Создаём тематические иконки для приложения на Android 13 / Хабр
В 2021 году Google анонсировал Material You и тем самым взял курс на персонализацию Android-устройств.
Одним из способов настройки внешнего вида своего рабочего стола для пользователя стала добавленная в этом году в Android 13 новая функция — «Тематические значки».
Тематические значки — это иконки, которые могут изменять свой цвет в зависимости от цвета, выбранного пользователем:
На момент публикации удалось найти только пару приложений, которые уже имеют адаптивные иконки (не считая приложений Google, разумеется):
Далее мы рассмотрим весь процесс создания тематической иконки для вашего приложения.
Итак, определимся, что файл с иконкой у нас будет называться ic_launcher.xml.
Укажем его в манифесте:
<application
...
android:name=".app.MainApplication"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
. ..>
</application>
..>
</application>Создаем папку res/mipmap-anydpi-v26 и в нейфайл ic_launcher.xml следующего вида:
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:aapt="http://schemas.android.com/aapt">
<background android:drawable="@color/iconColor" />
<foreground android:drawable="@drawable/ic_launcher_foreground" />
<monochrome android:drawable="@drawable/ic_launcher_foreground" />
</adaptive-icon>где iconColor — это основной цвет фона вашей иконки, а ic_launcher_foreground—
это сама иконка в векторном формате.
Файл ic_launcher_foreground.xml должен находиться у вас в папке drawable-v24.
Пример содержимого файла ic_launcher_foreground.xml:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="108dp"
android:height="108dp"
android:viewportWidth="108"
android:viewportHeight="108">
<path
android:pathData="M54,75C54. 4,75 54.99,74.84 55.53,74.55C67.74,68.23 72,65.12 72,57.65V42.33C72,39.62 71.01,38.58 68.64,37.59C66.43,36.69 58.73,34.11 56.6,33.43C55.81,33.16 54.82,33 54,33C53.18,33 52.21,33.21 51.4,33.43C49.27,34 41.57,36.71 39.36,37.59C36.99,38.58 36,39.62 36,42.33V57.65C36,65.12 40.28,68.21 52.47,74.55C53.01,74.84 53.6,75 54,75ZM54,70.12C53.73,70.12 53.47,70.04 52.89,69.69C43.37,63.99 40.52,62.59 40.52,56.87V42.99C40.52,42.23 40.68,41.92 41.27,41.67C44.3,40.49 50.2,38.58 52.66,37.66C53.26,37.45 53.64,37.37 54,37.37C54.38,37.37 54.76,37.45 55.37,37.66C57.8,38.58 63.68,40.59 66.73,41.67C67.34,41.9 67.51,42.23 67.51,42.99V56.87C67.51,62.65 64.42,64.25 55.13,69.69C54.55,70.02 54.27,70.12 54,70.12Z"
android:fillColor="#ffffff"/>
</vector>
4,75 54.99,74.84 55.53,74.55C67.74,68.23 72,65.12 72,57.65V42.33C72,39.62 71.01,38.58 68.64,37.59C66.43,36.69 58.73,34.11 56.6,33.43C55.81,33.16 54.82,33 54,33C53.18,33 52.21,33.21 51.4,33.43C49.27,34 41.57,36.71 39.36,37.59C36.99,38.58 36,39.62 36,42.33V57.65C36,65.12 40.28,68.21 52.47,74.55C53.01,74.84 53.6,75 54,75ZM54,70.12C53.73,70.12 53.47,70.04 52.89,69.69C43.37,63.99 40.52,62.59 40.52,56.87V42.99C40.52,42.23 40.68,41.92 41.27,41.67C44.3,40.49 50.2,38.58 52.66,37.66C53.26,37.45 53.64,37.37 54,37.37C54.38,37.37 54.76,37.45 55.37,37.66C57.8,38.58 63.68,40.59 66.73,41.67C67.34,41.9 67.51,42.23 67.51,42.99V56.87C67.51,62.65 64.42,64.25 55.13,69.69C54.55,70.02 54.27,70.12 54,70.12Z"
android:fillColor="#ffffff"/>
</vector>Google накладывает следующие ограничения для адаптивных иконок:
Иконка должна иметь один слой
Размер слоя должен быть 108x108dp
Размер самого логотипа на иконке должен быть не меньше 48x48dp, но и не превышать 72x72dp
Нужно оставить отступы 18dp от каждой стороны логотипа
Для иконки нельзя использовать тени или маски
Вот и все. Теперь ваше приложение поддерживает новую функцию Android 13 «Тематические значки», и его иконку хочется перенести на рабочий стол на видное место.
