Урок 2. Kotlin. Создание проекта в Android Studio и запуск приложения на андроид-устройстве
Зміст
- Создание проекта на Kotlin в Android Studio
- Создание нового проекта
- Изучение структуры и макета проекта
- Запуск android-приложения
- Возможные проблемы
- Запуск приложения на реальном андроид-устройстве
- Неполадки
Продолжаем курс для начинающих по созданию приложений в среде разработки Android Studio на языке Kotlin.
В этом уроке мы создадим новый проект для первого приложения и запустим это приложение на андроид-устройстве.
Что вы узнаете
- Как создать проект в среде разработки Android Studio
- Как создать виртуальное андроид-устройство AVD
- Как запустить приложение на эмуляторе андроид
- Как запустить приложение на реальном устройстве
- Откройте Android Studio
- В диалоге Welcome to Android Studio выберите Start a new Android Studio project.

- В диалоге New Project, дайте имя вашему приложению, например My First App.
- Имя домена можете принять по умолчанию.
- Для поддежки языка Котлин отметьте чекбокс Include Kotlin support.
- Местоположение проекта можете оставить по умолчанию. Обычно проекты сохраняются в папке с именем AndroidStudioProjects в документах пользователя. Здесь могут возникнуть проблемы, если имя пользователя указано русскими буквами, потому что среда разработки не воспринимает кириллицу в пути к файлам. В таком случае вы увидите предупреждение. Сохраните проект в другом месте.
- Нажмите Next.
- В диалоге Target Android Devices выберите тип платформы Phone and Tablet и минимально поддерживаемую версию Android API 17 или выше.
 Поддержка более старых версий нам пока не нужна, поскольку отражается на доступном функционале инструментов разработки. Нажмите Next.
Поддержка более старых версий нам пока не нужна, поскольку отражается на доступном функционале инструментов разработки. Нажмите Next. - В диалоге добавления активити нужно выбрать шаблон предустановленых окон приложения и компонентов интерфейса. Выберите Empty Activity. Нажмите Next.
- В диалоге Cоnfigure Activity оставьте все по умолчанию. Нажмите Finish
После этих шагов, Android Studio:
- Создает папку для проекта Android Studio на диске, в местоположении, указанном при создании проекта.
- Далее происходит построение проекта (это может занять несколько минут). Android Studio использует Gradle в качестве системы построения. Иногда система сборки выдаёт сообщения и предупреждения, например сейчас нужно доустановить отсутствующий компонент SDK.
- Открывает окно редактора кода, отображающее текущий проект.

Окно Android Studio должно выглядеть примерно так:
Скриншот 1. Интерфейс Android Studio
Рассмотрим интерфейс Android Studio
- Панель Toolbar предоставляет быстрый доступ к самым востребованным командам, как запуск приложения или открытие SDK менеджера.
- Панель Navigation bar помогает перемещаться по проекту и открывать файлы для редактирования. Он обеспечивает более компактный вид структуры, видимой в окне Project.
- Окно редактора позволяет создавать и редактировать код. В зависимости от типа открытого файла вид редактора может измениться. Например, при просмотре файла макета редактор отображает редактор макета.
- Панель Tool buttons расположена по периметру окна IDE и содержит кнопки, позволяющие разворачивать или сворачивать отдельные окна инструментов.
- Окна инструментов предоставляют доступ к определенным задачам, таким как управление проектами, поиск, управление версиями и многое другое.
 Их можно развернуть и свернуть. Далее мы рассмотрим их более подробно.
Их можно развернуть и свернуть. Далее мы рассмотрим их более подробно. - Status bar отображает состояния проекта и самой IDE, а также различные предупреждения или сообщения.
Главное окно можно упорядочить, чтобы предоставить больше места на экране, скрывая или перемещая панели инструментов и окна инструментов. Для доступа к большинству функций IDE также можно использовать сочетания клавиш.
В любой момент можно выполнить поиск по исходному коду, базам данных, командам, элементам пользовательского интерфейса и т. д., дважды нажав клавишу Shift или щелкнув увеличительное стекло в верхнем правом углу окна Android Studio. Это может быть очень полезно, если, например, вы пытаетесь найти конкретную команду IDE, которую вы забыли, как запустить.
Окно структуры проекта
Скриншот 2. Окно структуры проекта Android Studio
Изучение структуры и макета проектаМожно посмотреть иерархию файлов приложения несколькими способами.
- Окно структуры проекта (1) с отображением дерева файлов. (См. 1 на Скриншоте 2)
- Кнопка Project (2) скрывает и отображает окно структуры проекта. Включите пункт меню View > Tool Buttons чтобы увидеть эту кнопку.
- Текущий выбор вида проекта Project > Android. Нажмите выпадающий список Android (3) для просмотра других доступных видов проекта.
В виде отображения Project > Project вы увидите полную структуру папок проекта, как она выглядит на диске. Здесь много файлов и папок и новичку здесь можно запутаться. Главное, на что следует обратить внимание: проект имеет модульную структуру и основной модуль нашего приложения – app.
Скриншот 3. Окно структуры проекта Android Studio в виде Project> Project
Если раскрыть папку app, мы увидим такие папки:
- build – здесь файлы, создаваемые системой в процессе компиляции, лучше ничего там не менять
- libs – папка для сторонних библиотек, подключаемых в проект
- src – папка для исходного кода и ресурсов
- внутри src находится папка main – это основная рабочая папка, с которой мы будем иметь дело
- внутри main находится папки java и res – это папки для кода и ресурсов, рассмотрим их позже
Также в папке модуля app имеется файл системы сборки build. gradle, мы рассмотрим его позже.
gradle, мы рассмотрим его позже.
Если переключиться на вид проекта Project > Android, вы увидите только папку модуля app с упрощенной структурой проекта. Это представление удобнее, поскольку здесь отфильтрованы только те файлы, с которыми мы непосредственно будем работать. Но следует помнить, что в таком виде структура папок проекта не соответствует той, что хранится на диске. Например, вы не найдете на диске в папке проекта папку manifests. А в дереве папок в таком режиме не отображаются папки src и main.
Скриншот 4. Окно структуры проекта Android Studio в виде Project>Android
В виде Project > Android вы увидите в папке app такие папки: manifests, java, и res.
- Раскройте папку manifests.

