамически обрабатывает тени. См. Раздел «Тени». ниже о включении теней в ваши работы.
После загрузки ресурса Google Play динамически применяет маску с закругленными углами. и тень, чтобы обеспечить единообразие всех значков приложений / игр.
Слева находится ваш новый актив значка. В следующие три изображения с правой стороны показывают динамический Google Play обработка иконы.
Калибр
Используйте все пространство активов в качестве фона при работе с минималистичными произведение искусства.
Используйте ключевые линии в качестве направляющих для позиционирования элементов изображения (т.е.е. логотипы).
Ваше произведение искусства без полей (последний актив)
Ваше произведение искусства без полей (последний актив)
Не заставляйте ваш логотип или иллюстрацию умещаться на всем пространстве объекта. Вместо этого используйте сетка ключевых линий.
отменить
Неправильно
Не навязывайте агрессивный бренд и произведения искусства преобразование в полный выпуск
check_circle
Правый
Не навязывайте агрессивный бренд и произведения искусства преобразование в полный выпуск
Иллюстрированное изображение обычно хорошо работает в качестве значка без полей.
отменить
Неправильно
Не уменьшайте масштабирование иллюстраций до основных линий
check_circle
Правый
Не уменьшайте масштабирование иллюстраций до основных линий
Это примеры элементов значков, которые вводят пользователей в заблуждение и нарушают правила Google Play Политика разработчика.Избегайте всех следующих действий и обратитесь к Политика Google Play в отношении метаданных а также рейтинги пользователей, отзывы и политика установки для дальнейших указаний.
отменить
Не
Не используйте текст или графические элементы для обозначения рейтинг
отменить
Не
Не используйте текст или графические элементы для обозначения рейтинг
отменить
Не
Не используйте текст или графические элементы для обозначения участие в игровой программе
отменить
Не
Не используйте текст или графические элементы для обозначения участие в игровой программе
Тени
Google Play будет динамически добавлять тень вокруг последнего значка один раз. загружено.
При добавлении теней внутри изображения значка учитывайте согласованность с Платформа Android в соответствии с рекомендациями Google по материалам.
отменить
Неправильно
Не добавляйте тени к окончательному объекту
check_circle
Правый
Не добавляйте тени к окончательному объекту
Угловой радиус
Google Play динамически применяет угловой радиус.Это обеспечивает согласованность, когда размер значка изменяется в зависимости от макетов пользовательского интерфейса. Радиус будет равен 20% от размер значка.
отменить
Неправильно
Не округляйте края вашего последнего актива
check_circle
Правый
Не округляйте края вашего последнего актива
Адаптация к бренду
Если формы являются важной частью логотипа, не заставляйте иллюстрацию выходить за край.Вместо этого поместите его на новую сетку ключевых линий.
Слева направо: исходная иконка, новая иконка. (рекомендуемая адаптация), новый значок отображается в Google Play.
Если возможно, выберите цвет фона для вашего актива, который подходит для вашего бренд и не включает прозрачности. Прозрачные активы будут отображать цвет фона пользовательского интерфейса Google Play.
Слева направо: исходная иконка, новая иконка. (рекомендуемая адаптация), новый значок отображается в Google Play.
Если вокруг логотипа, определяющего его, нет четкой формы, поместите его на полную истекать кровью.
Слева направо: исходная иконка, новая иконка. (рекомендуемая адаптация), новый значок отображается в Google Play.
Если ваше произведение достаточно гибкое, подумайте о том, чтобы настроить его, чтобы полностью использовать размер актива. Если это невозможно, вернитесь к размещению логотипа на ключевой линии. сетка.
Слева направо: исходная иконка, новая иконка. (рекомендуемая адаптация), новый значок отображается в Google Play.
Устаревший режим
Исходные ресурсы значков, которые не были обновлены в соответствии с новыми спецификациями, будут в конечном итоге будет переведен в устаревший режим и уменьшен на 75% до сетки ключевых линий размер (512 * 0,75 = 384 пикселя).
Загрузка значков в соответствии с исходной спецификацией с мая будет запрещена. 2019. Смотрите более подробную информацию о сроках.
Исходные иконки будут автоматически преобразованы в активы в устаревшем режиме и могут быть уменьшены на 75% до новой сетки ключевых линий.
Инструкция для пользователей API
Даты миграции немного отличаются для пользователей API, но достигают того же результата результат переноса всех значков либо в новую спецификацию, либо в «устаревший режим» до 24 июня 2019 г.
До 17 июня 2019 г. разработчики должны использовать Play Console, чтобы применить новый
спецификации к их иконкам. Все обращения к Edits.images: загрузить
будет применяться в зависимости от того, какая спецификация настроена в Play Console. Там есть
нет возможности применить новую спецификацию через API.The Edits.images: загрузить звонок может произойти ошибка, если старая спецификация все еще применяется, и ошибка
сообщение для этого конкретного значка укажет вам на эту спецификацию. После
применив новую спецификацию с помощью Play Console, вы можете повторить попытку Edits.images: загрузить call. Возможно, вам придется повторить вызов несколько раз.
прежде, чем это удастся.
Начиная с 17 июня 2019 г., все вызовы API для Edits.images: upload будут
автоматически применить новую спецификацию к значку.После 17 июня 2019 г.
вы должны загружать только те значки, которые совместимы с новой спецификацией.