Теперь ваше приложение поддерживает новую функцию Android 13 «Тематические значки», и его иконку хочется перенести на рабочий стол на видное место.
Как изменить форму значков в Android 12?
В этом руководстве мы рассмотрим некоторые возможные способы изменения формы и цвета значков в Android 12. Двенадцатая итерация сборки ОС содержит множество настроек пользовательского интерфейса, и все благодаря внедрению дизайна Material You. Это в сочетании с новым механизмом создания тем на основе обоев позволяет настраивать внешний вид каждого основного компонента ОС. Это работает следующим образом: вы выбираете самый заметный цвет из обоев, а затем назначаете его значкам, виджетам, панели уведомлений и даже меню «Настройки».
Однако, если мы сосредоточим наше внимание на этих значках, то существует множество модификаций, которые вы можете выполнить в этой последней сборке ОС. Самой большой из них является функция «Тематические значки», которая настраивает стили значков и в то же время назначает им цвет обоев (подробнее об этом позже). Однако, несмотря на то, что гиганты Силиконовой долины добавили такой длинный список настроек пользовательского интерфейса для значков, похоже, не хватает одного важного аспекта — возможности изменять форму значков в Android 12. Или это действительно так? Что ж, давайте проверим.
Однако, несмотря на то, что гиганты Силиконовой долины добавили такой длинный список настроек пользовательского интерфейса для значков, похоже, не хватает одного важного аспекта — возможности изменять форму значков в Android 12. Или это действительно так? Что ж, давайте проверим.
Как изменить форму значков в Android 12?
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Итак, давайте сразу к делу: нет «официального/собственного» метода изменения формы значков в Android 12, если вы используете устройство Pixel. Другие OEM-производители могут добавить эту функцию в свои настраиваемые скины ОС (например, Oxygen/ColorOS в OnePlus, OneUI в Samsung или MIUI от Xiaomi), но в стандартном Android 12 вы не можете настраивать формы значков.
Что касается причины его удаления, официально пока ничего не документировано, но все указывают на дизайн Material You. Это связано с тем, что до Android 11 у вас была возможность выбирать нужные стили значков с помощью приложения Google Styles & Wallpapers. И хотя приложение все еще присутствует в Android 12, возможности изменить форму значков больше нет.
И хотя приложение все еще присутствует в Android 12, возможности изменить форму значков больше нет.
С учетом сказанного существует несколько обходных путей, с помощью которых вы можете изменить форму значков в Android 12. Оба этих подхода имеют свои преимущества и недостатки. Поэтому обязательно просмотрите их заранее, а затем сформулируйте свое решение соответствующим образом. Имея это в виду, давайте начнем.
Через Nova Launcher
Почти каждый сторонний лаунчер дает вам возможность изменить стили значков. Но что касается этого руководства, мы будем придерживаться самого старого и, возможно, самого популярного имени в этом домене — Nova Launcher. Итак, зайдите в Play Store и загрузить немедленно. Затем запустите его и перейдите в раздел «Внешний вид».
Оттуда вы можете выбрать стили значков Round, Squircle, Rounded Square и Flower. Самый большой недостаток этого метода, как вы, возможно, уже догадались, заключается в том, что вам придется попрощаться со стандартным лаунчером. Если вы не готовы к этому, попробуйте второй способ, приведенный ниже.
Если вы не готовы к этому, попробуйте второй способ, приведенный ниже.
Через X Icon Changer
X Преобразователь значков [Play Store] позволяет вам изменять формы значков и в то же время позволяет вам использовать стандартный лаунчер. Так где подвох? Что ж, он работает, создавая виджет значка приложения, который вы настраиваете по своему вкусу.
Однако, будучи виджетом, вам придется разместить его на главном экране, так что это загромождает весь домашний экран. Во-вторых, создание виджета для каждого отдельного приложения только ради изменения его формы может потребовать довольно много усилий. так что решайте соответственно.