- Раскройте папку java. Все файлы кода на языке Котлин и Java организованы здесь. Папка java содержит три подпапки:com.example.android.myfirstapp (или указанное имя домена): Эта папка содержит файлы исходного кода Котлин и Java для вашего приложения. С этой папкой мы будем работать большую часть времени, поскольку это главный пакет проекта.
com.example.android.myfirstapp (androidTest):
эта папка для размещения инструментальных тестов.com. example.android.myfirstapp (test): эта папка для размещения модульных тестов.
example.android.myfirstapp (test): эта папка для размещения модульных тестов.
Подробнее о тестах вы можете узнать из Курса по архитектуре андроид-приложений.
- Раскройте папку res. Эта папка содержит все ресурсы для вашего приложения, включая изображения, файлы макетов экранов, строковые ресурсы, значки и иконки, цвета и стили оформления. Она включает такие вложенные папки:drawable: Все изображения для вашего приложения будут сохранены в этой папке.layout: Эта папка содержит файлы макета для активити – экранов приложения. В настоящее время ваше приложение имеет одно активити с файлом макета activity_main.xml.

Также в окне структуры проекта есть папка Gradle Scripts. Раскройте ее. В начале списка есть два файла с одинаковыми именами build.gradle. Это файлы сборки для системы Gradle, которая используется для компиляции, построения и упаковки приложений и библиотек. В скобках после имени файлов указана принадлежность файла модулю App или всему проекту. Файл сборки уровня проекта содержит настройки для всего проекта, а файл сборки уровня модуля содержит настройки для модуля. Чаще всего мы будем работать именно с файлом сборки уровня модуля. Он содержит такие основные секции, как:
- android{…}, где указаны версии инструментов разработки, минимальная поддерживаемая версия API, идентификатор и версия приложения для Google Play, и другие параметры
- dependencies{…}, которая содержит список библиотек, подключаемых к проекту.
 Могут быть подключены как локальные (помещенные в папку libs), так и хранящиеся удаленно библиотеки.
Могут быть подключены как локальные (помещенные в папку libs), так и хранящиеся удаленно библиотеки.
Запуск android-приложения
Наиболее очевидный способ проверить работу приложения в процессе разработки – установить и запустить его на андроид-устройстве.
Для запуска приложения из среды разработки Android Studio мы можем использовать 2 способа:
- подключенный к ПК смартфон или планшет под управлением системы Android
- эмулятор Android
Оба этих способа имеют свои преимущества и недостатки, и какой использовать, выбирать вам. Для начинающего разработчика подойдет любой способ.
Что такое андроид-смартфон, вы наверняка уже знаете, раз заинтересовались темой разработки приложений. А что такое эмулятор Android? Это запуск системы Android на ПК в отдельной виртуальной машине.
Существует много эмуляторов Android, например BlueStacks, Droid4X, Nox APP Player, Genymotion, и другие. Большинство из них разработаны для игр и не очень подходят для тестирования приложений, кроме Genymotion.
Большинство из них разработаны для игр и не очень подходят для тестирования приложений, кроме Genymotion.
В Android Studio есть собственный эмулятор, который может запускать образы виртуальных устройств с различными характеристиками, таких как смартфоны Nexus и Pixel, а также планшеты наиболее распространенных типов.
Создание виртуального android-устройства (эмулятора)
В Android Studio есть утилита Android Virtual Device (AVD) manager для создания виртуального устройства (также известного как эмулятор), моделирующего конфигурацию определенного типа андроид-устройства.
Первым шагом является создание конфигурации, описывающей виртуальное устройство.
- В главном меню Android Studio, выберите Tools > Android > AVD Manager, или нажмите иконку AVD Manager в тулбаре
- Нажмите кнопку +Create Virtual Device. (Если виртуальное устройство создано ранее, в окне отображаются все существующие устройства и кнопка +Create Virtual Device находится внизу.
 ) В диалоговом окне Select Hardware отображается список предварительно настроенных типов аппаратных устройств.
) В диалоговом окне Select Hardware отображается список предварительно настроенных типов аппаратных устройств. - Выберите устройство, например Nexus 5, и нажмите Next.
- В окне System Image, на вкладке Recommended, выберите нужную версию.
- Если ссылка Download отображается рядом с версией, значит она еще не установлена и требуется загрузить ее. При необходимости щелкните ссылку, чтобы начать загрузку, и нажмите кнопку Next по окончании загрузки.
- В следующем диалоговом окне примите значения по умолчанию и нажмите кнопку Finish.
- Если окно Your Virtual Devices AVD Manager еще открыто, закройте его.
Возможные проблемы
Если у вас на компьютере установлена операционная система Windows, а процессор AMD, то скорее всего вы увидите такое предупреждение в окне выбора оборудования для виртуального устройства. Дело в том, что образы виртуальных устройств с типом x86 не работают на связке Windows + AMD. Причем на связке Linux + AMD таких проблем нет. Процессоры Intel поддерживают образы x86 на любой операционной системе. Для Windows + AMD вы можете использовать образы типа arm, но они гораздо более медленные. Выходом будет использование реального устройства – андроид-смартфона или планшета, подключенного к компьютеру.
Дело в том, что образы виртуальных устройств с типом x86 не работают на связке Windows + AMD. Причем на связке Linux + AMD таких проблем нет. Процессоры Intel поддерживают образы x86 на любой операционной системе. Для Windows + AMD вы можете использовать образы типа arm, но они гораздо более медленные. Выходом будет использование реального устройства – андроид-смартфона или планшета, подключенного к компьютеру.
Другой распространенной проблемой является отключенная виртуализация процессора. Включить виртуализацию можно в биосе, в интернете можно найти много инструкций, как это делается.
Также нужно в SDK Manager на вкладке SDK Tools установить Intel x86 Emulator Accelerator для лучшей производительности и скорости работы. Только для процессоров Intel.
Если в окне выбора системного образа нет активных образов для установки, загрузите образ необходимой версии Android в SDK менеджере. Откройте окно SDK Manager и на вкладке SDK Platforms справа внизу установите флаг Show Package Details для отображения всех компонентов платформы (см. Скриншот 5). Отметьте для загрузки нужный файл System Image. После загрузки выбранный образ будет доступен в окне AVD Manager.