Скачать шаблоны дизайна и ресурсы
Для начала загрузите один из предоставленных шаблонов ресурсов:
Как изменить значки приложений на телефоне Android
Один из лучших способов персонализировать свой телефон Android — это изменить значки для ваших приложений. Вы можете установить полностью тематические пакеты значков, которые охватывают все ваши приложения, или просто обновить некоторые до тех, которые вам больше нравятся.
Безусловно, лучший способ изменить значки на Android — это использовать стороннюю программу запуска. Они работают с Samsung, OnePlus, Oppo или любым другим брендом. Но вы также можете сделать это, не меняя пусковую установку.
В этом руководстве мы рассмотрим оба метода.
Изменение значков приложений с помощью Launcher
Практически каждая программа запуска для Android позволяет вам изменять значки, которые вы видите для своих приложений. Мы собираемся использовать Nova Launcher, но если вы предпочитаете другой, например Smart Launcher, Action Launcher или Microsoft Launcher, вы обнаружите, что инструкции в целом одинаковы.
Вы можете изменить значки для отдельных приложений или установить собственный пакет значков, чтобы изменить все сразу.
Зайдите в Play Store и установите Nova Launcher. Нажмите кнопку Home на своем устройстве и выберите Nova в качестве новой программы запуска, когда будет предложено. Теперь вам нужно потратить несколько минут, чтобы заново заполнить главные экраны виджетами и значками приложений.
Если вы используете другую стороннюю программу запуска, вы можете вместо нее импортировать свои настройки.
Изменение отдельных значков приложений
Найдите приложение, значок которого вы хотите изменить. Нажмите и удерживайте, пока не откроется небольшое всплывающее меню, затем выберите Изменить .
Коснитесь значка и прокрутите все доступные альтернативы. В группу встроенных входят все значки на вашем телефоне, включая значки Android по умолчанию, а также значки других приложений.
Нажмите на тот, который вы хотите, и он будет назначен приложению.
Или выберите Приложения галереи .Это позволяет вам выбирать значки, хранящиеся на вашем телефоне, или использовать вместо них одно из ваших изображений. Выберите изображение, обрежьте его и коснитесь ОК . Теперь изображение станет вашим новым значком.
Третий вариант — выбрать Получить больше тем . Вы перейдете в Play Маркет, чтобы загрузить дополнительные значки. После того, как вы загрузите один, он появится здесь, и вы сможете выбрать отдельные значки из пакета.
Восстановить значок приложения по умолчанию
Чтобы восстановить исходный значок приложения, снова выполните процесс Редактировать значок , но на этот раз выберите значок, отображаемый в разделе Общий .
Измените значки приложений на Android с помощью пакета значков
Вам не нужно менять один значок приложения за раз. Вы можете загрузить пакет значков из Play Store, и он изменит значки для всех ваших самых популярных приложений вместе. Это позволяет вам создать совершенно новую тему для вашего телефона и сохранить все значки в одном стиле.
Зайдите в Play Store и найдите пакеты значков. Там вы увидите бесчисленное множество вариантов, и большинство из них бесплатны. Выберите один или два, которые вам нравятся, и загрузите их.
Теперь в настройках Nova Launcher перейдите в Внешний вид> Стиль значка> Тема значка . При нажатии на нее вы увидите список всех доступных наборов значков на вашем телефоне. Выберите один, подождите, пока он будет установлен, затем нажмите кнопку Home , чтобы посмотреть, как он выглядит.
Кроме того, вы можете установить множество пакетов значков через само приложение пакета. Откройте приложение, и вы можете увидеть список поддерживаемых пусковых установок. Выберите тот, который вы используете, а затем следуйте остальным подсказкам на экране, чтобы подтвердить свой выбор.
Изменение значков с помощью приложения
Если вы не хотите использовать совершенно новую программу запуска, в Play Store есть несколько сменщиков значков приложений, которые работают на всех устройствах, от Samsung до OnePlus.
Мы рекомендуем X Icon Changer, который можно загрузить бесплатно.
Это позволяет использовать собственный выбор значков приложений даже на панели запуска телефона по умолчанию. Лучше всего то, что им легко пользоваться.
При запуске X Icon Changer вы увидите список всех приложений, установленных на вашем телефоне.Просто выберите тот, который хотите изменить, а затем выберите значок, который хотите использовать вместо него.
Подождите несколько секунд, после чего на главном экране появится значок нового приложения. Вам придется удалить исходный.
X Icon Changer заменяет значки приложений на виджеты, которые работают как ярлыки для этих приложений. Это отличная идея, поэтому она поддерживает столько моделей телефонов и планшетов.
Однако это означает, что есть несколько ограничений. Во-первых, ярлыки, которые появляются при долгом нажатии на значок приложения, больше не работают.Во-вторых, вы не можете использовать это приложение с наборами значков из Play Store.
Чтобы компенсировать это, он предлагает хороший набор встроенных параметров значков, а также возможность использовать свои собственные — вы даже можете использовать фотографии из своей галереи, если хотите!
И еще кое-что — по умолчанию на Android 8 и более поздних версиях ярлыки имеют небольшой водяной знак в углу.
Если вы предпочитаете этого не делать, нажмите и удерживайте пустую область на главном экране, выберите Widgets из меню, затем перетащите X Icon Changer на место на главном экране.Затем вам будет предложено настроить новый значок, используя тот же метод, который мы описали выше.
Работа со старыми телефонами
Вместо этого на более старом устройстве вы можете попробовать Icon Changer Free из Play Store.