Вот и все. Это были два разных обходных пути, с помощью которых вы могли изменить форму значков в Android 12. Хотя оба они не идеально подходят, но на данный момент они являются вашим лучшим выбором. Теперь, прежде чем мы завершим это руководство, давайте познакомим вас с некоторыми изящными способами настройки значков на вашем устройстве Android 12.![]() Проверьте их.
Проверьте их.
Как изменить цвет значков в Android 12
Как уже упоминалось во вступительном абзаце, Google внедрил довольно много удобных настроек, когда дело доходит до настройки значков в последней сборке ОС. Поскольку он основан на стиле темы на основе обоев, многое зависит от обоев, которые вы в настоящее время применили.
Более того, какой бы цвет вы ни выбрали, он также будет применяться ко всем другим компонентам устройства. К ним относятся часы экрана блокировки, все кнопки приложений и клавиатуры, панель быстрых настроек и текстовые меню на устройстве. Так что выбирайте цвет с учетом этих моментов.
Использование стиля темы на основе обоев в Android 12
- Для начала нажмите и удерживайте пустую область на главном экране.
- Затем выберите «Обои и стиль» в появившемся меню.
- После этого нажмите «Изменить обои» и примените обои по вашему выбору.
- После этого вернитесь на страницу «Обои и стили» и выберите «Цвета обоев».

- Он выделит все основные цвета, которые можно извлечь из обоев. Просто выберите нужный, и он будет применен.
- Однако, если ограниченные варианты не соответствуют вашим требованиям, перейдите в раздел «Основные цвета», и у вас будет несколько других цветов на выбор.
Изменение цвета значков с помощью темной темы в Android 12
Чуть ниже меню выбора цвета находится темная тема. Включите / отключите его, и вы получите совершенно другой набор цветов обоев и основных цветов, которые вы выберете.
Тематические иконки в Android 12
Наконец, самое интересное — тематические иконки. После включения он изменит стили значков и назначит им основной цвет обоев. Однако на данный момент он ограничен только Google Apps, т. е. он будет только темировать значки приложений Google.
Точно так же изменения будут отражены только на главном экране, а не в панели приложений. Это, безусловно, два основных недостатка тематических иконок, но они все еще находятся на стадии бета-тестирования, поэтому мы можем увидеть, как такие проблемы будут устранены в стабильной сборке.
Заключительные замечания
Итак, на этом мы завершаем руководство о том, как вы можете изменить формы, стили и цвета значков в Android 12. Кроме того, мы перечислили некоторые удобные настройки, чтобы настроить его в соответствии с вашими требованиями. Всегда были давние споры о том, что стандартная ОС не имеет того же количества стилей тем, что могут предложить другие настраиваемые скины ОС.
В результате пользователям обычно приходилось пробовать рутирующие моды, такие как Substratum Themes. Хотя AOSP еще предстоит пройти долгий путь, он медленно, но верно наверстывает упущенное. Каковы ваши взгляды на то же самое? Дайте нам знать через комментарии ниже. Кроме того, все ваши вопросы приветствуются в разделе комментариев.
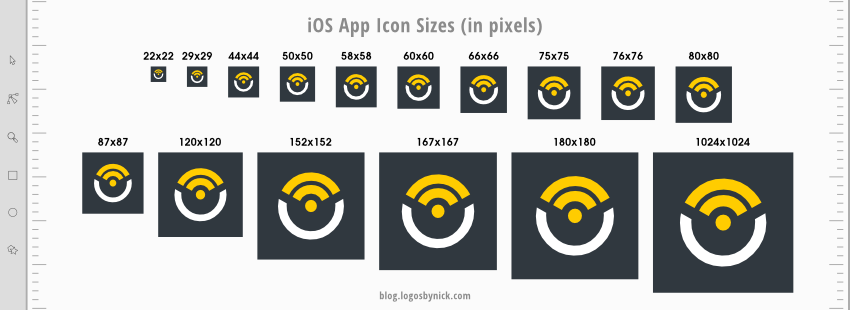
размеров значков Android стали проще (4.1) |
Эта статья заменена последней версией руководства по размеру значков Lollipop 6.0 для Android. Пожалуйста, нажмите на изображение ниже для получения последней информации.
Это простой вопрос, но даже Android, который предоставляет лучшую документацию, чем большинство, кажется, заставляет вас немного поработать над ответом.![]() Не бойся, я сделал работу за тебя!
Не бойся, я сделал работу за тебя!