Скриншот 5). Отметьте для загрузки нужный файл System Image. После загрузки выбранный образ будет доступен в окне AVD Manager.
Скриншот 5. Установите флаг Show Package Details для отображения всех компонентов платформы
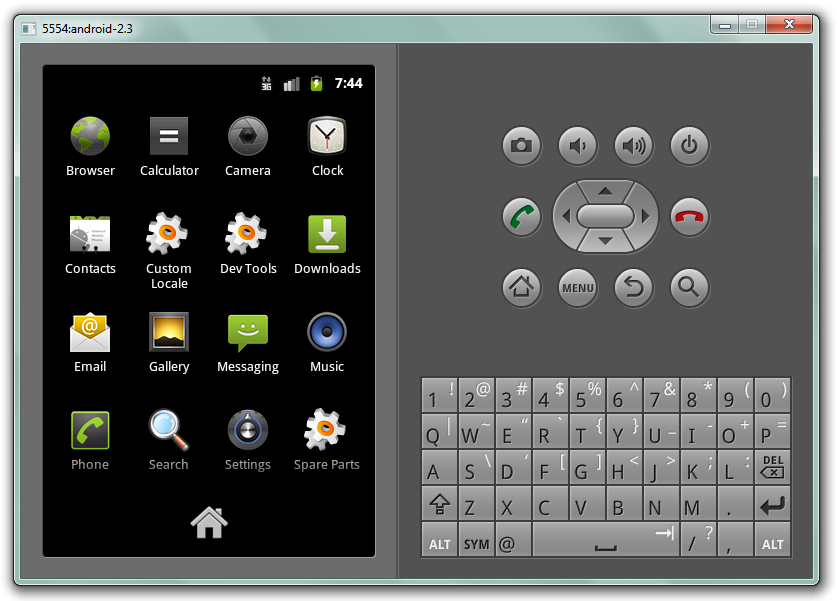
Запуск приложения на эмуляторе
- В Android Studio, выберите в главном меню команду Run > Run app или нажмите иконку Run в тулбаре.
- В окне Select Deployment Target, под Available Virtual Devices, выберите только что настроенное виртуальное устройство и щелкните OK.
Эмулятор запускается и загружается как физическое устройство. В зависимости от скорости компьютера это может занять некоторое время. Можно посмотреть в маленькую горизонтальную строку состояния в самом низу окна Android Studio, чтобы увидеть ход выполнения.
После того как приложение будет построено и эмулятор будет готов, среда Android Studio установит приложение в эмулятор и запустит его. Вы увидите ваше приложение, как показано на следующем снимке экрана.
Замечание: рекомендуется запускать эмулятор в начале сеанса. Не закрывайте эмулятор до тех пор, пока не будет выполнена проверка приложения, чтобы не дожидаться повторной загрузки эмулятора. Кроме того, не следует одновременно запускать несколько эмуляторов, чтобы уменьшить использование памяти.
Запуск приложения на реальном андроид-устройстве
Что вам нужно:
- Устройство на Android, например, смартфон или планшет.
- Кабель USB для подключения устройства Android к компьютеру.
Запуск приложения на устройстве
- Подключите ваш смартфон к компьютеру с помощью кабеля USB. Если вы разрабатываете на Windows, вам может потребоваться установить соответствующий драйвер USB для вашего устройства.
 Для получения справки по установке драйверов см. Драйвера OEM USB.
Для получения справки по установке драйверов см. Драйвера OEM USB. - Включите Отладка через USB на вашем устройстве.
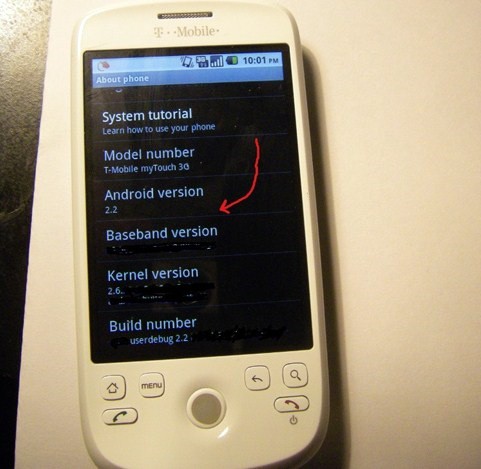
- На большинстве устройств под управлением Android 3.2 или старше, вы можете найти опцию в меню Настройки > Приложения > Разработка.
- На Android 4.0 и новее, это находится в Настройки > Для разработчиков.
Примечание: На Android 4.2 и новее, пункт меню Для разработчиков по умолчанию скрыт. Чтобы сделать его доступным, перейдите к Настройки > О телефоне и нажмите Номер сборки семь раз. Вернитесь к предыдущему экрану, чтобы найти пункт меню Для разработчиков.
Чтобы запустить приложение из Android Studio:
Откройте один из файлов вашего проекта и нажмите Run app на панели инструментов. Или нажмите комбинацию клавиш Shift+F10.
Откроется окно выбора подключенного реального устройства или эмулятора. Выберите ваше устройство и нажмите OK.
Android Studio устанавливает приложение на выбранное устройство и запускает его.
Это простое приложение отображает строку “Hello World” на экране виртуального или физического устройства Android.
Note: Если на устройстве установлена платформа Android, которая не установлена в среде Android Studio, может быть выведено сообщение с запросом о необходимости установки необходимой платформы. Нажмите Install and Continue, затем кнопку Finish по окончании установки.
НеполадкиВ случае неполадок при запуске приложения в нижней части окна Android Studio открывается окно Logcat, где можно увидеть текст ошибки и возможное решение проблемы. Если вам непонятно, о чем там написано, попробуйте загуглить часть текста ошибки. Очень вероятно, что вы найдете в результатах поиска решение вашей проблемы на форумах для программистов.
Если Приложение не запускается, закройте среду Android Studio и перезапустите ее.
Если среда разработки Android Studio не распознает устройство, попробуйте выполнить следующие действия.
- Отключите устройство от компьютера и снова подключите его.
- Перезапустите среду Android Studio.
Если компьютер по-прежнему не находит устройство или объявляет его “неавторизованным”:
- Отключите устройство.
- На устройстве, откройте в меню “Параметры разработчика”
- Проверьте включение отладки USB.
- Подключите устройство к компьютеру.
- При появлении соответствующего запроса на устройстве предоставьте необходимые разрешения.