Откройте приложение и коснитесь экрана. Выберите приложение, ярлык или закладку, значок которой вы хотите изменить.
Коснитесь Изменить , чтобы назначить другой значок — существующий значок или изображение — и коснитесь ОК для завершения. Вы также можете изменить название приложения, если хотите.
Чтобы изменить существующий значок, коснитесь Украсить . Здесь вы можете изменить его размер, настроить цвет или добавить фильтры.
Вы можете сделать значки черно-белыми, перейдя в Color и смахнув ползунок Saturation влево, или создать неоновый вид, перейдя в Filters и выбрав Neon .
Настроив все значки одинаковым образом и выбрав правильные обои, вы можете создать свою собственную уникальную тему.Нажмите ОК , и все готово.
Изменить значки на Android легко, и это один из самых быстрых способов придать вашему телефону уникальный индивидуальный подход. Дополнительные советы по настройке см. В нашем руководстве о том, как мгновенно ускорить работу телефона Android.
Хотите узнать больше об Android? Узнайте о том, как использовать TWRP Recovery и зачем это нужно.
13 веб-сайтов для загрузки бесплатных значков для приложений Android и iOS
Значок вашего мобильного приложения намного мощнее, чем вы думаете.Таким образом, он может сыграть ключевую роль в вашей стратегии привлечения пользователей, а также в оптимизации вашего магазина приложений.
Ваше мобильное приложение может предлагать массу функциональных возможностей, но без хорошего дизайна оно все равно может не привлечь достаточно пользователей. Использование хорошо продуманных значков для улучшения пользовательского интерфейса может вывести ваше приложение для Android или iPhone на новый уровень.
Если вы не самый разбирающийся в дизайне разработчик игр или приложений, бесплатные иконки приложений могут стать вашим лучшим другом. Вы можете использовать такие значки в коммерческих приложениях или играх, не платя дизайнеру.
В этом посте вы можете найти коллекцию из 13 лучших ресурсов для векторных иконок, а также 3 дополнительных инструмента, которые вы можете использовать для создания собственных иконок для любого проекта.
13 веб-сайтов для поиска бесплатных значков для приложений Android и iOSЕсли вам нужны бесплатные значки приложений, которые также можно бесплатно загрузить, этот список для вас. На всех этих сайтах есть бесплатные наборы значков, которые также можно использовать в коммерческих целях.
1. Iconfinder — миллионы бесплатных и премиум векторных иконок
Первым в списке идет Iconfinder, на котором размещено 4 миллиона бесплатных и премиальных векторных иконок в форматах SVG, AI, CSH и PNG.Если вам нужен бесплатный значок для мобильного приложения или игры, это может быть самый быстрый способ найти его. Он имеет отличную функцию поиска, поэтому вы можете легко получить доступ к широкому спектру подходящих значков.
Обязательно проверьте тип лицензии для каждого значка перед загрузкой, так как они варьируются от бесплатных до бесплатных только для личного использования.
ВIconfinder в настоящее время размещено более 600 тысяч значков, так что есть большая вероятность, что вы найдете здесь то, что вам нужно.
2. IconArchive — более полумиллиона наборов иконок
IconArchive содержит более полумиллиона значков, и большая часть этих наборов значков бесплатна для коммерческого использования.
Приятной особенностью этого сайта является то, что когда вы просматриваете значок, они также показывают вам несколько похожих. Так что, если ваш первый вариант вам не подходит, вы можете без особых хлопот найти другой.
Вы также можете просматривать по категориям, например, по самым популярным или новейшим добавлениям. Не забудьте проверить тип лицензии, чтобы убедиться, что она бесплатна, прежде чем включать ее в свое мобильное приложение, игру или любой другой проект.
3. Флатиконы — отличная коллекция векторных иконок
Flaticons — отличное место, где можно найти бесплатные векторные иконки для вашего мобильного приложения.На этом сайте представлен широкий спектр стандартных значков во многих категориях, подходящих для мобильных приложений и игр. Выбрав значок, вы можете настроить его цвет, форму и размер.
Они предлагают бесплатную коллекцию векторных иконок, которую вы можете скачать прямо сейчас. Из более чем 24 категорий, например, бизнес, офис, еда для людей, спорт, социальные сети и т. Д., Вы обязательно найдете подходящую для своего проекта
4. Iconmonstr — набор иконок отличного качества
С помощью Iconmonstr вы можете найти наборы векторных иконок премиум-класса из различных категорий и настроить их для своего приложения или игры.
Если вам интересно, как сделать приложение для Android или iOS, это отличный сайт для бесплатных иконок. Все значки имеют одинаковую лицензию.
Если вы разрабатываете собственное приложение и ищете сайт, который предлагает бесплатные иконки для вашего проекта, этот сайт определенно стоит рассмотреть.
Вы можете использовать их в коммерческих целях и настраивать по своему усмотрению. Вы можете найти нужный значок или просмотреть 12 категорий.
5.Icondeposit — бесплатные иконки из приложений Android и iOS
Если вы ищете огромную коллекцию бесплатных иконок для приложений Android и iPhone, посетите Icondeposit. На этом сайте размещены пользовательские значки, а также есть отличный блог и раздел руководств, которые помогут вам создать свои собственные. Все векторные иконки можно загрузить бесплатно, но для большинства загрузок требуется регистрация или «оплата твитом».