Размеры значков Android — средство запуска приложений
Какие размеры значков нужны для средств запуска приложений Android? Если вы хотите создать свой собственный дизайн или поручить профессионалу разработать свои собственные значки, вам действительно нужно знать правильные размеры.
Быстрый ответ : 48 пикселей, 72 пикселей, 96 пикселей, 144 пикселей, 192 пикселей и 512 пикселей (для Google Play Store).
Как насчет значка Google Play?
Для Google Play требуется одна дополнительная версия значка с разрешением 512 x 512 пикселей.
Понимание размеров значков Android
Android подходит к своей документации по размеру значков немного иначе, чем другие платформы, концентрируясь на различной плотности пикселей, а не на простых фактах, которые нам нужны. Однако стоит уделить время тому, чтобы понять, почему они используют этот подход.
По мере развития технологий производители выпускают оборудование с постоянно растущим разрешением и плотностью пикселей.![]() Увеличение плотности пикселей или точек на дюйм (dpi) в основном означает, что можно отобразить больше информации об изображении.
Увеличение плотности пикселей или точек на дюйм (dpi) в основном означает, что можно отобразить больше информации об изображении.
- MDPI — Средняя плотность пикселей — также известная как «Базовая линия»
- HDPI — Высокая плотность пикселей
- XHDPI — дополнительная высокая плотность пикселей
- XXHDPI — дополнительная высокая плотность пикселя

Нужен специалист по разработке значков для Android?
Мы создадим дизайн, который вам понравится, а также привлечет больше клиентов.
Получите новый значок приложения
Размеры значков Android — пользовательский интерфейс
Все значки Android подчиняются одним и тем же правилам масштабирования, поэтому при создании файлов значков вы должны сделать 5 версий для охвата всех доступных платформ. В таблице ниже показана плотность пикселей и размеры значков для различных типов значков пользовательского интерфейса, используемых Android:
| MDPI (Baseline) | HDPI | XHDPI | XXHDPI | XXXHDPI | |
| Scale | 1 x | 1.5 x | 2 x | 3 x | 4 x |
| DPI | ~ 160 DPI | ~ 240.6 px | 144 px | 192 px | |
| Action bar Icons | 32 px (24px inset) | 48 px | 64 px | 96 px | 128 px |
| Small / Contextual Icons | 16 px (12px inset) | 24 px | 32 px | 48 px | 64 px |
| Notification Icons | 24 px (22px inset) | 36 px | 48 px | 72 px | 96 пикселей |
Хотя значки пользовательского интерфейса подчиняются тем же правилам масштабирования, что и значок средства запуска приложений, они также имеют некоторые собственные дополнительные правила отображения:
Размеры значков панели действий Android
Для значков требуется файл размером 32×32 пикселя при базовом размере (MDPI). Однако само изображение должно иметь размер не более 24×24 пикселей по центру файла значка.
Однако само изображение должно иметь размер не более 24×24 пикселей по центру файла значка.
Дизайн значка должен быть одноцветным #666666 с прозрачностью 60%
Размеры маленьких/контекстных значков Android
Для значков панели действий требуется файл размером 16×16 пикселей при базовом размере (MDPI). Однако само изображение должно быть не более 12×12 пикселей по центру файла значка.
Дизайн значков должен быть одноцветным #666666 с прозрачностью 60%
Размеры значков уведомлений Android
Для значков панели действий требуется файл размером 24×24 пикселя при базовом размере (MDPI). Однако размер самого изображения не должен превышать 22×22 пикселя по центру файла значка.
Дизайн значка должен быть однотонным белым, #ffffff.
Собственный справочник по значкам Android можно найти здесь:
- Иконография Android
Я надеюсь, что это руководство по размеру значков Android было полезным. Пожалуйста, дайте мне знать, если есть что-то еще, что вы хотели бы, чтобы я добавил или уточнил. Спасибо!
Пожалуйста, дайте мне знать, если есть что-то еще, что вы хотели бы, чтобы я добавил или уточнил. Спасибо!
Нужны иконки Android?
Давайте улучшим ваши продажи с помощью значков приложений, которые конвертируют0001
спросил
Изменено 9 месяцев назад
Просмотрено 451 тысяч раз
Для HDPI , XHDPI и т.д. какой должен быть идеальный размер значка лаунчера? Должен ли я создавать изображения 9-Patch для автоматического масштабирования значка, или лучше создавать отдельные значки?