Возможно, потребуется установить соответствующий драйвер USB для устройства. См. Using Hardware Devices documentation.
Дополнительно см. latest Android Studio documentation.
Все ссылки на дополнительные материалы по теме есть в текстовой версии урока на сайте fandroid.info. Вопросы задавайте в комментариях к уроку на сайте.
Надеемся, у вас все получилось и вы запустили приложение на устройстве. А на следующем уроке мы более подробно разберемся в приложении и попробуем изменить его. Всем добра!
Урок 3. Ресурсы и макеты экрана приложения, ConstraintLayout в Android Studio
Адаптируем Android-приложение для незрячих людей. Часть 2: Jetpack Compose / Хабр
Accessibility, или доступность, — важная штука в разработке программного обеспечения, особенно под мобильные платформы. В августе 2022 года я написал статью про Accessibility в Android. Тогда я рассказал про имплементацию Accessibility в системе View, но не сказал ни слова про поддержку модного и молодёжного Jetpack Compose.
А поговорить есть о чём: сделать графический интерфейс приложения на Compose доступным для людей с ограниченными возможностями стало гораздо легче, чем на View-интерфейсе.
Рекомендую сначала ознакомиться с первой частью. Вы узнаете про Accessibility в Android, службу специальных возможностей TalkBack и познакомитесь с хорошими практиками адаптации приложения для пользователей с ограниченными возможностями.
Без понимания этих моментов будет сложнее понять, что происходит в этой статье.
Чек-лист доступности приложения
Для начала давайте вспомним, что нужно, чтобы приложение стало доступным для людей с ограниченными возможностями.
Приложение просканировано с помощью Accessibility Scanner и найдены проблемные места.
Шрифты — только в sp-юнитах.
Сложные компоненты с текстом имеют нефиксированный размер: пользователь может увеличить размер шрифта по системе.
Заголовки помечены с помощью
accessibilityHeading = true, чтобы пользователь мог перемещаться по ним через TalkBack.Соблюдены цветовые контрасты: нет мешанины цветов, контент не сливается с фоном.
Не используется КАПС: на некоторых девайсах TalkBack может зачитать такой текст как аббревиатуру. Это некорректно.
Минимальный размер кликабельных элементов — 48x48dp.
ContentDescriptionуказан там, где нужно. Если нужно, чтобы TalkBack игнорировал элемент, задан параметр
Если нужно, чтобы TalkBack игнорировал элемент, задан параметр importantForAccessibility = no.Использован Live Regions, если необходимо зачитывать динамически обновляемую на UI информацию.
Проверен порядок навигации между компонентами.
Проверено, насколько удобно пользоваться сложными кастомными компонентами.
Семантическое дерево
Графический интерфейс на Jetpack Compose рисуется с помощью @Composable-функций. Их совокупность называется деревом композиции: грубо говоря, это интерфейс, который мы видим на экране смартфона.
Чтобы понимать, как работает Accessibility в Compose, следует разобраться с термином семантическое дерево. Оно описывает графический интерфейс альтернативным способом: содержит информацию о семантике, то есть что это за компонент и что с ним можно сделать. Для Accessibility Services и Testing Framework это более понятно.
Accessibility Services — утилиты, которые упрощают работу со смартфоном для людей с ограниченными возможностями. К ним относятся TalkBack, Switch Access, Voice Access и так далее. Важно не путать их с AccessibilityService — одноимённым сервисом в Android.
В документации есть хорошая схема семантического дерева.
Схема семантического дереваСверху — видимый UI: обычный список элементов с Floating Action Button и Navigation Bar. Снизу — семантическое дерево, где каждый лепесток графа — это компонент и его семантика. TalkBack будет проходить по всем нодам дерева и зачитывать семантическую информацию.
Как сделать UI на Compose доступным
Кликабельные элементы
Пользователю с ограниченными возможностями нужно знать, можно сделать что-то с элементом или нет. Чтобы компонент в Compose стал кликабельным, не нужно никаких сложных конструкций: достаточно установить модификатор Modifier.clickable и передать туда лямбду. Это будет выглядеть примерно так.
Это будет выглядеть примерно так.
Box(
modifier = Modifier.clickable(onClickLabel = "Do something") {
// Do something
}
) {
Text(text = "OK")
}Если вдруг доступа к модификатору clickable нет, можно назначить слушателя на событие нажатия через Modifier.semantics.
Box(
modifier = Modifier.semantics {
onClick(label = "Do something") {
// Do something
true
}
}
) {
Text(text = "OK")
}Модификатор semantics
В Modifier.semantics обычно указывают семантическую информацию о компоненте: что за компонент, что с ним можно сделать и какое у него состояние. Modifier.clearAndSetSemantics создан, чтобы очистить семантику у дочерних Composable-компонентов и перегрузить её.
В обеих функциях передаётся объект SemanticsPropertyReceiver, который мы можем редактировать, но не можем считывать оттуда данные.
onClickLabel
TalkBack при наведении на кнопку зачитает «Button, Double tap to activate». Если нужно дать больше семантики компоненту, можно заменить слово «activate» на любое другое.
Если нужно дать больше семантики компоненту, можно заменить слово «activate» на любое другое.
В качестве примера возьмём карточку с данными о криптокошельке. Его мы разбирали в прошлой статье. При наведении на карточку слово «activate» не даст никакого контекста. Если заменить формулировку на более осмысленную, получится достаточно user-friendly: «Card, ETH wallet, Double tap to view wallet details».
Информация о компоненте
У View в Android есть три основных семантических параметра:
contentDescription — описание контента, находящегося в компоненте.
stateDescription — описание состояния элемента: enabled/disabled, checked/unchecked и так далее.
roleDescription — роль компонента на UI.
Android развивается, способы построения UI тоже, а contentDescription остается: его указывают для изображений или сложных компонентов.
У функции Image параметр contentDescription является обязательным. Можно положить туда null, и это будет аналогом android:importantForAccessibility=”no”.