Лицензии различаются, но здесь также размещено множество бесплатных иконок.Не забудьте проверить лицензию при загрузке, чтобы убедиться, что вы получаете то, что хотите.
6. Graphicburger — загружаемые иконки для приложений Android
Graphicburger предлагает бесплатный пакет иконок для Android. Вы можете найти более 350 значков Android, разделенных на такие категории, как: Обычные, Жужжание, Рождество, Объекты, Социальные сети, Единицы измерения, Карты, Музыка, Погода.
Иконки поставляются в редактируемом формате AI, EPS, PSD (векторные фигуры), SVG и PNG.Размеры значков варьируются от 24×24 пикселей до 512×512 пикселей. При необходимости вы можете редактировать и настраивать размер и цвет.
7. PixEden — бесплатные иконки для мобильных, игровых и веб-приложений
PixEden создает бесплатные иконки для личного и коммерческого использования, которые можно использовать в любом из ваших мобильных приложений, игр или веб-проектов. Вы также можете зарегистрировать бесплатную учетную запись, которая предоставит вам доступ к большому выбору новых бесплатных иконок, их центру загрузки и их системе запросов на дизайн сообщества.
Они также предлагают ресурсы премиум-класса и членство, которые предлагают доступ к файлам премиум-класса, системе поддержки, центру загрузки и форуму сообщества.
8. IcoMoon — бесплатные иконки доступны в формате SVG
IcoMoon стремится стать лучшим инструментом для иконографии и управления иконками. Их библиотека включает более 5000 иконок с открытым исходным кодом и бесплатных иконок в таких форматах, как SVG, Polymer, PDF, XAML, CSH, Icon Fonts или даже спрайты PNG / CSS.Перед загрузкой настоятельно рекомендуется проверить лицензионную ссылку, прикрепленную к наборам значков.
Помимо большого разнообразия значков, IcoMoon также предлагает 3 высококачественных набора значков премиум-класса, которые можно приобрести отдельно.
9. FindIcons.com — поддерживает иконки в формате ICO, GIF и TIF
Поисковая машина Icon под названием FindIcons.com была создана, чтобы помочь вам найти бесплатные иконки для вашего мобильного приложения или игры.Их база данных предлагает большое количество бесплатных иконок, которые можно легко отфильтровать с помощью системы сопоставления результатов.
Обычно они поддерживают такие форматы, как ICO, ICNS и PNG. Выбранные значки также можно напрямую преобразовать в формат BMP, GIF, JPG, PSD или TIF, нажав на встроенную кнопку преобразования.
10. Биты приложения — для значков мобильных приложений и дизайна пользовательского интерфейса
App-bits — это мобильное приложение и сайт, посвященный дизайну пользовательского интерфейса, который предлагает коллекцию из более чем тысячи иконок для мобильных приложений, которые можно бесплатно загрузить.Хотя эти бесплатные значки доступны для всех, вам не разрешено их редактировать.
Указание авторства требуется в соответствии с непортированной лицензией Creative Commons Attribution-No-Derivs 3.0.
11. Useiconic — наборы иконок для приложений Iphone и Android
Набор иконок Open Iconic — это набор из 223 бесплатных векторных иконок для приложений Android и iOS. Эти бесплатные значки мобильных приложений имеют полностью открытый исходный код и используют файлы небольшого размера.Они гордятся своей сверхчеткостью и утверждают, что их можно разобрать до 8 пикселей.
Этот пакет для загрузки также доступен во многих форматах, так что посмотрите, есть ли что-нибудь для вас.
12. IconSweets — наборы иконок для приложений на продуктах Apple
IconSweets — одна из самых маленьких коллекций бесплатных иконок в этом списке, но она полна премиальных наборов иконок для приложений iPhone и iPad.
Вы также можете бесплатно загружать и настраивать их по своему усмотрению для приложений и игр.Имея всего 60 значков, вы сразу узнаете, есть ли в нем то, что вы ищете.
Эти значки имеют простой дизайн, но они идеально подходят для любого мобильного устройства.
13. Glyphish — тысячи загружаемых иконок
Набор иконок от Glyphish предлагает коллекцию из более чем двух тысяч загружаемых значков приложений для Android и iOS. На самом деле они специализируются на платных иконках, и их используют несколько крупных корпораций, таких как Google и NASA.50 бесплатных иконок, которые они предлагают, можно бесплатно настраивать и по качеству не уступают их платным иконкам.
3 инструмента, позволяющих создавать собственные значки мобильных приложений [2020]
У вас возникли проблемы с созданием значка для вашего приложения для Android или iOS? Вы можете создавать и настраивать свои собственные с помощью любого из этих 3 инструментов.
Makeappicon — превратите свое изображение в значок для приложения Android или iOS
Этот веб-инструмент идеально подходит для создания ваших собственных иконок.Вы можете создать значок как изображение с помощью инструмента для редактирования изображений, такого как Adobe Photoshop или GIMP, а затем загрузить его в Makeappicon. Makeappicon.com затем превращает ваше изображение в значок для приложения для Android или iOS. Затем вы можете отправить последний значок на свой адрес электронной почты.
Шаблон приложения
Appicontemplate необходимо посетить, если вы собираетесь создать собственное приложение или значок игры. Этот сайт предоставит вам шаблоны, учебные пособия и общую информацию для создания великолепно выглядящих значков.Этим сайтом управляет Майкл Фларуп, датский дизайнер, который хочет помочь любому, кому нужно создать мобильное приложение или иконку игры.