- android
- значки android
4
Я бы создал отдельные образы для каждого:
LDPI должен быть 36 x 36.MDPI должен быть 48x48. TVDPI должно быть 64 x 64. HDPI должно быть 72x72. XHDPI должен быть 96x96. XXHDPI должно быть 144x144. XXXHDPI должно быть 192 x 192.
Затем просто поместите каждый из них в отдельные стебли выдвижной папки.
Вы также должны указать большую версию своего значка при загрузке приложения в Google Play Store, и это должно быть ВЕБ 512 x 512
По сути, все остальные значки должны быть пропорциональны «базовому» значку, MDPI с разрешением 48 x 48 .
LDPI — это MDPI x 0,75. TVDPI — это MDPI x 1,33. HDPI — это MDPI x 1,5. XHDPI — это MDPI x 2. XXHDPI — это MDPI x 3. XXXHDPI — это MDPI x 4.
Все это объясняется на странице «Иконография» веб-сайта разработчиков Android: http://developer.android.com/design/style/iconography. ![]() html (по состоянию на 2014 г.)
html (по состоянию на 2014 г.)
Принципы материального дизайна: https://material.io/design/iconography/product-icons.html
Рекомендации для магазина Play: https://developer.android.com/distribute/google-play/resources/icon-design-specifications
12
Не создавать изображения с 9 патчами для значков запуска. Вы должны сделать отдельное изображение для каждого из них.
ЛДПИ - 36 х 36 МДПИ - 48 х 48 HDPI - 72 х 72 ХДПИ-96 х 96 ХХHDPI — 144 x 144 XXXHDPI — 192 х 192. WEB – 512 x 512 (требуется при загрузке приложения в Google Play)
Примечание. Изображение WEB (512 x 512) используется при загрузке приложения для Android на Маркете.
|| Размер значка приложения для Android ||
Все устройства
hdpi=281*164 число точек на дюйм = 188 * 110 xhdpi=375*219 xxhdpi=563*329 xxxhdpi=750*438 48 × 48 (мд/дюйм) 72 × 72 (HDPI) 96 × 96 (xhdpi) 144 × 144 (xxhdpi) 192 × 192 (xxxhdpi) 512 × 512 (магазин Google Play)
4
Иконки Android требуют пяти разных размеров для разной плотности пикселей экрана.
м/д (базовый уровень): 160 dpi 1× hdpi: 240 точек на дюйм 1,5× xhdpi: 320 точек на дюйм 2× xxhdpi: 480 точек на дюйм 3× xxxhdpi: 640 dpi 4× (только значок запуска)
Значки запуска (.Png)
48 × 48 (mdpi) 72 × 72 (HDPI) 96 × 96 (xhdpi) 144 × 144 (xxhdpi) 192 × 192 (xxxhdpi) 512 × 512 (магазин Google Play)
Панель действий, значки диалоговых окон и вкладок
Область 24 × 24 в формате 32 × 32 (mdpi) Область 36 × 36 в формате 48 × 48 (hdpi) Область 48 × 48 в формате 64 × 64 (xhdpi) Область 72 × 72 в формате 96 × 96 (xxhdpi) Область 96 × 96 в формате 128 × 128 (xxxhdpi)*
Значки уведомлений
Область 22 × 22 в формате 24 × 24 (mdpi) Область 33 × 33 в формате 36 × 36 (hdpi) Область 44 × 44 в формате 48 × 48 (xhdpi) Область 66 × 66 в формате 72 × 72 (xxhdpi) Область 88 × 88 в формате 96 × 96 (xxxhdpi)*
Маленькие контекстные значки
16 × 16 (mdpi) 24 × 24 (HDPI) 32 × 32 (xhdpi) 48 × 48 (xxhdpi) 64 × 64 (xxxhdpi)*
Размер xxxhdpi требуется только для значка запуска, как говорится на официальном сайте поддержки нескольких экранов.
2
Начиная с Android 8.0 есть адаптивные значки, состоящие из двух отдельных слоев. Оба слоя имеют размер 108 x 108 dp.
(изображение адаптировано из документации Android)
Если вы поддерживаете версии ниже Android 8.0, вам все равно необходимо включить устаревшие размеры ( 48дп ). Ниже я отметил размеры пикселей красным цветом для каждого разрешения.