Image(
imageVector = ImageVector.vectorResource(R.drawable.ic_image),
contentDescription = stringResource(R.string.image_content_description)
)Если нужно задать описание не изображению, используем всё тот же Modifier.semantics и обновляем данные в поле SemanticsProperties.contentDescription:
val desc = stringResource(R.string.component_content_description)
Box(
modifier = Modifier.semantics {
contentDescription = desc
}
) {
// Some content
}Через semantics точно так же указывается и описание состояния вместе с ролью:
val isEnabled = true
val enabledDesc = stringResource(R.string.component_state_enabled)
val disabledDesc = stringResource(R.string.component_state_disabled)
Box(
modifier = Modifier.semantics {
stateDescription = if (isEnabled) {
enabledDesc
} else {
disabledDesc
}
role = Role. Button
}
) {
// Some content
}
Button
}
) {
// Some content
}Заголовки
Заголовки нужны для того, чтобы у пользователя была возможность удобной навигации по экрану с большим количеством информации. TalkBack имеет несколько режимов навигации по компонентам, но мы затронем только навигацию по заголовкам. Чтобы сделать компонент заголовком, нужно назначить ему через модификатор Modifier.semantics семантику заголовка:
Text(
modifier = Modifier.semantics {
heading()
},
text = "Heading 1"
)Списки
Поддержка Accessibility в системе View хороша тем, что для списка на RecyclerView не нужно задавать никакую семантику: всё работает из коробки. Наводимся на элемент списка, и TalkBack зачитывает, что это за элемент списка, какой он по счёту и какого размера список.
В Compose такой функциональности из коробки нет: придётся делать самим. Для этого есть два семантических свойства: collectionInfo и collectionItemInfo. Свойство
Свойство collectionInfo содержит информацию о размере списка или таблицы: количество строк и столбцов. Для обычного списка количество столбцов по умолчанию равно 1. Установить collectionInfo нужно в модификатор semantics компонента списка.
Column(
modifier = Modifier.semantics {
collectionInfo = CollectionInfo(versions.size, 1)
}
) {
. . .
}Свойство collectionItemInfo указывается на каждый элемент списка. Параметры rowIndex и columnIndex отвечают за позицию элемента в списке. Параметры rowSpan и columnSpan больше используются в таблицах и отвечают за количество элементов, охваченных ячейкой таблицы. Для простого списка эти параметры использовать не будем: установим значение 1.
versions.forEachIndexed { index, version ->
Text(
modifier = Modifier
.semantics {
collectionItemInfo = CollectionItemInfo(
owIndex = index,
rowSpan = 1,
columnIndex = 1,
columnSpan = 1
)
}
. fillMaxWidth()
.padding(16.dp),
text = version
)
}
fillMaxWidth()
.padding(16.dp),
text = version
)
}С версии Compose 1.2.0 и выше это работает и для имплементаций LazyList.
LazyColumn(
modifier = Modifier.semantics {
collectionInfo = CollectionInfo(versions.size, 1)
}
) {
itemsIndexed(
items = versions,
key = { _, version -> version.hashCode() }
) { index: Int, version: String ->
Text(
modifier = Modifier
.semantics {
collectionItemInfo = CollectionItemInfo(
rowIndex = index,
rowSpan = 1,
columnIndex = 0,
columnSpan = 1
)
}
.fillMaxWidth()
.padding(16.dp),
text = version
)
}
}Кастомные действия
Кастомные действия нужны для сложновыполнимых действий на UI: например, свайпов. Если у пользователя включен TalkBack, свайпнуть можно, но это достаточно неудобно. Кроме того, TalkBack бывает включён наряду вместе со Switch Access: там свайп вообще невозможен, поскольку пользователь не прикасается к экрану.
Давайте для примера разберём, как реализовать функциональность swipe-to-dismiss для людей с ограниченными возможностями. Сверстаем обычный элемент списка из приложения почтового клиента.
Column(
modifier = Modifier
.fillMaxWidth()
.padding(16.dp)
) {
Text(
modifier = Modifier.padding(bottom = 4.dp),
text = "Habr",
fontWeight = FontWeight.Bold
)
Text(text = "Самое интересное по вашим хабам")
}Простой элемент списка с заголовком и описаниемПоскольку UI верстаем через Compose, с реализацией swipe-to-dismiss не надо сильно париться: будем использовать стандартную из библиотеки. Оборачиваем вью в функцию SwipeToDismiss: теперь можем свайпать компонент 🎉
val state = rememberDismissState()
SwipeToDismiss(
state = state,
background = {}
) {
// Здесь — Column с контентом
}И всё бы хорошо: пользователь рад, что может свайпать, разработчик рад, что может сделать такую функциональность за пару строк. Но мы собрались здесь ради Accessibility, а эта реализация максимальна неудобна для пользователей с ограниченными возможностями: тексты не читаются как единый компонент, они независимы друг от друга.
Но мы собрались здесь ради Accessibility, а эта реализация максимальна неудобна для пользователей с ограниченными возможностями: тексты не читаются как единый компонент, они независимы друг от друга.
Эту проблему можно решить, установив значение true в модификаторе semantics, аргумент mergeDescendants. Это означает, что мы замёржили все дочерние элементы этого компонента и их невозможно выделить через TalkBack. Теперь выделяться будет весь элемент списка. То же самое можно было сделать на View, пометив все дочерние View параметром importantForAccessibility = no.
Теперь кастомизируем swipe-to-dismiss для людей с ограниченными возможностями, чтобы можно было открывать меню с дополнительными действиями и выбирать нужный элемент в списке через TalkBack.
Проинициализируем CoroutineScope и достанем из ресурсов локализованную строку. Напоминаю, что все строковые ресурсы из приложения, используемые для Accessibility, обязаны быть локализованными.
Напоминаю, что все строковые ресурсы из приложения, используемые для Accessibility, обязаны быть локализованными.
val scope = rememberCoroutineScope() val deleteString = stringResource(R.string.delete) SwipeToDismiss( . . . )
Добавим в semantics нужную логику: при вызове кастомного действия явно свайпнуть эту ячейку. И вот что получается.
Column(
modifier = Modifier
.semantics(mergeDescendants = true) {
customActions = listOf(
CustomAccessibilityAction(deleteString) {
scope.launch {
state.dismiss(DismissDirection.StartToEnd)
}
true
}
)
}
.fillMaxWidth()
.padding(16.dp)
)В отличие от системы View, поддержка Accessibility в Compose немного урезана:
В роль теперь нельзя задать любую строку — только одну из заранее предопределённых: Button, Checkbox, RadioButton, Tab, Image и Switch.