Бесплатный редактор иконок
Free-icon-editor предлагает бесплатное настольное решение под названием Junior Icon Editor для создания ваших собственных значков для вашего мобильного приложения или игры. Junior Icon Editor прост в использовании, если у вас есть опыт работы с программным обеспечением для редактирования изображений. Это может быть быстрый способ получить именно тот значок, который вам нужен.
Начните разрабатывать свое мобильное приложение
Мы надеемся, что вы найдете эти бесплатные наборы значков и инструментов полезными и найдете то, что вам нужно для разработки своего приложения или игры.
Вы можете создавать и разрабатывать приложения для Android и iPhone одновременно с помощью кроссплатформенного инструмента разработки Felgo. Попробуйте его бесплатно!
Больше похожих сообщений
16 отличных сайтов с бесплатной игровой графикой для разработчиков
13 лучших руководств и ресурсов по Qt, QML и Felgo для начинающих
21 совет, которые улучшат вашу стратегию привлечения пользователей
7 полезных советов, которые улучшат оптимизацию вашего магазина приложений
Как создать значок приложения: полное руководство
Иконки приложений имеют небольшой размер, но вносят огромный вклад в успех вашего приложения.Увеличение числа загрузок, реклама внешнего вида / стиля вашего приложения и информирование о функциях вашего приложения — это лишь некоторые задачи, которые может выполнить значок приложения. Это огромная сила, и мы хотим, чтобы вы использовали ее в полной мере! Поэтому мы создали это удобное руководство, которое содержит все, что вам нужно знать о разработке значков приложений:
Иконка от MAM2 для криптограммы.Что такое значок приложения?
–
Перво-наперво, значок приложения — это не логотип. По сути, он делает то же самое, не так ли? Ну… вроде.
В то время как логотип идентифицирует и представляет продукт или бренд компании, значок приложения идентифицирует и представляет, как вы уже догадались, приложение компании (или физического лица) .
Кожаный скевоморфный значок приложения от Joekirei для SPM Studios.Думайте о значках приложений как о небольшом контейнере фиксированного размера, который содержит небольшой фрагмент визуальной информации о вашем приложении. Да, конечно, вы можете поместить логотип вашего продукта или бренда внутри значка приложения, но это не делает значок вашего приложения логотипом (и для пользователей это вряд ли лучшее решение).
Подумайте об этом так: сами логотипы могут свободно перемещаться за пределы ограничений значка приложения. Они масштабируемы и могут существовать в любом контексте: на листовках, веб-сайтах, визитках, вы называете это (даже в значках приложений). Но забудьте о логотипах! Давайте поговорим об иконках приложений.
В магазине приложений
—
Как вы, наверное, знаете, чем привлекательнее значок вашего приложения, тем больше загрузок и установок ваше приложение получит. С учетом сказанного, привлекательность для одного человека может не быть привлекательной для другого.Таким образом, речь идет не только о создании яркой иконки, которая покоряет всех. Скорее, речь идет о поиске того, что выглядит привлекательно для целевой аудитории . Необходимо подумать о том, какой стиль иконки приложения выглядит привлекательно для покупателя купонов, спортивного фаната или игрока. Давайте разберемся!
Возьмем, к примеру, результат поиска «камера» в магазине Google Play. На основании полученных значков приложений можно угадать, какое приложение камеры установило больше всего? Golden Camera идет последней с примерно 10-50 тысячами установок, Professional HD Camera имеет примерно от 1 до 5 миллионов установок, Open Camera и Camera MX имеют примерно от 10 до 50 миллионов установок, и на первом месте Candy Camera примерно От 100 до 500 миллионов установок.
Учитывая, что значок приложения Candy Camera получил наибольшее количество установок, мы можем использовать его, чтобы узнать об общих интересах пользователей приложения для камеры. Дизайн красочный и игривый, но при этом демонстрирует простоту и функциональность. Значки приложений для Open Camera и Camera MX также изображают простоту (что может объяснить их конкурентоспособность в магазине приложений), но их отсутствие цвета и игривости может объяснить их более низкие оценки установки. Вывод здесь заключается в том, что целевая аудитория приложений для камеры в основном ищет простое, но увлекательное приложение.
Мы можем взглянуть на этот пример и под другим углом. Candy Camera использует дизайн, который полностью соответствует рекомендациям Google по материальному дизайну (мы рассмотрим это в следующем разделе). По сути, Candy Camera — единственный значок в этом списке, который соответствует текущим стандартам дизайна. Golden Camera и Open Camera выглядят так, как будто они были созданы еще тогда, когда только появился плоский дизайн и скевоморфный дизайн. Сегодня эти образы кажутся устаревшими. Поэтому также важно соблюдать действующие стандарты проектирования.
Каким бы увлекательным ни было погружение в механизмы дизайна в приведенных выше примерах, большой вывод здесь заключается в том, что значки приложений явно имеют огромное значение, когда дело доходит до загрузки и установки.
Знание действующих стандартов проектирования
— Этот значок подходит для iOS. Иконка от MAM2 для минимального клиента Twitter.
Хотя вам не обязательно соблюдать какие-либо правила, кроме размера отправки, и Google, и Apple разработали правила, определяющие, как они хотят, чтобы ваше приложение выглядело, — и им неплохо следовать.Как мы заметили выше, значки приложений, которые соответствуют этим рекомендациям, кажутся связными и актуальными с учетом текущих тенденций. В результате соответствующие приложения обычно получают больше загрузок.