Я полагаю, вы могли бы сделать все это вручную, если хотите, но я должен сказать, что дни, когда я этим занимался, закончились. Android Studio 3.0 Asset Studio довольно хорош и сгенерирует их все для вас. Все, что вам нужно сделать, это предоставить достаточно большое переднее и фоновое изображение. (Я использовал изображение размером 1024 x 1024 пикселей).
Чтобы открыть Asset Studio, выберите File > New > Image Asset 9.0014 .
10
Нет необходимости в сторонних инструментах, когда Android Studio может создавать для нас значки.
Файл->Новый->Актив изображенияЗатем выберите
Значки запускав качестве типа актива :Выберите изображение с высоким разрешением для файла изображения :
-
Далее->Завершитьдля создания значков
Наконец, обновите поле имени android:icon в AndroidManifest.xml , если требуется.
3
Предоставьте изображение размером не менее 512 x 512 пикселей и используйте этот инструмент: https://romannurik.github.io/AndroidAssetStudio/icons-launcher.html
Он создаст для вас все значки нужного размера, включая веб-изображение для магазина игр.
2
В соответствии с рекомендациями по дизайну материалов ( здесь , в разделе «Сетка единиц DP») значок вашего продукта должен иметь размер 48 dp с отступом 1 dp, за исключением случая XXXHDPI, где отступ должен быть 4 dp. .
.
Итак, в пикселях размеры:
- 48 × 48 (mdpi), с отступом 1 dp
- 72 × 72 (hdpi), с заполнением 1 dp
- 144 × 144 (xxhdpi), с заполнением 1 dp
- 192 × 192 (xxxhdpi), с заполнением 4 dp
Я рекомендую избегать использования VectorDrawable, так как некоторые программы запуска не поддерживают его, но я думаю, что WEBP должен работать, если у вас есть прозрачность поддержки minSdk для них (API 18 и выше — Android 4.3).
Если вы публикуете в Play Store, требования к тому, что загружать, есть (на основе здесь ):
- 32-битный PNG (с альфа-каналом)
- Размеры: 512 пикселей на 512 пикселей
- Максимальный размер файла: 1024 КБ
LDPI должен быть 36 x 36.
MDPI 48 x 48.
TVDPI 64 x 64.
HDPI 72 x 72.
XHDPI 96 X 96.
xxhdpi 144 X 144.
. x 965
xxhdpi 144 X 144.
.
.
. 9000 4. xxhx 192.
2
Хорошо, как упоминал @MartinVonMartinsgrün Теперь существуют лучшие инструменты, чем генератор утверждений в студии Android
Для значка приложения (панель инструментов, ActionBar, DrawableLeft и т. д.) Используйте: http://romannurik.github.io/AndroidAssetStudio/icons-actionbar.html
Для запуска (значок приложения) Используйте: https://romannurik.github.io/AndroidAssetStudio/icons-launcher.html
Но вот несколько трюков и способов получить лучшее разрешение для значков и значков запуска.
Шаг 1:
Сначала перейдите на https://materialdesignicons.com и выберите значок. Или, если у вас есть значок в хорошем разрешении, пропустите этот шаг. Щелкните нужный значок и нажмите «Расширенный экспорт». Откроется окно, подобное приведенному ниже 9.0005
Затем нажмите «Значок», чтобы создать значок (.png). Хитрость заключается в том, чтобы попытаться сгенерировать как можно большую иконку для устройств с высоким разрешением, и инструменты справятся со всем этим для небольших устройств, но если вы используете маленькую иконку, при создании иконки для устройств высокого класса вы потеряете разрешение иконки.
Шаг 2:
Затем перейдите на страницу инструментов и загрузите значок
Нажмите «Пользовательский», если хотите изменить цвет значка. Независимо от того, какой цвет значка вы загружаете, с помощью Custom вы можете создать любой желаемый цвет. Затем выберите имя и нажмите «Загрузить .ZIP». Это загрузит файл .zip со значком для большинства распространенных разрешений. Вы можете скопировать и вставить папку res в папку проекта вашего приложения, и вы увидите значок в разделе drawable.
Я опубликовал сценарий для создания всех значков платформы для приложений PhoneGap из одного файла значков SVG. Если у вас уже есть растровые изображения, я также добавлю несколько заметок, которые могут помочь вам сгенерировать векторы SVG из существующего растрового изображения. Это не будет работать для всех растровых изображений, но может для вас.