Нельзя отслеживать Accessibility-события у компонентов. Например, теперь не получится через
AccessibilityDelegateи перегруженную функциюperformAccessibilityActionперехватывать события. Сам по себе
Сам по себе AccessibilityDelegateникуда не пропал: об этом — ниже.В Compose нет аналога
ViewCompat.announceForAccessibility.
Это основные особенности, которые мне удалось обнаружить. Скорее всего, есть ещё что-то, чем обделили Compose. Если знаете, напишите в комментариях.
Эти изменения были сделаны не просто так: неправильное использование функциональности могло ввести пользователей в заблуждение, а разработчики могли понавставлять себе палки в колёса.
Основная рекомендация: доработки по Accessibility должны быть минимальны, не нужно строить никаких велосипедов. Оставшиеся инструменты должны покрывать весь скоуп возможных проблем.
Куда всё-таки пропал AccessibilityDelegate
А он никуда и не пропадал! Весь Compose рисуется на ComposeView. Compose поддерживает Accessibility, значит, у ComposeView есть свой собственный делегат. И имя ему AndroidComposeViewAccessibilityDelegateCompat.. Название страшное, логика внутри тоже. Смысл делегата — адаптировать все указанные семантики в Compose для ОС Android. android.kt
android.kt
Что в итоге
При разработке Jetpack Compose Гугл проделал огромную работу. Теперь намного легче сделать приложение доступным: не надо использовать страшные сущности типа AccessibilityDelegateCompat и перегружать в этом делегате странные методы. Подход стал проще: пишешь код как пишешь, и оно работает.
Android 14 Developer Preview 2
Автор: Дэйв Берк, вице-президент по инженерным вопросам дополнительные улучшения конфиденциальности, безопасности, производительности, продуктивности разработчиков и пользовательской настройки, продолжая совершенствовать работу с устройствами с большим экраном на планшетах, складных устройствах и т. д.
Android предоставляет улучшения и новые функции круглый год, и ваши отзывы о программе бета-тестирования Android 14 для разработчиков и Quarterly Platform Release (QPR) играют ключевую роль в постоянном совершенствовании Android.![]() На сайте разработчиков Android 14 есть гораздо больше информации о предварительной версии, включая загрузки для Pixel и график выпуска. Мы с нетерпением ждем вашего мнения и заранее благодарим вас за вашу постоянную помощь в превращении Android в платформу, удобную для всех.
На сайте разработчиков Android 14 есть гораздо больше информации о предварительной версии, включая загрузки для Pixel и график выпуска. Мы с нетерпением ждем вашего мнения и заранее благодарим вас за вашу постоянную помощь в превращении Android в платформу, удобную для всех.
Работа в разных форм-факторах
Android 14 основывается на работе, проделанной в Android 12L и 13, для поддержки планшетов и складных форм-факторов. Посмотрите, как начать работу с большими экранами, и узнайте о складных устройствах, чтобы быстро начать подготовку своих приложений. Наше руководство по качеству приложений для больших экранов содержит подробные контрольные списки для проверки вашего приложения. Мы также недавно выпустили библиотеки, поддерживающие стилус с малой задержкой и прогнозирование движения.
Галерея на большом экране содержит идеи дизайна для социальных сетей и коммуникаций, средств массовой информации, приложений для повышения производительности, покупок и чтения.
Конфиденциальность и безопасность
Конфиденциальность и безопасность всегда были основной частью миссии Android, основанной на изолированной среде приложений, открытом исходном коде и открытой разработке приложений. В Android 14 мы создаем платформу высочайшего качества для всех, обеспечивая более безопасную среду устройства и предоставляя пользователям больше возможностей для защиты своей информации.
Доступ к выбранным фотографиям
Мы рекомендуем использовать средство выбора фотографий, если вашему приложению требуется доступ к медиафайлам, выбранным пользователем; он обеспечивает работу без разрешения на устройствах под управлением Android 4.4 и более поздних версий, используя комбинацию основных функций платформы, обновлений системы Google Play и сервисов Google Play.
Если вы не можете использовать Photo Picker, когда ваше приложение запрашивает какие-либо разрешения для визуальных медиа (READ_MEDIA_IMAGES / READ_MEDIA_VIDEO), представленные в SDK 33, пользователи Android 14 теперь могут предоставить вашему приложению доступ только к выбранным фотографиям и видео.
В новом диалоговом окне будут доступны следующие варианты разрешений:
- Разрешить доступ ко всем фотографиям : доступна полная библиотека всех фотографий и видео на устройстве
- Выбрать фотографии : только выбранные пользователем фотографии & видео будут временно доступны через MediaStore
- Не разрешать : доступ ко всем фотографиям и видео запрещен
Приложения могут предлагать пользователям снова выбрать медиа, повторно запрашивая разрешения на медиа и имея разрешение READ_MEDIA_VISUAL_USER_SELECTED, объявленное в манифесте приложения.
Пожалуйста, протестируйте это новое поведение со своими приложениями и адаптируйте свой UX для обработки нового разрешения и потока повторного выбора медиафайла.
Диспетчер учетных данных
Android 14 добавляет диспетчер учетных данных в качестве API платформы, и мы поддерживаем его вплоть до Android 4.4 (уровень API 19). ) через библиотеку Jetpack с реализацией сервисов Google Play. Он призван упростить вход в систему для пользователей с помощью API-интерфейсов, которые извлекают и сохраняют учетные данные с помощью настроенных пользователем поставщиков учетных данных. В дополнение к поддержке паролей, API позволяет вашему приложению входить в систему с использованием ключей доступа, нового отраслевого стандарта для входа без пароля. Ключи доступа основаны на отраслевых стандартах, могут работать в различных операционных системах и экосистемах браузеров, а также могут использоваться как с веб-сайтами, так и с приложениями. Developer Preview 2 включает улучшения в стиле пользовательского интерфейса для средства выбора учетной записи, а также изменения в API, основанные на отзывах Developer Preview 1. Узнайте больше здесь.