В последней версии Android компания Google внедрила новый язык дизайна под названием Material Design, который, по сути, представляет собой обширный набор руководящих принципов для создания связного визуального интерфейса, а именно создания такого опыта, как будто вы взаимодействуете с псевдо-физическим » материалы »(несмотря на то, что все это пиксели).Для дизайнеров, которым нравится идея внести свой вклад в этот целостный внешний вид, Google выпустил подробную документацию по материальному дизайну. Чтобы ознакомиться с инструкциями по Material Design icon , щелкните здесь.
Apple разработала аналогичные рекомендации для iOS, названные «Human Interface Guidelines». Эти рекомендации удобны для дизайнеров iOS, однако они не так подробны, как рекомендации для Material Design. С учетом сказанного, неплохо было бы начать, если вы не уверены, как должен выглядеть ваш значок iOS.Чтобы ознакомиться с Руководством по интерфейсу пользователя для значков iOS, щелкните здесь.
Демонстрация внешнего вида вашего приложения
– через Google Play. Значок приложения Word Connect и дизайн приложения
Естественно, значок вашего приложения должен отражать внешний вид вашего приложения — пользователи хотят знать, чего ожидать, входя в него. Чтобы использовать аналогию, как бы вы себя чувствовали, если бы купили галлон «белой яичной скорлупы» краски для вашего дома, только чтобы открыть его и обнаружить, что краска была темно-коричневого цвета. Несмотря на то, что некоторые яичные скорлупы на самом деле коричневые, важно подумать о том, что потребители будут ожидать от вашего бренда.
Чтобы применить это к дизайну значков приложения: Если ваше приложение имеет плоский дизайн, ваш значок также должен быть плоским. Если ваше приложение содержит скевоморфизм, ваш значок также должен иметь хотя бы какой-то элемент скевоморфизма. Если дизайн вашего приложения соответствует рекомендациям Google по материальному дизайну, ваш значок приложения тоже должен соответствовать требованиям. Посмотрите, как значки приложений в приведенных выше примерах соответствуют внешнему виду соответствующих приложений.
Сообщение о функциях вашего приложения
– Значок приложения «Фонарик» через iTunes.Будильник Значок бесплатного приложения через iTunes.
Значки приложений также влияют на восприятие приложения в целом. Возьмем, к примеру, служебные приложения, такие как калькуляторы, «фонарики» или погодные приложения. Эти значки приложений должны вызывать у пользователя ощущение, что утилита у него под рукой. Подумайте, каково это — взять карандаш, посмотреть на градусник или измерить что-то линейкой — это ощущение, которое значок служебного приложения должен вдохновлять пользователя. В приведенных выше примерах обратите внимание на то, как вы почти чувствуете кнопки калькулятора под кончиками пальцев, или как кажется, что фонарик легко включается и выключается с помощью ползункового переключателя.
Приведенные выше примеры значков не только внушают чувство полезности, но и сразу же распознаются как служебные программы. Один из способов добиться этого — использовать визуальные подсказки популярных культурных утилит. Отличным примером являются ретро-цифровые числа, используемые в значке приложения с часами выше. Кто их не помнит или не узнает?
Значок приложения Pokémon GO через iTunes. Значок приложения Fruit Ninja Classic через iTunes.Еще одна большая категория приложений — игры. В отличие от значков приложений для утилит, значки для игр должны вовлекать пользователя в мир этой игры.Проще говоря, значки игровых приложений должны вызывать у вас желание играть! В приведенных выше примерах сложно игнорировать привлекательный сверкающий шар для боулинга, разбивающийся о кегли — он передает действие, движение, волнение и веселье! Точно так же покебол, покоящийся на планете под звездами, дразнит вас миром, который трудно не исследовать.
Также важно подумать о том, чем эти значки привлекают ваше внимание. В случае любого приложения для боулинга вы хотите продемонстрировать действие боулинга, а не показывать стационарные кегли: как скучно! То же самое и в Fruit Ninja Classic, где нарезание фрукта показано ярким и захватывающим образом.
Создание значка приложения
—
Если вы уже выбрали внештатного дизайнера для дизайна пользовательского интерфейса своего приложения, неплохо было бы нанять его специально для создания соответствующего значка приложения, чтобы поддерживать визуальную целостность всего приложения. В качестве альтернативы, чтобы увидеть широкий спектр идей дизайна значков приложений, неплохо было бы провести конкурс 99designs.
Шаблон значка приложения Photoshop через Every Interaction.Если вы ищете отправную точку для создания собственного значка, не говорите больше! Обычными программами для создания значков приложений являются Photoshop, Illustrator и Sketch.Вообще говоря, используйте Photoshop, если вы хотите создать растровые эффекты (тени, блики, отражения), используйте Illustrator, если вы создаете сложные векторные фигуры, и используйте Sketch, если вы предпочитаете встроенные шаблоны приложений (Sketch поставляется с установленными бесплатными шаблонами значков приложений. ). Чтобы получить более подробные обзоры этой программы и не только, нажмите здесь.
Знать свою платформу
—
Прежде чем мы углубимся в какие-либо особенности дизайна значков приложений, важно понять, что существует два основных лагеря значков приложений: Android и iOS.Хотя оба типа значков приложений представляют собой (для всех интенсивных целей) небольшую квадратную кнопку, которую вы нажимаете, существуют важные различия в размере и даже в рекомендуемом стиле (подробнее об этом в нашем разделе правил). Давай займемся этим!