- https://github.com/tohagan/phonegap-graphics
3
У меня была та же проблема, но потом я понял, что расположение моего значка в разрешенном квадрате (512 x 512 в моем случае) не было максимальным.![]() Поэтому я повернул изображение и смог увеличить его, чтобы лучше заполнить углы. Затем я щелкнул правой кнопкой мыши на моем
Поэтому я повернул изображение и смог увеличить его, чтобы лучше заполнить углы. Затем я щелкнул правой кнопкой мыши на моем res в моем проекте в Android Studio, затем выберите New , затем Image Asset , мне потребовался мастер, в котором я должен был выбрать файл изображения для использования. Затем, если вы установите флажок «Обрезать окружающее пустое пространство», он гарантирует, что все края, которые могут касаться сторон вашего квадрата. Эти шаги сделали его намного больше, чем оригинал.
- Значок высокого разрешения. ПФБ таблица необходимых размеров 32-битный PNG (с альфа-каналом), размеры: 512 x 512 пикселей, максимальный размер файла: 1024 КБ
Требуемый размер значка запуска и заставки
- В целом требуется как минимум 2 снимка экрана (максимум 8 снимков экрана каждого типа, типы включают «Телефон», «7-дюймовый планшет» и «10-дюймовый планшет»).



 ..>
</application>
..>
</application> 4,75 54.99,74.84 55.53,74.55C67.74,68.23 72,65.12 72,57.65V42.33C72,39.62 71.01,38.58 68.64,37.59C66.43,36.69 58.73,34.11 56.6,33.43C55.81,33.16 54.82,33 54,33C53.18,33 52.21,33.21 51.4,33.43C49.27,34 41.57,36.71 39.36,37.59C36.99,38.58 36,39.62 36,42.33V57.65C36,65.12 40.28,68.21 52.47,74.55C53.01,74.84 53.6,75 54,75ZM54,70.12C53.73,70.12 53.47,70.04 52.89,69.69C43.37,63.99 40.52,62.59 40.52,56.87V42.99C40.52,42.23 40.68,41.92 41.27,41.67C44.3,40.49 50.2,38.58 52.66,37.66C53.26,37.45 53.64,37.37 54,37.37C54.38,37.37 54.76,37.45 55.37,37.66C57.8,38.58 63.68,40.59 66.73,41.67C67.34,41.9 67.51,42.23 67.51,42.99V56.87C67.51,62.65 64.42,64.25 55.13,69.69C54.55,70.02 54.27,70.12 54,70.12Z"
android:fillColor="#ffffff"/>
</vector>
4,75 54.99,74.84 55.53,74.55C67.74,68.23 72,65.12 72,57.65V42.33C72,39.62 71.01,38.58 68.64,37.59C66.43,36.69 58.73,34.11 56.6,33.43C55.81,33.16 54.82,33 54,33C53.18,33 52.21,33.21 51.4,33.43C49.27,34 41.57,36.71 39.36,37.59C36.99,38.58 36,39.62 36,42.33V57.65C36,65.12 40.28,68.21 52.47,74.55C53.01,74.84 53.6,75 54,75ZM54,70.12C53.73,70.12 53.47,70.04 52.89,69.69C43.37,63.99 40.52,62.59 40.52,56.87V42.99C40.52,42.23 40.68,41.92 41.27,41.67C44.3,40.49 50.2,38.58 52.66,37.66C53.26,37.45 53.64,37.37 54,37.37C54.38,37.37 54.76,37.45 55.37,37.66C57.8,38.58 63.68,40.59 66.73,41.67C67.34,41.9 67.51,42.23 67.51,42.99V56.87C67.51,62.65 64.42,64.25 55.13,69.69C54.55,70.02 54.27,70.12 54,70.12Z"
android:fillColor="#ffffff"/>
</vector>
 MDPI должен быть 48x48.
TVDPI должно быть 64 x 64.
HDPI должно быть 72x72.
XHDPI должен быть 96x96.
XXHDPI должно быть 144x144.
XXXHDPI должно быть 192 x 192.
MDPI должен быть 48x48.
TVDPI должно быть 64 x 64.
HDPI должно быть 72x72.
XHDPI должен быть 96x96.
XXHDPI должно быть 144x144.
XXXHDPI должно быть 192 x 192.