) через библиотеку Jetpack с реализацией сервисов Google Play. Он призван упростить вход в систему для пользователей с помощью API-интерфейсов, которые извлекают и сохраняют учетные данные с помощью настроенных пользователем поставщиков учетных данных. В дополнение к поддержке паролей, API позволяет вашему приложению входить в систему с использованием ключей доступа, нового отраслевого стандарта для входа без пароля. Ключи доступа основаны на отраслевых стандартах, могут работать в различных операционных системах и экосистемах браузеров, а также могут использоваться как с веб-сайтами, так и с приложениями. Developer Preview 2 включает улучшения в стиле пользовательского интерфейса для средства выбора учетной записи, а также изменения в API, основанные на отзывах Developer Preview 1. Узнайте больше здесь.
Более безопасные неявные намерения
Для приложений, ориентированных на Android 14, создание изменяемого отложенного намерения с неявным намерением вызовет исключение, что не позволит использовать их для запуска неожиданных путей кода. Приложения должны либо сделать ожидающее намерение неизменным, либо сделать намерение явным. Узнайте больше здесь.
Приложения должны либо сделать ожидающее намерение неизменным, либо сделать намерение явным. Узнайте больше здесь.
Запуск фоновой активности
Android 10 (уровень API 29) и более поздние версии накладывают ограничения на то, когда приложения могут запускать действия, когда приложение работает в фоновом режиме. Эти ограничения помогают свести к минимуму перерывы для пользователя и позволяют ему лучше контролировать то, что отображается на его экране. Чтобы еще больше сократить случаи неожиданных прерываний, Android 14 дает приложениям переднего плана больший контроль над способностью приложений, с которыми они взаимодействуют, запускать действия. В частности, приложениям, предназначенным для Android 14, необходимо предоставить привилегии для запуска действий в фоновом режиме при отправке PendingIntent или при привязке службы.
Оптимизация фоновой работы
Android 14 продолжает наши усилия по оптимизации совместной работы приложений, улучшению работоспособности системы и времени автономной работы, а также совершенствованию взаимодействия с конечным пользователем.
Оптимизация фонового режима
Developer Preview 2 включает оптимизацию системы управления памятью Android для улучшения использования ресурсов, когда приложения работают в фоновом режиме. Через несколько секунд после того, как приложение переходит в кэшированное состояние, фоновая работа запрещается за пределами обычных API-интерфейсов жизненного цикла приложений Android, таких как службы переднего плана, JobScheduler или WorkManager. Фоновая работа запрещается на порядок быстрее, чем на Android 13.
Меньше уведомлений, которые нельзя закрыть
Уведомления на Android 14, содержащие FLAG_ONGOING_EVENT, будут недоступны для пользователя на разблокированных портативных устройствах. Уведомления нельзя будет закрыть, когда устройство заблокировано, и слушатели уведомлений не смогут отклонить эти уведомления. Уведомления, которые важны для функционирования устройства, такие как системные уведомления и уведомления политики устройства, останутся полностью неотклоняемыми.
Улучшенный интерфейс App Store
В Android 14 представлено несколько новых API-интерфейсов PackageInstaller, которые позволяют магазинам приложений улучшить взаимодействие с пользователем, в том числе метод requestUserPreapproval(), который позволяет отложить загрузку APK до тех пор, пока установка не будет одобрена, метод setRequestUpdateOwnership(), который позволяет установщику указать, что он отвечает за будущие обновления устанавливаемого приложения, и метод setDontKillApp(), который может беспрепятственно устанавливать дополнительные функции приложения через разделенные APK, пока приложение используется. Кроме того, API InstallConstraints дает установщикам возможность убедиться, что обновления приложений происходят в подходящий момент, например, когда приложение больше не используется.
Если вы разрабатываете магазин приложений, попробуйте эти API и дайте нам знать, что вы думаете!
Персонализация
Региональные настройки
Региональные настройки позволяют пользователям персонализировать единицы измерения температуры, первый день недели и системы нумерации. Европеец, живущий в Соединенных Штатах, может предпочесть, чтобы единицы измерения температуры были в градусах Цельсия, а не в градусах Фаренгейта, и чтобы приложения рассматривали понедельник как начало недели, а не воскресенье по умолчанию в США.
Европеец, живущий в Соединенных Штатах, может предпочесть, чтобы единицы измерения температуры были в градусах Цельсия, а не в градусах Фаренгейта, и чтобы приложения рассматривали понедельник как начало недели, а не воскресенье по умолчанию в США.
Новые меню настроек Android для этих настроек предоставляют пользователям доступное и централизованное место для изменения настроек приложения. Эти настройки также сохраняются при резервном копировании и восстановлении. Несколько API и намерений предоставляют вам доступ для чтения к пользовательским настройкам для настройки отображения информации о приложении (getTemperatureUnit, getFirstDayOfWeek). Вы также можете зарегистрировать BroadcastReceiver на ACTION_LOCALE_CHANGED, чтобы обрабатывать изменения конфигурации локали при изменении региональных предпочтений.
Совместимость приложений
Мы работаем над тем, чтобы делать обновления более быстрыми и плавными с каждым выпуском платформы, отдавая приоритет совместимости приложений. В Android 14 мы сделали большинство изменений, связанных с приложениями, добровольными, чтобы у вас было больше времени для внесения необходимых изменений в приложения, и мы обновили наши инструменты и процессы, чтобы помочь вам быстрее подготовиться.
В Android 14 мы сделали большинство изменений, связанных с приложениями, добровольными, чтобы у вас было больше времени для внесения необходимых изменений в приложения, и мы обновили наши инструменты и процессы, чтобы помочь вам быстрее подготовиться.
Developer Preview 2 находится в периоде, когда мы ищем информацию о наших API, а также подробности о том, как изменения платформы влияют на ваши приложения, поэтому сейчас самое время попробовать новые функции и поделиться с нами своим мнением.
Это также хорошее время, чтобы начать тестирование совместимости и определить любую работу, которую вам нужно будет выполнить. Вы можете протестировать некоторые из них, не меняя targetSdkVersion вашего приложения, используя переключатели изменения поведения в параметрах разработчика. Это поможет вам получить предварительное представление о том, как на ваше приложение могут повлиять изменения в Android 14.
Совместимость приложений переключается в параметрах разработчика. |
Стабильность платформы — это когда мы предоставим окончательные API-интерфейсы SDK/NDK и поведение системы, ориентированное на приложения. Мы ожидаем достижения стабильности платформы в июне 2023 года, и с этого момента у вас будет несколько недель до официального релиза, чтобы провести финальное тестирование. Подробная информация о сроках выпуска здесь.