Какого размера и формата должна быть моя иконка?
– Значок приложения для релаксации от Daylite Designs ©.
На устройствах Android значки запуска обычно имеют размер 96 × 96, 72 × 72, 48 × 48 или 36 × 36 пикселей (в зависимости от устройства), однако Android рекомендует, чтобы начальный размер монтажной области был 864 × 864 пикселей, чтобы упростить задачу. настройка.Кроме того, разработчики приложений Android обычно сохраняют значок приложения разного размера для каждой обобщенной плотности экрана устройства и сохраняют их в каталоге ресурсов, зависящем от плотности, в приложении. Для получения дополнительной информации нажмите здесь. Значки приложений Android должны быть сохранены как файлы PNG.
Что касается iOS, значки приложений должны иметь размер 1024 × 1024 пикселей. Как и в Android, размер значка будет изменяться в зависимости от устройства и контекста, но Apple позаботится об этом за вас. Если вам нужна информация об этих размерах для визуального тестирования или экспериментов, щелкните здесь.Значки приложений iOS должны быть сохранены как файлы PNG.
Создайте дизайн значка вашего приложения
—
Мы знаем, что у вас есть отличная идея для приложения, так что не теряйтесь в беспорядке с плохим дизайном значка приложения. Придерживаясь этого руководства, вы создадите потрясающий дизайн и , который понравится вашей целевой аудитории. Вы не думали, что мы тоже позволим вам съесть ваш торт?
Ресурсы для разработки значков приложений
–
Готовы получить значок для своего приложения?
Узнайте, как получить идеи значков приложений от графических дизайнеров со всего мира.
Как изменить значки приложений на Android — Phandroid
Конечно, вы можете использовать свой телефон Android и позволить разработчикам приложений решать, какие значки лучше всего будут смотреться на вашем домашнем экране. Или вы можете загрузить несколько новых пакетов значков (вместе с виджетами и средством запуска), чтобы полностью настроить то, как ваш домашний экран выглядит и ощущается каждый день. И если вы никогда не пытались изменить значки приложений на Android, процесс не может быть проще, чем сегодня.
В поисках лучших значков
Смена набора значков может почти заставить ваш телефон снова почувствовать себя совершенно новым, поскольку есть тысячи различных пакетов на выбор.Шутки в сторону. Просто выполните поиск по запросу «icon pack» в Play Маркете, и вы обнаружите, что прокручиваете дни напролет. Есть так много разных вариантов на выбор, от необычных значков до возможности создать свой собственный набор значков с помощью приложения. Вот некоторые из наших любимых:
Как изменить значки приложений на телефонах Samsung
К сожалению, Samsung не позволяет использовать пакеты значков, загруженные из Google Play Store. Вместо этого вам нужно будет зайти в приложение Galaxy Themes, где вы сможете скачать и установить «темы» оттуда.Вот как изменить значки приложений на телефонах Samsung:
- Откройте приложение Galaxy Store .
- В правом верхнем углу коснитесь значка увеличительного стекла.
- Введите иконок в поле поиска.
- Нажмите Темы под полем поиска.
- Найдите тему, которую хотите скачать.
- Нажмите кнопку Загрузить .
- Коснитесь Применить после загрузки пакета значков.
Есть еще один способ просмотра различных значков приложений и тем, доступных от Samsung, — это приложение Galaxy Themes.
- Откройте приложение Galaxy Themes .
- Нажмите Значки на нижней панели инструментов.
- Просмотрите и найдите пакет значков, который вы хотите использовать.
- После обнаружения нажмите Загрузить .
- Коснитесь Применить после завершения загрузки пакета значков.
Но что, если вы уже скачали несколько разных пакетов значков и хотите вернуться к другому? Для этого вам нужно будет вернуться в приложение Galaxy Themes.
- Откройте приложение Galaxy Themes .
- Коснитесь значка меню гамбургера в верхнем левом углу.
- Нажмите Мои материалы на боковой панели.
- На верхней панели инструментов нажмите Значки .
- Выберите набор значков, который хотите использовать.
- Нажмите Применить .
Как изменить значки приложений на телефонах OnePlus
В отличие от устройств Samsung, OnePlus позволяет изменять значки приложений при использовании пакетов значков, загруженных из Google Play Store.Вот как изменить значки приложений на телефонах OnePlus, не загружая настраиваемую программу запуска:
- Откройте приложение Settings .
- Метчик Настройка .
- Tap Icon Pack под Настройка системы .
- Прокрутите , чтобы увидеть список различных пакетов значков.
- Выберите набор значков для применения.
- Нажмите кнопку Сохранить в правом нижнем углу.
Самое интересное в использовании OxygenOS для применения нового набора значков — это то, что вам предоставляется предварительный просмотр того, как он будет выглядеть.Кроме того, OxygenOS также позволяет вам изменять значок для отдельного приложения, независимо от того, применен ли у вас пакет значков или нет.
- Разблокируйте свой телефон OnePlus.
- Нажмите и удерживайте значок, который хотите изменить.
- Нажмите Редактировать на панели инструментов с прокруткой.
- Коснитесь значка.
- Выберите набор значков, на который вы хотите изменить значок.
- Прокрутите список, пока не найдете значок, который хотите использовать.
- Нажмите ОК .