В Developer Preview есть все, что вам нужно, чтобы опробовать функции Android 14, протестировать свои приложения и оставить отзыв. Для тестирования вашего приложения на планшетах и складных устройствах самый простой способ начать работу — использовать эмулятор Android в конфигурации планшета или складного устройства в последней предварительной версии Android Studio SDK Manager. Для телефонов вы можете начать работу уже сегодня, запустив образ системы на Устройство Pixel 7 Pro, Pixel 7, Pixel 6a, Pixel 6 Pro, Pixel 6, Pixel 5a 5G, Pixel 5 или Pixel 4a (5G) . Если у вас нет устройства Pixel, вы можете использовать образы 64-разрядной системы с эмулятором Android в Android Studio.
Для наилучшего опыта разработки с Android 14 мы рекомендуем вам использовать последнюю предварительную версию Android Studio Giraffe (или более поздние версии Giraffe+). После настройки выполните следующие действия:
- Попробуйте новые функции и API — ваши отзывы очень важны на ранней стадии предварительного просмотра для разработчиков. Сообщайте о проблемах в нашем трекере на странице обратной связи.
- Проверьте свое текущее приложение на совместимость — узнайте, затронуты ли ваше приложение изменениями поведения по умолчанию в Android 14; установите свое приложение на устройство или эмулятор под управлением Android 14 и всесторонне протестируйте его.
- Протестируйте свое приложение с изменениями согласия — в Android 14 есть изменения поведения согласия, которые влияют на ваше приложение, только когда оно ориентировано на новую платформу. Важно понимать и оценивать эти изменения на ранней стадии.
 Чтобы упростить тестирование, вы можете включать и выключать изменения по отдельности.
Чтобы упростить тестирование, вы можете включать и выключать изменения по отдельности.
Мы будем регулярно обновлять предварительные образы системы и SDK на протяжении всего цикла выпуска Android 14. Этот предварительный выпуск предназначен только для разработчиков и не предназначен для ежедневного или потребительского использования, поэтому он будет доступен только после загрузки вручную для новых пользователей предварительной версии Android 14 для разработчиков. После того как вы вручную установили предварительную сборку, вы автоматически будете получать будущие обновления по беспроводной сети для всех последующих предварительных версий и бета-версий. Подробнее здесь.
Если вы намерены перейти с программы Android 13 QPR Beta на программу Android 14 Developer Preview и не хотите очищать свое устройство, мы рекомендуем вам перейти на Developer Preview 2 сейчас. В противном случае вы можете столкнуться с периодами времени, когда бета-версия Android 13 будет иметь более позднюю дату сборки, что не позволит вам перейти непосредственно к предварительной версии Android 14 для разработчиков без очистки данных.
По мере выхода наших бета-версий мы также будем предлагать потребителям попробовать Android 14, и в это же время мы откроем регистрацию в программе бета-тестирования Android 14. На данный момент обратите внимание, что программа бета-тестирования Android еще не доступна для Android 14.
Для получения полной информации посетите сайт разработчиков Android 14.
Java и OpenJDK являются товарными знаками или зарегистрированными товарными знаками Oracle и/или ее дочерних компаний.
Android 14 Developer Preview 2 для телефонов Pixel
Следующий выпуск Android 14 Developer Preview доступен как Developer Preview 2 (DP2). Поскольку это все еще «предварительный просмотр для разработчиков», у вас может не быть кучи забавных вещей, с которыми вы могли бы поиграть, потому что это не главное. На данный момент Google все еще получает разработчиков в новую сборку, чтобы подготовиться к более позднему выпуску.
Что нового в Android Developer Preview 2?
Для Android 14 Developer Preview 2 Google выделяет несколько изменений. сначала находится во всплывающем окне Photo Picker , которое показывает, когда приложение запрашивает доступ к медиатеке телефона. Теперь всплывающее окно спросит, хочет ли пользователь разрешить доступ ко всем фотографиям, выбрать фотографии или отклонить запрос. Новая опция «Выбрать фотографии» позволяет пользователю выбирать отдельные элементы, а не разрешать приложению просматривать больше.
сначала находится во всплывающем окне Photo Picker , которое показывает, когда приложение запрашивает доступ к медиатеке телефона. Теперь всплывающее окно спросит, хочет ли пользователь разрешить доступ ко всем фотографиям, выбрать фотографии или отклонить запрос. Новая опция «Выбрать фотографии» позволяет пользователю выбирать отдельные элементы, а не разрешать приложению просматривать больше.
Далее у нас есть диспетчер учетных данных в качестве API платформы , что означает, что Android 14 будет поддерживать более безопасные способы входа, включая варианты входа без пароля. Мы говорим о ключах доступа, опции, которая быстро становится стандартом.
Google также больше говорит об оптимизации фона и действиях, поскольку Android 14 накладывает ограничения на запуск приложений в фоновом режиме и объем работы, которую они могут выполнять. Google внес изменения в то, когда приложение переходит в «кэшированное состояние» после закрытия, а также наложил ограничения на приложения, взаимодействующие с фоновыми действиями. Это супер-уровень разработчика, но цель состоит в том, чтобы улучшить работоспособность системы устройства и время автономной работы.
Это супер-уровень разработчика, но цель состоит в том, чтобы улучшить работоспособность системы устройства и время автономной работы.
Наконец-то Google , ограничивающий количество неотклоняемых уведомлений в Android 14. В дальнейшем уведомления, которые «важны для функциональности устройства, такие как системные уведомления и уведомления политики устройства», останутся неотклоняемыми, но все остальное должно быть отклонено пользователем.
Загрузить Android 14 DP2
Предварительная версия Developer Preview 2 теперь доступна для Pixel 7 Pro, Pixel 7, Pixel 6a, Pixel 6 Pro, Pixel 6, Pixel 5a 5G, Pixel 5 и Pixel 4a (5G). . Имейте в виду, что Google снова говорит, что это только для разработчиков , не для обычного использования нами, обычными людьми.
Загрузки : Заводские изображения | OTA Files
Дата выпуска: 8 марта 2023 г.
Сборка: UPP2.230217.004
Поддержка эмулятора: x86 (64-разрядная версия), ARM (v8-A)
Уровень исправления безопасности: март 2023 г.