Это небольшая удобная функция, если одно из ваших приложений не меняет свою тему автоматически или если вы предпочитаете использовать альтернативный значок вместо варианта по умолчанию. И если вы обнаружите, что предпочитаете исходный значок приложения, а не тот, который предоставляется пакетом значков, вы можете просто сбросить один значок вместо того, чтобы начинать с нуля.
Как изменить значки приложений на телефонах Pixel
К сожалению, стандартный Pixel Launcher от Google не позволяет применять пакеты значков, загруженные из Google Play Store.Вместо этого вам придется загрузить и использовать настраиваемую программу запуска, такую как Nova Launcher или Smart Launcher 5. Однако вы все равно можете настроить свои значки, изменив форму значков, что может помочь немного освежить ситуацию.
- Откройте приложение Settings .
- Прокрутите вниз и коснитесь Обои и стиль .
- Нажмите Стиль на нижней панели инструментов.
- Нажмите кнопку Custom , чтобы создать собственный стиль.
- Выберите шрифт, значки и цвет для пользовательского интерфейса.
- Выберите форму значков, которые будут отображаться на главном экране.
- Нажмите Далее .
- Назовите свой стиль, если хотите.
- Нажмите Применить .
Как изменить размер значков на телефонах Android Android Authority
Eric Zeman / Android Authority
Android — это все о настройке, но многие устройства по-прежнему имеют фиксированные размеры значков. Если их размер можно изменить, такой вариант обычно трудно найти. Возможно, вы хотите, чтобы они были больше, чтобы их было лучше видно, или, может быть, вы предпочтете сделать их меньше, чтобы лучше соответствовать экрану.Мы покажем вам, как это делается.
Многим из вас придется загрузить сторонние программы запуска, чтобы добиться этого. Тем не менее, вы всегда можете сделать так, чтобы Android выглядел так, как хотите; иконки не исключение.
Как изменить размер значков на стандартном Android 12
Эдгар Сервантес / Android Authority
Android 12 — это персонализация. Пользовательский интерфейс намного более гибкий и динамичный, и одним из его многочисленных преимуществ является то, что вы можете легко изменять размер значков приложений на нем. Давай покажем тебе, как это сделать.
Как изменить размер значков приложений на Android 12:
- Откройте приложение Settings .
- Перейти в Обои и стиль .
- Выберите Сетка приложения .
- Сетка 5 × 5 будет установлена по умолчанию. Измените его на меньшее количество столбцов и строк, и значки начнут увеличиваться в размере.
Примечание: Эти шаги были составлены с использованием Pixel 4a с 5G под управлением Android 12. Шаги могут отличаться для вас в зависимости от вашего устройства и версии программного обеспечения.
Изменение размера значков на Android с помощью средства запуска
Множество сторонних программ запуска позволяют изменять размеры значков, макеты сетки и многое другое. Вот несколько программ запуска, которые мы рекомендуем тем, кто хочет больше контролировать свои значки (и пользовательский интерфейс в целом).
Подробнее : Лучшие приложения для запуска Android
Изменить размер значка на телефонах Samsung
Дэвид Имел / Android Authority
Если у вас есть смартфон Samsung Android, он поставляется с собственным пользовательским интерфейсом One UI, который сейчас обновлен до версии 3.1 в серии Galaxy S21 и 3.0 для некоторых последних телефонов Samsung. Помимо прочего, это позволяет этим телефонам изменять размеры значков без использования сторонних программ запуска.
- Откройте приложение Settings .
- Перейдите на главный экран .
- Выберите сетку главного экрана или сетку экрана приложений .
- Вы можете изменить размер сетки. Значки приложений будут меняться в размере по мере адаптации к различным параметрам сетки.
Примечание: Эти шаги были объединены с использованием Samsung Galaxy S10 Plus под управлением Android 11.Шаги могут быть разными в зависимости от вашего устройства и версии программного обеспечения.
Подробнее : Лучшие телефоны Samsung
КомментарииEasyAppIcon — Создание значка мобильного приложения
EasyAppIcon помогает разработчику изменять размер и создавать собственный значок приложения Android, включая устаревший и адаптивный значок приложения. Вы можете просто загрузить свое собственное дизайнерское изображение на передний план и выбрать цвет фона значка.
Адаптивная инструкция значкаAndroidManifest.xml
Добавьте следующий код в файл AndroidManifest.xml в папке приложения.
Размер значка Android (устаревший и адаптивный значок)…
android: icon = "@ mipmap / ic_launcher"
android: roundIcon = "@ mipmap / ic_launcher_round"
…>
ic_launcher.png
Плотность | Пиксель |
|---|---|
ldpi (0,75x) | 36 x 36 пикселей |
mdpi (базовый уровень) | 48 x 48 пикселей |
hdpi (1.5x) | 72 x 72 пикселей |
xhdpi (2x) | 96 x 96 пикселей |
xxhdpi (3x) | 144 x 144 пикселей |
xxxhdpi (4x) | 192 x 192 пикселей |
ic_launcher_round.png
Плотность | Пиксель |
|---|---|
mdpi (базовый уровень) | 48 x 48 пикселей |
hdpi (1.5x) | 72 x 72 пикселей |
xhdpi (2x) | 96 x 96 пикселей |
xxhdpi (3x) | 144 x 144 пикселей |
xxxhdpi (4x) | 192 x 192 пикселей |
ic_launcher_foreground
Плотность | Пиксель |
|---|---|
mdpi (базовый уровень) | 108 x 108 пикселей |
hdpi (1. |